如何在 WordPress 中利用浏览器缓存?
已发表: 2022-06-25在本教程中,我们将学习如何利用 WordPress 中的浏览器缓存来加速您的网站。
一般来说,加速 WordPress 网站的方法有很多,但是在网站速度优化分析中,浏览器缓存是最常见的问题。
您可以使用各种互联网工具,包括 Google PageSpeed Insights、GTMetrix 和 Pingdom,来跟踪和测试您网站的速度。 它们为您提供准确的发现,并向您展示您的网站需要在哪里工作。 您可能在评估网站速度时看到了“利用浏览器缓存”警告。
您还可以阅读:使用有效的缓存策略服务静态资产
目录
什么是杠杆浏览器缓存?
缓存是浏览器将网站的可缓存资源保留在其本地系统上的时间长度。
图片、JavaScript、CSS 和其他资源都在其中。 每次有人看到该网站时,保存在您机器上的可缓存材料都会上传回来。 因此,网站的加载速度显着提高。 出于这个原因,人们希望在 WordPress 中使用浏览器缓存。
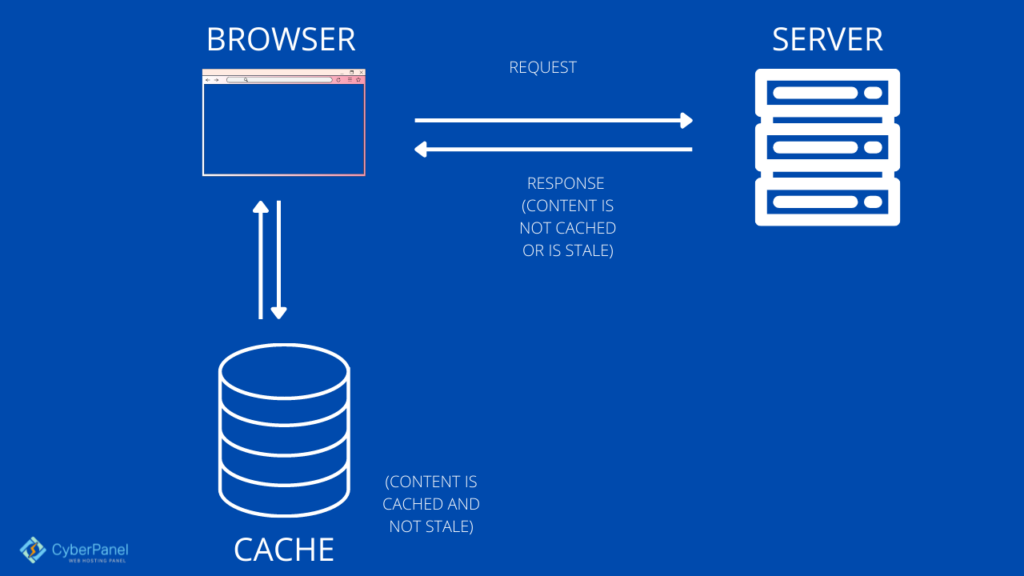
在 WordPress 中利用浏览器缓存如何工作?
每当用户进入某个域时,都会有许多进程在后台运行。
与用户浏览器通信的所有内容都使您的 WordPress 网站可见。 这些网站元素包括脚本、图形、样式表、内容等。 必要时,它们必须从网站的服务器传输到用户的浏览器。 以下是此过程中的步骤:
- 将 URL 输入到访问者的浏览器中。
- 浏览器向托管您网站的服务器发出请求(HTTP 请求)。
- 用户在服务器组装后接收数据。 用户此时开始体验放缓。 人们可以最小化纸币的大小、优化图像大小和其他措施来阻止这种缓慢。
- 浏览器现在可以在数据传输后最终显示网站。 当用户访问不同的页面时,重复该过程。 服务器一次接收大量请求可能会导致性能低下。 因此,人们必须优化他们的网站以保持他们的速度。

Web 浏览器和软件程序都使用缓存内容。 它会暂时保存在您的本地磁盘上。 术语“Web 缓存”或“HTTP 缓存”指的是这些数据。 每次您访问同一网站时,浏览器都会从您的计算机上传数据并下载该网站的内容。
您需要使用特定工具来确定您的 WordPress 网站是否有效地利用了浏览器缓存。
浏览器缓存和服务器缓存的区别
为了减少 Web 服务器上的负载和延迟,服务器端 Web 缓存(对于服务器端缓存,我们始终推荐 WordPress 的 LiteSpeed Cache)通常需要使用 Web 代理来存储来自它前面的 Web 服务器的 Web 响应。 客户端的 Web 缓存还可以包括基于浏览器的缓存,它保存以前访问的 Web 内容的缓存副本。
此过程需要使用网络服务器为您的网站生成缓存网页。 上述动作是网页缓存的一个例子,它主要是服务器端的。
您可以通过几种不同的方式增强服务器缓存系统。 最好的选择是更新 Apache 的标头。 下一阶段是使用 WordPress 插件,然后添加 CDN。
方法 1:在 WordPress 中手动利用浏览器缓存
注意:此方法仅适用于 LiteSpeed Enterprise 或 Apache。
通过在 .htaccess 文件中包含一些代码,您可以手动利用 WordPress 中的浏览器缓存。 对于三个不同的目标,您实际上需要添加三位代码:
- 添加过期标头
- 添加缓存控制标头
- 关闭 ETag
您必须有权访问您的网站文件才能添加此代码,您可以通过登录您的托管帐户或 CyberPanel 来完成此操作。
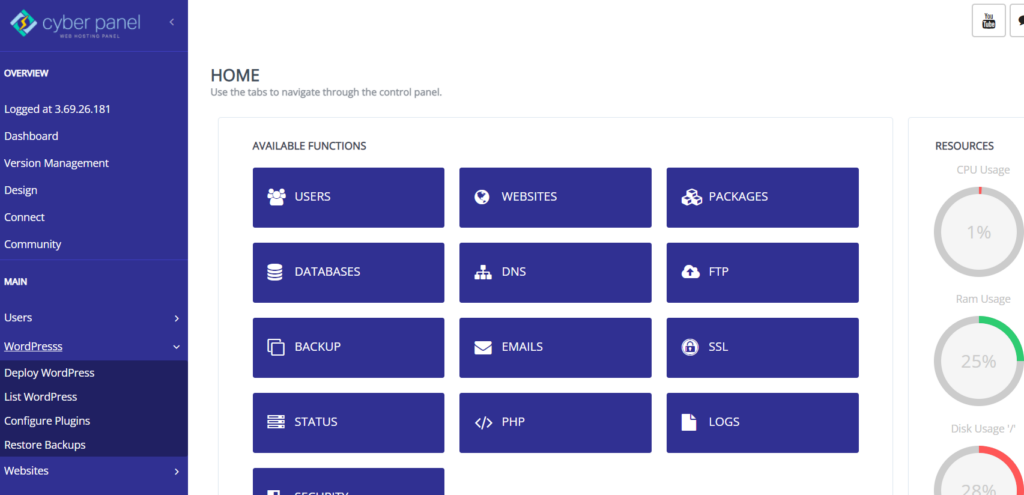
转到您的CyberPanel仪表板

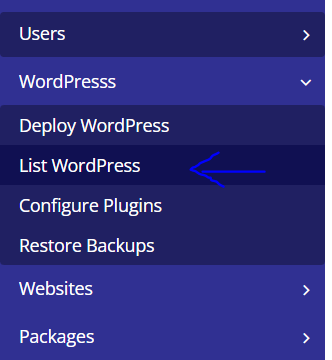
单击左侧菜单中的WordPress ->列出 WordPress

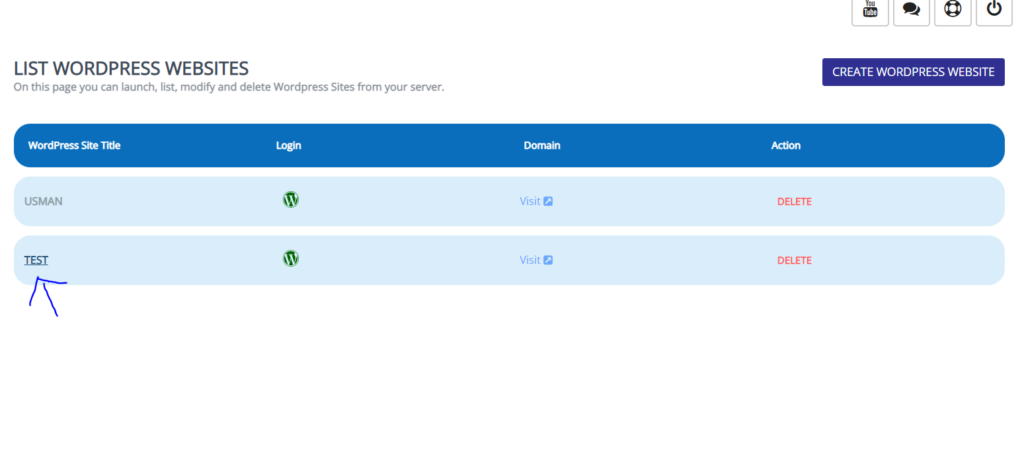
您将进入List WordPress Websites 。 从这里,单击您的WordPress 网站标题

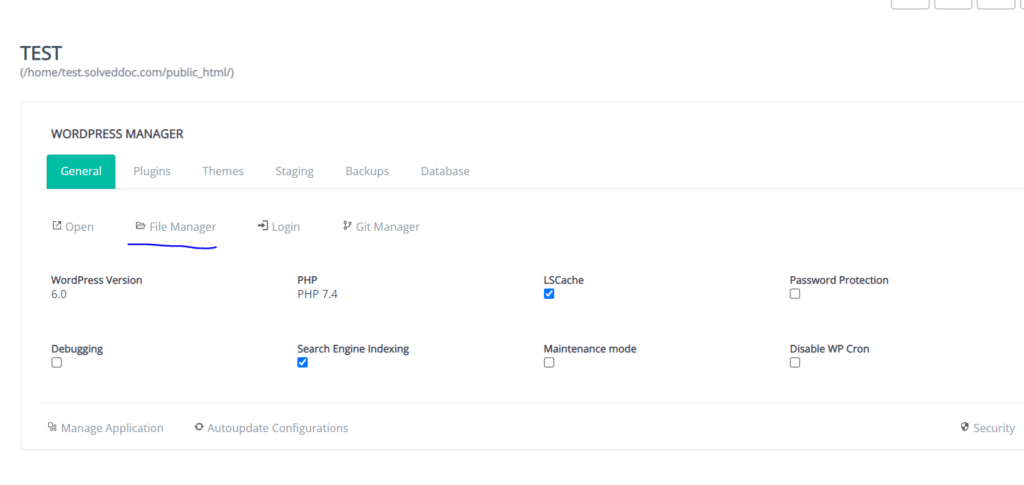
这是您的CyberPanel WordPress 管理器。 单击文件管理器。

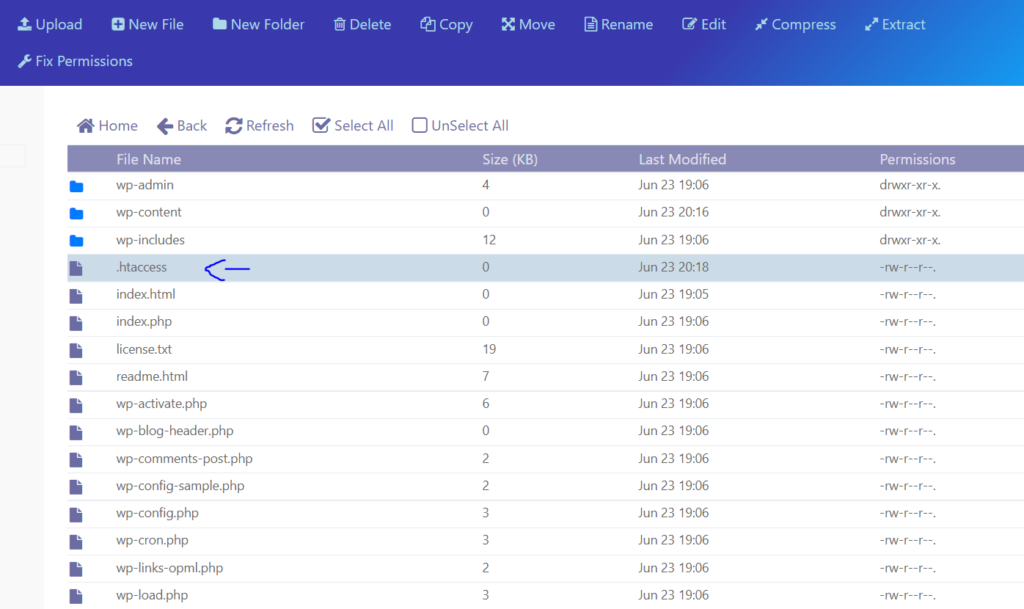
在public_html中,您会发现 . htaccess文件。 请注意,只有 LiteSpeed Enterprise 支持htaccess 规则。 OpenLite Speed 不支持它。 右键单击它并单击CodeMirror

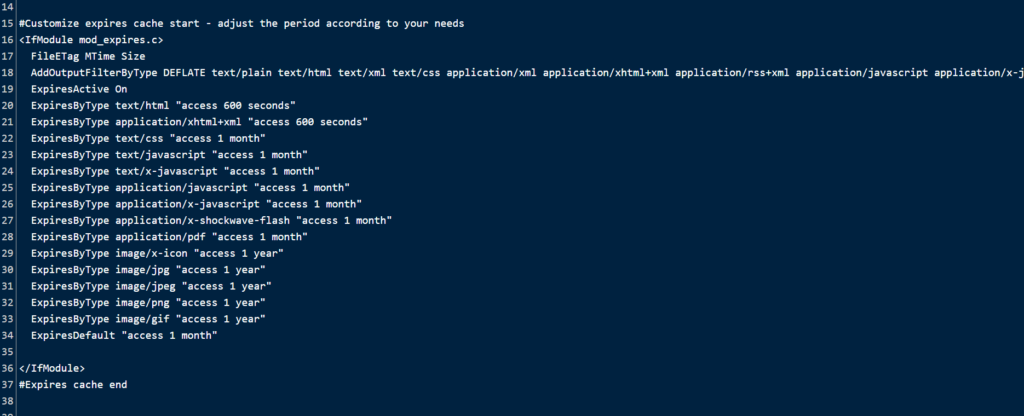
在末尾添加以下代码。 htaccess文件的内容通过复制和粘贴。 不要以任何其他方式修改文件。
#Customize expires cache start - adjust the period according to your needs <IfModule mod_expires.c> FileETag MTime Size AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript ExpiresActive On ExpiresByType text/html "access 600 seconds" ExpiresByType application/xhtml+xml "access 600 seconds" ExpiresByType text/css "access 1 month" ExpiresByType text/javascript "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresDefault "access 1 month" </IfModule> #Expires cache end上述代码指示浏览器提供静态资源的缓存副本,而不是下载新资源。


刷新/过期时间也包含在设置中:
HTML 需要 600 秒。
一个月的 JavaScript 和 CSS
对于图像,一年
由于过期日期,访问者不必过于频繁地下载特定资源。 如有必要,您可以快速更改过期时间。
要建立关于资源如何缓存、缓存在哪里以及过期前的最长期限的浏览器缓存策略,我们需要包含缓存控制标头。 我们不需要重复我们前面已经提到的过期时间。
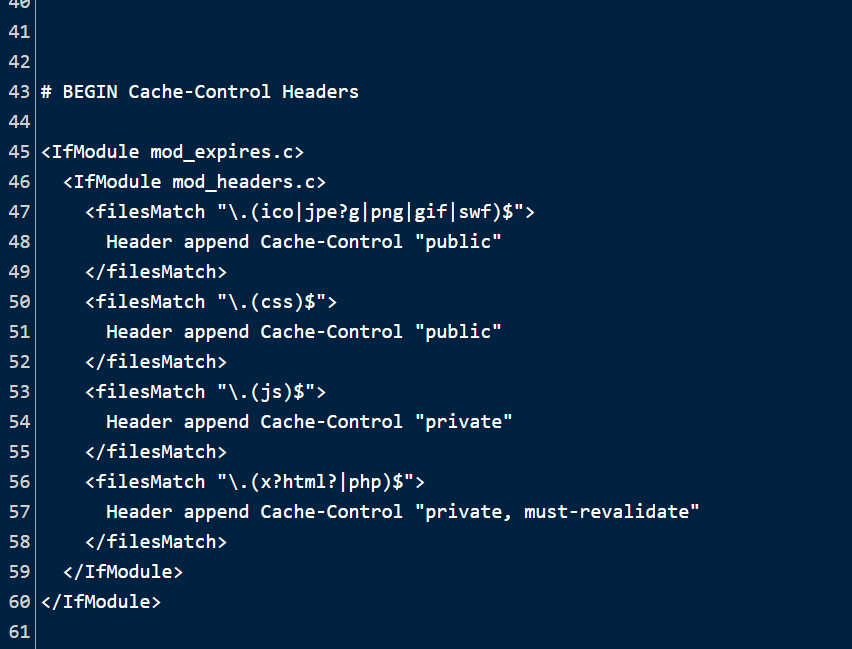
下面的代码,然后粘贴它:
# BEGIN Cache-Control Headers <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header append Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header append Cache-Control "private, must-revalidate" </filesMatch> </IfModule> </IfModule> 
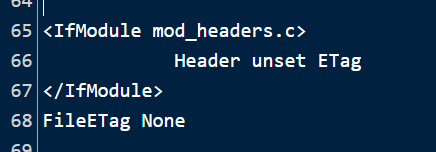
电子标签将被禁用,因此浏览器必须使用过期标头和缓存控制来代替验证文件。 这是关键:
Turn Etags off <IfModule mod_headers.c> Header unset ETag </IfModule> FileETag None 
完成后,点击保存。
方法 2:使用插件在 WordPress 中利用浏览器缓存
一个错误可能会彻底毁掉您的网站,因此编辑 .htaccess 文件可能非常危险。 因此,如果您不想承担任何不必要的风险,可以使用 W3 Total Cache 之类的插件。
W3 总缓存插件
以下是如何使用 W3 Total Cache(最好的插件之一)来利用浏览器缓存。
输入您的WordPress 仪表板

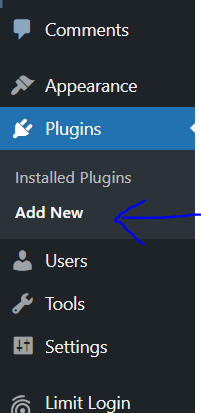
单击左侧菜单中的插件->添加新的

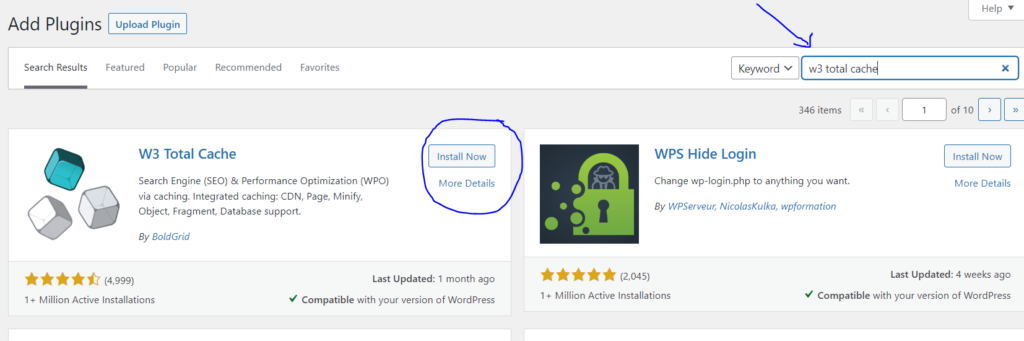
搜索W3 Total cache 。 现在安装并激活这个插件

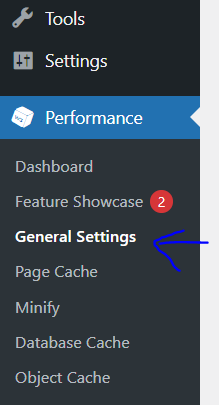
性能选项卡将出现在左侧菜单中。 单击左侧菜单中的性能->常规设置

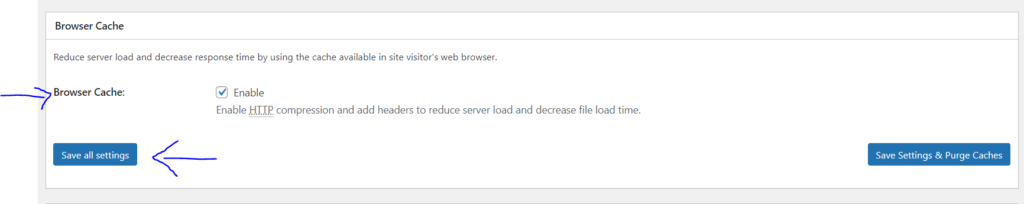
向下滚动到浏览器缓存并确保其启用并保存更改

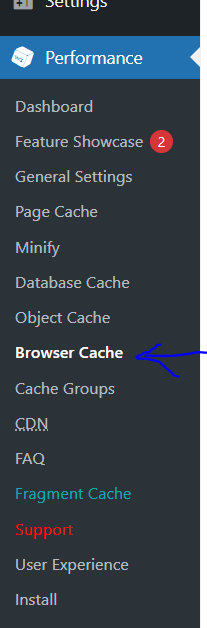
现在点击左侧菜单中的性能- >浏览器缓存

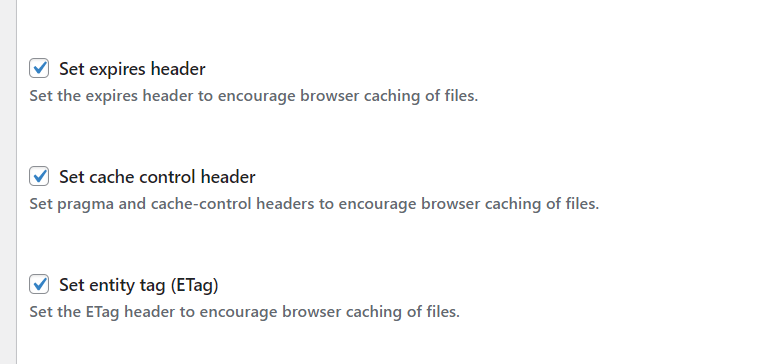
确保
- 设置过期标头
- 设置缓存控制
- 设置实体标签
已启用。 保存所有更改。

LiteSpeed 缓存插件
CyberPanel 在每个 WordPress 站点部署中默认为每个用户提供 LiteSpeed Cache。 如果您不使用 CyberPanel,可以从此处下载。
通过简单地打开该功能,缓存插件 LiteSpeed Cache 使您能够利用浏览器缓存。
进入您的WordPress 仪表板

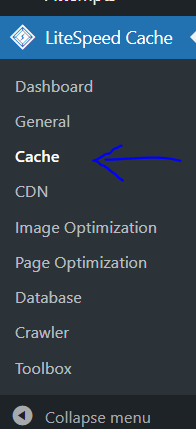
单击左侧菜单中的LiteSpeed Cache -> Cache

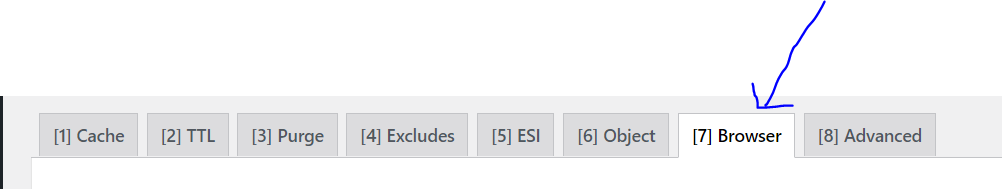
单击顶部栏中的浏览器选项卡

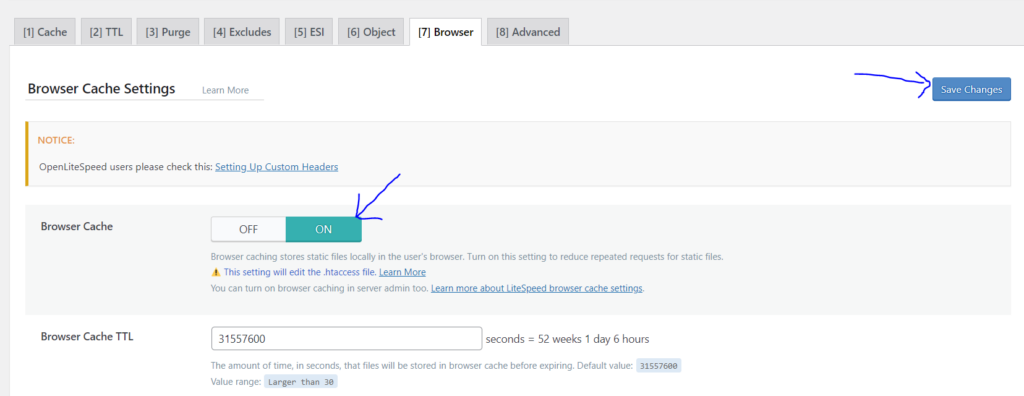
确保浏览器缓存已启用,然后单击保存更改

结论
请记住,有时在安装插件后,您不会立即注意到所做的更改。 CSS/样式表文件是造成这种延迟的罪魁祸首。 由于您已经保存在计算机上的浏览器缓存,您将无法查看所做的更改。 建议使用浏览器的隐身功能查看网站,以便在多次修改后正确查看。 使用这个功能不会消耗缓存资源,应该可以清楚的注意到变化。
您选择利用浏览器缓存的方法最终是无关紧要的。 在行动中观察它是唯一重要的事情。 只要在 WordPress 中利用浏览器缓存功能按预期运行,您使用的方法就无关紧要了。 方法没有对错之分; 无论您的选择如何,结果都是一样的。 无论您决定更改 .htaccess 文件还是使用插件,利用浏览器缓存都将缩短加载时间。
