如何在 WordPress 中链接电话号码?
已发表: 2022-11-24你如何在 WordPress 中链接电话号码? 通过将您的超链接电话号码放在您的网站上,访问者可以直接打电话到您的办公室。 这是一个点击呼叫操作,可以使用 tel: 方案来完成。
人们使用智能手机访问您的网站变得越来越普遍,因此添加点击通话按钮可以让他们更轻松地与您联系。
有多种方法可以在 WordPress 中链接电话号码,例如使用电话号码链接生成器。 本文将教您如何将电话号码链接到您的 WordPress 网站,并提供一些示例来帮助您入门。
为什么要在 WordPress 中添加点击通话按钮?
小型企业通常依靠客户就报价、售前信息或客户服务与他们联系。 因此,建议所有网站所有者提供联系表格。
然而,可能存在用户希望立即与某人交谈的情况,这取决于他们的行业。
随着全球移动网络用户数量的不断增加,用户越来越多地选择点击来呼叫并获取他们需要的信息。
作为新的企业主,我们建议您使用专业的商务电话服务,让您可以随时随地使用移动设备转接电话、与员工共享电话号码以及接听电话。
保护电话号码免受垃圾邮件发送者的侵害
编码电话号码是一种对抗收集电话号码的机器人的方法。 对您的电话号码进行编码将防止机器人收集它们。
需要 WP Shield Content Protector 来对电话号码进行编码。 该插件开箱即用,因此无需配置。
一旦启用该插件,它就会开始对电话号码进行编码,包括 WordPress 帖子、页面、自定义帖子类型、小部件和其他 WordPress 内容中的电话号码。 它可能会导致普通电话号码被转换为十进制和十六进制值。
在页面的源代码中,您现在可以防止电话号码机器人看到您的电话号码。 然而,人类访客仍然会看到数字。
作为插件的一部分,提供了 15 个内容保护器模块,以确保 Internet 上的内容免受复制和下载。
如何关联电话号码?
您的网站可能会受益于添加电话号码,因为这将有助于建立信任并促进销售。
为了让您的访问者更容易访问您的电话号码,您可以使其在移动设备上可点击。 这样,访问者可以通过单击链接并打开电话应用程序来拨打电话。
在本节中,您将了解如何使用访问者可以用来与您联系的各种方法向您的网站添加链接。
如何在 WordPress 帖子和页面中制作可点击的电话链接?
按照以下步骤使电话链接在 WordPress 帖子和页面中可点击:
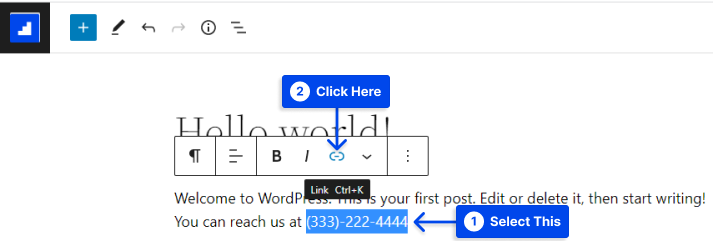
- 在编辑器中输入电话号码。
它可以插入到常规段落元素中,并以您喜欢的任何格式键入。
- 选择数字并单击块工具栏上的链接选项。

您通常会在此处键入的 URL 是常规 URL。 但在这种情况下,您将以独特的格式键入电话号码。
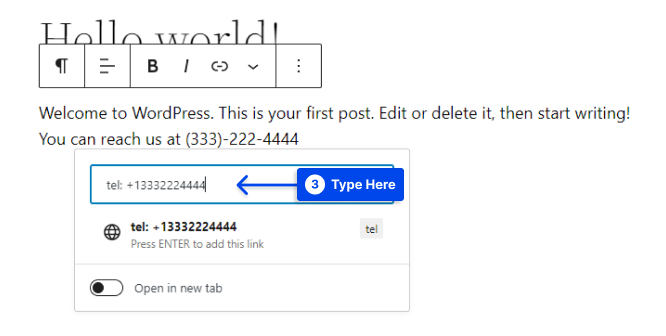
- 使用特殊的
tel:链接协议而不是http:// - 添加国际格式的号码。

必须以加号 (+) 开头并包括您所在国家/地区的呼叫代码。 然后您必须添加没有任何破折号或空格的电话号码。
- 按Enter键或单击Apply按钮添加链接。
如何使用 HTML 制作可点击的电话号码?
按照以下步骤以 HTML 格式添加电话号码链接:
- 使用标准链接标签开始:
<a href=""></a>- 将您的电话号码放在不带破折号的引号中:
<a href="2125096995"></a>- 将tel:添加到号码的开头:
<a href="tel:2125096995"></a>- 用链接的一些文本完成它:
<a href="tel:2125096995">Call us at 212-509-6995</a>- 单击链接以确保其正常工作。 如果通话成功,您将能够继续。
将点击通话链接添加到 WordPress 导航菜单
也可以在您的 WordPress 导航菜单中包含一个点击通话链接。

请按照以下步骤执行此操作:
- 转到您的 WordPress 仪表板中的外观。
- 单击菜单选项。
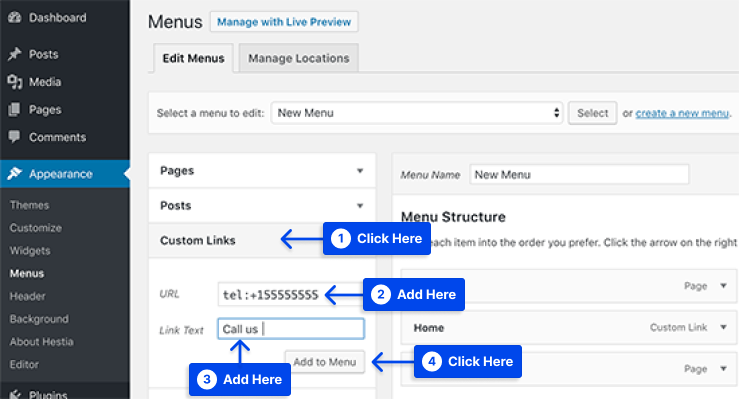
- 单击右栏中的“自定义链接”选项卡。
- 以国际格式在链接字段中添加电话号码。
- 在“链接文本”框中添加要显示的文本。
- 单击添加到菜单按钮。

- 访问您的网站,了解您的点击通话链接的工作原理。
如何将立即呼叫按钮添加到 WordPress?
使用此方法,您可以向 WordPress 添加“立即呼叫”按钮。 这适用于想要将可点击的电话号码添加到 WordPress 中的小部件就绪区域的网站所有者。
请按照以下步骤执行此操作:
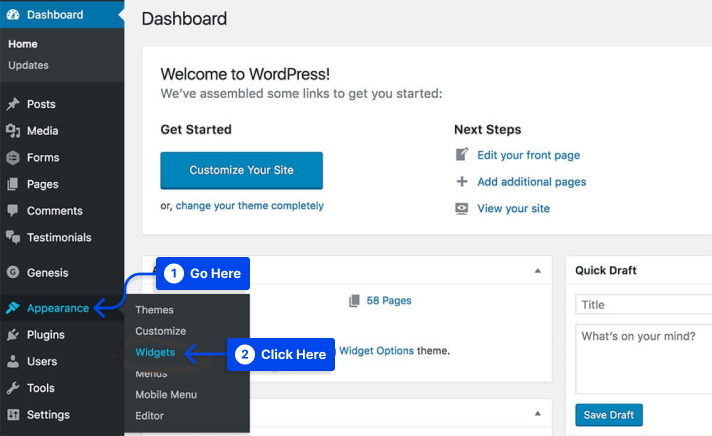
- 转到您的 WordPress 仪表板中的外观。
- 单击小部件选项。

- 选择侧边栏区域。
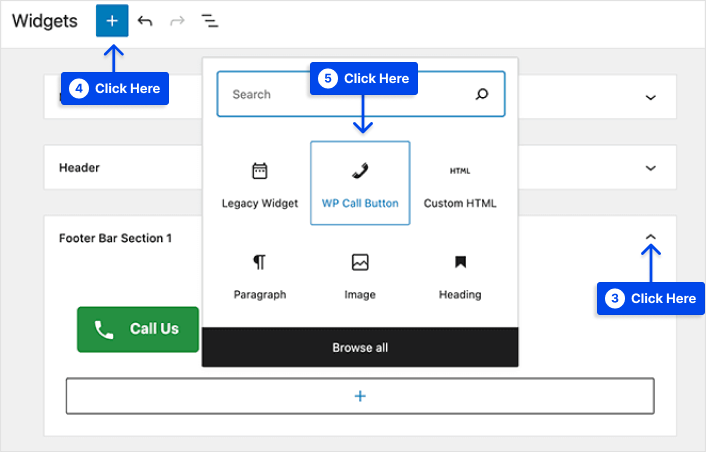
- 单击加号(+)图标以搜索WP Call Button小部件。
- 单击以将其添加到侧边栏。

- 编辑标题、描述、按钮颜色等。
- 保存您的设置并单击完成。
- 转到您的站点以检查WP Call Button 。
注意:您还可以查看我们的文章,了解最好的 WordPress 立即呼叫按钮插件。
常见的 HTML 电话号码链接错误
这些是最常见的 HTML 电话号码链接错误:
- 写作中最常见的错误是破折号的使用。 在这种情况下,该号码可能无法在所有设备上使用。
- “tel”后少了一个冒号
- 在 HTML 中省略引号
将 Google Analytics 事件跟踪添加到 HTML 电话号码链接
通过将上述步骤与呼叫跟踪解决方案相结合,您可以使用 Google Analytics 跟踪点击事件。
请按照以下步骤执行此操作:
- 复制并粘贴此链接代码:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- 交换电话号码和文本。
- 在Behavior -> Events -> Overview或Top Events下检查Google Analytics 。
如果 WordPress 用户使用 WordPress,他们可能会遇到 Google Analytics 和事件跟踪的问题。
建议 WordPress 上的所有标签都由 Google 标签管理器管理。 具有一些 HTML 技能是必要的,但一切都已简化。
结论
通过本文,您了解了如何将电话号码附加到您的 WordPress 网站,以及可帮助您入门的示例。
我们感谢您花时间阅读这篇文章。 如果您愿意,可以在评论部分发表评论或问题。
我们会定期在 Facebook 和 Twitter 上更新我们的文章,所以请关注我们,以便您获得所有信息。
