如何在 WordPress 中嵌入 Google 地图 – 3 种快速方法
已发表: 2024-08-09对于想要产生潜在客户或获取客户的本地企业来说,向 WordPress 网站添加或嵌入 Google 地图可能是一项绝妙策略。
在交互式地图上显示您的商家可以方便访客找到您的位置并增强用户体验。
此外,它还有助于提高您的搜索引擎可见度,从而有助于获得更多客户和潜在客户。
在 WordPress 网站上实施 Google 地图并不是什么大事,也不需要特殊的技术技能。它非常简单,即使是没有任何技术知识的初学者也可以做到。
因此,我们想出了不同的方法,您可以通过它们将 Google 地图添加到您的 WordPress 网站并释放其全部潜力。
选择您认为简单的任何方法,轻松获得本地客户。
将 Google 地图添加到 WordPress 有哪些好处?
您可能会惊讶地发现,尽管有很多地图服务提供商可供选择,但 Google 地图仍然是每个人的首选。
以下是通过将 Google 地图添加到您的 WordPress 网站可以获得的一些好处。
1.帮助客户找到您的企业
- 提高知名度:增强您企业的在线形象,让客户更容易通过 Google 搜索找到您。
- 便捷的方向:提供前往您所在位置的直接方向,提高客户的便利性。
- 附近的地标:利用附近的参考点(例如停车场、学校或餐馆)来引导顾客。
2 .提供重要的商业信息
- 营业时间:显示您的营业时间。
- 假期关闭:通知客户有关假期关闭的信息。
- 联系信息:列出您的电话号码以便于联系。
- 评论:显示客户评论,提高您企业的可信度。
- 网站:还列出了可增加信任度和真实性的官方商业网站。
3 .增加人流量
- 便捷的位置访问:这使顾客可以轻松找到最近的商店,从而鼓励更多的光顾。
- 促进销售:人流量的增加通常会带来更多的销售和更高的口碑推广机会。
4 .促进本地搜索引擎优化
- 本地搜索可见性:改善您的本地搜索引擎优化,使您的业务在本地搜索结果中更加明显。
- 用户参与度:当访问者与地图交互、放大和缩小以及规划路线时,可以让他们在您的网站上停留更长时间。
- 降低跳出率:在网站上花费更多时间和降低跳出率有助于提高搜索引擎排名。
5 .增强用户体验
- 便利:简化客户查找和访问您的企业的流程。
- 综合信息:在一处提供所有必要的详细信息,减少客户访问您的商店所需的步骤。
6 .易于实施
- 适合初学者:将 Google 地图添加到 WordPress 非常简单,不需要高级技术技能。
- SEO 最佳实践:按照 SEO 最佳实践实施 Google 地图可确保您的企业信息(名称、徽标、地址、电话和营业时间)显示在本地搜索结果中。

如何在没有插件的情况下在 WordPress 中添加 Google 地图?
您可以借助简单的 WordPress 插件轻松将 Google 地图添加到您的网站。但是,尽可能避免使用插件是一个好习惯。
考虑到这一点,这里有一些您可以尝试在不使用插件的情况下添加 Google 地图的方法。
- 通过 iFrame 方法将 Google 地图添加到 WordPress
- 使用 Google 地图创建器添加您的地图
- 通过 WordPress 插件将 Google 地图添加到 WordPress
方法1:通过iFrame方法将Google地图添加到WordPress(无需WordPress插件)
此方法快速、简单,还可以帮助您通过 iFrame 选项快速嵌入 Google 地图。您只需按照以下步骤操作即可:
1. 转至 Google 地图网站并输入您想要在网站或页面上显示的街道地址。
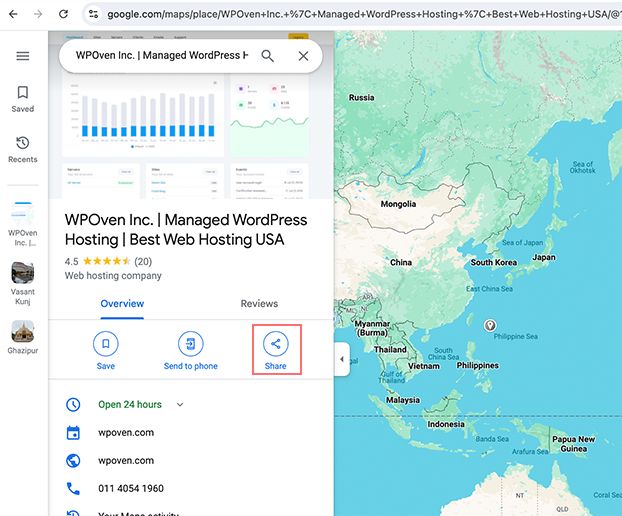
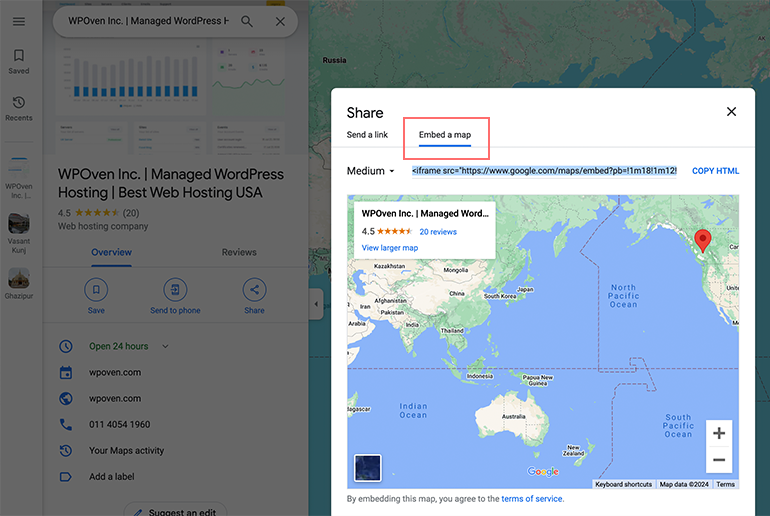
2. 现在单击位置>“共享”,将出现一个弹出窗口,您必须在其中选择“嵌入地图”选项。

3. 单击“嵌入地图”并复制出现的 HTML 代码。

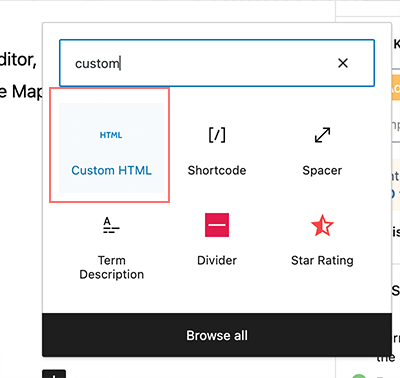
4. 之后,打开要嵌入地图的 WordPress 页面或帖子。在块编辑器中,添加“自定义 HTML”块。

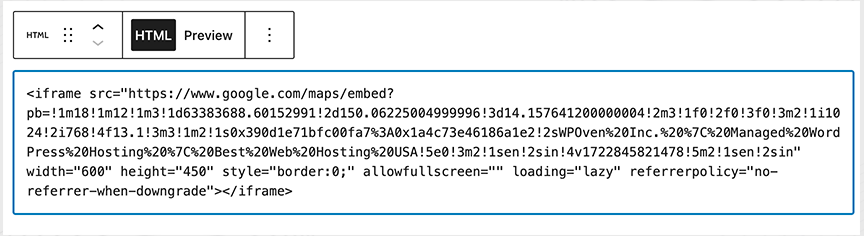
现在,粘贴您之前从 Google 地图复制的 HTML 代码。

5. 完成后,更新或发布页面以查看嵌入的地图。
注意:虽然此方法快速且简单,但从 SEO 的角度来看,不建议使用。
方法 2:使用 Google Map Creator 添加地图
将 Google 地图嵌入或添加到 WordPress 网站的另一种方法是使用 Google 我的地图,它是官方的 Google 地图创建器。
为此,请按照以下步骤操作:
当然,以下是将说明重写为更具描述性的步骤:
1.转到 Google 我的地图:
- 打开网络浏览器并导航至 Google 我的地图网站。

- 如果您尚未登录,请使用您的 Google 帐户登录。
- 单击“创建新地图”按钮开始新项目。
2.创建并自定义您的地图:
您可以向地图添加标记、线条和形状,以使其信息更丰富、更具交互性。如果可能的话,根据您的要求使用不同的颜色和标签自定义地图。
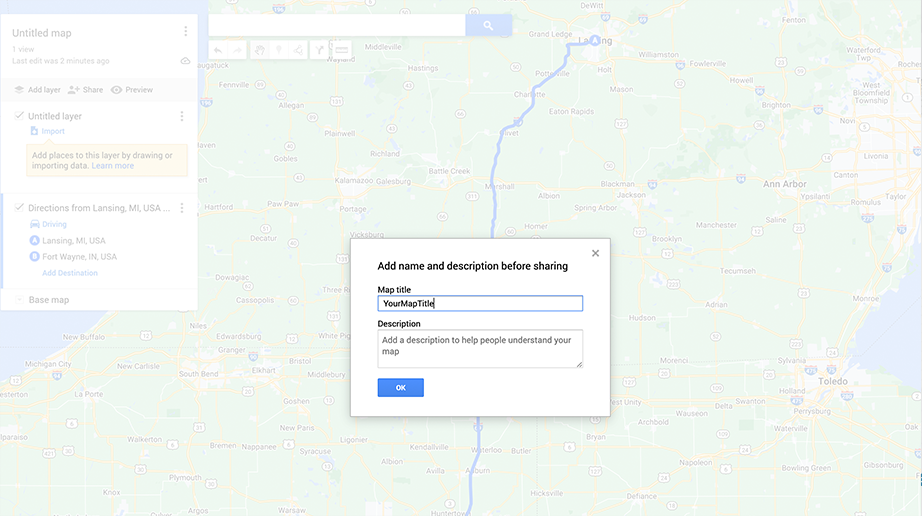
3.公开您的地图:
但在共享之前,您需要为地图命名并单击“确定”按钮。

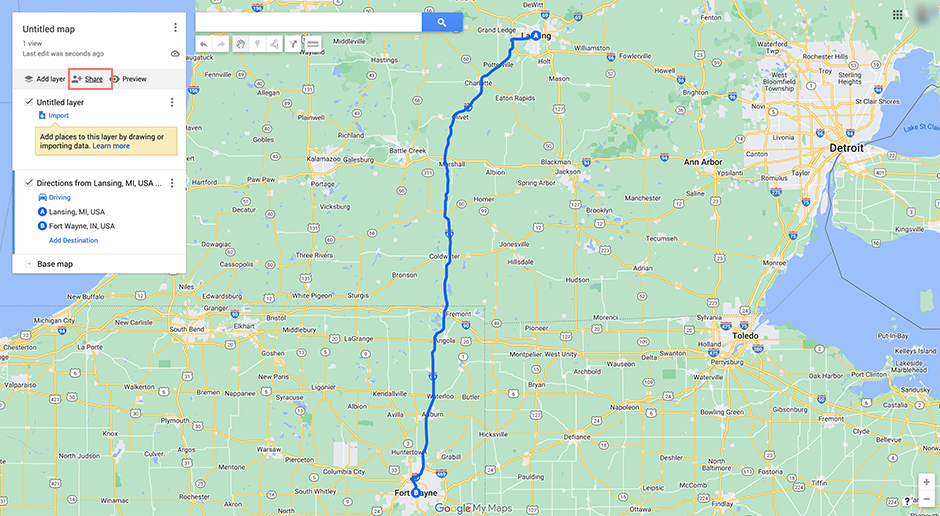
- 单击“共享”按钮,如下图所示。

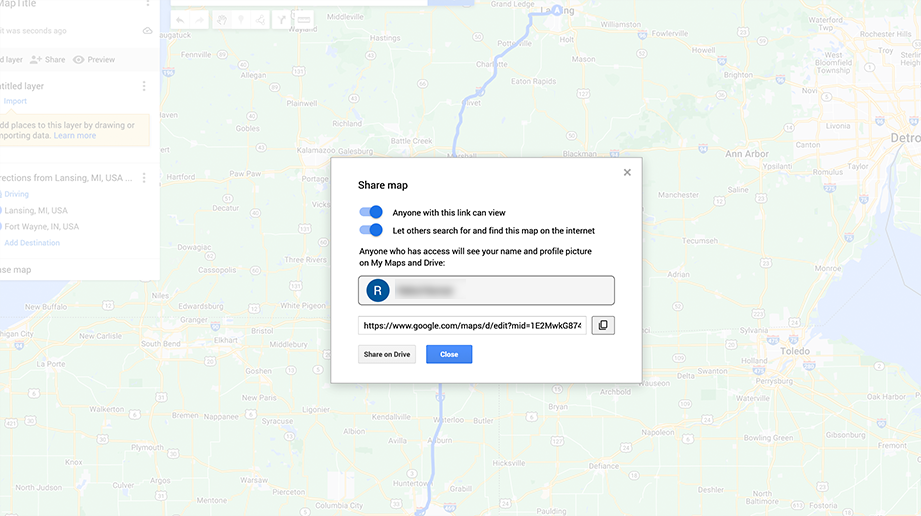
- 切换以允许设置公开您的地图,以便任何人都可以查看它。

4.为您的地图生成嵌入代码:
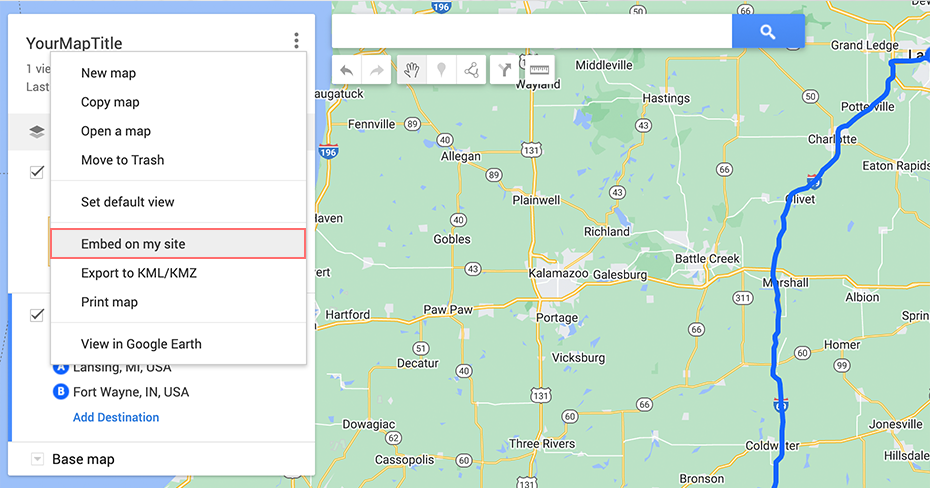
- 单击地图标题旁边的三个垂直点(菜单)。
- 选择“嵌入我的网站”选项。

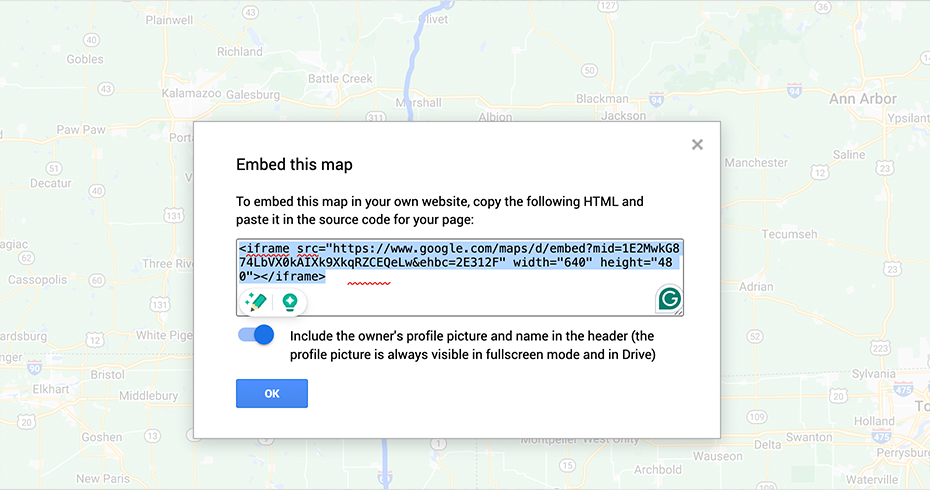
- 复制生成的 HTML 嵌入代码。

5.将嵌入代码添加到您的 WordPress 网站:
- 转到 WordPress 仪表板并打开要添加地图的页面或帖子。
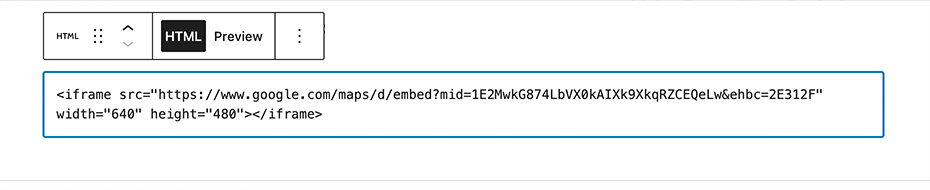
- 在块编辑器中,添加“自定义 HTML”块。现在,粘贴您之前从“Google 我的地图”复制的 HTML 代码。
- 将嵌入代码粘贴到您希望地图显示的位置。

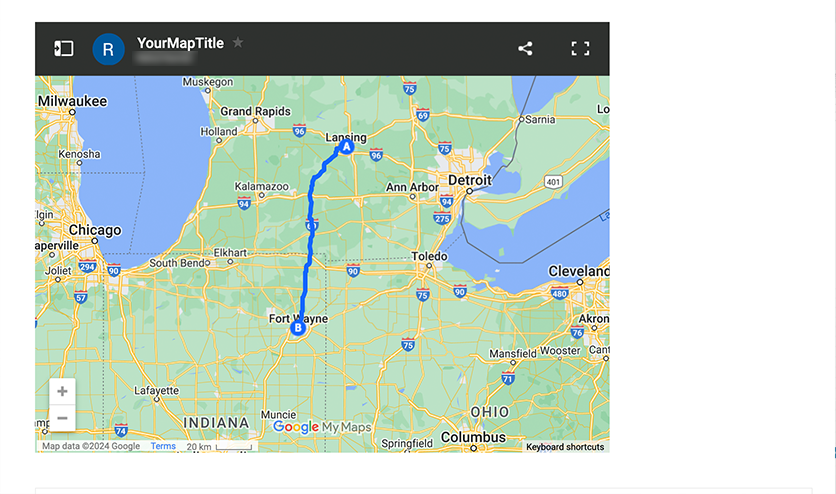
6.预览地图并保存页面:

- 单击“预览”按钮可查看地图在页面上的外观。
- 如果一切看起来都不错,请点击“保存”或“发布”以使地图在您的网站上生效。

这是向您的 WordPress 网站添加简单的 Google 地图的完美且简单的方法。但是,如果您需要更多功能,例如距离、行车路线或显示多个位置,您可以使用流行的 WordPress 地图插件,如下面的方法所述。”

方法3:通过WordPress插件将Google地图添加到WordPress
如果您想要更多的自定义和控制,您可以选择 WordPress 插件。许多 Google 地图插件都可以在 WordPress 存储库和第三方目录中找到。其中一些流行的是:
- WP 谷歌地图
- CP谷歌地图
- 高级谷歌地图等等。
阅读:为了帮助您选择最好的一个,请查看我们的博客“21 个最佳 WordPress 网站地图插件”,我们在其中提供详细的评论来指导您的选择。
但有一个问题:虽然看起来只需安装 Google 地图插件就足以将 Google 地图添加到您的网站,但情况并非总是如此。
某些插件可能需要 API 密钥才能运行,这意味着您需要一个 Google 帐户才能创建插件。以下是您可以如何做到这一点。
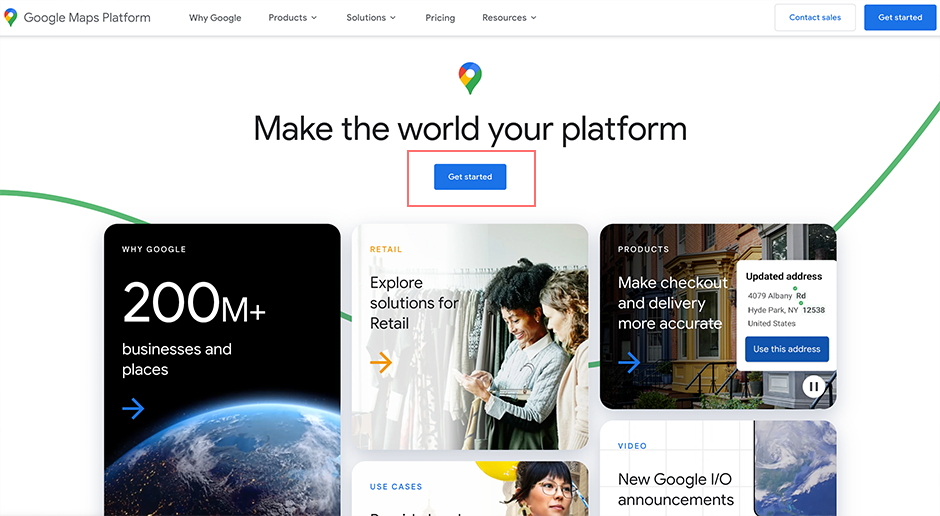
1.访问 Google Maps Platform 网站并单击“开始”按钮。

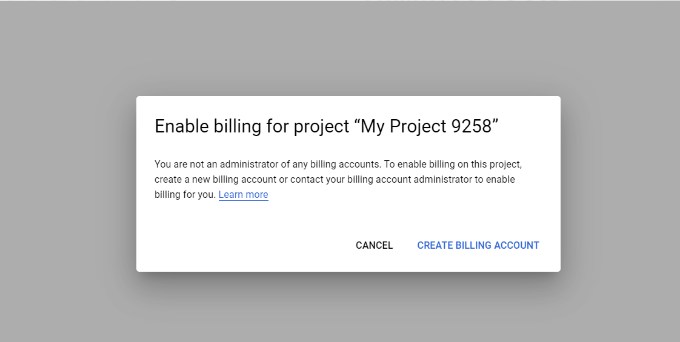
2 .使用您的 Google 帐户登录并设置结算帐户。
3. 创建计费帐户这是必填步骤,除非您创建计费帐户,否则无法跳过它。每月前 300 美元的使用量是免费的,但除非您手动升级到付费帐户,否则不会向您收取费用。 (Google 地图平台提供即用即付定价)

现在单击“创建计费帐户”按钮。
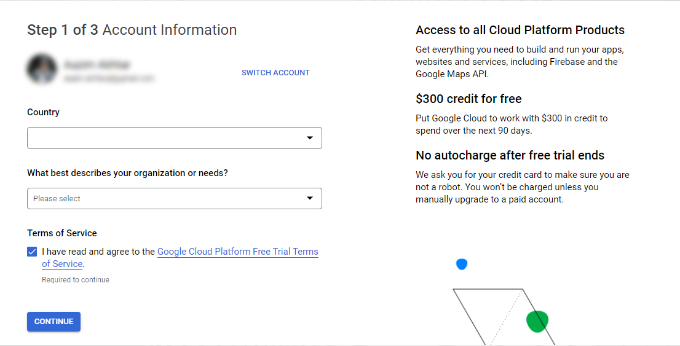
4 .选择您所在的国家/地区。
- 从下拉菜单中选择最能描述您的组织的选项。
- 同意服务条款。
- 单击“继续”按钮。

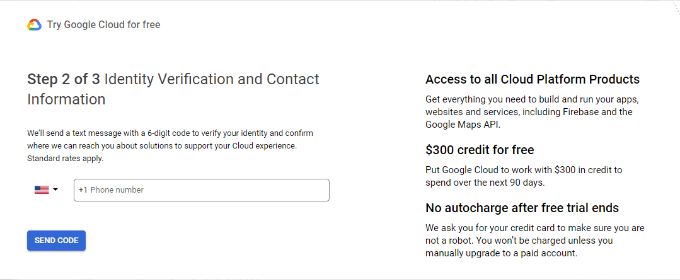
5 .输入您的电话号码以进行验证。
- 单击“发送代码”。
- 验证代码。

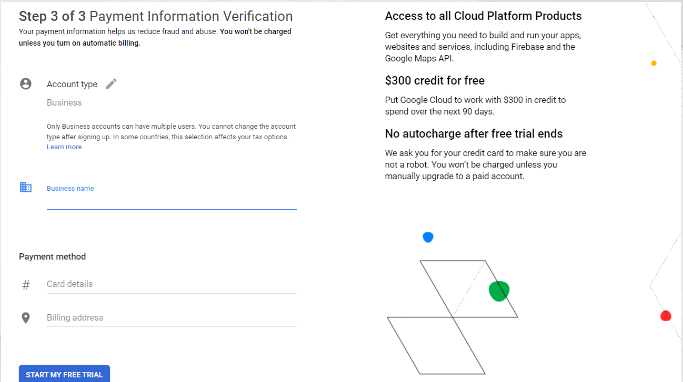
6.输入您的公司详细信息。
- 输入您的公司名称、付款方式详细信息和帐单地址。
- 单击“开始免费试用”按钮。

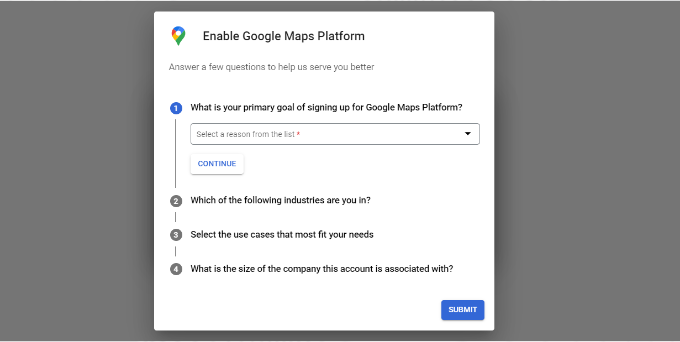
7.回答有关您的组织的问题。
- Google 地图将询问您使用该平台的主要目标、您的行业、您的用例以及您的公司规模。

- 单击“提交”按钮。
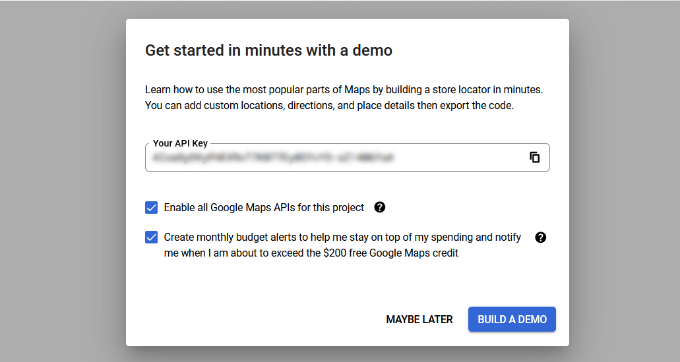
8 .获取您的 Google 地图 API 密钥。
- 弹出窗口将显示您的 API 密钥。

- 复制并保存此密钥以供将来使用。
9 .在 WordPress 仪表板中输入 API 密钥。
- 现在转到 Google 地图 WordPress 插件设置并在需要的地方输入 API 密钥。
结论
您可以按照这三种方便的方法中的任意一种在 Google 地图上显示您的商家的准确位置。
毕竟,Google 地图的一大优点是它能够使用 GPS 精确定位到几英尺的精确位置,这在其他应用程序中并不常见。
您只需将这些便利和功能嵌入您的 WordPress 网站即可为您的客户带来所有这些便利和功能。您的客户可以轻松地通过此导航并以最准确的方式到达您的实际位置、本地企业或商店。
通过这种方式,您可以轻松获取本地客户并产生更多潜在客户和投资回报率。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。