如何在 WordPress 的移动视图中隐藏图像
已发表: 2022-05-09您是否正在寻找一种在 WordPress 网站的移动视图中隐藏图像的简单方法?
在移动屏幕上显示您网站的每一个设计元素会使观看体验变得混乱和不堪重负。 发生这种情况时,访问者很难找到他们正在寻找的内容,甚至可能导致他们放弃您的网站。
如果您可以仅为移动查看器“关闭”某些设计元素,那不是很好吗?
本文将向您展示如何在 WordPress 中隐藏移动设备上的图像,从而为网站访问者提供更好的用户体验。
为什么在 WordPress 中隐藏移动设备上的图像?
正如我们刚刚提到的,混乱的移动网站可能会关闭您的访问者,但这并不是在移动设备上隐藏内容的唯一原因。
有时,您可能希望通过有针对性的优惠吸引桌面访问者。 在这种情况下,您需要对移动访问者隐藏您的宣传图片,这样您就不会意外地定位它们并扭曲您的结果。
隐藏图像的另一个原因是它们可能太大而无法在移动屏幕上显示。 巨大的英雄图像在桌面上可能看起来很棒,但在移动设备上会占用大量宝贵的空间,在这种情况下,最好的解决方案是隐藏它。
如何在 WordPress 的移动视图中显示和隐藏图像
对于不熟悉编码语言的用户来说,在移动屏幕上隐藏图像的解决方案可能看起来很复杂。 快速的 Google 搜索显示了编写自定义 CSS、div 类和各种技术术语的说明。
不用担心。 对于我们下面介绍的方法,您不需要任何技术专长。 您只需要一个 WordPress 插件、一个 WordPress 网站以及遵循一些简单步骤的能力。
- 方法 1:使用 SeedProd 在手机中隐藏网站图片
- 方法 2:使用 SeedProd 在移动设备中隐藏着陆页图像
- 方法 3:使用 CSS 隐藏移动视图中的图像
方法 1:使用 SeedProd 在手机中隐藏网站图片
对于第一种方法,我们将使用强大的 WordPress 插件在移动视图中隐藏图像。

SeedProd 是 WordPress 的最佳网站构建器。 它使您无需编写代码即可创建 WordPress 主题、登录页面和响应式布局。
它包括数百个预制模板,您可以使用可视化拖放页面构建器、块和部分自定义网站的每一寸。 您还可以使用设备可见性设置来隐藏移动和桌面视图上的特定内容。
SeedProd 还提供了内置模式,例如即将推出、维护模式、404 页面和登录页面。 您可以一键打开和关闭每种模式,让您在设计时对公众隐藏您的网站。
请按照以下步骤在 WordPress 网站的移动视图中隐藏图像。
步骤 1. 安装并激活 SeedProd
首先,单击下面的按钮以获取您的 SeedProd 副本。
注意:要使用 SeedProd 的网站构建器功能,您需要 SeedProd Pro 许可证。
下载插件后,在您的 WordPress 网站上安装并激活它。 如果您需要帮助,可以按照本指南安装 WordPress 插件。
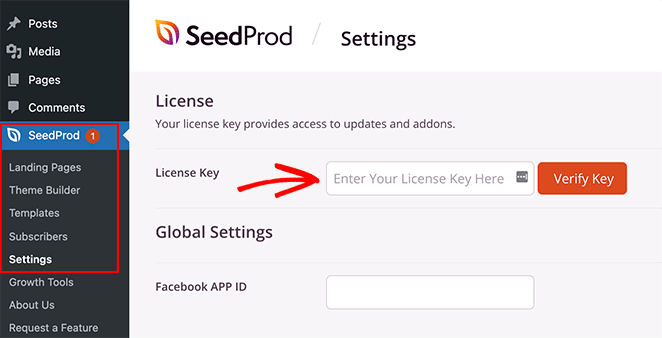
接下来,转到SeedProd » 设置并输入您的许可证密钥。

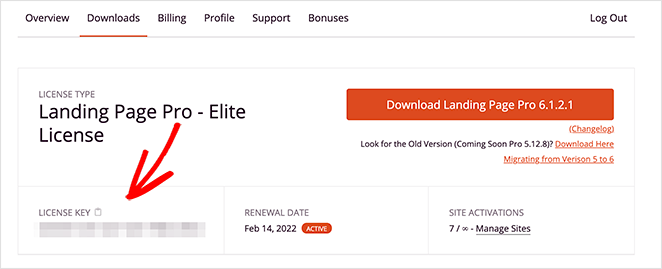
您可以在“下载”部分下的 SeedProd 帐户仪表板中找到您的密钥。

单击验证密钥按钮以解锁您的 SeedProd 许可证,然后继续下一步。
步骤 2. 选择网站模板
下一步涉及创建自定义 WordPress 主题。 这将允许您使用 SeedProd 的“设备可见性”设置来显示和隐藏桌面和移动设备上的不同内容。
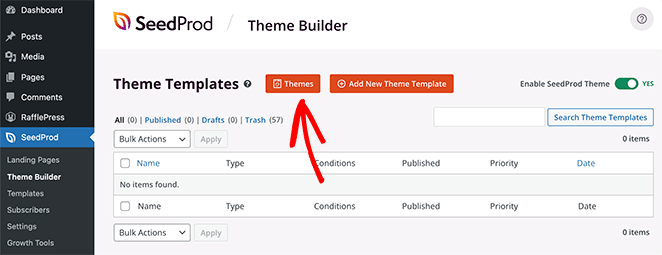
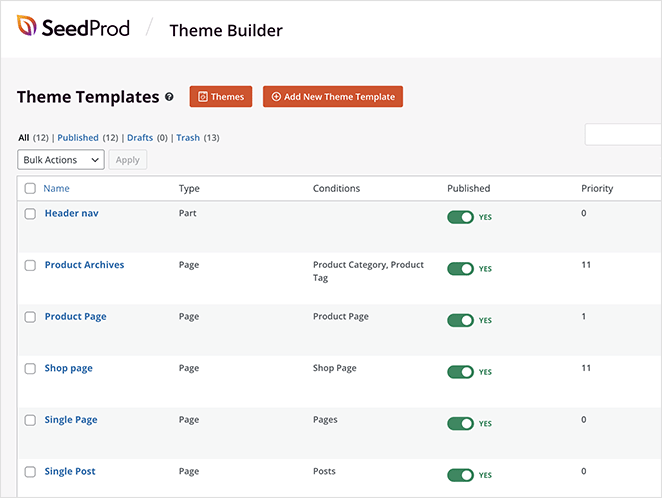
转到SeedProd » Theme Builder并单击Themes按钮以选择网站模板。

许多主题可用于各种行业和网站类型,包括电子商务、博客、投资组合等。
找到您喜欢的主题后,将鼠标悬停在它上面并单击复选标记图标将其导入您的网站。

您现在将看到构成 WordPress 主题的不同部分。

通常,您需要使用代码手动自定义这些,但使用 SeedProd,您可以使用拖放页面构建器直观地编辑网站的每个部分。
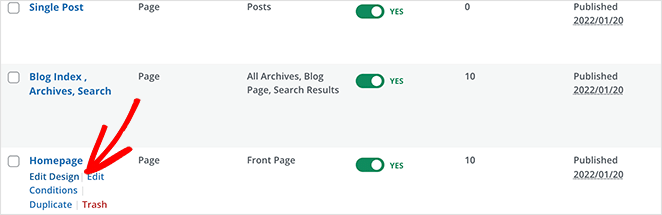
要自定义您网站的任何部分,请将鼠标悬停在主题模板上,然后单击“编辑设计”设计链接。 对于本指南,我们从主页开始。

第 3 步。自定义您的网站设计
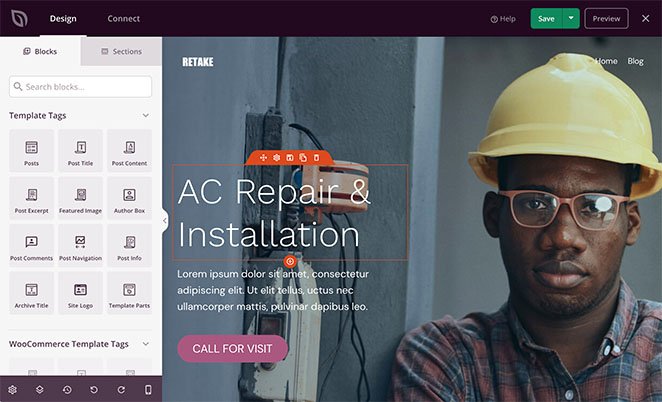
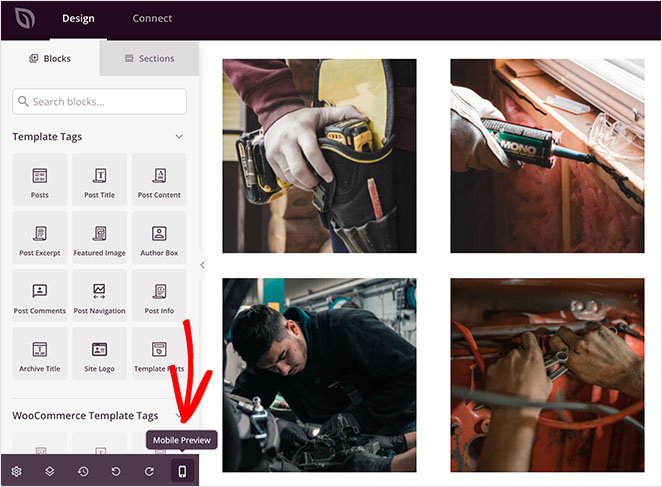
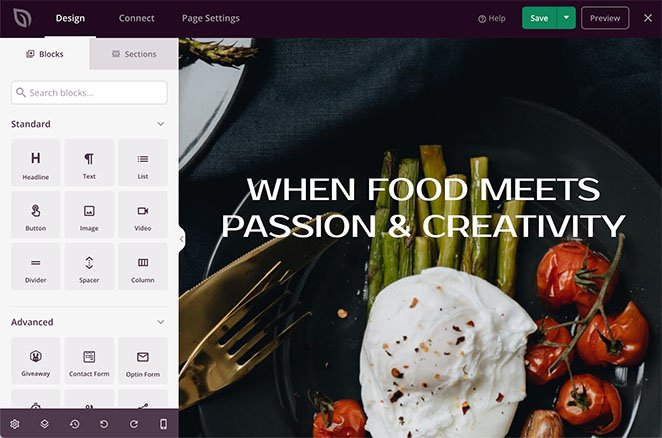
当您打开主题模板时,您将看到 SeedProd 的可视页面编辑器。 它在左侧具有用于添加自定义内容的块和部分,在右侧具有实时预览。

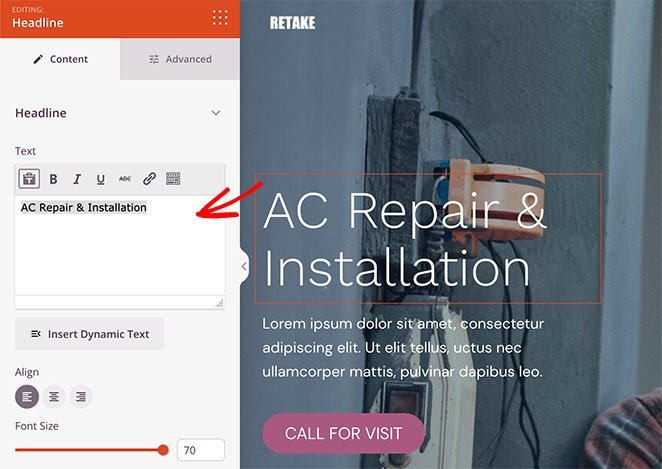
您可以单击任何元素以查看其设置并更改设计和布局。 例如,标题元素允许您编辑内容、对齐方式、标题级别等。

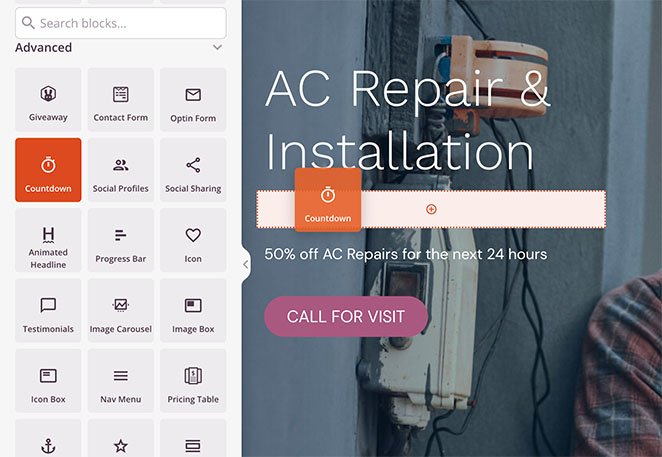
为您的设计添加新元素也很容易。 只需从左侧拖动一个块并将其放到您的实时预览中。

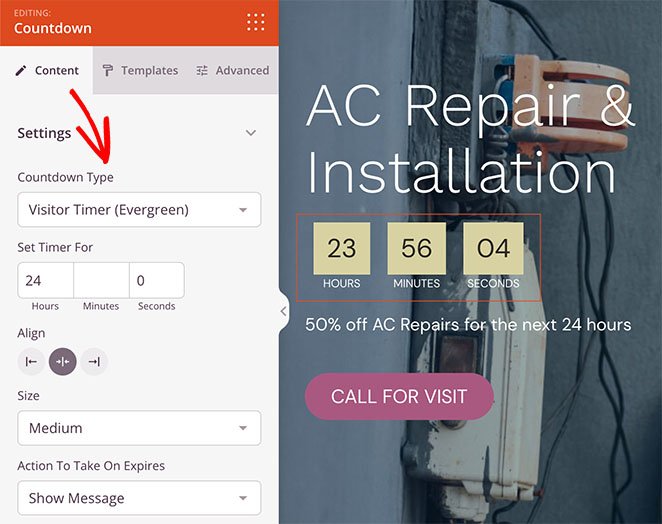
我们在此示例中使用了“倒计时”块。 倒数计时器是增加网站紧迫性并鼓励访问者在错过之前采取行动的绝佳方式。

像所有 SeedProd 块一样,您可以单击它来:
- 更改计时器类型
- 调整定时器对齐
- 添加自定义消息
- 定时器结束时重定向用户
- 更改计时器大小
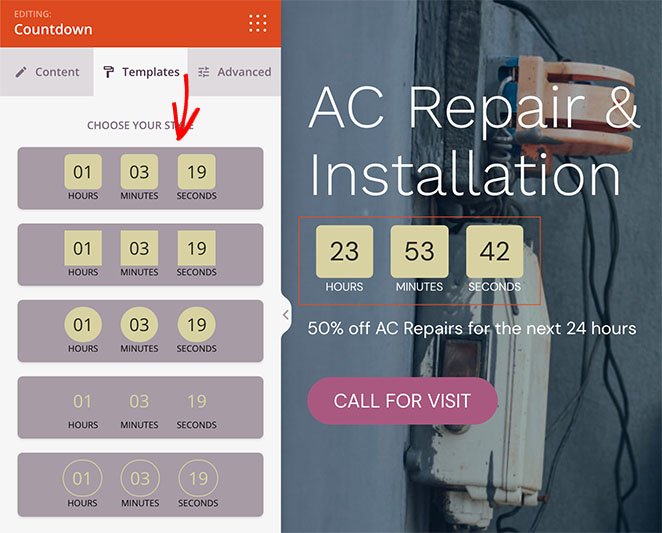
您还可以单击“模板”选项卡以快速选择不同的样式。

第 4 步:在具有设备可见性的移动设备上隐藏网站图像
使用 SeedProd 的“设备可见性”设置可以轻松在移动视图中隐藏图像。 您可以通过单击隐藏单个图像或整个图像部分。
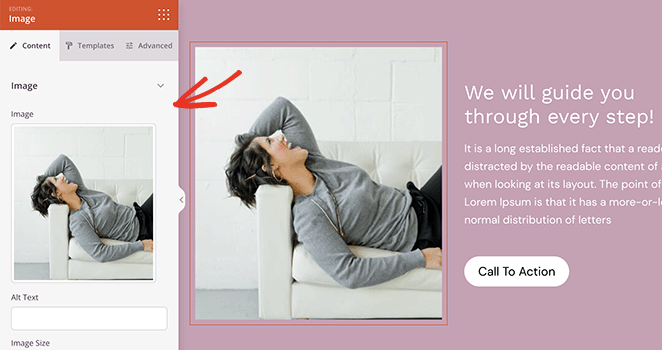
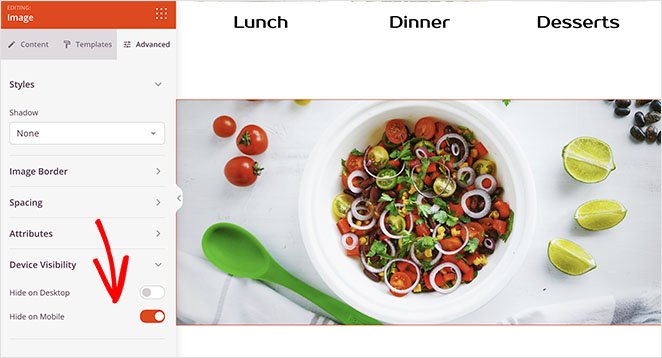
要单独隐藏图像,请找到要隐藏的图像,然后单击它以打开内容设置。

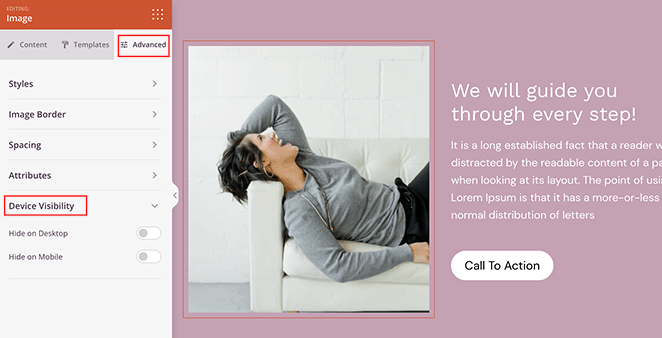
接下来,单击“高级”选项卡,然后展开“设备可见性”部分。

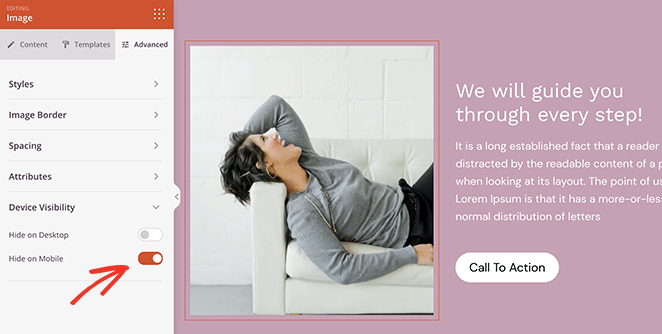
要在移动设备上隐藏图像,请单击“在移动设备上隐藏”标题旁边的切换按钮。

该图像现在只会显示给桌面访问者,并且在移动设备上隐藏。

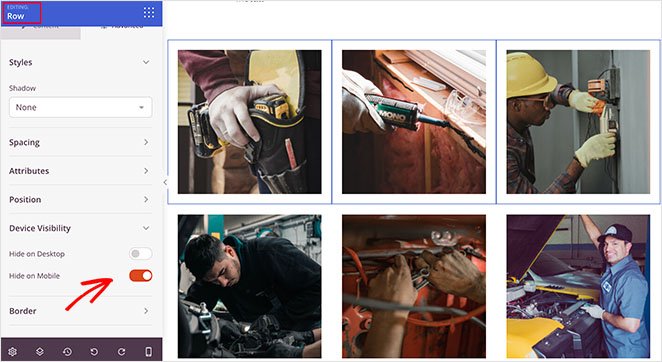
您可以按照相同的步骤使用 SeedProd 隐藏整个图像行。 只需打开该行的设置,然后在“高级”选项卡中,使用“设备可见性”设置来隐藏移动设备上的图像行。

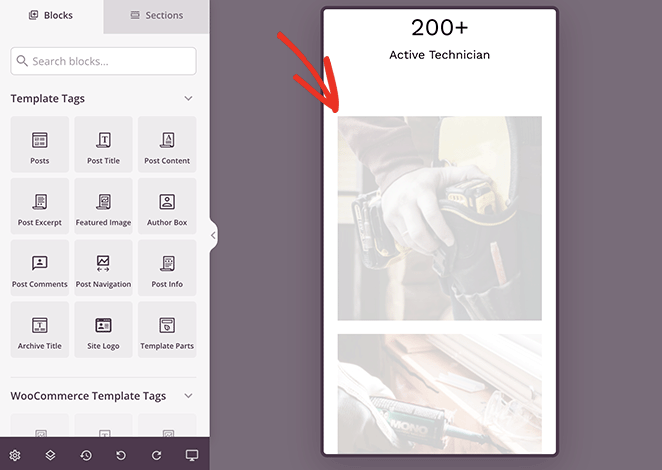
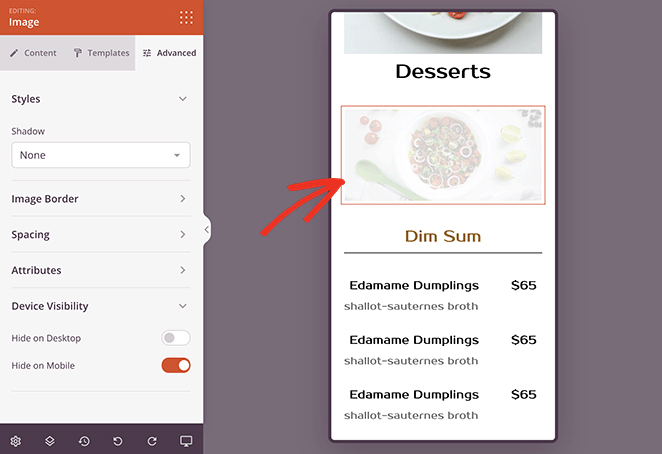
您可以通过单击底部工具栏中的“移动预览”图标来预览您的更改。

移动网站访问者将看不到任何“变灰”的图像。

如果您对设计的外观感到满意,请单击屏幕右上角的保存按钮。

按照上述步骤在移动视图中隐藏任何其他主题模板的图像,例如侧边栏、单个帖子、页面等。
第 5 步。发布您的 WordPress 网站
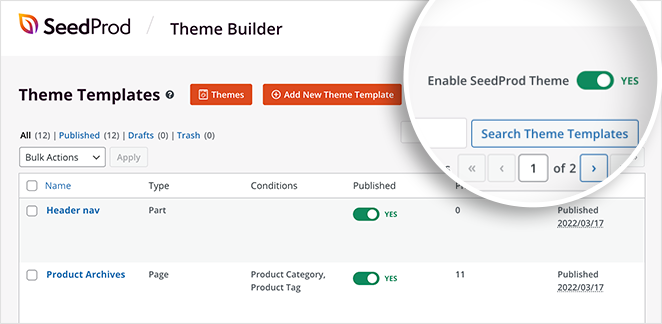
当您准备好启用自定义主题时,请转到SeedProd » Theme Builder并将“启用 SeedProd 主题”切换到“打开”位置。

现在您可以预览您的网站以查看更改。 从这个例子可以看出,我们之前选择的图像在移动设备上是隐藏的。

方法 2:使用 SeedProd 在移动设备中隐藏着陆页图像
您还可以使用 SeedProd 在移动视图中隐藏单个登录页面的图像。 如果您想保留现有的 WordPress 主题并在 WordPress 中创建高转化率的登录页面,这是一个很好的解决方案。
步骤 1. 安装并激活 SeedProd
首先,按照上述步骤安装 SeedProd 插件并在您的网站上激活它。
注意:您可以为此方法使用免费版本的 SeedProd,因为所有用户都可以使用设备可见性设置。 但是,我们将 SeedProd Pro 用于更多种类的登录页面模板。
步骤 2. 选择登陆页面模板
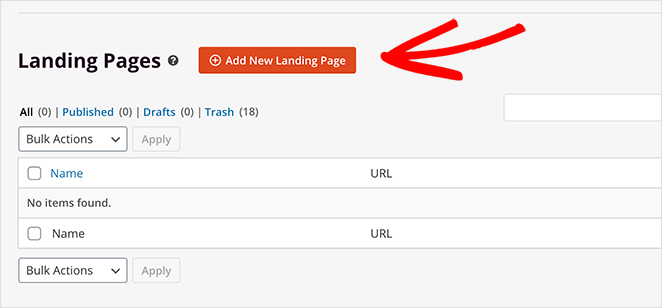
接下来,转到SeedProd » Landing Pages ,然后单击Add New Landing Page按钮。

您可以在下一页选择任何登陆页面模板,包括:
- 快来了
- 维护模式
- 404页
- 销售量
- 网络研讨会
- 铅挤压
- 谢谢
- 登录
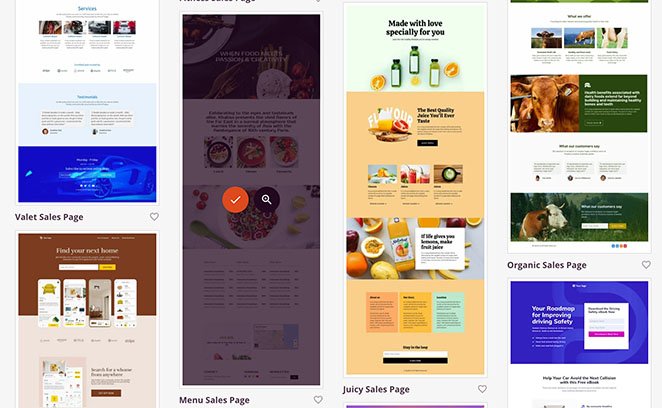
当您找到您喜欢的模板时,将鼠标悬停在它上面并单击复选标记图标。

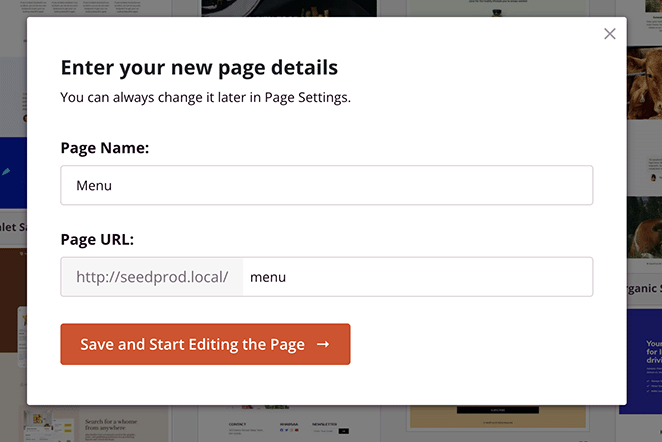
然后,您可以为登录页面命名,然后单击保存并开始编辑页面按钮。

第 3 步。自定义您的着陆页设计
您的登录页面模板将在我们之前用于自定义 WordPress 主题的同一页面构建器中打开。 它的工作方式相同,并且包含与主题构建器相同的部分和元素。

您不能在登录页面上使用的唯一块是 WordPress 和 WooCommerce 模板标签。 这些块是隐藏的,因为登录页面不使用动态 WordPress 内容,例如博客文章、类别、标签等。
相反,您可以使用以下方法自定义登录页面:
- 赠品
- 动画头条
- 选择表格
- 倒数计时器
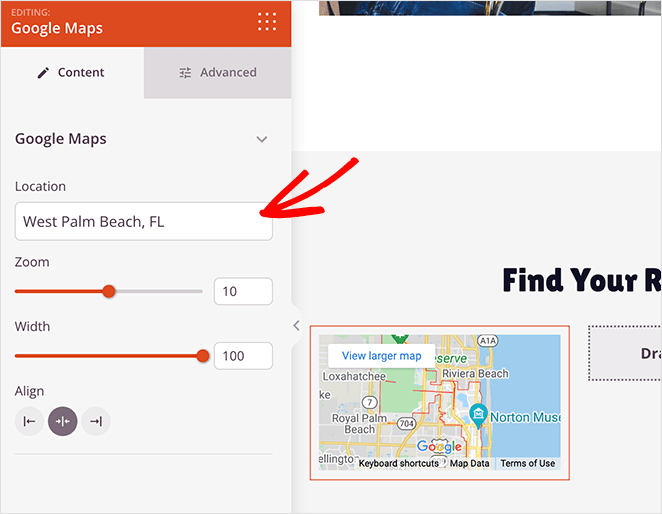
- 谷歌地图
- 社交媒体嵌入
- 以及更多。

第 4 步:在具有设备可见性的移动设备上隐藏登录页面图像
您可以像使用主题生成器一样在登录页面上隐藏移动设备中的图像。 只需单击要隐藏的图像。 然后在“高级”选项卡中,将“在移动设备上隐藏”切换到“打开”位置。

当您在移动设备上预览图像时,该图像将“变灰”,这表明该图像对移动访问者是隐藏的。

继续自定义您的着陆页,直到您对它的外观感到满意为止。
第 5 步。发布您的登录页面
要发布您的自定义登录页面,请单击“保存”按钮上的下拉箭头。 然后选择发布选项。

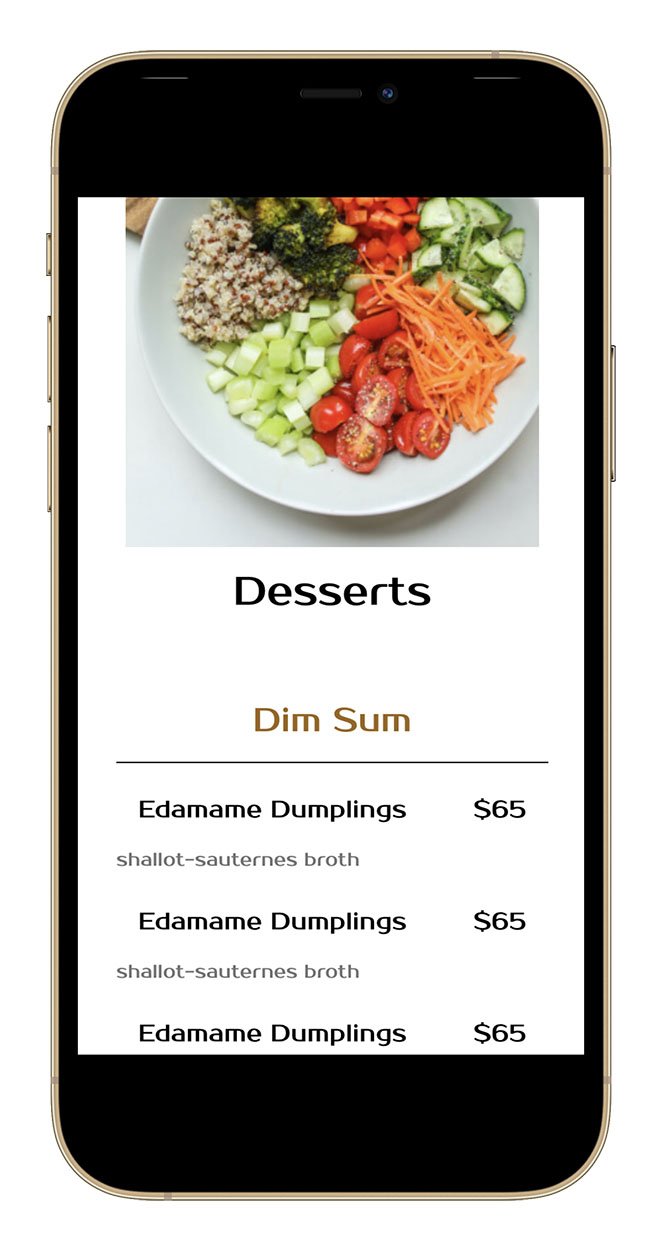
当您在移动设备上预览着陆页时,您将无法看到使用可见性设置隐藏的图像。

方法 3:使用 CSS 隐藏移动视图中的图像
我们了解一些网站所有者更喜欢手动自定义他们的网站。 因此,以下方法将向您展示如何使用自定义 CSS 在移动设备上隐藏图像。
注意:我们仅在您习惯使用编码语言时才推荐此方法。 您可以使用内置的 WordPress 定制器将自定义 CSS 添加到您的网站。
首先,找到包含您的图像的内容元素的类。 例如,您的博客文章的特色图片。 然后,您可以使用以下 CSS 类将其隐藏:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
您需要将“your-element-class”替换为包含您的图像的 CSS 类。 您可能还需要调整最大设备宽度以适合您的 WordPress 主题和媒体查询。
在此示例中,我们通过定位“.featured-media img 类”将帖子特色图片隐藏在移动设备上:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
如您所见,图像在较小的屏幕尺寸上会自动消失。

你有它!
我们希望本文能帮助您了解如何在 WordPress 的移动视图中隐藏图像。 您可能还喜欢这篇关于向 WordPress 添加作者框的指南。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。

