如何在 WordPress 中嵌入 iFrame 代码?
已发表: 2022-11-12您想知道如何在 WordPress 中嵌入 iFrame 代码吗? IFrame 允许您将视频或其他内容嵌入您的网站,而无需上传。
YouTube 等一些第三方平台允许用户通过 iFrame 嵌入其网站中的内容。 本文讨论了几种可用于在 WordPress 中嵌入 iFrame 的方法。
本文将讨论 iFrame 以及如何通过三种方法在 WordPress 中使用 iFrame。
什么是 iFrame?
iFrame 是在其他网页中嵌入网页内容的方法。 HTML 标记用于识别外部页面的 URL 以及有关如何在您的网站上显示窗口的规范。
一般推荐在两种情况下使用 iFrame:
- 首先,您希望共享不属于您的内容。 在大多数情况下,通过 iFrame 嵌入内容不被视为侵犯版权。
- 因此,与大多数其他方法相比,它通常被认为是一种更合乎道德和合法的分享方法。 直接访问 iFrame 中的代码也是不可能的。
- 因此,您网站的访问者将无法复制嵌入的内容并在其他地方共享。
- 您可能想要集成 iFrames 的第二个原因是支持共享大文件,例如视频、音频甚至图像。 YouTube 就是这种服务的一个很好的例子。
- iFrame 允许您在网站上显示文件的内容,而无需将文件托管在 WordPress 媒体库中。
- 此外,必须注意这些媒体文件通常会占用大量存储空间,甚至可能导致您的网站加载缓慢。
- 当您在外部平台(例如 YouTube)上托管视频,然后使用 iFrame 将它们嵌入到您的 WordPress 网站中时,您可以避免将它们直接上传到您的网站的限制。
- 它将帮助您保持在线社区的道德成员,并保持您网站的速度和可访问性。
如何在 WordPress 中使用 iFrame?
通常,共享内容是常见的做法。 然而,在您的网站上展示他人的内容可能会受到法律影响。 托管大文件(例如视频)会对您网站的性能产生不利影响。
多亏了 iFrame,这些问题可以相对较快地得到解决。 在本节中,我们介绍了在 WordPress 中使用 iFrame 的三种方法。
方法一:使用嵌入代码创建 iFrame
有些网站不允许您手动将其内容嵌入 iFrame。
因此,某些类型的内容(例如 Facebook 帖子或 YouTube 上的视频)可能难以成为精选内容。
但是,这并不妨碍您使用 iFrame 显示来自这些来源的内容。
因此,您只需访问完成此操作所需的 iFrame 嵌入代码。 为了说明这是如何工作的,让我们看一下 YouTube。
请按照以下步骤执行此操作:
- 选择您要嵌入的视频,无论是您自己的还是由其他创作者创建的。
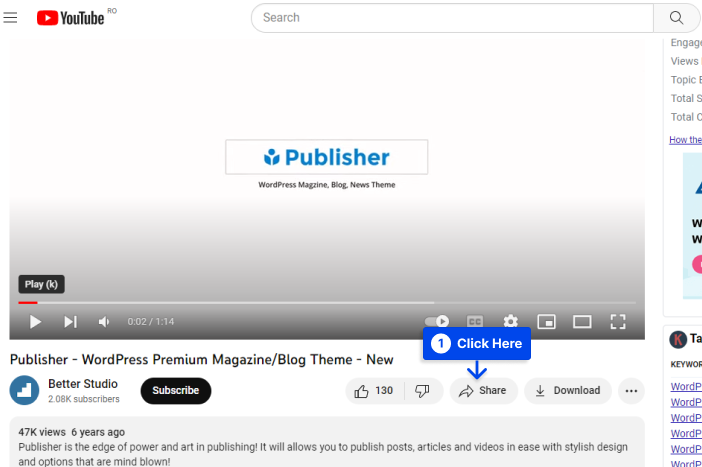
- 单击视频播放器下方的共享按钮。

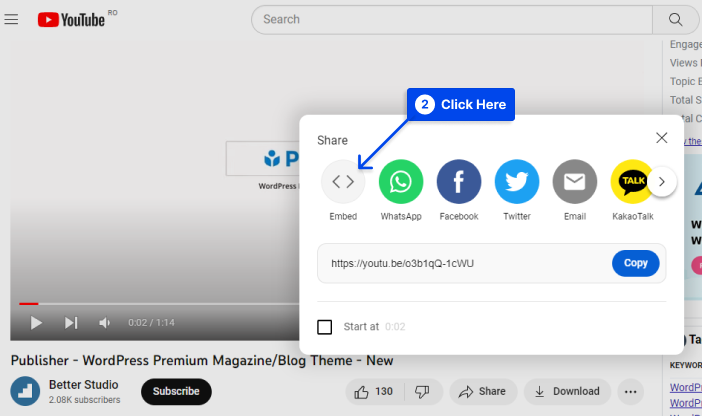
这将打开一个窗口,显示各种可用的共享选项。 其中一个选项是Embed 。
- 单击嵌入按钮。

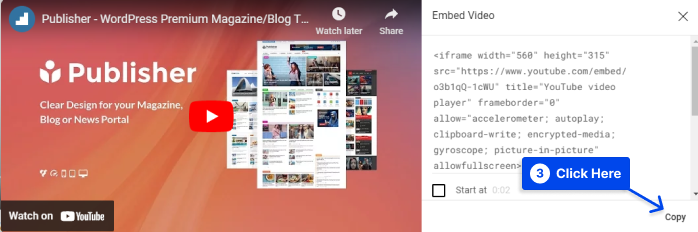
在 YouTube 上选择嵌入选项将显示一个 HTML 片段,可用于将视频嵌入 iFrame。
可以根据需要复制和使用多个 iFrame 参数。 或者,如果愿意,您可以只复制源 URL,而不是 iFrame 参数。
- 单击复制按钮。

与使用标准 URL 时收到的失败相反,当您使用嵌入代码时,您将看到嵌入在 iFrame 中的视频。
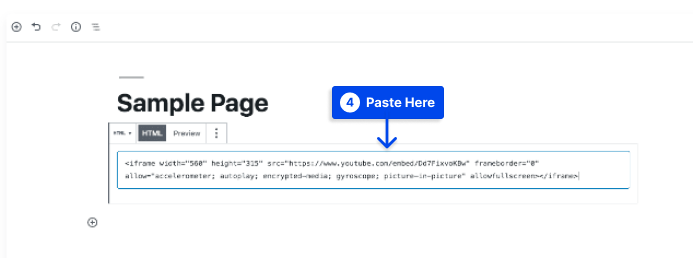
- 使用自定义 HTML 块将代码粘贴到页面或发布到块编辑器中。

如果您使用的是经典编辑器,则需要切换到文本编辑器并在必要时添加代码。
结果,您应该能够查看正常运行的 iFrame。 可嵌入的 Facebook 帖子也可以类似地添加到您的网站。
许多流行的社交媒体网站,如 LinkedIn、Instagram 和 Twitter,都为其帖子提供嵌入代码。 您通常可以在这些网站上各个帖子的设置中找到这些代码。
方法 2:在 WordPress 中手动添加 iFrame
向页面添加 iFrame 非常简单。 除了打开和关闭 HTML 标记以及您希望嵌入的网页的 URL 之外,没有其他要求。
请按照以下步骤执行此操作:
- 将URL替换为 example.com:
<iframe src=”example.com”></iframe>
关于 URL 源,需要注意一些限制。 iFrame 的第一个限制是它们只能显示来自使用与您的站点相同的超文本传输协议的站点的内容。

因此,如果您的网站受 HTTPS 保护,您将只能嵌入来自其他 HTTPS 网站的内容。 同样,如果您使用 HTTP,则只能嵌入同样基于 HTTP 的 URL。
此外,一些流行的网站,如 Facebook 和 YouTube,可能不允许手动嵌入 iFrame。
如果您尝试显示来自不允许 iFrame 的网站的页面,您将收到一条错误消息。
使用此方法的优点是您可以自定义 iFrame 以满足您网站的需求。 这些参数称为 iFrame 参数。
下面列出了一些最常见的类型:
宽度:使用此参数,您可以指定 iFrame 的宽度(以像素为单位)。
高度:与宽度参数类似,高度指定网页上 iFrame 窗口的大小(以像素为单位)。
Allow :通过设置此参数,您可以确定 iFrame 的默认行为或功能,例如全屏查看和支付处理。
重要性:此参数可以指定何时加载 iFrame。
例如,下面是窗口大小为 900 x 700 像素且启用全屏查看的 iFrame 的代码,设置为在网页的其余部分之后下载:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>除了这些参数之外,您可能还需要考虑其他参数。 一般来说,上面列出的那些应该允许您创建基本的 iFrame,以便与访问者共享 YouTube 视频或其他内容。
方法 3:使用插件将 iFrame 添加到 WordPress
开发人员经常利用插件来简化任务,例如将 iFrame 嵌入 WordPress 网站。
许多 WordPress 插件可以处理 WordPress 中的嵌入,选择合适的插件取决于您的需要。 我们对最佳 WordPress iFrame 插件进行了详细审查,您可以查看这些插件以找到最适合您需求的插件。
开始使用 iFrame 之前需要了解的事项
尽管 iFrame 提供了便利,但在使用它们之前,您应该注意以下几点:
HTTPS/HTTP 兼容性问题
不允许从使用与您相同的超文本传输协议 (HTTP) 的其他网站或网页嵌入内容。
因此,如果网站使用安全超文本传输协议 (HTTPS),您将只能使用 HTTPS 嵌入来自其他网站的内容。 HTTP 也受此规则的约束。
Google 推荐 HTTPS,大多数知名网站都使用它。 这意味着您可以轻松嵌入高质量的网页,如果您也这样做的话。
安全问题
但是,对于 iFrame 可能对您的网站造成的安全漏洞,存在更重要的担忧。
因为 iFrame 是进入其他站点的窗口,所以这些站点上发生的任何更改都可能影响您自己的站点。 也有可能通过 iFrame 将恶意代码注入您的网站。
请务必记住,iFrame 会打开另一个网站的窗口,并且您不一定能阻止源网站包含恶意代码。
对于此问题,建议您仅使用 iFrame 嵌入来自信誉良好的网站的内容。 您可以通过使用 iFrame 中的沙盒属性来实现更高级的安全设置。
谷歌不是 iFrame 的忠实粉丝
通常,Google 建议避免使用 iFrame。 如果您的网站需要 iFrame,您可以提供基于文本的链接来访问此内容,以便 Google 机器人可以抓取它。
本指南包含避免这些警告的最佳实践,因此您不必担心是否遵循它们。
并非所有网站都允许其内容被 iFramed
目前,许多大型网站已禁用其内容在 iFrame 中显示的功能。 在这种情况下,您将无法通过 iFrame 显示网站。
经常问的问题
在本节中,我们将回答一些常见问题,以帮助您更轻松地找到解决方案:
简短的回答是是的,iFrames 在 WordPress 网站中工作,您可以使用以下三种方法添加 WordPress iframes:
直接嵌入代码以创建 WordPress iFrame。
利用 WordPress iFrame 插件添加 iframe。
手动将 WordPress iFrame 集成到您的网站中。
WordPress 提供了一种嵌入网站的简单方法。 来自外部来源的视频、图像、音频文件和其他内容等媒体文件可以轻松嵌入 WordPress oEmbes。
该过程就像将内容的源 URL 复制并粘贴到 WordPress 编辑器中一样简单。 然后,WordPress 会自动为您嵌入内容。
在 WordPress 中,iFrame 的功能类似于任何 HTML 组件,它使您能够嵌入来自其他网站的媒体文件和其他内容。
由于此功能,您将能够在您的网站上显示其他网站的内容,而不会造成任何违反法律和版权的问题。
结论
本文讨论了 iFrame 是什么以及您可以在 WordPress 中使用 iFrame 的三种不同方法。
请接受我们真诚的感谢您花时间阅读本文。 如果您有任何问题或意见,请随时使用评论部分。
如果您想及时了解我们的文章,我们建议您在 Facebook 和 Twitter 上关注我们。
