如何制作免费的 Elementor 联系表(简单方法)
已发表: 2020-09-16您想创建免费的 Elementor 联系表吗? 即使访问者不知道您的电子邮件地址,联系表也能让他们与他们取得联系。
在本教程中,我们将向您展示将联系表单添加到 Elementor 页面的最佳方法。 此选项适用于所有版本的 Elementor,而且完全“无代码”!
立即创建您的 Elementor 联系表
如何设置 Elementor 联系表?
设置 Elementor 联系表单的最简单方法是使用 WPForms 插件。
WPForms 是 WordPress 最好的表单构建器。 它非常适合 Elementor 网站,因为它与 Elementor 页面构建器完美集成。
这意味着您只需点击几下即可创建 Elementor 的“联系我们”页面。

要使用 Elementor 添加联系表单,您可以使用免费的 WPForms 插件,或升级到付费版本以获得更多功能!
WPForms 表单构建器插件的 Pro 版可让您:
- 为 Stripe 和 PayPal 安装支付插件
- 使用条件逻辑创建动态变化的表单
- 制作多步骤表格
- 制作无干扰的登录页面
- 设置多个表单通知电子邮件
- 从联系表单提交中获取短信通知
- 创建 Mailchimp 表单以获取电子邮件订阅者
- 将表单条目发送到 CRM
- 使用秘密表单令牌阻止联系表单垃圾邮件,这是我们很棒的反垃圾邮件功能
- 和更多!
如果您想确切地知道在每个版本中会得到什么,您可以了解 WPForms Lite 与 Pro 之间的区别。
现在,让我们继续了解使用 WPForms 和 Elementor 创建联系表单的过程。
如何制作免费的 Elementor 联系表
本教程将向您展示如何使用 WPForms Lite 或 Pro 创建 Elementor 表单。 以下是我们将要完成的步骤:
- 安装 WPForms 插件
- 制作您的 Elementor 联系表
- 设置 Elementor 表单通知
- 设置 Elementor 表单确认消息
- 创建您的 Elementor 联系我们页面
- 发布您的 Elementor 联系我们页面
让我们先设置插件。
第 1 步:安装 WPForms 插件
您要做的第一件事是安装 WPForms 插件。 如果您需要这方面的帮助,请查看有关如何安装 WordPress 插件的简单教程。
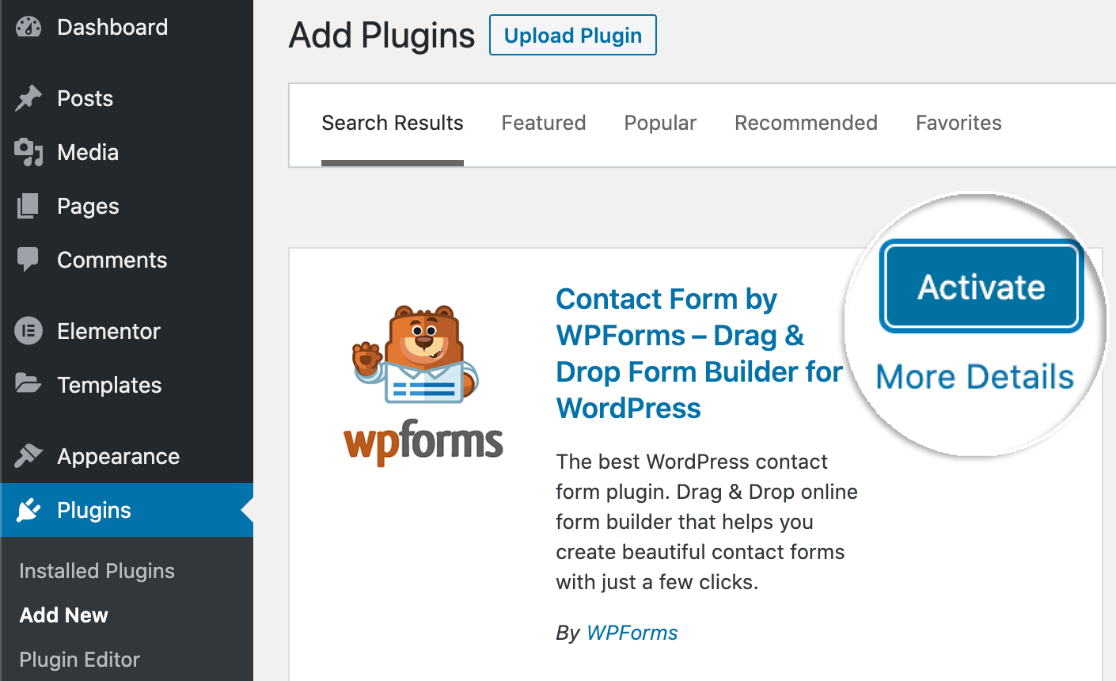
现在 WPForms 已安装,请务必单击“激活”按钮。 如果您使用的是 WPForms Lite,则可以单击插件页面上的“激活”以启动。

如果已经安装了 Elementor 页面构建器,您就可以制作第一个联系表格(不到 5 分钟!)。
第 2 步:制作您的 Elementor 联系表
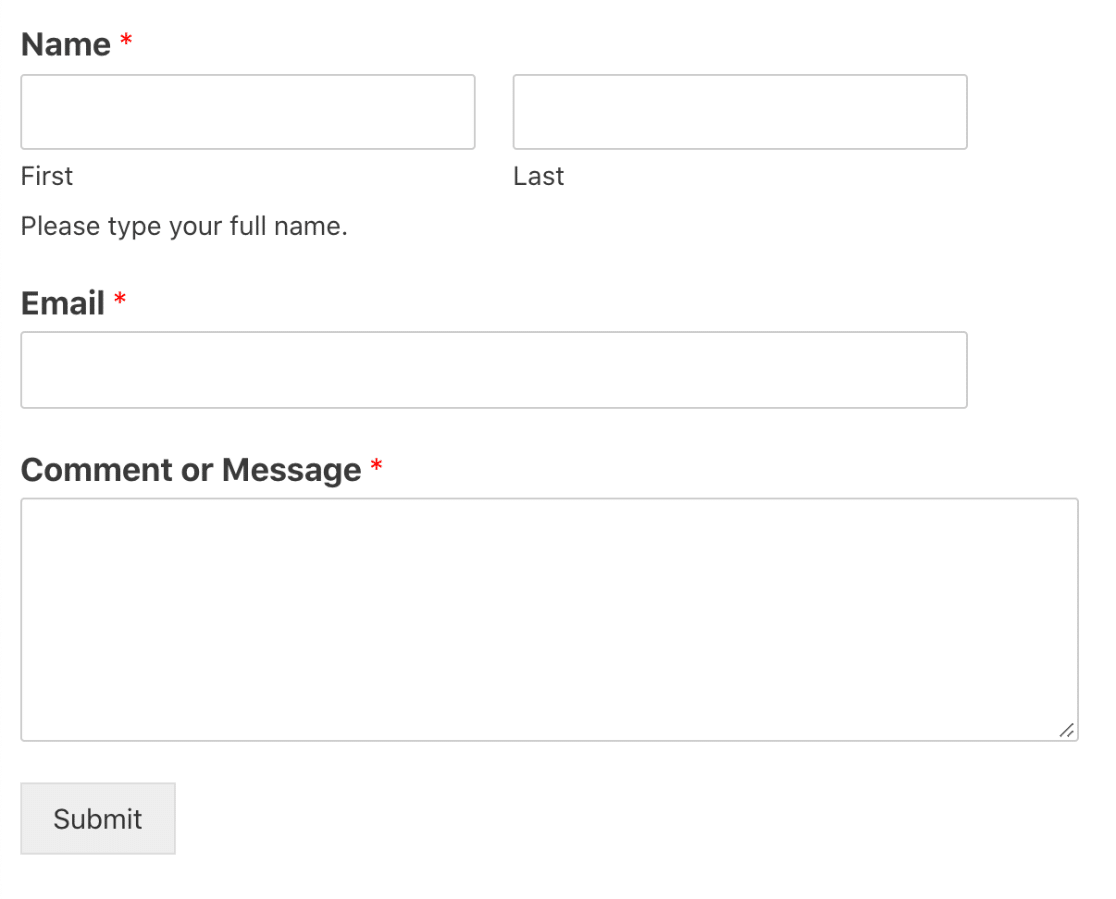
简单联系表单模板包含您从网站获取消息所需的所有字段。 如果需要,您可以在用户友好的表单构建器中添加额外的功能,如下拉菜单和复选框。
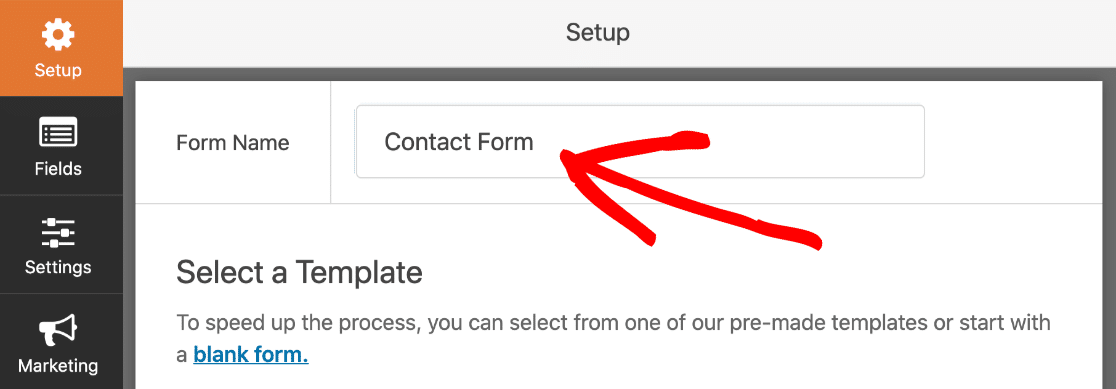
首先,在 WPForms 设置屏幕中,在顶部输入表单名称。

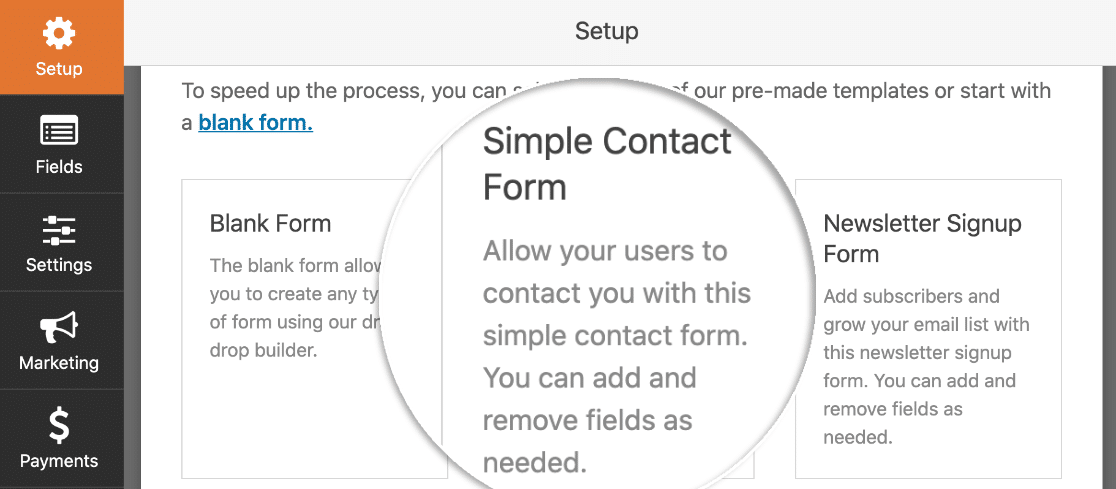
向下滚动一点,您将看到表单模板。
如果您有 WPForms Lite,您将有一些模板可供选择以开始使用。 如果您想向您的网站添加 100 多个额外的表单模板,请升级到 Pro!
现在,让我们使用Simple Contact Form模板。 单击它以在浏览器中打开它。

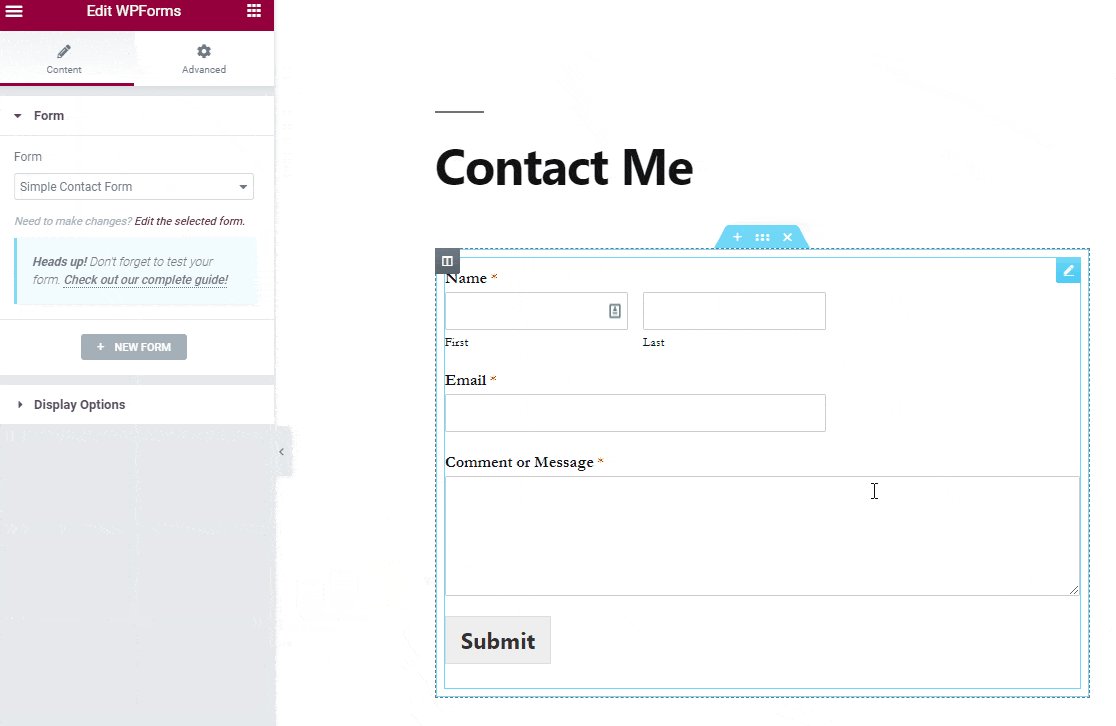
现在您已经选择了一个模板,WPForms 构建器将打开。
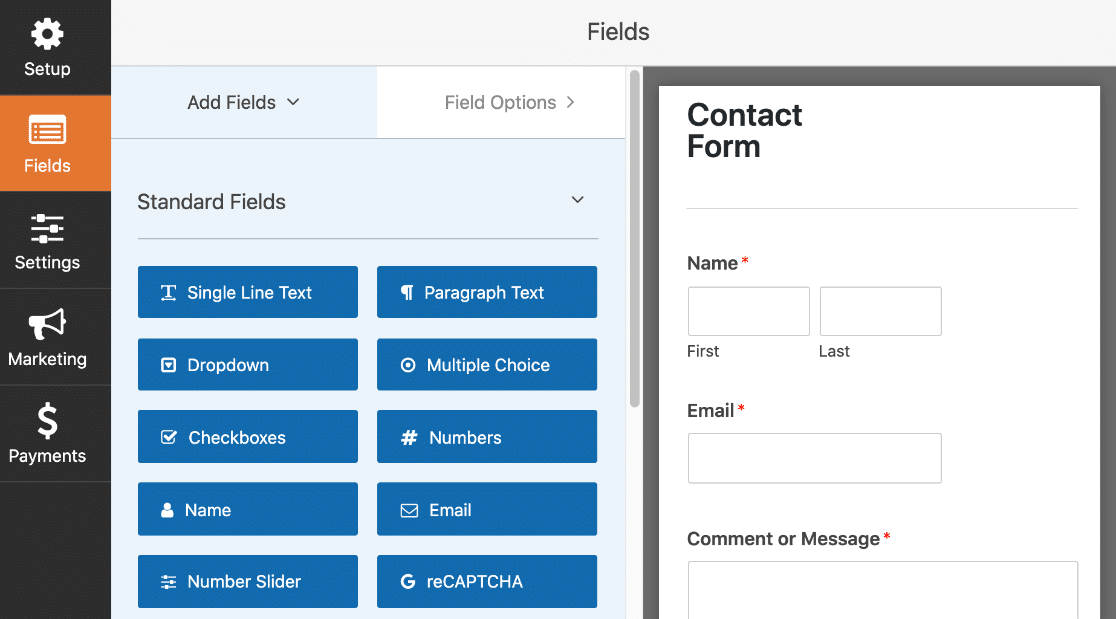
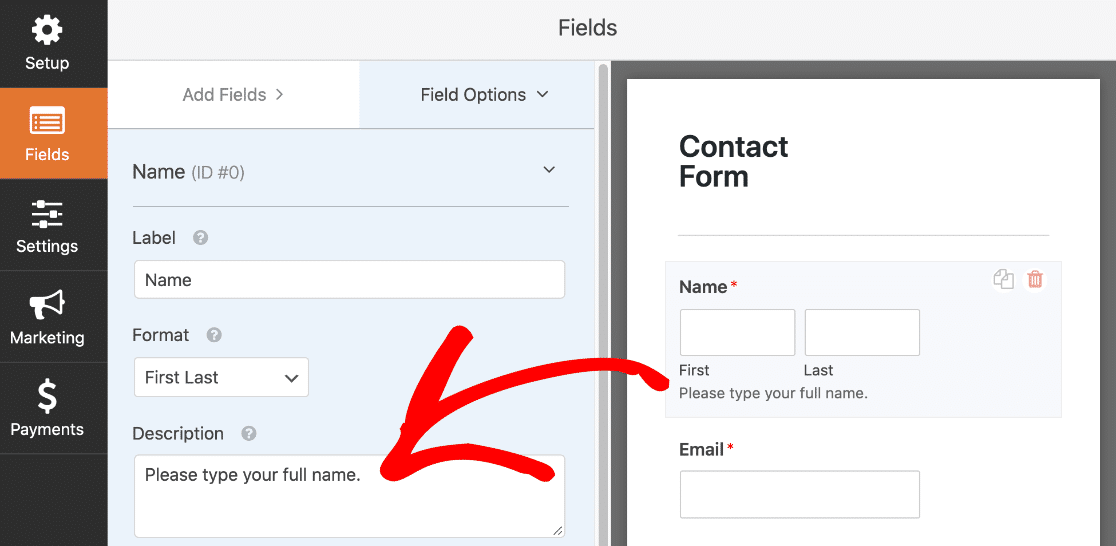
WPForms 用户界面旨在让任何人都非常容易使用。 在左侧,您可以看到可添加到联系表单的所有字段。 在右侧,您可以看到表单的实时预览。

如果您想自定义模板,只需将左侧面板中的任何表单字段拖到右侧的表单中即可。 您可以添加下拉列表、多项选择题等。
您还可以上下拖动字段以在表单上移动它们。
如果要打开字段设置,请在构建器中单击该字段一次。 当您查看左侧面板时,您将看到表单预览旁边的设置。

继续并单击每个字段以按照您想要的方式进行设置。 完成后,单击顶部的保存。
第 3 步:设置 Elementor 表单通知
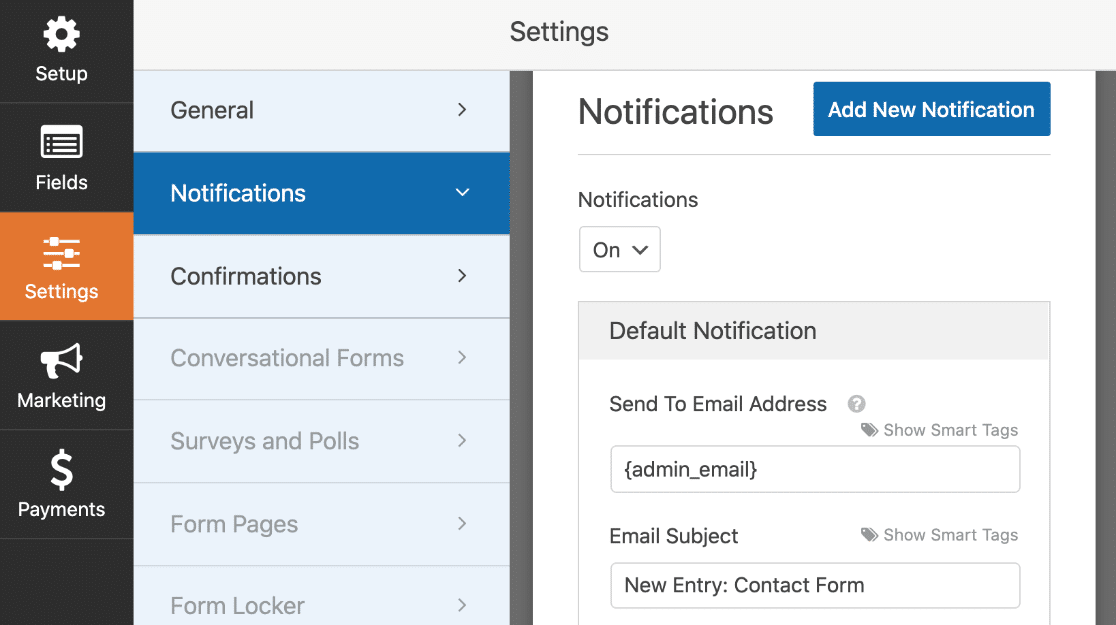
现在让我们检查提交表单时将发送的消息。 在表单生成器中,单击设置,然后单击左侧的通知菜单项。
在右侧,您可以看到提交表单时将发送给您的通知电子邮件。 如果需要,您可以在此处自定义电子邮件。

您是否注意到电子邮件将发送到{admin_email} ? 这是 WordPress 中管理员电子邮件地址的占位符。

您可以删除{admin_email}并在此处输入您的企业电子邮件地址,或者在 WordPress 中更改管理员电子邮件地址(如果有误)。
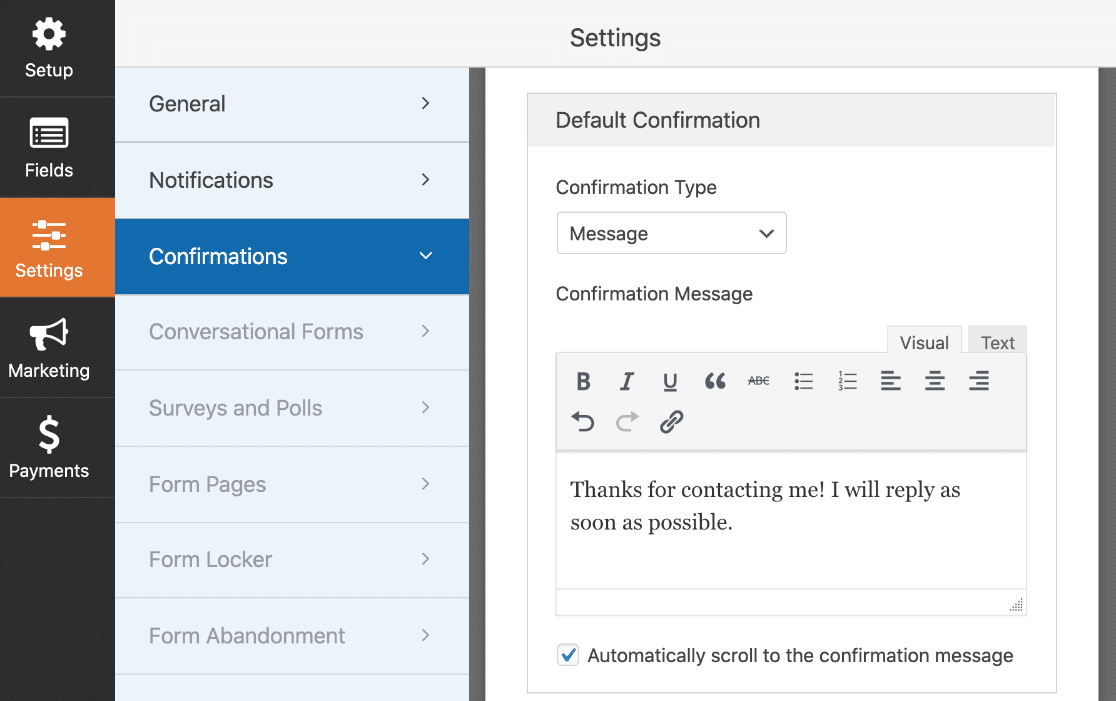
步骤 4:设置 Elementor 表单确认消息
接下来,点击确认。 在此屏幕上,我们可以自定义提交表单时显示在前端的消息。
这是可选的,因此如果您对它感到满意,可以保留默认消息。

就是这样! 是时候点击顶部的保存按钮了。 您可以通过单击表单构建器窗口右上角的X来关闭表单构建器。
很好! 您的 Elementor 表单已准备就绪,我们只需要一个放置它的地方。
第 5 步:创建您的 Elementor 联系我们页面
在这一步中,我们将为您的 Elementor 网站构建一个自定义的“联系我们”页面。
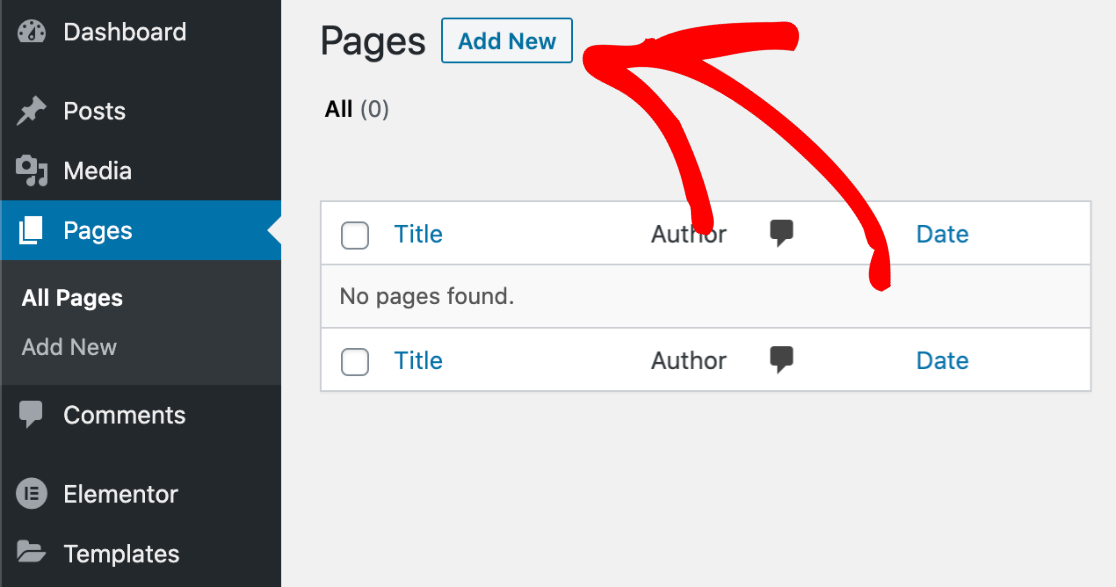
在 WordPress 仪表板中,单击页面,然后单击添加新按钮。

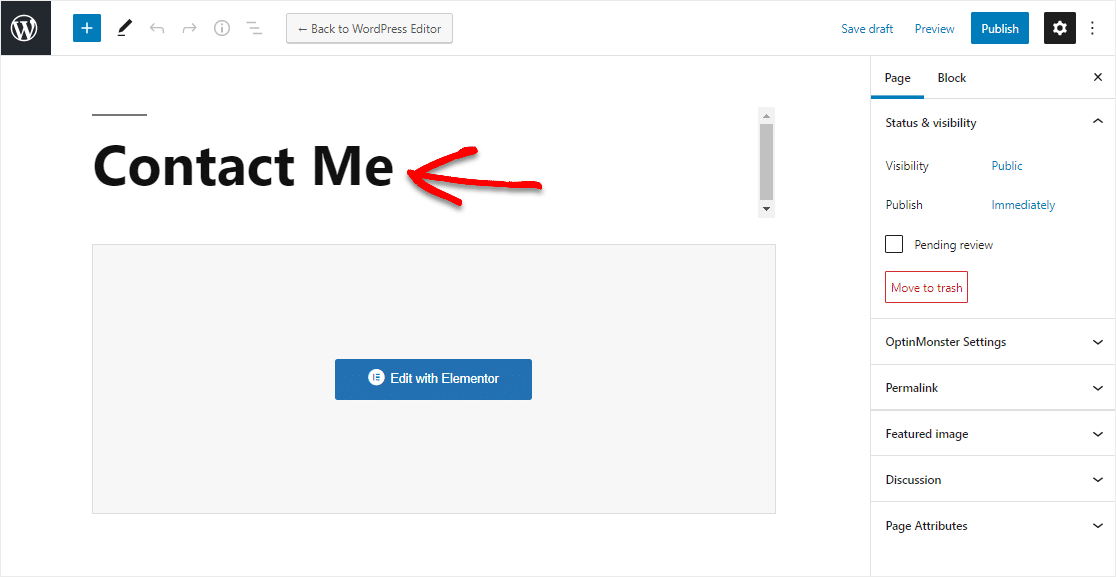
继续并在顶部输入您的标题。

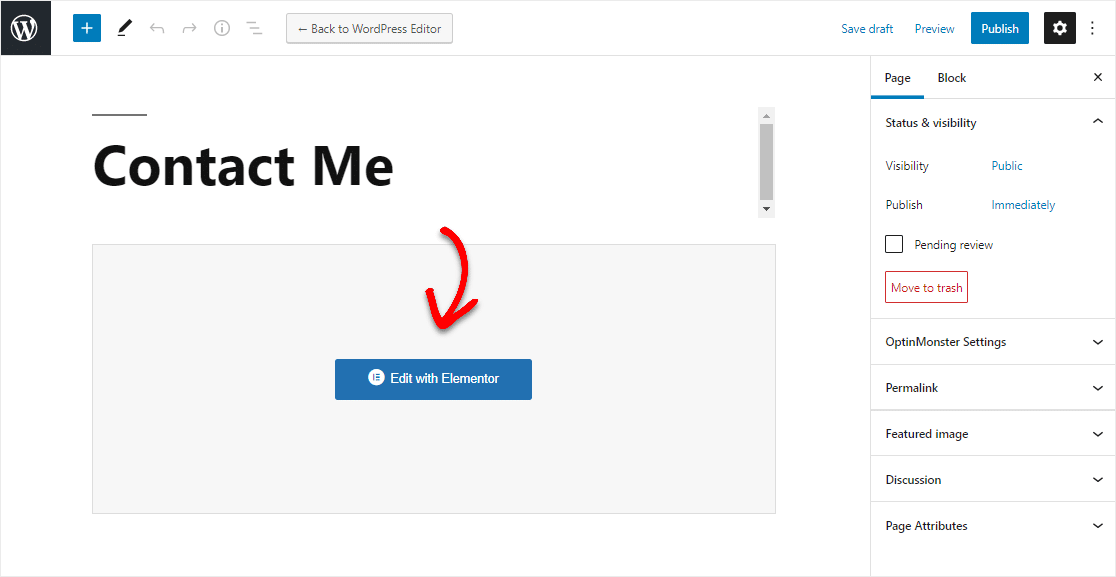
现在让我们切换到 Elementor。 单击屏幕顶部的蓝色Edit with Elementor按钮。

等待几秒钟,让 Elementor 在您的浏览器中加载。
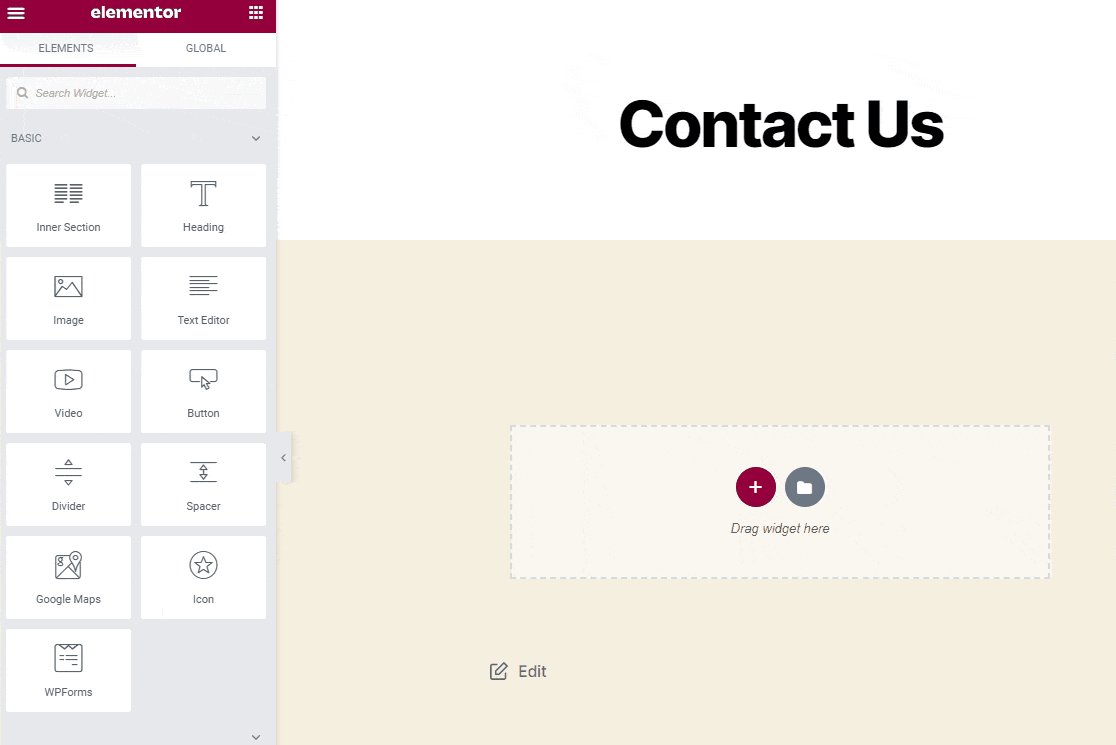
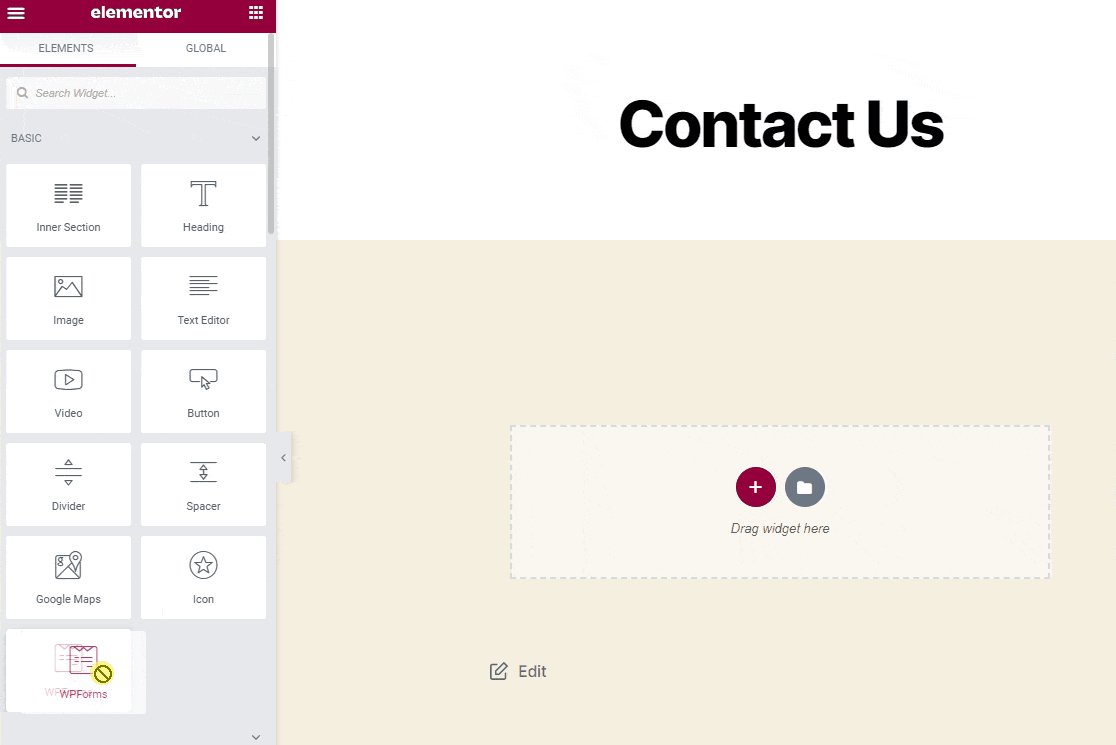
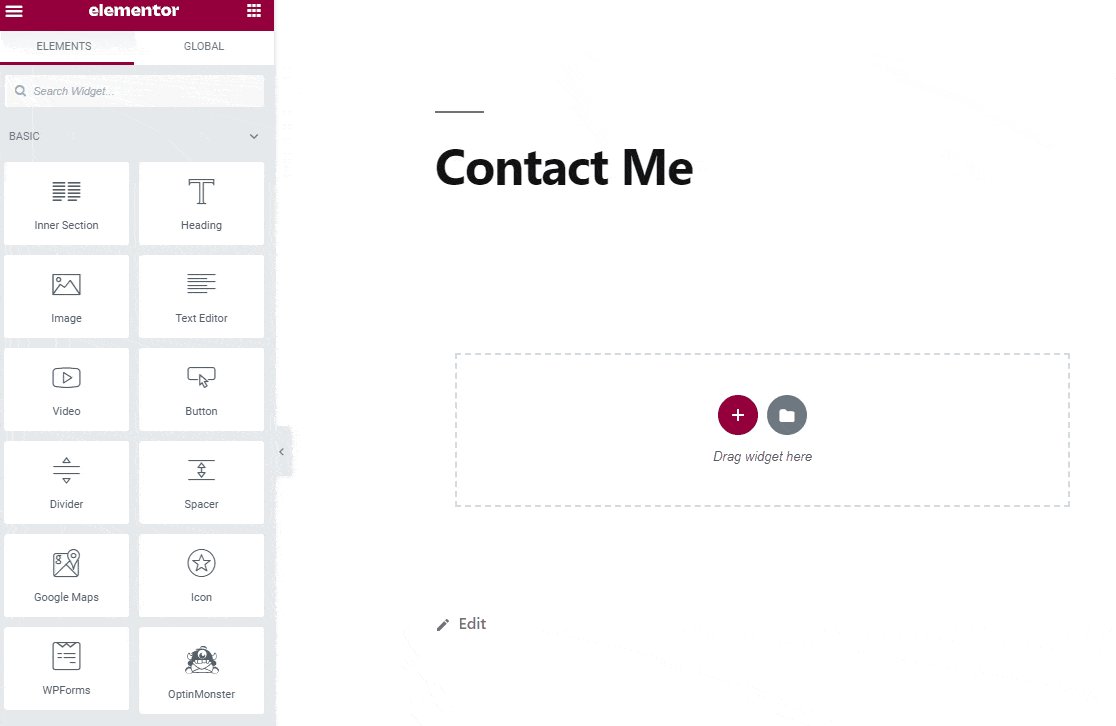
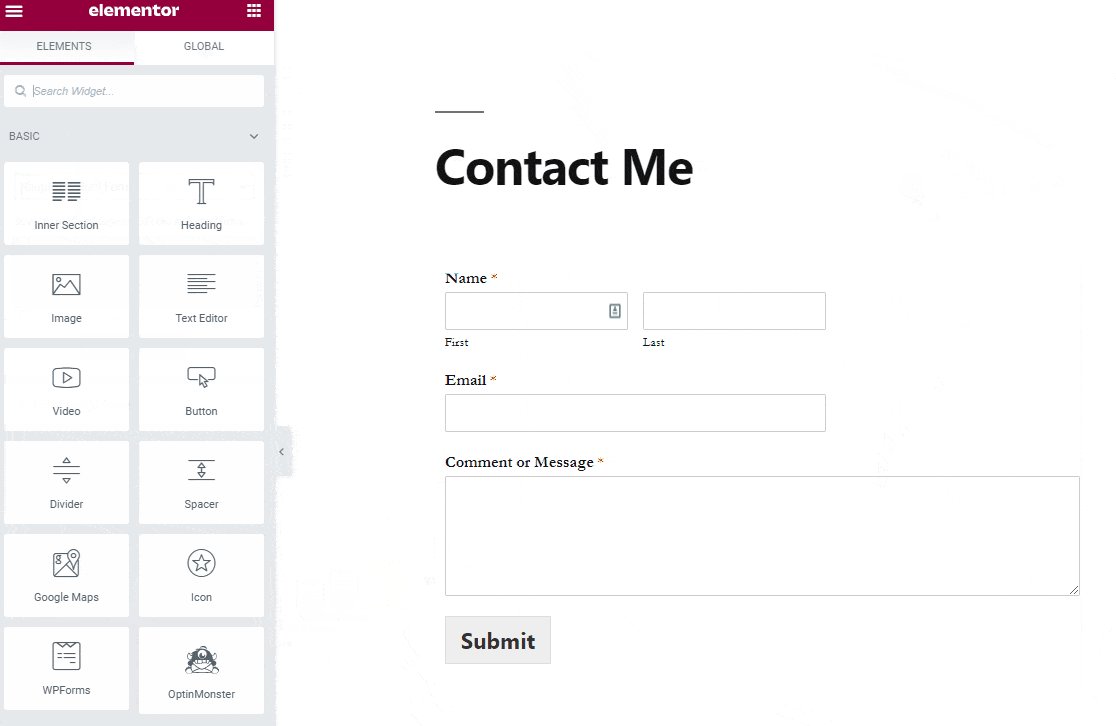
在左侧,您会看到可以添加到页面的不同元素。 在Basic部分,您将看到一个标记为WPForms的图标。
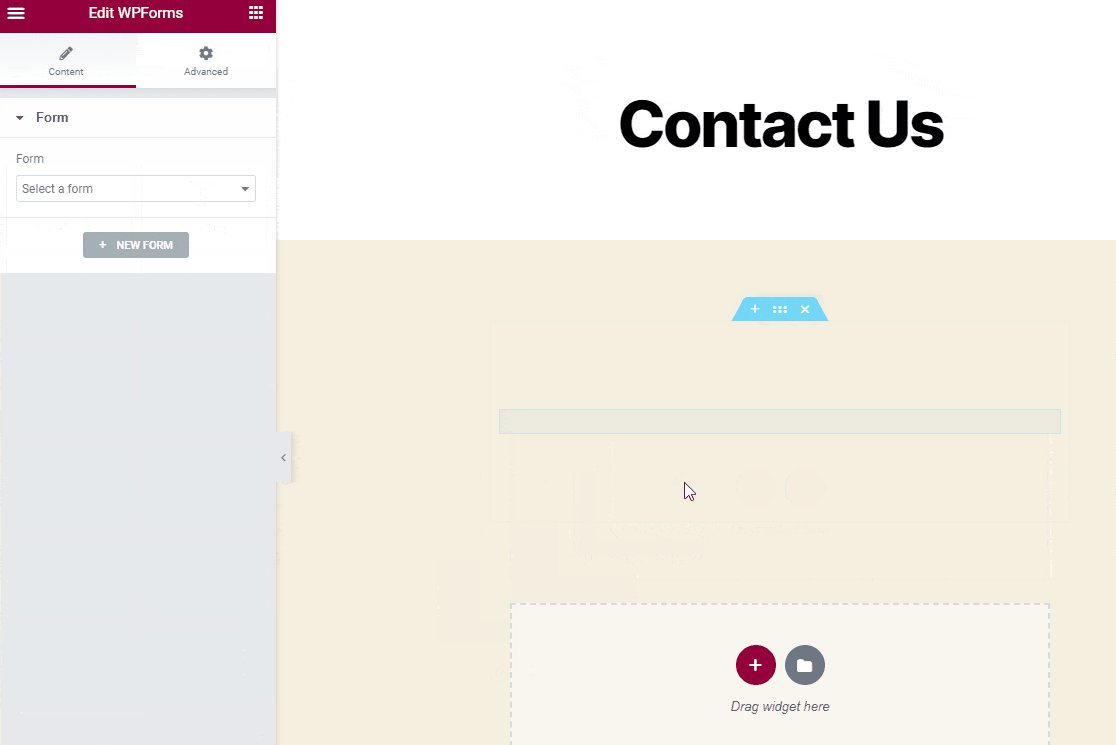
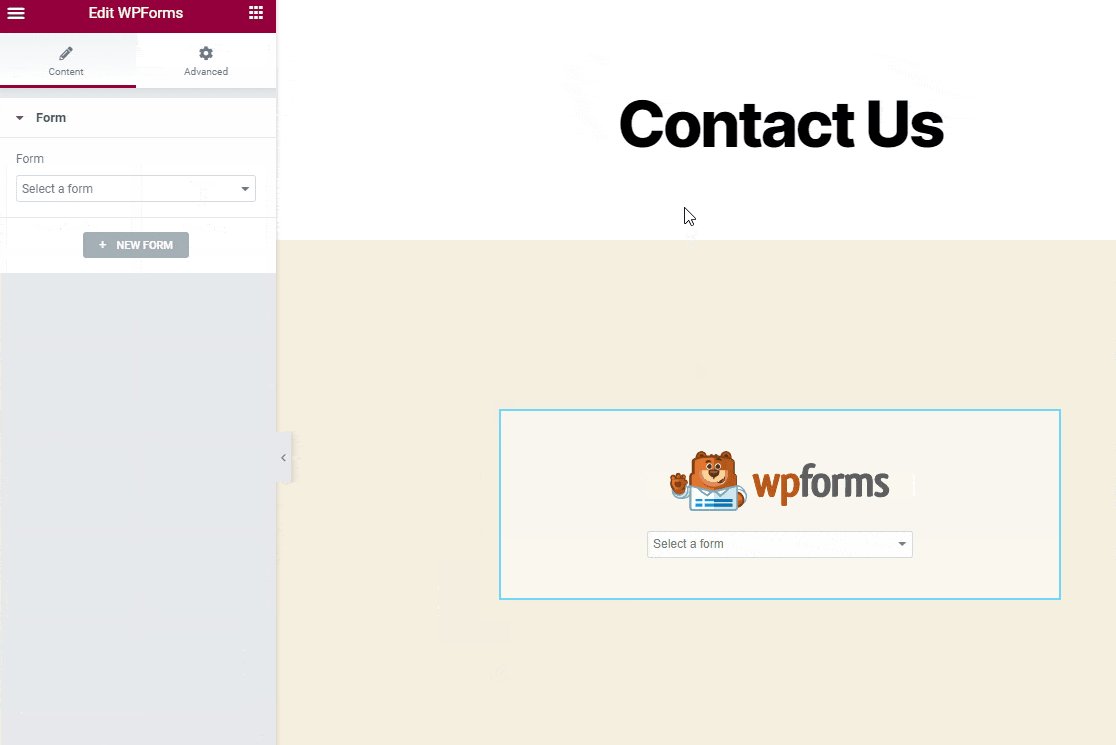
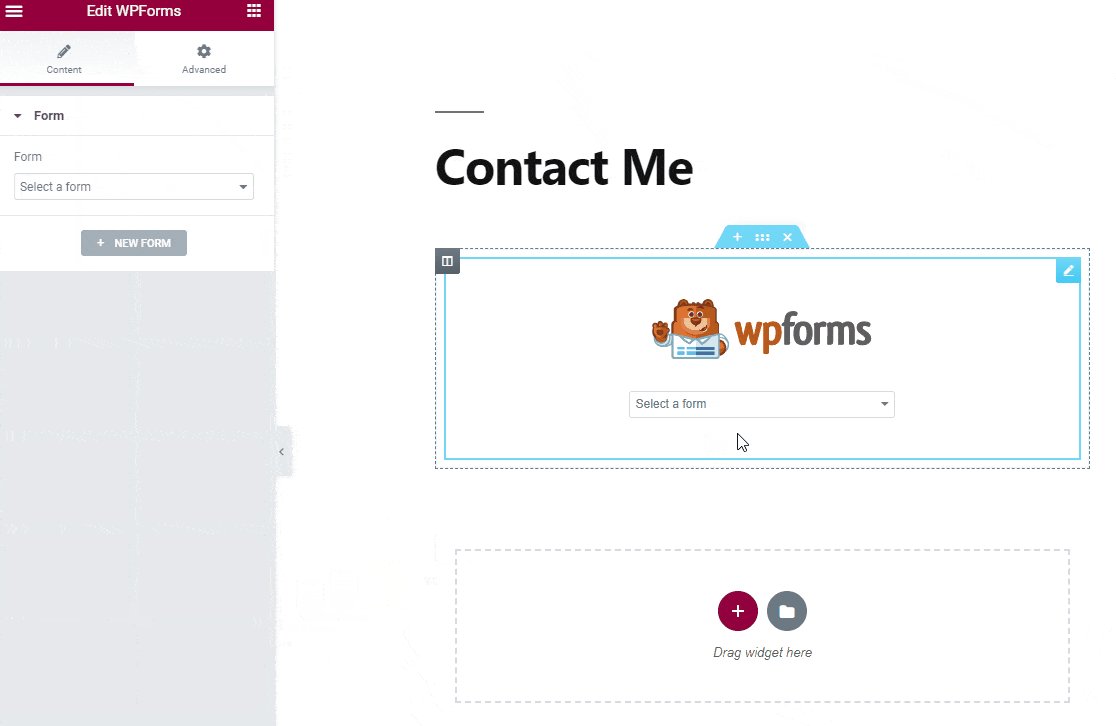
继续并将其拖到您的页面上,然后单击下拉列表以选择您刚刚创建的表单。

很好! 我们已经使用表单构建器完成了。 我们现在需要做的就是发布联系人页面。
第 6 步:发布您的 Elementor 联系我们页面
您想知道如何使用 Elementor 添加联系表单页面吗?
这很简单:您可以以与在 Elementor 中发布常规页面完全相同的方式发布您的联系人页面。
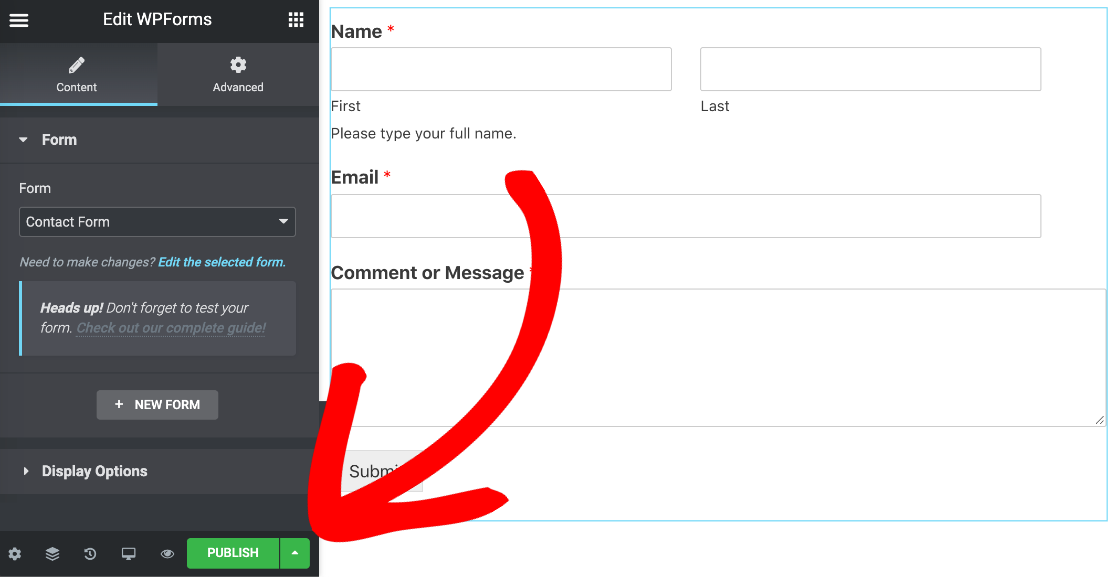
您需要做的就是单击底部的绿色发布按钮。

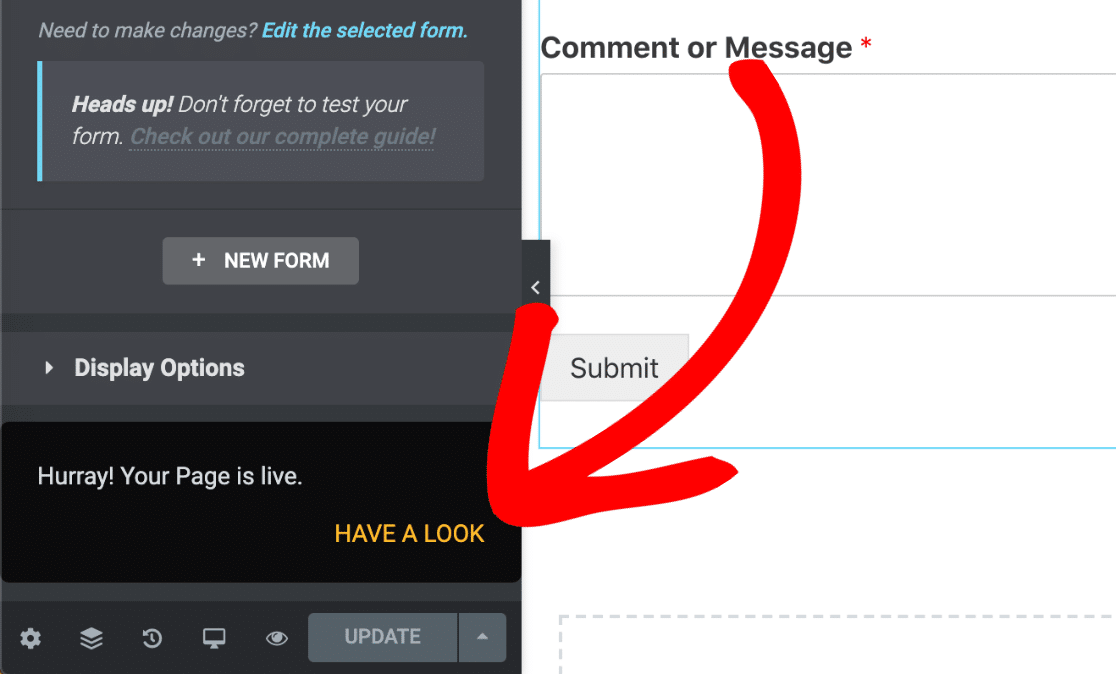
最后,单击查看以在您的网站上查看您的联系表格。

就是这样! 您的 Elementor 联系我们页面已上线,随时可以收到回复。

自定义您的 Elementor 联系表格
因此,既然您已经了解了 WPForms 所拥有的令人敬畏的 Elementor 小部件,您可以查看该插件可以做的其他一些事情来帮助您的网站表单。
如果您想自定义表单,WPForms 可让您使用 CSS 轻松更改文本颜色、排版和背景颜色。
如果您想了解更多信息,请查看这些关于联系表单设计和样式的文章:
- 如何在 Elementor 中创建自定义 WordPress 布局
- 如何制作出色的联系我们页面
- 如何自定义 WPForms 中的提交按钮
就是这样! 现在您知道如何以简单的方式制作 Elementor 联系表格。
接下来,探索 WPForms Pro 中的功能以了解如何制作高级表单,例如:
- 带 Stripe 集成的付款表格
- 文件上传表格
- 带有数字签名字段的在线合同。
立即创建您的 Elementor 联系表
修复 Elementor 联系表通知电子邮件
您在通过电子邮件接收 Elementor 联系表单提交时遇到问题吗? 解决此问题很容易,因此您始终可以收到电子邮件通知。
查看本指南以修复不发送电子邮件的 Elementor 联系表格。
不要忘记! 现在您已经制作了一个 Elementor 表单,您还需要制作一个连接到您最喜欢的电子邮件营销服务的表单。 您可以在 WPForms Pro 中轻松做到这一点,它带有以下插件:
- 滴
- 邮递员
- 常联系
- 韦伯
- 和更多。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 联系表单插件。 WPForms Pro 包含大量高级插件并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
