如何在 Divi 全角标题模块中包含向下滚动按钮
已发表: 2022-10-19Divi 的全角标题模块包括一个按钮,向用户指示他们可以向下滚动。 一旦他们点击它,他们就会自动被重定向到下一部分。 这是一个简单的按钮,有几个图标可供选择,它的颜色和大小是完全可定制的。 在这篇文章中,我们将了解如何自定义它并查看可以包含在 Divi 全角标题模块中的四个向下滚动按钮。 我们还将了解如何使用 CSS 设置样式以获得更多设计选项。
让我们开始吧!
向下滚动按钮预览
首先,让我们看看我们将在这篇文章中创建的设计。
桌面向下滚动按钮示例一

电话向下滚动按钮示例一

桌面向下滚动按钮示例二

电话向下滚动按钮示例二

桌面向下滚动按钮示例三

电话向下滚动按钮示例三

桌面向下滚动按钮示例四

电话向下滚动按钮示例四

向下滚动按钮全角标题设计
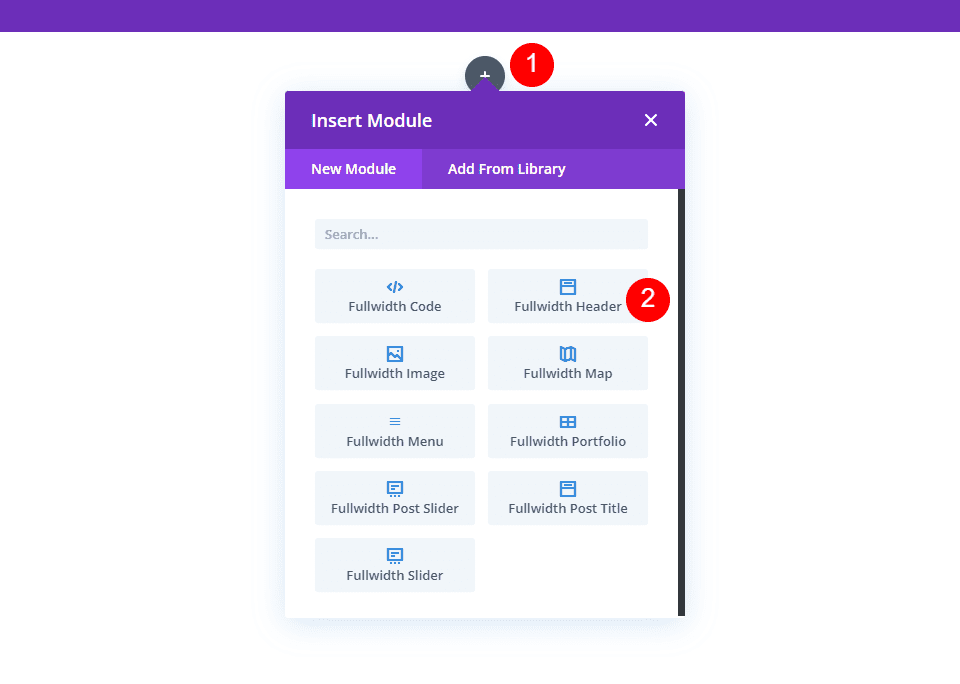
首先,我们将创建我们的全角页眉设计。 我正在使用 Divi 中提供的免费治疗布局包中的设计从头开始构建它。 创建一个新页面并将全角标题模块添加到新的全角部分。

全宽部分分隔线
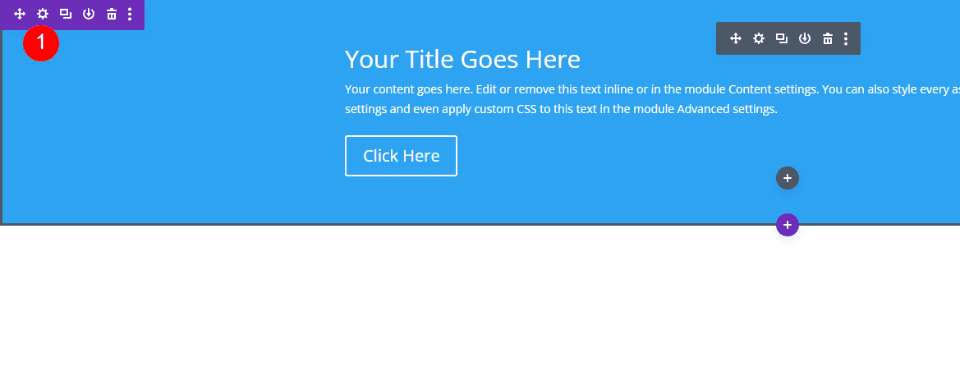
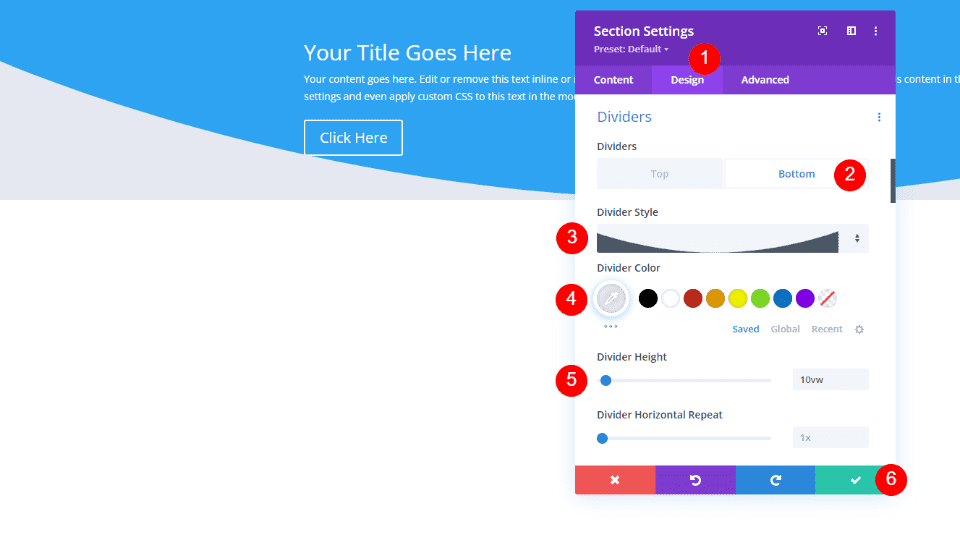
我们将为这个全角标题添加一个分隔符。 打开Fullwidth Section的设置。

接下来,滚动到Dividers 。 单击底部选项卡并选择第 8分隔线样式。 将颜色设置为 #e5e8f0 并输入 10vw 作为高度。 关闭该部分的设置。
- 分隔线:底部
- 分隔线样式: 8 th样式
- 颜色:#e5e8f0
- 高度:10vw

全角标题文本
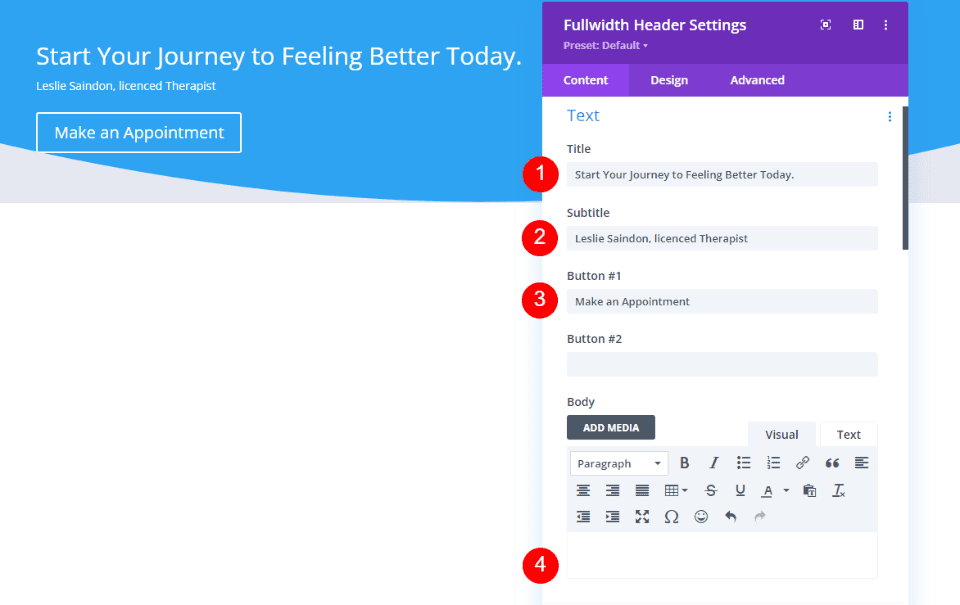
接下来,打开全角标题模块并添加标题、副标题和按钮文本。 删除正文内容的虚拟文本并将其留空。
- 标题:今天开始您的感觉更好的旅程。
- 副标题:姓名,持牌治疗师
- 按钮一文本:预约
- 正文内容:无

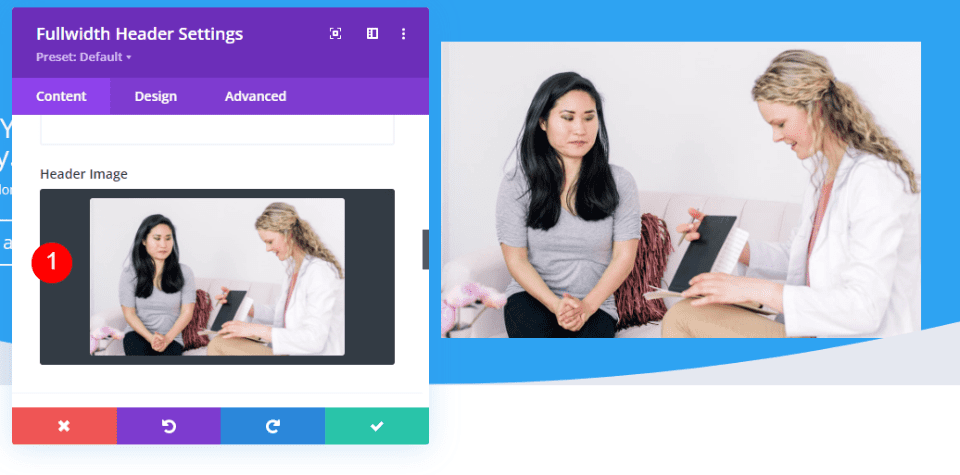
全角标题图像
向下滚动到图像并选择一个宽标题图像。 我正在选择 Therapy Layout Pack 附带的图像。 您可以通过向下滚动该帖子并下载图像资源来找到图像。

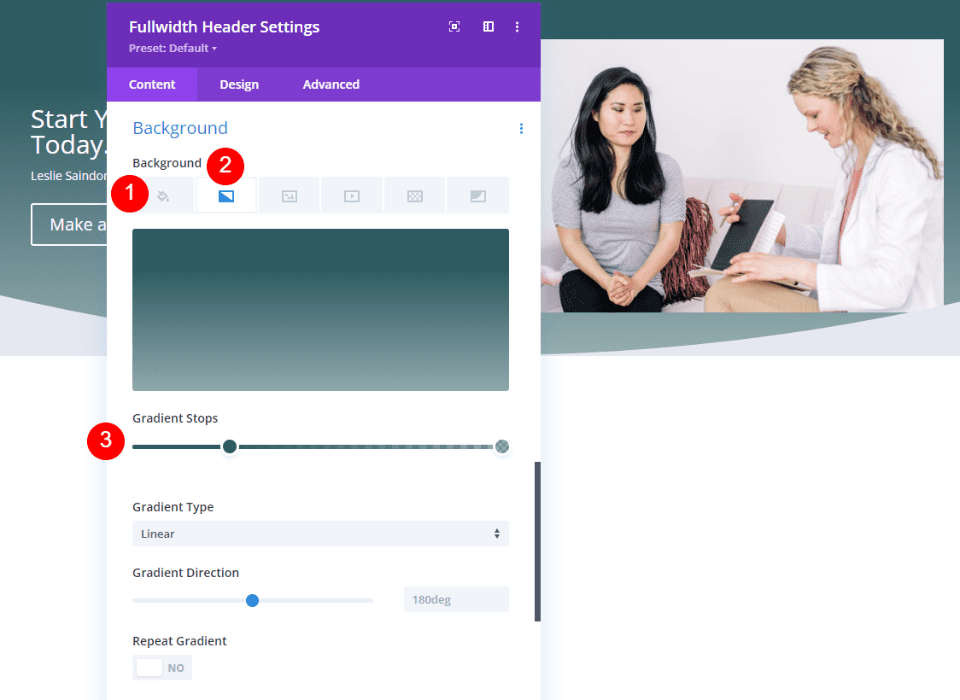
全角标题背景
向下滚动到背景。 删除背景颜色并选择渐变选项卡。 将第一个渐变停止的颜色更改为#2e5b61,并将位置设置为 25%。 将第二个渐变色标保留为 100%,并将颜色更改为 rgba(46,91,97,0.5)。
- 梯度停止一:#2e5b61, 25%
- 梯度停止二:rgba(46,91,97,0.5), 100%

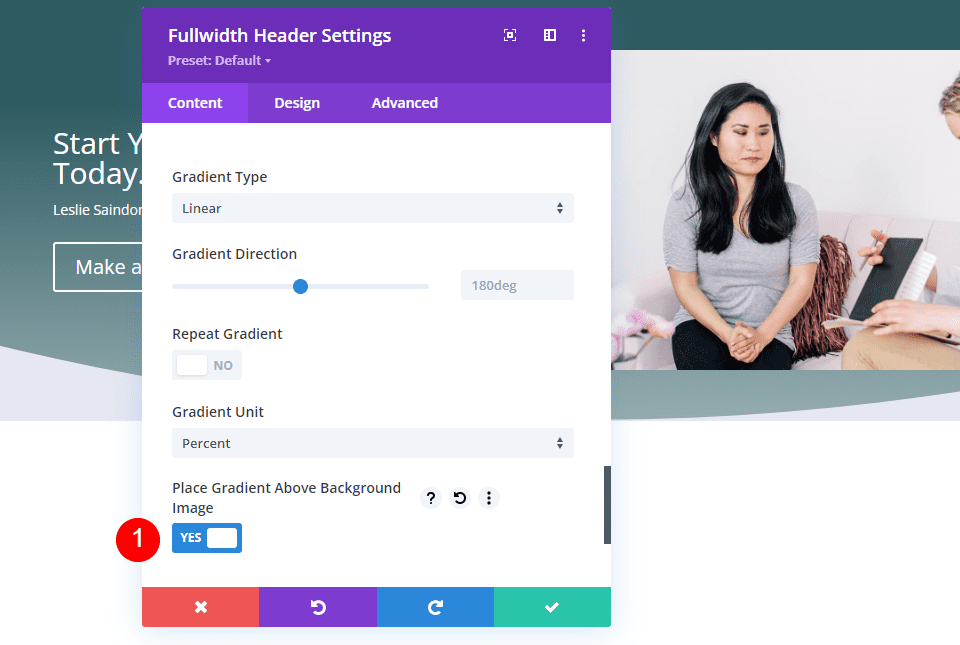
启用在背景图像上方放置渐变。
- 在背景图像上方放置渐变:是

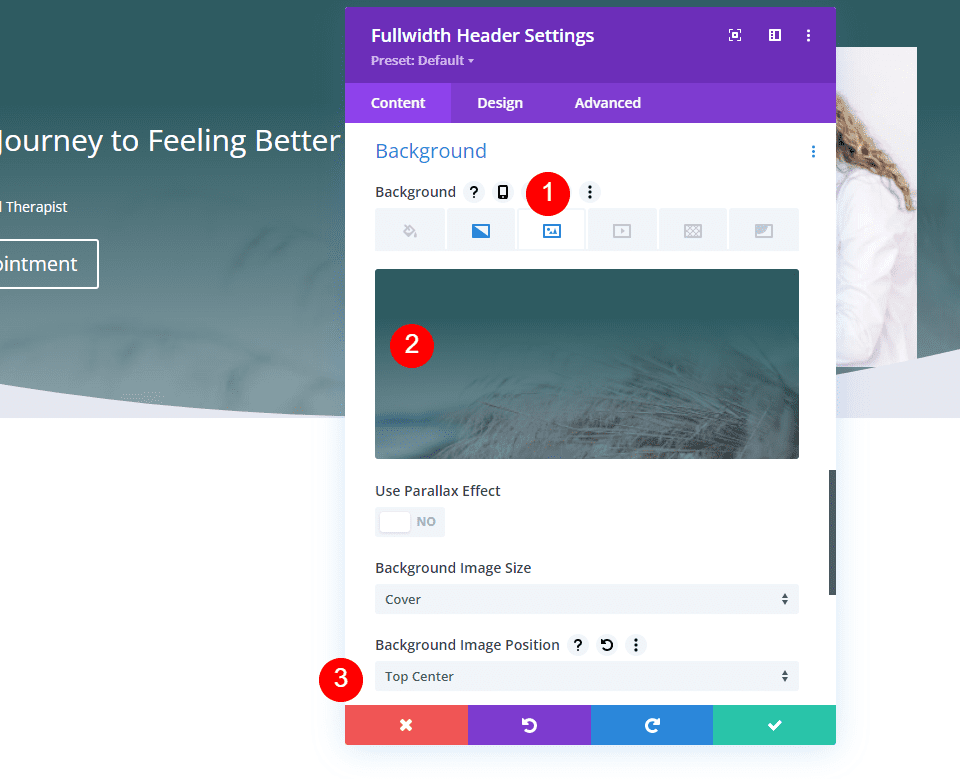
全角标题背景图像
接下来,选择背景图像选项卡并选择全屏图像。 我正在使用 Therapy Layout Pack 中的另一张图片。
- 位置:顶部中心

全角标题布局
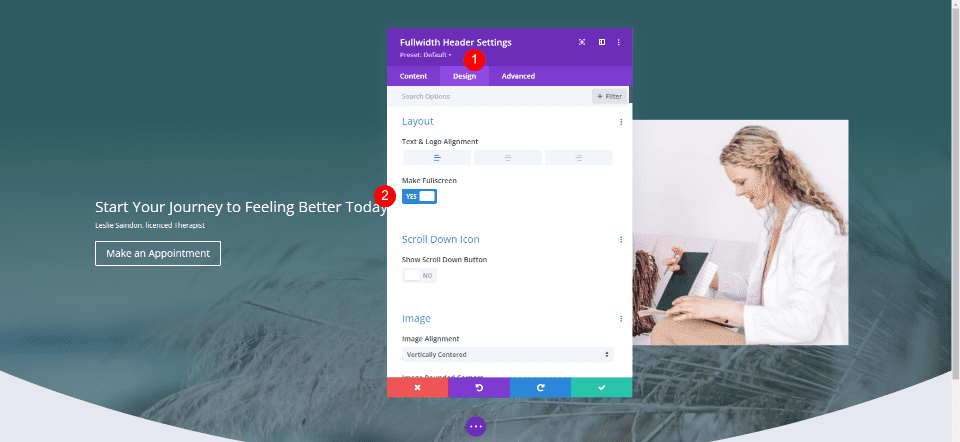
接下来,选择Design 选项卡并启用Make Fullscreen 。
- 制作全屏:是

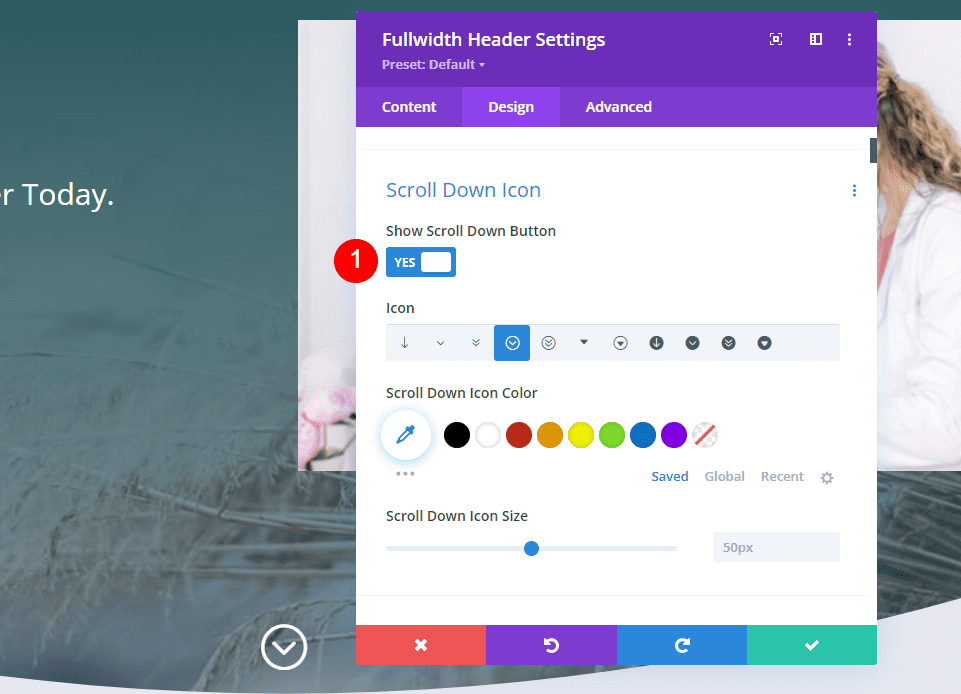
全角页眉向下滚动图标
接下来,启用Show Scroll Down Button 。 我们将在示例中设置此按钮的样式,因此我们暂时将其保留为默认设置。
- 显示向下滚动按钮:是

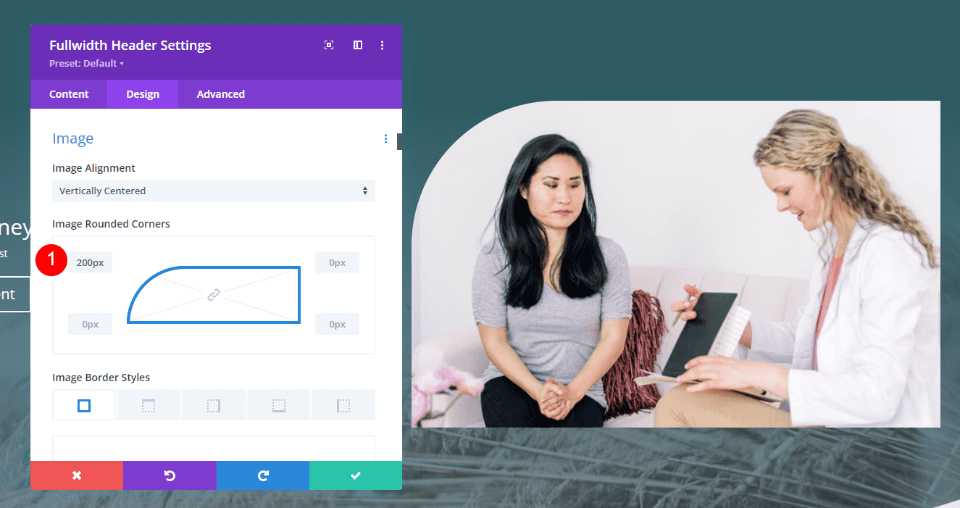
全角标题图片
接下来,滚动到图像并将桌面的左上角圆角更改为 200 像素。 将其余的圆角设置为 0px。 将平板电脑和手机的圆角更改为 100 像素。
- 圆角桌面:左上角 200 像素,其他所有 0 像素
- 圆角平板电脑和手机:200px 左上角,0px 所有其他

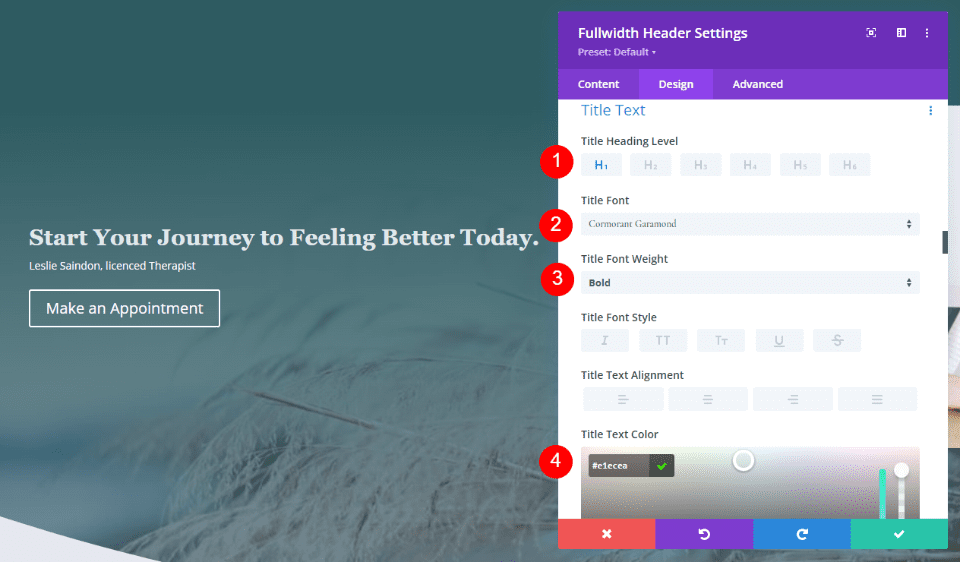
全角标题标题文本
接下来,滚动到Title Text 。 使用 H1 作为标题级别。 为标题字体选择 Cormorant Garamond,将粗体设置为粗体,将颜色设置为 #e1ecea。
- 标题级别:H1
- 字体:Cormorant Garamond
- 重量:粗体
- 颜色:#e1ecea

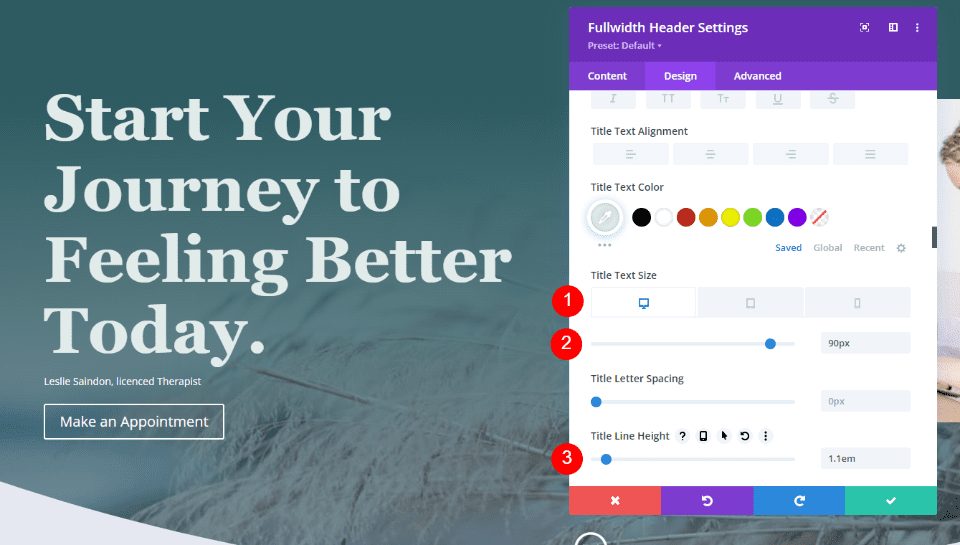
接下来,为所有三种屏幕尺寸设置尺寸。 台式机使用 90 像素,平板电脑使用 40 像素,手机使用 24 像素。 将行高更改为 1.1em。
- 尺寸:90 像素、40 像素、24 像素
- 行高:1.1em

全角标题字幕文本
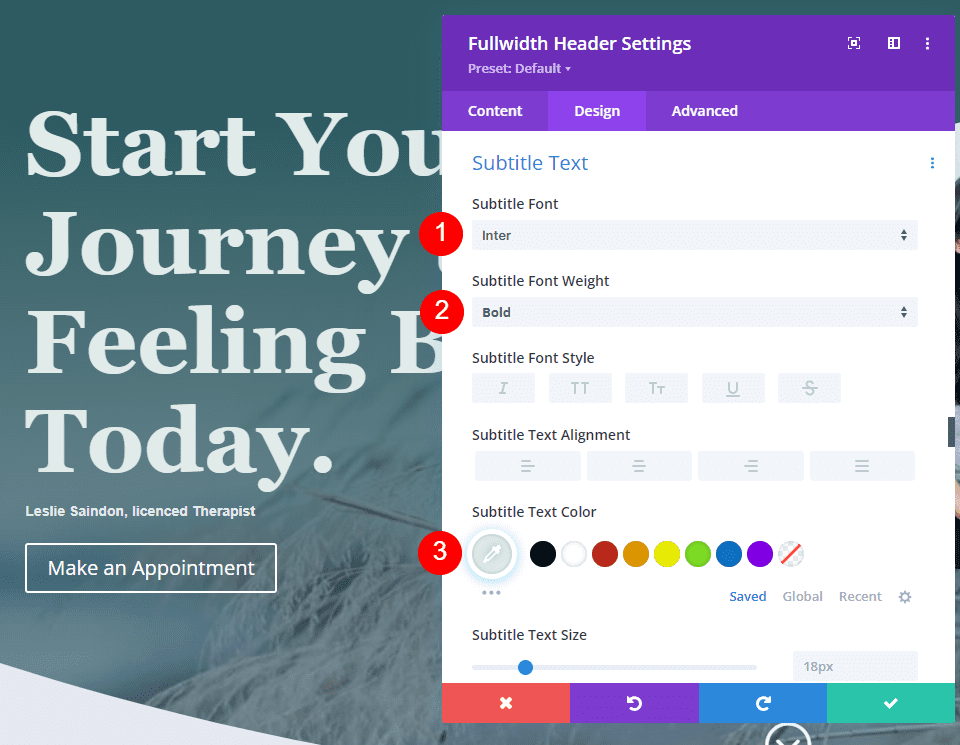
接下来,滚动到字幕文本。 将字体更改为 Inter,将粗体更改为粗体,并将颜色更改为 #e1ecea。
- 字体:国米
- 重量:粗体
- 颜色:#e1ecea


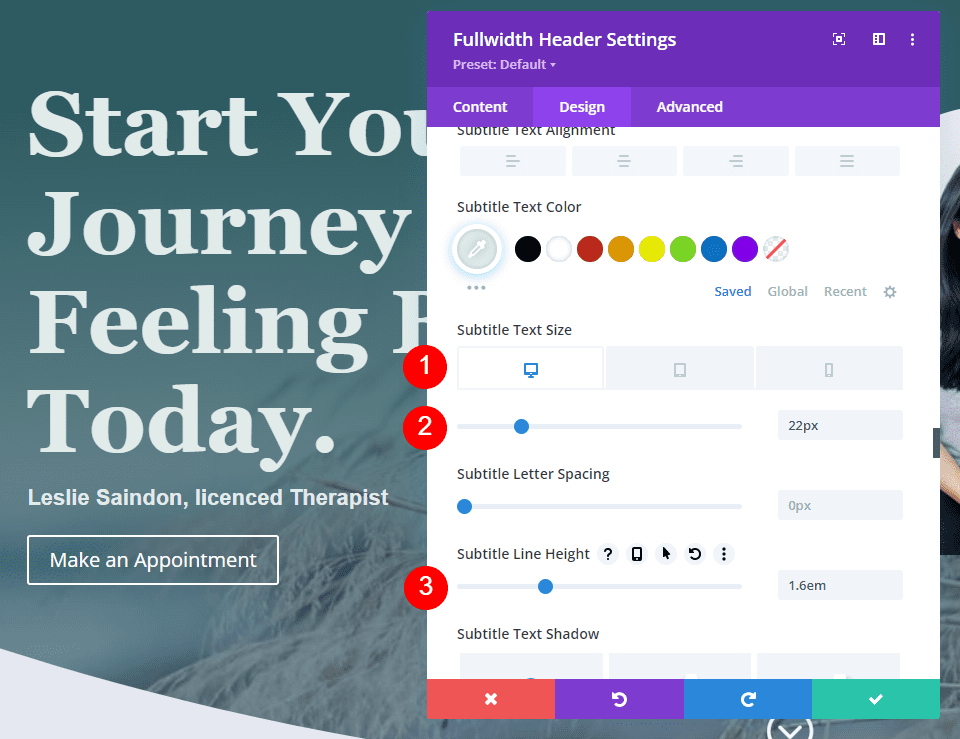
将大小设置为台式机的 22 像素、平板电脑的 20 像素和手机的 16 像素。 将行高更改为 1.6em。
- 尺寸:22 像素、20 像素、16 像素
- 线高:1.6em

全角标题按钮
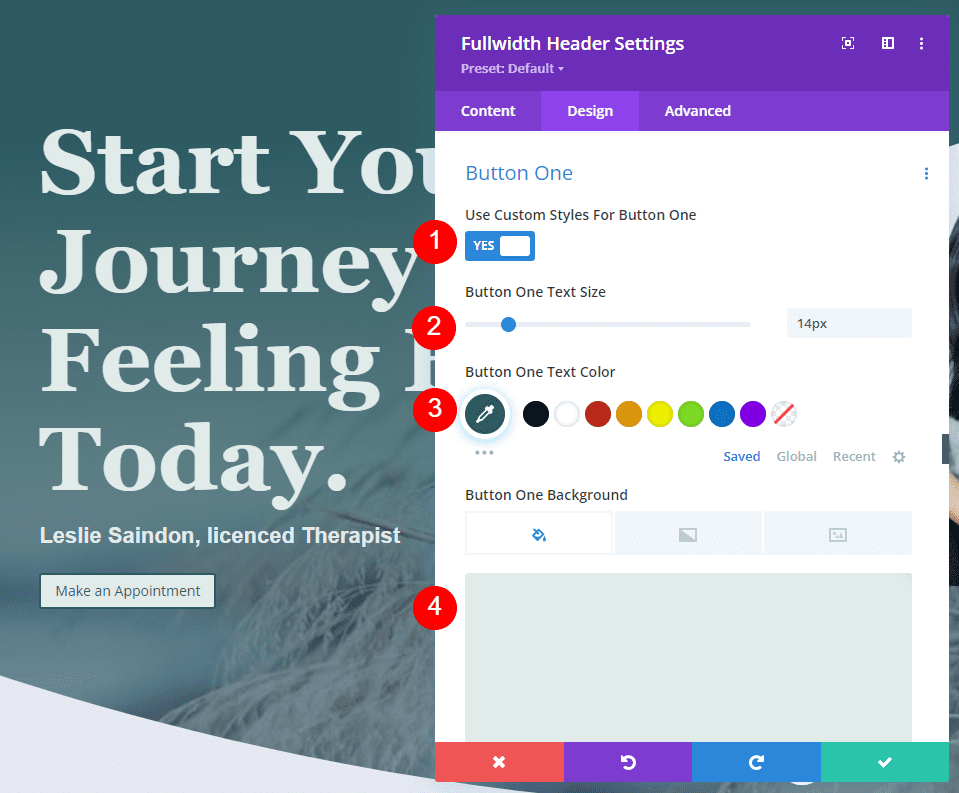
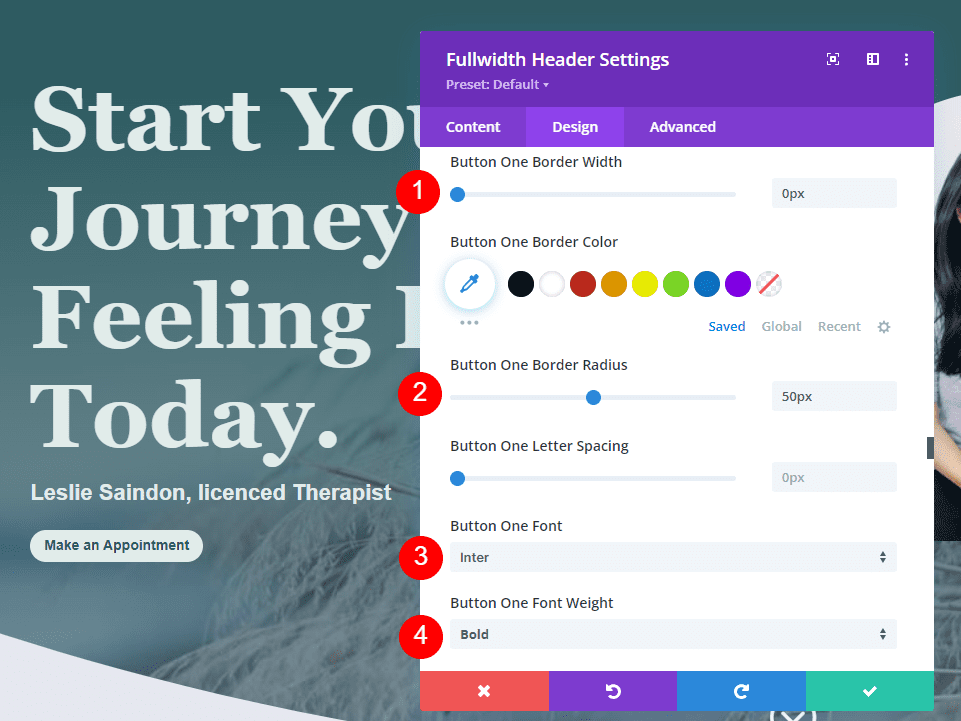
向下滚动到Button One的设置并启用Use Custom Styles for Button One 。 将大小更改为 14 像素,将文本颜色更改为 #2e5b61,将背景颜色更改为 #e1ecea。
- 为按钮一使用自定义样式:是
- 文字大小:14px
- 文字颜色:#2e5b61
- 按钮背景:#e1ecea

将边框宽度更改为 0 像素,将边框半径更改为 50 像素。 使用 Inter 作为字体并将粗细更改为半粗体。
- 边框宽度:0px
- 边框半径:50px
- 字体:国米
- 重量:半粗体

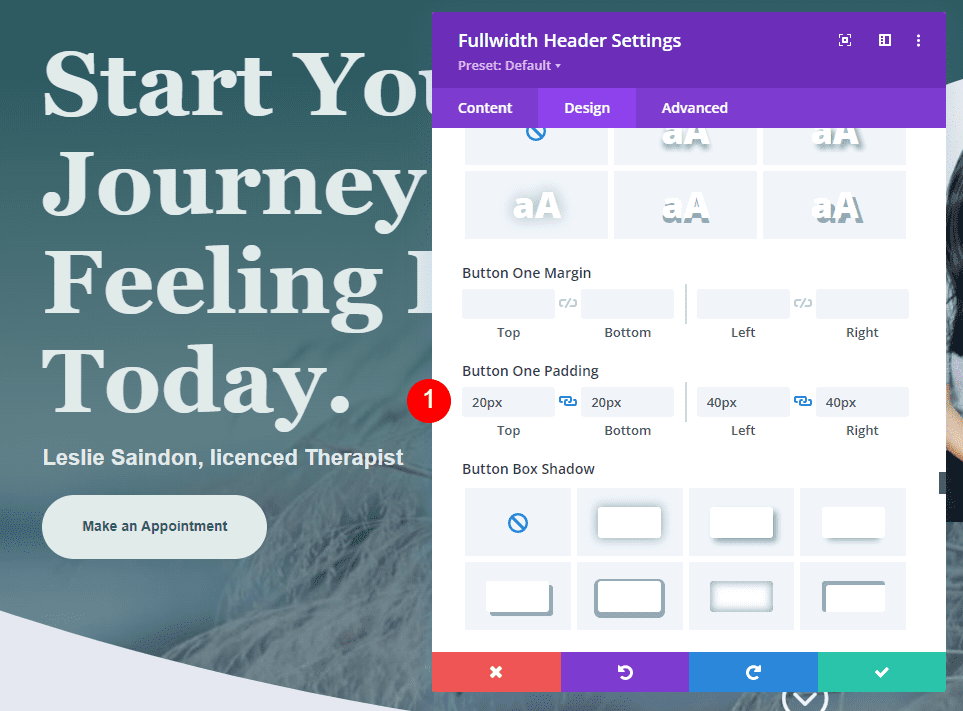
对于Button Padding ,顶部和底部使用 20px,左右使用 40px。
- 内边距:上下 20px,左右 40px

全角标题向下滚动按钮示例
现在我们有了全角标题,让我们看看如何设置向下滚动按钮的样式。 我们将看四个具有各种图标、颜色和大小组合的示例。
向下滚动按钮包括三个设置。 可以针对每个屏幕尺寸独立调整每个设置。 设置包括:
- 图标选择——从 11 个图标中选择。 它们包括各种带或不带背景的箭头设计,包括非圆形、圆形和实心。
- 颜色——标准的 Divi 颜色选择器。
- 尺寸——标准的 Divi 尺寸调整。

它还在“高级”选项卡中包含一个 CSS 字段。 我们将使用所有这些设置。
向下滚动按钮示例一
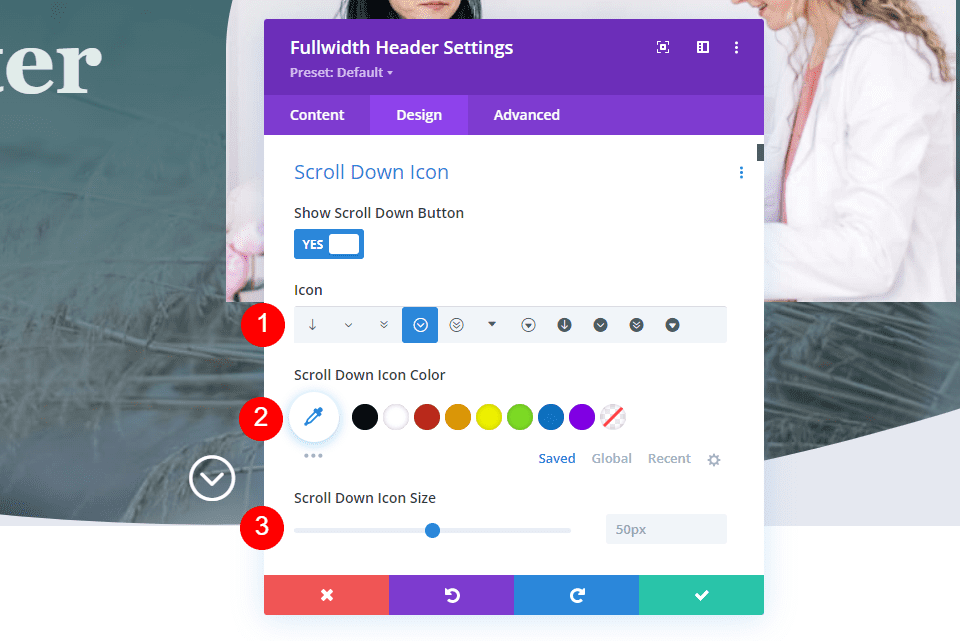
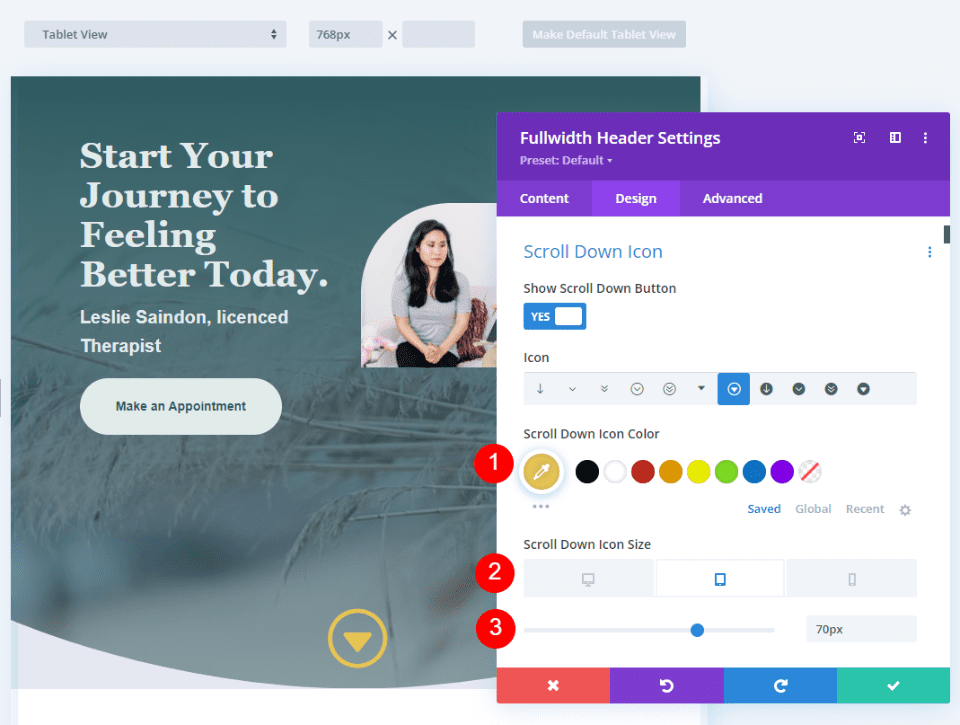
对于我们的第一个示例,我们将使用没有背景的非圆形图标。 选择第一个图标,将颜色更改为#e1ecea,将大小更改为台式机的 66 像素、平板电脑的 60 像素和手机的 50 像素。
- 图标:第一个图标
- 颜色:#e1ecea
- 尺寸:台式机 66px,平板电脑 60px,手机 50px
这会创建一个浅绿色的向下箭头,该箭头与设计的其余部分配合得很好,并且足够突出以通知用户。

向下滚动按钮示例二
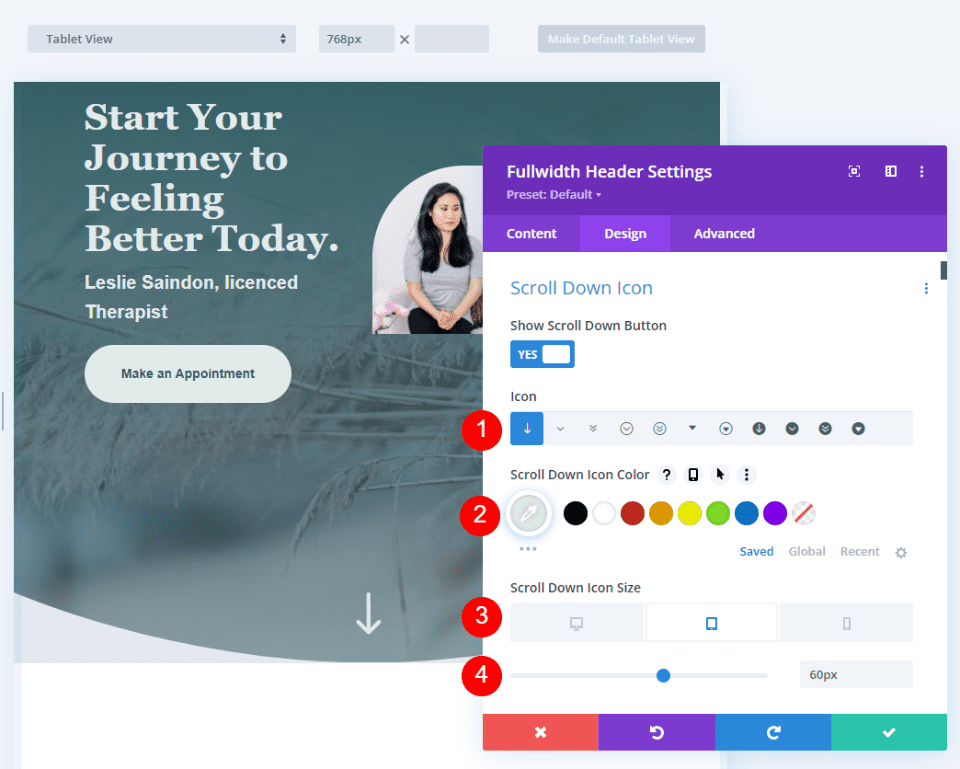
对于我们的第二个示例,我们将使用带圆圈的图标。 选择第七个图标并将颜色更改为#e8c553。 我们将为此设置更大的图标。 将大小更改为台式机的 78 像素、平板电脑的 70 像素和手机的 60 像素。
- 图标:第 7个图标
- 颜色:#e8c553
- 尺寸:台式机 78px,平板电脑 70px,手机 60px
这种颜色是布局包中黄色的变体,但它更亮,在绿色背景上效果更好。 图标有尖角,但圆形与布局的圆形设计相匹配。

向下滚动按钮示例三
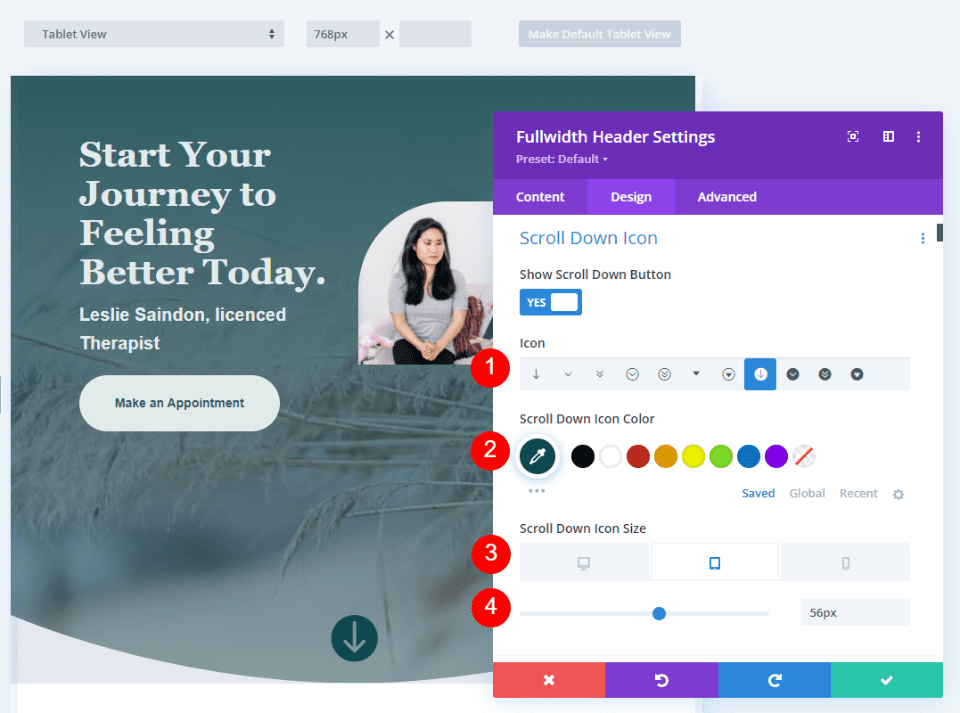
对于我们的第三个示例,我们将使用一个带有背景的圆圈图标。 这会为背景着色并创建带有允许网站背景图像显示的开口的图标。 为了获得最佳效果,我们需要密切注意图标的大小和按钮背景的颜色。
选择第八个图标并将其颜色更改为#0e4951。 将大小设置为台式机的 60 像素、平板电脑的 56 pc 和手机的 50 像素。
- 图标:第 8个图标
- 颜色:#0e4951
- 尺寸:台式机 60px,平板电脑 56px,手机 50px
绿色是背景中绿色的较暗阴影。 较深的阴影在绿色上突出,仍然与布局的其余部分相匹配。

向下滚动按钮示例四
如果你想组合颜色怎么办,所以你在抠图图标后面有一个背景颜色? 我们可以用 CSS 做到这一点。 在本例中,我们将使用 CSS 在图标后面创建一个背景形状,该形状将通过剪切图标显示。 图标本身将使用标准设置。
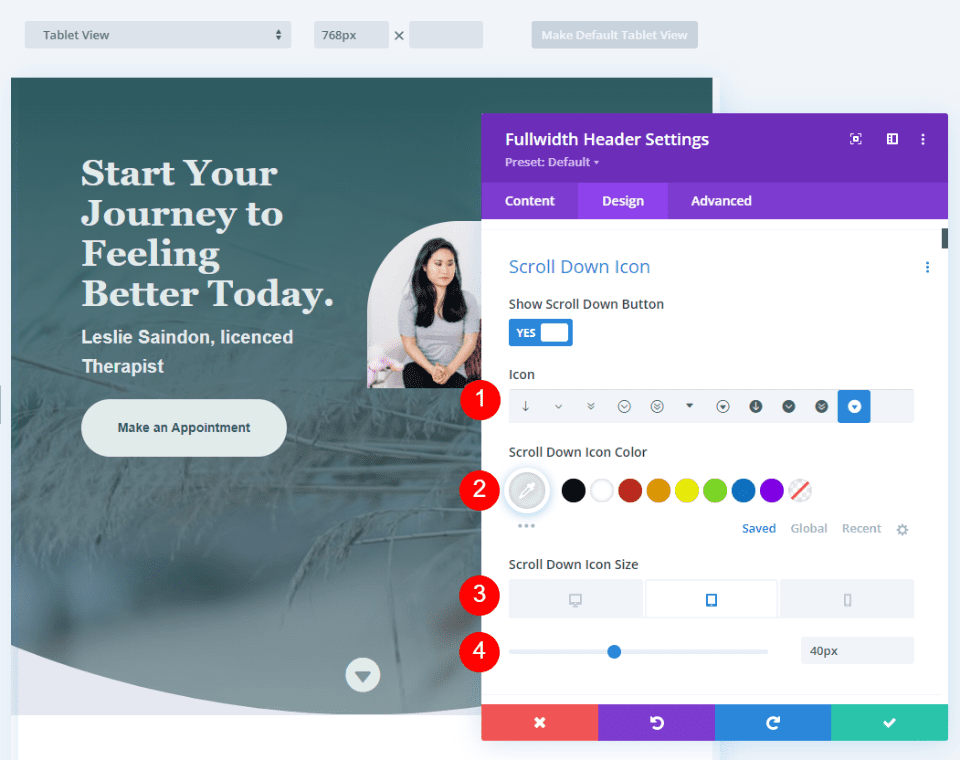
选择第十一个图标并将颜色更改为#e1ecea。 我们将为此设置较小的图标并创建一个大的背景形状。 将大小更改为台式机的 50 像素、平板电脑的 40 像素和手机的 30 像素。
- 图标:第 11个
- 图标颜色:#e1ecea
- 尺寸:台式机 50px,平板电脑 40px,手机 30px

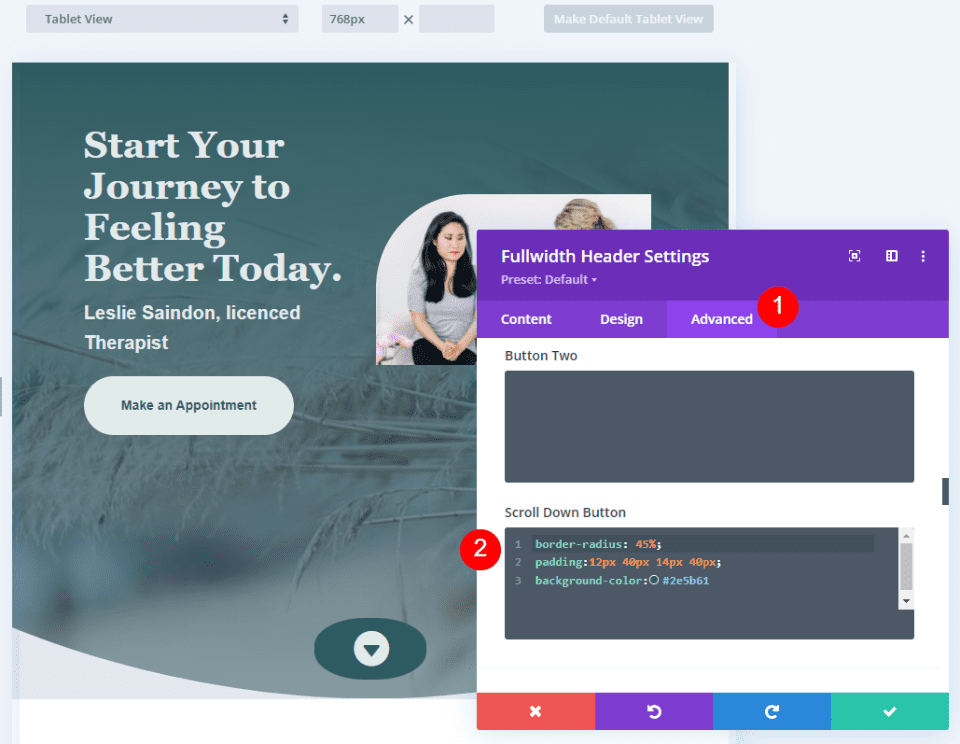
接下来,转到 Advanced 选项卡并向下滚动到 Scroll Down Button 的 CSS 字段并输入此 CSS:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
此 CSS 格式向顶部、右侧、底部和左侧添加填充。 我已经使用此填充创建了一个背景椭圆形,该椭圆形与使用布局中的设计提示的标题设计相得益彰。

向下滚动按钮结果
桌面向下滚动按钮示例一

电话向下滚动按钮示例一

桌面向下滚动按钮示例二

电话向下滚动按钮示例二

桌面向下滚动按钮示例三

电话向下滚动按钮示例三

桌面向下滚动按钮示例四

电话向下滚动按钮示例四

结束的想法
这是我们对 Divi 全角标题模块中可以包含的四个向下滚动按钮的看法。 滚动按钮包括几个可供选择的图标,您可以设置其颜色和大小。 使用 CSS 字段,您可以进一步设置按钮的样式。 按钮样式选项和 CSS 的组合为您的 Scroll Down 按钮提供了许多设计可能性。
我们希望收到你的来信。 您是否在 Divi 全角标题模块中设置了向下滚动按钮的样式? 让我们在评论中知道。
