如何在 WPForms 中的字段之间强制留出空格
已发表: 2024-07-26间距是表单设计的重要组成部分。 在 WPForms 中,字段、标题和其他方面之间的间距是默认设置的,以便为站点访问者提供最佳体验。
也就是说,每个网站都是独一无二的。 因此,如果您想设置字段之间的自定义间距以更好地与您的特定样式对齐,那么您来对地方了。
在本文中,我将逐步向您展示如何在 WPForms 中强制在字段之间留出空间。 虽然您需要在这里使用一些代码,但您不需要具备任何编码知识就可以遵循我的方法。
在本文中
- 初始设置:与代码形成间距
- 第 1 步:安装 WPForms 和 WPCode
- 第 2 步:创建并嵌入表单
- 步骤 3:插入表单间距代码
- 用于调整表单间距的 CSS 代码
- 修改表单标题和第一个字段之间的空间
- 修改所有字段的间距
- 更改提交按钮填充
强制表单字段之间留有空格
在我分享在不同类型的表单组件之间强制使用空格的确切代码之前,您需要正确的插件来使此任务尽可能简单。
初始设置:与代码形成间距
让我们开始在您的网站上安装所需的插件。
第 1 步:安装 WPForms 和 WPCode
此方法适用于 WPForms 的 Lite 和 Pro 版本。 但我建议使用 WPForms Pro,因为这将使您可以使用块编辑器访问大量额外的样式选项,从而无需编写更高级的自定义代码。

购买 WPForms Pro 后,继续在您的网站上安装该插件。 这是安装 WPForms 的详细指南。
接下来,您还需要 WPCode 插件。 这是一个免费的插件,可以非常轻松地向您的网站添加代码片段。
安装步骤与安装 WPForms 的方法类似,但您可以直接从 WordPress 存储库添加 WPCode 的免费版本。 这是该过程的快速版本。
从 WordPress 管理菜单中,转到插件 » 添加新插件。

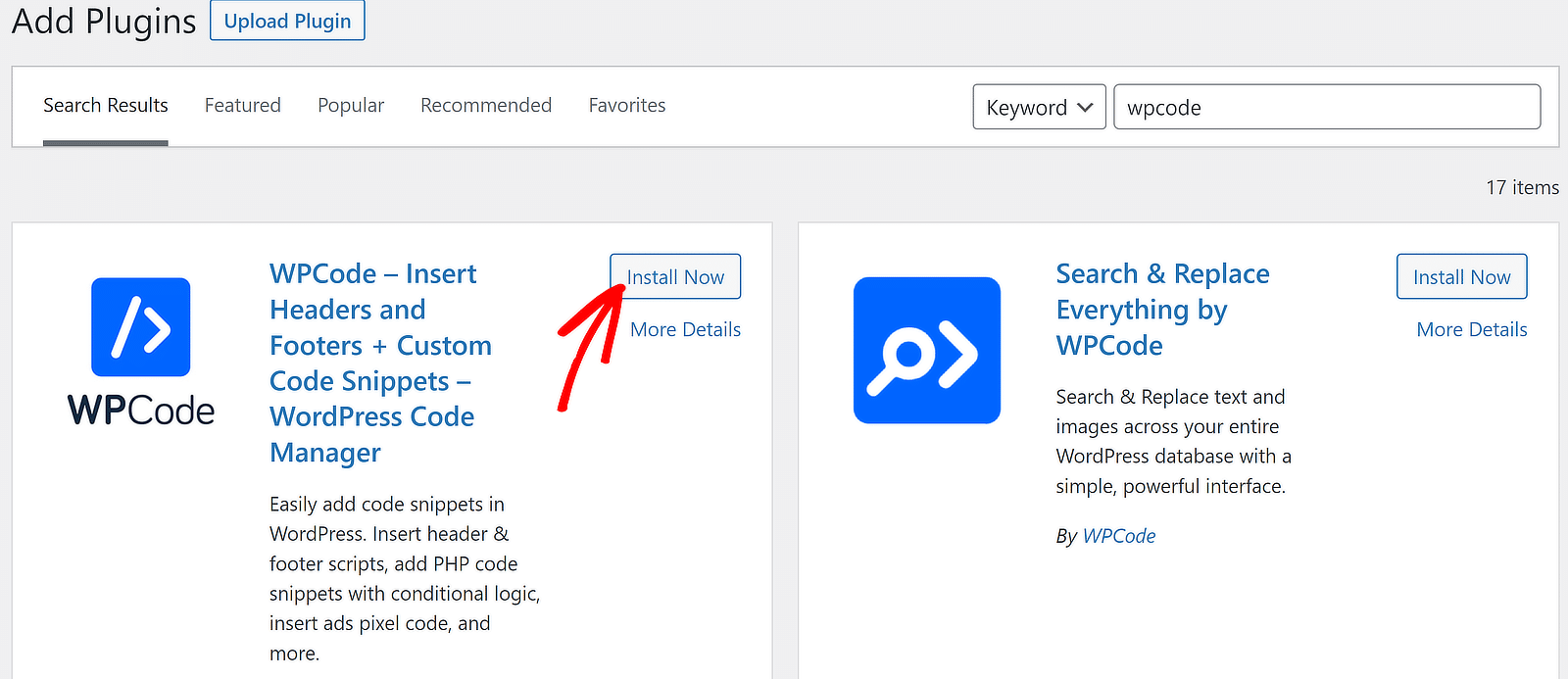
这将带您进入插件屏幕。 使用右侧的搜索框搜索 WPCode。 当插件列表出现在屏幕上时,单击其旁边的“立即安装”按钮。

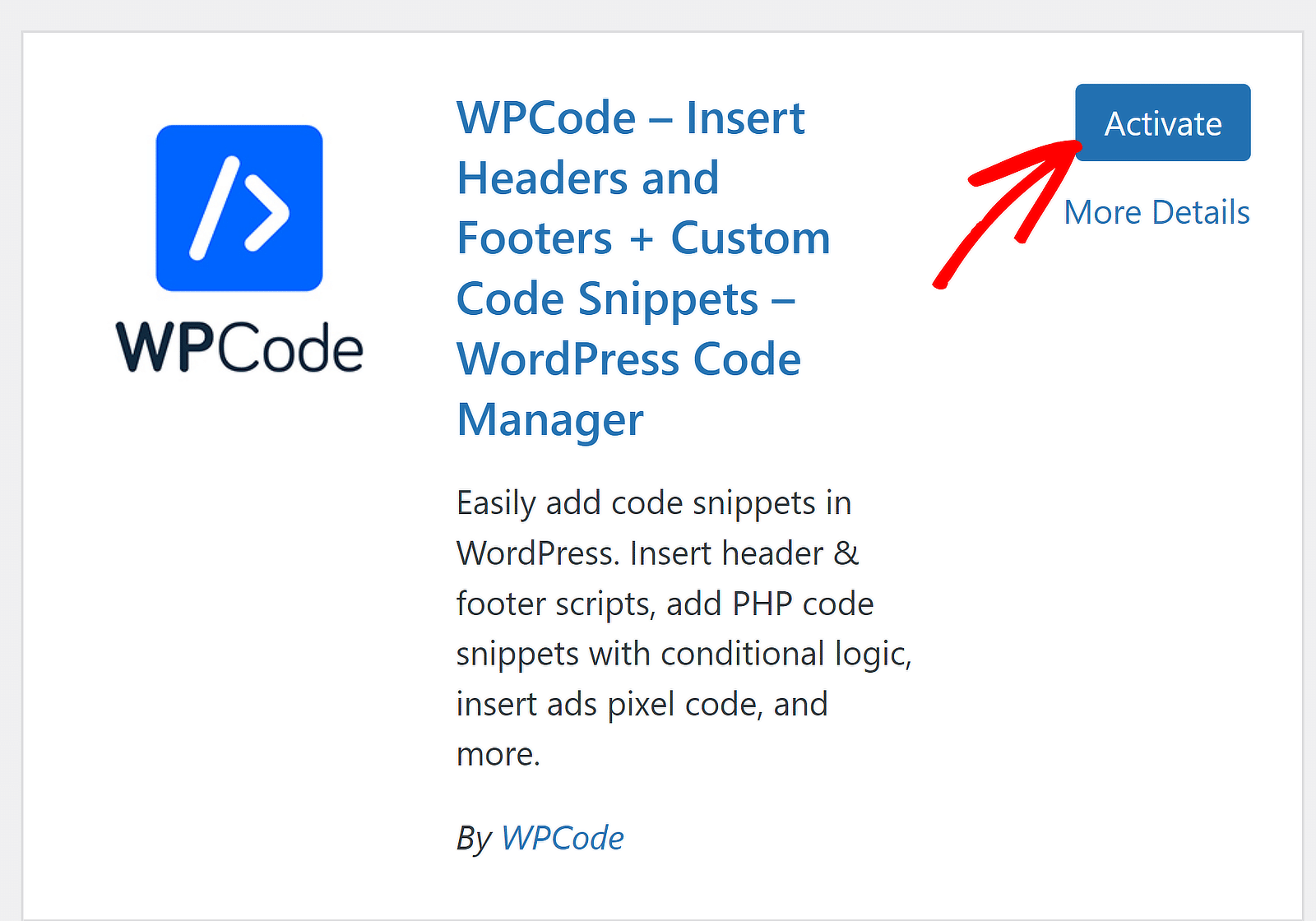
安装只需几秒钟,安装按钮将更改为激活。 按“激活”按钮以完成在您的站点上安装插件。

伟大的! 安装必要的插件后,我们可以继续调整不同表单元素之间的空间。
第 2 步:创建并嵌入表单
如果您尝试调整 WPForms 中字段之间的间距,您可能已经在您的网站上创建并发布了一个或多个表单。
但以防万一您还没有,您可以按照此简单指南创建简单的联系表单。
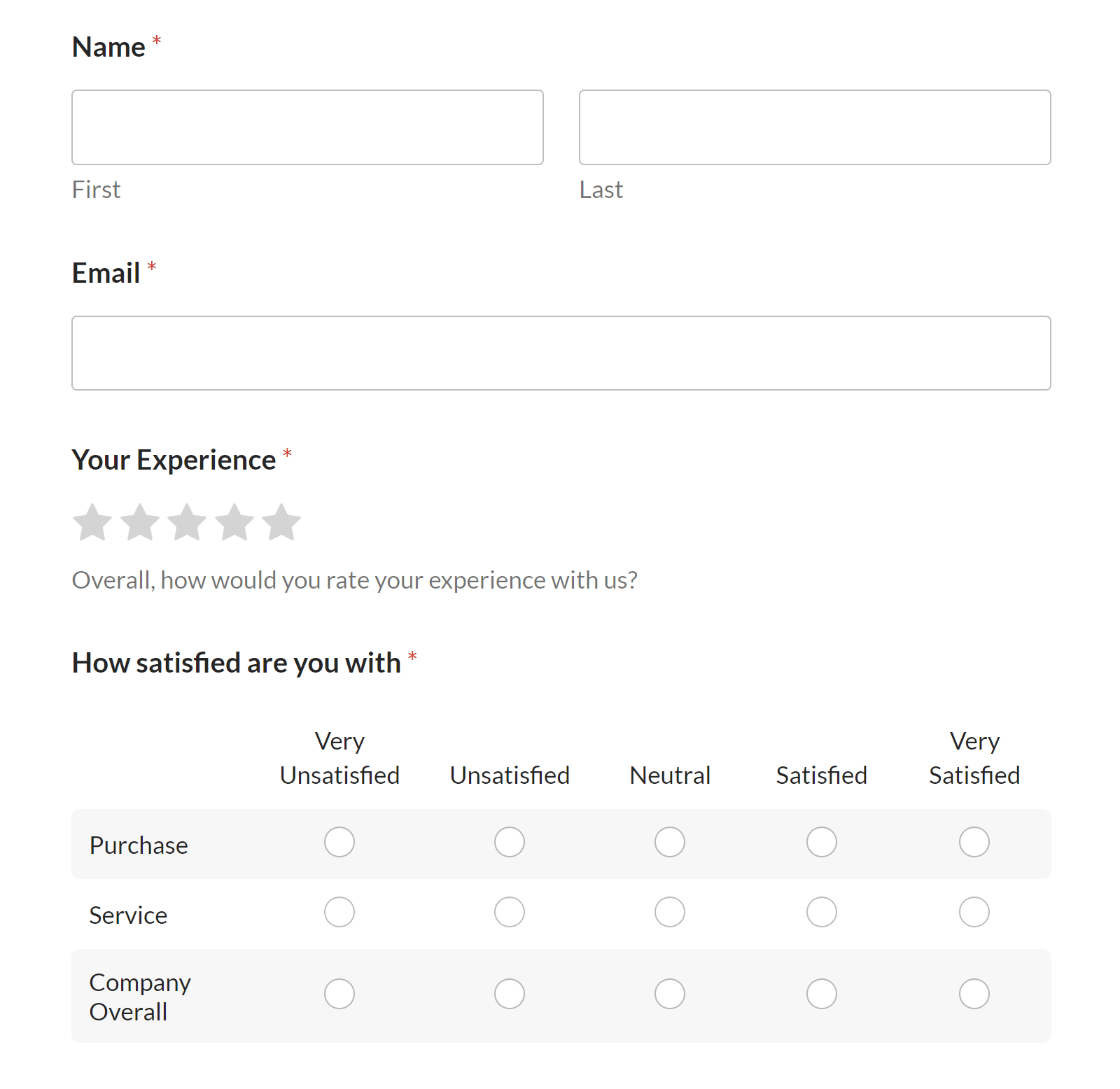
出于说明目的,我使用这个现成的调查表格模板。

确保嵌入并发布您的表单(或至少在 WordPress 编辑器中保存其草稿版本)。 您只能自定义已嵌入网站的表单上的间距。
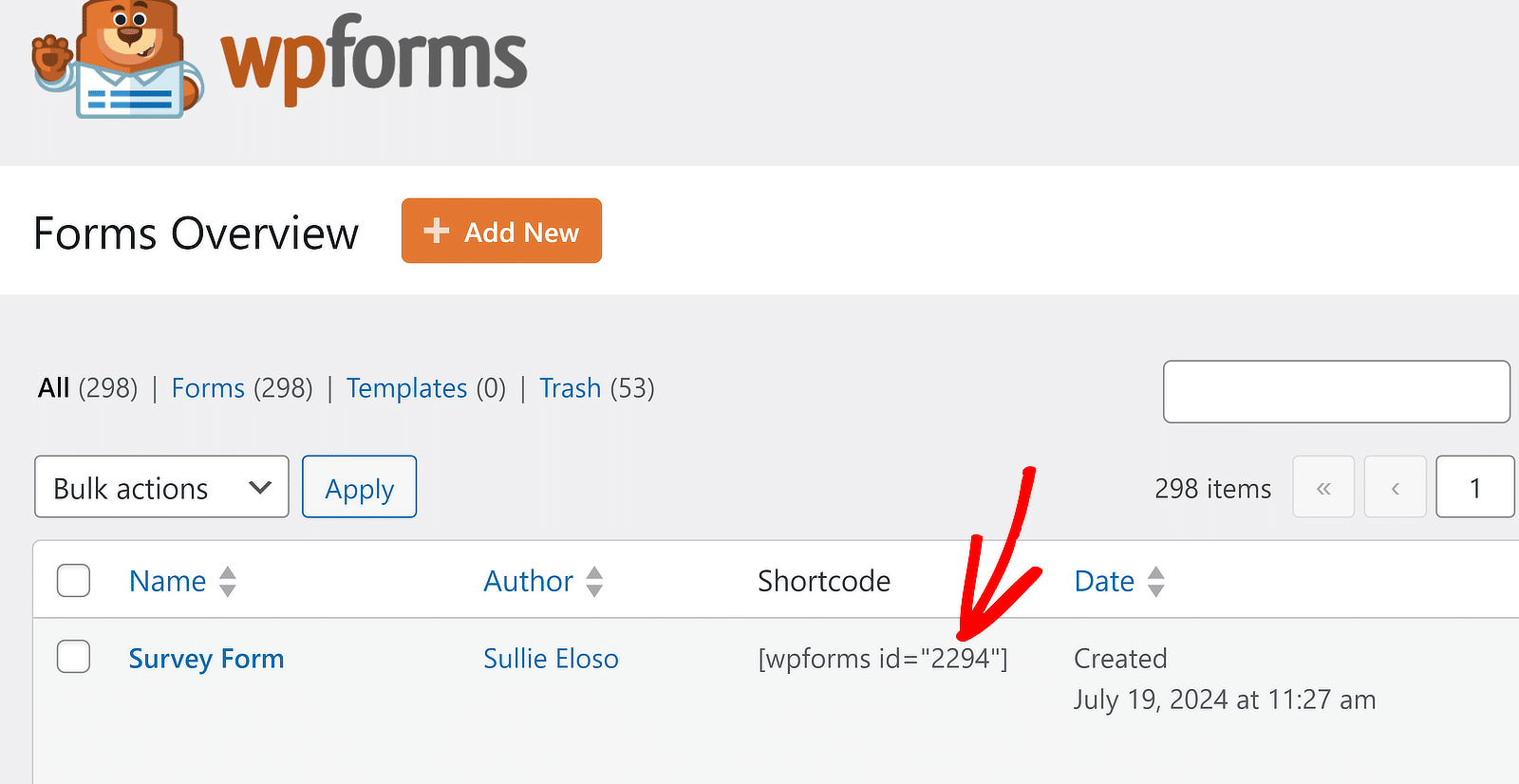
您还需要知道要为其自定义间距的表单的表单 ID。 您可以通过转到WPForms » 所有表单轻松找到表单 ID。
表单 ID 完全由数字组成,在双引号内的简码列中提到。 在我的例子中,表单 ID 是2294 。

伟大的! 但您可能仍然想知道如何插入代码来修改 WPForms 间距。 接下来我将描述这一点。
步骤 3:插入表单间距代码
在使用代码之前,了解如何将新代码片段插入 WordPress 网站非常重要。 您需要对 WPForms 中控制字段之间间距的每个代码重复此过程。
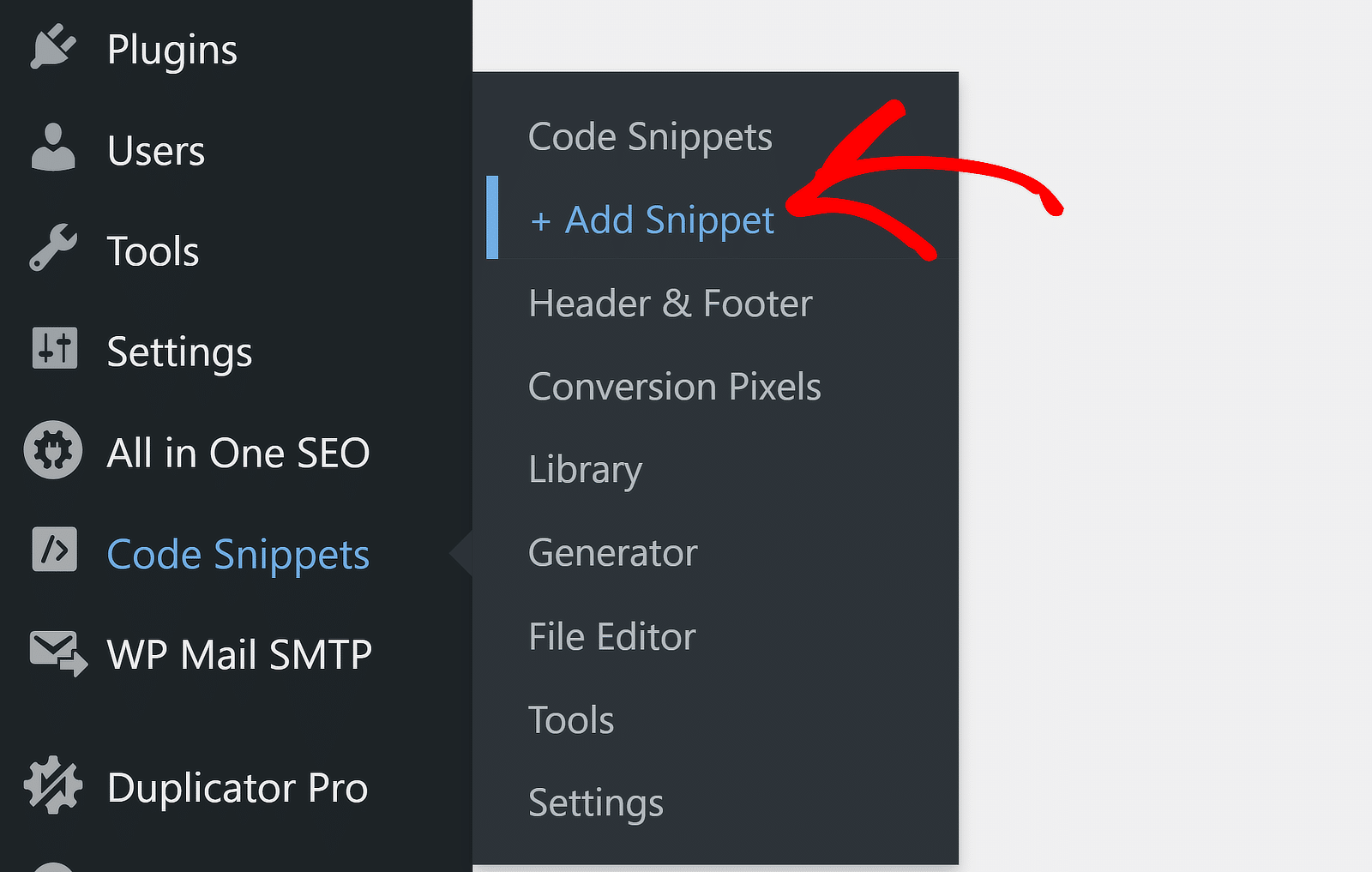
要添加新片段,只需转到代码片段 » + 添加片段即可。

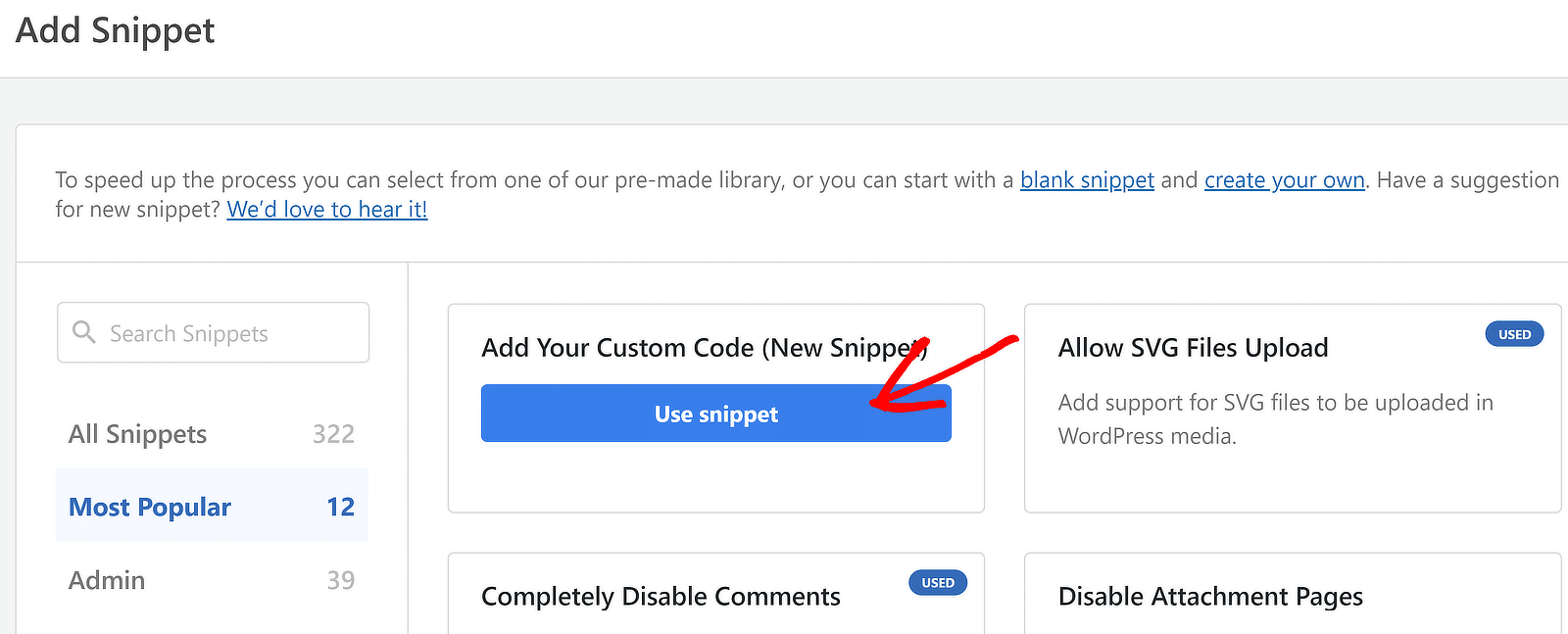
然后,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

您现在应该在一个新屏幕上,您可以在其中为代码段指定标题并编写自定义代码(或者简单地复制粘贴我将在下一节中分享的代码)。
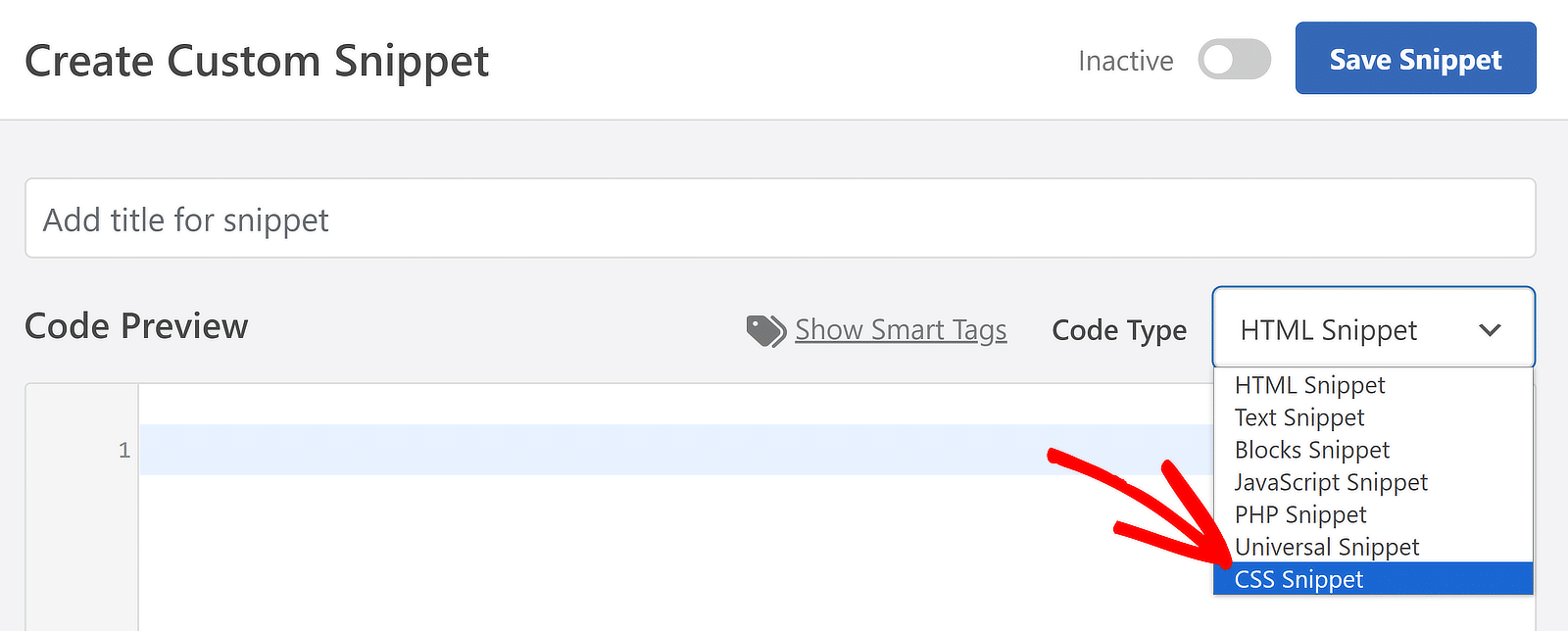
由于表单中用于控制间距的所有代码都是 CSS,因此请确保在“代码类型”下拉列表中选择“CSS 片段” 。

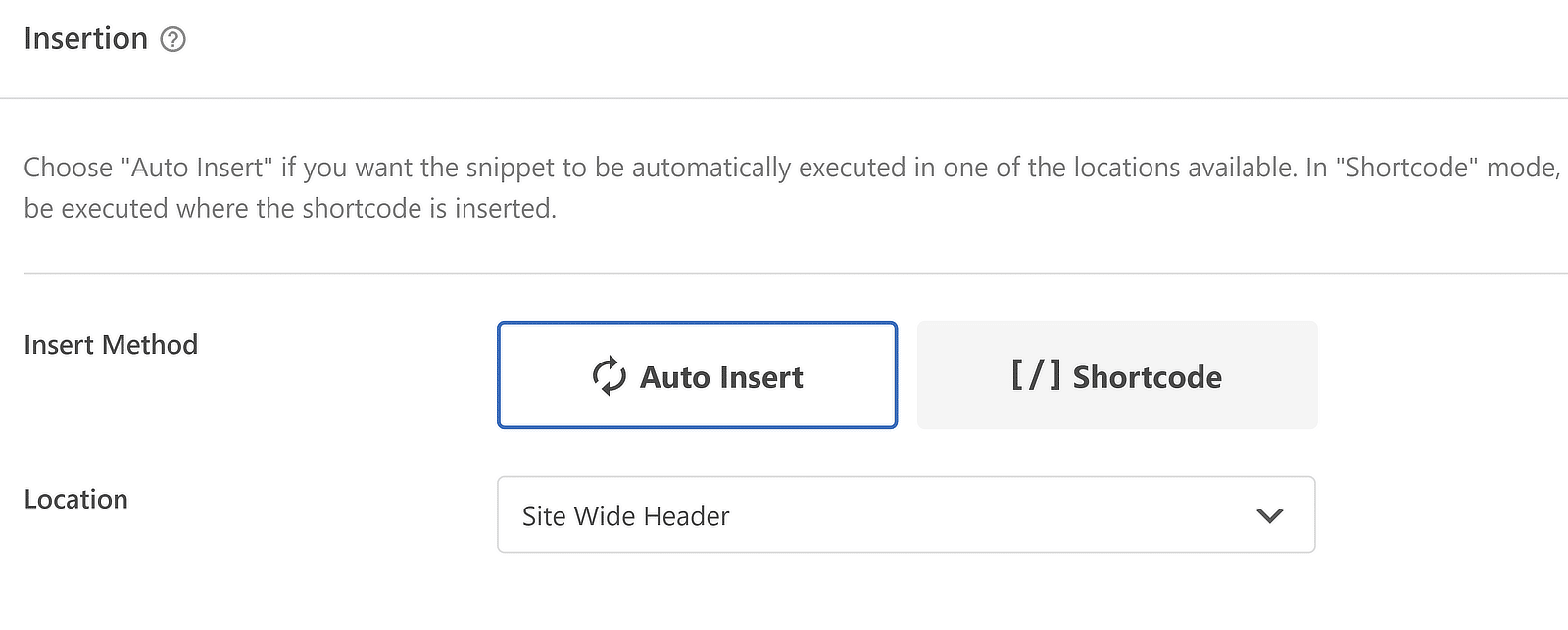
之后,您只需添加代码片段并选择插入方法即可。 可以从代码预览下方的部分更改插入设置。 但是您不需要更改本文中讨论的任何代码的默认设置。

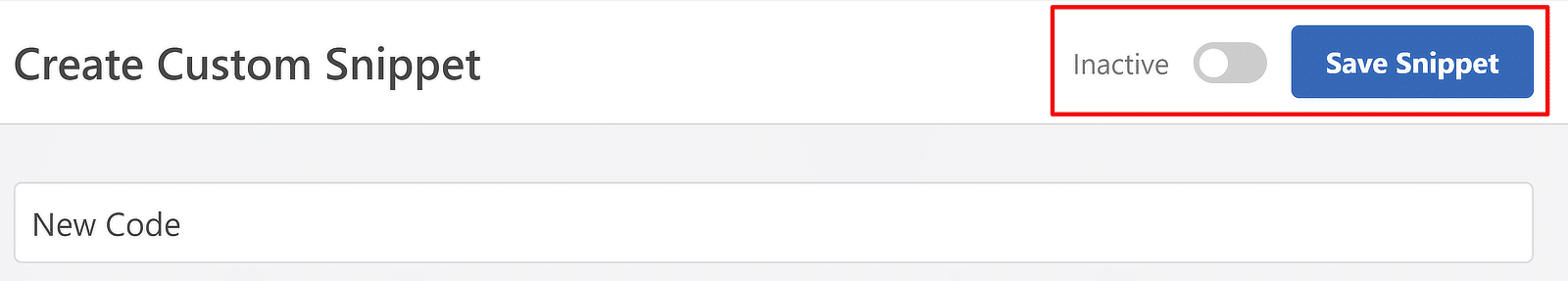
更重要的是,请记住保存您的代码片段并在添加自定义代码后激活它。 在使用右上角的切换按钮激活代码之前,您不会看到代码生效。

出色的! 您现在已准备好开始使用自定义代码自定义表单间距。
用于调整表单间距的 CSS 代码
我们现在准备开始创建控制不同表单元素间距的 CSS 代码片段。
修改表单标题和第一个字段之间的空间
我们来谈谈表单标题吧! 默认情况下,WPForms 使用页面的 H1 标题作为表单标题。 该标题出现在表单本身上方。

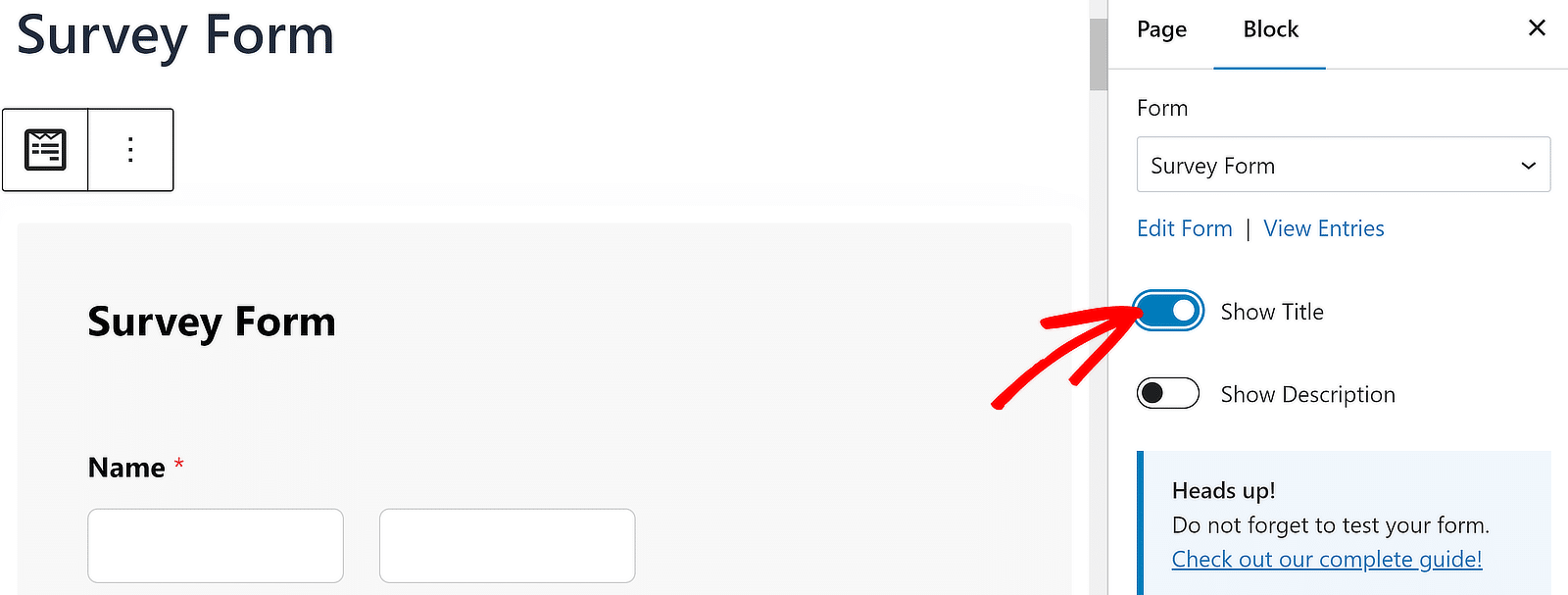
如果您希望标题显示在表单容器内,您可以从 WordPress 块编辑器轻松启用该选项。
单击编辑器内的嵌入表单以在右侧面板上打开其他窗口。 然后,单击“显示标题”切换按钮。


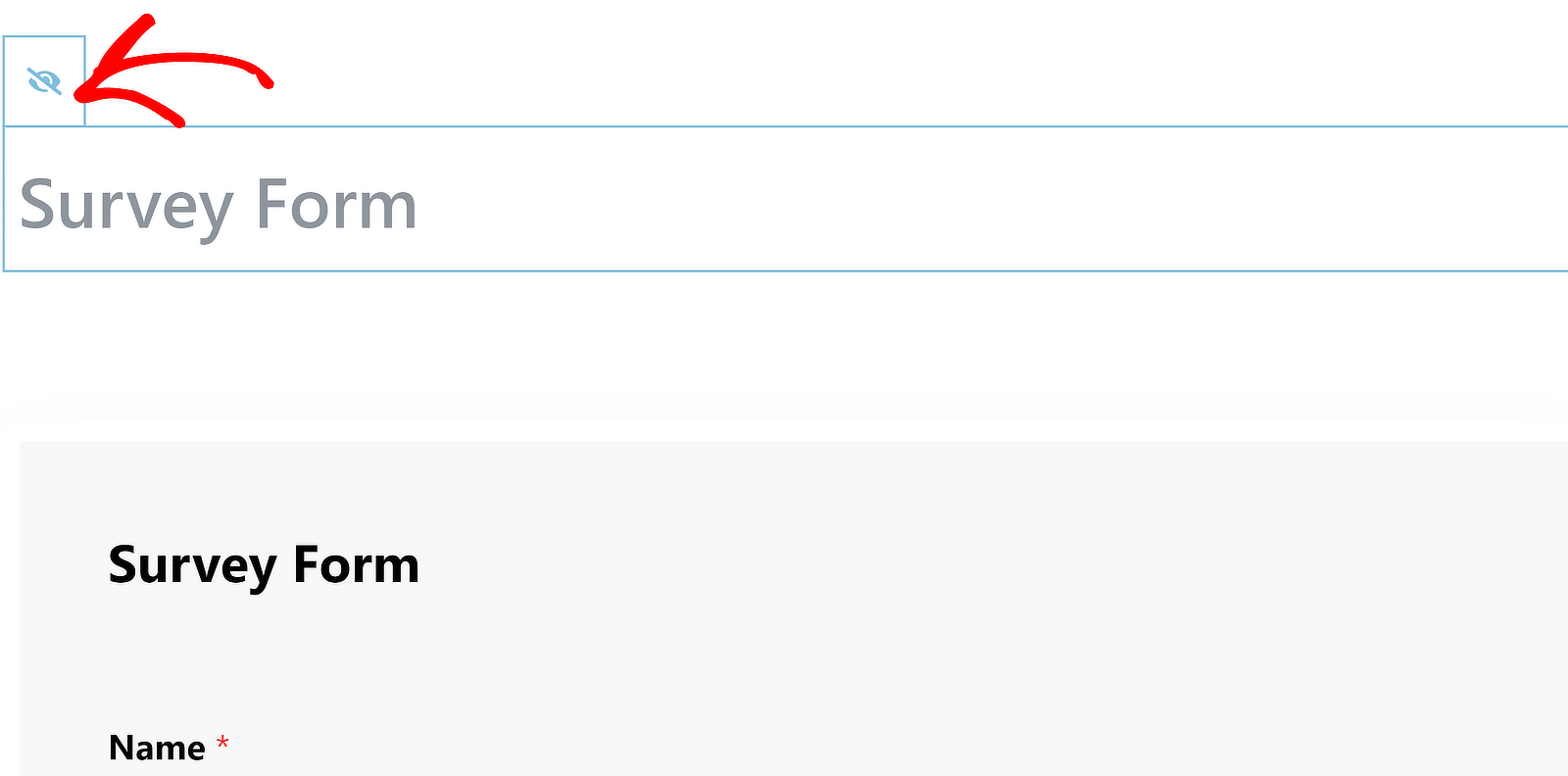
如果您使用 WPForms 标题,您可能想要隐藏 H1。 只需单击 H1,然后在弹出时按眼睛图标即可完成此操作。

现在,我们准备更改标题和第一个表单字段之间的间距。 此时您可以发布或更新您的表单。
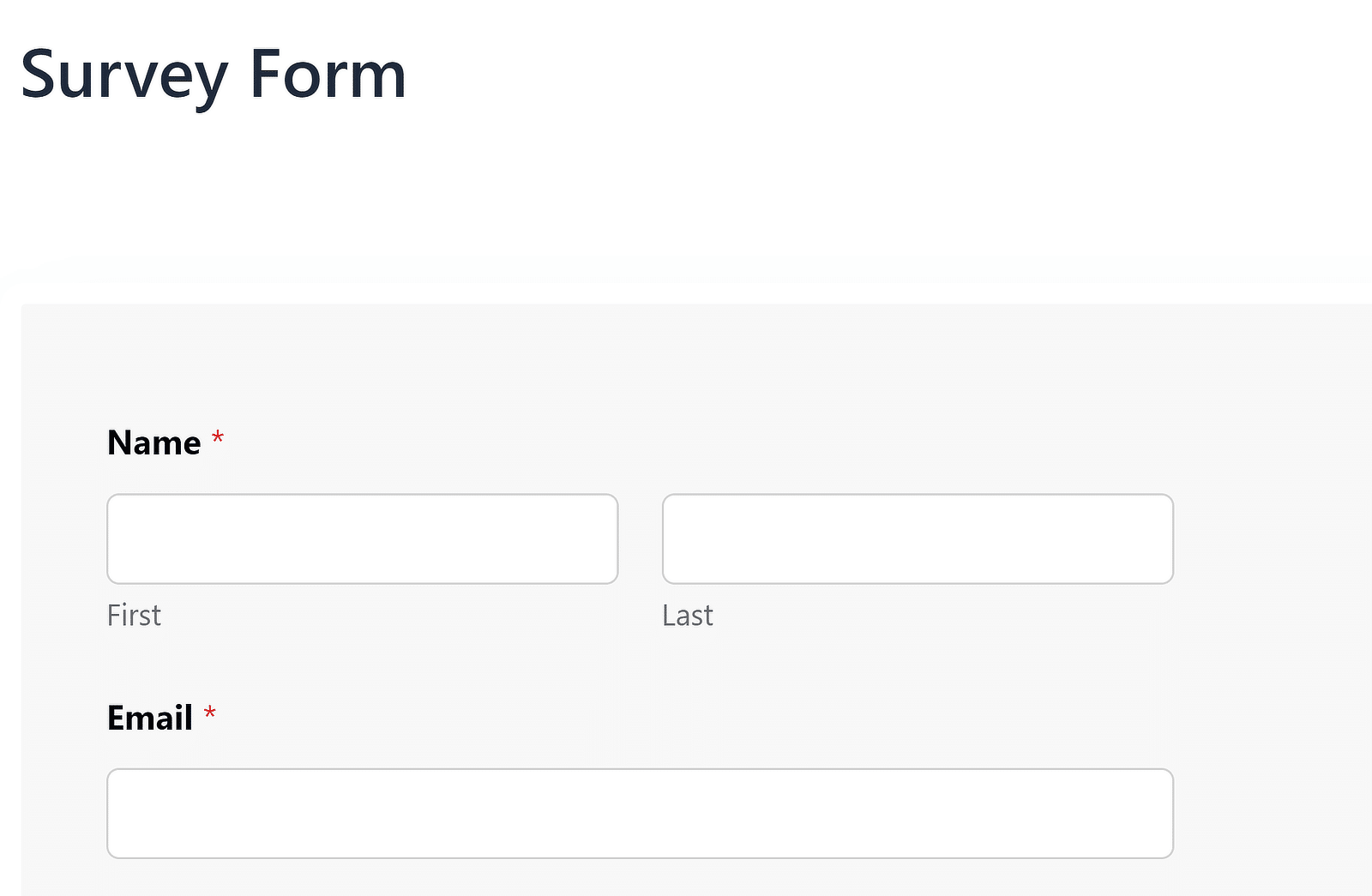
我们首先看一下 WPForms 中表单标题和第一个字段之间的默认间距。 它通常是这样的:

要更改此间距,请在 WPCode 中创建一个新代码片段,如步骤 3 所示。您可以通过转到 WordPress 侧边栏上的代码片段 » + 添加代码片段来快速访问该代码片段。
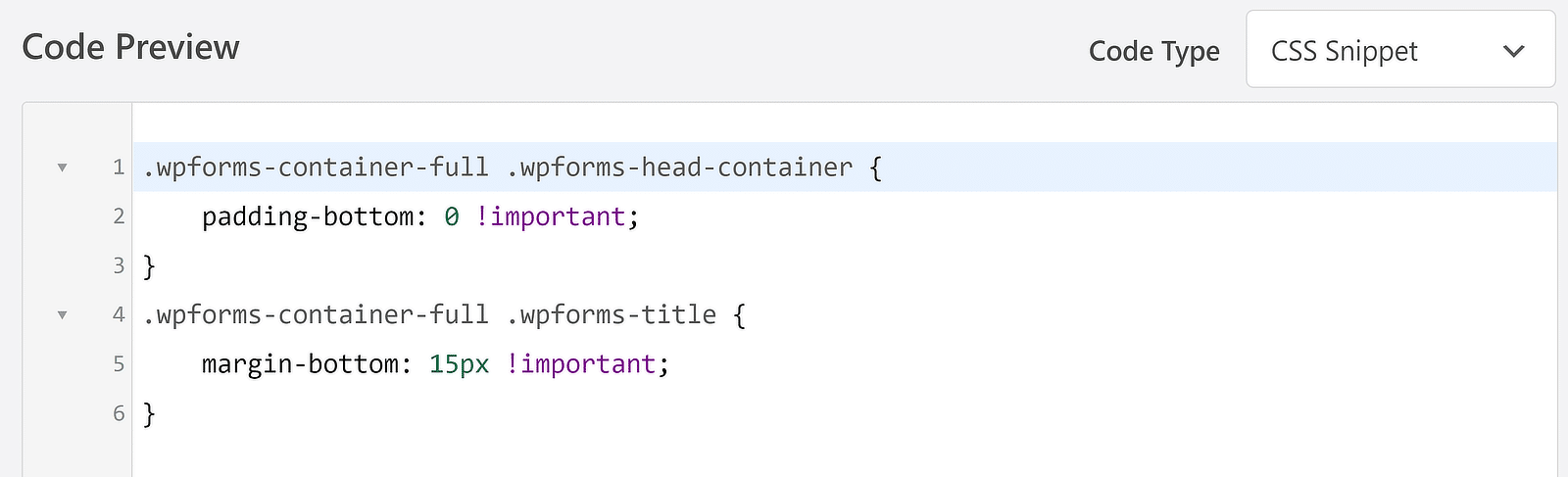
以下是更改网站上所有 WPForms 表单的标题间距的代码:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} 请记住,填充和边距值是可变的。 这意味着您可以在此处输入所需的任何值。 我建议仅更改此代码中的margin-bottom值,并将padding-bottom设置为 0。
例如,如果您希望标题显示的距离与每个字段之间的间隙相同,则可以使用 15px 作为margin-bottom值。 如果要创建大于或小于此距离,只需根据需要增加或减少margin-bottom px 值即可。

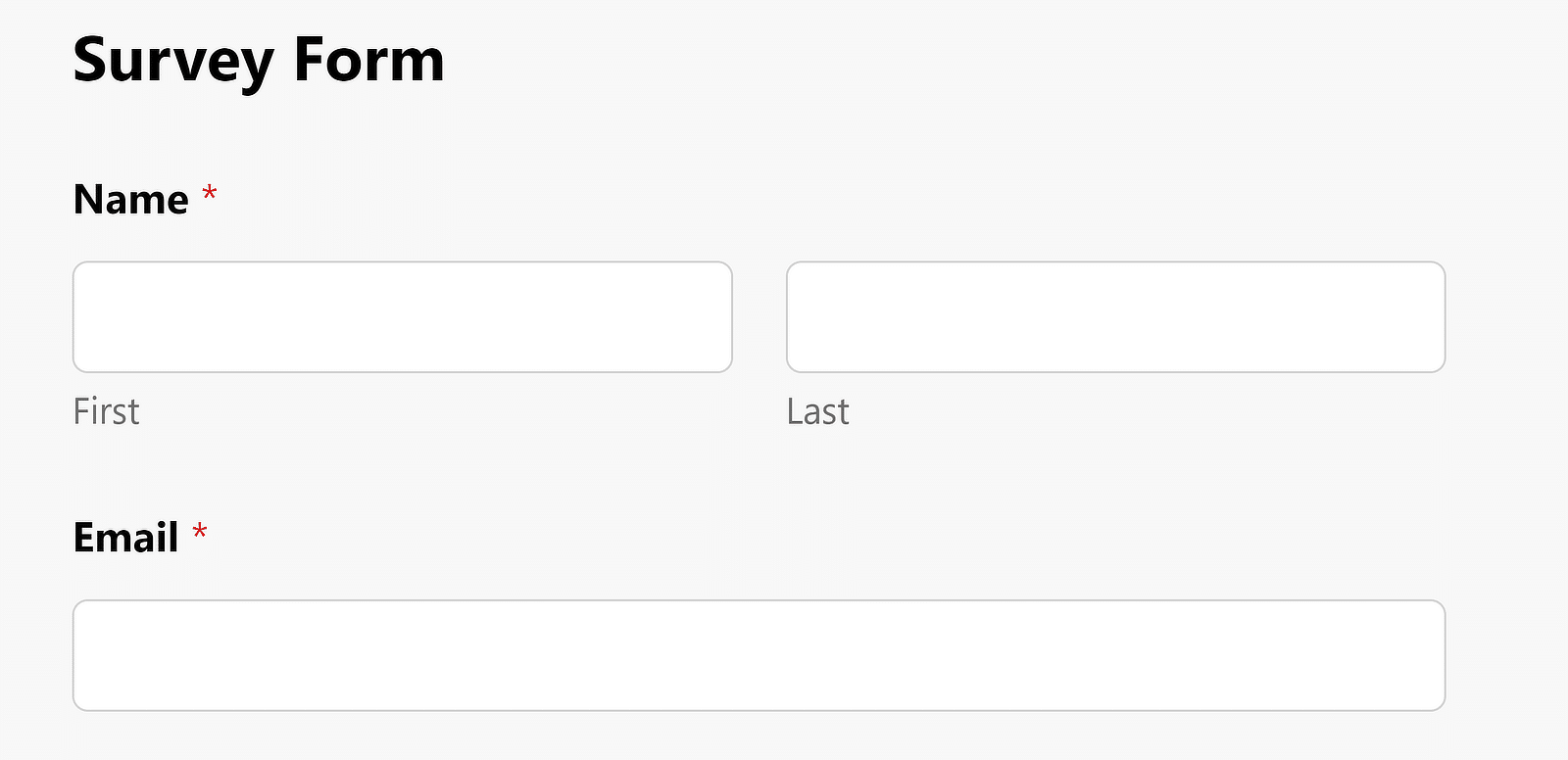
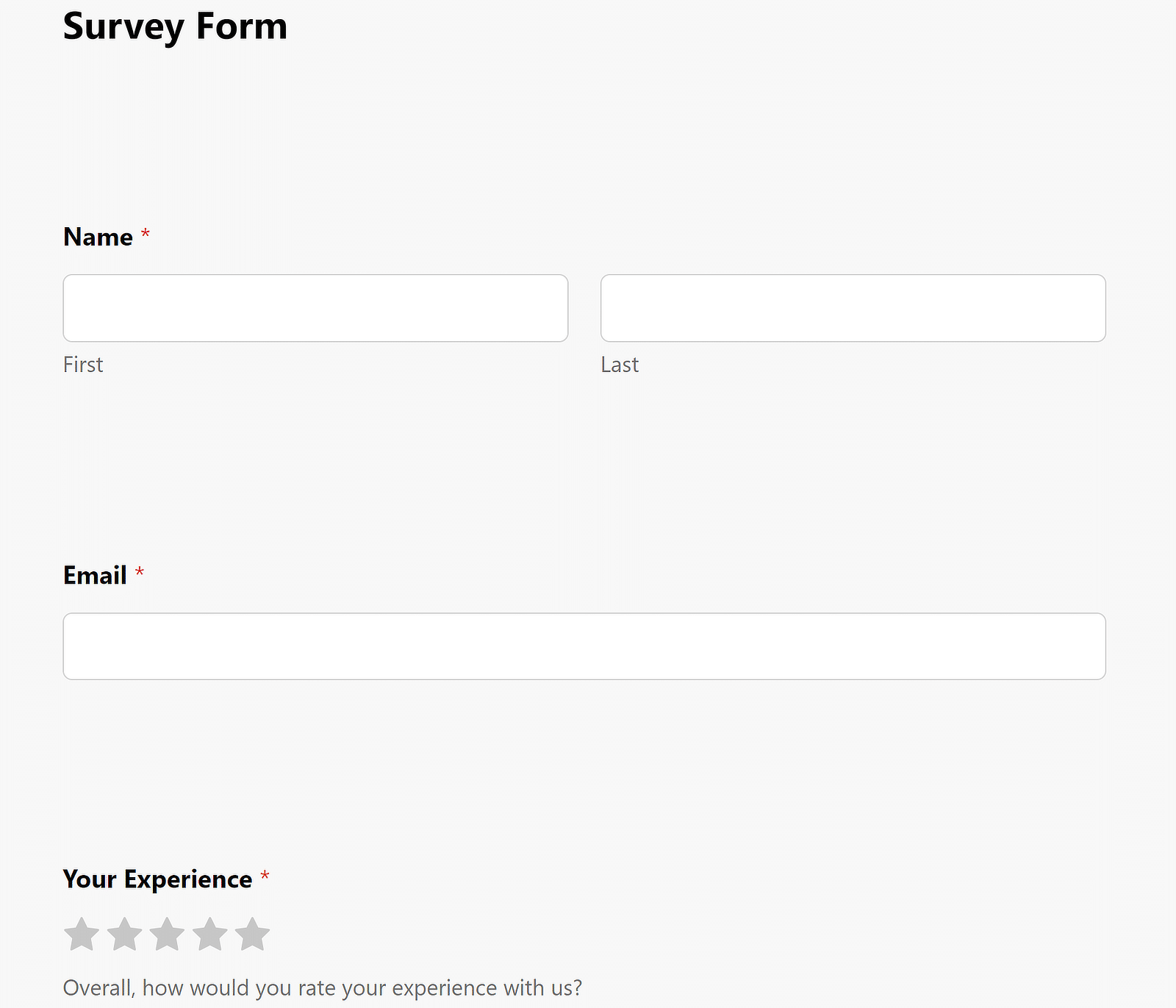
以下是将上述代码片段添加到我的调查表单后标题的显示方式。

如果您想调整特定表单的间距而不是应用全局更改,您可以通过提及您感兴趣的表单的表单 ID 来修改上述代码。
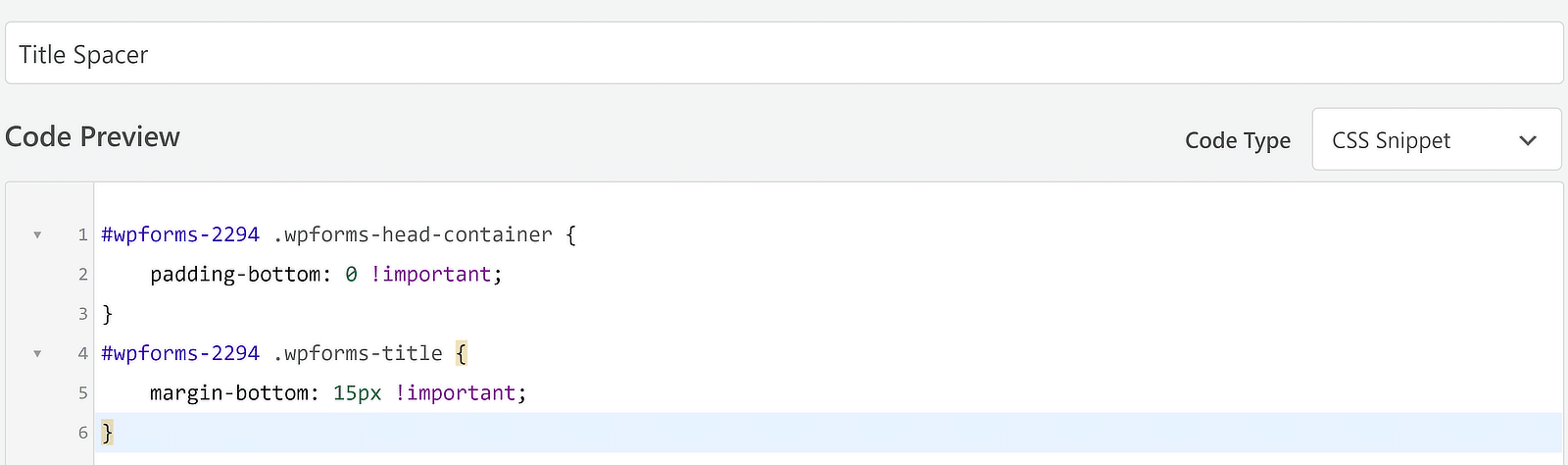
例如,对于 ID# 2294 的表单,代码将如何更改。
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
这会处理表单标题的间距。 但是每个字段之间的间距又如何呢?
接下来我会解决这个问题。
修改所有字段的间距
每个连续字段行之间的间隙是另一个可以通过代码轻松控制的变量数。
作为参考,我们首先看一下字段之间的默认间距。

现在,如果您想增加或减少此差距,您可以按照此处所示的相同步骤创建一个新的 CSS 代码段。
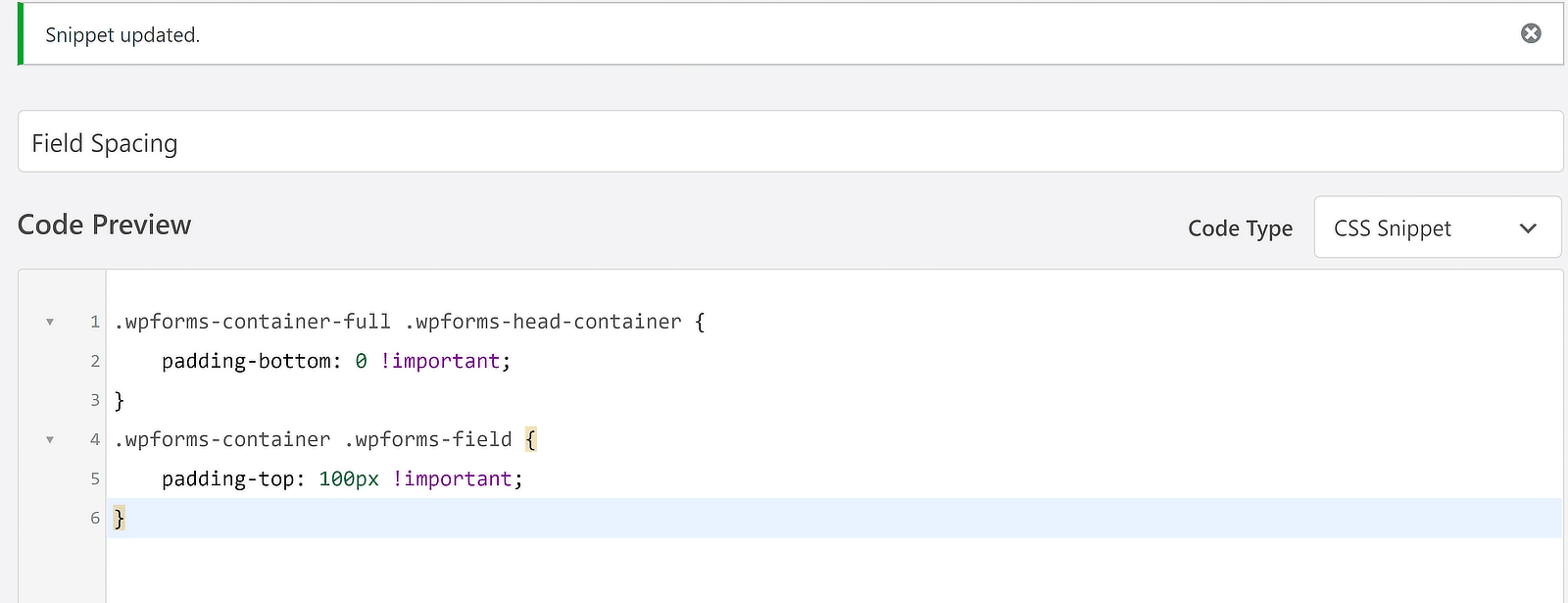
只是这一次,您需要的代码如下所示:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
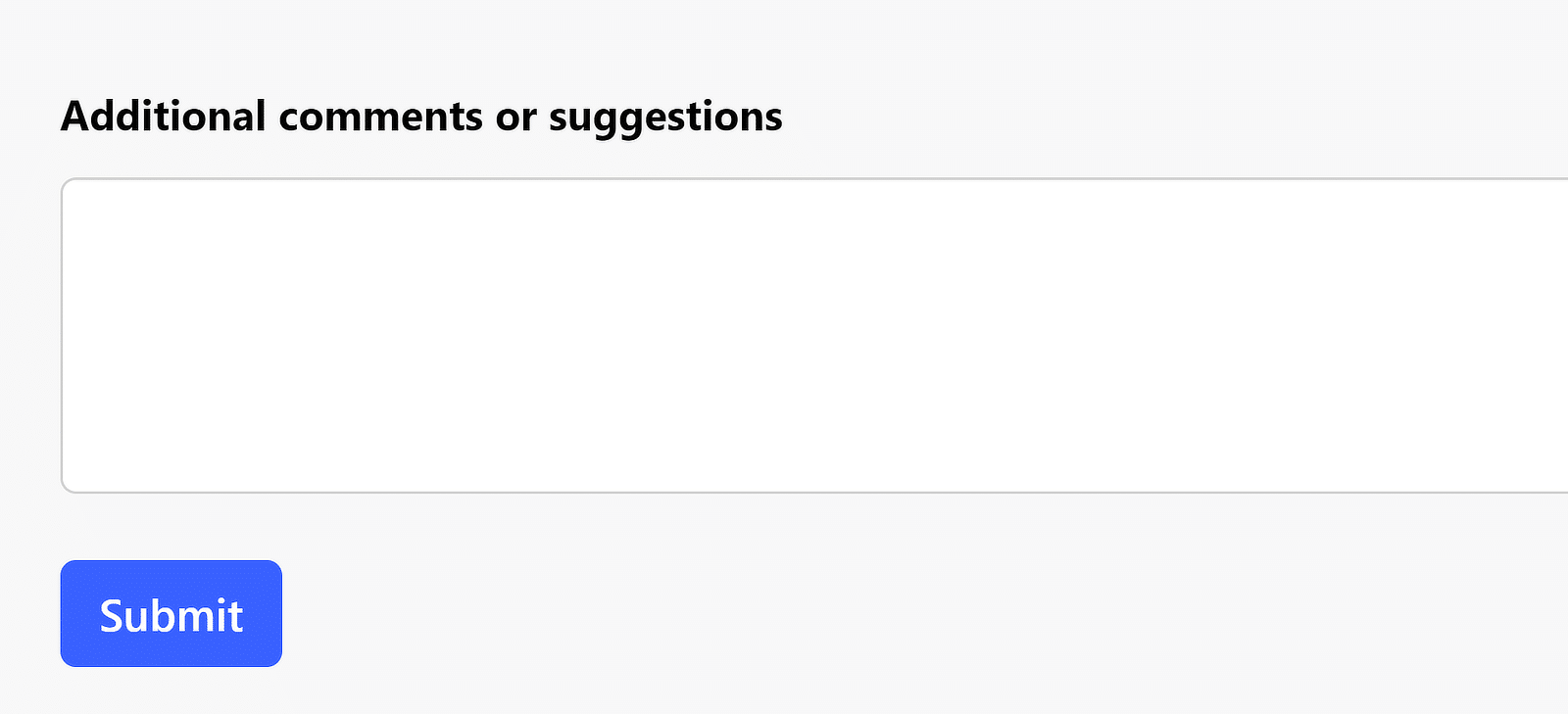
结果是一个更加拉长的形式,每个连续字段之间的间隙更大。

您可以通过更改padding-top属性的 px 值来自由调整间隙。
再次强调,如果您只想修改单个表单的字段间距,则需要通过提及表单 ID 来编辑代码:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}更改提交按钮填充
更改最后一个字段和提交按钮之间的间隙就像您上面使用的代码一样简单。
默认情况下,WPForms 中提交按钮的间距如下所示:

调整提交按钮填充所需的代码是:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}激活此代码后,您会发现表单提交按钮增加的填充生效:

这很简单,不是吗?
您可以随意使用 CSS 代码在 WPForms 中强制使用您认为合适的空格!
接下来,应用高级表单样式
调整表单中的边距和填充是少数需要代码的事情之一。 但 WPForms 允许您在很大程度上自定义表单样式,而无需任何代码。
您可以使用直观的点击控件来更改字段、标签、按钮等的外观。 请参阅我们的块编辑器表单样式指南,以获取全面的概述。
立即创建您的 WordPress 表单
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
