如何使用 Divi 的滚动效果在滚动上扩展地图模块
已发表: 2023-05-17将地图添加到您的网站是向访问者显示您或您的企业所在位置的好方法。 使用 Divi 的内置设置,您可以完全创造性地控制地图模块的设计和任何周围的设计元素。 通过将滚动效果应用到您的模块,将您的设计提升到另一个层次。 有几种不同类型的效果可供选择,设置可以微调效果,直到达到您想要的效果,使用滚动效果可以帮助您为网站模块添加引人注目的动作。 在这篇文章中,我们将向您展示如何使用 Divi 的滚动效果在滚动时放大地图模块。
让我们开始吧!
- 1先睹为快
- 1.1布局一
- 1.2布局二
- 2你需要开始什么
- 3如何使用 Divi 的滚动效果在滚动上放大地图模块
- 3.1布局一
- 3.2布局二
- 4最终结果
- 4.1布局一
- 4.2布局二
- 5最后的想法
抢先看
这是我们将要设计的内容的预览。
布局 1

布局 2

你需要什么开始
在我们开始之前,安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
如何使用 Divi 的滚动效果在滚动上放大地图模块
布局 1
使用预制布局创建新页面
让我们从使用 Divi 库中的预制布局开始。 对于此设计,我们将使用 Acai Bowl Layout Pack 中的 Acai Bowl Landing Page。
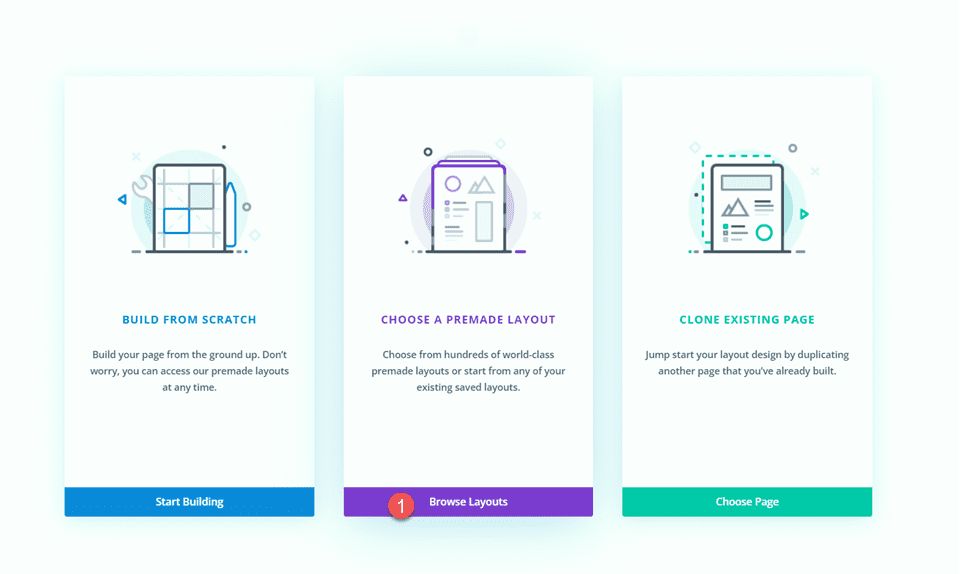
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

对于此示例,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

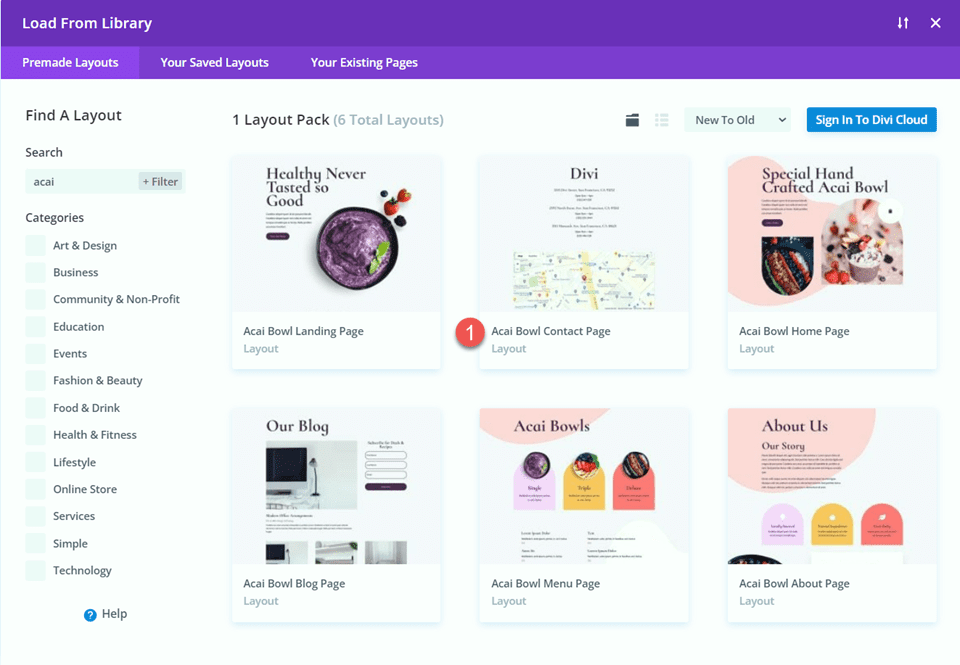
搜索并选择 Acai Bowl Landing Page。

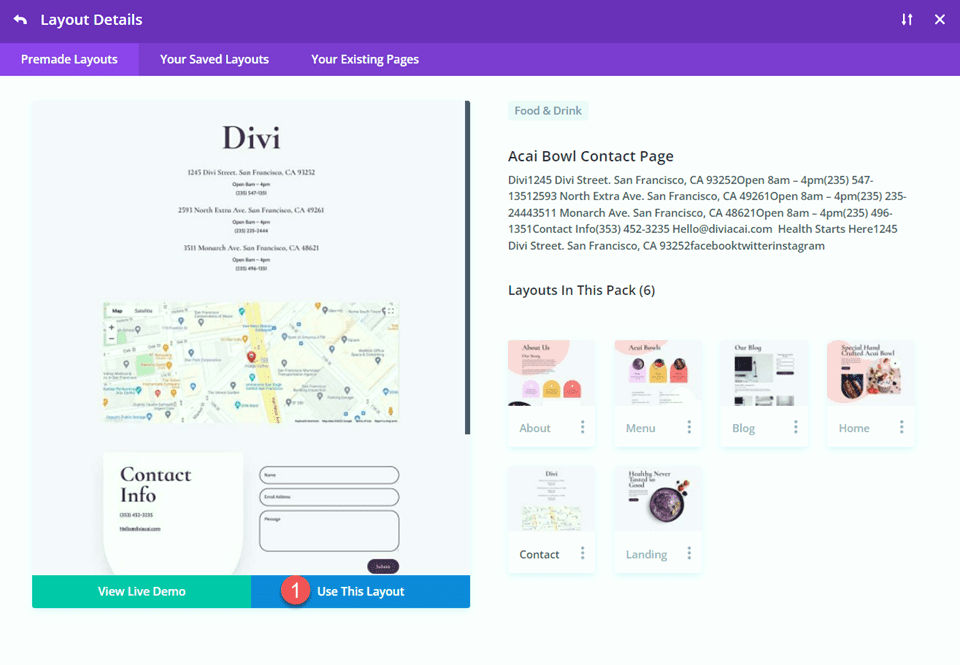
选择使用此布局将布局添加到您的页面。

现在我们准备构建我们的设计。
添加地图模块
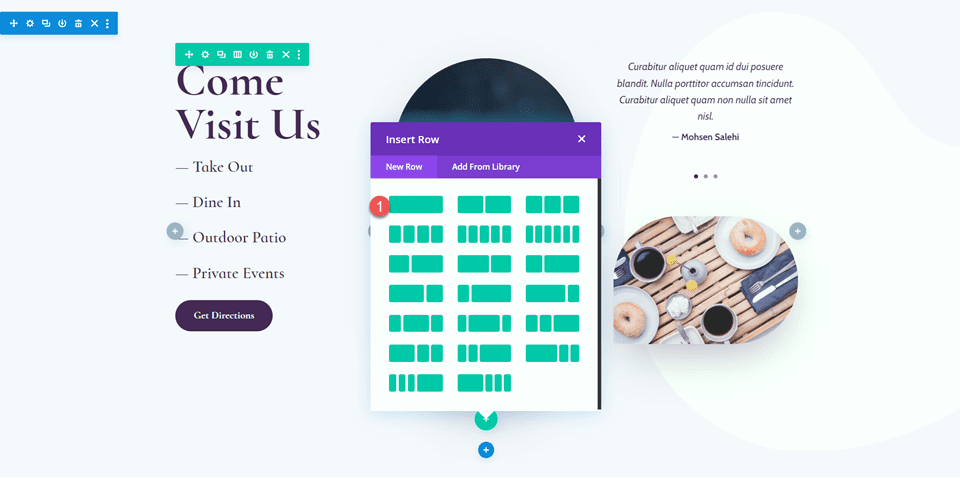
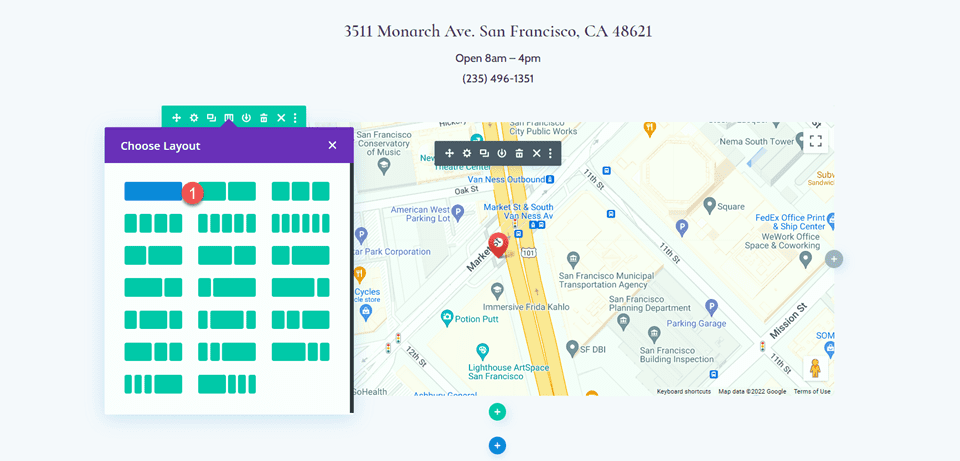
我们将把地图模块添加到登陆页面的“来访我们”部分。 首先添加一个包含单列的新行。

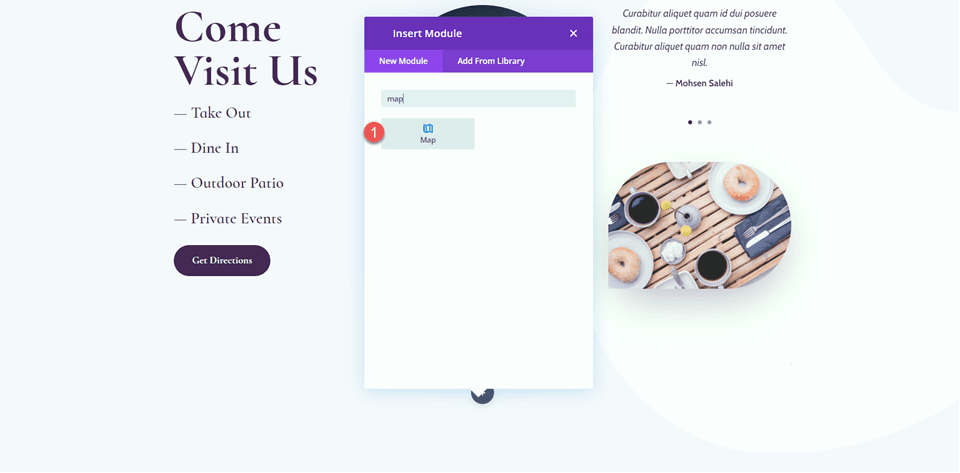
将地图模块添加到新行。

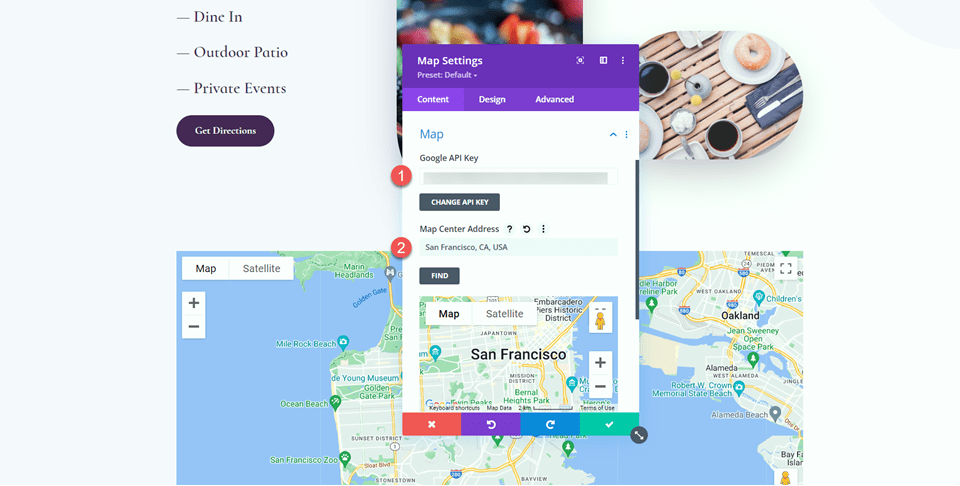
添加您的 Google API 密钥以启用地图(如果您尚未启用)。 然后,在地图上添加一个中心地址。 对于本教程,地址将是加利福尼亚州旧金山。

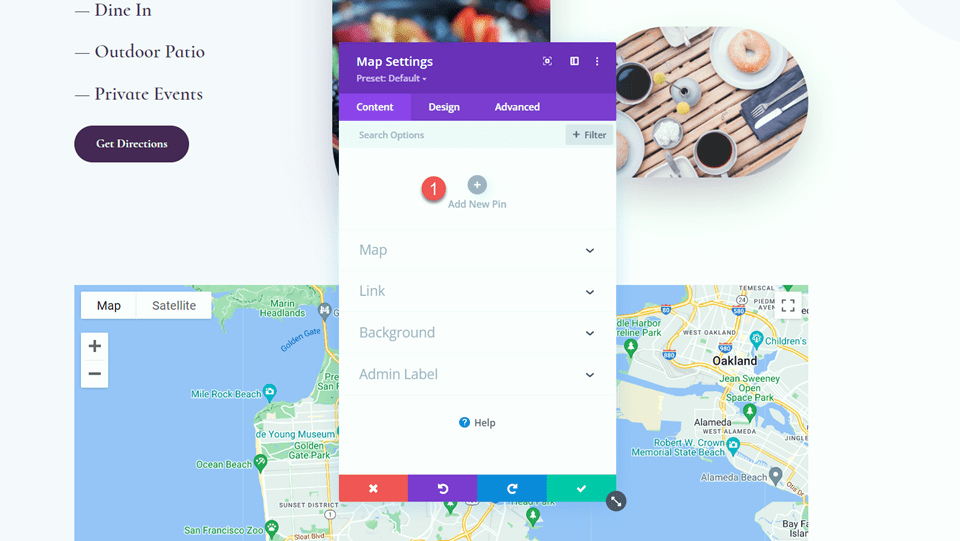
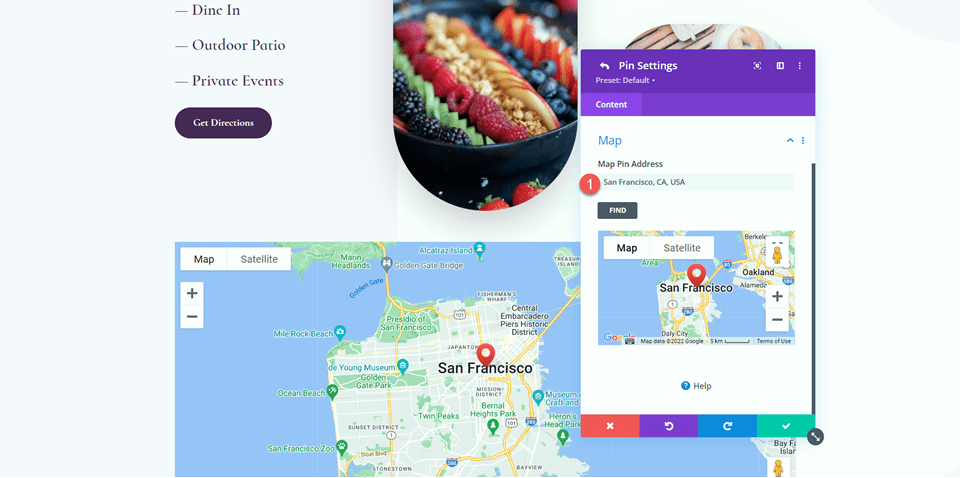
接下来,添加一个新的引脚。

设置地图引脚地址。 在本教程中,我们将再次将其设置为加利福尼亚州旧金山。

设计设定
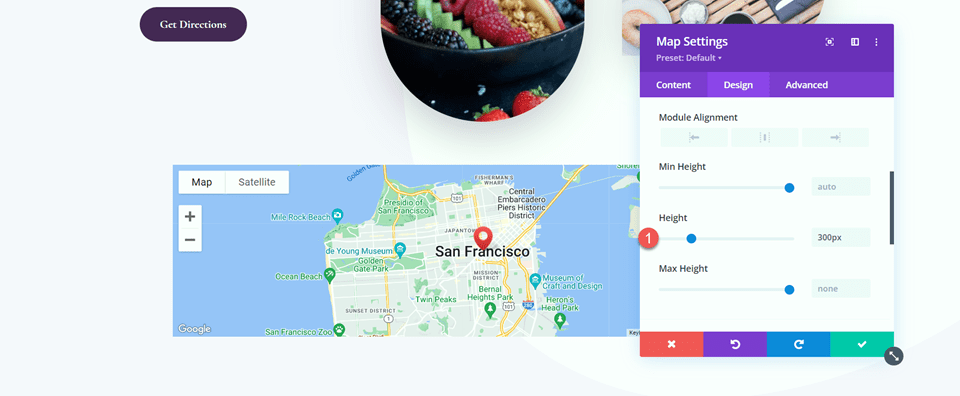
移动到“设计”选项卡并打开尺寸设置。 设置高度。
- 高度:300px

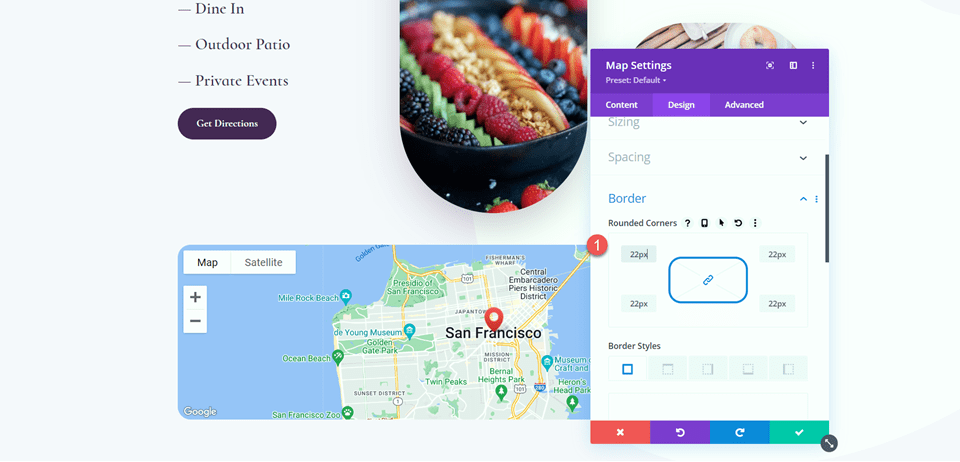
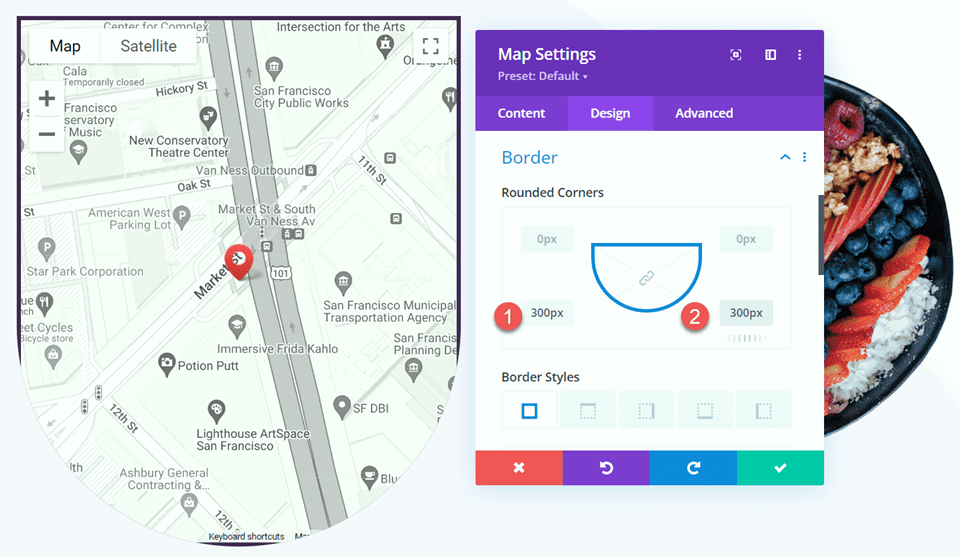
接下来,打开边框设置并为地图添加圆角。
- 圆角:22px

添加滚动效果
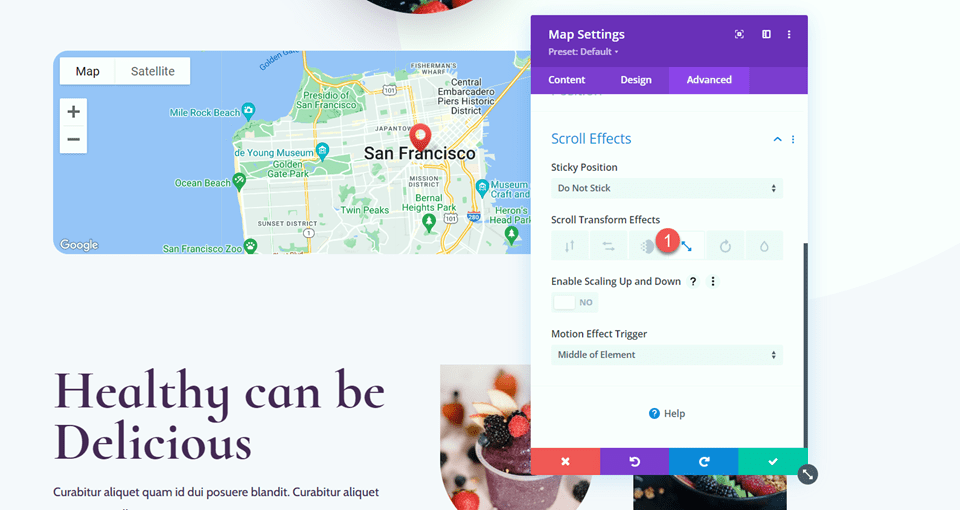
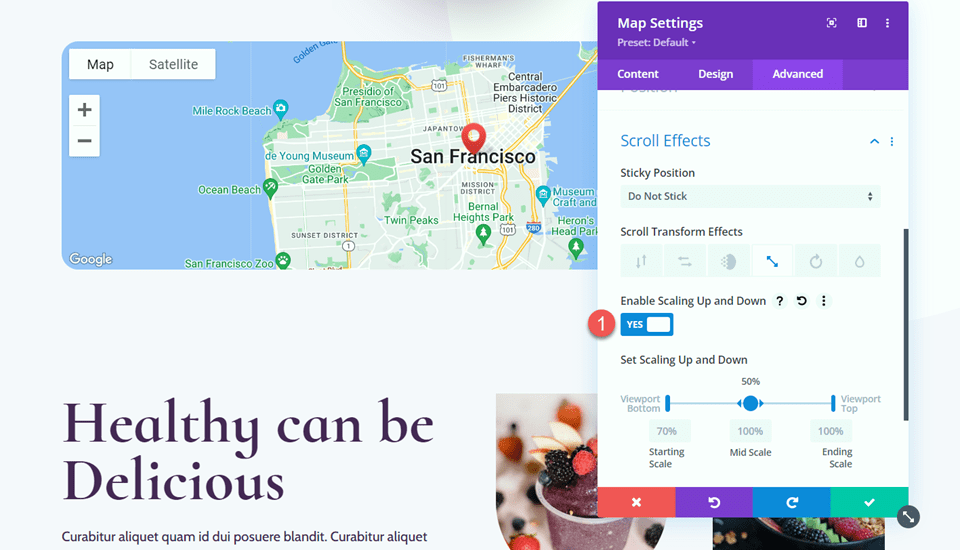
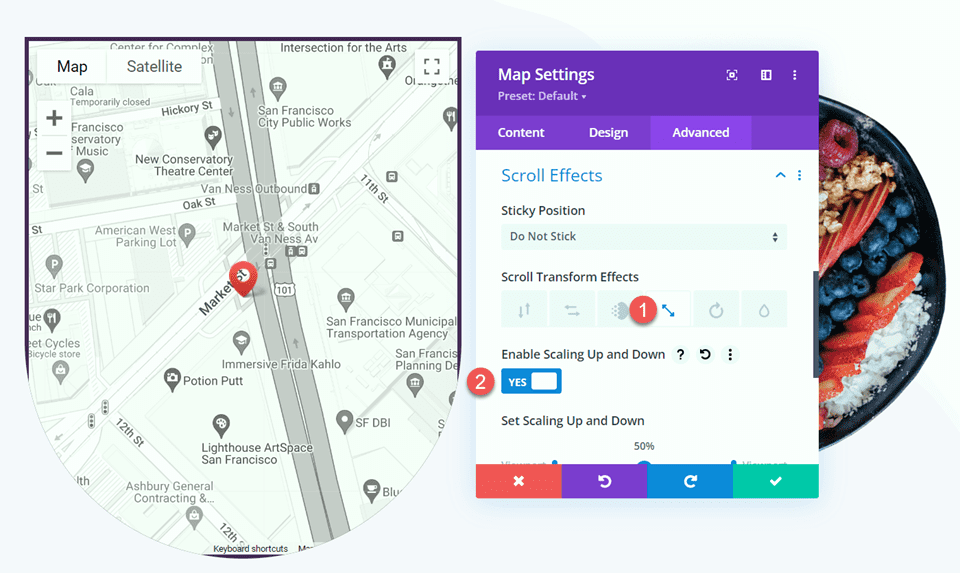
现在地图模块的设计已经完成,可以添加滚动效果了。 移动到“高级”选项卡,然后导航到“滚动效果”。 在滚动变换效果下,选择放大和缩小选项卡。

启用向上和向下缩放。 这将允许我们的地图模块在您向下滚动页面时增加大小。

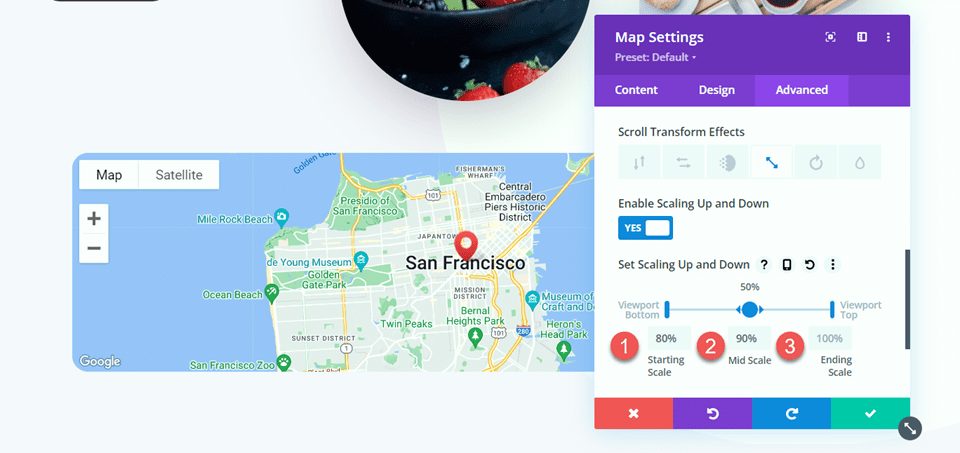
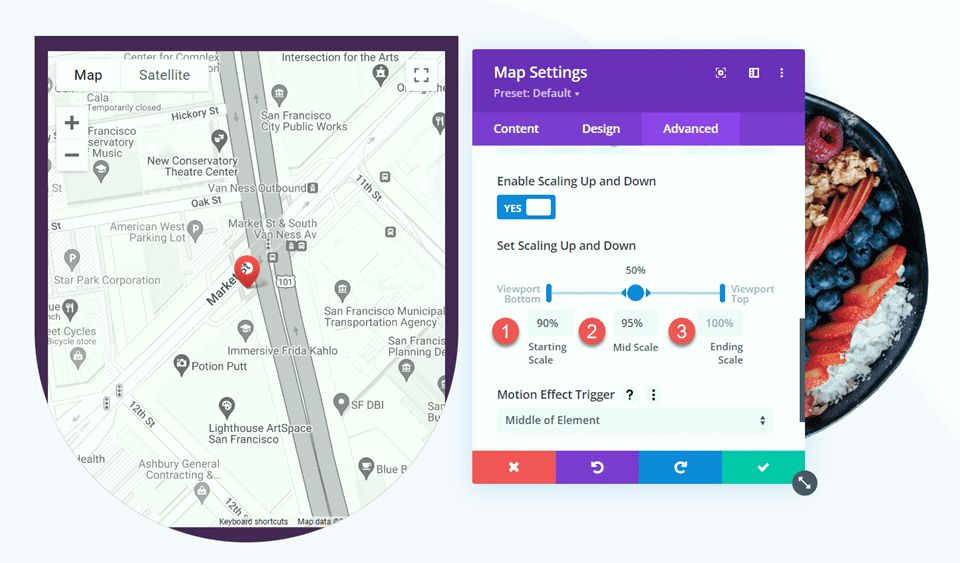
让我们微调缩放设置。 调整开始、中间和结束比例。 您可以通过使数字相对靠近来获得更微妙的比例效果。 如果数字之间存在很大差异,您将获得更剧烈的比例效果。
- 起始比例:80%
- 中规模:90%
- 结束比例:100%

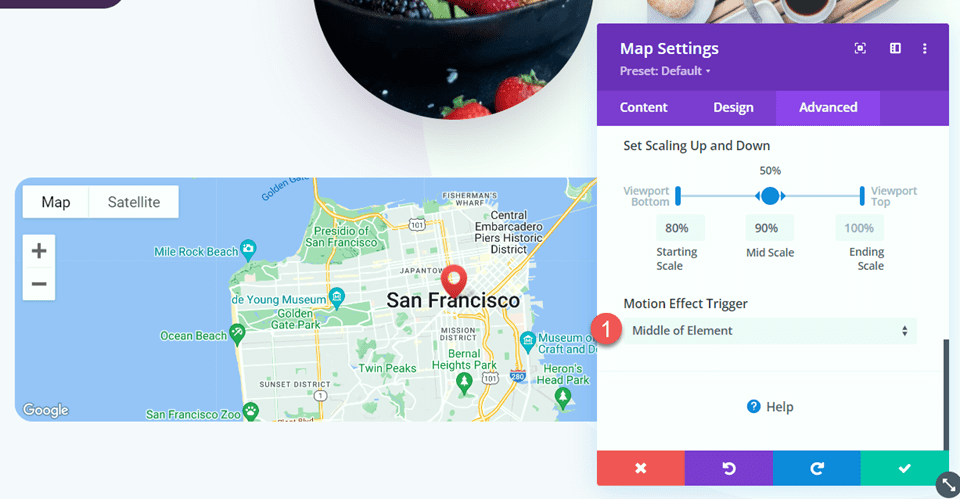
最后,将运动效果设置为在元素中间触发。
- 运动效果触发器:元素中间

最终设计
这是我们第一个布局的最终设计。

布局 2
使用预制布局创建新页面
对于第二个布局,我们将使用同一个 Acai Bowl 布局包中的联系人页面布局。 让我们开始吧。
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。


对于此示例,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

搜索并选择 Acai Bowl 联系页面。

选择使用此布局将布局添加到您的页面。

现在我们准备构建我们的设计。
修改行设置
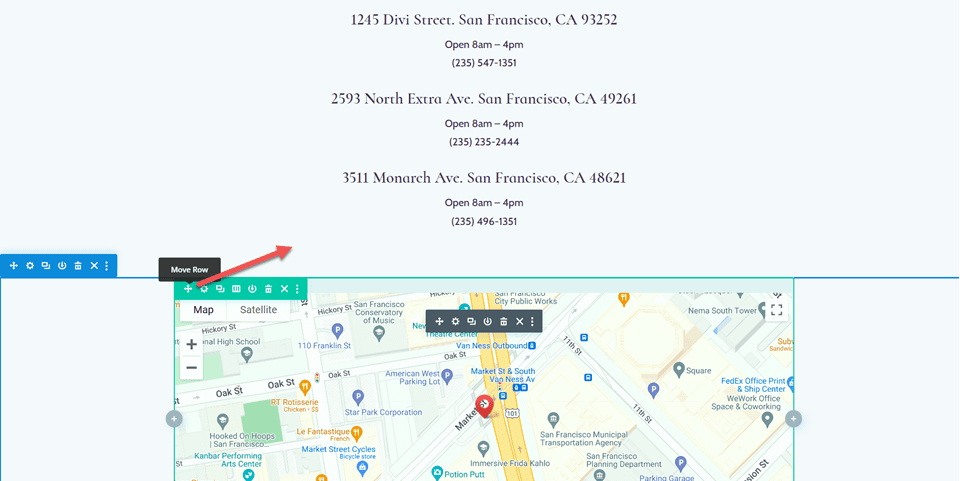
首先,将包含地图模块的行移动到地址下方的上方部分。

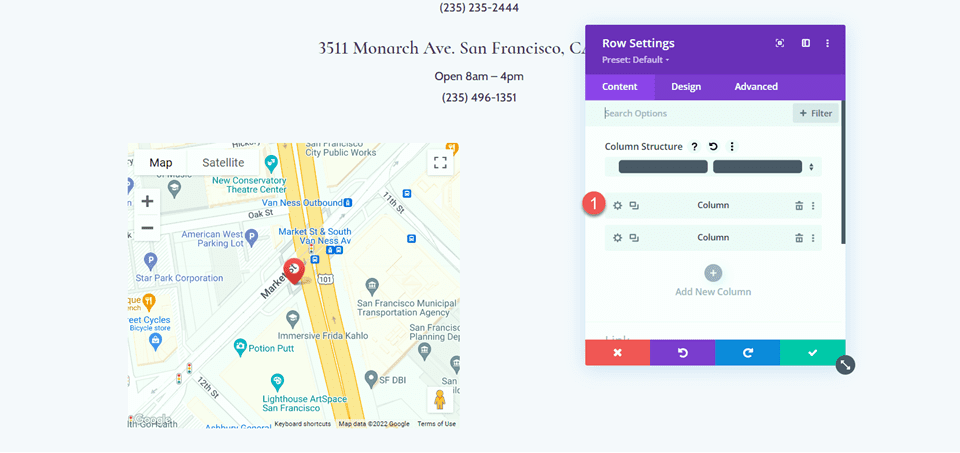
然后,将行布局修改为两列。

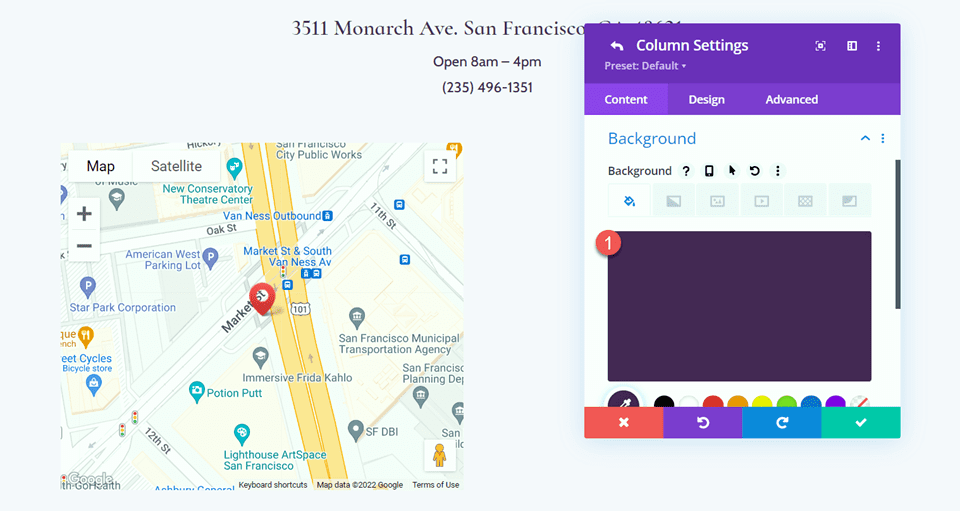
打开行设置,然后打开第 1 列设置。

添加背景颜色。
- 背景:#442854

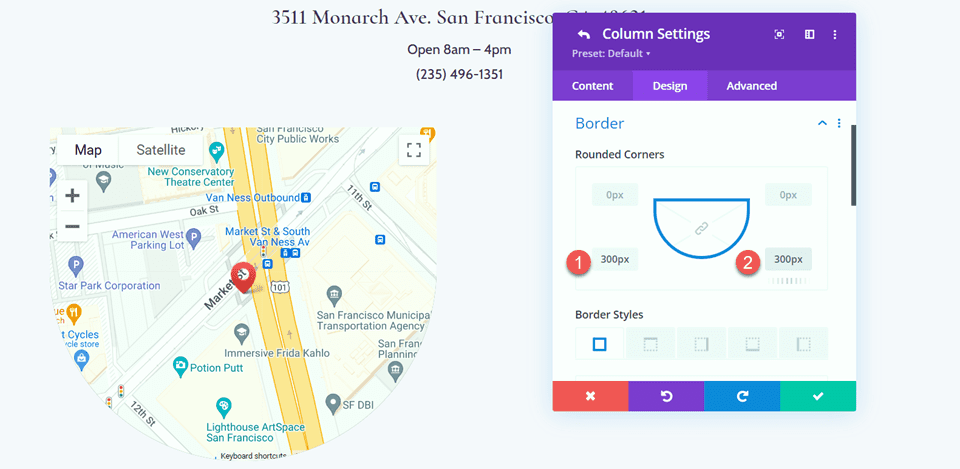
最后,导航到设计选项卡并打开边框设置。 在左下角和右下角添加圆角。
- 圆角 - 左下角:300px
- 圆角 - 右下角:300px

修改部分设置
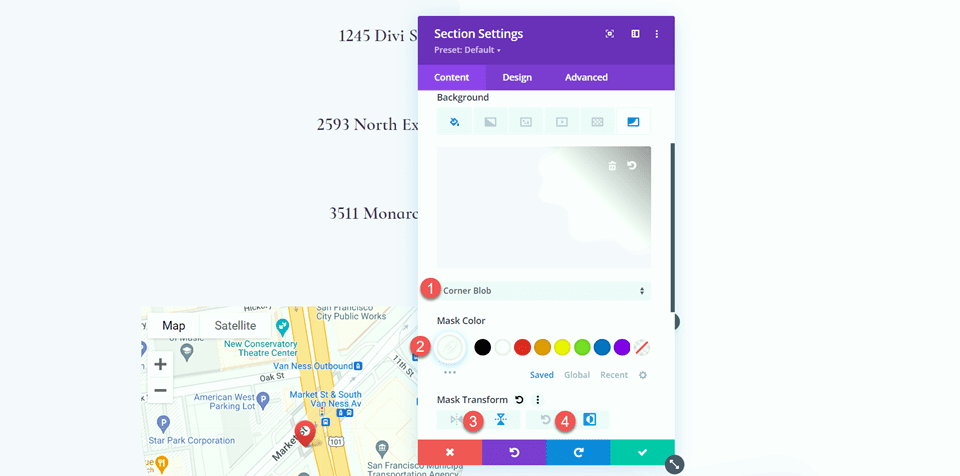
打开包含地图模块的部分的部分设置。 导航到背景设置,然后添加背景遮罩。
- 背景蒙版:角落斑点
- 面具颜色:#FFFFFF
- 蒙版变换:垂直和反转

添加图片
首先,在地图模块旁边的列中添加一个图像模块。 
然后,将巴西莓碗的透明图像添加到模块中。 如果您使用布局 1 的 Acai Bowl 登陆页面布局,您应该在媒体库中将其标记为 acai-bowl-34.png。

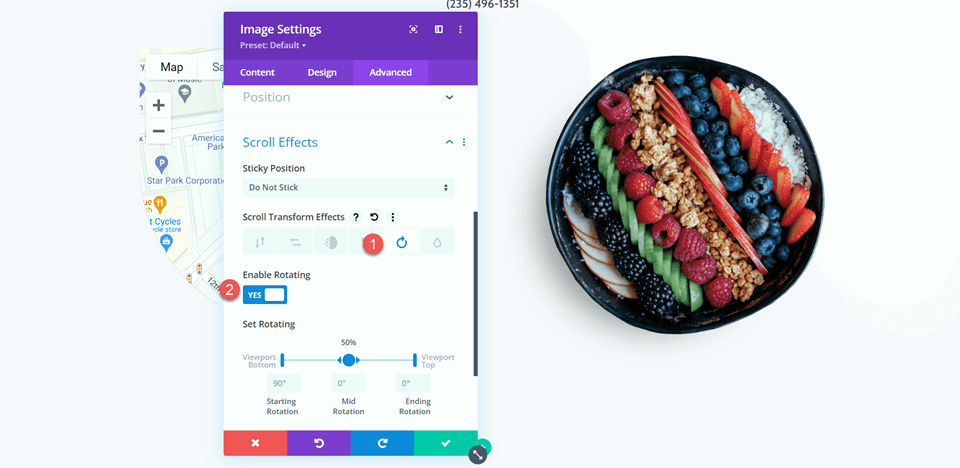
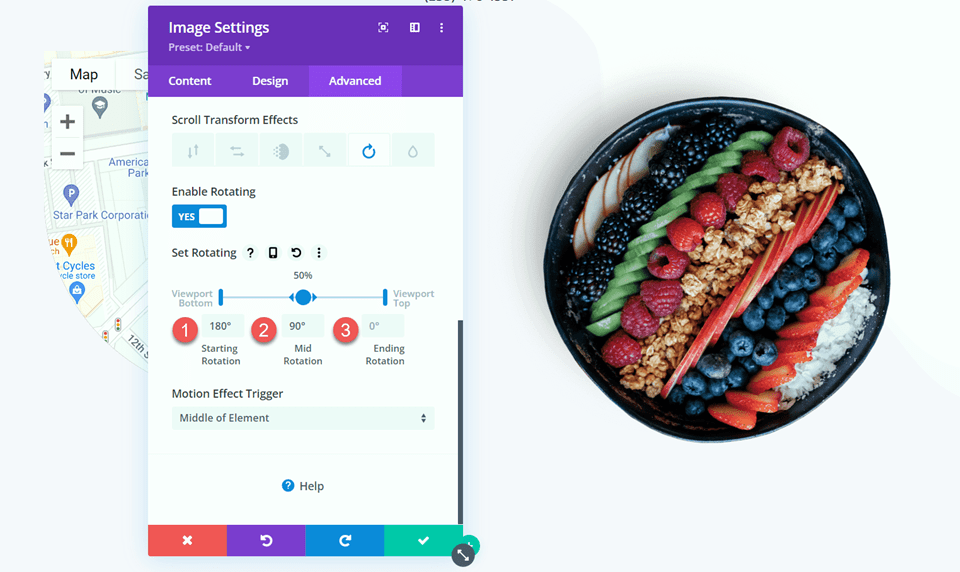
我们希望 acai 碗的图像在您向下滚动页面时旋转。 移动到“高级”选项卡,然后打开“滚动效果”部分。 选择旋转选项卡并启用旋转。

接下来,设置旋转。
- 起始旋转:180
- 中间旋转:90
- 结束循环:0

地图设计
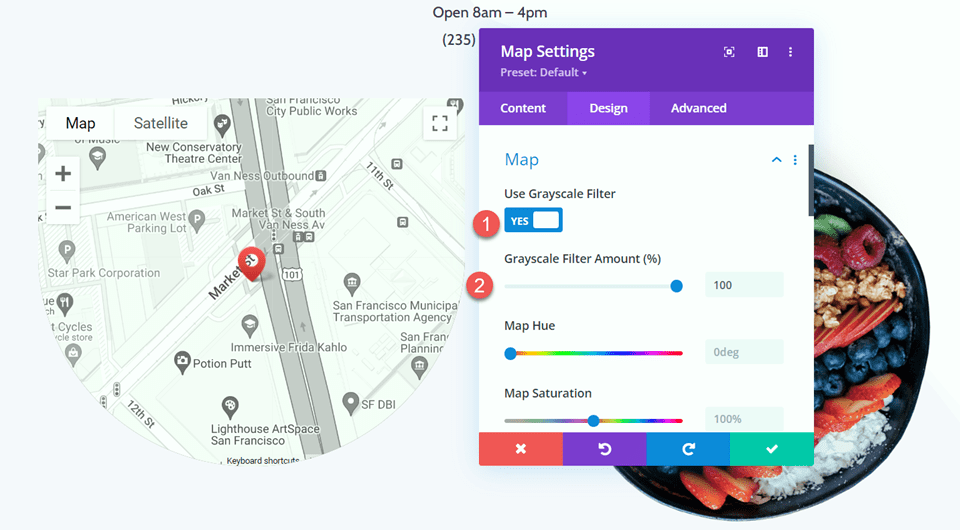
现在转到地图模块设置。 在设计选项卡下,打开地图设置。 启用灰度滤镜。
- 使用灰度滤镜:是
- 灰度过滤量(%):100

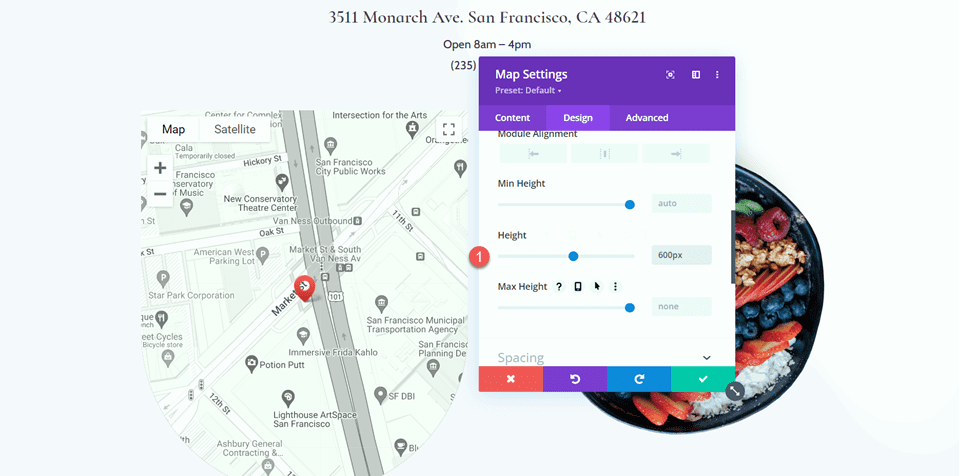
接下来,修改尺寸选项卡下的高度。
- 高度:600px

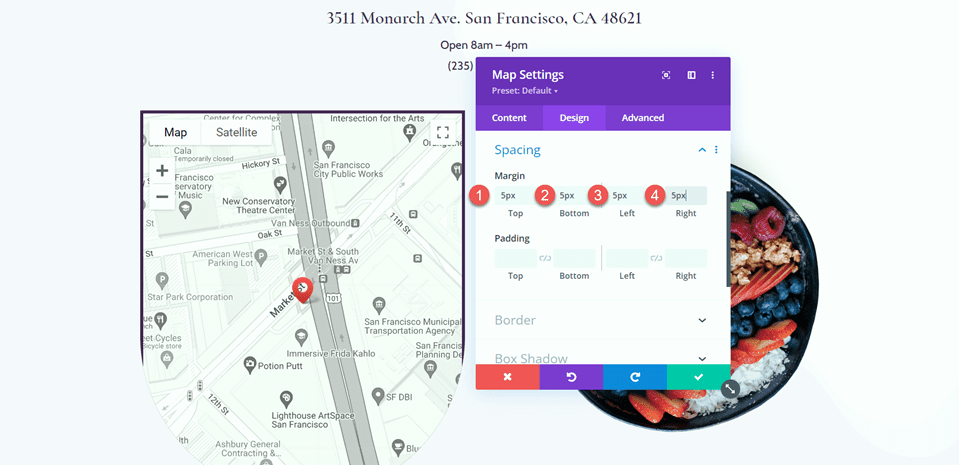
在间距设置下,添加一些边距。
- 上边距:5px
- 底部边距:5px
- 边距-左:5px
- 右边距:5px

然后在左下角和右下角添加圆角。
- 圆角 - 左下角:300px
- 圆角 - 右下角:300px

添加滚动效果
现在我们终于可以将滚动效果添加到地图,以便它在滚动时放大。 打开“高级”选项卡下的“滚动效果”部分。 然后,选择放大和缩小选项卡并启用放大和缩小。

最后,自定义比例。
- 起始比例:90%
- 中规模:95%
- 结束比例:100%

最终设计
这是布局 2 的最终设计。

最后结果
现在让我们来看看我们的两个布局。
布局 1

布局 2

最后的想法
通过将 Divi 的滚动效果应用于地图模块,您可以在向下滚动页面时获得独特的效果,并帮助您的地图在网站访问者面前脱颖而出。 这些效果也可以应用于您网站上的任何其他模块,因此您可以通过一些创意实现无限可能! 如果您对与地图模块相关的更多教程感兴趣,请查看这篇文章,了解如何将固定地图切换添加到您的 Divi 页面模板。 如果您想要更多使用滚动效果的设计理念,请查看本教程,了解如何将滚动动画图标添加到您的部分背景。 您如何将 Divi 的滚动效果应用于您的网站? 让我们在评论中知道!
