如何在您的网站上嵌入表单(3 种方式)
已发表: 2022-09-01您想在您的网站上嵌入表格吗? 无论是简单的联系表格还是客户调查,表格都增加了功能。 有无数种使用它们的方法。
在这篇文章中,我们整理了一个分步指南,向您展示在您的 WordPress 网站上嵌入表单的最简单方法。
立即创建您的 WordPress 表单
如何向我的网站添加可填写表格?
您可以使用 WPForms 插件在您的网站上嵌入表单,这是最简单、最快捷的方式。 它有 3 种不同的方法可以在您的网站上嵌入可填写的表单。 我们将在这篇文章中向您介绍这些内容。
如何在您的网站上嵌入表格
我们将向您展示在 WordPress 中轻松发布表单的 3 种不同方法。
在本文中
- 如何向我的网站添加可填写表格?
- 第 1 步:安装 WPForms 插件
- 第 2 步:创建表单
- 第 3 步:嵌入您的表单
- 使用 WPForms 嵌入按钮
- 使用 WordPress 块编辑器
- 使用简码嵌入
- 第 4 步:发布您的表单
让我们开始吧。
第 1 步:安装 WPForms 插件

WPForms 允许您创建自己的表单或从 400 多个模板中进行选择,并且它们非常容易嵌入到您的 WordPress 网站中。 首先,下载 WPForms 插件。
下载插件后,您需要将其上传到您的网站。 如果您不确定如何操作,这个安装 WordPress 插件的初学者指南可以引导您完成整个过程。
第 2 步:创建表单
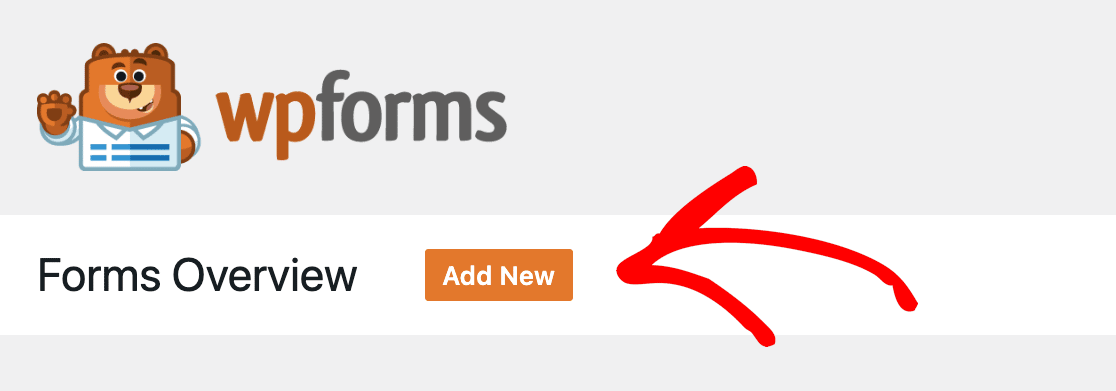
一旦你安装了 WPForms 插件,你就可以开始了。 是否要创建自己的表单或从模板开始取决于您,但首先要做的是单击Add New 。

单击该按钮后,您将看到各种可供选择的模板。 还可以选择空白表格并创建自己的表格。
当您将鼠标悬停在您的选择上时,您会看到 2 个选项:
- 使用模板
- 查看演示
如果您查看演示,它将向您展示嵌入式表单的外观。 请记住,模板是可自定义的,因此如果您想更改任何内容,您可以。
确定要使用的模板后,请继续并单击使用模板按钮。 它将在编辑器中打开。 对于这篇文章,我们将使用简单的联系表单模板。
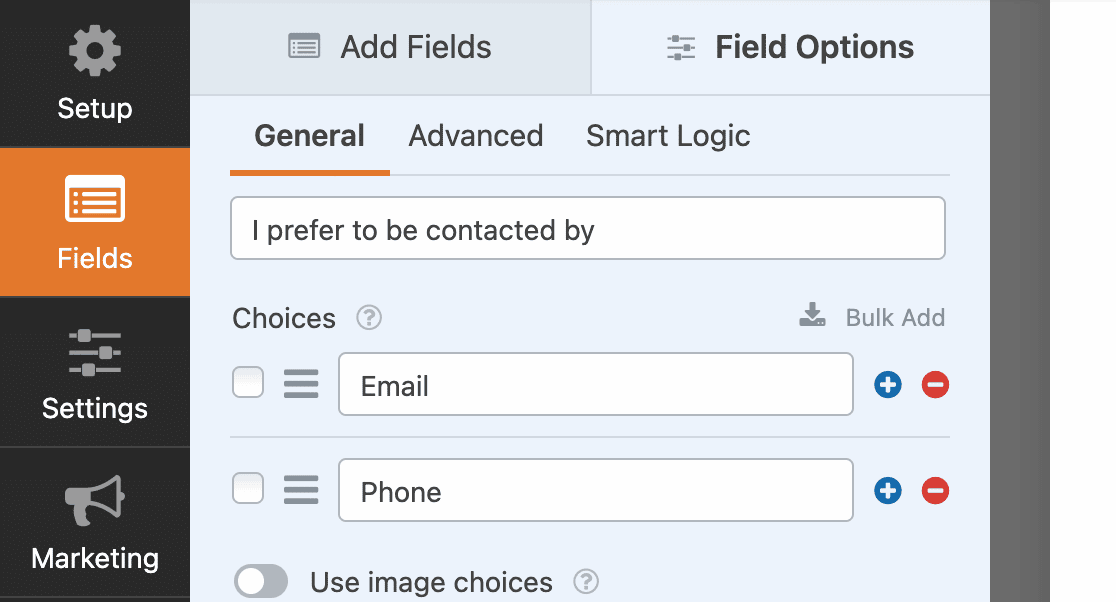
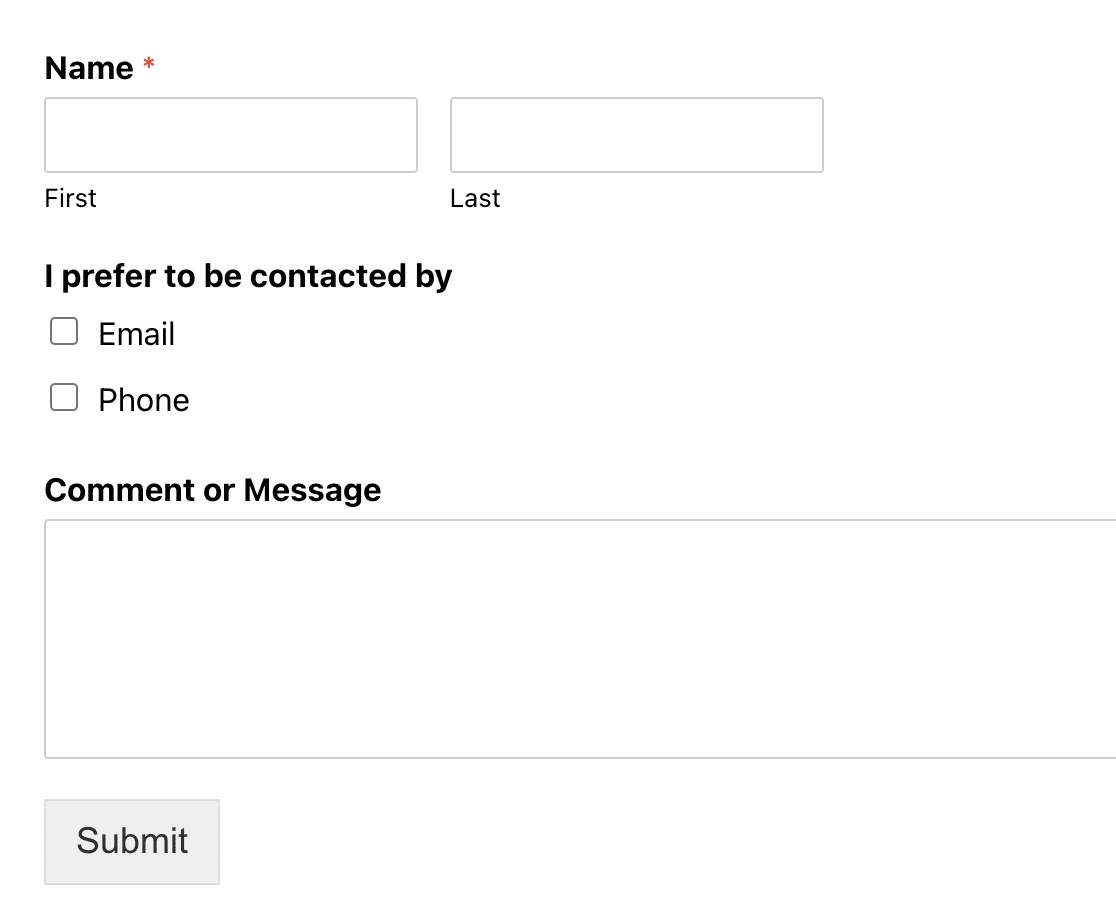
如果您愿意,现在是时候自定义您的表单了。 在我们的例子中,模板只收集了一个电话号码。 我们通过首先添加一个复选框字段来询问他们的联系偏好并添加一个电子邮件选项来对其进行自定义。

然后我们设置了一点条件逻辑,您可以在Field Options下的Smart Logic选项卡中找到它。 条件逻辑允许您设置规则,以便用户只能看到适用于他们的字段。
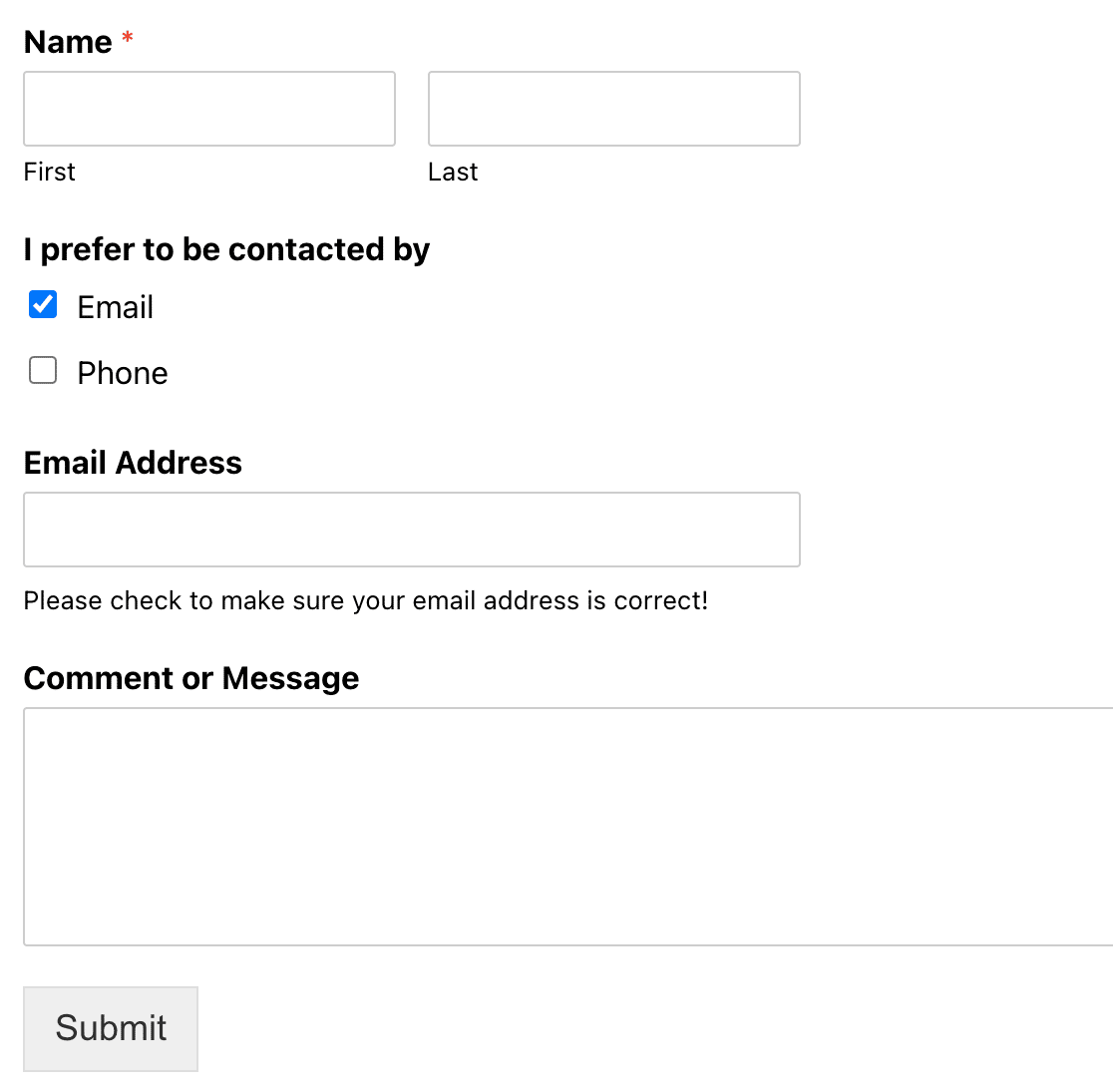
在此示例中,如果他们选择电子邮件,他们将看到一个用于提供电子邮件地址的字段。 如果您想在此处包含 GDPR 复选框,您也可以轻松地做到这一点。

如果他们选择电话,他们可以提供电话号码。
现在是时候选择嵌入表单的方式了。
第 3 步:嵌入您的表单
WPForms 有三种方法可以将您的表单嵌入您的网站。 我们将在这里向您展示所有三种方法,您可以选择对您来说最简单的一种。
使用 WPForms 嵌入按钮
第一种嵌入方法是简单地使用表单编辑器顶部的嵌入按钮。

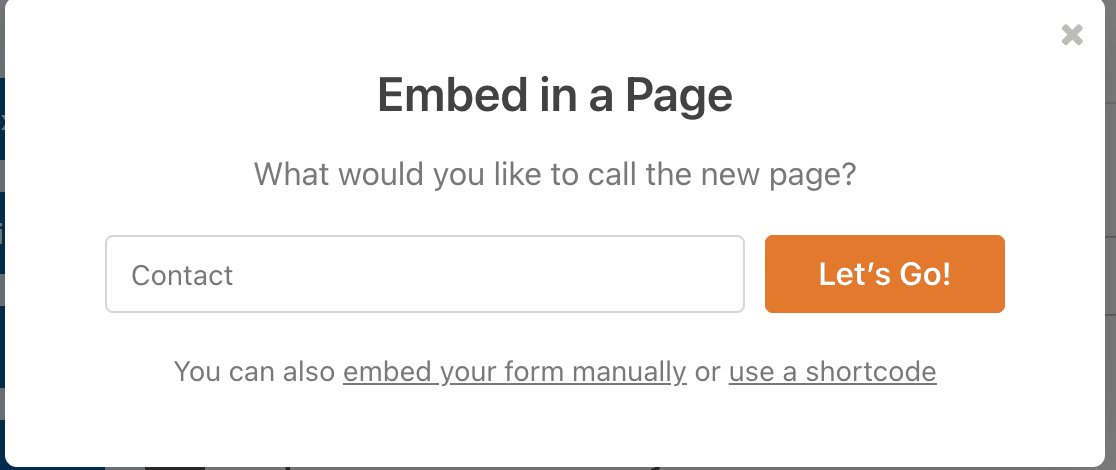
单击该按钮后,您将获得选择现有页面或创建新页面的选项。 您可以选择对您的网站最有意义的选项。 我们在这里创建了一个联系页面。 完成后,您可以单击Let's Go! 按钮。

完成此操作后,页面草稿将打开,您将看到嵌入的表单。 单击发布,一切顺利!
使用 WordPress 块编辑器
直接从 WordPress 块编辑器嵌入表单是另一种将表单添加到帖子或页面的简单方法。

打开要显示表单的页面,然后单击蓝色+图标。

将打开一个菜单,其中包含各种小部件选项。 向下滚动,直到找到WPForms 小部件并单击它。 当您这样做时,将打开一个框,您可以选择要嵌入的表单。

做出选择后,您将看到嵌入页面的表单。
使用简码嵌入
在您的网站上嵌入表单的另一种简单方法是粘贴短代码,这只需几秒钟。 您可以在 2 个地方找到表单的简码:
嵌入按钮
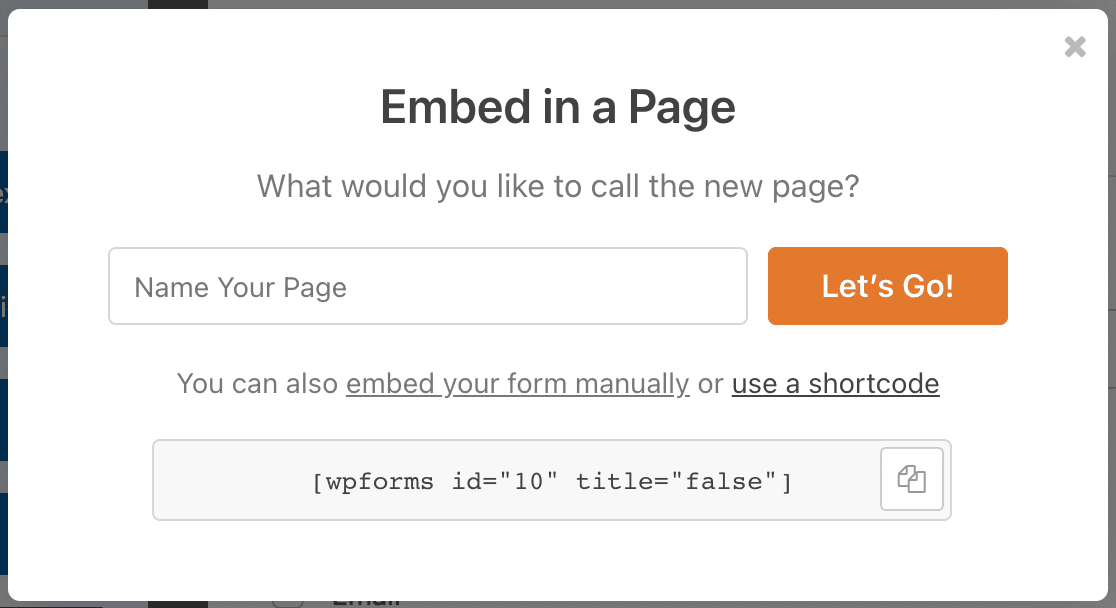
当您从编辑器中单击嵌入按钮时,正如我们在上面所做的那样,替代选项之一是使用 shortcode 。 如果您单击它,您的表单的简码将出现,您可以复制它。

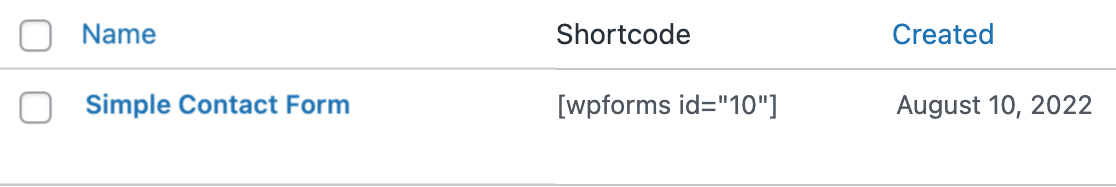
您在 WPForms 插件中的表单列表
在您的 WordPress 仪表板中,单击侧栏中的WPForms 插件。 它将显示您创建的表单列表,您将看到所有表单的简码。 如果您没有积极处理表单但需要快速获取短代码以将其嵌入某处,这将很有帮助。

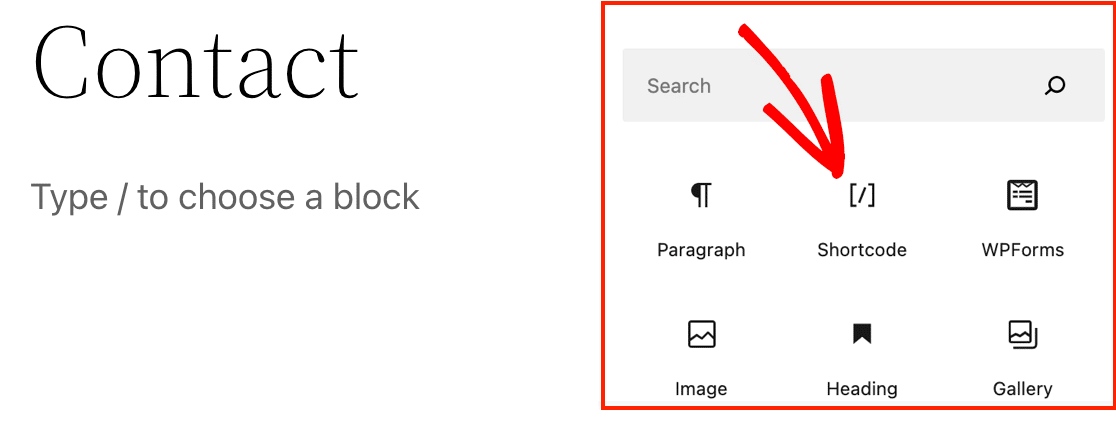
复制短代码后,转到要嵌入它的页面或帖子。 再一次,您需要单击左上角的蓝色+符号以获取下拉选项列表。

我们不会像以前那样选择 WPForms 小部件,而是选择 Shortcode 小部件。

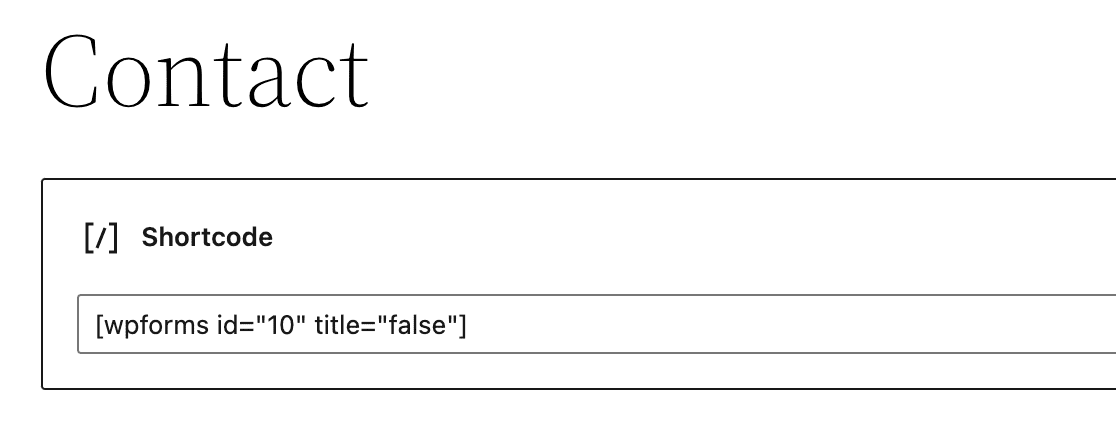
当您单击它时,您的帖子编辑器中会出现一个框。 您所要做的就是将该短代码粘贴到框中。

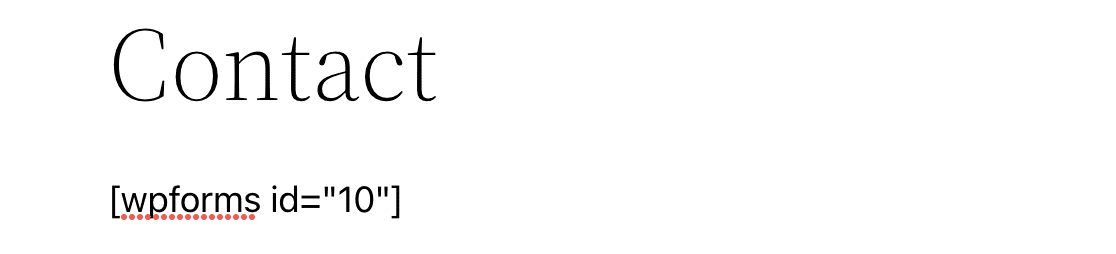
如果您预览页面,您会看到表单已成功嵌入。
此外,您还可以将短代码直接粘贴到编辑器中,而不是通过小部件。

同样,将其粘贴到您希望它出现在内容中的位置后,您可以预览页面并查看它已被嵌入。
此方法也适用于轻松将表单添加到您网站的页脚。
第 4 步:发布您的表单
现在您已经成功创建并嵌入了表单,是时候发布它了! 继续并单击 WordPress 中的发布按钮。 当您访问实时页面时,您的嵌入式表单已准备好收集信息。

默认情况下,用户将保持在同一页面上。 如果您想在用户提交表单响应后将其重定向到另一个页面,您可以。
立即创建您的 WordPress 表单
接下来,使用 hCaptcha 保护您的表单
您想为您的表单添加额外的垃圾邮件保护层吗? WPForms 包括 hCaptcha 集成,使其变得简单。 了解如何使用 hCaptcha 保护您的 WordPress 表单。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
