如何使用 Logo Carousel 和 Testimonial Carousel 改进网站设计
已发表: 2019-12-17以连续的方式代表客户的推荐或客户的徽标可以帮助您立即产生销售。 最有趣的部分是您可以在网站的任何地方使用它。 但是,明智的做法是在用户访问最多的地方使用它。 此外,您还需要确保以最美观和精心设计的方式显示您的客户推荐或徽标轮播。 因此,它有助于改善网站设计并为您的网站带来更多流量。
在网站上使用推荐或徽标轮播可以称为获得客户信任和提高转化率的好方法。
更重要的是,如果您有在 WordPress 平台上运行的电子商务业务,并且您正在销售或推广商品/产品,那么推荐和徽标轮播插件可以帮助您以更有条理的方式展示您的专业知识和经验。
但是,如果您使用 Elementor 来构建您的网站,那么您可以在您最喜欢的 Happy Addons 中获得这两个功能。 此外,这些是 Happy Addons 的专业功能,但它所拥有的好处完全值得一提。
但是,在今天的帖子中,我们将展示如何轻松地在 WordPress 网站中添加推荐和徽标轮播。 但在深入教程之前,让我们先介绍一下 Happy Elementor Addons 的这两个小部件。
所以事不宜迟,让我们开始吧。
介绍快乐插件的徽标和推荐旋转木马

如果您是 Elementor 的普通用户,那么您必须很好地与它的功能相关联。 我们已经多次提到什么是快乐插件以及它是如何工作的。 但在本节中,我们将介绍 Happy Addons 的另外两个 Pro 功能,这些功能可高度定制,以展示您的客户推荐和徽标。
快乐插件的徽标轮播小部件
使用“徽标轮播”小部件,您可以展示一组客户的徽标。 例如,您的客户、合作伙伴、赞助商和附属公司的徽标等等。 最重要的是,它是 100% 响应的,这意味着徽标将在所有设备上都非常活跃。
因此,如果您可以很好地利用此功能到您的网站,它将产生独特的外观,从而改善您公司的网站设计。
快乐插件的推荐旋转木马小部件
与 Happy Addons 的所有其他小部件一样,“Testimonial Carousel”小部件在增强网站外观方面也是必不可少的小部件。 而且它还允许您为您的网页创建一个漂亮的客户推荐部分。
品牌推广:徽标和推荐的作用

谁不希望他们的公司成为一个品牌? 是的,无论规模大小,如今许多企业主都珍惜围绕自己的业务创建品牌。 遵循可持续的客户关系提示和技巧可以帮助您达到那个里程碑。
根据美国营销协会的数据,普通消费者每天收到多达 10,000 条品牌信息。 但客户只从少数选定的品牌购买。
众所周知,人们更喜欢视觉交互而不是在网络上阅读内容。 因此,网站上任何外观独特的东西都可以改变游戏规则。 在这种情况下,您可以展示您满意的客户信息或他们的徽标以吸引更多客户。 因为内置功能会让您创建一些出色的设计。
因此,它将帮助您在客户中建立更多的信任和可靠性,您的品牌质量将自动提高。
但是,请阅读有关“通过网站开发建立品牌的 9 个利润秘诀”的文章。 本文将向您展示提高品牌价值应遵循的事项。
如何使用徽标轮播

在网站上添加“徽标轮播”小部件是一项简单的任务。 特别是如果您是 Elementor 的普通用户,那么对您来说就更容易了。 但在进行详细讨论之前,让我们检查一下添加此小部件所需的要求。
要求
- WordPress
- 元素
- 快乐插件(免费)
- 快乐插件(专业版)
注意:“ Testimonial Carousel ”的要求与“ Logo Carousel ”相同
现在,让我们假设您已具备开始学习本教程所需的所有设置。 好了,废话不多说,我们继续下面的步骤:
第一步:添加“徽标轮播”小部件
对于您的亲切信息,在添加此小部件之前,您必须知道如何创建页面,如何添加标题和其他相关内容。 这些东西将减轻您的任务,也有助于改进网站设计。
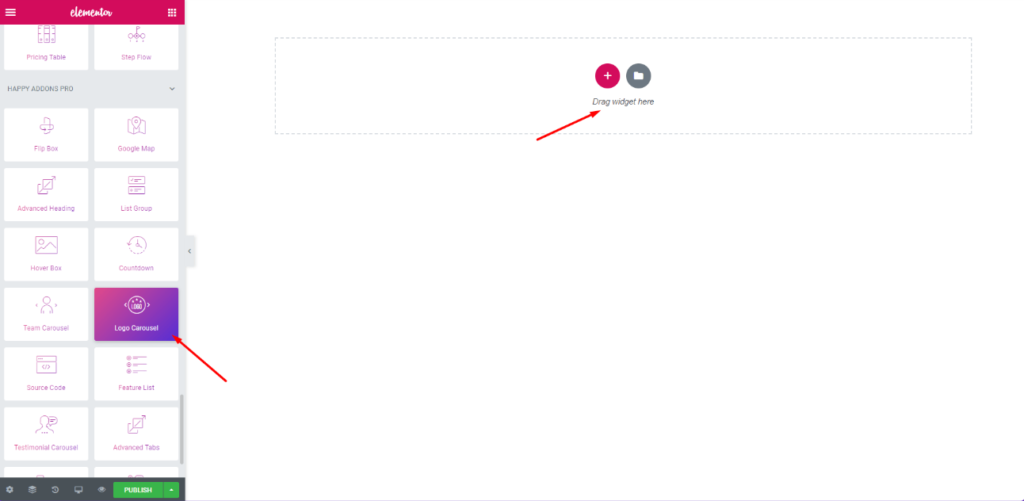
好的,现在要添加此小部件,请转到您要自定义的页面。 然后单击“使用 Elementor 编辑”。 您将在您面前加载白色画布。 现在在左侧搜索栏中输入“Logo Carousel”。 选择小部件并将其拖到标记区域。

第二步:“Logo Carousel”的功能
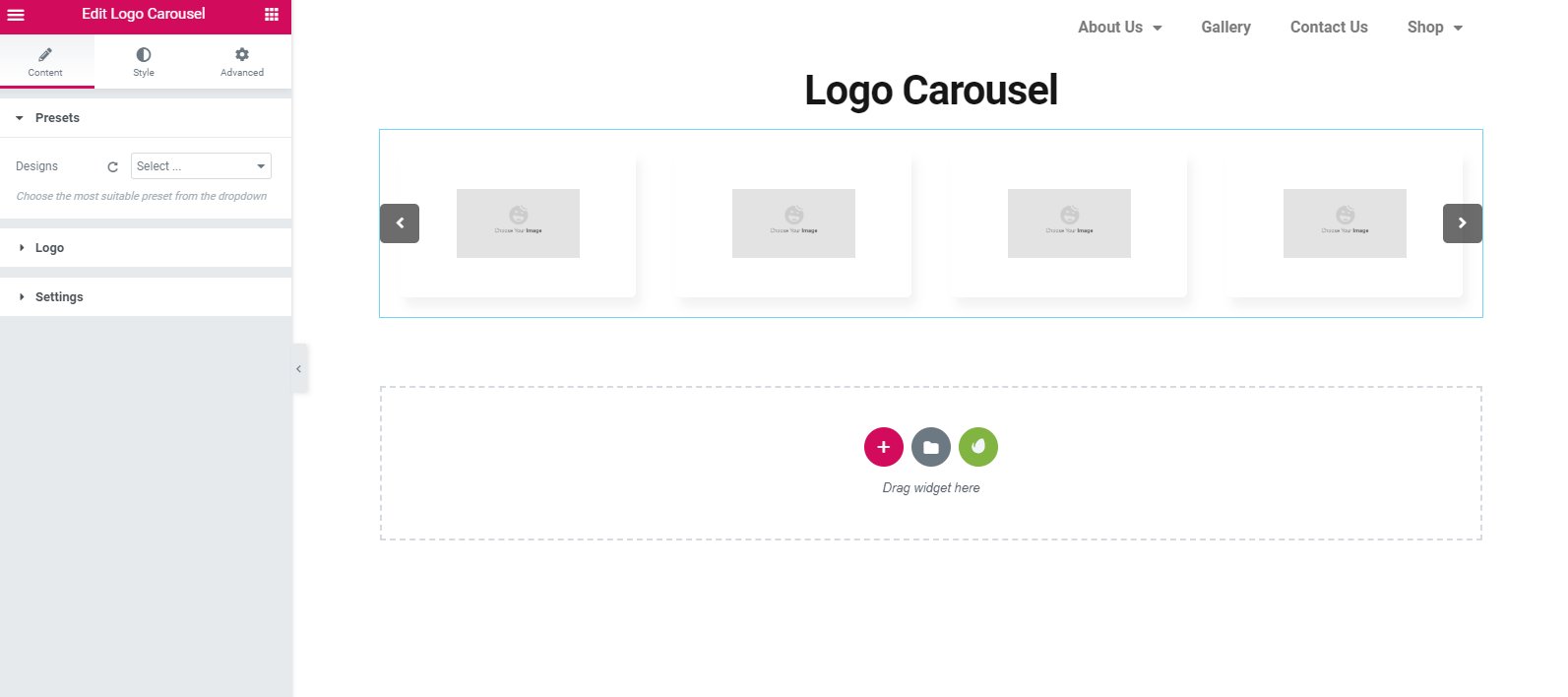
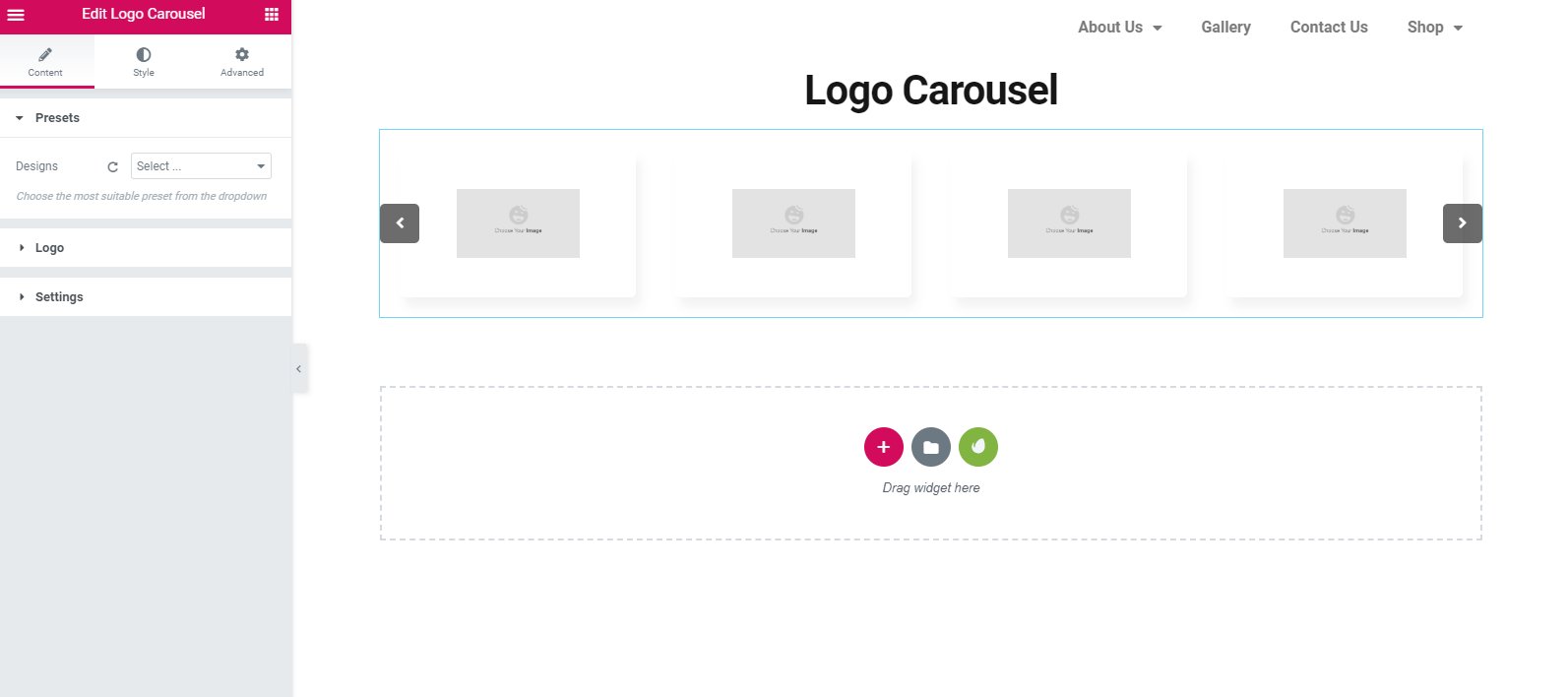
添加此小部件后,您将获得自定义选项。 在那里您可以轻松获得一些惊人的设置,如下所示

如您所见,自定义选项出现在此处。 它们是“预设”、“徽标”和“设置”。 预设是一组令人惊叹的设计,有助于将其应用到您的设计中。
在“徽标”部分,您可以添加多个徽标、徽标名称,还可以插入您选择的链接。
要自定义此小部件,您可以使用其“设置”部分。 因此,它还可以帮助您改进网站设计。
第三步:风格化小部件
这部分是为了设计页面的外观。 与 Elementor 的其他小部件一样,您也会为该小部件找到相同的选项。 在“样式”选项中,您将能够编辑、徽标、导航和圆点。

第四步:应用高级设置
在高级部分,您将能够编辑更多内容。 但在这里你会发现“快乐效应”。 快乐效应由两个出色的选项组成。 一个是“自定义 CSS”,另一个是“浮动效果”


徽标轮播的最终预览
完成所有编辑选项后,您现在可以点击“发布”按钮。 是的,就是这么简单。

如何使用推荐旋转木马

像 Happy Addons 的“ Logo Carousel ”小部件一样,“ Testimonial Carousel ”也很容易添加。 通常,此小部件还将通过来自客户的甜蜜信息改善网站设计。 这个小部件将有助于使用快乐插件的内置设计面板设计他们的反馈。
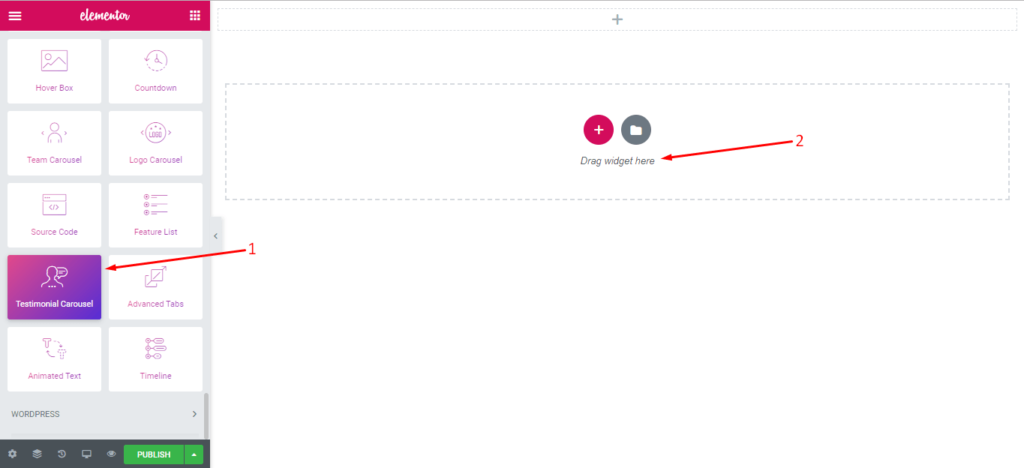
第一步:添加推荐小部件
要添加此小部件,请转到您要编辑的页面。 然后会出现一个白页。 然后只需将找到它的推荐小部件从左侧选项卡中的小部件列表中拖动到空白页面中的标记区域。 其余的过程都是一样的。

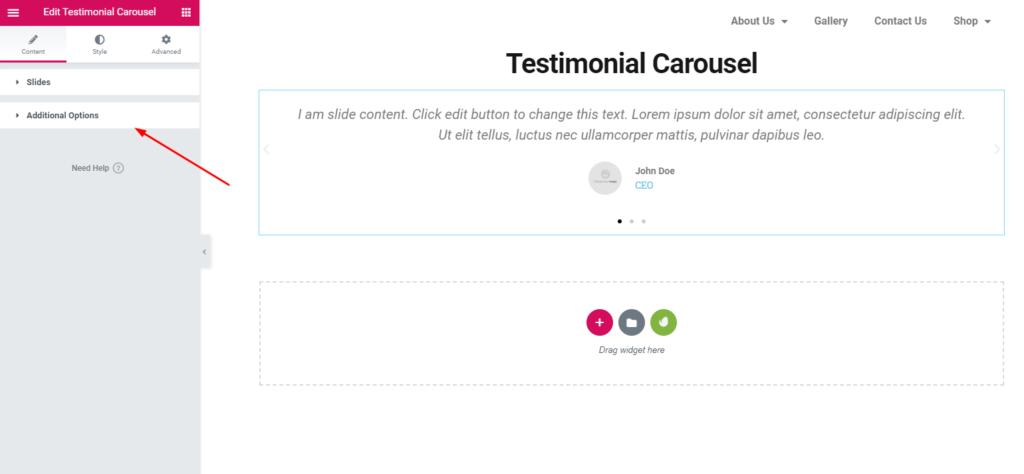
添加小部件后,您将看到如下图所示的编辑面板:

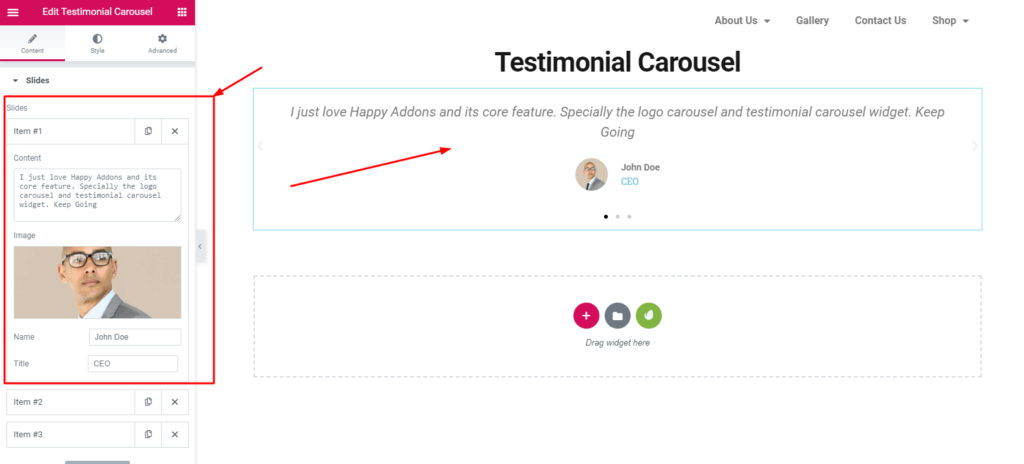
第二步:添加图像
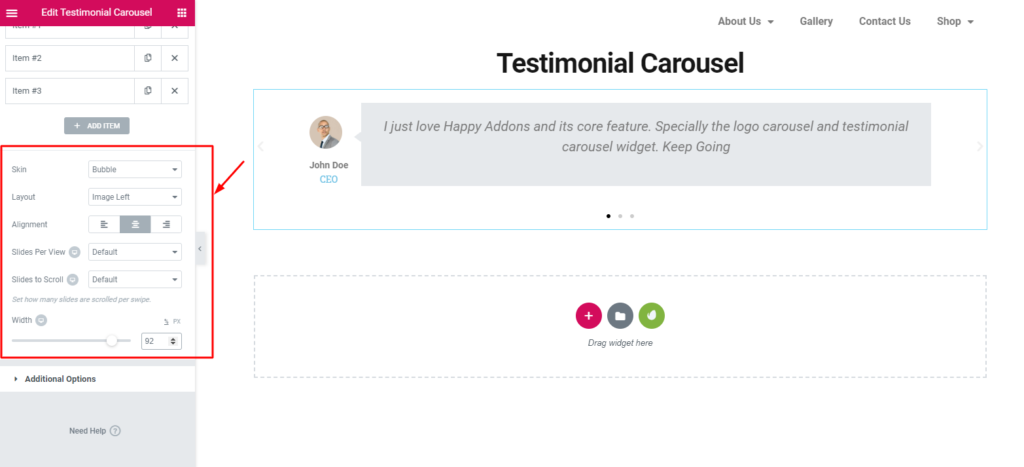
添加此小部件后,单击“滑块”。 在这里,您可以添加图像、描述以及审阅者姓名和职位。 查看下面的屏幕截图:

同样,您还可以编辑图像大小、布局、对齐方式等。

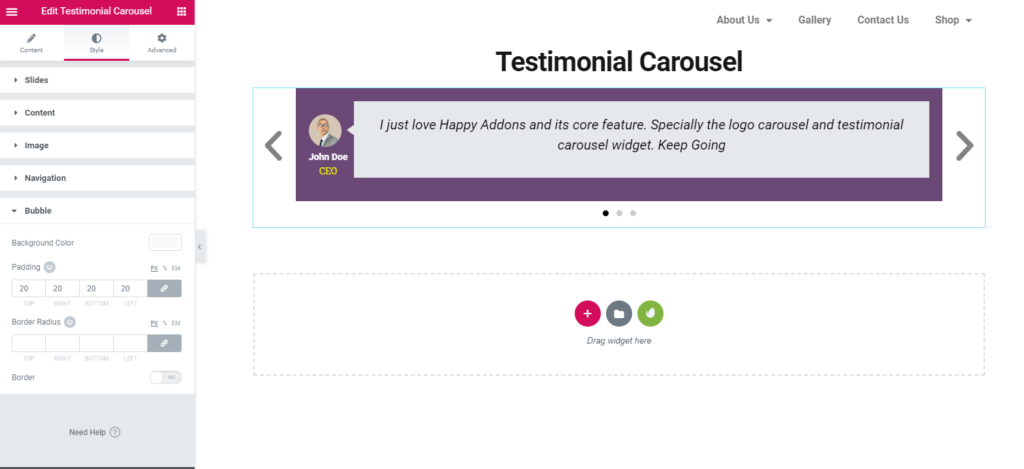
第三步:样式化小部件
您可以在此部分中编辑、自定义和风格化“推荐旋转木马”。 在这里你可以很容易地看到,滑块、内容、图像、导航栏和气泡组织得惊人。

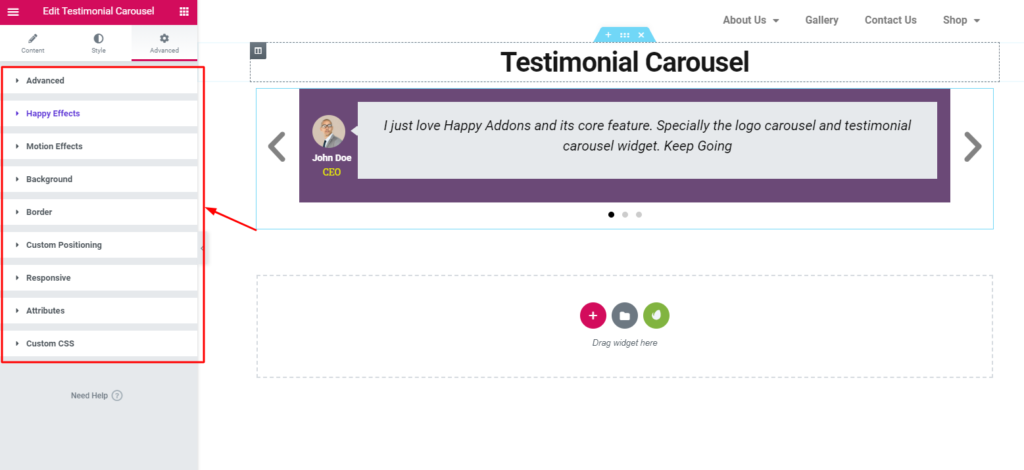
第四步:完成设计
此高级部分将帮助您使用 Elementor 插件的高级选项。 并且还可以让你使用Happy效果。 这将使您能够使用运动效果、浮动效果等等。

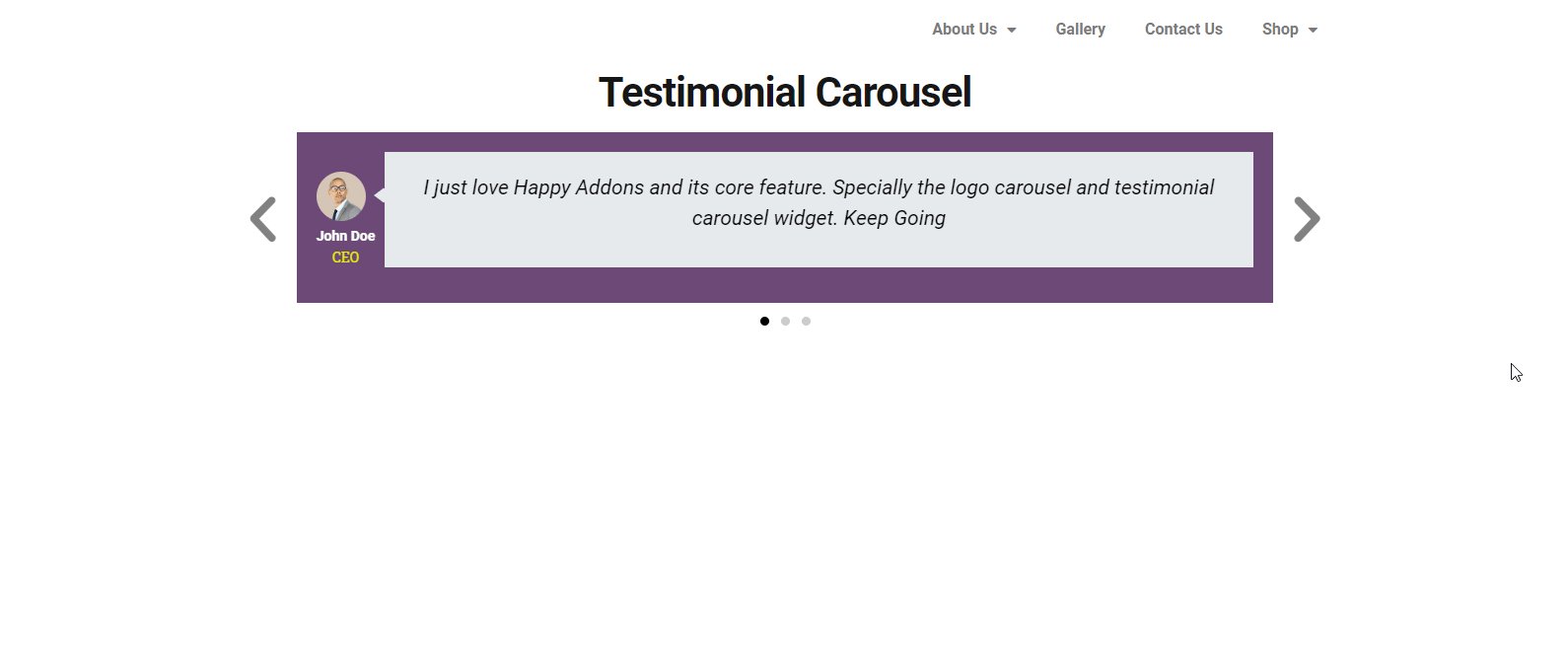
推荐旋转木马的最终预览
像之前一样,在完成设计编辑后单击“发布”按钮。 这是最终预览

你的决定是
作为企业主,她/他必须在不同时间做出多个决定。 有时它有效或有时无效。 但如果正比比负比好,那么你就在安全区。
但是,在上面的教程和讨论中,我们尝试展示如何使用 Happy Elementor Addons 的推荐和徽标轮播小部件来改善网站的外观。 因此,如果您想美化您的网站外观,您可以毫无问题地使用这两个小部件。
如果您有任何进一步的疑问,可以在下面的评论部分告诉我们。
