如何在WordPress中轻松延迟加载图像(默认功能+插件+编码)
已发表: 2024-08-31您的 WordPress 网站加载缓慢吗?您的访客是否感到无聊并离开?是时候让您的网站更快了!
好消息是有一个简单的修复方法——延迟加载。
延迟加载对于任何拥有 WordPress 网站的人来说都会产生很大的影响。如果您是博主、摄影师或经营在线商店,则需要您的网站速度快。而延迟加载在这方面确实可以帮助你。
想知道WordPress 中的图像延迟加载是什么?
在本综合指南中,我们将讨论什么是图像延迟加载、为什么应该使用它以及如何通过几个简单的步骤使用它。所以,继续阅读!
什么是 WordPress 延迟加载?
WordPress 延迟加载是一种让您的网站更快的明智方法。通常,当有人访问您的网站时,所有图像都会立即加载,这可能会使页面加载缓慢。
通过延迟加载,图像仅在即将出现在屏幕上时才加载。这意味着页面下方的图像只有在访问者向下滚动到它们时才会加载。
这样,您的网站加载速度会更快,因为它不会尝试一次加载所有图像。更快的加载时间可以改善用户体验,甚至提高您的搜索引擎排名!
WordPress 延迟加载图像如何工作?
WordPress 延迟加载的工作原理是延迟图像的加载,直到需要它们为止。
当有人访问您的页面时,只有页面顶部的图像首先加载。当访问者向下滚动时,其余图像将在进入视图之前加载。
这通常是通过一些代码或为图像添加“惰性”属性的插件来完成的。这告诉浏览器,“嘿,先不要加载这个图像;等到需要的时候。”
这是一个简化的细分:
- 占位符图像:当页面加载时,WordPress 最初显示占位符图像而不是全尺寸图像。
- 滚动:当您向下滚动页面时,WordPress 会检测现在哪些图像可见。
- 图像加载: WordPress 然后开始加载这些可见区域的实际图像。
- 替换:加载图像后,它会替换占位符,为您提供完整的图片。
在幕后, WordPress 使用 JavaScript 来跟踪您的滚动。当您靠近图像时,它会向服务器发送信号以加载全尺寸图像。这样,您只在需要时才能看到图像,并且您的网站加载速度更快。
为什么 WordPress 中的图像延迟加载很重要
现在您知道什么是图像延迟加载及其工作原理了。如果您想知道为什么应该在您的网站上实现此功能,让我们向您展示原因。
这就是为什么你应该实现 WordPress 图像延迟加载:
- 更快的页面加载时间:通过仅在需要时加载图像,您的网站加载速度会更快,尤其是在互联网连接速度较慢的情况下。
- 改进的用户体验:更快的加载时间意味着更快乐的访问者。他们更有可能留在您的网站上并探索更多内容。
- 更好的搜索引擎排名:搜索引擎喜欢快速的网站。延迟加载可以帮助提高网站在搜索结果中的排名。
- 适合移动设备的网站:延迟加载对于移动设备尤其重要,因为较慢的互联网速度和较小的屏幕会影响用户体验。
确信要实现图像延迟加载吗?让我们看看如何轻松做到这一点!
如何在 WordPress 中延迟加载图像 – 3 种方法供您选择

现在您知道什么是 WordPress 中的图像延迟加载以及它是如何工作的。很高兴在您的网站上实现此功能吗?
好吧,让我们一起来做吧!
在这一部分中,我们将向您展示如何通过 3 种简单的方法在 WordPress 中延迟加载图像:
- 升级到 WordPress 5.4 或更高版本
- WordPress 使用插件延迟加载图像
- WordPress 手动延迟加载图像(Coding)
让我们从第一种方法开始 -
方法01:升级到WordPress 5.4或更高版本
最新的 WordPress 版本(5.4 或更高版本)默认包含延迟加载图像的功能。这意味着您可以通过更新 WordPress 网站来启用延迟加载。
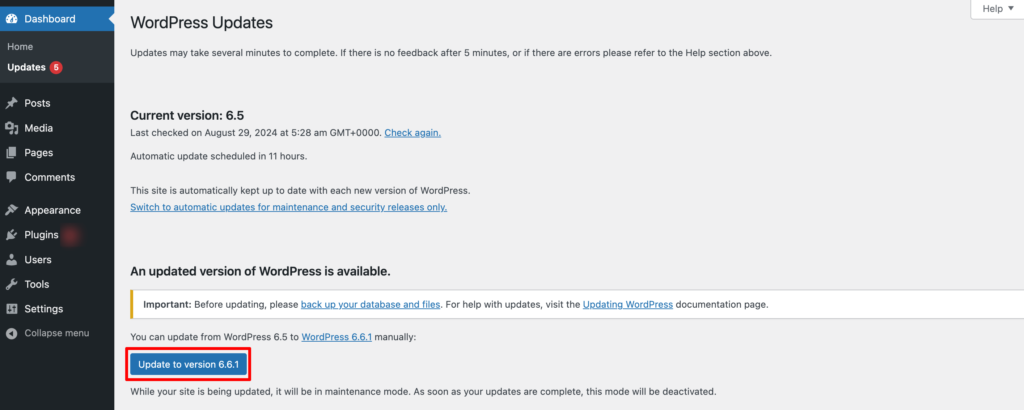
因此,如果您使用的 WordPress 版本早于 5.4,请立即升级。为此,
- 转到您的WordPress 仪表板 -> 更新
- 如果您使用的是旧版本,您将收到升级到新版本的提示。

虽然此方法是最简单的,但它使您对延迟加载的图像的控制最少。因此开发人员可能不认为这是一个可靠的选择。
现在让我们进入下一个方法!
方法02:使用插件的WordPress延迟加载图像
WordPress 存储库上有几个可用的延迟加载插件。其中,我们选择了a3 Lazy Load插件来创建本教程。
为什么?
因为这个插件似乎是这个类别中最容易使用的插件。另外,您将在免费版本中获得图像延迟加载所需的所有功能。因此,您可以依靠这个插件来完成您的工作。
现在让我们继续前进吧!
步骤01:安装并激活a3延迟加载插件
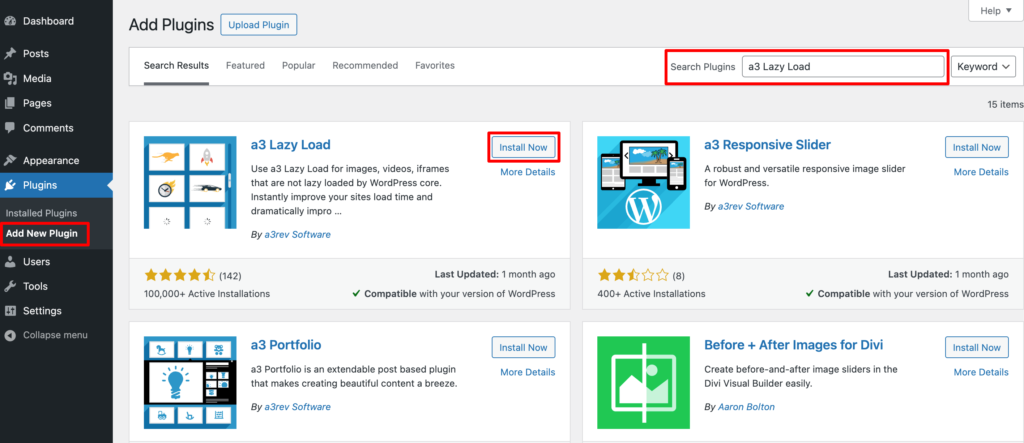
要安装该插件,请登录 WordPress 仪表板,然后导航至插件 -> 添加新插件。
在那里您会找到一个搜索框来搜索您正在寻找的插件。然后安装并激活插件。

步骤02:配置延迟加载设置
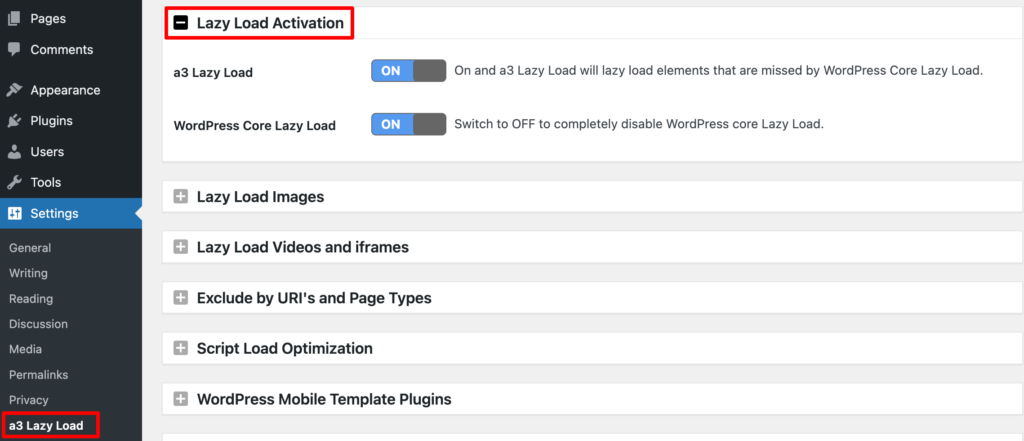
要访问此插件的设置,请单击“设置”选项下的“a3 延迟加载” 。然后单击延迟加载激活选项卡。在这里你会发现 2 个选项:
- a3 延迟加载:如果您想要延迟加载 WordPress 核心延迟加载错过的元素,请将其保留。
- WordPress 核心延迟加载:您可以从此选项打开或关闭 WordPress 核心延迟加载设置。

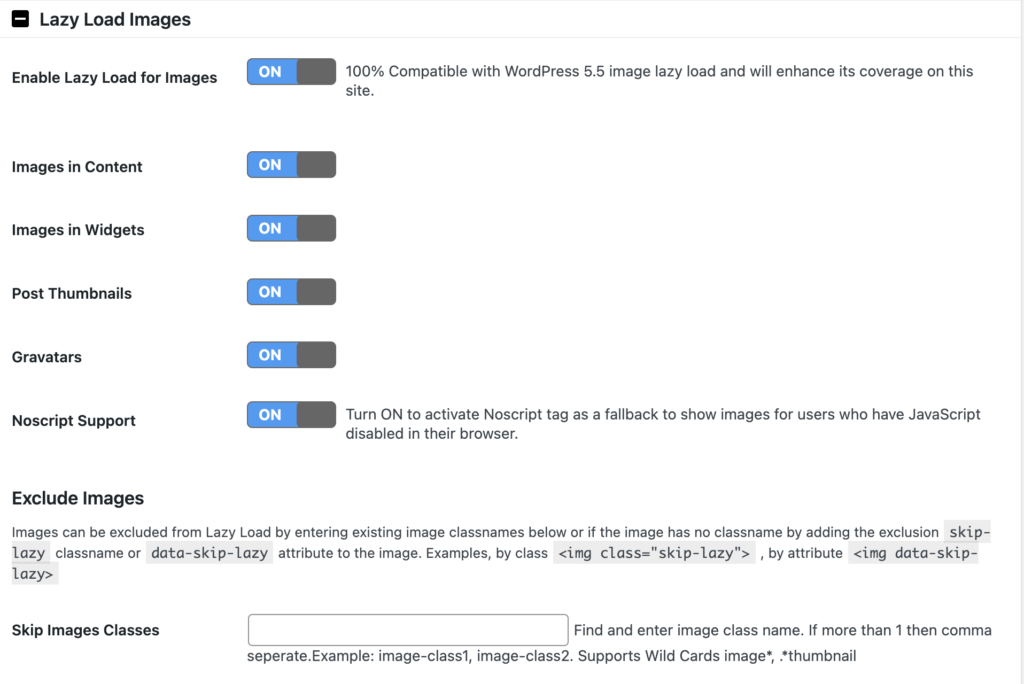
步骤03:配置图像延迟加载设置
默认情况下,所有延迟加载图像选项均处于启用状态,我们建议保留该选项。或者,您也可以根据您的要求启用或禁用每个选项。
跳过图像类是一个有趣的类。这允许您通过为特定图像分配一个类来排除延迟加载的特定图像。

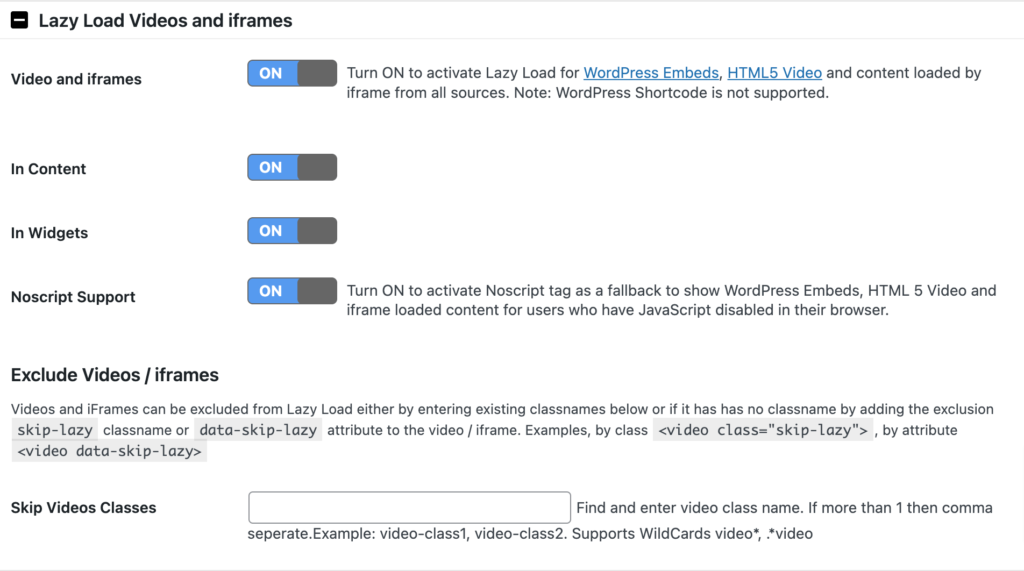
步骤 04:调整视频和 iFrame 设置
接下来,转到延迟加载视频和 iFrame 选项卡。就像图像一样,a3 延迟加载使您可以为特定剪辑选择延迟加载。
该插件支持内容和小部件中的视频,并为阻止 JavaScript 的浏览器提供后备功能。
视频设置使您能够指定一个 CSS 类,将特定视频排除在延迟加载之外。为了更轻松地配置,您可以使用在图像部分中选择的相同类。

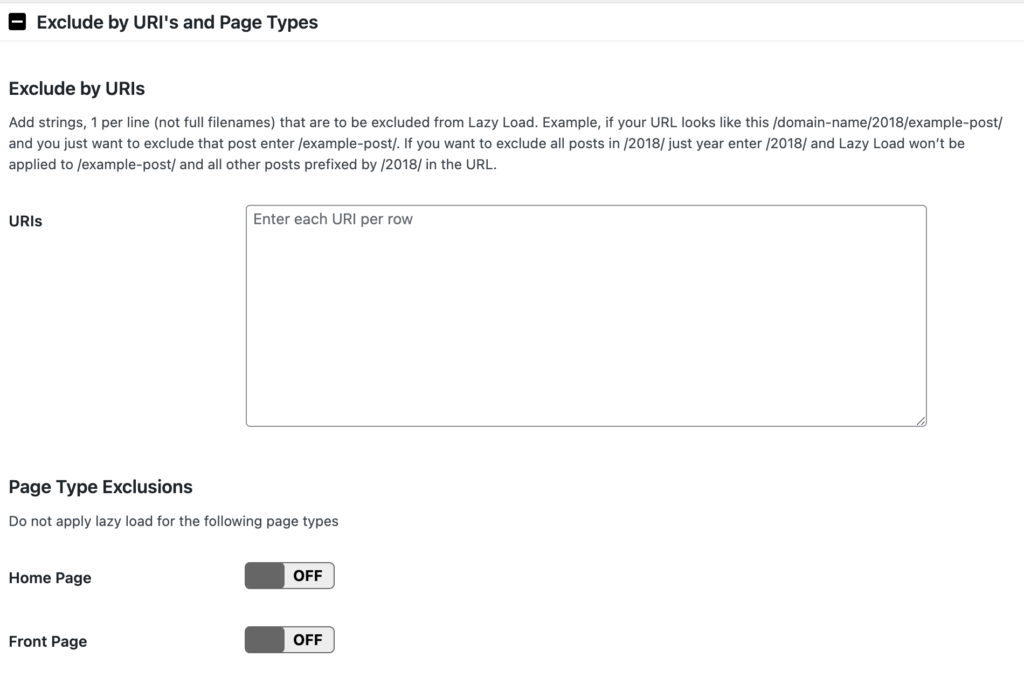
步骤 05:按特定 URL 和页面类型排除延迟加载
此设置允许您从延迟加载中排除特定页面或帖子或特定页面类型。例如,您可以选择不延迟加载主页。


完成所有这些配置后,不要忘记单击“保存更改”按钮来保存这些更改。
这就是您如何使用 a3 Image Lazy Load 插件来延迟加载 WordPress 图像。现在让我们继续最后一个方法。
方法03:WordPress手动延迟加载图片
如果您对 WordPress 核心延迟加载设置的有限功能不满意,并且不想使用任何额外的插件来扩展功能,那么还有另一种方法可供您选择。这是通过编码手动完成的。
正如我们之前提到的,WordPress默认情况下会为所有已设置尺寸的图像启用延迟加载。您不需要打开任何东西或添加任何代码来执行此操作。但是,有时您可能想要自定义此功能的工作方式。
例如,假设您不希望包含模板图像。您可以将此代码添加到您的functions.php文件中:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );或者,您想关闭特定图像的延迟加载。您可以通过在添加到页面或帖子时为每个图像分配一个额外的图像类,然后将该类添加到functions.php文件中的以下代码来实现此目的:
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );将上例中的图像类skip-lazy添加到图像中:
- 将图像添加到页面或通过媒体库发布。
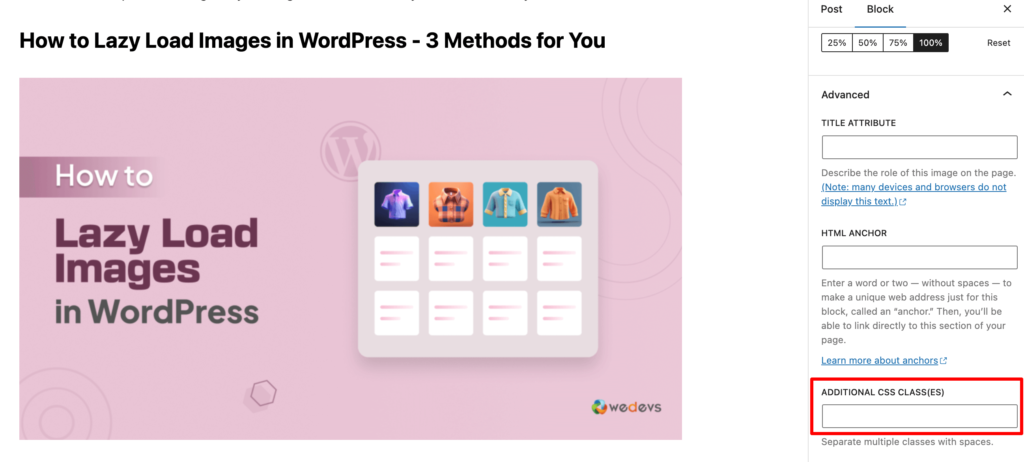
- 添加图像后,找到图像设置。添加新 CSS 类的功能通常可以在“高级设置”区域中找到。

- 将Skip-Lazy类添加到图像中并保存更新。
就是这样!这就是您如何通过编码在 WordPress 网站中实现延迟加载。
什么时候你不应该延迟加载 WordPress 图像
对于大多数 WordPress 网站来说,延迟加载通常是一个好主意。但是,在某些情况下您可能需要谨慎:
- 小图像:如果您的图像非常小,则加载它们所需的时间可能不会显着影响您网站的速度。在这些情况下,延迟加载可能不会提供明显的好处。
- 首屏图像:页面加载时立即可见的图像(首屏)通常会立即加载。延迟加载它们可能不会产生显着差异。
- 关键图像:如果存在对网站功能至关重要的图像,您可能希望立即加载它们,而不是使用延迟加载。
除这些情况外,您可以为您的网站使用 WordPress 图像延迟加载功能。
使用延迟加载的热门网站示例
许多流行的网站都在其网站上使用图像延迟加载功能。在这里,我们将向您展示 3 个最受欢迎的网站示例,以激发您的灵感。
01.YouTube
YouTube 是一个大型视频平台,它使用延迟加载来优化其性能。当您滚动浏览主页或搜索结果时,视频仅在进入视图时加载,从而减少了初始加载时间并改善了整体用户体验。
02. 兴趣
Pinterest 是一个视觉发现平台,严重依赖图像。通过使用延迟加载,Pinterest 可确保仅加载您当前正在查看的图像,从而节省带宽并提高页面速度,尤其是在移动设备上。
03. 亚马逊
亚马逊是世界上最大的在线零售商之一,它使用延迟加载来优化其产品页面。当您访问产品页面时,最初仅加载主图像。当您向下滚动时,会根据需要加载其他产品图像,从而提高性能并减少总体页面加载时间。

WordPress 延迟加载的最常见常见问题解答
I. 延迟加载会影响我网站的 SEO 吗?
是的,延迟加载可以对您网站的 SEO 产生积极影响。搜索引擎重视快速加载的网站,而延迟加载可以显着缩短页面加载时间。更快的加载时间可以带来更好的用户体验和更高的搜索引擎排名。
二.我可以对所有图像格式使用延迟加载吗?
是的,延迟加载可用于最常见的图像格式,包括 JPEG、PNG、GIF 和 WebP。但是,某些较旧的浏览器可能不支持某些图像格式或延迟加载技术。
三.延迟加载是否与所有 WordPress 主题和插件兼容?
一般来说,延迟加载与大多数 WordPress 主题和插件兼容。但是,如果您使用具有特定图像处理或加载机制的自定义主题或插件,那么测试延迟加载实现以确保不存在冲突始终是一个好主意。
四.延迟加载会影响图像质量吗?
不会,延迟加载不会影响图像质量。图像仍以其原始质量加载,但它们只是被延迟到需要时为止。
V. 我也可以对视频使用延迟加载吗?
是的,您可以对视频使用延迟加载来提高网站的性能。有专门为 WordPress 中的延迟加载视频设计的插件和技术。
延迟加载图像以加速您的 WordPress 网站!
延迟加载图像是一种简单而强大的方法,可以提高 WordPress 网站的速度和性能。它对 SEO 也有积极的影响。
我们展示了在 WordPress 网站上使用图像延迟加载的 3 种方法。选择任意一种方法并按照本教程中显示的步骤操作即可轻松完成您的工作。
如果您在放大要上传到网站上的图像时遇到困难,请查看我们的博客,了解如何在不选择质量的情况下放大图像。
想要优化您网站的图像吗?这是我们为您优化图像的分步教程。
我们还有另一个关于创建图片库的博客。如果您想轻松创建图片库,请查看此博客。
想分享与 WordPress 延迟加载图像相关的任何内容吗?如果您使用下面的评论框分享您的反馈,我们将感谢您的努力。谢谢你并保重!
