如何在WordPress表中嵌入Google表并使其可排序
已发表: 2025-04-23Google Sheets是一个免费的基于Web的应用程序,可让您实时在线上创建,编辑和协作。今天使用WordPress的许多人通常会寻找将Google表嵌入WordPress并创建可排序表的选项。
可排序的表使用户可以通过更改行和列的顺序来组织其内容。例如,在可排序的定价表的情况下,您可以将其顺序从最低点重新排列,反之亦然。此功能对于让用户研究和比较信息而无需滚动和探索表上的每个单元格非常有帮助。
Elementor是最佳和功能丰富的页面构建器插件之一。它涵盖了功能强大的小部件,以创建令人惊叹的网页。使用此插件,您可以在WordPress上显示Google表格。在这篇文章中,我们将向您展示如何在WordPress表中嵌入Google Sheet并使其可排序。
为什么要创建一个可排序的表:关键好处
在开始教程之前,让我们再花几分钟来探索为什么要创建可排序的表及其关键好处。在下面看看它们。
- 易于过滤数据
使用可排序的表,用户可以根据需要的内容快速过滤和组织信息。例如,按字母顺序排序表行/列或从低到高的价格可以帮助他们快速完成研究。
- 节省时间极度
而不是滚动,因为用户可以通过排序探索长数据表,因此可以节省大量时间。因此,这种类型的表格很棒,尤其是在处理详细或复杂的信息时。
- 看起来更干净
可排序表可以整齐地组织内容,因为行和数字上以特定的顺序组织了行和列。这使桌子看起来更干净,更专业。
- 更具吸引力
由于此类表提供了多种选项供用户重新排序其行,列和数据,因此用户发现它更具吸引力。
- 适合大型数据集
通常,您可能必须创建数百行和数十列才能显示大型数据集。这可能不知所措。在这种情况下,可排序表可以节省用户。
如何在WordPress表中嵌入Google表并使其可排序
要开始本教程,您必须在网站上安装以下插件并激活。 HappyAddons是Elementor插件的众所周知的插件。尽管Elementor本身是一个庞大的工具,但它缺乏网页设计的几个基本小部件和功能。
- Elementor
- Happyaddons
- Happyaddons Pro
在您的网站上安装和激活它们后,您可以开始遵循下面教程中解释的步骤。
步骤01:使用Elementor Canvas打开页面
使用Elementor Canvas打开帖子或页面,您要在其中创建可排序的表。

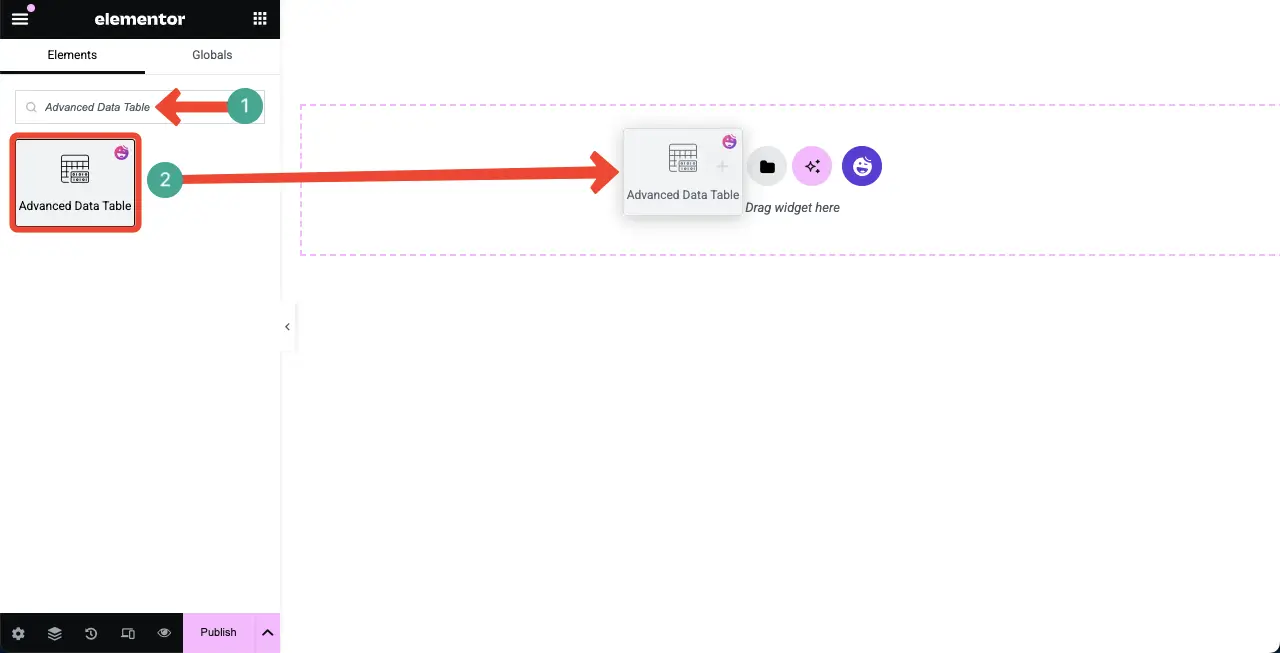
步骤02:拖放高级数据表小部件
在搜索框中键入高级数据表。小部件出现后,将其拖放到编辑器中。

您会看到高级数据表小部件已添加到编辑器中。

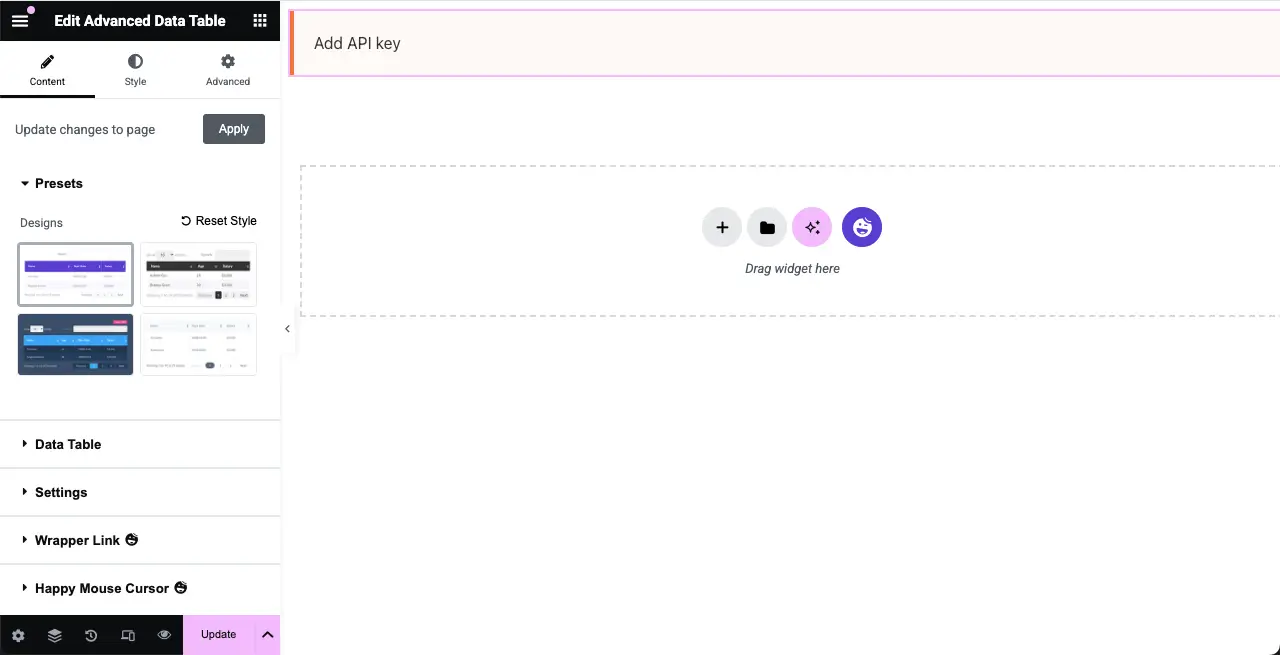
步骤03:从Google表格添加数据
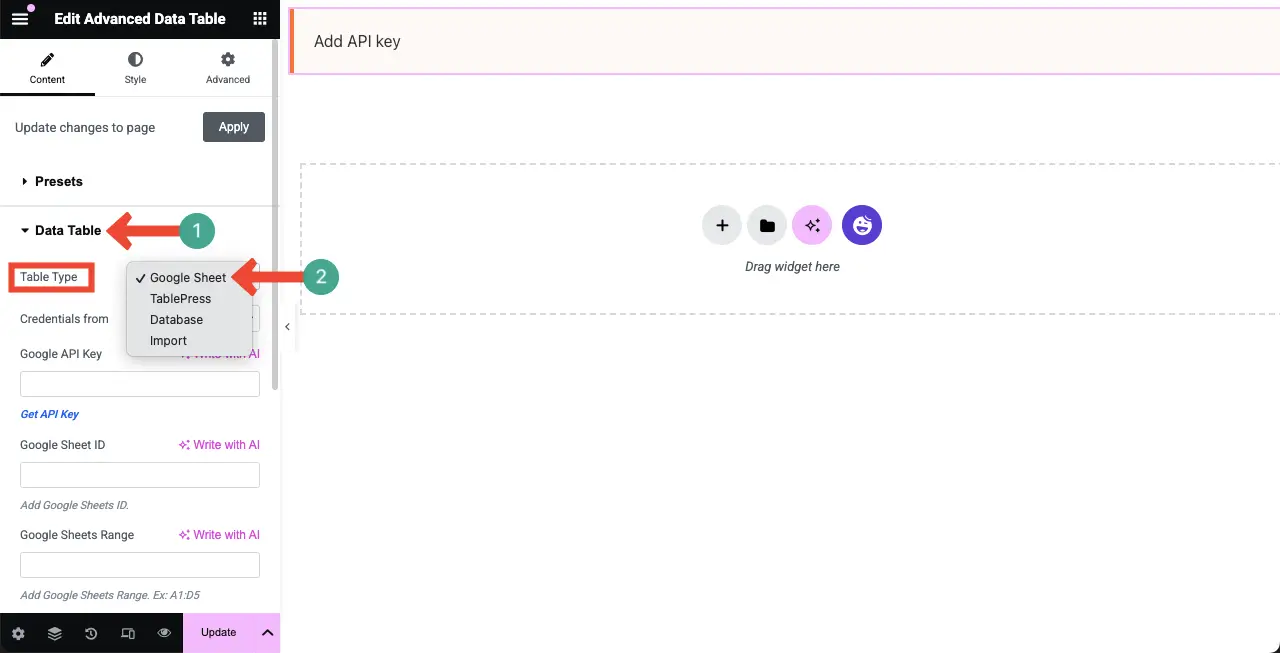
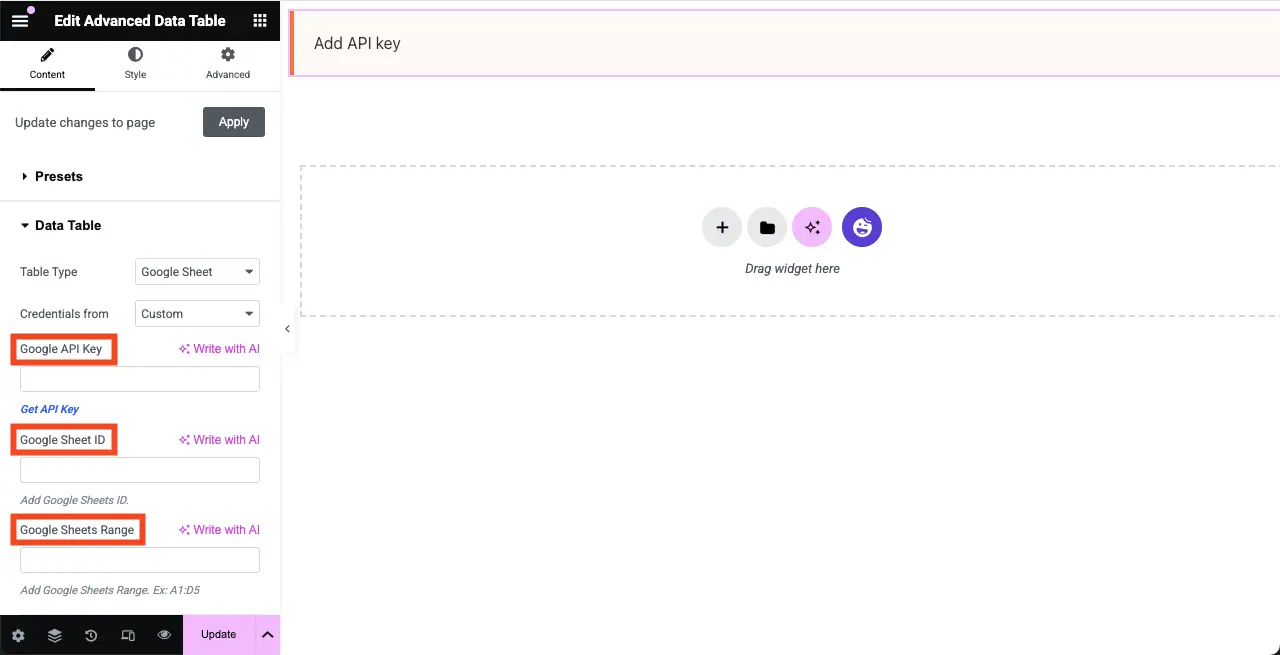
扩展数据表部分。从表类型旁边,选择Google Sheet选项。

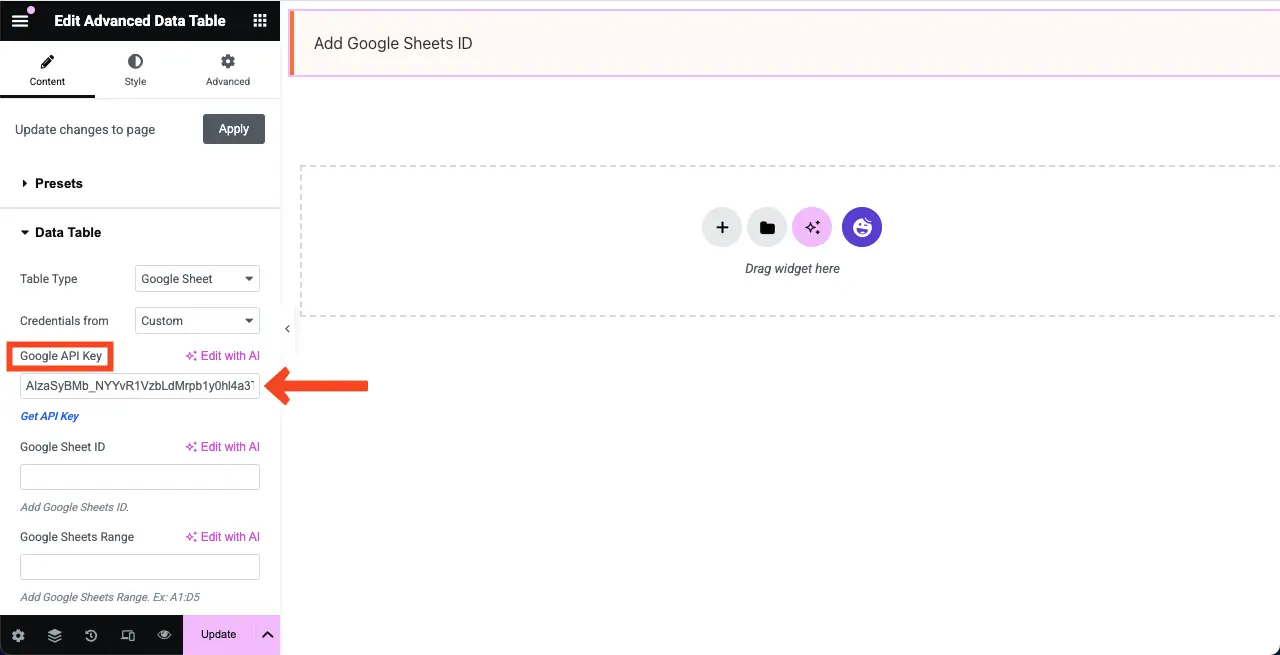
现在,要将您的Google Sheet数据显示为使用Elementor的WordPress中的表格,您必须在各个字段中添加Google API键,Google Sheet ID和Google表格,如下图所示。

#获取您的Google API密钥
单击此处,Google API键,访问您将获得键的页面。
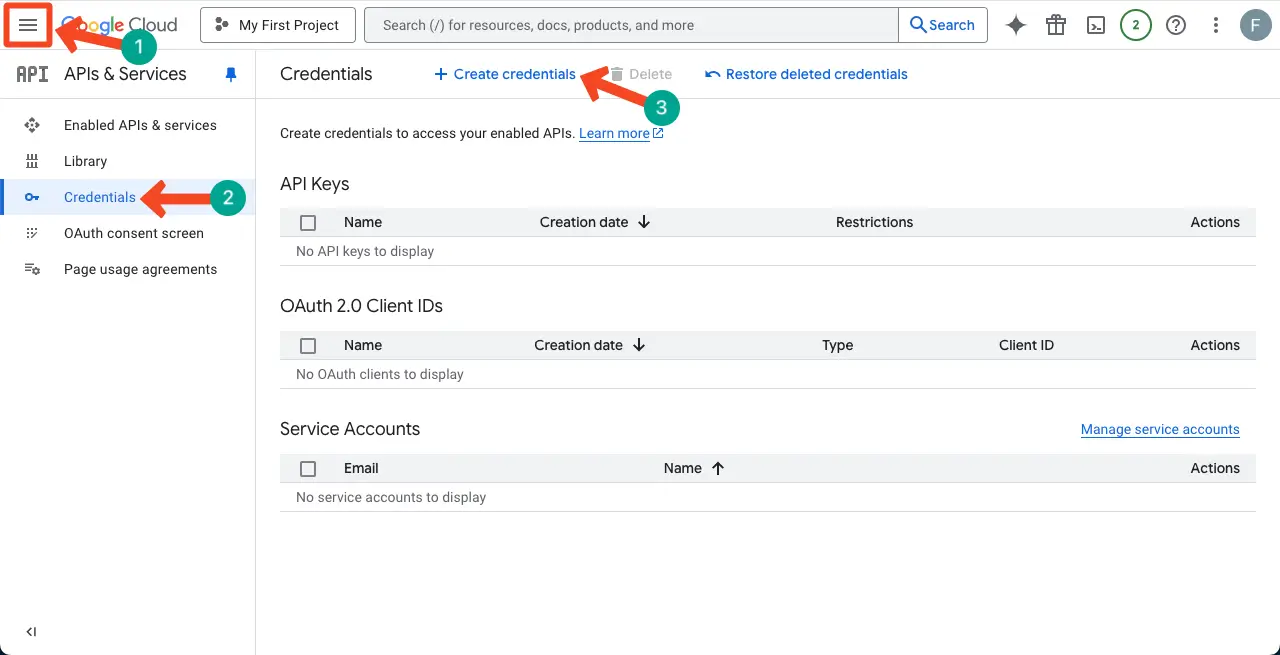
然后,单击三行图标>凭据>创建凭据。

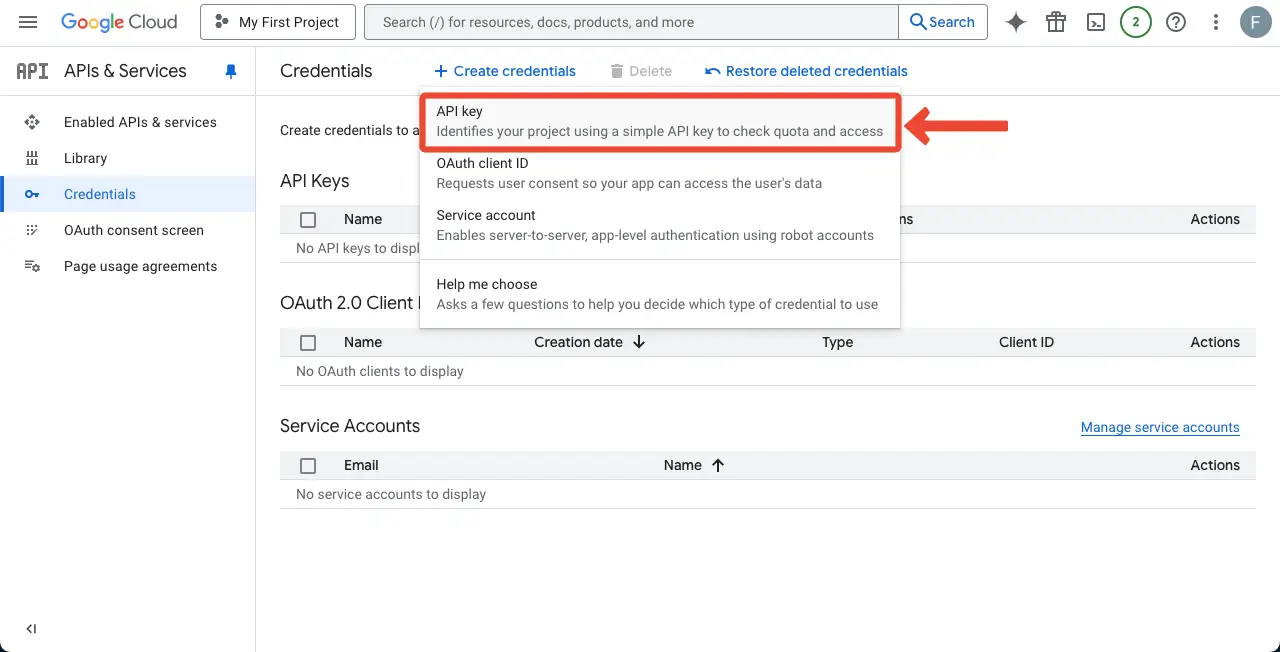
列表将打开。单击选项API键。

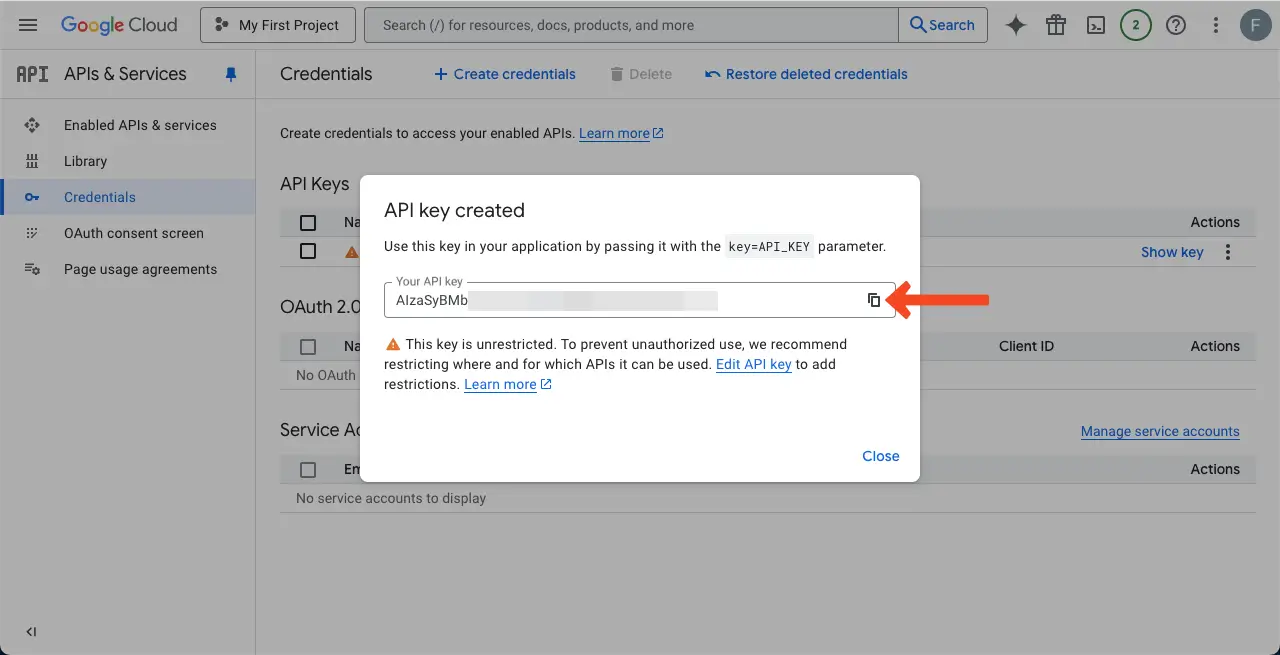
弹出窗口将用钥匙打开。复制密钥。

来到您的Elementor画布。如下图所示,将Google API键粘贴到左侧的相应盒子。

#获取Google Sheet ID
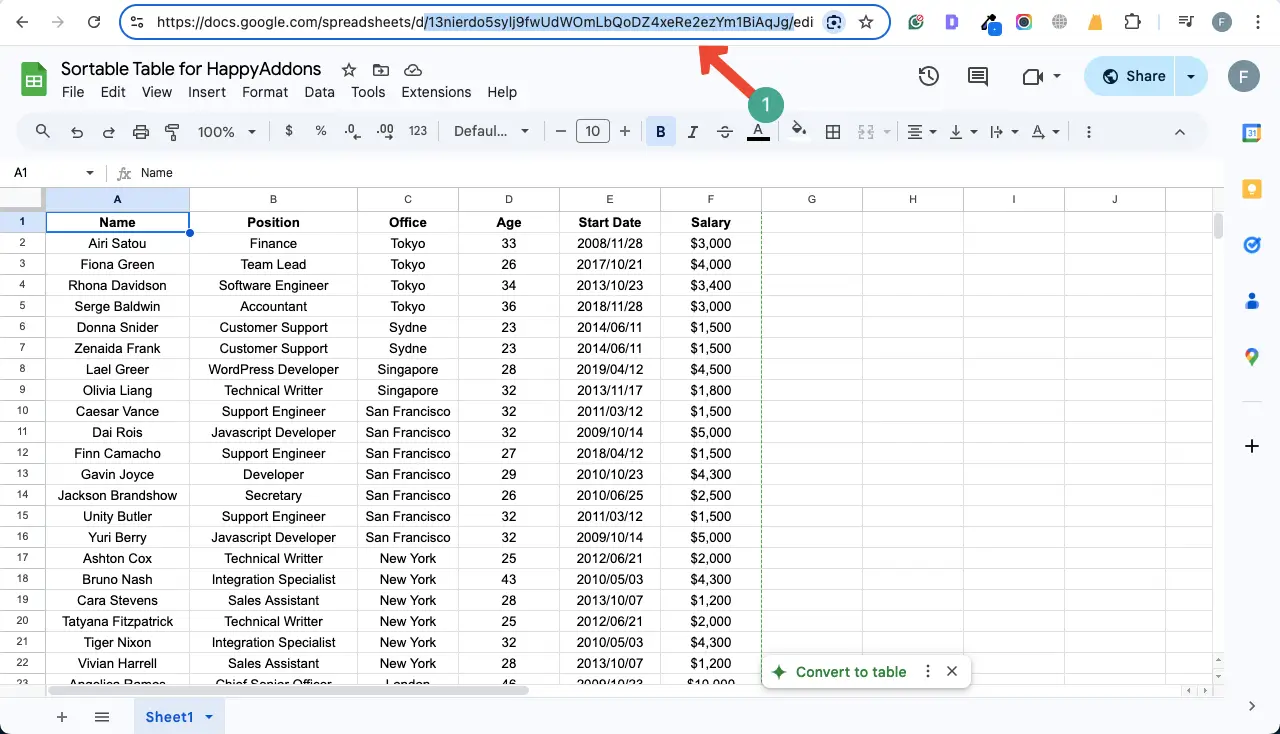
链接中有三个部分。
- 第一部分 - https://docs.google.com/spreadsheets/d/
- 第二部分 - /13nierdo5Sylj9fwudwomlBqodz4xere2ezym1biaqjg /
- 第三部分 - /edit?gid = 0#gid = 0
第二部分实际上是表ID。复制它。

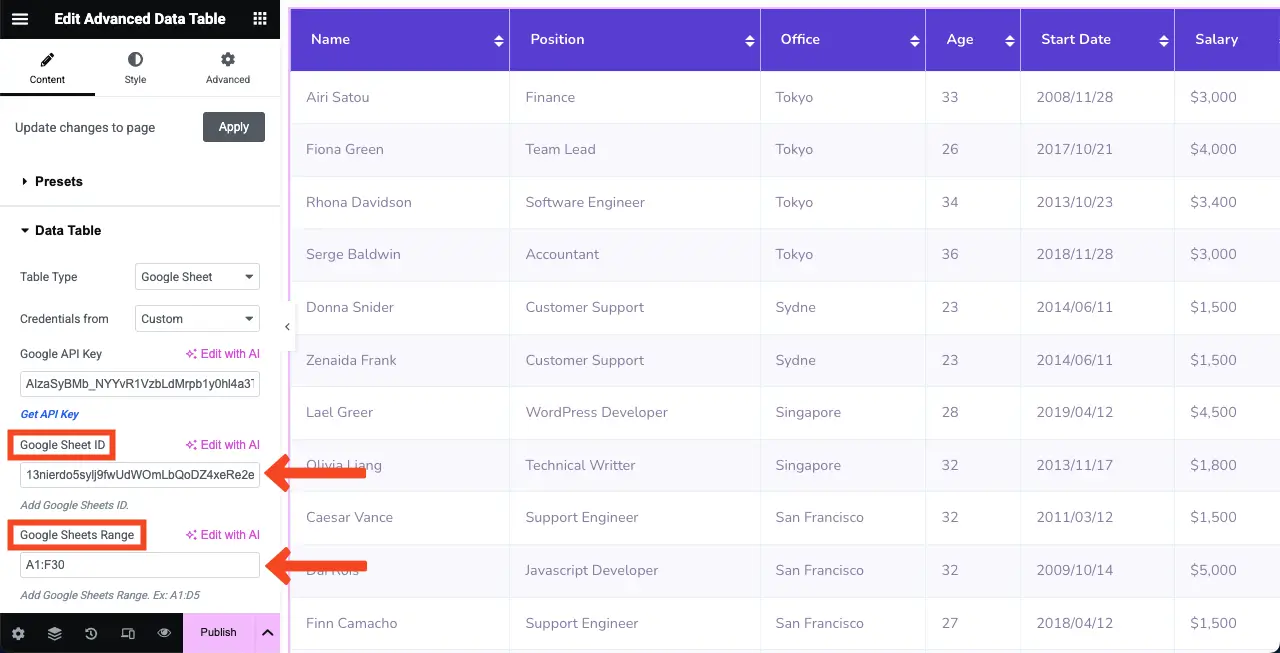
以同样的方式,将Google Sheet ID粘贴到相应的盒子,然后将您的纸范围粘贴到另一个盒子。
表将立即出现。

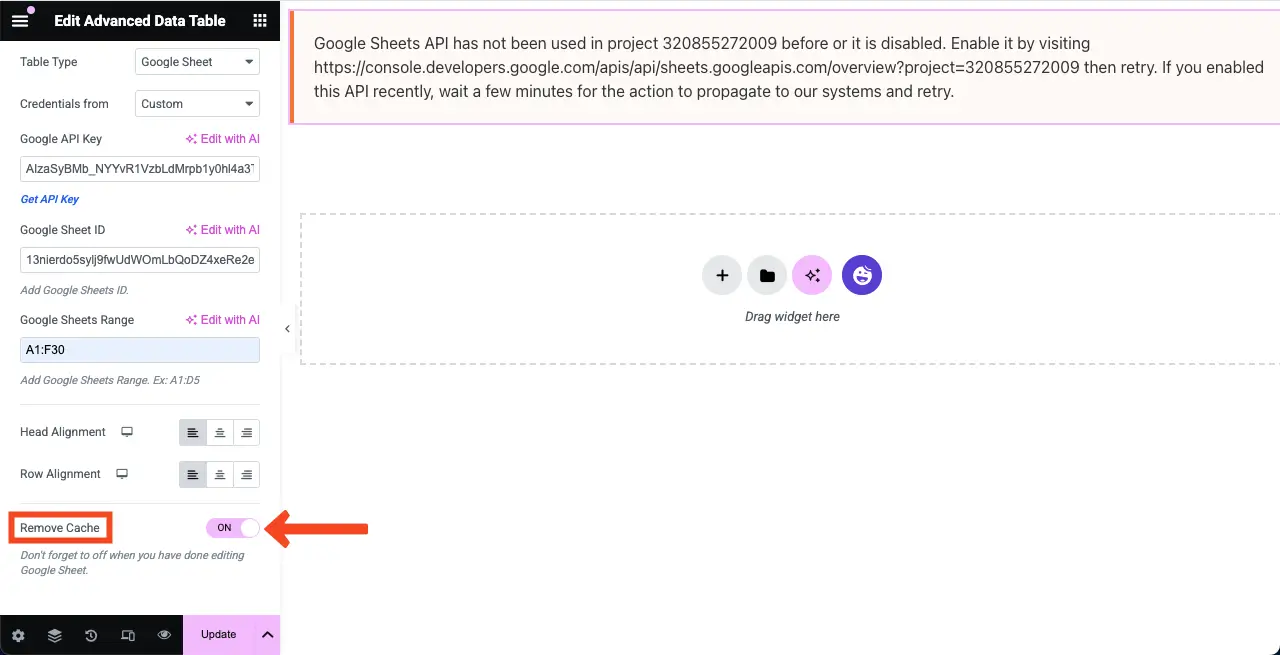
注意:如果没有显示表,则不必担心。通过向下滚动侧边栏部分滚动来删除缓存选项。打开和关闭它。希望桌子会出现。


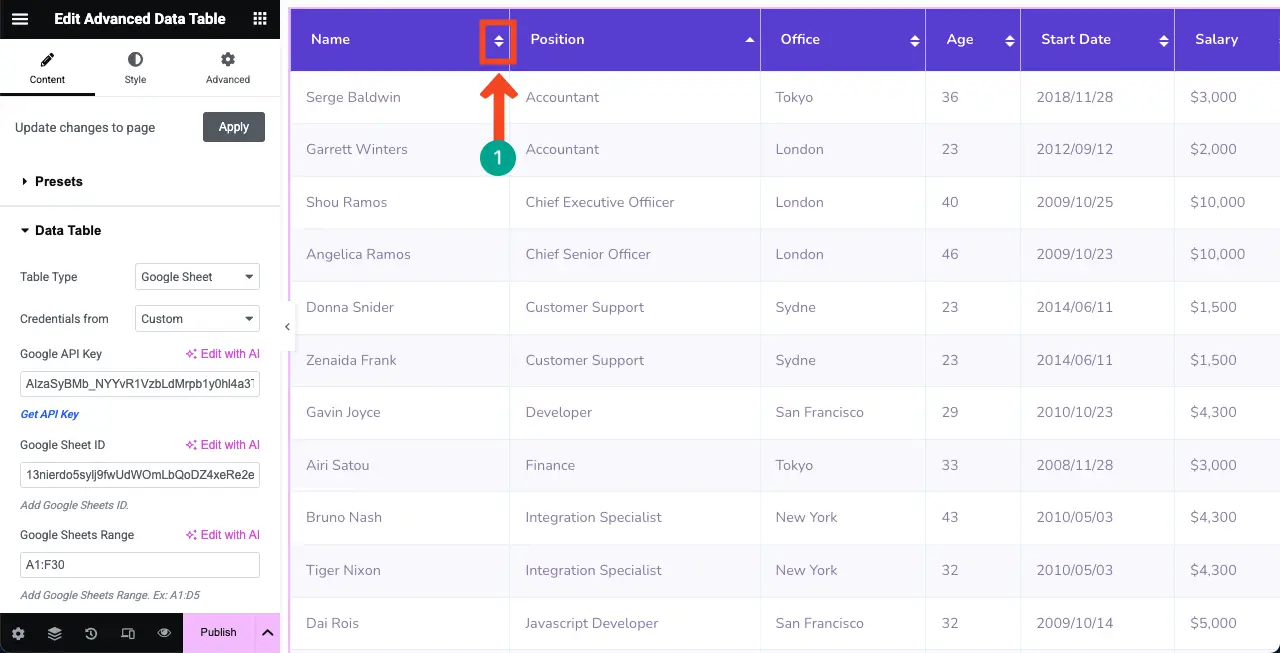
此外,显示表格时,您会看到表格在表的顶部行中启用了排序选项。通过单击此选项,您可以通过重新排序表的行更改信息。

步骤04:更改表内容的对齐方式
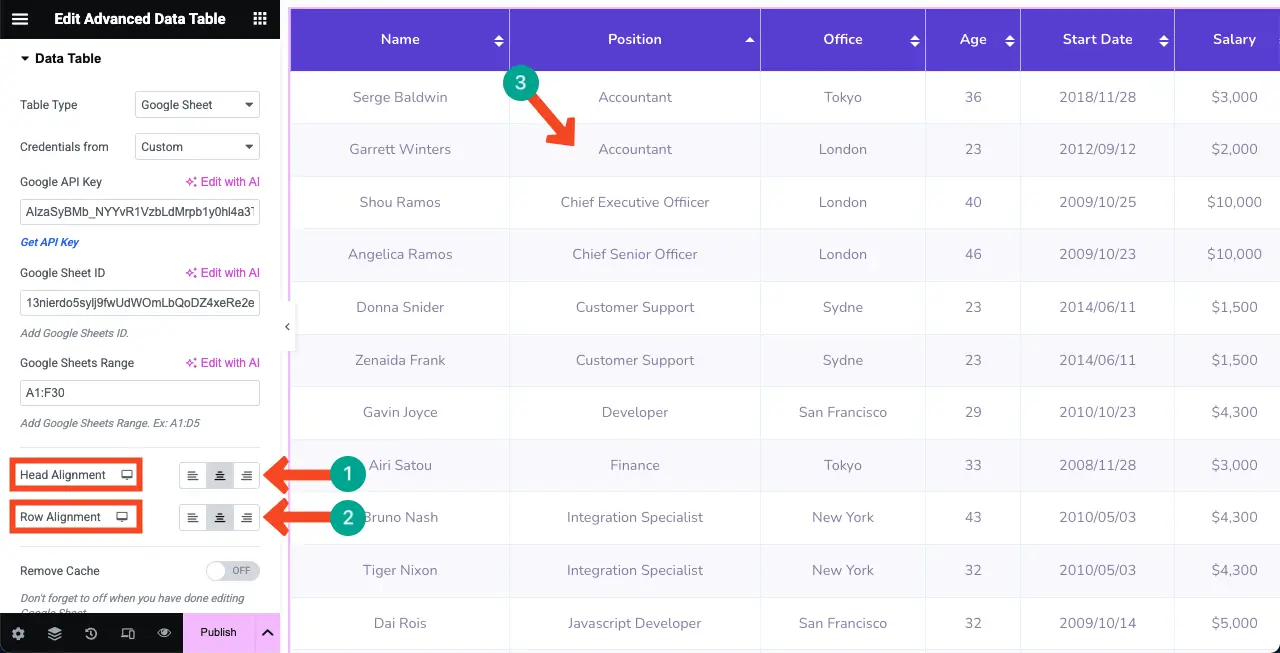
在“数据表”部分下,您将看到两个对齐选项 -头对齐和行对齐。使用它们,您可以更改表内容的对齐。做到。
您可以看到我们已经将内容对齐。

步骤05:配置表设置
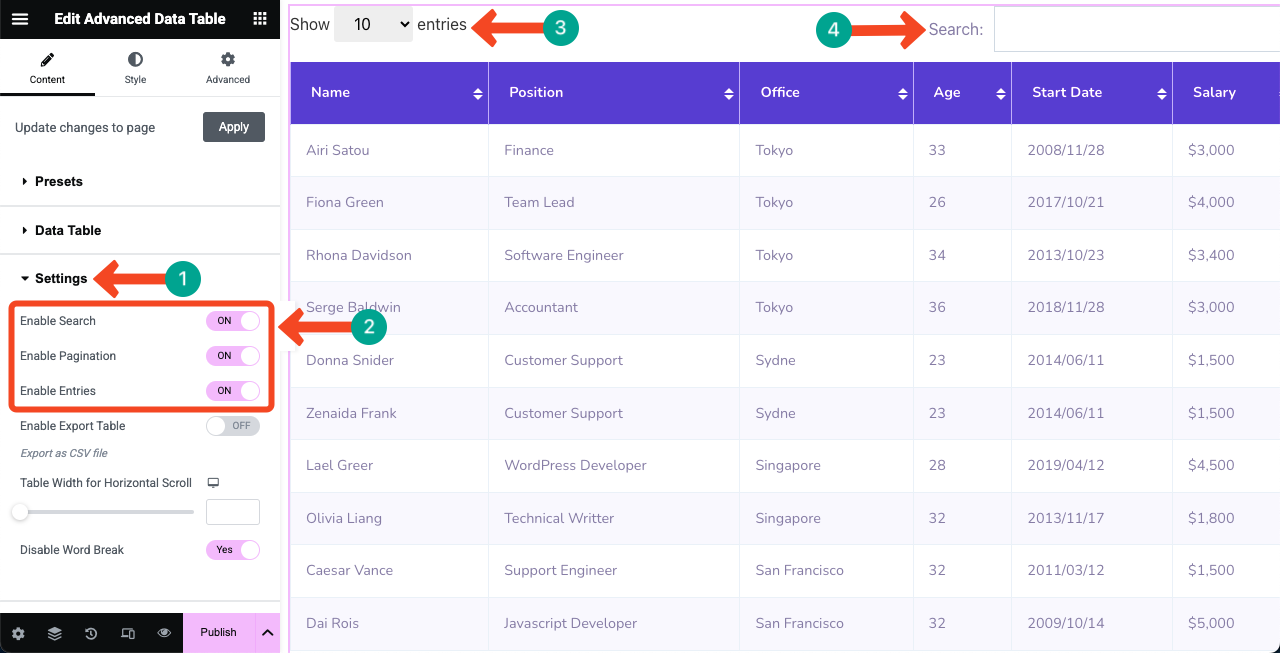
您可以显示一个搜索框,分页以及每个页面要显示多少行。为此,扩展设置部分。切换以启用以下选项:
- 启用搜索
- 启用分页
- 启用条目
您会看到上面的条目和搜索框以及表面下方的分页。

步骤06:使用预设(可选)
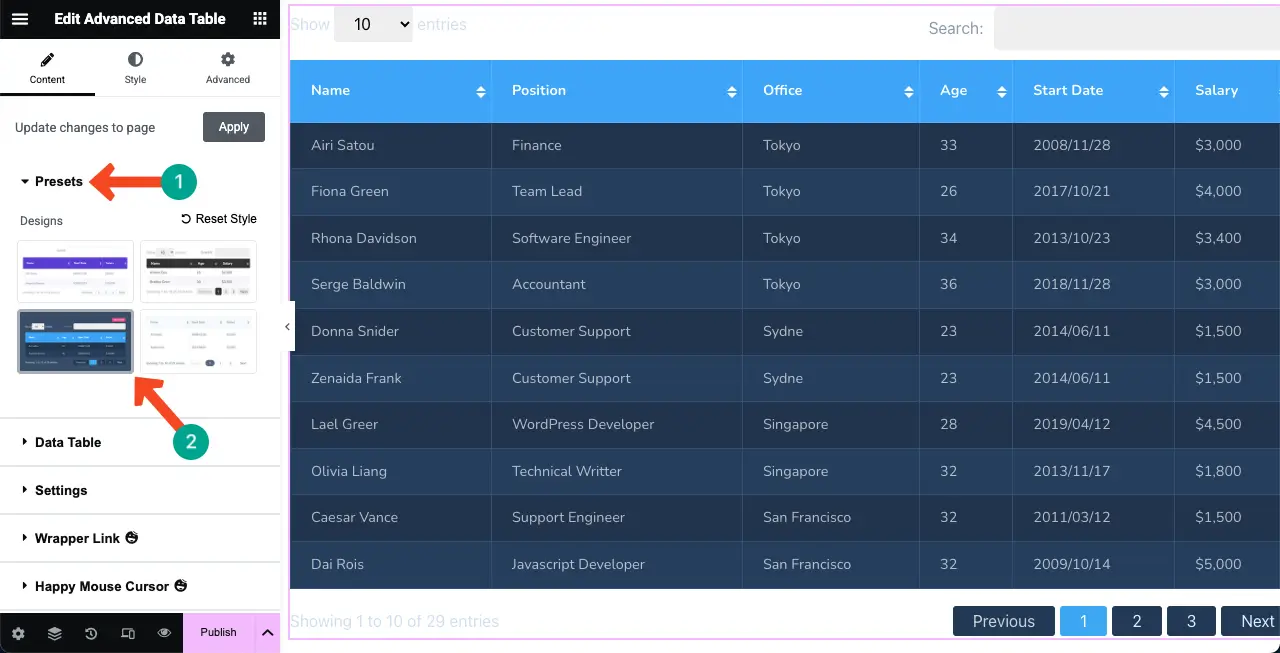
预设是带有保存设置的现成模板。如果您的时间不足,则可以使用任何预设立即准备表。 HappyAddons为高级数据表小部件提供了四个预设。
为此,扩展预设部分。单击您喜欢的任何选项。您会看到样式在您的桌子上应用。

步骤07:样式表
您可以进一步自定义填充,边框半径,边框类型,边框颜色以及更多选项,以使您的桌子看起来有吸引力。您可以自定义表内容的每个部分。
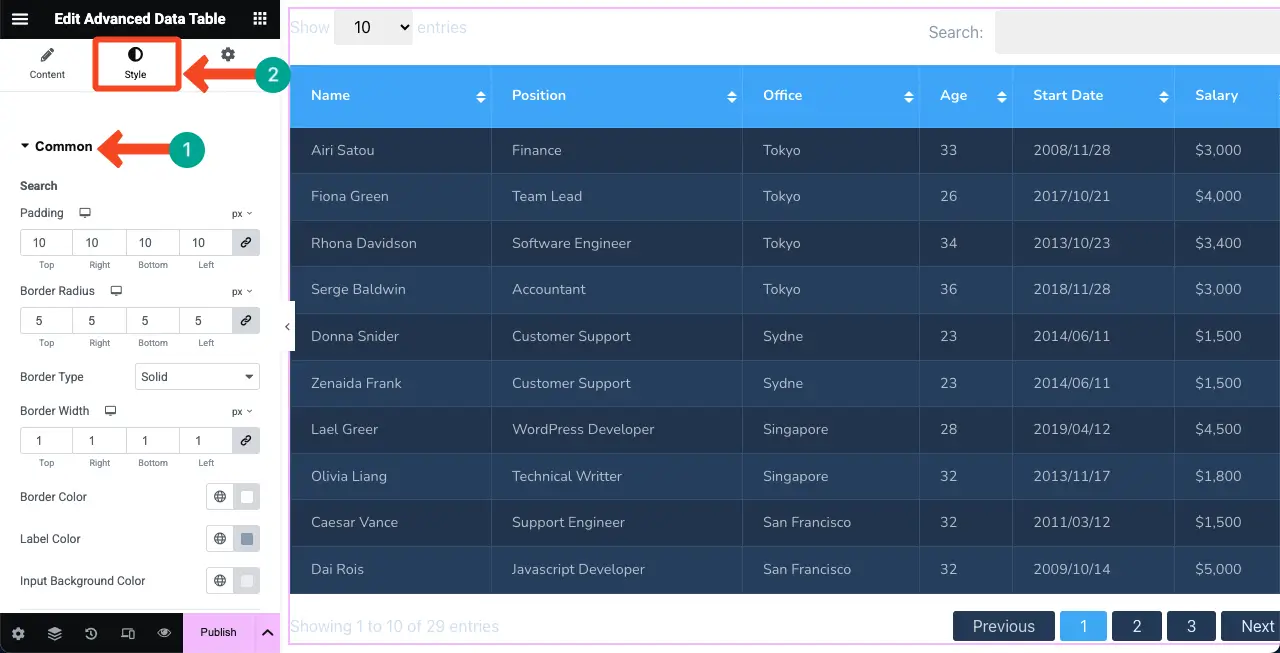
#样式的常见选项
转到“样式”选项卡>常见。在本节中,您可以对搜索框,分页和条目进行样式化。

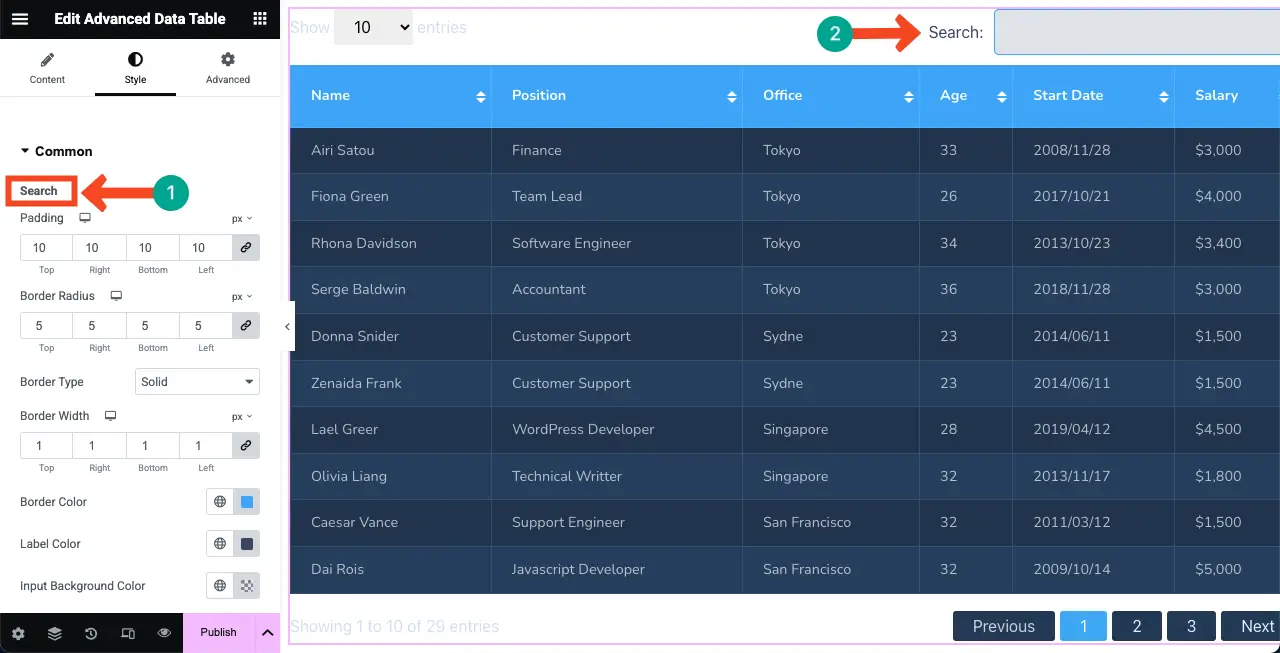
让我们首先对搜索框进行样式化。您可以看到我们已经更改了边框颜色和输入背景颜色。如果需要,您也可以自定义填充和边框半径。

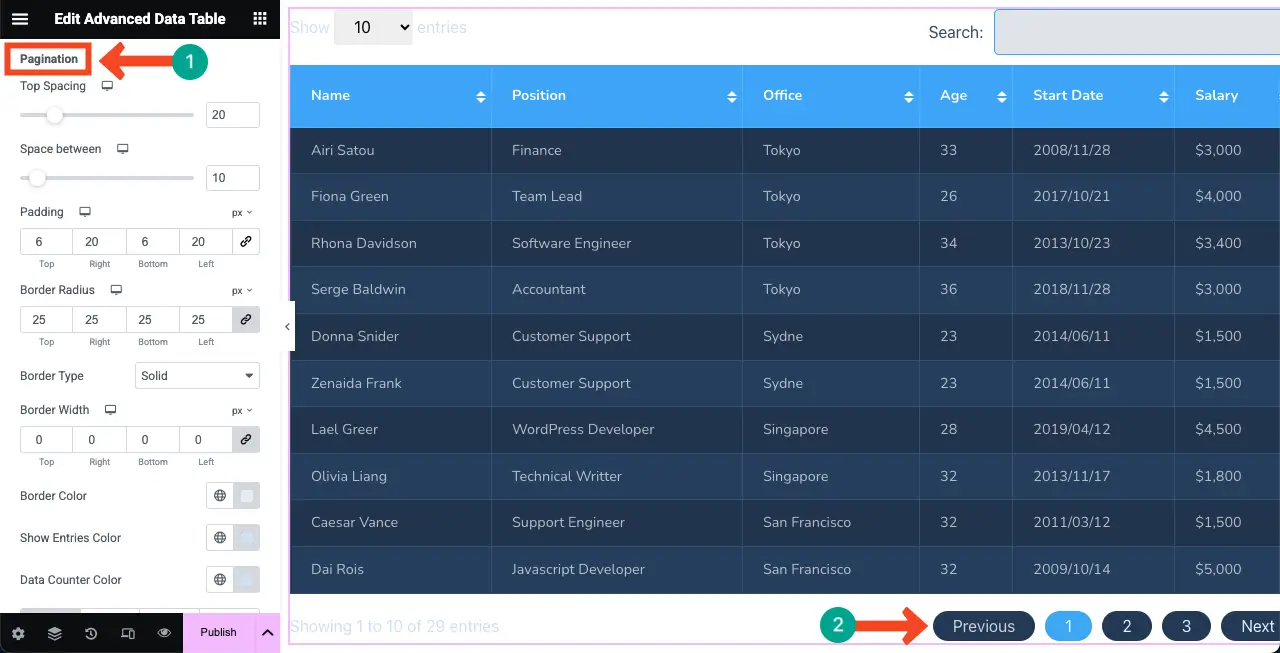
向下滚动,进入分页选项。进行必要的更改。我们略微增加了边界半径之间的空间。

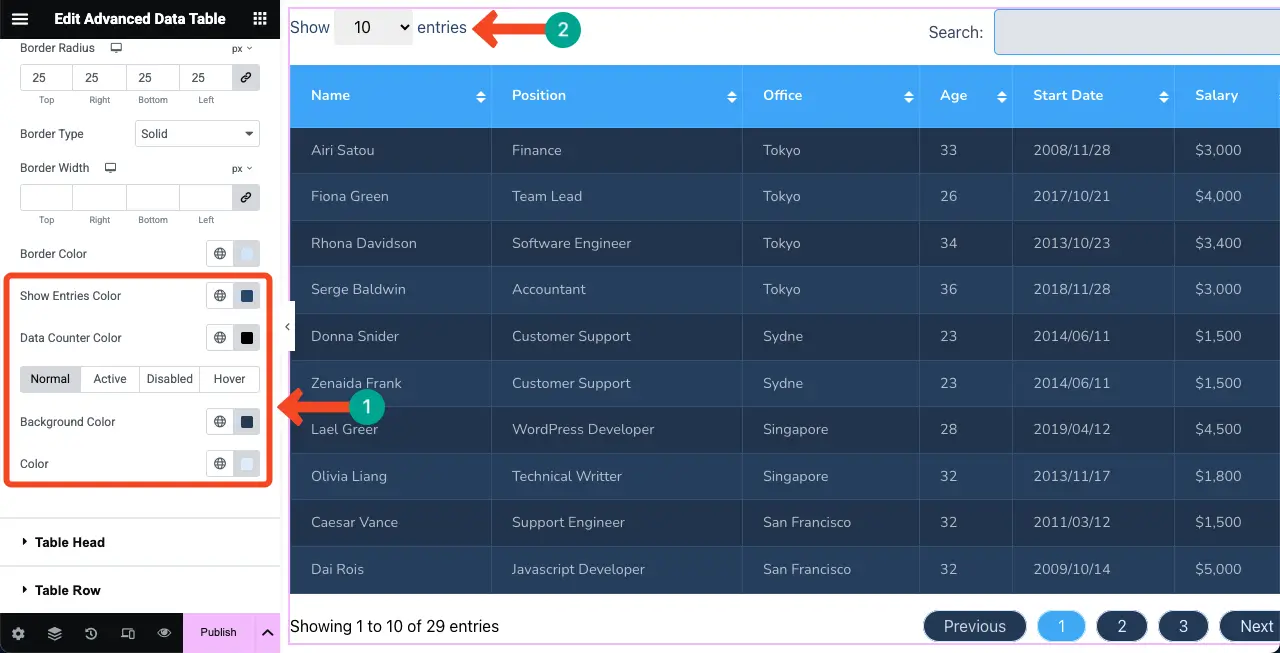
公共部分下的最后几个选项保留用于自定义条目。您可以看到我们已经更改了条目选项的颜色。

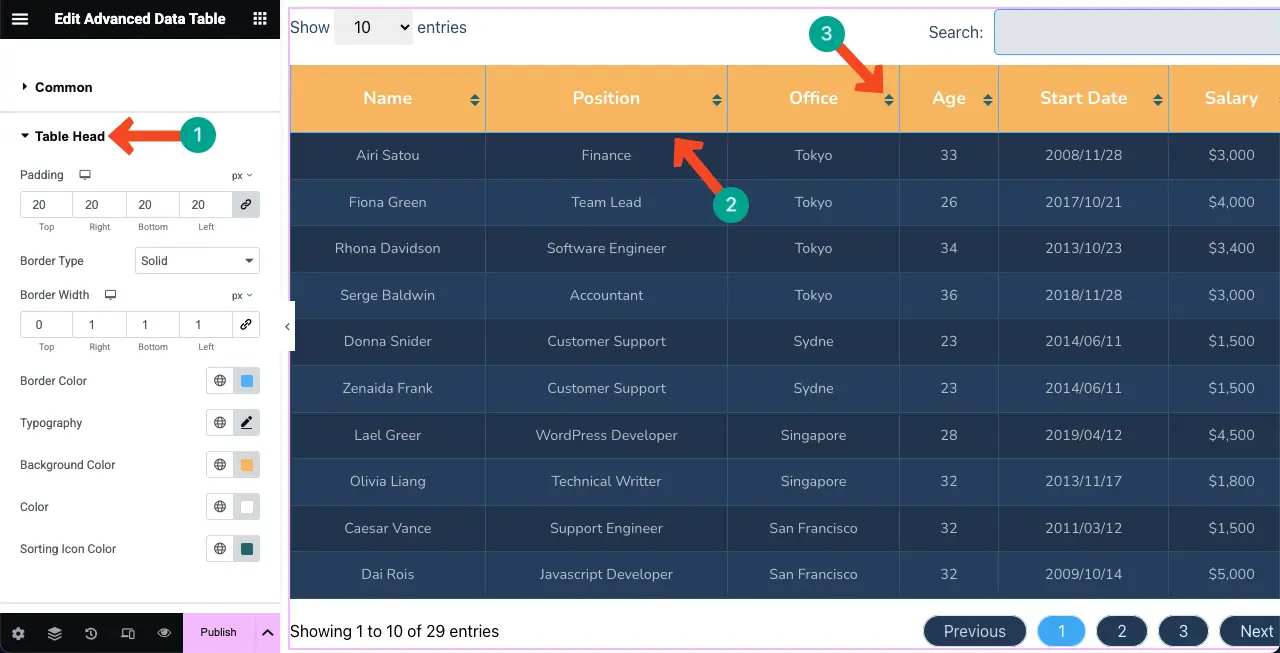
#风格桌头
接下来,展开表格部分。您可以更改表顶行的风格化。您可以看到我们已经更改了其颜色,增加了字体大小,并为排序选项选择了另一种颜色。

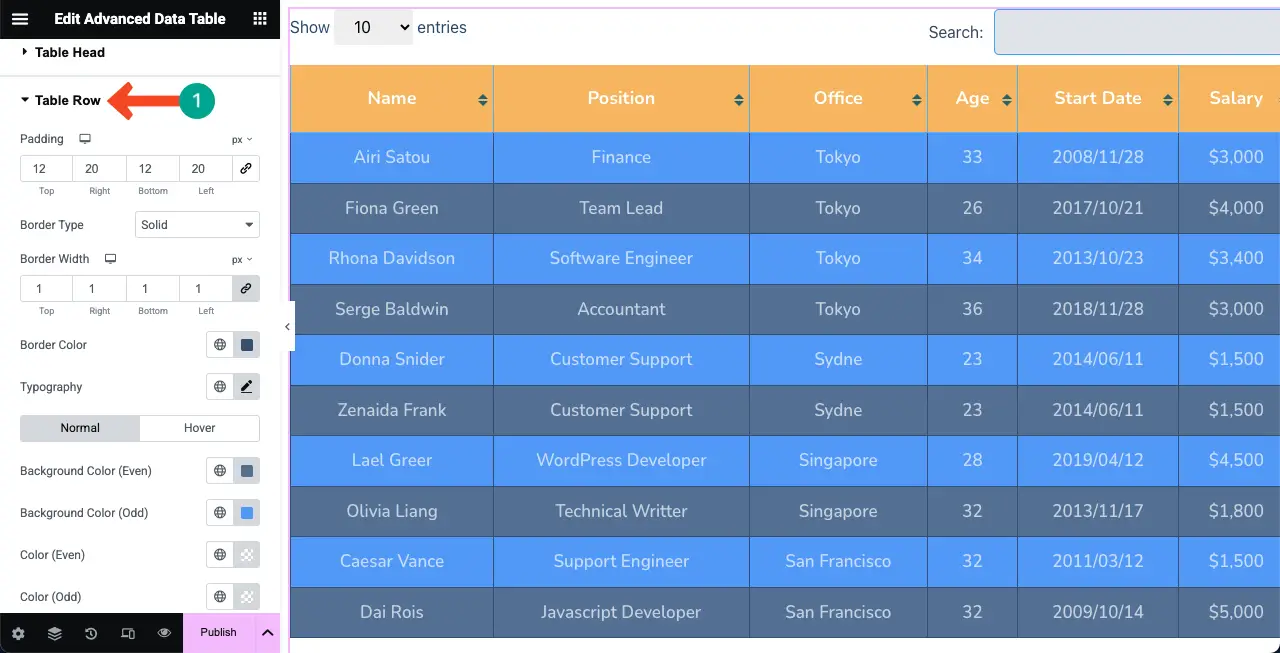
#样式表行
以同样的方式扩展表行部分。您可以更改填充,背景颜色,文本颜色,字体类型和其他选项,如上所述。希望你自己一个人做。

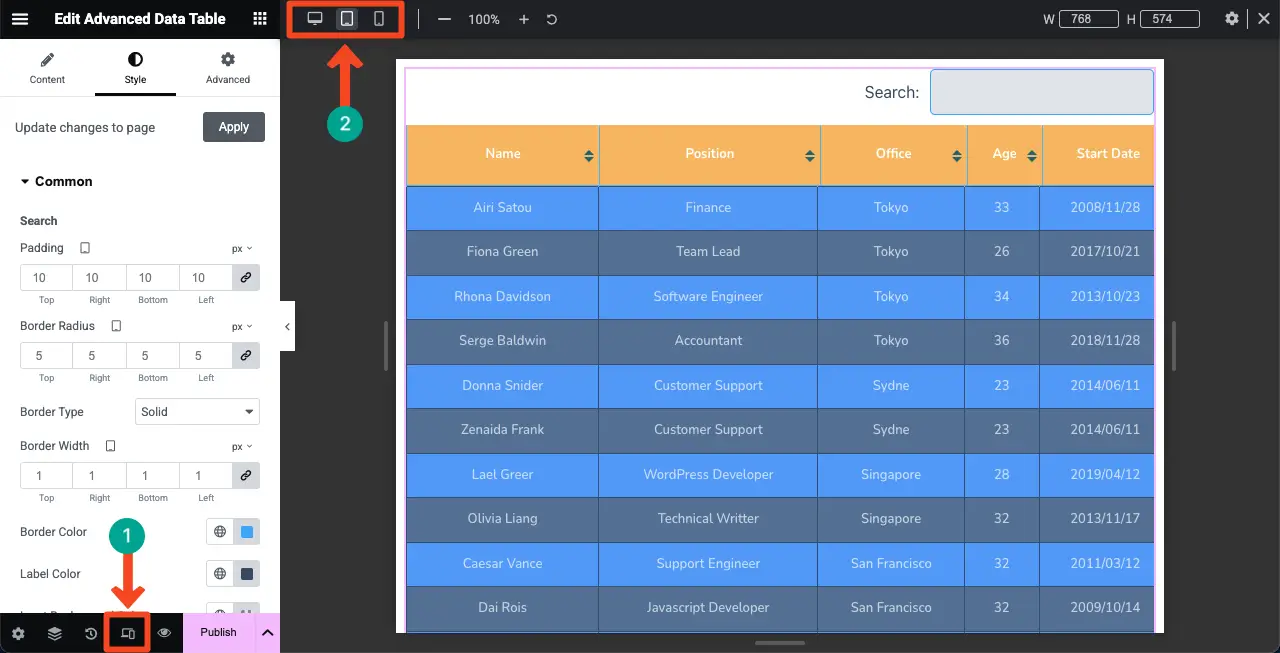
步骤08:使表移动响应能力
最后,为了确保您的桌子在所有设备类型上看起来同样好,您必须为每个设备分别优化其布局。
为此,请单击Elementor面板底部的响应模式。顶级栏将出现在Elementor Canvas上,您将获得将画布更改为不同屏幕尺寸的选项。
您的“样式”选项卡中的自定义仅为该特定设备类型保存。因此,您可以使表使移动响应能力。

步骤09:预览表
现在,来到帖子/页面的前端。检查桌子是否完美工作。希望它能正常工作。
结论
希望您喜欢这个教程。因此,从现在开始,您很难在WordPress网站上显示Google表格的大量内容。如果您是WordPress的新手,并且对Elementor不了解,则应至少花几个小时来探索此工具。
无论您是无代码用户。单独的Elementor足以让您在没有任何专业人员的帮助的情况下自己设计整个网站。不仅如此。通过利用插件的功能,您可以创建以转换为中心的网站,从而为您带来潜在客户和收入。
我们已经介绍了有关如何使用Elementor插件设计网站不同方面的许多教程。请访问我们的博客存档页面以探索它们并增加您的知识库。
