如何熟悉 Divi 5 的新界面
已发表: 2024-10-03随着 Divi 5 Public Alpha 的发布,用户可以开始了解我们 Elegant Themes 在幕后所做的工作。 Divi 5 是一项重大基础更新,经过重新设计,速度更快、更稳定且具有高度可扩展性,以跟上 WordPress 的未来。
Divi 5 最令人兴奋的新方面之一是其重新设计的 Visual Builder 界面,该界面更加用户友好且速度更快。无论您是经验丰富的 Divi 用户还是该平台的新手,更快、更直观的 Visual Builder 将帮助您以更少的步骤和更快的加载时间创建网站。
了解有关 Divi 5 Public Alpha 以及如何下载的更多信息。
下载 Divi 5 公共 Alpha 版
- 1 Divi 5 的界面有哪些新功能?
- 1.1 1. Divi 5 中一键编辑
- 1.2 2. 更易于访问的悬停、粘性和响应式控件
- 1.3 3. 选项卡式和多面板对接
- 1.4 4.明暗模式
- 1.5 5. Divi 5 中不同断点的画布缩放
- 1.6 6.Divi 5 面包屑
- 1.7 7. 更快的视觉反馈和性能
- 2浏览新的 Divi 5 Visual Builder
- 2.1 1. 主工具栏
- 2.2 2. 左侧工具栏
- 2.3 3. 右侧工具栏
- 2.4 4. 快速操作菜单
- 熟悉 Divi 5 界面的3 个技巧
- 4体验迪维的未来
Divi 5 的界面有什么新功能?

新的 Visual Builder 体验经历了彻底的改革。它提供了更多的工作空间、更少的动画以及完全可定制的工作空间。每个面板都可以移动为自由浮动、停靠在左侧或右侧,或者通过选项卡将最常用的设置放在触手可及的地方。但除此之外,还有大量功能也可以帮助您提高工作效率。
1. Divi 5中的一键编辑
在Divi 5中,我们引入了一种在构建网页时编辑设计模块的新方法——一键编辑。在 Divi 4 中工作时,您必须将鼠标悬停在模块上并单击小图标才能调出其设置。借助 Divi 5 改进的界面,您可以单击模块上的任意位置以立即激活该模块的设置。
这个新的工作流程允许您快速访问您的设置,而不会造成混乱。无论您是调整文本、添加图像还是向各部分添加内边距和边距,一键编辑都可以让您比以往更快、更直观地轻松进行更改。
2. 更易于访问的悬停、粘性和响应式控件
Divi 5 引入了一种新方法来轻松控制元素的悬停状态、启用响应式控件以及启用粘性设置。现在,这些设置更易于访问,您不再需要在模块级别手动启用这些选项。由于无需浏览设置的控件,这些元素现在更易于管理。
通过更轻松地访问这些工具,您可以预览和自定义内容在不同设备上的行为方式,更快地向元素添加粘性控件,以及应用悬停效果,而无需深入设计选项卡来查找它们。
3. 选项卡式和多面板对接
Divi 5 的另一个令人惊叹的功能是能够自定义 Visual Builder 以满足您的需求。这允许您同时打开多个面板,将它们组织到选项卡中,并将它们停靠以便快速访问。无论是在不同设置之间切换还是编辑多个部分,您都可以将所有基本设置保留在您的指尖,从而节省大量时间。
通过同时打开和停靠多个面板,Divi 5 加快了设计过程,帮助您专注于创造力,而无需在不同菜单之间来回导航的麻烦。
4. 明暗模式
随着明暗模式的引入,用户可以创造更舒适的工作环境。无论您喜欢明亮、充满活力的工作空间还是更美观的工作空间,现在只需单击一下即可在这些模式之间切换。 Divi 5 界面中的新切换允许您根据您想要如何使用 Visual Builder 来回切换。
无论您在何时何地工作——无论是白天还是深夜——您都可以选择最适合您的模式。
5. Divi 5 中不同断点的画布缩放
过去,当您想要在不同的断点(屏幕尺寸)中查看布局时,您需要深入了解模块的设置或启用 Visual Builder 界面底部的响应式菜单。在 Divi 5 中,我们添加了一项称为画布缩放的新功能。这个新选项允许您通过拖动来自动调整画布大小以适应不同的断点。
通过单击并向左或向右拖动面板边缘,画布会缩小,从而提供内容在不同屏幕尺寸上的真实尺寸预览。这可确保所有设备上的像素完美精度,因此您可以轻松设计响应式网站。
6.Divi 5 面包屑
在 Divi 5 中,我们引入了面包屑 - 一种直观的方式来查看您在页面上任何给定点的位置。借助面包屑,跟踪和管理设计调整比以往任何时候都更容易。当您深入了解不同的设置时,面包屑提供了一种只需单击即可返回到早期设置的简单方法。

7. 更快的视觉反馈和性能
从 Divi 4 到 Divi 5 最显着的变化之一是 Visual Builder 的速度和性能。这是由于 Divi 框架的彻底修改,极大地提高了 Visual Builder 的响应能力和前端性能。 Divi 的新版本侧重于块类型基础而不是短代码,这使其更加高效且面向未来。
Visual Builder 现在没有动画和延迟,在以前的版本中,动画和延迟往往会减慢您的工作流程。虽然 Divi 4 仍然是一个令人惊叹的 WordPress 主题,但 Divi 5 为未来几年提供了更好的基础。但我们做了什么来实现这一目标呢?以下是后端新增功能的简要概述,这些功能使新的 Visual Builder 如此之快:
- 重写核心框架: Divi 5的核心已完全重写。它消除了导致性能下降的低效率问题。我们从基于短代码的框架转变为模块化框架,使其能够适应未来的更新。
- 代码优化: Divi 5 仅使用基于页面模块所需的 JavaScript 来减少代码膨胀。在 Divi 4 中,所有 JS 都被加载,导致 Visual Builder 滞后。现在,JavaScript 模块被设计为异步工作,使构建器更具响应性并提高页面速度。
- 更快的画布渲染:对设计的更改(例如调整间距或修改内容)现在可以立即在画布上进行。这是由于代码更改创建了更小、独立的模块以更快地重新渲染元素而导致的。
- 更好地利用浏览器资源: Divi 5 可以更好地与现代浏览器技术配合使用,包括高级缓存和改进的内存管理。即使是最复杂的布局和动态内容现在也可以处理,而不会减慢设计过程。
浏览新的 Divi 5 Visual Builder
借助 Divi 5 重新设计的界面,Visual Builder 的导航更加高效且用户友好。让我们更深入地了解构成新界面的工具,以便您可以快速开始。
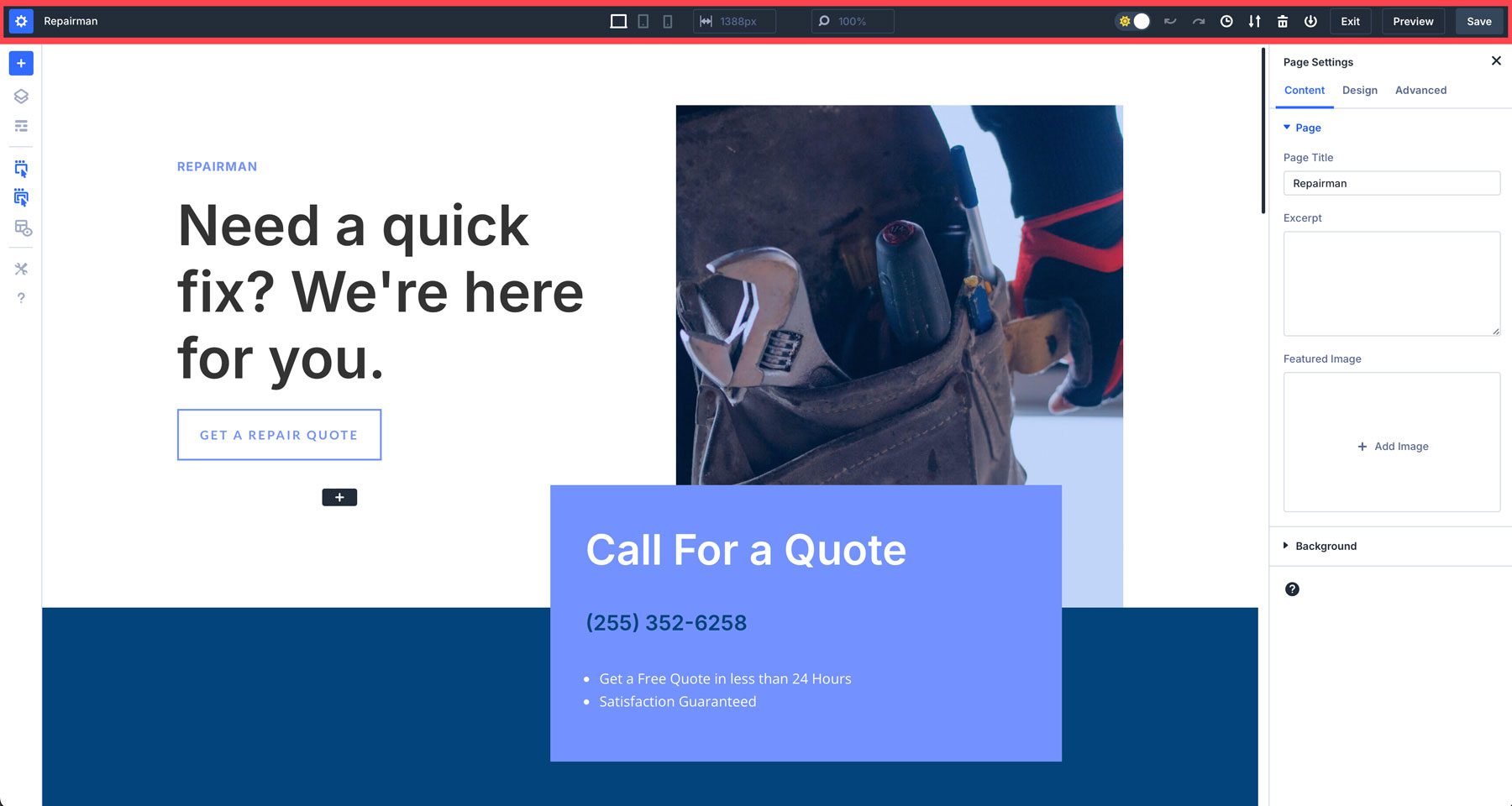
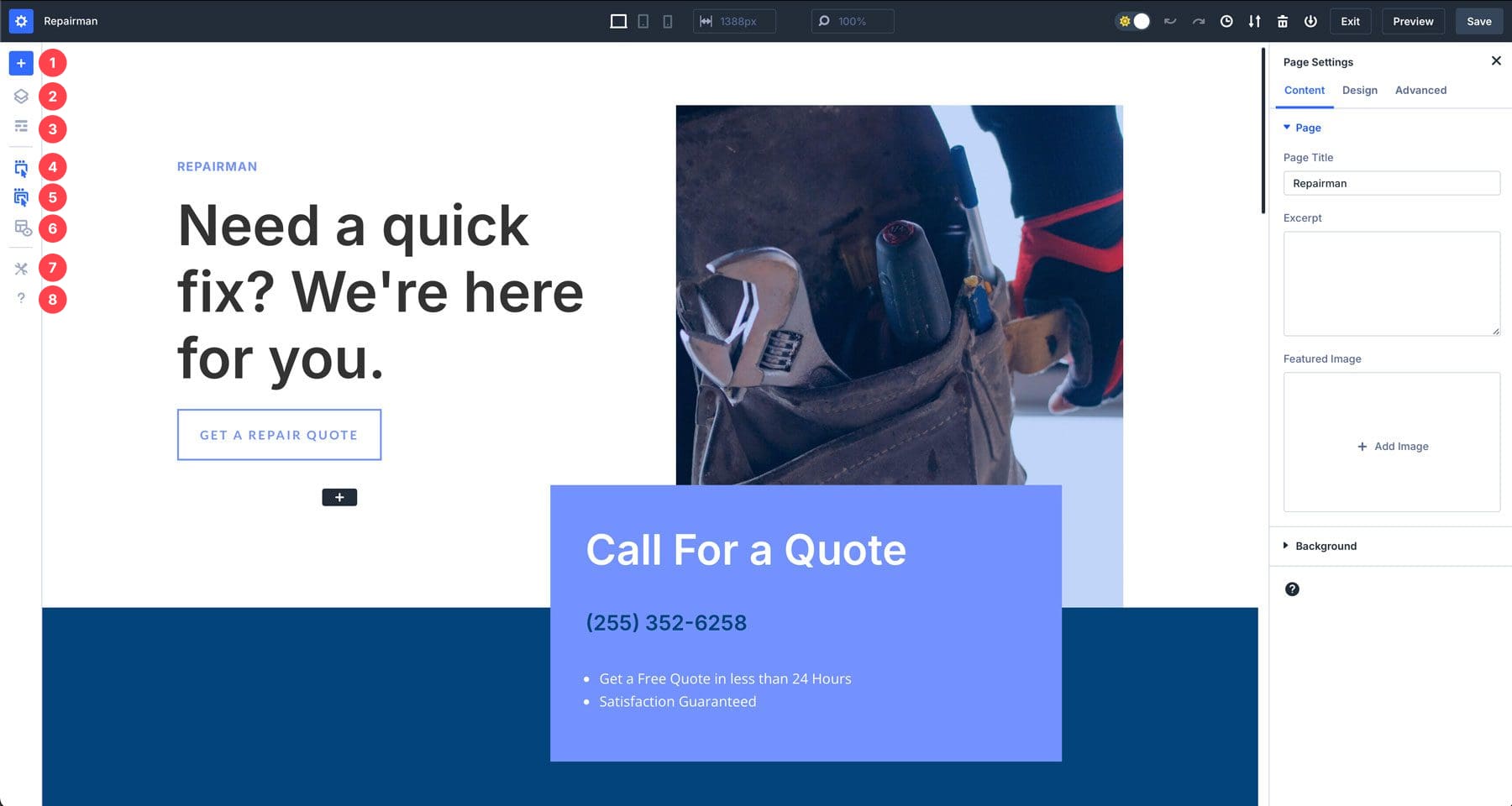
1. 主工具栏

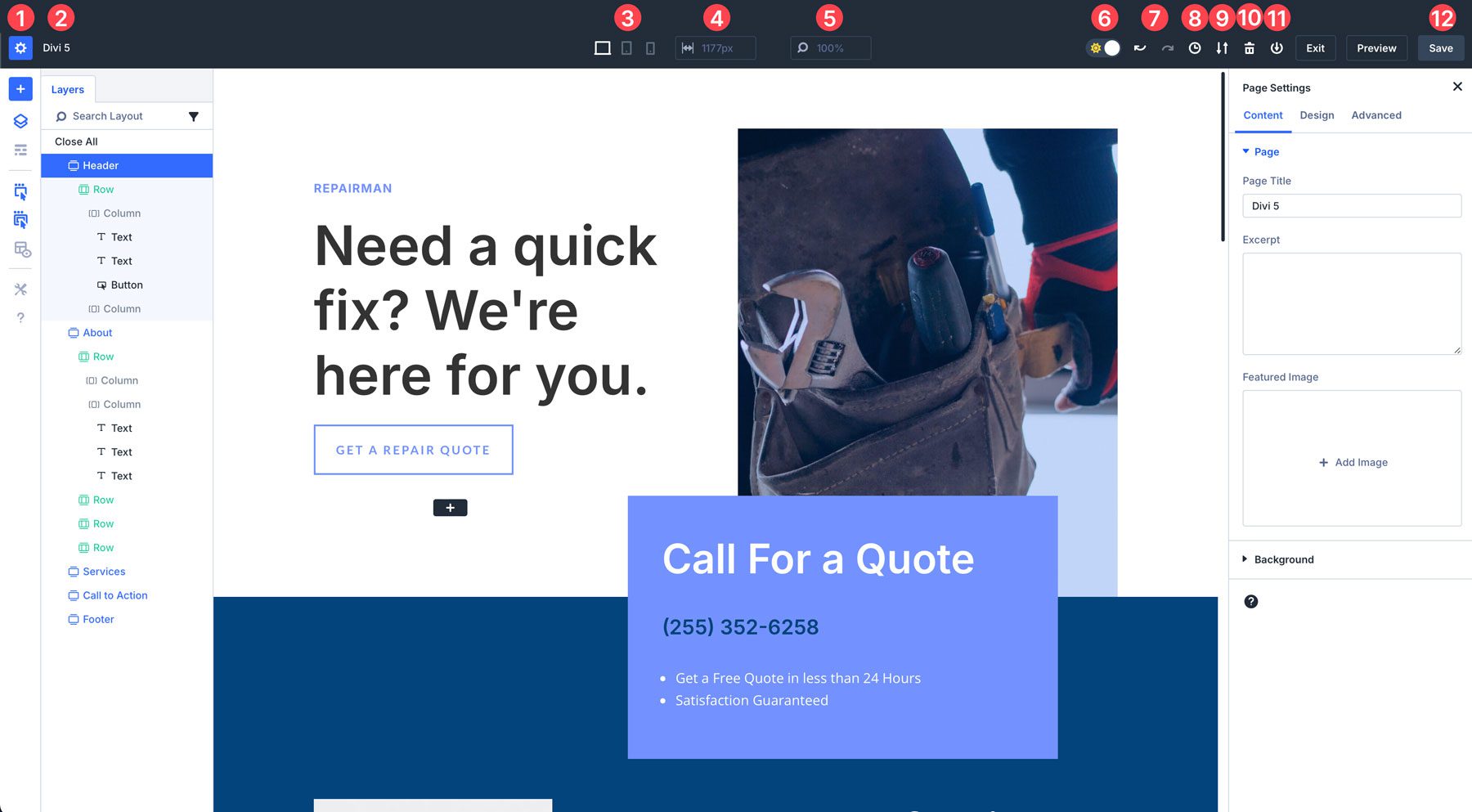
Divi 5 的顶部工具栏是您可以找到页面设置、保存选项和查看模式(桌面、平板电脑和移动设备)等基本工具的地方。以下是每个可用设置的完整细分:
- 页面设置:与 Divi 4 类似,您可以添加页面标题、摘录和特色图像。其他选项包括设置页面的装订线宽度、文本颜色以及 CSS、可见性和位置的高级选项。
- 页面标题:您还可以通过单击名称来更改页面标题。
- 响应式控件:在桌面、平板电脑和移动设备之间切换。
- 页面宽度:控制画布的宽度。
- 视图模式:放大或缩小以增加或减小画布视图的大小。
- 浅色和深色模式:您可以根据您的喜好在浅色和深色之间切换,以使 Visual Builder 更舒适地使用。
- 撤消/重做:在 Divi 5 中,您可以轻松撤消或重做上次的设计设置或调整。
- 查看设计历史记录:了解您最近的操作的概述。
- 导出/导入:导出或导入页面的 JSON 文件。
- 删除:删除整个布局,从头开始。
- 保存到库:将布局保存到 Divi 库
- 保存选项:保存、预览或退出布局。

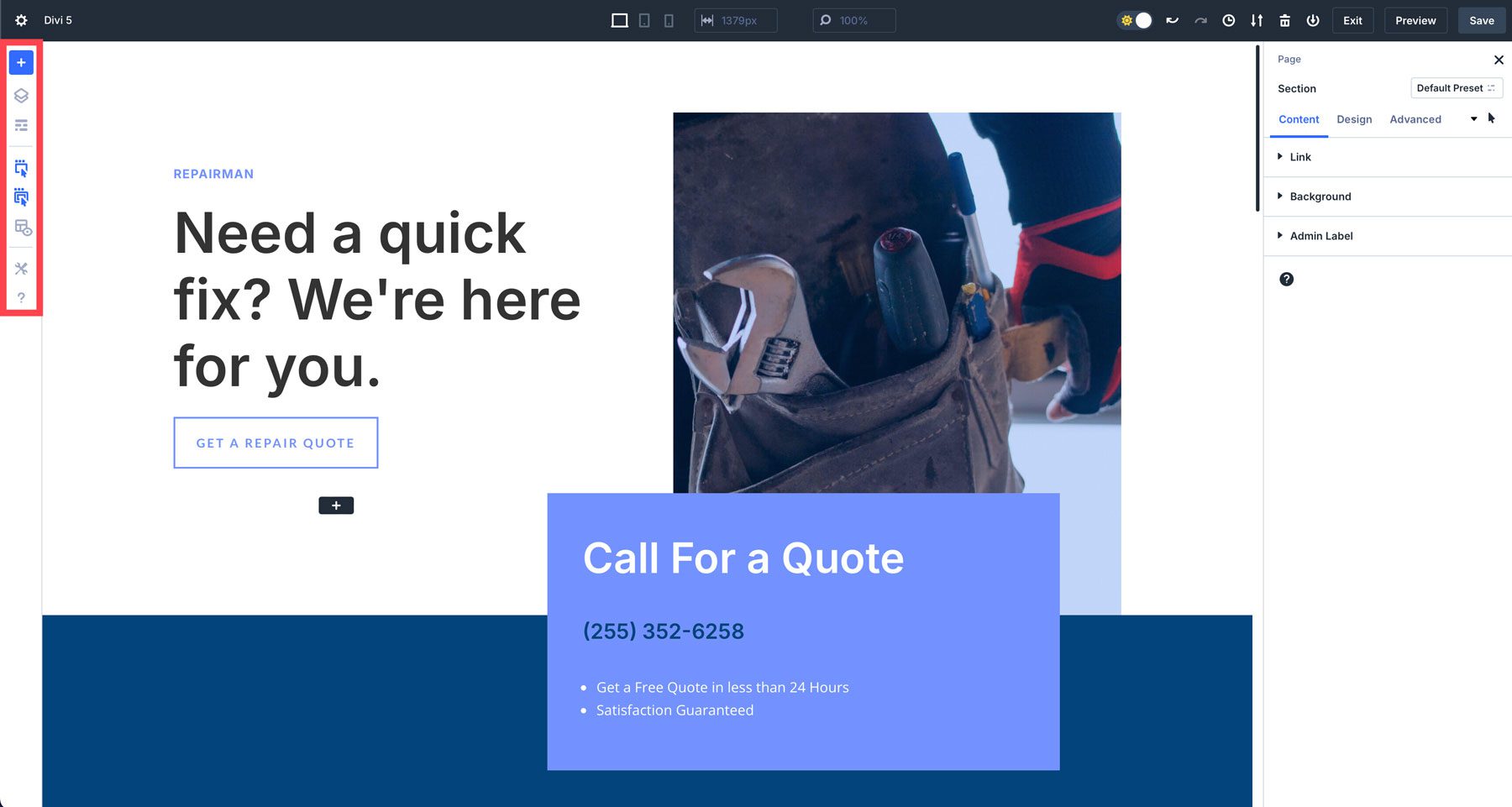
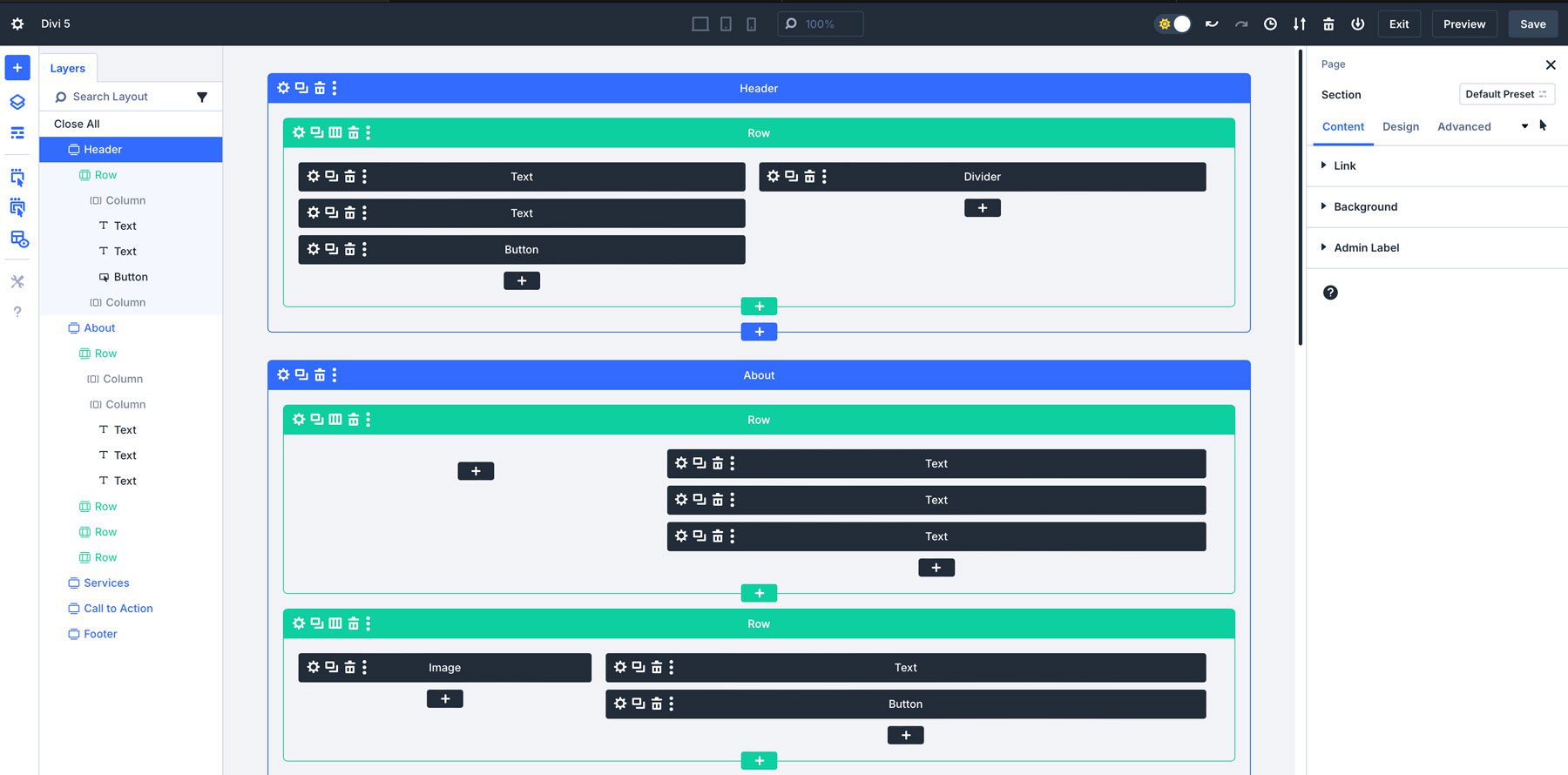
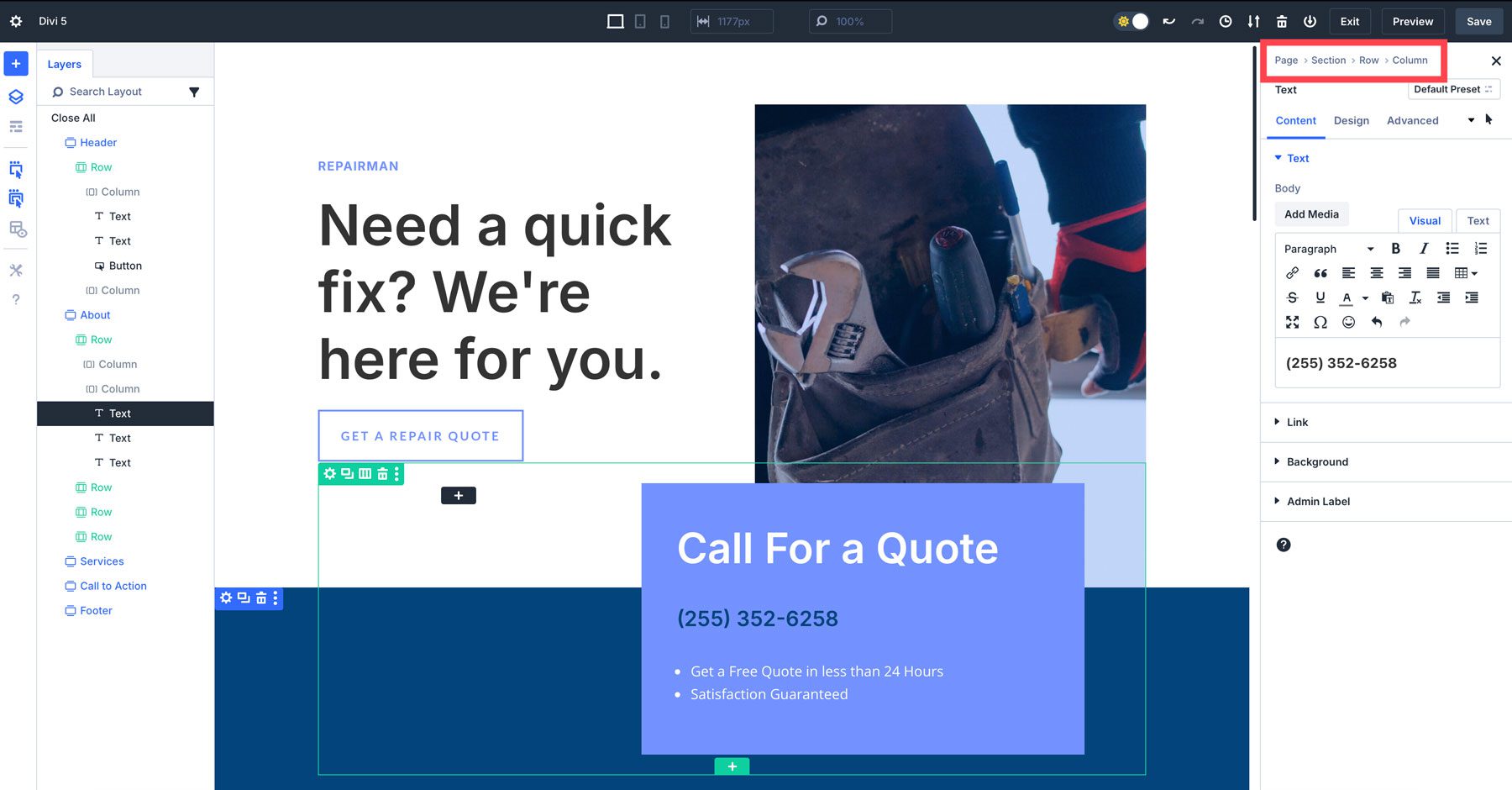
2. 左侧工具栏

左侧工具栏包含可帮助您更高效构建的工具。图层等项目允许您查看页面的结构,从而更容易导航。还有线框模式,这是对 Divi 早期版本的回归。

X-Ray 模式使 Divi 用户可以更清楚地看到设计的底层结构。激活后,此模式提供页面上元素的视图,从而更容易识别部分、行和模块的分层和定位方式。

以下是左侧工具栏中所有工具的完整细分:
- 添加布局:快速添加预制布局、保存的布局或现有页面。
- 图层:快速概览页面结构,轻松找到所需内容。
- 线框视图:页面的复古视图,显示部分、行和模块的线框。
- 悬停时的操作图标:启用后,将鼠标悬停在元素上会显示相关操作,例如编辑、复制、删除或移动。
- 悬停时的父操作图标:激活父元素(部分和行),类似于模块。
- X 射线:在设计元素周围放置边框,以帮助它们更容易识别。
- 生成器设置:为可视化生成器提供可自定义的设置,包括默认视图、不透明度设置、明暗模式和配色方案。
- 帮助: Divi 视频教程和键盘快捷键的集合,可帮助您学习新界面。

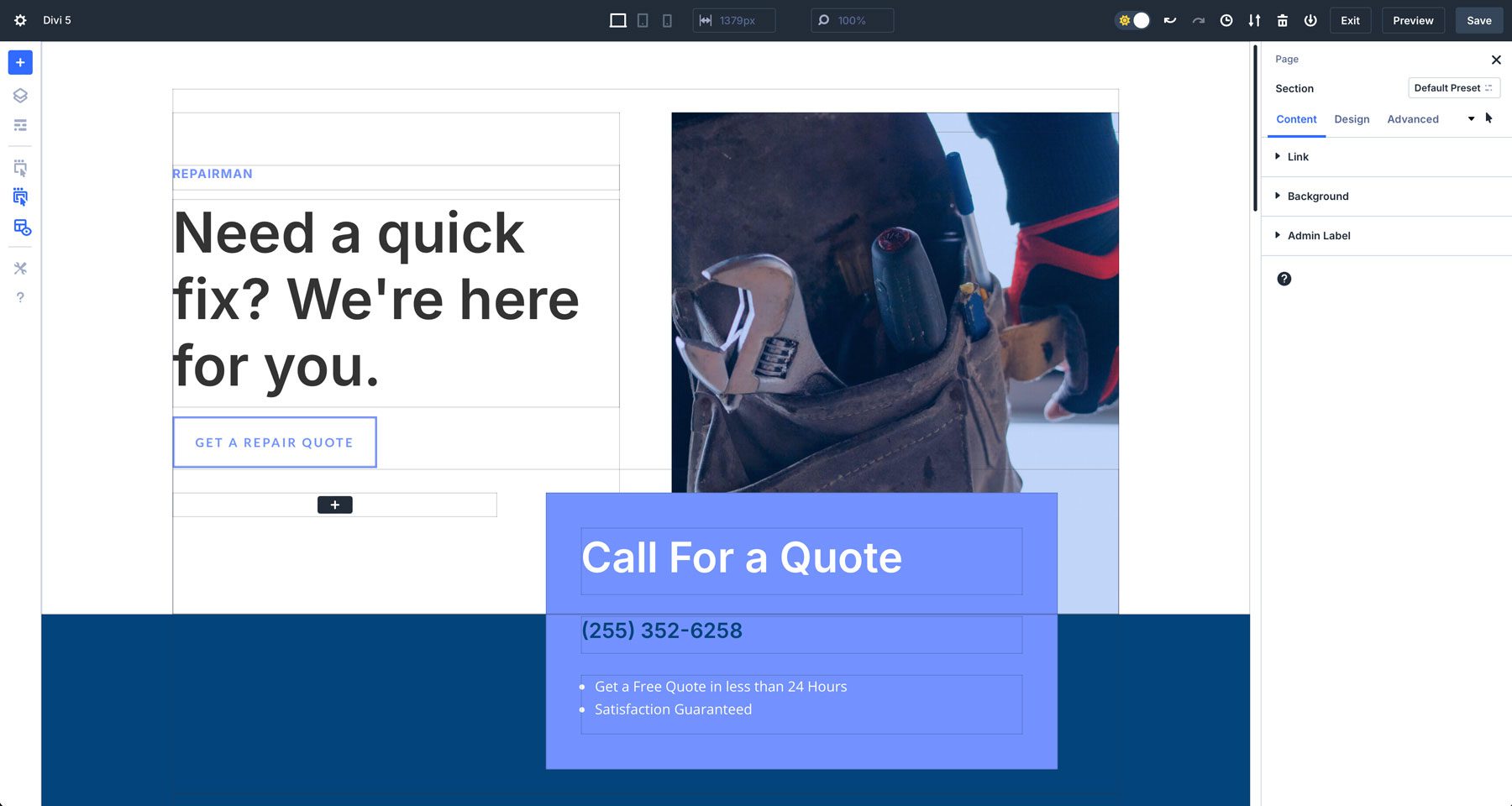
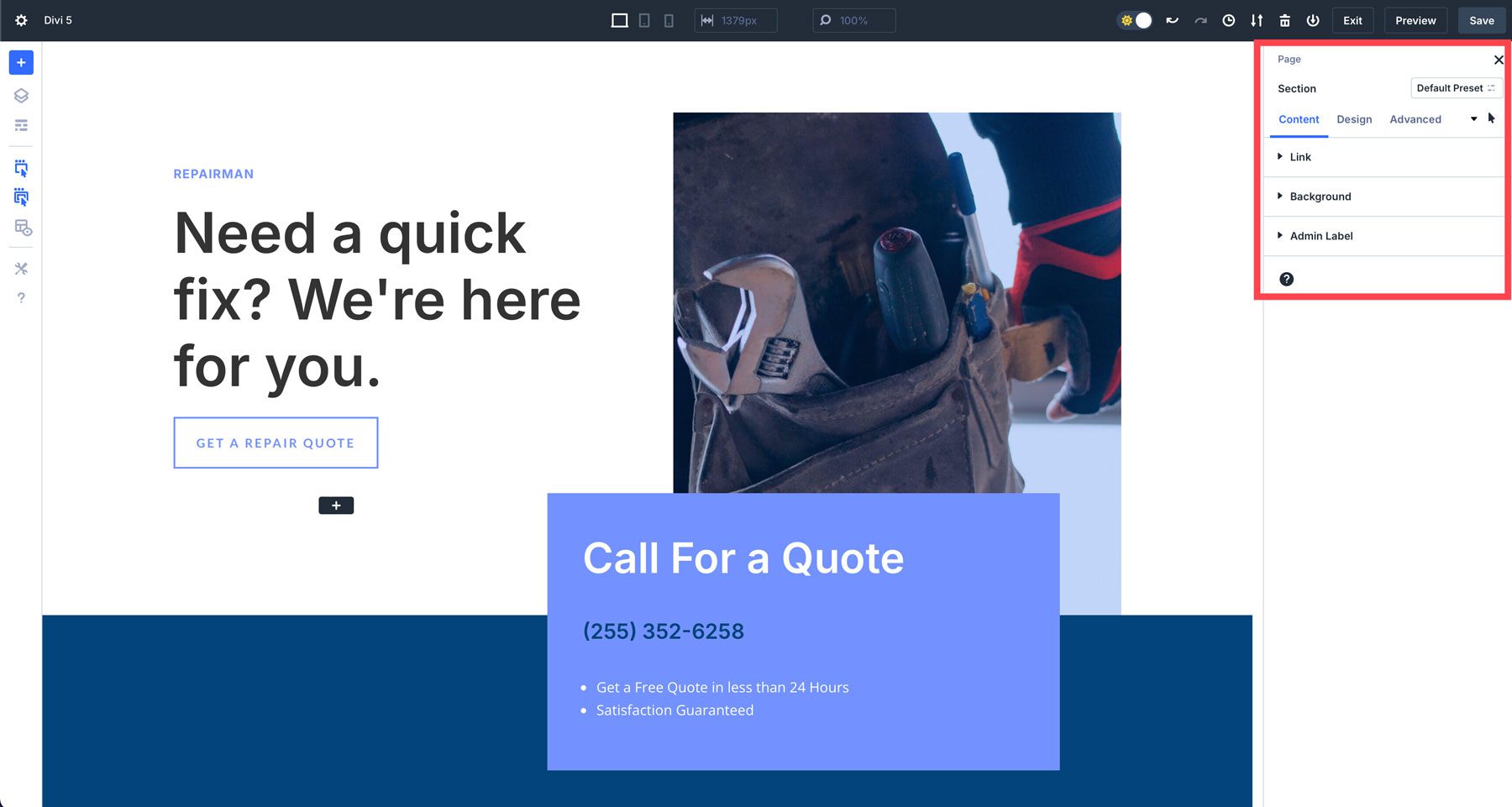
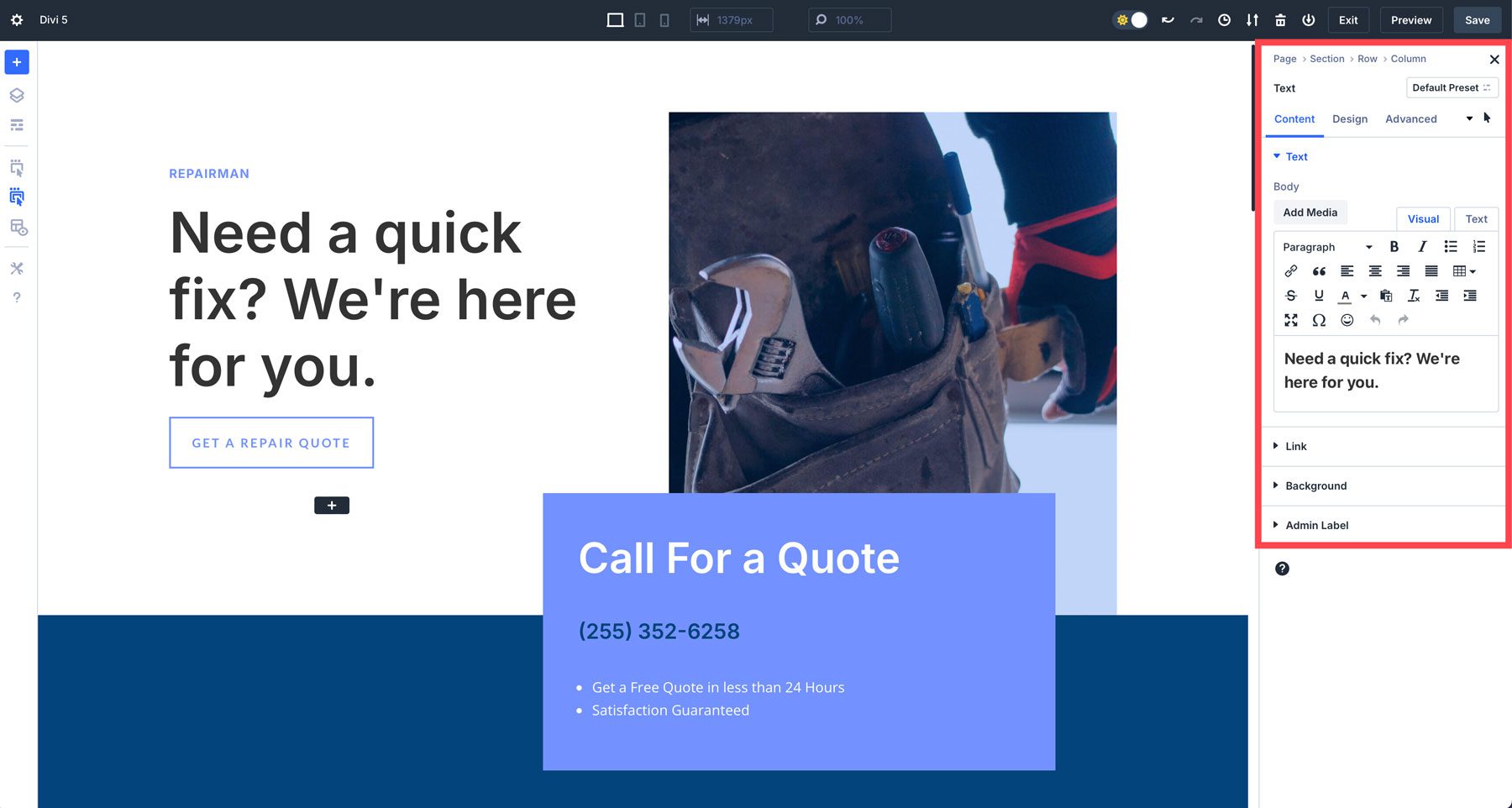
3. 正确的工具栏

只要未选择某个部分、行或模块,Divi 5 界面中的右侧工具栏默认控制页面设置。选择要编辑的设计元素后,模块的设置将显示熟悉的内容、设计和高级选项卡式部分。

您还可以在此处找到面包屑,以帮助您导航设置以进行快速更改。

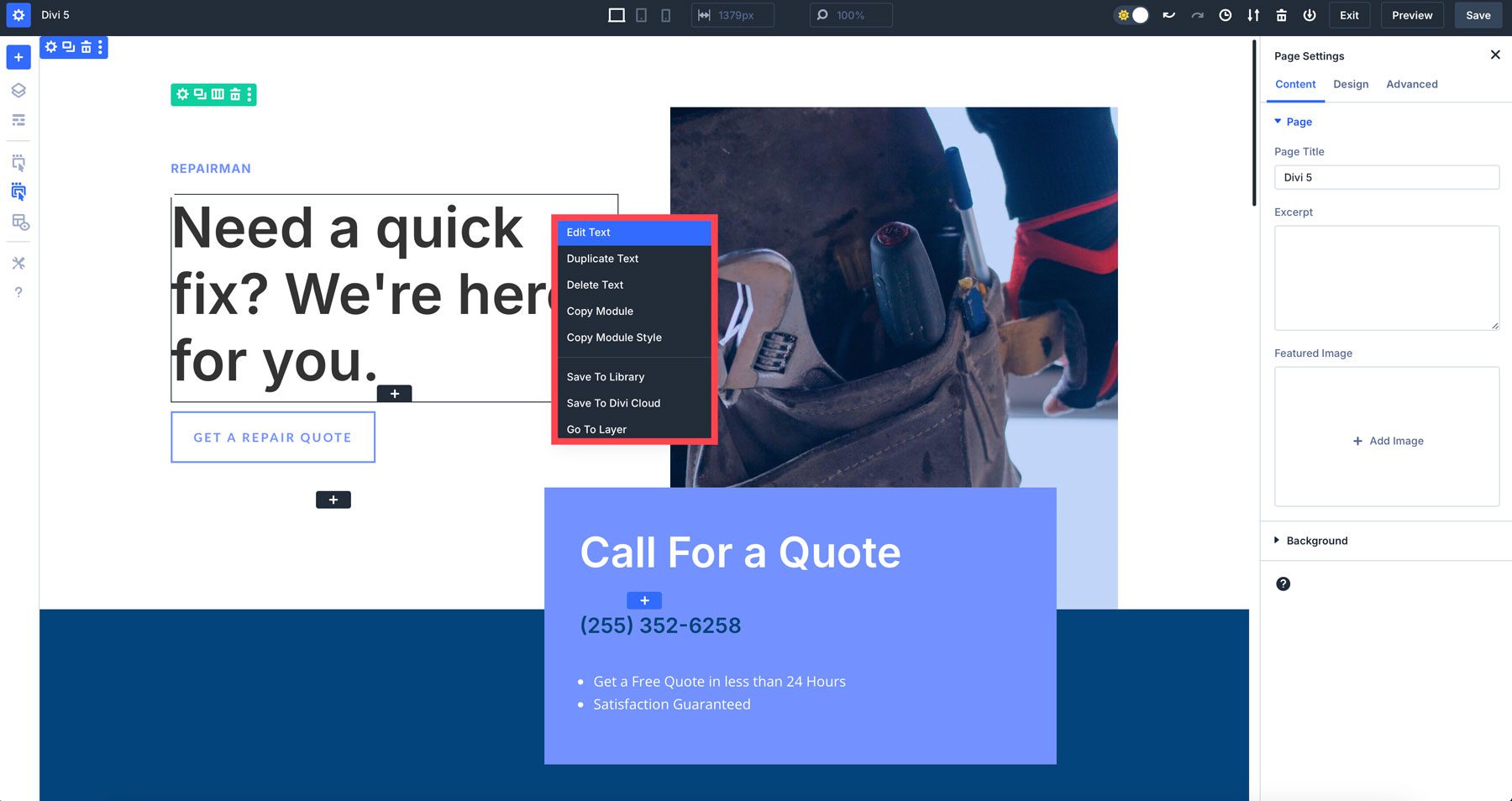
4. 快速操作菜单
快速操作菜单是 Divi 5 的新增功能。它提供了一种快速执行常见任务的方法,而无需导航多个菜单。您可以通过右键单击部分、行或模块来访问复制和粘贴样式、添加新模块或复制元素等选项。

熟悉 Divi 5 界面的技巧
Divi 5 改进后的 Visual Builder 起初可能感觉不同,但使用几分钟后,您会意识到它与您所了解和喜爱的 Divi 相同,但速度更快。以下是一些可以帮助您调整的提示:
- 尝试面板对接:尝试不同的面板布局,看看哪种最适合您的设计风格。您可以浮动面板(类似于 Divi 4)、停靠它们或将它们分组到选项卡中以便快速访问。
- 使用画布缩放进行响应式设计:使用画布缩放来查看您的设计如何响应不同的设备。这将改变响应式设计的游戏规则。
- 在浅色和深色模式之间切换:不要忘记,您可以根据您的工作偏好在浅色和深色模式之间切换。
- 利用快速操作菜单:快速操作菜单是 Divi 最省时的升级之一。尝试复制和粘贴模块样式以加快您的工作流程。
体验迪维的未来
Divi 5 的 Visual Builder 代表了网站设计的重大飞跃。凭借其重新设计的界面、增强的速度和改进的性能,Divi 5 使用户能够更有效地创建令人惊叹的网站。 Visual Builder 直观的设计和可定制的工作区使其适合初学者和经验丰富的用户。
准备好开始了吗?立即开始使用 Divi 5 Public Alpha!
下载 Divi 5 公共 Alpha 版
