如何提高您的 Google PageSpeed 分数?
已发表: 2023-10-02无论您运行的是个人博客、电子商务网站还是商业门户,网页的加载速度都可能决定您的在线成功与否。 当谈到优化网站速度时,有一个指标成为黄金标准: Google PageSpeed Score 。

Google PageSpeed 分数不仅仅是一个数字;它也是一个数字。 它反映了您网站的性能和用户体验。 这是影响您的搜索引擎排名的关键因素,并且可以显着影响您的跳出率。 换句话说,更高的 PageSpeed 分数可以带来更高的可见度、更高的用户参与度,并最终在网上取得更大的成功。
什么是 Google Pagespeed 分数?
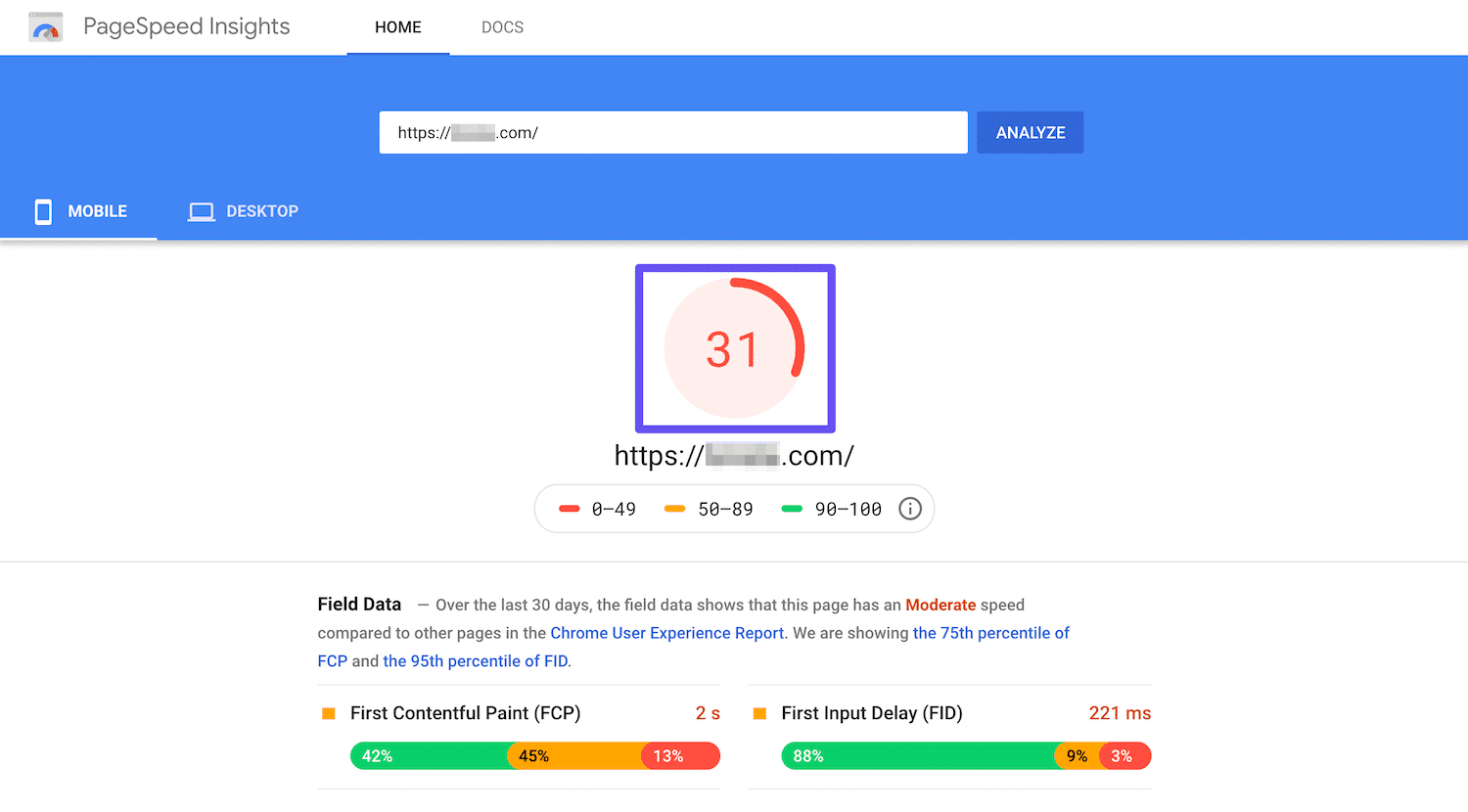
Google PageSpeed 分数是网页性能的数字表示,特别关注其加载速度和用户体验。 该分数反映了页面加载的速度以及呈现内容的效率,最终影响总体用户满意度。
搜索引擎排名: Google 将页面速度视为排名因素。 加载时间较快的网站往往在搜索引擎结果中排名较高,这使得 PageSpeed 分数对于 SEO(搜索引擎优化)至关重要。
用户体验:加载缓慢的页面会让用户感到沮丧,导致更高的跳出率和更低的用户参与度。 较高的 PageSpeed 分数与更好的用户体验相关,可以让访问者保持参与并留在您的网站上。
移动友好性:随着移动设备的使用越来越多,快速加载时间对于满足移动用户的需求至关重要。 高 PageSpeed 分数表明移动设备友好。
什么影响 Google Pagespeed 得分?
服务器响应时间:服务器响应请求所需的时间会显着影响页面速度。 通过使用高效的托管服务和内容交付网络 (CDN) 并最大限度地减少服务器端处理来优化服务器响应时间。
浏览器缓存:缓存允许浏览器存储和重用以前下载的资源,减少重复下载的需要。 正确配置缓存标头并利用浏览器缓存可以提高加载速度。

图像优化:大的、未压缩的图像可能会减慢网页速度。 通过使用适当的格式(例如 WebP)、将图像大小调整到其显示尺寸并在不影响质量的情况下进行压缩来优化图像。
JavaScript 和 CSS 缩小:缩小这些资源涉及删除不必要的字符和空格、减小文件大小并加快加载时间。
首屏内容:优先加载关键的首屏内容,为用户提供更快的初始页面呈现。 延迟加载非必要内容,直到初始显示之后。
提高 Google PageSpeed 分数的 7 种有效方法
通过实施这七个策略,您可以在提高 Google PageSpeed 得分方面取得重大进展。
优化和压缩图像
未经优化的大图像会显着降低您的网站速度。 利用图像压缩工具并选择正确的文件格式(例如 WebP)来减小图像大小而不牺牲质量。 另外,请在 HTML 中指定图像尺寸以防止浏览器重排。
缩小 CSS 和 JavaScript 文件
CSS 和 JavaScript 文件中过多的空格、注释和不必要的字符可能会导致文件大小膨胀。 缩小这些资源以消除不必要的元素,使它们更小且加载速度更快。

利用浏览器缓存
配置浏览器缓存允许用户的浏览器将网站资源存储在本地,从而减少重复下载的需要。 为图像、样式表和脚本等静态资源实现缓存标头,以缩短回访者的加载时间。

启用压缩(GZIP 或 Brotli)
使用 GZIP 或 Brotli 压缩算法压缩 Web 内容可以显着减小文件大小,从而加快页面加载速度。 确保您的服务器配置为启用基于文本的资源的压缩。

优先考虑首屏内容
通过优先考虑首屏内容,尽快向用户提供关键内容。 通过这样做,访问者可以开始与您的页面交互,同时其余内容继续在后台加载。
减少服务器请求
通过组合和整合资产,最大限度地减少服务器请求的数量。 使用 CSS 精灵作为图标,并考虑异步加载第三方脚本,以防止它们阻塞页面渲染。

选择内容交付网络 (CDN)
实施 CDN 可以帮助将网站内容分发到位于不同地理区域的多个服务器上。 这可以减少服务器响应时间并提高用户的加载速度,无论用户位于何处。
通过实施这七个策略,您可以在提高 Google PageSpeed 得分方面取得重大进展。 请记住,持续监控和微调网站性能对于保持高分和提供出色的用户体验至关重要。
通过增强的 Google PageSpeed 分数加速您的成功
高 PageSpeed 分数会带来很多好处。 它可以提高您的搜索引擎排名,使积极寻找您的内容的用户更容易发现您的网站。 此外,它还能提升用户体验、降低跳出率并保持访问者的参与度。 在移动设备主导的时代,快速加载的网站是满足移动用户需求的必要条件。
不要忘记访问我们的博客页面 获取与 WordPress 及其他相关的更多更新、博客或教程,并加入我们友好的Facebook 社区,与所有 WordPress 专家保持联系。
