如何开始使用古腾堡
已发表: 2019-06-11如果您对新的 WordPress 编辑器 Gutenberg 感到好奇,那么这篇文章适合您。
Gutenberg 是 WordPress 编辑器的新手。 它是在 GitHub 上使用 WordPress REST API 、 JavaScript 和 React开发的。 编辑器感觉现代,易于使用且非常谦虚。 将 Gutenberg 与 Classic Editor 进行比较就像比较两座房子:一间有很多家具,另一间几乎没有。 即使您觉得极简风格有点令人生畏,但一旦您开始使用古腾堡,整体体验会很愉快。
当然,Gutenberg 也有其缺点,如果您对 Classic Editor 非常有经验,您可能会觉得使用 Gutenberg 似乎是一种倒退。
在本文中,我将尝试覆盖尽可能多的内容,并让您清楚地了解对 Gutenberg 的期望。 我将讨论优点和缺点,以及如何改进这些缺点,从而使过渡更加无缝。

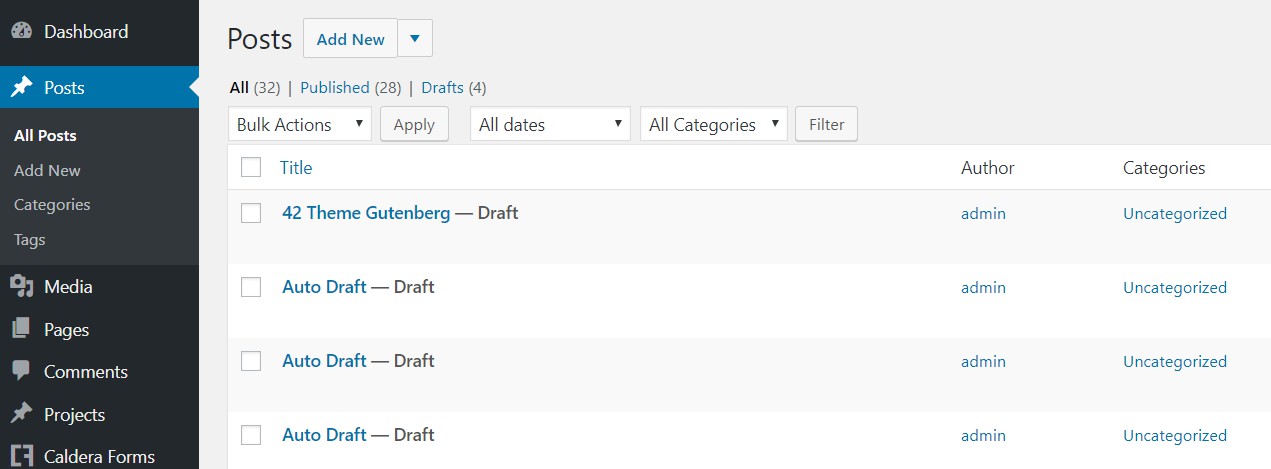
要开始使用,您只需将 WordPress 更新到最新版本即可使用 Gutenberg。 Gutenberg 现在是 WordPress核心的一部分。 如果您仍然拥有Classic Editor 插件,您可以先将其移除,然后准备使用 Gutenberg。
第一步
Gutenberg 和 Divi 在整合方面取得了长足的进步。 在早期阶段,您无法保存 Divi 与 Gutenberg 制作的帖子,而不会冒丢失所有内容的风险。 今天,这些问题都消失了。 您可以在 Gutenberg 上轻松保存使用 Divi 制作的帖子,并且您仍然可以使用 Divi 对其进行编辑。 这同样适用于 Elementor。

Gutenberg 功能现在是无缝的,您可以让 Divi、Elementor 和 Gutenberg 在同一个站点上完美运行,您甚至可以使用不同的构建器创建不同的内容而完全没有任何问题。 当然,只要您在使用 Divi 时不切换回 Gutenberg 编辑器然后强制保存,在这种情况下它肯定会覆盖您的 Divi 内容,如果您尝试丢弃并使用另一个构建器保存内容,也会发生同样的情况。
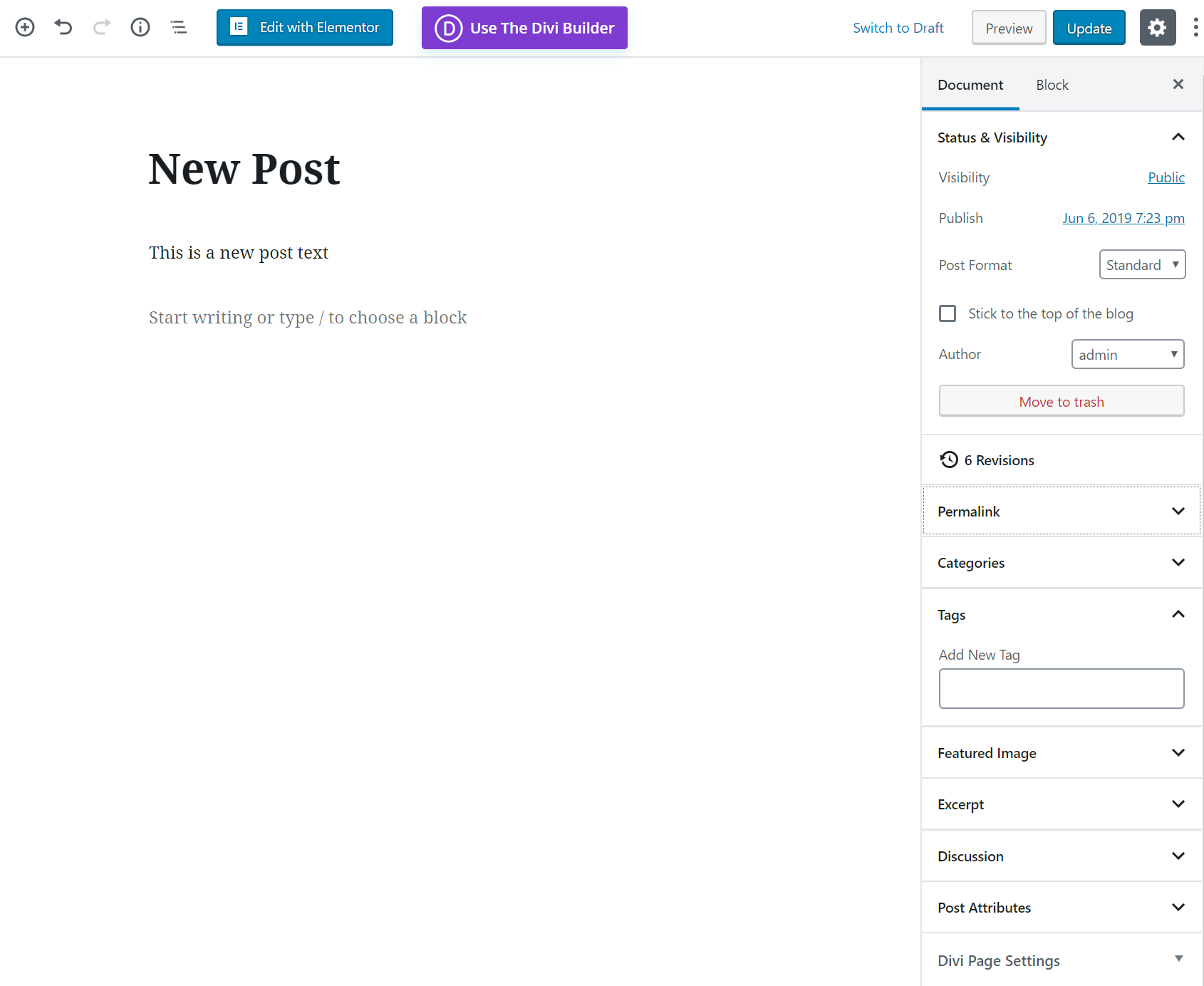
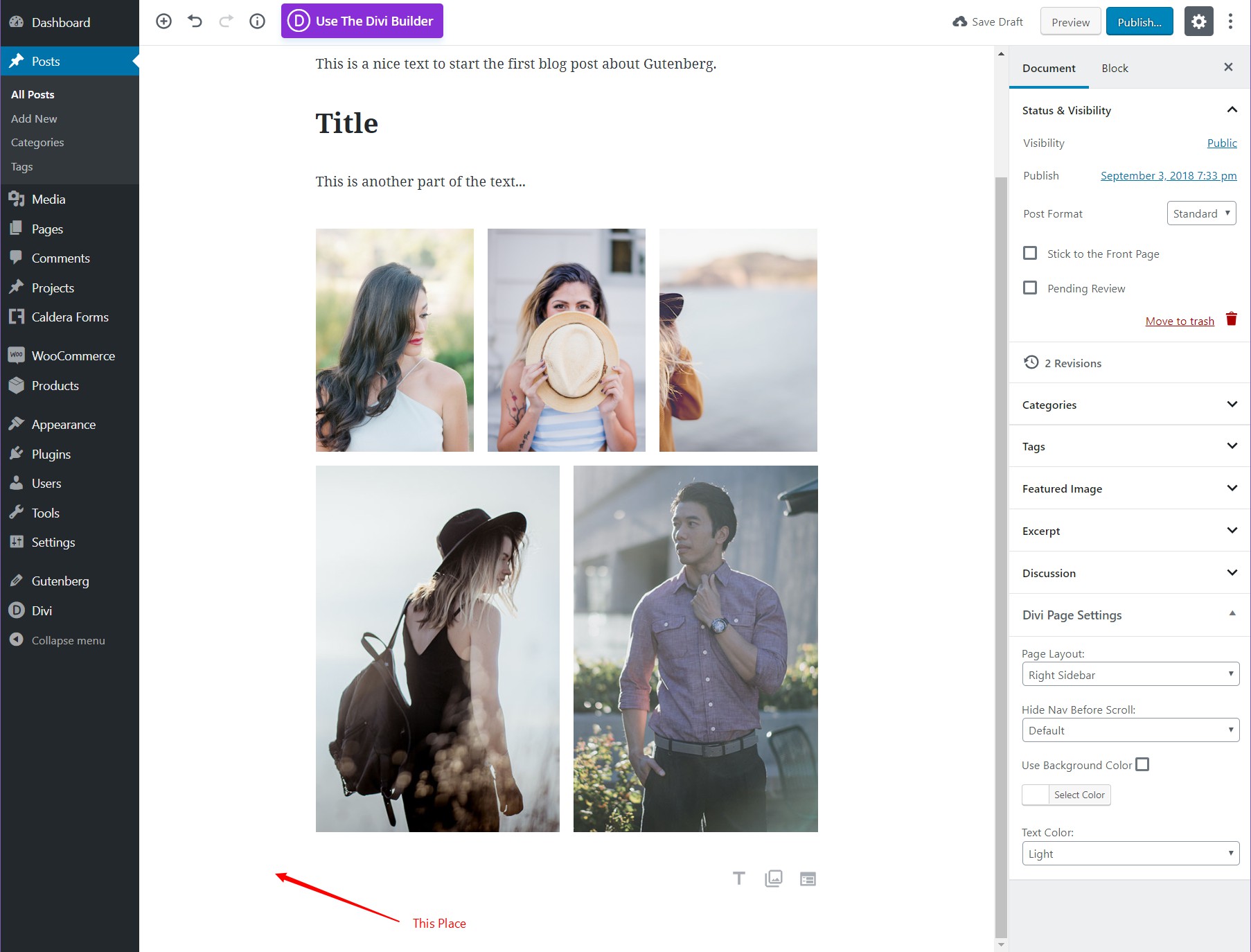
一般结构和块

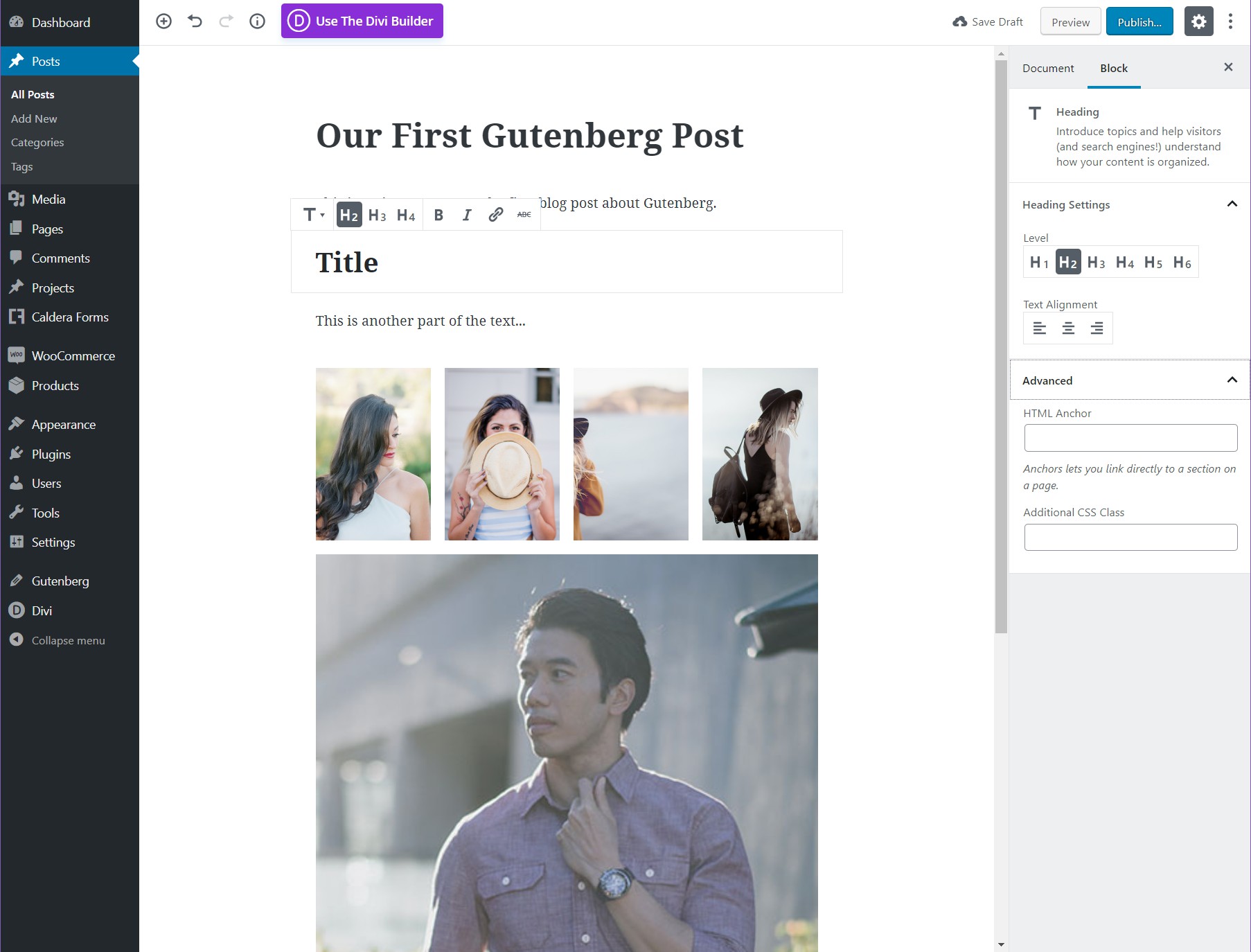
要查看编辑和样式选项,请将鼠标悬停在块上。 这将显示各种特定于块的选项,例如为标题提供 H1 到 H6 或为段落文本提供不同的样式,如粗体、斜体、链接等。

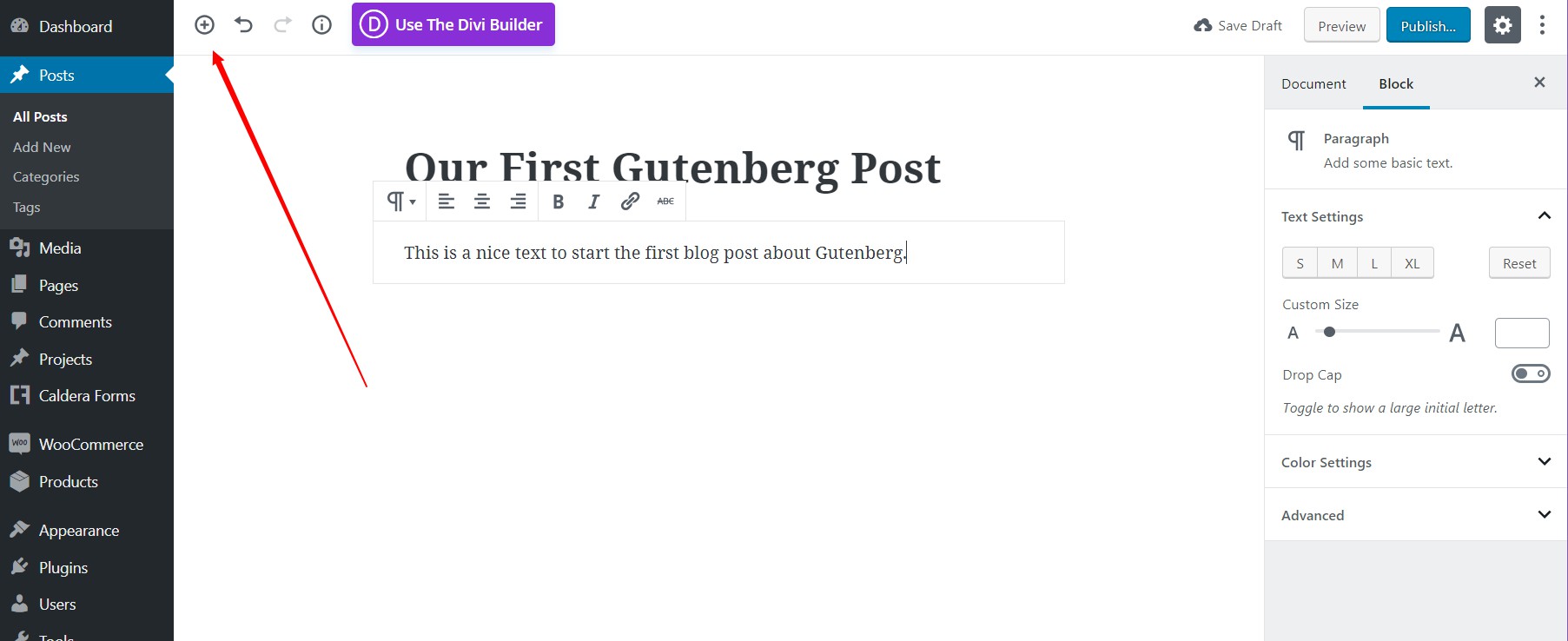
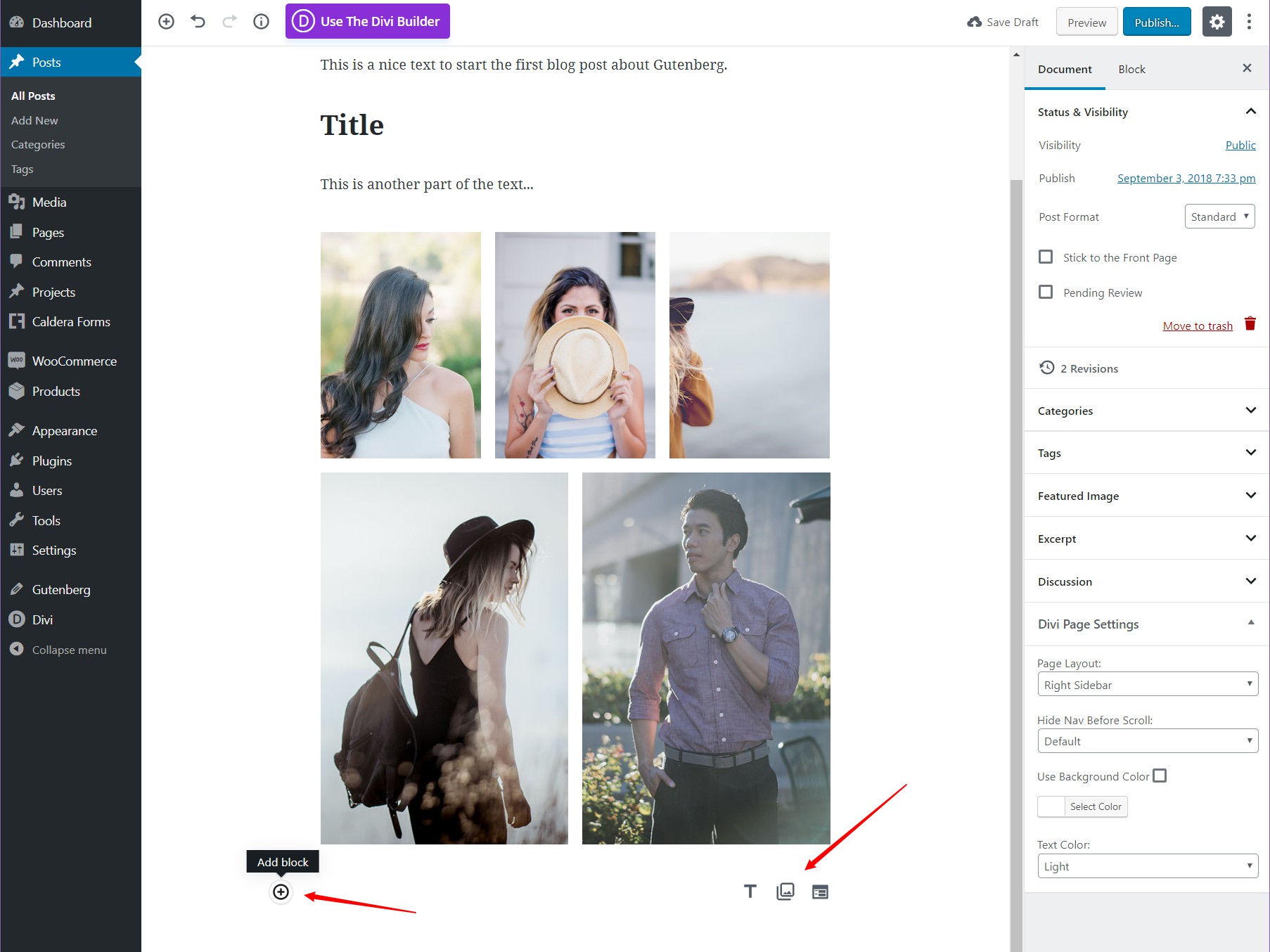
添加新块按钮


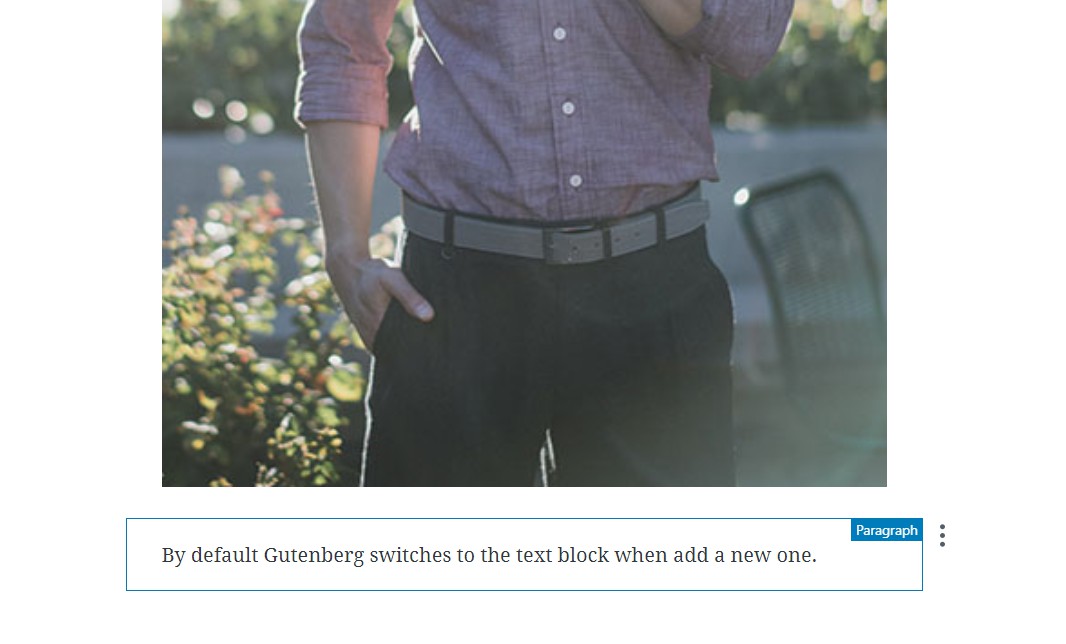
古腾堡极简编辑器的一个问题是第二个按钮可能会丢失。 您需要将鼠标悬停在空白区域上才能显示按钮。 只有在添加不是段落的新模块时才会发生这种情况。通过键盘的“输入”可以轻松添加段落。
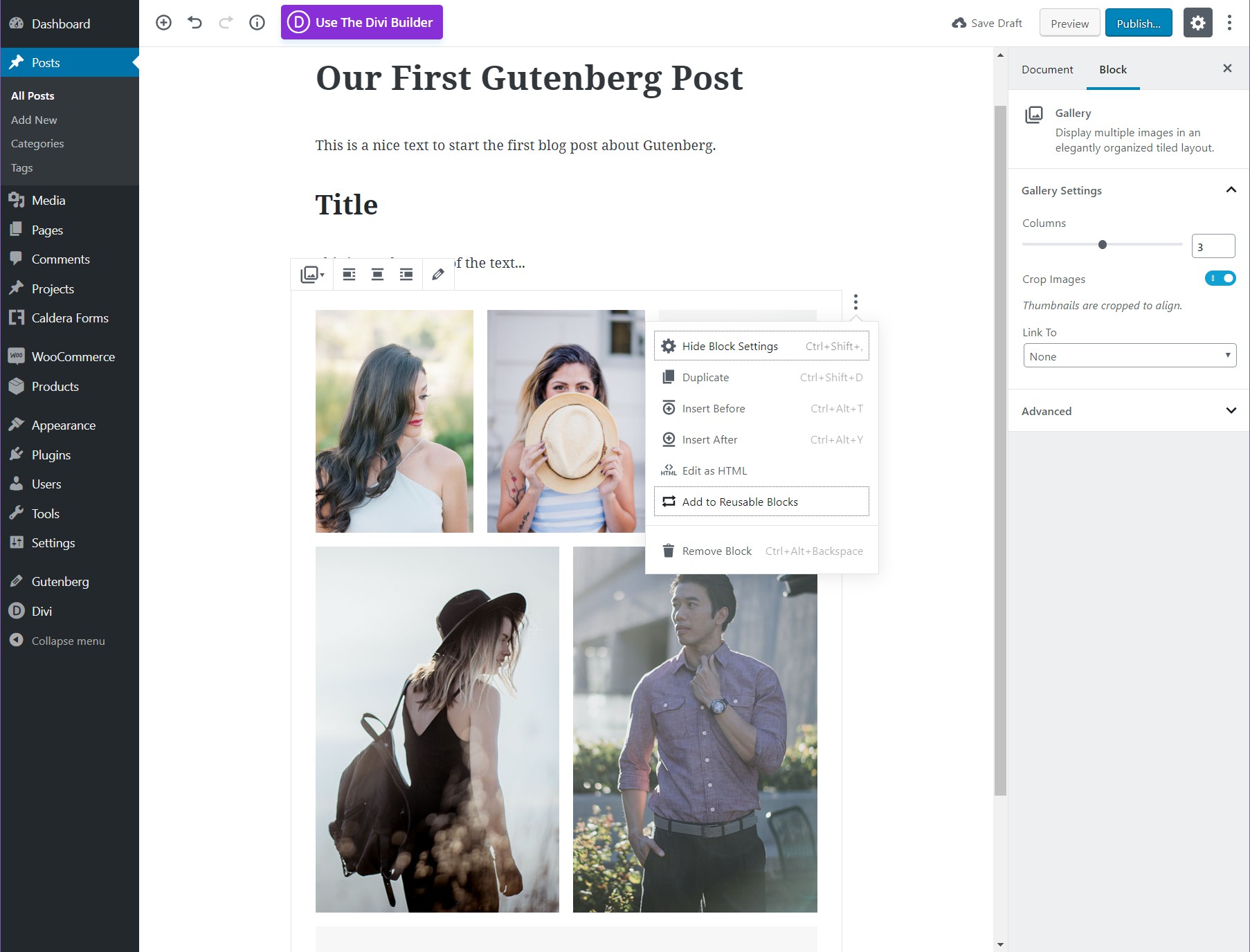
块管理





添加块后,您可以将它们移动到内容上,使用箭头上下移动等等。
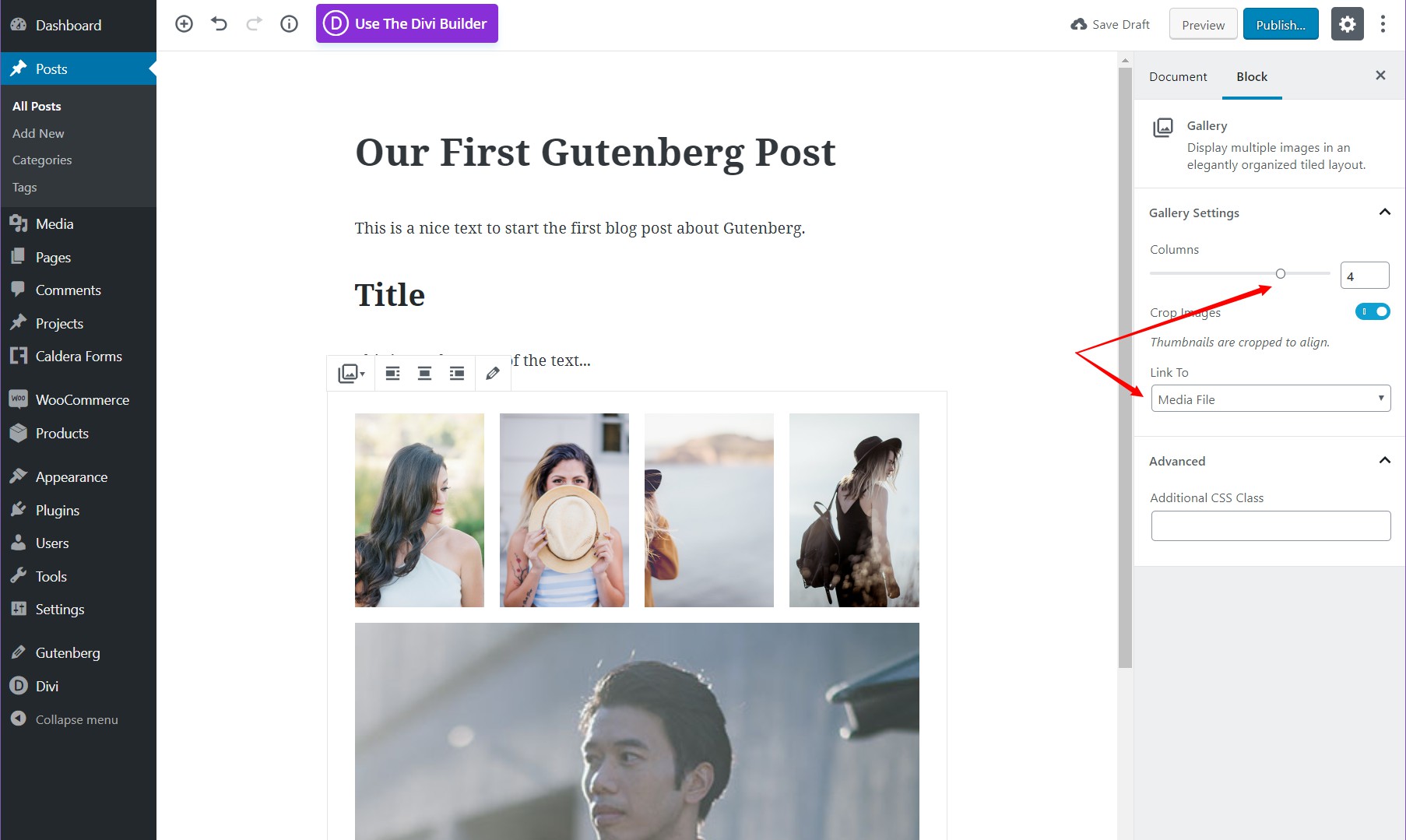
侧边栏

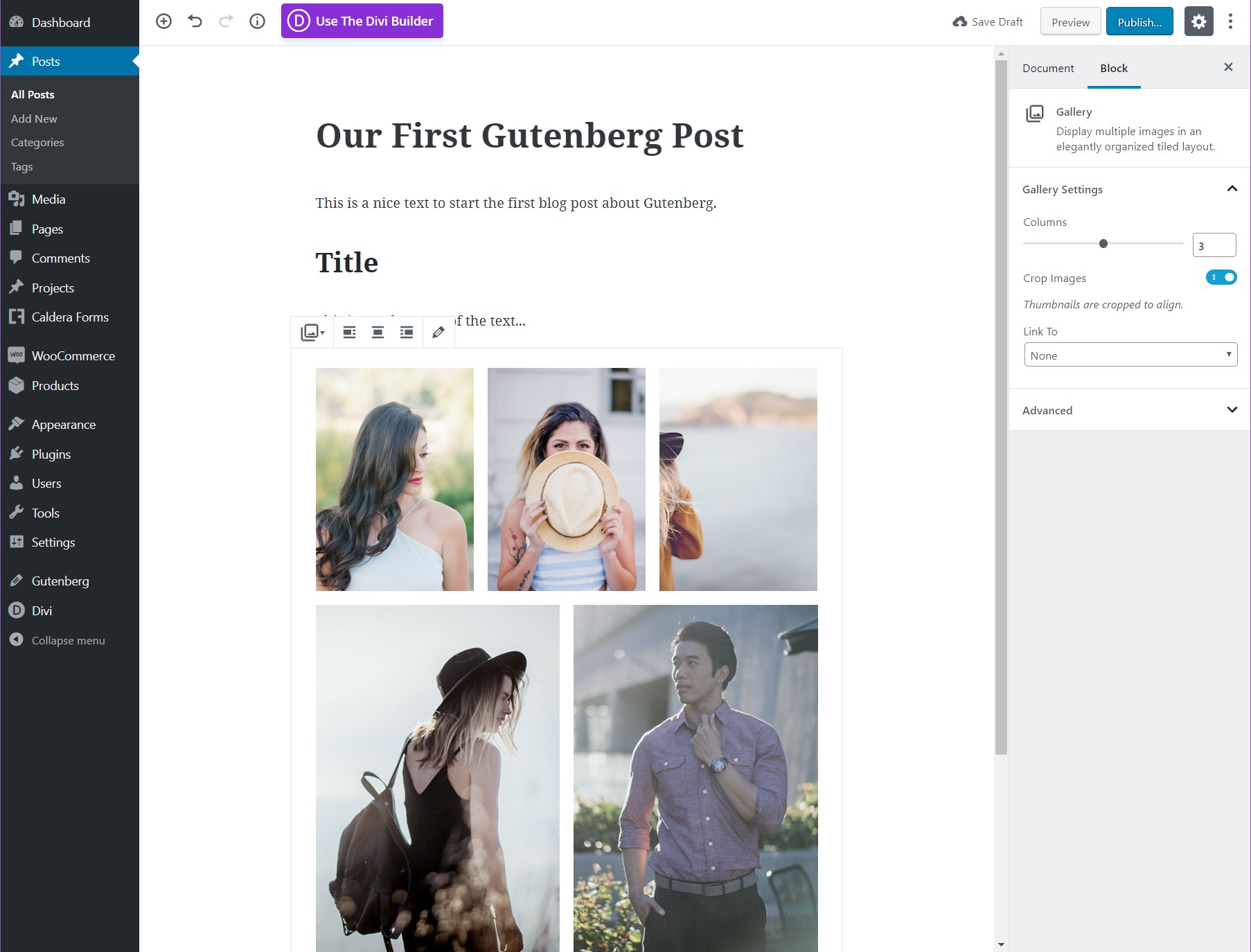
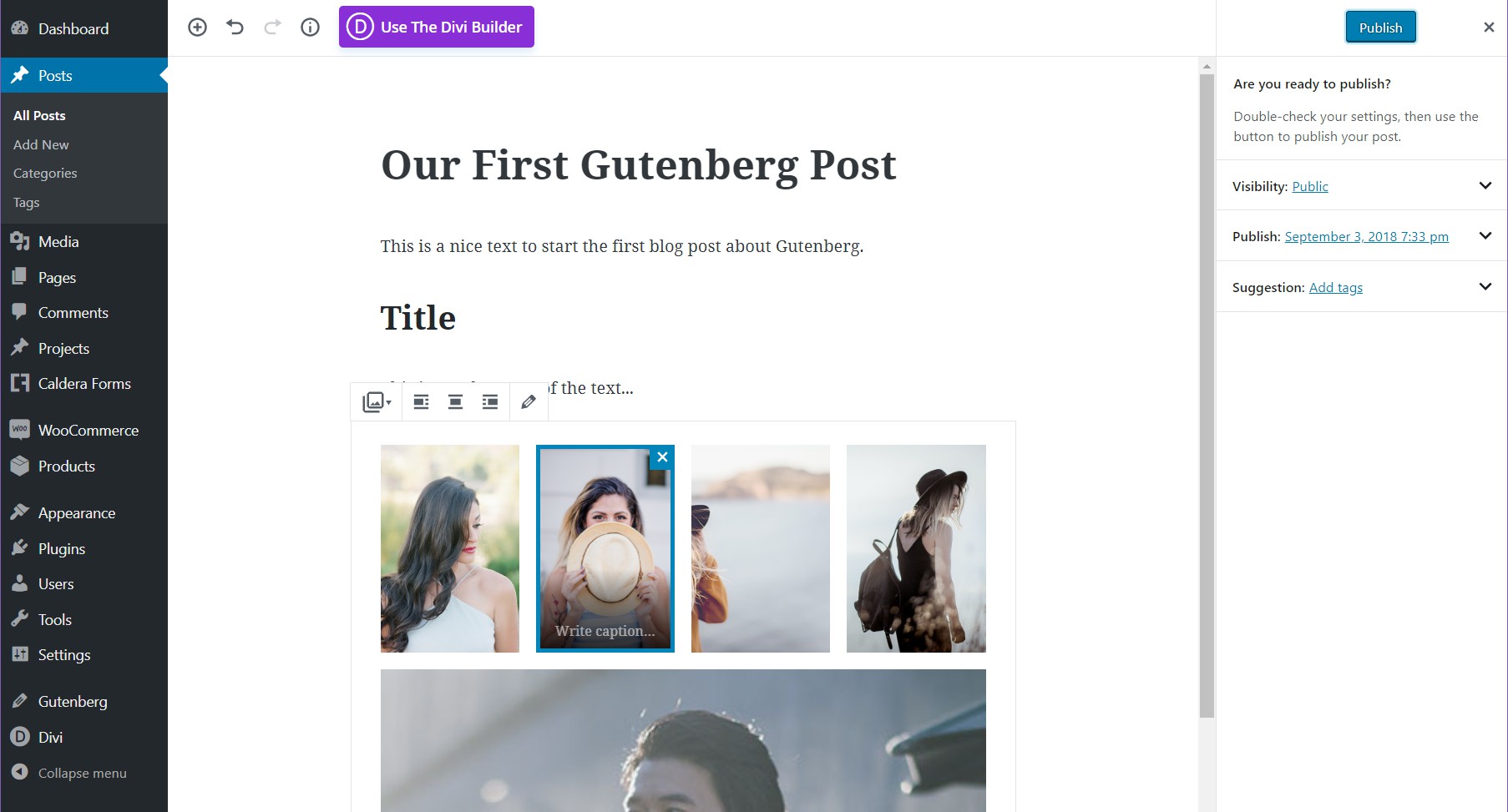
块选项卡显示特定块的详细选项。 在此示例中,我们可以将图片链接到媒体文件并选择我们希望显示的列数。 每个模块在侧边栏块选项卡下都有自己的一组可配置选项。

向前进
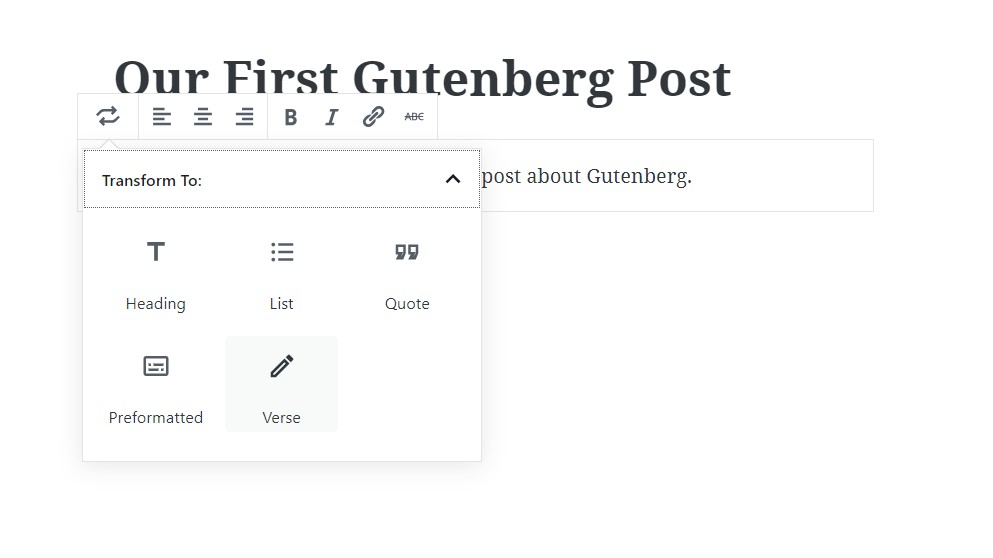
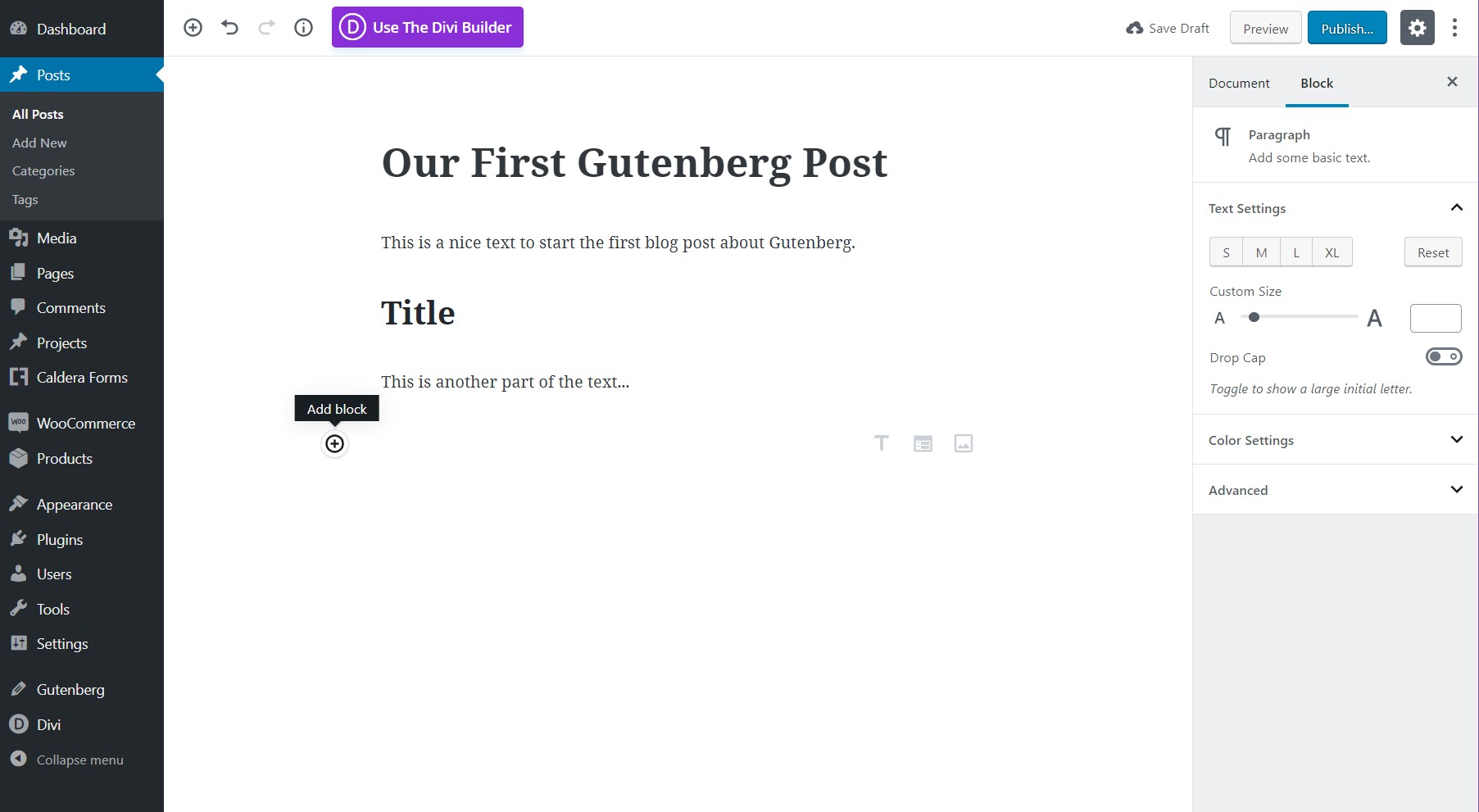
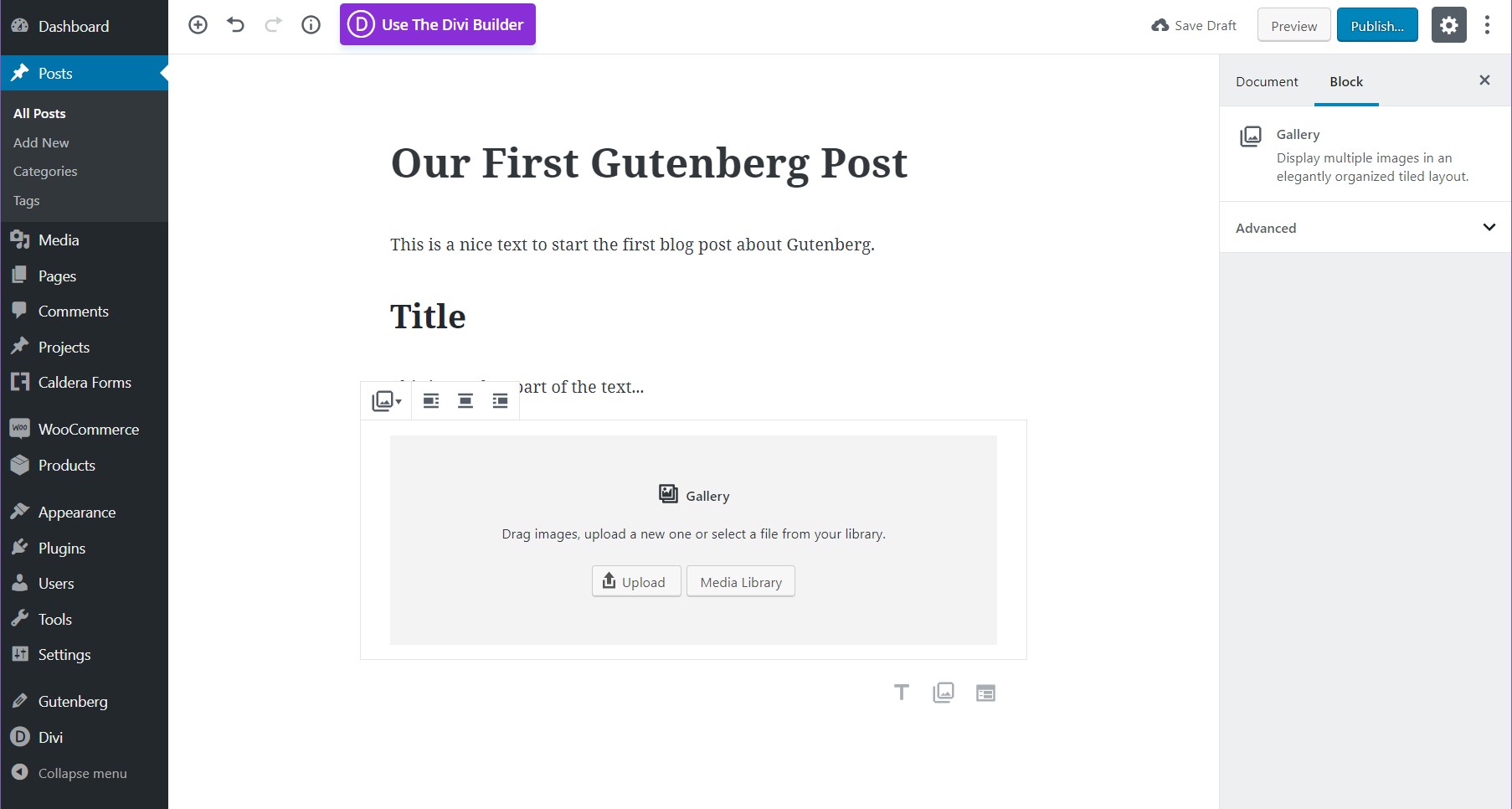
接近古腾堡的最好方法是到处玩,尽可能多地打字。 使用 Enter 键是激发新块的最佳方式。 例如,如果您决定添加一个新的段落块,您可以选择将该块转换为图像或图像库。

使用回车键创建新块是跳过隐藏的“新块”按钮的最佳方法。 尝试在使用鼠标时添加它会严重影响您的编辑技能。 通过使用回车键生成新块,您稍后可以通过简单地选择该块右侧的图像图标来添加图像。
但是请记住,古腾堡没有像经典编辑器那样添加新图像的快捷键。 这迫使您使用鼠标,这完全破坏了写作流程。 如果古腾堡添加了插入图像和画廊的快捷方式,这可能会使旧的经典编辑器很快过时。



通过创建段落、标题和图像库,您可以了解为什么当您有大量需要重新排列的块时,Gutenberg 更容易使用。 准备好文章后,您可以发布它并享受您的第一篇古腾堡文章。 请记住,一旦您开始创建 Gutenberg 帖子,您就无法返回。
Gutenberg 会在每篇文章中添加代码,如果你以后决定禁用它,它会看起来很糟糕,所以,即使你可以开始尝试它,只要记住,如果你开始在你的网站上使用它,你将无法之后无需手动修改每个帖子即可恢复。
额外功能
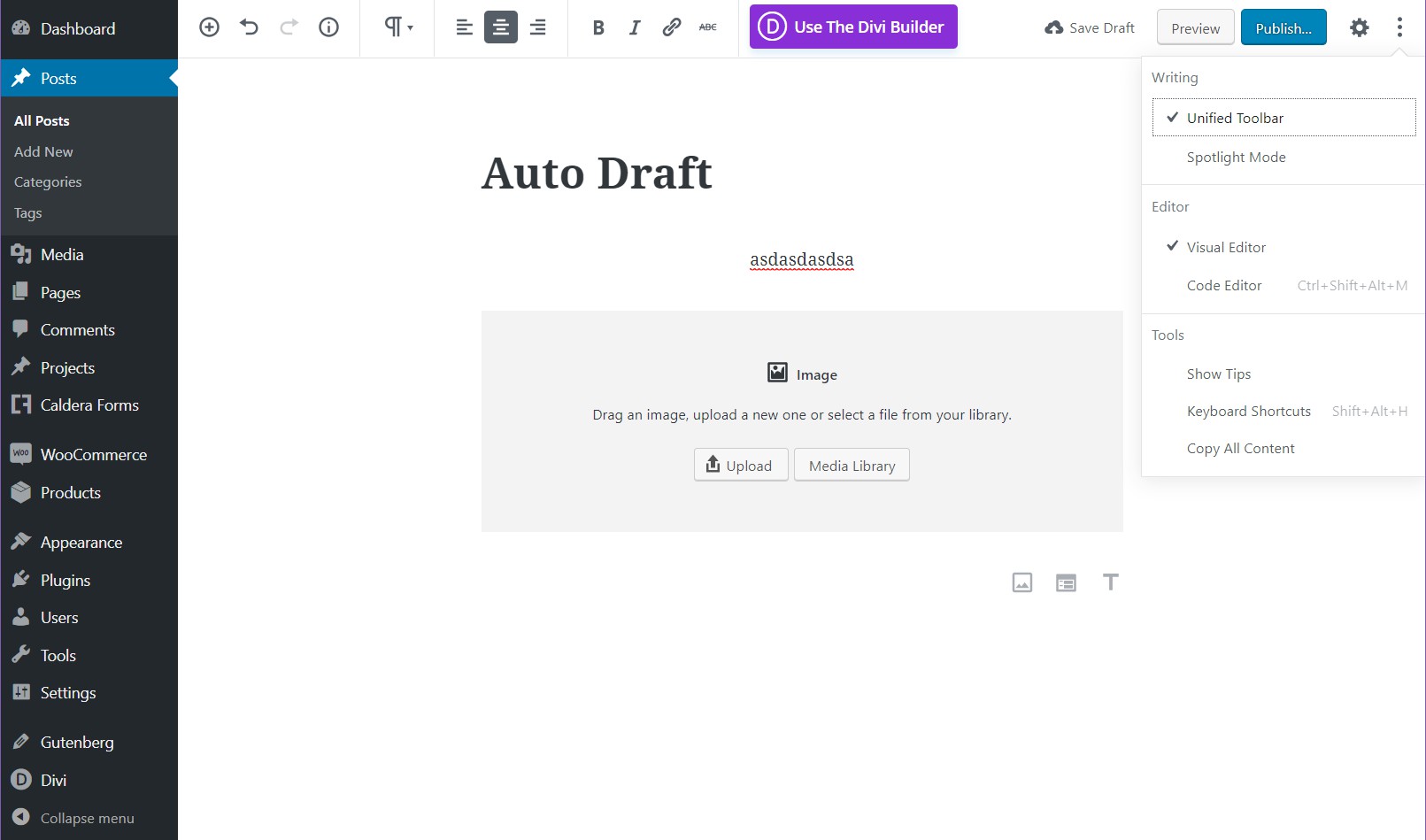
统一工具栏和聚光灯模式是古腾堡的两个不错的补充。 统一模式正如它所说的那样,它将所有模块的工具栏统一在顶部,因此每次编辑模块时,所有工具栏内容都会在顶部,这非常方便,并且模仿了经典编辑器某种方式。

另一方面,Spotlight 功能会使除您正在编辑的部分之外的所有内容的亮度变暗。 当您有一篇非常复杂的文章并且需要专注于您正在做的事情时,这很方便。 两种模式都可以在 Gutenberg 配置选项下访问——屏幕右上角的 3 个点。
对于编辑
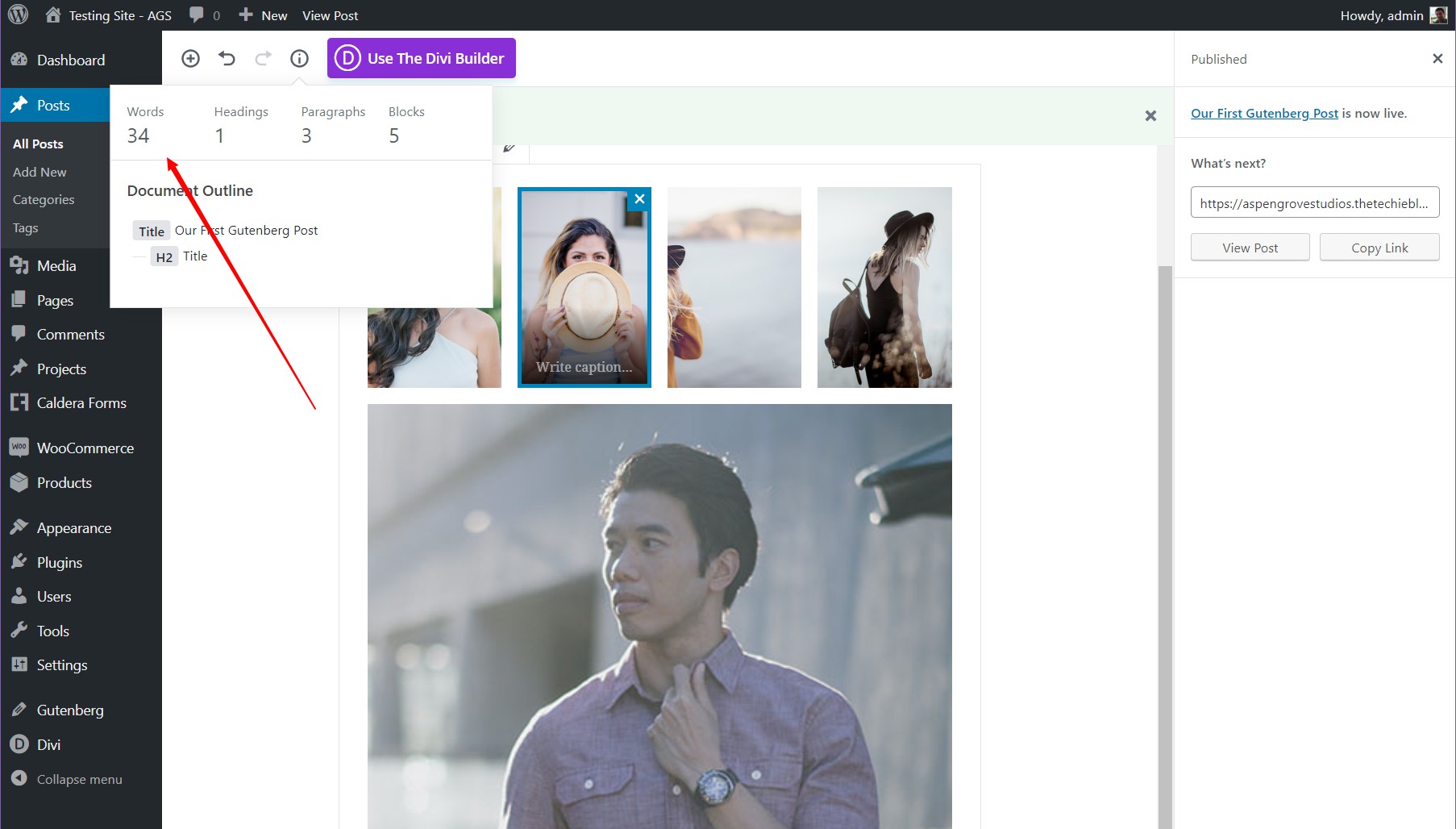
古腾堡对编辑来说是惊人的。 处理一般文案要容易得多,因为您可以轻松更改和交换块而不会破坏任何内容。 此外,您可以独立编辑块,并且您有一个简单的信息菜单,可以让您计算字数。

42主题
偷看即将发生的事情,我们基于 WordPress 的新可视化编辑器 The 42 Theme 的新项目。 它将很快在 Aspen Grove Studios 网站以及 WordPress 存储库中发布。
综上所述
一旦您了解了细微差别,Gutenberg 就是一个易于使用的编辑器。 如果您训练自己使用回车键编写并从那时起添加图像和其他块,古腾堡可以积极增强您的网站建设体验。
但是,如果您更喜欢使用鼠标,那么 Gutenberg 的所有美感都会消失,您的工作效率也会受到影响。 对于那些非常熟悉经典编辑器的人来说,Gutenberg 可能是一个挑战,但如果你在这里听从我的建议,你很快就能轻松适应 Gutenberg。
