如何轻松地将 MailChimp 集成到您的 WordPress 中
已发表: 2022-06-16增加您网站的读者数量变得越来越困难。 谷歌搜索几乎只在结果的第一页显示广告。 许多企业已经看到,如果他们不愿意为广告付费,他们网站的访问次数和流量会大幅下降。
鉴于这种新情况,不仅重要的是要提高您在社交网络上的知名度,还要增加您的时事通讯的订阅者列表,以便他们及时了解您发布的新闻。 今天我们将了解如何在 MailChimp 中创建订阅者列表,以及如何将其集成到您的 WordPress 网站中以使列表快速增长并确保您的订阅者自动从您的博客接收新闻。
在 MailChimp 中创建邮件列表
要将 Mailchimp 连接到您的 WordPress,您首先需要一个 Mailchimp 帐户。 为此,请访问 MailChimp 网站并单击右上角的“免费注册”按钮。

只需填写您的电子邮件,为您的帐户创建用户名和密码,然后按照屏幕上的说明完成您的帐户设置。
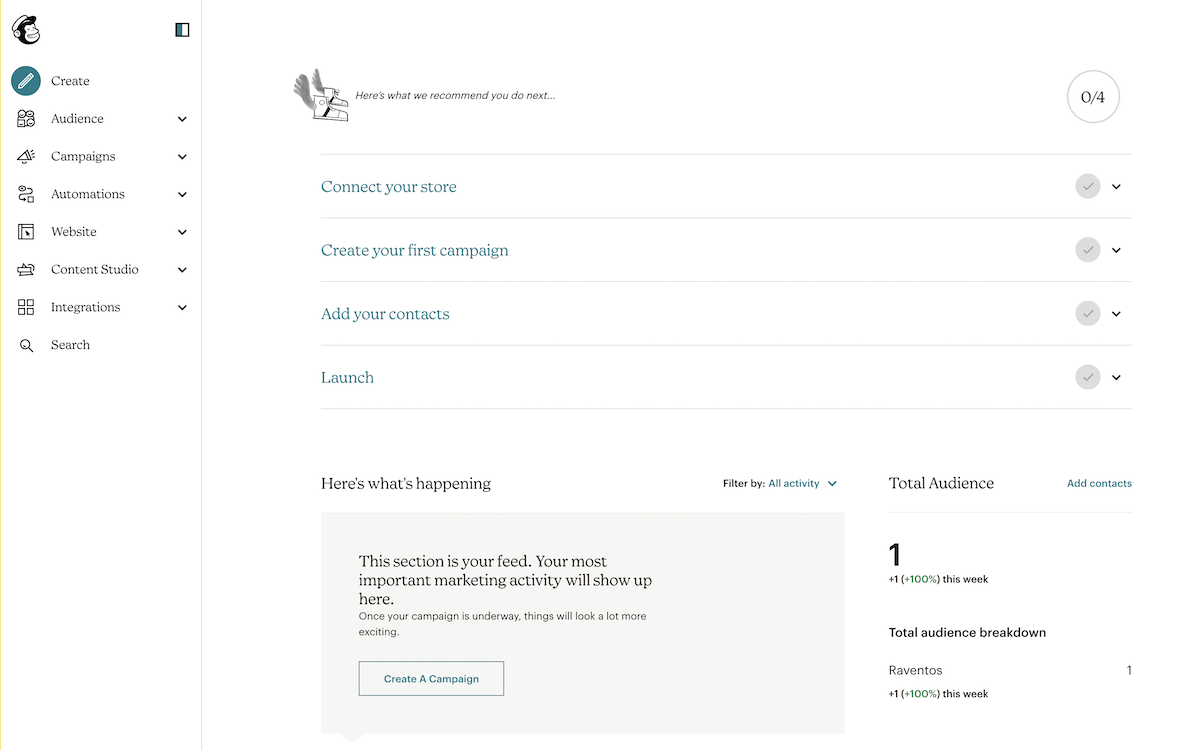
创建帐户后,您将到达 Mailchimp 仪表板,如下所示:

让我们看一下将 MailChimp 表单添加到 WordPress 网站的不同选项。
在您的 WordPress 网站上嵌入 MailChimp 表单
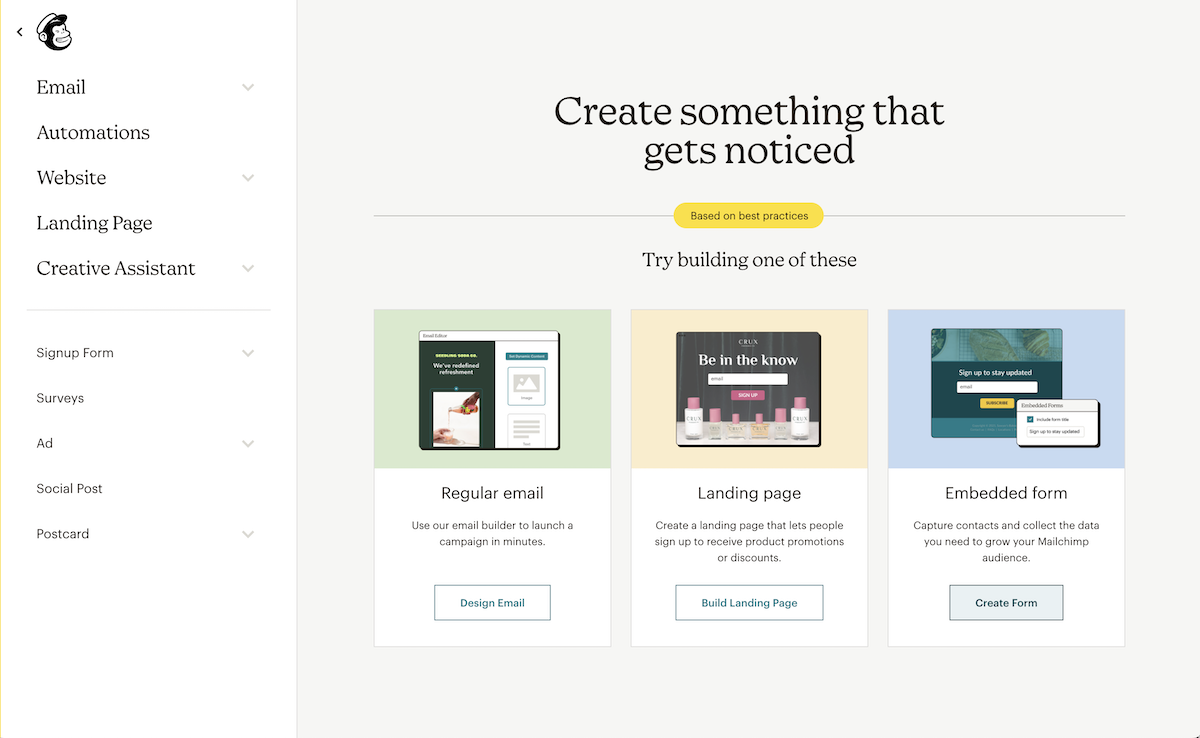
Mailchimp 已经带有内置订阅表格,您可以将其直接嵌入到您的 WordPress 网站中。 为此,如上图所示,您需要单击左侧菜单中的创建图标,然后选择创建嵌入式表单的选项。

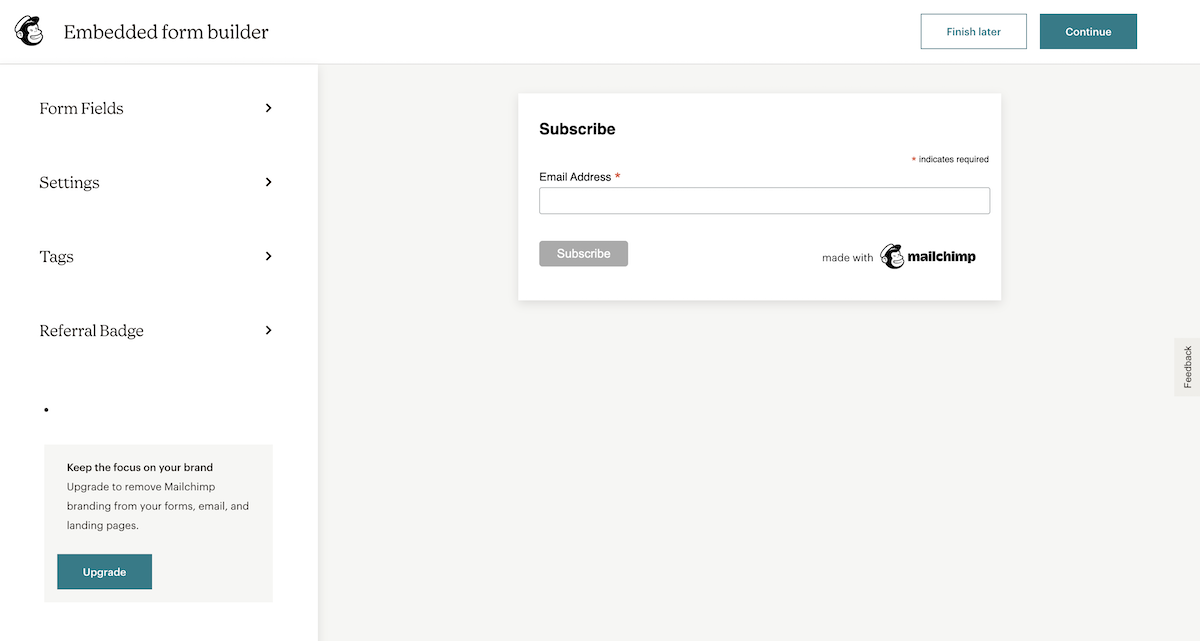
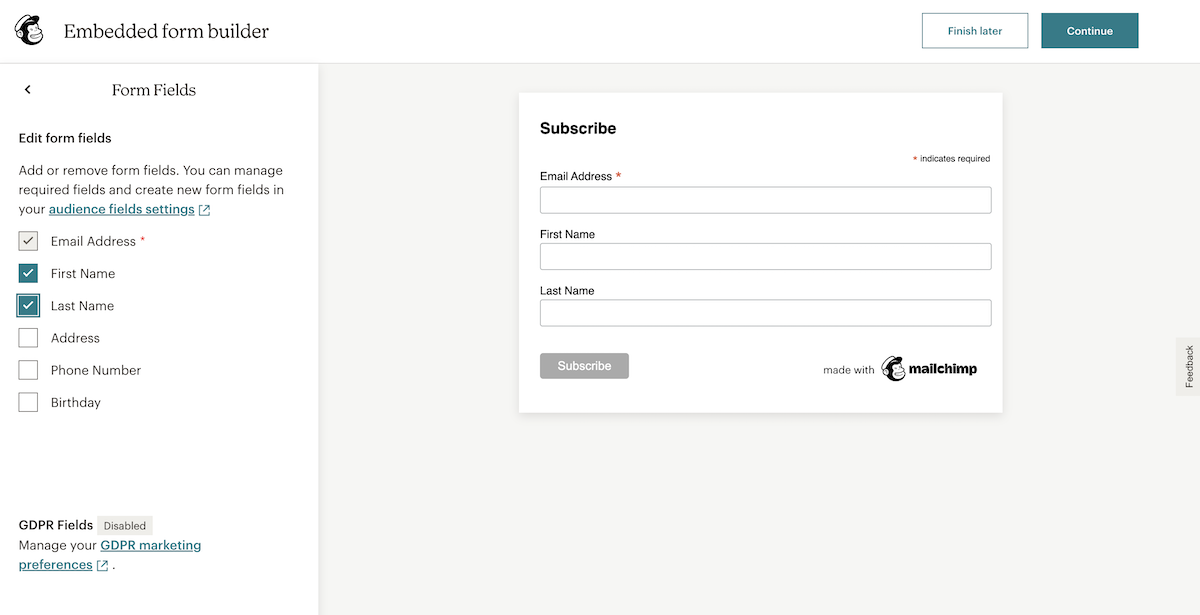
默认情况下,在表单配置页面上,它会向您显示一个仅包含电子邮件地址的表单。

在左侧的菜单中,您可以选择要显示的表单字段并为您的注册表单选择其他选项。

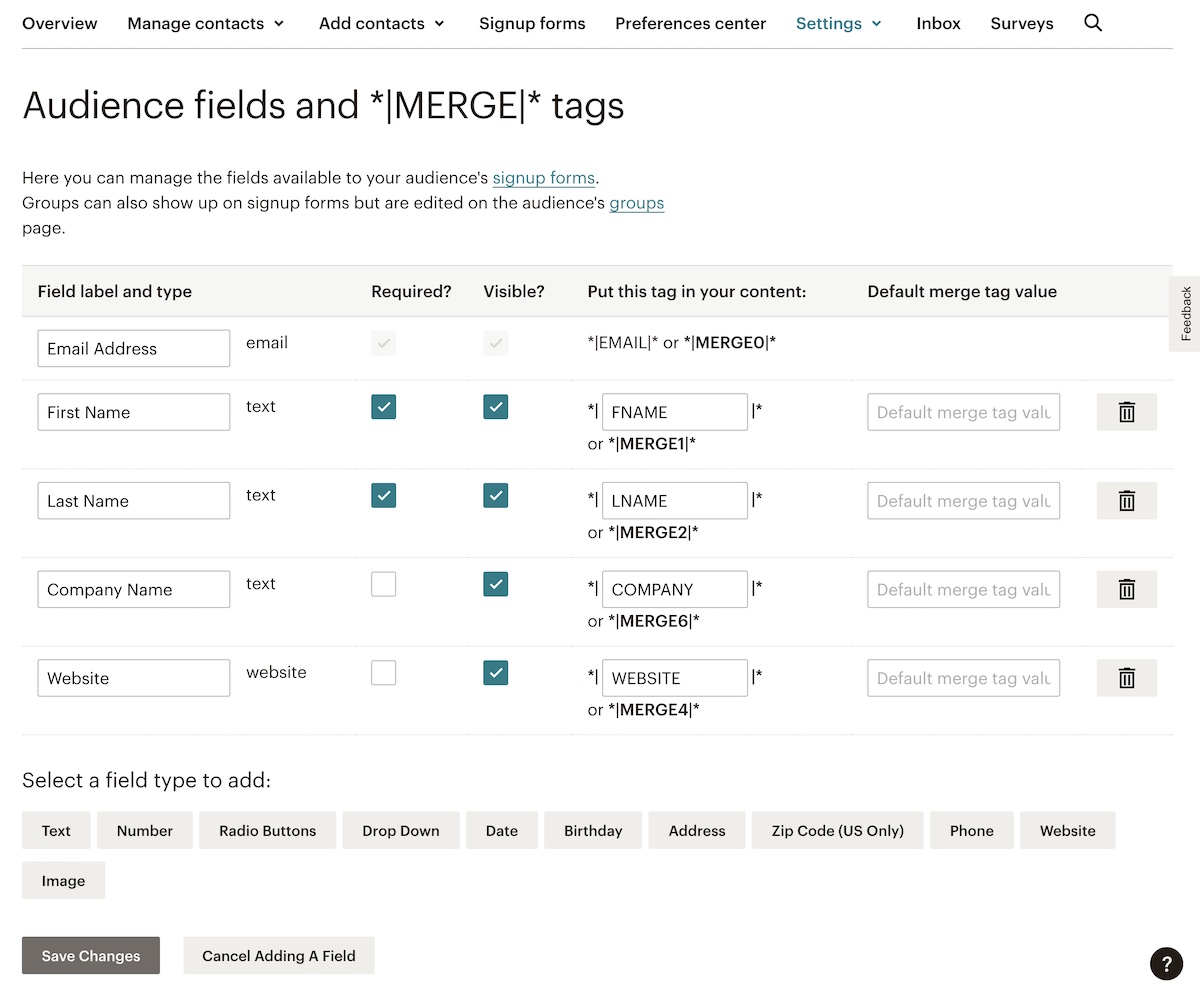
您可以选择的字段不仅限于上图中显示的字段。 您还可以在受众设置选项中自定义要在表单中显示的字段。

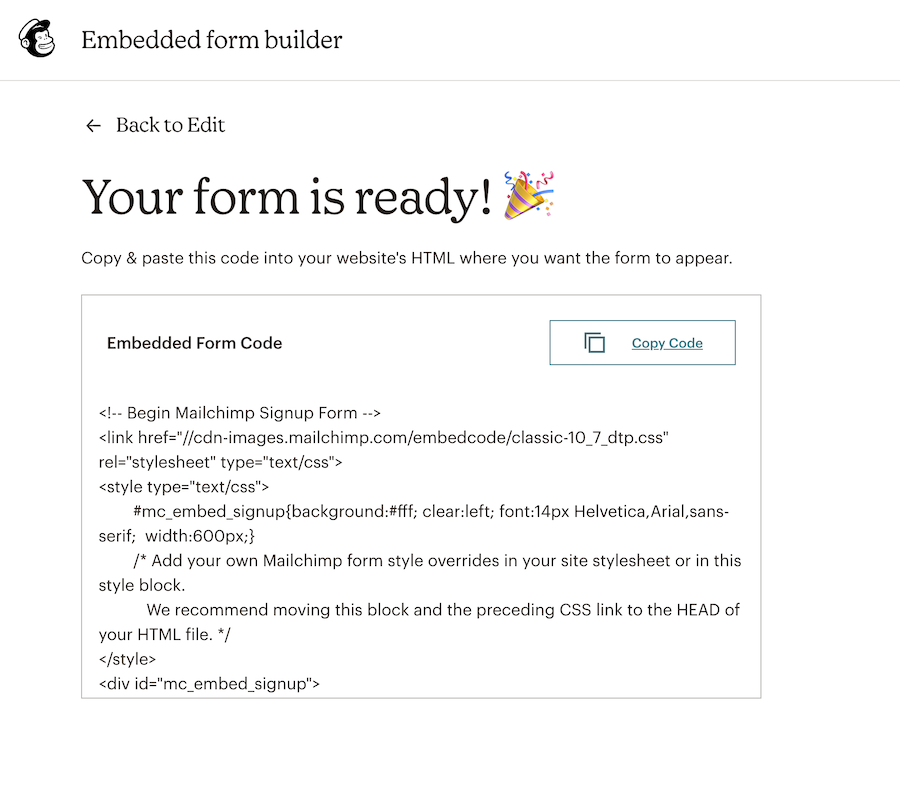
修改字段并包含在要显示的表单中后,单击“继续”按钮以显示您必须粘贴到网站上才能获取表单的代码。 点击“复制代码”。

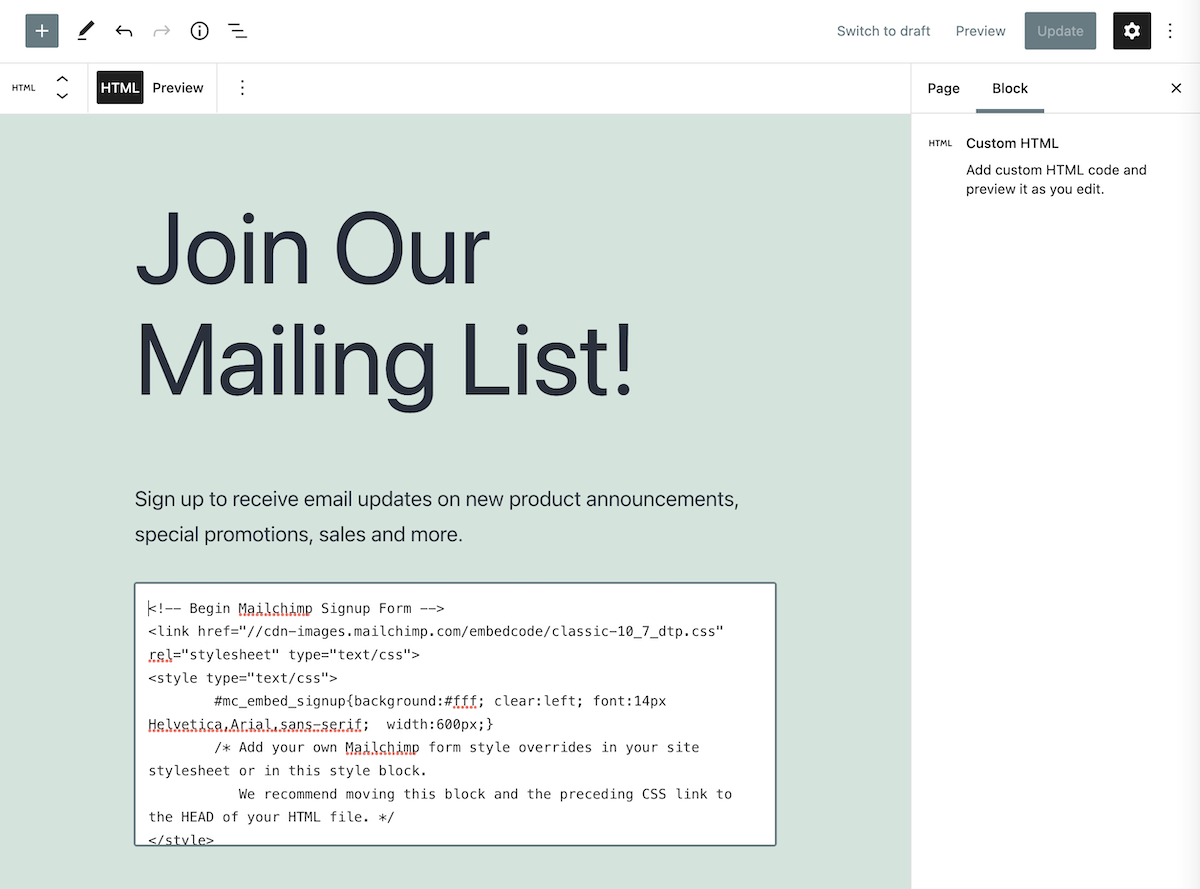
编辑您要显示表单的网站页面,插入 HTML 类型块并粘贴您之前复制的代码,您现在可以保存页面。

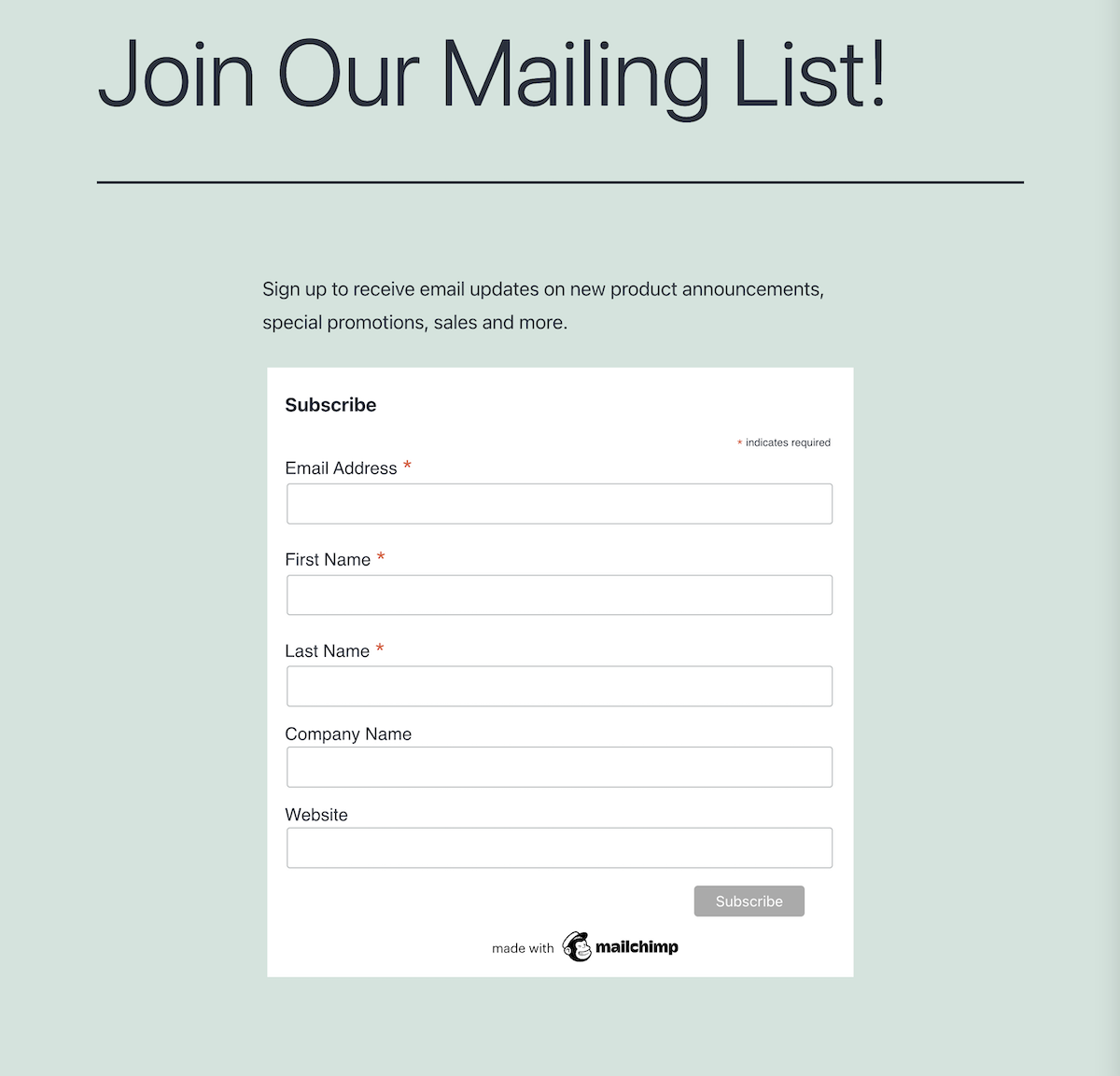
您现在可以预览页面,看看将嵌入式表单添加到您的网站是多么容易。

使用 Nelio Forms 创建表单
您可能已经注意到,Mailchimp 允许您创建可以集成到 WordPress 中的基本表单,但几乎没有设计和自定义选项。
MailChimp 提供的添加与您的网站设计完全集成的表单的默认表单的更好替代方法是使用像 Nelio Forms 这样的插件。 Nelio Forms 与您的 MailChimp 帐户集成,并具有允许您使用 WordPress 块编辑器自定义您认为合适的表单的优势。
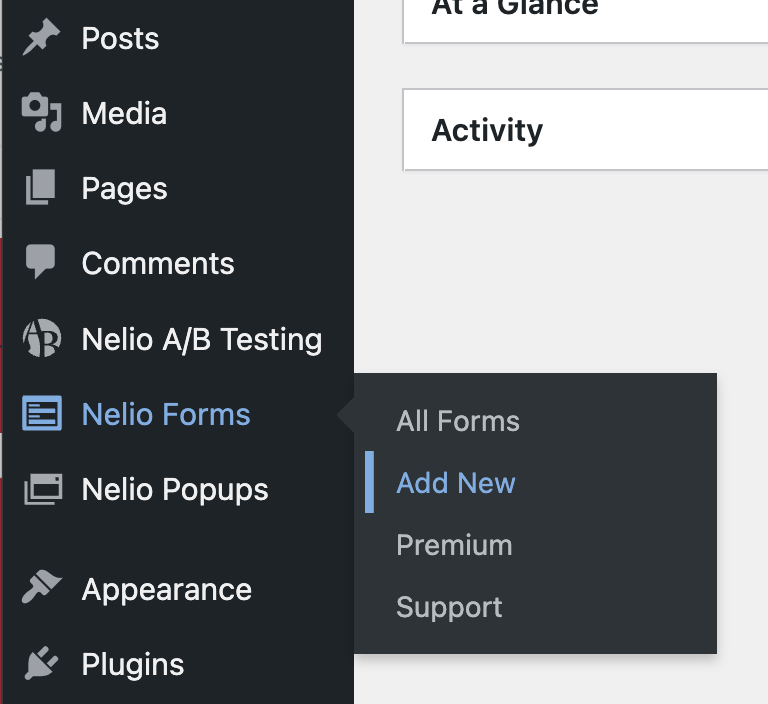
安装后,您可以在 WordPress 的左侧栏中选择添加新表单。

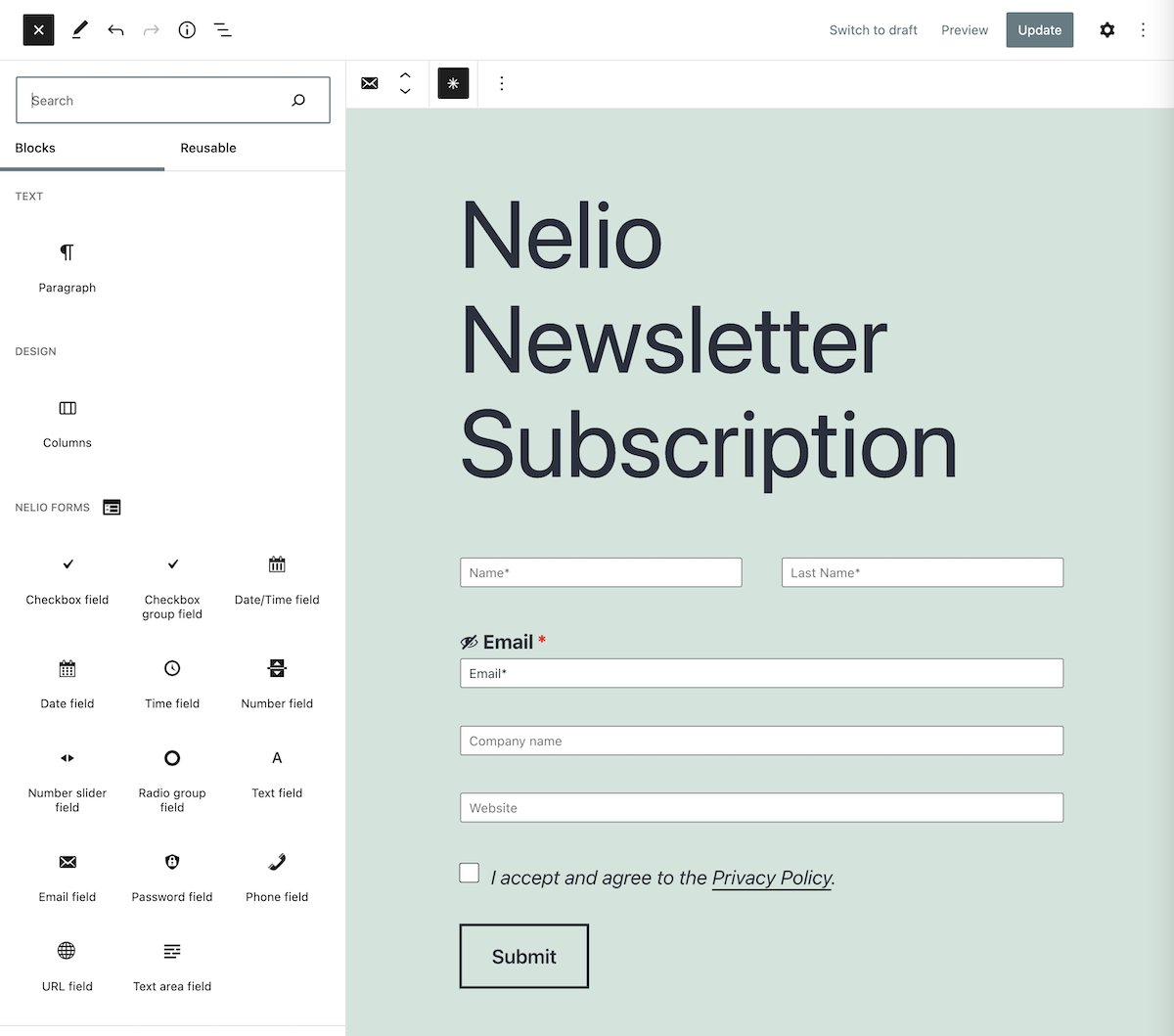
您将看到 Nelio Forms 表单编辑器实际上是您已经熟悉的同一个 WordPress 块编辑器:

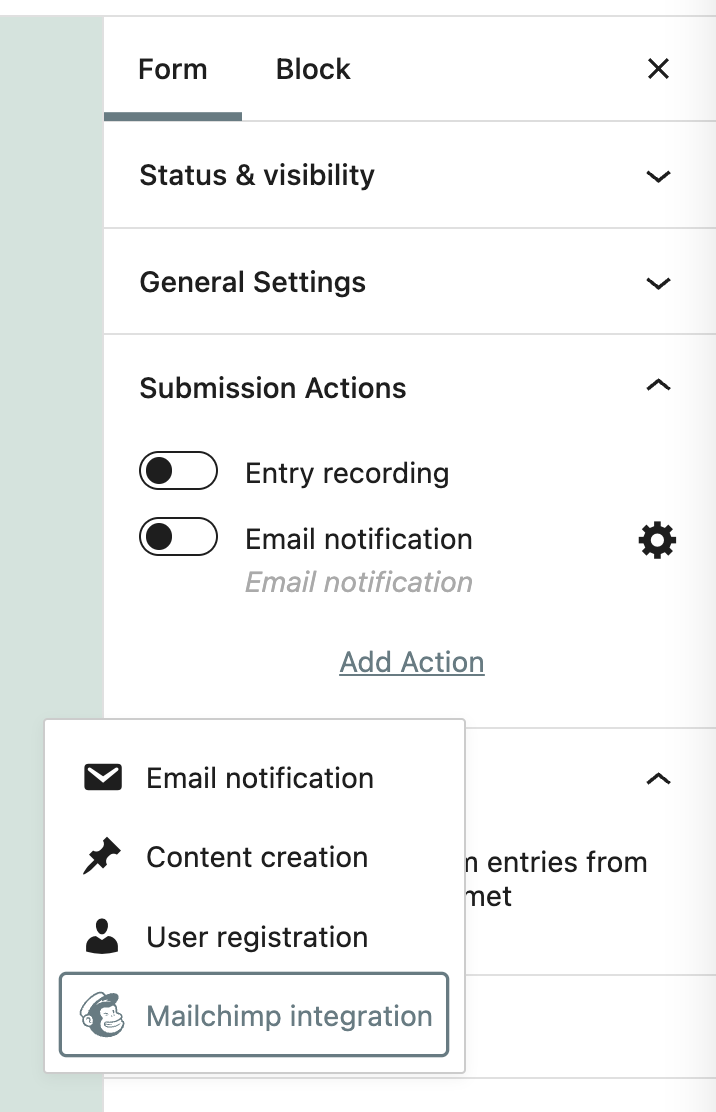
正如您在上图中所见,您可以添加更多字段和/或添加列,并根据需要对其进行自定义。 创建表单后,剩下的就是添加将其与 MailChimp 集成的操作。 为此,请在表单编辑器右侧栏中找到的选项中单击添加此操作。


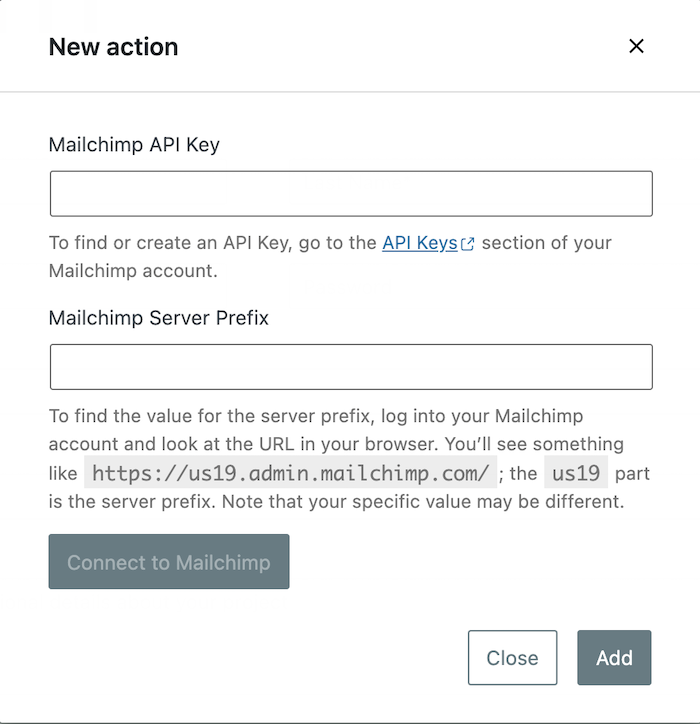
接下来,要将 MailChimp 与您的网站连接,您必须输入 MailChimp API 密钥,您可以在提供的“API 密钥”链接中找到该密钥。

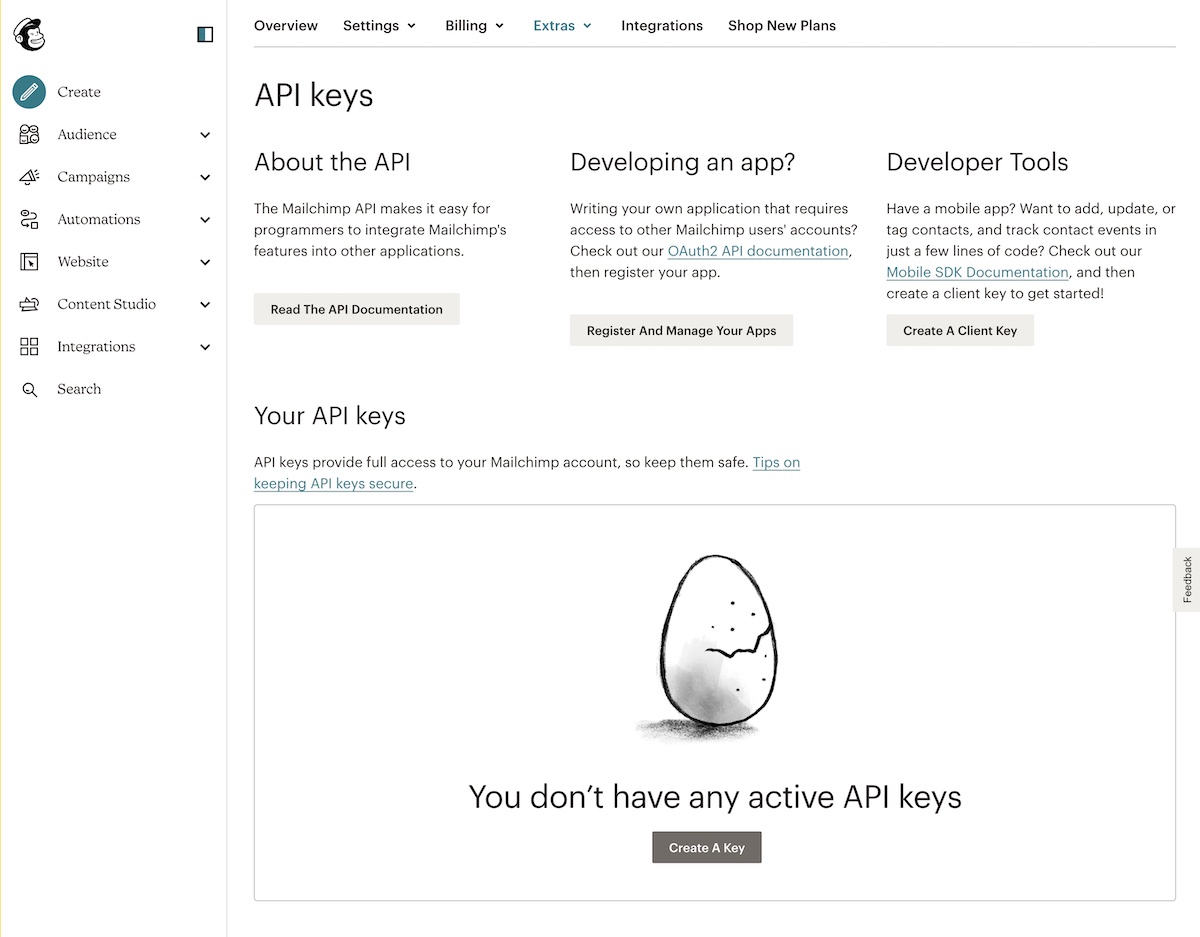
如果您尚未在 MailChimp 中激活 API 密钥,则必须首先单击“创建密钥”按钮。

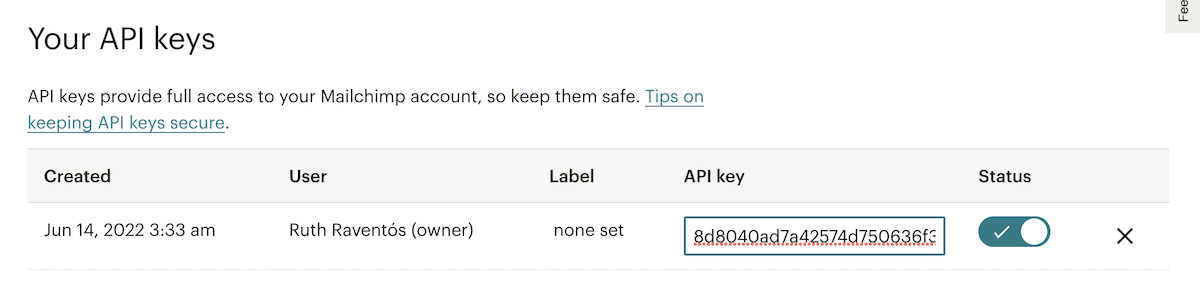
并复制生成的密钥并将其粘贴到与您的 WordPress 的连接窗口中。

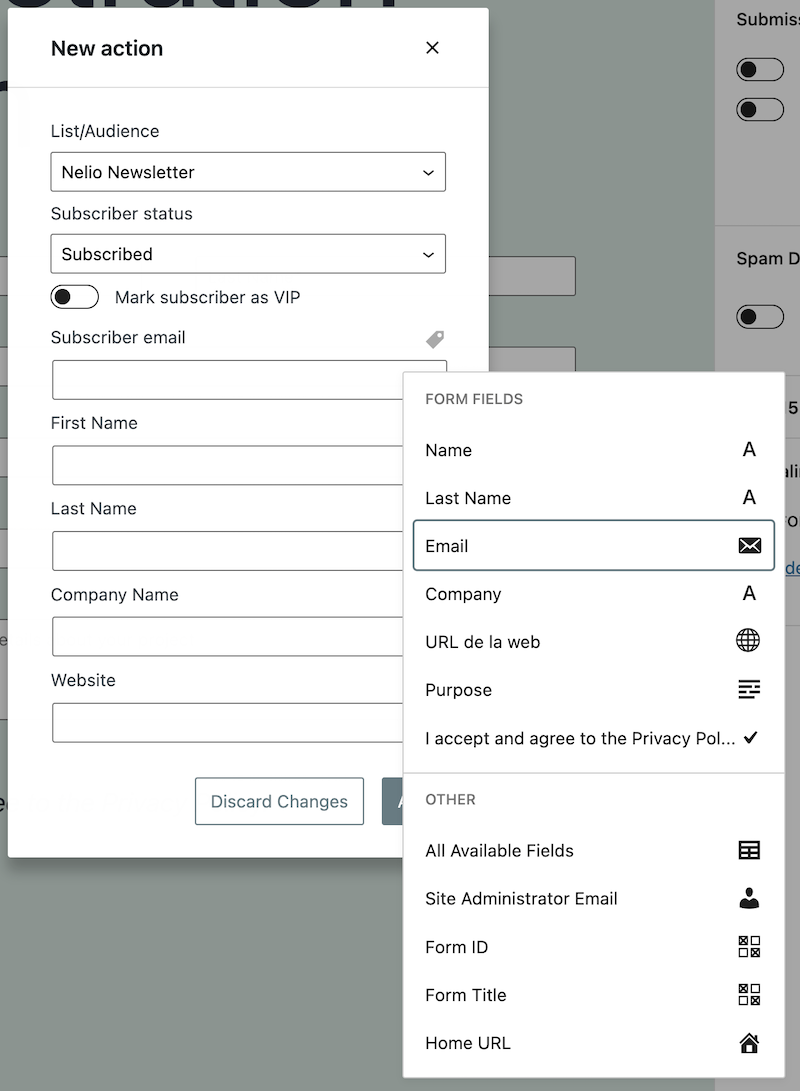
验证输入的凭据后,您只需指出您在 MailChimp 受众中定义的字段列表与您在 WordPress 表单中定义的字段列表之间的对应关系。

该插件将向您显示 MailChimp 中定义的那些,并且对于它们中的每一个,通过单击字段上方的标签,您将能够选择相应的表单字段。
在您想要的地方添加表格
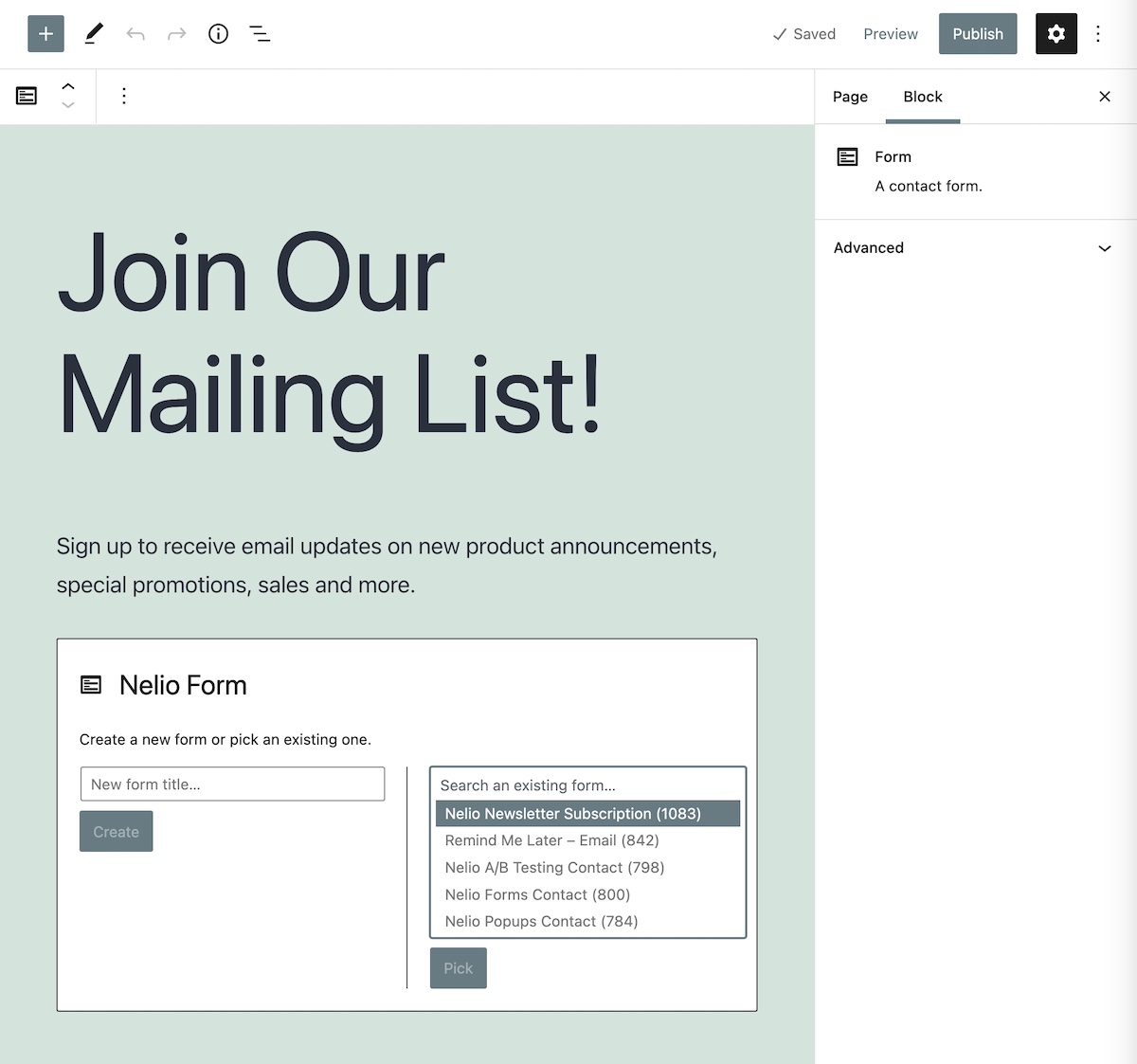
创建表单后,您可以通过添加表单块将其插入页面或发布要显示的表单。

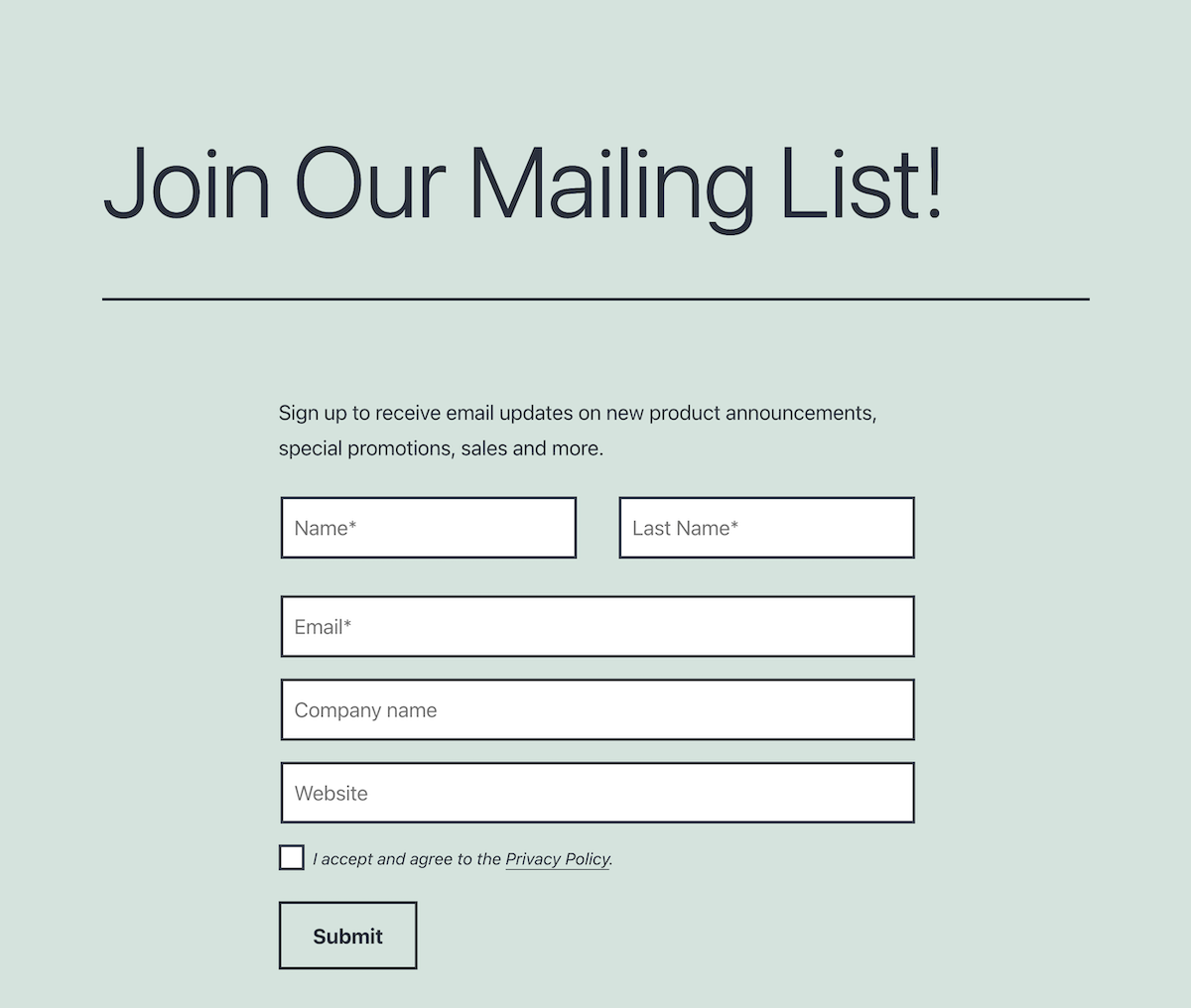
与使用 MailChimp 创建的表单不同,使用 Nelio Forms 创建的表单与您网站的主题完全集成。

在多个地方显示表格
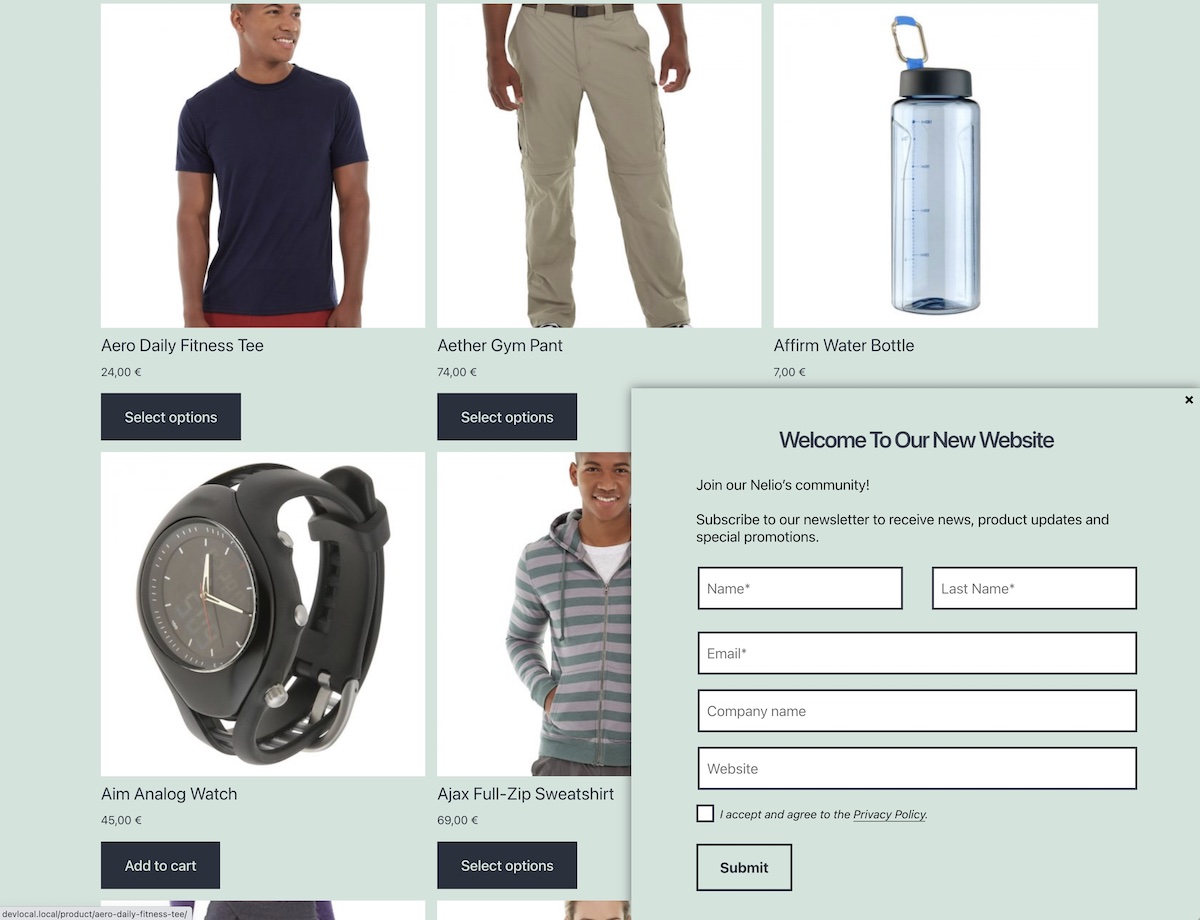
如果您想更快地增加您的订阅者列表,我们的建议是您不要只是将表单添加到页面或帖子中,而是创建弹出窗口以在适当的时候显示它们。
例如,当访问者第一次登陆您的网站时,请通过弹出窗口邀请他们订阅您的时事通讯。

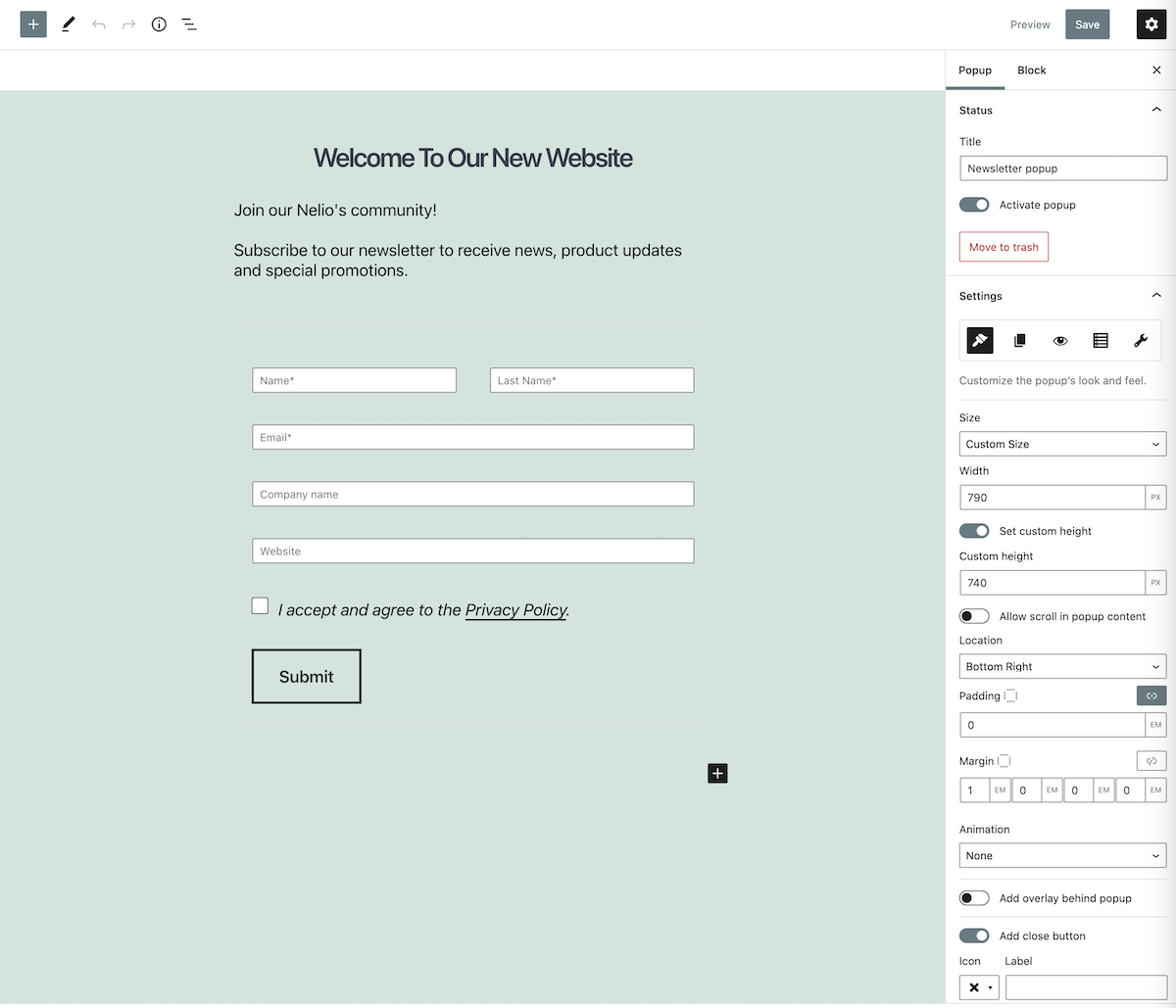
如果您使用允许您在弹出窗口中添加任何类型的块的插件,则在弹出窗口中添加先前创建的表单非常容易。 在此示例中,使用 Nelio Popups 插件,您只需创建弹出窗口并将其添加到其中,就像我们之前在页面中所做的那样,然后选择我们之前创建的表单。

在我们的博客中,您将找到更多带有弹出窗口示例的文章,您可以创建这些示例以吸引更多订阅者订阅您的时事通讯。
总结一下
拥有时事通讯的订阅者列表是一个非常好的工具,可以确保您的读者和客户了解有关您的产品和服务的最新消息。
您已经看到在 MailChimp 中创建这样的列表非常简单,您可以使用简单的 HTML 块将其直接集成到您的 WordPress 中。 但是为了使表单看起来与您的网站主题相同,您应该使用像 Nelio Forms 这样的插件,它可以轻松地将 MailChimp 集成到您的 WordPress 中。
最后,如果您想知道如何在 MailChimp 中使用您的博客内容创建自动通讯,请不要错过 David 的这篇文章。
菲尔·古德温 (Phil Goodwin) 在 Unsplash 上的特色图片。
