如何在 WordPress 中安装模板工具包(循序渐进)
已发表: 2023-05-03您想在 WordPress 中安装模板工具包吗?
设计网站可能需要花费大量时间和精力,尤其是如果您之前没有任何经验。 值得庆幸的是,模板套件允许您通过单击按钮在整个 WordPress 网站上应用专业设计。
在本文中,我们将向您展示如何在 WordPress 中轻松安装网站模板套件。

为什么要在 WordPress 中安装模板工具包?
WordPress 模板套件是预先设计的模板、布局和其他元素的集合,使您无需编写代码即可创建具有专业外观的网站。
模板套件旨在一起使用,因此您只需安装一个套件并在整个站点上使用相同的设计。
一个好的模板套件包含所有最常见页面的设计,包括关于页面、联系页面和自定义主页。 他们还可以为跨多个页面出现的区域提供模板,例如页眉和页脚模板。
您可以自定义一些模板套件以适合任何类型的网站,类似于多用途 WordPress 主题。 其他模板是为特定行业设计的,例如时尚、风险营销和技术博客工具包。
无论您使用什么模板套件,使用正确的页面构建器插件,您都可以对其进行自定义以完美适合您的业务和品牌。
话虽如此,让我们看看如何通过在 WordPress 中安装模板工具包来快速设计一个漂亮的网站。
如何选择最佳的 WordPress 模板套件
模板工具包有很多名称,一些公司称它们为网站工具包、网站模板或 WordPress 入门模板。 无论名称如何,找到模板工具包的最佳位置是安装拖放式页面构建器插件。
SeedProd 是最好的页面构建器插件,拥有超过 100 万用户。 它允许您创建一个完整的 WordPress 网站,而无需编写一行代码。
SeedProd 附带 90 个可添加到任何页面的现成块,以及 180 多个可用于创建登录页面、销售页面等的模板。

SeedProd 还拥有不断增长的专业网站工具包库,您只需单击一下即可将其添加到您的网站。 选择套件后,您可以使用 SeedProd 的拖放编辑器自定义设计的每个部分。
由于这是最快和最简单的方法,因此在本指南中我们将向您展示如何使用 SeedProd 安装模板套件。
步骤 1.安装 WordPress Page Builder 插件
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:还有一个免费版本的 SeedProd,无论您的预算是多少,都可以让您创建漂亮的即将推出的页面、维护页面等。 但是,在本指南中,我们将使用高级插件,因为它有许多不同的模板套件。 请注意,您需要 Pro 计划或更高级计划才能使用模板套件。
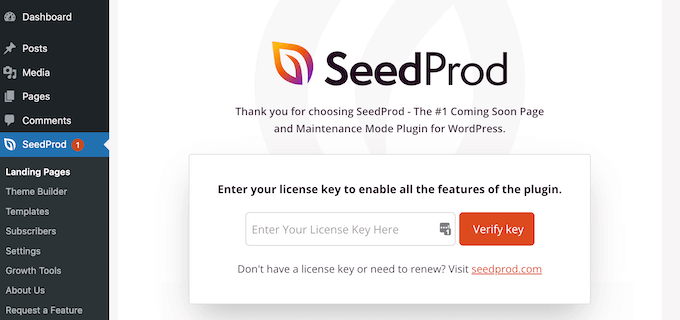
激活后,转到SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 输入许可证密钥后,单击“验证密钥”按钮。
激活许可证密钥后,您就可以安装模板工具包了。
第 2 步。选择一个 WordPress 模板工具包
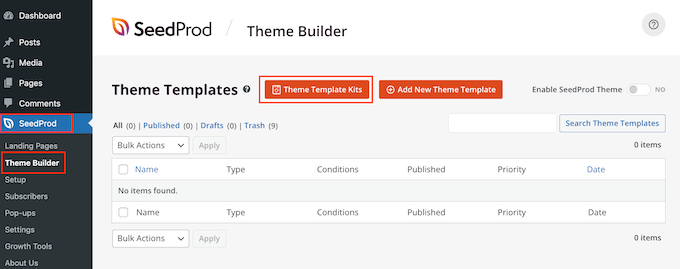
SeedProd 的站点工具包与其 WordPress 主题构建器无缝协作,因此请前往SeedProd » Theme Builder开始使用。 在这里,单击 Theme Template Kits 按钮。

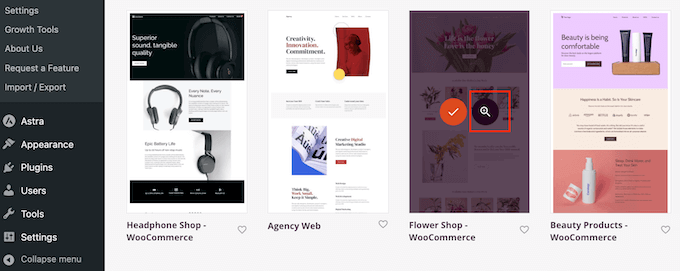
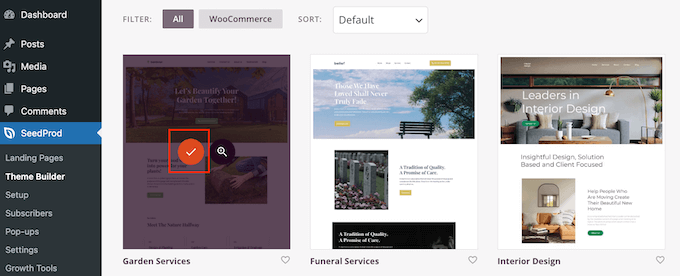
您现在将看到 SeedProd 的网站工具包库。
要仔细查看任何模板,只需将鼠标悬停在它上面,然后在它出现时单击放大镜图标。

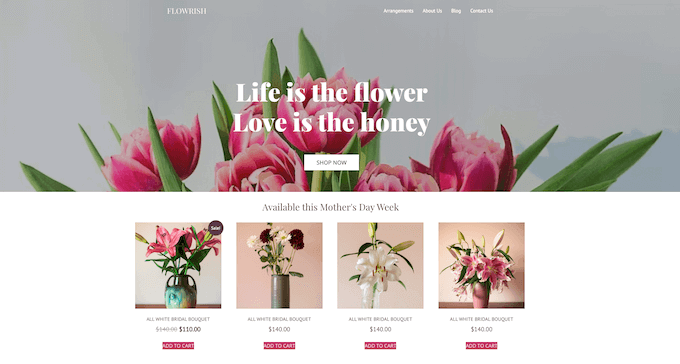
这将在新选项卡中打开模板工具包。
由于它是一个完整的网站工具包,您可以通过单击不同的链接、按钮和菜单项来查看更多页面和设计。

SeedProd 拥有适用于不同行业和利基市场的模板套件,例如餐厅网站、旅游博客、营销咨询等。
当您找到要使用的模板套件时,只需将鼠标悬停在它上面,然后在它出现时单击复选标记图标。

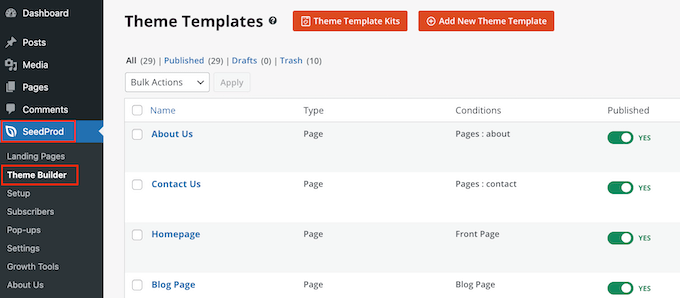
SeedProd 现在会将所有不同的模板添加到 WordPress 仪表板。
要查看,请转至SeedProd » Theme Builder 。 根据您使用的套件,您可能会看到略有不同的选项。

SeedProd 的模板在默认情况下处于禁用状态,因此它们不会通过覆盖您当前的 WordPress 主题来立即更改您网站的外观。
第 3 步。在 WordPress 中自定义您的模板工具包
在使套件上线之前,您需要替换演示内容。 您可能还想更改套件的品牌以更好地匹配您自己的业务。 例如,您可以添加自定义字体、更改颜色、添加您自己的徽标等。
您看到的模板可能因套件而异。 但是,大多数工具包都有页眉和页脚模板,因此我们将举例说明如何自定义这些模板。
如何在 WordPress 中自定义标题模板套件
标题是访问者到达您的网站时首先看到的内容。 考虑到这一点,它应该介绍您的品牌并提供对您网站最重要内容的轻松访问。
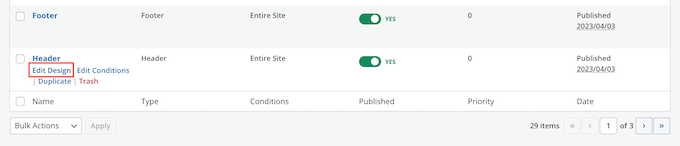
要自定义页眉模板,只需将鼠标悬停在它上面,然后单击“编辑设计”。

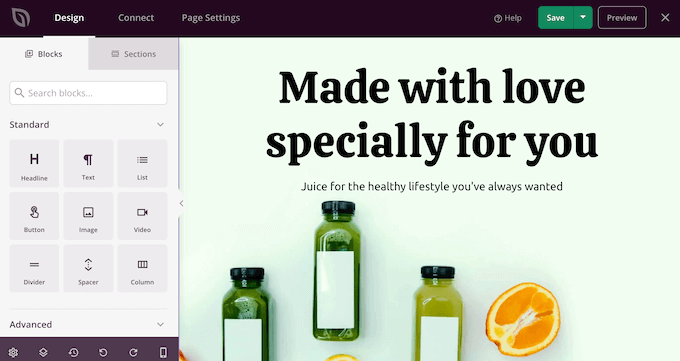
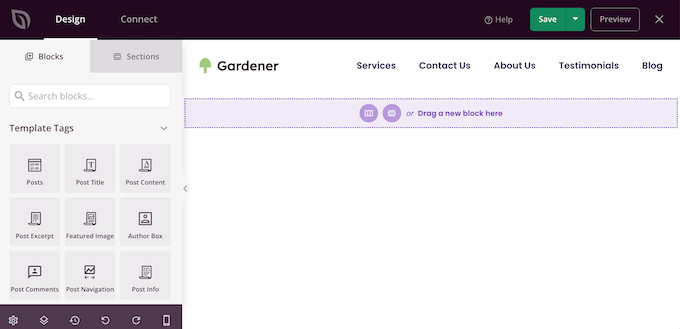
这会加载 SeedProd 编辑器,标题模板位于屏幕右侧。
在左侧,您会看到一个包含不同选项的菜单。

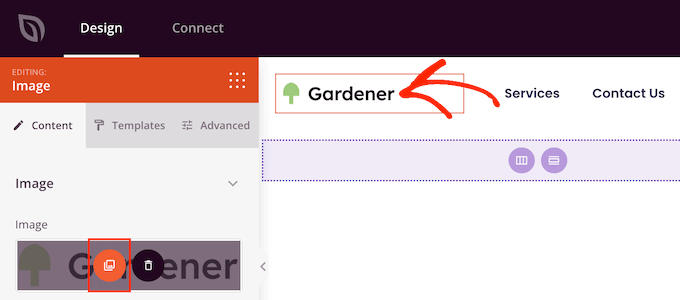
大多数页眉模板都带有占位符徽标,因此让我们从替换它开始。 只需单击以选择占位符徽标,左侧菜单将显示可用于自定义块的所有设置。
只需将鼠标悬停在左侧菜单中的图像上,然后在出现时单击“选择图像”按钮。

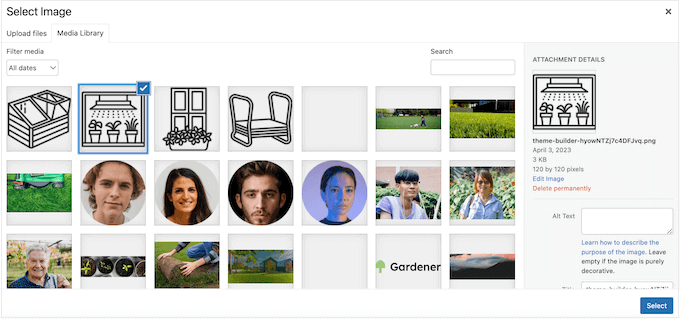
大多数模板套件都带有可供选择的徽标和图像,您可以将它们添加到您的 WordPress 网站。
您可以从 WordPress 媒体库中选择其中一张图片,或从您的计算机上传一个新文件。

替换徽标后,您可以使用左侧菜单中的设置更改其对齐方式和大小、添加图像替代文本等。
当您对徽标的外观感到满意时,最好更新菜单。
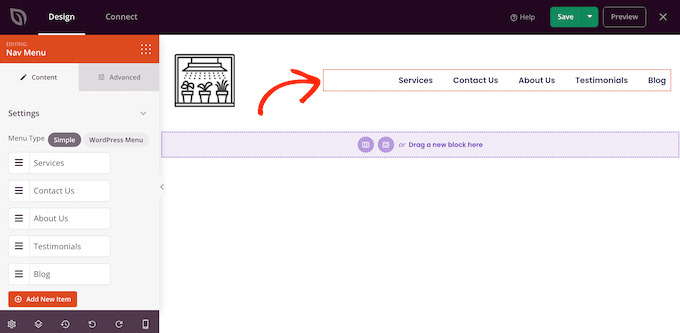
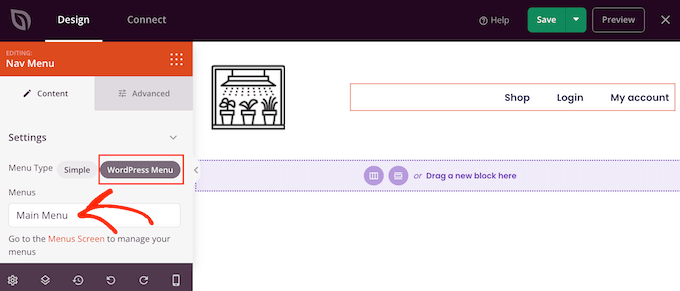
大多数标题模板都带有一个占位符菜单,您可以通过添加自己的文本和链接轻松自定义该菜单。 要开始,请单击以选择“导航菜单”块。


您可以在 SeedProd 中构建菜单,也可以显示您在 WordPress 仪表板中创建的任何导航菜单。
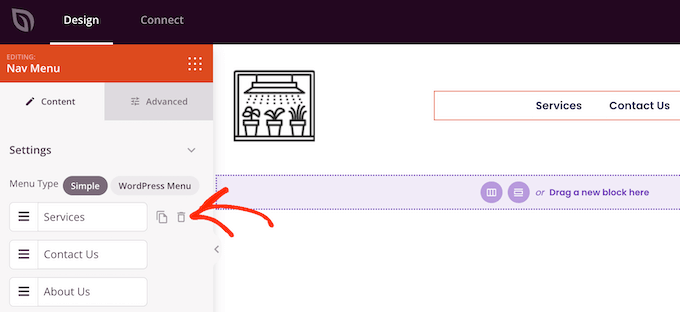
要使用 SeedProd 构建新菜单,只需将鼠标悬停在要删除的任何菜单项上即可。 然后,在垃圾桶图标出现时单击它。

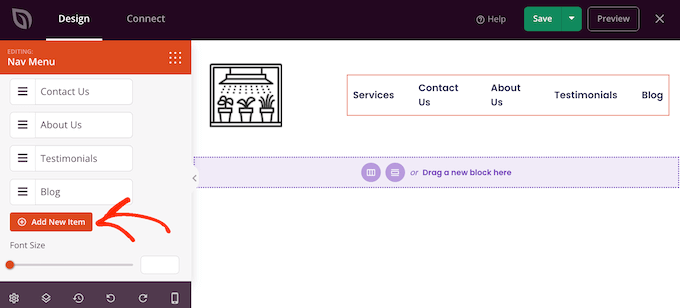
要向菜单添加新项目,请单击“添加新项目”按钮,这将创建一个新的占位符项目。
接下来,只需单击该项目即可将其展开。

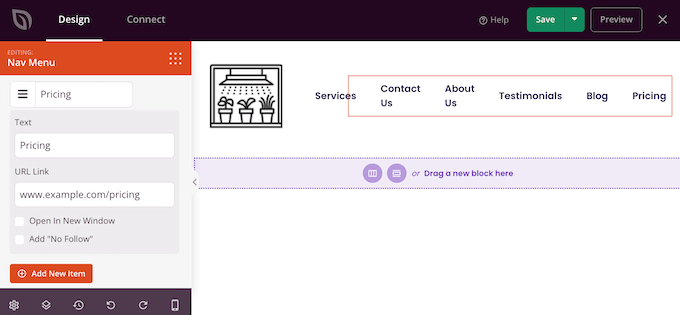
您现在会看到一些新设置,您可以在其中输入要使用的文本和链接。
您还可以将链接设置为在新选项卡中打开,或者您可以将其标记为未关注。

只需重复这些步骤即可将更多项目添加到菜单中。 您还可以使用拖放重新排列菜单中的项目。
另一种选择是简单地显示您已经在 WordPress 仪表板中创建的菜单。 为此,请单击“WordPress 菜单”并从下拉菜单中选择一个菜单。

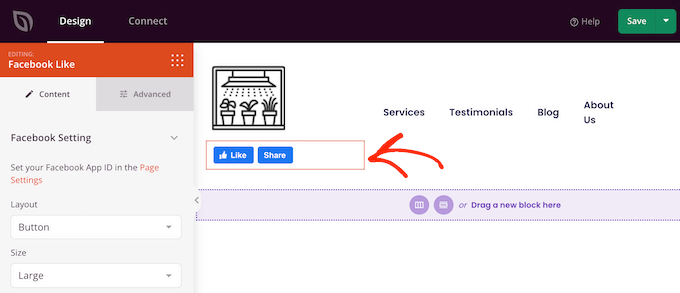
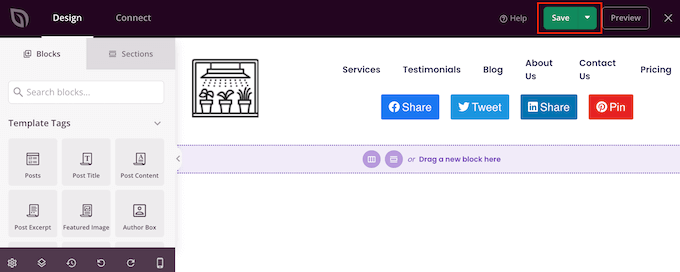
进行这些更改后,您可能希望向页眉添加更多内容。 例如,您可以通过在标题中添加“喜欢”和“分享”按钮来鼓励访问者在社交媒体上关注您。
在左侧菜单中,只需找到您要添加的块,然后将其拖到您的布局上。

然后,您可以使用左侧菜单中的设置自定义块。
如果您对页眉模板的外观感到满意,请单击“保存”以存储您的设置。

如何在 WordPress 中自定义页脚模板
页脚是添加有用信息(例如动态版权日期或您的电话号码)的理想位置。 您还可以链接到重要内容,例如联系表、博客和社交媒体资料。
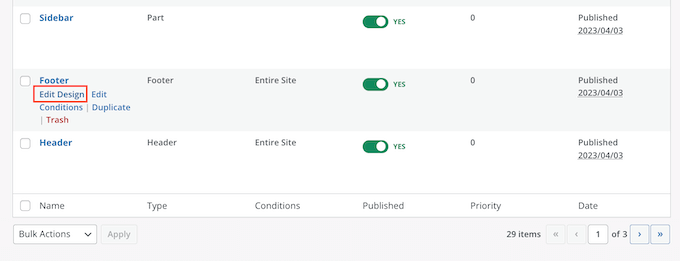
考虑到这一点,大多数 SeedProd 模板套件都带有页脚模板。 要编辑此模板,请转到SeedProd » Theme Builder ,然后将鼠标悬停在“页脚”模板上。 当出现“编辑设计”链接时,单击它。

这将在 SeedProd 编辑器中打开页脚模板。 您现在可以删除不需要的块,替换占位符内容,并按照上述完全相同的过程添加更多块。
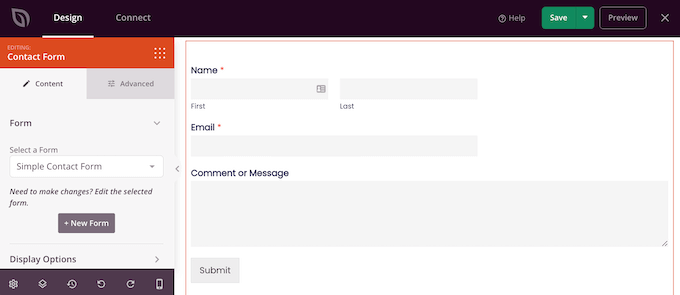
许多企业主使用页脚来显示他们的联系信息,例如他们的企业电子邮件地址。 但是,如果您使用的是 WPForms,那么您可以轻松地将联系表单添加到您网站的页脚。 这允许人们从任何页面或帖子与您联系。

如果您正在寻找更多想法,那么您可以查看我们的要添加到您的 WordPress 网站页脚的内容清单。
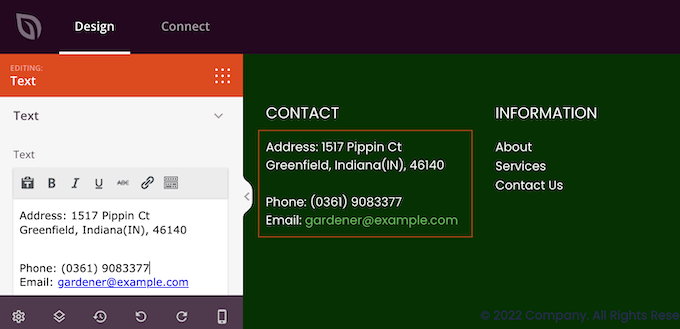
大多数页脚模板都带有占位符文本,您可以将其替换为您自己的内容。 只需单击以选择每个文本框,然后将您的消息输入到出现的小文本编辑器中。
该编辑器具有所有标准格式选项,因此您可以突出显示重要文本或添加将出现在您的 WordPress 博客或网站上的链接。

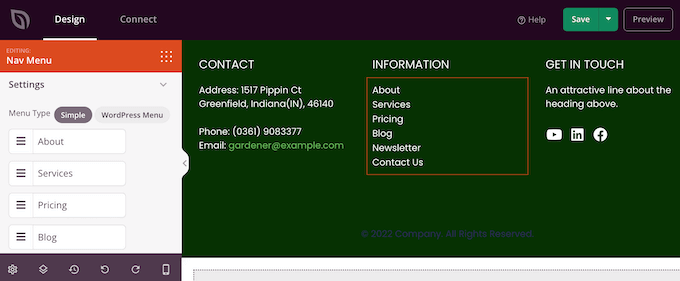
许多页脚模板都带有现成的导航菜单块,其中包含一些占位符链接。
您可以按照上述相同的过程将这些虚拟菜单项替换为指向您自己的内容的链接。 例如,您可以包含指向您网站的隐私政策、博客、在线商店和其他重要内容的链接。

如果您对页脚的外观感到满意,请单击“保存”按钮以存储您的更改。
第 4 步。编辑您的全局模板工具包设置
通常,您会希望更改模板的默认字体、背景、颜色等以匹配您的品牌。 无需对每个模板进行这些更改,您可以通过编辑工具包的全局 CSS 设置来节省时间。
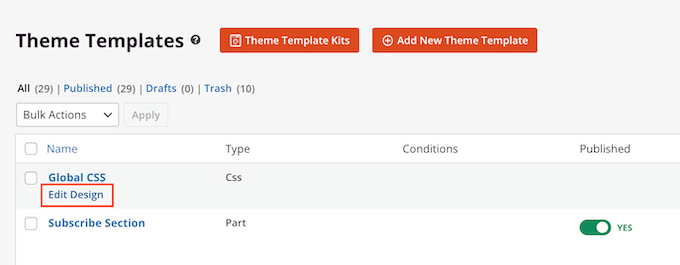
在您的 WordPress 仪表板中,转到SeedProd » Theme Builder并将鼠标悬停在 Global CSS 模板上。 然后,您可以在“编辑设计”链接出现时单击它。

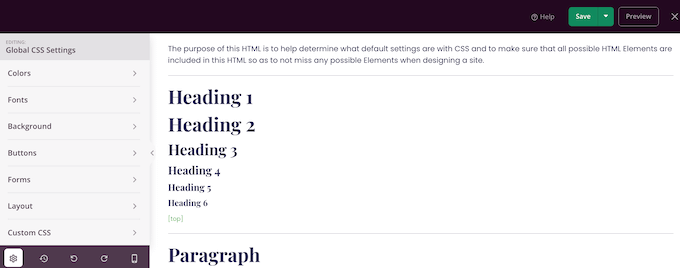
在左侧菜单中,SeedProd 列出了您可以更改的所有不同元素,例如字体、表单、布局等。
要查看您可以进行哪些更改,只需单击任意选项即可。

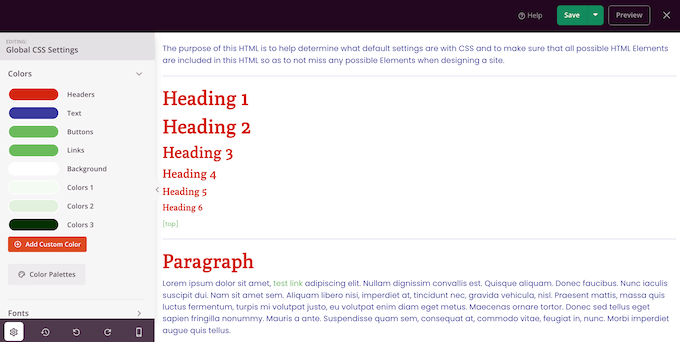
您现在可以调整其设置。 例如,您可以更改用于工具包标题、段落文本、链接等的颜色。
SeedProd 将自动在整个模板套件中应用这些更改。

当您对所做的更改感到满意时,请单击“保存”按钮。
第 5 步。启用您的 SeedProd 模板套件
您现在可以按照上述相同过程自定义每个 SeedProd 模板。 当您对模板的设置方式感到满意时,就可以启用该工具包了。
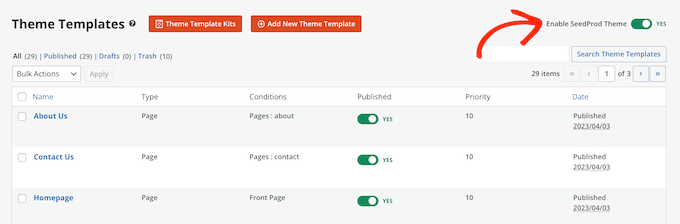
在 WordPress 仪表板中,转到SeedProd » Theme Builder并单击“启用 SeedProd 主题”开关,使其显示“是”。

现在,如果您访问您的 WordPress 网站,您将看到新的设计。
我们希望本文能帮助您在 WordPress 中安装模板工具包。 您可能还想查看我们关于如何选择最佳网页设计软件的指南,或者查看我们对必备 WordPress 插件的专家选择。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
