如何在 Divi 联系表单模块中包含多个电子邮件地址
已发表: 2023-11-13有时,您可能希望将网站提交的联系表单发送到多个电子邮件地址,而不是仅发送到一个。 幸运的是,使用 Divi 可以轻松做到这一点! 在本教程中,我们将向您展示如何在 Divi 联系表单模块中包含多个电子邮件地址。 此外,我们还将向您展示如何添加和自定义联系表单的设计以匹配您的网站设计。
让我们开始吧!
- 1先睹为快
- 2开始需要什么
- 3如何在 Divi 联系表单模块中包含多个电子邮件地址
- 3.1使用预制布局创建新页面
- 3.2修改联系表单模块的布局
- 3.3添加和自定义联系表单模块
- 3.4在 Divi 联系表单模块中包含多个电子邮件地址
- 4最终结果
- 5最后的想法
抢先看
这是我们将要设计的内容的预览

您需要什么才能开始
在开始之前,安装并激活 Divi 主题并确保您的网站上有最新版本的 Divi。
如何在 Divi 联系表单模块中包含多个电子邮件地址
现在,您准备好开始了! 我们将逐步完成本教程。
使用预制布局创建新页面
让我们首先使用 Divi 库中的预制布局。 对于此设计,我们将使用治疗布局包中的治疗登陆页面。
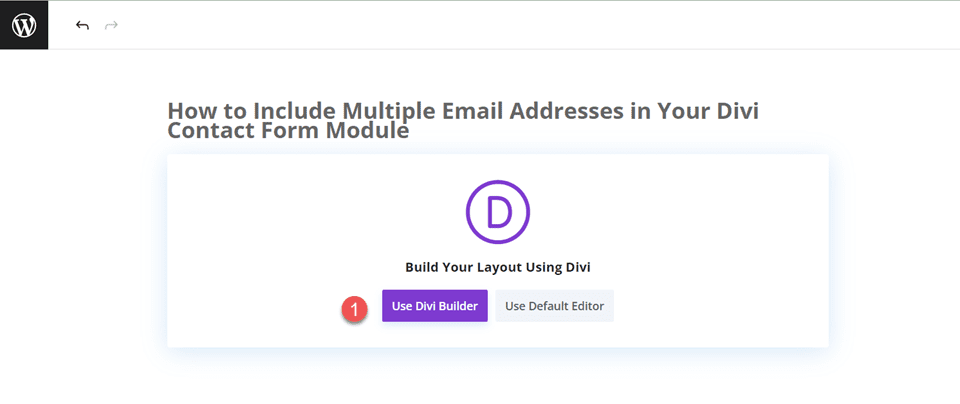
将新页面添加到您的网站并为其指定标题,然后选择“使用 Divi Builder”选项。

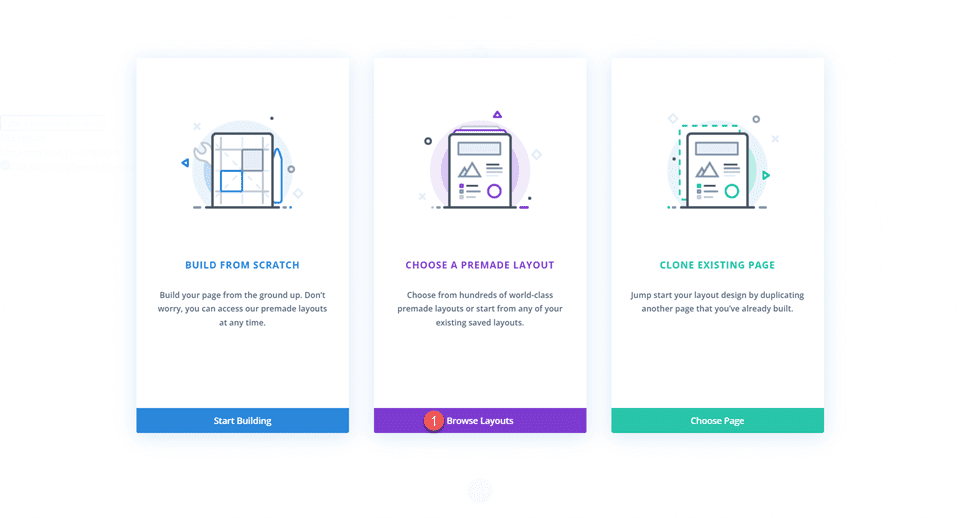
在本示例中,我们将使用 Divi 库中的预制布局,因此选择“浏览布局”。

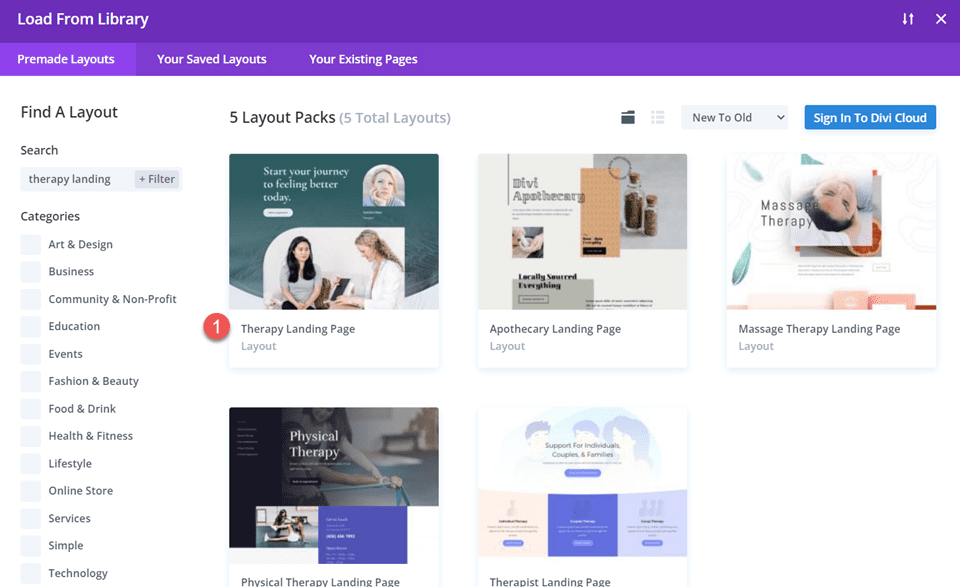
搜索并选择治疗登陆页面。

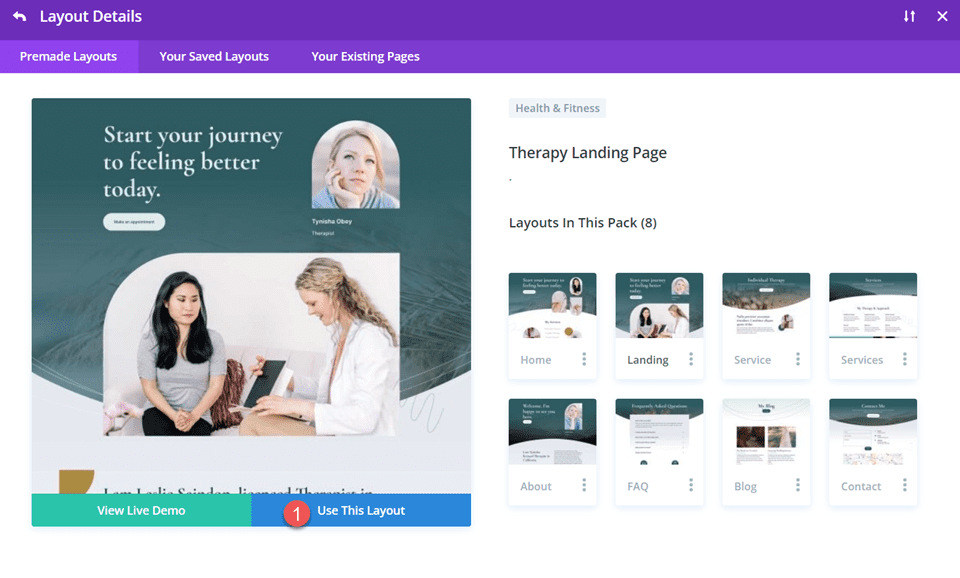
选择“使用此布局”将布局添加到您的页面。

现在,我们准备好构建我们的设计了。
修改联系表单模块的布局
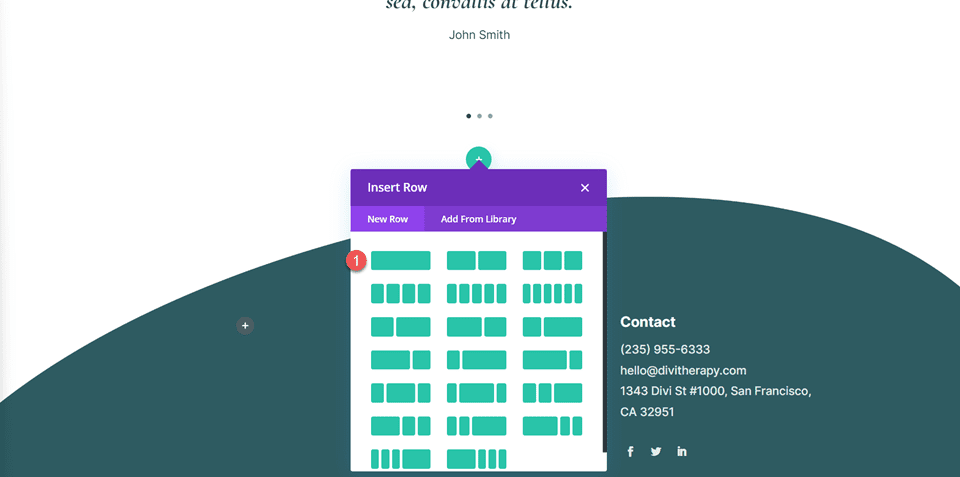
首先,我们需要在此页面添加一个联系表单。 滚动到布局的底部。 我们将在推荐部分和页脚之间添加联系表格。 在推荐部分下方添加一个包含单列的新行。

行设置
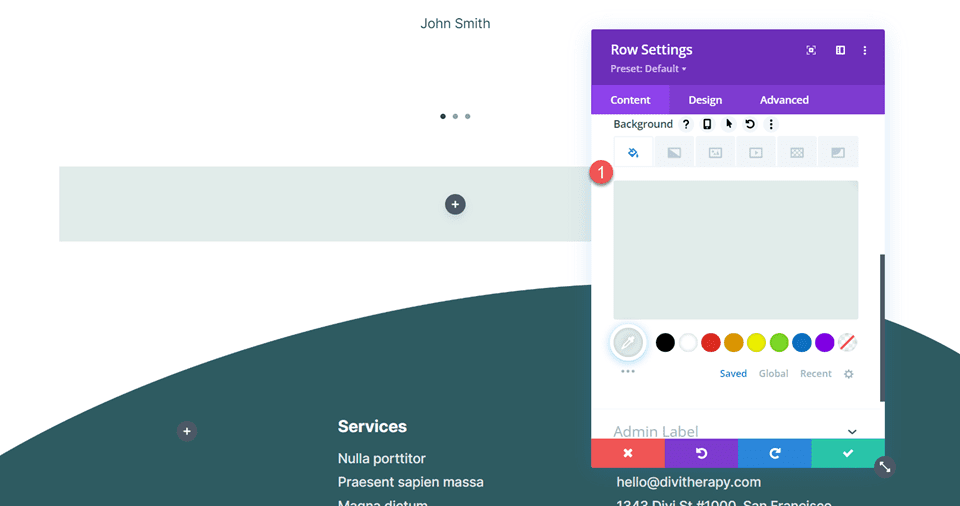
打开行设置。 我们将为联系表单添加背景。 设置背景颜色。
- 背景:#e1ecea

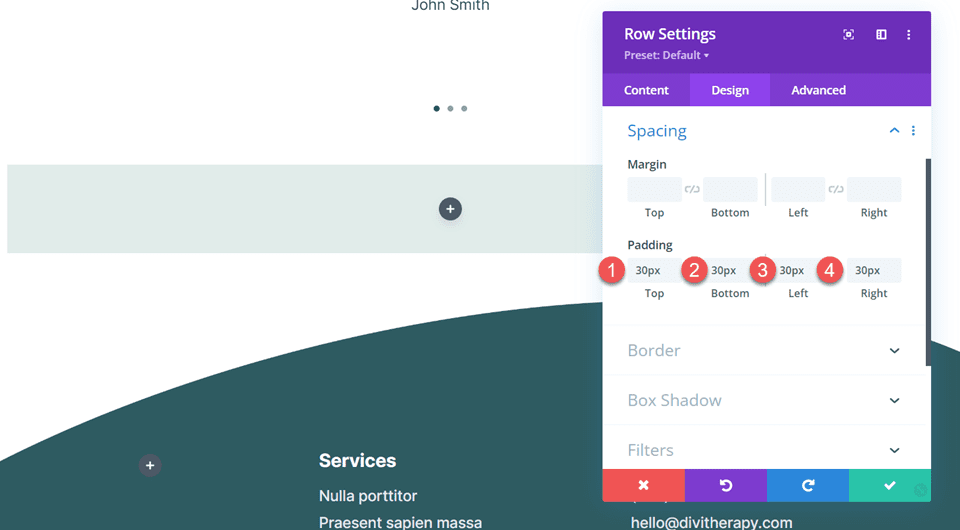
接下来,打开“设计”选项卡下的间距设置并添加填充。
- 顶部内边距:30px
- 底部内边距:30px
- 左内边距:30px
- 右内边距:30px

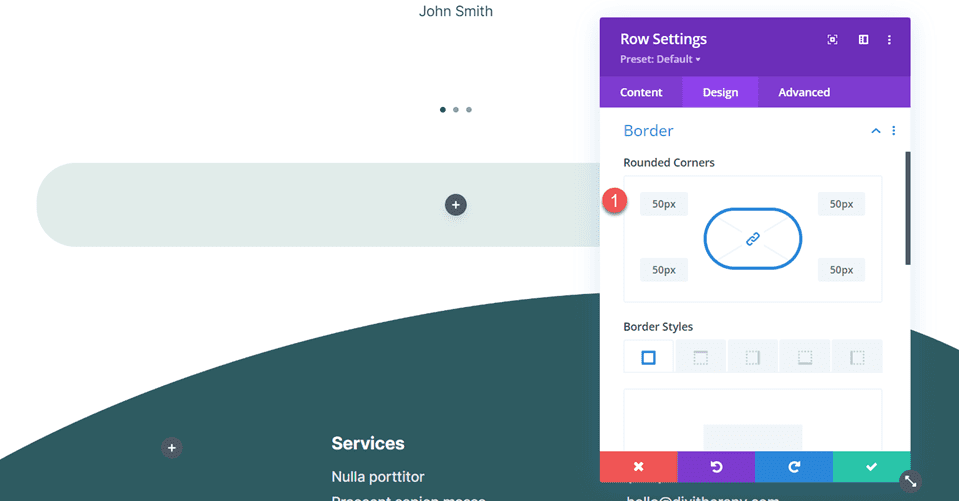
然后,打开边框设置并添加圆角。
- 圆角:50px

添加标题文本
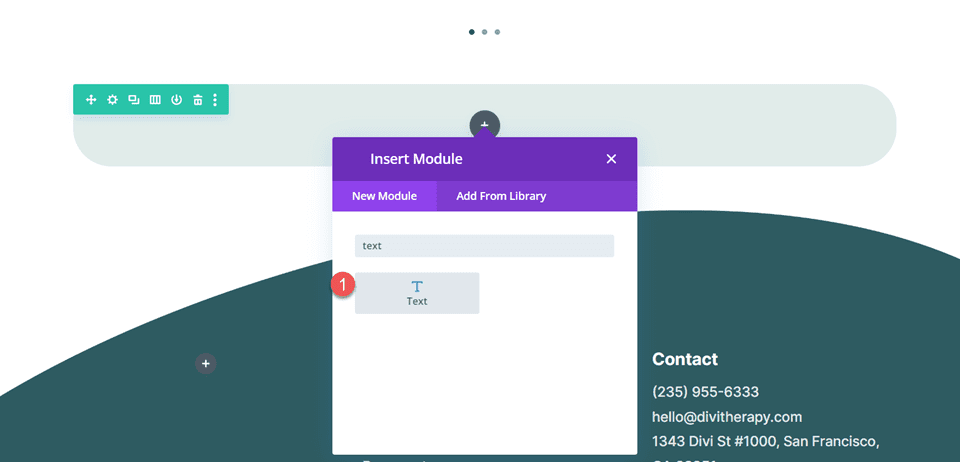
接下来,将文本模块添加到该行。 我们将添加一些标题文本。

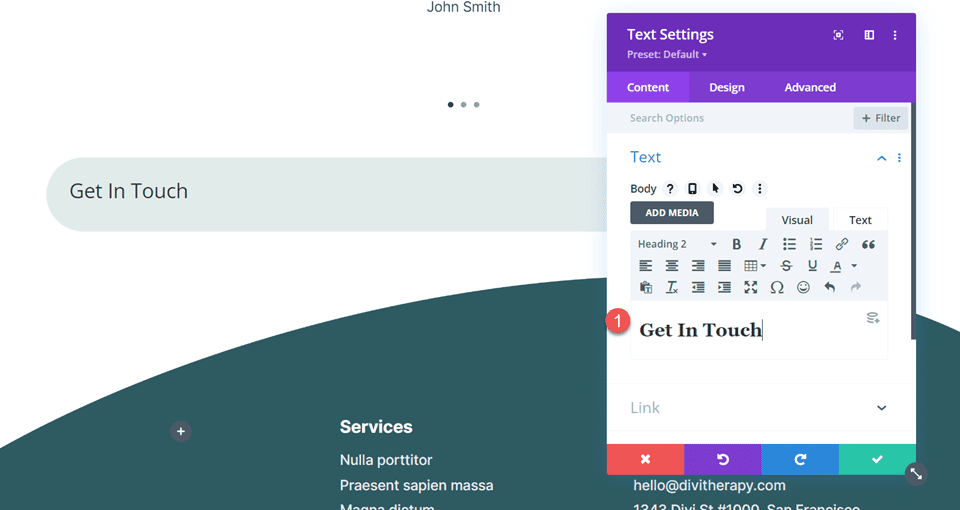
添加标题文本。
- H2:联系我们

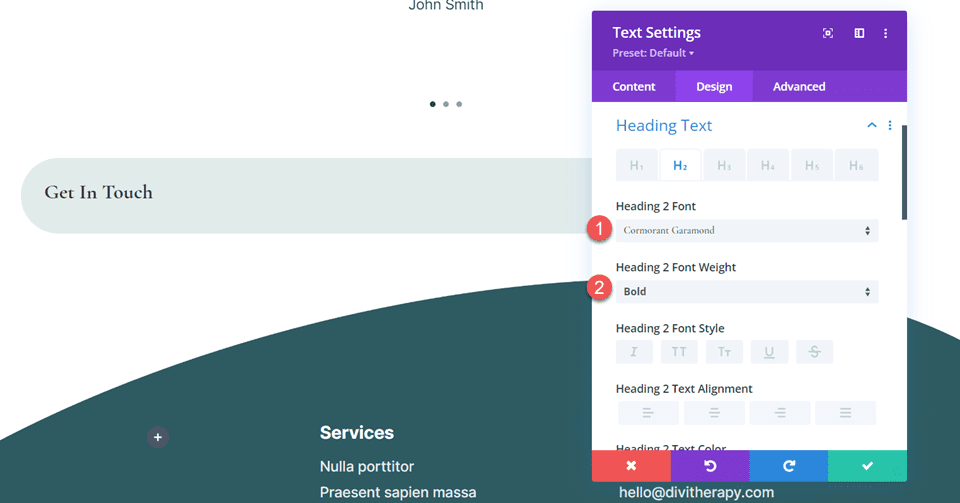
打开设计选项卡下的标题文本设置并修改字体和字体粗细。
- 标题 2 字体:Cormorant Garamond
- 标题 2 字体粗细:粗体


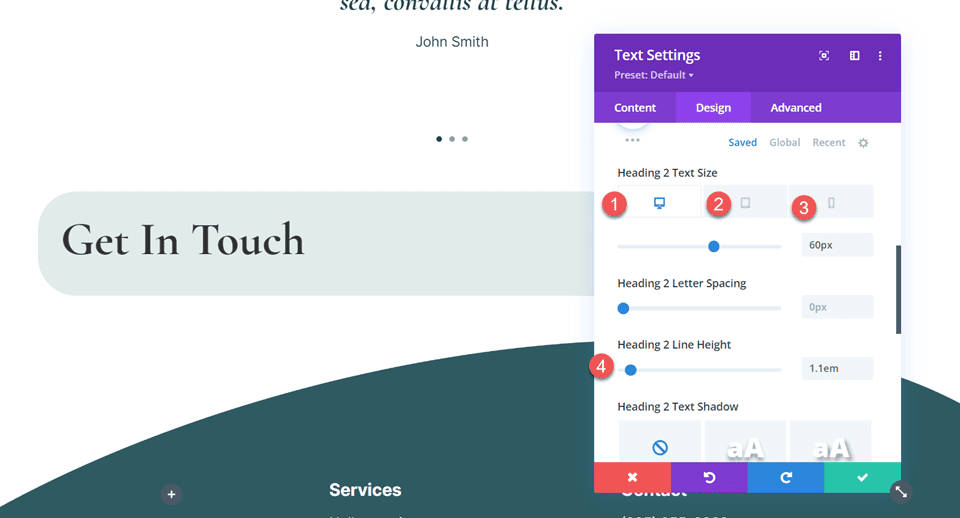
接下来,使用响应选项调整标题文本大小,以在较小的屏幕上设置较小的文本大小。 另外,调整行高。
- 标题 2 文本大小桌面:60px
- 标题 2 平板电脑文本大小:32px
- 标题 2 文字大小移动设备:26px
- 标题 2 行高:1.2em

添加和自定义联系表单模块
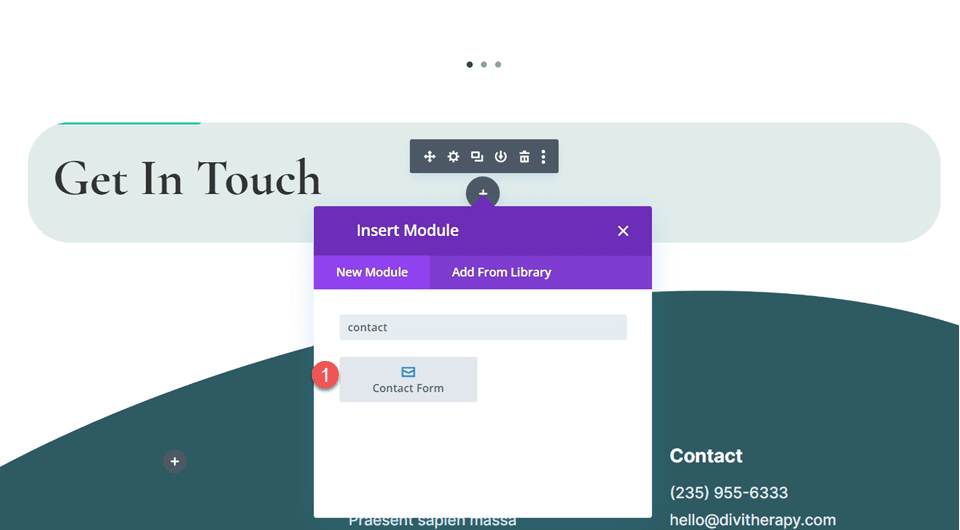
添加联系表单模块
现在行设置已自定义并且标题文本已就位,我们可以将联系表单模块添加到该行。 将模块添加到标题文本下方。

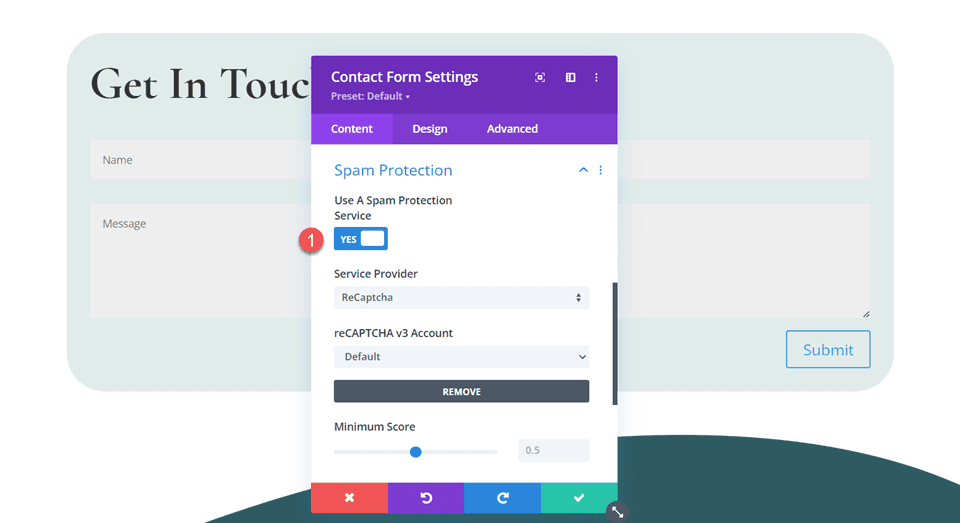
打开联系表单设置。 在垃圾邮件防护选项下,启用“使用垃圾邮件防护服务”以启用 ReCaptcha 并从表单中删除基本验证码要求。
- 使用垃圾邮件防护服务:是
- 使用基本验证码:否

自定义联系表模块设计
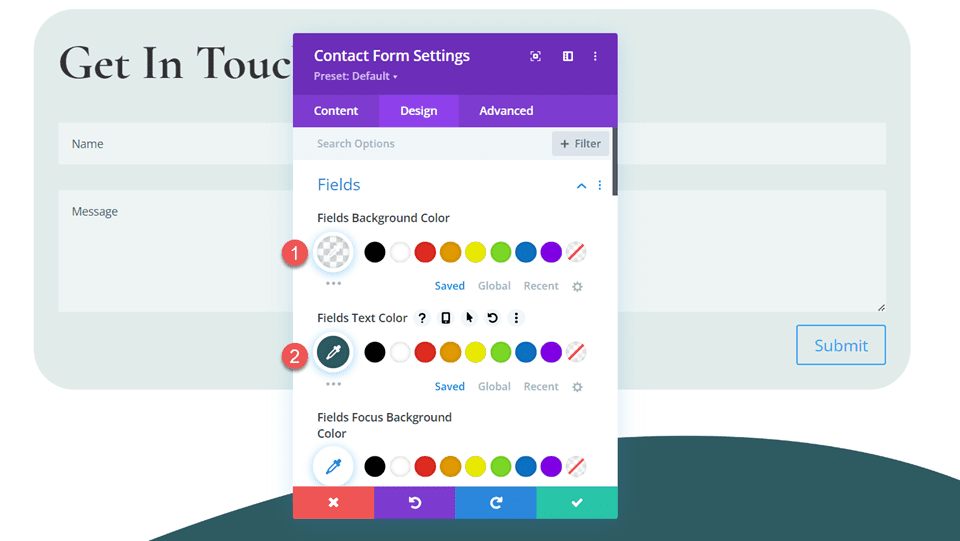
字段设置
移至设计选项卡并打开字段设置。 更改背景颜色和文本颜色。
- 字段背景颜色:rgba(255,255,255,0.42)
- 字段文本颜色:#2e5b61

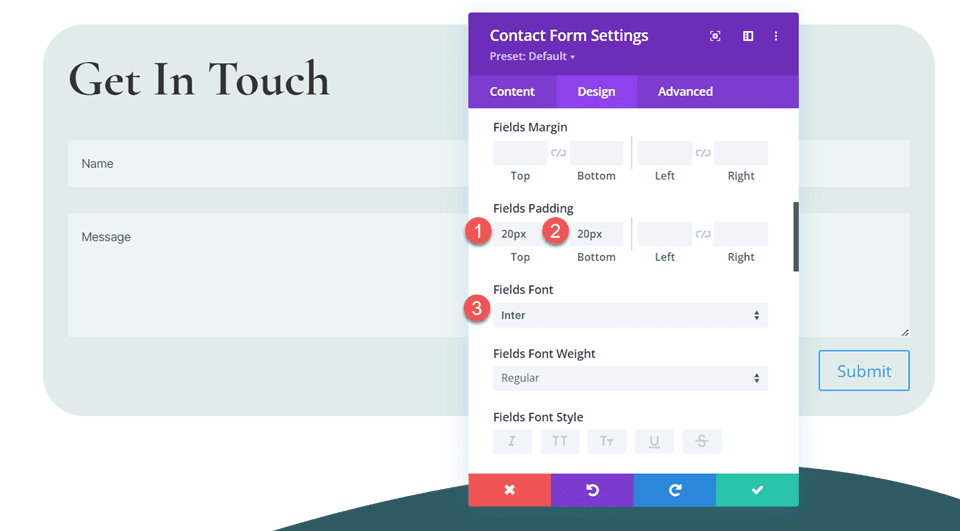
接下来,修改字段的填充和字体。
- 字段顶部内边距:20px
- 字段底部填充:20px
- 字段字体:Inter

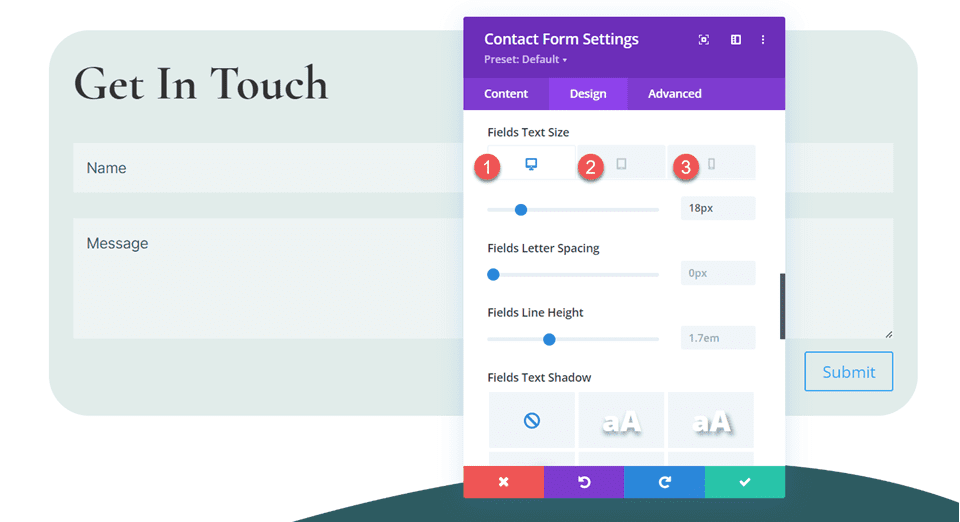
然后,更改字段的文本大小。 使用响应式选项在较小的屏幕上设置不同的文本大小。
- 桌面字段文本大小:18px
- 字段文本大小平板电脑:16px
- 字段文本大小移动:14px

按钮设置
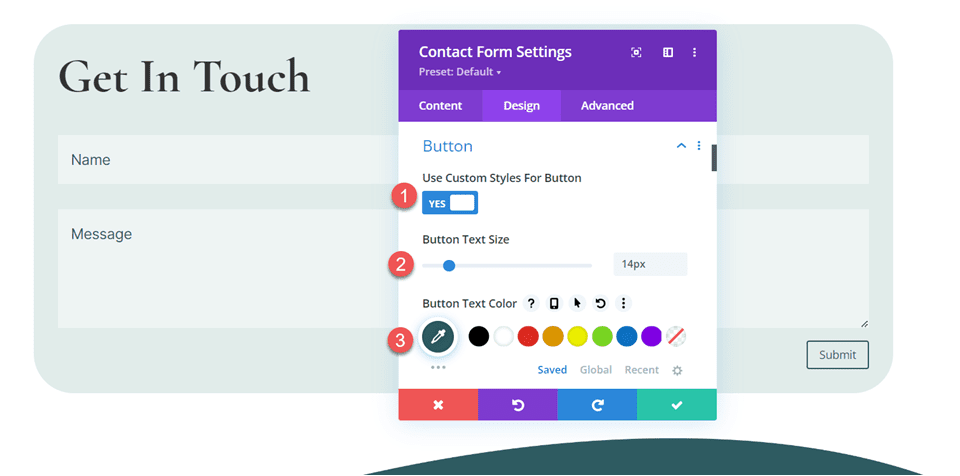
移至按钮设置并启用自定义样式。 然后,更改文本大小和文本颜色。
- 使用按钮的自定义样式:是
- 按钮文字大小:14px
- 按钮文字颜色:#2e5b61

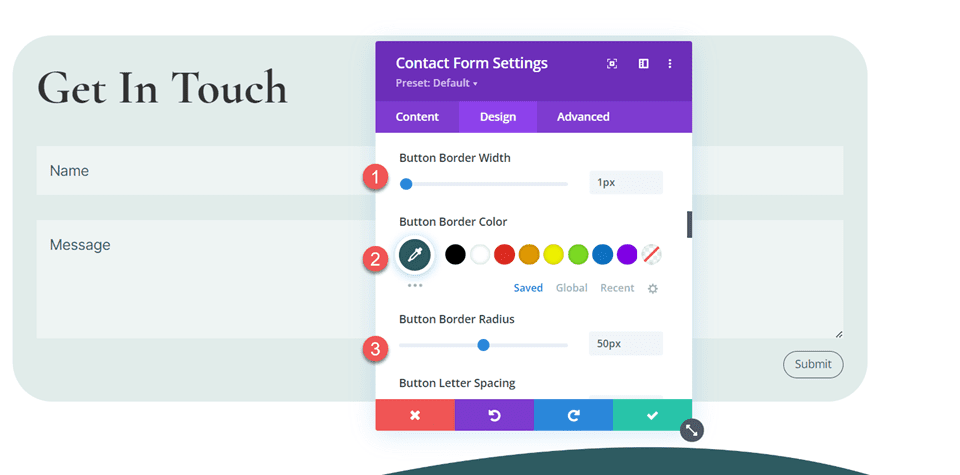
接下来,设置边框宽度、颜色和半径。
- 按钮边框宽度:1px
- 按钮边框颜色:#2e5b61
- 按钮边框半径:50px

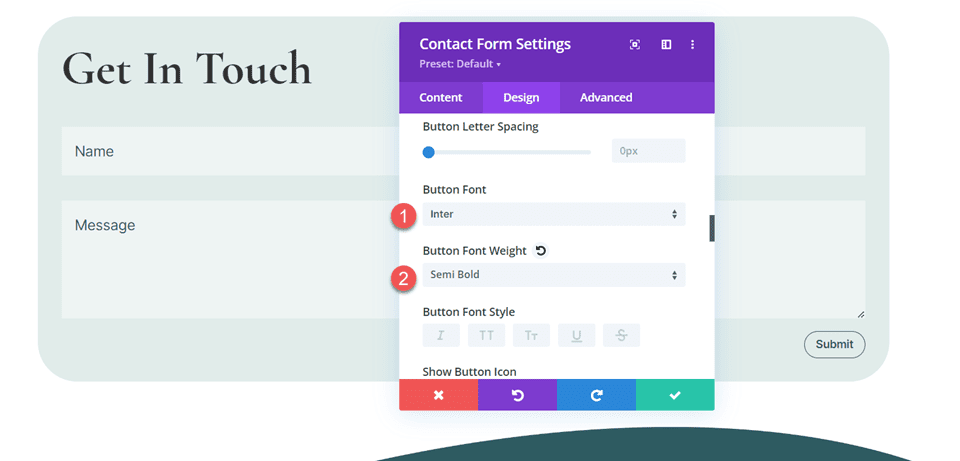
修改按钮字体和字体粗细。
- 按钮字体:Inter
- 按钮字体粗细:半粗体

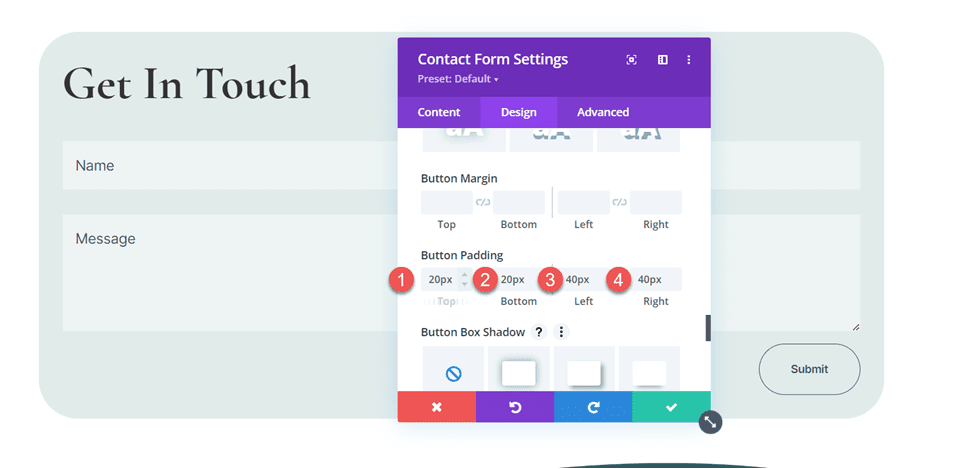
最后,为按钮添加填充。
- 按钮顶部内边距:20px
- 按钮底部内边距:20px
- 按钮左内边距:40px
- 按钮右内边距:40px

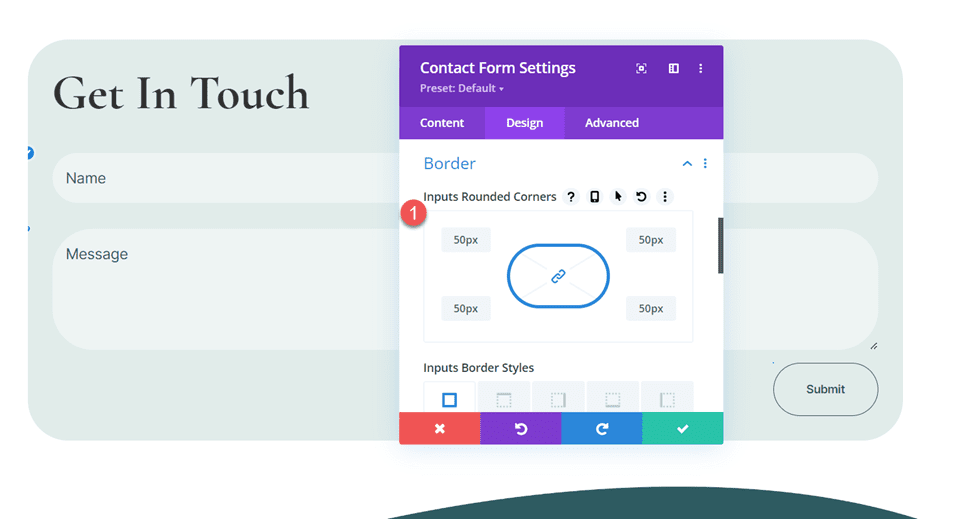
边框设置
现在打开边框设置并向输入添加圆角。
- 输入圆角:50px

这样就完成了联系表单模块的设计。
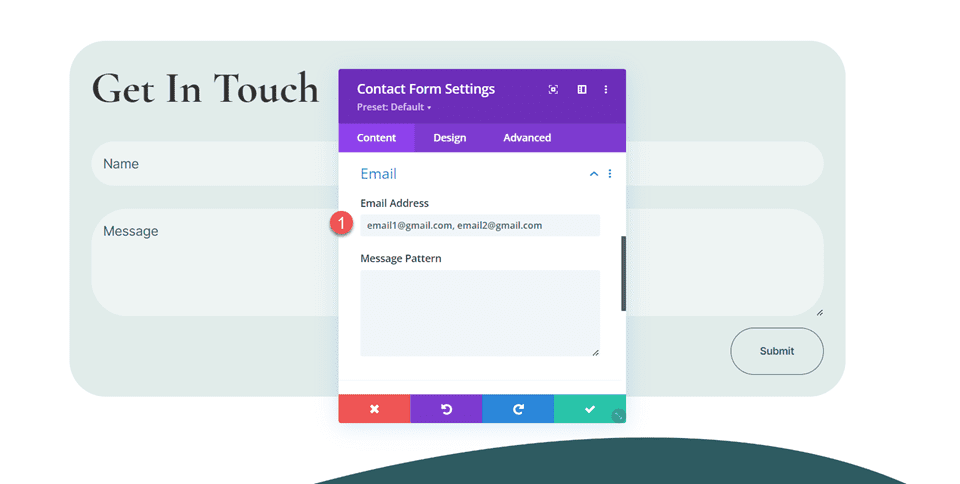
在 Divi 联系表单模块中包含多个电子邮件地址
如果您希望多个人能够接收来自您网站的传入消息,或者您需要将消息发送到多个电子邮件地址,那么在 Divi 联系表单模块中包含多个电子邮件地址会很有帮助。 如果您在一个团队中与多人一起工作,或者有多个收件箱需要将消息传递到,那么此功能可能会派上用场。 值得庆幸的是,使用 Divi 在您的联系表单模块中包含多个电子邮件地址非常简单。
首先,打开联系表单设置。 导航至“内容”选项卡下的“电子邮件”设置。 要添加多个电子邮件地址,请用逗号分隔它们并将它们添加到“电子邮件地址”字段。 您可以像这样在中间留一个空格:
“[电子邮件受保护],[电子邮件受保护]”
或者只是用逗号分隔电子邮件:
“[电子邮件受保护],[电子邮件受保护]”

将电子邮件添加到联系表单后,请务必填写并提交测试消息,并检查该消息是否已发送到表单上列出的所有电子邮件地址。
最后结果
现在,让我们看看联系表单的最终设计。 
最后的想法
将您提交的联系表单发送到多个电子邮件地址可能会很方便,尤其是当您有多人需要该消息的副本时。 值得庆幸的是,使用 Divi 的联系表单模块可以很容易地实现这一点。 要了解有关 Divi 联系表单模块的更多信息,请查看这篇文章,了解如何创建具有条件逻辑的多功能表单以及如何在英雄部分包含滑入式联系表单。 您如何定制网站的联系表格? 我们很乐意在评论中听到您的意见!
