如何修复 WordPress 中的空白站点编辑器问题(分步)
已发表: 2023-10-16当您尝试在 WordPress 中使用完整站点编辑器时,您是否看到空白屏幕?
WordPress 完整站点编辑器允许您自定义网站的主题,包括页眉、页脚和页面模板。 然而,一些用户在尝试打开站点编辑器时只看到空白屏幕。
在本文中,我们将向您展示如何解决 WordPress 中的空白站点编辑器问题。

WordPress 中的空白站点编辑器问题是什么?
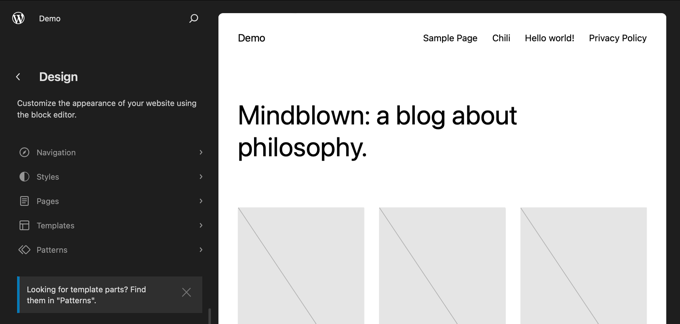
WordPress 中的完整网站编辑器是一个编辑界面,可与块主题配合使用,让您更好地控制网站设计。 它允许您使用块来设计网站的页眉、页脚、侧边栏和其他部分的样式。
每当您希望自定义 WordPress 主题时,您都可以通过从 WordPress 管理侧边栏选择外观 » 编辑器来访问它。

然而,一些用户报告称,每当他们尝试访问站点编辑器时都会看到空白屏幕。
有些用户只会看到完全空白的屏幕。 该屏幕的颜色可能是深色或浅色。

此问题是由不正确的 WordPress 设置引起的。 我们将在方法 1 中向您展示如何修复它。
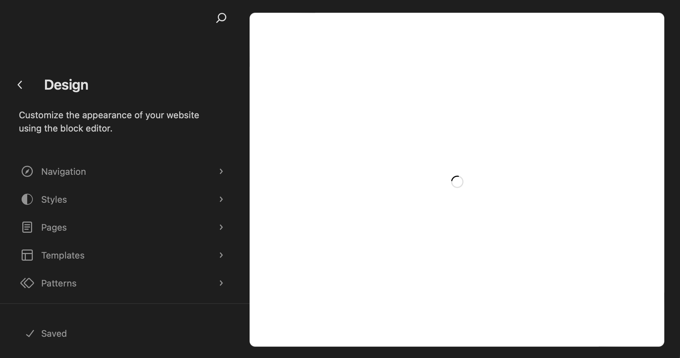
其他用户可以看到网站编辑器界面的一部分,但其网站的预览是空白的。 他们还可能会看到一个旋转的圆圈,表明编辑器正在尝试加载预览,但它从未出现。

当有人在 WordPress 中禁用 REST API 时,就会发生这种情况。 我们在方法 2 中向您展示如何解决此问题。
话虽如此,让我们来看看如何修复 WordPress 中的空白站点编辑器。 您可以使用下面的链接跳转到您需要使用的方法:
- 修复 WordPress 设置中的空白站点编辑器问题
- 通过启用 REST API 修复空白站点编辑器问题
- 替代方案:使用页面生成器插件来设计您的网站
修复 WordPress 设置中的空白站点编辑器问题
如果您在尝试使用网站编辑器时看到完全空白的屏幕,则表明您的 WordPress 网站上的 URL 设置有问题。
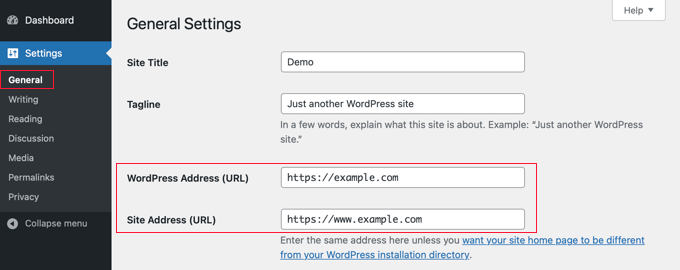
首先,您需要导航至仪表板中的“设置”»“常规” 。 现在,您需要找到“WordPress 地址(URL)”和“站点地址(URL)”设置。

您需要确保站点地址与 WordPress 地址匹配。
特别是,您需要确保如果 WordPress 地址具有 www 或非 www URL,则站点地址与该 URL 完全匹配。 在上面的屏幕截图中,这些不匹配,因此“www”。 需要从站点地址 URL 中删除。
一旦两个设置相同,您需要滚动到“常规设置”页面的底部,然后单击“保存更改”按钮来存储您的设置。
您现在可以再次打开站点编辑器,它应该可以工作。
通过启用 REST API 修复空白站点编辑器问题
如果网站编辑器未加载您网站的预览,则您的 WordPress 网站上的 REST API 可能被禁用。

WordPress 中的 REST API 是什么?
REST API 是在 WordPress 4.4 中引入的。 它对于插件开发人员非常有用,因为它提供了一个界面,他们可以在其中访问 WordPress 功能和数据来构建插件。
默认情况下启用 REST API,站点编辑器使用它来呈现网站的预览。 因此,如果您在网站上禁用了 REST API,则网站编辑器将无法显示网站的预览。
一些网站所有者选择禁用 REST API,希望提高网站的安全性和性能。 他们可能遵循了我们关于如何在 WordPress 中禁用 JSON REST API 的指南。
我们的指南向您展示如何使用两种方法禁用 REST API:在 WPCode 中添加代码片段或安装禁用 REST API 插件。
要再次启用 REST API,您需要禁用该代码片段或插件,具体取决于您最初选择的方法。
禁用 WPCode 中的 REST API 代码片段
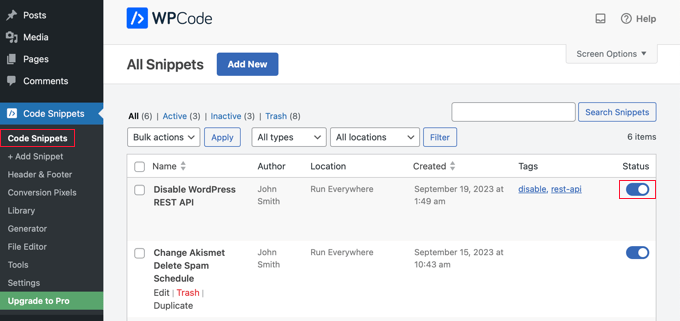
如果您使用 WPCode 禁用 REST API,那么您需要导航到 WordPress 管理中的代码片段。
到达那里后,您需要找到“禁用 WordPress REST API”代码段并关闭“状态”开关。

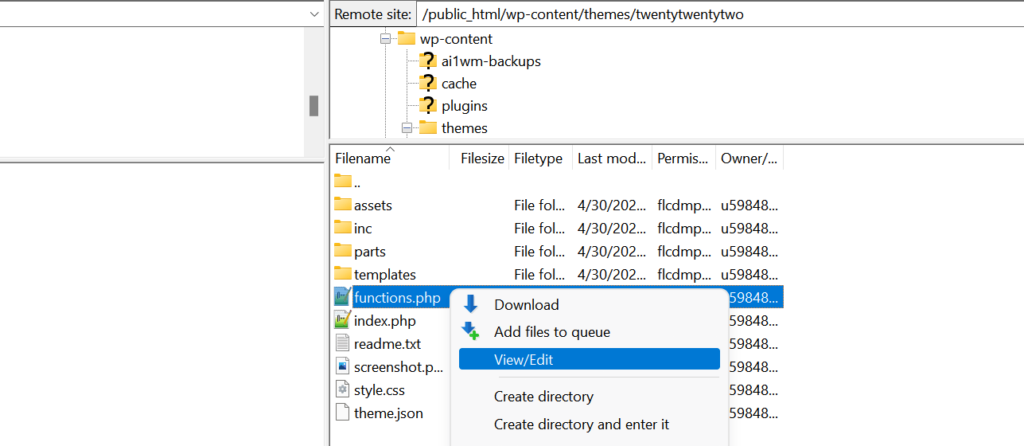
或者,如果您通过直接向functions.php 文件添加代码而不是使用WPCode 来禁用REST API,则您将需要使用FTP 客户端或托管仪表板中的文件管理器应用程序打开该文件。
然后,您必须编辑该文件并删除自定义代码。

您现在应该能够访问网站编辑器并查看网站的预览。
禁用禁用 REST API 插件
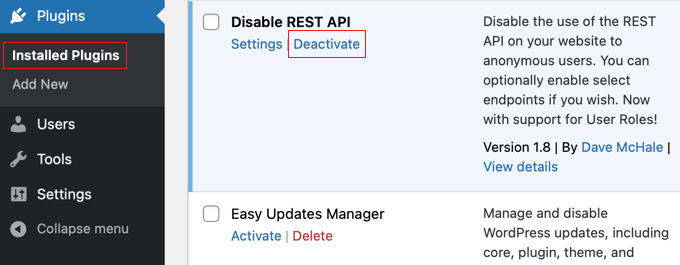
如果您使用插件来禁用 REST API,那么您需要导航到插件 » 安装的插件。
到达那里后,您需要向下滚动到插件并单击“停用”链接。 在我们的示例中,我们使用禁用 REST API 插件,但如果您安装了不同的插件,您将使用相同的方法。

您现在可以打开站点编辑器,它应该可以再次正常工作。
替代方案:使用页面生成器插件来设计您的网站
虽然完整的网站编辑器是设计网站的有用工具,但它有一些限制。 它仅适用于块主题,如果更改主题,您将丢失自定义设置。
相比之下,SeedProd 等 WordPress 页面构建器提供了一个拖放界面,您可以在其中使用块设计所有单独的页面。 它们与任何 WordPress 主题兼容,您可以更改主题而不会丢失自定义设置。
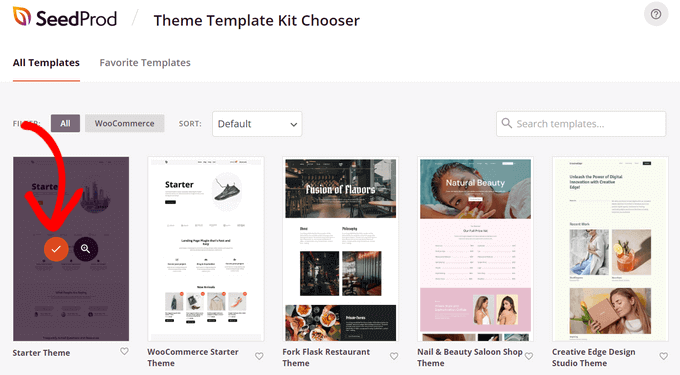
您可以通过选择模板/站点套件或完全从头开始构建来开始。

您甚至可以使用 SeedProd 为您的网站设计整个主题。 有关更多详细信息,您可以参阅我们的指南,了解如何在不编写任何代码的情况下创建自定义 WordPress 主题。
我们希望本教程能帮助您了解如何解决 WordPress 中的空白网站编辑器问题。 您可能还想查看我们关于最常见 WordPress 错误以及如何修复这些错误的指南,或者我们专家精选的最佳拖放页面构建器插件,以更轻松地设计您的网站。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
