如何在 WordPress 上对 Beaver Builder 内容进行地理定位
已发表: 2020-11-24正在寻找一种在您的 WordPress 网站上对 Beaver Builder 内容进行地理定位的方法?
Beaver Builder 使用其可视化的拖放式页面构建器插件帮助您创建自己的独特设计。 但是,如果您想根据网站访问者的地理位置显示不同的 Beaver Builder 设计或模块怎么办?
例如,您可以展示不同的按钮模块 (CTA)、不同的视频、不同的广告等等。 总之,您将能够在 Beaver Builder 行、列或单个模块级别对您的设计进行地理定位。
在本文中,您将学习如何使用 GeotargetingWP 和 Geotargeting Pro 插件对 Beaver Builder 内容进行地理定位。 您将能够从常规 Beaver Builder 界面中设置地理定位规则 - 无需学习新界面或使用任何代码。
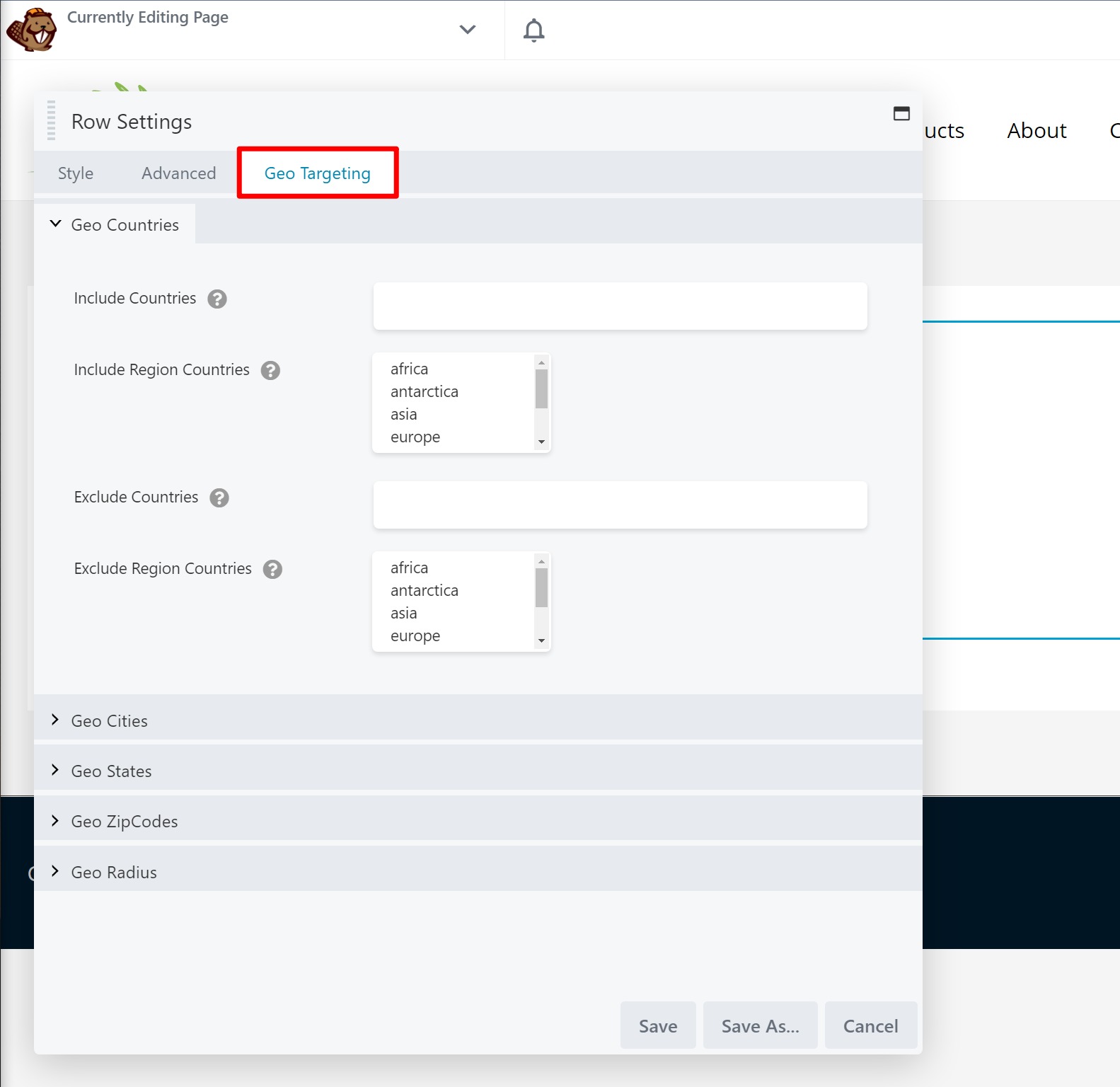
具体来说,您将在任何行、列或模块的设置区域中获得一个新的 GeoTargeting 选项卡:

此方法适用于:
- WordPress.org 上的 Beaver Builder(免费)
- 海狸生成器专业版
- Beaver Themer(Beaver Builder 的完整主题建筑扩展)
- 任何 Beaver Builder 扩展(只要它们编码正确)
准备好学习如何去做了吗? 让我们深入研究……
目录
- 如何在 WordPress 上对 Beaver Builder 内容进行地理定位
- 海狸生成器地理位置
- 第 1 步:设置地理定位 WP 插件
- 第 2 步:Geotarget Beaver Builder 内容
- 这些地理定位规则是否适用于页面缓存?
- 立即开始地理定位 Beaver Builder
- 海狸生成器地理位置
海狸生成器地理位置
要地理定位 Beaver Builder 页面构建器,您需要 GeotargetingWP 的 Geotargeting Pro。
Geotargeting Pro 可让您对 WordPress 网站的任何部分进行地理定位。 您可以使用它来地理定位整个帖子/页面/自定义帖子类型、小部件、菜单项,当然还有 Beaver Builder 中的内容。
同样,它具有与 Beaver Builder 的内置集成,因此您可以直接从 Beaver Builder 界面配置所有地理定位规则。
更重要的是,您可以按不同区域对内容进行地理定位,包括:
- 国家
- 城市
- 状态
- 邮政编码
- 半径(距您指定的纬度/经度坐标的一定距离)
地理定位插件本身是免费的,但您需要订阅 GeotargetingWP 服务才能实际检测访问者的位置。 不过,您无需信用卡即可获得 14 天免费试用。 因此,您无需支付任何费用或输入信用卡即可完成整个教程 - 如果您想在这 14 天后继续使用该服务,您只需支付费用。
第 1 步:设置地理定位 WP 插件
首先,您需要注册一个 GeotargetingWP 帐户。 同样,您无需信用卡即可获得 14 天免费试用。
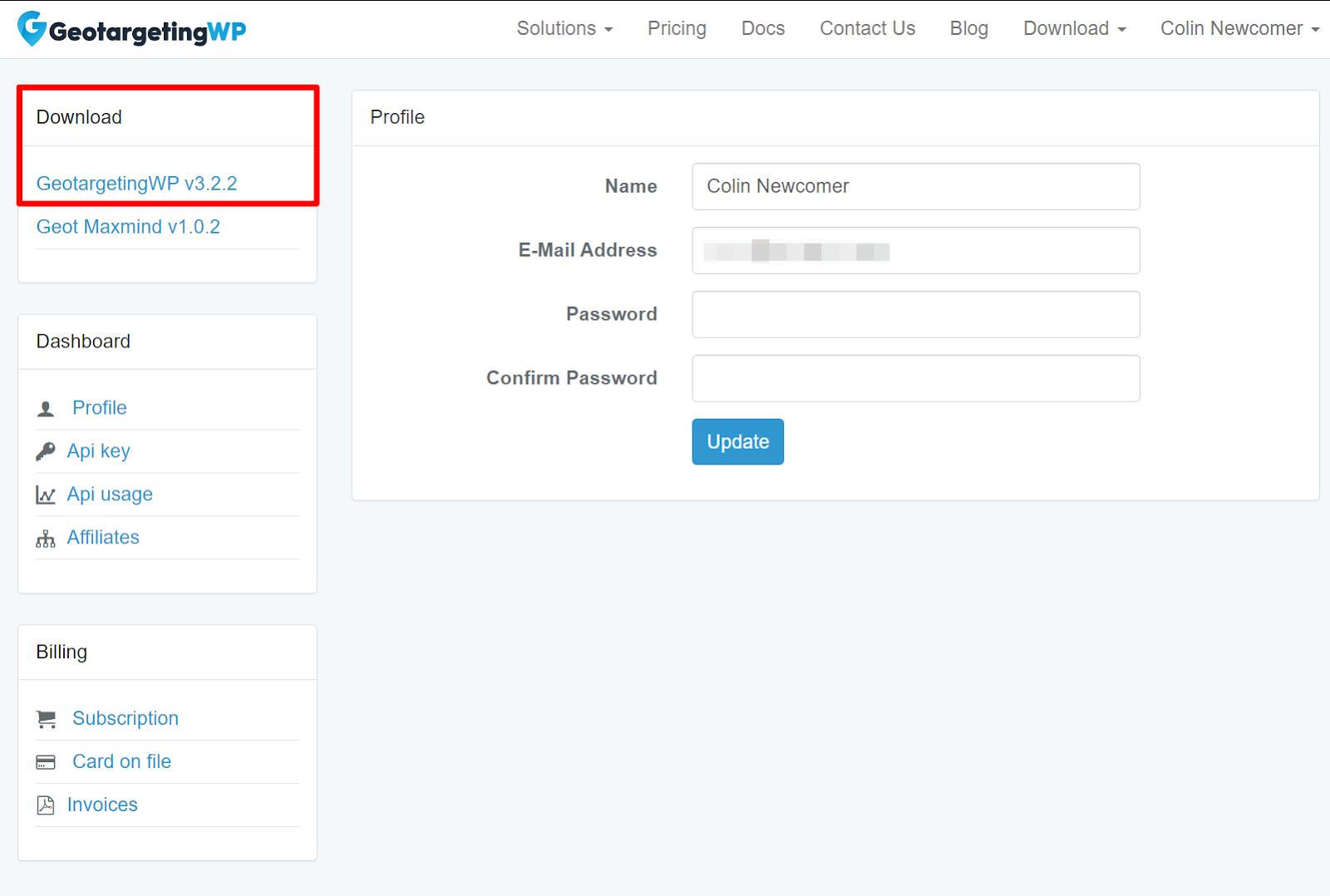
注册并登录帐户后,您应该会在帐户仪表板的侧栏中看到下载最新版本 GeotargetingWP 插件的提示:

下载插件后,在您的 WordPress 网站上安装并激活它。 激活插件将启动设置向导,帮助您配置插件的基本设置。 在设置向导中,您需要输入的一条信息是您的 GeotargetingWP API 密钥。
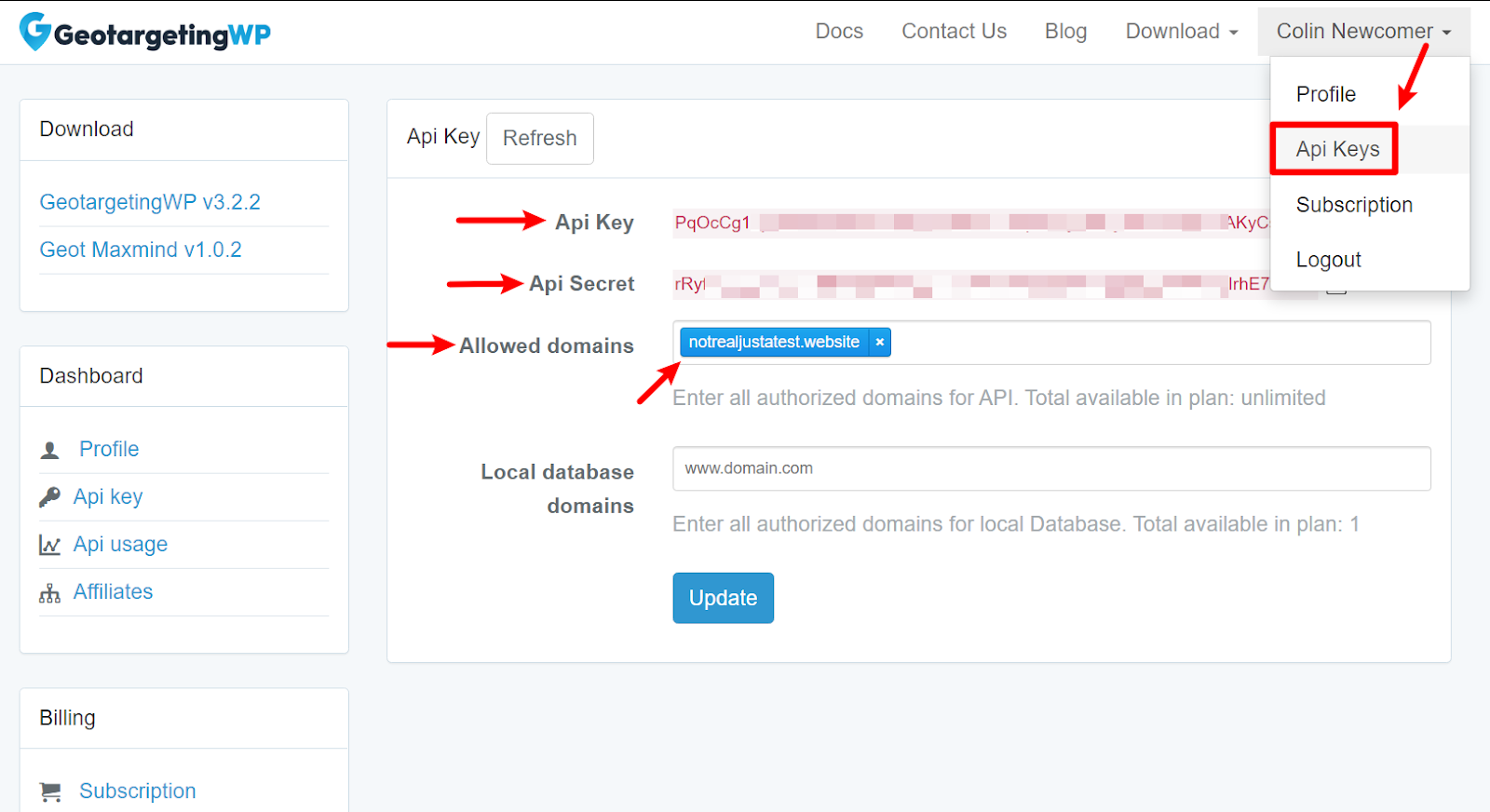
要查找这些密钥,请打开一个新选项卡并转到此链接。 或者,转到 GeotargetingWP 仪表板右上角下拉菜单中的 API 密钥部分。
当您在 GeotargetingWP 仪表板中时,您还需要将您的 WordPress 网站添加到 API 密钥区域的“允许的域”框中:

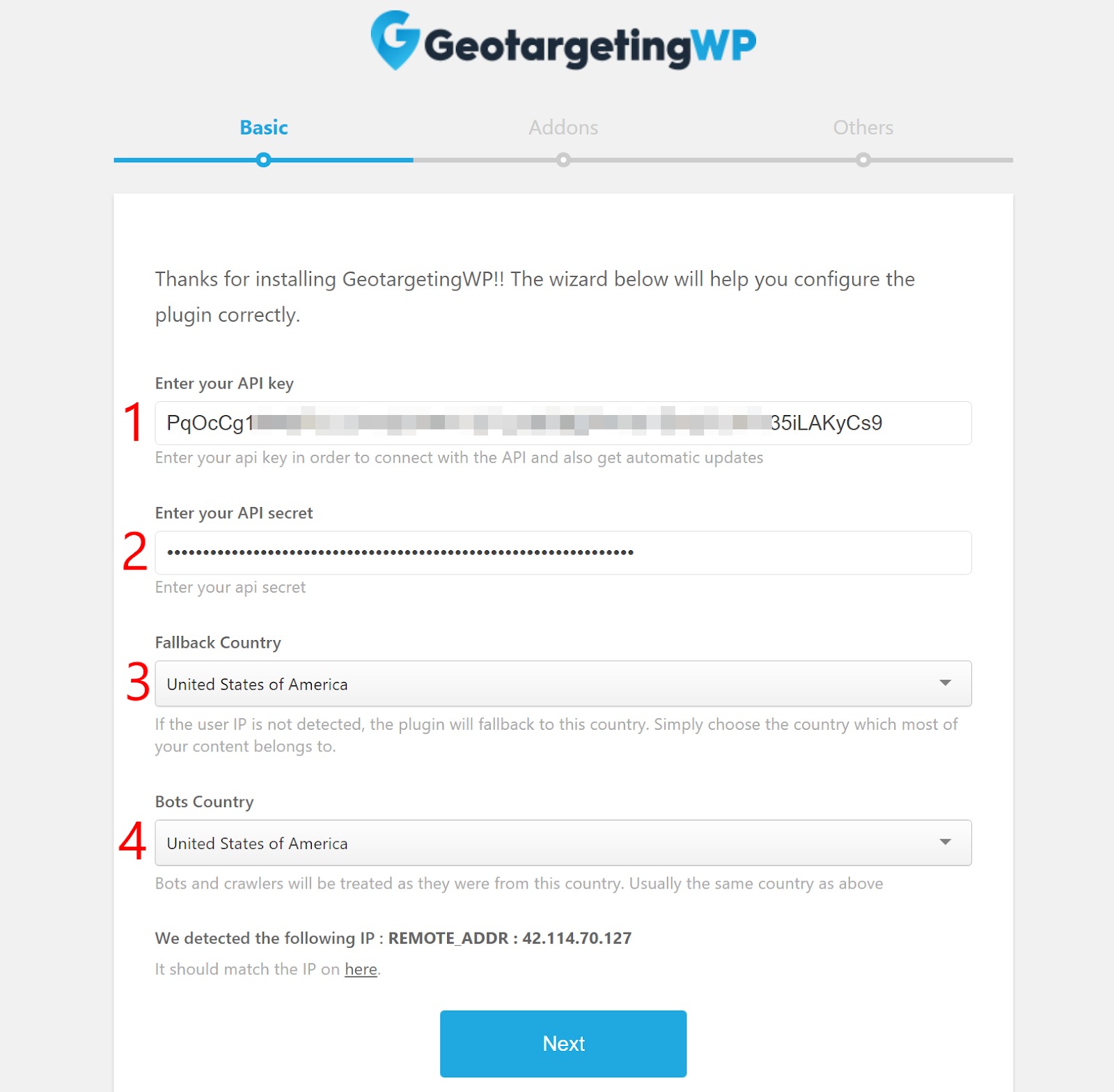
添加站点并获得 API 密钥和 API 密钥后,返回 WordPress 仪表板并将 API 密钥添加到插件设置向导中的框中。 然后,您需要做出两个额外的选择:
- 后备国家 - 如果 GeotargetingWP 由于某种原因无法检测到访问者的 IP/位置,它会将访问者视为来自该国家/地区的后备。
- Bots Country - GeotargetingWP 将始终将机器人和爬虫(如 Google 的搜索爬虫)视为来自该国家/地区的访问。


输入该信息后,单击下一步。
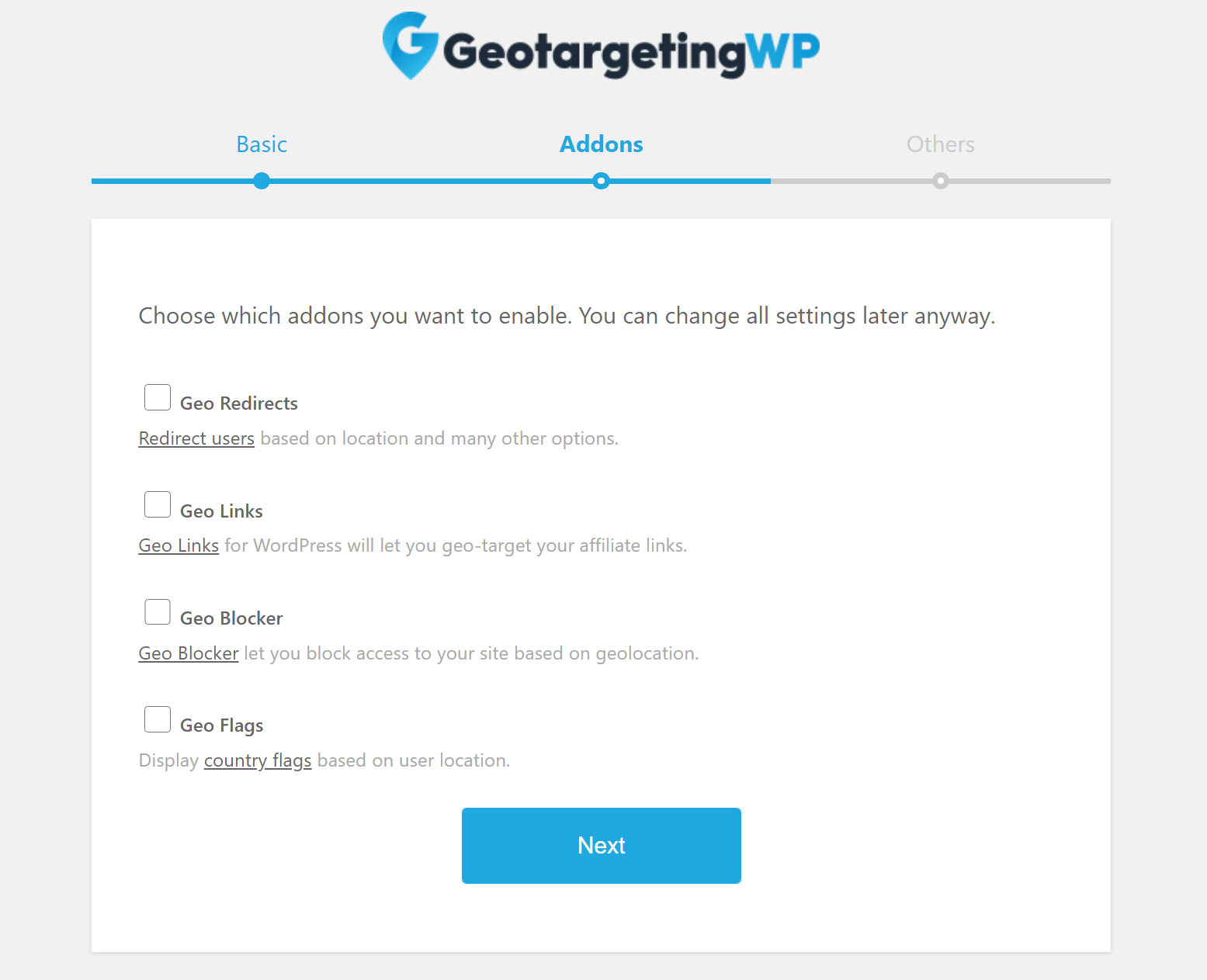
在下一页上,您可以选择安装一些 GeotargetingWP 的其他附加组件。 例如,您可以创建地理定位链接或重定向。 如果它们符合您的需要,您可以安装任何附加组件。 但是,您不需要安装任何附加组件来定位 Beaver Builder 内容。

完成设置向导后,您就可以开始将地理定位添加到 Beaver Builder。
第 2 步:Geotarget Beaver Builder 内容
接下来,您可以打开常规 Beaver Builder 界面以开始对您的内容进行地理定位。 同样,GeotargetingWP 可与 Beaver Builder free/Pro 以及您使用 Beaver Themer 创建的任何主题模板一起使用。
要设置地理定位规则,您需要做的就是打开任何行、列或模块的设置。 然后,您应该会看到一个新的地理定位选项卡,您可以在其中设置地理定位规则:

您应该在这里注意到两件事:
首先,GeotargetingWP 允许您选择不同的区域进行地理定位。 同样,您可以通过以下方式定位:
- 国家
- 城市
- 状态
- 邮政编码
- 某些经度/纬度坐标周围的半径
您还可以创建自己的“区域”,这有助于您节省时间。 区域可让您一次自动定位多个位置。 GeotargetingWP 带有自己的默认区域,例如“亚洲”、“欧洲”等。但是,您也可以使用任意位置组合创建自己的自定义区域。
其次,您可以同时使用 Include 和 Exclude 规则:
- 包括 - 此行/列/模块将仅向来自这些位置的访问者显示。
- 排除 - 此行/列/模块将显示给所有访问者,但来自这些位置的访问者除外。
如何在 Beaver Builder 中使用 GeotargetingWP 的示例
让我们看一个例子来展示它是如何工作的。 假设您想向来自越南的访问者显示一个按钮,向来自世界任何地方(越南除外)的访问者显示另一个按钮。
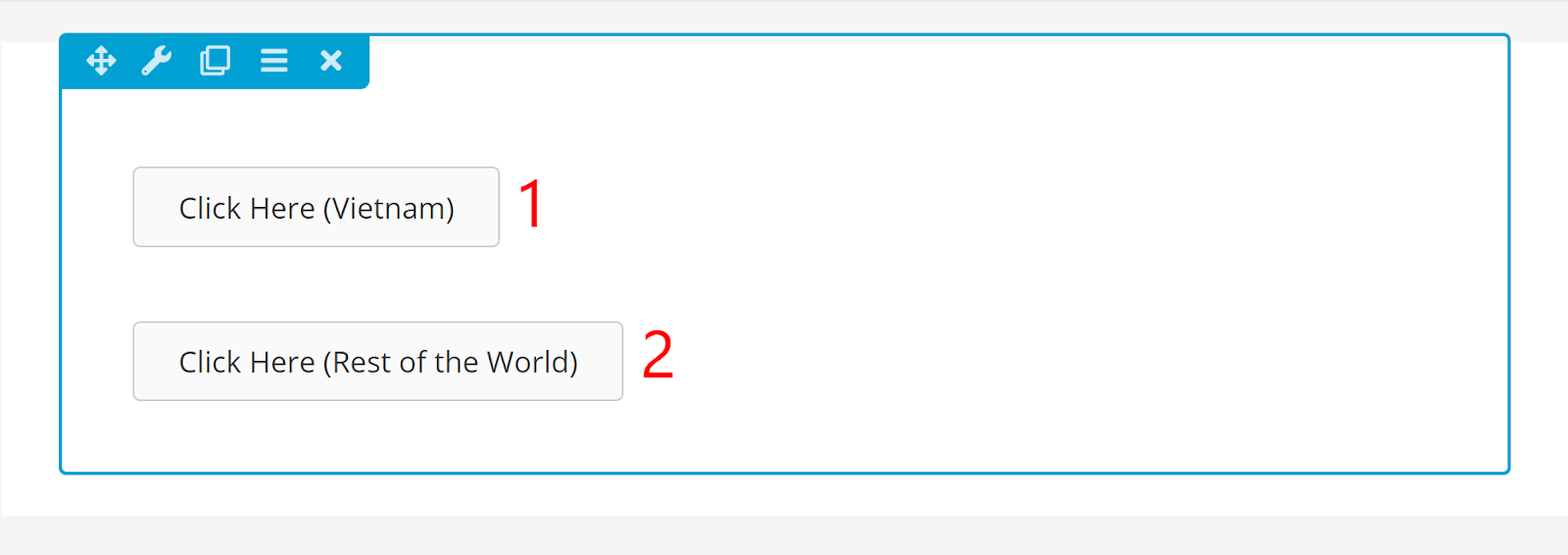
首先,您将在 Beaver Builder 中添加两个单独的按钮模块:
- 一个带有链接/CTA 的模块,供越南游客使用。
- 另一个带有链接/CTA 的模块,供来自除越南以外的世界各地的游客使用。

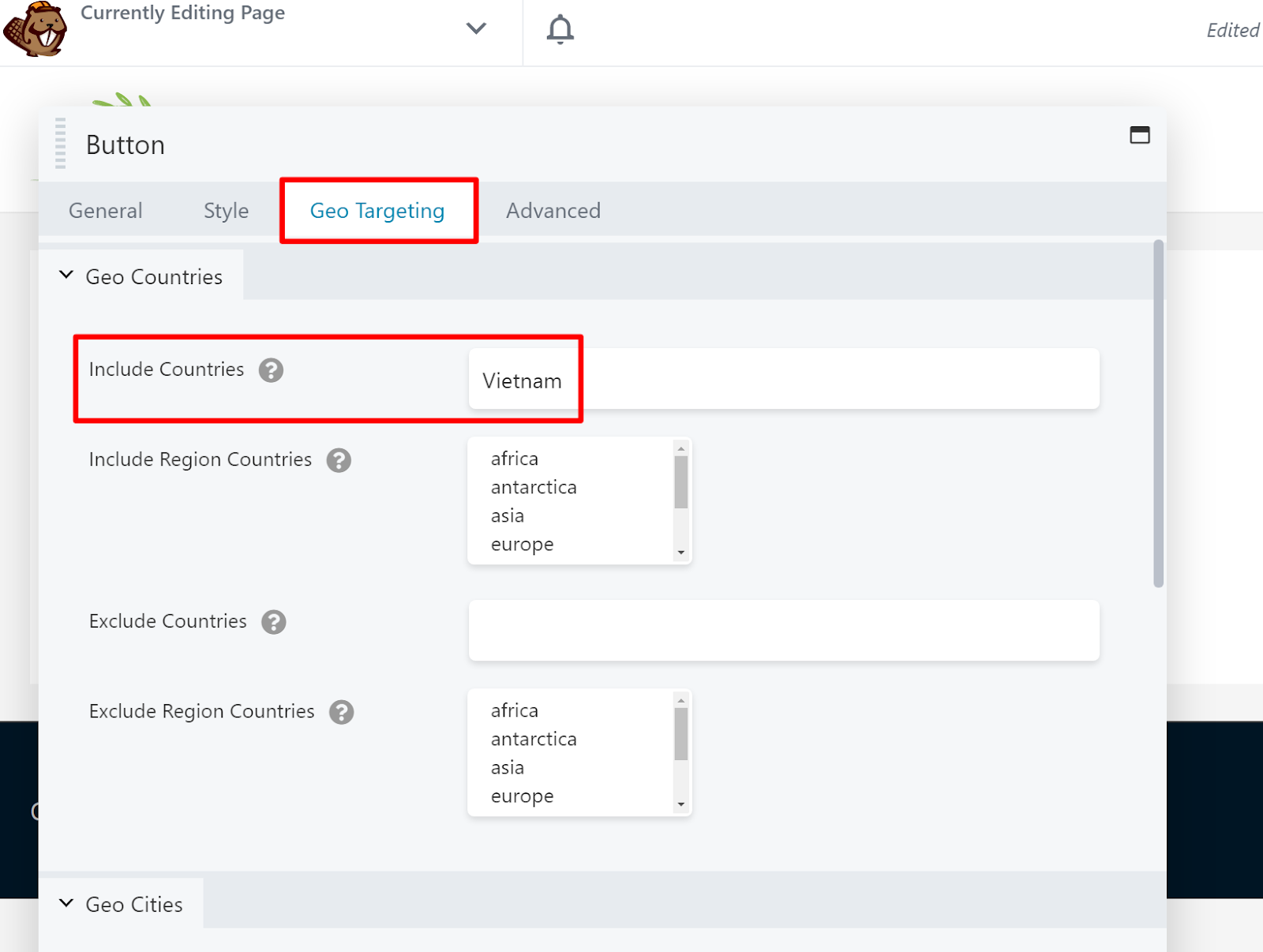
接下来,您将为越南访问者打开按钮的地理定位设置。 在这里,您可以将 Include countries 规则设置为“Vietnam”:

同样,这意味着第一个按钮模块将仅向来自越南的访问者显示。
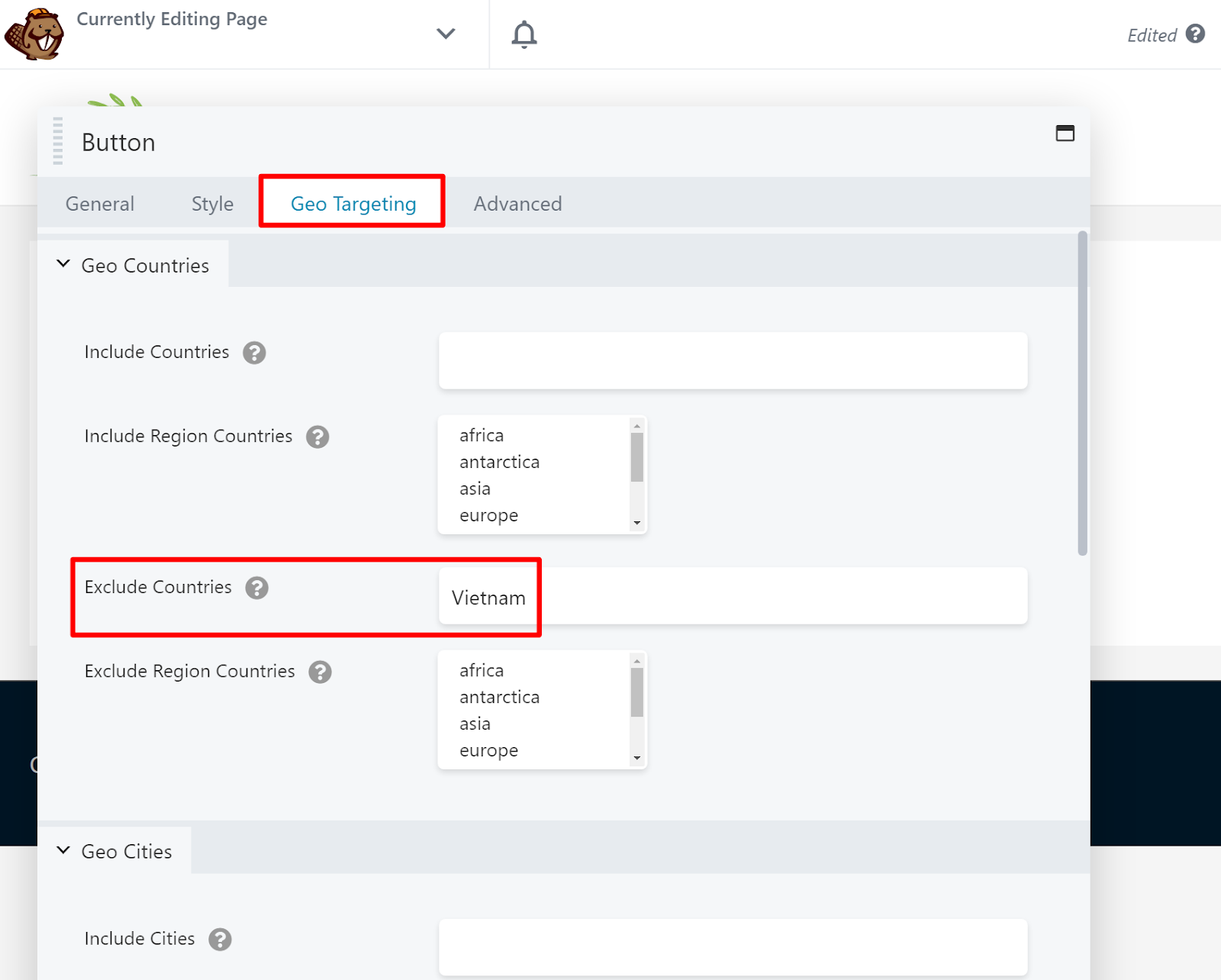
然后,您将为来自越南境外的访问者打开按钮的地理定位设置。 在这里,您可以将排除国家/地区规则设置为等于“越南”。 请记住,这意味着该模块将向越南以外的任何地方的访问者显示:

就是这样! 现在,您的访问者只会看到适用于他们的单个按钮模块。
例如,我目前正在从越南写这篇文章,所以当我在网站前端打开 Beaver Builder 设计时,我只看到越南访问者的按钮:

如果有人从越南境外浏览,他们只会看到另一个按钮。
这只是一个带有两条规则的简单示例。 但是,如果需要,您还可以获得更多创意并定位其他位置。 您还可以使用相同的方法对整个部分或列进行地理定位,而不仅仅是单个模块。
这些地理定位规则是否适用于页面缓存?
是的! 即使您使用插件或主机中的页面缓存来加速 Beaver Builder 设计,只要您在插件设置中启用 Ajax 模式,GeotargetingWP 仍然有效。
立即开始地理定位 Beaver Builder
通过对 Beaver Builder 设计进行地理定位,您可以为来自不同位置的访问者创建更优化的 Web 体验。
要在不需要任何代码或特殊技术知识的情况下开始地理定位 Beaver Builder,请立即注册 GeotargetingWP 帐户并开始 14 天免费试用。
