如何隐藏您的 WordPress 网站直到它准备好(简单教程)
已发表: 2021-03-01您想隐藏您的 WordPress 网站,直到它准备就绪吗?
隐藏您的网站将为您提供充足的时间来处理它,而不会向您的访问者显示任何未完成或损坏的页面。
在本文中,我们将向您展示隐藏 WordPress 网站的最简单方法,直到它准备好插件。 我们还将向您展示如何轻松隐藏网站的特定部分,如果您需要在网站上线后进行更多更改,这将非常方便。
我可以让我的 WordPress 网站离线吗?
是的! 您可以使用 SeedProd 轻松地使您的 WordPress 站点脱机。

SeedProd 可让您将整个网站隐藏在即将推出的页面后面。 它有一个很棒的登陆页面构建器,您可以使用它来制作自己的自定义页面设计。
使用 SeedProd,您可以轻松制作:
- 即将推出的页面:使用此设置隐藏您的 WordPress 网站,直到它准备就绪。 这有时被称为“建设中页面”。
- 404 页面:制作您自己的自定义页面,如果有人试图访问您网站上已删除的页面,该页面就会显示出来。
- 维护模式页面:如果您需要将站点脱机进行维护,请设计一个页面以显示。
- 自定义登陆页面:为时事通讯注册、网络研讨会等创建您自己的漂亮的、无干扰的登陆页面表单。
更好的是,让您隐藏所有网站或仅隐藏您需要处理的特定帖子和页面。 这意味着您的访问者永远不必看到损坏或未完成的内容。
您无需移动或删除您的网站即可使用 SeedProd 显示“即将推出”页面,搜索引擎在访问时仍会看到有效页面。
更好的是,您可以添加简报注册表单,这样您就可以在 WordPress 网站离线时继续获得订阅者。 您可以在我们完整的 SeedProd 评论中阅读有关这些功能的更多信息。
现在,请按照下面的教程了解如何隐藏您的 WordPress 网站,直到它准备好启动。
立即创建您的 WordPress 联系表
如何隐藏您的 WordPress 网站直到它准备好
您准备好开始在您的网站上工作了吗? 我们将逐步完成它。
- 设置您的新 WordPress 网站
- 安装 SeedProd 插件
- 创建您的 WordPress 即将推出页面
- 自定义您即将推出的页面模板
- 选择何时显示即将推出的页面
- 隐藏您的 WordPress 网站
让我们首先检查您是否已设置并准备好您的主机。
1. 设置您的新 WordPress 网站
当您开始使用 WordPress 时,您会想要购买网络托管。 我们建议您查看 Bluehost。

使用 Bluehost,您可以在 1 个计划中获得超实惠的 WordPress 托管和免费域名。 Bluehost 还允许您在您的域中创建一个免费的企业电子邮件地址。
如果您不熟悉 WordPress,Bluehost 是一个不错的选择,因为它会自动为您设置 WordPress。
如需更多入门帮助,请阅读本指南,了解如何创建 WordPress 博客。
现在您的主机帐户已设置,让我们安装 SeedProd 插件以隐藏您的 WordPress 网站,直到它准备就绪。
步骤 2:安装 SeedProd 插件
让我们安装我们将用来隐藏您的 WordPress 网站的插件,直到它准备就绪。
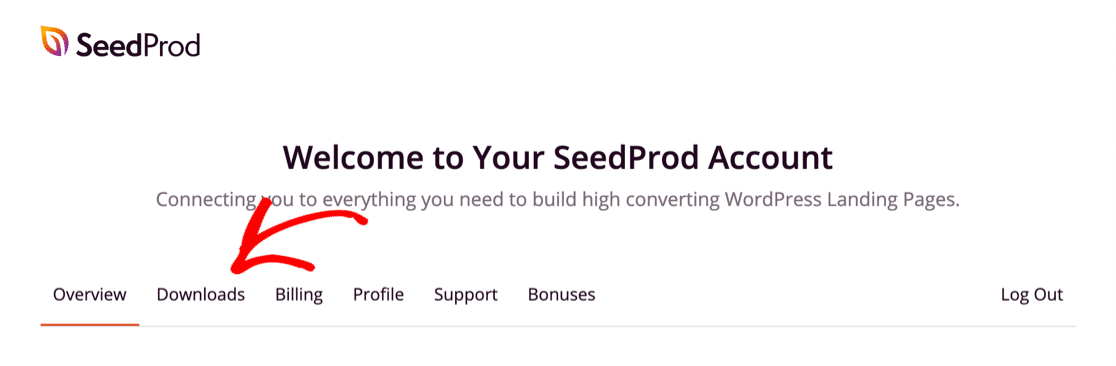
首先,前往 SeedProd 网站并获取您的插件副本。 您可以从 SeedProd 帐户的“下载”选项卡下载 zip 文件。

不知道如何使用 zip 文件? 如果您以前从未安装过插件,请查看如何安装 WordPress 插件。
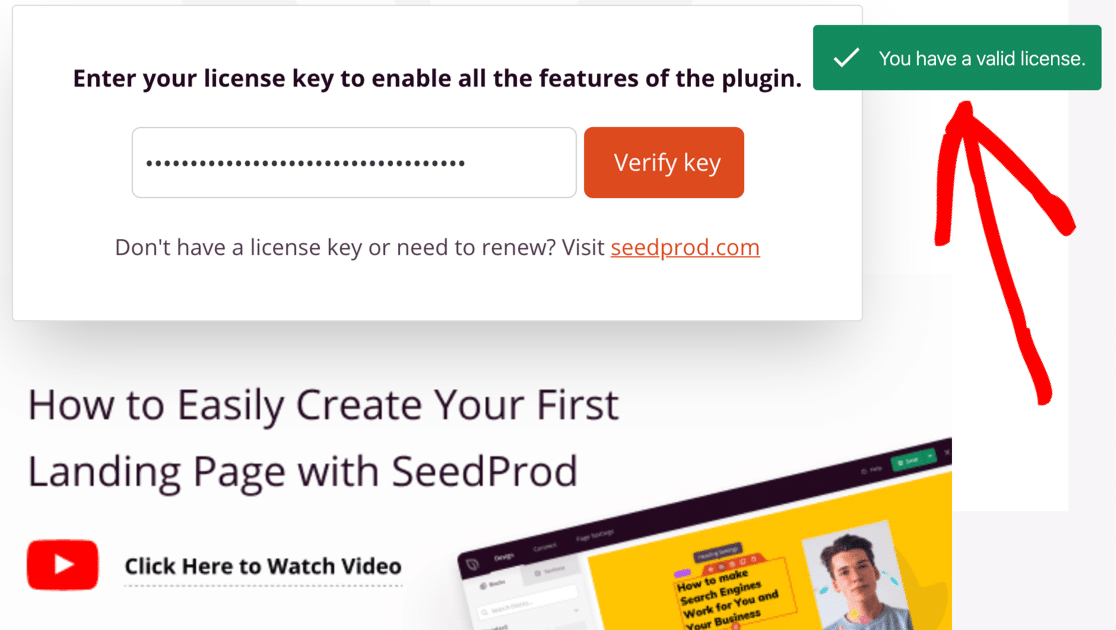
当您激活插件时,您还需要粘贴您的 SeedProd 许可证密钥。 这将解锁 Pro 版本中的所有功能。

接下来,我们将制作即将到来的页面,当访问者尝试访问您的新网站时,该页面将显示。
第 3 步:在 SeedProd 中创建您的“即将推出”页面
在这一步中,我们将使用拖放构建器来制作一个完全自定义的“即将推出”页面。
SeedProd 页面与您的 WordPress 主题完全分开,因此您可以在后端尝试不同的主题,而不会影响您的“即将推出”页面。
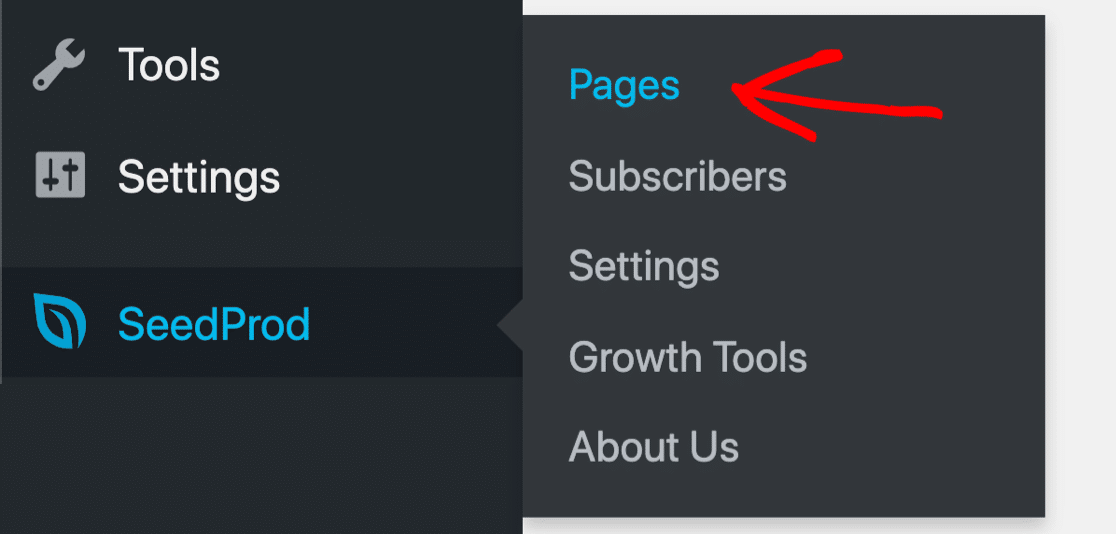
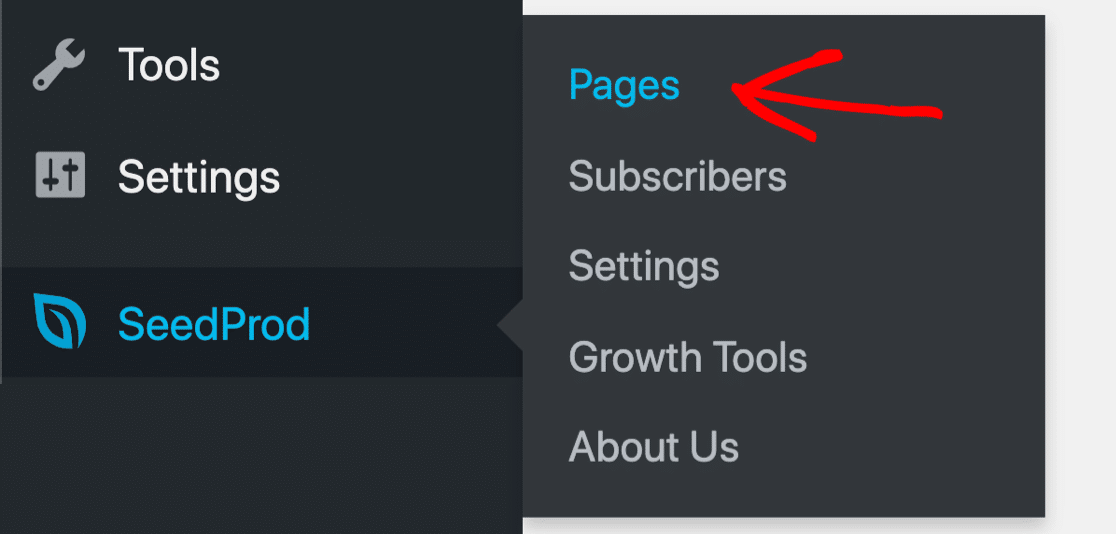
首先,查看 WordPress 仪表板的左侧。 要开始制作页面,请单击SeedProd » Pages。

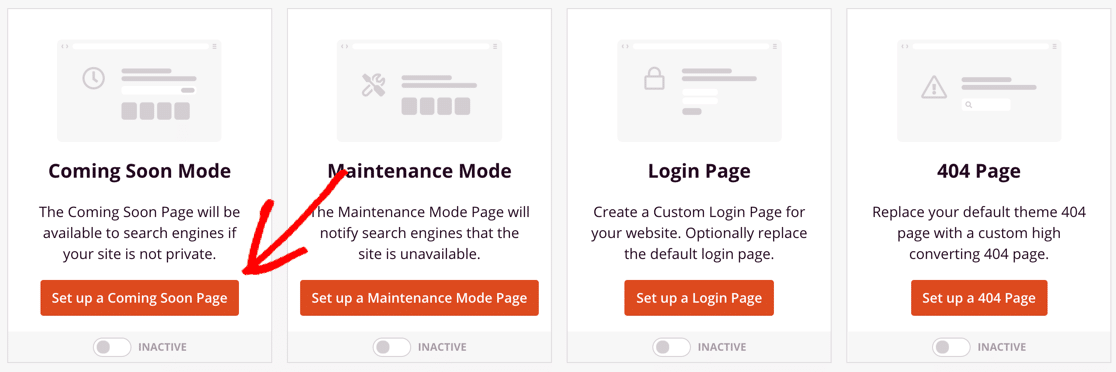
在顶部,您将看到可以在 SeedProd 中使用的不同类型的模板:
- 即将推出
- 维护模式
- 404页
- 登录页面
- 登陆页面
要隐藏您的 WordPress 网站直到它准备好,让我们设置一个即将推出的页面。

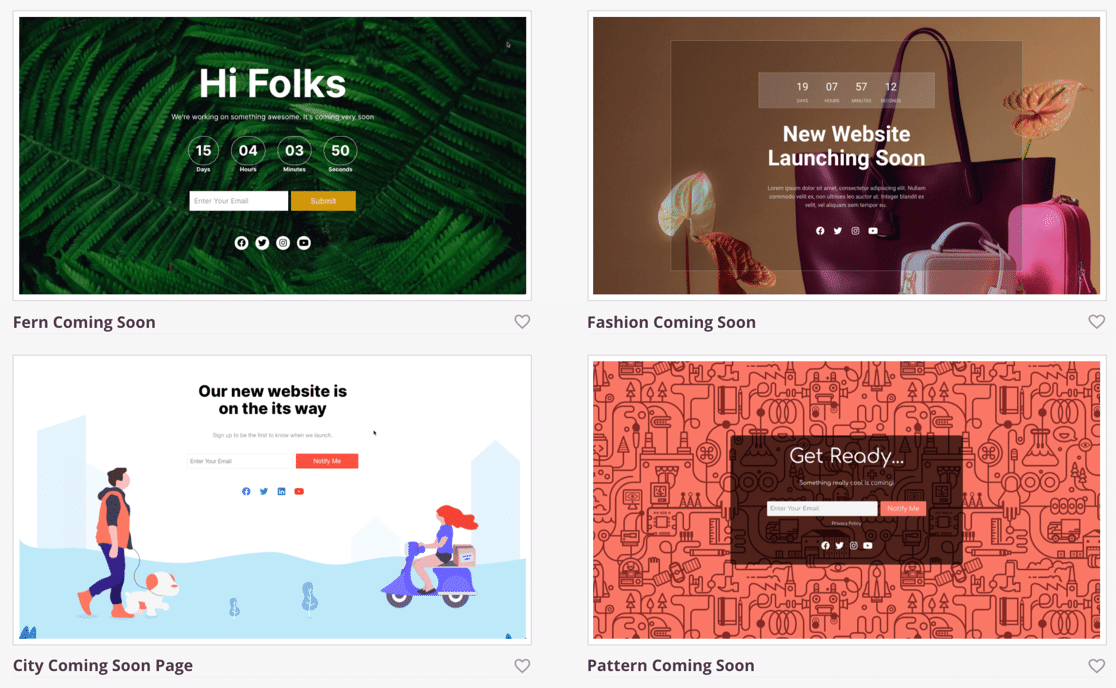
现在从模板中选择您最喜欢的设计,然后单击它以全尺寸打开它。 在此示例中,我们将使用 City Coming Soon 页面模板。

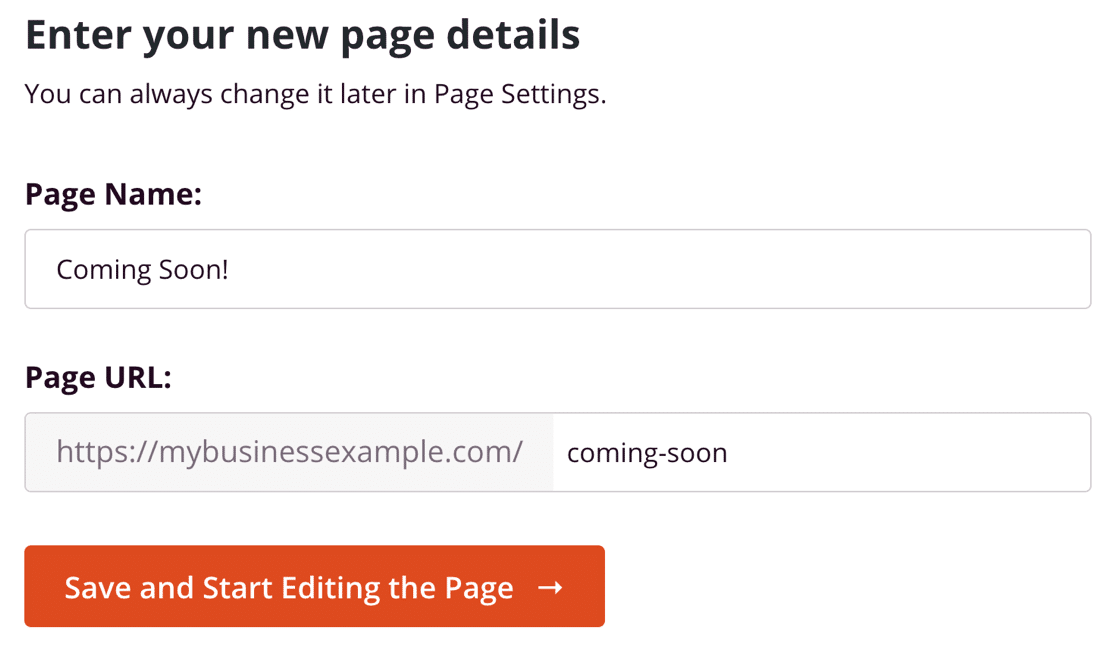
在弹出窗口中,输入页面名称。 SeedProd 将自动创建 URL,但您可以根据需要在此处进行自定义。

现在我们已准备好自定义您的新页面。
第 4 步:自定义即将推出的页面
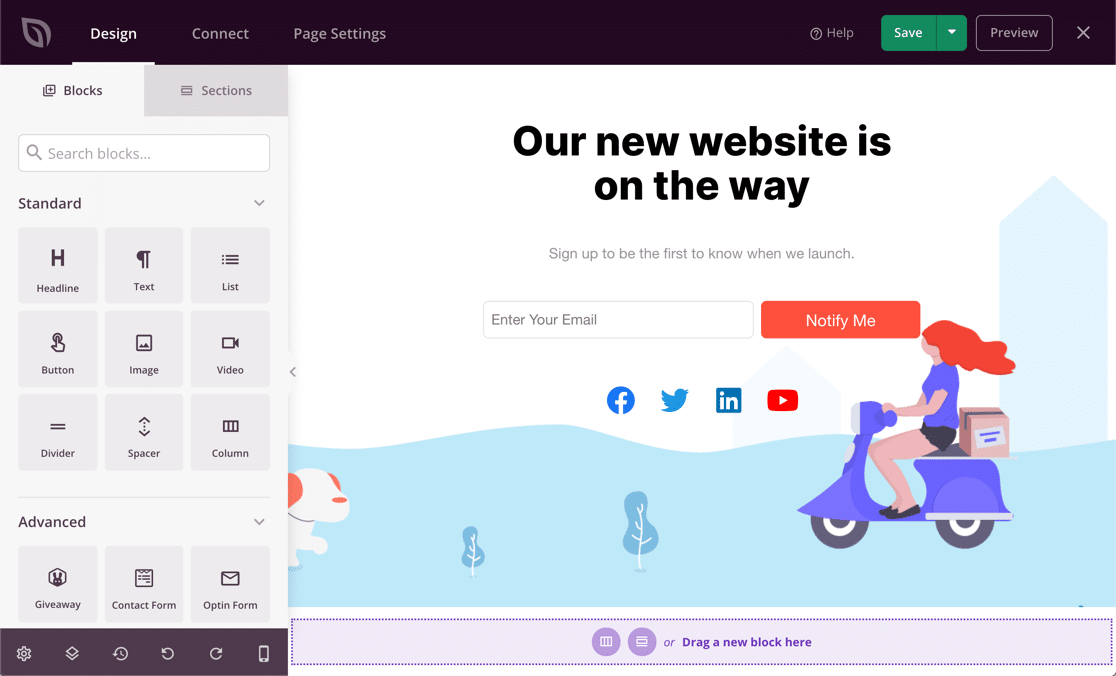
现在我们在 SeedProd 页面构建器中。 让我们花点时间看看它是如何工作的。
在左侧,您将看到可以拖到页面上的所有不同元素。 在右侧,有实时预览。 您可以单击预览的任何部分进行编辑。
您可以制作一个与您的新站点相匹配的页面,或者创建一些完全独特的内容。

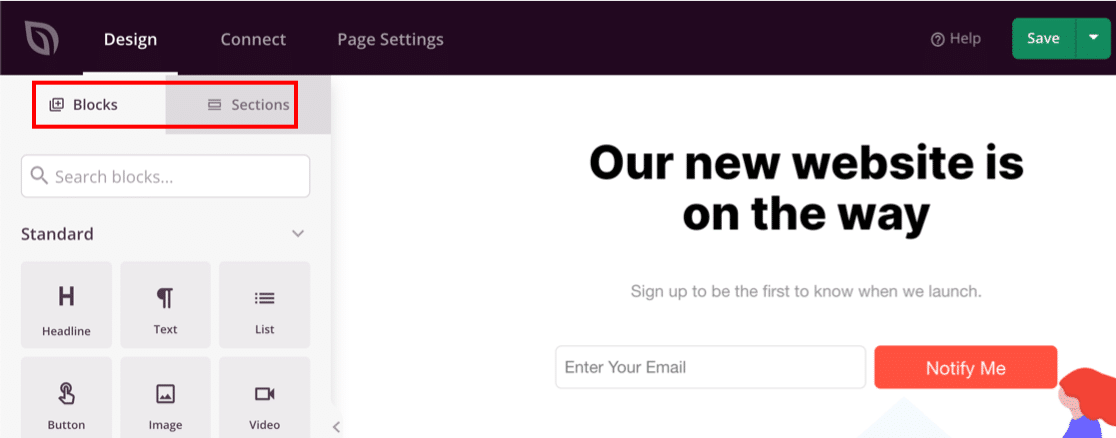
SeedProd 允许您向页面添加 2 种不同类型的内容:块和部分。 您可以使用左上角的选项卡访问这些。

您可以使用块轻松构建您的页面:
- 文本
- 背景图片
- 形式
- 号召性用语按钮
- 倒数计时器
- 社交媒体链接
- 视频
- RafflePress 赠品
- 常见问题
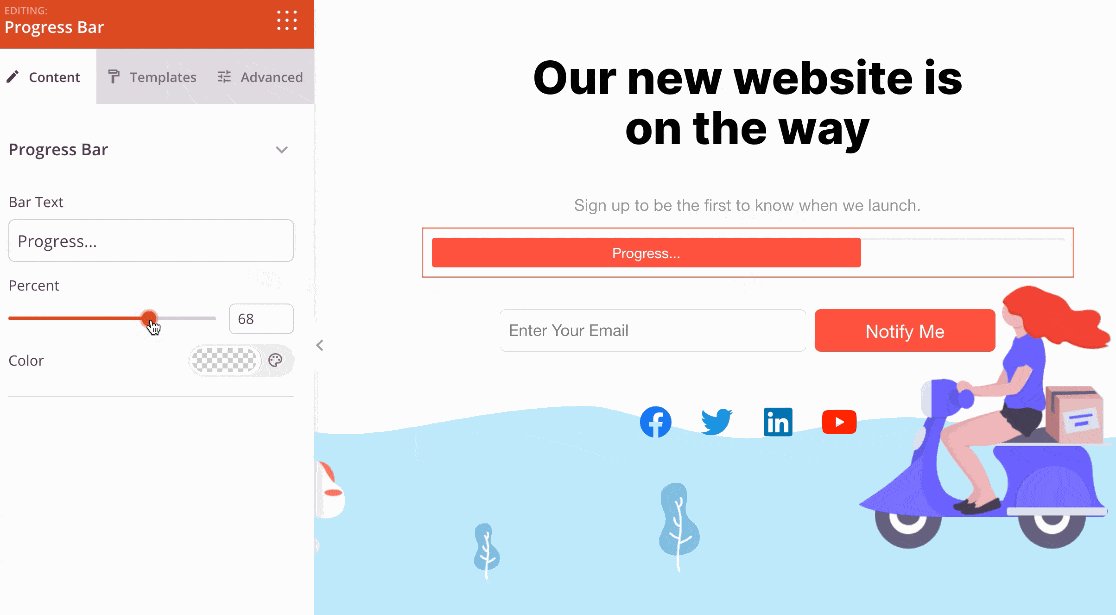
- 进度条
- 和更多。
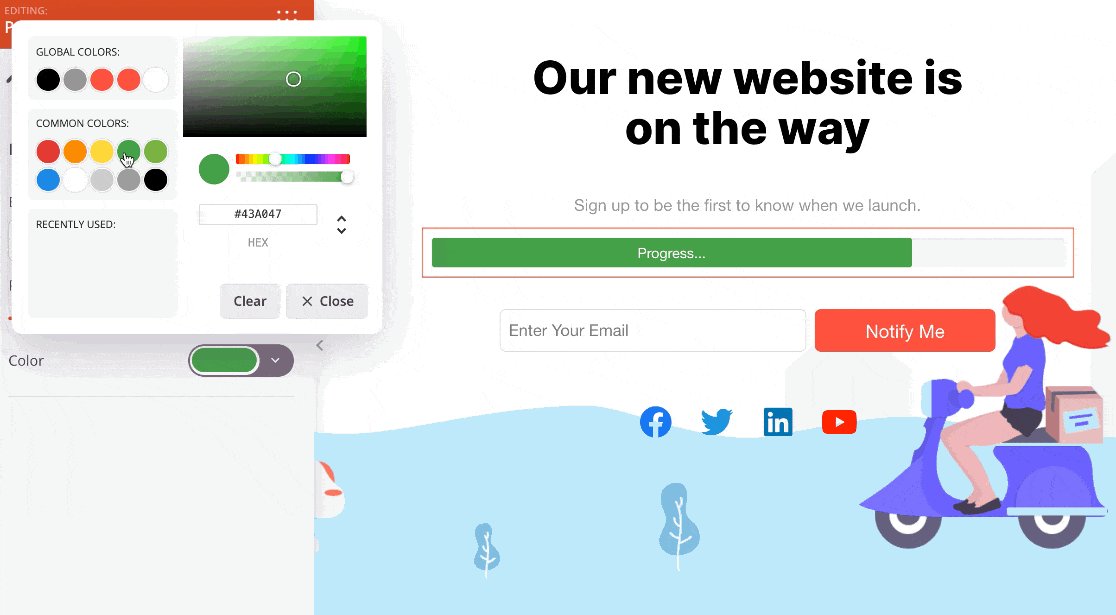
只需选择一个项目并将其拖到您的页面上即可。 当您单击块时,您可以轻松调整颜色和设置。


让我们尝试添加一个倒数计时器,以便我们可以告诉人们网站何时启动。 我们可以轻松地做到这一点,而无需编写任何 HTML 或 PHP 代码。
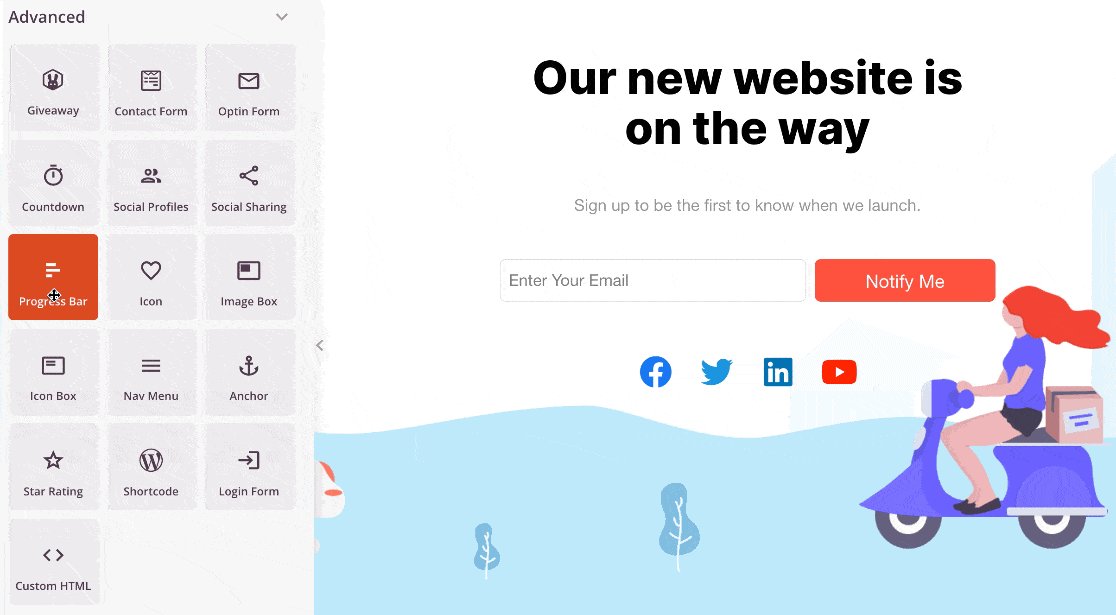
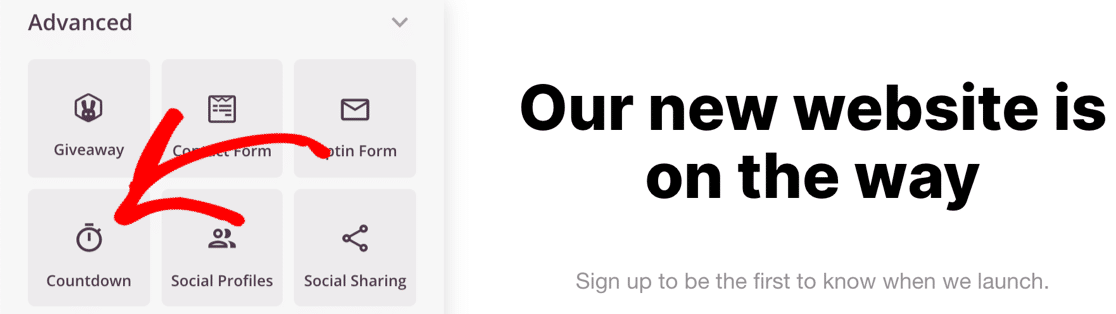
首先,滚动到“高级”块并将倒数计时器拖到您的页面上。

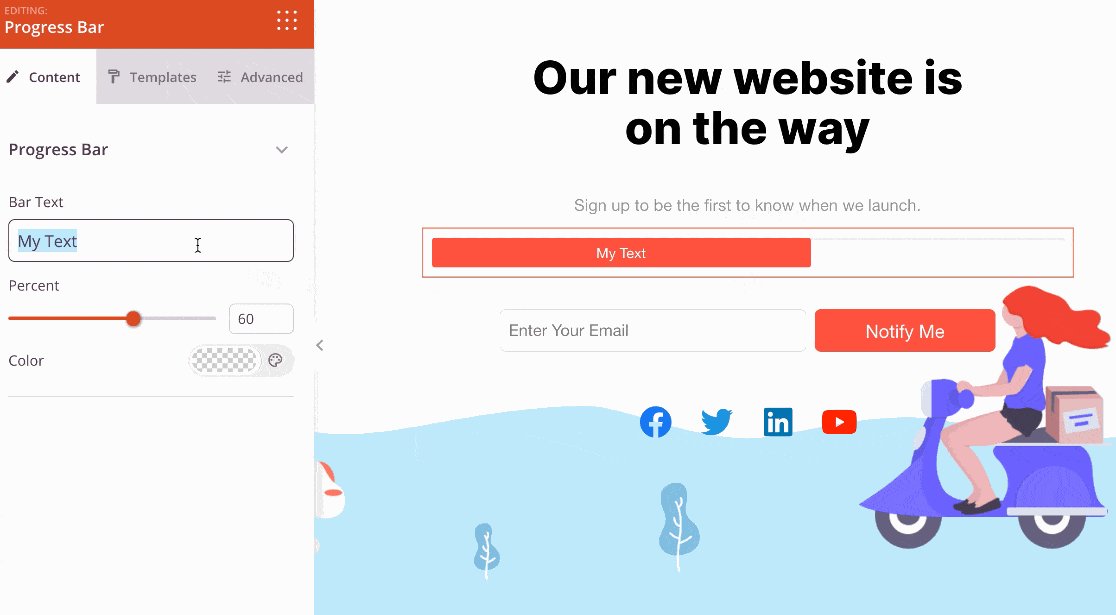
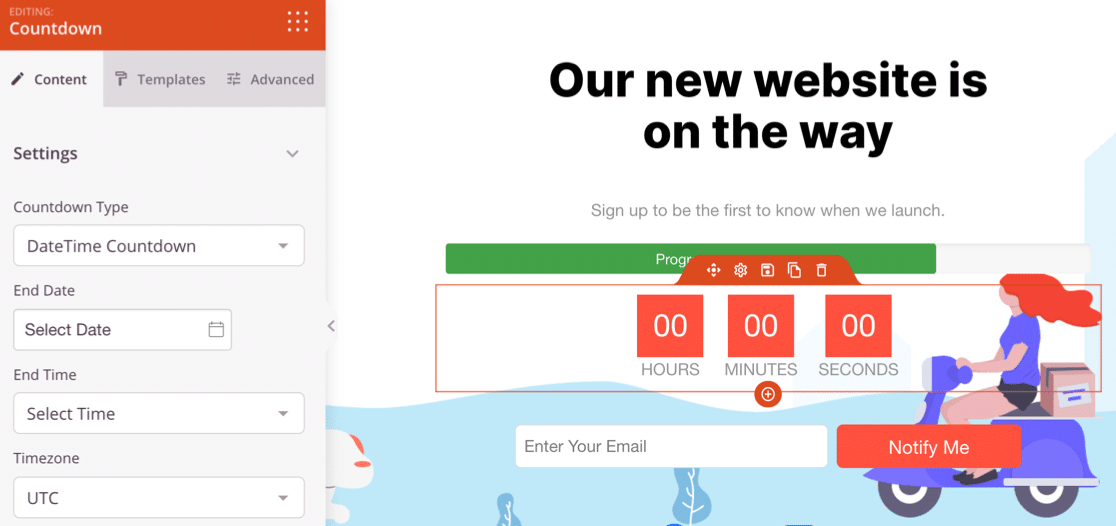
接下来,单击倒计时块以打开设置。

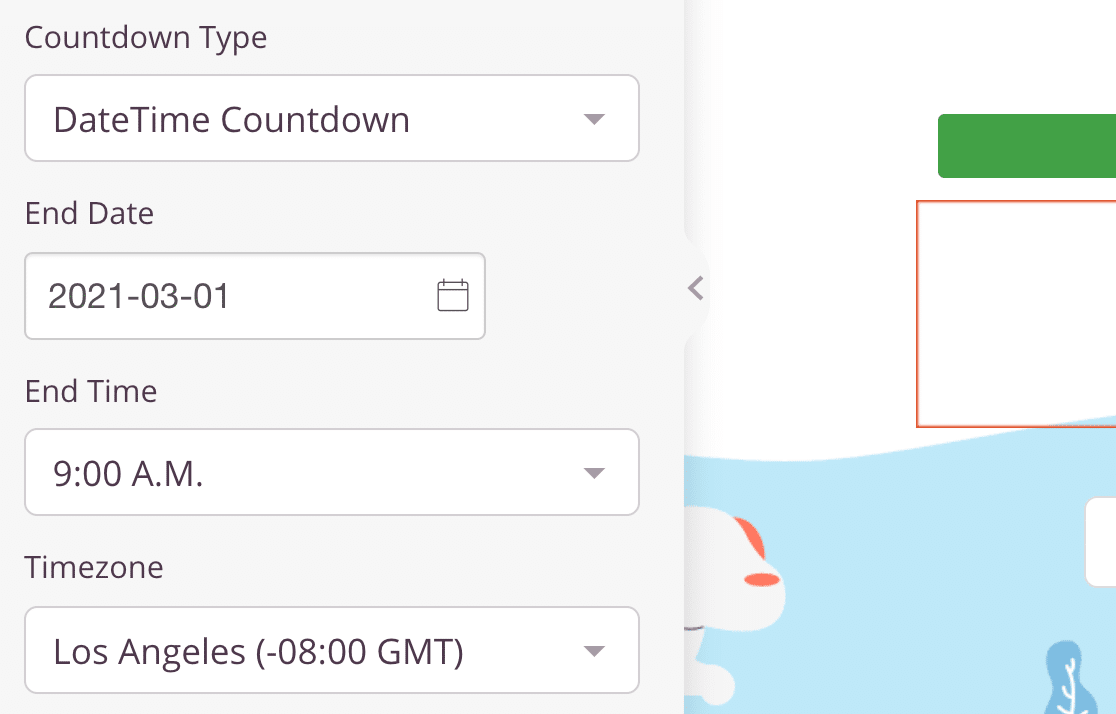
现在使用左侧的设置来选择倒计时样式。 您还可以为您的网站设置实际启动日期。

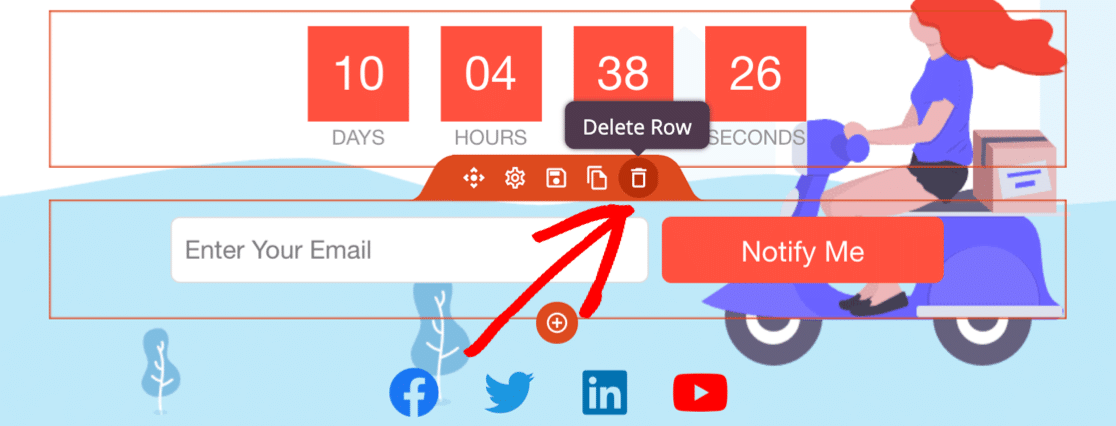
现在让我们删除我们不需要的页面部分。
我们可以通过将鼠标悬停在任何元素上并单击垃圾桶来删除它。

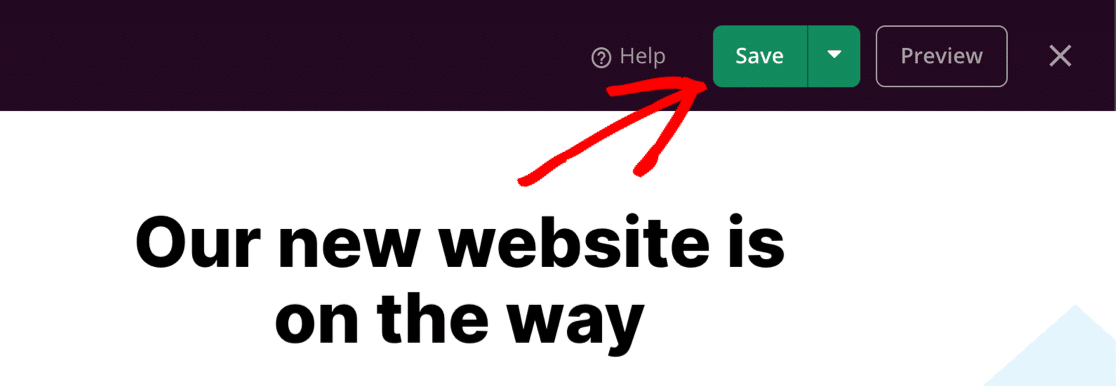
继续自定义您的页面,直到它准备好发布。 不要忘记点击顶部的绿色保存按钮来保存您的进度。

现在让我们看看您可以在新的 WordPress 即将推出页面上调整的一些设置。
第 5 步:选择何时显示即将推出的页面
许多维护模式插件都有 1 个即将推出的页面,可显示您的整个站点。
SeedProd 更高级,因为它可以让您准确控制要隐藏的页面。
现在,您可能想要隐藏整个站点,直到它准备好。 但将来,您可能希望隐藏特定页面或帖子。 因此,了解此设置对于未来的开发将非常方便。
要控制即将推出的页面何时显示在您的网站上,请单击 SeedProd 构建器顶部的页面设置。
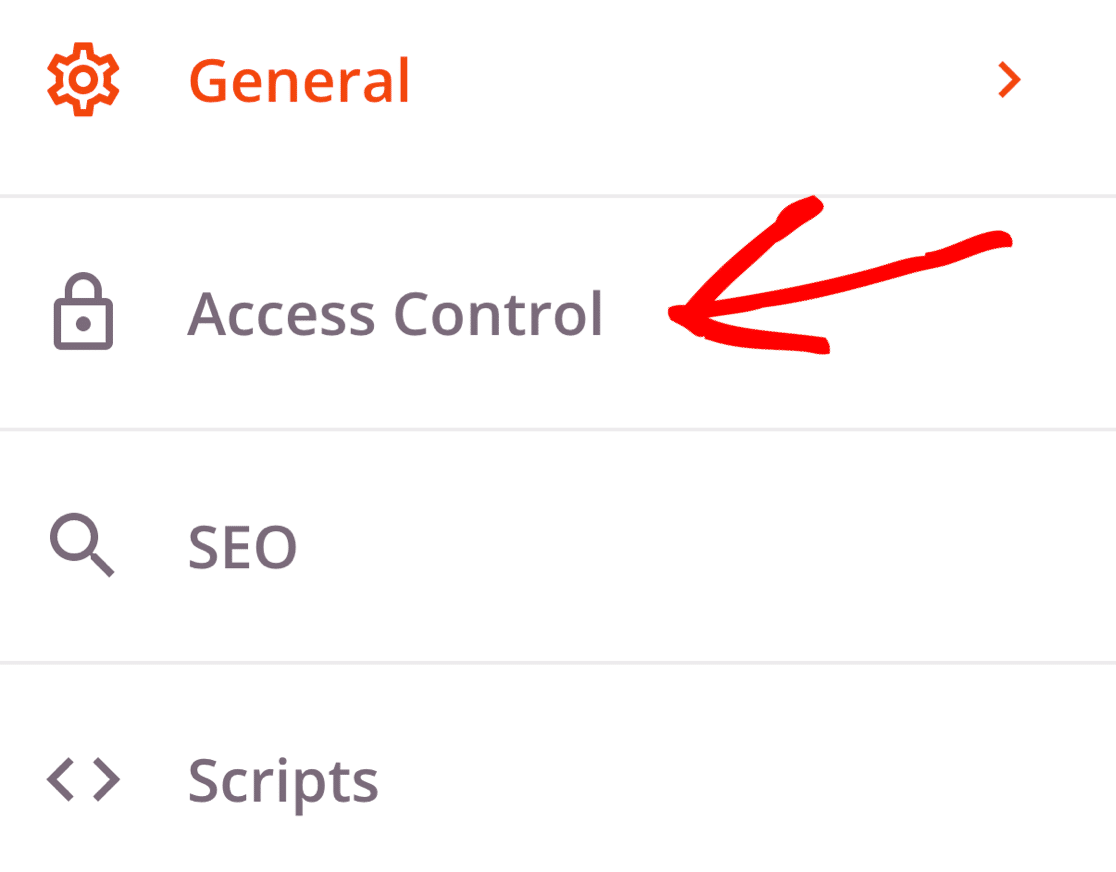
然后单击访问控制以打开设置。

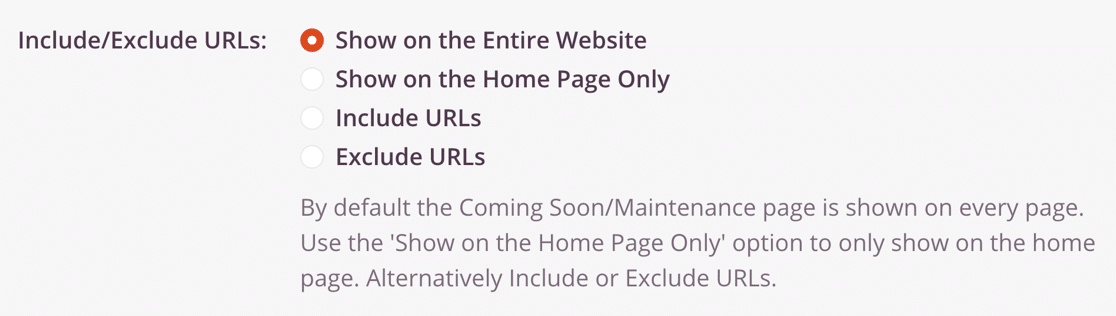
现在让我们一直向下滚动到包含/排除 URL部分。 我们将在此处告诉 SeedProd 如何隐藏您的站点。

以下是访问控制设置的含义:
- 在整个网站上显示:这是默认设置,如果您想在 WordPress 网站准备就绪之前隐藏它,这是最佳选择。 任何试图查看您网站上任何页面的人都会在前端看到即将推出的页面。
- 显示在主页上只有:您可以使用此只显示在您的网站的主页您的新的一页。 所有其他页面和帖子仍将公开显示。
- 包含 URL :如果您想为即将显示的页面选择特定页面,请使用此设置。 例如,如果您只是为其中一个页面编写新内容,您可以只隐藏那 1 个页面,而让网站上的其他所有内容都可见。
- 排除网址:此设置与包含网址相反。 除了您指定的页面之外,它会隐藏整个站点。 如果您希望在隐藏其余页面的同时保持某些页面的可访问性,请选择此选项。
允许访问隐藏的 WordPress 站点
如果您正在为客户或朋友开发网站,您可能希望授予他们访问权限,以便他们可以查看您的进度。
这在 SeedProd 中也很容易。 它可以让你隐藏你的 WordPress 网站,直到它准备好,同时还允许特定的人看到真实的网站。

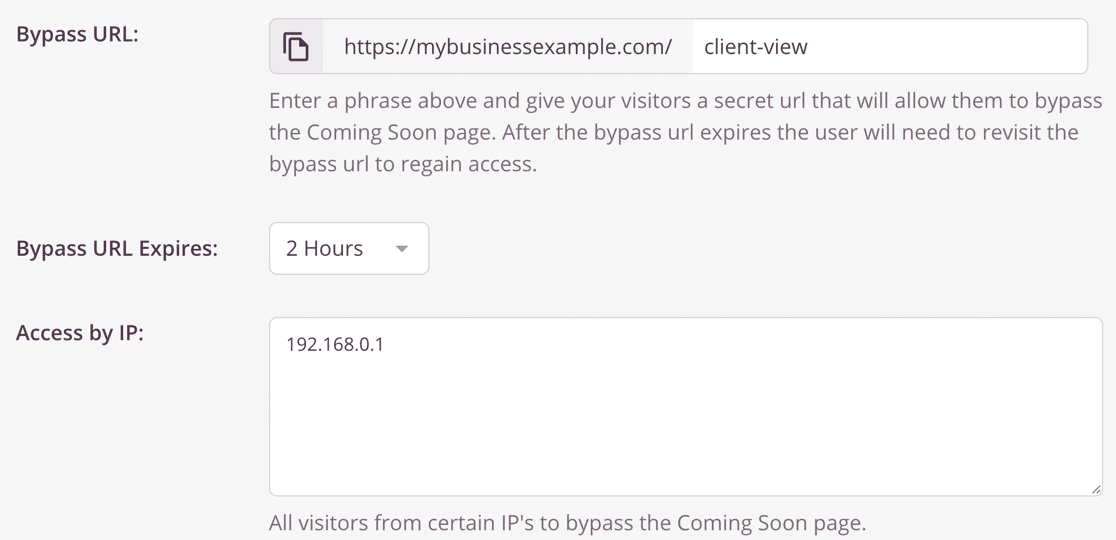
有 3 种方法可以让人们绕过即将到来的页面:
- 绕过URL :绕过 URL 是一个秘密 URL,可让您的访问者绕过即将到来的页面。 您可以与需要查看该站点的任何人共享此 URL。 绕过 URL 过期决定了某人在访问您的秘密绕过 URL 后可以查看站点的时间。
- 通过 IP 访问:如果您知道客户的 IP 地址,您可以在此处输入,以免他们看到即将推出的页面。
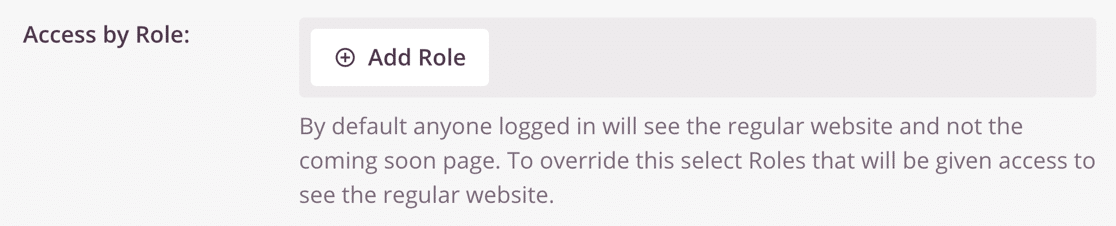
- 按角色访问:使用此设置,您可以允许已登录的 WordPress 用户查看真实站点,前提是他们具有匹配的用户角色。 例如,如果您想让您的内容作者查看站点,并且他们被设置为编辑者,请在此处添加编辑者角色。

如果您需要调整其他任何内容,现在将是查看即将推出的其余页面设置的好时机。
搞定? 单击顶部的绿色保存按钮以保存您的设置。
第 6 步:隐藏您的 WordPress 网站
伟大的! 现在页面已设置,我们准备隐藏您的 WordPress 网站,直到它准备就绪。
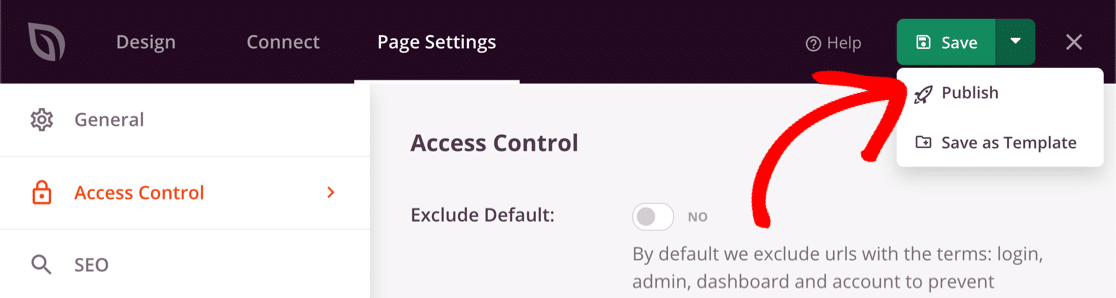
首先,单击Save按钮旁边的下拉菜单并选择Publish 。

接下来,单击查看实时页面以查看即将到来的页面,因为您的访问者将看到它。
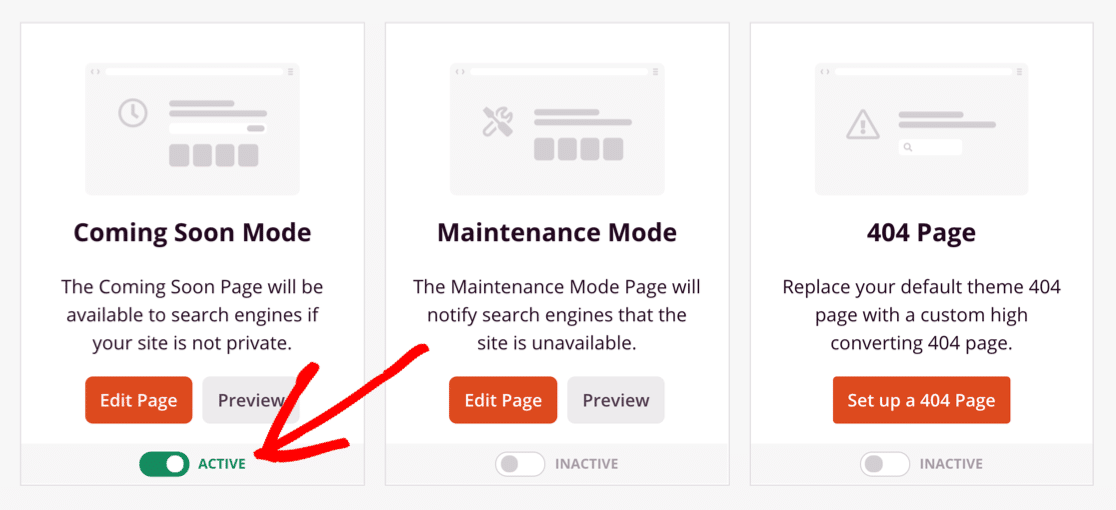
最后,单击右上角的 X 退出回到 WordPress 仪表板。 最后一步是在SeedProd » Pages菜单中启用页面。

准备好隐藏您的网站了吗? 只需单击Coming Soon Mode下的开关,使其处于Active 状态。

就是这样。 现在您知道如何隐藏您的 WordPress 网站,直到它准备好使用 SeedProd!
立即创建您的 WordPress 联系表
下一步:将表单添加到您的登录页面
您知道吗,您可以轻松地将联系表单添加到您的登录页面? 添加联系表格意味着即使您隐藏了 WordPress 网站,任何人都可以与您取得联系。
首先,请按照我们的指南创建一个简单的联系表单,您可以使用 SeedProd 轻松嵌入该表单。
如果您不确定要在新网站上使用哪个表单构建器插件,我们制作了一份 WPForms Lite 与联系表 7 指南,可帮助您做出决定。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含许多免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
