如何在您的 WordPress 网站上嵌入登录表单
已发表: 2020-06-01您想轻松地在您的 WordPress 网站上嵌入登录表单吗? 在您的网站上嵌入登录表单可提高安全性并提供更好的用户体验。 即使您对编码一无所知,您也可以在几分钟内嵌入一个漂亮的登录表单!
在本教程中,我们将向您展示如何在您的 WordPress 网站上嵌入登录表单。
单击此处立即开始制作您的嵌入式登录表单
什么是登录表单?
登录表单允许用户使用他们的用户名和密码登录您的网站,以便他们可以访问对普通访问者隐藏的内容。
使用 WPForms,您可以轻松地在 WordPress 中创建自定义登录表单。 使用 WPForms,您可以:
- 使用拖放功能添加、删除或更改任何表单字段
- 在帖子、页面甚至侧边栏小部件区域中嵌入登录表单
- 为您的网站创建一个指向用户注册表的链接,以便人们可以轻松注册
- 允许用户通过在表单中包含链接来重置密码
- 自动填写用户的姓名和电子邮件地址以改善用户体验
自定义登录表单只是您可以创建的多种 WordPress 表单类型之一。
为什么要在您的 WordPress 网站上嵌入登录表单?
WordPress 是最好的博客平台,因为它非常可定制。 作为 WordPress 网站所有者,您希望确保网站安全、改善用户体验并保持品牌外观不变。
那么为什么不尝试在您的 WordPress 网站上嵌入登录表单呢? 使用登录表单是一个好主意,原因有很多,包括:
- 提高用户参与度:您可以在特殊页面上嵌入登录表单,以方便用户使用。 但是,这还不是全部,您可以使用该页面让他们了解特价销售、通知等。
- 改善您的品牌:当登录页面与您的 WordPress 网站上的其他页面相似时,您的用户会感到更放心。 通过在 WordPress 上创建自定义登录表单,您的网站将看起来更专业并建立用户信任。
- 添加安全层:您可以在登录页面上使用多种类型的安全措施来减少垃圾邮件并防止对您网站的暴力攻击。 您甚至可以更改 WordPress 登录页面。
如何在您的 WordPress 网站上嵌入登录表单
您是否在问自己如何在您的 WordPress 网站上嵌入登录表单? 这是一个分步教程,向您展示如何操作。
第 1 步:在 WordPress 上嵌入登录表单
使用 WPForms 是在 WordPress 网站上嵌入登录表单的最简单方法。 WPForms Pro 为每种类型的利基、商业和行业提供了种类繁多的预建模板,包括大量不同的在线表单模板。
您要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请查看有关如何在 WordPress 上安装插件的分步指南。
接下来,您必须安装并激活表单模板包插件。
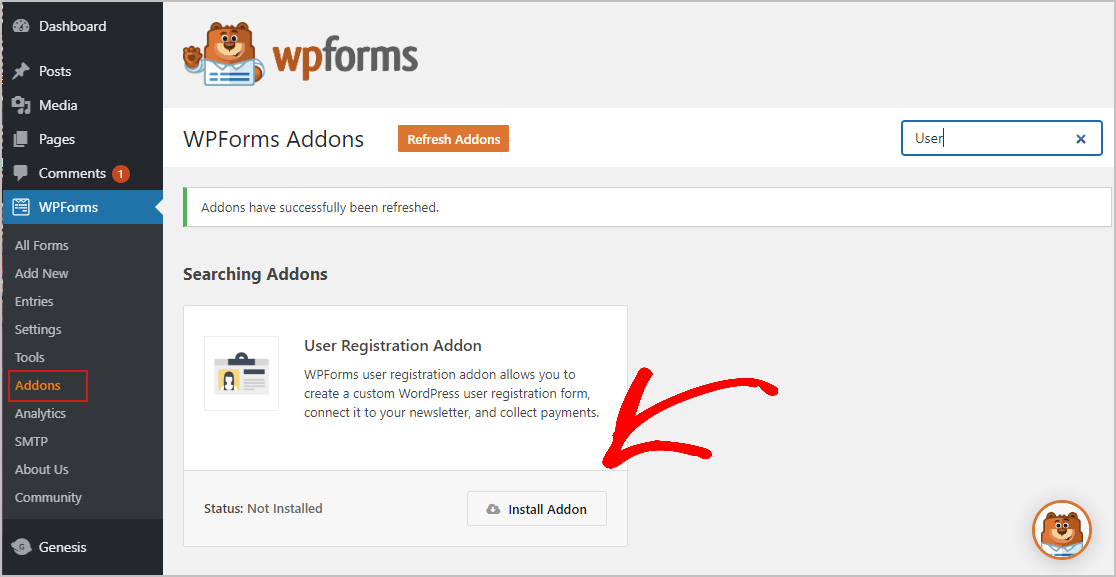
为此,请转到WPForms » Addon并找到标记为User Registration Addon 的那个。
点击安装插件

现在插件处于活动状态,您必须创建一个新表单。
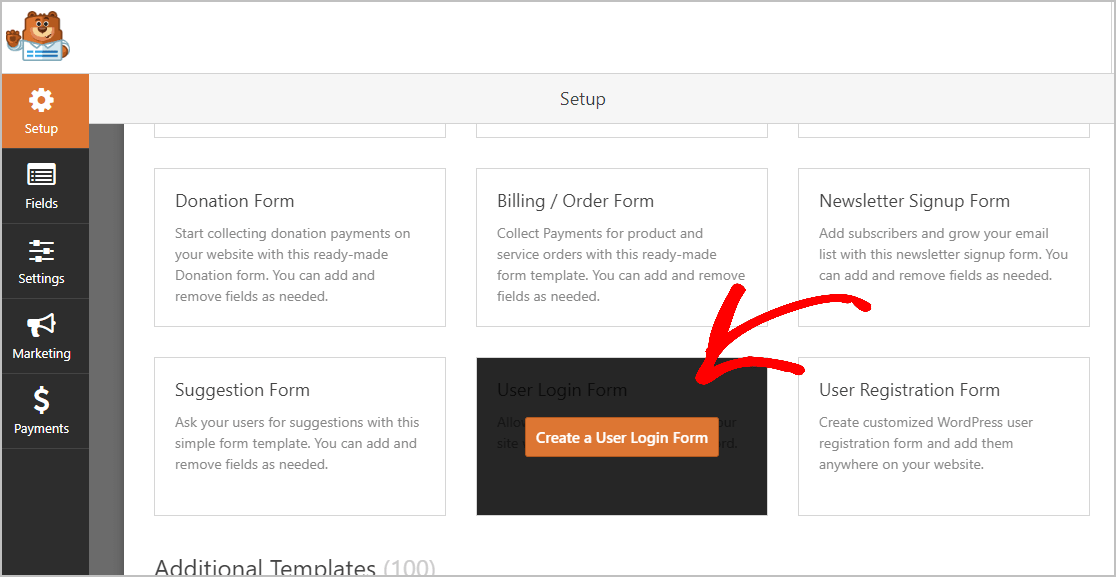
为此,请转到WPForms » Add New并命名您的表单。 然后,向下滚动到标有“附加模板”的部分,并在搜索栏中键入“用户登录表单”。 然后,选择创建用户登录表单。

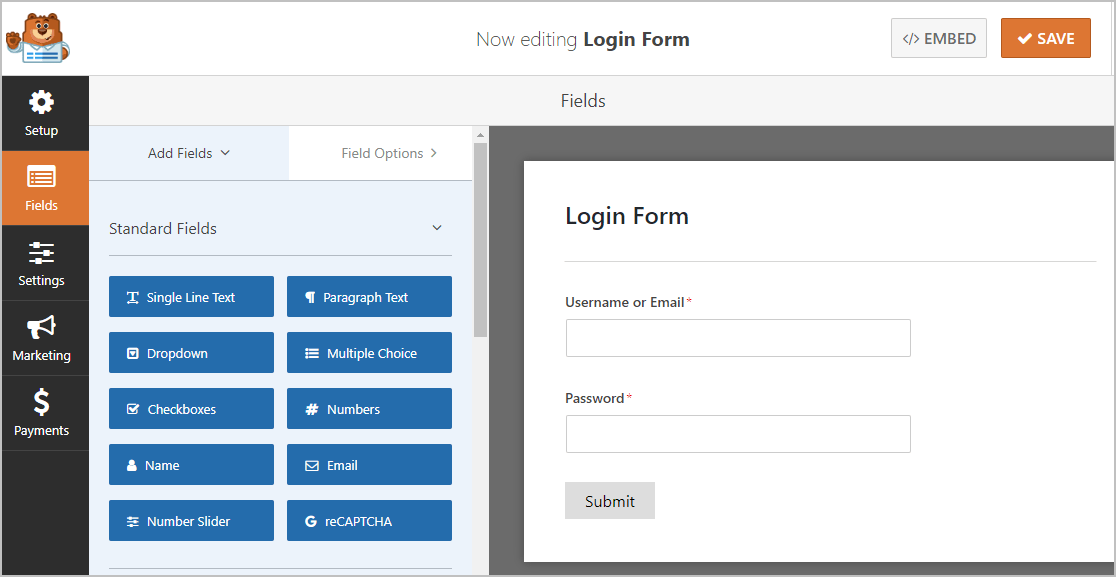
加载预制表单模板后,大部分工作已为您完成,用户名和密码字段已在表单上。

如果您愿意,可以通过将其他字段从左侧面板拖到右侧面板来向表单中添加其他字段。
然后,单击该字段进行更改。 您还可以单击表单域并拖动它以重新排列登录表单上的顺序。
当您的表单看起来像您想要的那样时,单击保存。
第 2 步:配置您的表单设置
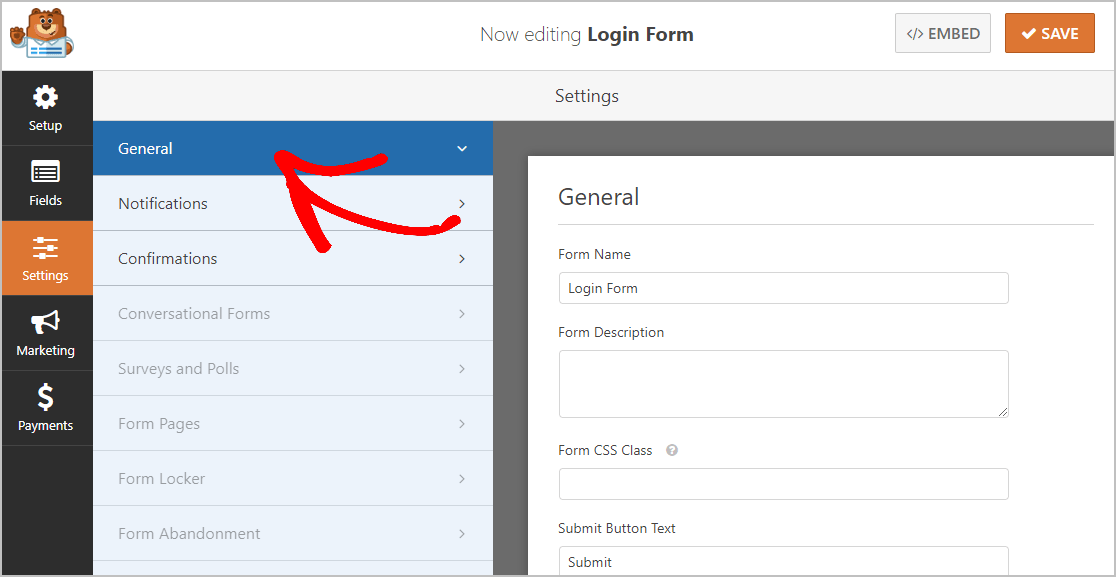
首先,转到“设置”»“常规” 。

您可以在这里配置:
- 表单名称:如果您愿意,请在此处重命名您的表单。
- 表单描述:在此字段中放置一些信息来描述表单。
- 提交按钮文本:自定义提交按钮上的副本。 在我们的示例中,我们将提交按钮更改为“注册我!”
- 垃圾邮件预防— 使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 反垃圾邮件复选框将在您在 WPForms 中创建的所有表单上自动选中。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 此外,请查看我们关于如何将 GDPR 协议字段添加到您的简单联系表单的分步说明。
完成后,单击“保存” 。

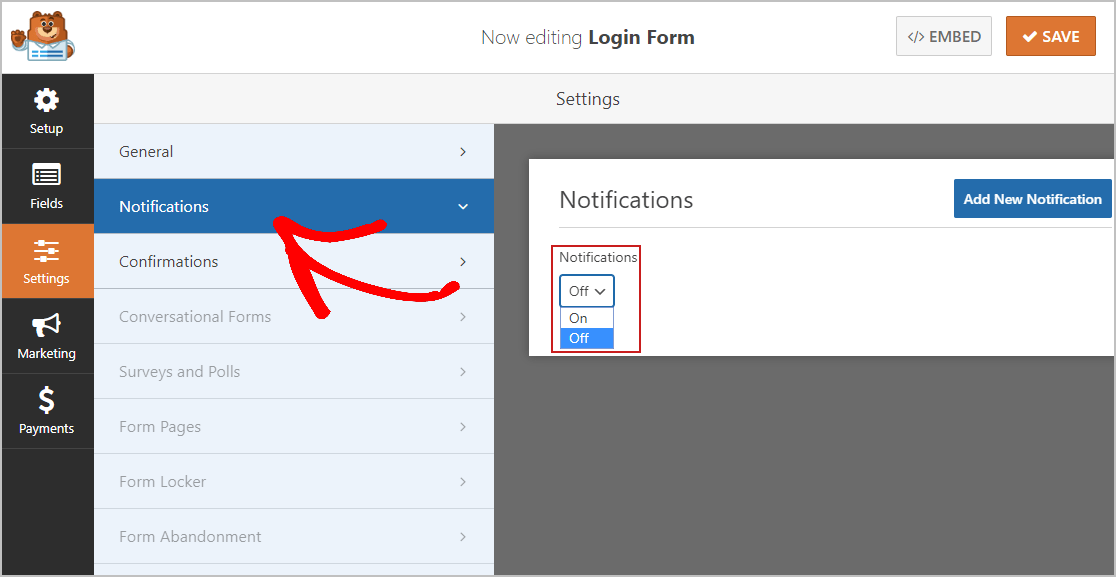
第 3 步:配置您的表单通知
通知功能默认关闭,因为每次有人登录时都会收到一封电子邮件,可能会很快填满您的电子邮件收件箱。 但是,如果您想在有人登录时发送电子邮件,则很容易设置。 要了解有关此功能的更多信息,请参阅我们关于设置通知的文档。

如果您想保持电子邮件的品牌一致,您可以查看有关向电子邮件模板添加自定义标题的指南。

第 4 步:配置您的表单确认
表单确认是用户登录到您的网站后显示给他们的消息。
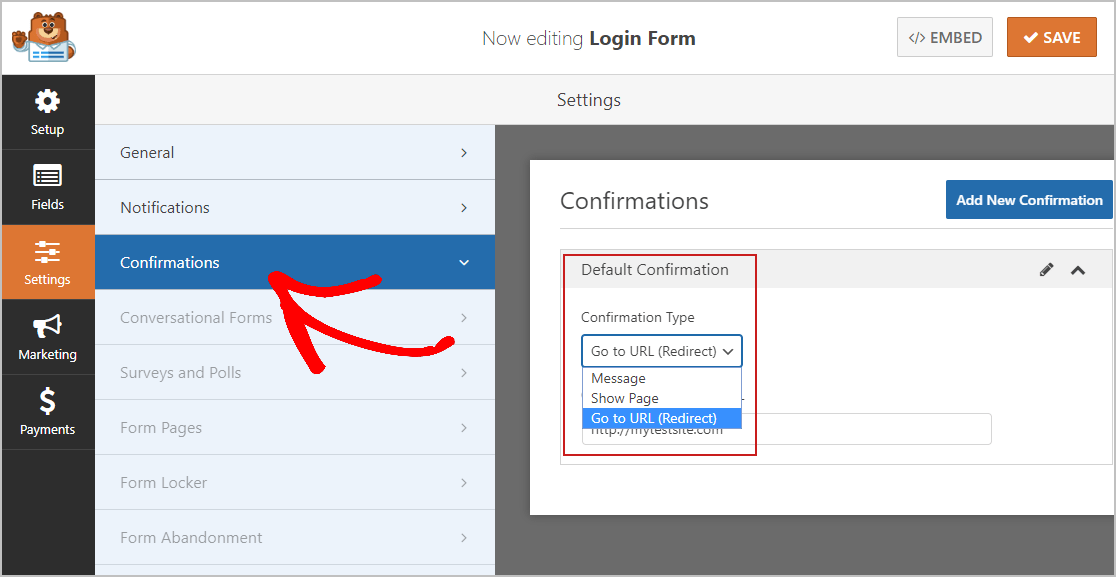
WPForms 有 3 种确认类型可供选择:
- 消息:这是 WPForms 中的默认确认类型。 当用户登录时,会出现一条简单的消息,欢迎他们访问您的网站,通知他们下一步需要执行的操作或提供奖励。 查看一些成功的消息,以帮助提高用户的幸福感。
- 显示页面:此确认类型会将您的用户带到您网站上的特定网页,例如登录页面、销售页面或 WordPress 网站上的任何其他页面。 您可以查看我们关于将客户重定向到“谢谢”页面的方便教程。 在此期间,请务必查看我们关于创建有效感谢页面的文章。
- 转到 URL(重定向):此选项适用于您希望将站点访问者发送到不同网站上的特定页面的情况。
现在,让我们看看如何在 WPForms 中设置一个简单的表单确认,以便您可以自定义访问您网站的消息访问者在他们使用您的嵌入式表单登录时看到的信息。
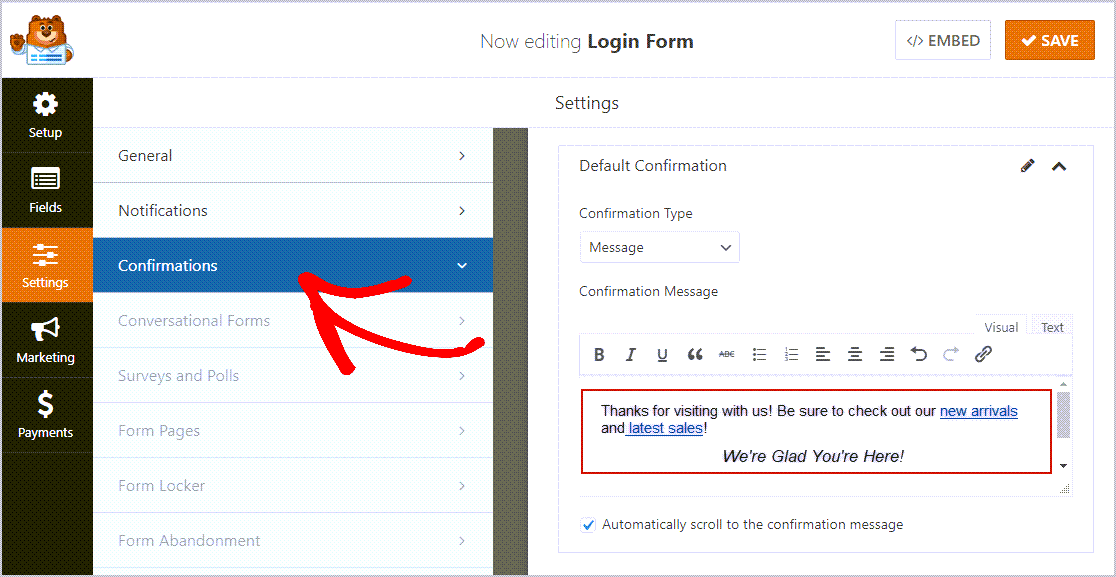
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。

然后,根据自己的喜好自定义确认消息。 我们在表单中添加了一些文字,让您有一个想法。

完成后,单击Save 。 如需其他确认类型的帮助,请参阅我们关于设置表单确认的文档。
现在,您已准备好将登录表单添加到您的 WordPress 站点。
第 5 步:将您的登录表单添加到您的 WordPress 网站
创建登录表单后,您需要将其添加到 WordPress 网站。 WPForms 允许您在各种位置添加表单,包括您的博客文章、页面,甚至侧边栏小部件。
首先,在 WordPress 上创建一个新页面或发布,或使用现有页面。
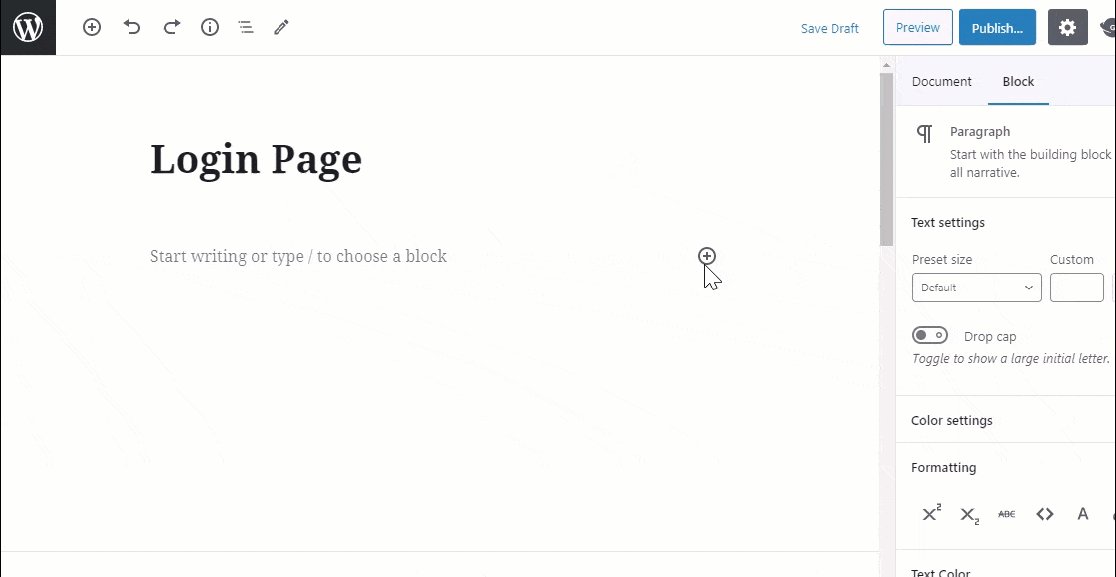
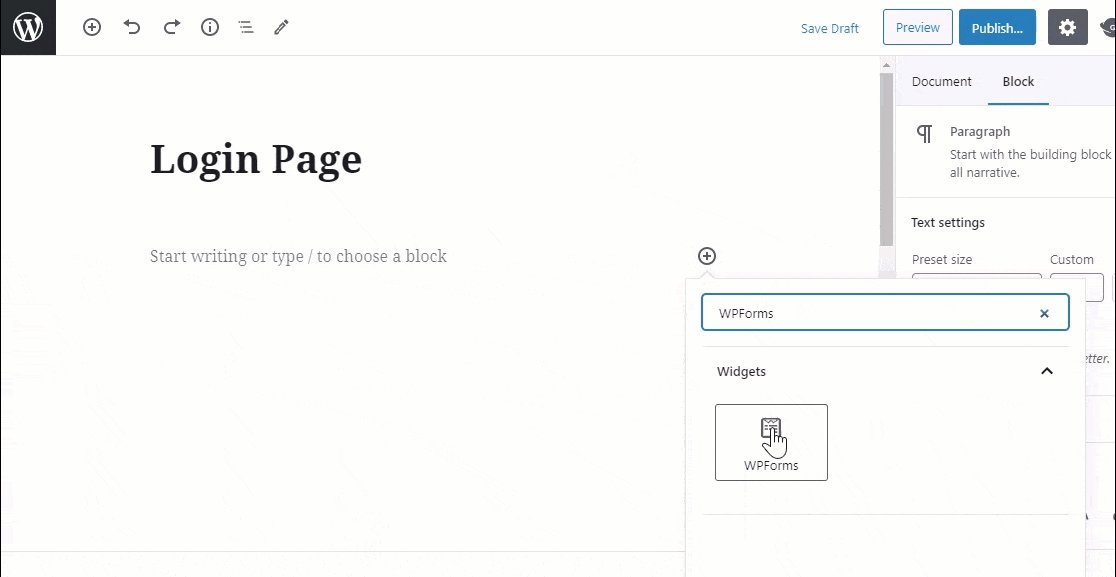
之后,单击第一个块(页面标题下方的空白区域),然后单击“添加 WPForms”图标。

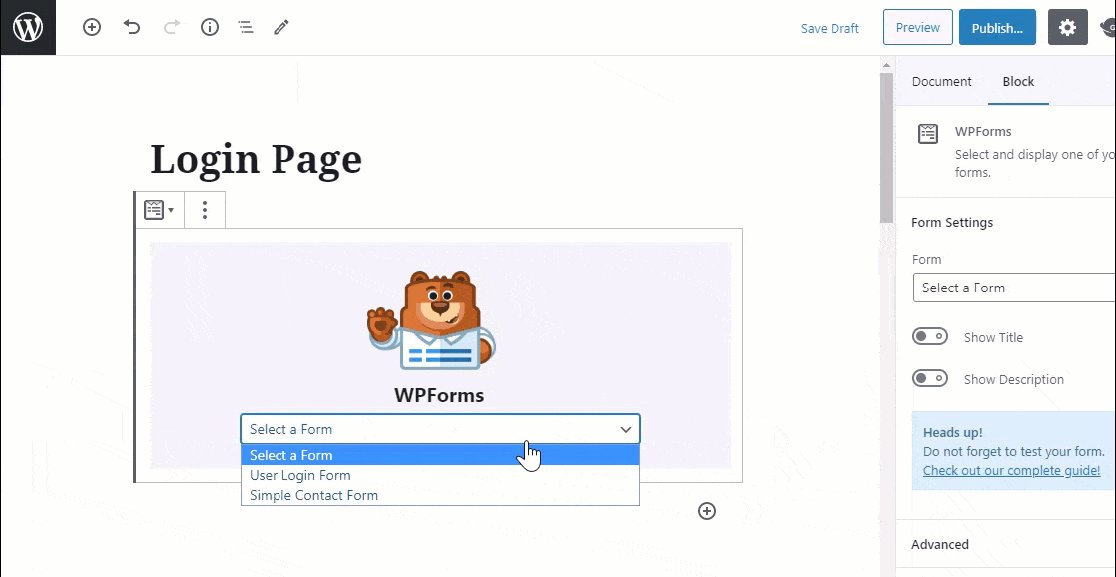
方便的 WPForms 小部件将出现在您的块内。 单击 WPForms 下拉菜单,然后选择要嵌入到页面中的登录表单。
现在,发布您的帖子或页面,这样您的登录表单就会出现在您的网站上。

创建一个 WordPress 登录小部件
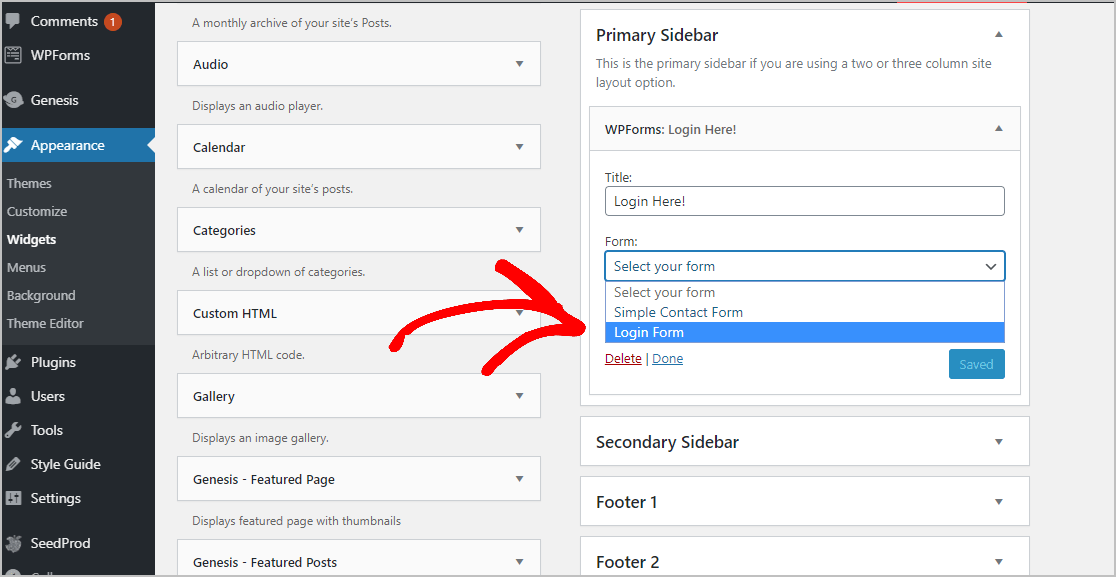
想要制作 WordPress 登录 Widget? WPForms 使将您的登录表单嵌入到小部件中变得非常容易。 只需将小部件添加到侧边栏即可。 然后,在“标题”框中输入表单的名称。
接下来,选择您要嵌入的登录表单。 现在,单击完成以保存更改。

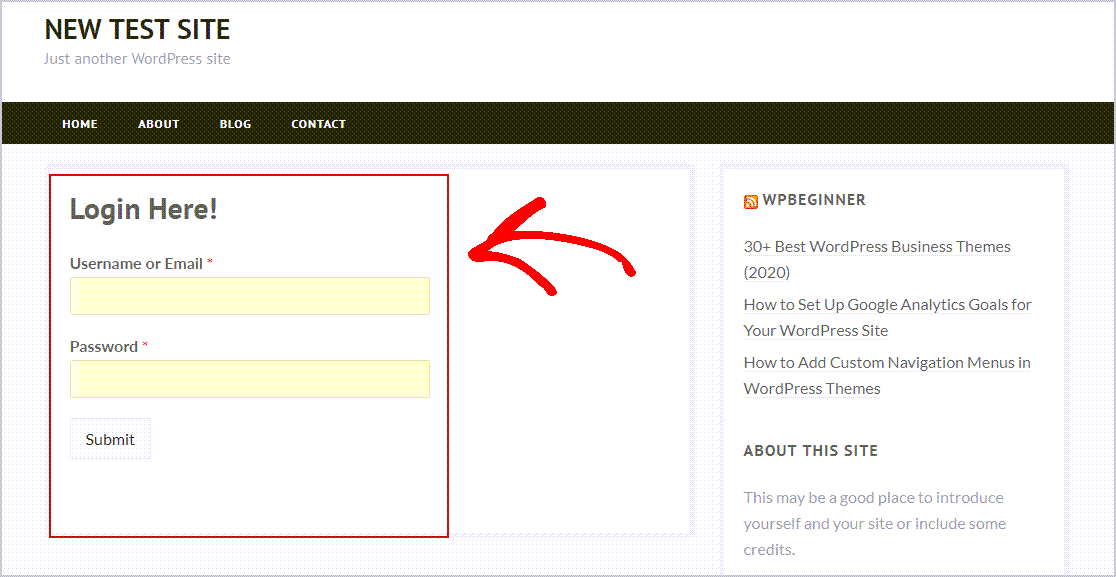
转到您的站点并刷新页面,您将看到您的登录表单嵌入在小部件区域侧边栏中。
单击此处立即开始制作您的嵌入式登录表单
最后的想法
就在那里! 您现在确切地知道如何在您的 WordPress 网站上嵌入登录表单。 请务必查看我们关于 WordPress 用户注册和登录表单的帖子,您也可以将其嵌入您的网站
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。 WPForms Pro 包含一个免费的登录表单,您可以将其嵌入您的 WordPress 网站,并提供 14 天退款保证。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
