如何在 WordPress 中获取网站设计反馈(分步)
已发表: 2023-12-12您想收集 WordPress 网站的设计反馈吗?
网站设计反馈对于改善访问者的用户体验非常重要。 但是,为了获得最有价值的反馈,您需要以鼓励人们深思熟虑的方式提问。
在本指南中,我们将向您展示如何使用调查小部件获取有关 WordPress 网站设计的反馈。

为什么要寻求网站设计反馈?
虽然向专家询问设计技巧和技巧是件好事,但从用户那里获得网站设计反馈也很重要。 这是因为他们是每天使用您网站的人。 如果您是在线企业主,那么他们很可能也是您的客户。
通过网站设计反馈,您可以根据访问者的确切需求优化您的 WordPress 网站,而不是猜测什么可能最有效。 他们的评论可以帮助识别痛点、改进导航并增强整体用户体验。
通过倾听用户的意见,您可以创建一个能与受众产生共鸣并鼓励重复访问和转化的 WordPress 网站。
寻求网站设计反馈的方法有很多。 有些人选择在博客文章末尾添加反馈表,而其他人可能会通过电子邮件索要反馈表。
根据我们的研究,我们认为在 WordPress 中寻求网站设计反馈的最佳方法是使用出现在网页一角的调查小部件。 这样,用户可以在不中断浏览体验的情况下提供评论。
本文将帮助您使用调查小部件方法创建网站设计反馈调查。 我们已将该过程分解为简单的步骤,您可以使用以下链接快速跳转到任何部分:
- 第 1 步:安装并激活 UserFeedback 插件
- 第 2 步:创建新网站反馈调查
- 第 3 步:在网站设计反馈表中添加问题
- 第 4 步:决定显示调查的时间和地点
- 第 5 步:设置电子邮件通知
- 步骤 6:将调查保存为草稿或发布
- 为网站设计反馈表提出问题的技巧
第 1 步:安装并激活 UserFeedback 插件
第一步是安装 UserFeedback 插件。 UserFeedback是一个专为WordPress网站设计的反馈收集平台。
借助其用户友好的表单生成器,您可以立即轻松设置调查小部件。 智能定位功能还可以轻松启动不会对网站访问者造成干扰的调查表单。

注意:在本指南中,我们将使用 UserFeedback Pro。 还可以使用免费的 Lite 版本创建网站设计反馈调查,但我们选择使用 Pro,因为它为我们的调查创建提供了更强大的功能。
选择要使用的 UserFeedback 版本后,请继续将其安装在 WordPress 上。 有关更多信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
然后,如果您使用的是专业版,则可以激活您的专业版许可证密钥。
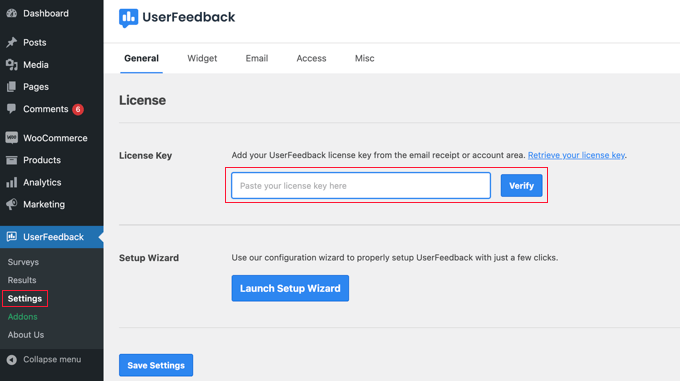
为此,请从 WordPress 仪表板转到UserFeedback » Settings 。 之后,将您的密钥复制粘贴到“许可证密钥”字段中,然后单击“验证”。

接下来,只需单击底部的“保存设置”按钮。
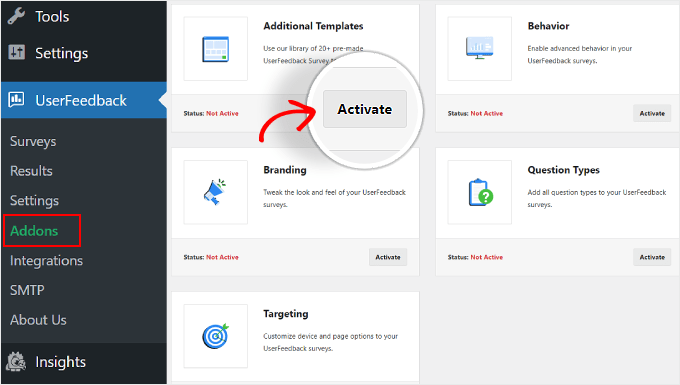
专业版用户请注意:在继续下一步之前,您应该激活一些附加组件,以使反馈表单的创建变得更加容易。 为此,只需转到UserFeedback » Addons 。
在此页面上,您将找到 5 个附加组件:附加模板、行为、品牌、问题类型和目标。 我们建议安装并激活它们,因为它们对于稍后的过程都很重要。 只需单击每个附加组件的“激活”按钮即可。

第 2 步:创建新网站反馈调查
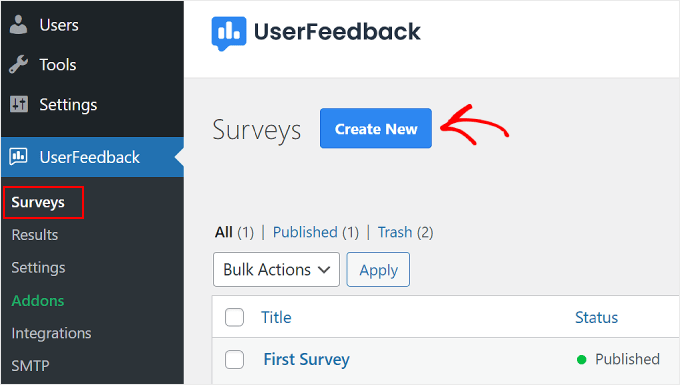
在此阶段,您现在已准备好创建网页设计反馈表单,因此请继续导航到UserFeedback » Surveys 。
在这里,只需单击顶部附近的“新建”按钮即可。

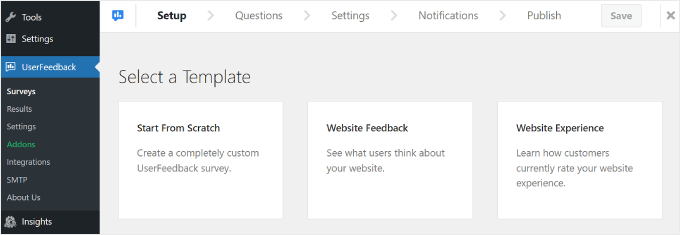
您将被引导至“选择模板”设置页面。
如果您使用精简版,则可以使用“网站反馈”或“网站体验”模板。 两者都包含与网页设计和网页开发反馈相关的即用型问题。

也就是说,您始终可以选择“从头开始”来创建自定义反馈表单。
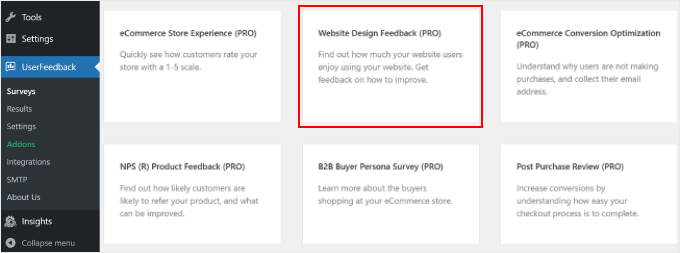
对于专业版用户,我们建议使用“网站设计反馈 (PRO)”,向下滚动页面即可找到该反馈。 我们将在教程中使用该模板。

第 3 步:在网站设计反馈表中添加问题
第三步是将问题插入网站设计反馈表中。
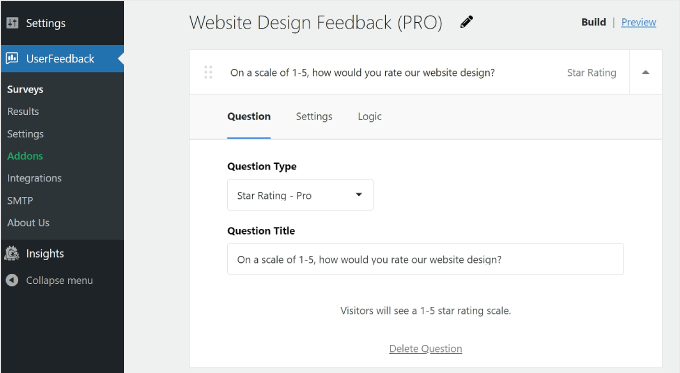
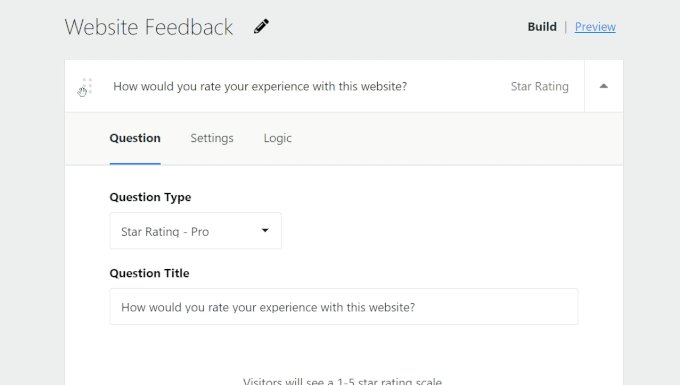
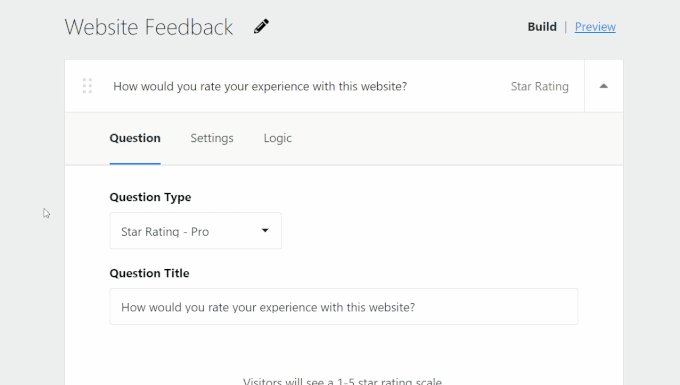
如果您使用“网站设计反馈(PRO)”模板,您将看到已经为您添加了几个问题。 您可以根据您的目标使用或删除它们。

让我们探索一下反馈插件表单生成器的一些基本设置。
添加、删除和重新排列问题
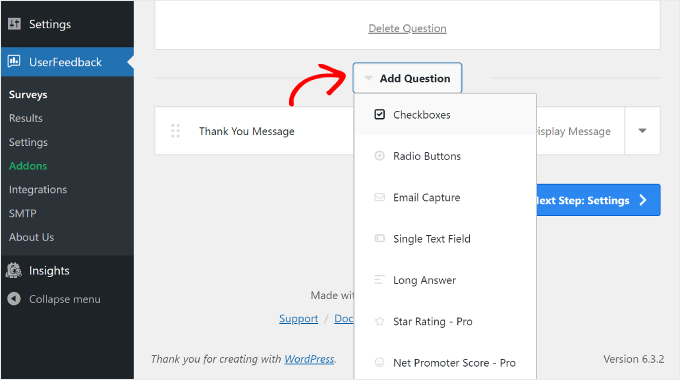
要添加更多问题,请单击底部的“添加问题”按钮并选择问题类型。

有7种问题类型:
- 复选框
- 单选按钮
- 电子邮件捕获
- 单个文本字段
- 长答案
- 星级评定(专业版用户可用)
- 净推荐值(适用于专业用户)
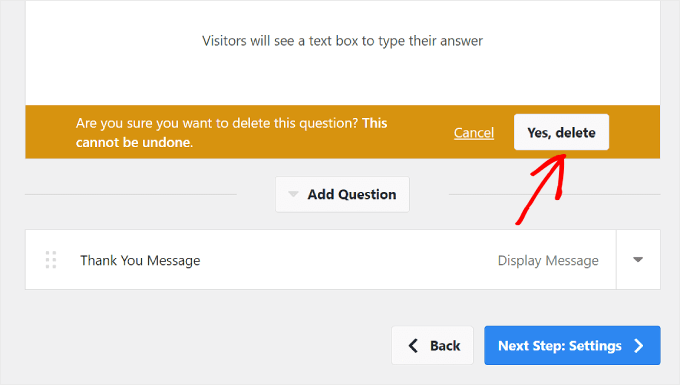
要删除问题,您可以单击问题框底部的“删除问题”按钮,如上面的屏幕截图所示。
然后,单击“是,删除”。

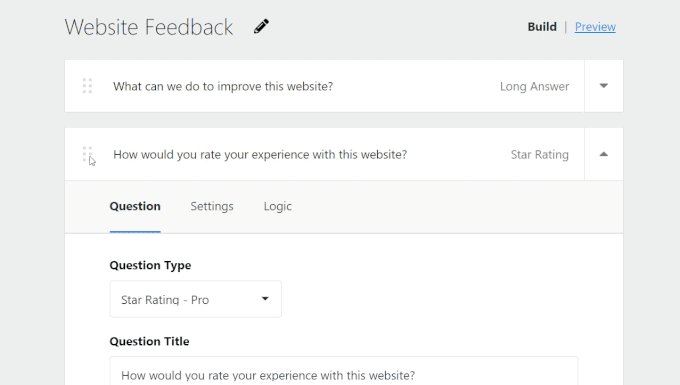
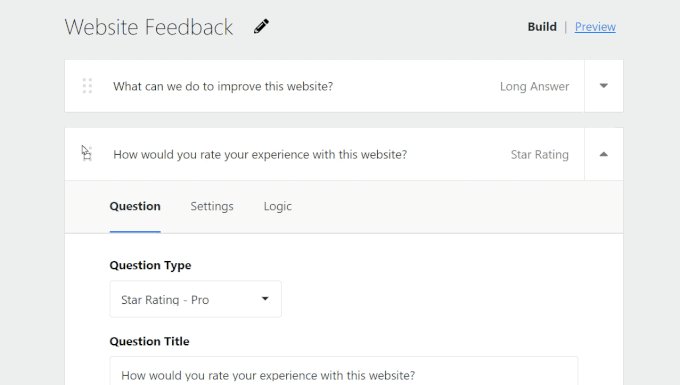
要重新排列问题列表,您可以单击问题框左侧的六点按钮。
然后,拖放问题,如下所示:

我们建议保持调查简短,大约有 5 个问题,但不超过 7 个。用户更有可能完成简短的调查,因为他们不会占用太多时间。
配置问题设置和逻辑
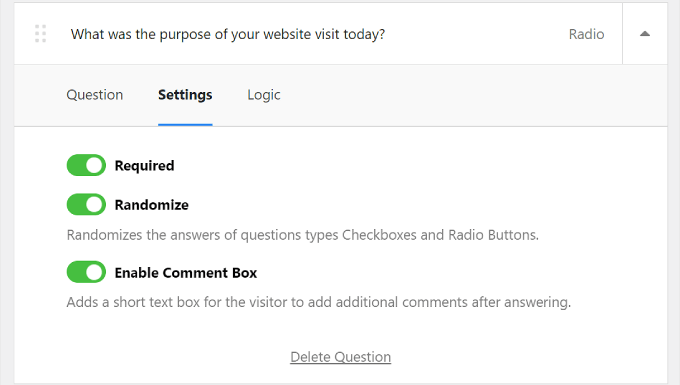
如果您使用 UserFeedback Pro,您可以切换到问题框中的“设置”选项卡,并查看更多用于设置调查问题的选项。
每种问题类型都有其自己的设置,因此请务必探索每种问题类型的选项。 例如,如果您使用复选框或单选按钮,则您可以看到设置以使问题成为必填项、随机化答案以及启用用于附加注释的文本框。

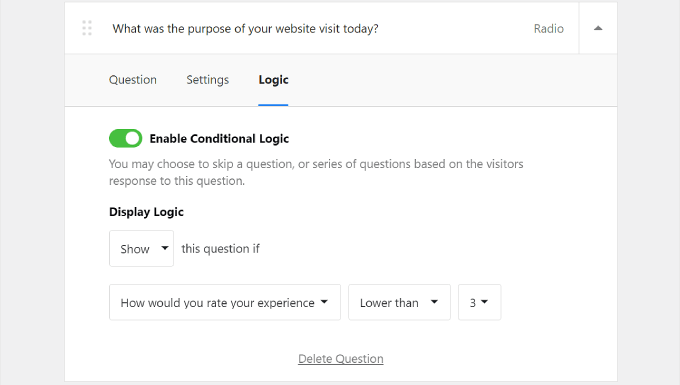
“设置”旁边是“逻辑”选项卡。 您可以在此处启用问题的条件逻辑。 这意味着如果用户在上一个问题中以某种方式回答,您可以选择显示或隐藏问题。
在下面的示例中,网站体验评分低于 3 的访问者将看到以下问题:“您今天访问网站的目的是什么?”

自定义感谢信息
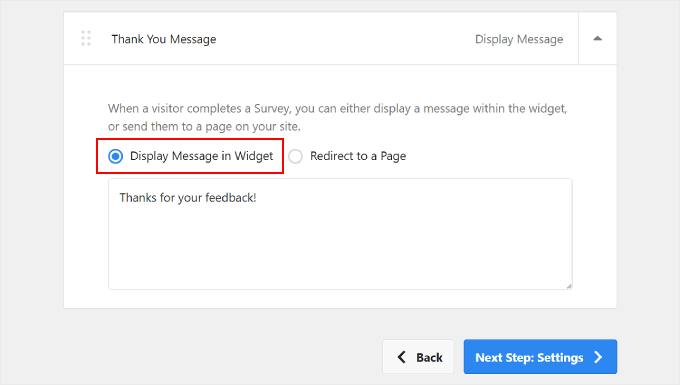
调查结束时,访问者将看到一条感谢信息。 对于专业版用户,您可以根据自己的喜好编辑此消息的内容。
您可以自定义此消息的内容,使措辞适合您的品牌标识。 只需选择“在小部件中显示消息”即可执行此操作并更改框中的文本。

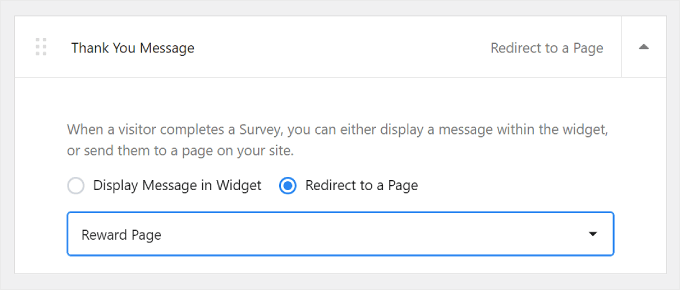
或者,您可以选择“重定向到页面”选项。 如果您想奖励填写调查的访客,我们建议您这样做。
您可以将他们发送到一个特别的感谢页面,在那里他们可以获得独家折扣或参与赠品。
将用户重定向到专用页面不仅可以表达您的谢意,还可以增强整体用户体验。 它可以让访客感到他们的时间和投入受到赞赏和重视。

预览调查小部件
如果您想预览调查小部件的外观,请继续并单击顶部附近“构建”旁边的“预览”按钮。

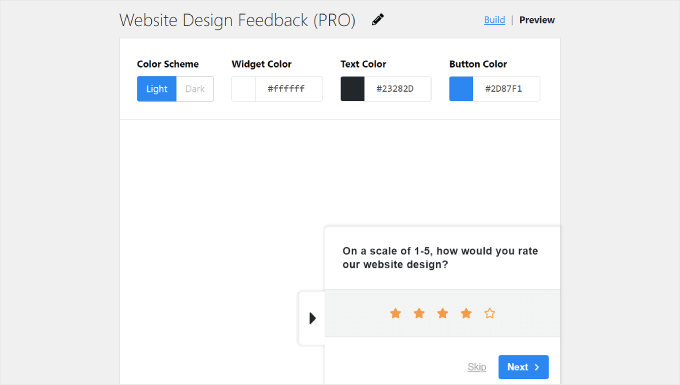
使用专业版的用户还可以自定义调查弹出窗口的设计以匹配网页设计。 这对于在整个网站上保持一致的用户体验非常重要。

您可以调整:
- 配色方案从浅到深,反之亦然
- 小部件背景颜色
- 文字颜色
- 按钮颜色
如果您想了解有关在 WordPress 中更改颜色的更多信息,请阅读我们有关如何在 WordPress 网站上自定义颜色的指南。

对于按钮,我们建议使用与背景形成鲜明对比的颜色。 这样,该按钮就可以脱颖而出,很容易被访问者注意到,鼓励他们点击并提供反馈。
您可以使用此 WebAIM 的对比度检查器工具来查看一种颜色与另一种颜色的对比效果。
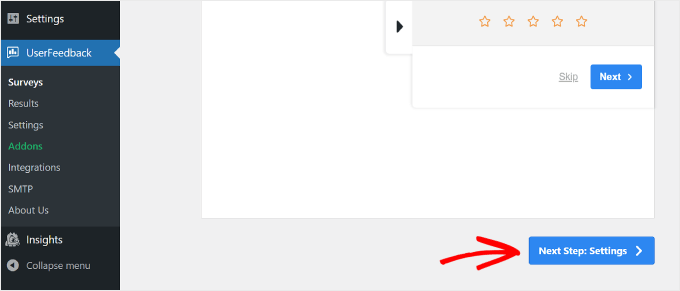
一旦一切看起来都不错,只需单击底部的“下一步:设置”按钮即可。

第 4 步:决定显示调查的时间和地点
创建调查问题后,您现在将被重定向到“设置”步骤。 如果您是专业版用户,您可以配置调查的跟踪、定位和行为设置。
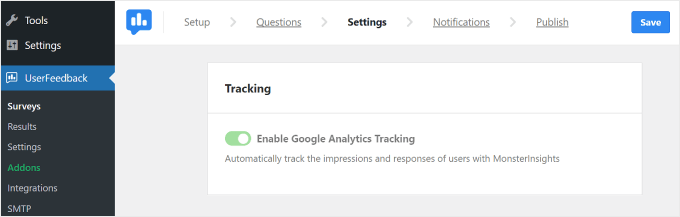
追踪

通过此设置,您可以选择使用 MonsterInsights 插件启用 Google Analytics 跟踪。 如果您不熟悉使用 Google Analytics 跟踪 WordPress 网站的性能,那么 MonsterInsights 是最容易使用的工具。
有关设置 Google Analytics 的更多信息,请阅读我们关于如何在 WordPress 中安装 Google Analytics 的初学者指南。
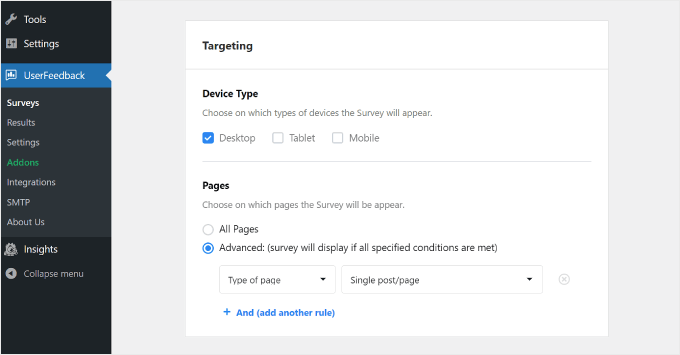
瞄准

通过此设置,您可以根据不同的设备和网页选择调查小部件的显示位置。
对于“设备类型”,最好选择台式机、平板电脑和移动设备。 人们使用各种设备来浏览网页,因此收集各种类型的反馈可确保您获得见解,从而为所有用户改进设计。
查看我们的指南,了解如何创建适合移动设备的 WordPress 网站,了解如何让您的网站在智能手机上看起来不错的提示和技巧。
至于“页面”,您可以选择是让调查小部件显示在所有页面上还是仅显示在某些页面上。
我们建议在主页、产品/服务页面和联系页面等关键页面上显示小部件。 这些是访问者经常对您的网站形成意见的地方。
从这些页面获取反馈可以提供有关用户体验的宝贵见解,并帮助您做出重要改进。
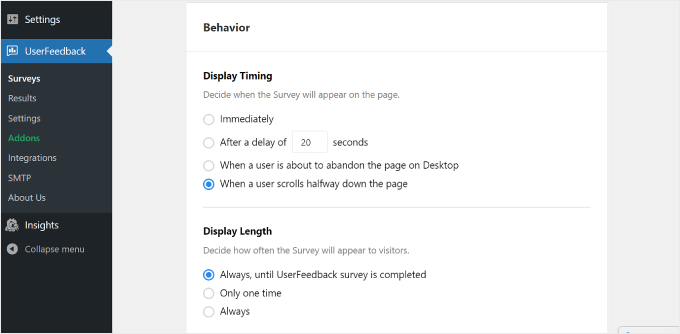
行为
通过此设置,您可以决定调查何时在您的网站上显示以及持续多长时间。

在“显示时间”中,您可以选择显示调查:
- 立即地
- 延迟几秒后
- 当用户即将离开桌面上的页面时
- 当用户向下滚动页面一半时
由于我们要求提供网站设计反馈,因此我们建议在访问者浏览您的网站一段时间并形成第一印象后显示调查。
为此,您可以选择“延迟 _ 秒后”或“当用户向下滚动页面一半时”。
选择“当用户即将放弃桌面上的页面时”也是一个好主意。 UserFeedback 可以检测用户何时即将退出或导航到不同的选项卡。
由于调查是在用户已经离开网站时出现的,因此他们可能会更诚实并愿意分享他们对您网站的想法。
在“显示长度”中,您可以选择调查显示的频率。 你可以选择:
- “始终如此,直到用户反馈调查完成”
- '只有一次'
- “总是”(即使调查已经完成)
您不想因为过于频繁地显示调查而让访问者不知所措或惹恼他们。 这就是为什么我们建议选择第一个或第二个选项以避免激怒您的用户。
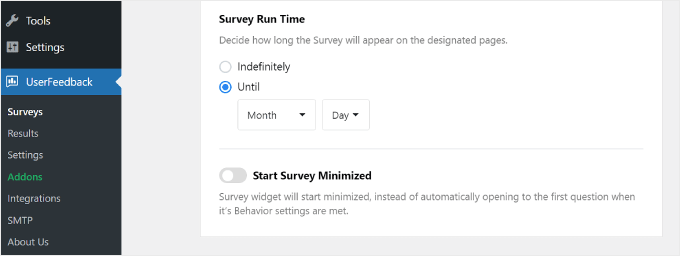
下一部分是“调查运行时间”。 在这里,您可以指定运行调查小部件的时间。 它可以是“无限期”,或者直到某个时期。

最好在有限的时间内进行调查,例如一周或一个月。 这样,访问者就不会经常看到此反馈调查,并且即使您已经拥有足够的信息,您也不会不断收到新的反馈。
也就是说,当您预计流量会增加时,您可能需要考虑在特定季节或活动期间进行调查。 这样您就可以从一系列访问者那里获得反馈,让您看到不同的观点和体验。
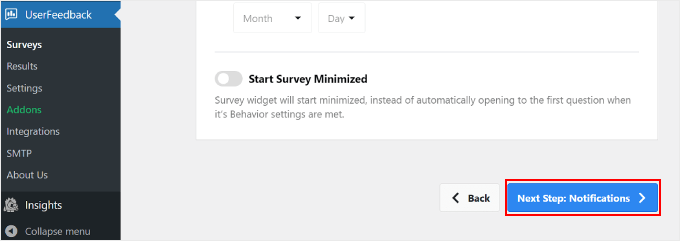
在“设置”页面的底部,有一个“最小化启动调查”选项的切换开关。 启用此功能可以减少调查小部件的侵入性,尽管它也可能不太引人注目。
打开后,调查弹出窗口不会自动显示第一个问题。 相反,它将显示为一个最小化按钮,用户可以在方便时单击打开并参与。
配置完所有设置后,继续并单击底部的“下一步:通知”按钮。

第 5 步:设置电子邮件通知
下一步是配置您的电子邮件通知。 是否要打开此设置取决于您。 如果您预计会收到大量反馈,那么您的电子邮件收件箱可能会不堪重负。
对于紧急或需要立即关注的反馈响应,获取电子邮件通知也是一个好主意。 例如,如果用户将您的网站体验评为 1 星(满分 5 星),您可能需要调查该问题并尽快解决。
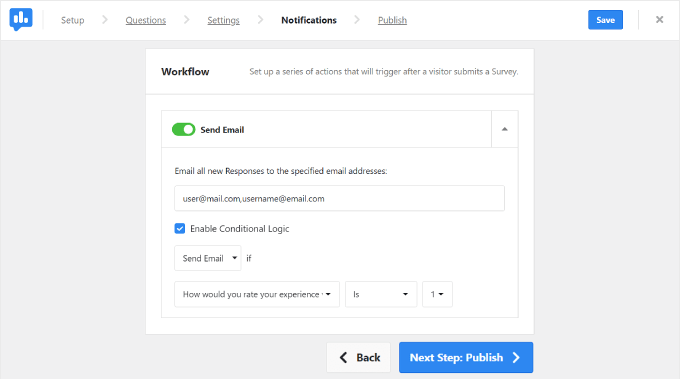
在这种情况下,您可以启用“工作流程”部分中的“发送电子邮件”按钮。

然后,在“将所有新回复通过电子邮件发送到指定的电子邮件地址”字段中填写您的电子邮件地址。
您也可以在此框中插入多封电子邮件,如果您与许多不同的团队成员一起工作,这会派上用场。 只需确保用逗号分隔地址,后面不加空格。
接下来,您要选中“启用条件逻辑”框。 在“发送电子邮件如果”下方,您可以指定发送电子邮件通知的条件。
在上面的示例中,如果用户对网站体验的评分低于 3 星(满分 5 星),我们要求 UserFeedback 发送电子邮件通知。
完成后,只需单击“下一步:发布”按钮。
专家提示:为了确保您收到来自 WordPress 的这些通知电子邮件,我们建议安装 WP Mail SMTP 插件。 您可以查看我们的指南,了解如何修复 WordPress 不发送电子邮件错误,以获取更多信息。
步骤 6:将调查保存为草稿或发布
最后一步是将调查保存为草稿或发布。
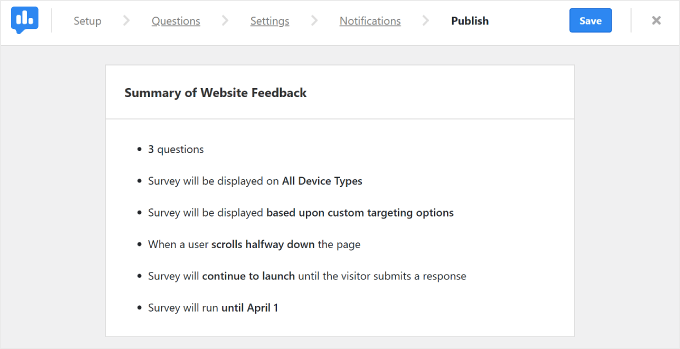
在页面顶部,您将找到网站反馈调查的摘要以及您已配置的设置。

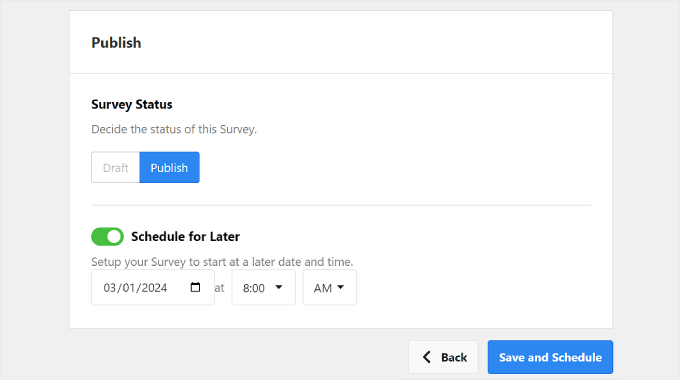
向下滚动后,您将找到“发布”部分。 在这里,您可以根据您的喜好将“调查状态”设置为草稿或发布。 如果您想稍后继续进行调查,请选择草稿。
如果您希望调查立即在您的实时网站上运行,请选择“发布”。 专业用户还可以打开“稍后安排”设置,并选择启动调查的日期。

最后,单击“保存并发布”或“保存并安排”。 恭喜! 您已成功创建网站设计反馈调查。
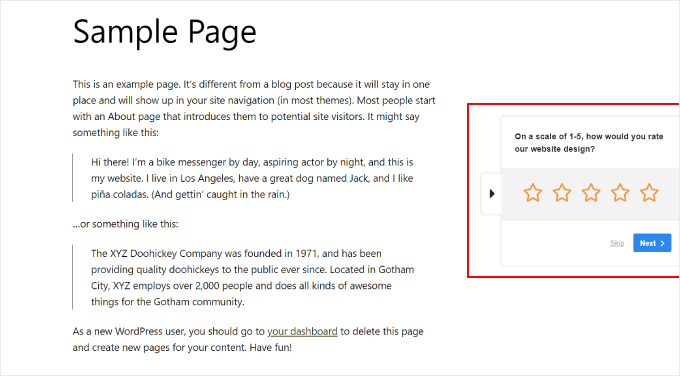
继续访问您的网站以查看小部件的外观。

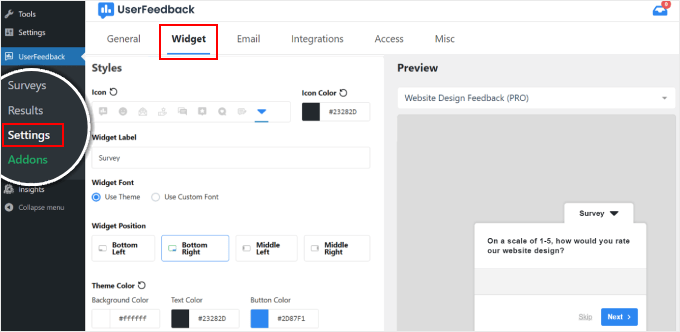
如果您是专业版用户并且想要自定义小部件的外观,那么您可以从 WordPress 仪表板导航至UserFeedback » Settings 。 然后,单击“小部件”选项卡。
在这里,您可以更改小部件的设计元素,例如图标、字体、位置和主题颜色。

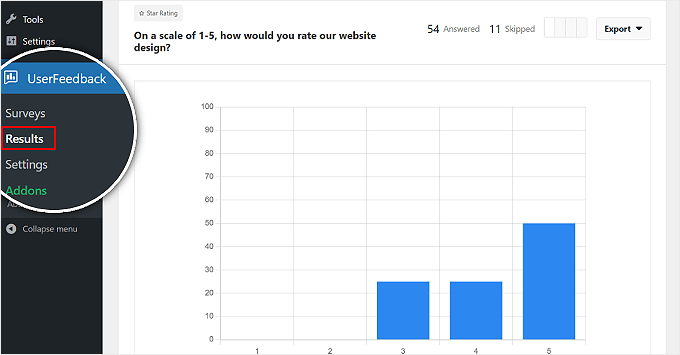
要查看您的反馈回复,请转至UserFeedback » Results 。
该报告显示总回复数和印象数等信息,以帮助您了解有多少人填写了表单。

为网站设计反馈表提出问题的技巧
至此,您已经知道如何使用UserFeedback作为网站设计反馈工具了。 现在,我们来讨论一下提出反馈问题时要考虑哪些因素。
- 混合使用问题类型。 您可以包含多项选择题以便于分析,例如“您如何评价我们的网站设计(从 1 到 5 分)?”
- 添加开放文本问题以获得更详细的反馈。 例如,“在浏览我们的网站时,您是否发现有什么具体的困难?” 对于开放式问题,尽量深入挖掘读者的痛点,以便找出需要改进的问题领域。
- 考虑询问用户最近是否访问过竞争对手的网站。 了解用户喜欢或不喜欢竞争对手网站的哪些方面可以为您自己的设计提供宝贵的见解。 一个示例问题可以是:“过去一个月您是否浏览过任何类似的网站? 如果是,与我们的网站相比,您更喜欢这些网站的哪些功能?”
- 寻求用户的积极反馈和推荐。 例如,“您认为我们网站的哪些功能或方面最有帮助?” 这个问题可以突出显示您应该维护的网页设计的成功方面。
最后,记得询问用户的电子邮件地址。 这样您就可以在有后续问题时联系他们。
我们希望本文能帮助您了解如何在 WordPress 中获取网站设计反馈。 您可能还想查看我们的指南,了解如何在 WordPress 中添加客户反馈表以及如何选择最佳的网页设计软件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
