如何过滤 WooCommerce 产品(分步教程)
已发表: 2023-05-30您是否正在寻找一种在 WooCommerce 商店中按属性过滤产品的方法?
按属性过滤您的 WooCommerce 产品可以让客户更轻松地找到他们想要购买的商品。 它有助于节省顾客的时间,并使购物体验更加顺畅。
在本文中,我们将向您展示如何在在线商店中通过属性设置使用 WooCommerce 过滤器。

为什么按属性过滤 WooCommerce 产品?
过滤器使客户可以非常轻松地浏览您的 WooCommerce 商店中的产品。
它们允许购物者根据不同的属性缩小搜索范围,包括颜色、价格范围、面料、尺码等。 用户无需滚动浏览整个产品系列,只需浏览他们感兴趣的产品即可。

添加过滤器有助于增强用户体验、改进搜索功能并降低在线商店的跳出率。
他们还可以通过让客户看到他们感兴趣的产品的所有可用选项来增加销售额,帮助他们做出更明智的购买。
话虽如此,让我们看看如何轻松过滤 WooCommerce 商店中的产品。 我们将向您展示如何按属性和自定义属性过滤 WooCommerce 产品。
- 如何按属性过滤 WooCommerce 产品
- 如何按自定义属性过滤 WooCommerce 产品
如何按属性过滤 WooCommerce 产品
如果您正在寻找一种快速简便的方法来过滤 WooCommerce 产品,那么此方法适合您。 我们将向您展示如何通过属性设置来设置简单的 WooCommerce 过滤器。
首先,您需要安装并激活 YITH WooCommerce Ajax Product Filter 插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:还有一个免费版本的 YITH WooCommerce Ajax 产品过滤器插件。 但是,我们将在本教程中使用插件的高级版本。
激活后,从 WordPress 管理侧边栏前往YITH » Ajax 产品过滤器页面。
在这里,单击“+ 创建新预设”按钮开始创建滤镜预设。

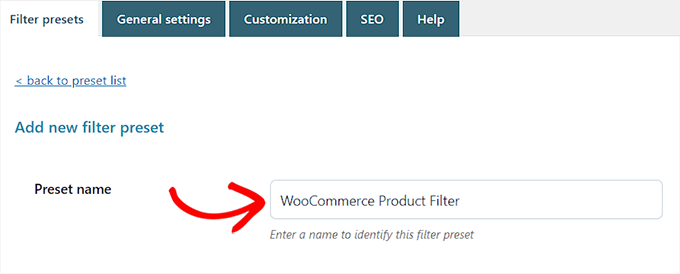
到达那里后,您可以首先在“预设名称”框中键入过滤器的名称。
请记住,预设名称不会显示在您的商店中,仅供您参考。

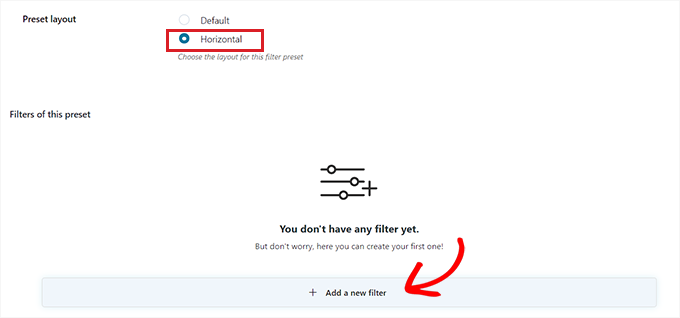
接下来,只需选择“水平”作为预设布局,然后单击底部的“+ 添加新过滤器按钮”。
如果您使用的是插件的免费版本,那么您将无法使用此选项。 相反,您将拥有“默认”预设布局。
您现在可以开始为您的 WooCommerce 产品创建过滤器。

为 WooCommerce 产品创建过滤器
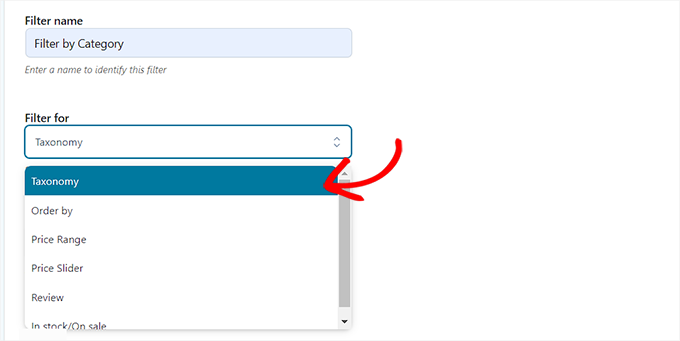
首先,您需要在“过滤器名称”选项旁边键入一个过滤器名称。
例如,如果您正在创建一个过滤器来帮助客户对产品类别进行分类,那么您可以将其命名为“按类别过滤”。
接下来,您可以从“过滤器”下拉菜单中选择过滤器的参数。 请记住,该插件的免费版本仅提供产品类别和标签的过滤器。
要了解有关这些选项之间差异的更多信息,您可以阅读我们的指南,了解如何向 WooCommerce 添加标签、属性和类别。
如果您要创建过滤器以按不同的价格范围对产品进行排序,则必须选择“价格范围”选项。 同样,如果您想按受欢迎程度或平均评分对产品进行排序,则需要选择“排序依据”选项。
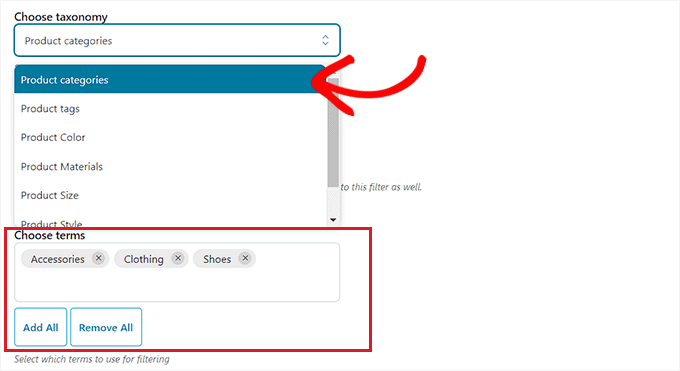
如果您想过滤产品标签、类别、颜色、尺寸、材料、款式等,您还可以选择“分类法”选项。 对于本教程,我们将使用此选项。

完成后,您必须从过滤器的分类选项中进行选择。 例如,如果您想按颜色过滤产品,则需要从下拉菜单中选择该选项。
当我们为产品类别创建过滤器时,我们将选择“产品类别”选项。
接下来,您必须在“选择条款”部分键入您网站上的所有产品类别。

之后,您可以从“过滤器类型”下拉菜单中选择过滤器在商店前端的显示方式。
您可以将过滤器显示为复选框、下拉菜单、文本、色样等。 对于本教程,我们将选择“选择”选项来添加下拉菜单。

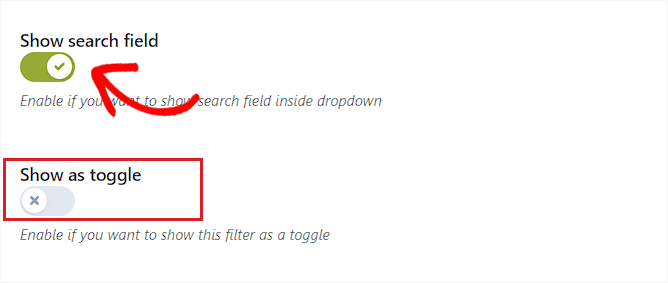
接下来,如果要在下拉菜单中启用搜索框,则需要切换“显示搜索字段”开关。
您还可以通过激活“显示为切换”开关将正在创建的过滤器显示为切换。 然后,客户将能够打开和关闭过滤器。

完成后,只需从“排序依据”下拉菜单中为过滤后的条款选择默认顺序即可。 过滤器类别将按照您选择的顺序显示。
您可以使用名称、术语计数或 slug 对过滤器类别进行排序。 您还可以按升序 (ASC) 或降序 (DESC) 的顺序为过滤后的条款选择“订单类型”。

最后,单击底部的“保存过滤器”按钮以保存您的过滤器。
现在,重复该过程以创建多个过滤器。
完成后,返回顶部并切换到“常规设置”选项卡以配置一些设置。
配置常规设置
在这里,您必须首先选择“过滤模式”选项。 您可以选择是否要使用 AJAX 实时应用过滤器,或者是否要在您的网站上显示“应用过滤器”按钮。
接下来,您还必须在显示保存按钮或立即显示筛选结果之间做出选择。

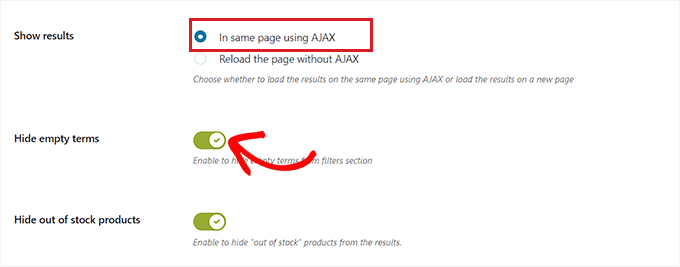
完成后,选择是要使用 AJAX 在同一页面上显示过滤结果,还是要在新页面上重新加载结果。
接下来,如果您不想显示空的过滤条件,您需要向下滚动到“隐藏空条件”选项并打开开关。
例如,如果您在 WooCommerce 商店中添加了“杯子”类别,但目前其中没有任何商品,那么它不会显示在“按类别过滤”列表中。
之后,如果您不想在结果中显示缺货产品,请继续并切换“隐藏缺货产品”开关。

您可以将其他设置保留为默认设置或根据自己的喜好进行配置。
做出选择后,单击“保存选项”按钮以存储更改并切换到顶部的“自定义”选项卡。
配置自定义设置(仅限高级插件)
注意:如果您使用的是免费版本的插件,则“自定义”选项卡将不可用。
从这里,您可以选择 WooCommerce 过滤器的标签样式颜色、文本术语颜色、色样大小、过滤器区域颜色等。
添加颜色可以帮助您的 WooCommerce 过滤器看起来更美观,并与您的在线商店的品牌相匹配。

做出选择后,单击“保存选项”按钮并从顶部切换到“SEO”选项卡。
配置 SEO 设置
到达那里后,切换“启用 SEO 选项”开关以激活设置。
现在您可以从下拉菜单中添加元标记,以在过滤后的页面上使用。 这将改善您网站的搜索引擎优化。
有关更多详细信息,您可能需要阅读我们关于 WordPress 元数据和元标记的文章。
您还可以通过切换“添加“nofollow”以过滤锚点”开关,自动将 nofollow 属性添加到所有过滤的锚点。 这将告诉搜索引擎在对您的页面进行排名时不要使用过滤器锚点。

满意后,单击“保存选项”按钮以存储设置。
将 WooCommerce 过滤器添加到产品页面
要将您刚刚创建的过滤器添加到 WooCommerce 产品页面,您需要从顶部切换到“过滤器预设”选项卡。
到达那里后,只需复制您刚刚创建的过滤器预设的短代码。

接下来,只需从 WordPress 管理侧边栏的块编辑器中打开您的 WooCommerce 产品页面。
到达那里后,单击左上角的添加块“(+)”按钮以找到简码块。
现在只需将您复制的过滤器预设简码粘贴到简码块中。

最后,单击“发布”或“更新”按钮以保存您的更改。

您现在可以访问您的网站,以查看 WooCommerce 按属性过滤功能的运行情况。

如何按自定义属性过滤 WooCommerce 产品
如果您想使用自定义属性创建 WooCommerce 产品过滤器,那么此方法适合您。
创建自定义属性
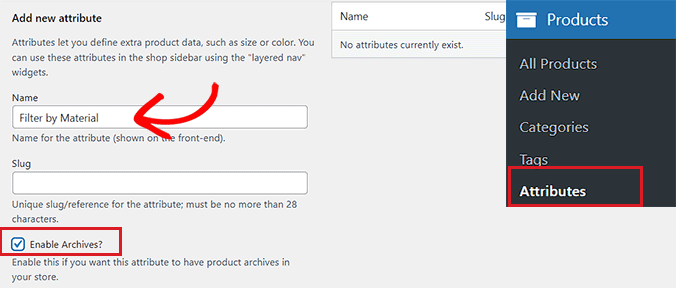
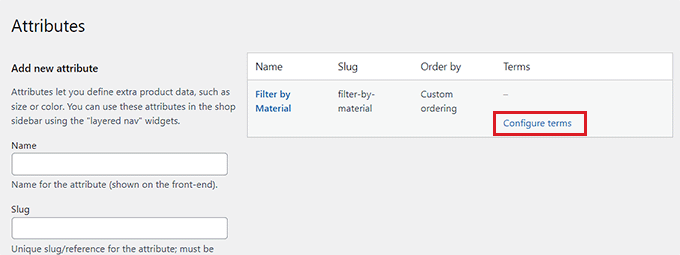
要创建自定义属性,您需要从 WordPress 管理侧边栏访问产品 » 属性页面。
到达那里后,首先输入属性的名称和 slug。
例如,如果您想为特定产品材料创建过滤器,则可以将属性命名为“按材料过滤”。
接下来,如果要在单个页面上显示共享该属性的所有项目,则必须选中“启用存档”框。

之后,单击底部的“添加属性”按钮。
创建属性后,单击“配置条款”链接以将条款添加到属性。

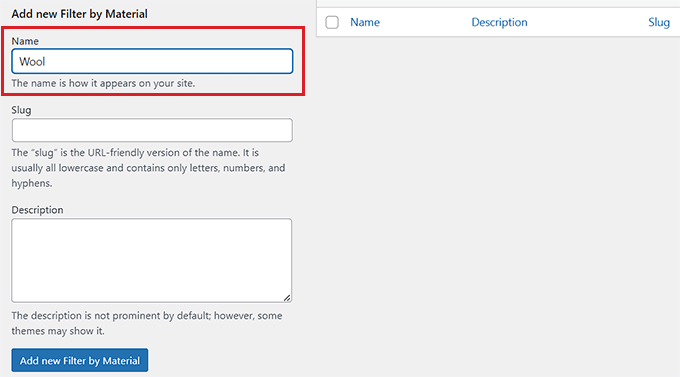
这将引导您进入一个新屏幕,您必须在其中的“名称”框中键入一个术语。
例如,如果您创建了一个名为“按材料过滤”的属性,那么您可以将单个材料添加为术语,例如羊毛。 您可以向属性添加任意数量的术语。
完成后,单击“按材料添加新过滤器”按钮以保存术语。

将自定义属性添加到产品
创建属性后,您需要将其添加到单个 WooCommerce 产品中。
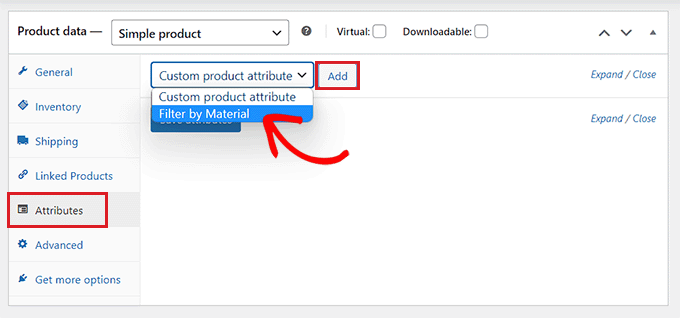
为此,您必须打开要编辑的产品页面。 从这里向下滚动到“产品数据”部分,然后切换到“属性”标签。
接下来,只需打开“自定义产品属性”下拉菜单并选择您刚刚创建的自定义属性。
现在,继续并单击“添加”按钮。

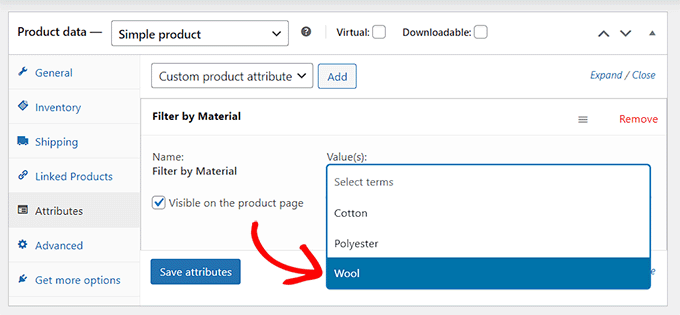
现在已经添加了自定义属性,只需在“选择条款”选项中搜索与产品匹配的条款即可。
例如,如果您为材料创建了一个属性,而您正在编辑的产品是羊毛制成的,那么您需要从下拉菜单中选择“羊毛”。
完成后,单击“保存属性”按钮。

接下来,单击顶部的“更新”或“发布”按钮以保存您的更改。
您现在必须对具有相同属性的所有产品重复该过程。
使用插件创建自定义属性过滤器
接下来,您需要安装并激活 YITH WooCommerce Ajax 产品过滤器插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的指南。
注意:您可以使用插件的免费版或高级版为 WooCommerce 创建自定义属性过滤器。
激活后,从 WordPress 管理侧边栏前往YITH » Ajax 产品过滤器页面。
在这里,继续并单击“+ 创建新预设”按钮。

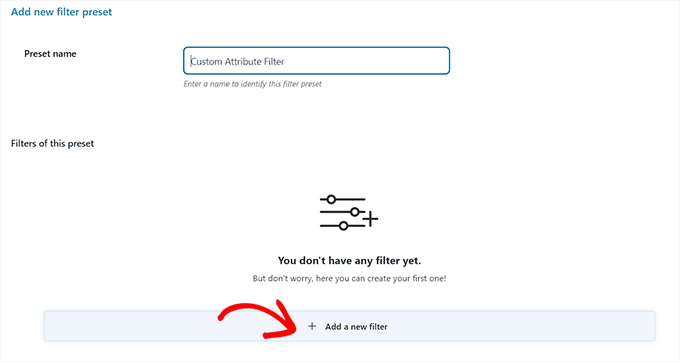
接下来,您必须在“预设名称”框中为正在创建的预设输入名称。
完成后,单击底部的“+ 添加新过滤器按钮”开始创建 WooCommerce 自定义属性过滤器。

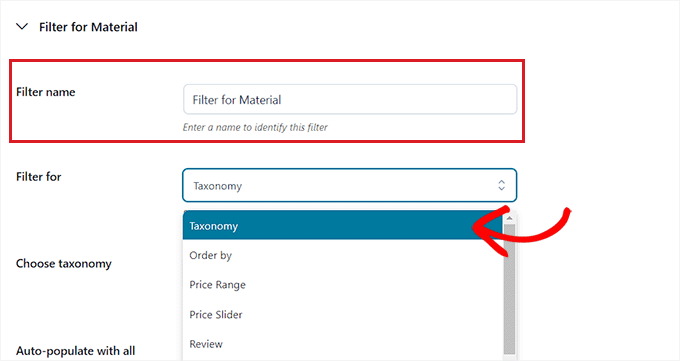
首先,您必须在“过滤器名称”框中键入一个名称。
例如,如果您正在创建一个过滤器来帮助客户对不同的材料选项进行分类,那么您可以将其命名为“材料过滤器”。
接下来,只需从“过滤对象”下拉菜单中选择“分类法”。 如果您使用的是插件的免费版本,则默认情况下会为您选择此选项。

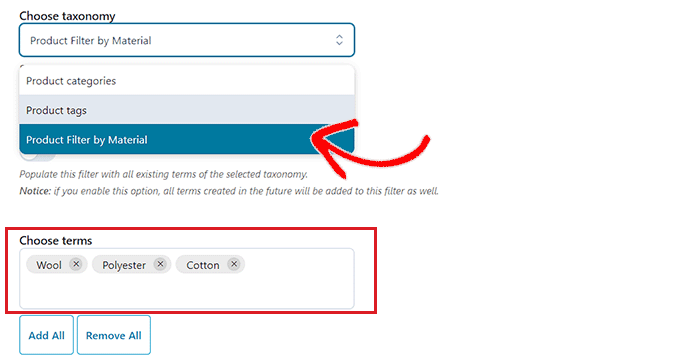
现在,您创建的自定义属性将在“选择分类法”选项旁边的下拉菜单中可用。
继续并从下拉列表中选择自定义属性,然后将属性术语键入“选择术语”框中。

接下来,您必须从“过滤器类型”下拉菜单中选择过滤器在商店前端的显示方式。
过滤器可以显示为复选框、下拉菜单、文本、色样等。

完成后,从“排序方式”下拉菜单中为过滤后的条款选择默认顺序。
您可以使用名称、术语计数或 slug 对过滤器类别进行排序。 您还可以按升序 (ASC) 或降序 (DESC) 的顺序为过滤后的条款选择“订单类型”。

最后,单击底部的“保存过滤器”按钮以保存您的自定义属性过滤器。
接下来,您需要从顶部切换到“常规设置”选项卡。 在这里,您可以选择过滤模式、隐藏空词以及根据需要配置其他设置。

完成后,单击“保存选项”按钮以存储更改并切换到顶部的“自定义”选项卡。
注意:如果您使用的是免费版本,则自定义设置将不可用。
从这里,您可以自定义过滤器预设在网站前端的外观。
例如,您可以选择标签样式颜色、文本术语颜色、色样大小、过滤区域颜色等。

做出选择后,单击“保存选项”按钮并从顶部切换到“SEO”选项卡。
在这里,切换“启用 SEO 选项”开关以激活设置。
您可以从下拉菜单中添加机器人元标记,以在过滤后的页面上使用。 这将改善您网站的搜索引擎优化。

您还可以切换“添加“nofollow”以过滤锚点”开关,以自动将 nofollow 属性添加到所有过滤器锚点。
满意后,单击“保存选项”按钮以存储设置。
将自定义属性过滤器添加到 WooCommerce 产品页面
要将自定义属性过滤器添加到 WooCommerce 产品页面,您需要切换到顶部的“过滤器预设”选项卡。
从这里,复制自定义属性过滤器的简码。

接下来,从 WordPress 管理侧边栏的块编辑器中打开您的产品页面。
在这里,单击左上角的添加块“(+)”按钮以查找并添加简码块。
之后,只需将您复制的过滤器预设短代码粘贴到块中。

最后,单击“发布”或“更新”按钮以保存您的更改。
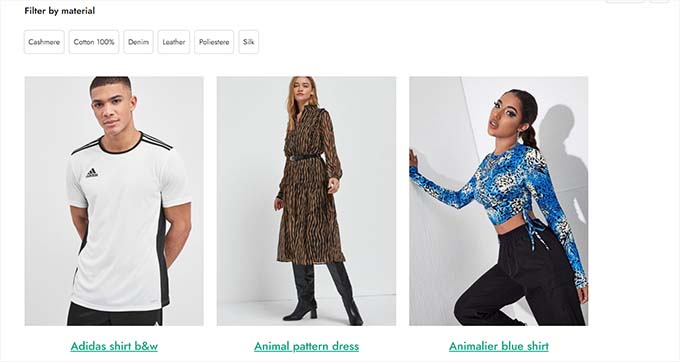
您现在可以访问您的网站以查看正在运行的 WooCommerce 自定义属性过滤器。

我们希望本文能帮助您了解如何按属性和自定义属性过滤 WooCommerce 产品。 您可能还想查看我们关于如何向您的网站添加模糊搜索以改善搜索结果的文章,以及我们精选的最佳 WooCommerce 主题。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
