如何向表单添加自动到期日期(分步)
已发表: 2020-09-03您想在 WordPress 中的表单上设置自动到期日期吗? 如果您需要为回复设置截止日期,则向表单添加到期日期非常有用。
在本文中,我们将解释如何安排表单在您选择的日期自动打开和关闭。
我们还将解释如何限制表单上的条目数量。 这是一个巧妙的功能,可让您在达到最大条目数时自动关闭表单。
立即创建具有到期日期的表格
为什么要在表单上设置到期日期?
在表单上设置到期日期可让您在提交截止日期前关闭表单。
当您收集任何有时间限制的条目时,这会有所帮助,例如:
- 调查和民意调查
- 工作申请
- 婚礼回复
- 比赛
- 抽奖和赠品。
例如,如果您为网络研讨会创建了 WordPress Podio 集成,您可以在网络研讨会的早晨自动关闭您的 WordPress 表单。 这将阻止在最后一刻通过您的网络研讨会登录页面提交任何注册。
自动表单过期为您省去了记住在截止日期前手动删除表单的麻烦。 如果您愿意,还可以使用 WPForms 为表单设置开始日期。
如何在表单上添加自动到期日期
在 WordPress 中为表单设置时间限制很容易。 我们将在以下步骤中向您展示如何设置它。
- 安装 WPForms 插件
- 创建您的 WordPress 表单
- 为您的表格设置到期日期
- 在您的网站上发布您的表单
- 根据条目数量使您的表格过期(可选)
之后,我们还将向您展示如何在达到最大条目数时自动关闭表单。 您可以同时使用这两种方法。
步骤 1. 安装 WPForms 插件
首先,安装并激活 WPForms 插件。
如果您在安装插件时需要帮助,请跳至本指南,了解如何在 WordPress 中安装插件。
接下来,您需要安装并激活 WPForms Form Locker 插件。
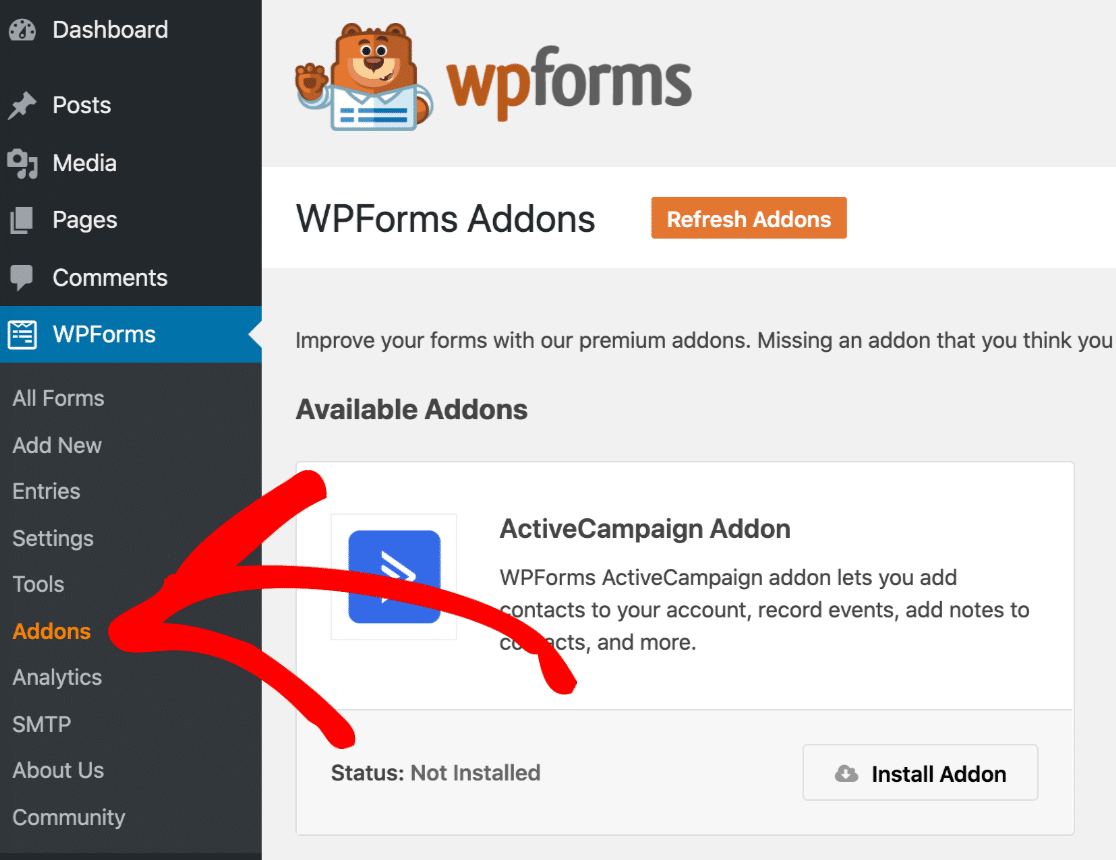
为此,请转到WPForms » Addons并向下滚动到Form Locker 。

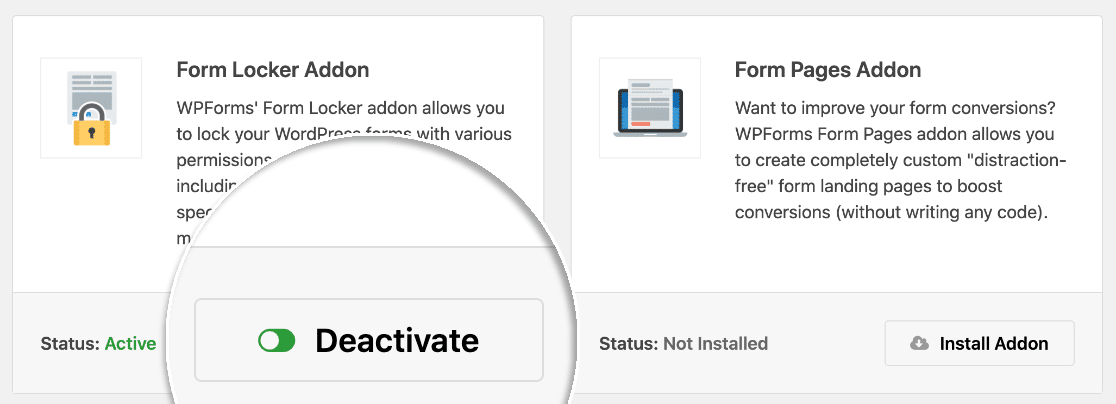
单击“安装插件” ,然后单击“激活” 。 当此处的开关变为绿色时,您就会知道它处于活动状态:

WPForms Pro 附带 100 多个表单模板,可帮助您入门。 这使得这个过程快了很多。
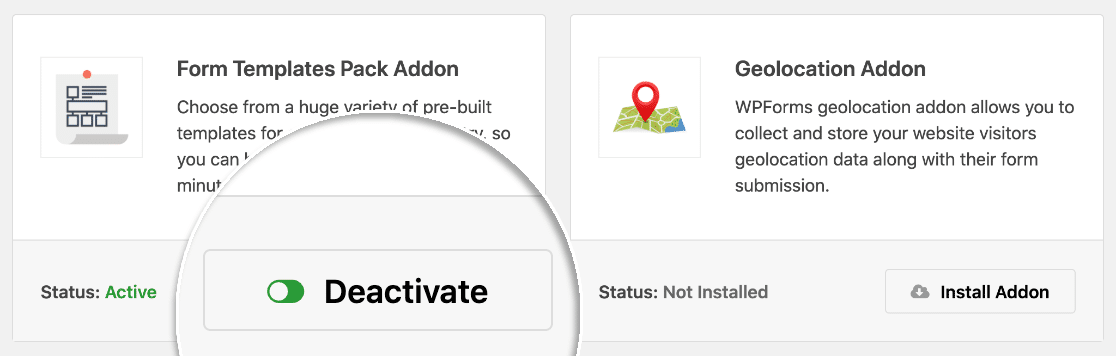
要添加模板,请留在WPForms » Addons并安装Form Templates插件。

现在您需要创建一个新表单。
第 2 步。创建您的 WordPress 表单
WPForms 允许您为 WordPress 网站上的任何表单设置时间限制。
在本例中,我们将创建一个新的工作申请表。 我们将在表单上设置时间限制,以便它在提交截止日期前自动关闭。
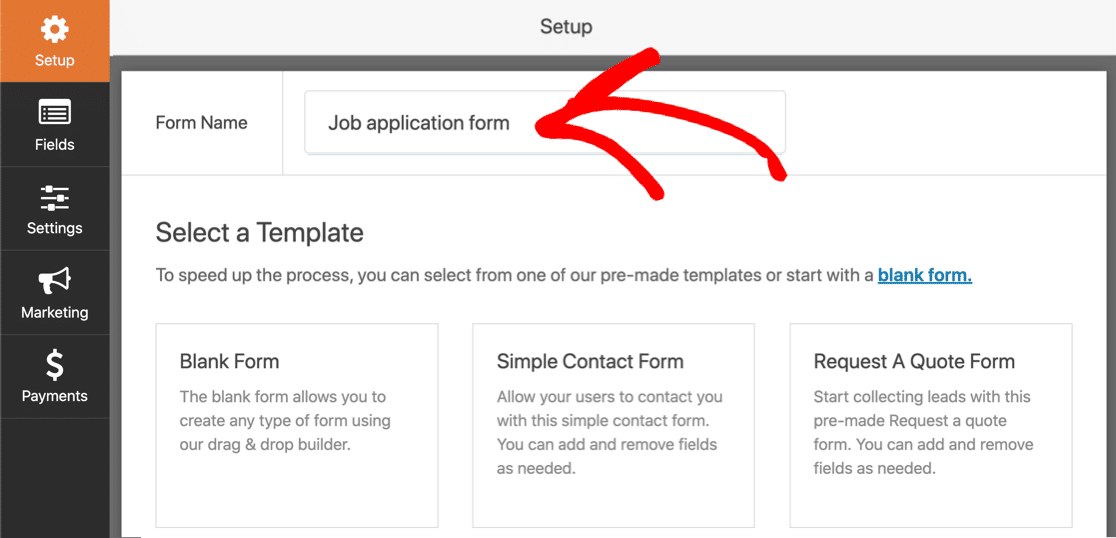
在 WordPress 仪表板中,单击WPForms » 添加新内容。 您可以在此处的顶部为表单输入名称:

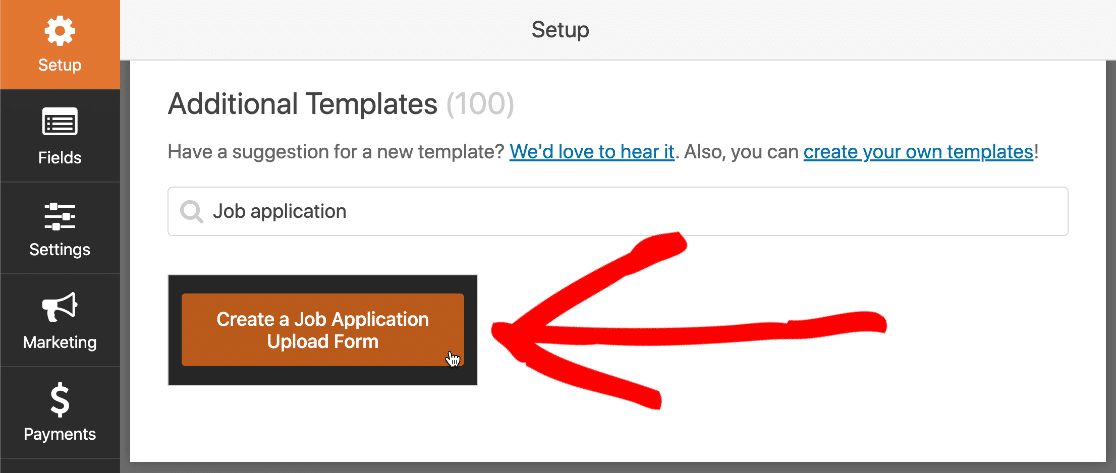
接下来,您需要向下滚动到“其他模板”部分并搜索“工作申请上传表单” 。
继续并单击模板以在表单构建器中打开它。

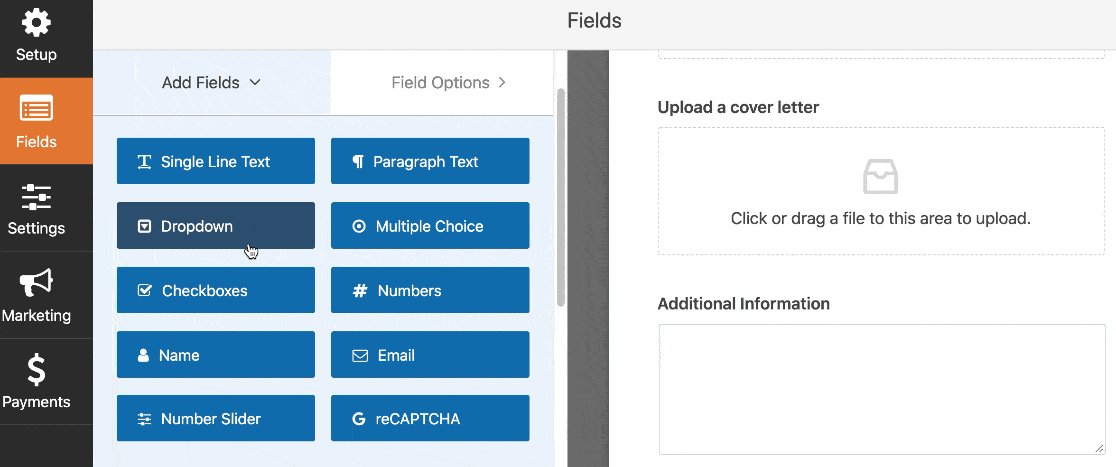
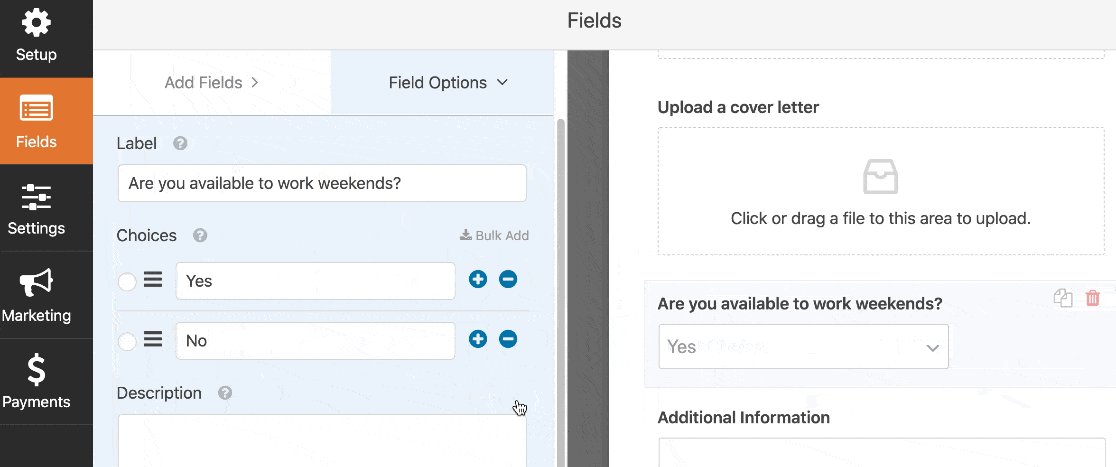
现在,您可以按照自己喜欢的方式调整表单模板。
您可以通过将其他字段从左侧面板拖到右侧面板来向表单添加其他字段。
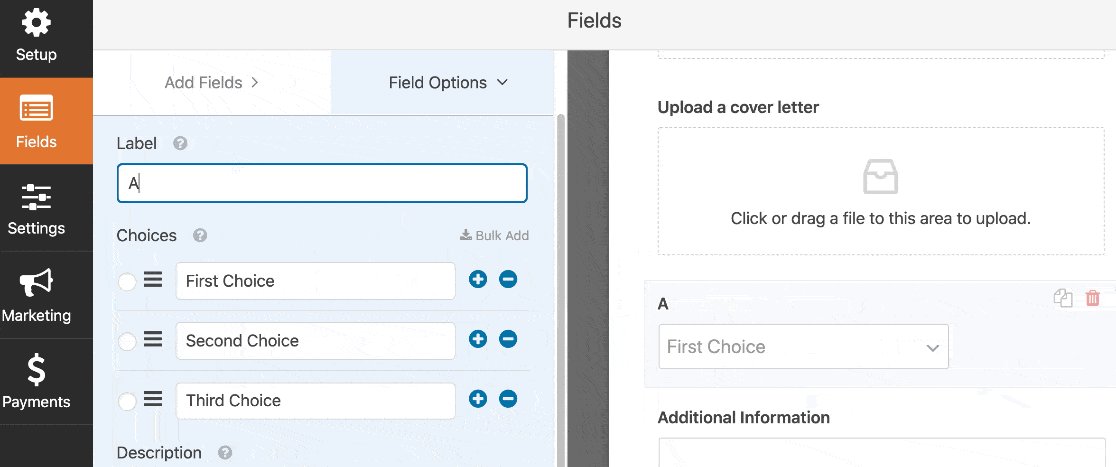
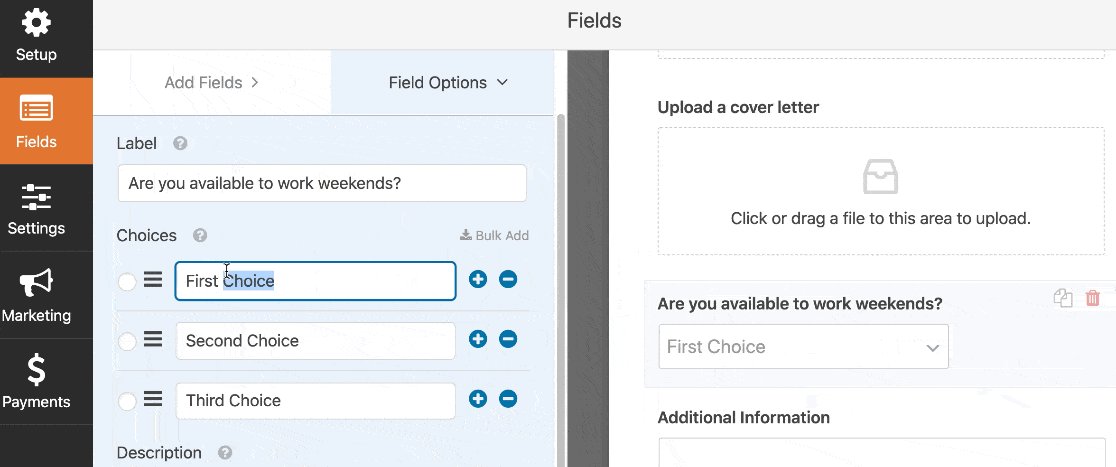
然后,单击该字段进行更改。

如果要对字段重新排序,也可以单击表单字段并将其拖动到其他位置。
当您的表单看起来像您想要的那样时,单击表单构建器窗口顶部的保存。
第 3 步。为您的表格设置到期日期
现在我们要设置表单的到期日期。 这将自动设置截止日期,以便在我们选择的日期和时间之后无法发送任何表单提交。
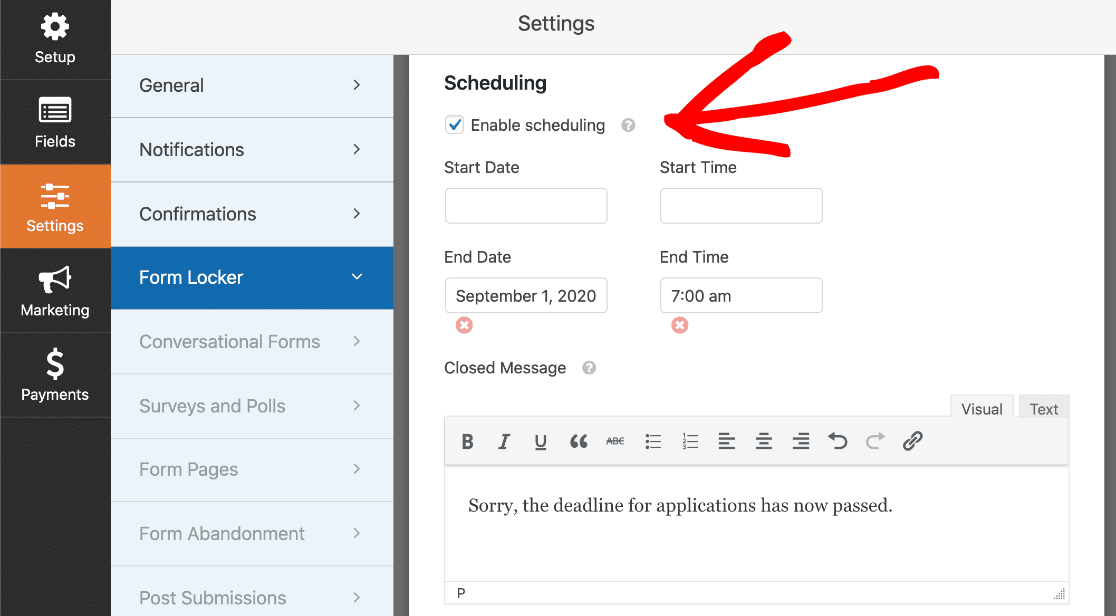
在左侧,点击设置。 然后单击Form Locker 。 现在单击“调度”部分下的“启用调度”复选框。

以下是使用计划设置的方法:
- 设置开始日期和开始时间以在您选择的日期自动打开表单提交。 您可以单击此处的红色 X 图标删除时间或日期。
- 设置结束日期和结束时间以设置表单回复的结束日期。 您也可以在此处使用红色 X 删除时间或日期。
- 输入已关闭的消息,如果有人在表单过期时访问该消息,则会显示该消息。
您可以只设置开始日期和时间,或只设置结束日期和时间。 如果您不想,则不必同时设置。

请记住,此处的时间需要与 WordPress 中的时区相匹配。 这篇关于在 WordPress 中更改日期和时间格式的文章将向您展示如何检查您网站上的所有时间设置。
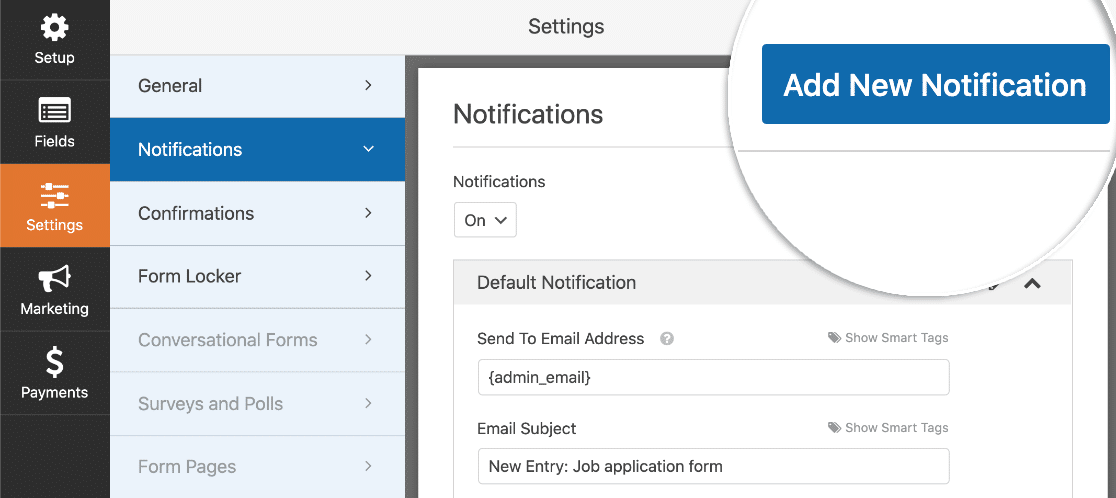
在完成之前,最好单击左侧的通知来设置电子邮件通知。 默认情况下,WPForms 会向您发送电子邮件通知。 如果您还想在访问者填写您的表单时向他们发送电子邮件,您可以单击添加新通知。

如需设置帮助,请查看本指南,了解如何在 WordPress 中创建多个表单通知。
我们已准备好在此处保存我们的设置,所以让我们点击Save 。
现在我们只需要发布表单。 使用 WPForms,这部分非常简单。
第 4 步。在您的网站上发布您的表单
WPForms 可让您在网站的任何位置添加表单。 您可以将表单放在页面、帖子或侧边栏中。
在这个例子中,我们将为我们的新表单创建一个新的 WordPress 页面。
您无需为此步骤使用任何代码。
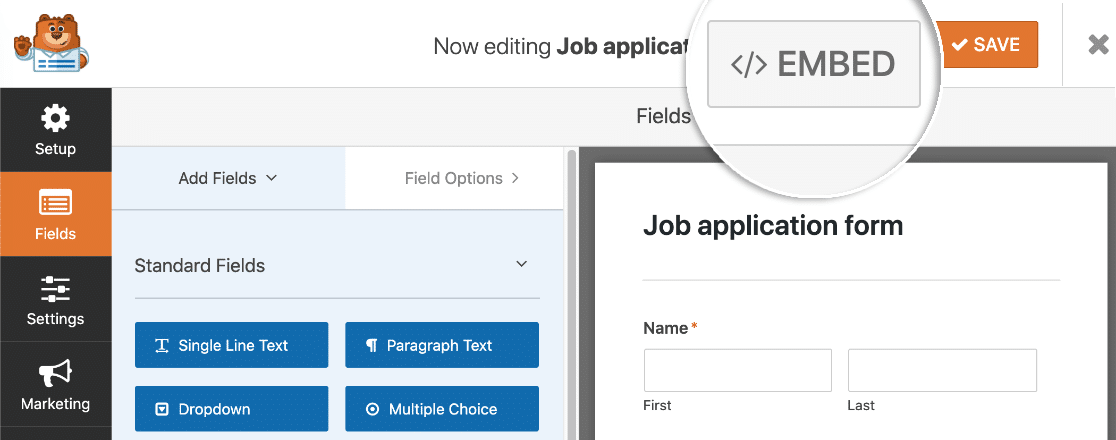
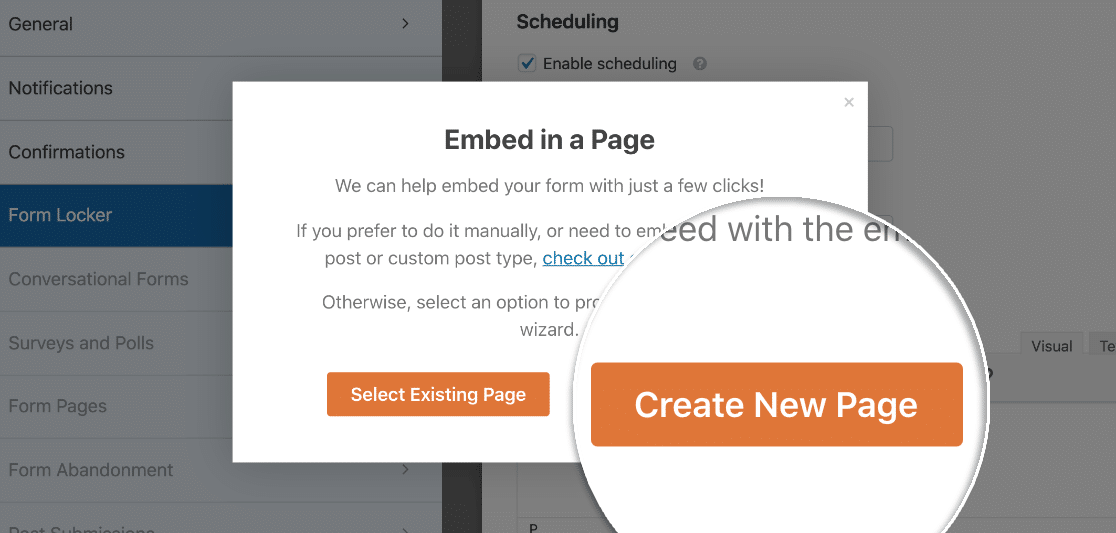
继续并单击表单构建器窗口顶部的嵌入按钮。

现在点击创建新页面。

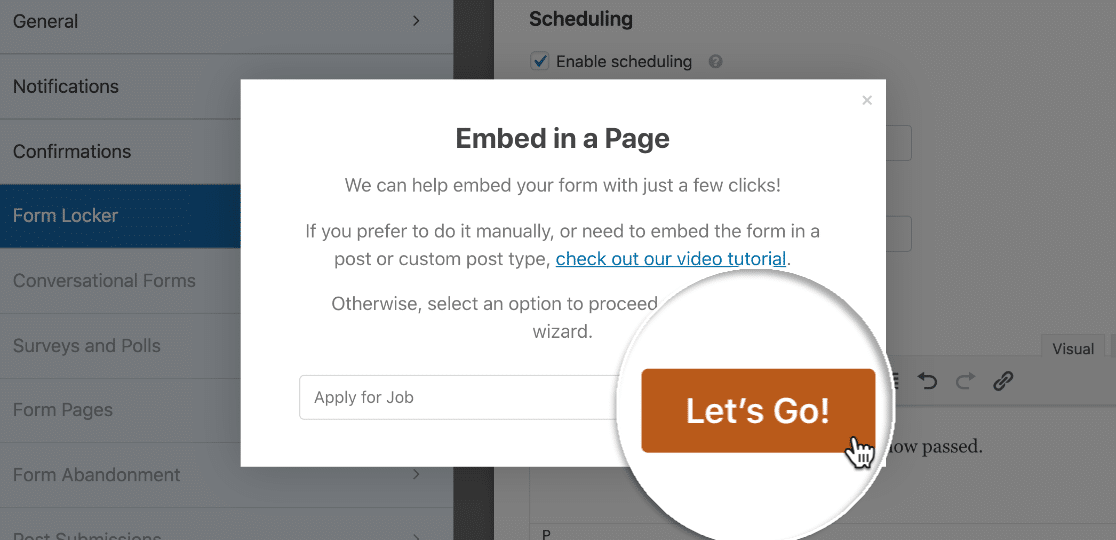
为您的页面命名,然后单击“开始吧” 。

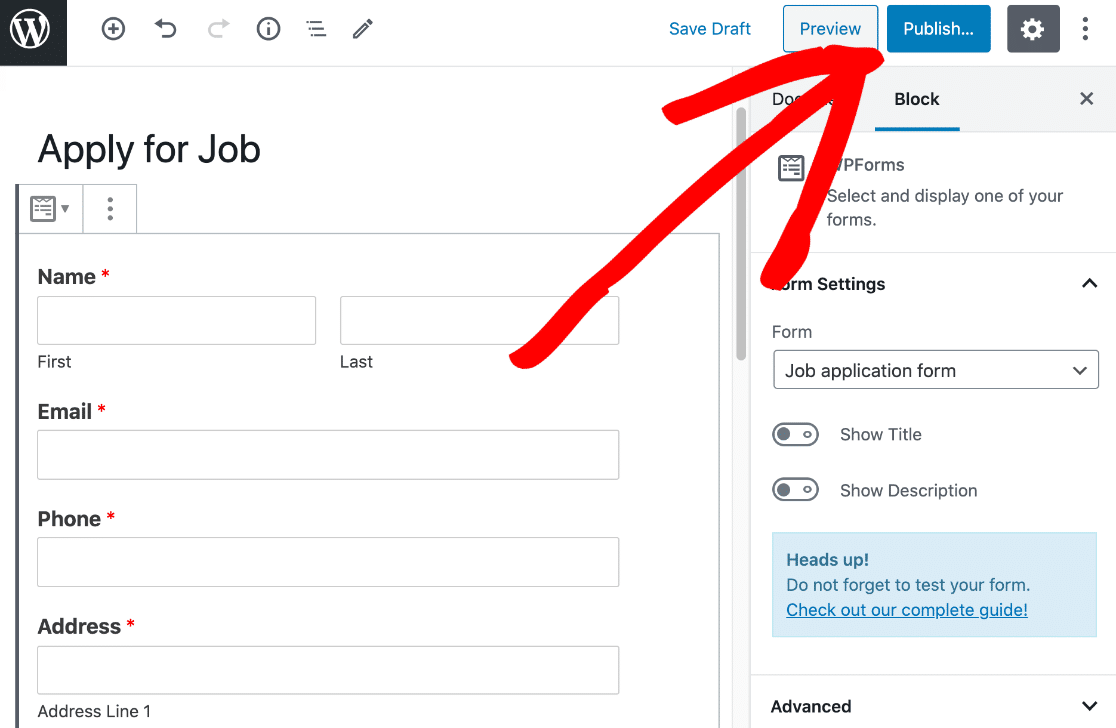
WPForms 将自动为您的表单创建一个新页面。 您将看到提交打开时表单外观的预览。
要发布表单,请单击块编辑器顶部的蓝色发布或更新按钮。

如果您想使用短代码嵌入表单,您可以在WPForms » 添加新页面中找到它。 找到您的表单名称,然后向右看以获取代码。
现在 Form Locker 处于活动状态,您的表单将仅在开始日期之后和结束日期之前可用。
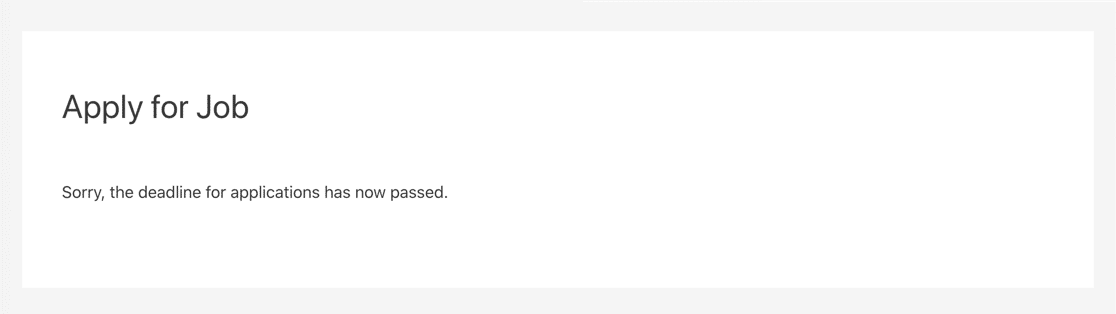
在结束日期之后,我们的表单显示了我们之前设置的关闭消息:

您可以根据需要自定义此消息。 例如,您也可以在此处添加返回您网站上主要工作页面的链接。
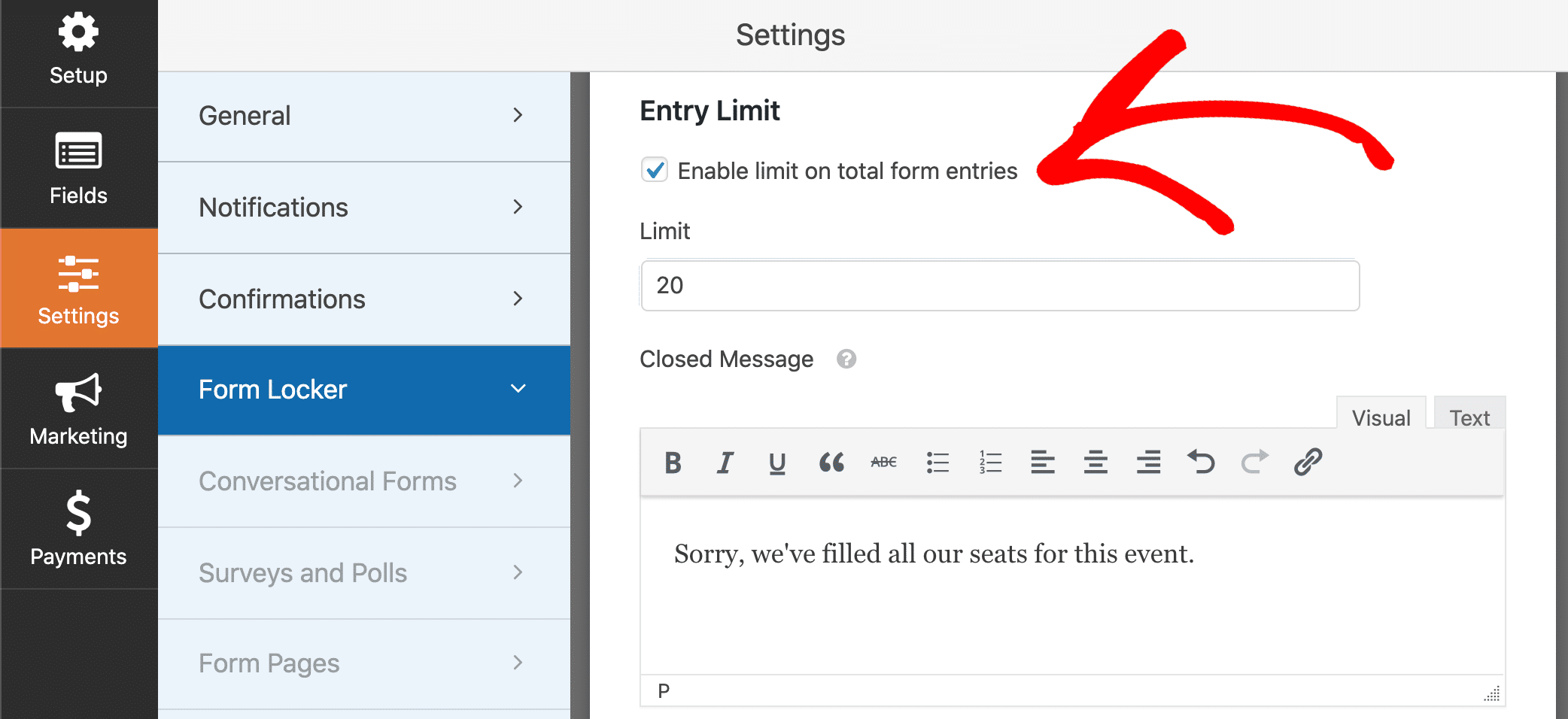
第 5 步。根据条目数量使您的表格过期(可选)
您想限制收到的表单条目数量吗? 例如,如果您正在为某个活动进行注册,则可以在达到容量时关闭该表单。
您也可以使用 Form Locker 插件执行此操作。
在条目限制下,单击复选框以设置表单过期前的最大条目数:

当您点击限制字段中的条目数时,WPForms 将自动关闭您的表单。
达到最大数量后,访问您表单的任何人都会看到您设置的已关闭消息。

此方法适用于我们已经讨论过的表单到期日期设置。 当您的活动达到最大容量时,您的表单将自动关闭,即使到期日仍在未来。
您还可以使用 Form Locker 插件来:
- 制作受密码保护的表格
- 仅限登录用户访问。
这使您可以对表单在网站上的可用时间进行大量控制。
立即创建具有到期日期的表格
后续步骤:检查您的表单条目
现在您已经设置了表单,您需要查看您的条目并下载文件附件。
WPForms 允许您将表单数据保存在 WordPress 数据库中。 这使得在 1 个地方查看所有条目变得非常容易。
准备好在表格上设置到期日期了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含 Form Locker 插件并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
