如何在您的 Divi 页脚中包含联系表
已发表: 2023-02-15Divi 的页脚是添加联系表的好地方。 幸运的是,使用 Divi Theme Builder 可以轻松做到这一点。 当然,我们不想只是将它添加到任何地方,因为为了可用性需要牢记一些事项。 在这篇文章中,我们将了解如何在您的 Divi 页脚中包含联系表格。 我们将通过几个示例来帮助您入门。
让我们开始吧!
- 1预览
- 1.1桌面 Divi 页脚联系方式示例一
- 1.2电话 Divi 页脚联系表示例一
- 1.3 Desktop Divi Footer联系方式示例二
- 1.4电话 Divi 页脚联系表示例二
- 2关于 Divi 页脚中的联系表
- 2.1为什么要在您的 Divi 页脚中包含联系表?
- 2.2在哪里添加联系表
- 3如何在您的 Divi 页脚中包含联系表
- 3.1导入您的 Divi 页脚布局
- 4如何添加 Divi 页脚联系表
- 4.1移动联系方式
- 4.2调整行
- 4.3添加联系表
- 5如何设置 Divi 页脚联系表的样式
- 5.1 Divi页脚联系方式示例一
- 5.2 Divi页脚联系方式示例二
- 6 个结果
- 6.1桌面 Divi 页脚联系方式示例一
- 6.2电话 Divi 页脚联系表示例一
- 6.3桌面 Divi 页脚联系方式示例二
- 6.4电话 Divi 页脚联系表示例二
- 7结束的想法
预览
桌面 Divi 页脚联系表示例一

电话 Divi 页脚联系表示例一

桌面 Divi 页脚联系表示例二

电话 Divi 页脚联系表示例二

关于 Divi 页脚中的联系表
为什么要在您的 Divi 页脚中包含联系表?
页脚是访问者查找特定信息的位置。 这包括联系您的方式。 在页脚中添加联系表格不仅可以使联系信息可视化,还可以简化流程。
在哪里添加联系表格
在为联系表格选择位置时,请查看其他页脚元素,看看哪些内容会引起注意。
最好将联系表格放在其他联系信息附近,但您不希望它与电子邮件表格相冲突。 将两个表格并排放置会使访问者感到困惑。 将联系表格与电子邮件表格放在不同的行或部分中。 在联系表周围添加足够的空白,使其与其他内容区分开来。
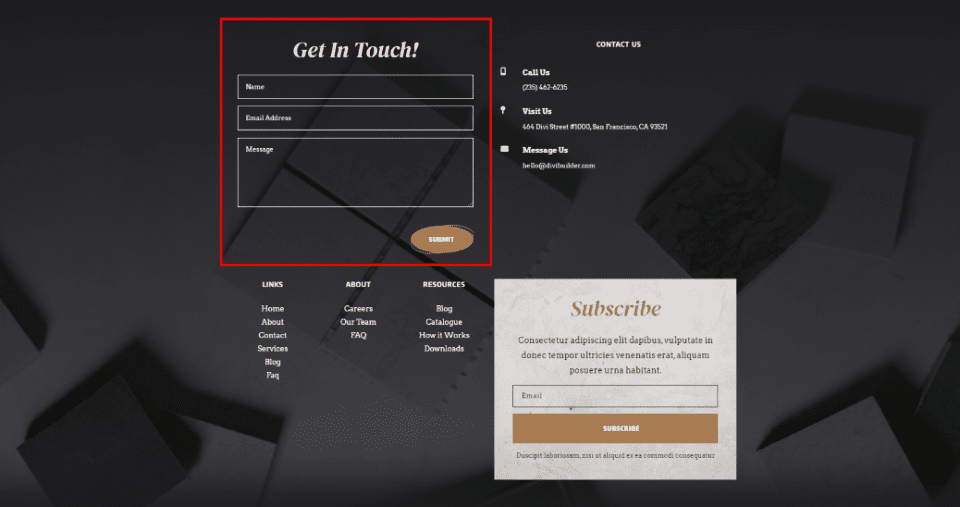
下面的示例来自Divi's Stone Factory Layout Pack 的免费页眉和页脚模板。 这是一个很好的例子,说明如何在页脚中使用联系表格。 此布局包括一个联系表单和一个电子邮件表单。 联系表格与联系信息放在与链接和电子邮件表格不同的行中。 它的颜色也与电子邮件表单不同,并且标记得很好,因此访问者一眼就能知道哪个表单是哪个。

如何在您的 Divi 页脚中包含联系表
将联系表添加到 Divi 页脚的最佳方法是在 Divi Theme Builder 中构建页脚。 联系表格也可以添加到任何现有的页脚。 添加表单的过程是相同的。
导入您的 Divi 页脚布局
在 WordPress 仪表板中,转到Divi > Theme Builder 。 如果您没有全局页脚,请选择“添加全局页脚” ,选择“添加新模板” ,或选择您要将联系表单添加到的页脚模板。 我们将导入一个新的页脚。 对于此示例,我们将向Divi 的金融服务布局包的页眉和页脚添加一个联系表单。
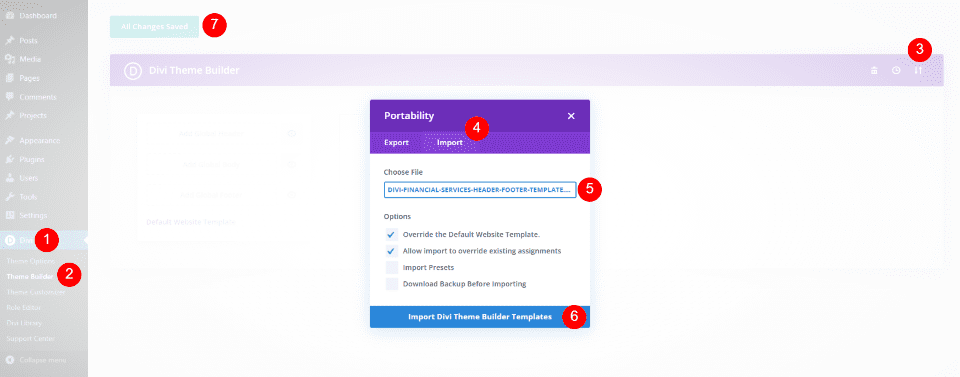
选择主题生成器右上角的可移植性图标。 导航到计算机上的页眉和页脚模板,选择它,然后单击导入 Divi 主题生成器模板。 保存您的更改。

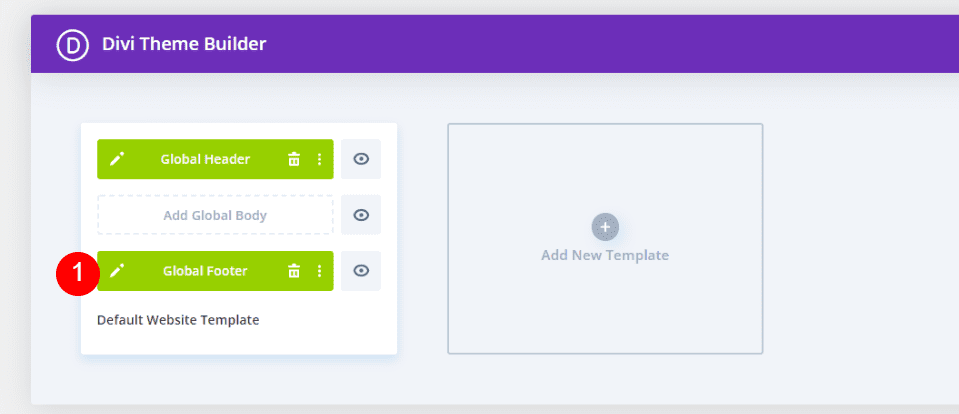
接下来,选择页脚模板的编辑图标。 这将在构建器中打开页脚模板,我们将在其中进行更改。

如何添加 Divi 页脚联系表
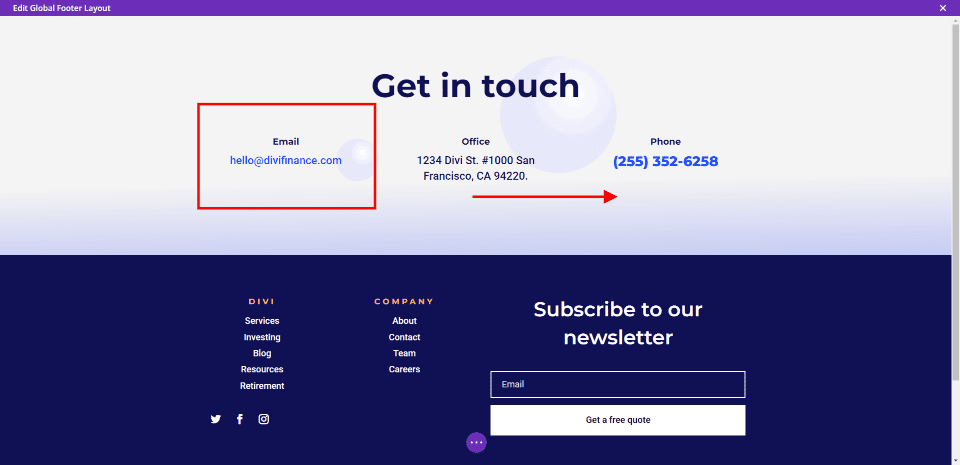
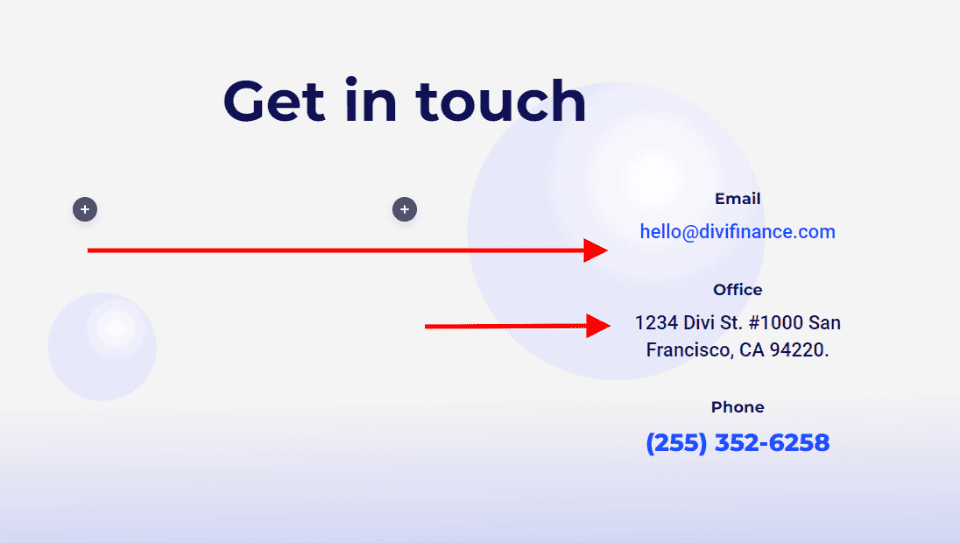
接下来,我们将联系表单添加到页脚布局。 首先,我们需要对布局的设计进行一些调整。 我们看到布局有两个部分。 顶部部分有一个标题,用于标识它是联系信息。 本节包括三种水平排列的联系信息。
我们会将联系信息堆叠在电子邮件订阅表格上方的右侧。 然后,我们将在左侧放置一个 Divi 联系表单模块。 这增加了该部分的大小,并平衡了页脚和每侧的表单。

移动联系信息
首先,将文本模块拖放到右列。 堆叠它们以在顶部显示电子邮件,在中间显示办公室,在底部显示电话。

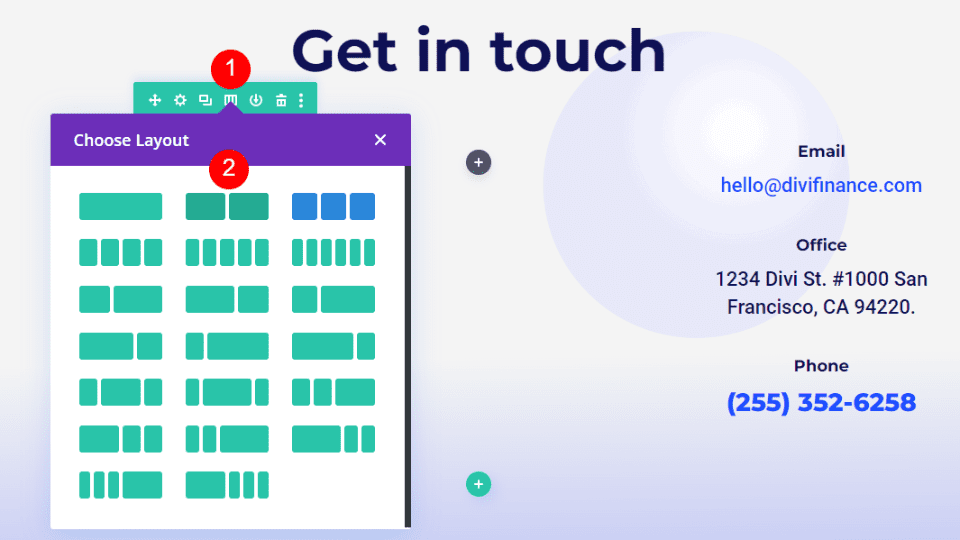
调整行
接下来,调整行以显示两列而不是三列。

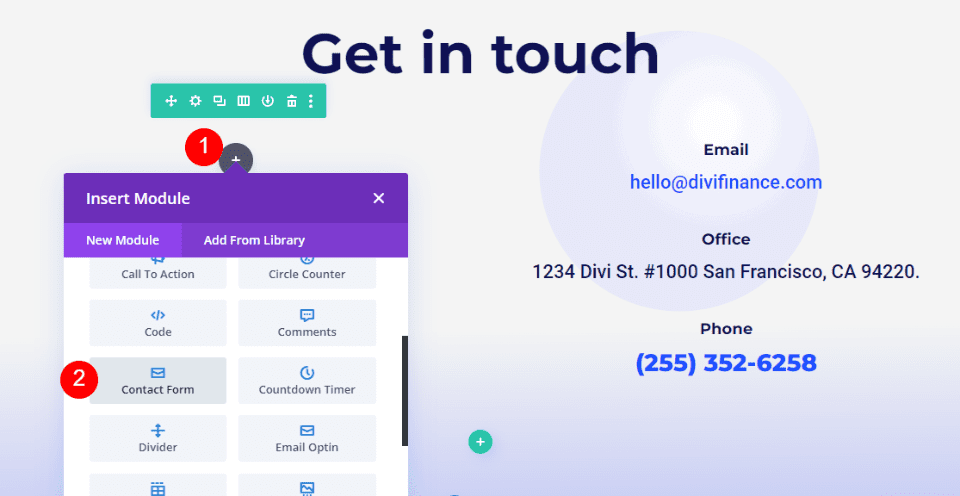
添加联系表格
最后,将联系表单模块添加到左侧列。

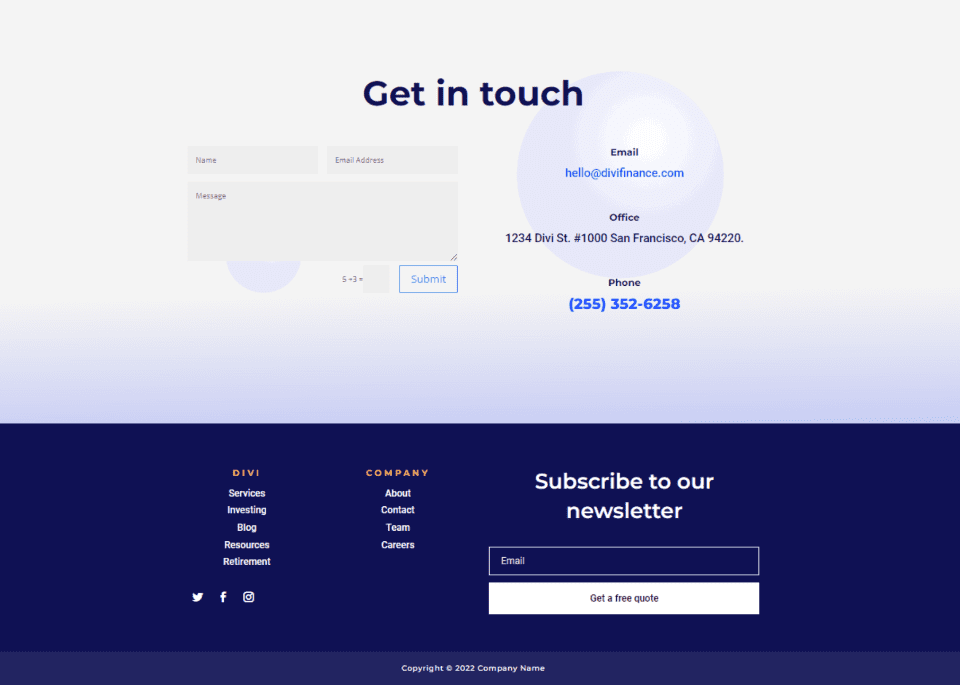
我们现在在 Divi 布局中添加了一个联系表。 联系表格与布局另一侧的电子邮件表格很好地平衡。 当然,它可以工作,但在我们设计它之前它不会很好地适应布局的设计。

如何设置 Divi 页脚联系表的样式
现在,让我们看看如何设置 Divi 联系表单模块的样式以匹配布局。 我们将查看两个示例,包括我们已经开始的那个。 我们将使用布局本身的设计线索。
Divi 页脚联系表示例一
对于这一个,我们将设计我们在上一节中添加的表单的样式。
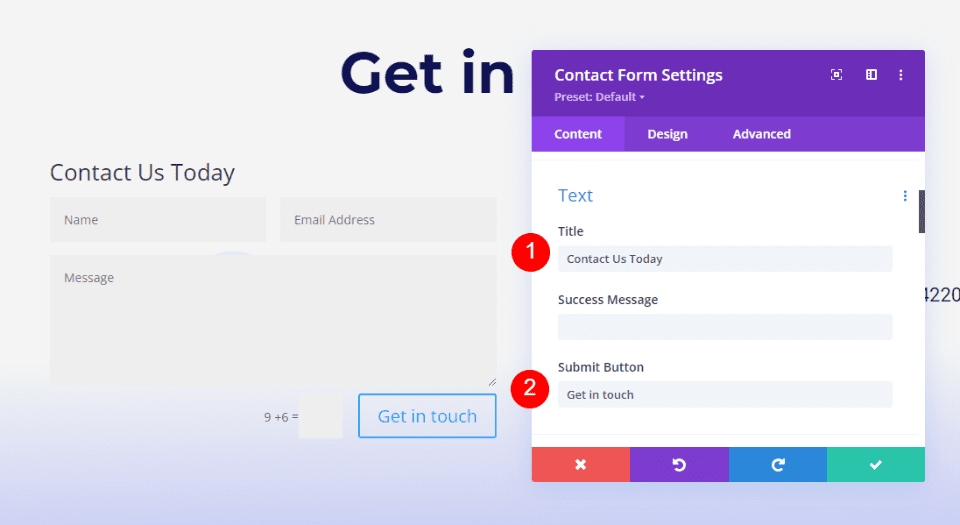
文本
打开联系表单模块的设置。 输入标题和提交按钮的文本。
- 标题:今天联系我们
- 提交按钮:取得联系

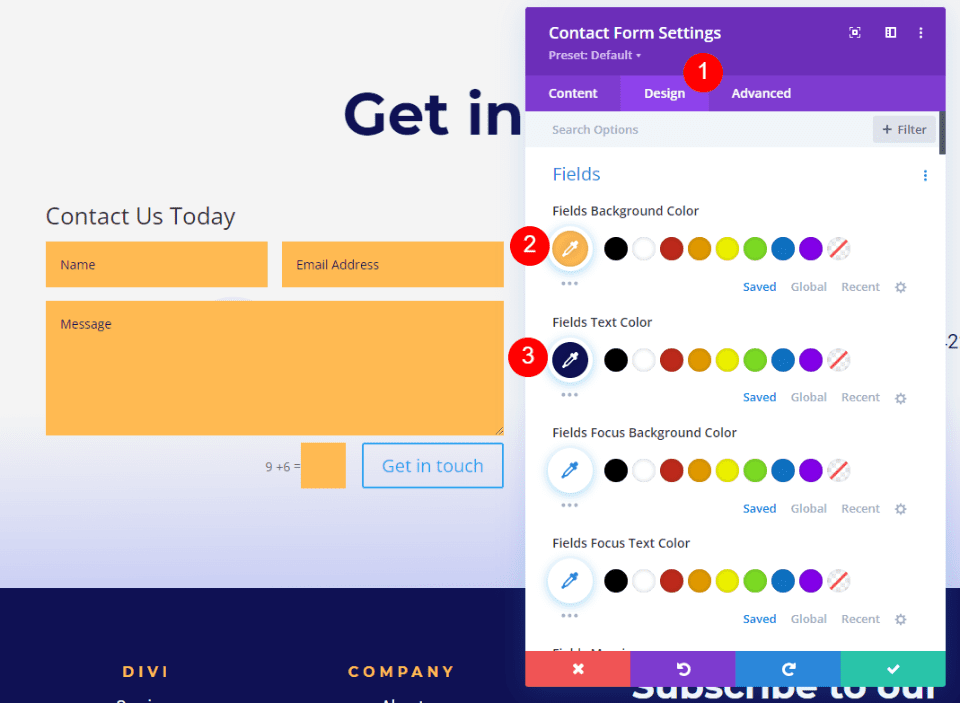
字段
接下来,转到“设计”选项卡。 将字段背景颜色更改为#ffba52,并将字段文本颜色更改为#0f1154。 将焦点颜色保留为默认设置。 这允许他们使用与常规字段相同的颜色。
- 背景颜色:#ffba52
- 文字颜色:#0f1154

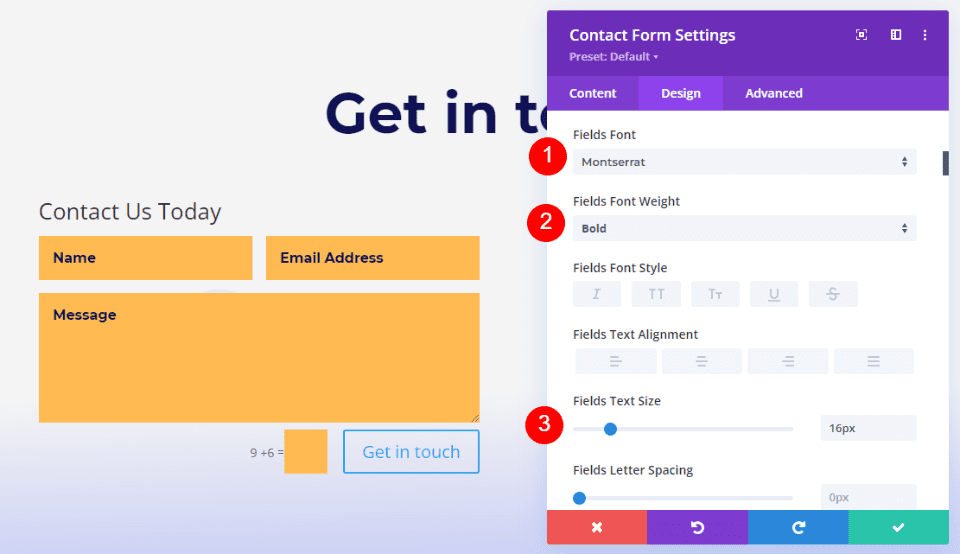
接下来,将字段字体更改为 Montserrat。 将粗细设置为粗体,将大小设置为 16px。
- 字体:蒙特塞拉特
- 重量:粗体
- 尺寸:16px

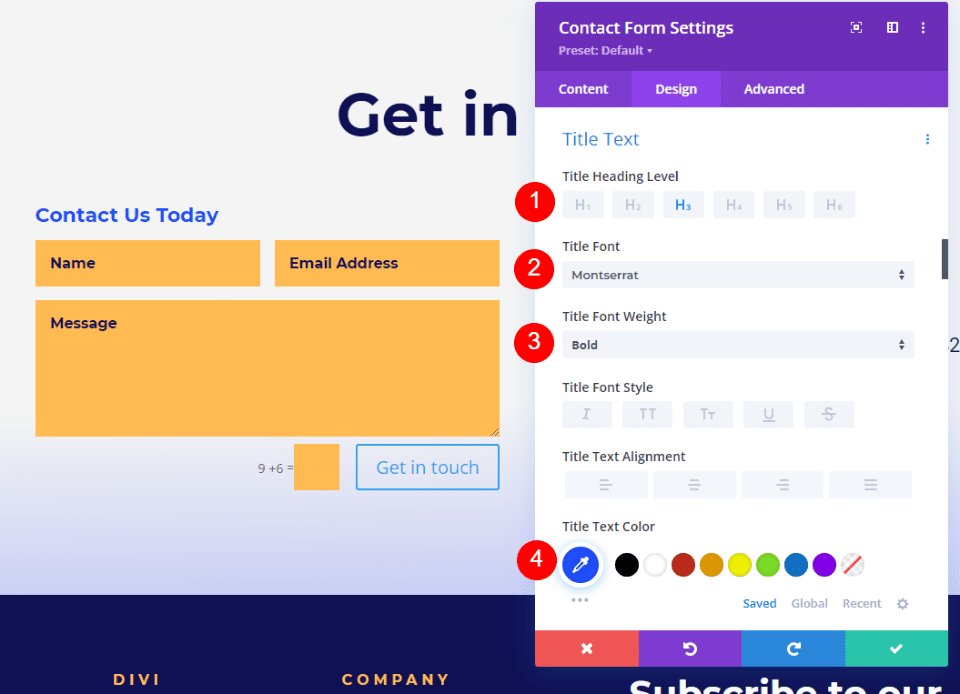
标题文字
接下来,向下滚动到Title Text 。 选择 H3 作为标题级别。 本节的标题使用 H2,因此选择 H3 将构建适当的页面结构。 选择 Montserrat 作为字体。 选择 Bold 作为Weight并将Color更改为 #1d4eff。
- 标题级别:H3
- 字体:蒙特塞拉特
- 重量:粗体
- 颜色:#1d4eff


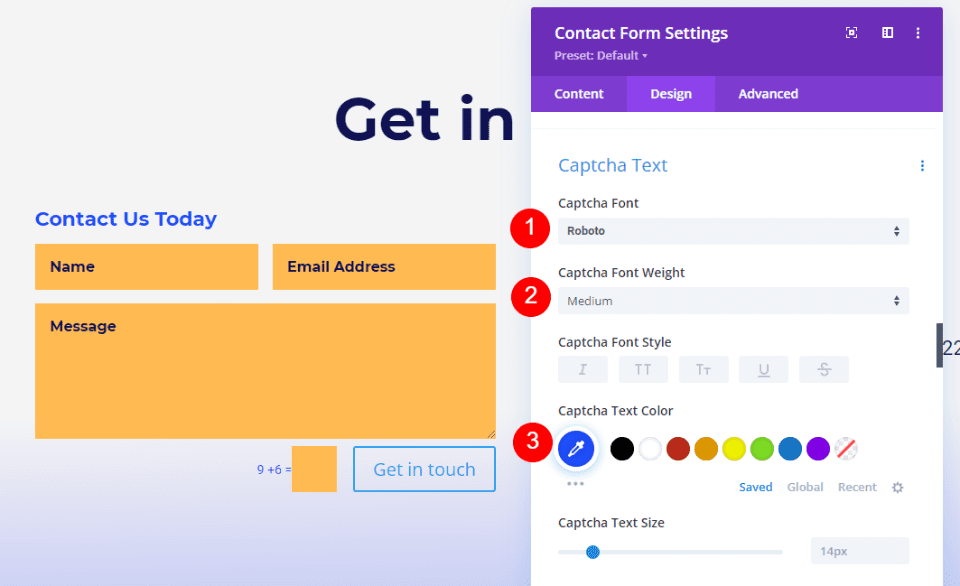
验证码文本
接下来,向下滚动到Captcha Text 。 我们将在此设置中更改验证码文本,但我们还将添加一些 CSS 来更改字段颜色。 将字体更改为 Roboto,将粗细更改为中等,将颜色更改为#1d4eff。 我们将在最后添加 CSS。
- 字体:Roboto
- 体重:中等
- 颜色:#1d4eff

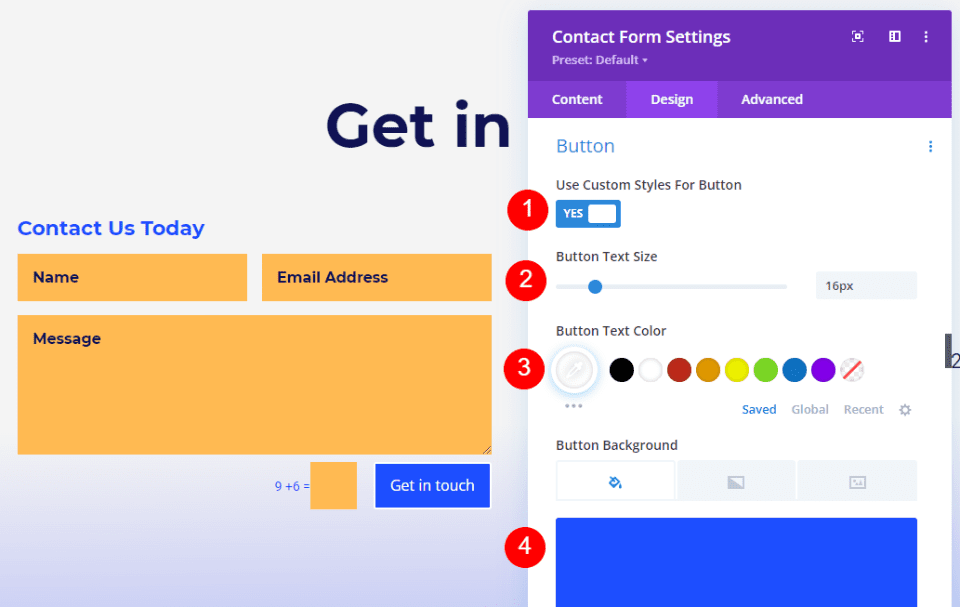
按钮
接下来,向下滚动到Button并启用Use Custom Styles for Button 。 将字体大小更改为 16px,将字体颜色更改为白色,并将背景颜色更改为#1d4eff。
- 为按钮使用自定义样式:是
- 尺寸:16px
- 文字颜色:#ffffff
- 背景颜色:#1d4eff

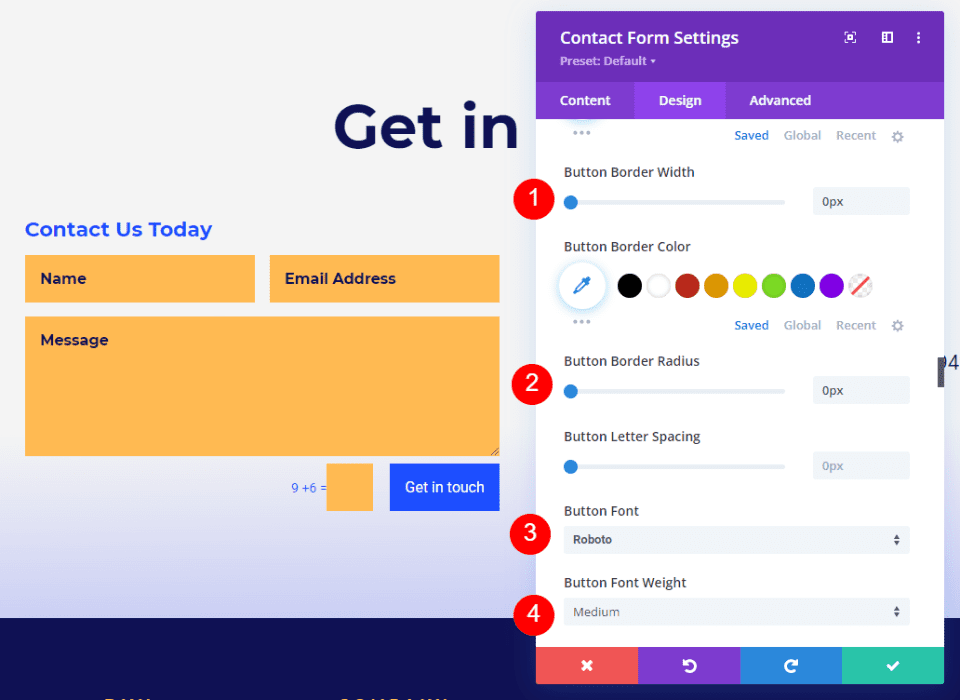
将两者的边框宽度和边框半径设置为 0px。 将字体更改为 Roboto,将粗细更改为中等。
- 边框半径:0px
- 边框宽度:0px
- 字体:Roboto
- 体重:中等

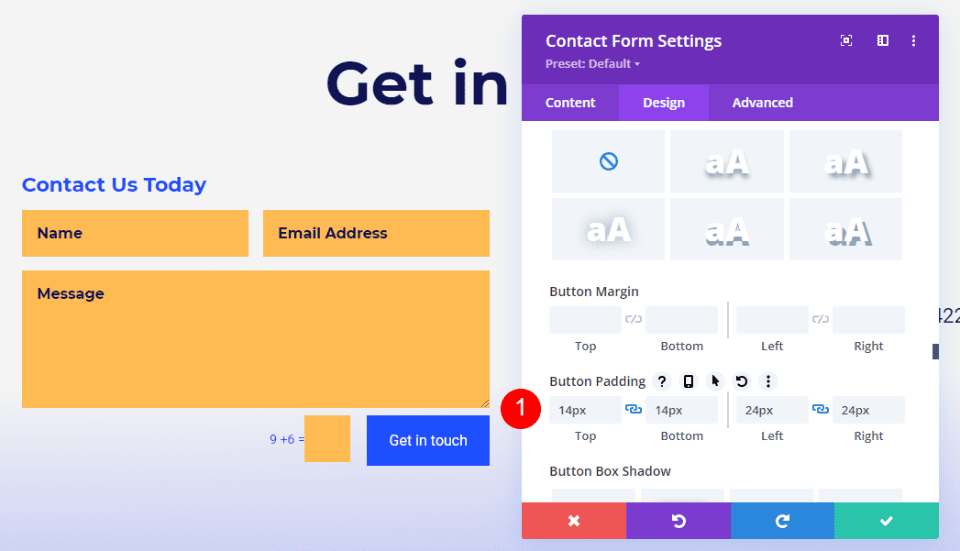
接下来,向下滚动到Button Padding 。 为顶部和底部填充输入 14px,为左侧和右侧填充输入 24px。
- 填充:14px 顶部和底部,24px 左右

验证码背景
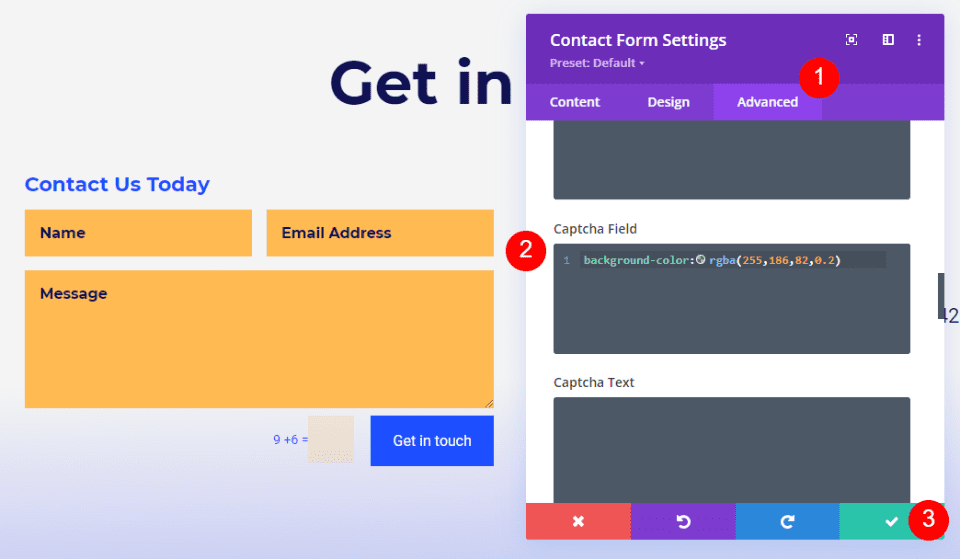
最后,转到Advanced选项卡并向下滚动到Captcha Field 。 在字段中输入下面的 CSS。 这使背景的颜色与表单的其余部分不同,因此用户会知道它的不同。 现在,关闭模块并保存您的设置。
- 验证码字段 CSS:
background-color:rgba(255,186,82,0.2)

Divi 页脚联系表示例二
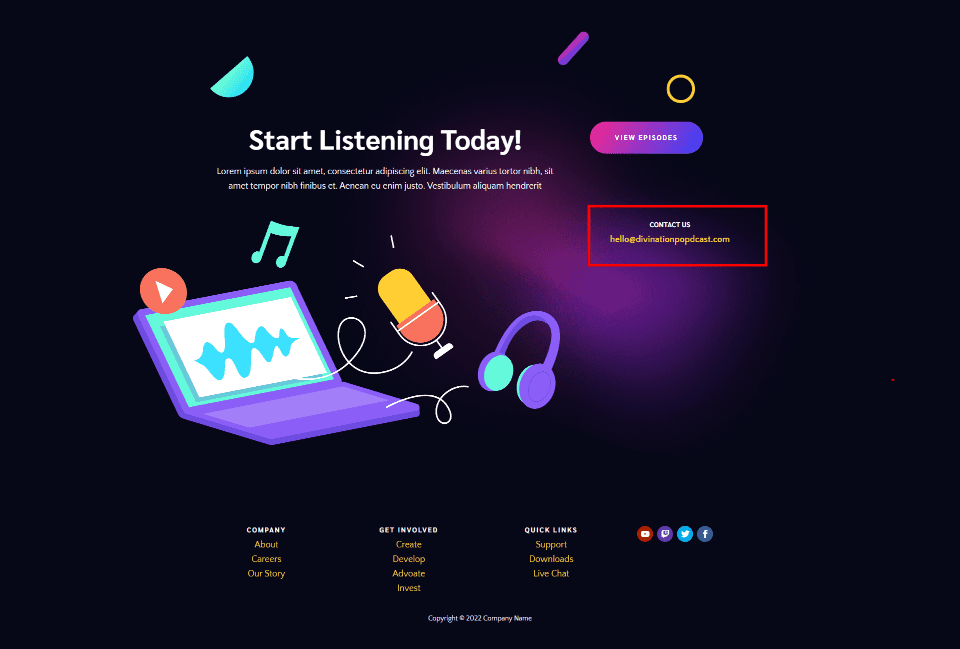
让我们看另一个例子。 对于这一个,我使用的是 Divi's Podcaster Layout Pack 的免费页眉和页脚中的全局页脚。 我们会将联系电子邮件替换为联系表格。

删除电子邮件文本模块
首先,删除联系我们和电子邮件文本模块。 我们将用联系表单模块中的标题替换标题。

更改行列宽
接下来,更改列布局以显示两个相等的列。 这为我们提供了更多联系表格的空间。

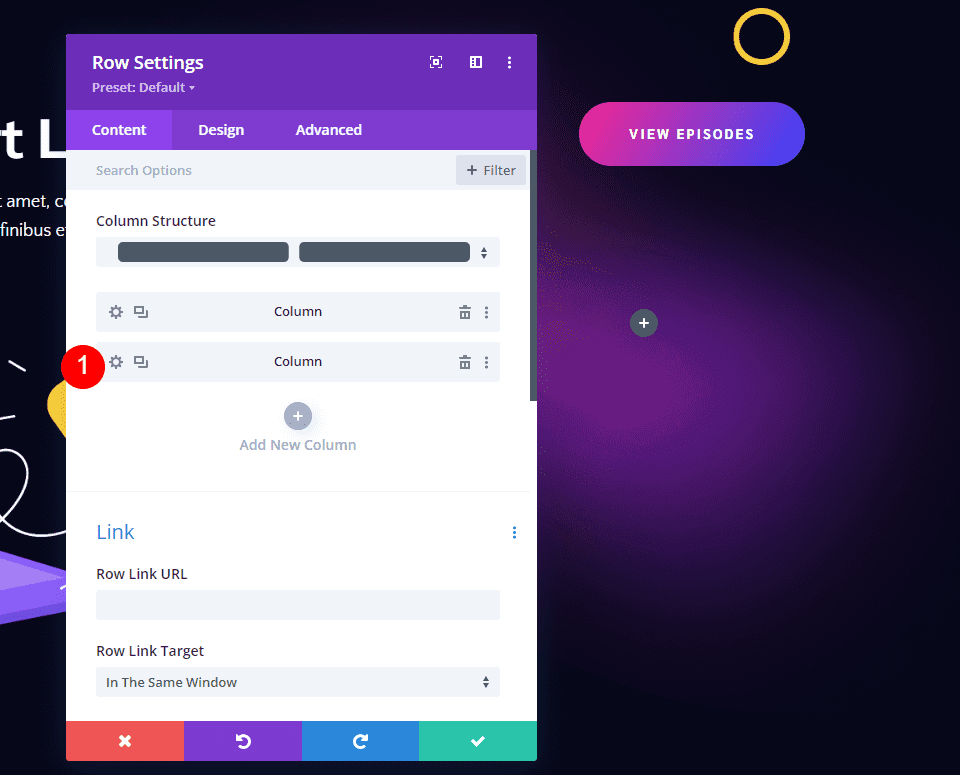
调整列
接下来,我们将更改联系表列的背景。 这使我们能够更好地控制表单的设计。 打开右栏的设置。

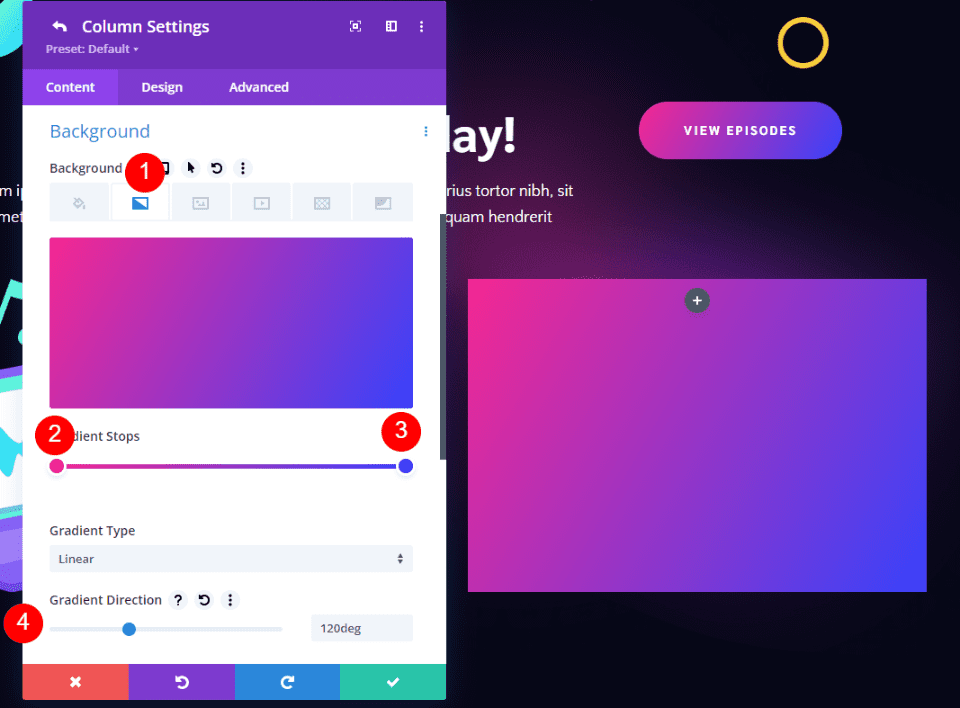
向下滚动到背景并选择背景渐变选项卡。 将第一个渐变停止点的颜色设置为 #f52791 并将其保留在 0% 的位置。 将第二个 Gradient Stop 的颜色设置为 #3742fb 并将其位置保留在 100%。 将方向更改为 120 度。
- 第一个梯度停止点:#f52791,0%
- 第二个梯度停止:#3742fb,100%
- 方向:120度

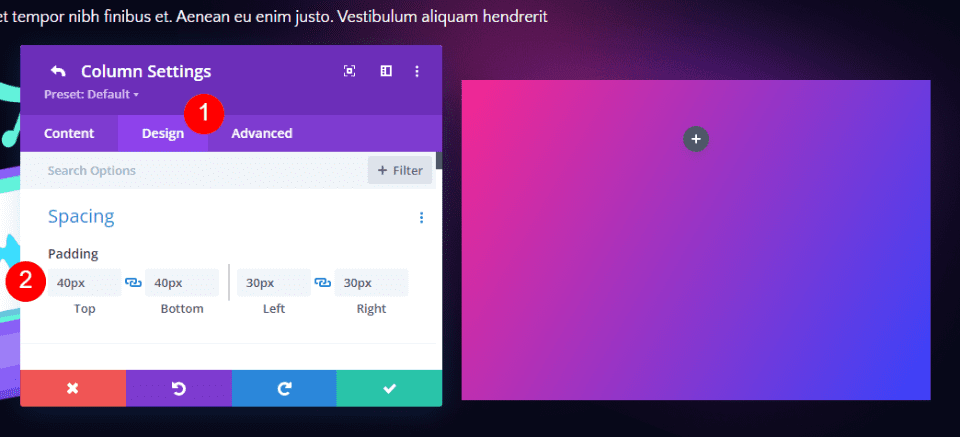
接下来,转到“设计”选项卡。 将顶部和底部填充更改为 40px,将左侧和右侧填充更改为 30px。
- 填充:顶部和底部 40px,左侧和右侧 30px。

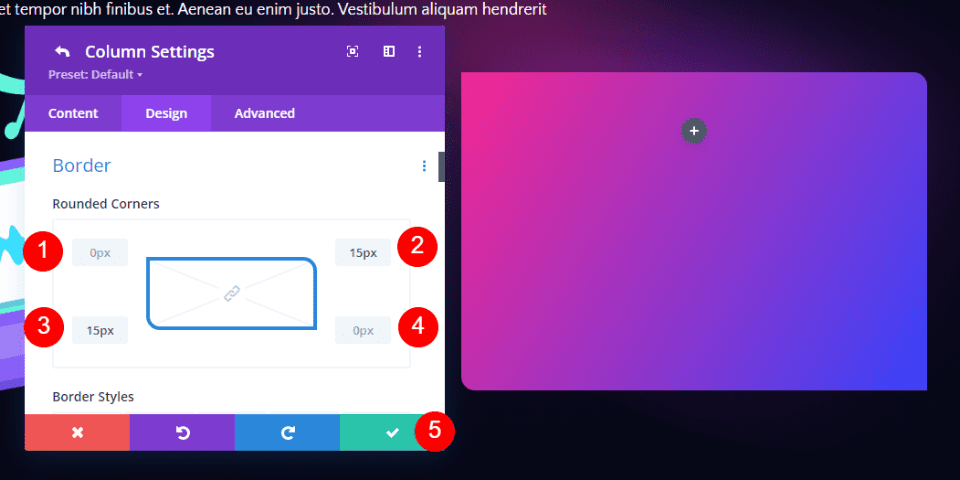
接下来,向下滚动到Border并调整Rounded Corners 。 将左上角设置为 0px,将右上角设置为 15px,将左下角设置为 15px,将右下角设置为 0px。 关闭列和行设置。
圆角:
- 左上角:0px
- 右上角:15px
- 左下:15px
- 右下角:0px

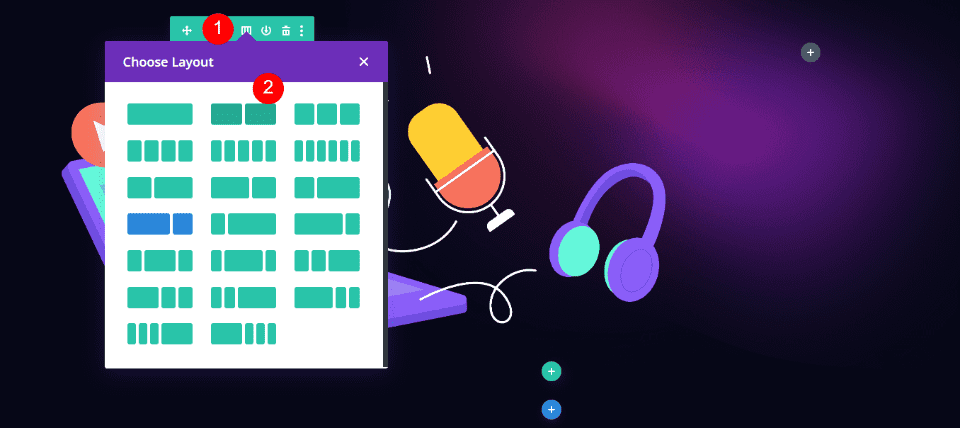
添加联系表单模块
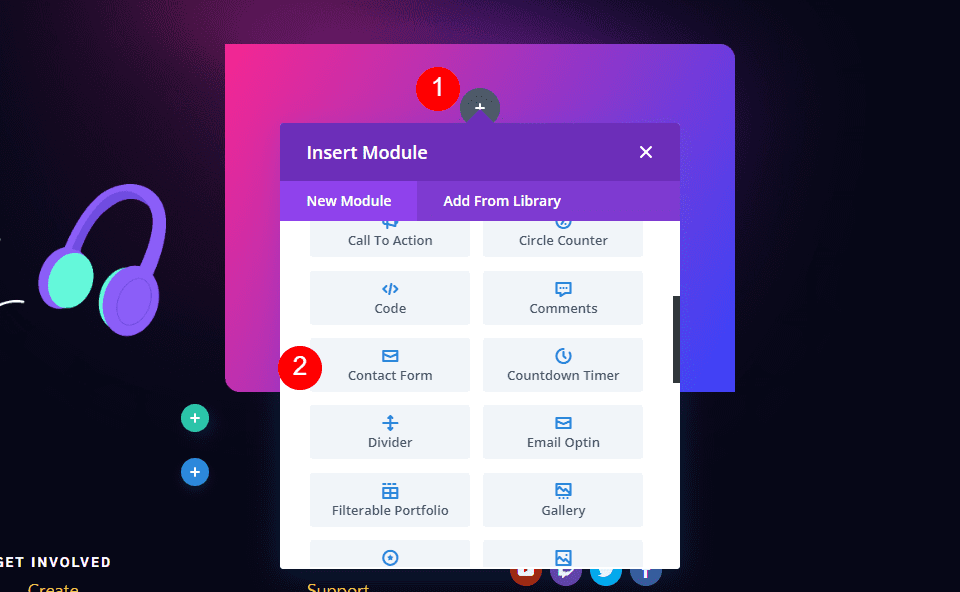
接下来,添加一个联系表单模块来代替文本模块。

联系表内容
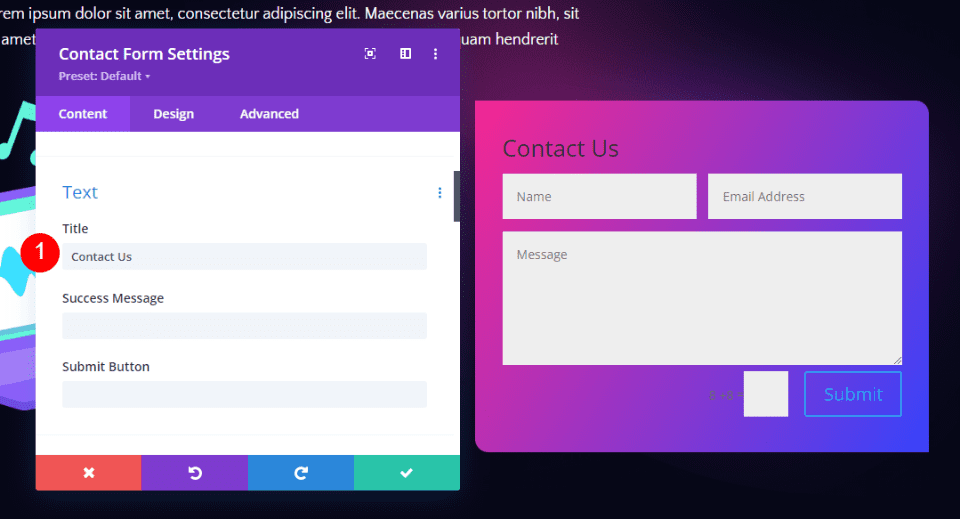
添加标题内容。
- 标题:联系我们

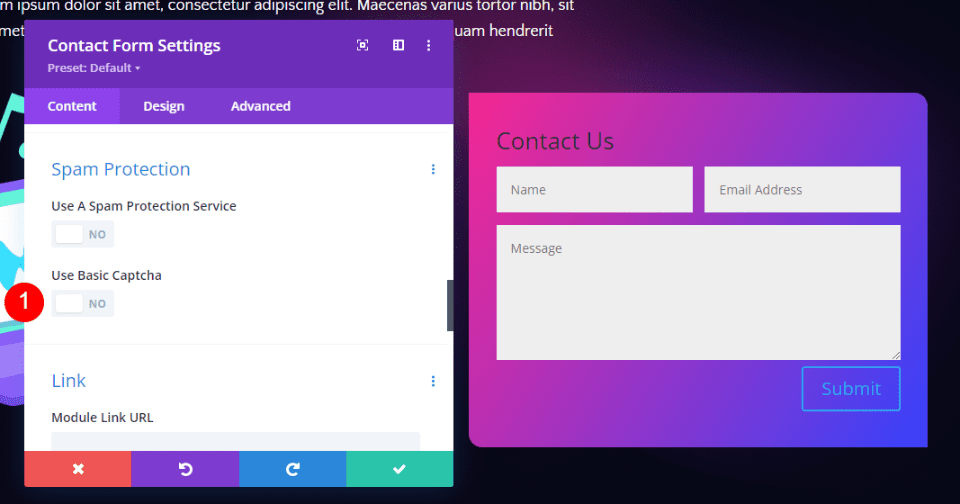
垃圾邮件防护
向下滚动到垃圾邮件防护并将其禁用。
- 使用基本验证码:否

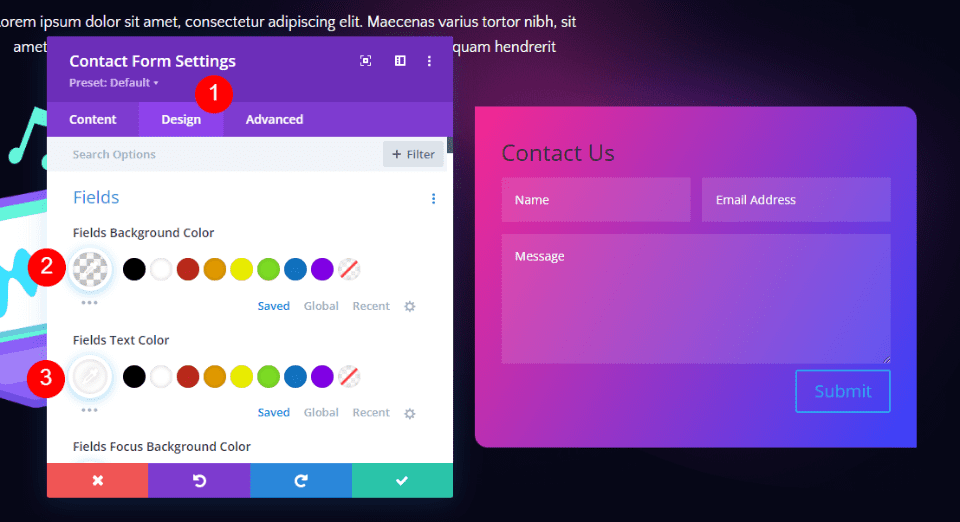
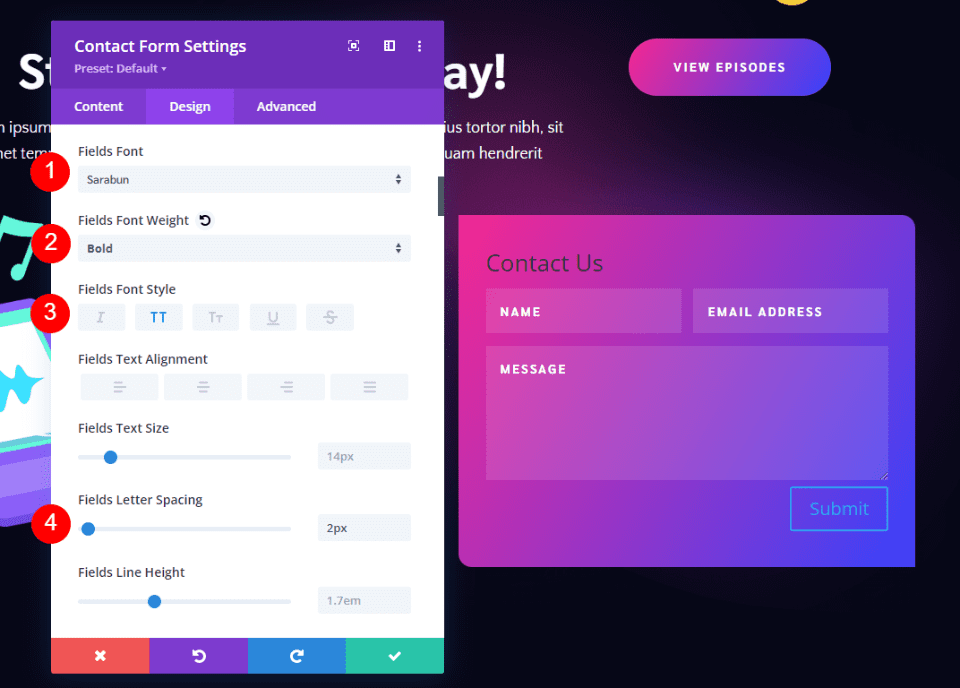
字段
转到“设计”选项卡。 将字段背景颜色更改为 rgba(255,255,255,0.12) 并将文本颜色更改为白色。
- 字段背景颜色:rgba(255,255,255,0.12)
- 字段文本颜色:#ffffff

将字段字体更改为 Sarabun。 将粗体设置为粗体,将样式设置为 TT,并将字母间距设置为 2px。
- 字段字体:Sarabun
- 重量:粗体
- 款式:TT
- 字母间距:2px

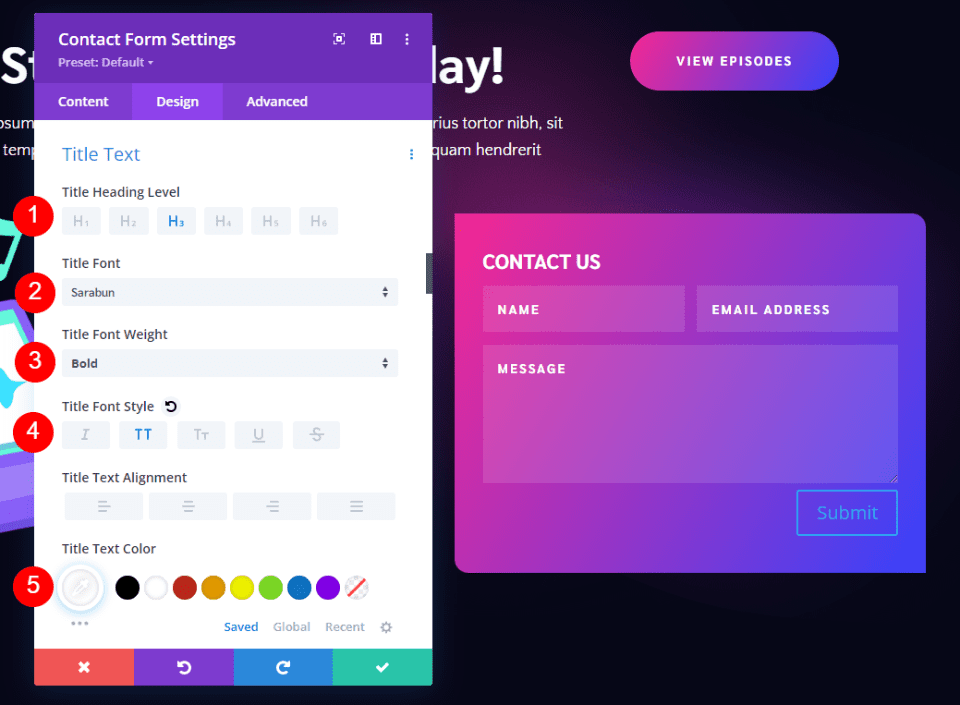
标题文字
接下来,向下滚动到Title Text 。 将标题字体更改为 Sarabun,粗细更改为粗体,样式更改为 TT,颜色更改为白色。
- 标题级别:H3
- 字段字体:Sarabun
- 重量:粗体
- 款式:TT
- 颜色:#ffffff

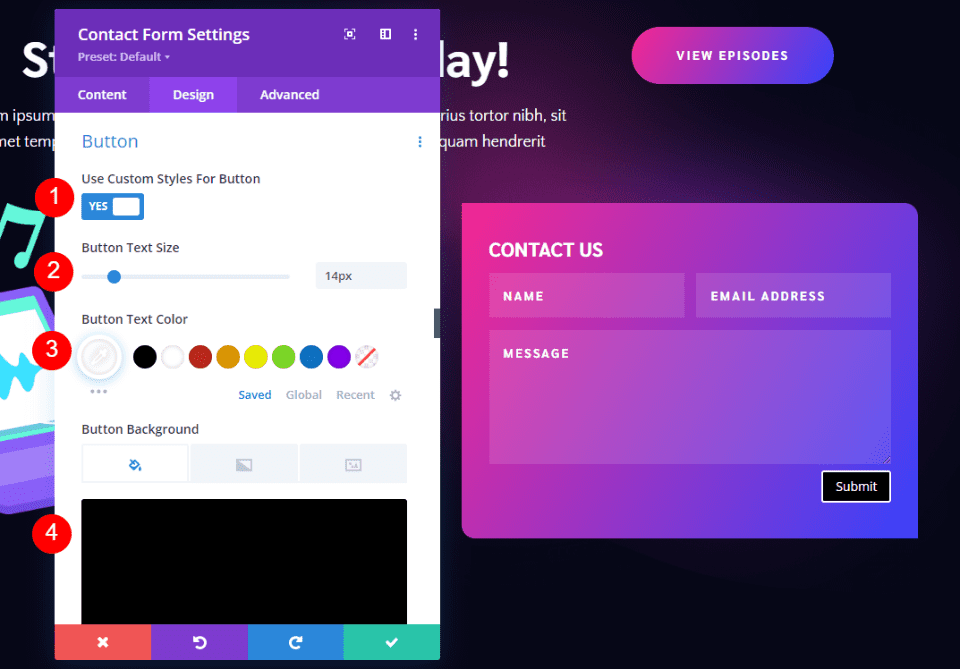
按钮
接下来,向下滚动到Button并启用Use Custom Styles for Button 。 将字体大小更改为 14px,将字体颜色更改为白色,将背景颜色更改为黑色。
- 为按钮使用自定义样式:是
- 尺寸:14px
- 文字颜色:#ffffff
- 背景颜色:#000000

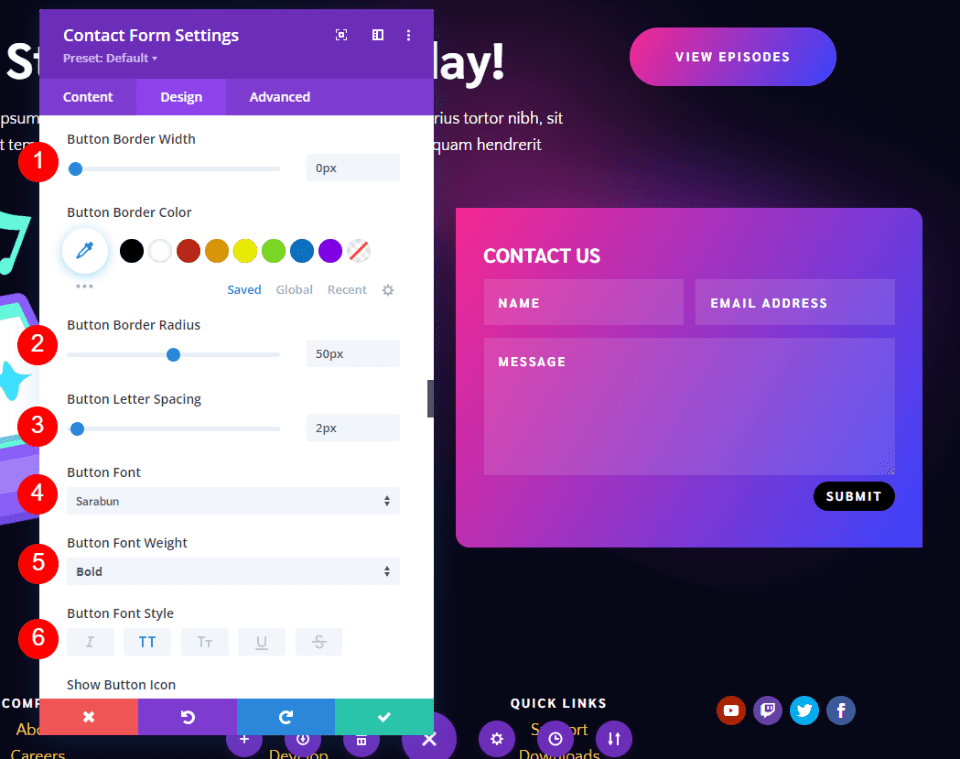
将边框宽度更改为 0px,将边框半径更改为 50px。 将字母间距设置为 2px,字体设置为 Sarabun,粗细设置为粗体,样式设置为 TT。
- 边框宽度:0px
- 边框半径:50px
- 字母间距:2px
- 字体:沙拉文
- 重量:粗体
- 款式:TT

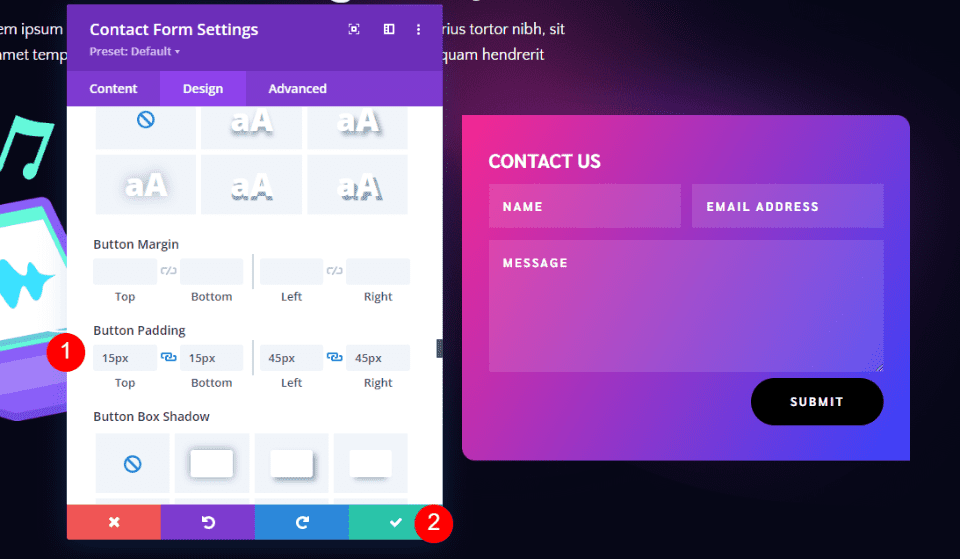
接下来,向下滚动到Button Padding 。 为顶部和底部填充输入 15px,为左侧和右侧填充输入 45px。 关闭模块并保存您的设置。
- 填充:顶部和底部 15px,左侧和右侧 45px

结果
桌面 Divi 页脚联系表示例一

电话 Divi 页脚联系表示例一

桌面 Divi 页脚联系表示例二

电话 Divi 页脚联系表示例二

结束的想法
这就是我们对如何在您的 Divi 页脚中包含联系表的看法。 Divi 联系表单模块很容易添加到任何 Divi 页脚布局,并且很容易设置样式以匹配任何 Divi 布局。 遵循一些设计原则将确保您充分利用页脚的空间。
我们希望听到您的意见。 您是否在 Divi 页脚中包含联系表格? 让我们在评论中知道。
