[客座文章] 如何将定价页面转化率提高 30%(9 种方法)
已发表: 2023-12-14注意:这是由排名第一的转化率优化工具 OptinMonster 的联合创始人 Thomas Griffin 发表的客座文章。 我们将在每个第二个和第四个星期四在 WPBeginner 上发布一篇客座文章。 这是一个仅限邀请的专栏,这意味着我们不接受未经请求的来宾帖子。
您的定价页面是决定您业务成败的最重要页面。
如果您不专注于提高定价页面上的转化率,那么您就会浪费很多钱。
借助 OptinMonster,我有幸帮助提高了数百个网站和商店的转化率,以帮助增加他们的销售额和收入。
根据这些经验,我列出了一些实用的最佳技巧,帮助您在今天将定价页面转化率提高至少 30%。

我将在这篇文章中讨论很多主题。 这是一个方便的列表,因此您可以跳转到您最感兴趣的部分:
- 激励新用户尝试您的产品
- 营造说服行动的紧迫感
- 将放弃的访客转化为客户
- 显示社交证明
- 防止选择瘫痪
- 使用工具提示简要解释每个功能
- 将功能分为不同的类别
- 提高信任因素
- 执行 A/B 测试以提高转化率
1.激励新用户尝试你的产品
客户获取是每个电子商务企业面临的最大挑战,尤其是在起步阶段。 人们通常不愿意从他们从未购买过的在线商店购买产品。 这就是为什么我总是建议激励新用户。
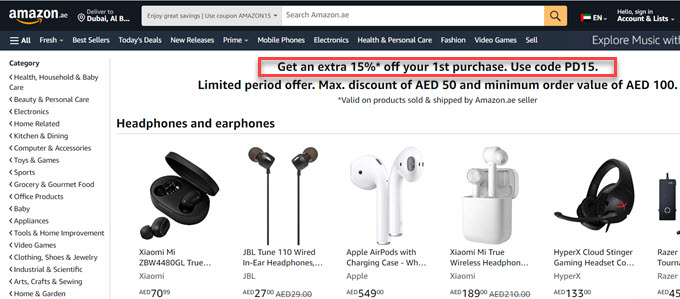
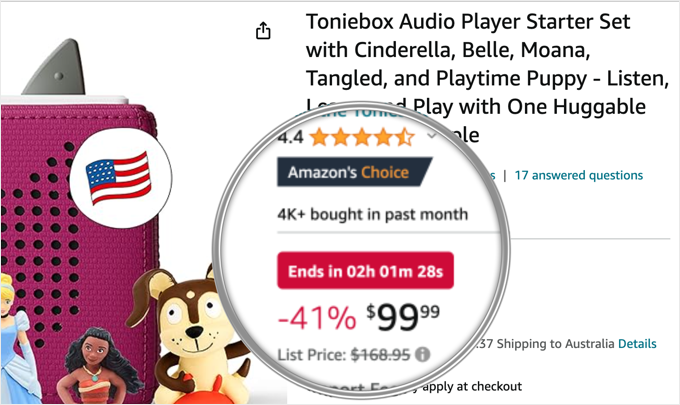
激励措施可以很简单,例如向新用户提供折扣。 亚马逊等电子商务巨头为首次购买的顾客提供巨额折扣。

如果您确实想提高定价页面上的转化率,请考虑激励新用户。
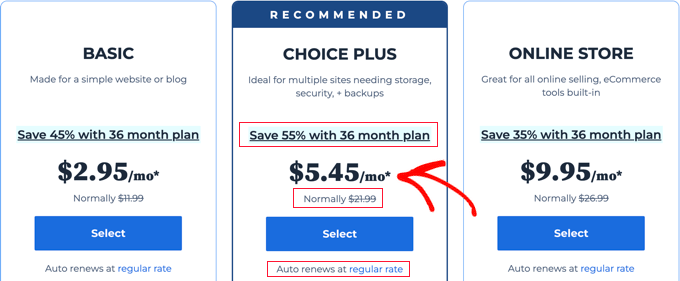
例如,看一下 Bluehost 的定价布局。 他们强调新用户的折扣价格和正常价格,强调节省。
这可以有效激励客户采取行动并注册。

除此之外,他们还链接到 36 个月的计划,用户可以享受更大的折扣。 最后,他们添加了一项免责声明,即折扣仅适用于首次付款,续订将按正常费率进行。
如何在 WordPress 中实现:向新用户提供折扣的最简单方法是使用高级优惠券等插件。 它与 WooCommerce 等流行的电子商务插件无缝集成。
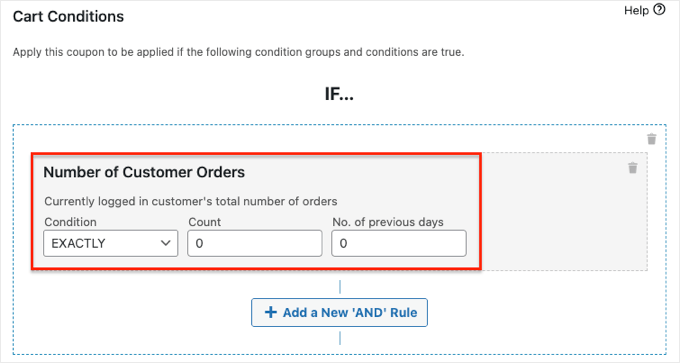
您所需要做的就是设置首次优惠券条件。 这样您就可以只向之前下过 0 笔订单的用户提供折扣。

高级优惠券还可以帮助您在网站或在线商店上设置各种优惠券折扣、买一送一优惠 (BOGO) 和忠诚度计划。
欲了解更多详细信息,您可以查看 WPBeginner 的高级优惠券评论。
2. 营造紧迫感以促使采取行动
营造紧迫感是电子商务巨头的另一个常见策略。 然而,许多小型电子商务商店并没有利用这一策略。

营造紧迫感的最简单方法之一是使用倒计时器。
倒计时器工作。
事实上,我们的客户之一 Reliablesoft.net 仅通过设置一个倒计时器,其销售额就立即增加了 20%。

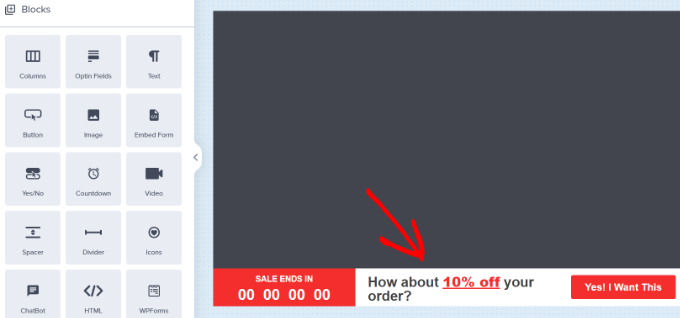
如何在 WordPress 中实现它:您可以使用 OptinMonster 在您的网站上轻松添加浮动条倒计时器。
就像您在设计新广告系列时将一个块拖到屏幕上然后设置计时器一样简单。

3. 将放弃的访客转化为客户
您是否知道离开您的定价页面的访问者中有 70% 永远不会再回来?
这意味着,除非您有策略与放弃定价页面的人互动,否则您的大部分营销努力都会浪费。
有多种方法可以将放弃的用户转化为客户。 以下是我在所有网站上使用的两种减少定价页面放弃的方法:
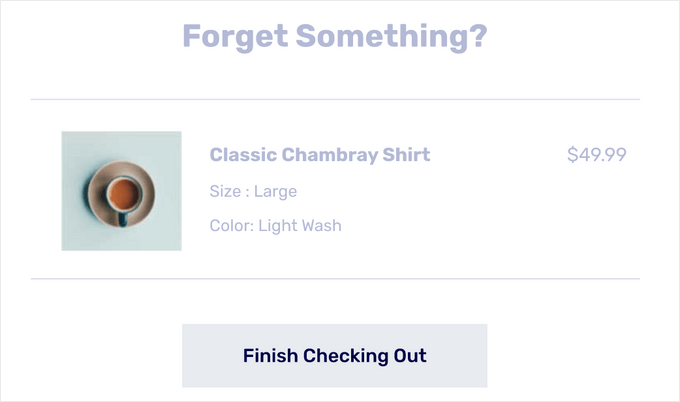
方法#1。 创建自动电子邮件放弃活动
当客户在结账时输入电子邮件地址后放弃购物车时,这种策略就会发挥作用。
您可以收集此电子邮件地址并通过自动电子邮件活动联系他们以完成订单。
在 WordPress 中,设置购物车放弃电子邮件活动的最简单方法是使用 FunnelKit。

FunnelKit 附带完整的电子邮件自动化工作流程库,包括废弃的购物车工作流程。 这些工作流程包括预先编写的副本、延迟间隔、目标等等。
如果您需要更多地控制电子邮件放弃活动,并且还想扩大电子邮件列表,那么您可以使用独立的电子邮件营销服务,例如 Constant Contact。
或者,如果您希望在访问者离开您的网站后通过推送通知而不是电子邮件与他们联系,那么您可以使用 PushEngage 等工具。
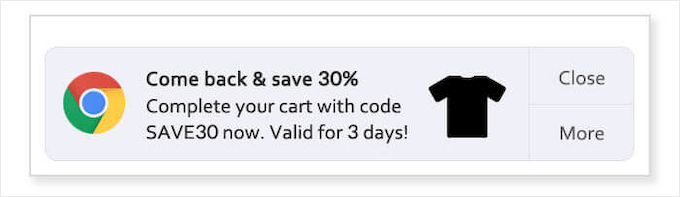
以下是鼓励用户完成购买的推送通知示例。

只有当客户同意在放弃您的购物车之前接受您网站上的推送通知时,它才会起作用。
有关更多详细信息,请查看在 WooCommerce 中恢复废弃购物车销售的几种方法。
方法#2。 显示退出意向要约
减少定价页面放弃的另一个行之有效的策略是展示退出意向。
Exit Intent 是一项 OptinMonster 技术,可在客户离开您的网站时触发弹出窗口。
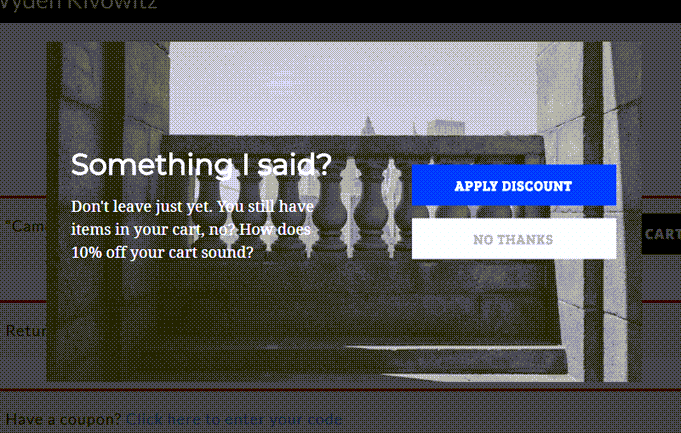
我们的一位客户提供额外 10% 的折扣,以返回购物车并弹出退出意向。

当用户通过单击“应用折扣”接受优惠时,他们将被重定向到之前创建的 WooCommerce 优惠券 URL,该 URL 会自动应用额外折扣。
或者,如果您不想提供额外折扣,那么您可以询问他们离开的原因,并通过联系表寻求支持。

4.展示社交证明
事实核查:98% 的访客没有购买就离开,70% 的访客再也没有回来。 原因有很多,其中之一就是信任问题。
这就是社会证明如此强大的原因。 事实上,92% 的人相信同行推荐。
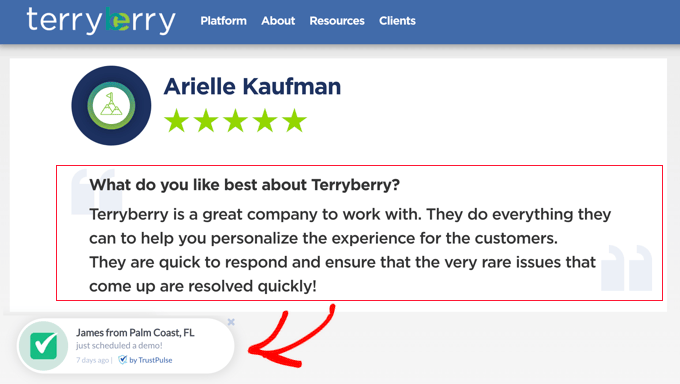
这就解释了为什么在定价页面上显示客户评价如此有效。 正如您在本网站上看到的那样,它们表明有人信任并使用该产品。

您还可以在屏幕底部显示实时、经过验证的客户活动。
这利用了“害怕错过”或 FOMO 的心理,可以将转化率提高多达 15%。
如何实施:您可以使用 TrustPulse 在短短几分钟内将 FOMO 添加到您自己的网站。 它是 WordPress 最好的社交证明插件,而且设置非常简单。
5. 防止选择瘫痪
选择瘫痪是大多数定价页面转化不佳的一个重要原因。 有些定价页面过于复杂。 客户不想做出错误的选择,但正确的选择又不清楚。
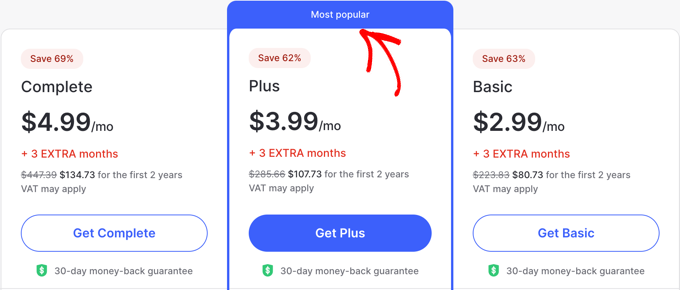
这就是为什么您应该保持定价页面干净、清晰和简单。 突出显示最受欢迎的计划或最热门的交易,并在信息图或表格中解释计划功能。

一旦用户知道什么是流行的,他们就可以开始考虑哪种计划最适合他们。
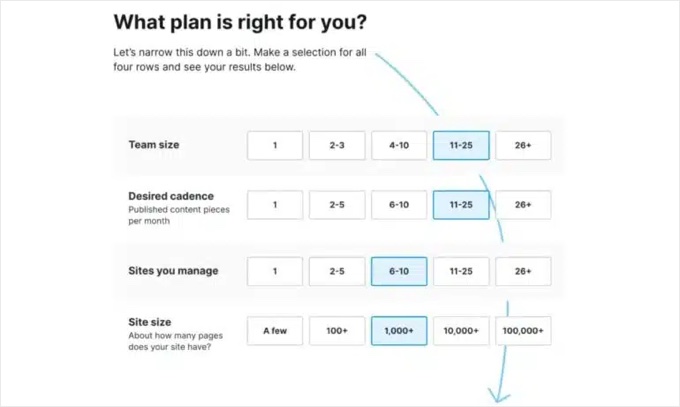
一些网站提供测验或调查问卷来澄清客户的需求,以确定哪种计划更好。

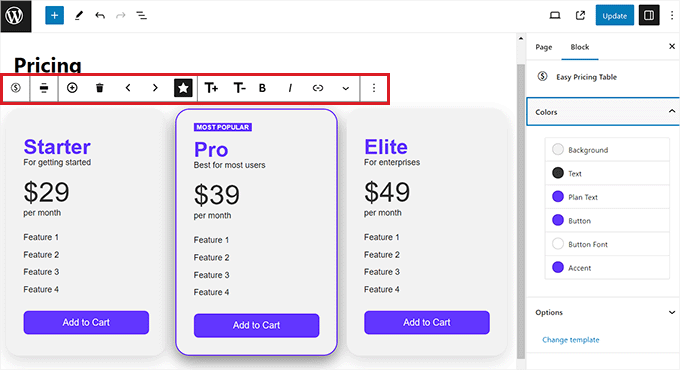
如何在 WordPress 中实现它:您可以使用 Easy Pricing Tables 等插件创建漂亮的定价表。
首先选择具有正确外观和风格的模板,然后使用您的计划详细信息对其进行自定义。 不要忘记将一项计划标记为特色或最受欢迎。

或者您可以使用像 SeedProd 这样的页面构建器。 它提供了有吸引力的定价表块,您只需将其拖到定价页面上即可。
确保使用插件的高级设置选项卡来自定义定价块的字体、按钮颜色和大小以及悬停效果,以便轻松发现推荐的计划。
6. 使用工具提示简要解释每个功能
虽然您可以通过保持定价页面简单来避免信息过载,但总会有用户想要了解有关特定功能或产品的更多信息。 如何才能做到这一点而不变得复杂呢?
这就是工具提示的用武之地。工具提示可以为需要的客户提供更多信息。
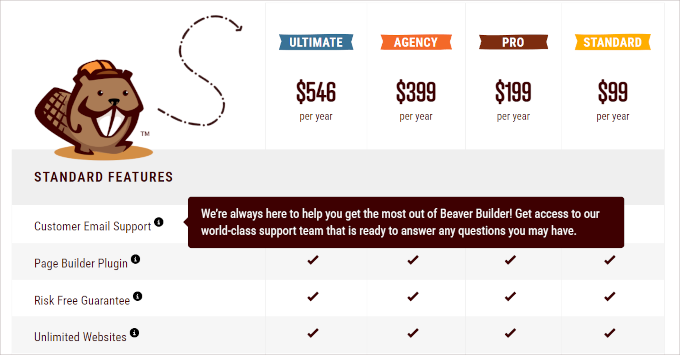
这些悬停触发的信息片段提供了额外的详细信息,而不会影响用户体验。 Beaver Builder 的定价表在这方面做得非常好。

工具提示可以提供简短的文字说明,甚至包括图像和其他丰富的内容。
如何实施:您可以使用 WordPress Tooltips 等免费插件轻松地将工具提示添加到您的 WordPress 网站。 设置很简单,但请记住,太多的工具提示可能会分散注意力。
花一些时间将您的工具提示提升到一个新的水平。 选择与您网站品牌相匹配的字体和颜色,并定制工具提示的内容以匹配特定功能。
最后,不要将重要信息放在工具提示中。 这应该在主页上显而易见,并且工具提示应该为那些想要查找它的人添加额外的信息。
7. 将功能分为不同的类别
有些产品和服务有很多功能。 为了让客户做出明智的决定,这些功能需要在您的定价页面上列出,即使它们会增加一些复杂性。
但仅仅添加一长串功能是没有帮助的。 最好的功能列表可以仔细地分为几个类别,使信息更容易理解。
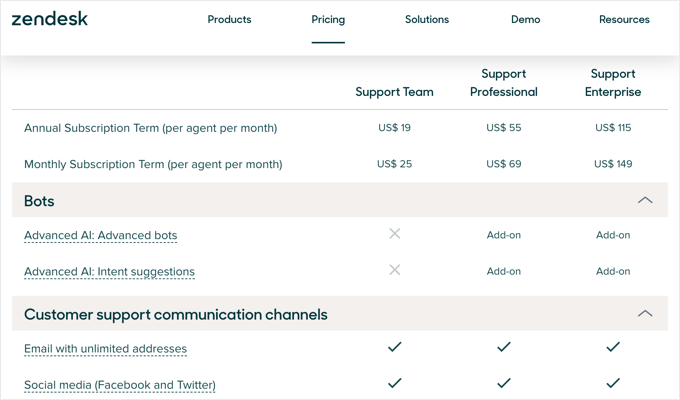
Zendesk 的示例很好地说明了这一点,使用户能够根据对他们及其业务重要的内容轻松比较和评估计划。

请注意,每个功能都是一个链接。 它们的工作方式与工具提示略有不同,但想法是相同的。 单击链接时,您将看到一个弹出窗口,其中包含有关该功能的更多详细信息。
然而,就像工具提示一样,这些链接不会让用户离开定价页面,因此他们仍然更有可能进行转化。
如何实施:使用此策略时,您应该花一些时间来决定哪些类别将帮助您的客户前进并做出决定。
您应该查看竞争对手用来获取灵感的类别。
最后,确保逐步安排计划,从左侧的较少功能到右侧的更全面的产品。
8. 提高信任度
赢得客户信任对于转化至关重要。 通过在线销售,购物者不仅担心购买到不满意的产品,还担心其个人和财务信息的安全
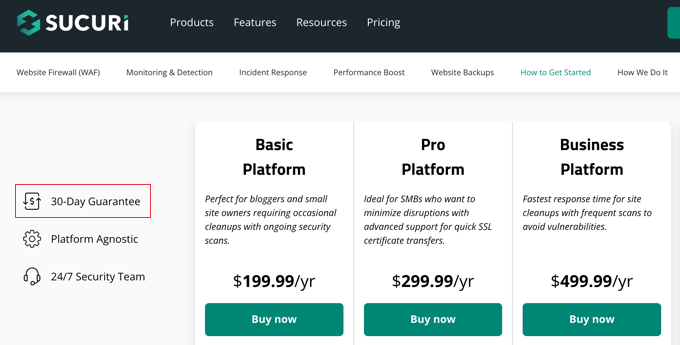
根据我的经验,退款保证是一个很好的开始,因为它可以降低客户的风险,并且可以将转化率和销售额提高多达 15-30%。

您还需要调整定价页面,让客户放心并让他们感到安全。 最好的方法是展示隐私和安全徽章。
这是因为在线支付欺诈在过去十年中增加了两倍,并且 54% 的在线购物者经历过欺诈或可疑的在线活动。 你不能责怪他们过于谨慎。
WooCommerce 等平台提供信任徽章,可以提高网站的可信度并确保用户进行安全交易。

如何实施:根据您的需求,您可以通过启用 WooCommerce 设置、使用插件或主题或向在线商店添加代码来显示信任徽章。
您可能会对所有可用的不同徽章感到惊讶。 如果做得好,您的整体销售额可以增加 15%。
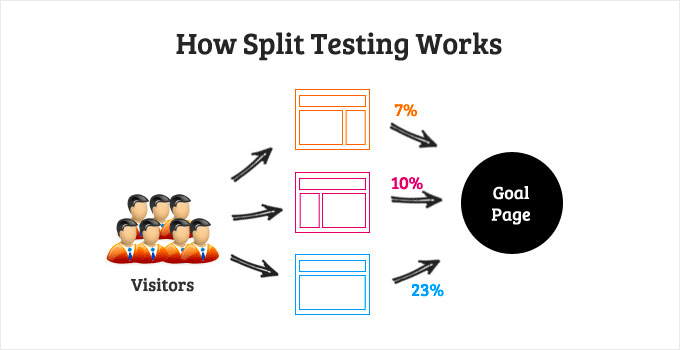
9. 执行 A/B 测试以提高转化率
现在,您可能想知道如何衡量对定价页面所做的更改的影响。 A/B 测试就是答案。
我和我的团队经常使用 A/B 对比测试来找出定价页面或登陆页面的哪个版本获得最多的转化。 这样,我们就可以确保选择效果最好的一个。

如何实施: WPBeginner 上有一个有用的指南,其中包含有关如何在 WordPress 中进行 A/B 对比测试的分步说明。
确保从小的更改开始,否则可能很难知道为什么定价页面的一个版本比另一个版本产生更多的转化。 例如,在进行更大的更改之前,首先测试对标题或号召性用语的更改。
此外,请确保运行测试的时间足够长,以收集得出准确结论和发现流量波动所需的数据。
然后,您可以利用所学知识进行进一步更改并不断优化定价页面以获得更多转化。
我希望我的见解可以帮助您了解如何提高定价页面转化率。 您可能还想查看这些简单的 WooCommerce WPBeginner 指南或最适合您商店的 WooCommerce 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
