指南:如何在 2023 年免费在 WordPress 中安装模板工具包
已发表: 2023-05-21您是否厌倦了花费无数时间从头开始设计您的 WordPress 网站? 好吧,你很幸运! 在模板套件的帮助下,您可以立即拥有一个令人惊叹且具有专业外观的网站。 在本文中,您将找到在 WordPress 中安装模板工具包的一些简单步骤。

为什么要选择在 WordPress 中安装模板工具包?
WordPress 模板套件提供了一种方便高效的方式来构建令人惊叹的网站,而无需编码专业知识。 这些工具包包含预先设计的模板、布局和其他元素,使您能够毫不费力地创建具有专业外观的网站。 通过安装模板工具包,您可以获得一组可以应用于整个网站的内聚设计,确保一致且具有视觉吸引力的外观和感觉。
此外,当您使用现成的模板时,您不必担心编码或从头开始创建您的网站。 以下是大多数网络创建者在创建下一个网站时选择在 WordPress 中安装模板工具包的一些主要原因。
具有吸引力和专业外观的网站:设计一个具有视觉吸引力的网站可能具有挑战性,尤其是对于那些没有编码技能或设计专业知识的人来说。 现成的模板通过提供美观的预先设计的布局和结构来提供解决方案。 这些模板通常由专业设计师创建,可确保您的网站具有优美和专业的外观。
引人入胜的用户体验:模板的设计考虑了用户体验,结合了吸引和留住访客的最佳实践。 它们通常具有直观的导航菜单、清晰的号召性用语以及可增强用户参与度的视觉吸引力元素。 通过使用这些预先设计的元素,您可以为站点访问者提供无缝且愉快的浏览体验。
省时高效:从头开始构建网站可能是一个耗时的过程。 现成的模板显着减少了设计和开发网站所需的时间和精力。 您可以利用模板的结构和设计,而不是从空白的画布开始,从而节省宝贵的时间。 这对于希望简化工作流程的经验丰富的专业人士和刚接触网页设计的个人来说尤其有利。
自定义灵活性:虽然模板为您的网站提供了基础,但它们也为自定义提供了灵活性。 大多数模板允许您修改颜色、字体、图像和其他视觉元素以匹配您的品牌标识。 这意味着您可以个性化模板以满足您的特定需求,并创建一个反映您的业务或个人风格的独特网站。
响应式和移动友好型设计:随着越来越多的用户在移动设备上访问网站,拥有响应式和移动友好型设计至关重要。 许多现成的模板在构建时都考虑了响应式设计原则,可确保您的网站适应并在各种屏幕尺寸和设备上正确显示。 这使您能够迎合更广泛的受众,并在不同平台上提供最佳用户体验。
如何选择最佳的 WordPress 模板套件
在为您的网站选择理想的 WordPress 模板套件时,需要考虑几个关键因素。 请查看以下内容,了解一些可以帮助您做出明智决定的提示。
确定网站的目的:您需要首先确定网站的目的和目标。 您需要考虑您所处的行业或利基市场、您将共享的内容类型以及您想要实现的整体设计美感。 这种清晰度将指导您搜索正确的模板包。
选择您要使用的编辑器:您可以寻找一个拖放式页面构建器插件来简化模板套件的安装和自定义过程。 您可以选择使用 Gutenberg(WordPress 的默认编辑器)或 Elementor(最受欢迎的拖放式 Web 构建器之一)来创建他们的网站。 这两个平台都提供了大量的模板工具包插件,可以与您的 WordPress 网站无缝集成。
查看定制潜力:您需要评估模板套件的定制潜力。 首先,您可以确定它们是否在布局、配色方案、字体和其他设计元素方面提供了灵活性。 这确保您可以定制模板以匹配您的品牌并创建一个独特的网站。
确认响应能力:随着移动设备使用的增加,选择提供响应式设计的模板套件至关重要。 您需要确认模板会自动调整并在不同的屏幕尺寸上看起来很棒,确保跨设备的无缝用户体验。
Templately:最受欢迎的 WordPress 模板套件库

Templately是一个流行的 WordPress 模板包库。 它提供了广泛的专业设计模板,可以导入和自定义这些模板以创建令人惊叹的网站。 借助 Templately,用户可以轻松找到各种用途和行业的模板。 这个强大的插件简化了设计和定制网站的过程,节省了用户创建具有视觉吸引力和功能的网页的时间和精力。
Templately 已成为网页设计行业的一股强大力量,为全球超过 200,000 个网站提供支持。 Templately 拥有大量近4000 个即用型模板,提供广泛的选项以满足不同的网站需求。 Templately 的与众不同之处在于它非常注重与Gutenberg和Elementor的兼容性。
指南:使用模板的分步教程
要使用模板工具包,首先,您需要在 WordPress 中安装模板插件。 在这里,我们将使用 Templately,这是 WordPress 的终极模板云。 在下面查看在网站上使用 Templately 模板的分步教程。
步骤 1. 安装 WordPress 模板插件
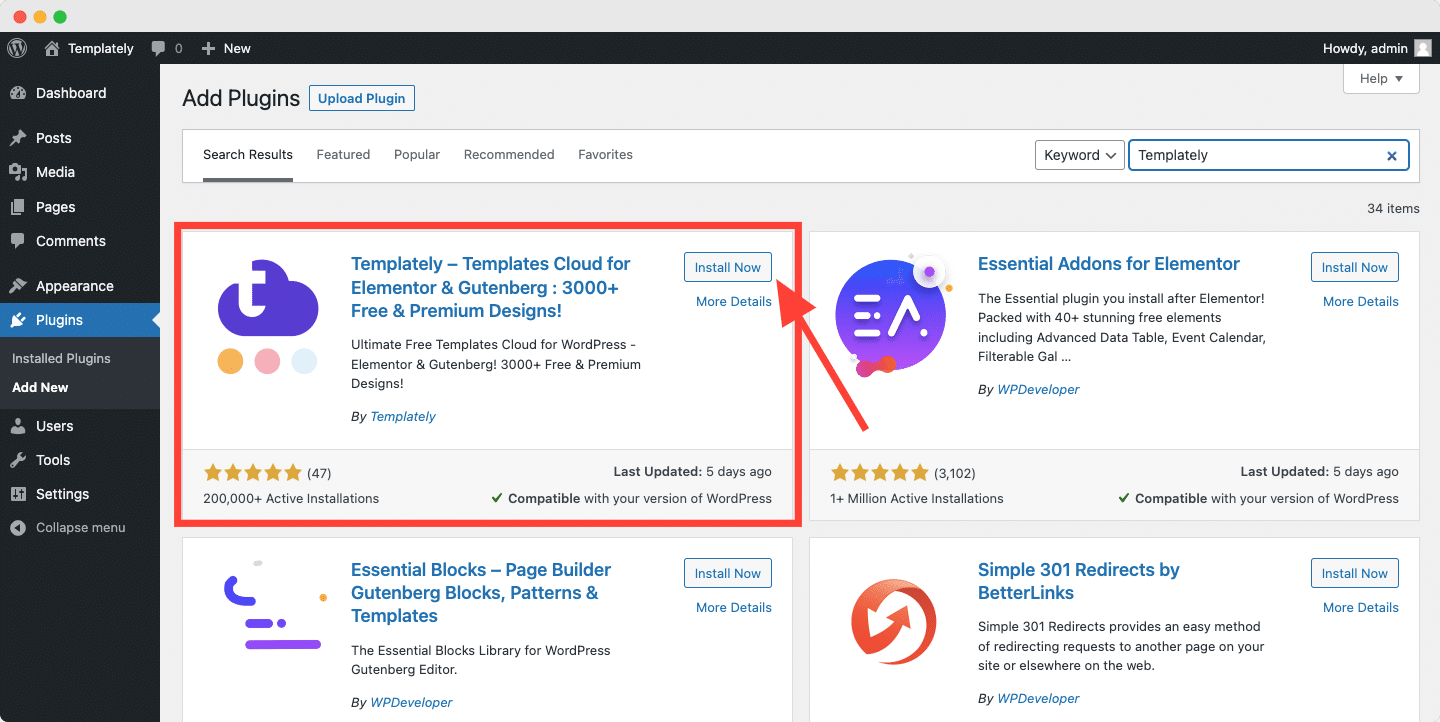
在仪表板中,转到“插件”选项卡。 现在单击“添加插件”并搜索 Templately。 现在,单击 Templately 插件上的“立即安装”按钮,安装成功后, “激活”插件。

第 2 步。为您的网站选择模板包
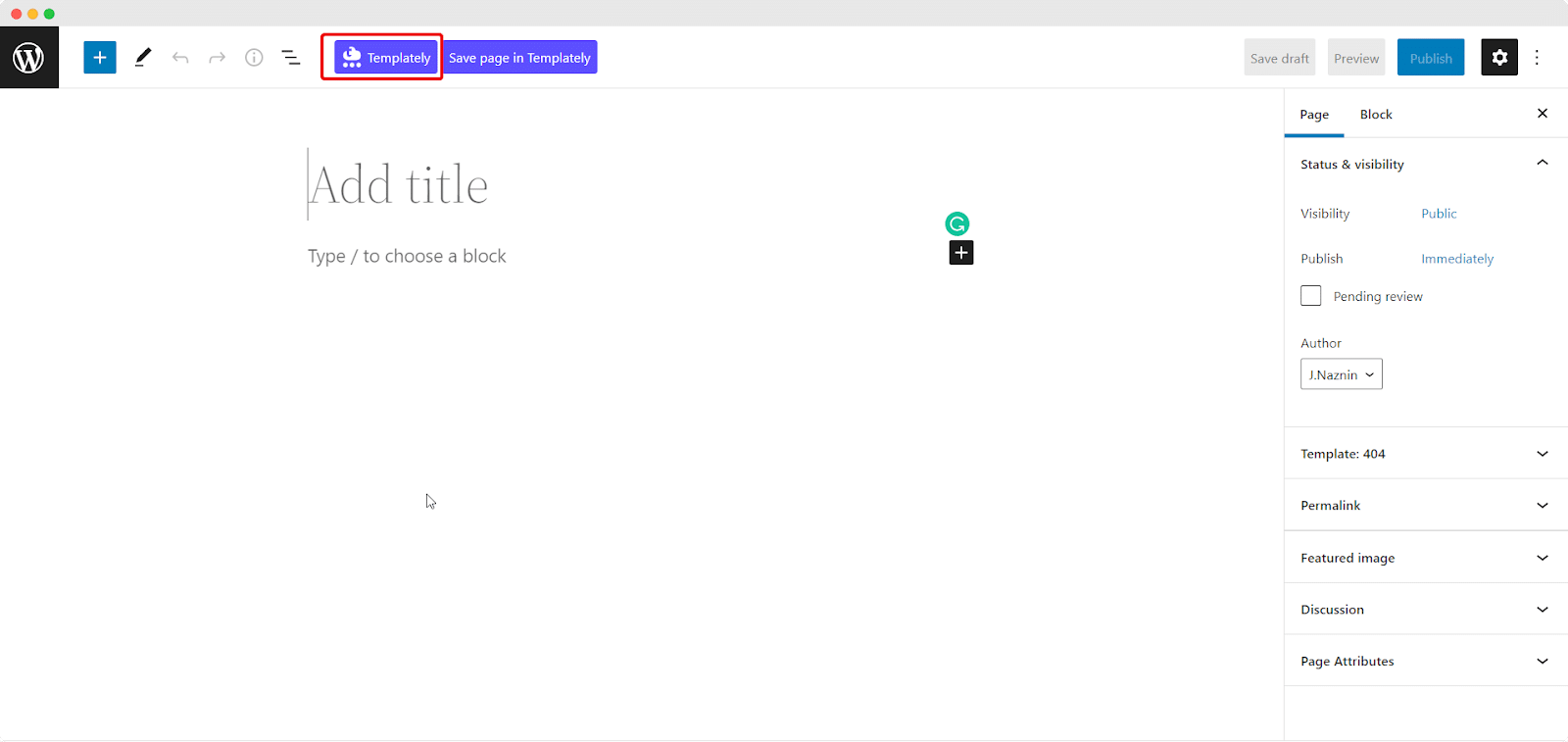
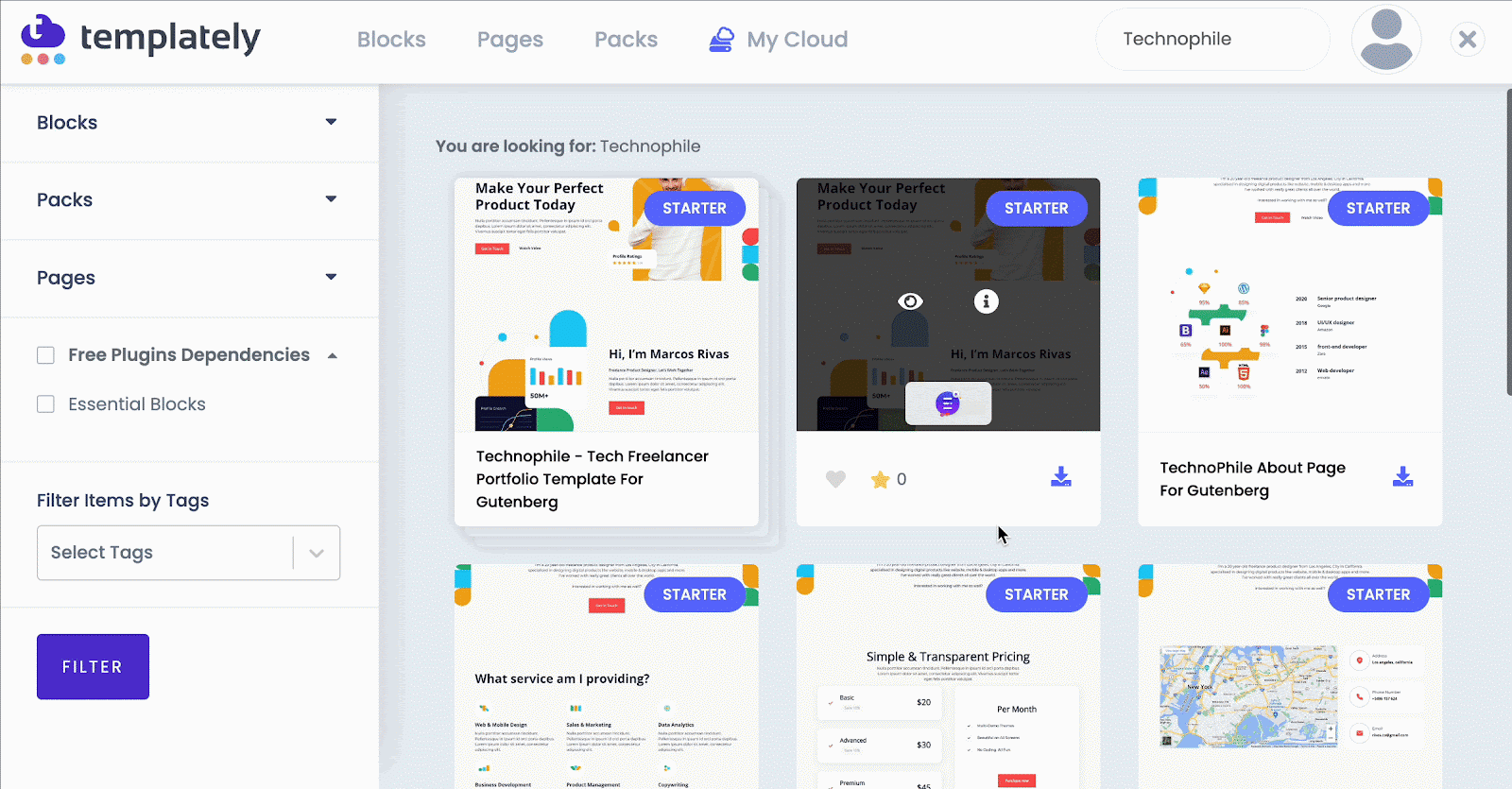
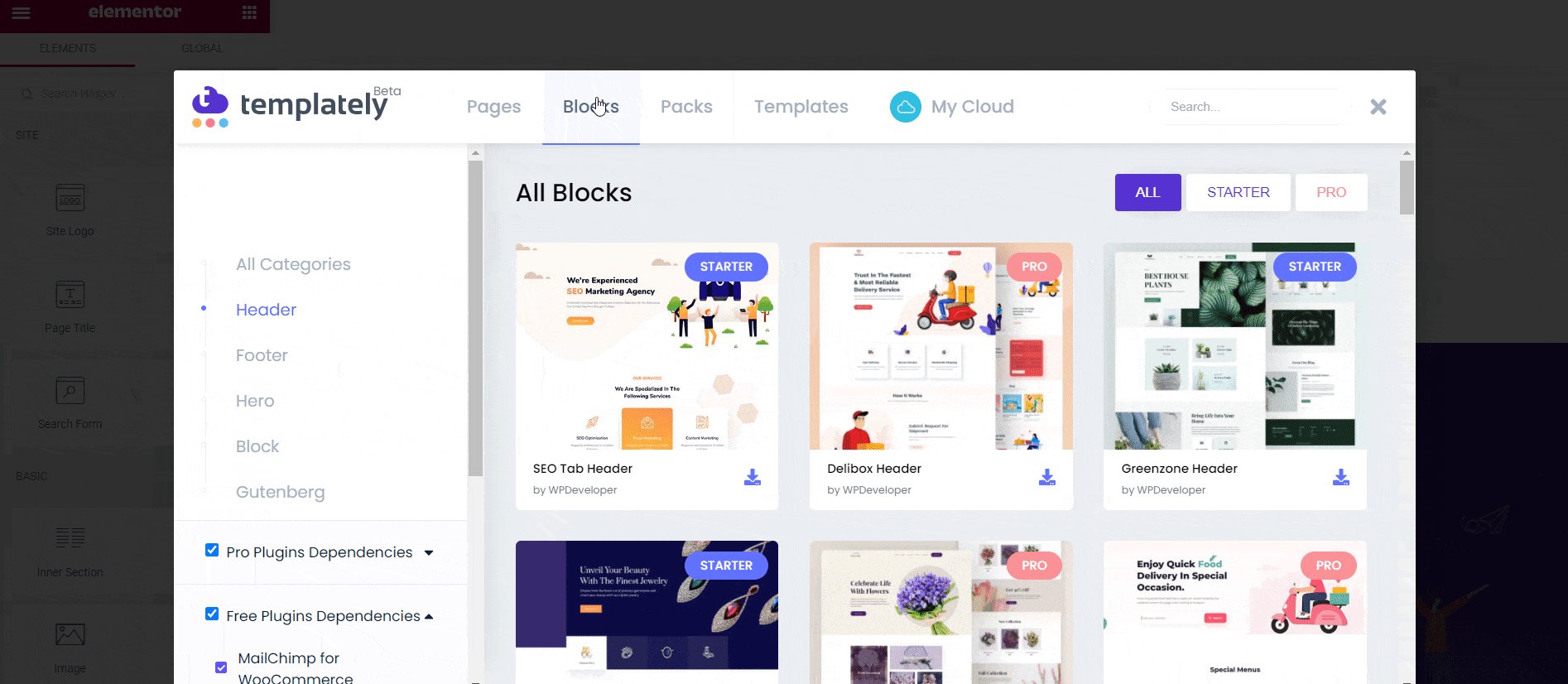
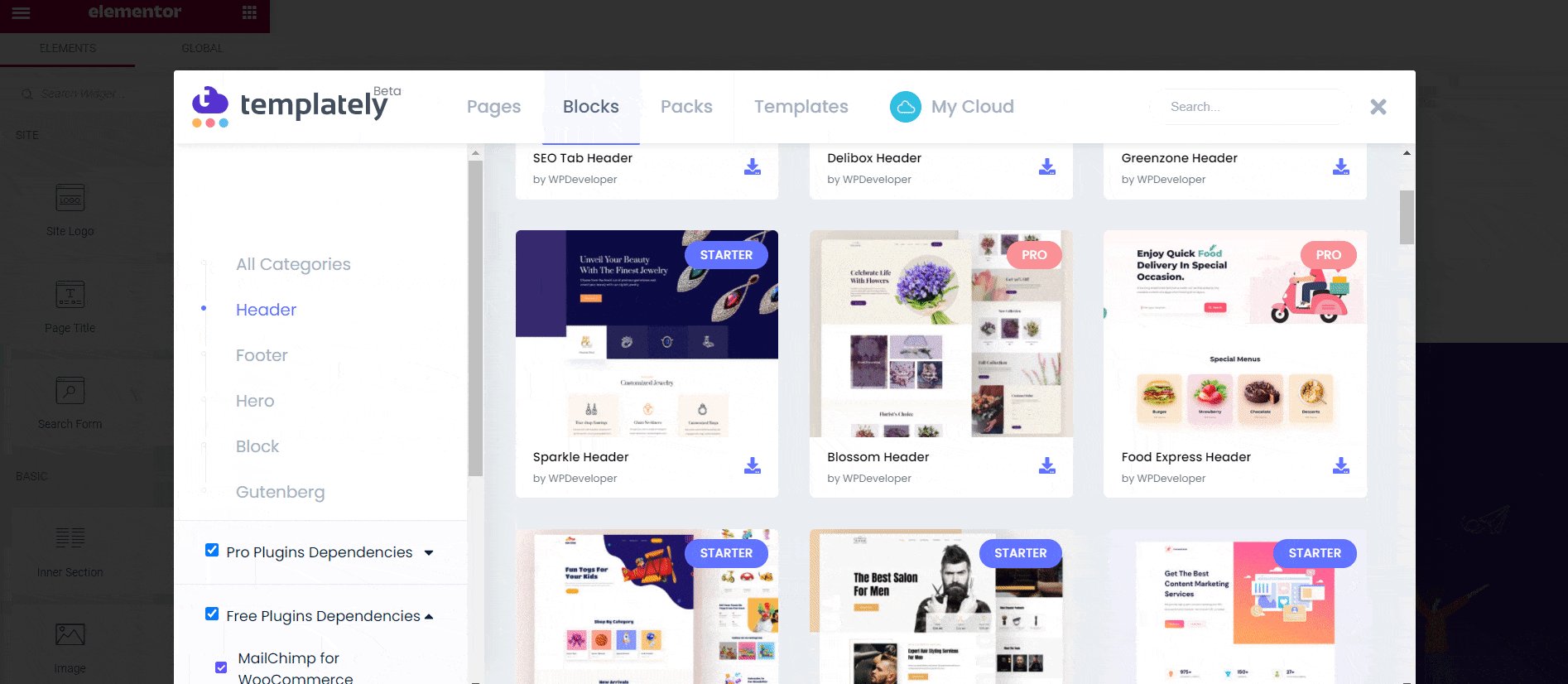
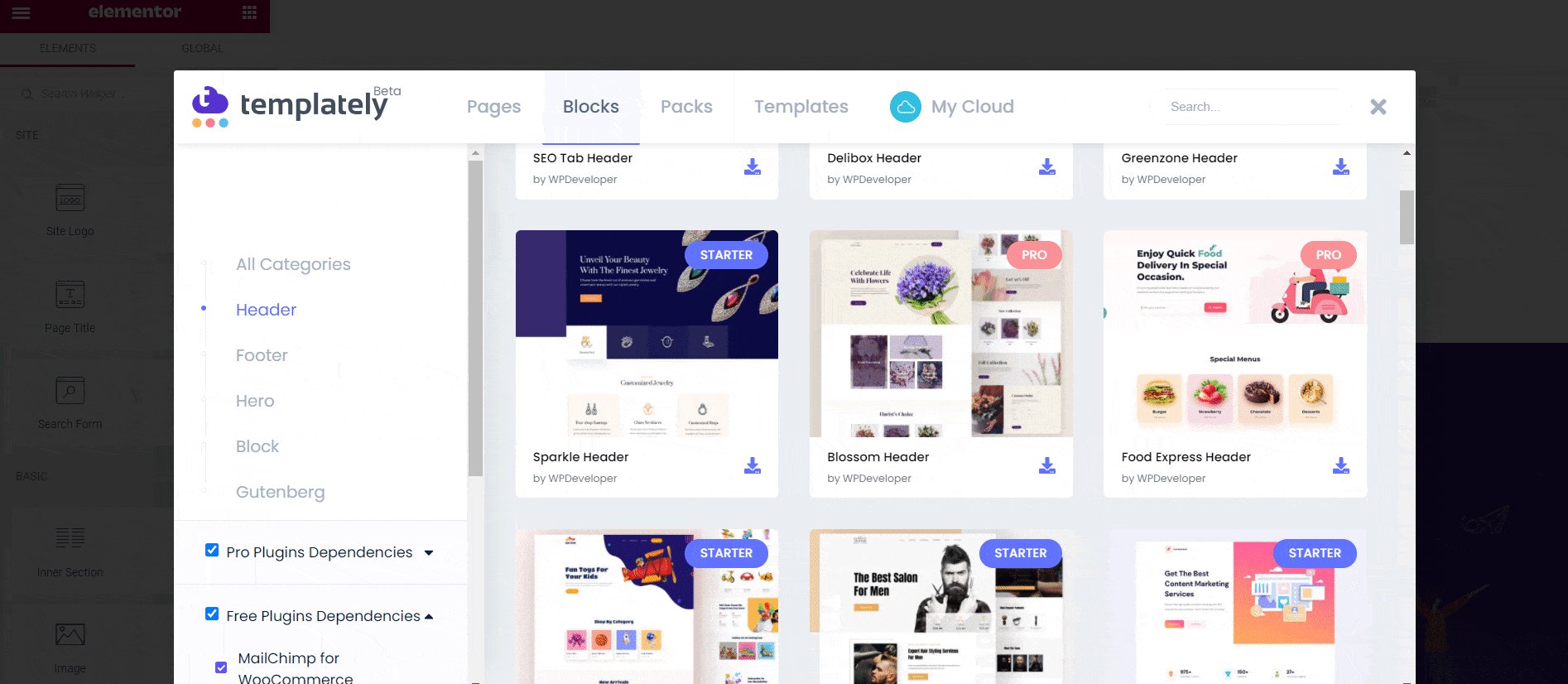
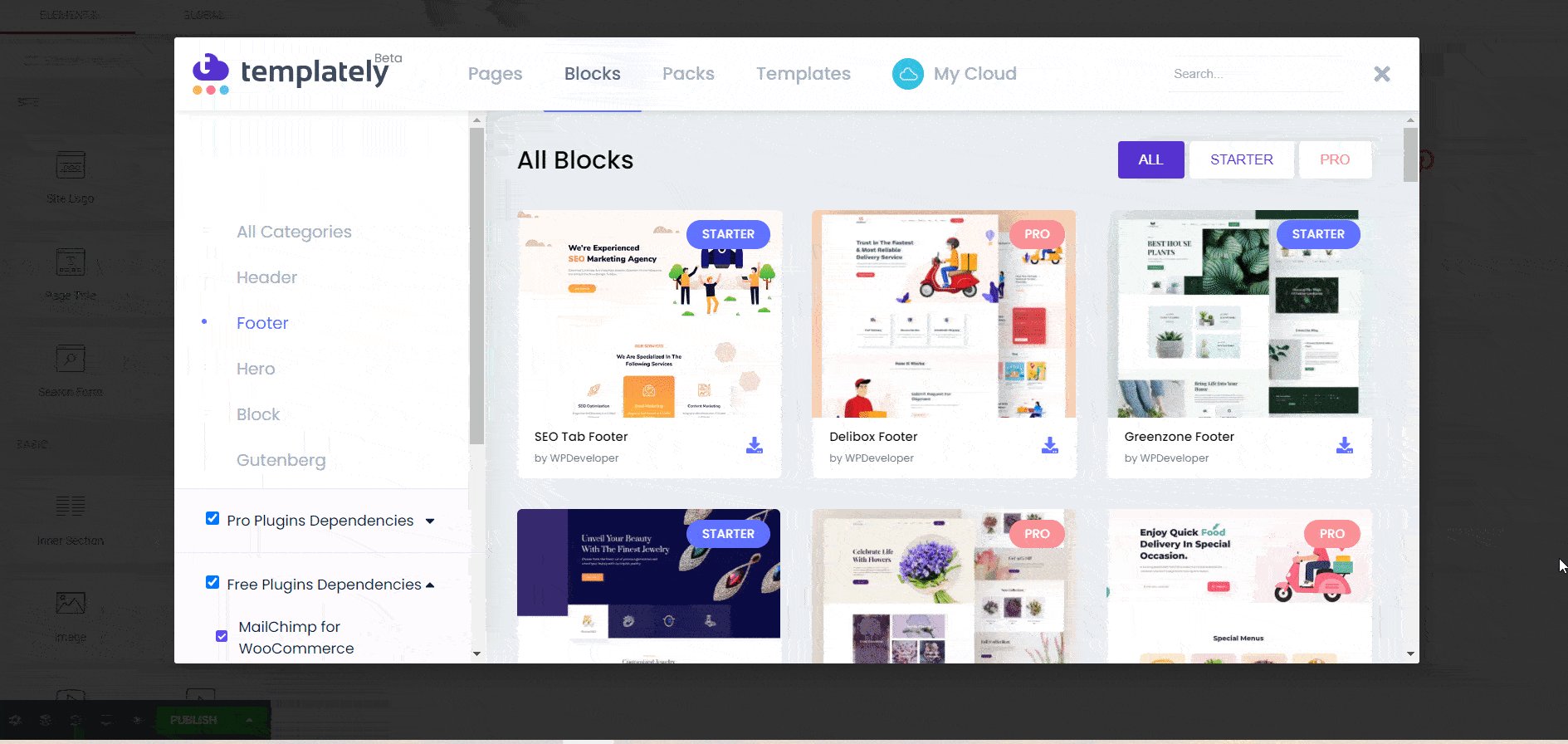
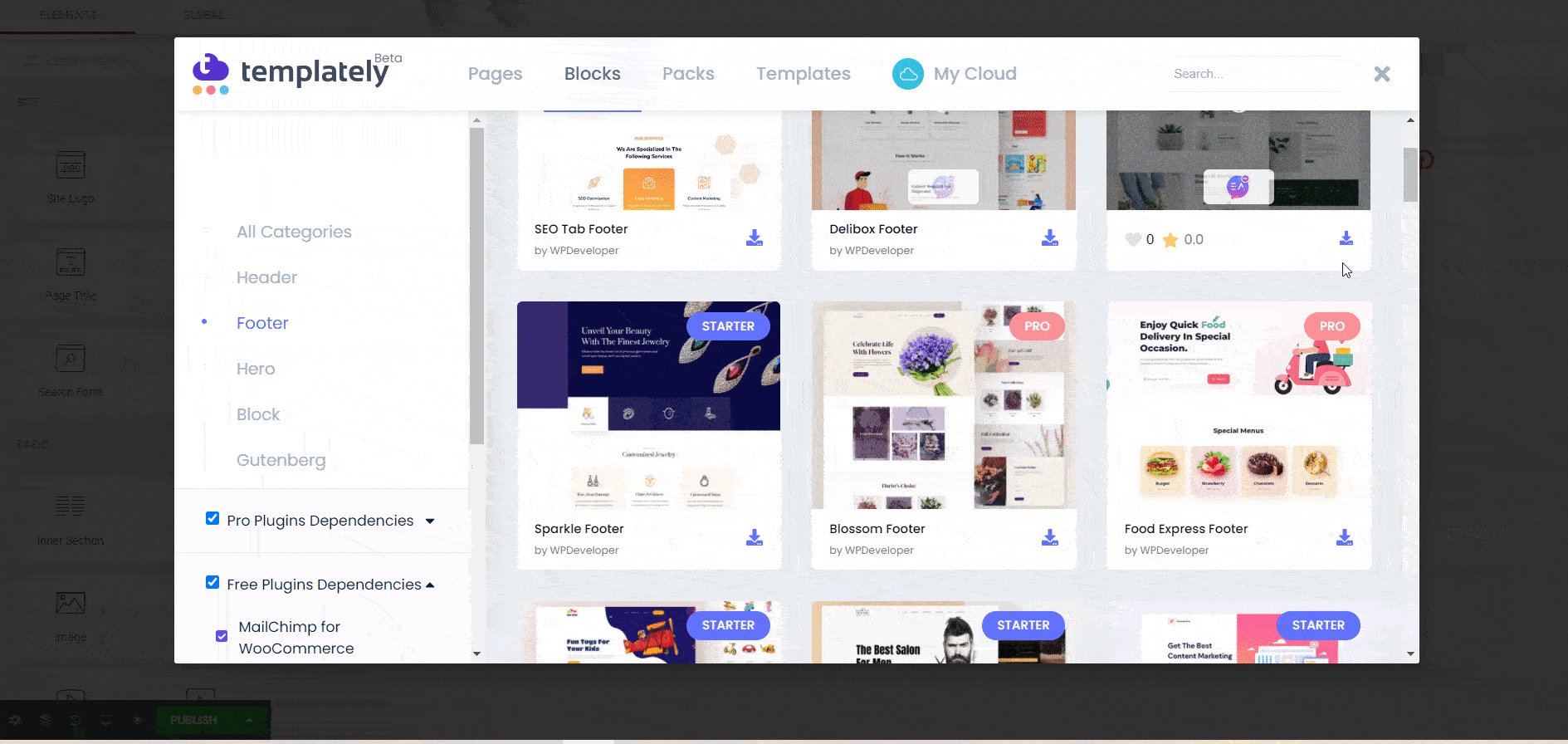
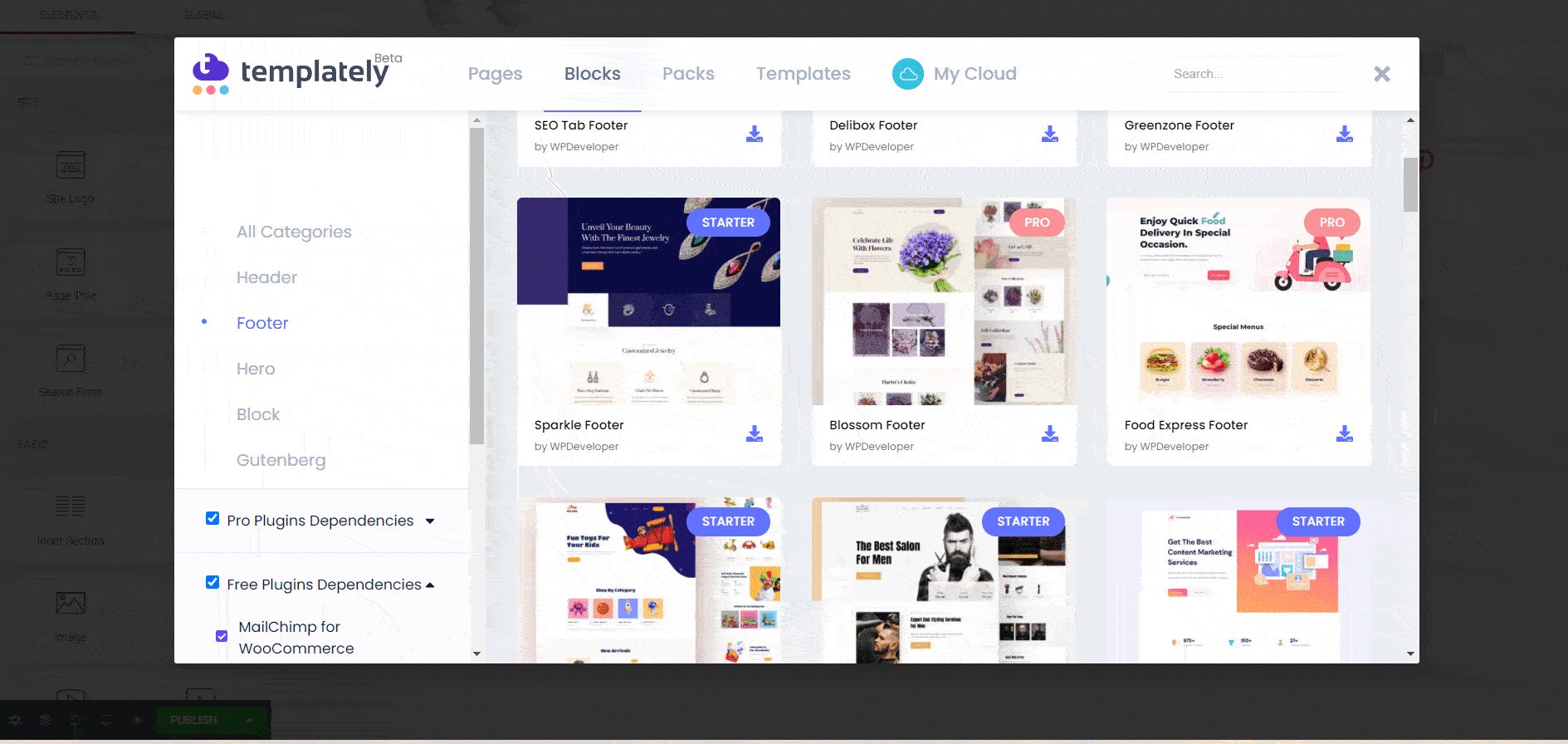
打开一个新页面,然后单击“模板化”按钮。 转到“包”选项卡并选择一个模板包。 您可以从左侧的“类别”面板中过滤类别。

现在,您需要插入页面或块模板。 单击模板的“插入”按钮,几秒钟内,您的页面就可以进行自定义了。

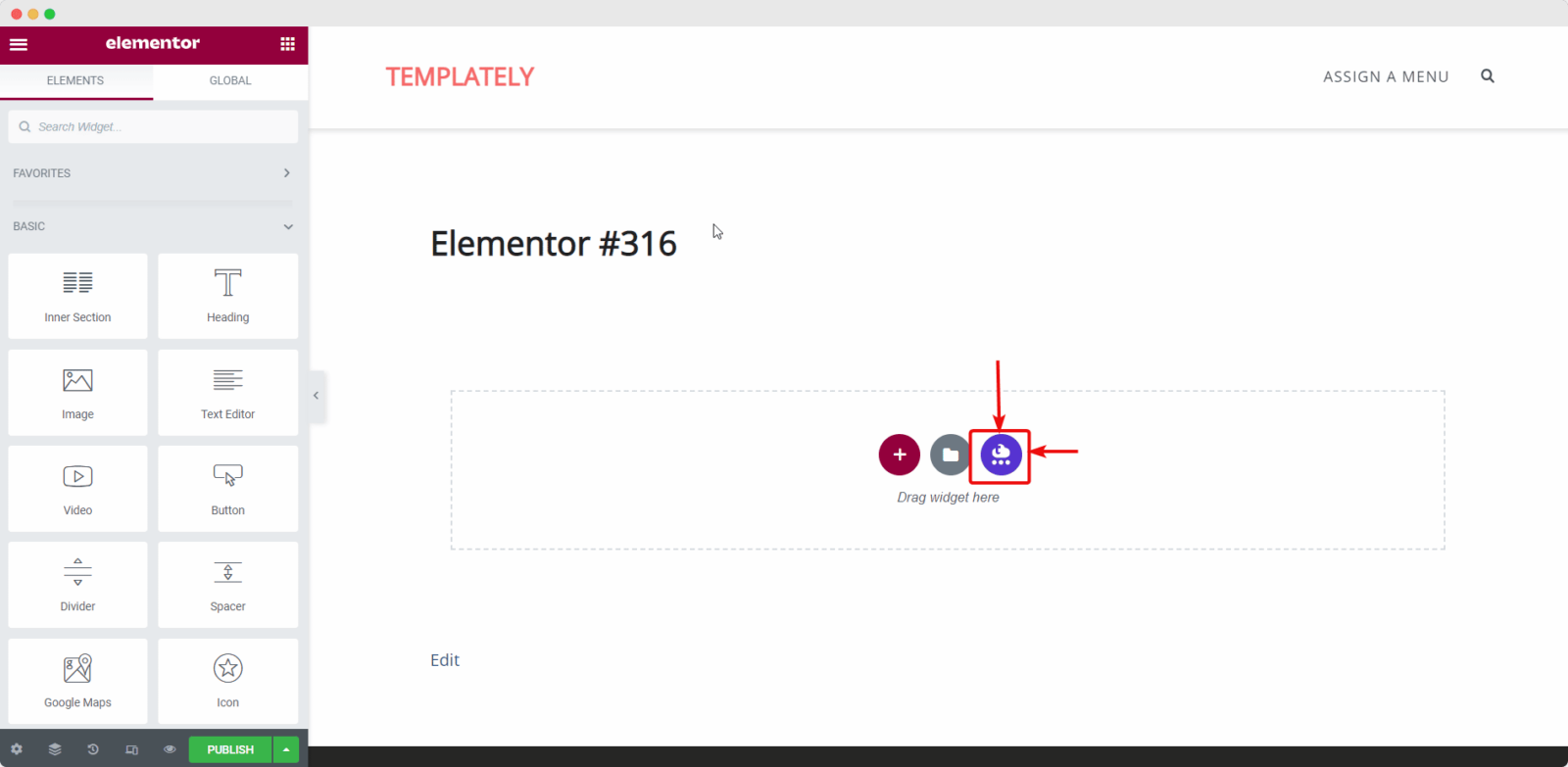
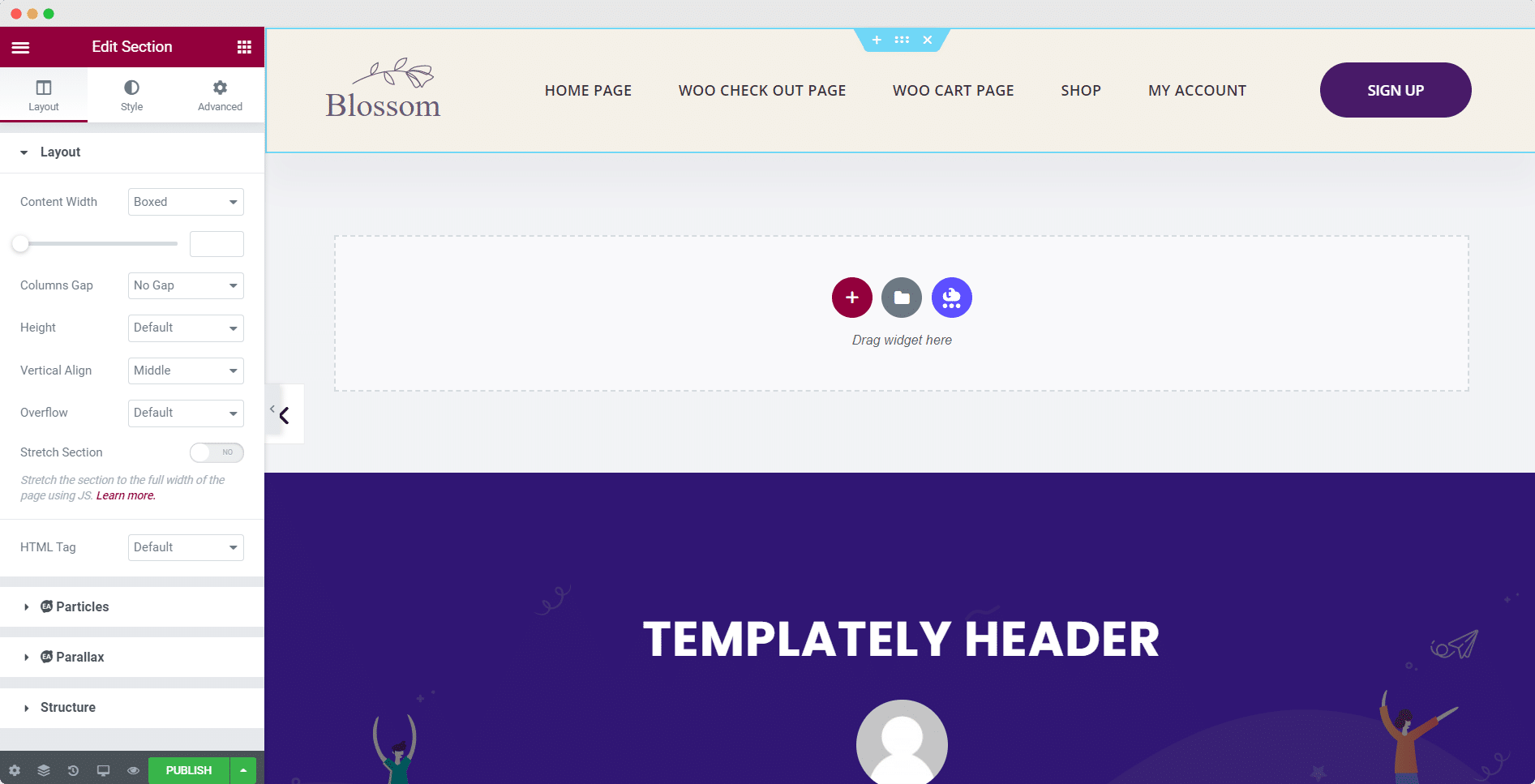
您还可以将 Templately 与 Elementor 一起使用。 为此,您必须安装并激活 Elementor 插件。 现在单击“使用 Elementor 编辑”。 要从 Elementor 编辑器导航到 Templately 模板库,请单击编辑器上显示的蓝色“Templately”图标,如下所示。

第 3 步。在 WordPress 中自定义您的模板工具包
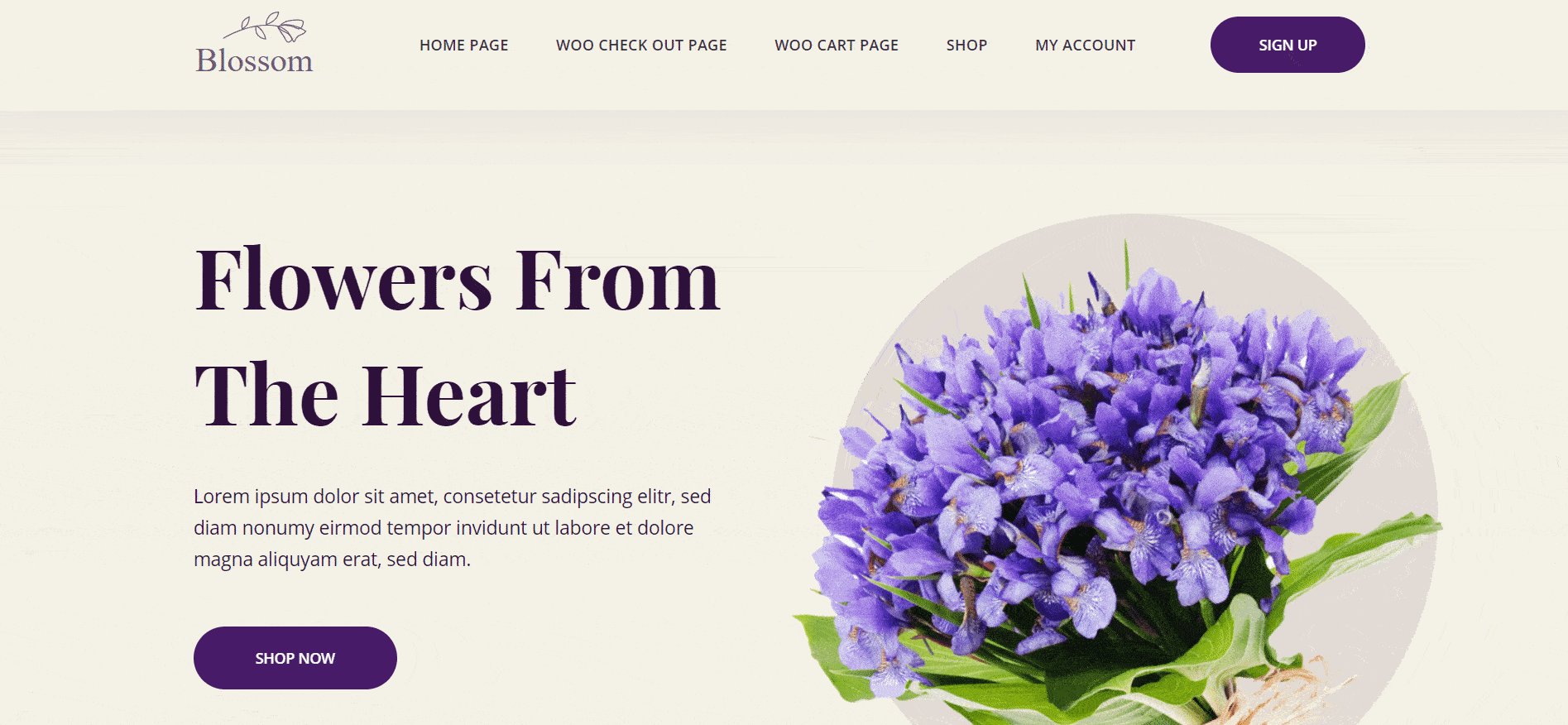
在启动您的 WordPress 模板包之前,替换演示内容并对其进行自定义以与您的业务保持一致至关重要。 这涉及添加自定义字体、更改颜色、合并您的徽标等。
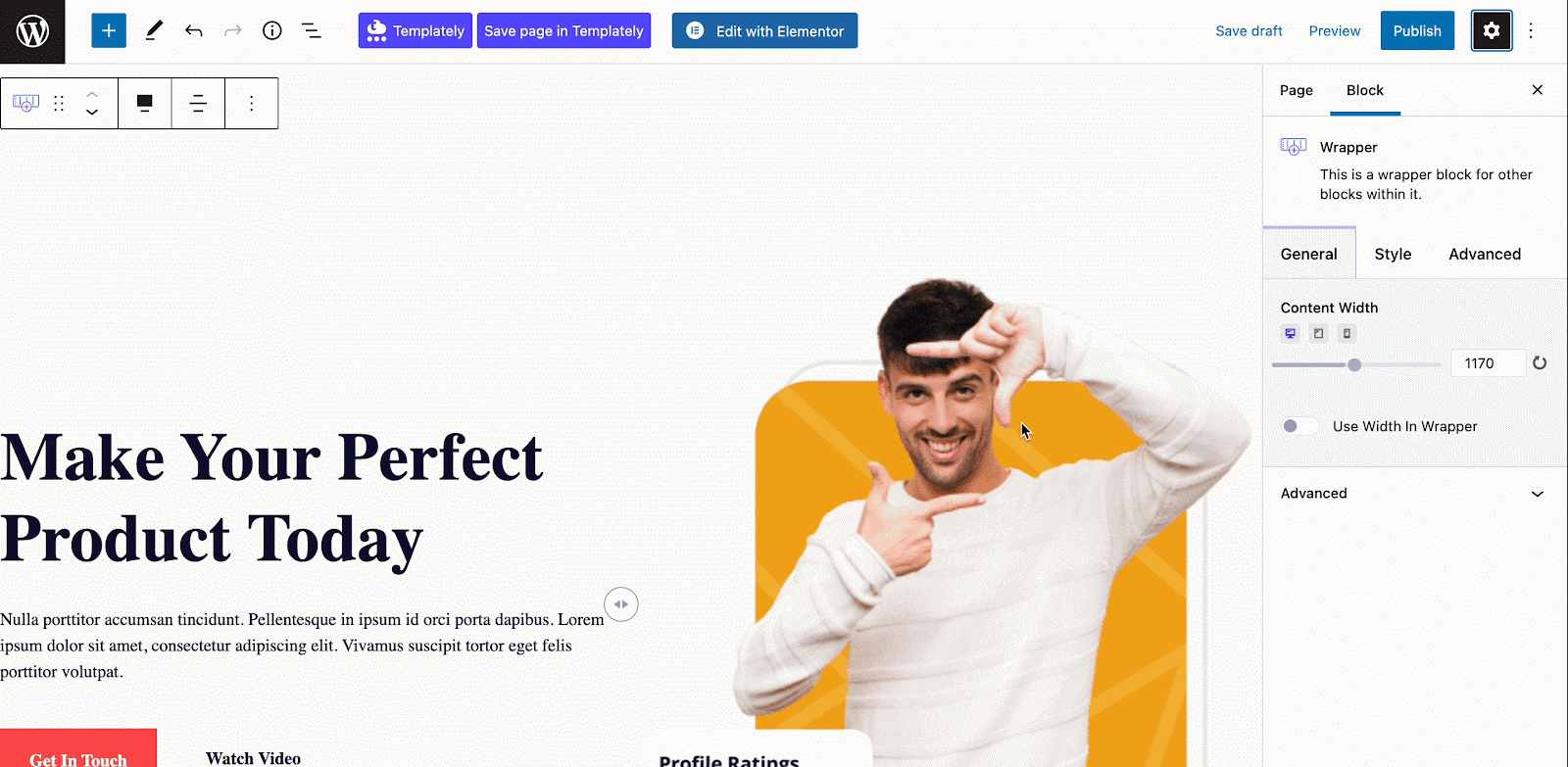
使用 Templately,您将获得大量的自定义选项。 在 Gutenberg 编辑器上,从右侧的“块”面板,您可以自定义排版、颜色、图像显示样式、按钮等等。 只需选择一个块,然后根据需要对其进行修改。

第 4 步:将您的自定义设计存储在 Templately MyCloud 中
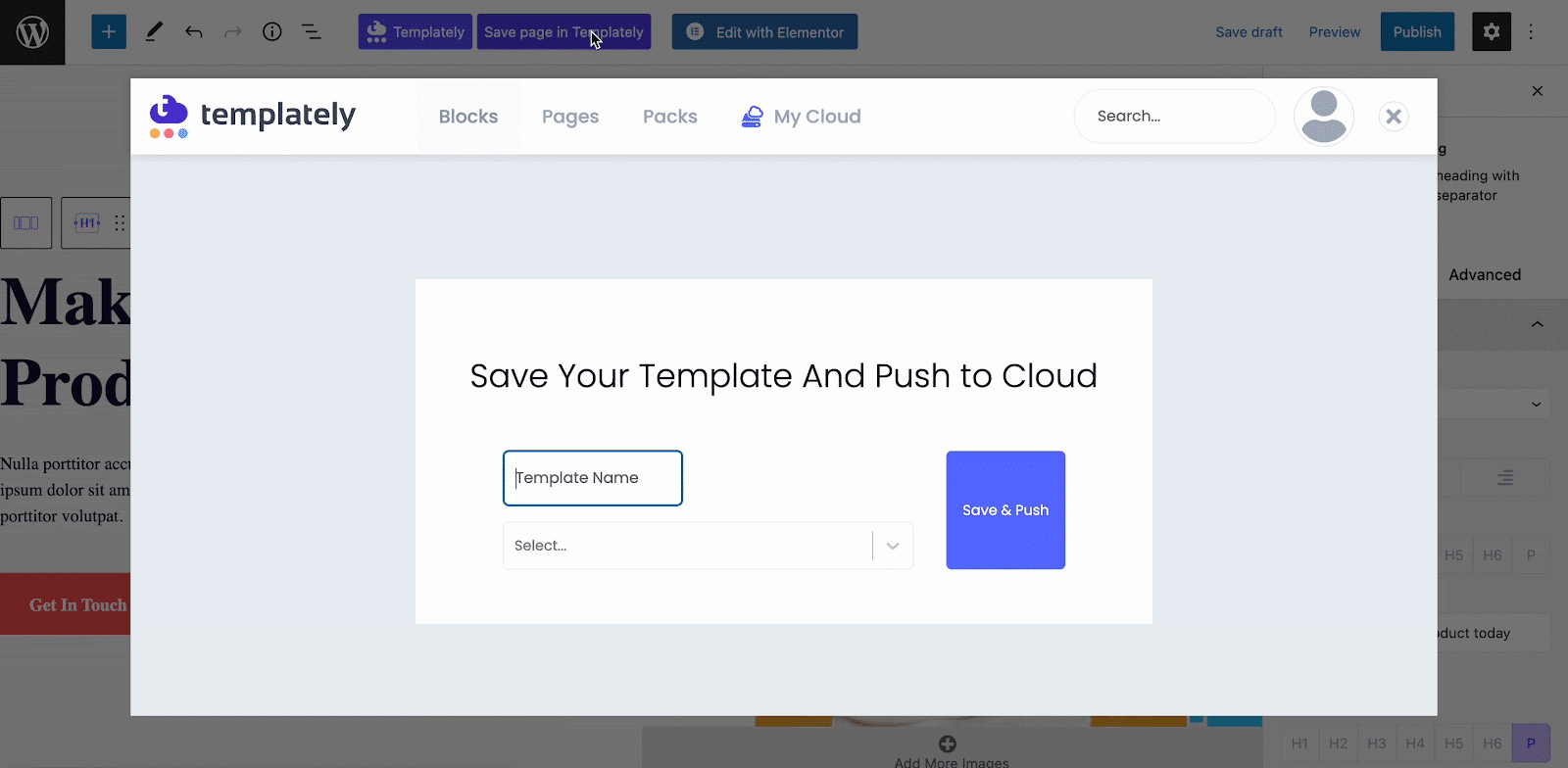
Templately 有一个惊人的功能,可以将您的自定义模板存储在 Templately 云存储“我的云”中。 您可以将模板存储在那里以供进一步使用。 右键单击要保存的部分,然后单击“将页面保存为模板” 。


最重要的是,如果您想与其他人分享您保存的项目,那么您可以使用 Templately 的另一个独有且超级有用的功能“ WorkSpace ”。 这一独特而引人注目的功能让您可以直接与他人协作并节省大量时间。
有关自定义 WordPress 模板套件的更多提示
自定义模板是让您的网站脱颖而出并反映您独特品牌标识的绝佳方式。 要创建一个完美的网站,您需要专注于定义您的品牌标识并选择适合您的定制需求的灵活模板。
除了自定义配色方案、版式和其他内容以与您的品牌保持一致外,您还需要在页眉和页脚部分付出一些额外的努力。 这里有一些提示,可帮助您将模板自定义提升到一个新的水平并创建出色的网站。
如何在 WordPress 中自定义标题模板
当访问者登陆您的网站时,标题是他们的初始联系点。 它是您品牌的门户,在引导他们访问您网站上最重要的内容方面发挥着至关重要的作用。 标题具有巨大的意义,可以定下基调并向访问者介绍您的品牌。
页眉的设计应给人留下持久的印象,并提供对网站关键元素的轻松访问。 要创建有影响力的标题,您应该考虑合并以下元素:

品牌:您可以使用标题来展示您的品牌标识。 您应该加入您的徽标、标语或具有视觉吸引力的品牌形象,以建立知名度并培养信任感。
导航:您可以通过在标题中包含清晰直观的菜单,让访问者轻松浏览您的网站。 您需要战略性地组织您的菜单项,确保重要页面易于访问和优先排序。
号召性用语:通过在标题中加入引人注目的号召性用语 (CTA),您可以从访问者到达的那一刻起轻松吸引他们。 无论是鼓励他们注册、探索您的产品,还是采取任何所需的行动,放置得当的 CTA 都可以促进转化。
搜索功能:如果您的网站包含大量内容,请考虑在标题中添加搜索栏。 这使访问者能够快速找到特定信息或产品,从而增强他们的用户体验。
联系信息:对于依赖客户查询或有实体存在的企业,在标题中包含联系信息可能非常宝贵。 它使访问者可以轻松联系,促进沟通和信任。
如何使用模板标题块?
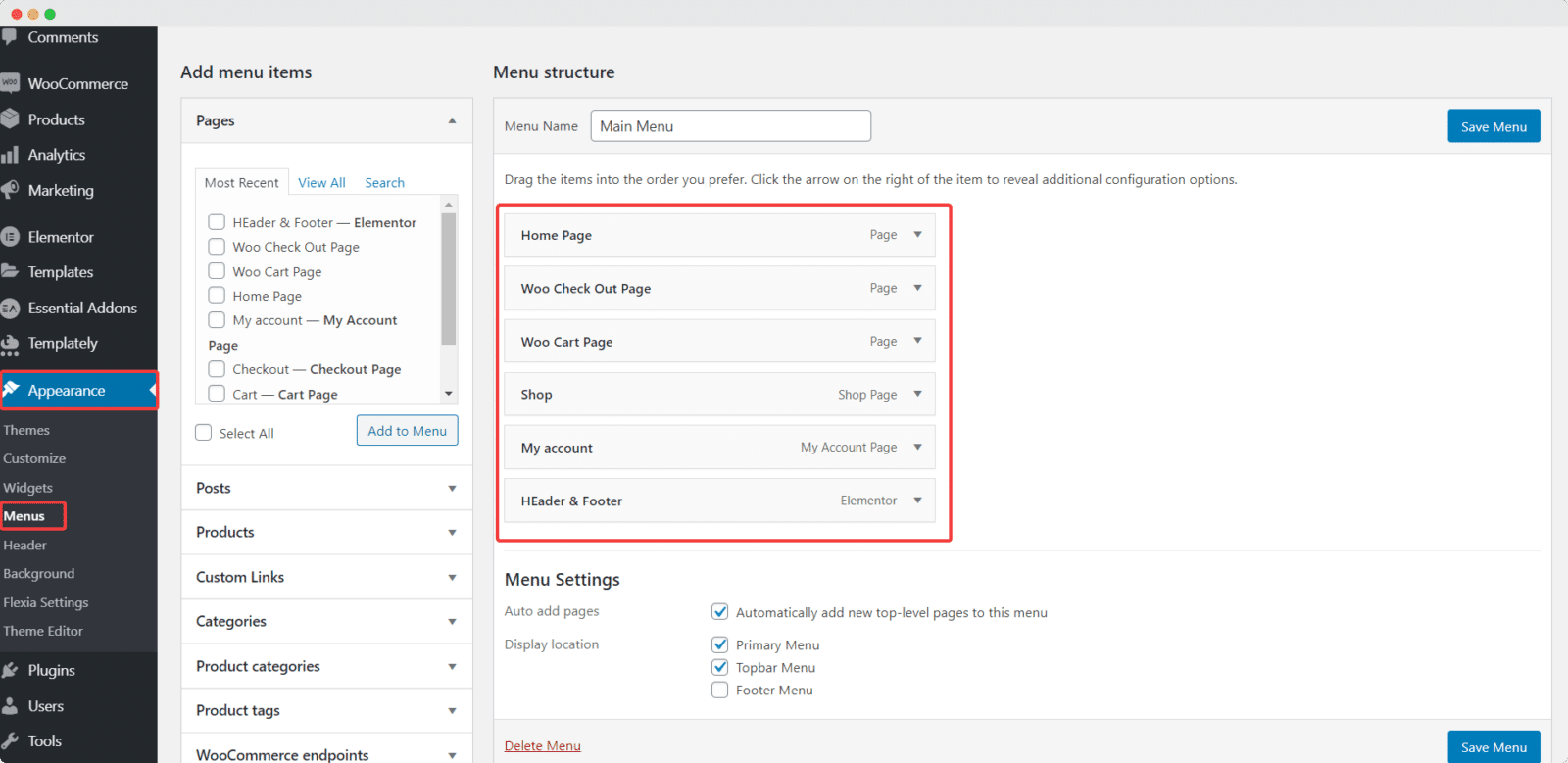
您可以使用 Templately 中现成的标题块为您的网页创建标题。 但首先,您必须在 WordPress 中设置一个菜单。 您可以通过从 WordPress 仪表板导航到外观→主题→菜单来执行此操作,如下所示。

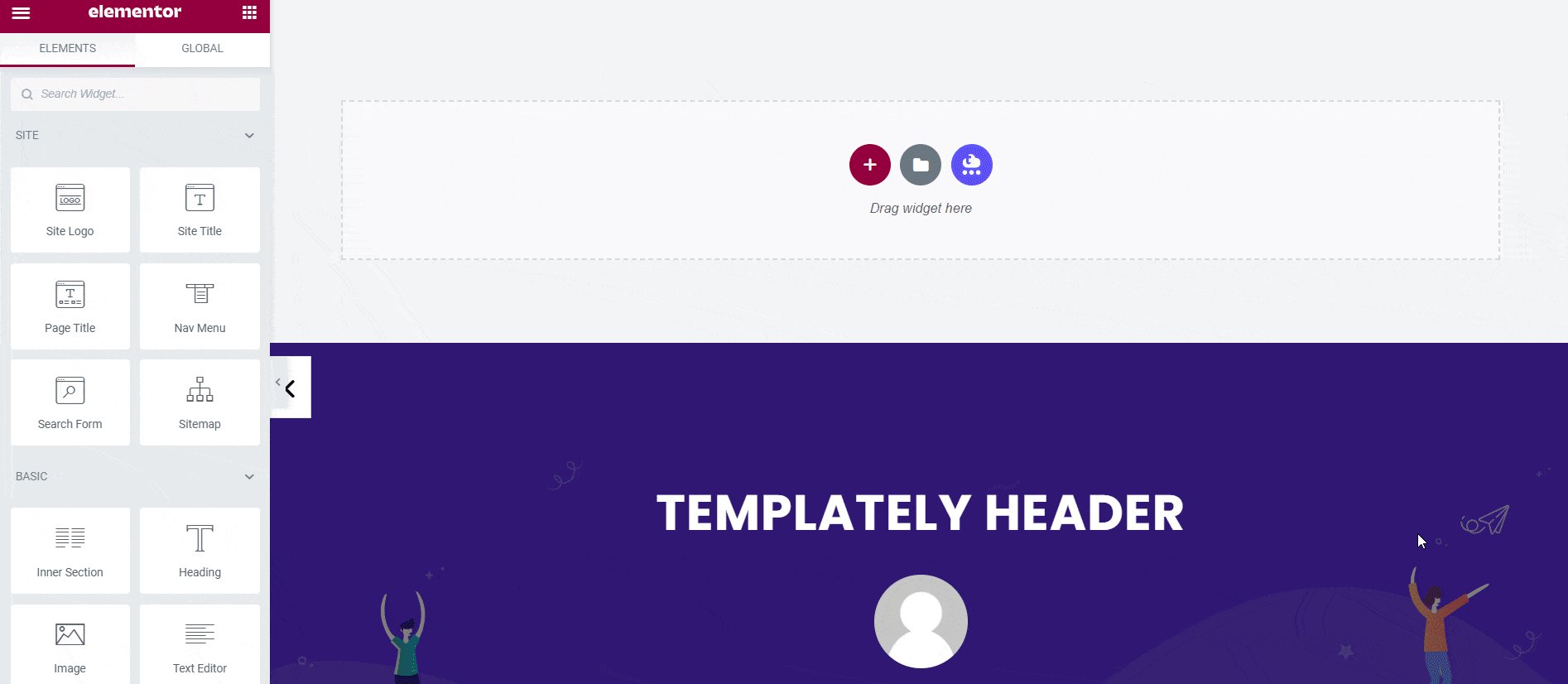
完成这一步后,打开页眉。 单击蓝色的“模板”图标。 将出现一个弹出窗口,显示 Templately 中所有准备好的页眉和页脚块。 选择您喜欢的任何标题块,然后单击“插入”按钮。

在自定义标题部分时,请记住简单和清晰是关键。 简洁且具有视觉吸引力的标题可确保无缝的用户体验,并鼓励访问者更深入地研究您的网站。

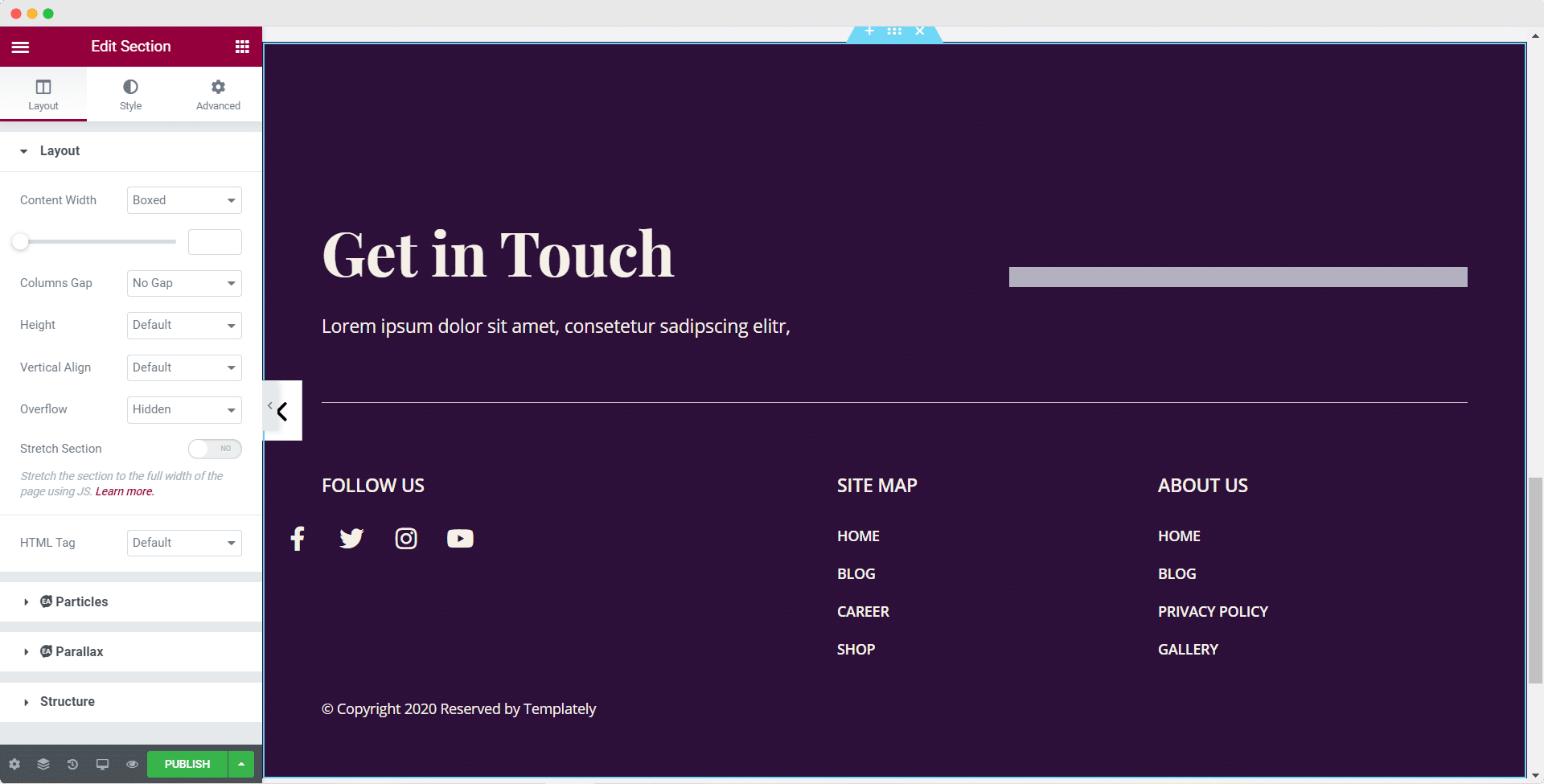
如何在 WordPress 中自定义页脚模板
您网站的页脚部分具有增强用户体验和为访问者提供有价值信息的巨大潜力。 通过优化和自定义页脚,您可以创建一个完美的底部部分,提供基本功能并强化您的品牌标识。 以下是有关如何充分利用页脚的详细指南:

审美诉求:页脚有助于提升网站的整体视觉吸引力,提供平衡且有凝聚力的设计。
导航和可访问性:在页脚中包含重要链接可确保用户可以轻松导航到您网站的关键区域,例如您的联系表、博客和社交媒体资料,而无需滚动回顶部。
联系信息:您可以将您的电话号码、电子邮件地址或实际地址放在页脚中,以使其易于访问,并允许访问者方便地与您联系。
版权和法律信息:通过在网站底部显示版权声明和其他法律免责声明,您可以确立所有权并保护您的内容。
附加内容:您可以使用页脚来展示附加内容,例如热门博客文章、最近的文章或时事通讯注册表单。
如何使用模板页脚块?
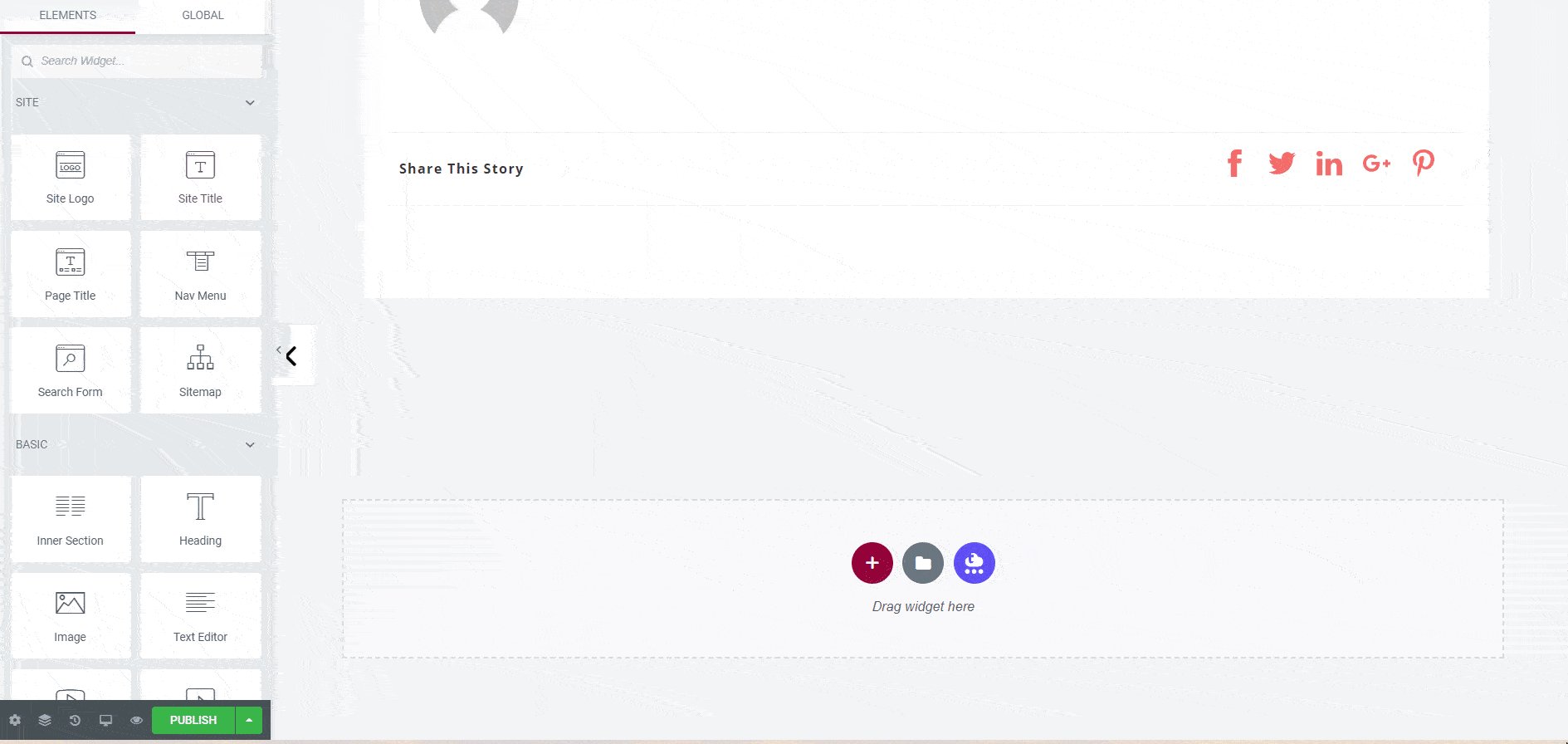
从仪表板打开页脚页面。 单击蓝色的“Templately”图标以插入任何页脚块。 将出现一个弹出窗口,显示 Templately 库中所有可用的页眉和页脚块。 选择您喜欢的任何页脚块,然后单击“插入”按钮。

通过利用页脚的强大功能并对其进行有效自定义,您可以优化用户体验、提供重要信息并强化您的品牌形象。 您可以为您的网站创建一个完美且信息丰富的底部部分,以补充整体设计并作为访问者的宝贵资源。

准备好将您的网站转变为美学
模板工具包就像魔法一样,只需点击几下即可帮助您构建一个精美绝伦的网站。 由于Templately提供了适用于不同行业的模板,例如电子商务、教育和健康,您可以选择最适合您需求的模板。 使用适用于各种行业和用途的 Templately 模板,您可以节省大量的时间和精力来设计您的网站。
您认为这篇文章有帮助吗? 如果您喜欢这篇文章,请订阅我们的博客以获取更多文章。 此外,加入我们的Facebook 社区,与更多人互动。
