如何在 WordPress 中突出显示菜单项
已发表: 2022-12-26您想突出显示 WordPress 网站上的菜单项吗?
突出显示菜单项确实可以帮助您将用户的注意力吸引到菜单上的特定区域。 如果您想在您的网站上突出显示定价或联系我们页面,这可能会很棒。
在本文中,我们将向您展示如何使用 CSS 代码轻松突出显示 WordPress 中的菜单项。

为什么要突出显示菜单项?
导航菜单是指向网站重要区域的链接列表。 它们通常显示为 WordPress 网站每个页面顶部的水平条。
这个导航菜单是通过添加不同的菜单项创建的。 有关更多详细信息,您可以查看我们关于如何在 WordPress 中添加导航菜单的文章。
突出显示的菜单项可以很好地吸引用户注意您最突出的号召性用语。 当访问者访问您的网站时,他们的眼睛会自动被吸引到菜单项上。

通过添加此功能,您可以创建一个用户友好的网站并突出显示您希望用户签出的重要菜单项。
话虽如此,让我们看看如何使用 CSS 在 WordPress 中突出显示菜单项。
- 方法 1. 使用完整站点编辑器突出显示菜单项
- 方法 2. 使用主题定制器突出显示菜单项
- 自定义您的菜单项突出显示
方法 1. 使用完整站点编辑器突出显示菜单项
如果您使用的是启用块的主题,那么您将拥有完整的站点编辑器,而不是旧的主题定制器。 您也可以轻松地突出显示其中的菜单项。
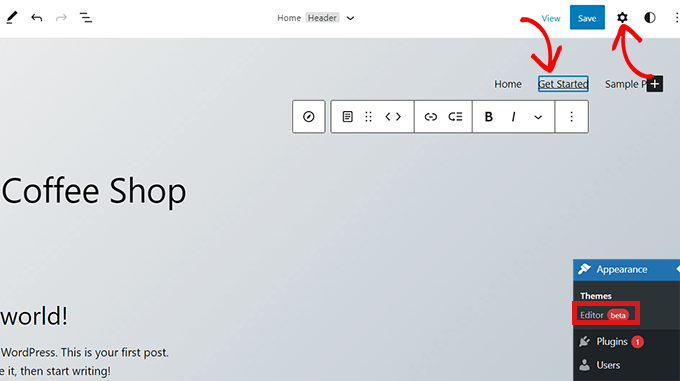
首先,从 WordPress 管理仪表板转到外观 » 编辑器。 这将引导您进入完整的站点编辑器。
在这里只需双击要突出显示的菜单项,然后单击顶部的齿轮图标。 这将立即打开该特定菜单项的“设置”块。

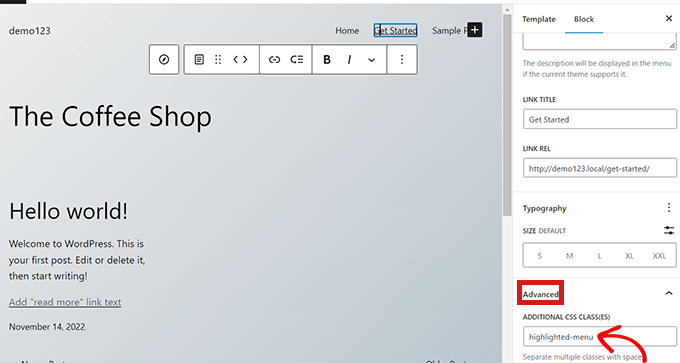
只需在“设置”块中向下滚动到“高级”选项卡,然后单击它旁边的箭头图标即可展开选项卡。
这将打开一个“附加 CSS 类”字段,您只需在该字段中编写highlighted-menu 。

接下来,单击页面顶部的“保存”按钮以存储您的更改。
之后,您需要在主题中添加少量 CSS 以实现高亮效果。 您可以修复缺少的 Theme Customizer,也可以使用代码片段插件添加 CSS 代码。
如何使用 WPCode 添加 CSS 片段
要在 WordPress 中添加 CSS,我们建议使用 WPCode,因为这是向 WordPress 添加任何自定义代码的最简单方法。
首先,您需要安装并激活免费的 WPCode 插件。 有关更多说明,请查看我们关于如何安装 WordPress 插件的指南。
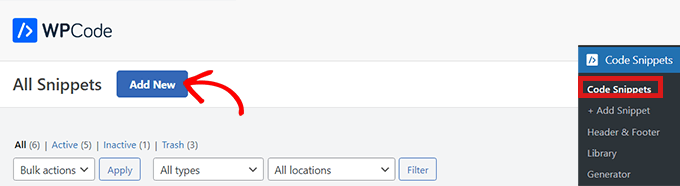
激活后,从您的 WordPress 管理面板导航到代码片段 » 添加片段。 现在单击“添加新”按钮。

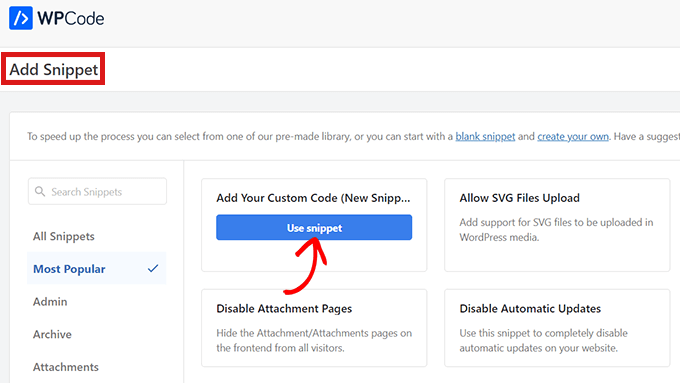
这会将您带到“添加代码段”页面。
在这里,将鼠标悬停在“添加您的自定义代码(新代码段)”选项上,然后只需单击其下方的“使用代码段”按钮。

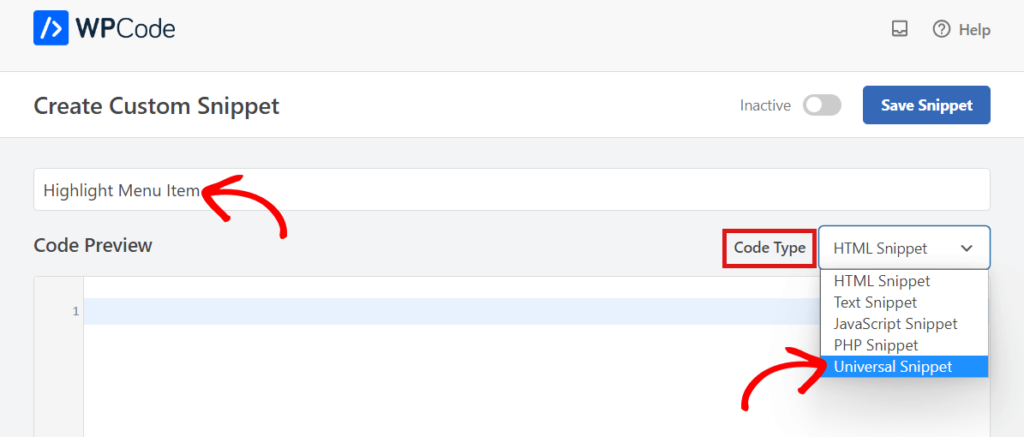
现在您位于“创建自定义代码段”页面,首先为您的 CSS 代码段选择名称和“代码类型”。
你可以选择任何你喜欢的名字。

接下来,只需单击右侧“代码类型”选项旁边的下拉菜单,然后选择“通用代码段”选项。
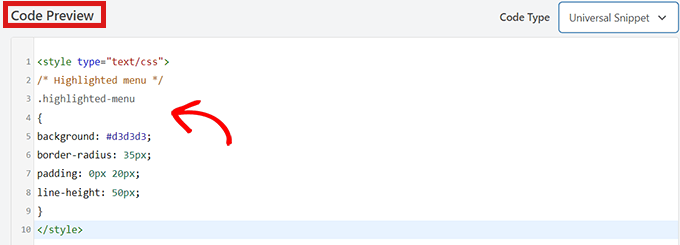
之后,将以下 CSS 代码复制/粘贴到“代码预览”中。
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
请务必包含样式标签,如下面第 1 行和第 10 行所示。

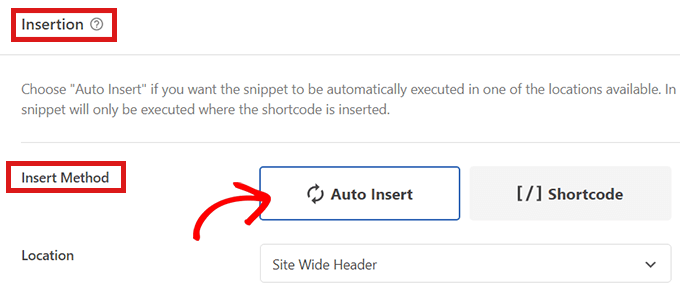
粘贴代码后,向下滚动转到“插入”部分。
这里只需选择“自动插入”模式,这样代码就可以在您的整个网站上自动执行。

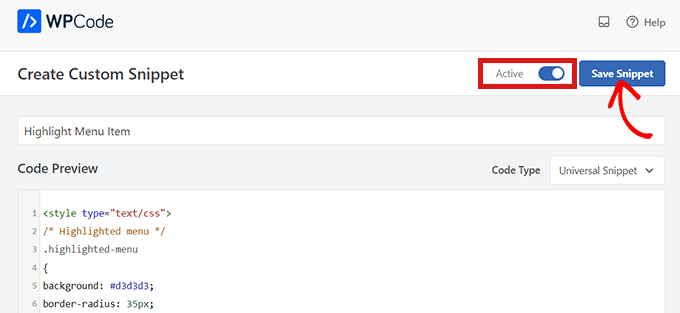
现在,转到页面顶部并将开关从“非活动”切换到“活动”。
然后只需单击“保存代码段”按钮。

您现在已经使用完整的站点编辑器成功地在 WordPress 中突出显示了一个菜单项。
这是添加 CSS 代码后菜单项的外观。

如何使用块主题访问主题定制器
如果您想使用主题定制器并使用 FSE 主题,只需将下面的 URL 复制并粘贴到您的浏览器中即可。 确保将“example.com”替换为您自己站点的域名。

https://example.com/wp-admin/customize.php
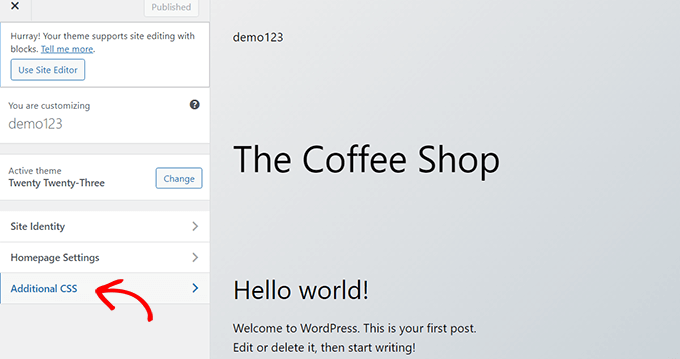
在这里,您只需单击“其他 CSS”选项卡。

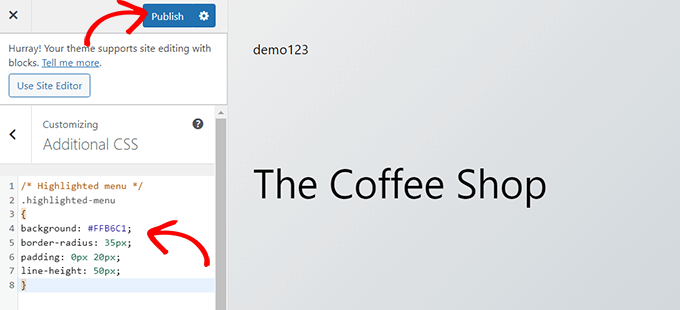
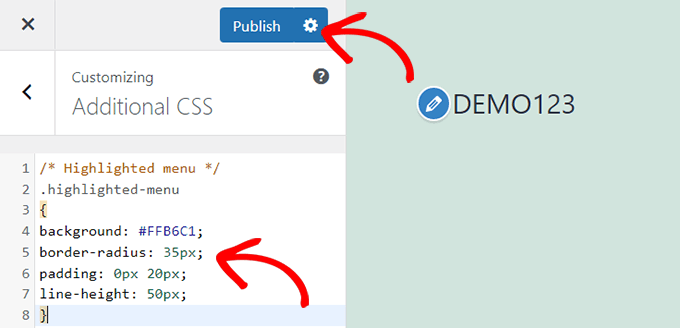
现在,展开“其他 CSS”字段,然后复制/粘贴以下代码片段。
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
之后,只需单击顶部的“发布”按钮。

这就是突出显示菜单项所需的全部。
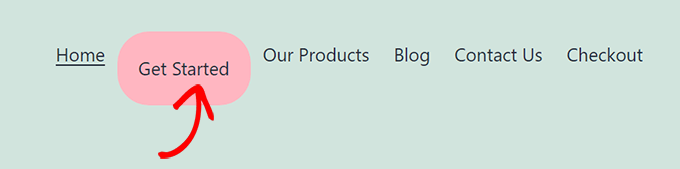
完成后它在您的网站上应该看起来像这样:

方法 2. 使用主题定制器突出显示菜单项
如果您使用的是非块启用主题,那么您可能会默认启用主题定制器。 在主题定制器中突出显示菜单项是一个相当简单的过程。
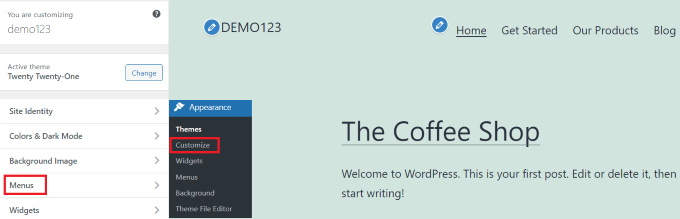
首先,只需转到 WordPress 仪表板中的外观 » 自定义即可启动主题定制器。 主题定制器打开后,只需单击“菜单”选项卡。

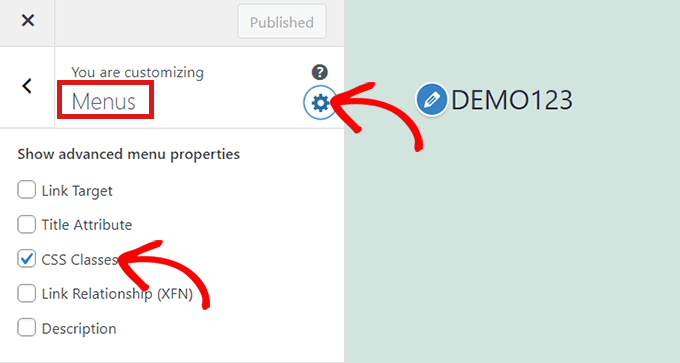
进入“菜单”部分后,只需单击右上角的齿轮图标即可显示高级属性。
现在,只需选中“CSS 类”框。

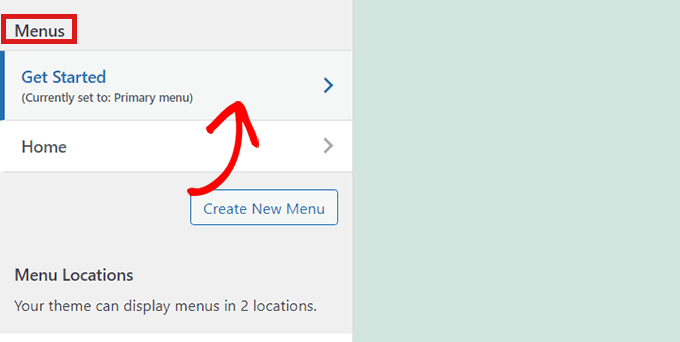
之后,向下滚动到“菜单”部分。
如果您的网站上有多个菜单,只需单击要突出显示其菜单项的菜单。

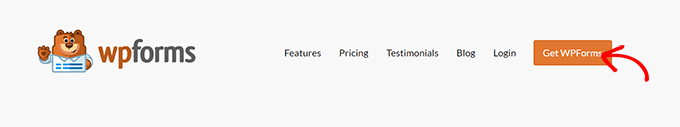
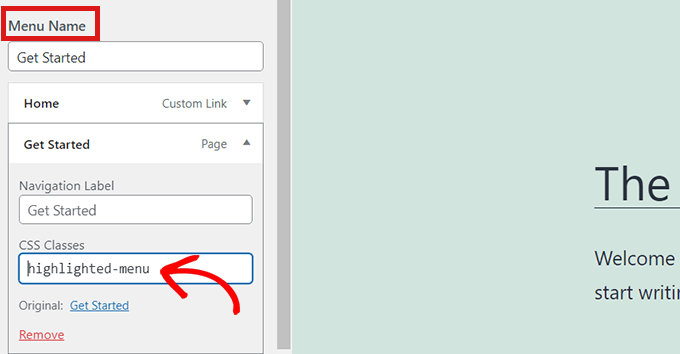
这将打开一个新选项卡,您可以在其中选择要突出显示的菜单项。 它可以是我们示例中的“开始”,也可以是您的联系表单页面或您在线商店的链接。
只需单击您选择的菜单项,它就会展开以显示一些选项。 单击“CSS 类”字段。
您所要做的就是在该字段中写下'highlighted-menu' 。 您可以将此 CSS 类添加到多个菜单项,它们将全部突出显示。

接下来,只需转到主题定制器中的“其他 CSS”选项卡。
现在,只需复制并粘贴以下 CSS 代码。
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
恭喜! 您已成功突出显示一个菜单项。
注意:您的主题在主题定制器中可能没有“附加 CSS”字段。 如果没有,请检查主题设置以了解如何添加自定义 CSS。 如果找不到,您可能需要联系开发人员或使用 WPCode 添加。

自定义您的菜单项突出显示
现在您已经突出显示了菜单项,您可以调整 CSS 代码以按照您喜欢的方式自定义菜单项。
例如,您可以更改菜单项的背景颜色。

只需在刚刚粘贴的 CSS 片段中查找以下代码即可。
background: #FFB6C1
找到它后,您可以简单地将粉色代码替换为您选择的任何颜色的十六进制代码:
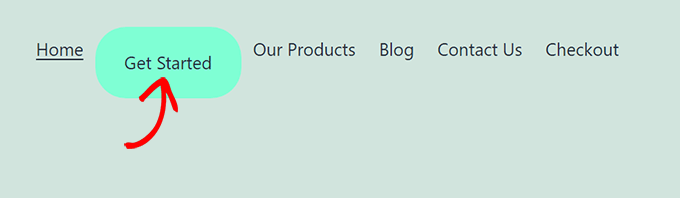
background: #7FFFD4;
以上是海蓝宝石的十六进制代码。

您可以查看我们的指南以轻松添加自定义 CSS,了解有关如何自定义突出显示的菜单项的其他想法。
对您的选择感到满意后,只需单击主题定制器中的“发布”按钮或 WPCode 中的“保存代码段”即可保存您的更改。
我们希望本文能帮助您了解如何在 WordPress 中突出显示菜单图标。 您可能还想查看我们的初学者指南,了解如何设计 WordPress 导航菜单的样式,或者我们专家精选的必备 WordPress 插件,以发展您的网站。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
