如何在 WordPress 上对 WPBakery Page Builder 内容进行地理定位
已发表: 2020-10-19寻找一种在 WordPress 上对 WPBakery Page Builder 内容进行地理定位的简单方法?
WPBakery Page Builder,以前称为 Visual Composer,使用可视化拖放界面可以轻松创建自定义设计。 但是,如果您想根据访问者的地理位置向访问者展示不同的设计或不同的元素怎么办?
在本文中,您将学习如何使用 GeotargetingWP 和 Geotargeting Pro 对 WPBakery Page Builder 内容进行地理定位。 使用 GeotargetingWP,您将获得新的 WPBakery 元素,可让您将地理定位直接添加到您的设计中 - 无需代码,也无需离开 WPBakery Page Builder 界面。
地理定位元素基本上像容器(例如行或列)一样工作。 添加元素时,您可以选择要定位的位置。 然后,地理定位元素内的所有其他元素都将使用这些地理定位规则。 例如,如果您告诉一个元素以来自美国的访问者为目标,则其中的所有元素都只会显示给从美国浏览的人。
然后,您可以根据需要重复设置尽可能多的地理定位规则。
继续阅读,我们将向您展示如何设置所有内容!
目录
- 如何对 WPBakery Page Builder 内容进行地理定位
- 配置地理定位 WP 插件
- 在 WPBakery 页面生成器中添加地理定位元素
- 在地理定位元素中添加内容
- 这些地理定位规则是否适用于页面缓存?
- 立即开始地理定位 WPBakery Page Builder
如何对 WPBakery Page Builder 内容进行地理定位
要设置此功能,您需要 GeotargetingWP 的 Geotargeting Pro。 Geotargeting Pro 允许您将地理定位规则添加到 WordPress 网站的任何部分。 它适用于全部或部分帖子和页面、菜单项、小部件,以及 - 你猜对了 - WPBakery Page Builder 内容。
该插件本身是免费的,但您需要订阅 GeotargetingWP 服务,这可以让您准确地发现访问者的位置。 但是,您无需信用卡即可获得 14 天免费试用,因此您无需输入任何付款信息即可免费学习整个教程。
步骤 1. 配置 Geotargeting WP 插件
要开始使用,您需要注册一个 Geotargeting WP 帐户 - 请记住,您可以获得 14 天的免费试用期,无需信用卡。
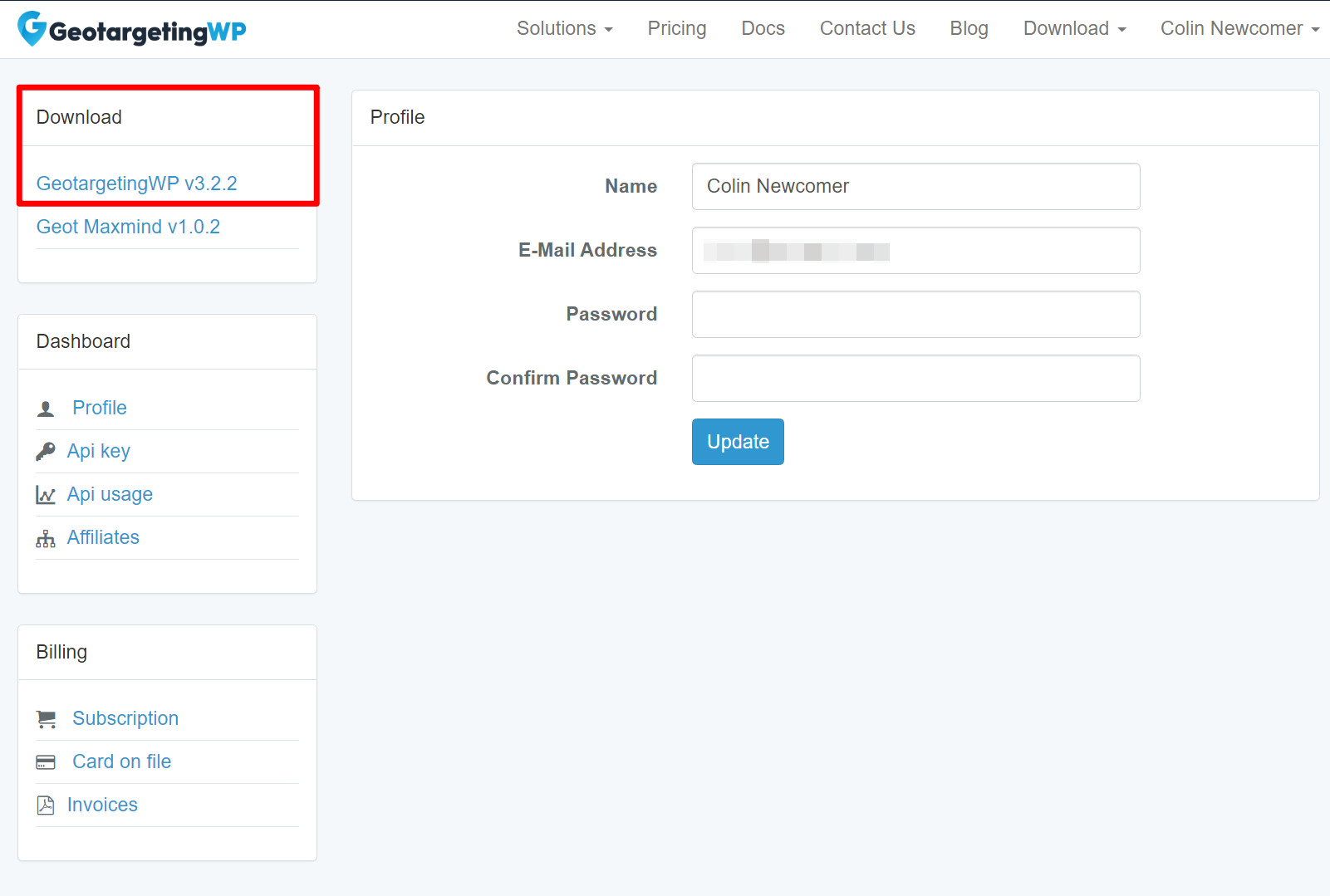
创建帐户后,从帐户仪表板的侧边栏中下载最新版本的 GeotargetingWP 插件:

然后,在您的 WordPress 网站上安装并激活该插件。
在 WordPress 上激活插件后,它将启动一个设置向导来帮助您入门。
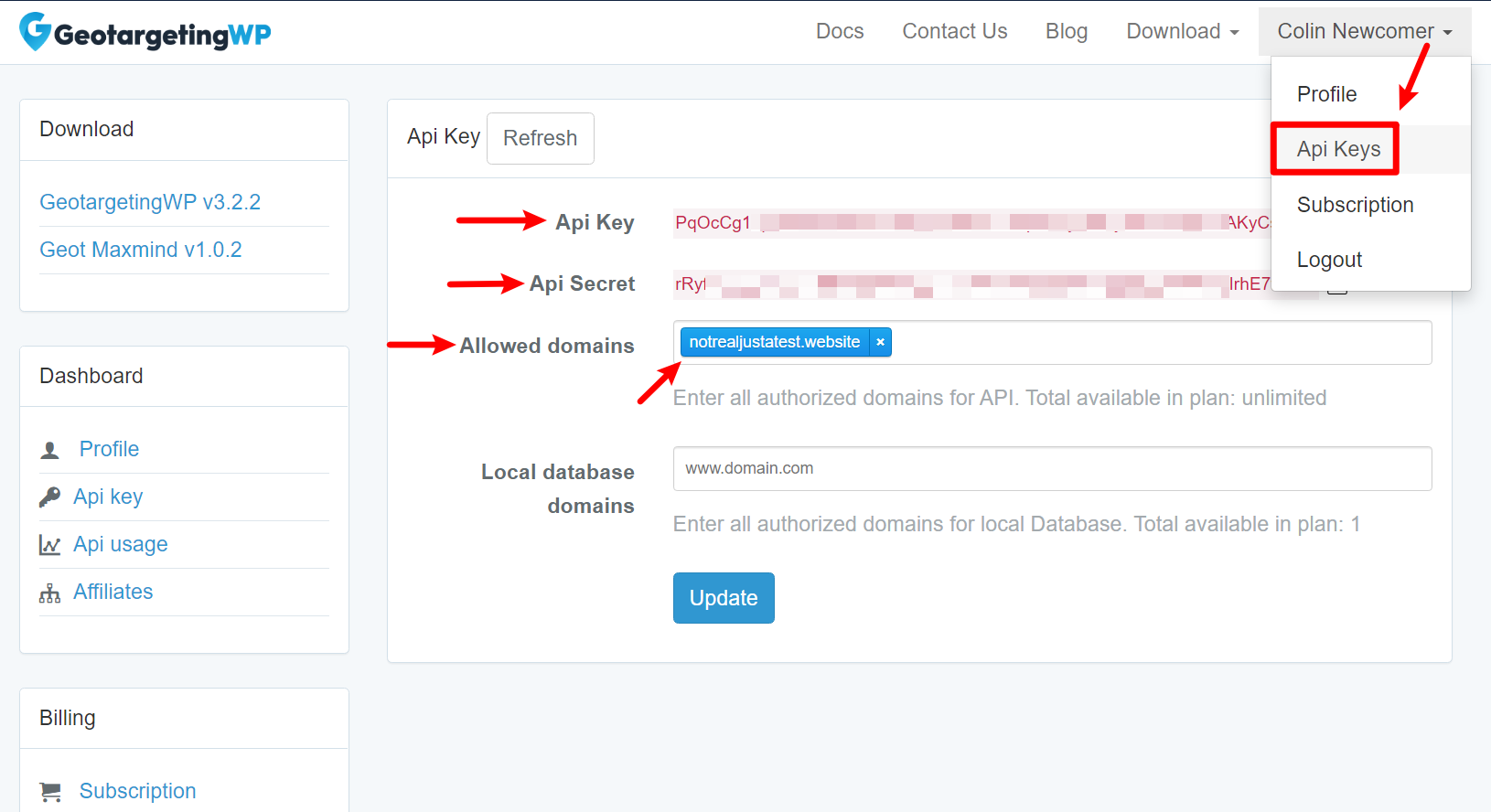
在第一个选项卡中,您需要添加 API 密钥和 API 密钥。 您可以在 GeotargetingWP 仪表板的 API 密钥区域中找到这些密钥。
在 GeotargetingWP 仪表板的 API 密钥区域中,您还需要将 WordPress 网站添加到“允许的域”框中:

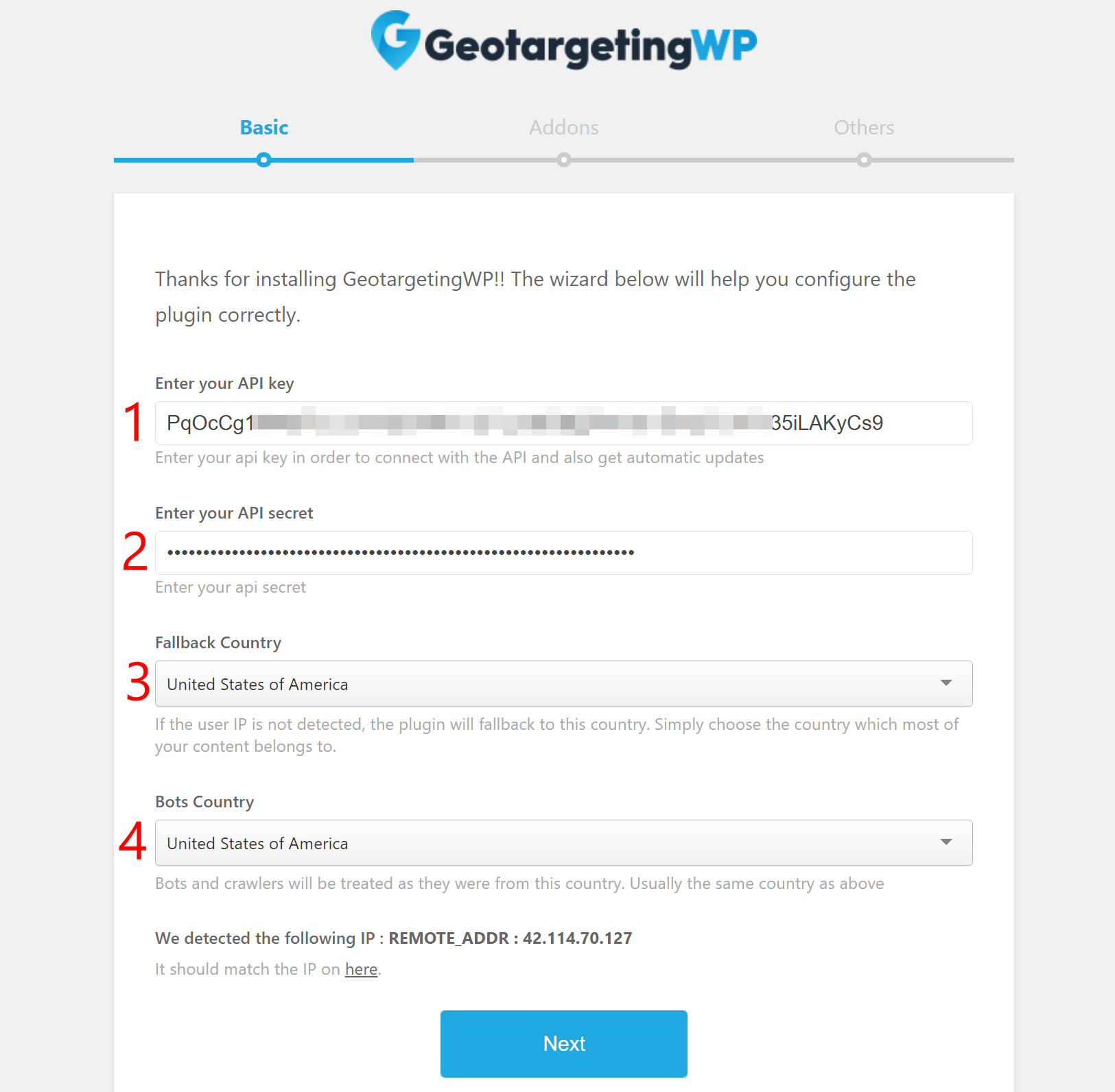
然后,返回您的 WordPress 仪表板并将两个 API 密钥添加到设置向导。 然后,您还需要做出两个选择:
- 后备国家 - 如果 GeotargetingWP 由于某种原因无法检测到访问者的 IP,它将把访问者视为来自该国家/地区。
- Bots Country - GeotargetingWP 会将机器人和爬虫(如 Googlebot)视为来自该国家/地区的访问。

然后,单击下一步。
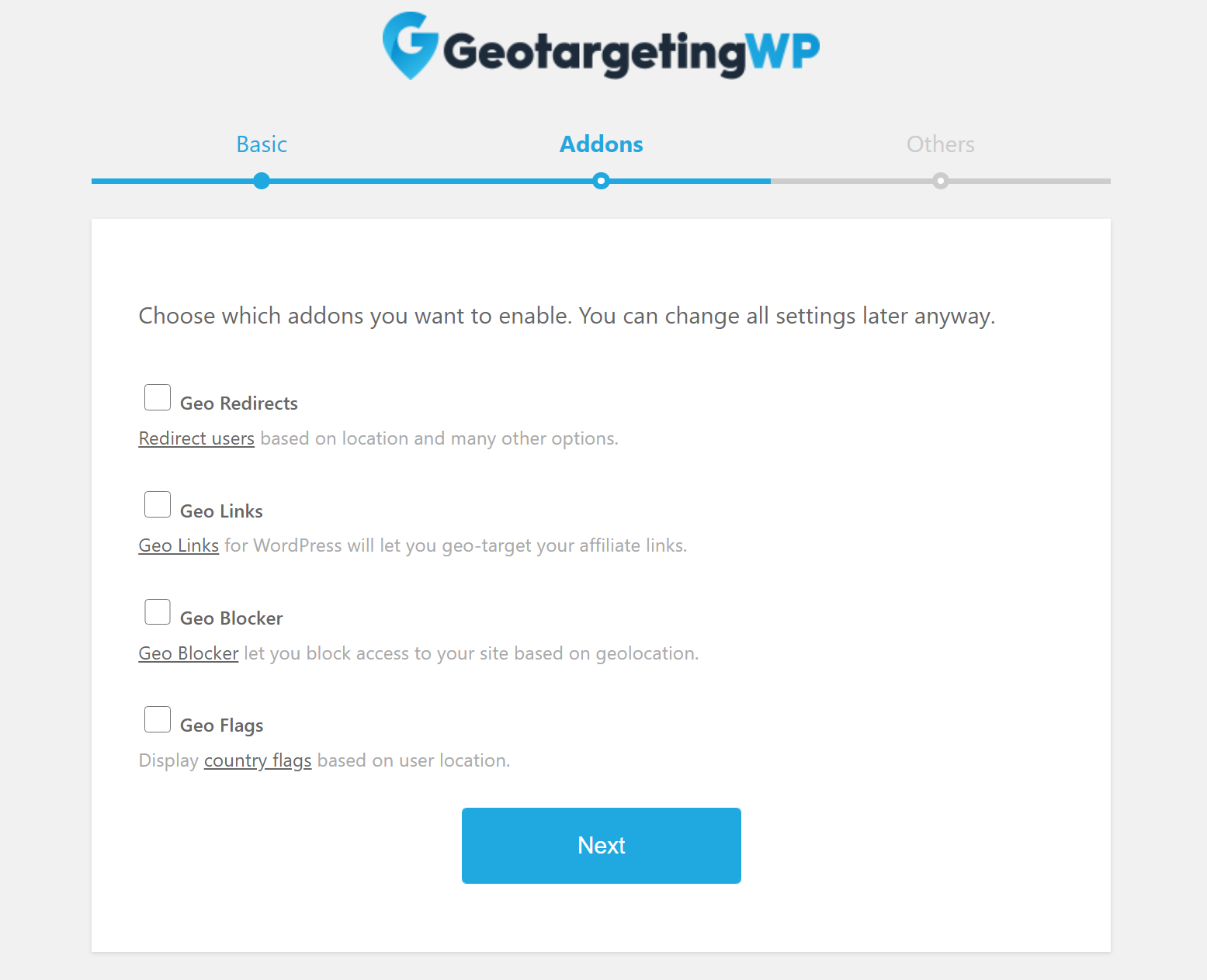
在下一页,您可以安装一些 GeotargetingWP 的附加插件。 您可以安装任何看起来很有趣的东西,但您不需要使用任何附加组件来地理定位 WPBakery Page Builder 内容。


做出选择后单击下一步。
在最后一页,您可以选择是否帮助 GeotargetingWP 处理匿名使用数据。 然后,单击下一步以完成设置。
2. 在 WPBakery Page Builder 中添加地理定位元素
正如我们在介绍中提到的,GeotargetingWP 通过向 WPBakery Page Builder 添加新的地理定位元素来工作。 这些元素是容器,就像行和列一样。 您在地理定位元素中添加的任何元素都将使用父容器的地理定位规则。
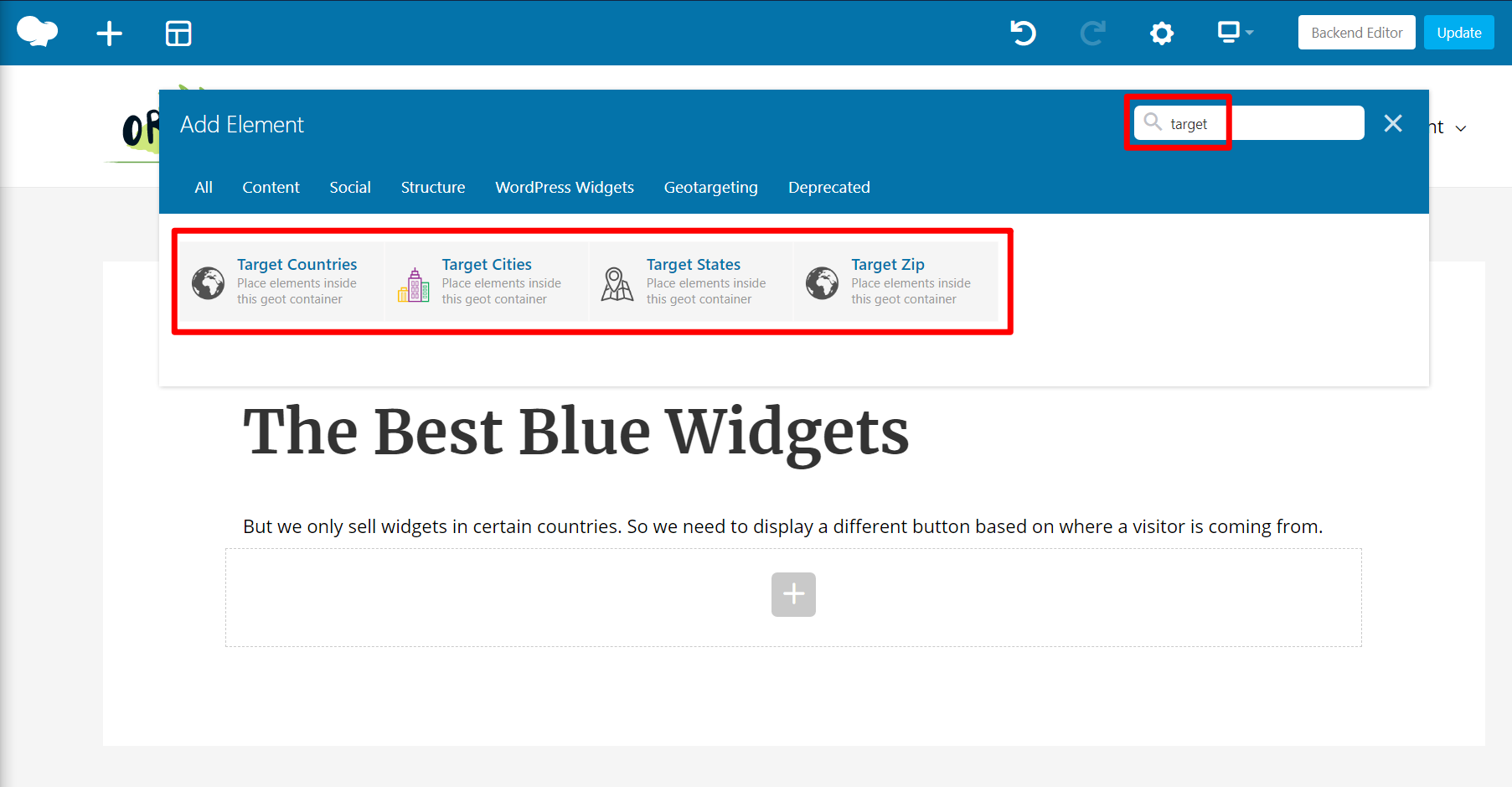
要开始,您需要添加您的第一个地理定位元素。 打开添加元素插入器并搜索“目标”。 这将向您展示 GeotargetingWP 的所有四个块 - 您可以通过以下方式定位:
- 国家
- 状态
- 城市
- 邮政编码

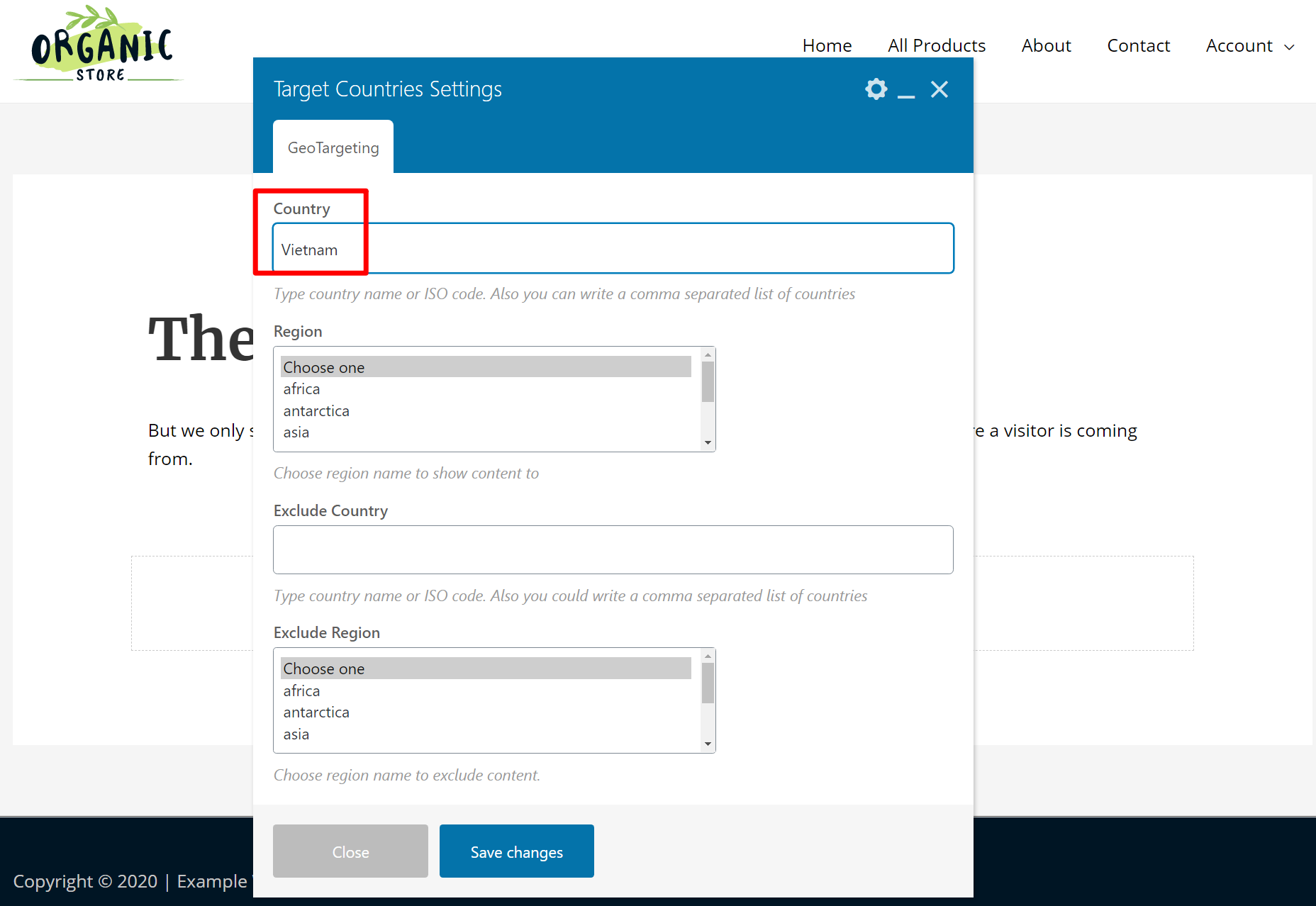
对于此示例,假设您只想向来自越南的访问者显示内容。 您将添加一个目标国家元素。
这将打开元素的设置。 在这里,您可以输入要定位的国家/地区,以逗号分隔。 您可以使用国家名称或其 ISO 代码:

GeotargetingWP 还允许您设置称为“区域”的内容。 这些基本上是预先设定的国家(或其他地点)组,您可以使用它们来快速应用规则。 GeotargetingWP 包括自己的非洲、亚洲等默认区域。但是,您也可以根据需要创建自己的自定义区域。
另外,请注意,您可以同时使用包含和排除规则:
- 包括(国家、地区)- 此块内的内容仅向来自该区域的访问者显示。
- 排除(排除国家、排除地区)- 此块内的内容将向所有访问者显示,但来自该区域的访问者除外。
因此,让我们以该示例为基础,假设您要设置以下内容:
- 向越南的访客显示一键
- 向除越南以外的任何地方的访客显示另一个按钮
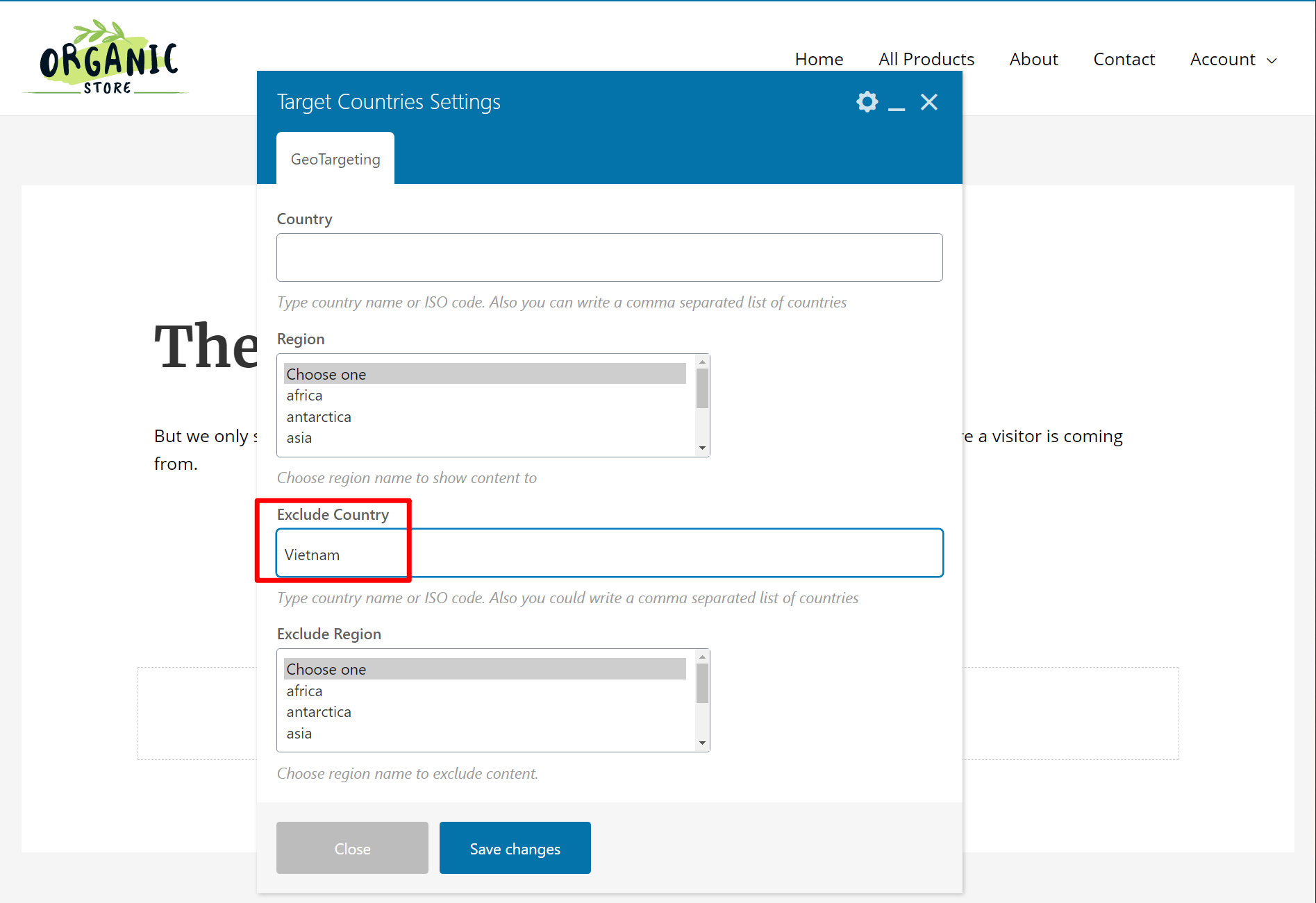
然后,您将添加另一个目标国家元素。 但是这一次,您需要将排除国家/地区规则设置为“越南”:


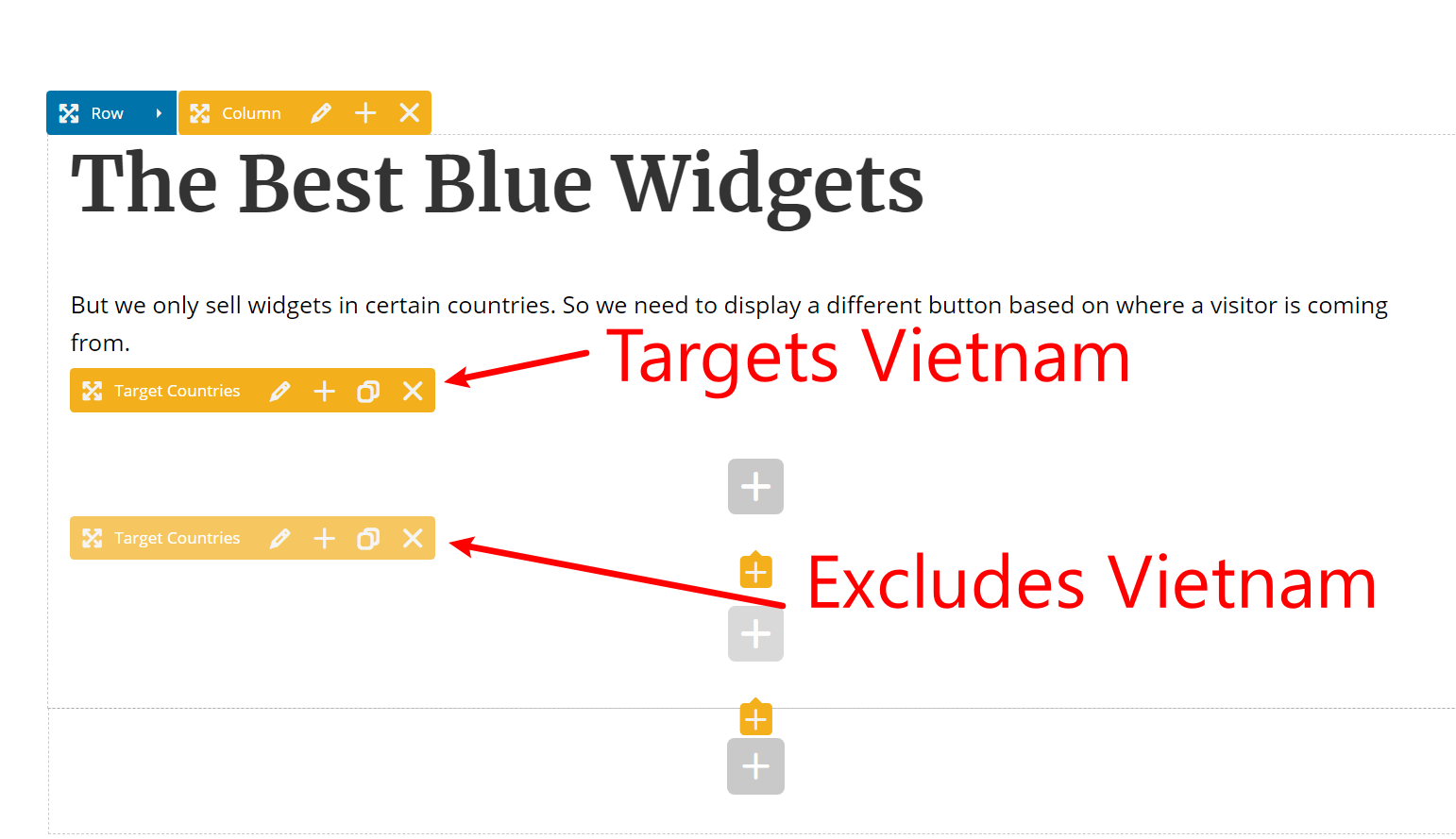
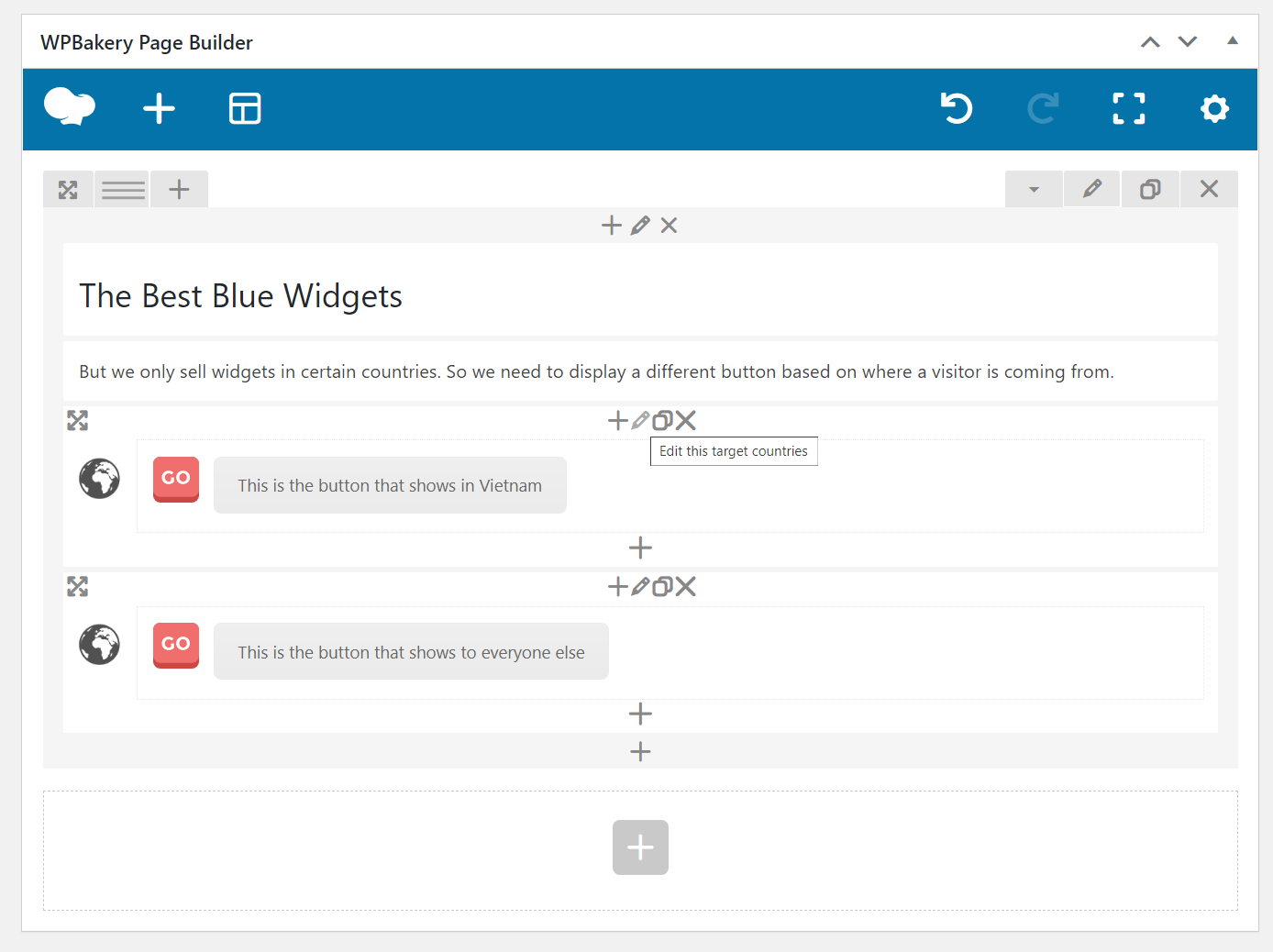
现在,您有以下两个元素:
如果需要,您当然可以添加更多元素 - 我们仅将其限制为两个以保持简单。
3. 在地理定位元素中添加内容
接下来,您需要在相关的地理定位元素中添加要进行地理定位的内容。 您可以使用 WPBakery Page Builder 的任何元素,并且可以根据需要添加任意数量的元素。
例如,假设您要对按钮元素进行地理定位。 您可以看到该按钮嵌套在 Target countries 元素中:

就是这样! 您刚刚学习了如何在 WPBakery Page Builder 中对内容进行地理定位。
如果您想添加更多地理定位内容或设置其他规则,您可以使用您在上面学到的相同原则重复相同的过程。
这些地理定位规则是否适用于页面缓存?
是的! 即使您使用来自插件或主机的页面缓存,GeotargetingWP 仍然有效。 只需确保在插件设置中启用 Ajax 模式即可。
立即开始地理定位 WPBakery Page Builder
通过对您的 WPBakery Page Builder 设计进行地理定位,您将能够为不同国家/地区的访问者创建更优化的体验。
要在不需要任何代码或特殊技术知识的情况下开始地理定位 WPBakery Page Builder,请立即注册 GeotargetingWP 帐户并开始 14 天免费试用。
