如何在 WordPress 菜单中实现条件逻辑
已发表: 2022-10-14默认情况下,您可以轻松地为您的网站创建 WordPress 菜单,但创建的菜单会在您网站的所有页面上呈现。 这有时会被视为一种限制,因为在某些情况下,您可能希望在不同的页面中有不同的菜单或向不同的用户呈现不同的菜单。 例如,将“注册”菜单项呈现给登录用户是不合适的。
在不同条件下实现不同菜单并不是 WordPress 提供的灵活性。 在本指南中,我们将研究条件逻辑以及如何在 WordPress 菜单中实现它以在不同条件下显示不同的菜单。
目录
什么是条件逻辑
WordPress 菜单中条件逻辑的重要性
设置导航菜单
如何在 WordPress 菜单中添加条件逻辑
- 为登录和注销的用户显示不同的 WordPress 菜单
- 为不同的用户角色显示不同的 WordPress 菜单
- 在不同的页面中显示不同的 WordPress 菜单
- 条件菜单插件的替代品
结论
什么是条件逻辑
条件逻辑只是在满足或达到特定标准时发生的自动化设置。 例如,条件逻辑主要出现在表单中,如果启用特定选项,则显示特定字段。 例如,这可以在 WooCommerce 结帐中看到,如果您选择特定的支付网关,则会呈现支付网关字段。
在我们这里的例子中,我们将探索菜单上下文中的条件逻辑。 与支付网关字段类似,您可以根据用户的操作呈现 WordPress 菜单。
WordPress 菜单中条件逻辑的重要性
条件逻辑使您能够更好地在 WordPress 网站中导航。
在不同的场景中,您希望在菜单上实现条件逻辑。 其中一些包括:
i) 为登录和注销的用户显示不同的菜单。
ii) 在各个页面上呈现不同的菜单。
iii) 为不同的用户角色显示不同的菜单
以上只是菜单中的条件逻辑可以应用的几种情况。 稍后在本指南中,我们将研究如何在上述场景中实现条件逻辑。
设置导航菜单
大多数 WordPress 主题都带有预设菜单和菜单位置。 但是,您可能需要设置适合您网站功能的菜单导航。 例如,您可能需要设置一个为档案呈现的菜单和另一个用于普通页面的菜单。
为了设置导航菜单,您可以执行以下操作:
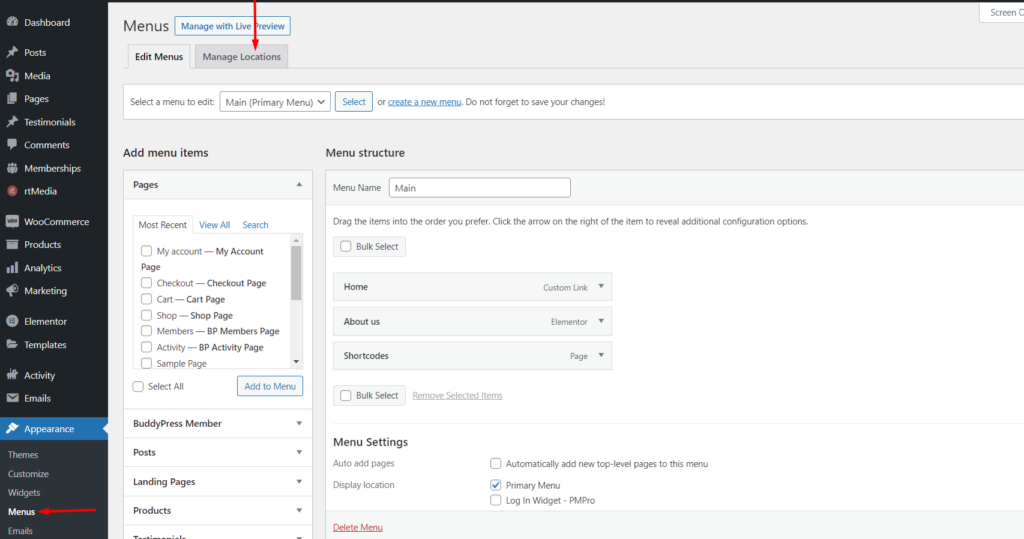
导航到 WordPress 仪表板中的外观 > 菜单部分

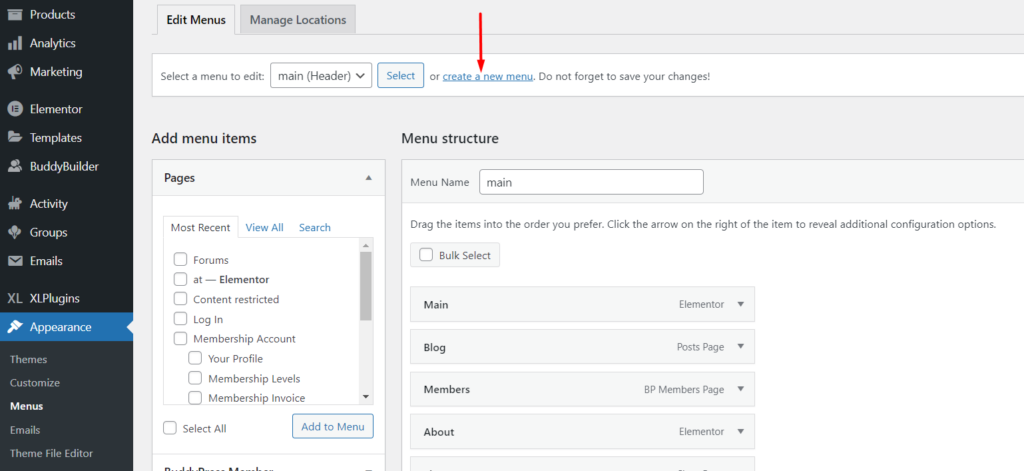
单击“创建新菜单”链接

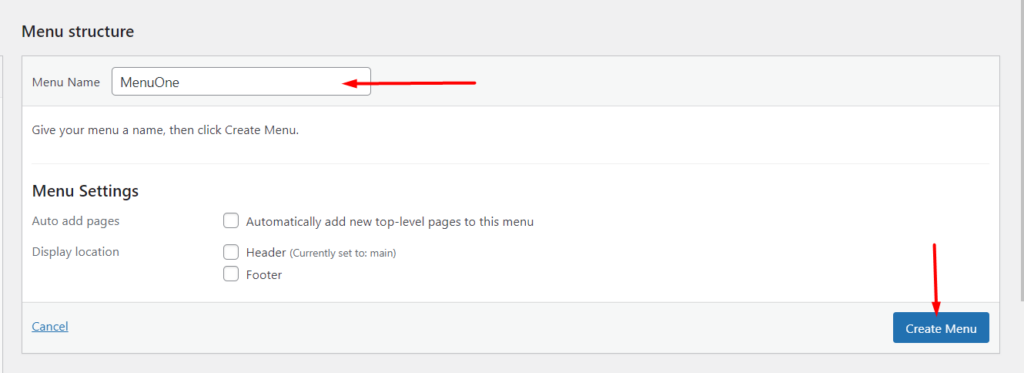
在下一个屏幕上,指定菜单名称并单击“创建菜单”按钮:

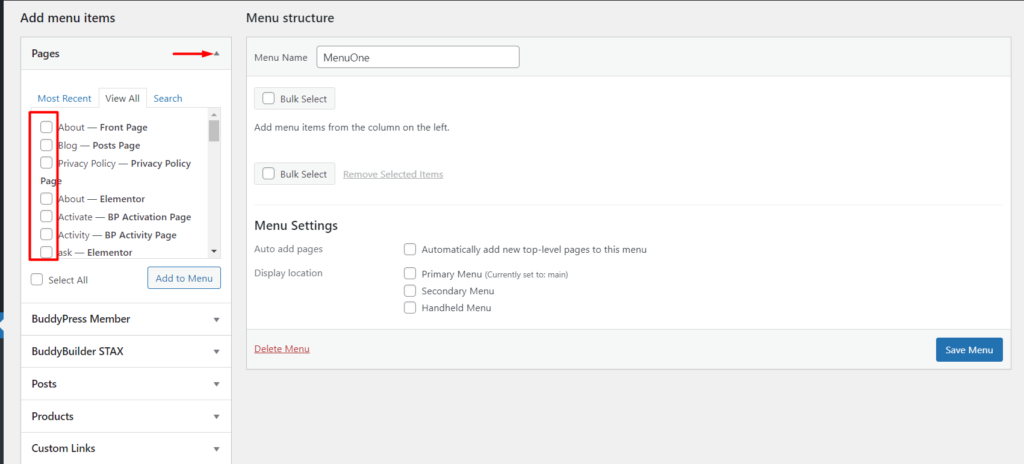
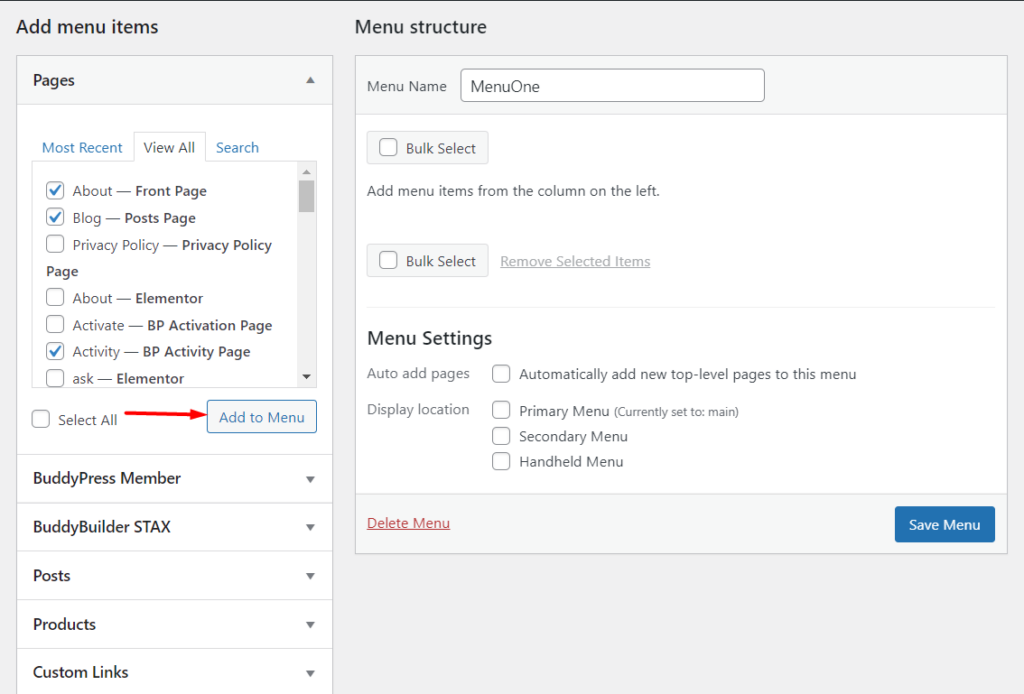
接下来,从左窗格中,您可以通过单击手风琴图标并通过选择各种复选框来选择各种菜单项来选择您希望在菜单中呈现的内容。

选择您希望在每个手风琴下拥有的菜单项后,通过单击每个菜单项上的“添加到菜单”按钮将菜单项添加到菜单中。

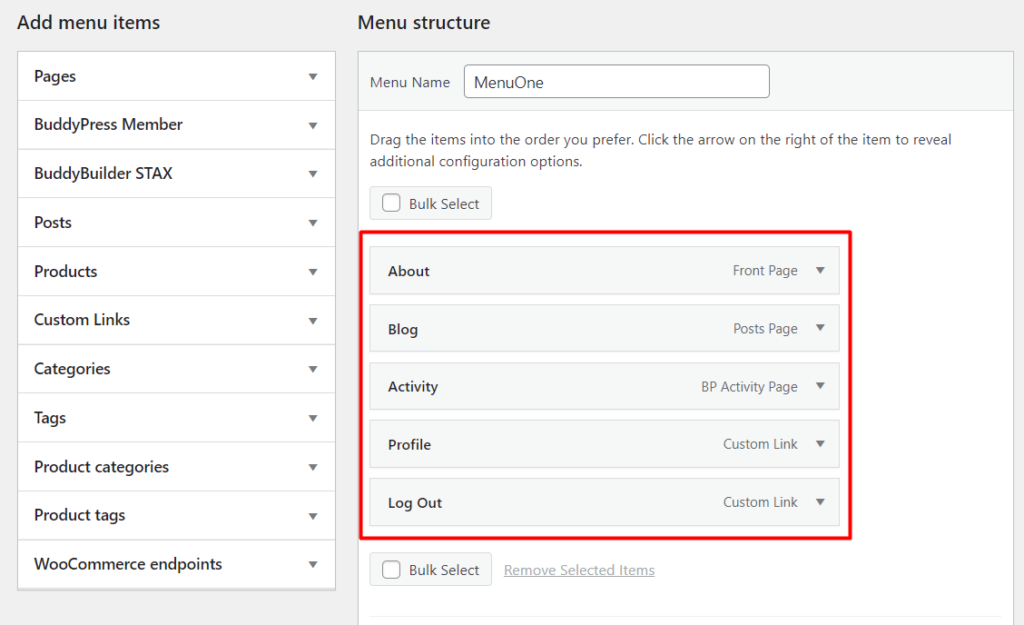
然后,您可以根据您的首选顺序拖放右侧的菜单项。

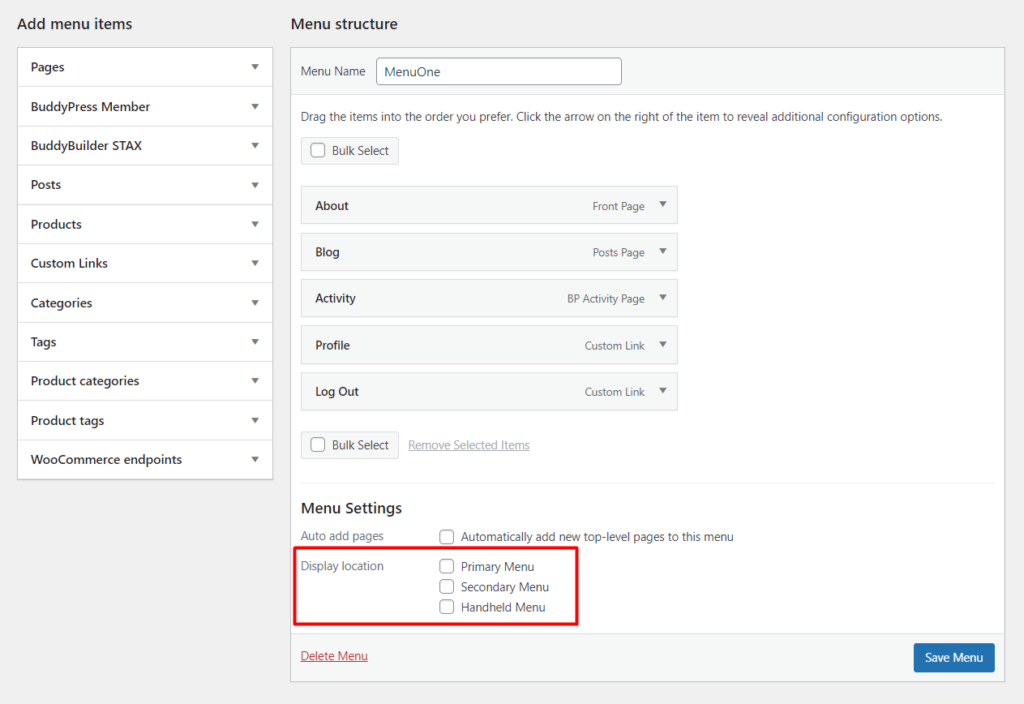
菜单项下方还有一个选项,用于指定菜单的显示位置或您希望呈现菜单的部分。 不同的主题可能有不同的菜单位置。

完成上述操作后,请确保通过单击上面屏幕截图中的“保存菜单”按钮来保存菜单。
如何在 WordPress 菜单中添加条件逻辑
可以通过自定义代码或使用插件添加 WordPress 菜单中的条件逻辑。 在我们的例子中,我们将使用 Conditional Menus 插件。
条件菜单插件是一个免费插件,您可以通过执行以下步骤进行设置:
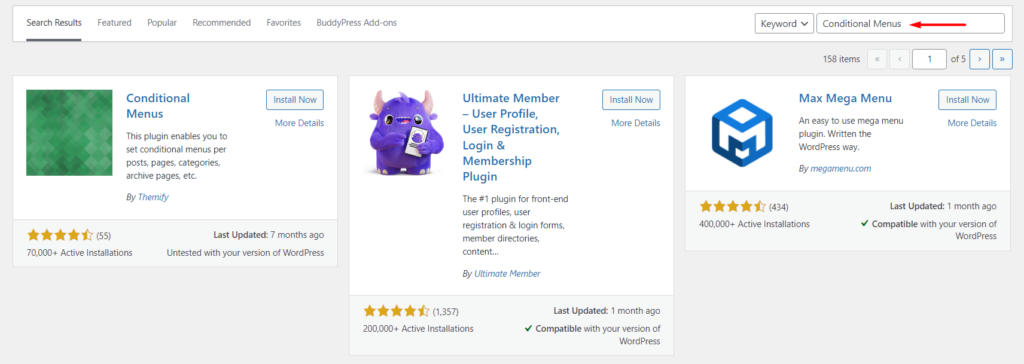
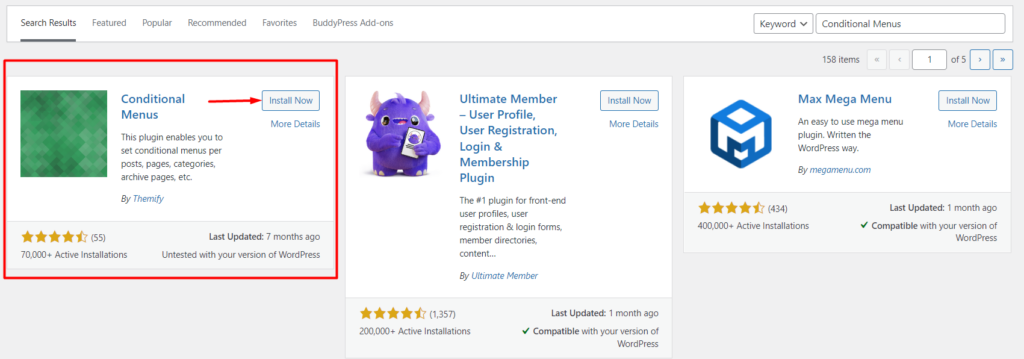
导航到 WordPress 仪表板中的插件 > 添加新部分

搜索“条件菜单”插件

继续安装和激活插件

为登录和注销的用户显示不同的 WordPress 菜单
在各种情况下,为登录用户和注销用户显示不同的 WordPress 菜单很重要。 例如,如果您正在经营一家在线商店,那么此功能实际上可能会派上用场。 为了实现这样的实现,您需要执行以下操作:
i) 首先设置两个不同的菜单。 一个用作登录用户的菜单,另一个用作注销用户的菜单。 您可以使用“设置导航菜单”部分中提到的步骤。
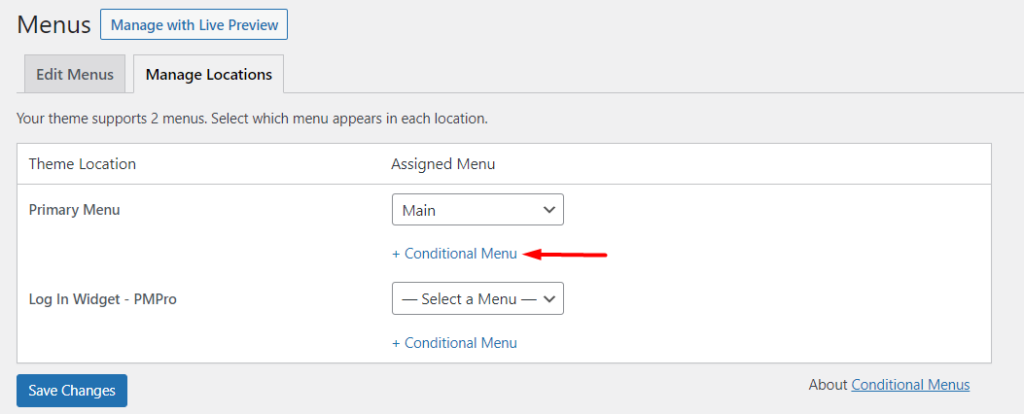
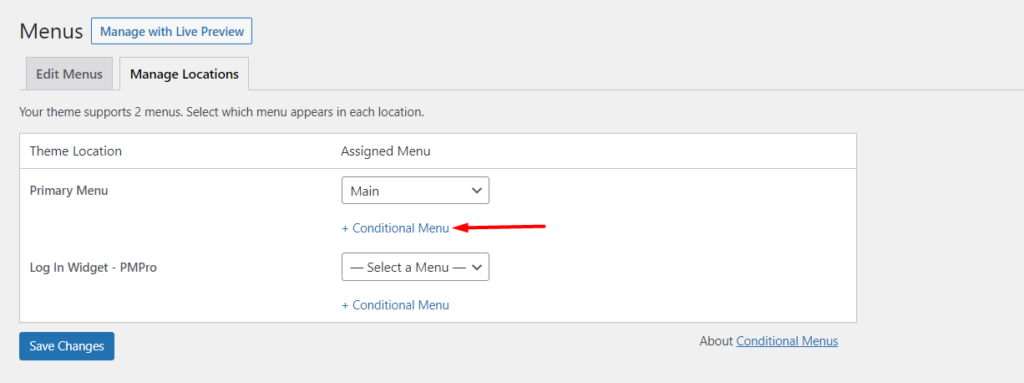
ii) 导航到外观 > 菜单 > 管理位置部分

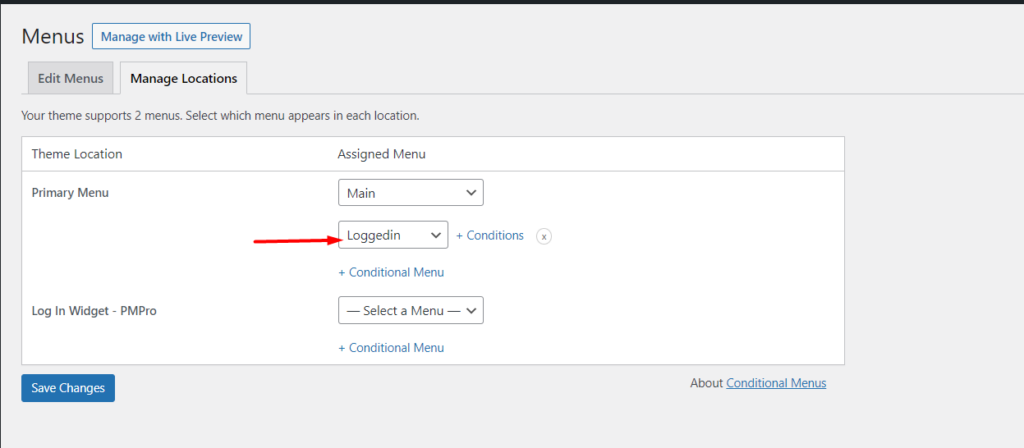
iii)接下来,在您希望呈现菜单的主题位置中,单击“条件菜单”链接

iv) 选择您希望为登录用户显示的菜单

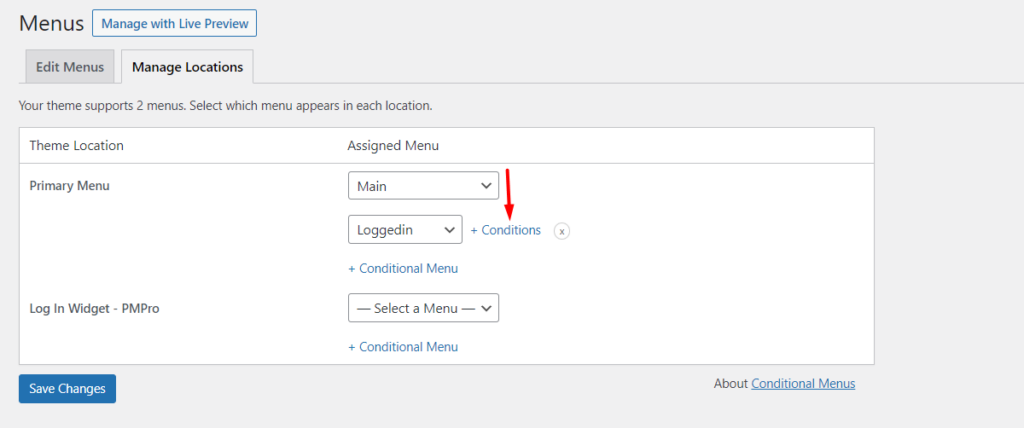
v) 点击条件链接

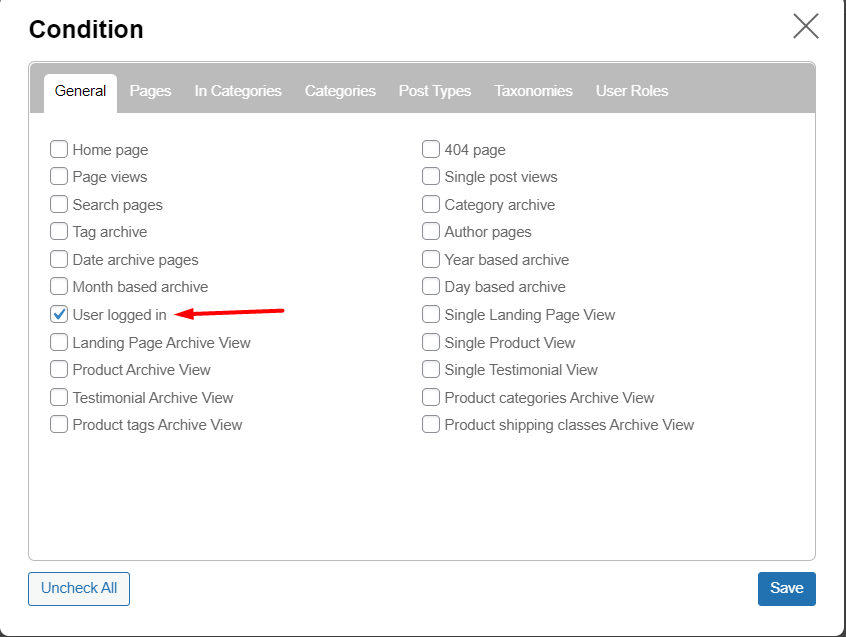
vi) 在呈现的弹出窗口中,选择“常规”选项卡中的“用户登录”选项


vii) 保存所有更改
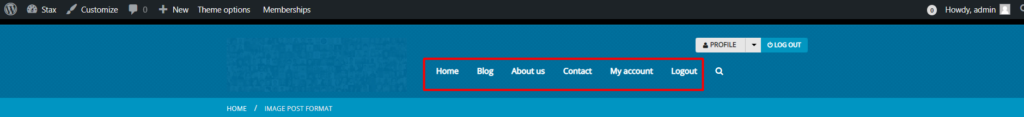
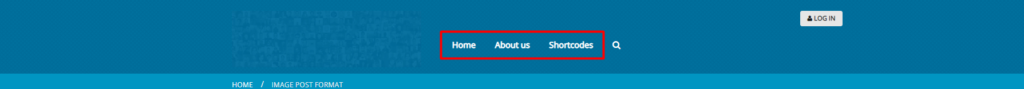
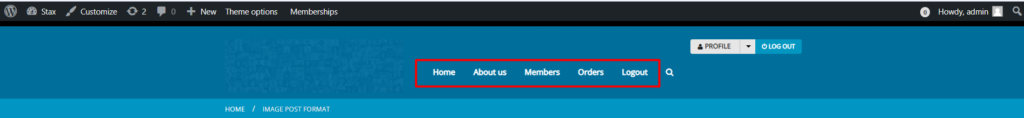
一旦您现在尝试在登录时访问该网站,您现在会注意到登录菜单将呈现在该站点中。 以下是基于我们此处示例的示例说明:

如果您在注销时也碰巧预览了该站点,您会注意到呈现了默认菜单。 下面是一个示例:

为不同的用户角色显示不同的 WordPress 菜单
在条件菜单插件的帮助下,可以为不同的用户角色呈现不同的 WordPress 菜单。 类似于为登录和注销的用户显示不同的菜单,您需要首先从外观 > 菜单部分为不同的用户角色设置不同的菜单。 完成后:
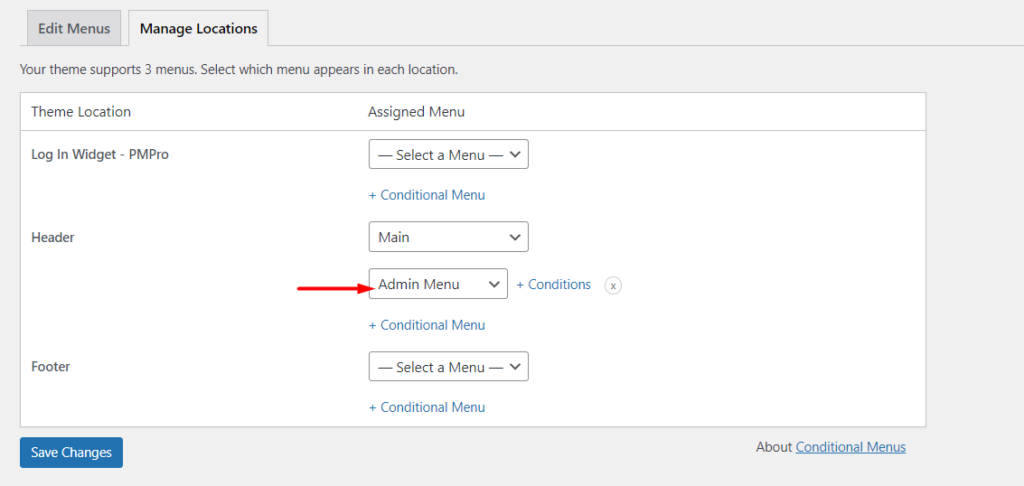
i) 导航到外观 > 菜单 > 管理位置部分
ii) 接下来,单击“条件菜单”链接

iii) 完成后,为您想要的用户角色指定菜单

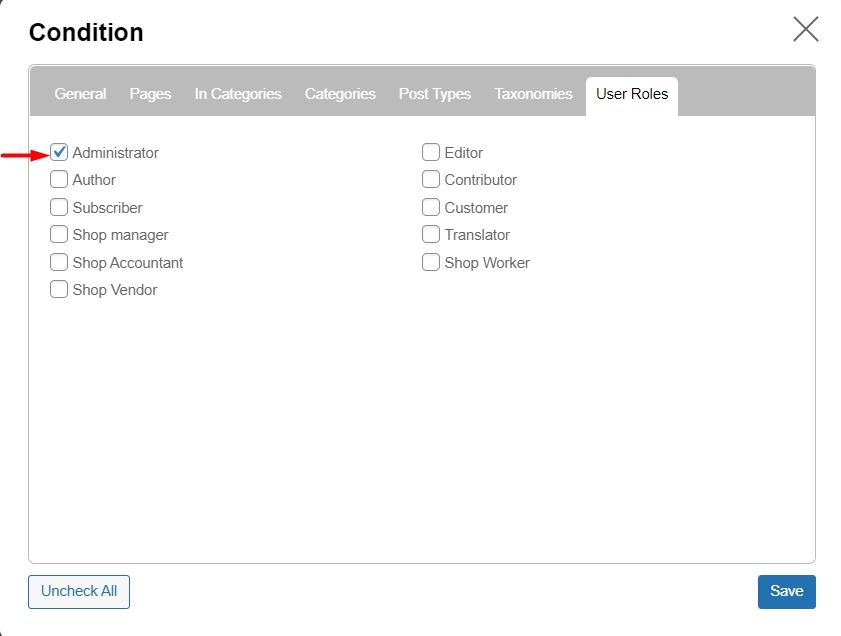
iv) 单击上面屏幕截图中的“条件”链接,在呈现的弹出窗口中,访问“用户角色”选项卡并指定将能够查看特定菜单的用户角色

v) 保存您的更改
在我们这里以管理员身份预览菜单时,您会注意到设置的菜单将被渲染。 下面是一个示例截图:

在不同的页面中显示不同的 WordPress 菜单
条件菜单插件还可用于在不同页面中呈现不同的 WordPress 菜单。
与上面讨论的其他应用程序类似,您需要首先从外观 > 菜单部分设置一个菜单。 此菜单将在您希望呈现不同菜单的页面中使用。
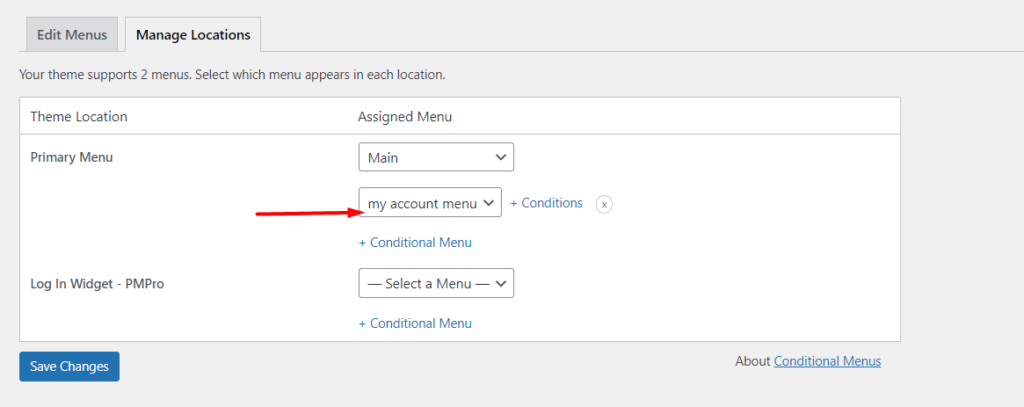
执行此操作后,导航到“管理位置”部分并选择您希望呈现的菜单。

接下来,单击上面屏幕截图中的条件链接
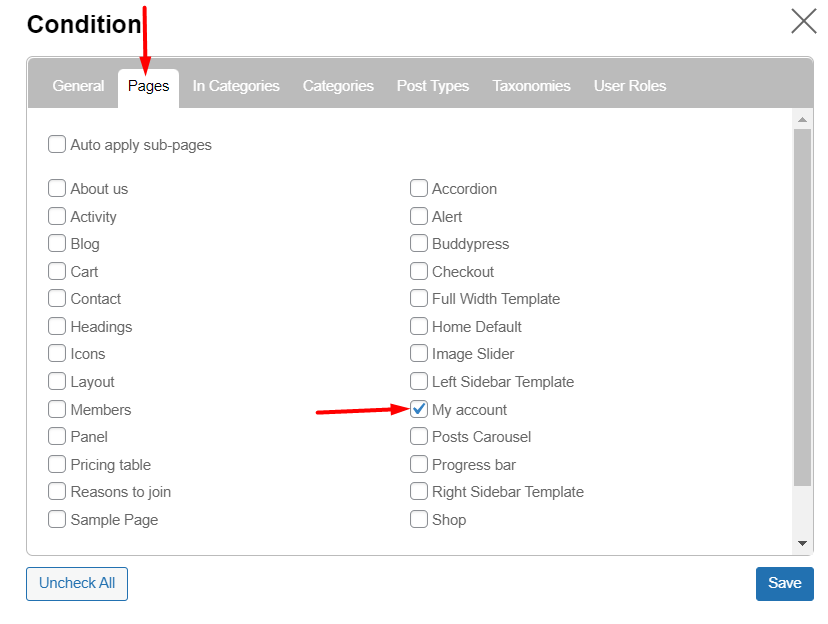
在呈现的弹出窗口中,导航到“页面”部分并选择要在其中呈现菜单的页面。

完成后,保存所有更改。
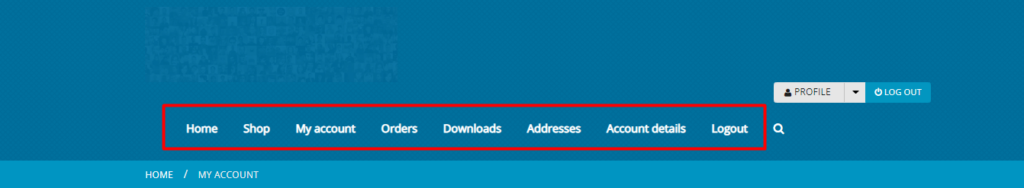
在预览设置的页面时,在我们这里的“我的帐户”中,您会注意到菜单已被应用。 下面是一个示例截图:

条件菜单插件的替代品
除了 Conditional Menus 插件之外,还有很多其他插件也可以让您控制菜单。 您可能会考虑的一些插件包括:
1.用户菜单 - 导航菜单可见性

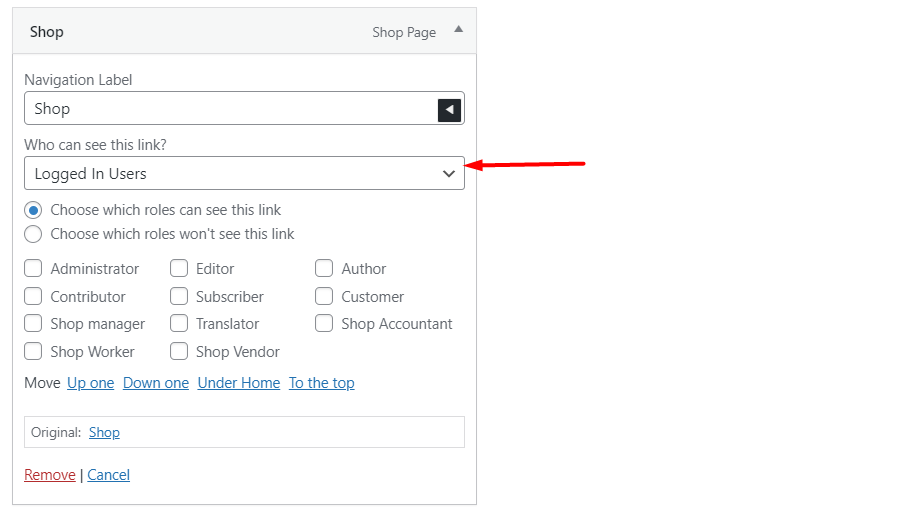
用户菜单是一个免费插件,可用于控制特定菜单项的可见性,主要用于涉及登录用户的网站。
使用该插件,您可以指定谁可以看到特定的菜单链接(特定的用户角色、注销的用户或所有人)。

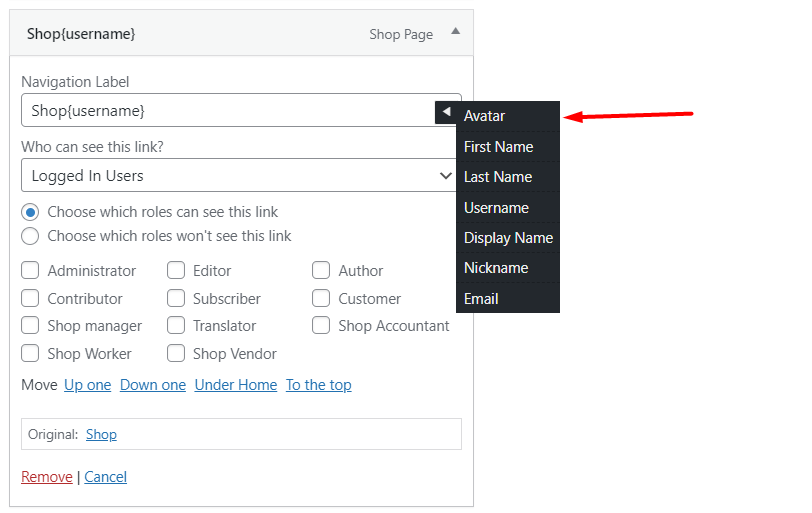
该插件还允许您添加将在菜单项导航标签中呈现的用户信息,如下所示:

2. If Menu - 菜单的可见性控制

If Menu 插件使您能够控制菜单项的可见性。 在插件的帮助下,您可以指定以下可见性条件:
- 基于用户角色的可见性
- 基于用户是否登录的可见性
- 基于页面类型的可见性
- 基于访问者设备是否为移动设备的可见性
如果您希望在菜单项中加入更多可见性功能,您还可以购买更多可见性规则插件。 其中一些功能包括:
- 基于会员和订阅的可见性
- 基于访客位置的可见性
- 基于访问者语言的可见性
结论
在您的 WordPress 网站中使用不同的菜单有助于在浏览您的网站时产生出色的用户体验。 这例如通过基于指定条件呈现仅与用户相关的菜单来实现。
在本指南中,我们研究了如何在 WordPress 菜单中实现条件逻辑。 我们确实希望这些信息有助于根据设置和所需条件呈现不同的菜单。
如果您有任何反馈、问题或建议,请随时使用下方的评论部分。
