如何通过缩小来提高 WordPress 网站的性能
已发表: 2023-06-30网站速度仍然是几乎所有网站所有者长期关注的问题。 虽然有多种方法可以提高网站的速度,但有一种经常被忽视(但非常有效)的技术值得考虑:缩小。
简而言之,缩小可以优化您网站的代码,使其尺寸更小,运行效率更高。 虽然这看起来只是一个小问题,但实际上却非常有效。
在本文中,我们将向您介绍缩小的概念及其工作原理。 我们还将向您展示几种可以自己使用此方法的方法,而无需进入代码。 让我们开始吧!
缩小简介(以及它如何帮助您)
您可能已经知道优化网站速度的几种方法。 今天,我们将重点讨论有关缩小的细节。
您会看到,加载时间长的潜在原因之一是代码编写效率低下。 如今,大多数网站所有者很少(如果有的话)需要编写任何代码,因此您甚至可能无法判断您的代码是否导致网站变得缓慢。 但是,通过使用称为缩小的过程,您可以忽略它。
如果您不是编码员,这可能看起来非常复杂,但不用担心。 缩小实际上是一个简单的过程,只涉及优化 CSS、HTML 和 JavaScript 代码。 下面我们将向您展示如何在不需要任何编码技能的情况下实现这一目标。 然而,在我们到达那里之前,让我们使用以下 CSS 片段来看看缩小在实践中是如何工作的:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }即使对 CSS 有一定的了解,这也很容易理解。 它只是指定应将哪种样式分配给页面上的不同元素。 这是因为代码被编写为人眼可读。 为此,使用换行符和额外的空格来使代码的每个部分清晰定义并且更易于扫描。
然而,这实际上并不是计算机理解和运行代码所需要的。 事实上,额外的字符使代码变得“更重”,因此计算机读取和执行的时间更长。 因此,您可以将缩小视为将人类友好的代码转变为机器友好的代码的过程。
如果你要缩小这段代码,它会看起来像这样:
h1{background-color:blue}h2{background-color:red}p{background-color:black}该代码实际上包含与上述代码完全相同的功能,但删除了所有不必要的部分。 虽然看起来可能不是一个重大差异,但缩小后的代码实际上比原始代码轻了 36%。 如果您想象同样的原则适用于页面上的所有代码,您可能会看到从长远来看这会多么有效。
那么,你实际上是如何做到的呢? 有几种方法可供您使用,我将在本文中讨论它们。 首先,让我们看看如何手动缩小代码。
如何手动缩小代码
缩小代码的一种方法是自己动手。 如果您正在编写自己的代码(例如创建主题或插件时),这尤其有用。 然而,仔细检查代码可能会很费力(如果不是不可能的话),这取决于数量。
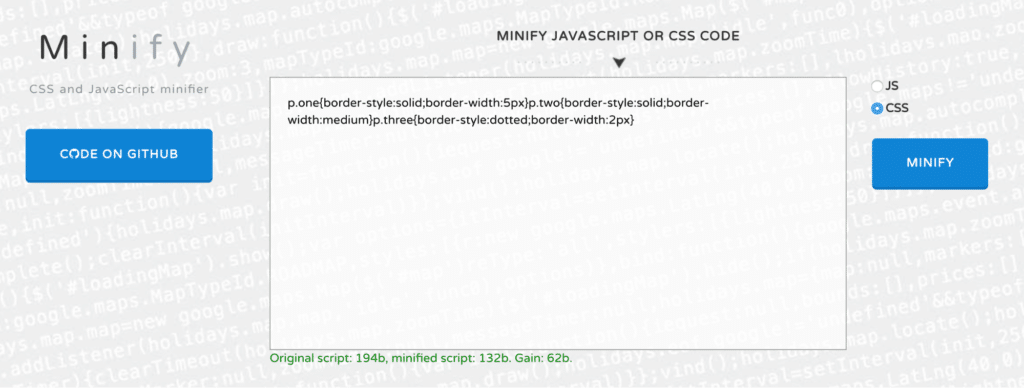
幸运的是,有很多工具可以帮助您在几秒钟内生成精简的代码。 Minify 就是这样的一个例子,它可以与 CSS 和 JavaScript 一起使用:


只需将要压缩的代码粘贴到文本框中,单击“缩小”,代码就会立即以新形式返回。 您甚至会看到新版本与原始版本相比轻了多少的摘要:

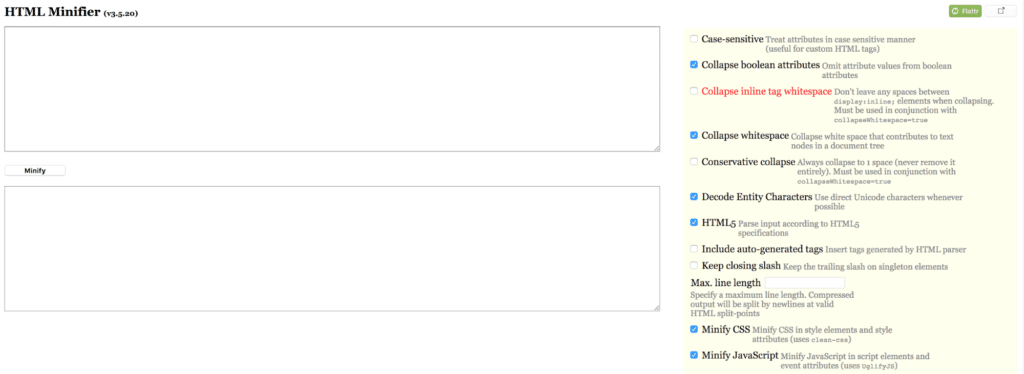
当您需要缩小 HTML 代码时,我们建议您使用 HTML Minifier:

这个工具特别有趣,因为它提供了大量关于如何压缩代码的选项,而且它也得到了 Google 的批准。 您可以使用右侧的设置根据您的喜好定制最终输出。
虽然手动缩小代码肯定有用,但大多数时候您可能希望自动化该过程。 接下来,我们将看看如何做到这一点。
3 个 WordPress 插件可帮助您自动缩小代码
到目前为止,实现缩小的最简单方法是使用 WordPress 插件来为您完成这项工作。 这样的插件一旦被调用就会自动缩小你的代码。
这意味着您可以缩小代码而无需亲自查看。 考虑到这一点,让我们看看一些最好的缩小插件!
1. 自动优化

如果您担心缩小会是一个复杂的过程,那么 Autoptimize 是完美的选择。 这是一个“一劳永逸”的解决方案,它将自动缩小您网站的所有脚本,而无需您进行任何输入。 您只需安装并激活该插件,它就会处理剩下的事情。 但是,如果您确实希望了解技术方面的知识,该插件还提供了几个高级配置选项。
主要特征
- 使用简单,无需配置。
- 自动缩小和压缩站点上的所有脚本。
- 将所有样式移至站点标题以获得最佳性能。
定价:该插件是免费的,Autoptimize 还提供高级版本。
2. 快速缩小

所有这些插件的运行主题是简单。 与之前的产品一样,Fast Velocity Minify 开箱即用。 通过将代码和脚本压缩为最少数量的文件,该插件可确保尽可能高效地交付 CSS 和 JavaScript。 它还包括许多配置设置,包括可选的 HTML 缩小。
主要特征
- 缩小脚本文件以减少 HTTP 请求的数量。
- 在默认设置下提供即插即用功能。
- 合并并优化 Google 字体。
定价:该插件完全免费,无需付费计划。
3.合并+缩小+刷新

Merge + Minify + Refresh 是另一个开箱即用的缩小插件。 虽然它的功能与 Autoptimize 非常相似,但它是一个特别轻量级的替代方案。 由于缩小过程的工作方式,该插件提供最小的速度减慢,并且不需要您手动清除缓存(与其他解决方案不同)。
主要特征
- 自动缩小并合并您的脚本文件。
- 使用 wp-cron 最大限度地减少缩小过程中的速度减慢。
- 与 WordPress 多站点设置兼容。
定价:合并+缩小+刷新可免费下载和使用,没有可用的高级计划。
结论
在优化您的网站时,使用您可以使用的所有方法非常重要。 其中之一是缩小,它使您能够压缩代码以使其更加高效而不影响其功能。
在本文中,我讨论了如何通过我推荐的插件之一在自己的网站上利用缩小功能:
- 自动优化。 功能强大但简单,并为有经验的用户提供附加设置。
- 快速缩小。 对于初学者和开发人员来说,这是一个可靠的选择。
- 合并+缩小+刷新。 快速可靠,有助于确保始终保持良好的性能。
想了解更多吗? 在 WP Engine 的资源中心查找大量类似的有用内容,或者立即与 WP Engine 代表联系以获得问题的答案。
