如何修复“Elementor 内部小部件丢失”
已发表: 2024-04-30长期以来,内部部分小部件一直是 Elementor 用户中流行的小部件。 在 Flexbox Container 小部件发布之前,几乎所有 Elementor 用户都使用此小部件来设计其站点布局。 Elementor 在其 3.6 版本中发布了 Flexbox Contain。
这是 Elementor 备受期待的小部件之一,并在很短的时间内获得了相当大的人气。 但这个新的 Elementor 小部件与旧的“内部部分”小部件存在问题。 一旦激活 Flexbox 容器,内部部分小部件就会消失。

但关键是,许多用户仍然更喜欢 Inner Section 小部件而不是 Flexbox 容器。 因此,如果您是其中之一并且看到“内部部分”小部件丢失,您可能真的很挣扎。 在本教程文章中,我们将向您展示如何修复 Elementor 内部部分小部件丢失的问题。
您不能同时使用或激活“内部部分小部件”和“Flexbox 容器”。 因为激活其中一个会禁用另一个,这意味着您只能使用其中之一。 我们将介绍如何将 Elementor 内部部分小部件重新显示在 Elementor 面板上的快速教程。 开始吧!
什么是 Elementor 内部小部件?

Elementor 内部部分小部件包含两列。 它允许您在部分内创建嵌套部分,从而使您能够创建复杂的布局来组织页面内容。 您可以将所有类型的元素(如文本、图像、按钮、视频等)添加到小部件的列中。
尽管该小部件默认包含两列,但您可以根据需要轻松添加或删除列。 您甚至可以将此小部件添加到页面上的任何列,只需从 Elementor 面板中拖放即可。
如何修复 Elementor 内部小部件丢失的问题
您只需停用 Elementor Flexbox 容器即可再次激活内部部分小部件。 该过程非常简单,我们将在本节中进行解释。
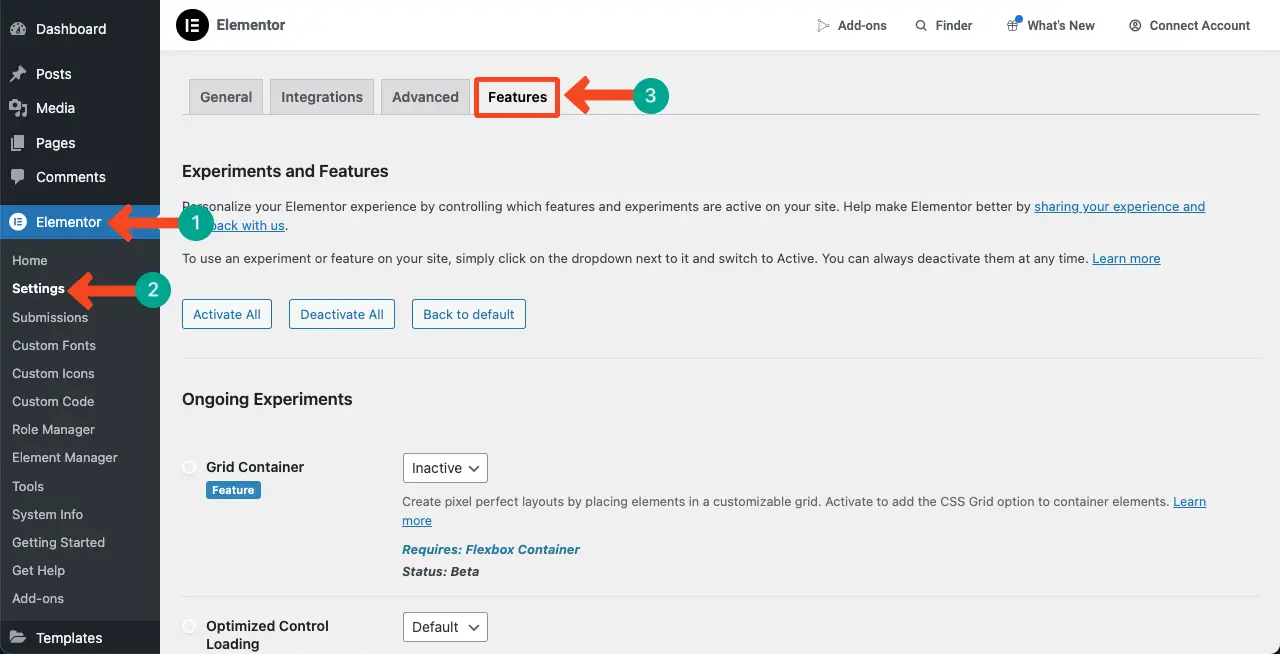
步骤 01:转到 WordPress 仪表板并导航到 Elementor 功能
转到您的WordPress 仪表板。 导航到Elementor > 设置 > 功能。

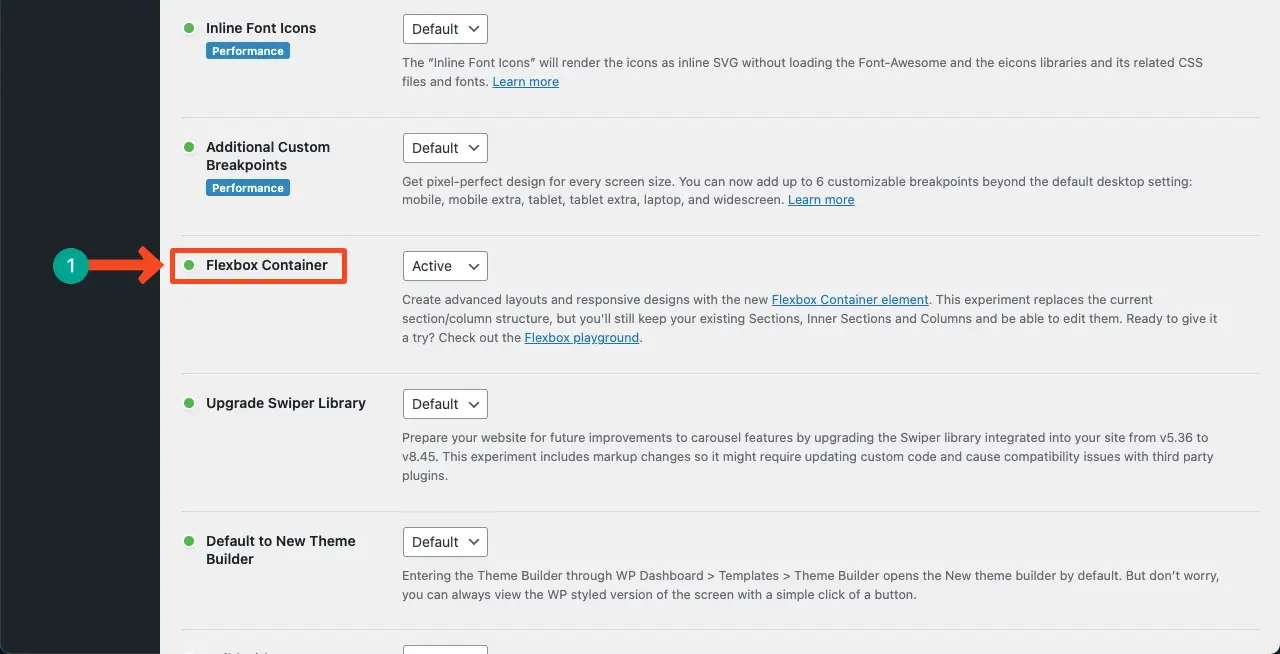
向下滚动页面,找到Flexbox Container选项。
您可能会看到该选项已选择“活动”或“默认”选项。 您必须停用该选项。

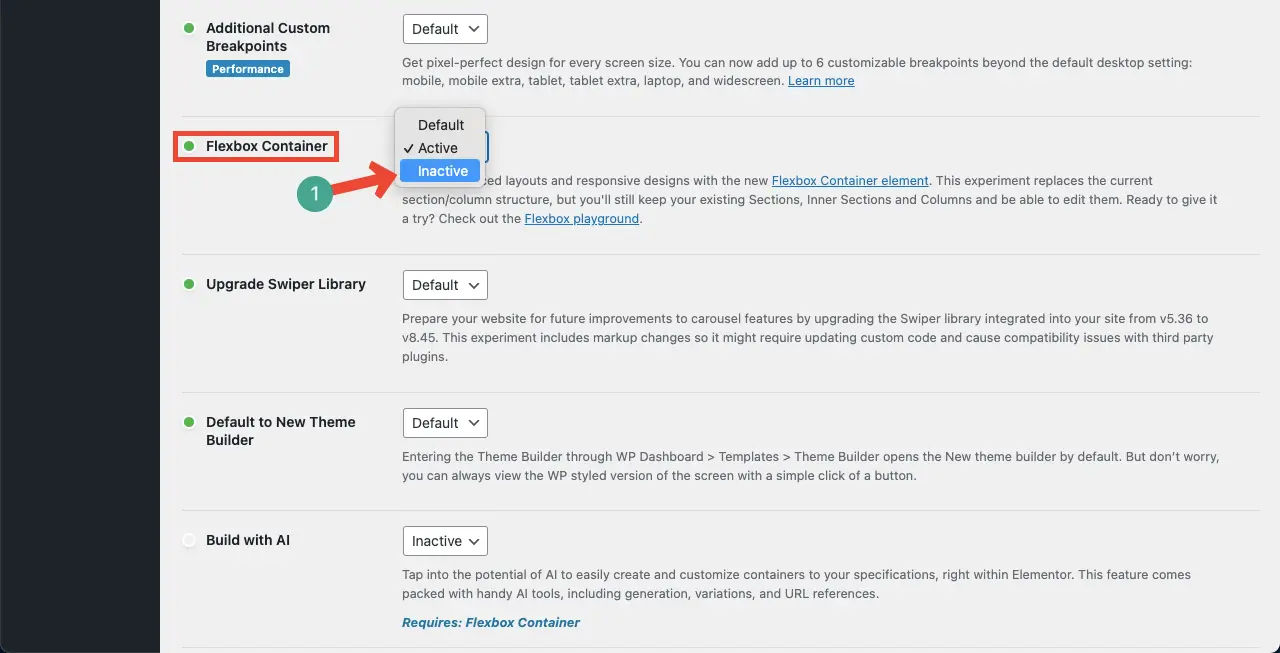
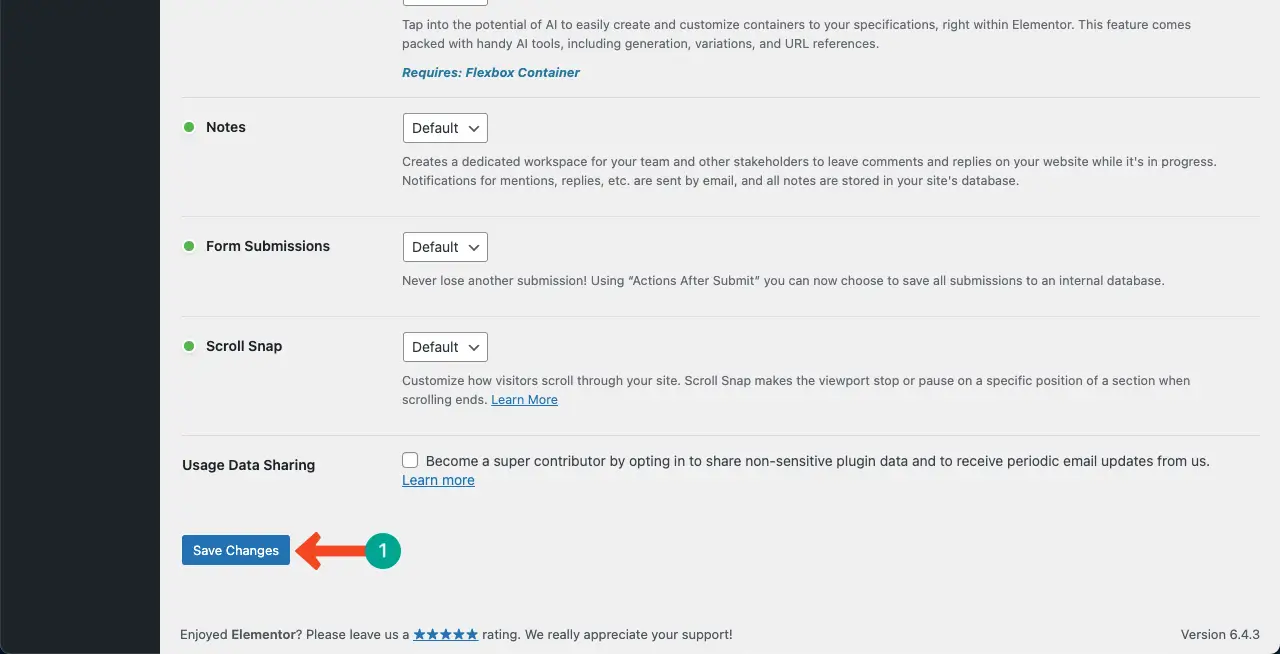
步骤 02:停用 Flexbox 容器选项
单击下拉列表并选择“非活动”选项。

到达页面末尾并单击“保存更改”按钮。 当您停用 Flexbox 容器时,这将保存更改。

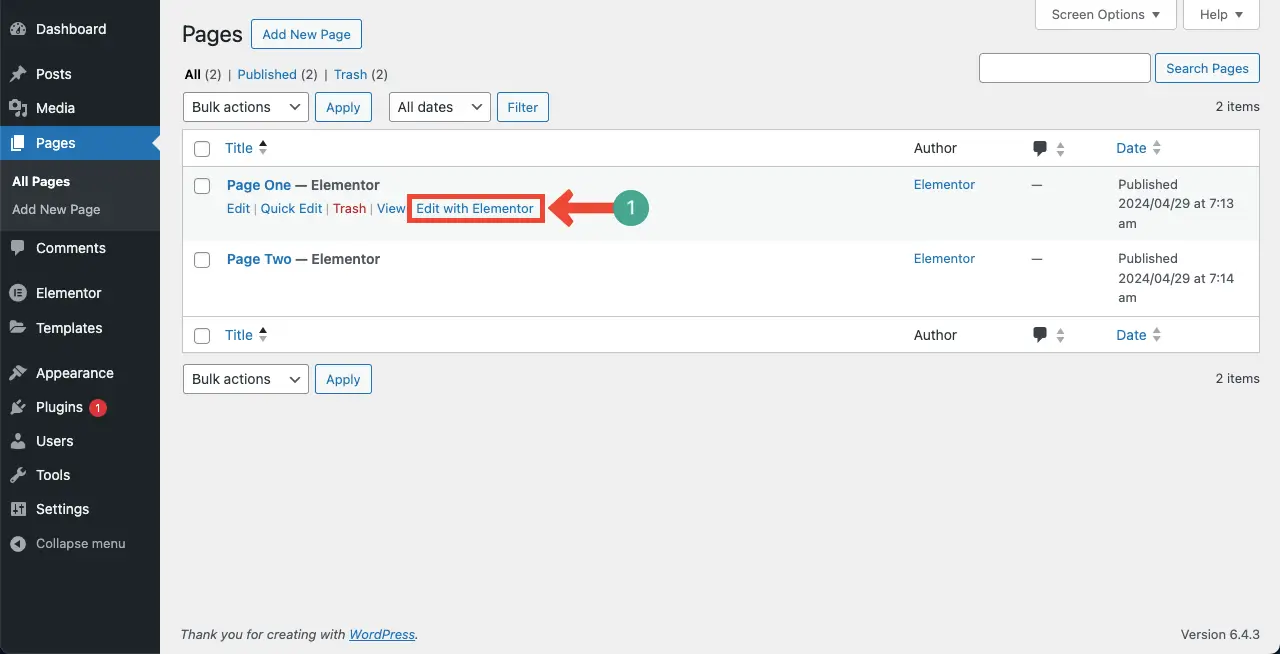
步骤 03:检查 Elementor 画布上的内部部分小部件
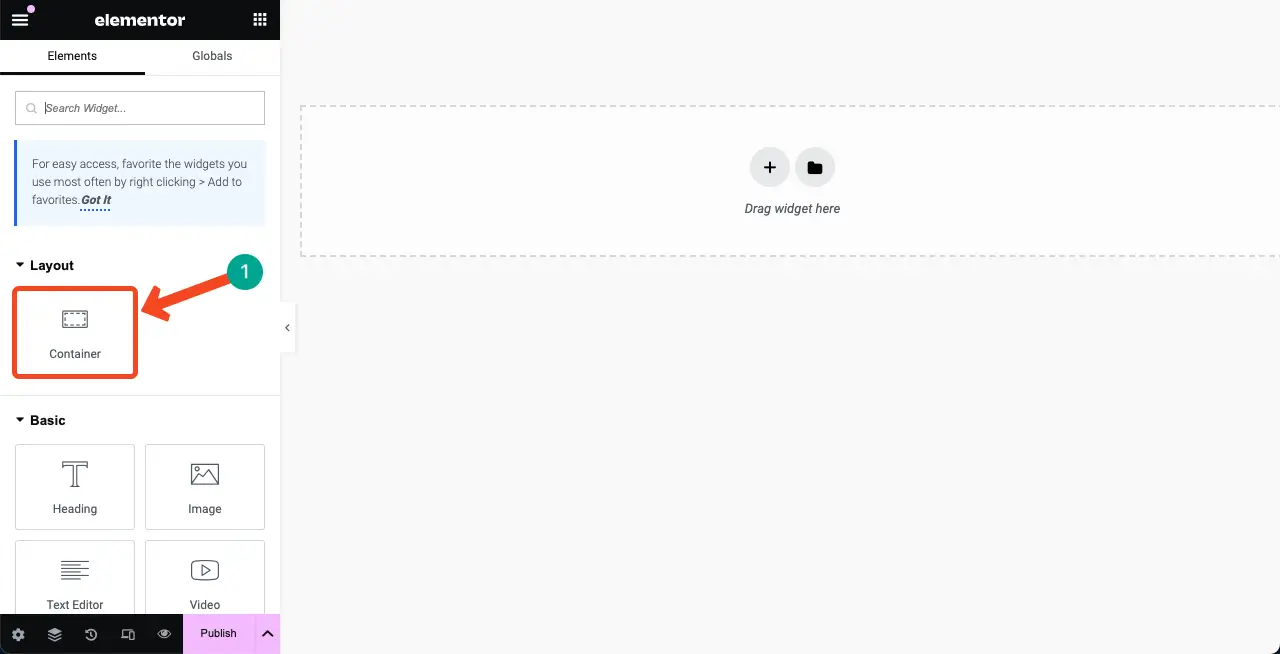
现在,要检查 Inser Section 小部件是否工作,您必须使用 Elementor 打开页面。 做吧。

您将能够在 Elementor 小部件面板顶部看到“内部部分”小部件。

因此,您可以在 Elementor 上激活 Elementor 内部部分小部件。 了解如何使用 Elementor Flexbox 容器。

加分点:Elementor 内部部分小部件的用例
尽管 Inner Section 已被 Flexbox Container 取代,但该小部件在许多情况下仍然有用。 我们在下面指出了几点,如果您想继续使用“内部部分”小部件,您可以在您的网站上遵循这些要点。
1.英雄部分添加关键元素
您可以使用“内部部分”小部件在主页上创建吸引人的英雄部分。 您可以展示您的产品图片、描述和吸引人的评论。
2.并排显示内容
由于内部部分有两列,因此它可能是一个很好的小部件,可以并排展示产品图像、功能、优点和评论。
3. 创建定价表
同样,基于列的小部件始终非常适合创建定价表。 无论是实体产品还是服务,您都可以涵盖定价详细信息、功能和定价按钮。
4. 显示项目描述
每个项目通常需要多个列,其中可以包含项目详细信息、描述以及用于查看更多信息或访问项目专用页面的链接。
5.设计作品集部分
内部部分小部件非常适合展示您的作品集元素,例如个人简介、照片、推荐和社交媒体链接。
6. 并排显示 Google 地图和联系表格
并排显示 Google 地图和联系表单是一个很好的做法。 谷歌地图创造了一个很棒的视觉环境。 您可以使用“内部部分”小部件并排显示这两个项目。
此外,在许多其他情况下,该小部件将是一个理想的选择。 上面,我们介绍了一些名义上的示例,为您提供有关该小部件的灵感。
有关如何修复“Elementor 内部小部件丢失”的常见问题解答
希望 Elementor 内部部分小部件的问题能够得到解决。 我们现在将回答有关今天主题的一些最常见问题。
Elementor 中“内部部分”小部件的替代方案是什么?
Flexbox 容器是 Elementor 中内部部分小部件的替代方案。
Elementor 中的内部部分小部件和 Flexbox 容器有什么区别?
内部部分小部件是传统 Elementor 的一部分,有两列,用户可以在其中并排添加内容。
相比之下,Flexbox 容器是一项较新的功能,可提供更大的灵活性以及对网页布局和设计的控制。
它们都允许您调整容器内项目的宽度、高度和顺序,并创建更动态和响应更快的布局。
Elementor Flexbox 容器是免费的吗?
是的,Elementor Flexbox Container 是一个免费使用的小部件。 它附带 Elementor 插件的免费版本。
我可以在 Flexbox 容器中添加内部部分小部件吗?
不可以,您无法在 Flexbox 容器中添加或放置“内部部分”小部件。
全角 Elementor 和盒装 Elementor 有什么区别?
全宽允许内容跨越浏览器窗口的整个宽度,超出主题容器的边界。
盒装将内容限制在主题容器定义的特定宽度内,从而形成封闭且更传统的设计。
我可以在同一个编辑器上使用 Elementor Flexbox 容器和内部部分小部件吗?
不,您不能在同一个编辑器中同时使用它们。 您必须使用 Flexbox 容器或内部部分小部件。
最后的话!
内部部分和 Flexbox 容器都是 Elementor 的强大小部件。 您可以使用它们创建有吸引力的布局。 但是,由于我们必须采用新技术,所以您必须尝试Flexbox Container。
一件好事是,如果您的网站是使用内部部分和其他部分小部件构建的,则 Elementor 允许您轻松将它们转换为 Flexbox 容器。 因此,将站点部分转换为 Flexbox 容器并不是一件困难的事情。
如果您认为本文有帮助,请通过评论框告诉我们您的反馈。
