如何在您的 Divi 页脚中包含电子邮件选项
已发表: 2021-12-10网站页脚是放置电子邮件选择表单的热门位置。 由于 Divi 有一个电子邮件 optin 模块,因此使用 Divi Theme 构建器可以轻松完成任务。 在本文中,我们将了解如何将电子邮件选项添加到 Divi 页脚。 我们还将在 Divi 电子邮件 optin 模块中看到一些设置,这些设置创建不同的布局选项。
预览
这是我们将构建的页脚。
电子邮件选择桌面

这是我们的电子邮件选择表单在桌面上的外观。 我正在使用电子邮件选项替换此布局中的现有元素。
电子邮件选择电话

这是我们的电子邮件选择表单在智能手机上的外观。
订阅我们的 Youtube 频道
Divi 主题生成器模板
要将电子邮件选项添加到 Divi 页脚,我们需要一个模板来构建我们的页脚。 您可以从头开始构建一个或使用优雅主题提供的免费模板之一。 要找到它们,请在优雅主题博客中搜索“免费页脚”。
我正在使用Divi 的 NGO 布局包的免费页眉和页脚模板中的页脚模板。 下载您的页脚并解压缩文件。 您需要将 JSON 文件上传到 Divi Theme Builder。
上传并准备页脚模板

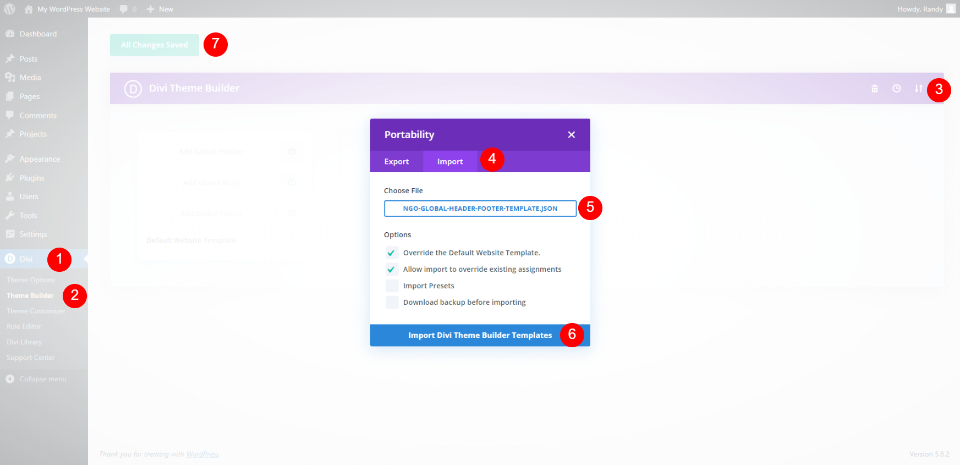
要上传您的 Divi 页脚,请转到 WordPress 仪表板中的Divi > Divi Theme Builder 。 选择便携性。 在打开的模式中,选择导入选项卡。 单击以选择文件并导航到您计算机上的 JSON 文件。 选择文件并单击Import Divi Theme Builder Templates 。
等待文件上传。 如果您不想使用标题模板,您可以删除它。 单击以保存构建器左上角的更改。

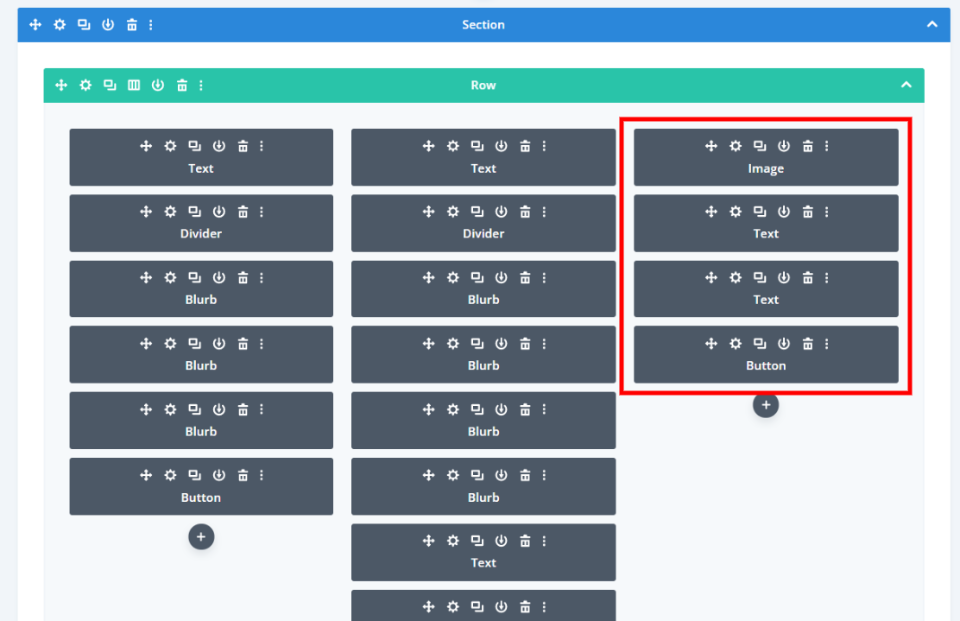
在本教程中,我将用电子邮件选项替换右侧的方框区域。 我将使用相同的样式,因此它将与网站融为一体。

该元素由一个图像模块、两个文本模块和一个按钮模块组成。 我将用单个模块替换它们。 如果您想将它们用作设计队列,您可以立即删除它们或保留它们直到完成。 您可以在前端或后端工作。
使用 Divi 模块将电子邮件选项添加到 Divi 页脚

接下来,我们将向 Divi 页脚添加电子邮件选项。 将鼠标悬停在该行中的最后一个模块下方,然后单击深灰色加号图标。 搜索电子邮件并选择电子邮件选项模块。

关闭模块的设置并使用移动工具将模块移动到列的顶部。 这让我们可以看到它在其确切位置的外观,并且在我们完成样式之前仍然使用原始模块。

打开模块的设置并添加Title 、 Button文本和Body文本。 我正在使用原始模块中的文本。
- 标题:参与进来
- 按钮:今天加入
- 正文:贵公司的消息

向下滚动到电子邮件帐户。 从下拉列表中选择您的电子邮件服务提供商。 单击添加以连接到您的服务提供商。 您将需要您的帐户名称和 API 密钥。 接下来,选择您要使用的电子邮件列表。

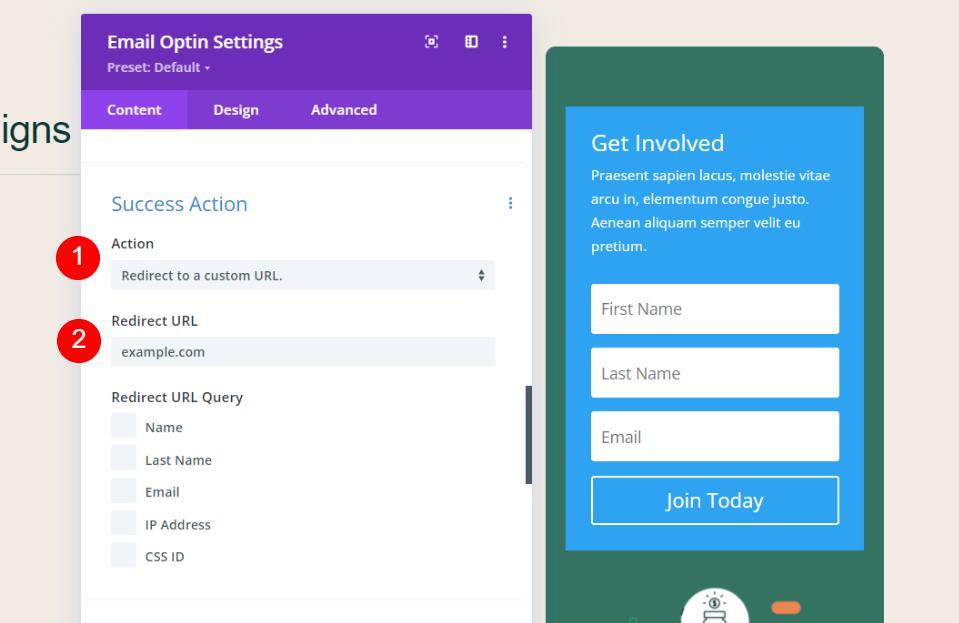
向下滚动到成功操作。 从列表中选择操作。 在显示消息或重定向到 URL 之间进行选择。 我已选择重定向到 URL。 如果需要,您还可以选择将电子邮件表单的哪些数据作为查询参数包含在内。

滚动到背景并将其删除。 请注意,绿色背景仍在电子邮件模块后面。 此背景位于行的列设置中。 我们将保持原样,但如果需要,您可以在行列设置中更改它。
样式化 Divi 电子邮件选项

为了设置电子邮件 optin 模块的样式,我从 NGO Layout Pack 本身获取设计队列。 此布局有几个带有白色背景和圆角的文本模块。 我们会将这些设计元素反映到电子邮件 optin 表单的字段中。
字段选项

在字段下,将字段字体设置为 DM Sans。 将对齐设置为居中。
- 字段字体:DM Sans
- 字段文本对齐方式:居中

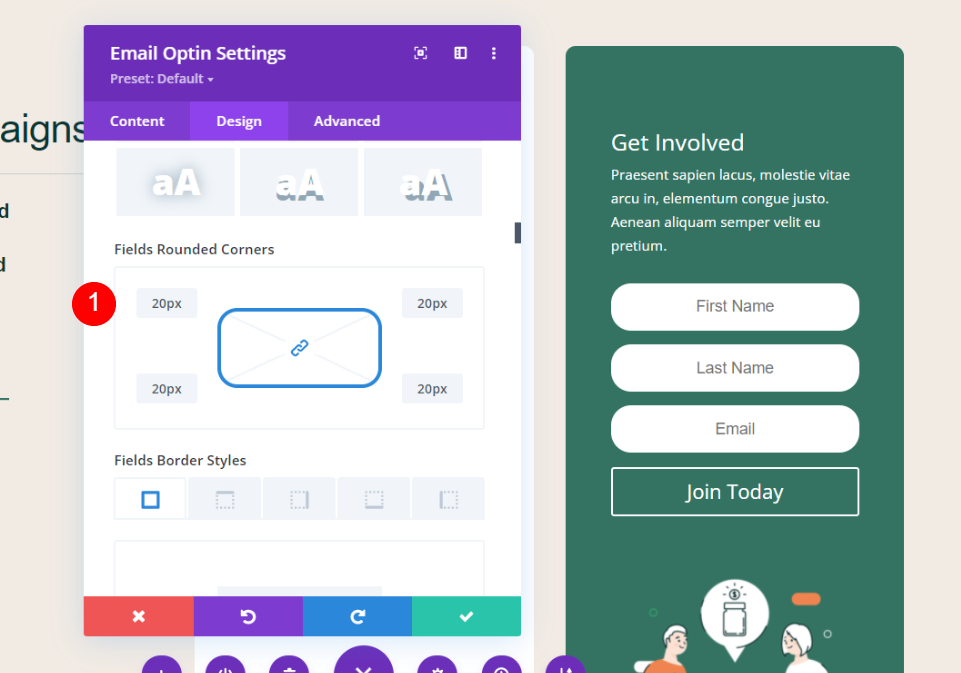
滚动到字段边框设置。 将字段圆角设置为 20px。

- 字段圆角:20px
标题文字

滚动到标题文本。 为Title Font选择 DM Sans 并将其设置为 Center Alignment。
- 标头:DM Sans
- 对齐方式:中心

将桌面标题文本大小设置为 38 像素,将电话大小设置为 20 像素。 将字母间距调整为 -0.02em,将行高调整为 1.15em。
- 桌面文字大小:38px
- 电话文字大小:20px
- 字母间距:-0.02em
- 行高:1.15em
主体

滚动到正文文本。 为 Body Font 选择 DM Sans 并将其设置为Center Alignment 。
- 标头:DM Sans
- 对齐方式:中心

将桌面标题文本大小设置为 16 像素,将电话大小设置为 14 像素。 将行高调整为 1.8em。
- 桌面文字大小:16px
- 电话文字大小:14px
- 行高:1.8em
按钮选项

向下滚动到按钮设置并选择使用自定义样式。 将按钮文本大小设置为 14 像素,并将背景颜色更改为 #ef8451。
- 为按钮使用自定义样式:是
- 按钮文字大小:14px
- 按钮背景:#ef8451

将宽度设置为 0px,半径设置为 37px,并为字体选择 DM Sans。
- 按钮边框宽度:0px
- 按钮边框半径:37px
- 按钮字体:DM Sans

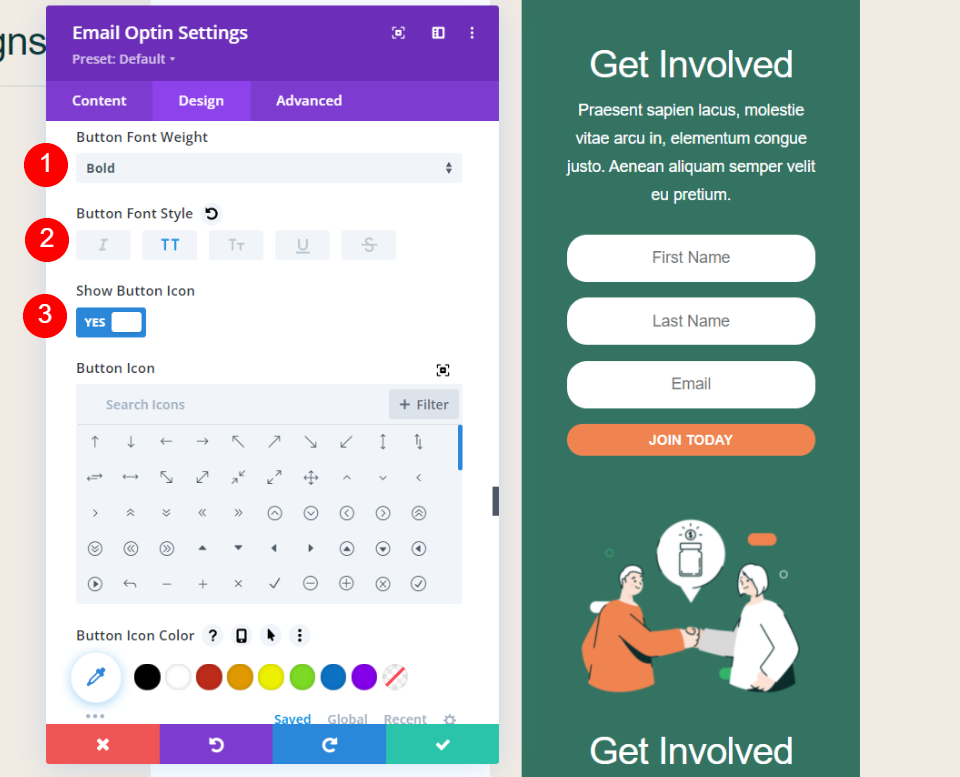
将字体粗细设置为粗体并为字体样式选择全部大写。 启用Button Icon ,选择一个图标,并将其设置为仅在悬停时显示。
- 按钮字体粗细:粗体
- 按钮字体样式:全部大写
- 显示按钮图标:是
- 按钮图标:>
- 仅在悬停按钮上显示图标:是

将填充添加到按钮的所有四个侧面。
- 按钮内边距:顶部 15px,底部 12px,左侧 22px,右侧 22px
行列设置

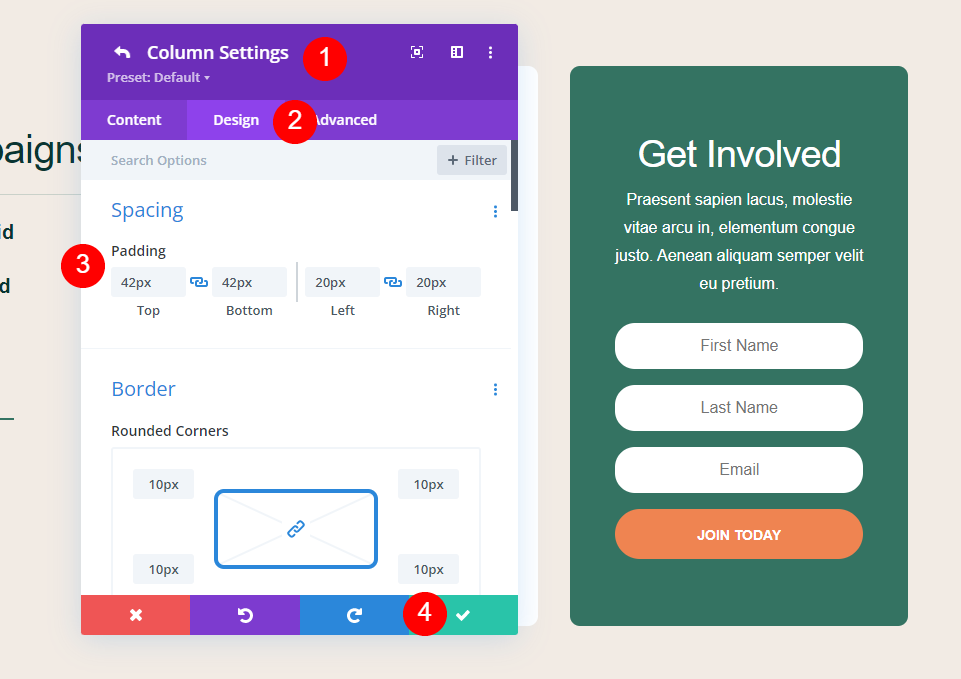
最后,删除您不使用的原始元素。 打开此行中的列设置。 导航到设计选项卡并将顶部和底部的填充设置为 42 像素。 保存您的工作。
- 填充:42px 顶部和底部
备用表单布局和字段选项
Divi Email Optin 模块为您提供了表单设计和功能的多个选项。 布局选项包括多个布局选择。 从中选择:
- 左边是身体,右边是形式
- 身体在右边,形式在左边
- 上身,下身
- 身体在底部,形状在顶部
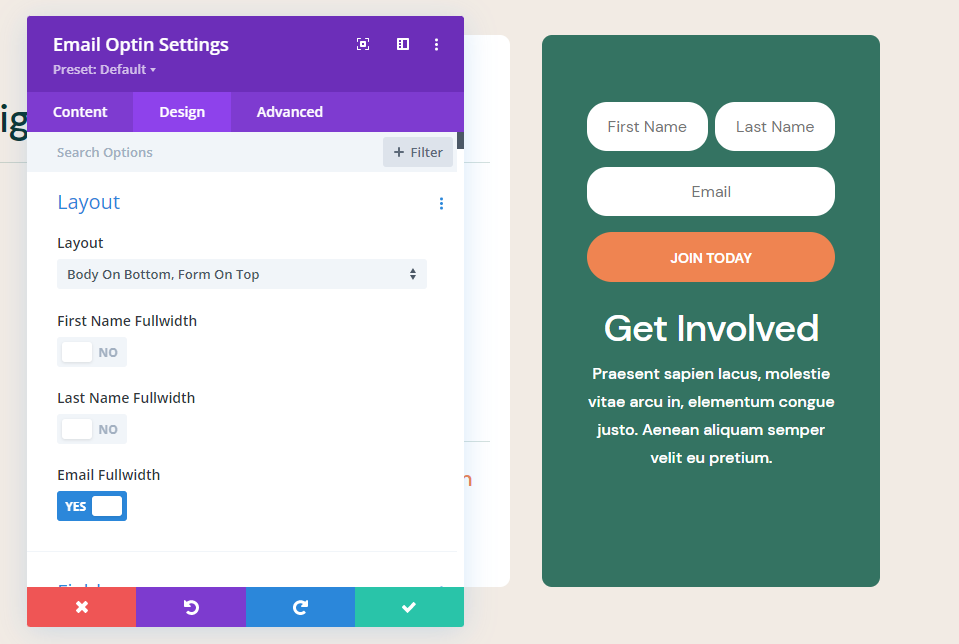
您还可以设置字段的宽度。 默认情况下,它们是全宽的。 禁用全宽会为您提供一些有趣的布局选项。 您可以使用多种组合。

在上面的示例中,我选择了 Body on Bottom, Form on Top 。 我还为名字和姓氏字段禁用了全角。 这会将表单置于文本上方,并将名字和姓氏放在同一行。

我已将此表单放在单列行中。 布局在左侧显示男孩,在右侧显示表单。 我还禁用了名字和姓氏字段的全角选项。

这个将表单放在左侧,将主体放在右侧。 我已禁用电子邮件字段的全角选项。 其余的都是默认设置。
结果
这是我们的结果。
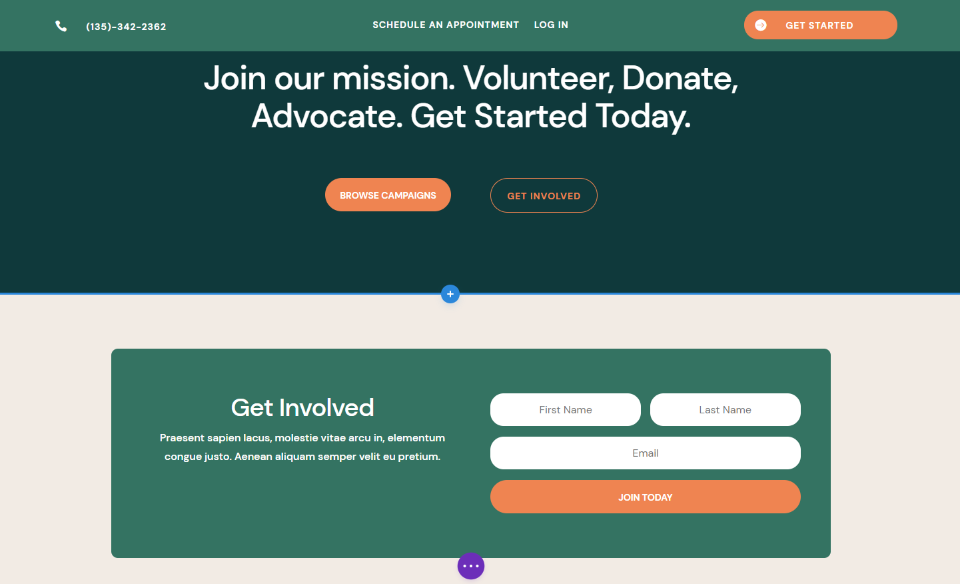
电子邮件选择桌面

这是我们的电子邮件选择表单在桌面上的外观。
电子邮件选择电话

这是我们在智能手机上的电子邮件选择表单。
结束关于如何将电子邮件选项添加到 Divi 页脚的想法
这就是我们如何向 Divi 页脚添加电子邮件选项的看法。 电子邮件 optin 模块使这很容易。 由于它是一个 Divi 模块,因此可以对其进行样式设置以与任何 Divi 布局一起使用。 optin 模块包括几个布局选项,因此您可以定制表单以满足您网站的设计需求。
我们希望收到你的来信。 您是否将电子邮件选项添加到 Divi 页脚? 在评论中让我们知道。
