如何在 WordPress 中嵌入视频?
已发表: 2022-11-08您想知道如何在 WordPress 中嵌入视频吗? 与图像类似,视频可以成为吸引、吸引和重新吸引网站访问者的有益工具。
您还可以通过在您的 WordPress 网站上嵌入视频来提高您的 Google 搜索排名。
因此,在本文中,我们想解释为什么在您的 WordPress 博客帖子中嵌入视频是必不可少的,并分享一些将视频嵌入您的帖子和页面的方法。
为什么在您的 WordPress 博客文章中嵌入视频?
在您的 WordPress 博客中包含视频以使其更具吸引力并增加访问者的转化率是一个好主意。
视频是吸引您的网站访问者并增加他们在您网站上花费的页面数量的绝佳方式。 一些访问者甚至可能选择观看视频而不是阅读您页面上的文字。
您应该将视频直接上传到 WordPress 吗?
将视频添加到您的帖子和页面可以带来各种好处,但是将它们直接上传到您的 WordPress 媒体库会显着降低您的网站速度。
以下是我们认为您不应直接将视频上传到您的网站的一些原因:
服务器带宽
在许多情况下,网络托管计划附带分配给它们的一定数量的带宽。
分配基于页面数、网站上加载的媒体量和平均网站流量。
当有人查看您网站上托管的视频时,会消耗一定百分比的带宽。 增加任何视频的受欢迎程度将占用更多带宽,从而减少您加载网站的时间。
文件大小限制
服务器通常会限制可以上传的最大文件大小。 大多数服务器将总文件大小限制为大约 50 兆字节。
在这两种情况下,您必须联系您的托管服务提供商以增加最大上传大小。
一些 web 主机不应用如此小的文件大小限制,但很多都这样做,并且大多数会对文件大小有一些限制。
即使您的视频符合限制,但上传太多,您将很快耗尽可用存储空间。
视频文件中包含大量数据。 一般来说,高质量的视频应该从几百兆字节到一到两千兆字节不等。
如果您使用共享主机或云主机帐户,那么如果您在共享主机上,如此大的文件会很快消耗您的存储空间。
缓慢加载和冻结视频
必须有足够的带宽和良好的服务器性能来支持您网站上的视频播放。 并非所有网络托管计划都可以同时容纳视频和网站访问者。
如果您的带宽有限并上传高质量的视频,观众在播放视频时可能会遇到缓冲和意外停顿。
对用户体验的任何干扰都会很快变得烦人,如果流量很大,问题可能会恶化。
跨设备改变视频质量
大多数观众希望您的视频能够以其连接速度和屏幕尺寸以尽可能高的质量观看。
一般来说,高比特率的 1080p 视频流在笔记本电脑和大屏幕上应该不会造成问题,但在移动设备上可能会出现问题。
由于 WordPress 视频默认情况下不响应,因此您必须创建较低分辨率的版本以适应移动和平板设备的较小屏幕。
与 Web 浏览器的兼容性
每个网络浏览器处理视频的方式都不同。 因此,如果相同的视频在一个浏览器中看起来很棒,那么它在另一个浏览器中的显示可能会有所不同。
如何在帖子或页面中嵌入视频?
嵌入您的视频涉及将其上传到另一个网站,例如 Vimeo、YouTube 或 DailyMotion,然后在您的网站上播放。 我们强烈建议您使用此方法。
嵌入过程本质上涉及将您的视频托管在第三方托管服务的服务器上并将其显示在您的 WordPress 网站上。
本节介绍在帖子或页面中嵌入视频的各种方法:
方法 1:使用块编辑器在 WordPress 中嵌入视频
借助 WordPress 的自动嵌入功能,您的网站可以自动从流行的视频托管服务中获取嵌入代码,包括 YouTube、Vimeo 等。
请按照以下步骤执行此操作:
- 将视频 URL 复制并粘贴到WordPress 编辑器中。 以 YouTube 为例,您可以复制要嵌入的视频 URL。
- 在编辑模式下打开要添加视频的 WordPress 帖子或页面。
- 将URL粘贴到内容区域。 当您粘贴 YouTube 视频 URL 时,WordPress 将自动获取视频的嵌入代码并将其显示在内容编辑器中。
- 单击“更新”或“发布”按钮保存帖子或页面; 之后,您已将视频嵌入到您的帖子中。
- 单击编辑器中的视频并从弹出工具栏中进行更改。

可以调整视频宽度,可以更改对齐方式,还可以添加其他选项。 在移动设备上,也可以保留视频的纵横比。
注意:只有列入白名单的视频服务才能被 WordPress 自动嵌入; 对于其他网站,必须获取嵌入代码,然后粘贴到您的博客中。
如果您希望包含来自不在 WordPress 白名单上的网站的视频,您将需要视频的 HTML 嵌入代码。
请按照以下步骤使用此方法:
您可以复制视频网站提供的 HTML 代码并将其粘贴到编辑器的 HTML 块中。 因此,无论有没有 youtube,您都可以在 WordPress 中嵌入视频。
方法 2:使用旧经典编辑器 (TinyMCE) 在 WordPress 中嵌入视频
或者,假设您仍然使用旧的 WordPress 经典编辑器。 在这种情况下,您可以像以前一样嵌入视频。
请按照以下步骤使用此方法:
- 将来自 YouTube 等视频托管服务的URL复制并粘贴到编辑器中。
如果您使用可视化编辑器,您将看到视频预览。
但是,您必须注意,您不能在新的 WordPress 块编辑器中使用宽度调整和其他选项。
- 单击更新或发布按钮以使您的更改生效。
方法 3:在 WordPress 侧边栏小部件或页脚中嵌入视频
同样,视频可以嵌入到 WordPress 的帖子或页面中,视频也可以嵌入到侧边栏小部件中。
请按照以下步骤使用此方法:
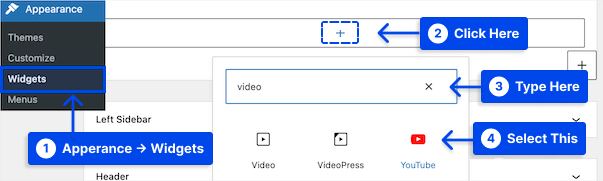
- 转到您的 WordPress 仪表板。
- 转到外观。
- 转到小部件。
- 单击加号添加块图标。
- 在搜索栏中搜索视频。
- 单击要添加的视频类型的块。

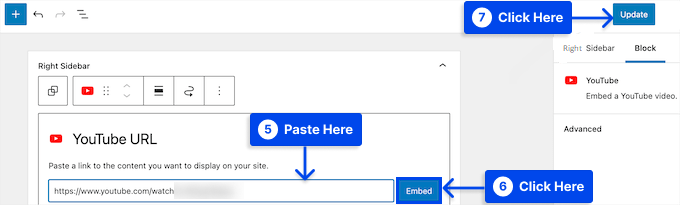
- 将您的视频URL粘贴到框中。
- 单击嵌入按钮。
视频将自动添加到小部件区域。
- 单击更新按钮。

既然视频小部件已在您的网站上运行,您可能会喜欢它。

如果您访问您的网站,您可以观看视频直播。 视频大小将自动调整以适合您网站的小部件区域。
方法 4:在 Elementor 中的 WordPress 中嵌入视频
在 Elementor 中,您可以使用 Video Widget 嵌入视频,这使得在您的内容中包含视频变得非常容易。
请按照以下步骤了解如何使用 Elementor 在 WordPress 中添加视频:
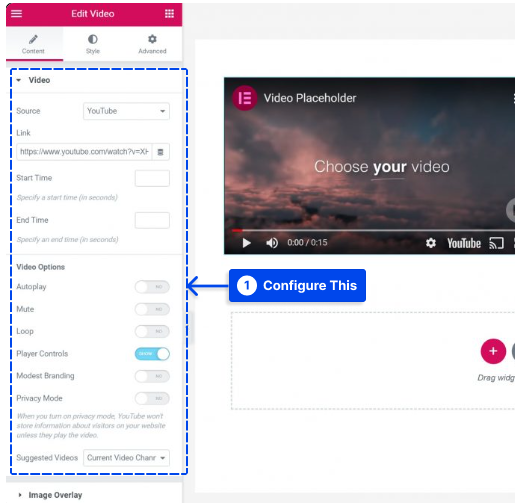
- 在您希望包含视频的内容中包含视频小部件。
- 从四个选项中选择来源:YouTube、Vimeo、DailyMotion 和自托管。
- 粘贴视频链接。
使用 Elementor Pro,您还可以使用其动态内容功能从自定义字段中动态插入视频。
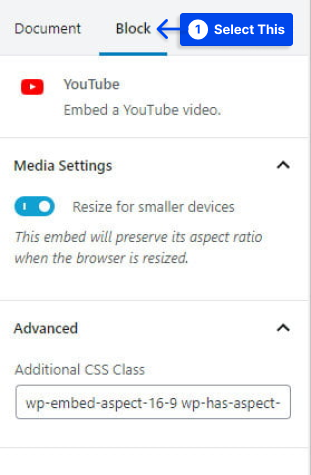
- 根据您的喜好配置其他设置。

这可以通过多种方式完成,例如,通过自动播放视频和禁用播放器控件。
建议使用图像叠加功能在延迟加载视频的同时显示静态图像以获得更好的性能。
通过这样做,您将延迟加载视频,直到用户与之交互,从而加快您网站的加载时间。
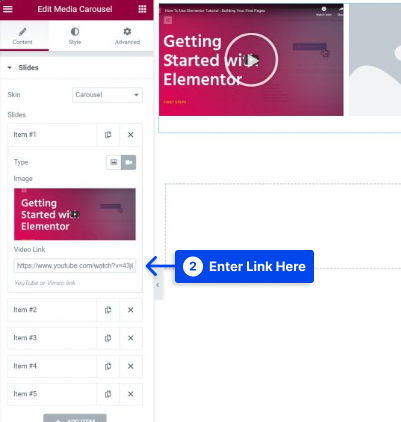
您还可以使用 Elementor Pro 访问 Media Carousel 小部件,它允许您使用来自 YouTube 和 Vimeo 的嵌入式视频创建轮播和滑块。
请按照以下步骤使用它:
- 在小部件的设置中为幻灯片类型选择视频并添加缩略图。
- 在视频链接框中输入 YouTube 或 Vimeo 视频链接。

此外,第三方 Elementor 插件允许您访问其他小部件以促进视频工作。
例如,Elementor 的 Ultimate Addons 提供了一个新的小部件,可让您过滤您的视频收藏。
方法 5:在 Divi 中的 WordPress 中嵌入视频
使用 Divi 的视频模块,您可以轻松地将视频添加到您的页面。 使用此模块,您可以嵌入来自各种来源的视频,并自定义缩略图和播放按钮,使嵌入的视频具有更专业的外观。
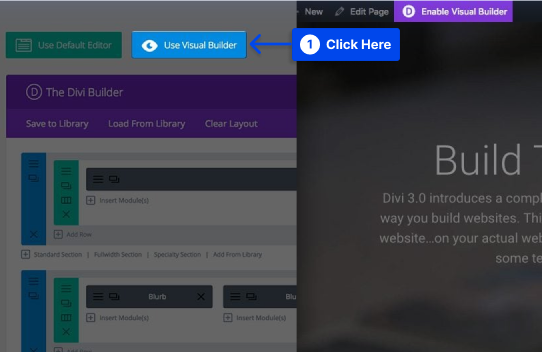
如果您安装了 Divi 主题,您会注意到每当您创建新帖子时都会出现一个标有使用 Divi Builder的按钮。
此按钮启用 Divi Builder,允许您通过 Divi Builder 访问所有可用模块。
按照以下步骤在 Divi 中的 WordPress 中嵌入视频:
- 单击使用可视化构建器按钮以在可视化模式下启动构建器。
注意:当您在 WordPress 仪表板中浏览网站前端时,也可以找到此按钮。

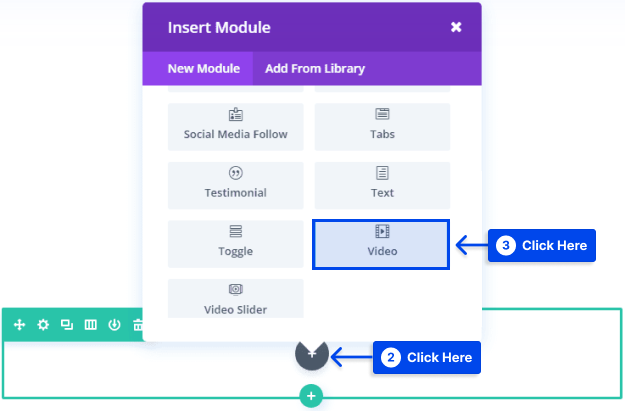
- 进入 Visual Builder 后,单击灰色加号按钮将新模块添加到您的页面。
注意:您不能在行之外添加新模块。 如果您要开始新页面,请确保在开始页面之前已添加一行。
- 通过从模块列表中选择视频模块,将其添加到您的页面。

添加视频模块是通过键入单词“video”并单击模块列表中的输入来自动找到并添加的。
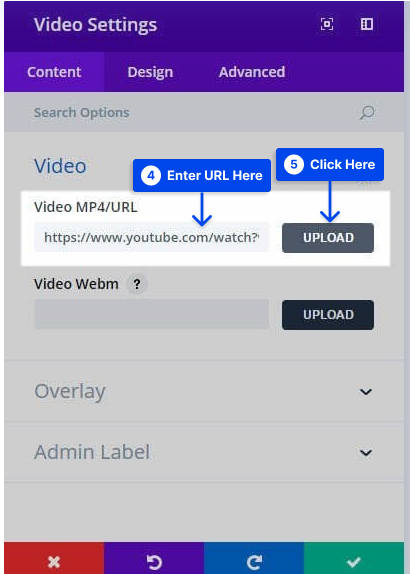
添加模块后,您将看到模块的选项。 提供三个主要选项: Content 、 Design和Advanced 。
- 在“视频模块设置”的“内容”选项卡下输入要嵌入的视频的视频URL 。
- 单击上传按钮。

通过单击“从视频生成”按钮,也可以将图像叠加的 URL 添加到我的视频中。
此功能会自动从视频中提取图像,作为自定义视频的新图标的叠加层。
您可以更改“设计”选项卡下播放图标的颜色以匹配页面颜色。 您现在将拥有一个易于查看且与您的网站设计相匹配的着陆页视频。
方法6:使用插件轻松显示视频
除了默认方法之外,还有几个插件可以扩展在 WordPress 中嵌入视频的功能。 因此,您可以使用插件在 WordPress 中嵌入 youtube 视频。
如果您打算经常使用视频或希望进一步自定义它们,以下是您可能有兴趣查看的一些工具。
如果您使用的是 WordPress.com,则需要启用插件的计划来安装这些插件和许多其他插件。 您可以查看我们的最佳 WordPress 视频插件列表以获取更多信息。
高级响应式视频嵌入器
使用 Advanced Responsive Video Embedder,您可以添加广泛的有用功能,同时保持相对简单的易用性。
该插件的第一个好处是它使您的 WordPress 视频具有响应性,因此可以在移动设备上查看。
此外,您将有更多的视频标题、描述和元数据选项,这也可能有利于您的搜索引擎优化。
除了支持几乎所有视频主机之外,该插件还提供了一种从各种网站嵌入视频的简便方法。 该插件还允许您在 CSS 中添加短代码并设置最大视频宽度和对齐方式。
此外,此插件允许您控制其他功能,例如自动播放和相关视频建议,以确保您的网站访问者专注于您的内容。
简易视频播放器
Easy Video Player 是一个非常易于使用的嵌入视频插件。
尽管 WordPress 的默认嵌入选项很简单,但有时您需要额外的控制,而无需承担许多您永远不会使用的功能的负担。
在此插件的帮助下,您可以插入观众将在移动设备上喜欢的响应式视频。 它可以通过短代码进行定制。
该插件还与 HTML5 兼容,具有出色的浏览器兼容性。 您不必担心使用非标准浏览器或不寻常来源的观众。
此外,这个插件可以通过点击一个按钮来改变循环播放或自动播放的视频。
除了这些功能之外,一个非常用户友好的软件包可以让您轻松升级您的视频内容。
结论
在整篇文章中,我们讨论了为什么将视频嵌入到您的 WordPress 博客文章中至关重要,并提供了几个如何将它们嵌入到您的文章中的示例。
感谢您阅读本文。 我们希望您觉得有帮助。 欢迎您提出任何问题或意见。
您可以在 Facebook 和 Twitter 等社交媒体平台上关注我们,了解我们文章的最新更新。
