如何修复 WordPress 中的混合内容问题
已发表: 2022-07-06您是否在 WordPress 网站上遇到混合内容错误? 该博客向您展示了如何轻松解决 WordPress 网站上的混合内容问题。
现在必须为您的网站拥有 SSL 证书。 安全挂锁符号不仅可以帮助您获得客户的信任,还可以让您在搜索引擎上获得更好的位置。 不幸的是,在从 HTTP 迁移到 HTTPS 期间,您可能会遇到几个问题。 例如“混合内容”、“不安全内容”或已被阻止的显示脚本。 当您的网页的某些特定属性未通过 SSL 安全加载时,就会出现这些问题。
为了帮助您,今天我们将展示如何查找哪些资源未通过 HTTPS 加载,以及如何为 WordPress 网站和 Elementor 解决此问题。
为什么要等? 让我们从基本的什么是混合内容错误开始。
什么是 WordPress 中的混合内容错误
混合内容错误是 WordPress 上的一个常见问题,这是由于在您的网站上加密它时不正确的 SSL 设置而发生的。
混合内容错误不会影响您的网站功能。 但是会对您网站的 SEO 性能和用户体验产生负面影响。
拥有一个安全的网站非常重要,因为用户在使用您的网站时会感到安全地共享他们的机密信息,例如电子邮件、密码等。
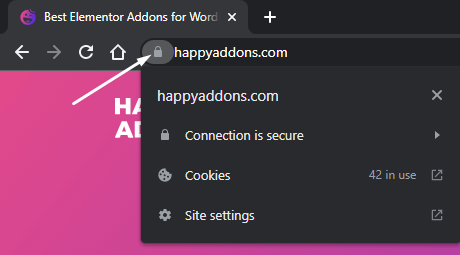
加密 SSL 证书会在浏览器中您网站的 URL 旁边添加一个挂锁图标。 这告诉用户您的网站可以安全使用。

当您向 WordPress 网站添加 SSL 证书并且您的网站内容同时在HTTP和HTTPS连接上运行时,会发生混合内容错误。 这意味着在 SSL 加密之后,您的一些相同的网站资源同时加载到安全和不安全的连接上。 检查以下示例-
- https://yourwebsite.com/image.jpg (安全)
- (http://yourwebsite.com/image.jpg) (不安全)
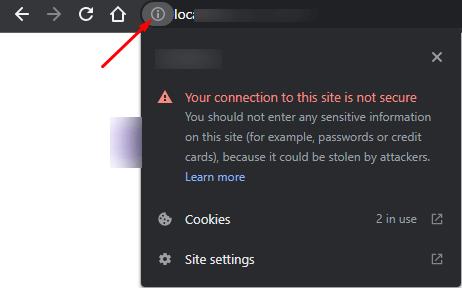
甚至搜索引擎巨头 Google 也建议在您的 WordPress 网站上添加 SSL,否则它会将您的网站视为不安全的。 这是一个非 SSL 网站的示例。

大多数 WordPress 托管服务提供商在其软件包中提供免费的 SSL 功能。 如果您的托管公司不提供它,您可以使用像真正简单的 SSL 这样的插件来为您的网站添加免费的 SSL 证书。
如何在您的 WordPress 网站中查找混合内容
您可以按照以下步骤检查您网站的混合内容:
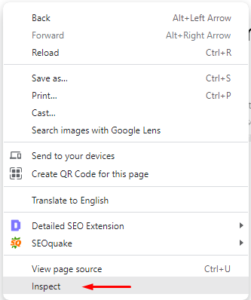
第一步:您可以通过转至检查 (Ctrl+Shift+I) (对于Windows )或(Cmd+Alt+I) (对于macOS)来检查网站的混合内容错误。

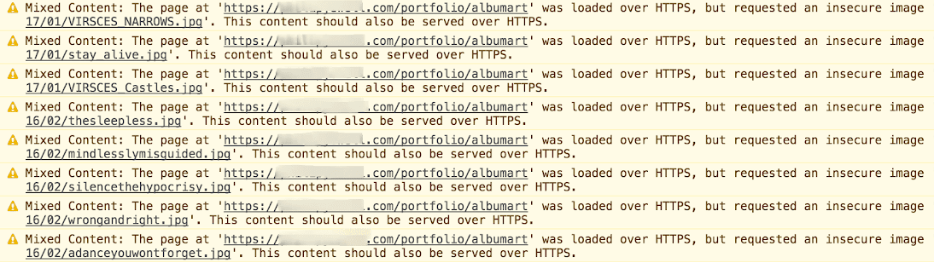
然后您需要使用Google Chrome浏览器转到控制台选项卡。 然后您将获得如下图所示的界面。

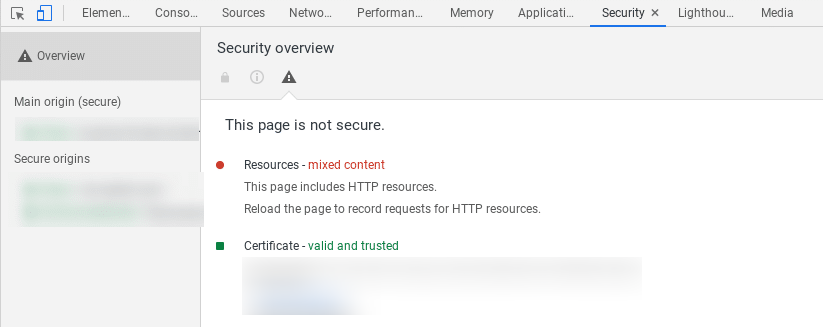
第二步:您可以在Chrome DevTools的安全选项卡中检查混合内容警告。

第三步:同样可以在 Chrome DevTools Network区域查看混合内容错误。
如何解决您网站中的混合内容问题
现在我们将向您展示如何修复 WordPress 网站上的混合内容错误。
让我们开始吧:
您可以通过安装 SSL Insecure Content Fixer 插件来简单地修复您网站上的混合内容警告。 查看指南以了解如何安装 WordPress 插件。
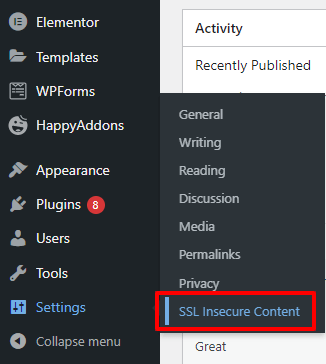
安装并激活插件后,您需要进入Settings->SSL Insecure Content区域。

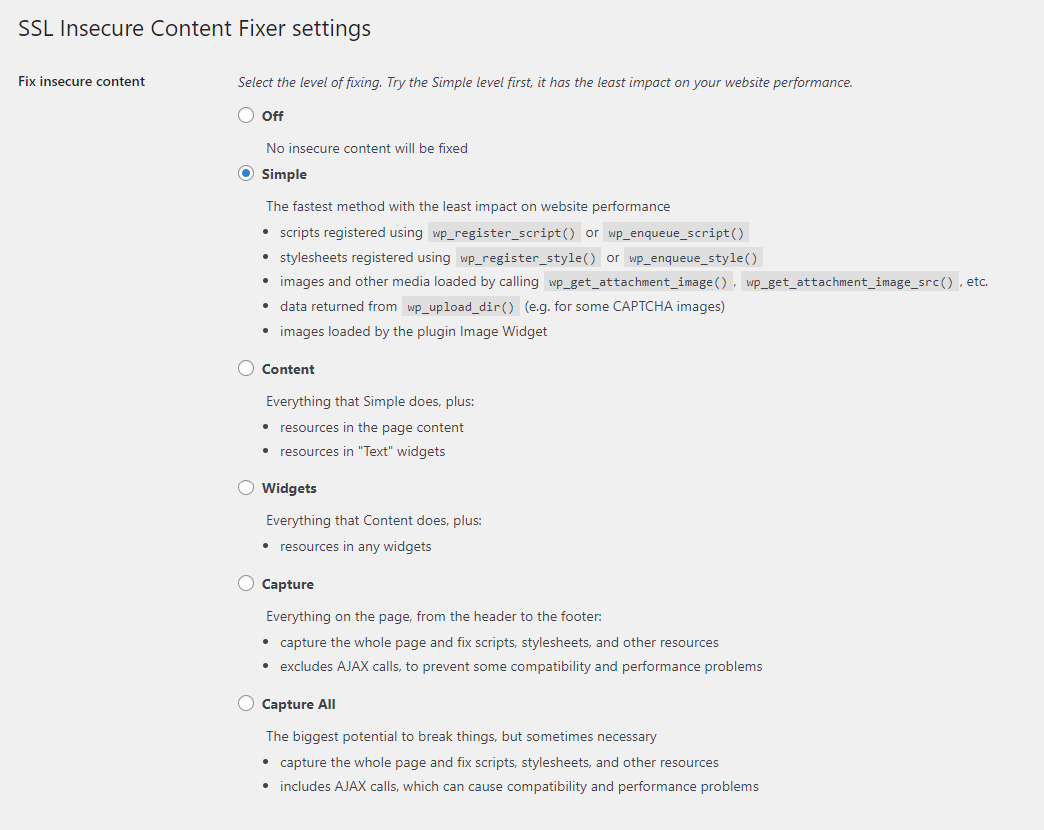
您将获得修复混合网站内容的所有基本设置。 在下面的部分中,我们将解释设置。
简单的
这是修复混合内容的最快和最推荐的方法。 此选项可修复您的网站混合内容的脚本,如 javascript、样式表 CSS 和媒体文件(如图像和视频)。
内容
如果简单方法不能修复您的混合内容,您可以选择内容选项。 此方法解析了您的内部WordPress 内容和小部件文本内容。 这意味着您在网站内容中添加的链接(如锚点、段落)将使用 HTTPS 进行更新。
小部件
您使用了指向网站小部件的简码或内部链接,并且在激活 SSL 后仍然使用 HTTP 进行统计。 通过启用此选项,您可以将所有URL从HTTP转换为HTTPS加载到您的网站Widgets中。

捕获
页眉和页脚是网站中最重要的部分,我们在其中保留了许多脚本、样式表和其他链接。 当我们激活 SSL 时,页眉和页脚中的许多链接保持不变。 这意味着这些链接加载了 HTTP 连接。 如果您选中 Capture 方法,则您的网站Header和Footer通过将其替换为HTTPS来混合内容。
全部捕获
如果上述所有方法都不能解决您的问题,您可以尝试捕获全部选项。 此方法强制修复您所有网站的混合内容。
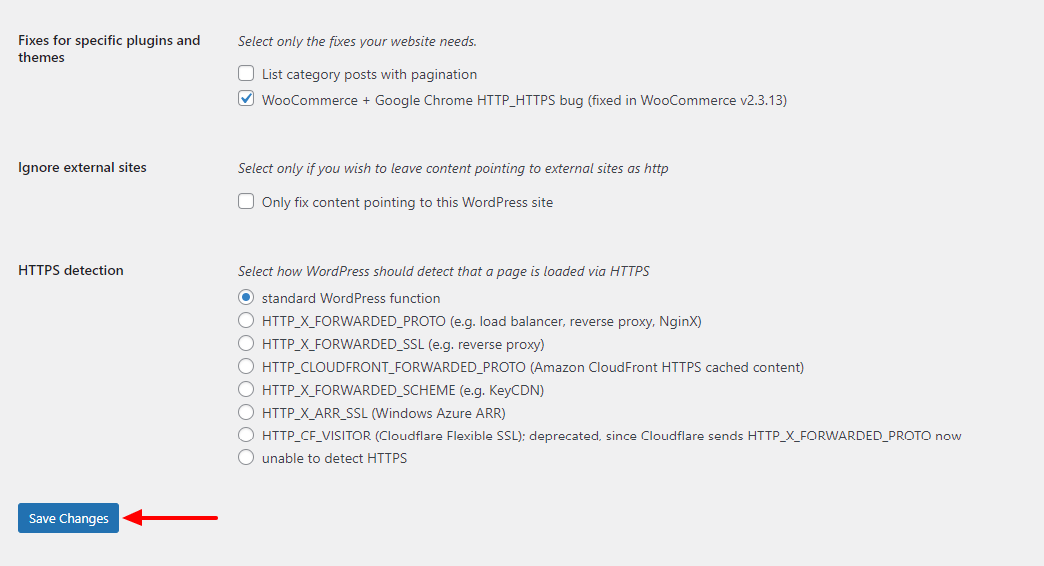
您还将在插件设置区域中获得一些其他设置。
如果您想修复特定插件和主题的混合内容,您可以选择修复特定插件和主题选项。
如果您想将指向外部站点的网站内容保留为HTTP ,您可以选择忽略外部站点选项。
完成混合内容修复级别后,您可以定义HTTPS 检测。 通过此设置,您可以选择如何检测 WordPress 网站上的 HTTPS 内容。 推荐使用默认的标准WordPress 功能。 所以你不需要改变它。

最后,您必须单击“保存更改”按钮以保存设置。
奖励 1:修复 Elementor 网站的混合内容错误
如果您的网站是使用 WordPress 和 Elementor 构建的,并且需要修复网站上的混合内容,您可以按照以下步骤操作。
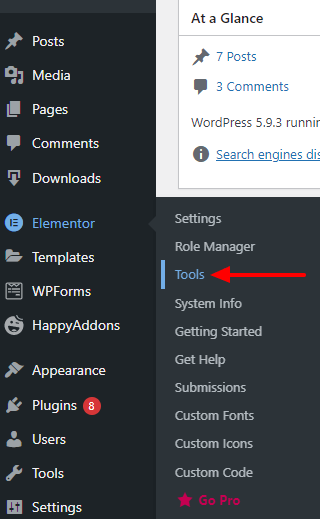
首先,您需要访问Elementor->Tools区域。


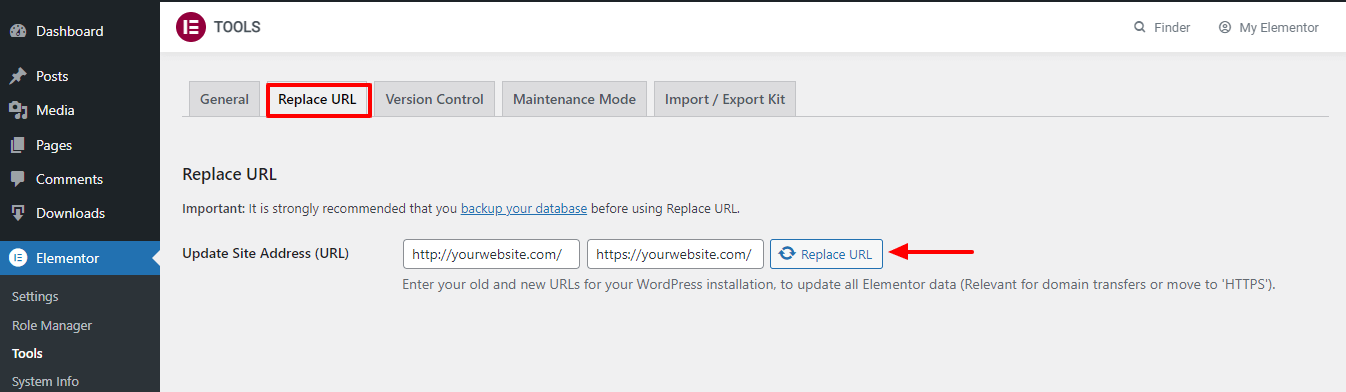
接下来,您将获得 Elementor 工具设置。 只需单击替换 URL 选项卡。 然后将您网站的旧 URL (http://yourwebsite.com/)和(https://yourwebsite.com/)插入更新站点地址 (URL)区域。
最后,您需要点击Replace URL按钮将您的所有网站 URL 从HTTP替换为HTTPS 。

而已。
还有另一种解决混合内容问题的方法。 您需要联系您的托管服务提供商来解决此错误。 如果您的 SSL 加密错误,那么您的大部分网站混合内容警告将得到解决。 然后您可以按照上述方法修复其他混合内容问题。
奖励 2:一些混合内容类型的示例
由于 SSL 设置错误,您的网站上有许多类型的内容会混合在一起。 以下是值得注意的:
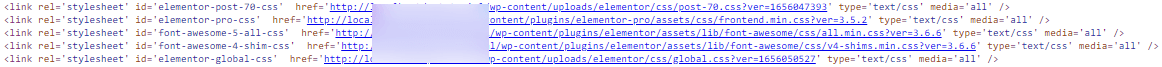
样式表:您的网站在构建时使用了几种类型的样式表。 这是一个非常常见的内容,在激活 SSL 后会混合。 检查下图以了解它。

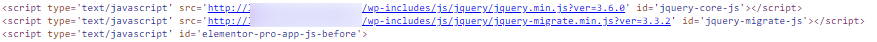
脚本:与样式表一样,您的网站脚本文件将面临混合内容错误。 这是一个例子。

媒体文件:从 HTPP 迁移到 HTTPS 后,您的许多网站媒体文件(如图像、横幅等)仍然通过 HTTP 连接加载。 下面是一个算作混合内容的硬编码图像文件示例。

小部件:在 WordPress 网站中,小部件是我们用来显示静态和可链接内容的基本功能。 因此,小部件区域中总是有混合内容的机会。
主题和插件:有时开发人员错误地使用 HTTP,如白色开发主题或插件。 因此,即使您加密了 SSL 证书,这些 HTTP 链接仍然保留在您的网站上。 所以你需要小心地修复这个混合内容,稍后在我们的教程部分你将学习如何处理这个问题。
结论
在上述指南中,我们分享了有关如何修复 WordPress 网站上的混合内容问题的详细指南。 我们还讨论了什么是混合内容错误以及如何解决 Elementor 网站的混合内容问题。
如果您仍然需要更多信息或对此主题有任何疑问,可以对我们发表评论。
此外,查看此博客并了解如何修复您的 WordPress 网站的不加载问题。
我们要求您连接您的 Facebook 和 Twitter 频道并订阅我们的时事通讯。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
