如何在 WordPress 中嵌入视频
已发表: 2022-04-10在本文中,我们将讨论如何在 WordPress 中嵌入视频。 有几种方法,每种方法都有自己的优缺点,我们将在本文中介绍所有这些方法。
您希望将视频嵌入 WordPress 有几个原因 - 视频可以提高保留率,有时可能是解释事物的最佳方式,甚至可能导致 SEO。
有多种视频格式,从传统的 .MOV 和 .MP4 到新的和现代的格式,如 .WebP 视频。 让我们快速了解在 WordPress 网站中添加/嵌入视频的两种主要方式。 然后我们将深入讨论每个主题以及如何使用该方法嵌入视频,同时讨论利弊。
- 第三方视频嵌入(YouTube 或 Vimeo)
- 自托管视频嵌入(同一服务器)
第三方视频嵌入
这可能是将视频嵌入您的 WordPress 网站的最常见方式。 这非常简单易行。 首先,您需要将视频上传到第三方平台。 WordPress 最常见的两个平台是 YouTube 和 Vimeo,每个平台都可以轻松嵌入到您的 WordPress 网站中。
将视频上传到第三方平台后,您可以使用两种主要方式将其嵌入您的 WordPress 网站。 第一种方法是简单地将链接复制并粘贴到 Gutenberg 编辑器中。 如果您使用的主要视频编辑器之一,古腾堡将识别这一点并自动创建一个视频播放器。
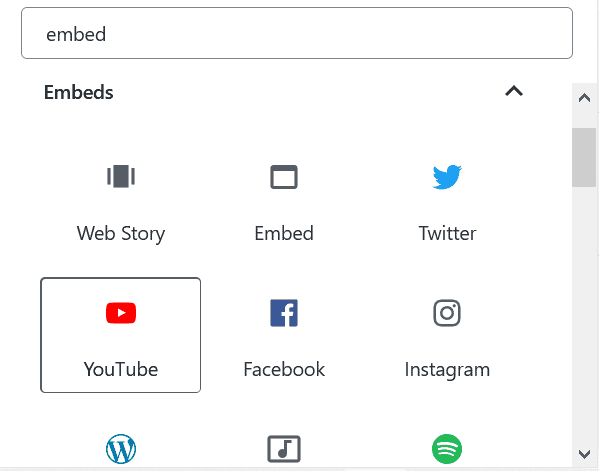
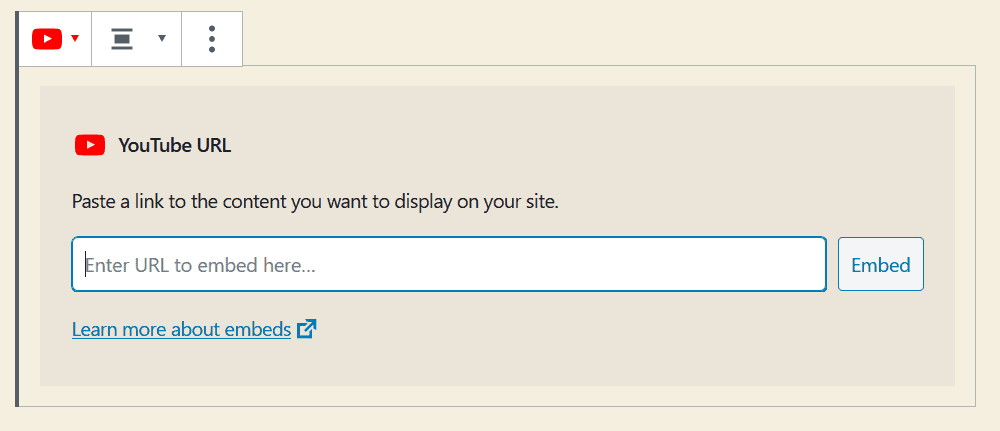
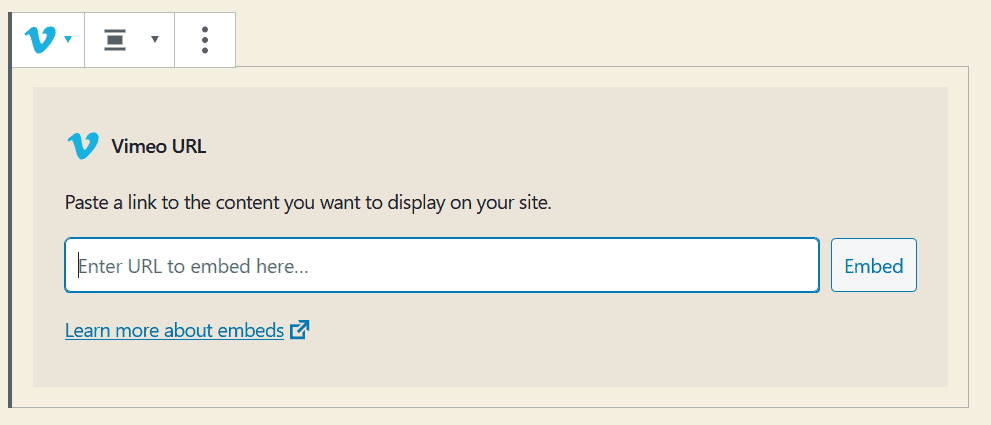
如果自动识别功能不起作用,您还可以在 Gutenberg 中搜索 YouTube / Vimeo 嵌入块。 只需找到您的特定第三方视频主机的嵌入块,然后将链接粘贴到输入字段中。



将第三方视频嵌入到您的 WordPress 网站的另一种方法是使用 iframe。

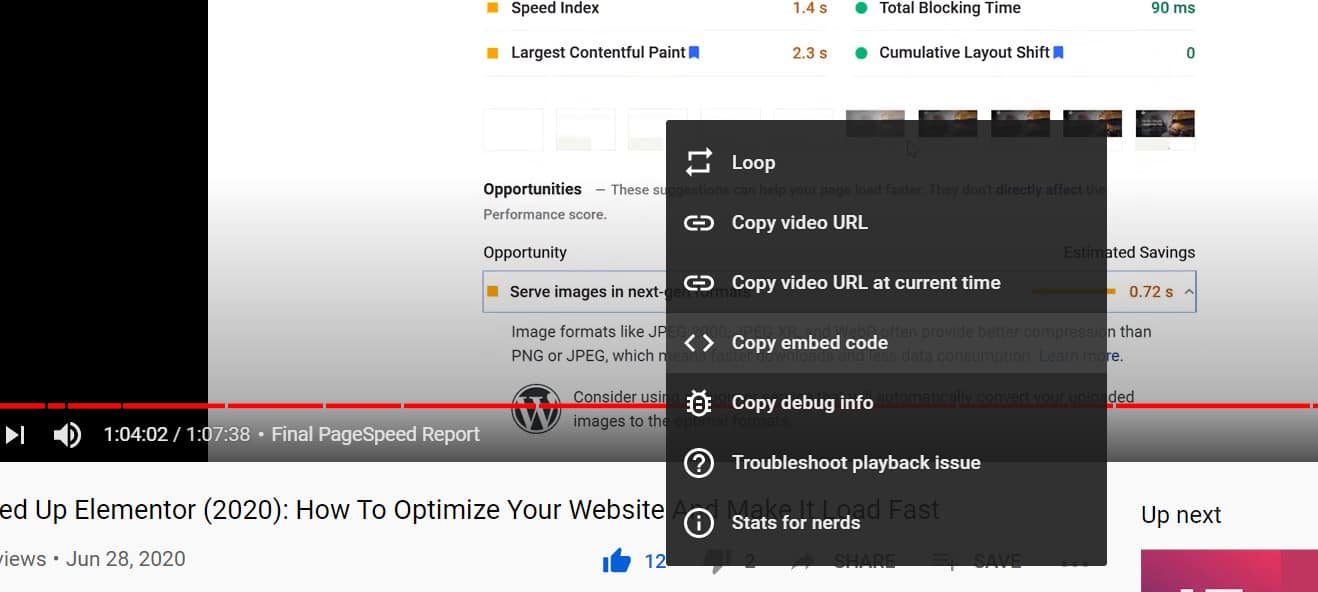
所有第三方提供商都有创建嵌入代码的方法,但在本示例中将使用 YouTube。 在您的视频上,右键单击,然后选择复制嵌入代码。 这将自动为您的 YouTube 视频生成 iframe 代码,可以轻松地将其粘贴到 Gutenberg 编辑器(或 WordPress 网站上的任何位置)。 此 iframe 代码将在您的 WordPress 网站上嵌入视频,无需任何特殊的 Gutenberg 块。
以下是 WordPress 上视频的典型 iframe 嵌入代码:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > 代码语言: HTML、XML ( xml )您甚至可以制作自己的 iframe 代码,您只需要知道基本视频文件的源 URL。
获得 iframe 代码后,您可以通过某种方式将其添加到您的 WordPress 网站。 最简单的方法是使用 Gutenberg 编辑器,添加一个 HTML 块,然后将 iframe 代码粘贴到该 HTML 块中。 如果您使用的是主题生成器,通常会有 HTML 块。

如您所见,使用 Gutenberg 块编辑器或手动方法将 YouTube 视频或任何其他第三方视频嵌入到您的 WordPress 网站上是相当容易的。
现在,让我们看看如何将视频嵌入到托管在您自己的服务器上的 WordPress 网站中。
在您自己的 WordPress 网站上托管视频
您还可以选择在自己的网站上托管视频。 但是,对于大多数用例,我们建议使用第三方视频方法。 这是因为在您自己的服务器上托管视频会占用大量存储空间,并占用大量带宽。 这对任何相关人员都不利,第三方服务专门为此而设计。
但是,有一个用例,最好将视频托管在您自己的服务器上,而不是第三方服务。 那时视频非常小,只有几秒钟。 通常,该视频描述了如何在教程中执行特定步骤。
这种风格的视频与 GIF 具有相同的作用,只是它在您的网站上占用的空间要少得多。 我们始终建议使用此方法将 gif 转换为视频并嵌入到您的 WordPress 网站上。 但是,不要对任何超过 20 到 30 秒的视频执行此操作。 如果是这种情况,那么您应该使用第三方服务来执行此操作。
录制短视频后,我们建议将其压缩到尽可能小的文件大小。 这使它在前端加载速度更快,并在服务器上占用更少的空间。

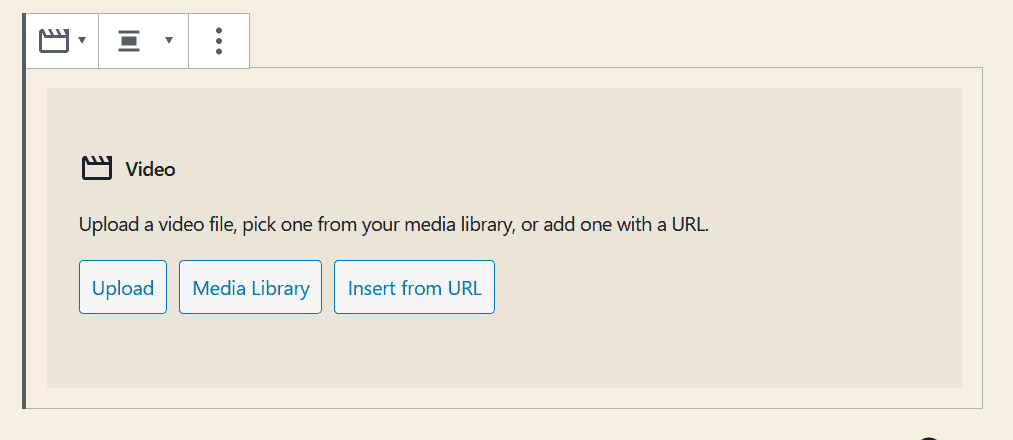
然后,使用 Gutenberg 编辑器,添加一个视频块。

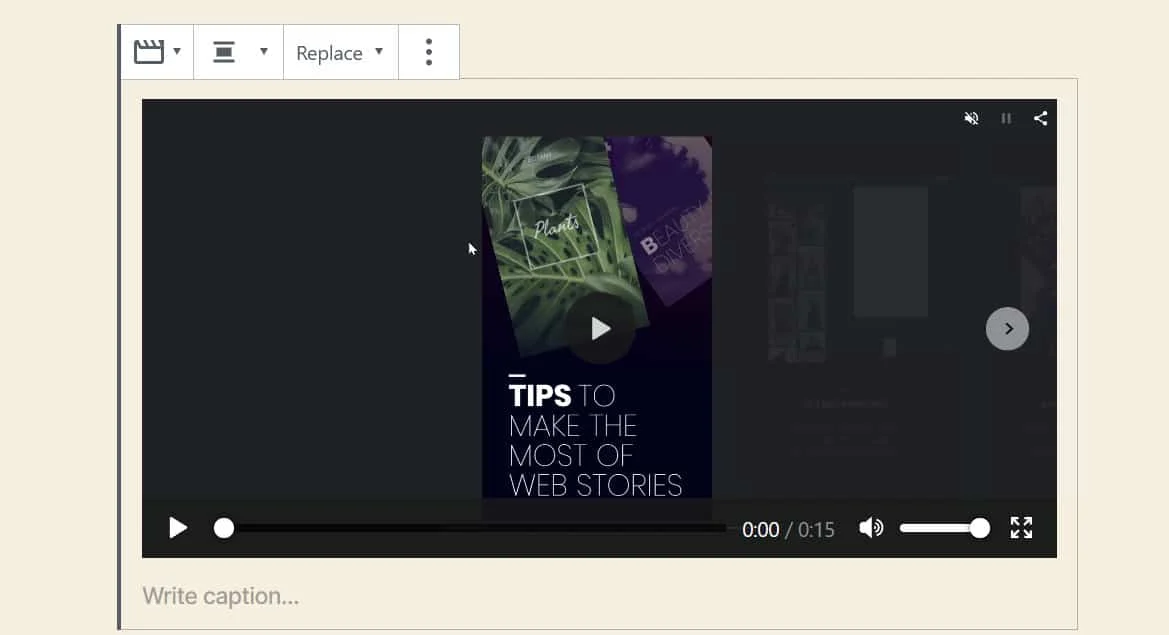
添加视频块后,您可以上传、从媒体库中选择,甚至可以从 URL 插入视频。 因为我们自己托管视频,所以我们将把它上传到我们自己的服务器上。 上传视频后,它会自动与您在古腾堡中的其他内容一起显示。

如您所见,此视频为 15 秒。 我们建议您使用自托管视频方法不要超过 20 到 30 秒。 该视频已经嵌入到我们的 WordPress 网站中,如果需要,我们可以在此步骤中保留它。 但是,我们将在我们的 WordPress 网站上设置一些其他设置,以提高用户体验。
我们希望这个视频更像一个 GIF。 GIF 的三个定义特征是它们会自动播放、简短且连续循环。 GIF 也没有任何视频控件或音频。
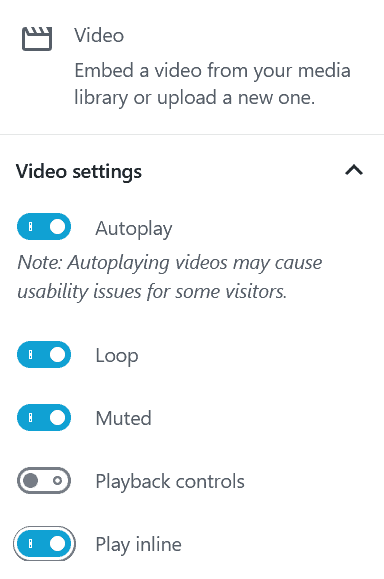
我们可以轻松地设置嵌入 WordPress 的视频来执行此操作。 在 Gutenberg 编辑器的右侧面板上,您会看到与您的视频嵌入相关的几个设置可以更改。

在视频设置下,将打开自动播放、循环播放视频、静音播放、删除播放控件并在线播放。 所有这些控件的组合将使我们嵌入到 WordPress 中的视频更像 GIF。

如果需要,您还可以更改预加载设置,并设置海报图片(与 YouTube 中的缩略图相同)。
结论
本文介绍了将视频嵌入 WordPress 网站的两种主要方式。 两者都使用了古腾堡块构建器,这是 WordPress 的核心功能,它让每个人的生活变得更轻松。 如果您有任何其他方法将视频内容嵌入到您的 WordPress 网站中,但不属于这两个类别,我们很乐意在下面的评论部分中知道。
