如何在任何网站上嵌入表单(不仅仅是 WordPress!)
已发表: 2022-03-24想要在非 WordPress 网站上嵌入表单? 使用强大的表格,您可以通过三个简单的步骤来完成。

自定义 WordPress 网站时,您可以使用直观的工具轻松添加高级功能。 借助 Formidable Forms 等表单构建器插件,您甚至可以使用块编辑器嵌入在线表单。 但是,您可能很难将此功能转移到非 WordPress 网站。
幸运的是,您可以使用我们的插件在任何网站上嵌入表单,无论它是否是 WordPress 页面。 您只需复制 API 表单脚本并将其粘贴到您网站的 HTML 中。 通过这样做,您可以避免在另一个内容管理系统 (CMS) 上创建全新的联系人或注册表单的麻烦。
在这篇文章中,我们将讨论为什么您可能希望在网站上嵌入表单。 然后,我们将向您展示如何使用我们的 API Webhooks 插件在非 WordPress 网站上嵌入表单。 让我们开始吧!
为什么要在非 WordPress 网站上嵌入表单?
当您在网站中嵌入表单时,您可以邀请访问者以特定方式与您的内容进行交互。 最常见的示例是联系表单嵌入代码。 如果您在网站中嵌入电子邮件表单,它使用户能够发送个性化查询。

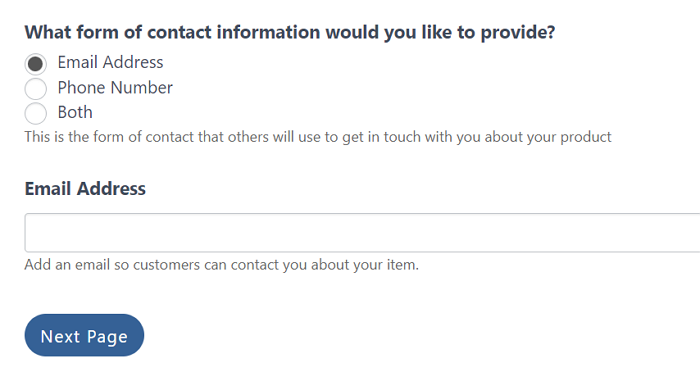
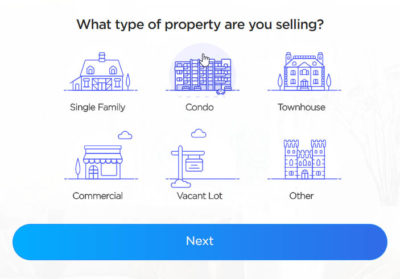
您几乎可以在任何网站上看到联系表格,但这些不是您可以创建的唯一类型。 一个灵活的表单插件将使您能够设计在线调查、民意调查和测验。 使用正确的表单模板,您甚至可以计划活动并组织在线注册或创建列表。

此外,如果您希望向您的网站添加交互式元素,表单可能是一个有效的选择。 您可以嵌入电子邮件表单来吸引在线用户,而不是使用无法访问的网页。 这个简单的功能可以帮助您捕获新的潜在客户并收集回头客的反馈。
简而言之,访问者往往更喜欢允许他们通过简单表格取得联系的网站。 更好的是,您可以通过有效的表单设计提高用户参与度并留住访问者。
如何在非 WordPress 网站上嵌入表单
既然您知道表单如何使您受益,那么让我们讨论如何嵌入网站。 使用我们的强大表单插件,创建这些元素很简单。 使用拖放定制器和预先设计的模板,您可以快速设计满足您需求的表单。
但是,由于它是 WordPress 插件,因此 Formidable Forms 不能直接在非 WordPress 网站上嵌入表单。 幸运的是,可以在不同的站点上添加一个强大的表单。 通过这样做,您可以扩展此插件的功能以在任何网站中嵌入表单。
第 1 步:注册 Formidable Forms Pro
要开始使用,您需要访问 Formidable Forms 高级计划。 Business 和 Elite 计划都带有 API Webhooks 插件。 这将使您能够将数据发送到另一个网站并最终嵌入表单。
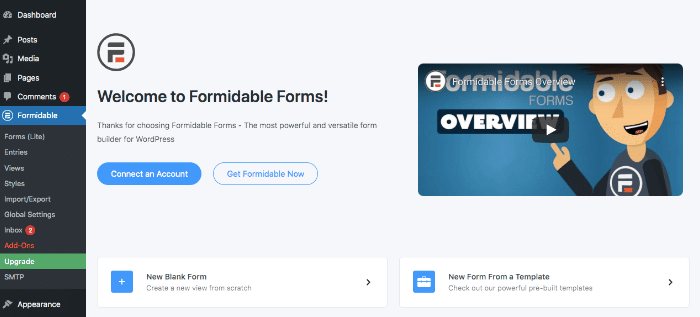
要访问它,请转到您的 WordPress 仪表板并安装 Formidable Forms Lite。 激活插件后,您将看到升级页面。

如果您已经购买了商业计划,请单击“连接帐户”并登录。否则,请选择“立即获取强大”并从计划升级列表中进行选择。
购买计划后,您将能够下载并安装 Formidable Forms Pro。 最后,在常规设置中输入您的许可证密钥以开始使用高级功能。
第 2 步:在 WordPress 网站上插入表单
即使您想在非 WordPress 网站上嵌入表单,您也需要先在 WordPress 中创建一个表单。 使用强大的表单,您可以使用预先设计的模板,也可以根据需要拖放某些功能来自定义空白表单。
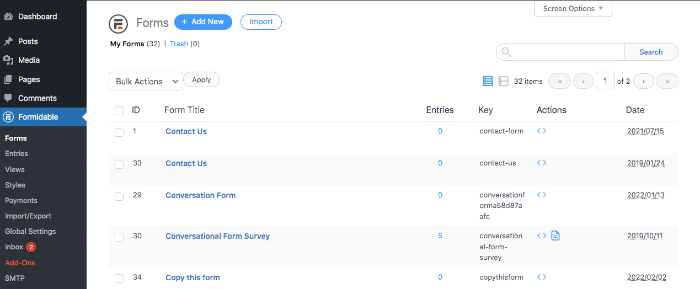
创建表单后,它将在您的 WordPress 仪表板中的强大 → 表单下列出。 在这里,您将能够预览、编辑或删除它们。

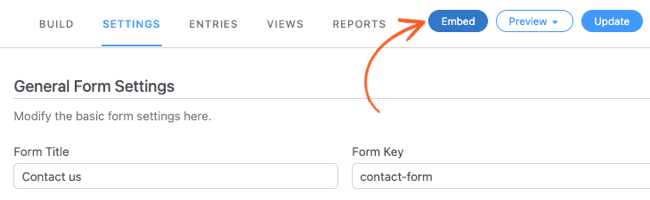
在上面的屏幕上,单击要嵌入 WordPress 网站的表单。 然后选择嵌入。

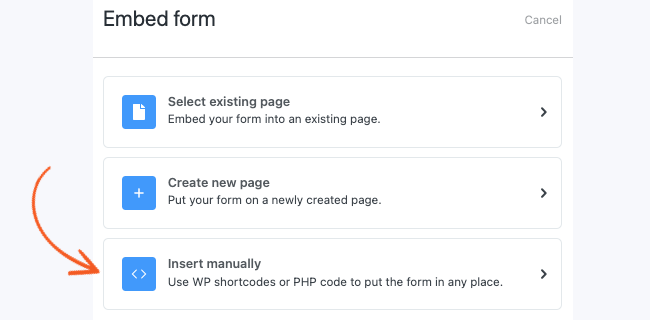
这将为您提供放置表单的选项列表。 您可以单击选择现有页面或创建新页面以自定义其在 WordPress 网站上的位置:


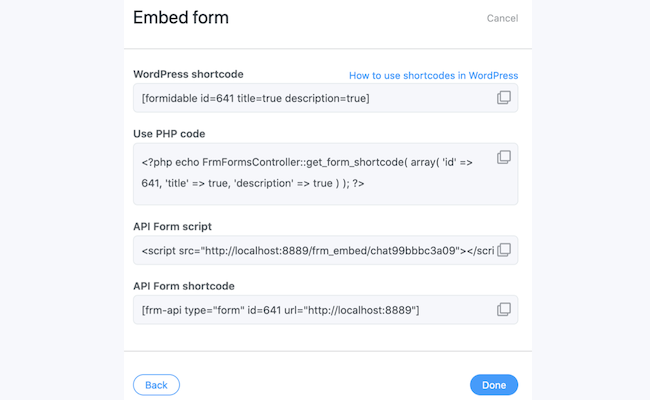
要将表单嵌入非 WordPress 网站,请选择手动插入。 然后复制API Form Script下的信息。

第 3 步:将 API 表单脚本粘贴到另一个网站的 HTML 中
接下来,导航到您的非 WordPress 网站。 根据您的 CMS,将有不同的方法来编辑您网站的 HTML。 Squarespace 和 Wix 等网站建设者对此过程有自己的步骤,因此请务必查看您的 CMS 的官方文档以获取说明。
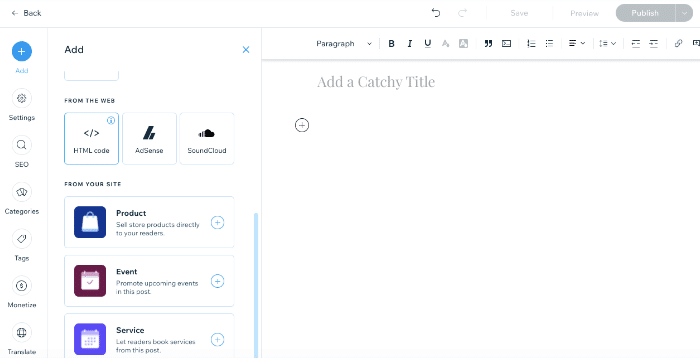
对于本教程,我们将使用 Wix。 与 WordPress 类似,您可以将 HTML 代码添加到带有块的博客文章中。

然后,将您之前复制的 API 表单脚本粘贴到新的 HTML 块中。 您还需要添加此 HTML 代码片段:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
只需将代码复制并粘贴到您网站的 HTML 中即可。 上面的示例将包括托管表单的 URL 以及表单键。
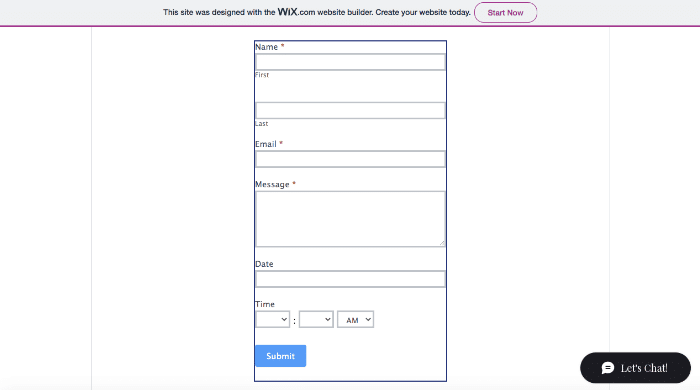
编辑完联系表单嵌入代码后,发布页面。 然后访问您网站上发布的版本,查看表单是否正确导入。
现在您应该在您的 WordPress 网站和不同的 CMS 上都有一个功能表单!

嵌入表单结论
Web 表单是任何商业网站必不可少的工具。 他们可以帮助捕捉潜在客户并提高访客参与度。 借助 Formidable Forms 等表单构建插件,您可以轻松地将表单嵌入 WordPress 网站的任何位置。 然后,您可以使用其 API 表单脚本将此功能转移到非 WordPress 站点。
要查看,您可以按照以下三个步骤在任何网站上嵌入表单:
- 注册强大的表格专业版。
- 在 WordPress 网站上插入表单。
- 将 API 表单脚本粘贴到另一个网站的 HTML 中。
使用我们的强大表单插件,您可以创建各种表单类型并将它们嵌入任何网站。 查看我们访问 API Webhooks 插件的计划!
开始制作表格

 对话式营销:更好的客户服务快速指南
对话式营销:更好的客户服务快速指南 如何在页脚中添加 WordPress 联系表格
如何在页脚中添加 WordPress 联系表格 WordPress 中漂亮的联系表单设计(附示例)
WordPress 中漂亮的联系表单设计(附示例)