如何提高WordPress的Google PagesPeed Insights得分
已发表: 2025-01-24网站的加载速度可以取得成功或破坏其成功。如果比较两个相同的页面,则该页面更快地从Google等搜索引擎中获得优先处理。幸运的是,有一种方法可以测试您网站的速度并获得有关改进该网站的建议。它称为Google PagesPeed Insights,这就是它的本质以及如何使用它。

- 1什么是Google PagesPeed Insights?
- 1.1灯塔和Pagespeed Insights有什么区别?
- 1.2核心网络生命值:这些首字母缩写词是什么意思和测量?
- 1.3为什么要优先考虑移动页面速度?
- 2如何改善核心网络生命力以获得更好的PagesPeed分数
- 2.1 LCP(最大的内容涂料)
- 2.2 INP(与下一个油漆相互作用)
- 2.3 cl(累积布局偏移)
- 2.4 FCP(第一个内容的油漆)
- 2.5 TTFB(第一个字节的时间)
- 3如何修复WordPress网站的页面速度
- 3.1如何改善TTFB
- 3.2如何改善FCP,CLS和LCP
- 3.3如何改善LCP和INP
- 4将它们放在一起
- 5今天创建一个高分的WordPress网站
- 6个常见问题
什么是Google PagesPeed Insights?
Google PagesPeed Insights(PSI)是由Google开发的免费在线工具,可分析移动和台式设备上网页的用户体验的速度和各个元素。它分析页面并提供分数和建议,以帮助网站所有者改善网站的性能。任何人都可以在任何网页上运行报告,这是查看自己和竞争对手网站运行的好方法。

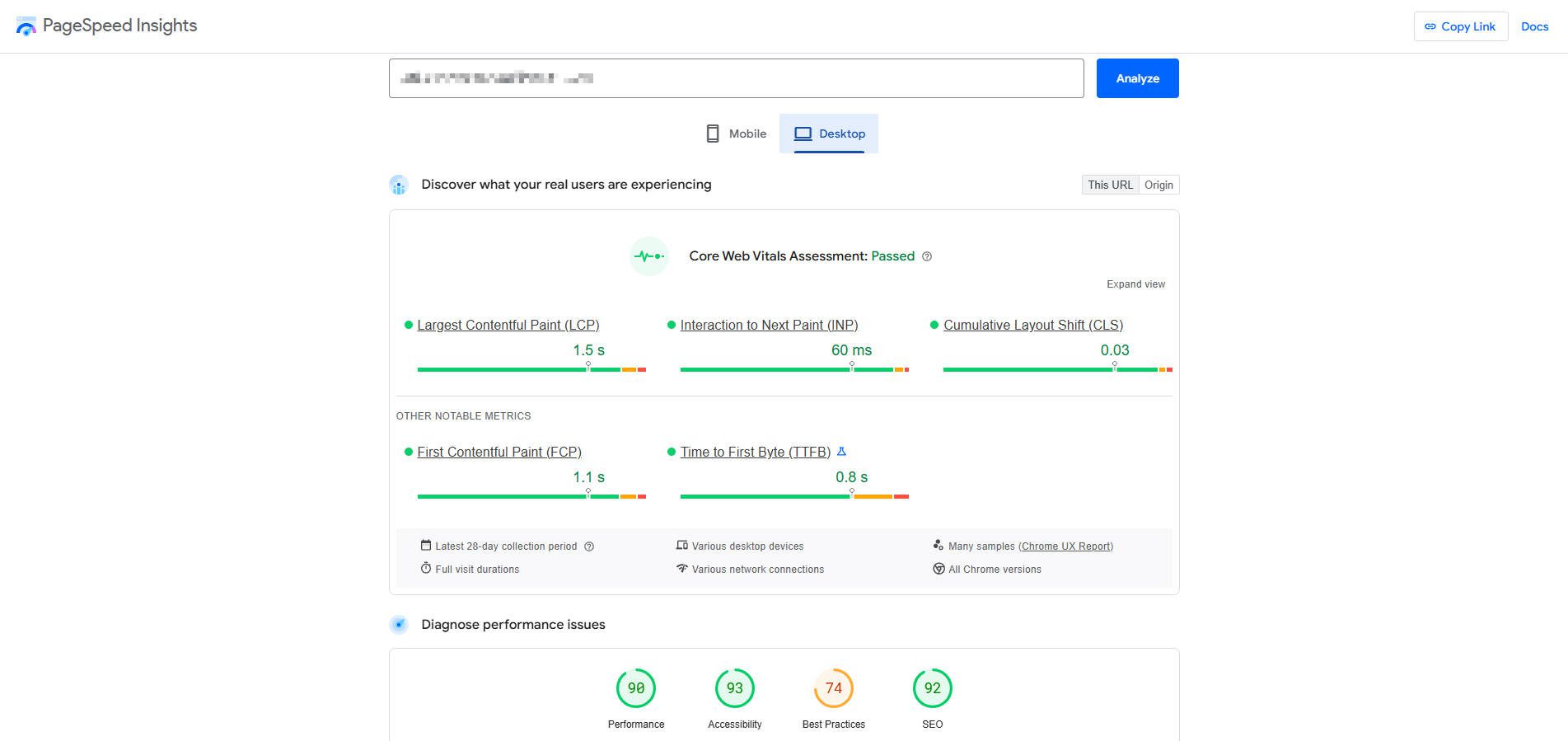
这是一个由我们的Divi WordPress主题构建的网站的实时演示,如果您尚未单击一个按钮以运行快速PagesPeed报告。
Google的Chrome团队在2020年推出了Core Web Vitals (CWV),以标准化指标,以确定良好的站点速度和用户体验。 PagesPeed Insights只是分析和报告这些指标的工具。这就是为什么对现场所有者了解CWV指标以及如何影响您的页面速度SEO至关重要的原因。
灯塔和PagesPeed Insights有什么区别?
Google Lighthouse和Google PagesPeed Insights都是衡量网站性能的工具。 Lighthouse更加专注于开发人员,并提供了更详细的信息,而PagesPeed Insights则更注重用户,并且对页面速度有更广泛的了解。
核心Web Vitals:这些首字母缩写词是什么意思和测量?
您的PagesPeed分数是通过五个核心指标来衡量的(尽管只有三个真正被认为是“核心”,而另外两个被称为“著名”。

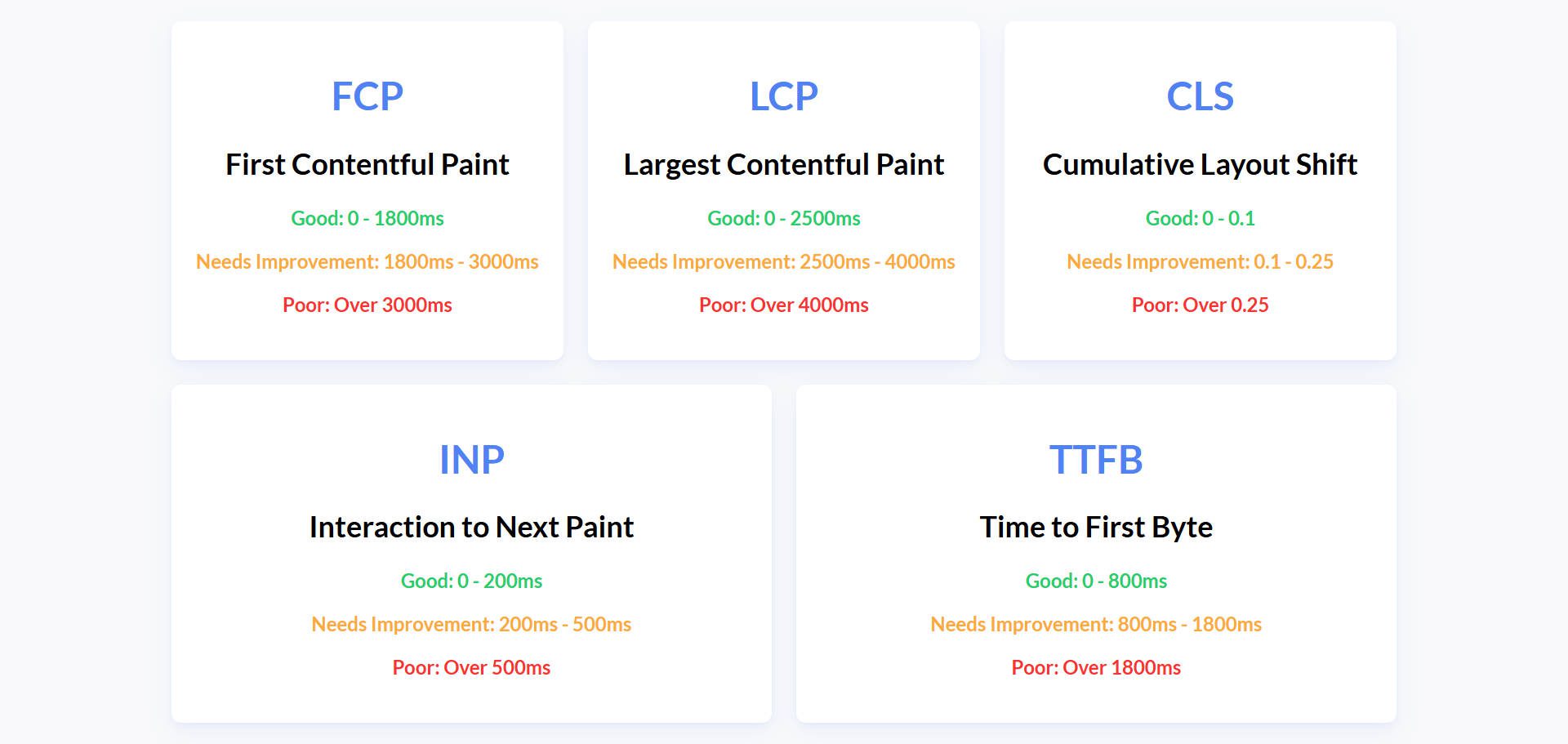
这是首字母缩写词LCP,INP,CLS,FCP和TTFB的快速解释:
- LCP(最大的内容涂料)测量了最大内容元素(图像,视频,文本块)所需的时间,可在屏幕上可见。它表示用户可见页面的主内容的速度。瞄准良好的用户体验,目标是2.5秒或更少。
- INP(与下一个油漆的交互)测量页面对用户交互的响应能力。它查看用户访问页面时的所有单击,点击和键盘交互的延迟,并报告一个代表页面典型延迟的单个值。良好的INP是200毫秒或更少的。这曾经称为输入延迟。
- CLS(累积布局偏移)测量页面的视觉稳定性。它量化了视口中可见内容的多少。意外的布局变化会使用户感到沮丧(例如,如果按钮在尝试单击时移动)。目标CLS得分为0.1或更少。
- FCP(第一个内容的涂料)测量从页面开始加载到任何内容(文本,图像等)的时间。它指示用户获得页面正在加载的视觉反馈的速度。瞄准1.8秒或更短。
- TTFB(第一个字节的时间)测量浏览器在请求页面后接收服务器的第一个字节所需的时间。这是服务器响应能力的关键指标。瞄准800毫秒或更少。
为什么优先考虑移动页面速度?
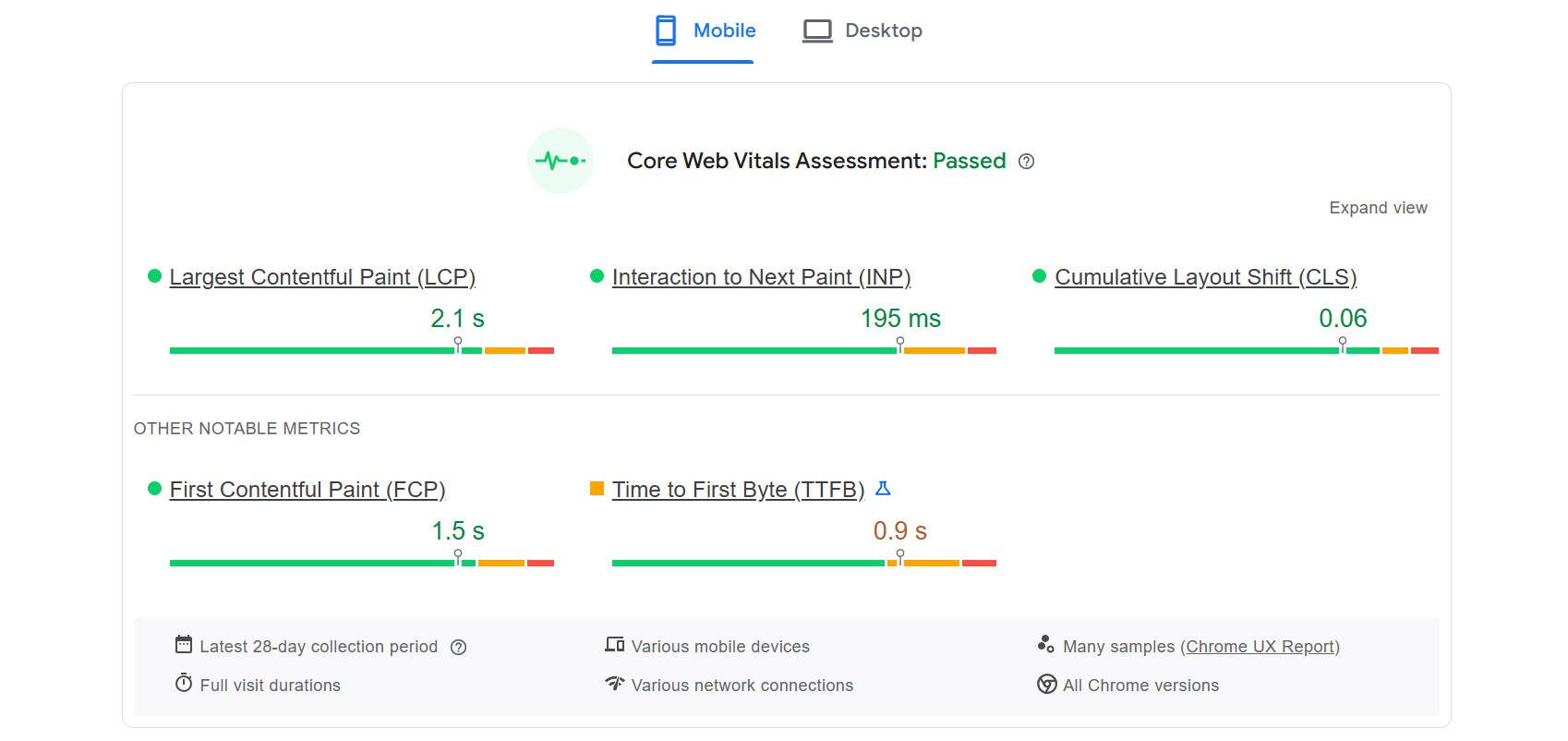
随着智能手机的出现以及大多数搜索现在从移动设备进行的事实,Google和其他搜索引擎已经开始优先考虑网站和网页的移动体验。因此,当您运行PagesPeed Insight评估时,您会发现它为桌面和移动设备提供了分数。

根据我的经验,如今,在桌面上获得95或更高的得分非常简单,但手机版本更难。这是出于一些原因:
- 许多网页设计人员仍主要根据桌面体验设计其网站。移动设计是事后的想法。
- 移动速度测试使用蜂窝数据假设Internet速度,而桌面倾向于使用稳定和高速家庭或商业互联网连接。由于这种差异,移动体验往往会更慢。
- 基于上面的#1,网页设计人员还要考虑到台式机,这意味着许多最佳优化不是针对移动体验量身定制的。
鉴于此,请确保您的移动体验至少与桌面一样好。但是,无论哪种方式,桌面和移动体验都以相同的标准来判断,您应该很好地意识到这些指标。
如何改善核心网络生命力以获得更好的PagesPeed分数
好的,您可以做很多事情,但是有助于缩小它。我已经为站点所有者提出了优先且可行的建议,以改善每个核心网络生命值。您会根据面临哪些问题找到我的建议。
LCP(最大的内容涂料)
对于LCP,您将需要关注报告所述的“最大元素”。有了很差的分数,用户在看到主要内容之前就会看到不太重要的页面内容。
专注于这三件事:
- 优化LCP元素:确定初始视口内最大元素(通常是图像或英雄文本)。首先优化此元素:
- 图像:使用WebP等现代格式压缩图像。使用适当的尺寸(不要提供比所需的更大的图像)。使用srcset和尺寸属性进行响应图像。考虑使用CDN进行图像传递。
- 文本块:确保有效加载Web字体(使用字体 - 显示:交换很好)。避免大块的渲染块JavaScript或CSS延迟文本渲染。
- 优化上面的内容:优先考虑加载内容上方的折叠部分(无需滚动而不滚动)。将非关键资源的加载延期下方。
- 改善服务器响应时间(TTFB):更快的TTFB直接影响LCP。请参阅下面的TTFB建议。
INP(与下一个油漆相互作用)
INP专注于您的页面如何响应用户交互(例如,按钮点击)。它是以开发人员为中心的指标之一,对于非开发人员来说可能会更加困难。
但是,如果您认为自己愿意的话,应该专注于这些任务:
- 最小化长期任务:识别并分解长期运行的JavaScript任务(任何阻止50ms或更多主线程的事物)。使用代码拆分并推迟非关键JavaScript。
- 优化事件处理程序:确保事件处理程序(如点击或点击事件)有效,不会导致延迟。避免在事件处理程序内进行复杂的计算或DOM操作。
- 避免布局打击:避免强迫同步布局(在此迫使浏览器在短时间内多次重新计算布局)。这通常是在阅读然后立即编写样式时发生的。
CLS(累积布局偏移)
为了改善CL,请努力防止意外的布局变化。发生这种情况时,重要的元素和样式在意外的时间加载,使屏幕上的事情跳动。

尝试专注于这些事情:
- 在图像和视频上设置明确的宽度和高度:始终包含宽度和高度属性(或使用CSS Factive-Ratio),以便在加载过程中为它们预留空间。这样可以防止内容跳跃。
- 为广告和嵌入式内容预留空间:如果您使用的是可能更改尺寸的广告或嵌入式,请使用占位符或骨架装载机为其保留足够的空间。
- 避免在现有内容上方插入内容:除非响应用户交互,否则不要动态地注入现有内容上面的内容。
FCP(第一个满足的油漆)
当内容不太可见时,FCP分数不佳。这给人的印象是页面可能没有加载。
专注于这些项目以解决FCP问题:
- 消除渲染障碍资源:最小化或消除阻止渲染的CSS和JavaScript。缩小并压缩CSS和JavaScript文件。内联关键的CSS(CSS需要呈现折叠内容以上的内容)并推迟非关键CSS。使用延期或异步属性推迟非临界JavaScript。
- 优化服务器响应时间:更快的TTFB直接改善FCP。请参阅下面的TTFB建议。
- 优化资源加载顺序:优先考虑加载关键资源(例如折叠内容所需的CS和字体)。
TTFB(第一个字节的时间)
与上述类似,用户正在等待页面加载。但是,TTFB更多地与您的服务器配置有关,而不是单个页面加载的效果。 TTFB将显示服务器的响应能力,显示您网站上的任何页面。
真正挖掘这些项目以解决服务器响应时间:
- 优化服务器性能:这通常是最有影响力的因素。
- 将托管计划升级到更强大的服务器(或更新到功能更强大的托管提供商)。
- 使用内容输送网络(CDN)来缓存静态资产,更接近用户。
- 优化服务器端代码和数据库查询。
- 使用缓存:实现适当的缓存机制(GZIP,浏览器缓存,服务器端缓存,对象缓存)来减少服务器上的负载。
- 使用快速查找时间的DNS提供商:快速DNS提供商可以减少将域名解析为IP地址所需的时间。
如何修复WordPress网站的页面速度
WordPress是一个绝佳的平台,可让您以任何需要的方式优化网站。像Wix和Squarespace这样的网站建设者为您处理此操作,但是这些费用已在您的订阅中烘烤。如果他们选择进行油门绩效或提高价格,您将被锁定。如果托管提供商或插件发生这种情况(使用WordPress时),则可以轻松地切换供应商以保持所需价格的性能。
我建议您使用以下基本平台,服务和插件来改善核心网络生命力,如您的PagesPeed Insights报告所示。 CWV正在互穿,因此有时修复一个会改善其他方法。您会注意到,我们的一些建议可以帮助多个指标。
如何改善TTFB
TTFB衡量服务器的响应能力。更快的TTFB意味着您的网站开始更快地加载。要解决此问题,您必须在服务器端进行一些工作。
Siteground托管

具有优化服务器配置的可靠托管对于快速TTFB至关重要。 Siteground提供了出色的性能和针对WordPress优化的功能。
获取Siteground
Cloudflare CDN

像CloudFlare这样的内容交付网络(CDN)在全球服务器上缓存您的网站的静态资产,从而减少了距离数据传播并改善了全球用户的TTFB。免费版本提供了重大好处。
获得Cloudflare
如何改善FCP,CLS和LCP
这些CWV受到您的内容加载速度的速度以及布局在加载过程中的稳定性的严重影响。缓存和图像优化是关键。
氮气

Nitropack通过智能缓存,优化的资源交付和高级图像优化技术,例如懒惰加载和WebP转换,从而最大程度地提高了网站效率。我想提一下,是因为它处理缓存并提供CDN和图像调整(取决于计划)。这意味着这是一站式商店,适用于您需要的三个主要内容(缓存,图像优化和CDN)。
获取氮气
W3总缓存

W3 Total Cache是一个长期存在的WordPress缓存插件,可提供一系列全面的选项,以改善加载时间,包括页面缓存,Minifie和浏览器缓存。
获取W3总缓存
WP火箭

WP Rocket是一个用户友好的缓存插件,可简化使用页面缓存,预加载和文件修改功能的功能。它有一个狂热的追随者,非常易于使用。它具有用于CDN的附加组件,或者与大量不同的配置配合良好。
获取WP火箭
EWWW图像优化器

EWWW图像优化器会自动优化您的图像,减少文件大小而不会明显质量损失。这样可以改善加载时间并防止CLS。它有助于图像尺寸,并提供下一代图像格式,这些格式为现代网络加载更好。
获取EWWW图像优化器
如何改善LCP和INP
破解LCP和INP的代码意味着您的网站需要快速显示内容,无论是在页面的第一次加载还是随后的任何活动中。表演者WordPress主题可以帮助实现这一目标。
Divi主题

Divi的构建是为了最大程度地减少每个页面上加载的CSS和JavaScript的数量,甚至在修改之前。当您使用任何Divi模块时,您可以相信它的编码良好,并且不会对服务器征税。为了获得Divi的更多性能,请使用全球设计预设来进一步减少页面所需的CSS数量。所有这些都融合在一起,使您能够创建更好的页面,看起来不错,并且您可以信任可以很好地运行。阅读有关完全优化Divi的更多信息。
获取Divi Pro
将所有这些放在一起
优化您的网站核心网站(CWV)是您在线成功的投资。我知道很多,但是通过专注于LCP,INP,CLS,FCP和TTFB,您可以直接改善用户体验,从而使您的网站更加愉快和引人入胜。这转化为较低的跳出率,在现场增加时间以及最终的转换。
此外,Google认为这些指标很重要,因此改善核心网络生命值可以提高搜索引擎的可见性。尽管这些指标不是排名因素,但它们可以帮助排名因素的事物类型。我希望您能看到这些改进为您的网站带来更多的有机流量。
立即创建一个高分的WordPress网站
如果您尚未建立网站,以下是我以此顺序关注的内容:
- 获得可靠的托管(我们建议Siteground)
- 选择一个诸如Divi之类的主题,该主题是使用最佳实践构建的,以提供惊人的性能。
- 用良好的缓存插件和CDN结束。
测试Divi页面(实时演示)
立即获得Divi
