在 WordPress 中嵌入视频的 7 种轻松方法
已发表: 2022-08-05长期以来,视频一直是增强网站用户体验和参与度的最有效方式之一。 因此,作为在线企业主,您应该利用视频来优化您网站的盈利能力。
本文将向您展示在 WordPress 中嵌入视频的 7 种简单方法。 此外,继续阅读,您会发现一些有效使用嵌入式视频的额外提示。
让我们在路上看到这个节目!
- 视频在建立网站中的好处
- #1 嵌入来自 WordPress 媒体库的视频
- #2 在 WordPress 中嵌入 Amazon S3 视频
- #3 使用 WordPress 经典编辑器嵌入视频
- #4 使用块编辑器在 WordPress 中嵌入视频
- #5 使用页面构建器在 WordPress 中嵌入视频
- #6 激活 WordPress 视频播放器插件
- #7 在 WordPress 侧边栏和页脚中嵌入视频
- 甜蜜奖励:保护您的视频不被共享
视频在建立网站中的好处
在 WordPress 中嵌入视频会在很多方面为您带来好处。 特别是,它可以帮助您:
改善用户体验:研究表明,网站访问者只阅读 20% 的文本。 他们更喜欢观看视频而不是查看图像或文本。 这是因为视频易于理解、方便且无痛。
因此,使用视频作为文本的补充将是让您的内容吸引数字观众的完美方式。
提高自然流量:由于视频比其他类型的内容更能吸引注意力,它们可以让访问者在您的网站上停留更长时间。
这增加了该页面的平均时间,谷歌和其他搜索引擎认为这是一个积极的排名因素。 一旦你在谷歌上排名很高,当你的自然流量急剧飙升时不要感到惊讶。
提高品牌知名度:只需单击几下,访问者就可以轻松地在他们的社交资料上分享您的网站视频。
这鼓励他们在社交网络上传播您的内容。 这样,您将有机会毫不费力地改善您的社交媒体形象。
提高转化率:研究表明,将视频放在目标网页上可以将转化率提高多达 80%。 最大的原因是视频让人们对品牌充满信心。
毫无疑问,将视频添加到内容中会给您的网站带来很多利润。 因此,现在是学习如何在 WordPress 中显示视频的时候了。
让我们潜入吧!
#1 嵌入来自 WordPress 媒体库的视频
这是所有 WordPress 用户都应该知道的简单、传统的方法。 有两种方法可以利用媒体库将视频插入 WordPress 帖子或页面:
- 将视频上传到媒体库,然后将它们添加到您的帖子或页面。
- 将视频直接添加到您的内容中,这些视频将自动保存在媒体库中。
将视频上传到 WordPress 媒体库
采取以下步骤:
- 在您的 WordPress 管理仪表板中,导航到Media → Add New 。
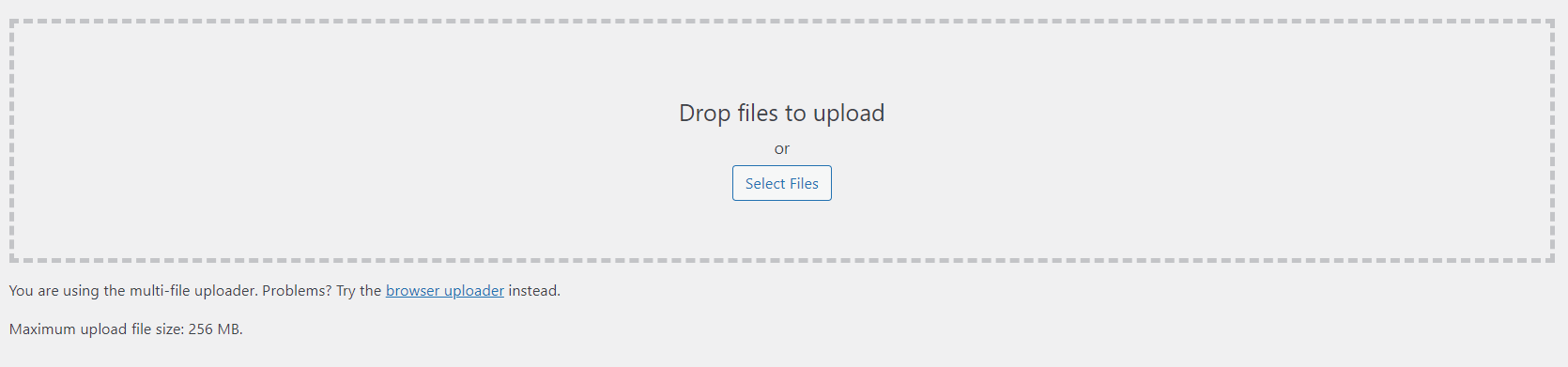
- 单击选择文件,从您的计算机中选择视频文件,然后选择打开以将它们上传到媒体库。 您也可以将文件拖放到上传区域。

视频上传成功后,状态栏将显示 100%。
3. 转到仪表板中的页面或帖子。 选择编辑以打开现有页面或帖子,或选择添加新以创建新页面。
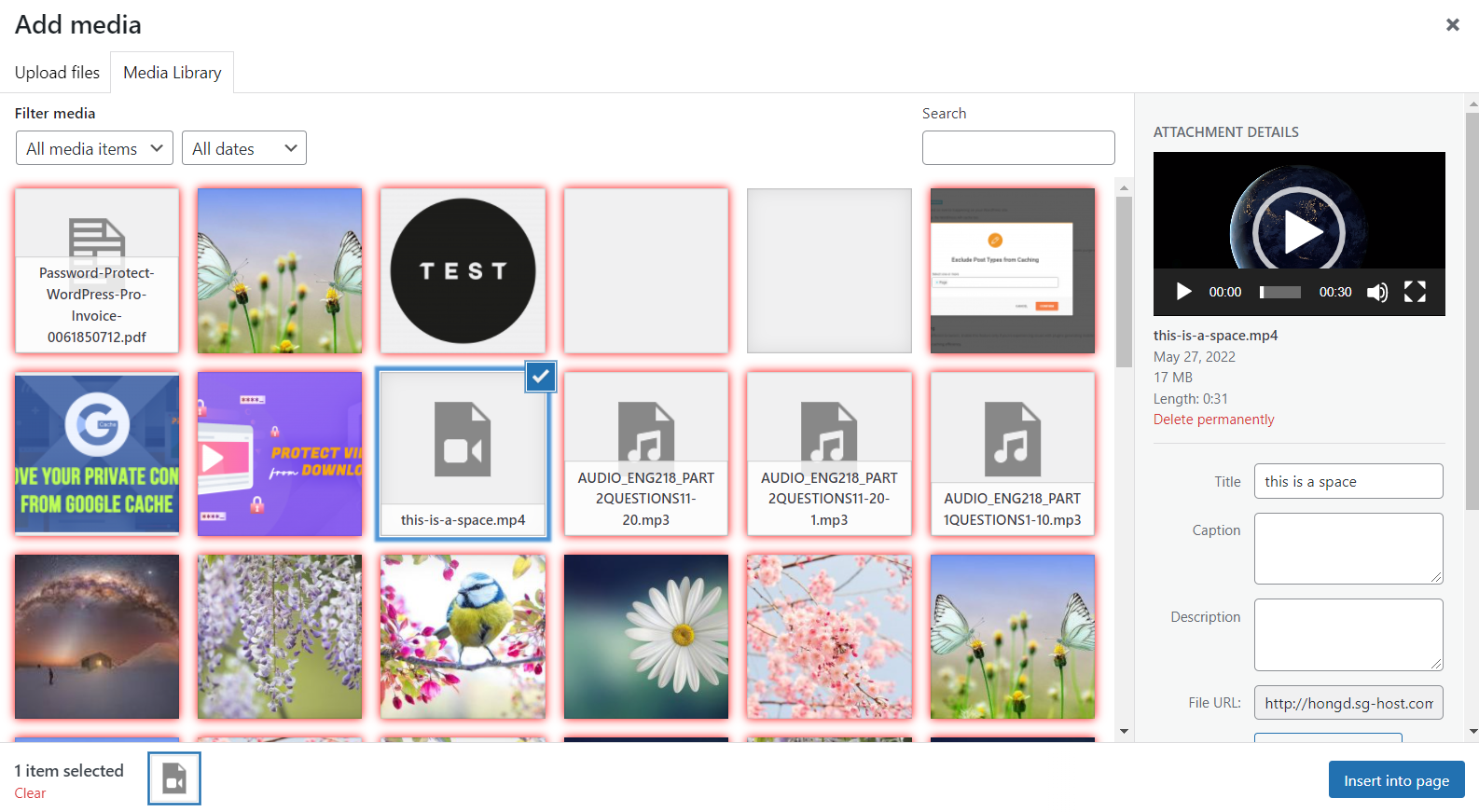
4. 点击添加媒体按钮,在媒体库中选择您想要的视频,然后点击插入页面。

将视频直接添加到您的内容中
请遵循以下指南:
- 转到您现有的或新的页面/帖子。
- 单击添加媒体按钮。
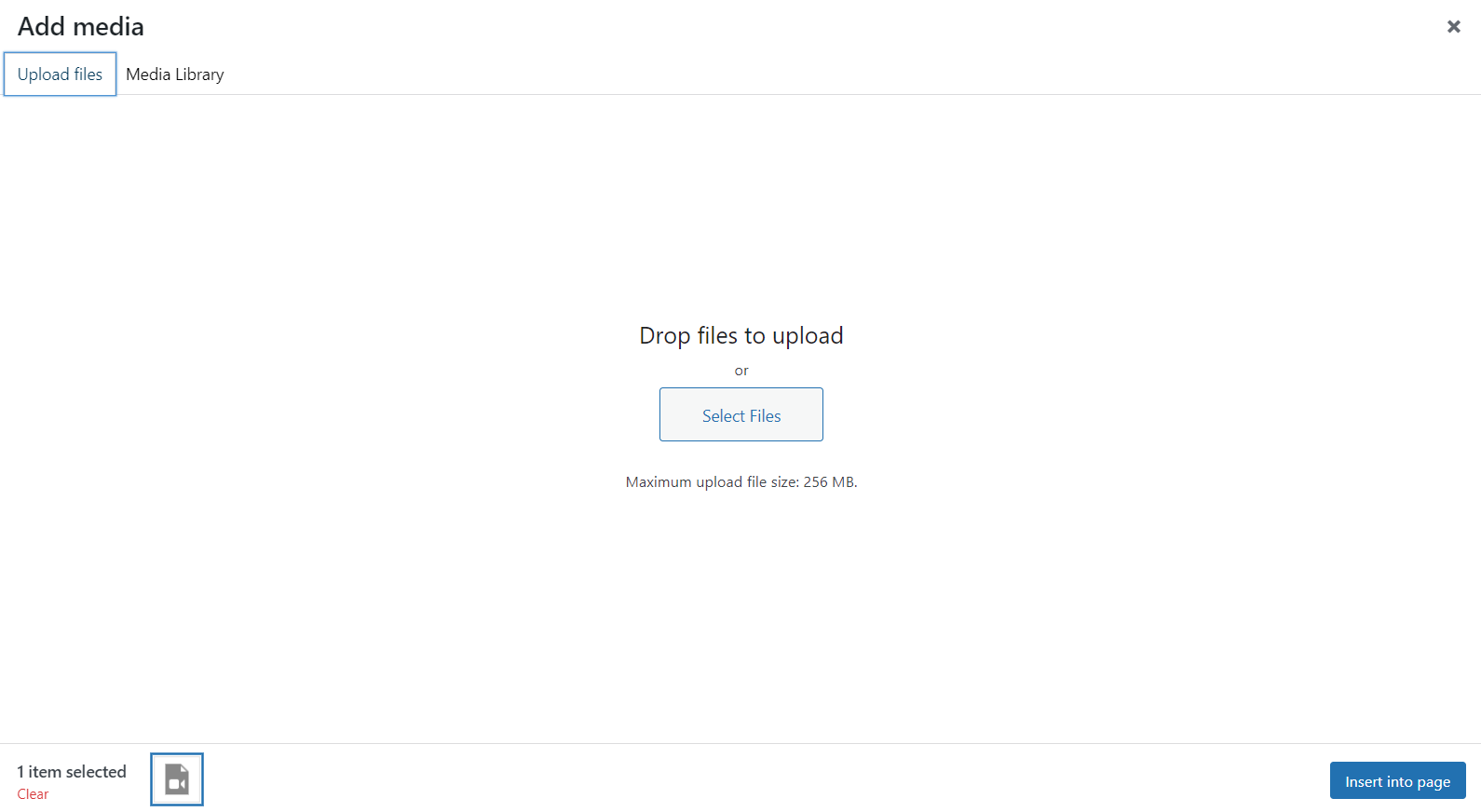
- 在上传文件选项卡中,单击选择文件,选择要添加到内容中的视频,然后选择打开。 您还可以将视频文件从计算机拖放到上传区域。
- 点击插入页面按钮完成。 现在,您已成功将视频直接添加到您的页面/帖子中。 WordPress 会自动将这些视频保存在媒体库中。

这种方法不需要太多的努力。 但是,在媒体库中保存多个大尺寸视频会消耗大量带宽。 当带宽用完时,您的网站加载时间将严重减慢。
下一个方法将帮助您解决这个问题。
#2 在 WordPress 中嵌入 Amazon S3 视频
如上所述,您不应自行托管尺寸过大(超过 100 MB)的视频。 相反,我们建议在第三方平台上托管视频,例如 Amazon S3,然后将它们嵌入到您的内容中。
这样,您将能够确保更好的用户体验,同时节省带宽。
我们已经发布了有关如何在 WordPress 中嵌入 Amazon S3 视频的详细指南。 现在检查一下。
#3 使用 WordPress 经典编辑器嵌入视频
在本节中,我们将学习如何利用经典编辑器嵌入不同的视频类型,包括 MP4、M4V、WebM、Ogv、WMV、Flv 等。您可以将此技术应用于您自己的 WordPress 视频或托管在第三方平台。
使用经典编辑器的视频嵌入功能有 2 个快捷方式:
- 复制并粘贴视频的 URL。
- 复制并粘贴视频的 HTML 代码。
在 WordPress 页面上显示视频或通过嵌入 URL 发布
要通过嵌入 URL 来显示您的视频,您必须:
- 从任何第三方视频托管平台复制视频的 URL,例如 YouTube、HubSpot、Vimeo、Dailymotion 等。
- 在您的 WordPress 仪表板中,选择要添加视频的页面或帖子。
- 只需将视频的 URL 粘贴到您希望在内容中显示的位置。
而已。
通过嵌入 HTML 在 WordPress 页面或帖子上显示视频
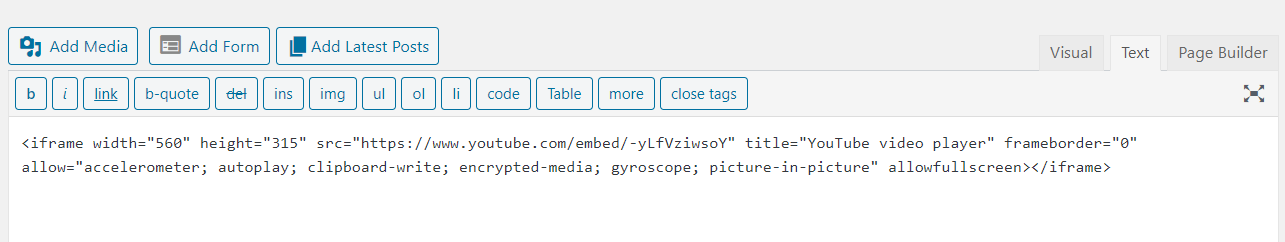
如果您需要更高级的选项,例如更改视频的显示大小,请考虑视频的 HTML。 这是路线:
- 从 HTML5、Vimeo、YouTube 等复制视频的 HTML 代码。
- 将其粘贴到内容的文本编辑模式中。

3.根据您的喜好修改视频的宽度和高度。
#4 使用块编辑器在 WordPress 中嵌入视频
如果您使用的是 Gutenberg 块编辑器,则此方法只是票证。 与经典编辑器类似,您可以通过添加 URL 地址或 HTML 代码来嵌入视频。
插入 URL 以在 WordPress 页面或帖子上嵌入视频
为此,您应该:
- 导航到您的页面或帖子。
- 点击页面左上角的+按钮以添加 Gutenberg 块。

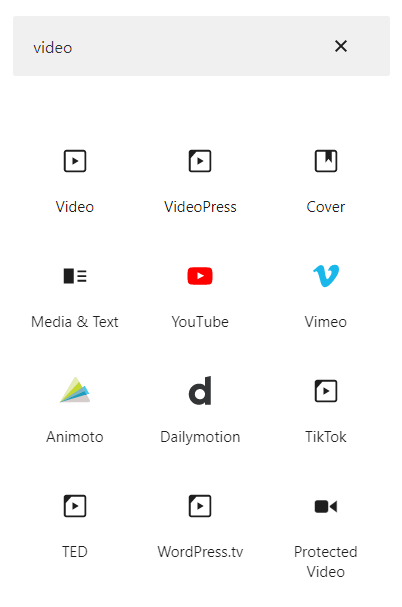
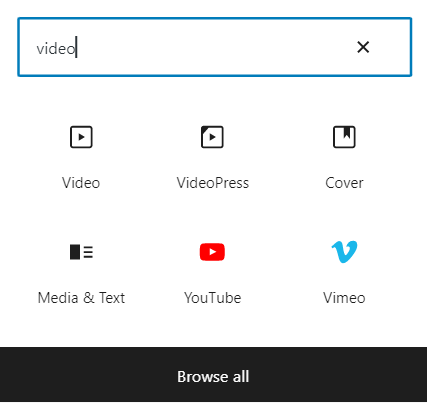
3. 输入“视频” ,然后将您想要的视频块拖放到您的页面或帖子上。 Gutenberg 支持多种视频类型,例如 YouTube、Vimeo、TikTok 等。

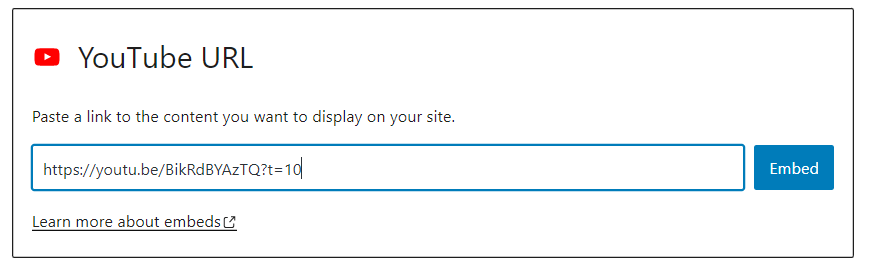
4. 将视频的 URL 复制并粘贴到块中,然后按嵌入。

添加 HTML 以在 WordPress 页面或帖子上嵌入视频
请记住,上面提到的 Gutenberg 块仅允许您添加视频的 URL。 要插入和编辑视频的 iFrame,您必须使用自定义 HTML块:
- 转到您的页面或帖子。
- 通过单击页面左上角的+按钮添加 Gutenberg 块。
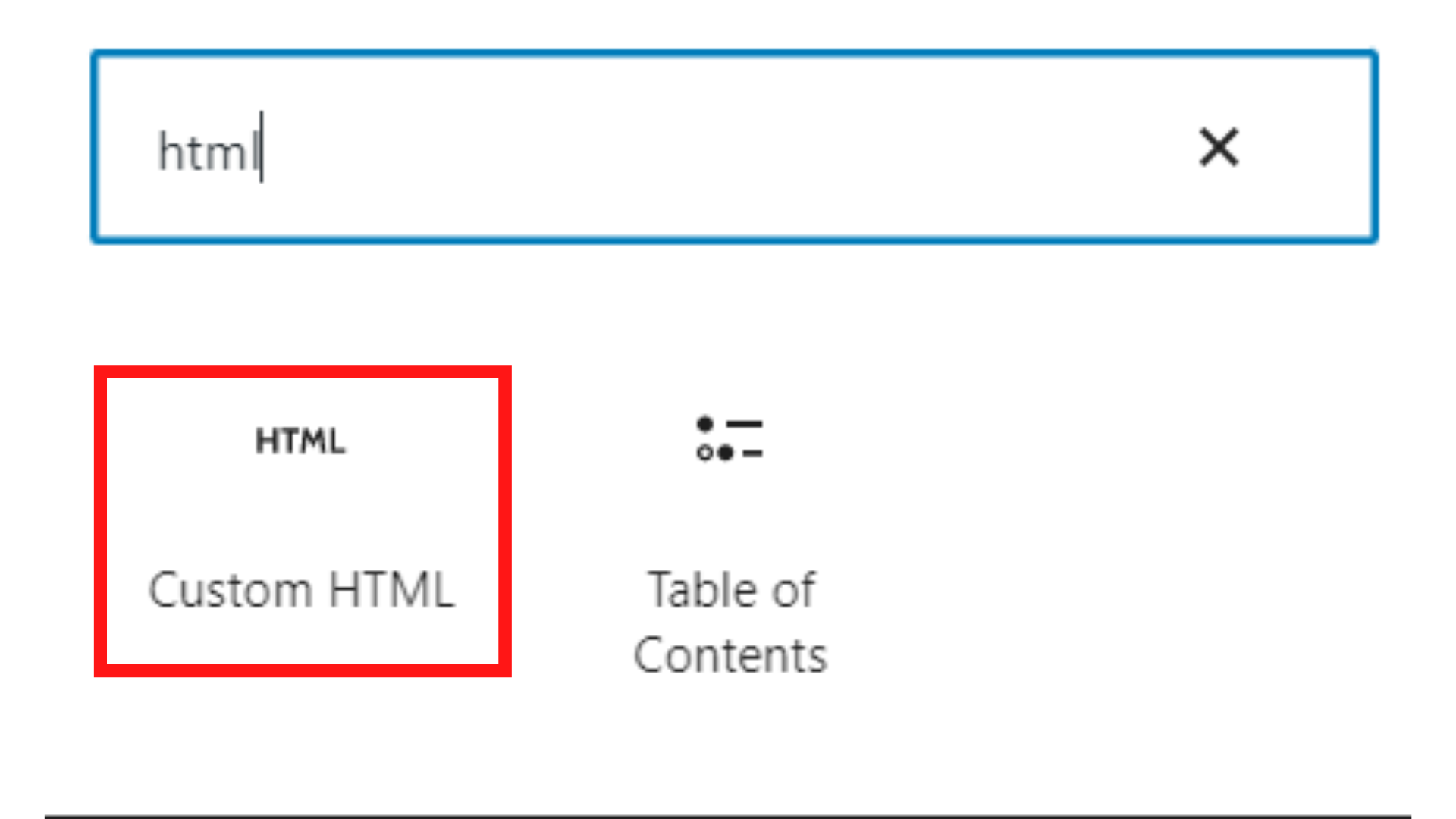
- 搜索自定义 HTML块,然后将其拖放到页面或帖子上的所需位置。


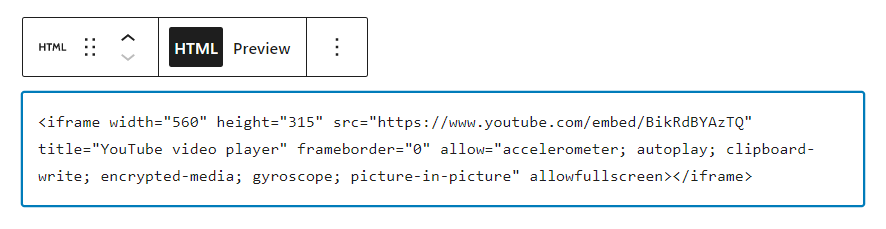
4. 将视频的 HTML 代码复制并粘贴到块中。

5. 根据自己的喜好编辑 HTML 代码。
#5 使用页面构建器在 WordPress 中嵌入视频
目前很多页面构建器都支持在 WordPress 中嵌入视频。 为了让您更轻松,我们推荐 Elementor,它是全球最常用的拖放页面构建器之一。
Elementor 页面构建器为您提供了两种不同的方式来插入视频:
- 使用视频块。
- 使用文本编辑器块。
使用视频块将视频添加到 WordPress
使用此选项,您需要:
- 前往您的页面或帖子。
- 选择该页面或帖子顶部的使用 Elementor 编辑按钮。

3. 搜索视频块,并将其拖放到您想要的位置。

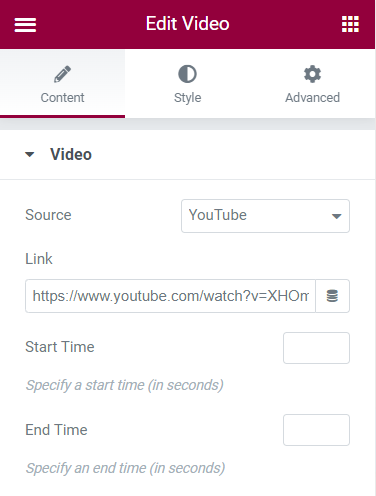
4. 在编辑菜单屏幕中,在来源下拉菜单中选择您的视频来源。 Elementor 目前接受来自 YouTube、Vimeo、Dailymotion 和自托管视频的视频。
5. 将视频的 URL 复制并粘贴到链接部分。 如有必要,您可以定义视频的开始时间和结束时间以及其他设置。

使用文本编辑器块将视频插入 WordPress
要利用文本块:
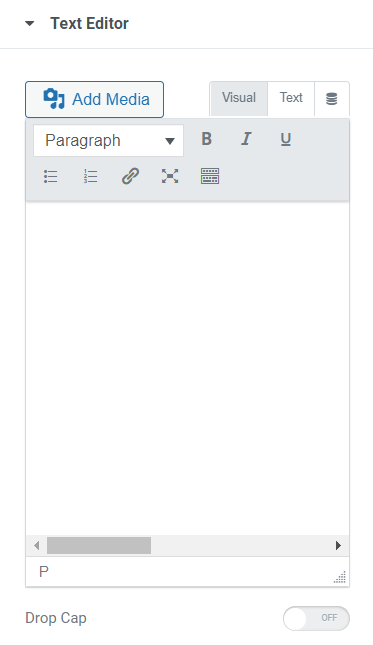
- 单击“使用 Elementor 编辑”按钮后,查找“文本编辑器”块,然后将其拖放到内容区域。

2. 将视频的 URL 复制并粘贴到文本编辑器左侧的下拉菜单中。

此外,您可以像使用经典编辑器一样嵌入和编辑视频的 HTML 代码。
#6 激活 WordPress 视频播放器插件
在 WordPress 中嵌入视频的另一种方法是安装视频播放器插件。 市场上有无数的 WordPress 视频播放器插件,包括免费的和高级的。 为了帮助您下定决心,我们列出了一些适合您的方法:
HTML5 视频播放器:此插件有助于在所有主流浏览器中嵌入不同类型的高质量视频。 此外,它还授权您修改视频标题和描述以获得更好的 SEO 排名。
FV Player:搜索与 Elementor 等经典编辑器和页面构建器配合使用的视频播放器插件? 查看 FV 播放器。 该插件最关键的功能是前贴片和后贴片屏幕的可用性。 您可以通过这些屏幕显示有关您的视频的更多信息。
Easy Video Player:插件的核心是一个短代码,可以自定义以根据需要显示视频。 因此,它可以让您完全控制视频显示大小、纵横比、皮肤、格式等。它也支持循环播放和视频自动播放。
Embed Plus:这是最好的 Youtube 视频插件之一,可让您将 YouTube 视频、图库、播放列表甚至直播流嵌入到您的 WordPress 网站。
#7 在 WordPress 侧边栏和页脚中嵌入视频
除了将视频添加到帖子或页面之外,您还可以使用小部件设置将它们嵌入到侧边栏和页脚中。 以下是它的工作原理:
- 导航到 WordPress 管理仪表板中的外观→小部件。
- 定义添加视频的位置,即页眉、页脚和侧边栏。
- 按+图标添加新的小部件。

4. 搜索视频小部件并单击它。

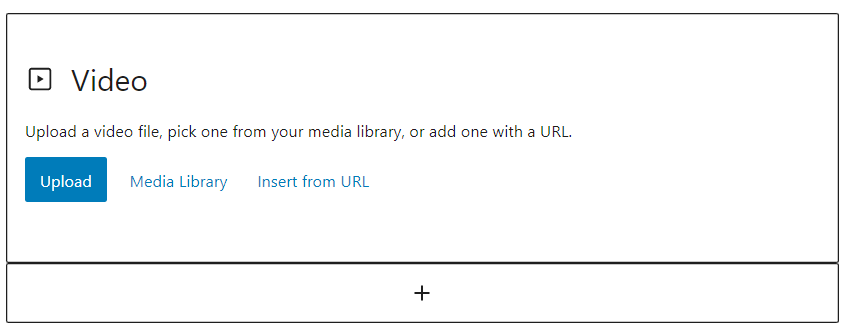
5. 您可以选择从计算机上传视频、从媒体库添加现有视频或从 URL 插入。

甜蜜奖励:保护您的视频不被共享
如果您拥有在线视频业务,则应优先考虑保护您的优质视频免受未经授权的访问和下载。 但问题是,你怎么能做到这一点? 答案很简单,使用 PDA WordPress 视频和音频扩展。
此扩展程序允许您的付费用户在线观看您的视频,同时阻止他们下载视频。 它目前可用于自托管视频、WordPress HTTP Live Streaming (HLS) 视频和托管在 Amazon S3 存储桶上的视频。
在此扩展程序的帮助下,您将能够完全阻止直接访问您的视频、音频、在线课程等。换句话说,没有您的许可,任何人都不能访问您的宝贵内容。
此外,它还可以阻止有权访问您视频的人与他人共享视频文件的 URL。
如果他们使用 Internet 下载管理器 (IDM) 下载视频会怎样? 不用担心。 该扩展禁用最流行的视频下载器,包括 IDM。
更重要的是,PDA WordPress 视频和音频扩展与许多视频播放器兼容,即 Video.js HTML5、TechSmith Camtasia、FV Player、Plyr Player 等。
您可以在此处观看我们的教程视频:
在 WordPress 中嵌入视频,让您的网站更上一层楼
我们展示了 7 种在 WordPress 中嵌入视频的有效方法。 没有单一的最佳方法。 这取决于您的偏好和资源。
拥有强大的托管服务? 将视频直接上传到 WordPress 媒体存储库非常适合您。
否则,最好将您的视频托管在 Amazon S3 上并将它们嵌入您的内容中以节省带宽。
您还可以使用经典编辑器、块编辑器、页面构建器、视频播放器插件和小部件将视频插入您的 WordPress 网站。
让我们现在做出你的选择!
