如何快速提高网站速度:5 个经过验证的技巧
已发表: 2023-12-15在网络上,毫秒很重要。 网站访问者需要快速、响应灵敏的体验,而仅仅多几秒钟的加载时间就可以决定是忠诚的客户还是错失机会。 当网站所有者寻求提高其在线形象时,速度不容忽视。
在这份综合指南中,我们将深入探讨网站速度的重要性,并提供五种经过验证的策略来增强网站的性能。
对于 WordPress 用户,我们重点关注 Jetpack Boost,这是一个有价值的插件,也是寻求速度优化的盟友。
为什么网站速度很重要
1.影响用户体验和跳出率
当访问者登陆您的网站时,期望很高。 网站响应的延迟可能不会得到善意的满足。 人们希望网站在几秒钟之内加载。 任何超过此阈值的延迟,人们都更有可能放弃该网站,导致您的跳出率飙升。
跳出率是指仅查看一页后离开您网站的访问者的百分比。 这个数字不仅仅是一个统计数据——它反映了可能影响收入的用户满意度。
2. 速度和转化率之间存在直接相关性
研究一致证明网站速度和转化率之间存在直接联系。 您的网站加载时间每延长一秒,您就可能会损失近 5% 的转化次数。
3.有助于确定搜索引擎排名
搜索引擎有一个主要目标:为用户提供最相关和最有效的结果。 网站速度是确定这些结果的一个重要指标,因为搜索引擎认识到访问者重视速度,并且更有可能在加载速度快的网站上花费时间。
更快的网站不仅可以提供更好的用户体验,还能在搜索引擎排名中获得青睐。 搜索巨头谷歌明确表示,网站速度是其算法对页面进行排名的信号之一。 随着 SEO 的竞争变得越来越激烈,网站速度优化不再是可选的。
如何衡量当前网站速度
1. 使用 Google PageSpeed Insights、GTMetrix 和 Pingdom 等工具
在开始速度优化之旅之前,您必须首先确定自己的立场。 多种基准测试工具可以帮助从不同角度评估网站的性能。
Google PageSpeed Insights 提供基于最新网络最佳实践的见解,GTMetrix 使用 Google PageSpeed 和 YSlow 提供综合分析,Pingdom 提供可视化报告和性能等级。
2. 解释结果并了解关键指标
虽然这些工具可以生成全面的报告,但必须了解它们的指标。 需要考虑的一些关键参数包括:
- 首次内容绘制 (FCP),测量从页面开始加载到页面内容的任何部分呈现在屏幕上所花费的时间。
- Largest Contentful Paint (LCP) ,指示主要内容已加载并对用户可见的时间点。
- 总阻塞时间 (TBT) ,捕获主线程被阻塞且无法响应用户输入的总时间。 换句话说,这是网站访问者基本上无法与网站上的任何内容进行交互的时间。
- 累积布局移动 (CLS) ,用于评估网站的视觉稳定性,检查意外移动的元素。
每个指标在了解站点速度和性能的整体健康状况方面都发挥着独特的作用。
3. 使用 Jetpack Boost 为 WordPress 网站提供可操作的性能分数
不断发展的网站优化格局需要的工具不仅要提供丰富的信息,还要具有可操作性。 Jetpack Boost 填补了这一空白,特别是对于 WordPress 网站。 它不仅向您提供数据,还提供可行的解决方案,使用户能够直接提高其网站的性能。
借助 Jetpack Boost,WordPress 网站所有者可以快速有效地从问题识别到解决方案实施。
快速提高网站速度的五个基本技巧
进入速度优化的实际领域,大量的潜在改进可能令人望而生畏。 但我们将信息提炼为六种关键策略,这些策略已经过测试并证明可以带来显着的速度提升。
在讨论这些重要领域时,我们重点介绍 Jetpack Boost 的功能,以演示 WordPress 网站所有者如何快速利用这些建议。
1. 优化图片
图像优化的重要性
图像通常构成网页内容的最大份额。 虽然视觉上很吸引人,但未经优化的图像可能会极大地影响网站的性能。 高效的图像优化可确保在不影响速度的情况下提供视觉效果。
无损压缩与有损压缩
图像压缩有两种主要方法:
- 无损压缩。 此方法可减小文件大小,而不会降低图像质量。 在这里,冗余数据被消除,使得图像在显示时能够完美地重建。
- 有损压缩。 使用此方法会删除一些图像数据,从而导致质量略有下降。 然而,它显着减小了文件大小。
这些方法之间的选择取决于网站的目标和每个图像的具体用途。
如何选择正确的图像格式(JPEG、PNG、WebP)
以下是图像格式的几种选项:
- JPEG 。 它最适合具有渐变的照片或图像,它使用有损压缩,可以进行调整以在大小和质量之间取得平衡。
- 巴布亚新几内亚。 它适用于需要透明度或精细细节的图像,采用无损压缩,保持最高质量。
- 网络P。 它是 Google 推出的一种现代格式,提供卓越的压缩效果,并已获得网络使用的广泛接受。
使用响应式图像和“srcset”属性
响应式图像可确保访问者根据其设备的屏幕尺寸和分辨率获得最佳的图像尺寸。 “srcset”属性允许开发人员指定多个图像变体,使浏览器能够选择最合适的。
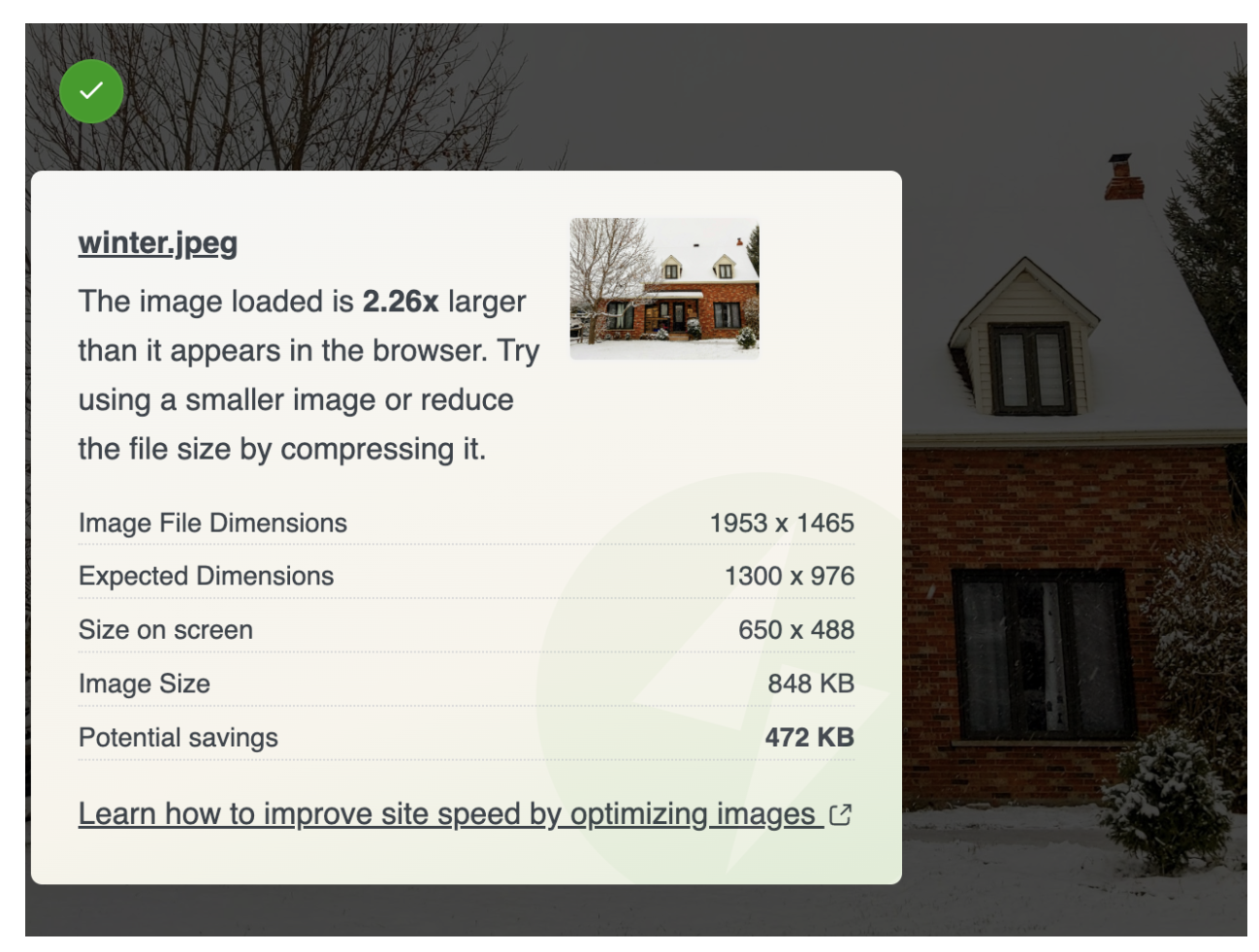
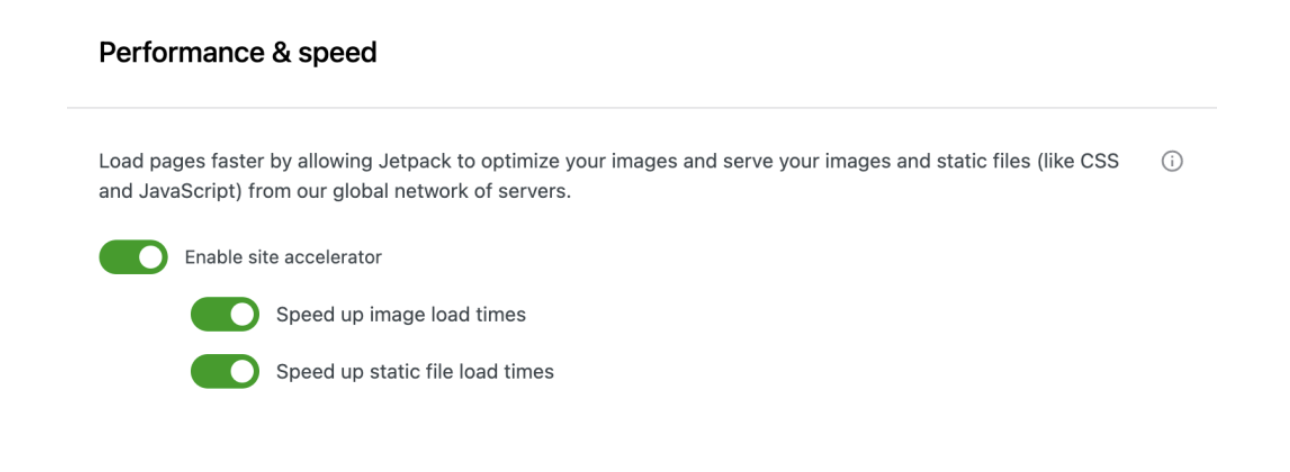
聚焦 Jetpack Boost 的内置图像优化功能
Jetpack Boost 在图像优化领域大放异彩。 图像 CDN 卸载图像,从全球网络提供图像并确保快速交付。 图像指南提供了简洁的最佳实践,延迟图像加载可确保图像仅在进入视口时加载,从而节省带宽并提高速度。

对于WordPress用户来说,Jetpack Boost是图像优化工具包中不可或缺的工具。
在此处了解有关 Jetpack Boost 的更多信息。
2. 减少服务器响应时间
影响服务器响应时间的因素
服务器响应时间,有时称为第一个字节的时间 (TTFB),是服务器响应访问者的请求而开始传送内容所需的持续时间。 以下是一些可能影响这一点的因素:
- 虚拟主机。 物理服务器的功能和配置起着关键作用。
- 交通量。 同时涌入的访问者可能会导致服务器资源紧张。
- 网络软件效率。 CMS 或 Web 应用程序的使用效率会产生很大的影响。
- 数据库管理。 从数据库检索时间可能会增加延迟。
优质托管的重要性
高质量的托管是快速服务器响应的基石。 强大的托管解决方案提供优化的硬件、高效的服务器端软件和有力的支持。 此外,它们还可以有效管理流量高峰并保证正常运行时间。
利用服务器端缓存
缓存是指将文件副本存储在易于访问的位置的做法,因此不需要为每个请求重新处理或从头开始获取它们。 服务器端缓存可以分为:
- 字节码缓存,通过缓存编译状态来加速脚本。
- 对象缓存,保存数据库查询结果。
- 页面缓存,存储整个渲染的 HTML 页面。
聚焦 WordPress 网站的 WP Super Cache
对于 WordPress 网站,WP Super Cache 是最佳的缓存解决方案。 通过从动态 WordPress 博客创建静态 HTML 文件,WP Super Cache 显着减少了服务器处理。 这意味着访问者将获得缓存页面,从而显着提高速度,而不会意识到他们正在查看缓存版本。

该工具与 Jetpack Boost 的强大功能相结合,使 WordPress 用户能够实现更快的网站速度。
3. 优化 CSS 交付
关键渲染路径的重要性
关键渲染路径表示浏览器处理 HTML、CSS 和 JavaScript 来渲染网页的顺序。 关键 CSS 需要提取和内联必要的 CSS,以便在首屏上呈现页面内容。 通过关注这一点,它可以确保访问者可以快速查看页面的基本内容,即使尚未加载完整的样式表。
消除渲染阻塞 CSS
默认情况下,HTML 文档头中引用的每个 CSS 文件都是渲染阻塞的。 这意味着浏览器将停止渲染,直到获取并处理这些样式表。 这可以通过内联关键 CSS 或异步加载非必要样式表来避免。
使用 Jetpack Boost 优化 WordPress 上的 CSS 加载
Jetpack Boost 提供专为 WordPress 网站定制的工具来处理渲染阻塞 CSS。 该插件识别并优化 CSS 交付,确保页面的可见内容(首屏)快速加载。 Jetpack Boost 直观的界面可确保 WordPress 用户,无论其技术头脑如何,都可以无缝优化 CSS 加载。
4.优化JavaScript处理
了解 JavaScript 对性能的影响
JavaScript 在创建交互式网页方面发挥着重要作用。 然而,如果管理不当,它可能会成为加载时间的重大障碍。 浏览器不仅要下载 JavaScript 文件,还要解析和执行它们。 当这些文件阻塞渲染时,它们会延迟网页的渲染,有时甚至会明显延迟。
JavaScript 的异步和延迟加载
两种流行的方法可以缓解 JavaScript 的渲染阻塞性质:异步加载和延迟加载。
异步加载。 设置为异步加载的脚本将与页面内容的其余部分同时处理。 这意味着访问者的浏览器不会遇到停机,因为在后台执行代码时它们将继续工作。
延迟加载。 当脚本被延迟时,它们会保持适当的顺序,因此第一个脚本将在浏览器等待依次加载其他脚本时执行。
最简单的 WordPress 速度优化插件

Jetpack Boost 为您的网站提供与世界领先网站相同的性能优势,无需开发人员。
免费提升您的网站利用 Jetpack Boost 实现高效 JavaScript 加载
Jetpack Boost 考虑了 JavaScript 加载的复杂性。 它提供自动处理 JavaScript 文件的功能,确保它们不会妨碍快速内容呈现。
只需单击几下,WordPress 管理员就可以为其脚本设置最佳加载策略,从而增强站点性能,而无需考虑 JavaScript 的复杂性。
5.使用内容分发网络(CDN)
什么是 CDN,它为何有益?
内容交付网络通常称为 CDN,是战略性地分布在世界不同地区的服务器网络。 这些服务器存储网站静态内容的缓存版本,例如图像、样式表和 JavaScript 文件。
当用户访问网站时,CDN 从最近的服务器加载该内容,从而减少信息需要传播的距离。 结果? 更快的加载时间,减少主服务器的压力,并增强用户体验。
CDN 如何提高网站速度
CDN 使用邻近原则。 如果没有 CDN,网站的每个访问者都会从主服务器获取内容,而主服务器可能远在大陆之外。 这个距离会导致延迟。
CDN 通过在庞大的服务器网络中复制和存储内容来减少这种情况。 当用户发出请求时,最近的服务器会做出响应,从而减少加载内容所需的时间。
聚焦 Jetpack Boost 的图像 CDN
Jetpack Boost 利用专门针对图像的 CDN 的强大功能,而图像是网站速度缓慢的常见原因。 图像 CDN 优化并提供来自全球网络的图像,确保无论访问者在何处访问网站,视觉效果都能快速、无缝地加载。

此外,它还能根据用户的设备和连接速度调整图像,确保每次都能获得最佳交付效果。
提高网站速度时应遵循的最佳实践
1.选择快速的SSD托管提供商
选择正确的托管提供商是确保网站高性能的第一步。 与传统硬盘驱动器 (HDD) 托管相比,固态驱动器 (SSD) 托管可提供卓越的速度和可靠性。
SSD 托管的核心优势在于其缺乏移动部件,从而实现更快的数据访问时间。 网站的直接好处是页面加载迅速,为最终用户带来无缝体验。
2.优先考虑移动网站速度
随着移动设备使用量呈指数级增长,优化移动速度不再是一种选择,而是一种必然。 移动用户往往缺乏耐心,期望网站近乎即时加载。
移动速度慢会大大增加跳出率并降低用户参与度。 确保您的网站具有响应能力,并具有针对较小屏幕量身定制的元素,可以显着减少加载时间并迎合这一庞大的用户群。
3. 优化网站的核心网络生命力
谷歌推出的Core Web Vitals强调了加载、交互性和视觉稳定性方面的用户体验。 满足这些基准不仅仅是勾选搜索引擎优化框。 它直接对应于用户如何看待您的网站以及如何与您的网站互动。 在这些指标上表现出色的网站可以看到更长的停留时间、更低的跳出率和更高的参与度。
4.减少第三方脚本(或本地托管)
网站运行的每个脚本都会增加其加载时间,特别是如果这些脚本是从第三方来源获取的。 评估每个第三方脚本的必要性是谨慎的。 如果它们很重要,请考虑在本地托管它们,这可以更好地控制它们的加载和执行,最终简化流程。
5. 如果您使用的是 WordPress,请安装速度优化插件
速度优化插件可以微调 WordPress 性能的各个方面。 这就是 Jetpack Boost 的闪光点。
Jetpack Boost 的优势
WordPress 网站所有者可以使用 Jetpack Boost 等强大工具。 这个 WordPress 速度优化插件经过精心设计,旨在解决 WordPress 网站面临的典型速度挑战。 以下是其产品的简要概述:
一键式功能。 Jetpack Boost 并没有将其功能隐藏在迷宫般的菜单后面。 通过简单直观的界面,用户只需一个切换即可激活关键优化,使该过程不仅有效,而且省时。
核心 Web Vitals 优化。 认识到 Google 核心 Web Vitals 的重要性,Jetpack Boost 将其工作重点放在这些关键性能指标上。 从最大内容绘制 (LCP) 到首次输入延迟 (FID) 和累积布局偏移 (CLS),该工具解决了当今 SEO 领域的重要元素。
推迟非必要的脚本。 通过将某些非必要 JavaScript 的加载延迟到用户交互之前,Jetpack Boost 确保主要内容快速加载,从而增强用户体验并提高感知的网站速度。
关键 CSS 生成。 Jetpack Boost 可以识别网站首屏内容中最重要的 CSS 并确定其优先级,确保其首先加载。 这提高了网站速度,并为用户提供了更流畅的视觉体验,消除了非关键 CSS 先于基本样式加载时可能发生的分散注意力的变化。
图像优化。 虽然图像增强了网站的视觉吸引力,但它们也可能是导致网站速度变慢的重要因素。 Jetpack Boost 正面解决了这一挑战,提供了在不影响质量的情况下优化图像的工具。
有关网站速度的常见问题
为什么网站速度很重要?
网站速度至关重要,因为它直接影响访问者满意度、跳出率和转化率。 快速加载的网站为用户提供了更加无缝的体验,从而延长了网站访问时间并增加了互动。 相反,延迟可能会导致信任度下降和用户参与度降低。
网站速度如何影响用户体验和转化?
网站速度在塑造第一印象方面起着决定性作用。 访问者期望与网页进行快速、响应灵敏的交互。 延迟可能会引发用户的挫败感,导致他们放弃网站,从而导致错失参与、销售或转化的机会。
网站速度如何影响SEO?
搜索引擎(尤其是 Google)在对网站进行排名时会考虑页面速度。 速度更快的网站通常会获得更好的排名,从而提高潜在访问者的可见度。 因此,缓慢的网站可能会导致自然流量减少。
导致网站速度变慢的主要因素有哪些?
多个元素可能会使网站陷入困境。 庞大的图像、过多的第三方插件或脚本、未优化的代码、非响应式设计、不适当的托管解决方案以及不采用缓存机制是一些常见的罪魁祸首。
如何确定首先要解决的速度优化的优先级?
首先进行全面的网站速度测试,以确定最紧迫的问题。 通常,最显着的收益来自优化图像、利用浏览器缓存和减少第三方脚本。 解决这些问题可以立即带来改善。
我应该多久检查一次网站的速度?
建议在任何重大内容或设计更新后监控网站速度。 但是,作为最佳实践,执行每月检查可以帮助您预先识别并纠正任何新出现的问题。
Google 的核心网络生命线是什么?为什么它们如此重要?
Google 的 Core Web Vitals 是一组专注于用户体验的指标——加载性能、交互性和视觉稳定性。 由于这些指标影响 Google 的排名过程,因此网站所有者必须对其进行优化,以确保搜索结果中的最大可见性。
我如何知道我的网站是否针对移动设备进行了优化?
移动优化可以使用 Google 的移动友好测试等工具进行评估。 优化的网站将易于在移动设备上导航,具有适当大小的文本和易于点击的元素。
浏览器缓存和服务器端缓存有什么区别?
浏览器缓存将网站资源存储在用户的设备上,从而减少在后续访问期间获取这些资源的需要。 另一方面,服务器端缓存涉及在服务器上存储网站的静态版本,该版本可以提供给用户,从而减少每次访问动态生成页面的需要。
图像如何影响网站加载时间?
图像通常占网页大小的大部分。 如果没有适当优化,它们可能会大大增加加载时间。 压缩且格式正确的图像可确保快速加载页面,同时保持视觉质量。
托管如何影响网站速度?
托管提供商的质量起着至关重要的作用。 强大的托管解决方案可确保快速的服务器响应时间、高效的资源分配和更高的整体正常运行时间,从而转化为更快的网站。
广告会减慢我的网站速度吗?
是的,广告,尤其是从第三方服务器获取的广告,可能会降低您网站的速度。 管理和优化广告脚本至关重要,这样它们就不会降低网站的整体性能。
加快 WordPress 网站速度的最简单方法是什么?
对于 WordPress 用户来说,使用 Jetpack Boost 等速度优化插件可以立即带来性能提升。 该工具具有一键式功能,可简化优化过程,解决许多导致 WordPress 网站速度减慢的常见问题。
Jetpack Boost:WordPress 速度优化变得简单
在数字化的喧嚣和不断发展的网站设计和优化环境中,拥有一个可靠的工具可以决定网站的成功还是停滞。
有无数的 WordPress 插件旨在增强网站性能,但很少有插件能像 Jetpack Boost 那样将效率、有效性和易用性三者结合在一起。
了解 Jetpack Boost 的强大功能
Jetpack Boost 是一个专为最终用户设计的解决方案。 虽然许多优化工具需要了解复杂的编码细微差别或花费大量时间配置复杂的设置,但 Jetpack Boost 将流程简化为更简单的方法,使所有人都可以进行速度优化,无论技术知识如何。
了解有关 Jetpack Boost 的更多信息并立即免费开始:https://jetpack.com/boost/
