如何在 WordPress 中嵌入 YouTube 播放列表
已发表: 2023-04-24在 WordPress 中嵌入 YouTube 播放列表是一种将 YouTube 视频列表添加到您的 WordPress 网站的方法。 它可以帮助您使您的内容更具吸引力,提升您的搜索引擎优化,并推广您的 YouTube 频道。
有多种方法可以在 WordPress 中嵌入 YouTube 播放列表,但最简单和最好的方法是使用 SmashBalloon 的 YouTube Feed Pro 等插件,它可以让您为您的网站创建自定义 YouTube 提要并提供许多自定义功能。
目录
将播放列表添加到您的网站的重要性
将播放列表添加到您的网站有很多好处,例如:
- 它可以使您的网站对访问者更具吸引力和趣味性。
- 它可以通过增加您的观看时间和向搜索引擎发送积极信号来提升您的搜索引擎优化。
- 它可以宣传您的 YouTube 频道并帮助您获得更多订阅者。
- 通过允许访问者循环播放或随机播放播放列表中的视频,它可以为访问者提供价值和便利。
- 它可以以主题和有组织的方式展示您的内容。
创建 YouTube 播放列表
创建 YouTube 播放列表的步骤
以下是创建 YouTube 播放列表的步骤:
- 找到要添加到播放列表的视频,然后单击或点击其下方的“保存”按钮。
- 选择创建新播放列表并为您的播放列表输入名称。
- 为您的播放列表选择隐私设置。 您可以将其设为公开、不公开或私有。
- 单击或点按创建以保存播放列表并将视频添加到其中。
- 要将更多视频添加到您的播放列表,您可以重复上述步骤或转到 YouTube 工作室中的播放列表并点击添加视频。
如何将视频添加到播放列表
将视频添加到 YouTube 播放列表的方法有多种,具体取决于您使用的是计算机还是移动设备。 以下是一些方法:
- 在计算机上,导航到 YouTube 网站上的视频,单击“添加到”图标按钮,然后选择您的播放列表。 如果您要制作新的播放列表,请单击创建新播放列表,为其命名,然后将其设置为私人或公共。
- 在移动设备上,打开 YouTube 应用程序,导航到视频,然后点击添加到您的播放列表。 您还可以通过选择屏幕顶部的“添加到播放列表”图标并选择您的视频来为多个视频执行此操作。
- 您还可以从 YouTube 工作室将视频添加到播放列表。 转到 YouTube 工作室中的播放列表,然后点击添加视频。 然后,您可以按 URL、标题或关键字搜索视频,或从您自己上传的视频中进行选择。
在 WordPress 中嵌入 YouTube 播放列表
嵌入播放列表的分步指南
以下是在您的网站中嵌入 YouTube 播放列表的分步指南:
- 在计算机上,转到要嵌入的 YouTube 视频或播放列表。
- 单击共享,然后从共享选项列表中单击嵌入。
- 从出现的框中,复制 HTML 代码。 您还可以自定义一些嵌入选项,例如隐私增强模式、自动播放、开始时间和字幕。
- 将代码粘贴到您希望播放列表出现的网站 HTML 中。
- 保存并发布您的网站以查看嵌入的播放列表。
嵌入播放列表的不同方法
使用古腾堡块

这是在 WordPress 中使用古腾堡块嵌入 YouTube 播放列表的分步指南:
- 在计算机上,转到要嵌入的 YouTube 播放列表并从地址栏复制 URL。
- 在您的 WordPress 仪表板中,创建或编辑您想要嵌入播放列表的帖子或页面。
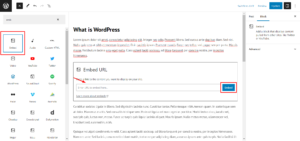
- 单击块编辑器列表的 + 号,然后在嵌入类别下选择 EmbedPress 块。 如果您没有安装 EmbedPress 插件,您可以从 WordPress 存储库中搜索并安装它。
- 将您的 YouTube 播放列表 URL 粘贴到输入字段中,然后单击嵌入按钮。 您的 YouTube 播放列表将立即嵌入缩略图和控件。
- 您还可以通过单击该块右上角的“设置”图标来自定义您的 YouTube 播放列表。 您可以更改布局、样式、标题、控件等。
使用经典编辑器
以下是在 WordPress 中使用经典编辑器嵌入 YouTube 播放列表的分步指南:

- 在计算机上,转到要嵌入的 YouTube 播放列表并从地址栏复制 URL。
- 在您的 WordPress 仪表板中,创建或编辑您想要嵌入播放列表的帖子或页面并切换到经典编辑器模式。
- 将 YouTube 播放列表 URL 粘贴到经典编辑器的可视选项卡中。 WordPress 会自动为您嵌入播放列表。
- 您还可以通过单击播放列表右上角的“编辑”按钮来自定义一些嵌入选项。 您可以更改对齐方式、大小、标题等。
- 保存并发布您的帖子或页面以查看嵌入的播放列表。
使用简码
这是在 WordPress 中使用短代码嵌入 YouTube 播放列表的分步指南:
- 在计算机上,转到要嵌入的 YouTube 播放列表并从地址栏复制 URL。
- 在您的 WordPress 仪表板中,安装并激活可以为 YouTube 播放列表生成简码的插件,例如 SmashBalloon 的 YouTube Feed Pro 或 ELEX WordPress Embed YouTube Video Gallery。
- 转到插件设置并创建一个新的 YouTube 提要。 将您的 YouTube 播放列表 URL 粘贴到输入字段并自定义您的 Feed 选项,例如布局、样式、标题、控件等。
- 复制插件为您的 YouTube 提要生成的短代码。
- 将短代码粘贴到要嵌入 YouTube 播放列表的任何页面、帖子或小部件中。 如果插件支持,您还可以使用内置的 WordPress 块或小部件。
- 保存并发布您的页面、帖子或小部件以查看嵌入的播放列表。
在 WordPress 中自定义您的 YouTube 播放列表
改变播放器的大小
有多种方法可以在 WordPress 中更改 YouTube 播放器的大小,具体取决于您嵌入视频或播放列表的方式。 以下是一些方法:
-如果您使用的插件可以为 YouTube 视频或播放列表生成短代码,例如 SmashBalloon 的 YouTube Feed Pro或 ELEX WordPress Embed YouTube Video Gallery ,您可以通过调整插件设置来更改播放器的大小。 您可以从不同的布局选项中进行选择,例如网格、列表、图库或轮播。 您还可以以像素或百分比指定播放器的宽度和高度。
- 如果您使用默认的 WordPress 嵌入方法,将 YouTube URL 粘贴到经典编辑器的可视选项卡中或使用块编辑器中的 YouTube 块,您可以通过编辑 URL 或使用自定义来更改播放器的大小CSS。 要编辑网址,您可以在网址末尾添加宽度和高度等参数,例如:https://www.youtube.com/watch?v=example&width=640&height=360。 要使用自定义 CSS,您可以向包含 YouTube 视频的 iframe 元素添加样式,例如:iframe { width: 50% !important; 高度:50%!重要; }.
- 如果您使用 iframe 方法,将 YouTube 共享选项中的 HTML 代码粘贴到经典编辑器的文本选项卡中,或者使用块编辑器中的自定义 HTML 块,则可以通过编辑代码来更改播放器的大小. 您可以将 iframe 元素的宽度和高度属性修改为您想要的值,例如: <iframe width=“640” height=“360” src=“https://www.youtube.com/embed/example” frameborder =“0”允许全屏></iframe>。
自定义播放器的颜色
在 WordPress 中自定义 YouTube 播放器的颜色可以通过不同的方式完成,具体取决于您嵌入视频或播放列表的方式以及您使用的插件或方法。 以下是一些方法:
– 如果您使用的插件可以为 YouTube 视频或播放列表生成简码,例如 SmashBalloon 的 YouTube Feed Pro 或 ELEX WordPress Embed YouTube Video Gallery,您可以通过调整插件设置来自定义播放器的颜色。 您可以为您的播放器选择不同的皮肤和颜色选项,例如浅色、深色、红色、绿色、蓝色等。
– 如果您使用默认的 WordPress oEmbed 方法,您将 YouTube URL 粘贴到经典编辑器的可视选项卡中或在块编辑器中使用 YouTube 块,您可以通过编辑 URL 或使用自定义来自定义播放器的颜色CSS。 要编辑网址,您可以在网址末尾添加颜色等参数,例如:https://www.youtube.com/watch?v=example&color=red。 这会将进度条的颜色更改为红色。 要使用自定义 CSS,您可以向包含 YouTube 视频的 iframe 元素添加样式,例如:iframe { border: 5px solid red; } 这将在播放器周围添加一个红色边框。
– 如果您使用 iframe 方法,您将 YouTube 共享选项中的 HTML 代码粘贴到经典编辑器的文本选项卡中,或者使用块编辑器中的自定义 HTML 块,您可以通过编辑代码来自定义播放器的颜色. 您可以修改 iframe 元素的 src 属性以包含颜色等参数。
例如:<iframe src=“https://www.youtube.com/embed/example?color=red” frameborder=“0” allowfullscreen></iframe>。 这会将进度条的颜色更改为红色。 您还可以向 iframe 元素添加样式以更改其外观,例如:<iframe style=“border: 5px solid red;” src=“https://www.youtube.com/embed/example” frameborder=“0” allowfullscreen></iframe>。 这将在播放器周围添加一个红色边框。
在 WordPress 中添加视频标题和描述
在 WordPress 中添加视频标题和描述可以通过不同的方式完成,具体取决于您嵌入视频的方式以及您使用的插件或方法。 以下是一些方法:
– 如果您使用默认的 WordPress 嵌入方法,您将 YouTube URL 粘贴到经典编辑器的可视选项卡中或使用块编辑器中的 YouTube 块,您可以通过编辑帖子或页面来添加视频标题和描述你嵌入视频。 您可以使用标题、段落、列表或任何其他文本元素来介绍和描述您的视频。
– 如果您使用 iframe 方法,将 YouTube 共享选项中的 HTML 代码粘贴到经典编辑器的文本选项卡中,或使用块编辑器中的自定义 HTML 块,则可以通过编辑帖子添加视频标题和说明或您嵌入视频的页面。 您还可以使用文本元素来介绍和描述您的视频,或者您可以编辑 iframe 代码以包含视频的标题属性,例如:<iframe title=“我的视频”src=“https://www.youtube .com/embed/example” frameborder=“0” allowfullscreen></iframe>。
– 如果您使用的插件可以为 YouTube 视频或播放列表生成简码,例如 SmashBalloon 的 YouTube Feed Pro或 ELEX WordPress Embed YouTube Video Gallery ,您可以通过调整插件设置来添加视频标题和描述。 您可以选择显示来自 YouTube 的原始标题和说明,或为每个视频输入您自己的自定义标题和说明。
结论
在本文中,我们向您展示了如何使用不同的方法在 WordPress 中嵌入 YouTube 播放列表。 您可以使用默认的 WordPress 嵌入方法、iframe 方法或可以为 YouTube 播放列表生成短代码的插件。 每种方法都有自己的优点和缺点,因此您可以选择适合您的需要和喜好的方法。
在您的网站上嵌入 YouTube 播放列表有很多好处,例如让您的内容更具吸引力和趣味性、提升您的搜索引擎优化和流量、宣传您的 YouTube 频道和品牌、为您的访问者提供价值和便利,以及以主题和形式展示您的内容有组织的方式。
我们希望本文能帮助您了解如何在 WordPress 中嵌入 YouTube 播放列表以及为什么要这样做。 如果您有任何问题或反馈,请随时在下方发表评论。 如果您正在寻找有关如何改进 WordPress 网站的更多提示和技巧,请查看我们在该博客上的其他文章。 感谢您的阅读!
有趣的读物:
在线市场如何颠覆传统零售模式?
10 个最佳水平文本滑块 WordPress 插件
WordPress 速度优化的顶级插件
