如何在WordPress网站中缩进段落? 4 种快速方法
已发表: 2024-08-28无论您为读者创造了多少高质量的内容,如果组织、装饰和格式不佳,都无法 100% 实现其目的。
因此,在 WordPress 中缩进段落是获得内容成功的必要条件。这是一个非常简单易行的过程,只需付出一点努力,就可以提高可读性并改善用户体验。
无论是使用经典编辑器、古腾堡编辑器还是 HTML/CSS,这篇文章将指导您了解在 WordPress 中缩进的最佳方法。
因此,无需进一步扩展,让我们开始吧!
WordPress 中的缩进如何提高可读性和用户体验?
考虑到作者的观点,缩进在两个段落之间的过渡中起着至关重要的作用。
然而,不应误解缩进在每个段落中都是必不可少的;它根据用例场景和内容类型而变化。
这听起来可能非常基本和简单,但大多数人可能没有意识到,如果缩进正确完成,它可以对读者对内容的感知方式产生重大影响。
让我们看看 WordPress 中的缩进如何为您的读者带来好处。
这是带有要点的简化解释:
1 .内容组织良好、结构化且易于阅读:
- WordPress 中的缩进段落有助于很好地构建和格式化您的内容,从而使访问者更轻松地导航和阅读。它分隔段落、列表或代码,帮助用户更轻松地理解。
2 .快速扫描:
- 大多数访问者会浏览内容而不是逐字阅读。缩进重要的要点或标题可以让他们更轻松地快速找到关键信息。
3 .更清晰的代码:
- 如果您在 WordPress 网站上使用自定义代码,正确的缩进可以使代码更易于阅读和管理。它可以帮助您查看代码的不同部分并更快地发现错误。
4 .专业外观:
- 一致的缩进使您的网站具有优雅且专业的外观。这表明您在组织内容方面付出了努力。

如何在WordPress中缩进?
现在让我们看看 WordPress 在线缩进的不同方法。
- 使用经典编辑器在 WordPress 中缩进段落
- 在 WordPress 中使用 HTML 缩进整个段落
- 在 WordPress 中使用 CSS 缩进段落
- 使用 WordPress 插件在 WordPress 中缩进
1. 使用经典编辑器在 WordPress 中缩进段落
正如我们之前提到的,缩进可以帮助您组织内容,使其更易于阅读且更具视觉吸引力。
为了解决这个问题,WordPress 编辑器(也称为古腾堡编辑器)为您提供了易于使用的工具来缩进内容。
以下是如何使用这个简单的工具以及分步说明:
如何在 WordPress 中缩进文本:
第 1 步:登录 WordPress:转到 WordPress 管理仪表板并使用您的凭据登录。
第 2 步:转到您的内容:之后,根据您要添加或编辑内容的位置,单击“帖子”或“页面”。现在,单击“添加新内容”以创建新的帖子/页面或选择现有的帖子/页面进行编辑。
第 3 步:打开编辑器: WordPress 编辑器 (Gutenberg) 将打开,显示您的内容。

步骤 4:选择文本:通过单击并将光标拖动到要缩进的文本上,突出显示该文本。
步骤 5:找到缩进按钮:带有格式选项的工具栏将出现在顶部。寻找一个看起来像指向右侧的箭头的图标。这是“缩进”按钮。

步骤 6:缩进文本:单击“缩进”按钮一次,将文本向右移动。如果您想要更多缩进,请多次单击。
使用键盘快捷键(可选):
- Windows:按“Ctrl + ]”缩进。要减少缩进,请按“Ctrl + [”。
- Mac:按“Cmd + ]”缩进。要减少缩进,请按“Cmd + [”。
按照这些步骤,您可以轻松地在 WordPress 中缩进文本并更好地组织内容。在下一节中,您将学习如何使用 HTML 缩进。
2. 在 WordPress 中使用 HTML 缩进整个段落
除了 WordPress 的可视化编辑器之外,您还可以使用 HTML 标签在 WordPress 中缩进整个段落。 HTML 的优点是为您提供了更大的灵活性以及对文本结构和格式的控制。
要使用 HTML 标签,您不需要特殊的工具;您可以直接通过 WordPress 中的经典编辑器或块编辑器来完成此操作。以下是您可以遵循的步骤。
在经典编辑器中使用 HTML 标签缩进段落的步骤:
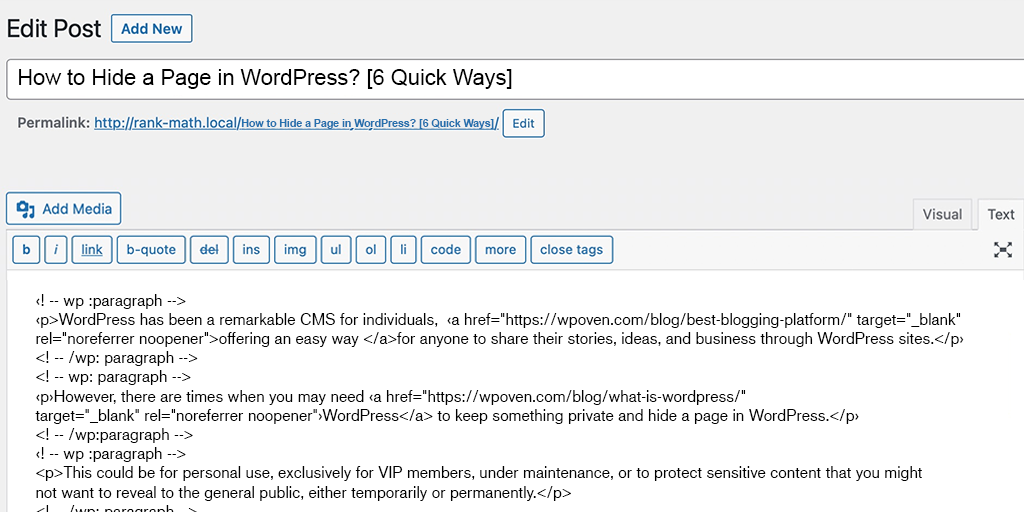
1. 在经典编辑器中打开您的帖子或页面。
2. 单击“文本”选项卡切换到文本模式。

3. 使用 <p> 和 </p> 标签将段落括起来。
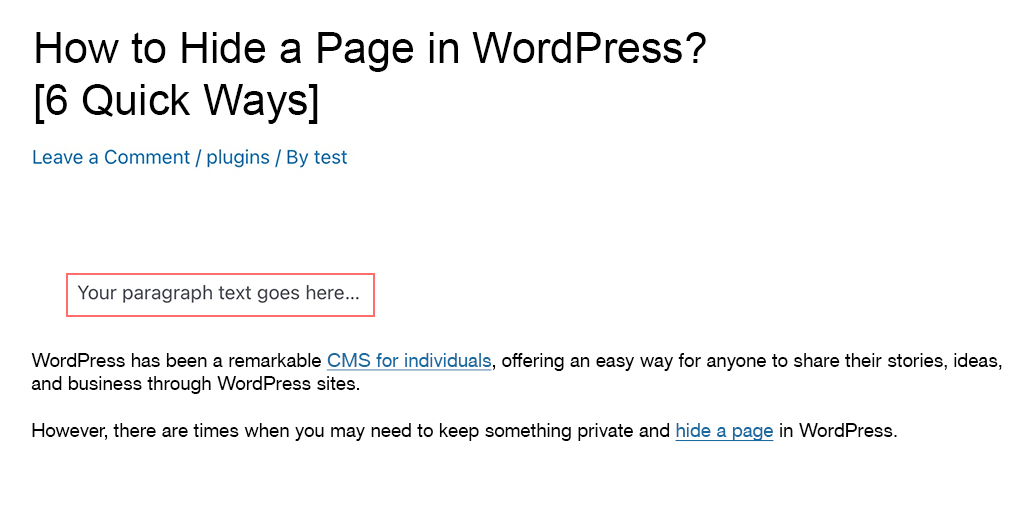
- 示例:<p>您的段落文本放在这里...</p>
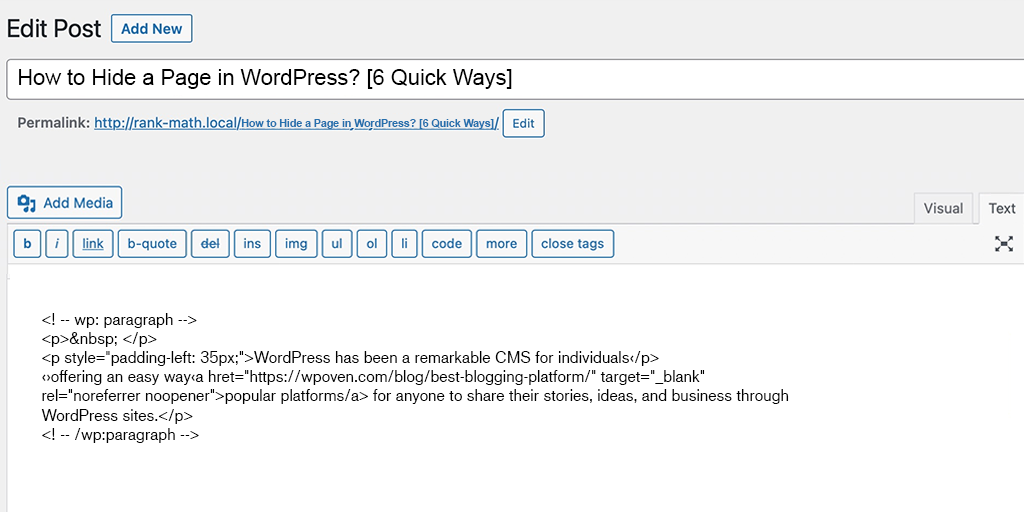
4. 在 <p> 标签中添加内联 CSS 以缩进段落。
- 示例:<p style=”padding-left: 35px;”>您的段落文本放在这里...</p>

5. 预览内容以查看缩进效果。

注意:如果不需要经常缩进段落,请使用此方法。
在块编辑器中使用 HTML 标签缩进段落的步骤:
如果您使用块编辑器编辑 WordPress 网站上的页面或帖子,请按照以下步骤操作。
1. 登录您的 WordPress 管理仪表板。
2. 转到“帖子”或“页面”部分。
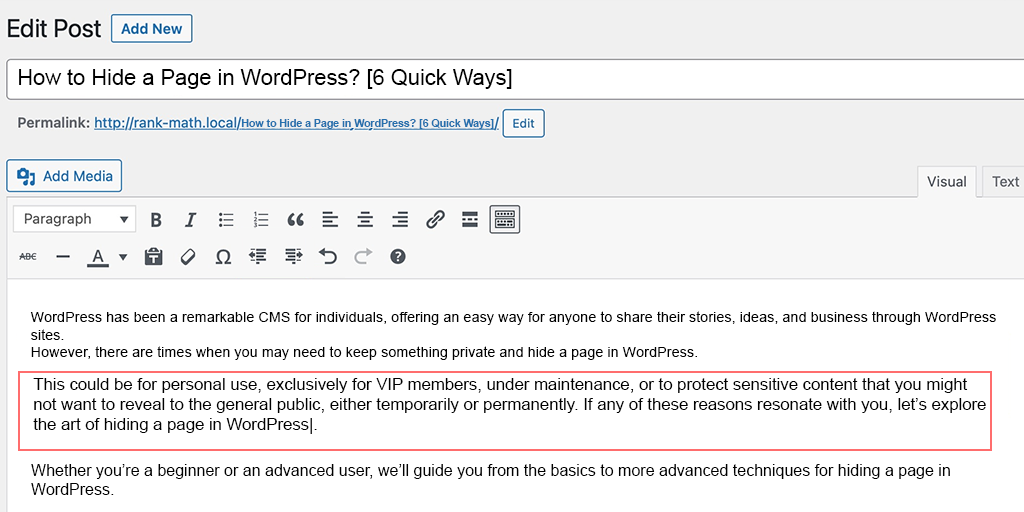
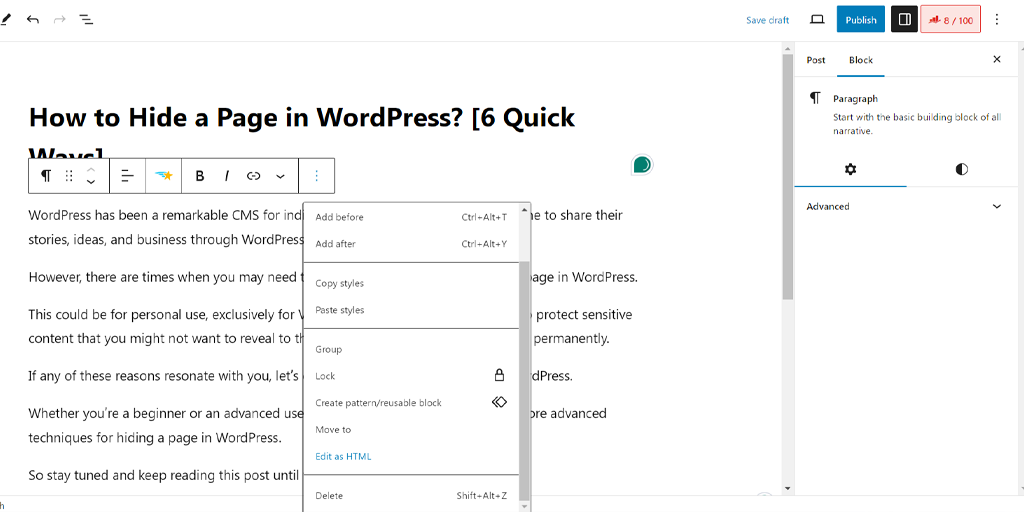
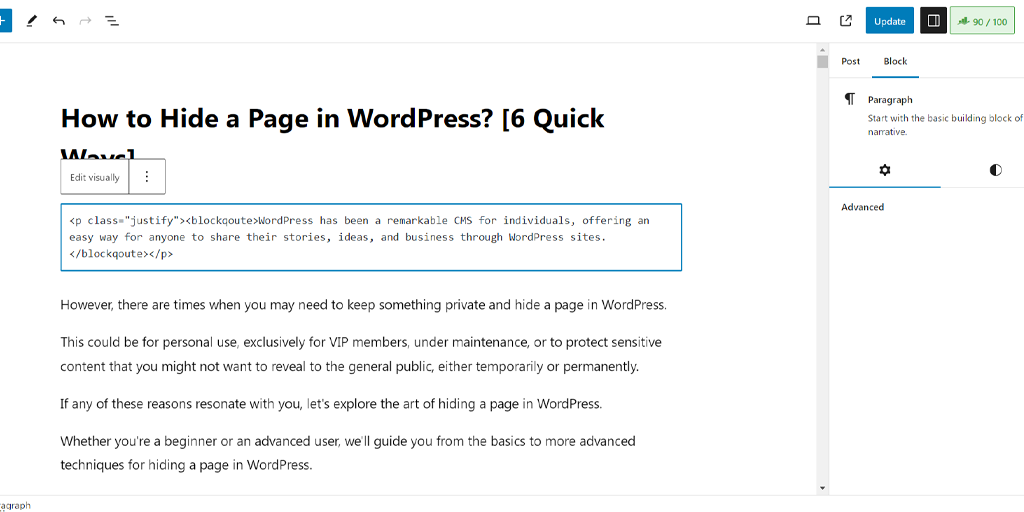
3. 现在选择要编辑的段落或块,然后切换到“编辑为 HTML”,如图所示。 (这样可以直接编辑内容的HTML代码)

4. 现在在文本之前添加 <blockquote> 标记,在文本之后添加 </blockquote> 标记。

5. 保存或更新您的帖子/页面。
注意:使用 <blockquote> 标记将在内容中创建缩进的文本块。
避免 WordPress 中 HTML 缩进问题的提示
如果您是 HTML 代码的初学者,那么在 WordPress 中使用 HTML 缩进时,您可能会遇到一些常见问题。要修复它们,您可以按照以下提示操作:
1.你已经做了缩进但没有反映变化:
如果您已经从末尾进行了 HTML 缩进,但缩进仍然没有出现,
- 检查您是否在要缩进的文本周围正确添加了 <blockquote> 标记。
- 另外,请检查您是否在“HTML”模式而不是“Visual”模式下进行编辑。
2.非结构化缩进:
如果您发现所有段落的缩进并不对称,请检查您是否以相同的方式对每个文本块使用 <blockquote> 标记。
3. 凌乱的缩进:
- 在 HTML 中,不应将一个 <blockquote> 标签放在另一个标签内。这样做可能会导致缩进重叠,使文本看起来很混乱。为了防止这种情况发生,请仅对要缩进的文本使用一个 <blockquote> 标记。
在 WordPress 中使用 HTML 标签进行缩进时考虑所有这些技巧,您可以轻松创建结构良好的内容。
3.在WordPress中使用CSS缩进段落
在 WordPress 中进行缩进的另一种方法是使用 CSS。您可以这样做。
仅缩进段落的第一行
如果您只想缩进段落的第一行,只需调整主题的 CSS 文件即可轻松完成。为此,
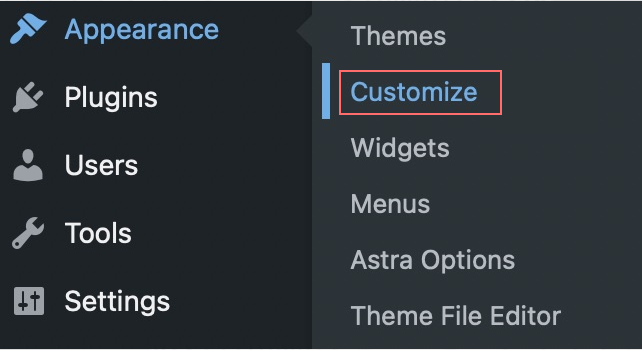
1. 转到 WordPress 仪表板,然后导航至外观 → 自定义。

2. 在定制器中,找到可以添加自定义 CSS 的部分。

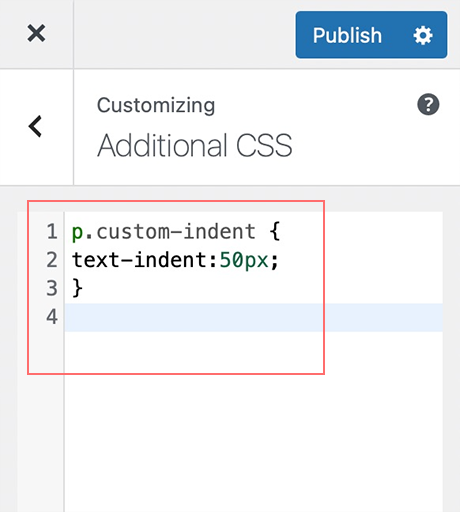
3. 添加以下 CSS 代码以创建自定义缩进:
p.custom-indent {
文本缩进:50px;
}

4. 保存定制器中的更改。
5. 编辑您的帖子并切换到文本编辑器模式。
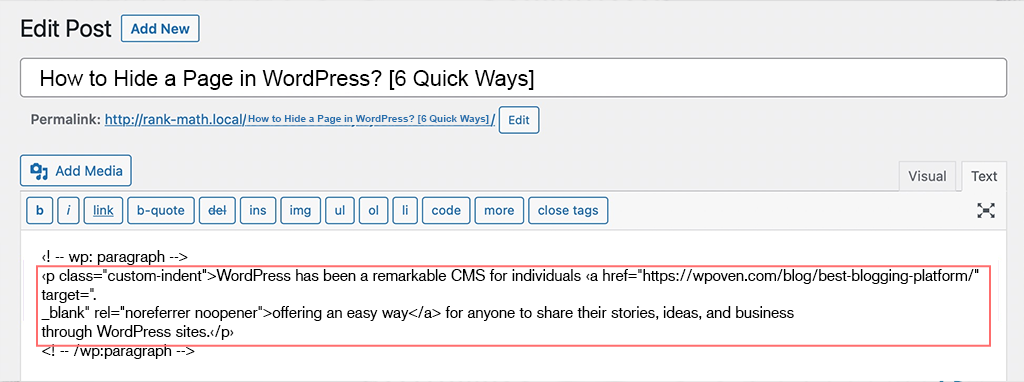
6. 使用以下代码将段落括起来以应用缩进:
<p class=”custom-indent”>您的段落文本位于此处...</p>

7. 更新或发布您的帖子。

8. 预览您的帖子,可以看到只有段落的第一行缩进了 50 像素。
缩进所有内容段落的第一行
如果您想对内容中每个段落的第一行应用缩进,请按照以下步骤将代码添加到主题的自定义 CSS 中:
- 转到WordPress 仪表板中的外观 → 自定义。
- 找到自定义 CSS部分。
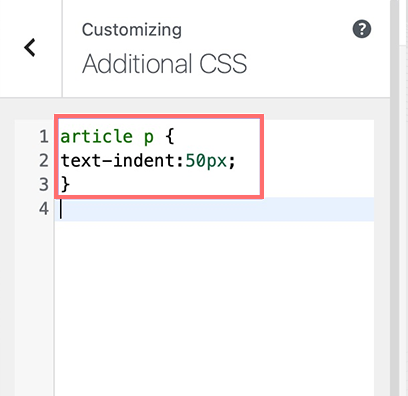
- 如果要将第一行段落缩进50像素,请添加以下代码,代码如下:
文章 p {
文本缩进:50px;
}

- 单击发布按钮。
4. 使用 WordPress 插件在 WordPress 中缩进
不管内置的 WordPress 功能可以处理段落缩进,如果您想要更多的自定义选项和控制,考虑 WordPress 插件可能是一个好主意。
以下是在 WordPress 中使用 WordPress 缩进插件时将获得的好处:
- 大量的自定义选项: WordPress 插件可以扩展格式化功能并添加默认编辑器无法提供的额外功能。插件允许您创建独特且更具风格的结构,这些结构看起来对读者更具吸引力。
- 易于使用:它们的学习曲线通常很浅,这意味着它们易于使用和学习,因此您不需要了解代码即可使您的内容看起来不错。
- 节省时间:一些插件现在提供了人工智能功能,可以自动检测和缩进内容或一次将更改应用到多个部分,这可以节省您的时间和精力。
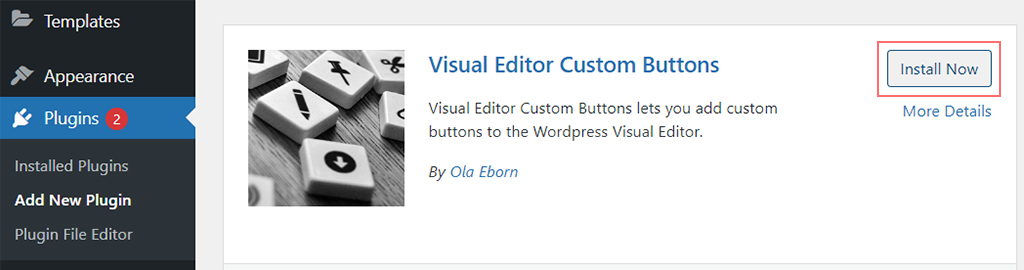
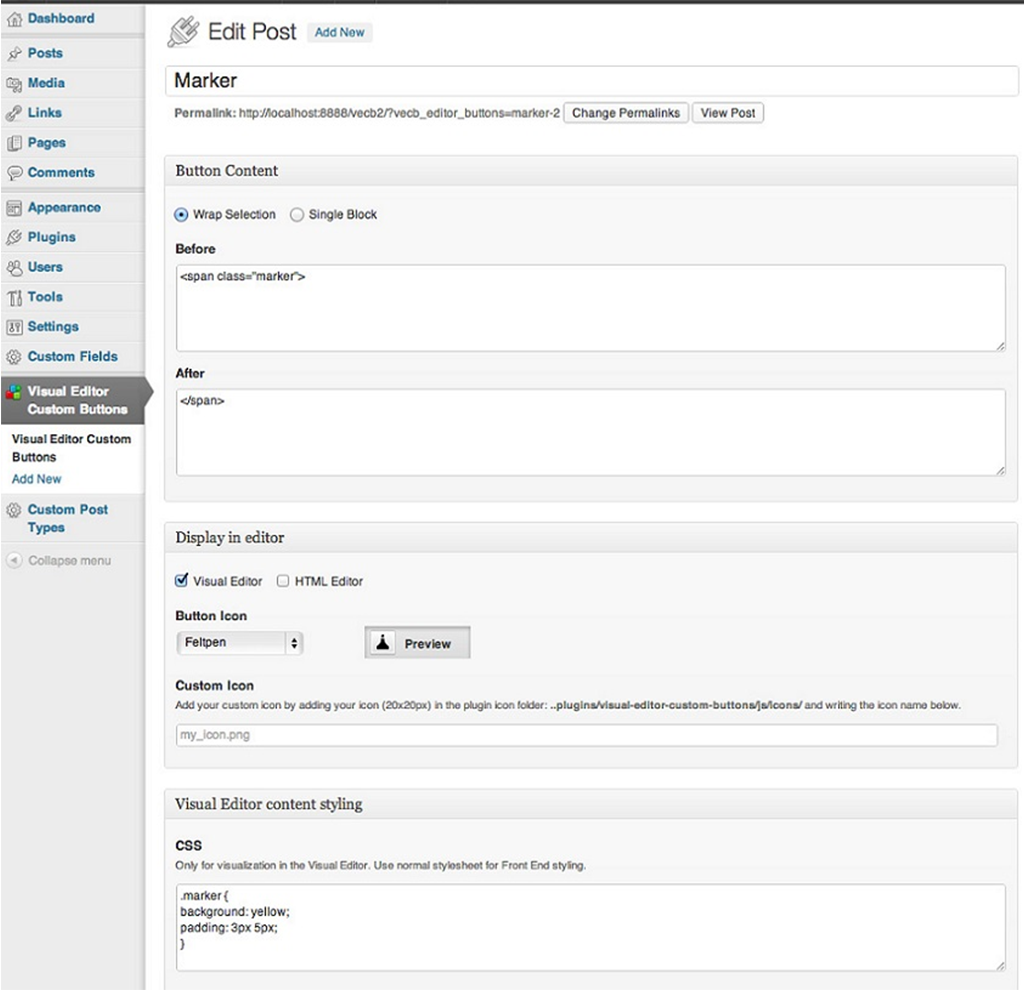
现在,我们来谈谈 WordPress 中的缩进插件。 WordPress 目录中有很多可用的插件,但为了供您参考,我们使用可视化编辑器自定义按钮作为示例。
让我们看看如何做到这一点。与任何 WordPress 插件一样,您需要首先从 WordPress 存储库安装它。激活后,请按照下列步骤操作:

第 1 步:转到插件的设置,通常可以在 WordPress 仪表板的“设置”或“工具”部分下找到该设置。
步骤 2 :根据您的要求配置插件设置,例如选择缩进样式的选项、选择要缩进的内容类型以及启用插件提供的任何自动化功能。

第 3 步:完成插件设置后,单击“保存”按钮。现在您可以直接在 WordPress 编辑器中轻松使用该插件提供的缩进功能。
注意:具体步骤可能会因您选择的插件而略有不同。最好检查插件的文档或支持资源以获取具体说明。

在 WordPress 中有效缩进的一些提示和技巧
现在您已经学习了如何在 WordPress 中缩进段落的各种方法,但重点是如何利用此技能来获得最佳结果。
不知道怎么办?根据不同编辑和作家的建议,查看一些您应该彻底遵循的注意事项。
什么时候应该使用缩进? (做的)
- 在段落中使用:缩进段落的第一行以在各部分之间创建视觉分隔,使您的内容更易于阅读和导航。
- 在列表中使用:在列表中使用缩进来突出显示项目的要点和结构,从而提高可读性和组织性。
- 遵循格式指南:如果您与一个由多名作者、编辑或贡献者组成的团队合作,请创建一个格式指南,以便每个人都遵循相同的指南,并为您的网站生成类似、一致的内容。
- 预览和测试:在点击发布按钮之前,在预览模式下检查内容,以确保缩进完美完成并按预期显示。另外,请确保它在所有设备上看起来都相同,无论屏幕尺寸如何。
- 利用可视化编辑器:如果您不喜欢 HTML 代码,请考虑使用可视化编辑器或插件。它们提供直观的界面并且易于使用。
- 进行修订和更新内容:始终保持新趋势格式的更新,并对您的内容进行相应的更改。如果可能的话,查看您的利基市场中排名靠前的内容并分析他们使用的样式。如果您发现它有效,您可以实现相同的样式并相应地更新您的内容。定期更新和维护内容可以提高可读性并使其更易于导航。
- 代码片段:您还可以在代码片段(而不仅仅是内容)中使用缩进,以增强可读性并使开发人员更容易理解和使用代码。
在 WordPress 中缩进时应该考虑哪些要点? (不要做)
- 太多的缩进:任何东西太多都会破坏它,这也适用于这里。如果使用过多的缩进,内容可能会显得混乱且难以理解。相反,应专注于在 WordPress 中使用适度的缩进来维护正确组织和结构化的内容。
- 不一致的缩进:确保整个内容的缩进保持一致,以创造一个有凝聚力和专业的外观。不一致的缩进会扰乱流程并使内容看起来杂乱无章。
- 忘记缩进:勤于应用缩进,尤其是在长格式内容或复杂的代码片段中,以保持可读性和视觉吸引力。
遵循这些提示和技巧将帮助您为读者创建和维护结构良好、组织良好且具有视觉吸引力的内容。
结论
WordPress 中的缩进似乎是一个小细节,但很多人可能没有意识到它的重要性。
在内容营销中,样式和写作艺术在保持读者与您的内容互动方面发挥着至关重要的作用。您不想错过任何吸引读者并使他们对您的内容感兴趣的机会。
同样,缩进是一项非常重要的技术,您应该将其应用于您的内容,但要有适当的指导。
不要忘记考虑它的重要性、注意事项(为了更清楚起见,我们在本博客中提到了这些),并遵循正确的方法。毕竟,内容为王,你不想搞乱它。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。