如何通过 2 个简单的步骤使用 WordPress 制作商业网站
已发表: 2022-11-10 拥有适合您业务的专业网站可以帮助您在竞争中脱颖而出。 它为您提供了一个平台,以令人兴奋的细节和图形推销您的商品和服务,并最终获得新客户。
拥有适合您业务的专业网站可以帮助您在竞争中脱颖而出。 它为您提供了一个平台,以令人兴奋的细节和图形推销您的商品和服务,并最终获得新客户。
过去,您必须精通技术,或者您需要聘请开发人员才能拥有网站。 但是,使用无代码网站构建器和内容管理系统,您现在可以创建专业的商业网站。
在这份综合指南中,我们将向您展示如何使用 WordPress 制作商业网站。 我们从头到尾解释了每一步,这样当您读完本指南的结尾时,您将拥有一个准备启动的商业网站!
内容:
- 为什么你应该使用 WordPress
- 分两步创建您的企业网站
- 接下来是什么?
为什么将 WordPress 用于您的商业网站?
有许多用于构建商业网站的工具和内容管理系统。 但是,超过 42% 的网站使用 WordPress 是有原因的。 本节探讨使用 WordPress 创建网站的一些优势。
它是免费和开源的
您可以免费下载并在您的服务器上安装 WordPress。 与其他需要订阅才能访问其服务的工具(例如 Wix 网站构建器)不同,WordPress 是免费和开源的。
您所需要的只是您的域名和安装软件的托管服务提供商。
可定制且对初学者友好
WordPress 非常适合在线初学者,因为您无需编写代码即可创建您的商业网站。 默认的 WordPress 定制器和完整的站点编辑功能使设计令人惊叹的网页变得容易。
在 Elementor 等页面构建器插件的帮助下,您可以访问现成的模板。 它们还带有强大的拖放构建器,可以更快地设计您的网站。
搜索引擎优化(SEO 就绪)
默认情况下,WordPress 是 SEO 优化的,并且您的主题已经配置为移动响应。 当您在您的网站上使用 SEO 插件时,它会提供提示和更改以在您的网站上实施以在搜索引擎上排名。
强大的社区和开发人员的支持
之前,我们提到过 WordPress 的市场份额超过 42%。 这意味着该软件背后有一个很棒的社区。 每当您遇到任何 WordPress 错误时,都有资源可以帮助您解决它。
此外,一些品牌,如 Fixrunner,为网站所有者提供专业的 WordPress 支持。 这意味着如果没有解决方案,您的网站上几乎没有问题。
分两步创建您的企业网站
在本节中,我们将通过两个简单的步骤使用 WordPress 构建一个功能齐全的商业网站。
如果您更喜欢本教程的书面版本,请继续阅读。
- 第 1 步:选择您的站点域和主机
- 第 2 步。安装您的网站并进行设置
- 安装 WordPress
- 设置 SSL 证书
- 安装 WordPress 主题
- 自定义您的主题
- 设置您的网站页面
- 添加在线商店
- 添加有用的插件
- 安全
- 备份
- 图像优化
- 一键式可访问性
- Cookie 同意
- Yoast 搜索引擎优化
- 缓存插件
- 重要的 WordPress 设置
- 设置永久链接
- 添加其他员工
步骤 1. 选择您的企业网站域名和托管
要安装 WordPress,您需要域名和托管服务。
域名是您的站点身份。 它是用户在浏览器上键入以访问您的网站的地址(例如,mysite.com)。 可以将其想象为您为客户提供的办公地址,以便您找到实体店。
另一方面,托管是存储所有网站文件和配置的 Web 服务器。 使用相同的办公室类比,您的托管服务器就像您办公室中的一个柜子,您可以在其中存储有关您的业务的重要信息。
选择域名时,您需要确保它与您的公司名称和您提供的服务一致。
例如,如果您经营一个美食博客,“tastyrecipes.com”可能是一个不错的域名选择。 考虑到在线网站数以百万计,找到正确的名称并不像您想象的那么容易。
很有可能,另一家公司已经注册了您将提出的前几条建议。 可能需要一些试验和错误才能找到最合适的。
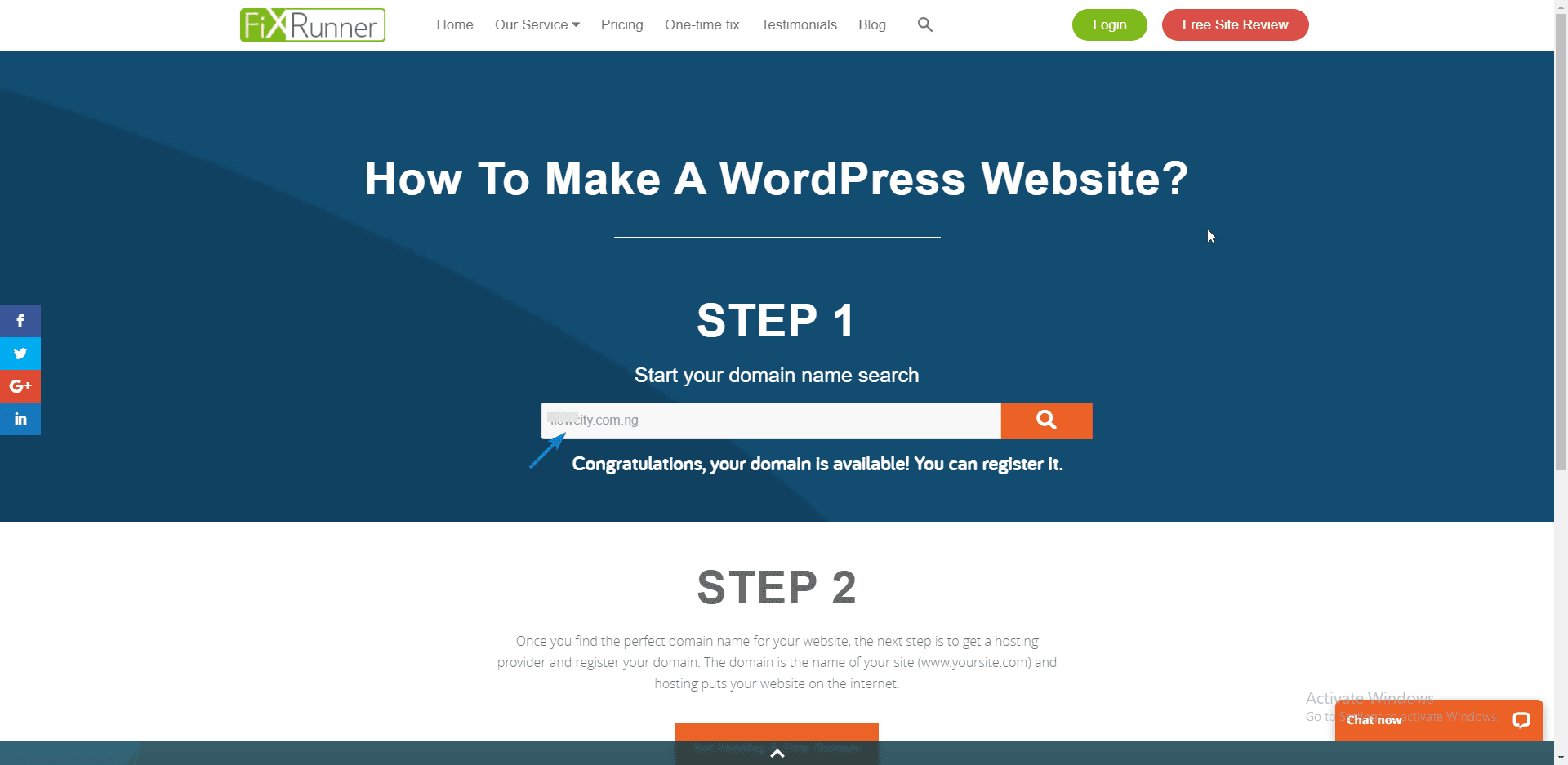
确认域可用性
选择域名后,您需要确认该名称是否可用。 我们有一个免费的域检查工具,您可以将其用于此目的。

您可以通过在搜索框中输入域名来搜索该域名的可用性。 如果该名称可用,您可以从域名注册商处购买。 否则,您可能需要检查其他名称的可用性。
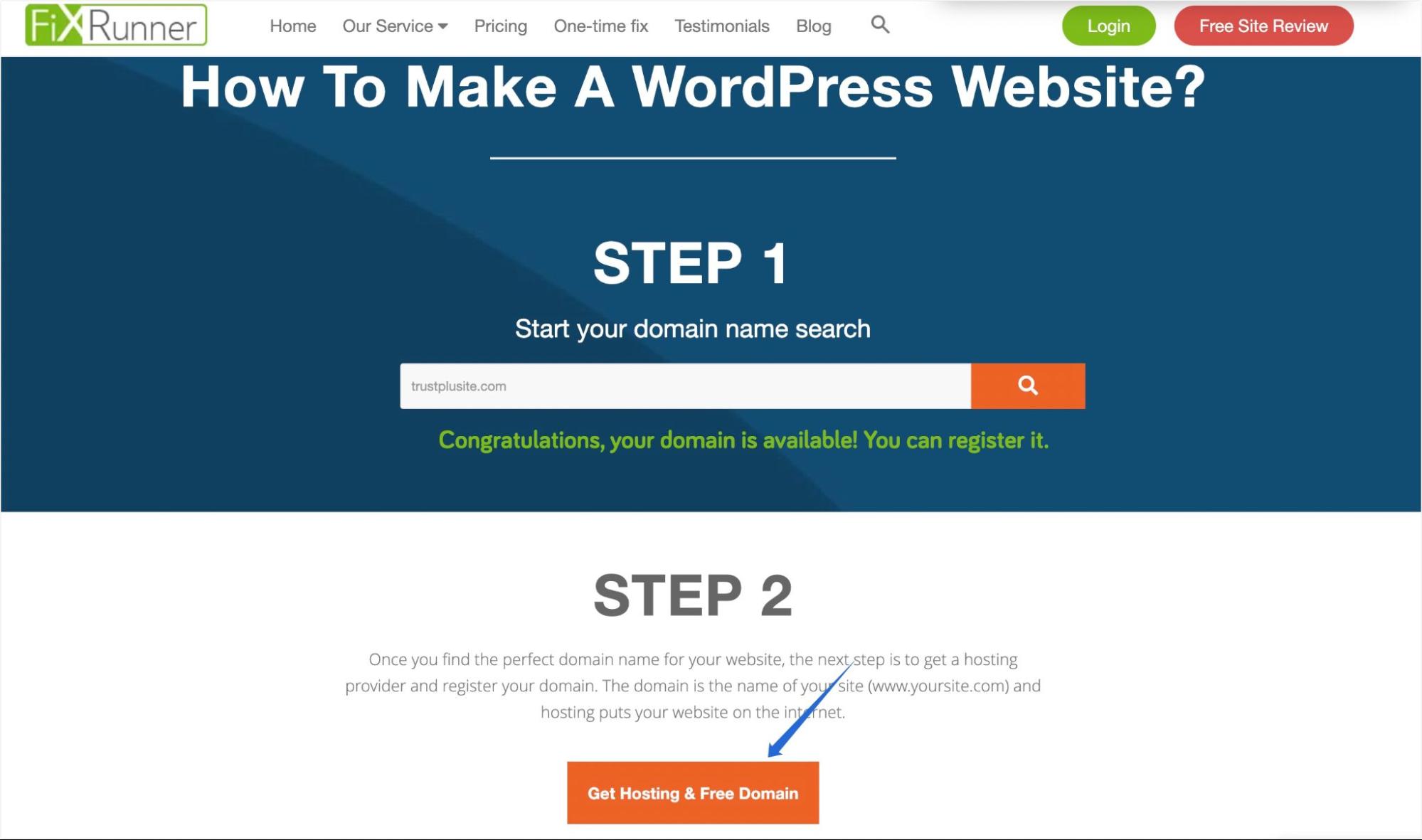
购买域名和托管
在选择网络主机之前,请确保主机提供 24/7 客户支持。 您的主机提供的带宽也应该足以满足您不断增长的商业网站的需求。
此外,您应该选择一家为客户提供免费 SSL 的托管公司。 SSL 证书有助于在您和您的客户之间建立信任。 这也是一个重要的SEO排名因素。
同时,您可以查看我们对 WordPress 网站推荐托管的评论。 我们建议为您的域名注册和托管使用相同的提供商。 这使得传播您的 DNS 设置变得容易。
要购买您的主机和域,请单击域检查器页面上的获取主机和免费域按钮。

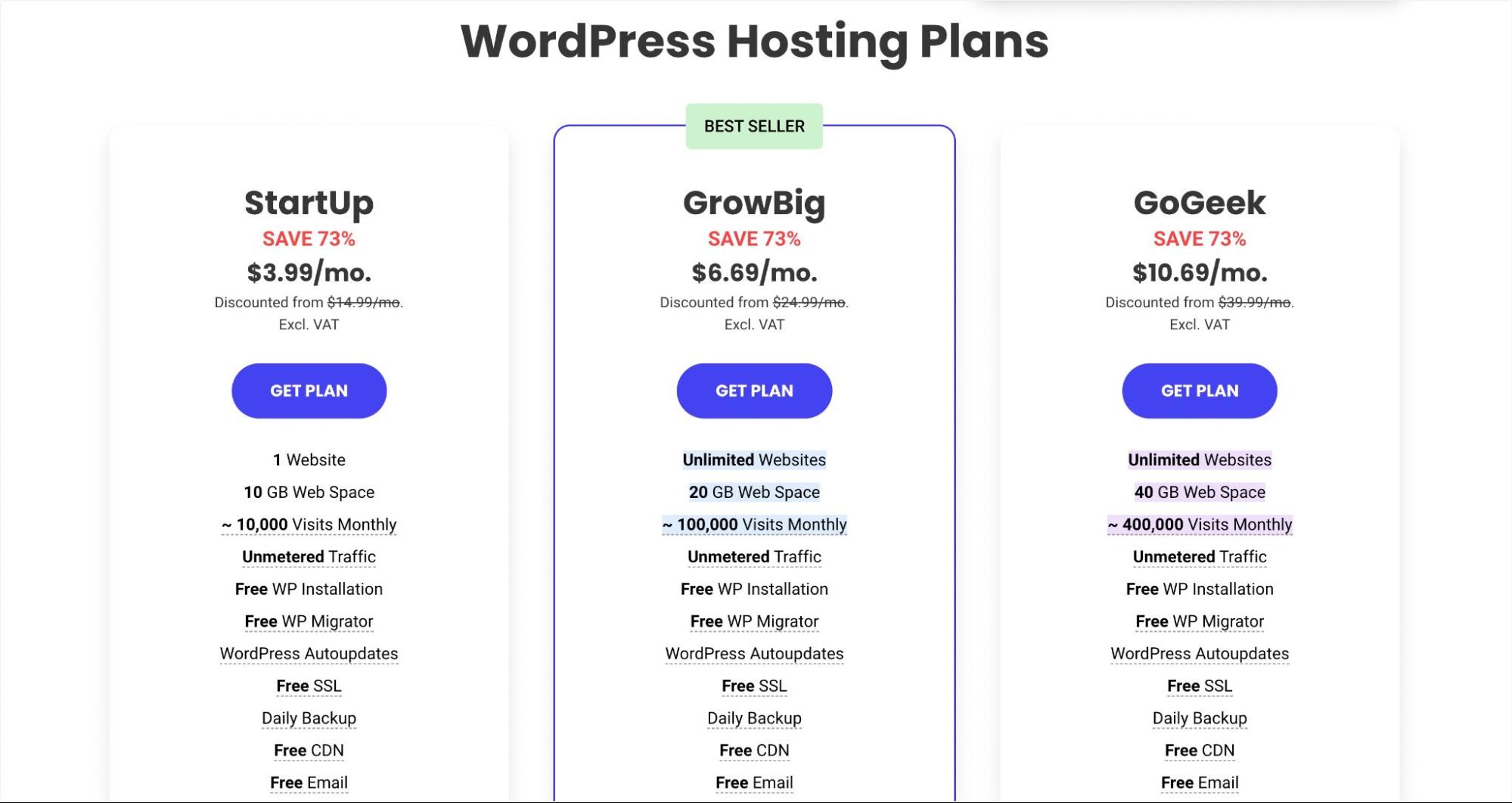
之后,选择您要购买的套餐并选择Get Plan 。

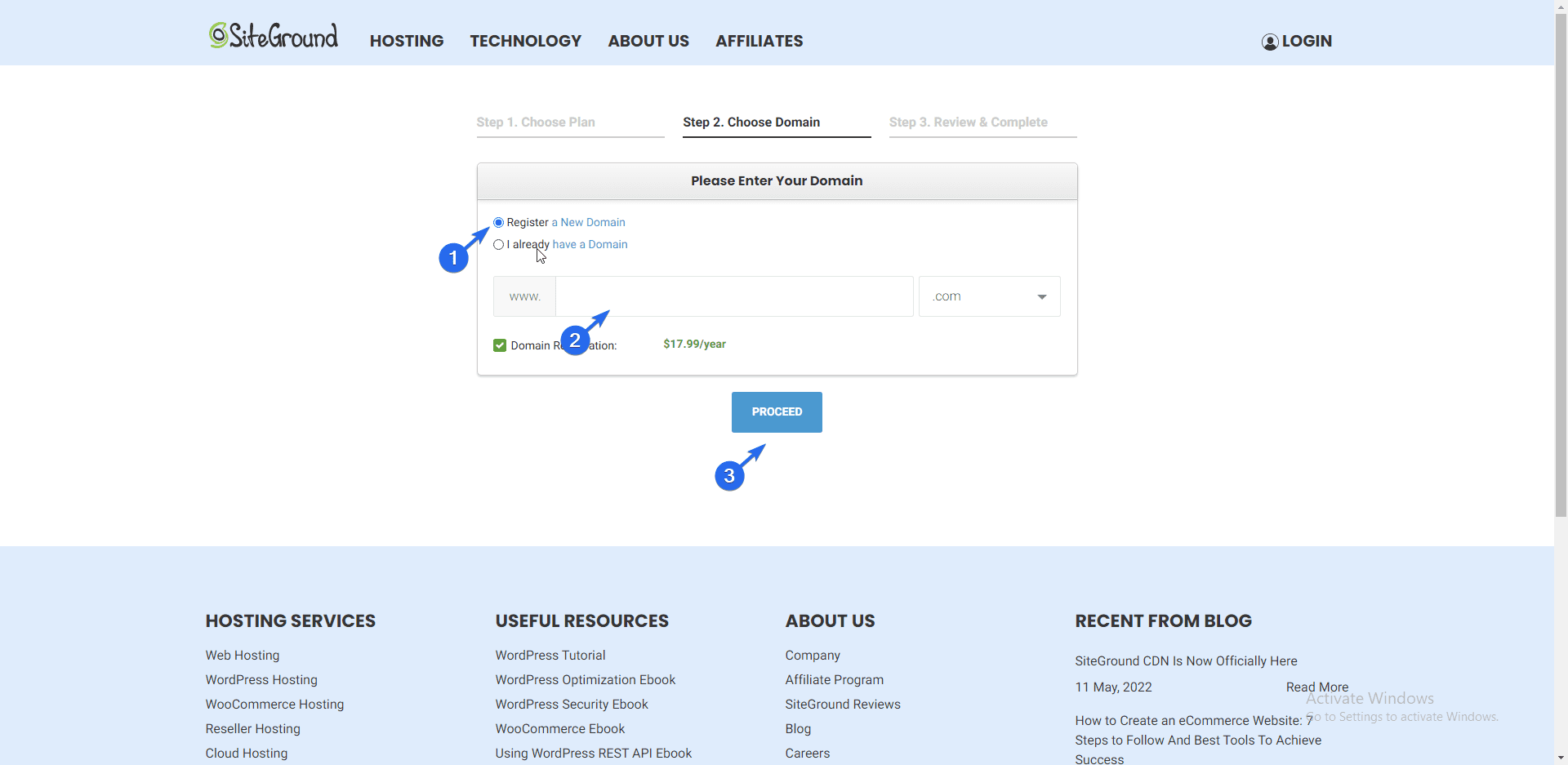
在下一页上,选择注册新域的选项。 然后输入您要注册的域名并点击继续。

旁注:如果您已经拥有另一个注册商的域名,您可以选择“我已经有一个域”选项,然后按照提示添加您的域。
最后,您需要输入您的联系方式并继续为您选择的网络托管计划付款。
第 2 步。安装您的企业网站并进行设置
购买域名和托管后,您需要在托管服务器上安装 WordPress。 有两种方法可以实现这一目标;
- 使用一键安装
- 手动安装 WordPress
使用一键安装
大多数现代 WordPress 主机在其主机仪表板上都包含 WordPress 的一键式安装按钮。 显示方式可能因您的托管服务提供商而异。 但是,功能保持不变。
要安装 WordPress,请登录到您的主机帐户的控制面板。 如果您不知道如何访问此面板,您可以询问您的托管服务提供商。 这就是为什么拥有 24/7 实时聊天支持的主持人必不可少的原因。
在本指南中,我们将使用 SiteGround 一键安装程序。
在 SiteGround 主机上安装 WordPress
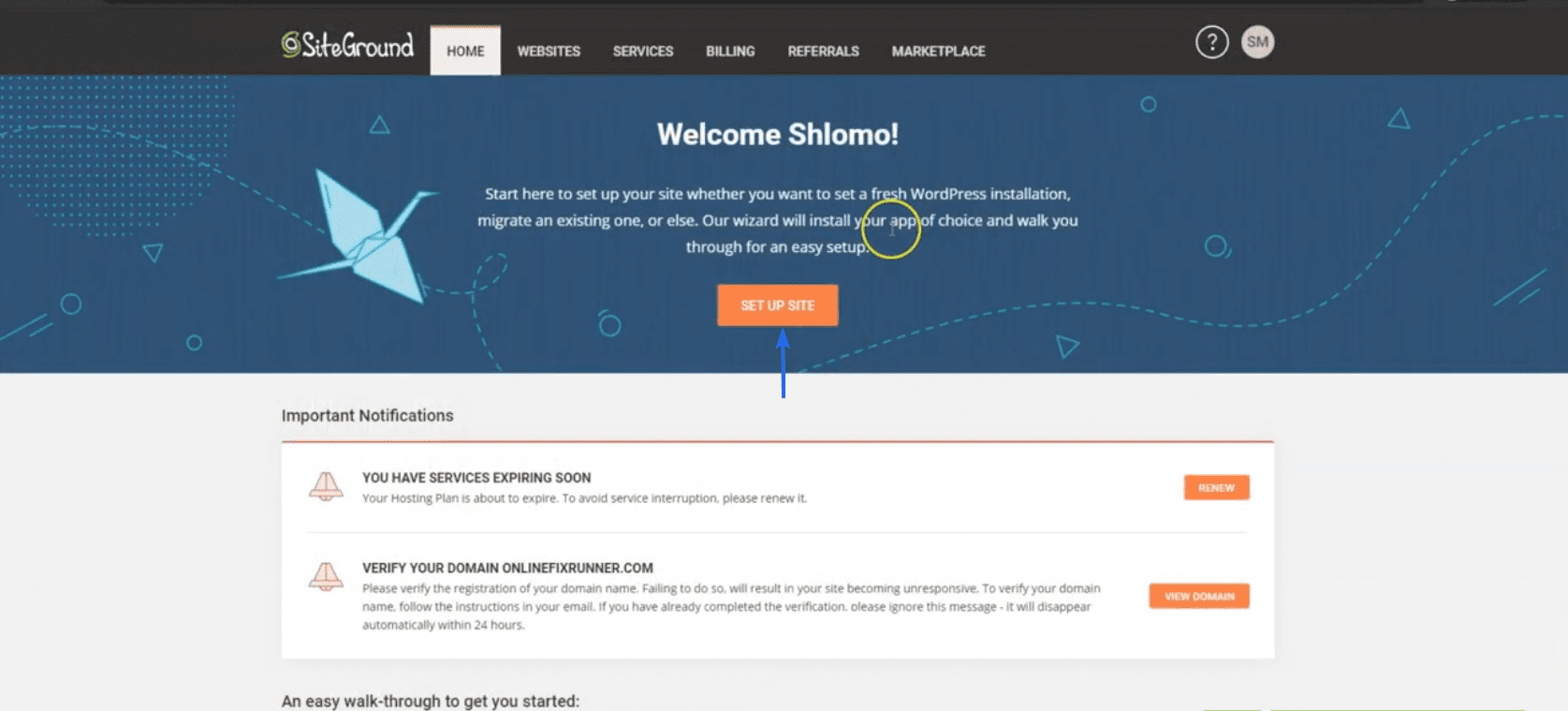
首先,登录到您的 SiteGround 仪表板。 之后,单击设置站点按钮开始安装。

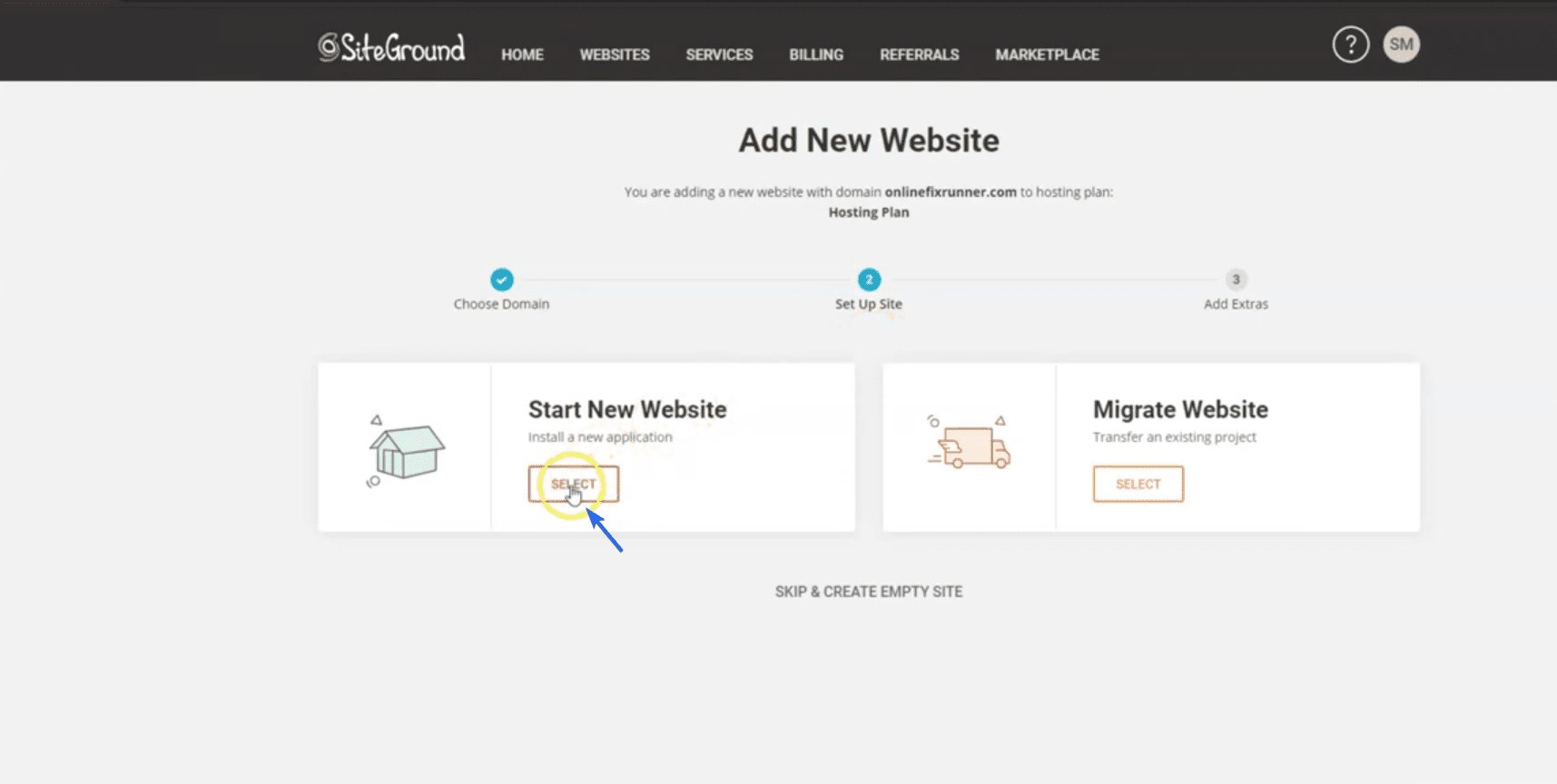
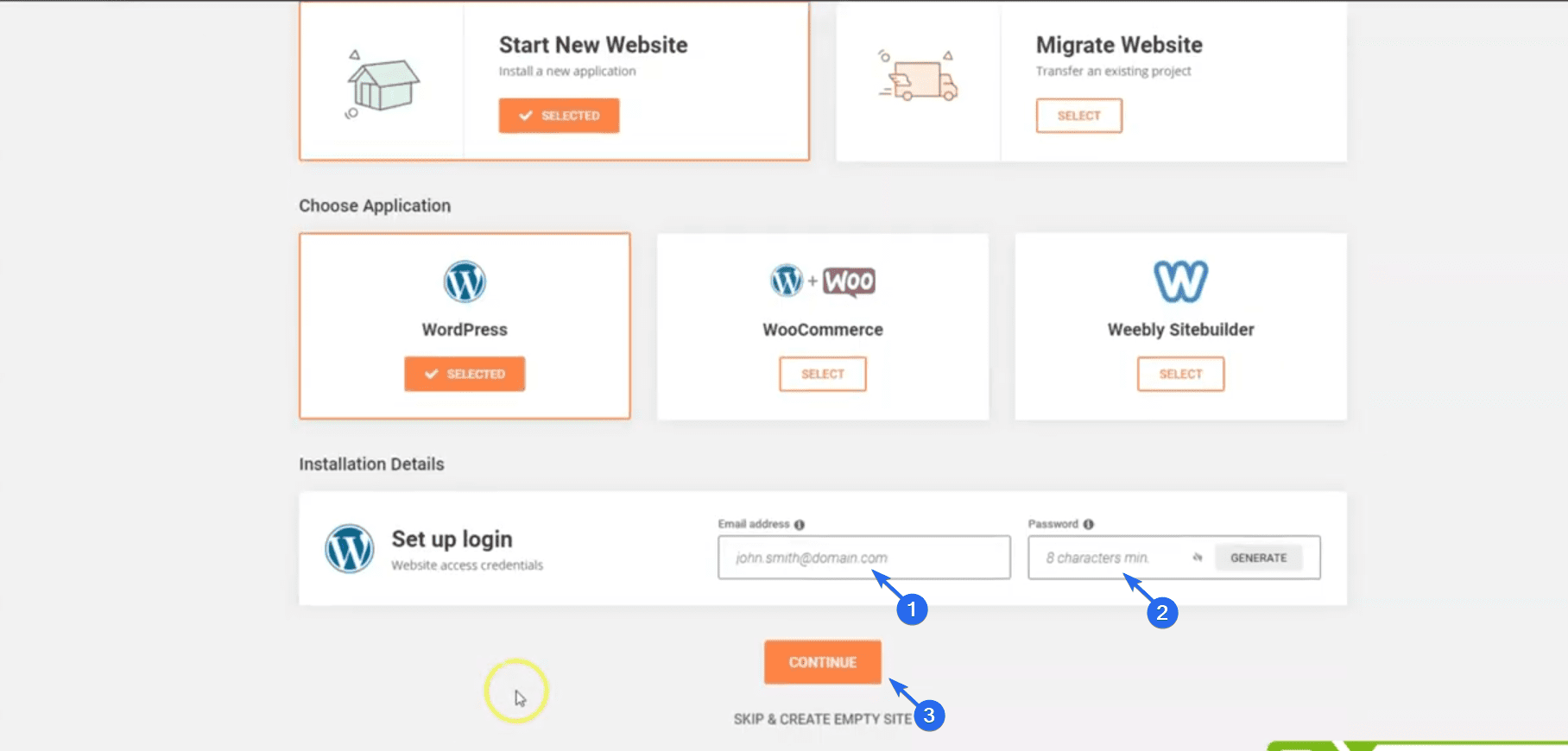
在下一页上,单击“开始新网站”下方的选择按钮。

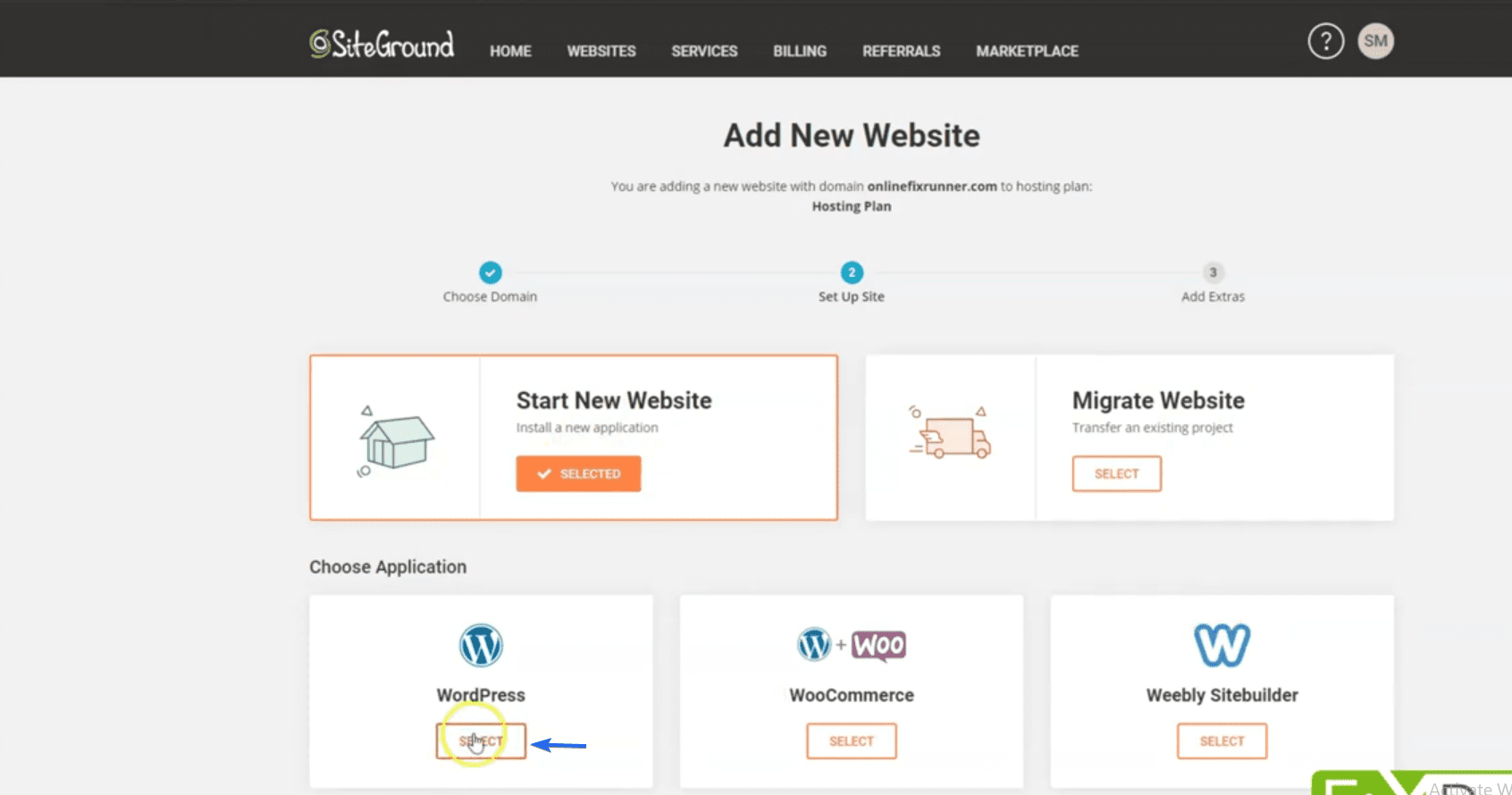
接下来,在“选择应用程序”下选择 WordPress 作为您的网站构建器。

在“安装详细信息”下,输入您的电子邮件地址并选择新网站的密码。 这些是您将用于登录网站管理面板的详细信息。

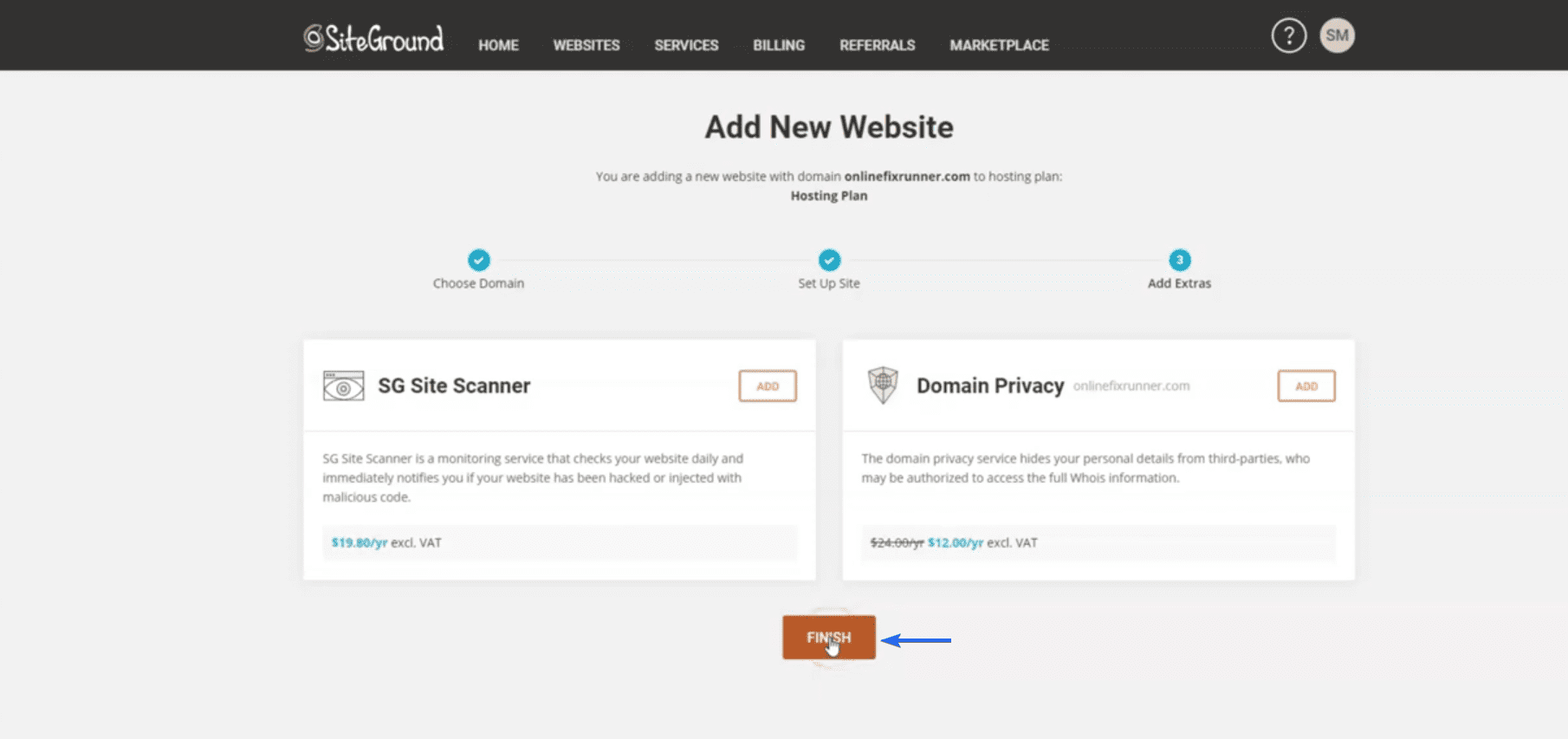
完成后,单击继续。 在下一页上,SiteGround 将建议添加到您网站的功能。 您现在可以跳过它们,然后单击“完成”按钮。

现在,等待 SiteGround 安装程序完成设置。

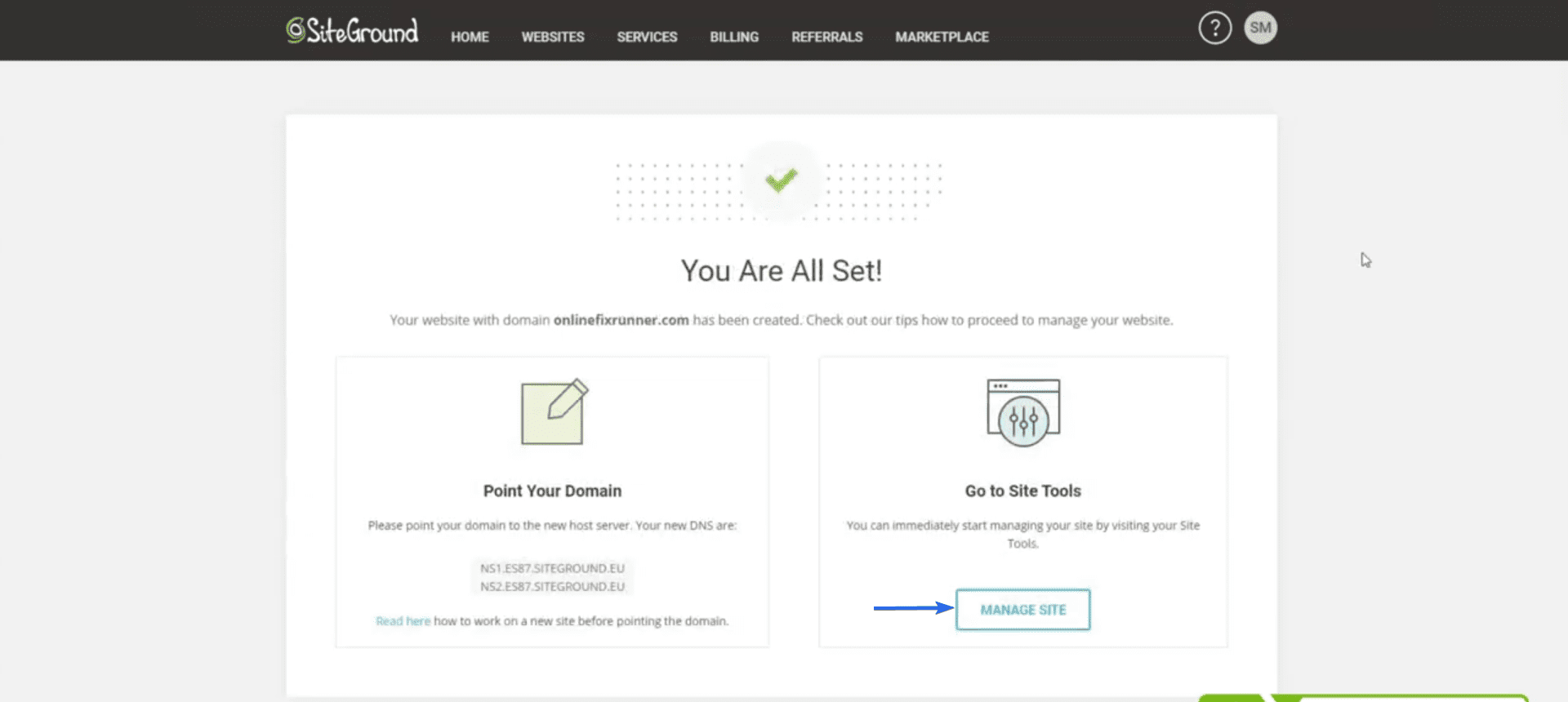
安装后,单击管理站点以访问您网站的设置页面。

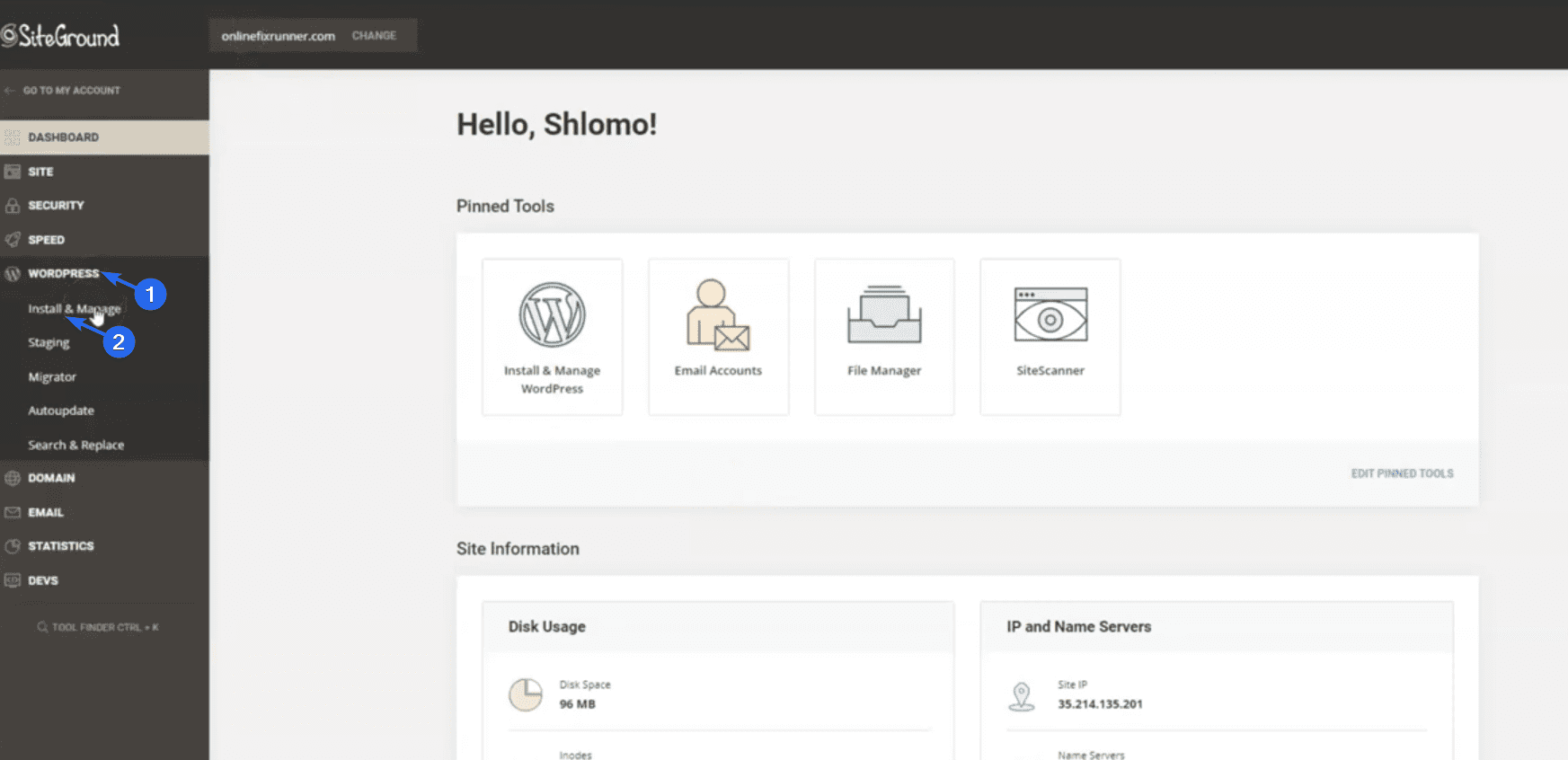
在 SiteGround 仪表板上,转到WordPress >> 安装和管理以打开网站的管理面板。

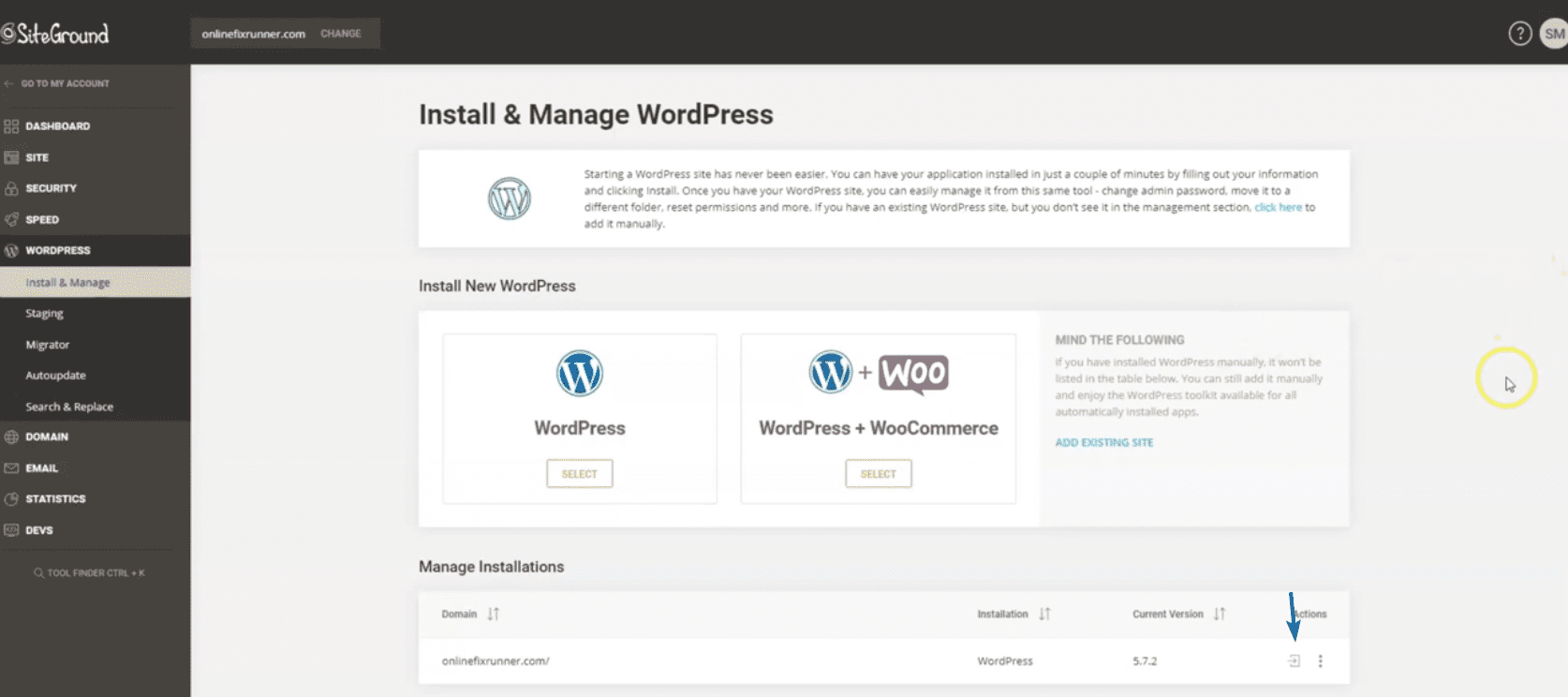
现在滚动到“管理安装”部分。 您需要单击域名旁边的齿轮图标才能访问您的站点仪表板。

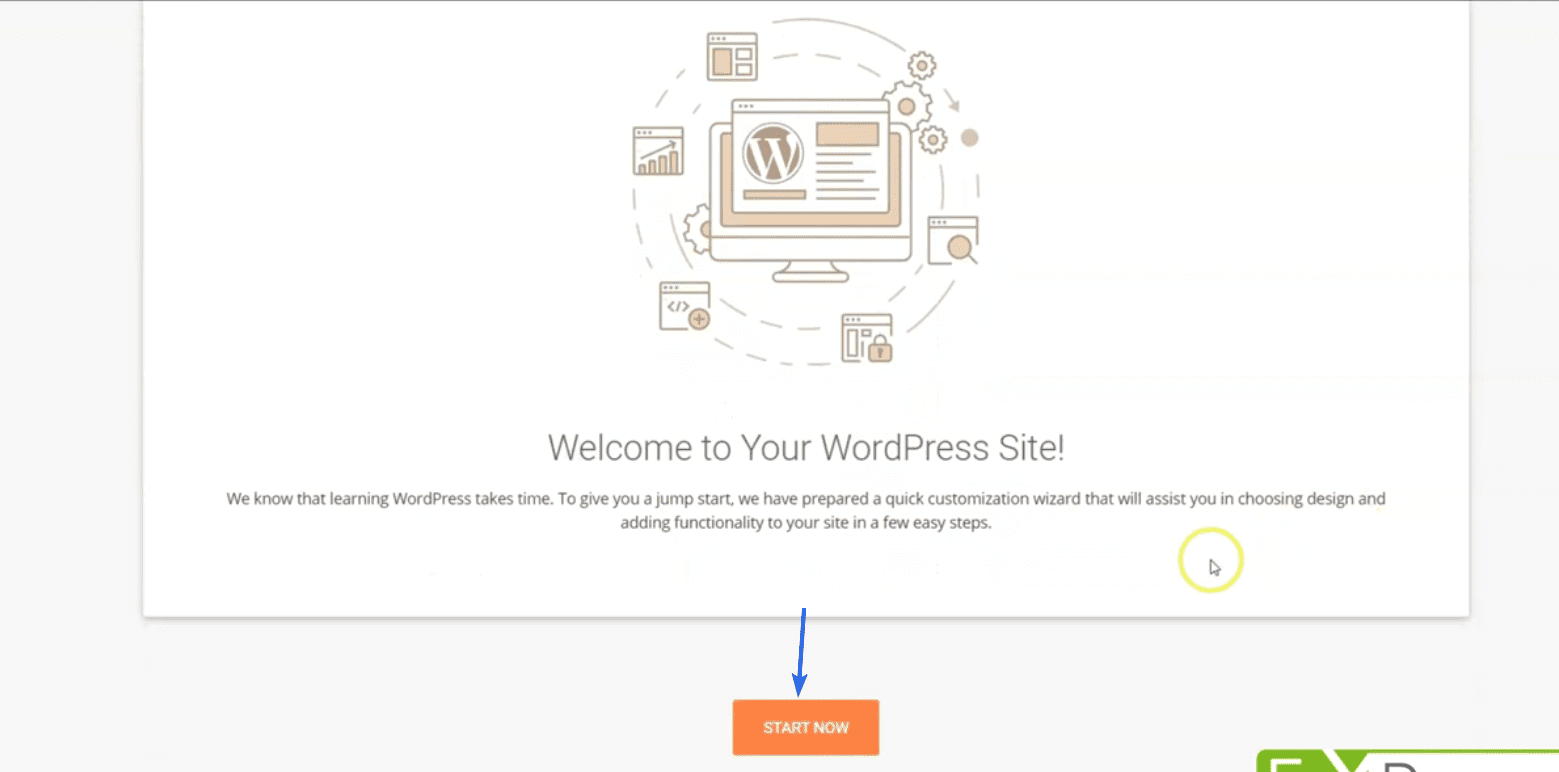
在下一页上,单击立即开始。

WordPress 会要求您为您的网站选择一个主题。 您现在可以跳过此步骤。 我们将在下一节向您展示如何安装主题。
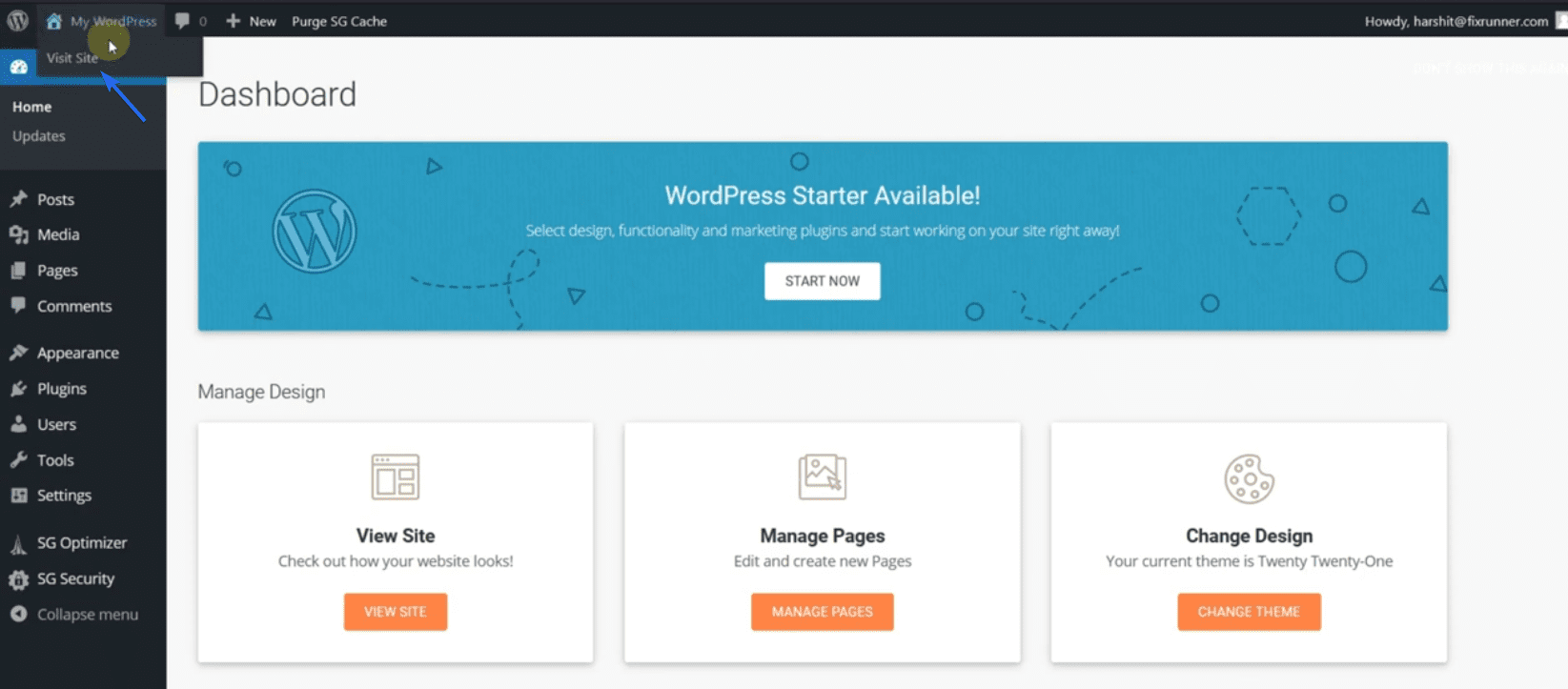
返回,您将被重定向到 WordPress 管理仪表板。 要查看您的网站,请将鼠标悬停在您的网站名称上,然后单击访问网站,如下所示。

手动安装 WordPress
万一您的主机不提供一键安装,您可以手动安装 WordPress。
此方法需要下载 WordPress 软件,然后将文件上传到您的服务器。 我们有一个指南详细解释了这些步骤。 您可以在此处查看以了解如何手动安装 WordPress。
要在安装后访问管理仪表板,请将“/wp-admin”添加到域名中。 例如,如果您的站点位于“onlinefixrunner.com”,那么您站点的管理面板将是“onlinefixrunner.com/wp-admin”。
设置 SSL 证书
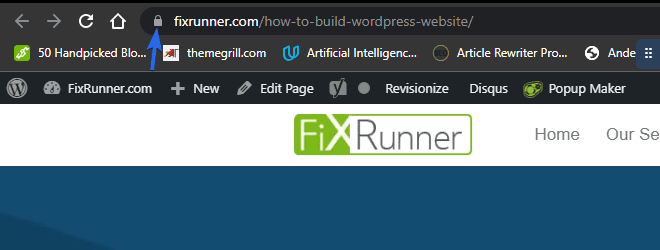
SSL(安全套接层)证书是您在企业网站上需要的一项基本功能。 它可以保护您的网站流量,因此攻击者无法访问您网站的数据。

你能看到上图中的挂锁图标吗? 这就是如何知道你的证书是有效的。 如果您的网站不安全,访问者可能会发现很难信任您的品牌。
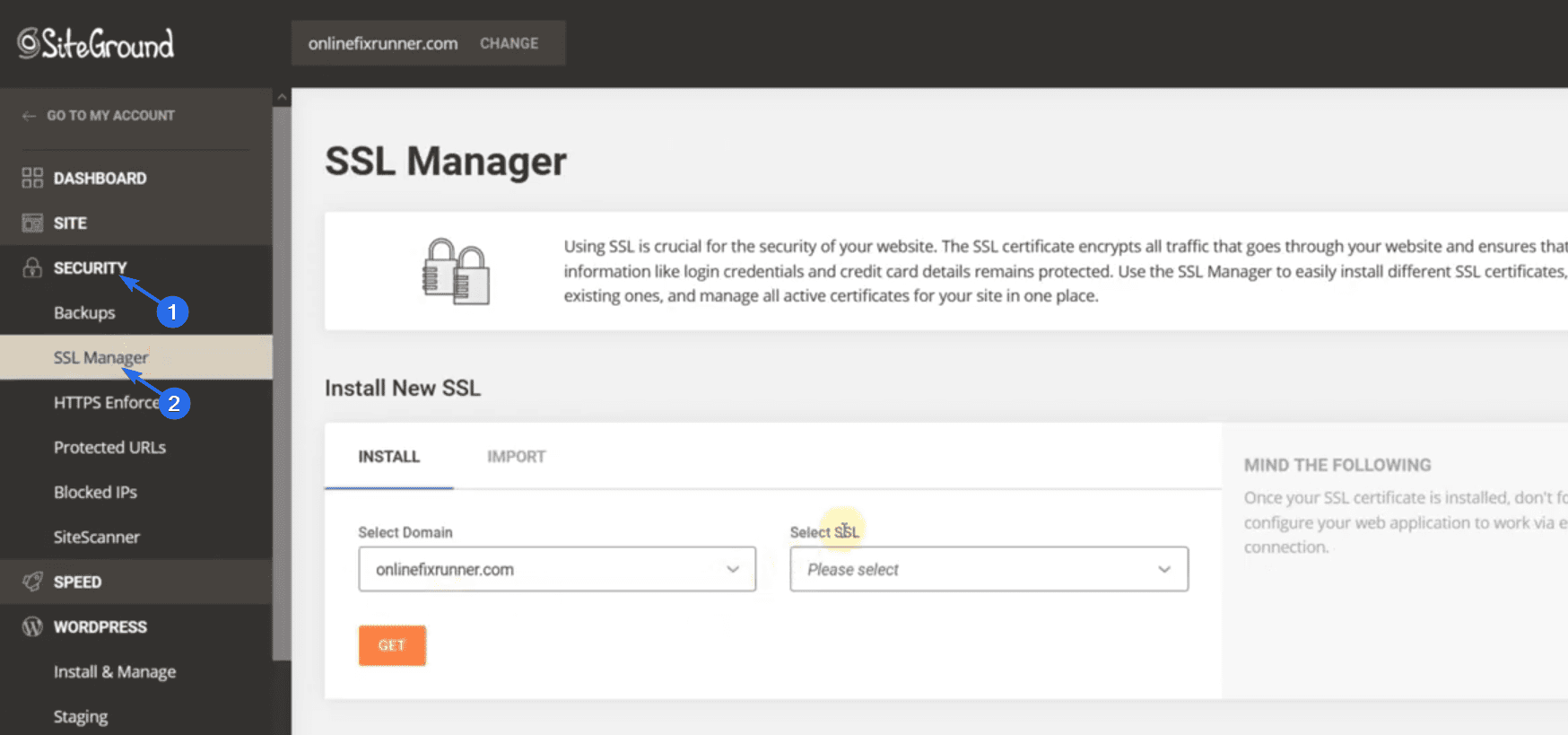
因此,要在您的企业网站上安装 SSL,请登录您的 SiteGround 帐户,然后转到Security >> SSL Manager 。

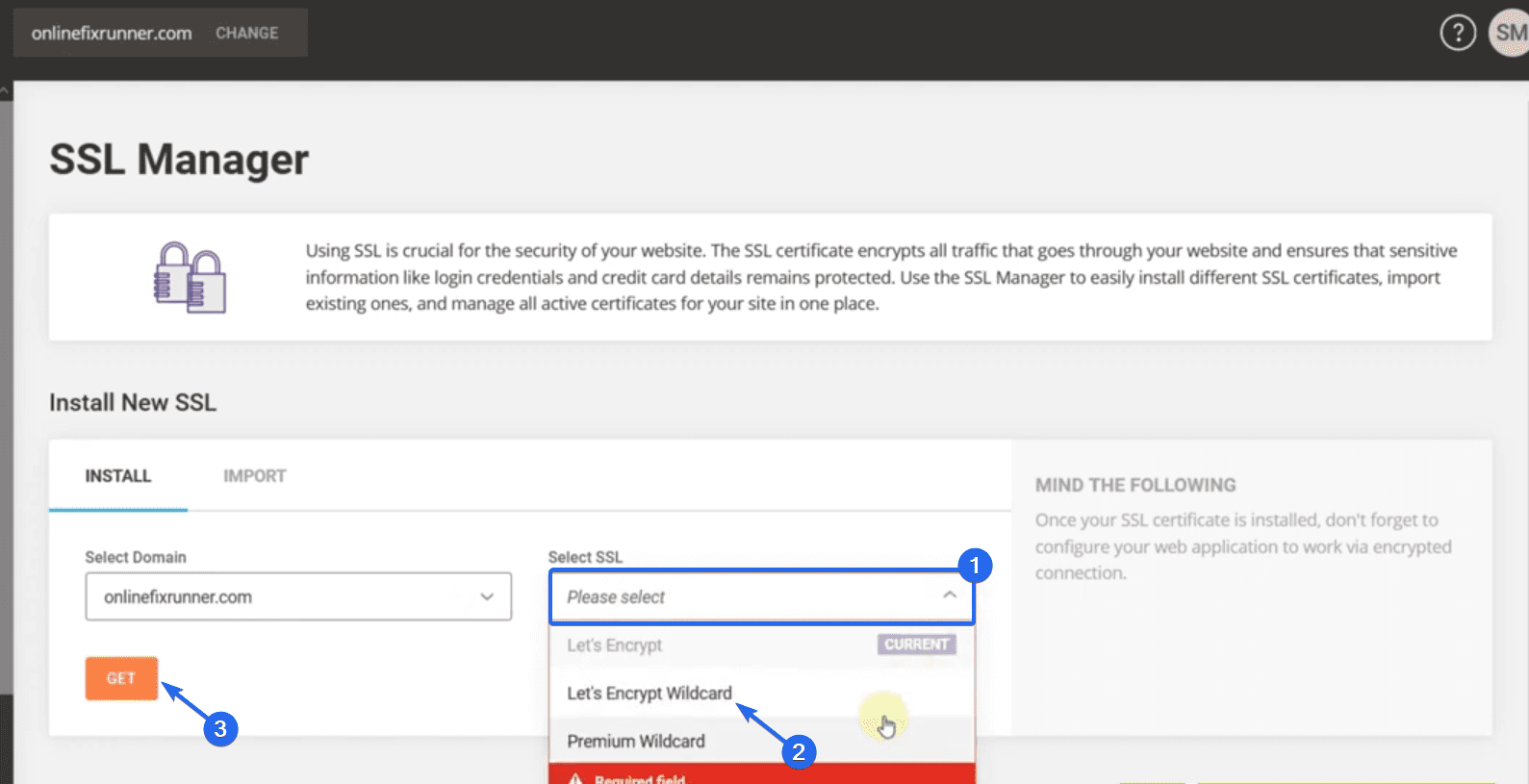
SiteGround 为初学者计划的用户提供免费的 SSL 证书。 要安装此证书,请单击Select SSL下拉菜单并选择Let's Encrypt Wildcard选项。

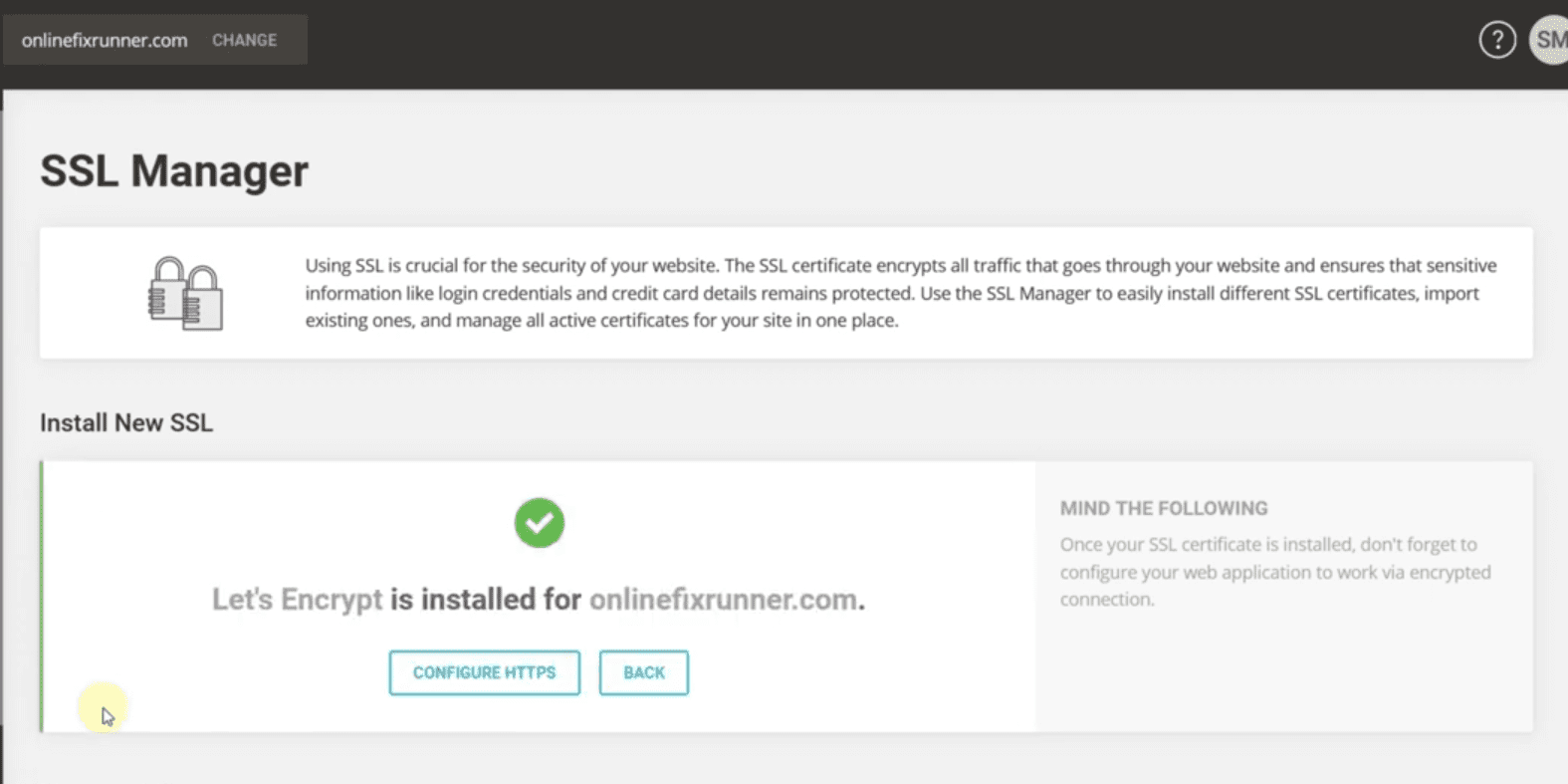
之后,单击“获取”按钮。 您将收到您的证书已安装的通知。

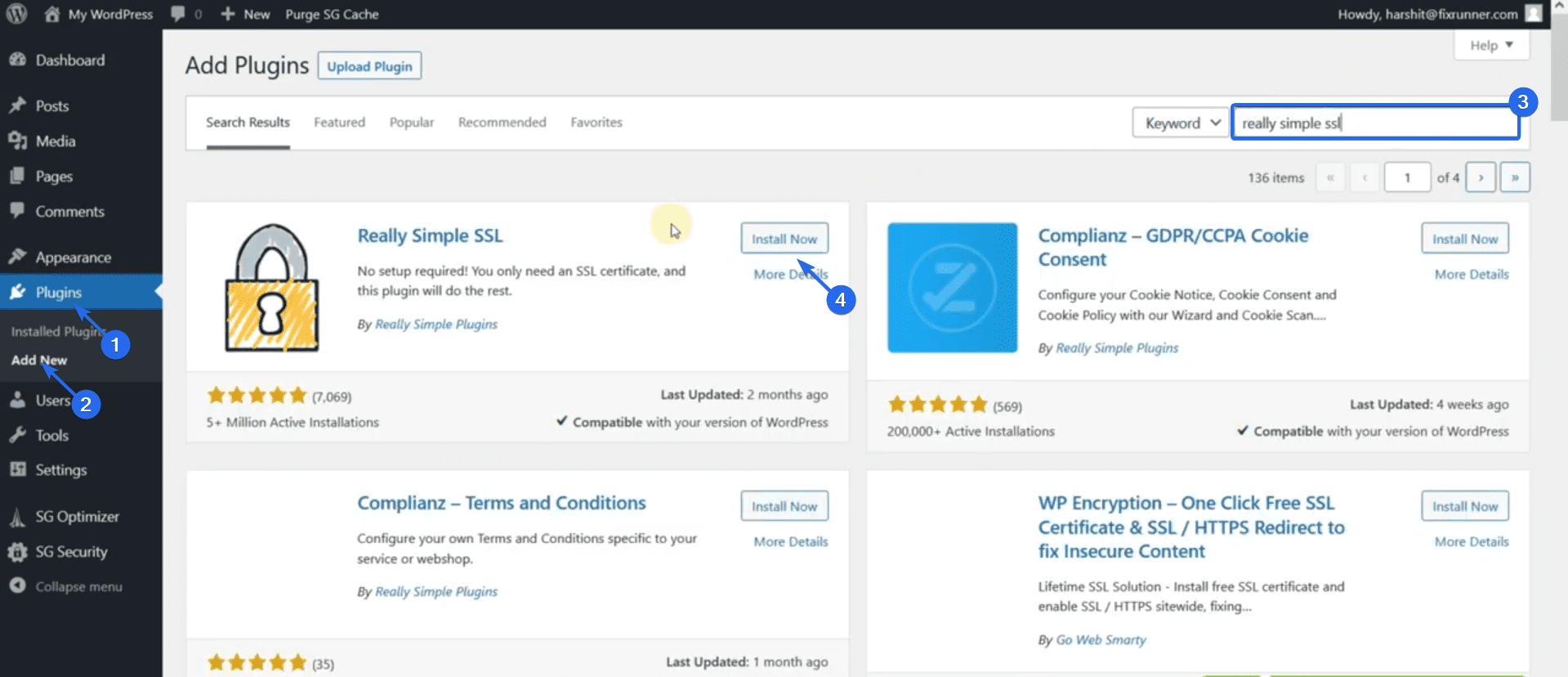
为确保一切正常,我们可以使用插件强制 WordPress 使用安全的 HTTPS 连接。 为此,请登录您的管理仪表板,然后转到Plugins >> Add New 。

在搜索框中,输入“Really Simple SSL”。 然后单击插件名称旁边的立即安装。 安装完成后,按钮变为“激活”。 单击此按钮以激活插件。
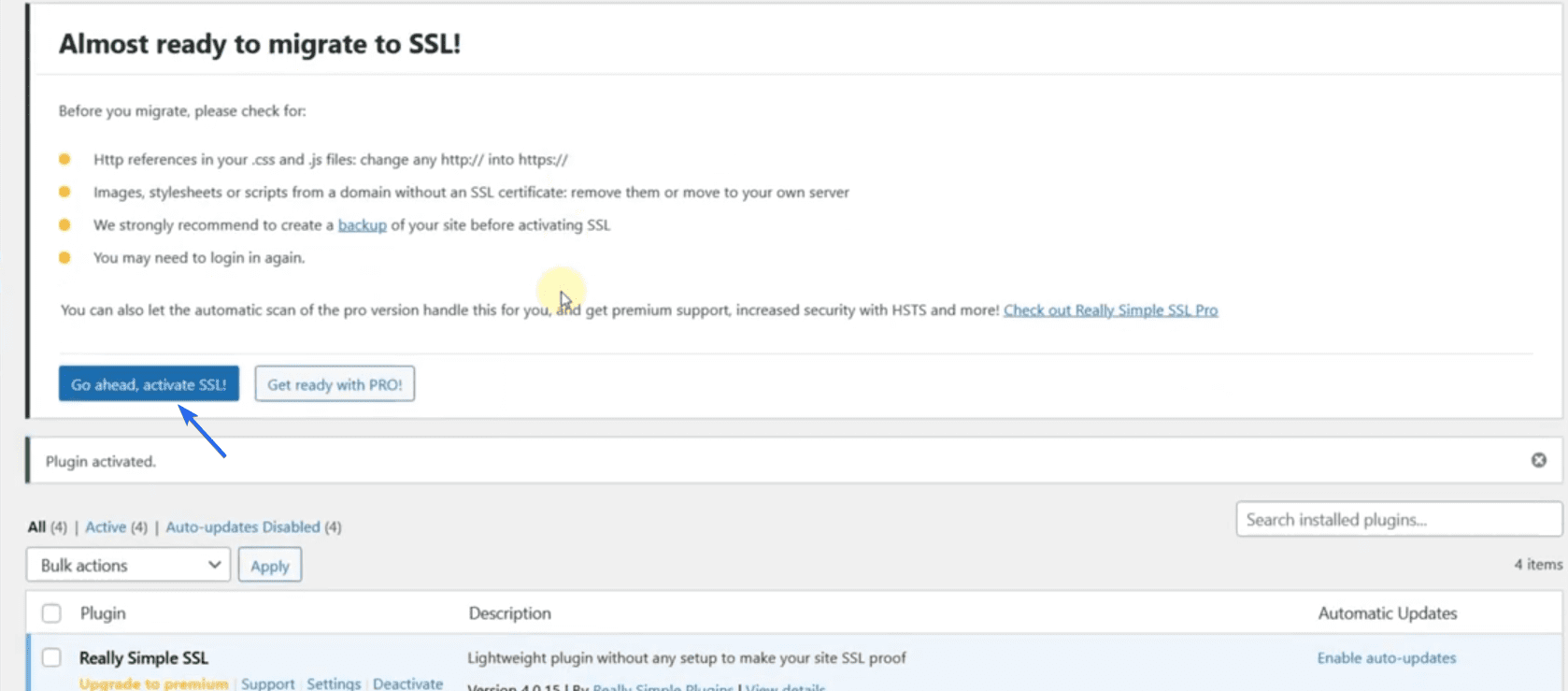
您将被重定向到插件页面。 要配置此插件,请单击继续,激活 SSL!

现在刷新您的网站以确认它是否正常工作。 您应该会在您的网站上看到安全挂锁图标。
旁注:如果您的虚拟主机不提供 SSL 证书,您可能需要购买它。 或者,您可以使用 Cloudflare 等第三方提供商为您的网站获取免费 SSL。 我们有关于如何在 Cloudflare 上设置免费 SSL的详细指南。
安装 WordPress 主题
WordPress 主题可帮助您以最小的努力设计您的网站。 安装新主题可以改变您网站的整个设计和布局。
WordPress 在主题目录中有超过 9000 个免费主题供您选择。 您一定会从此目录中找到适合您网站需求的主题。
但是,如果您对免费主题的设计不满意,您可以获得具有现代设计的高级主题。
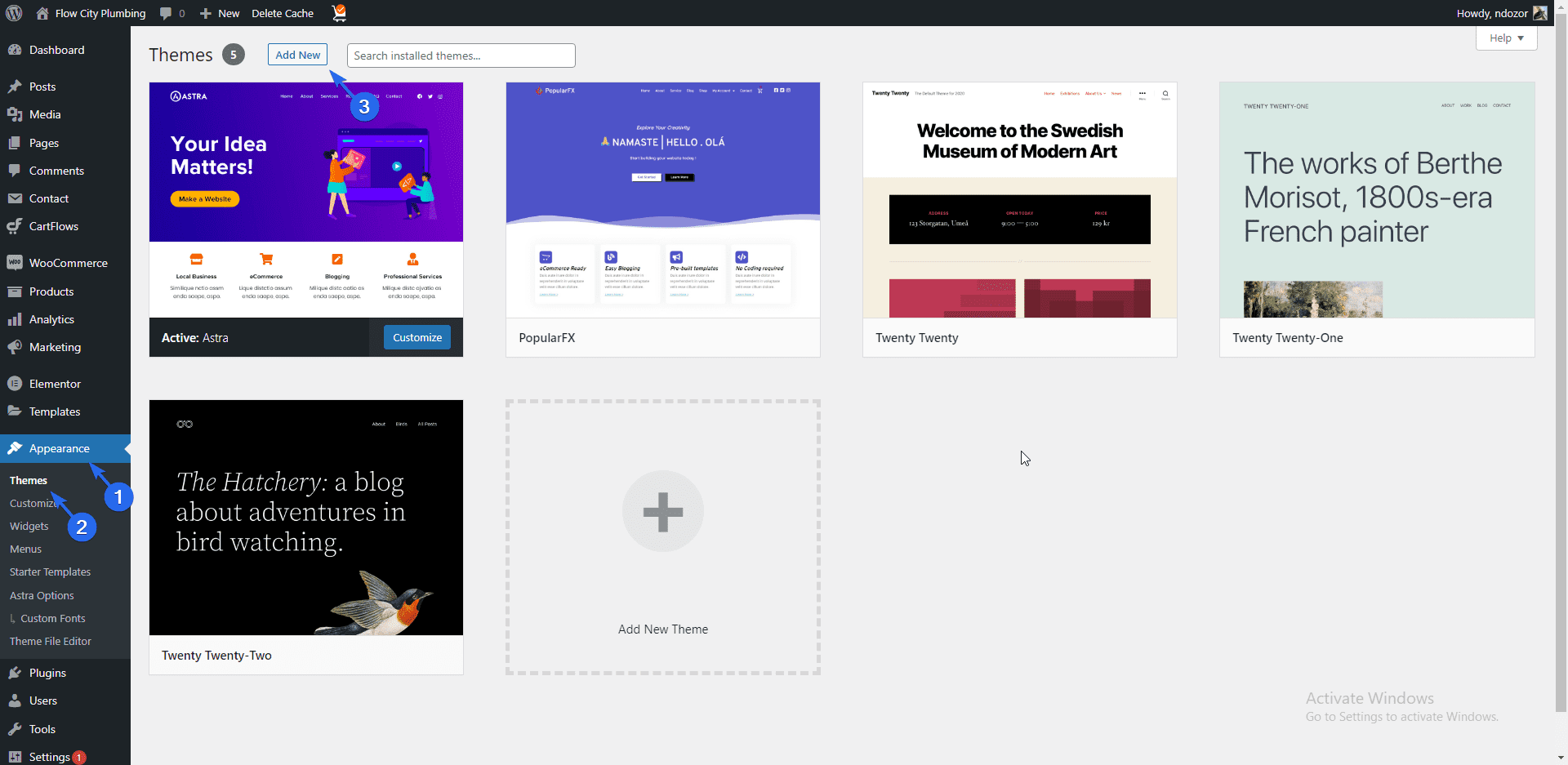
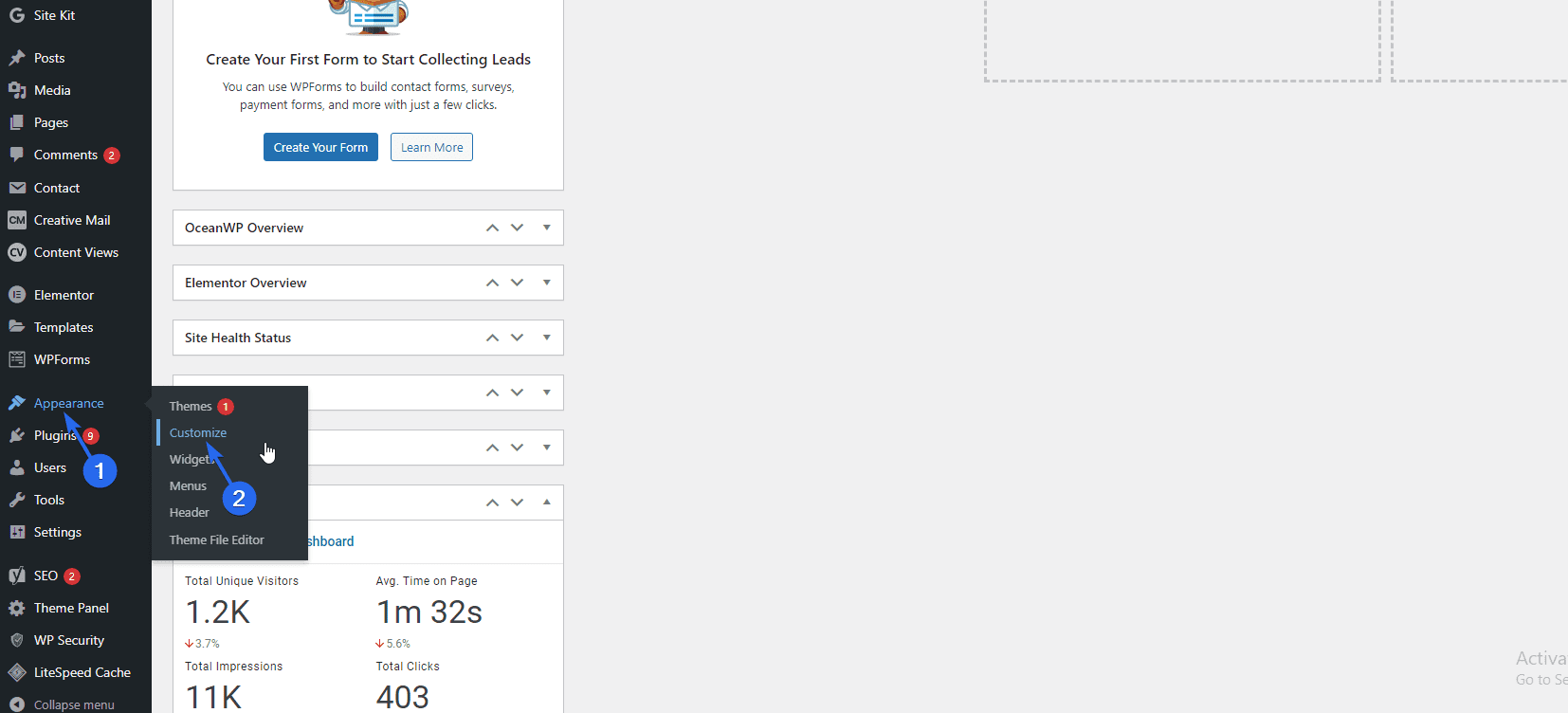
要在您的网站上安装新主题,请登录您的管理仪表板并转到外观>>主题。

您将在此处看到新 WordPress 安装的所有默认主题。 单击添加新按钮以安装新主题。
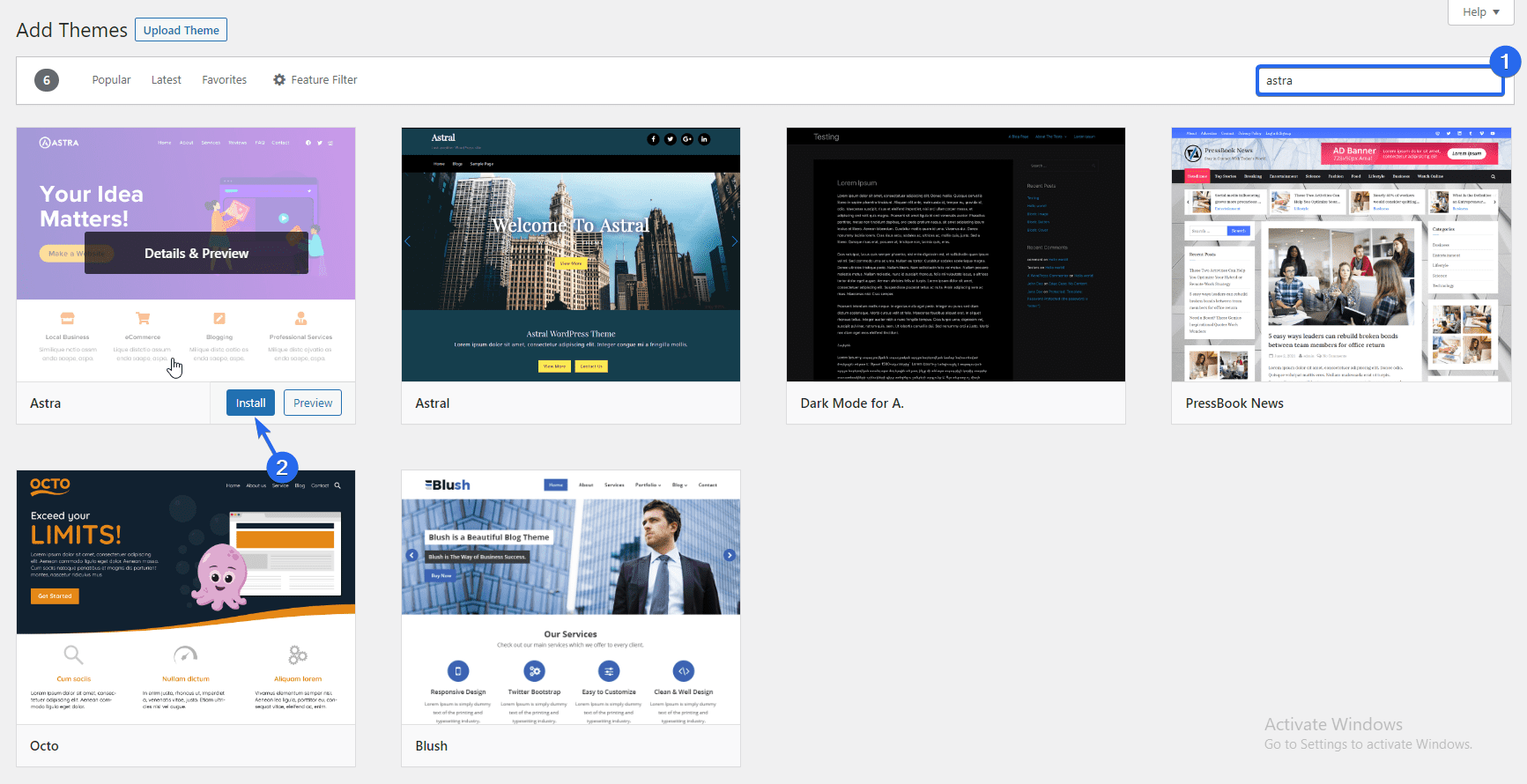
在主题目录中,您可以使用搜索框搜索特定主题。 在本指南中,我们将安装“Astra”主题。 由于 Astra 是一个多用途且可定制的主题,非常适合商业网站,我们鼓励您也使用它。
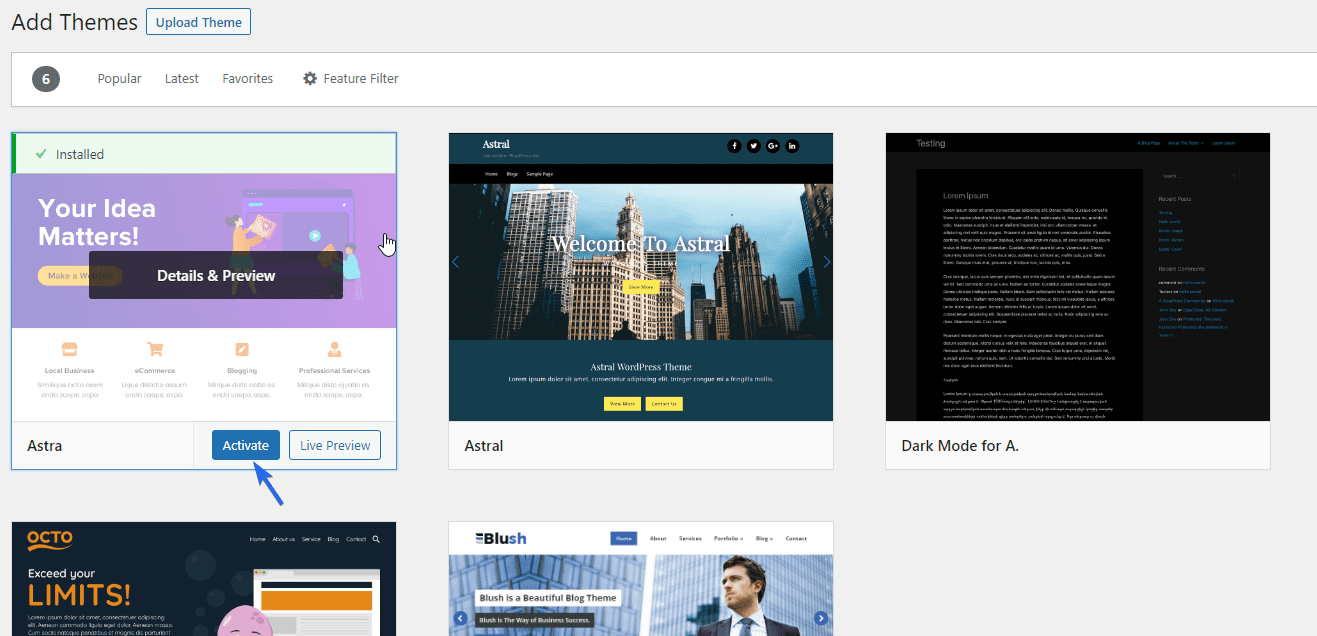
当您搜索 Astra 主题时,将鼠标悬停在主题上并单击安装按钮。

安装主题后,按钮变为“激活”,单击此按钮将其设置为默认主题。

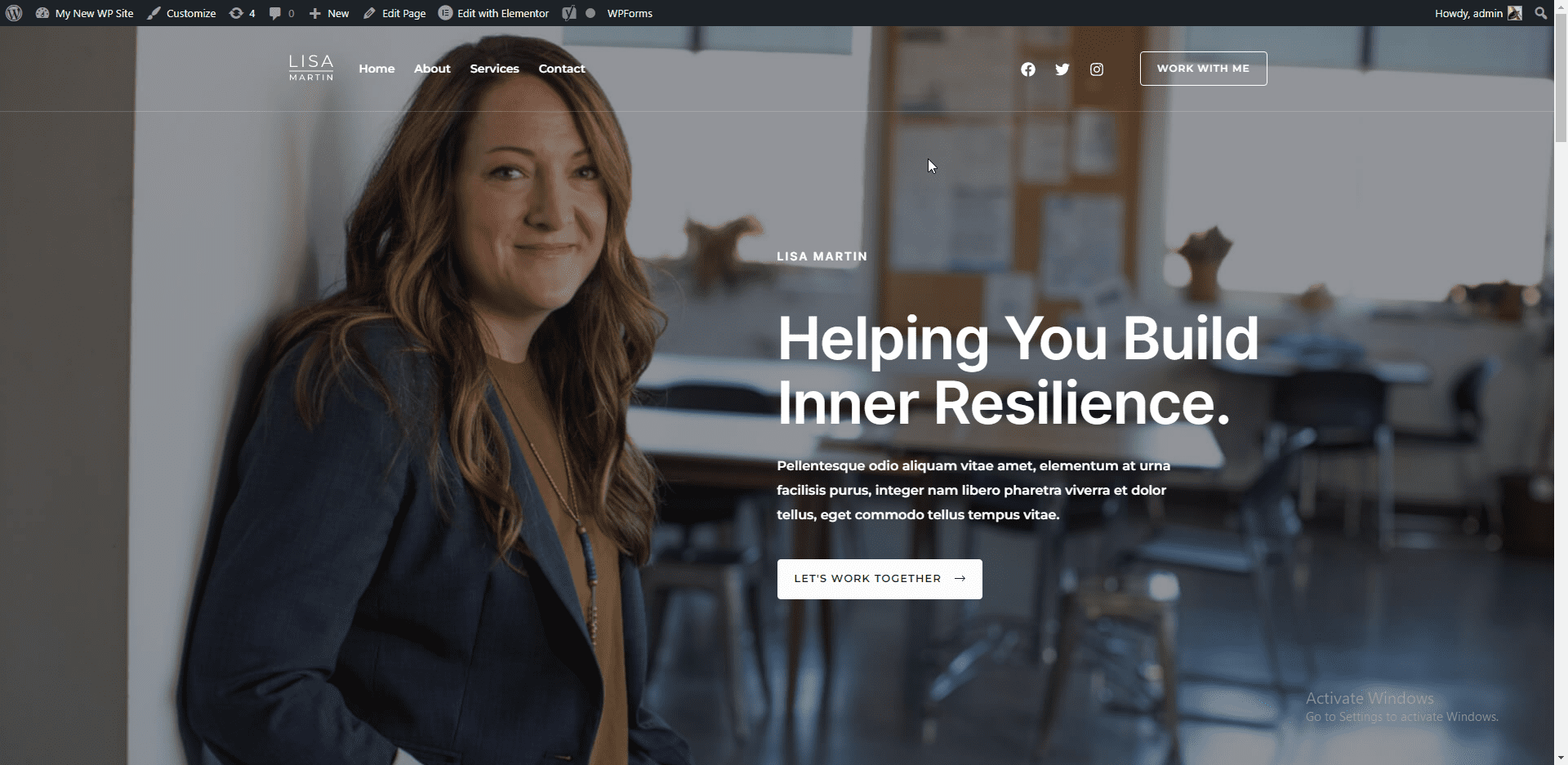
当您预览您的网站时,您会注意到整个外观和感觉已经更新。
安装 WP Astra 入门模板
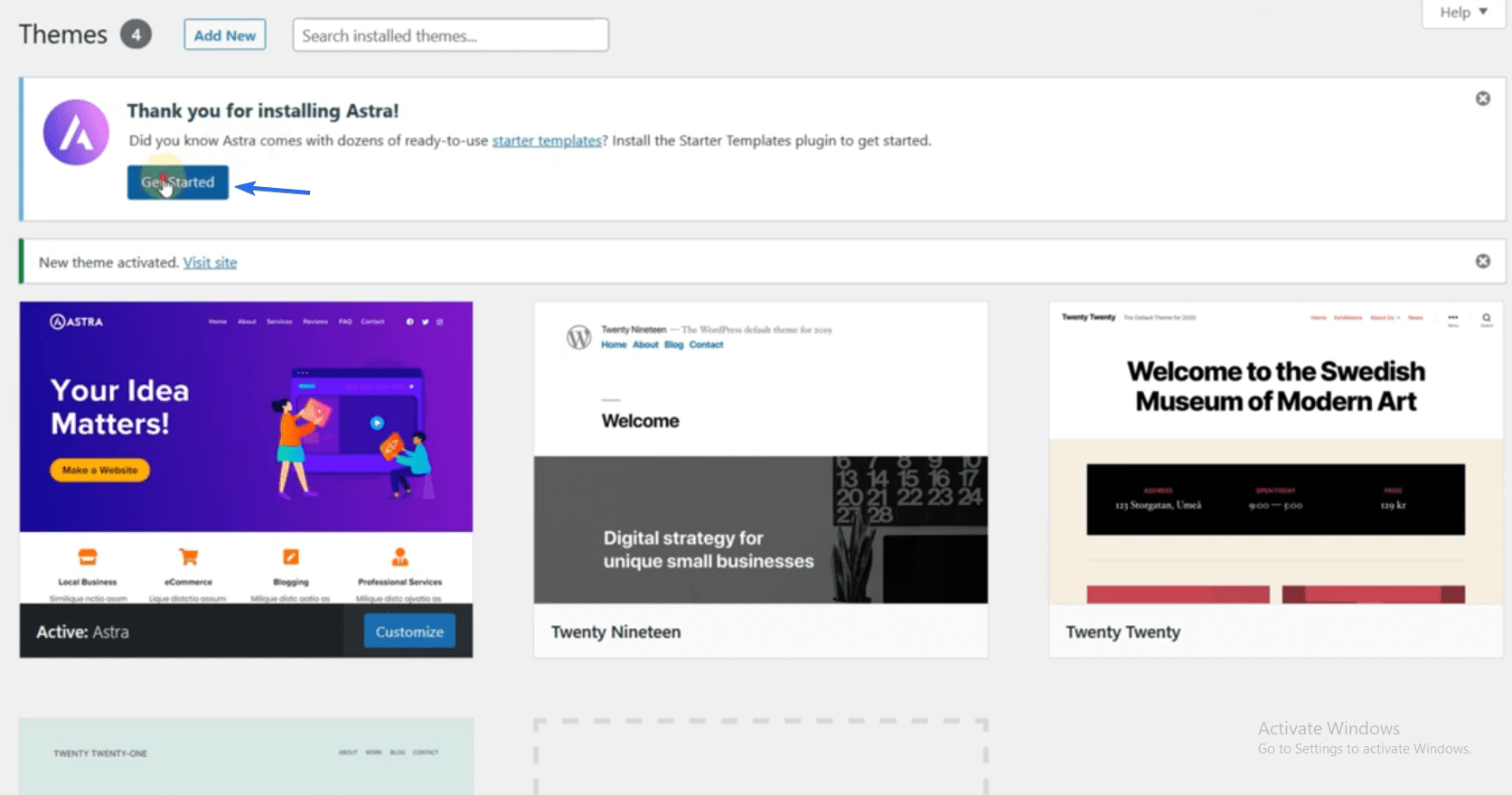
Astra 主题附带了许多可以导入到您的企业网站的入门模板。 这些模板是完全可定制的。 因此,要使用此功能,请单击安装主题后出现的开始按钮。 这将在您的站点上安装 Starter Template 插件。

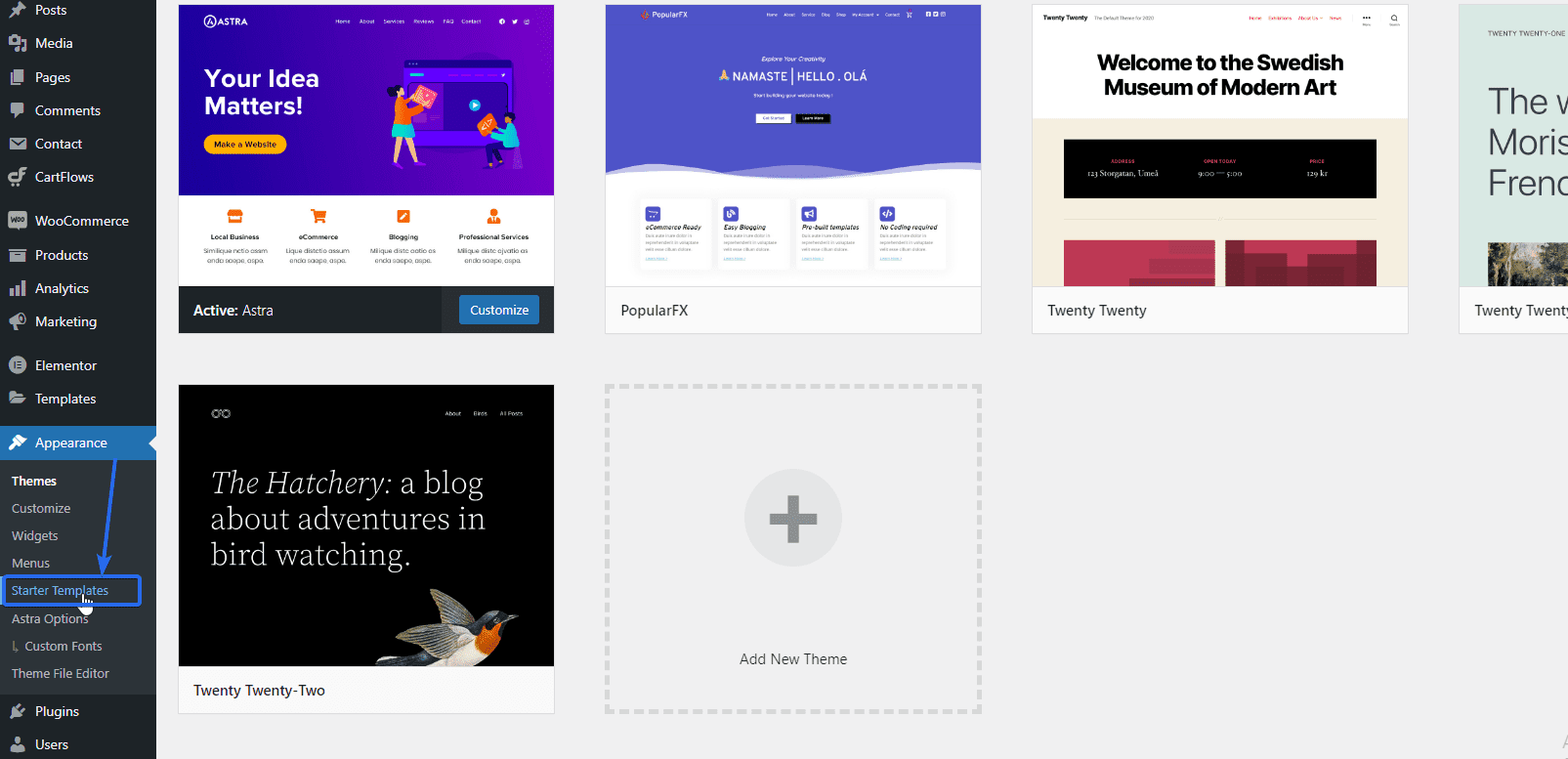
该过程完成后,安装程序将带您进入入门模板页面。 或者,转到外观 >> 入门模板以进入模板页面。

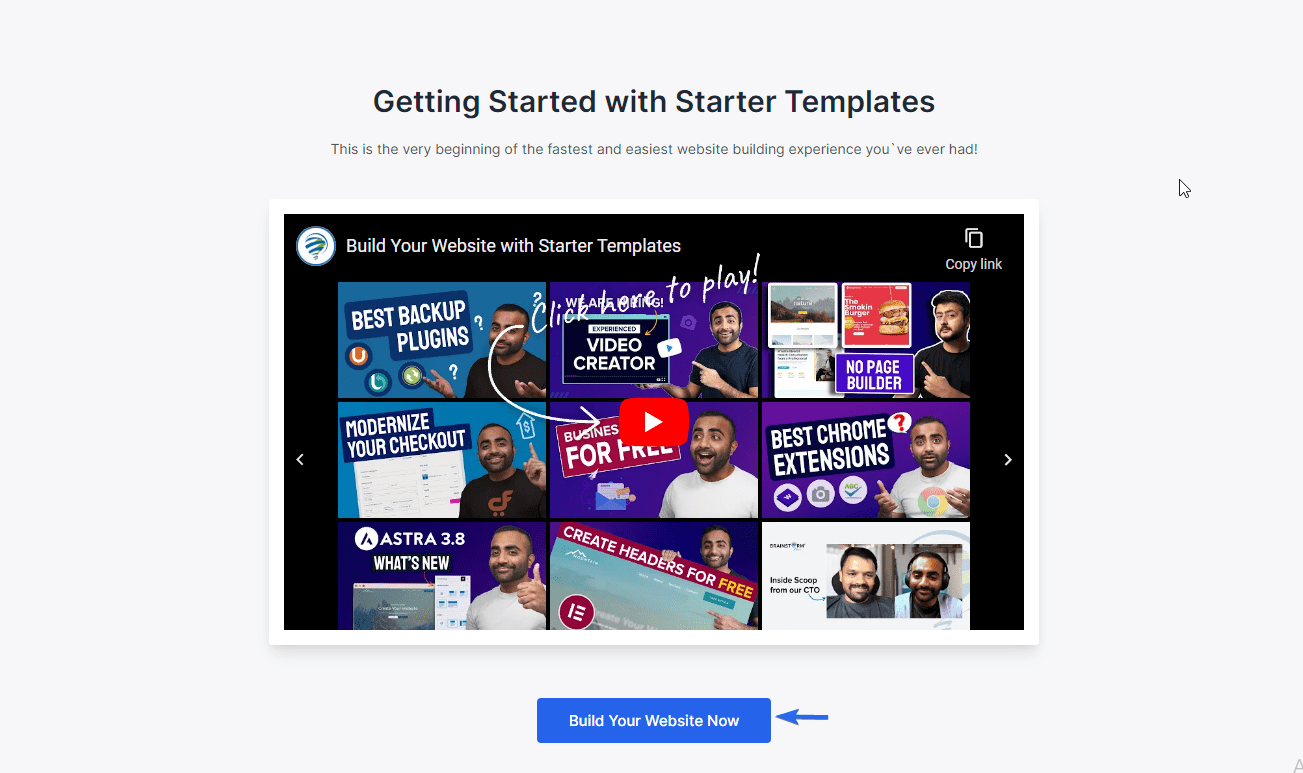
之后,单击立即构建您的网站以访问模板。

您需要选择一个页面构建器才能继续。 Elementor 是最容易使用的页面构建器之一。 所以选择Elementor选项。

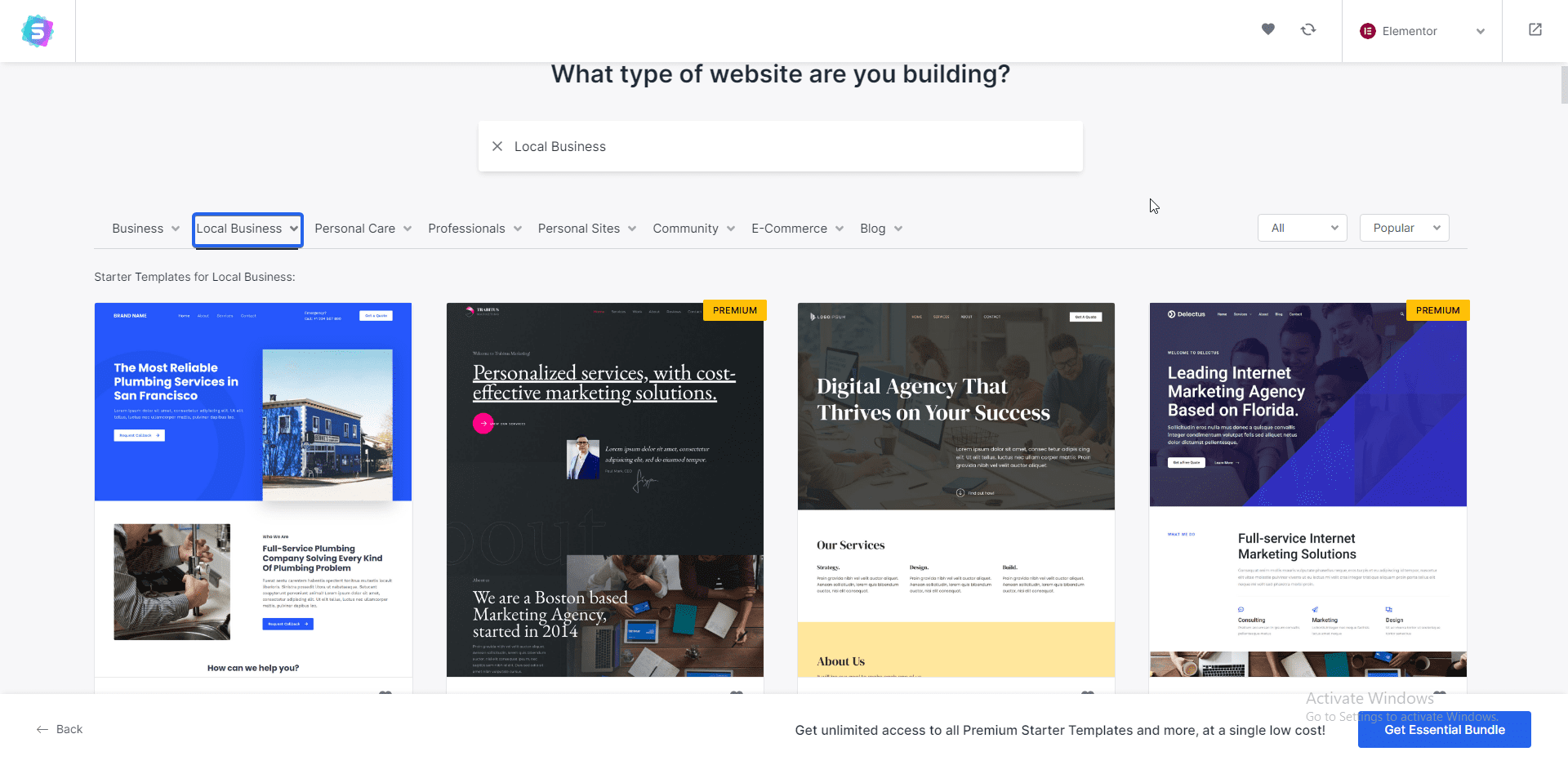
在下一页上,您将看到可供选择的各种模板。 此处提供免费和高级模板。 高级模板需要将您的主题升级到专业计划。
选择业务模板
由于我们正在创建一个商业网站,我们可以使用过滤器选项来显示商业网站模板。

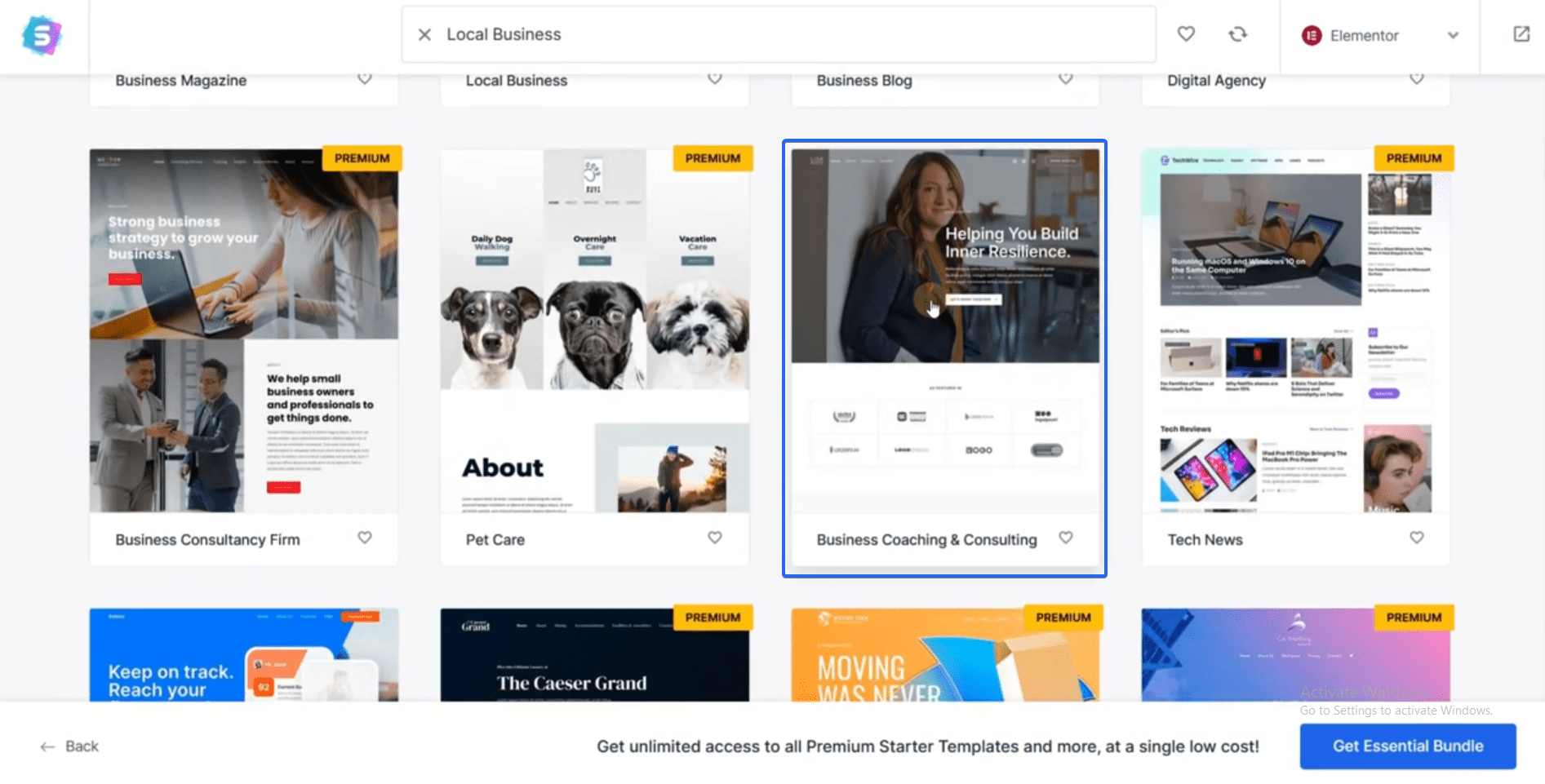
我们为本指南选择了“业务指导和咨询”模板。 但是,您可以选择不同的模板。 只要确保它与您的品牌一致。

选择模板后,您将看到模板的预览。

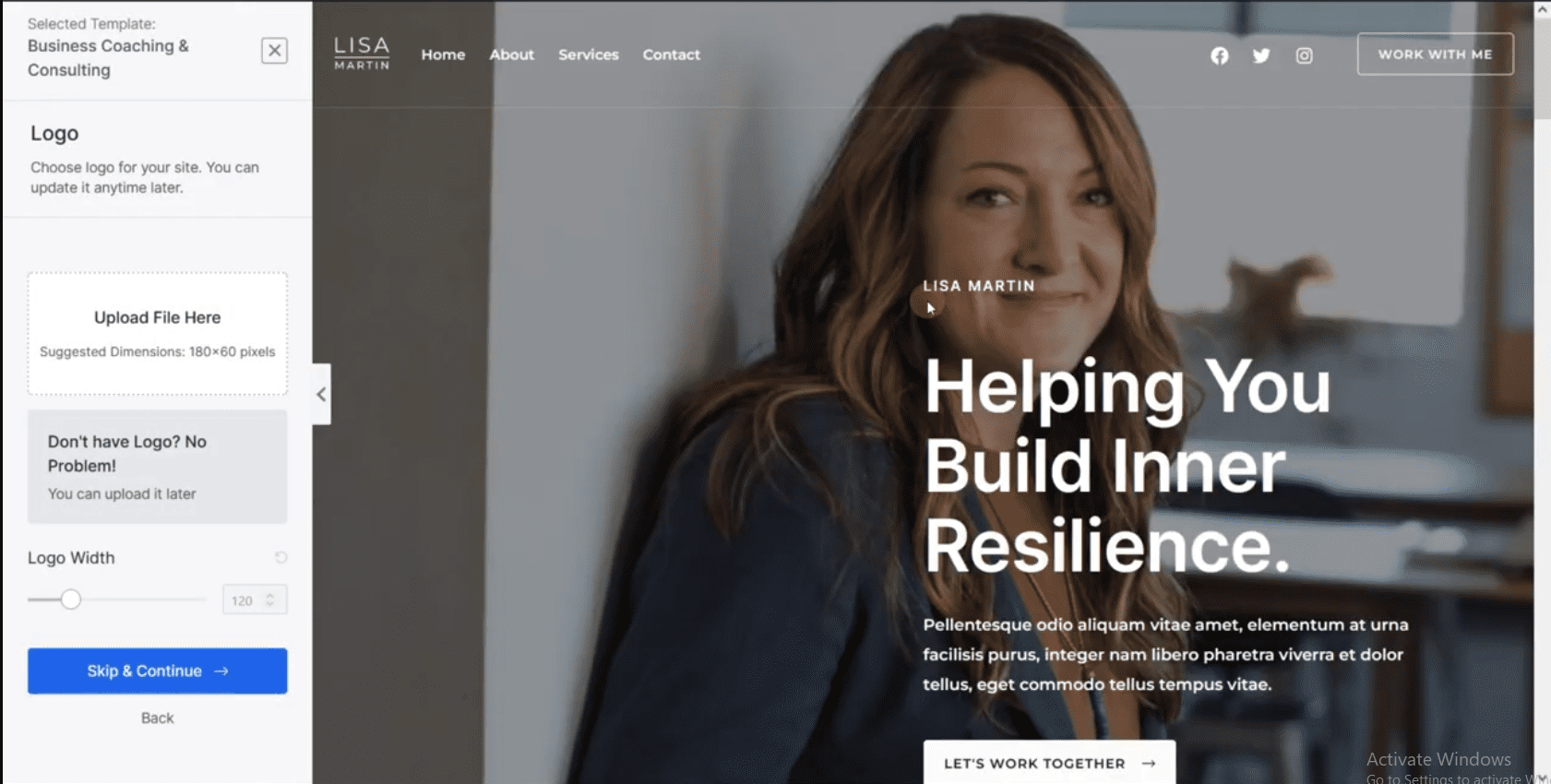
您可以在下载模板之前从此处添加您的徽标。 我们将向您展示如何在自定义此模板时上传您的徽标。 因此,您现在可以通过单击Skip & Continue来跳过此步骤。
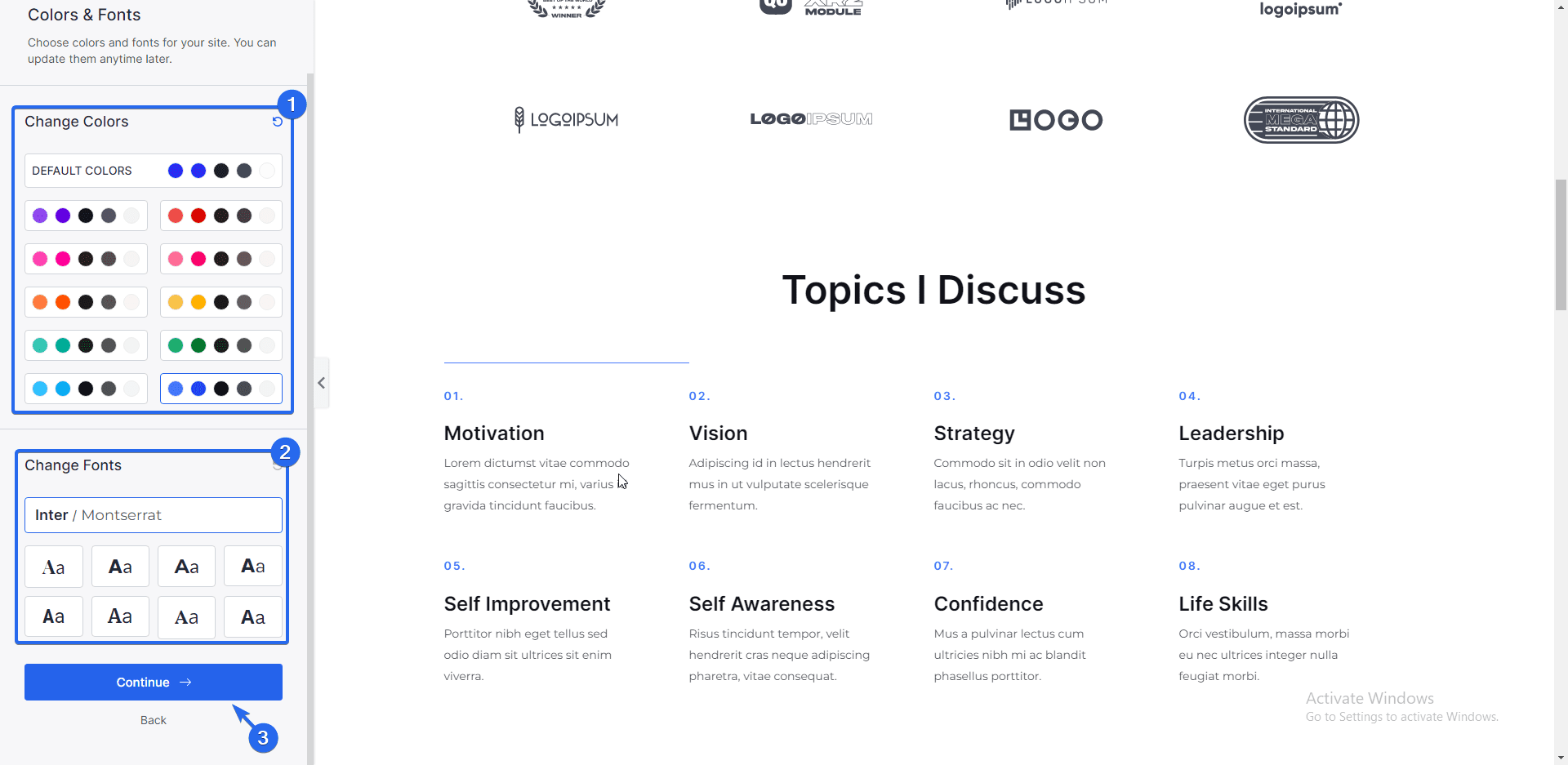
接下来,您可以从“更改颜色”面板更改主题颜色。 选择与您的品牌颜色一致的颜色。 您还可以从“更改字体”部分更改主题字体。

您所做的任何更改都将反映在主题预览页面上。 完成后,单击继续按钮。
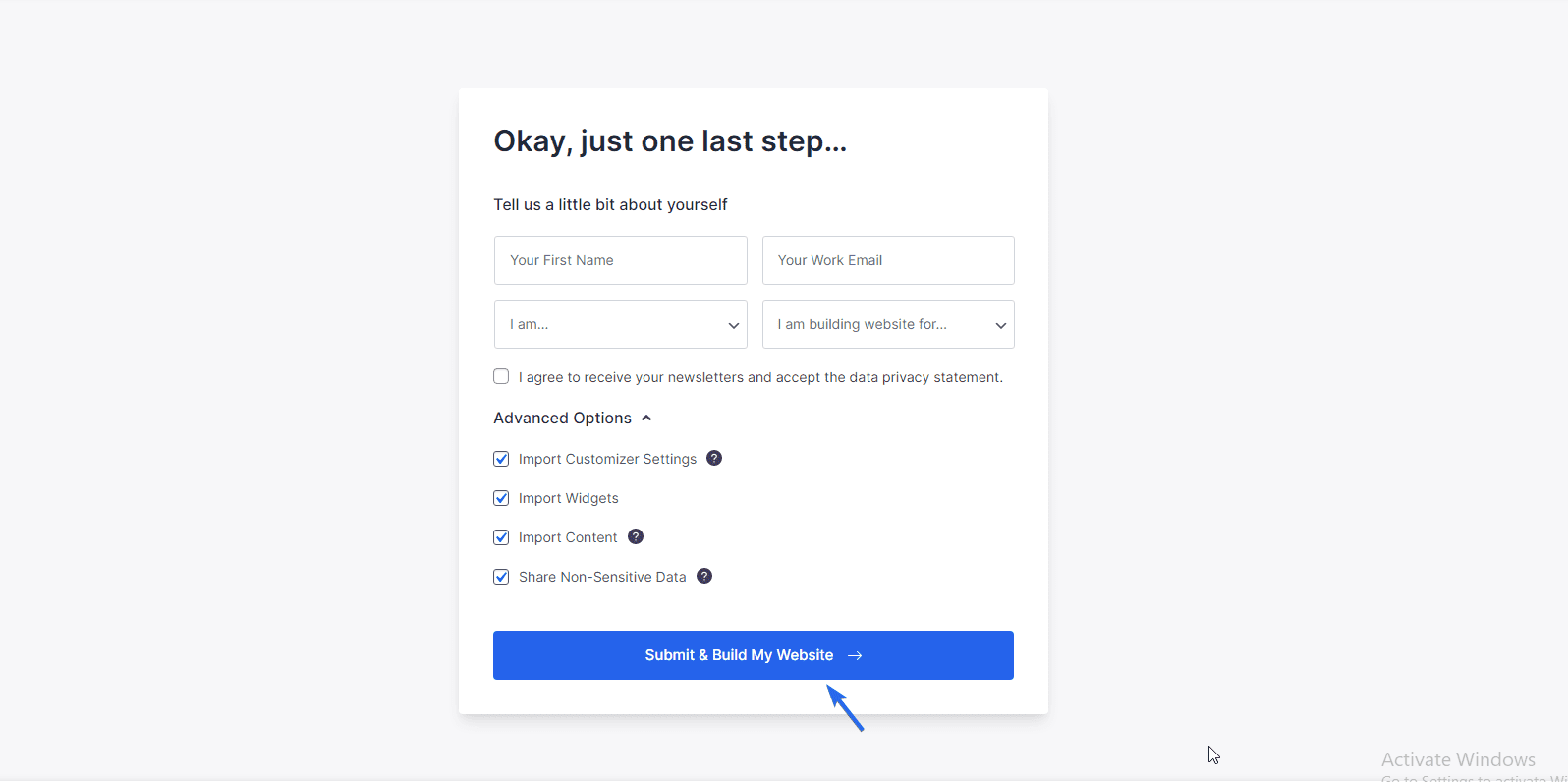
在下一页上,有一个选项可以输入有关您网站的基本信息。 您可以跳过此步骤并单击提交并建立我的网站。

现在您的站点将开始导入模板。 安装将下载所有必要的文件、插件和图像。

安装完成后,您的站点布局将发生变化。 您可以单击查看您的网站以查看其外观。

从这里,您只需更新模板上的详细信息以反映您的品牌标识。 在下一节中,我们将自定义主题并添加小部件。

自定义您的新主题
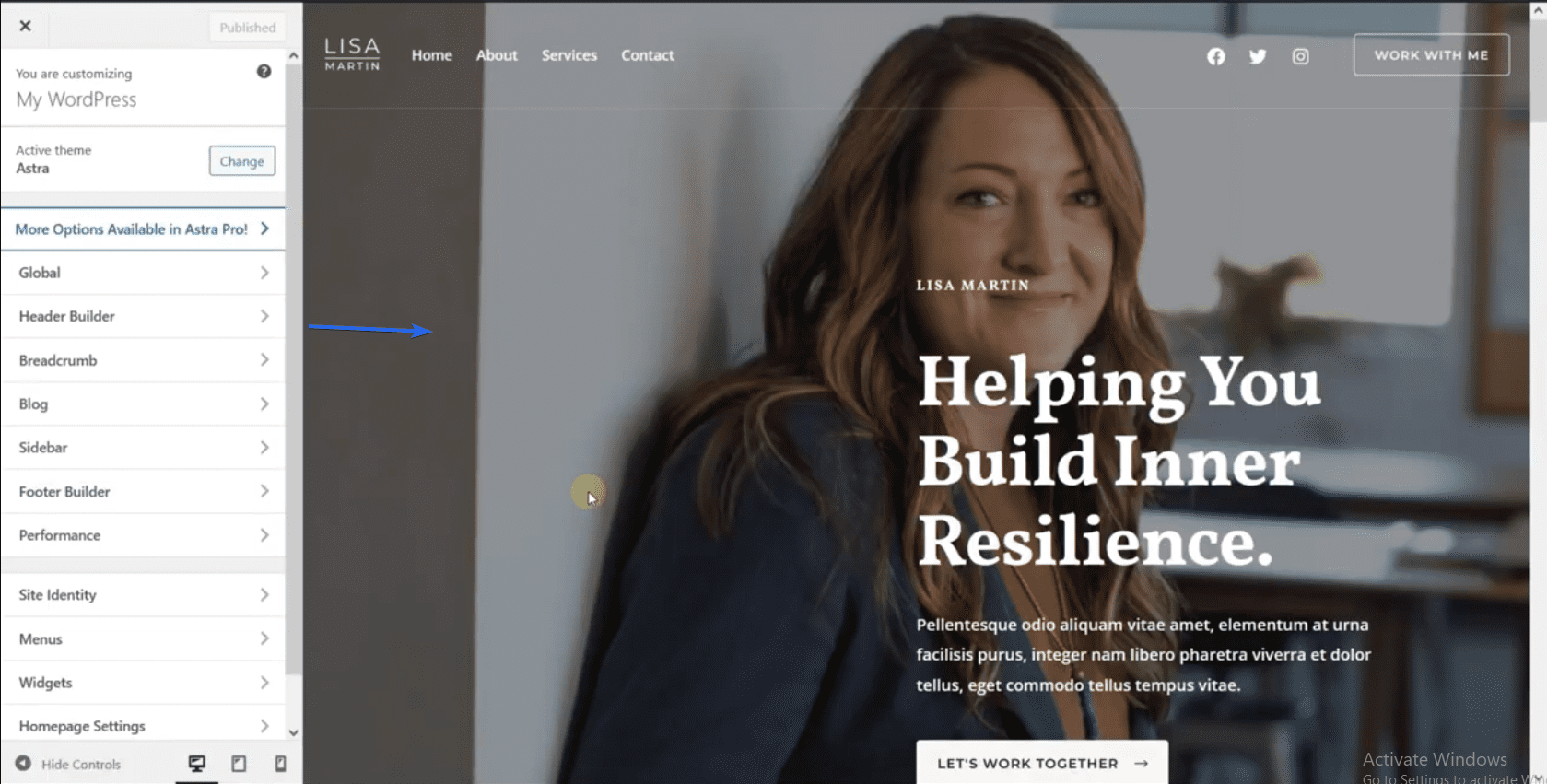
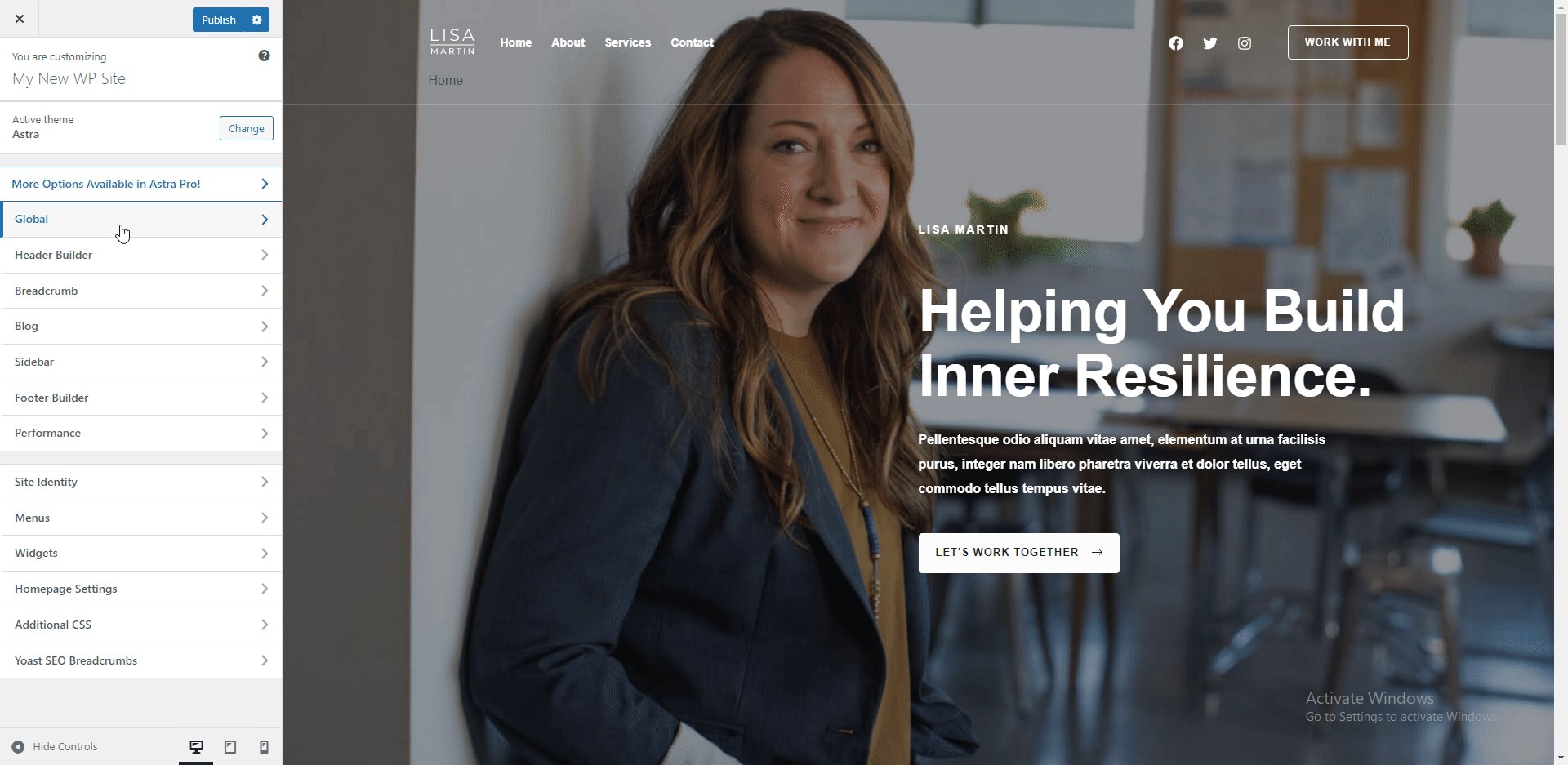
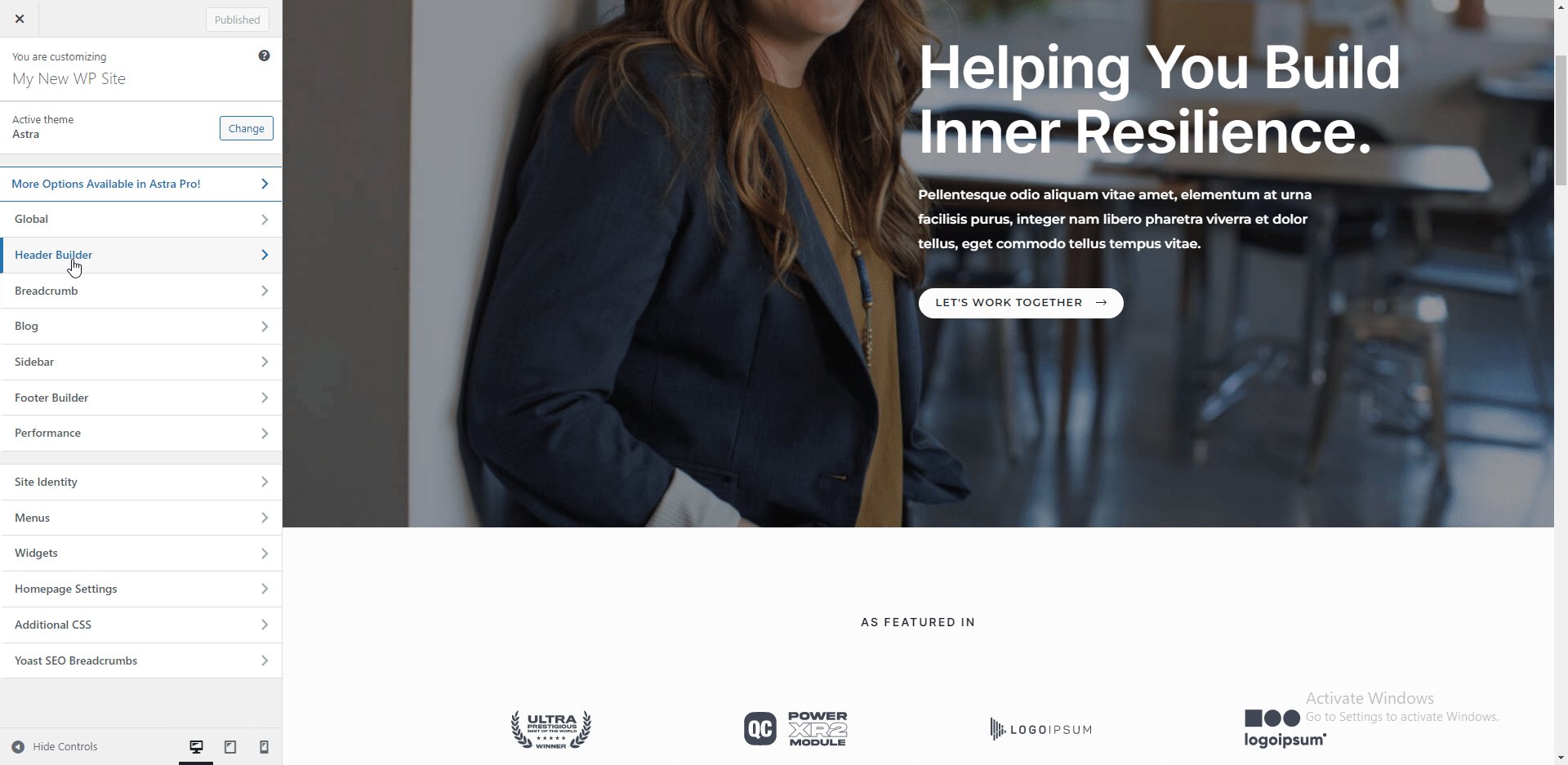
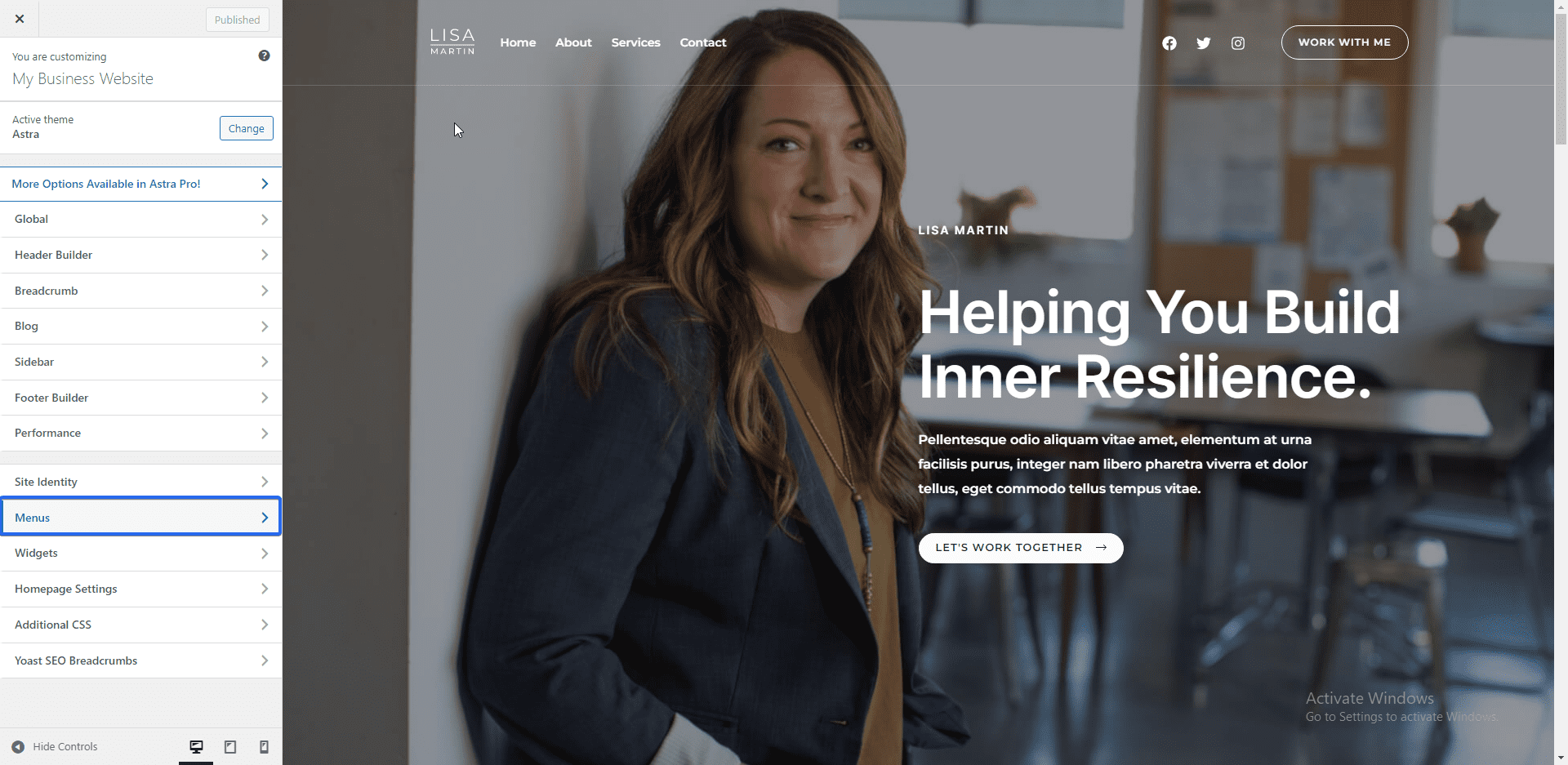
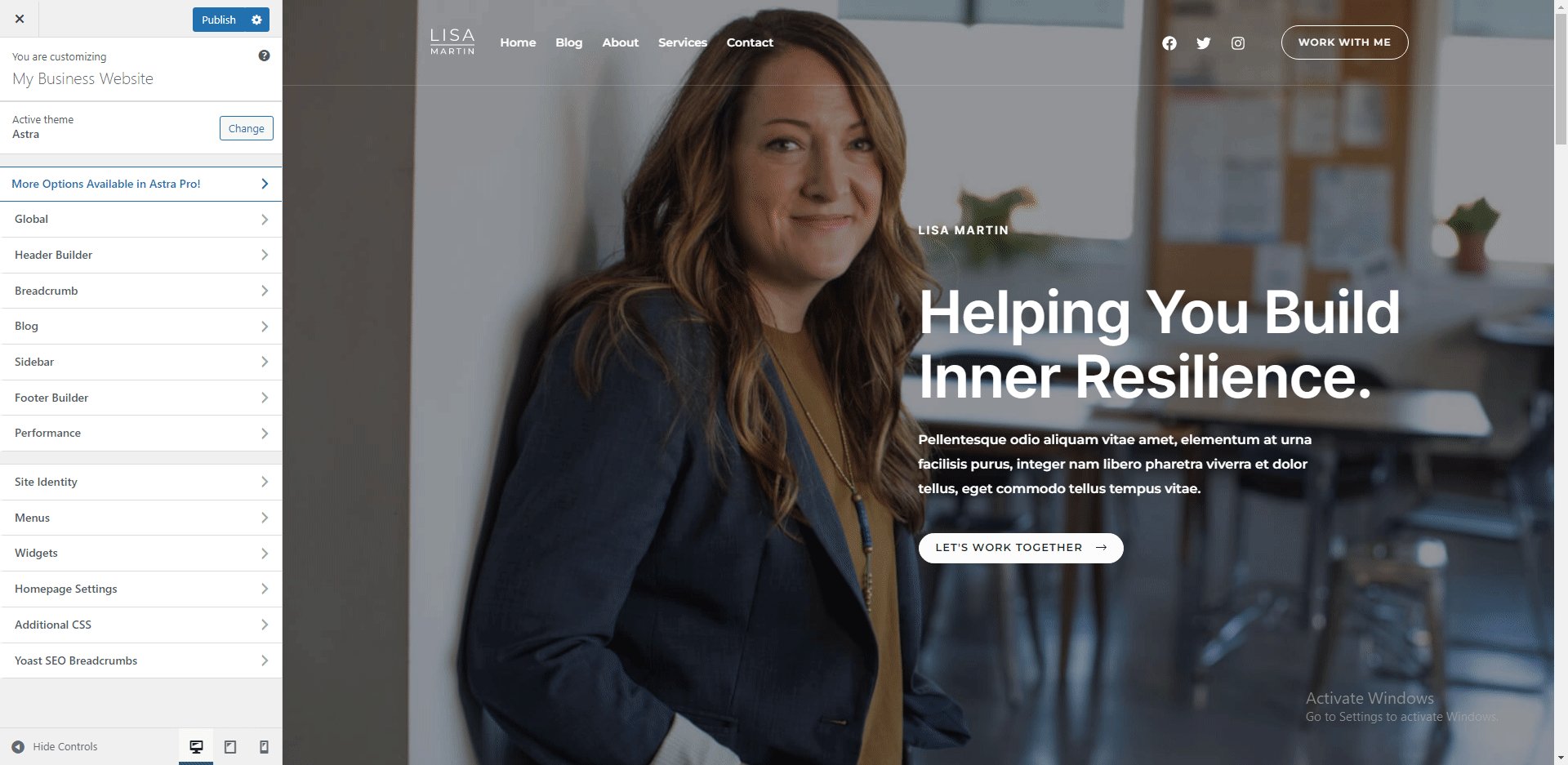
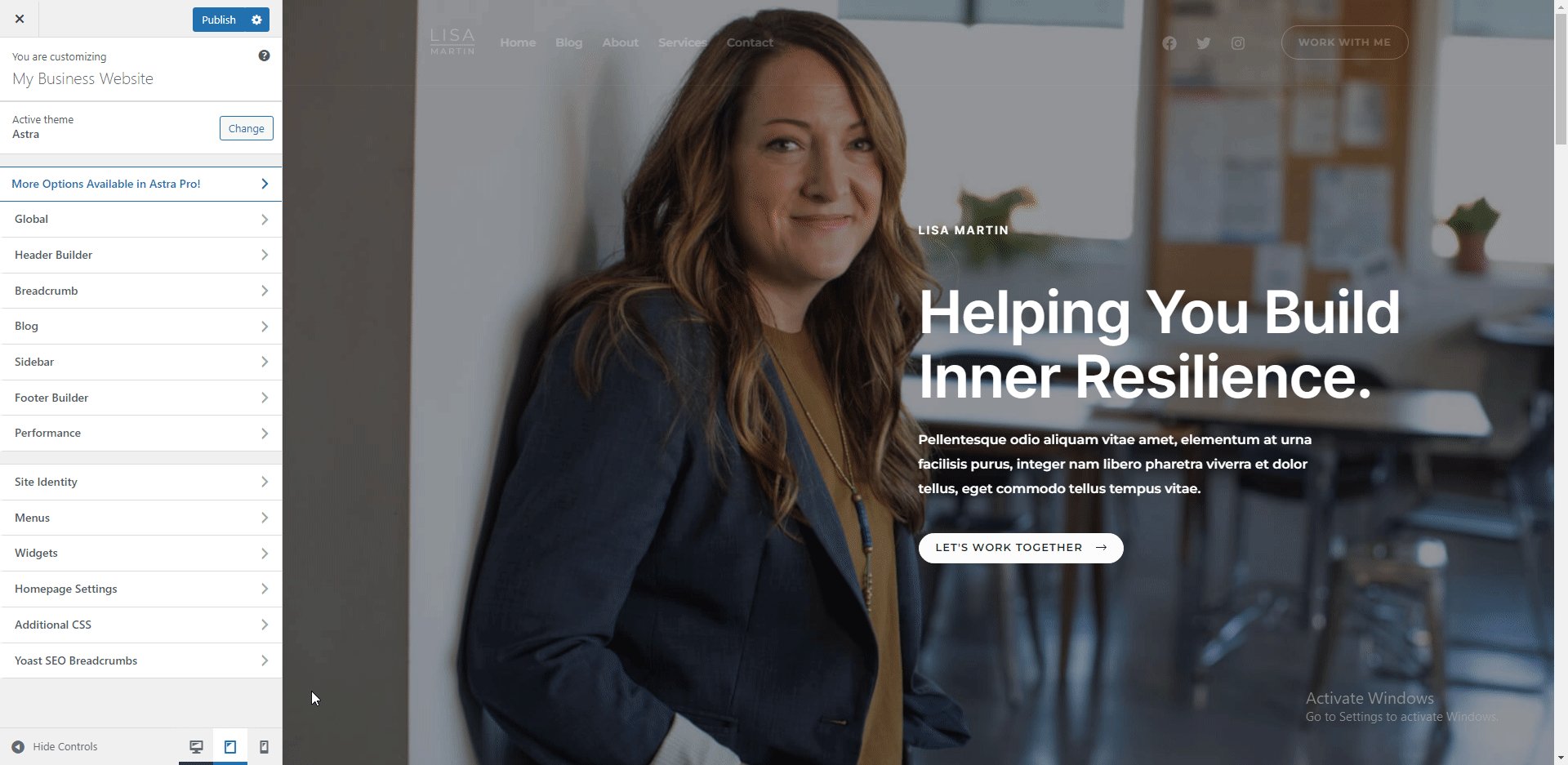
现在让我们开始自定义主题。 首先,转到外观>>自定义。

这是我们将定制整个主题的地方。 您可以在页面右侧的预览中看到更改。

您在此处所做的更改将在全球范围内进行。 这意味着您所做的任何更改都将出现在您的整个网站上。

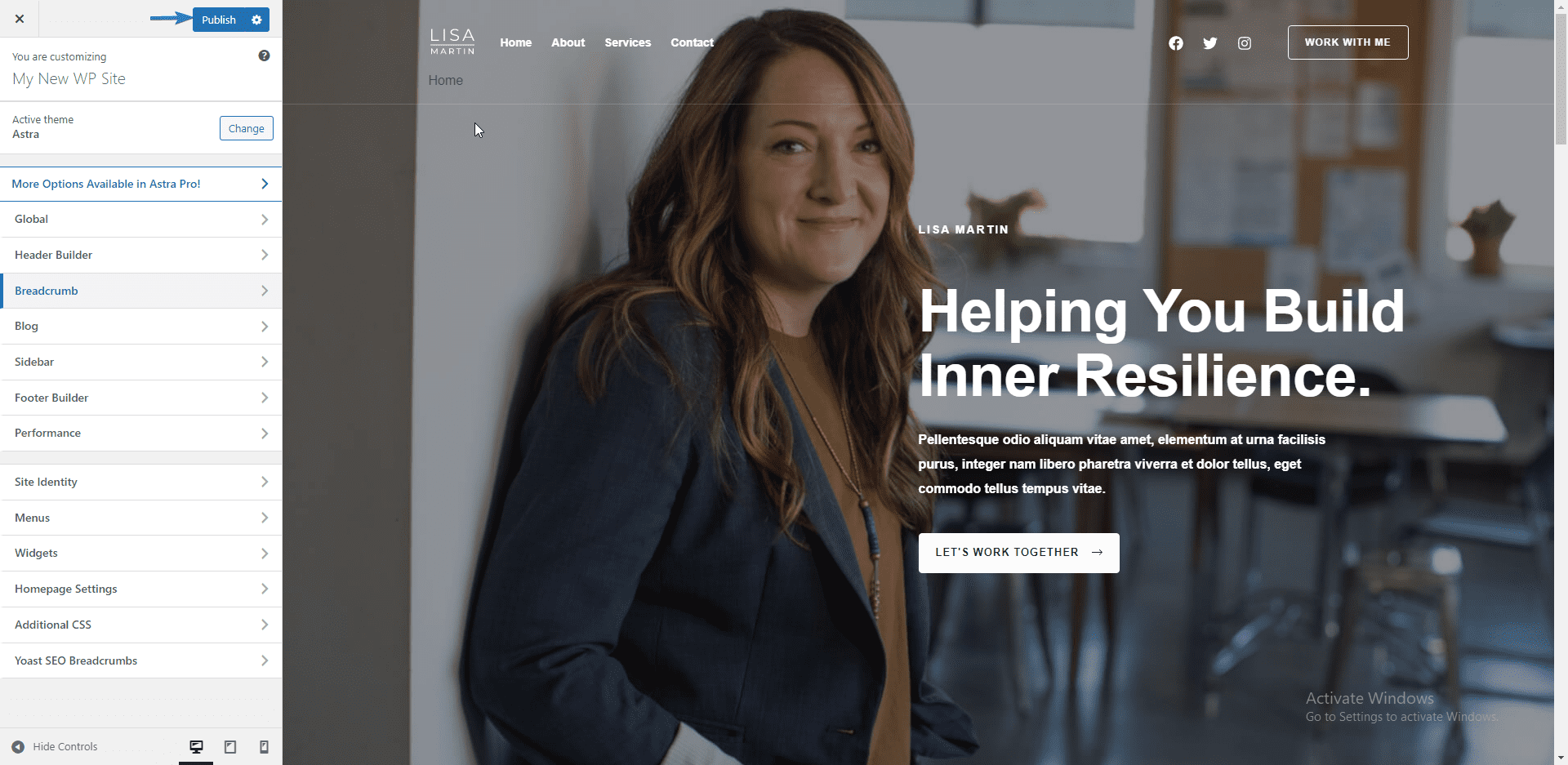
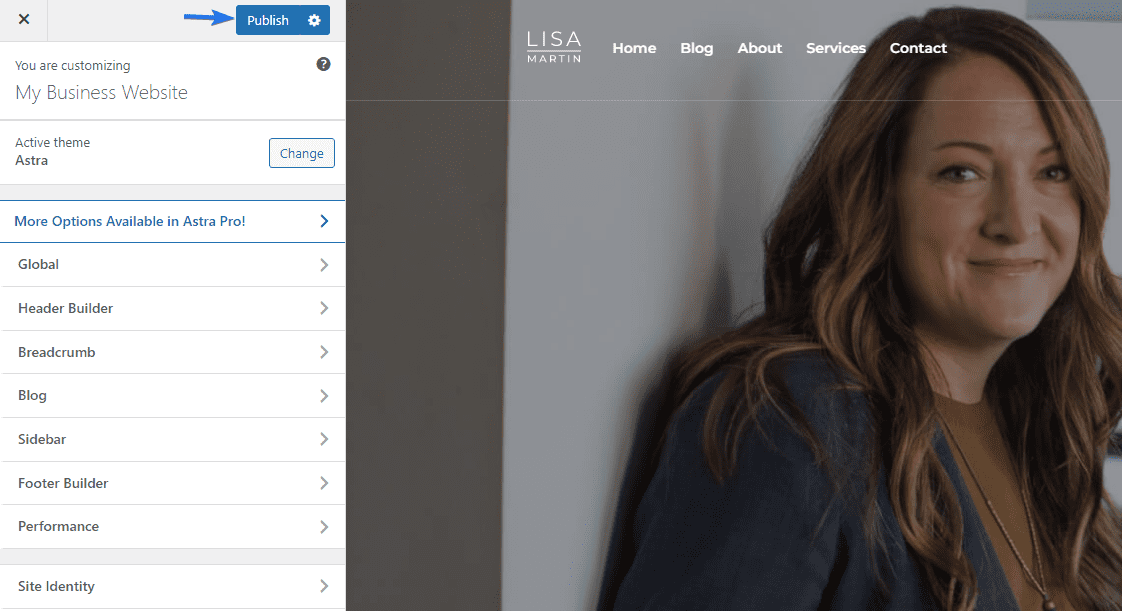
进行任何更改后,您需要单击“发布”按钮以使用新更改更新您的站点。 本节将展示如何自定义网站的重要部分。
全局站点设置
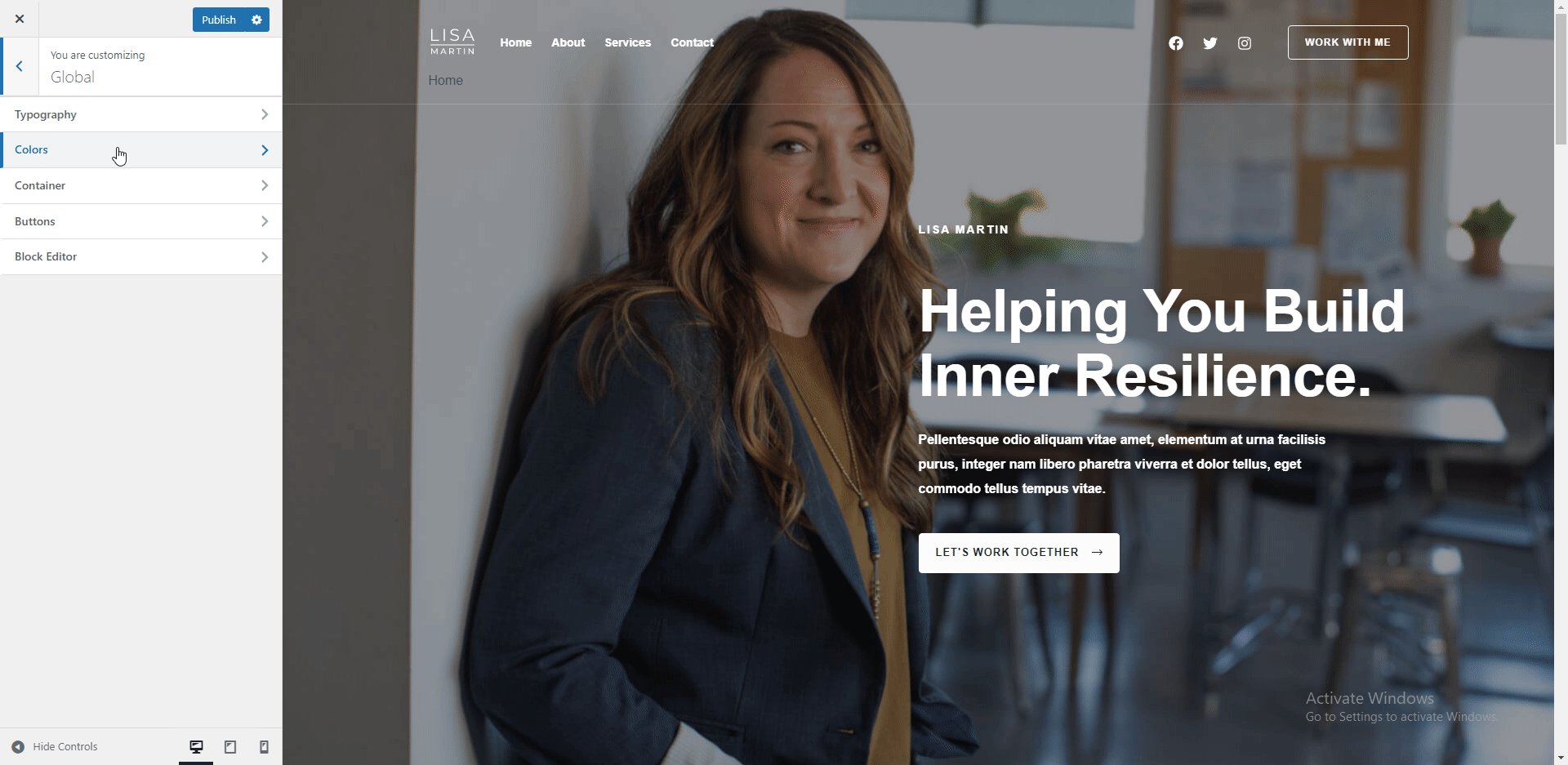
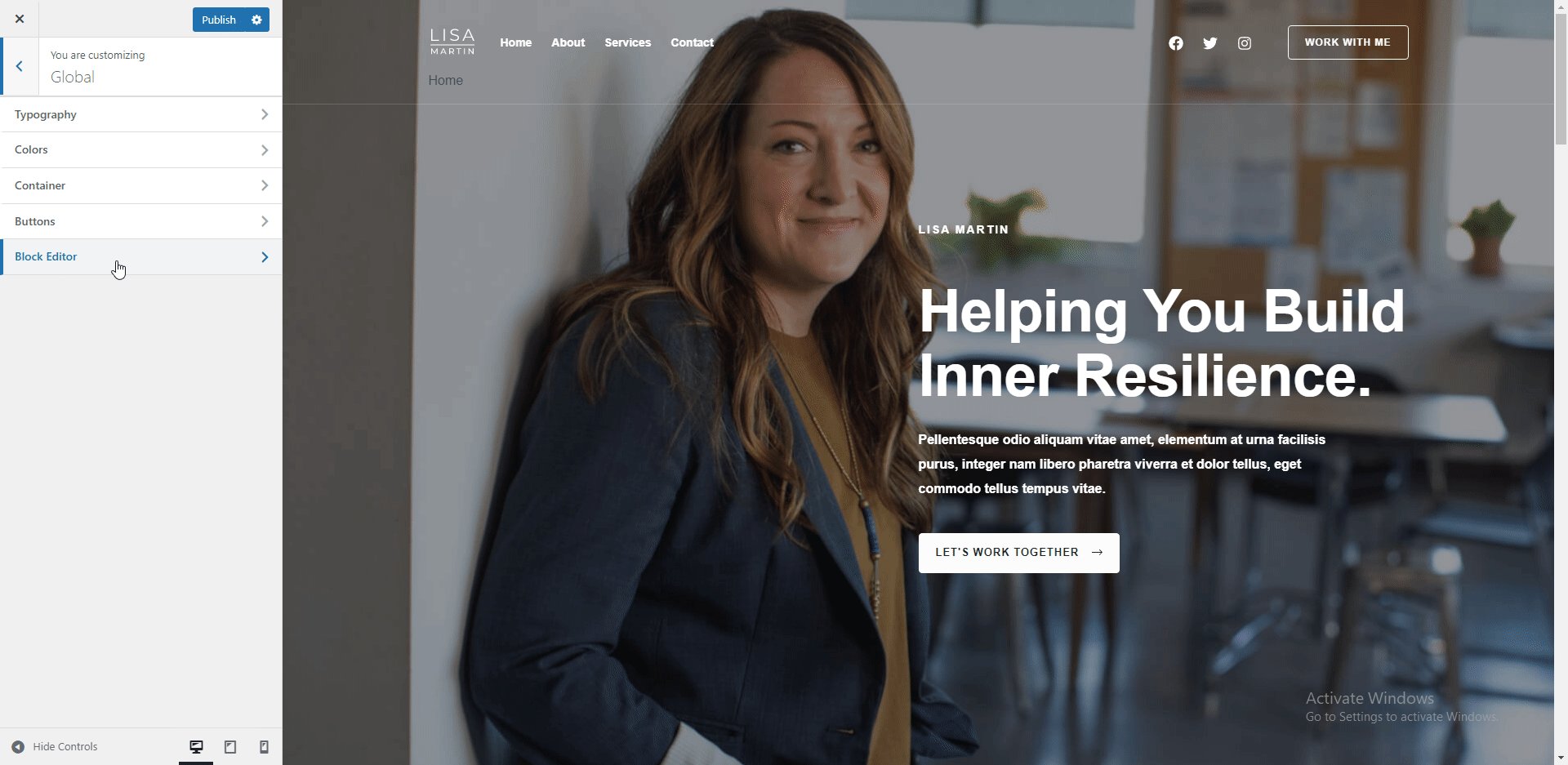
首先,让我们进入全局设置。 这里有五个选项:排版、颜色、容器、按钮和块编辑器。

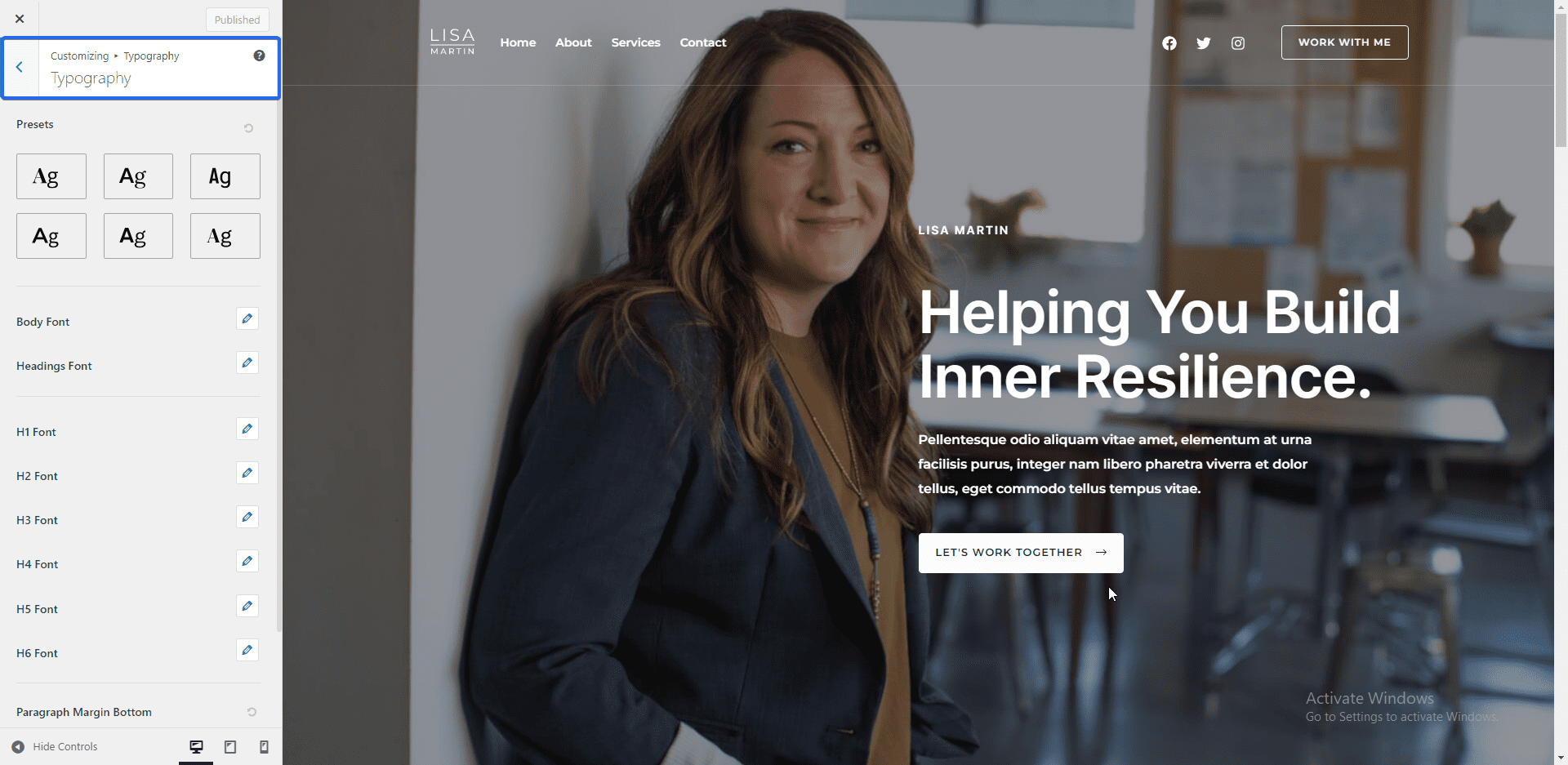
在“排版”菜单上,您可以更改网站上的字体和文本。 您还可以从此处更改预设和标题字体。

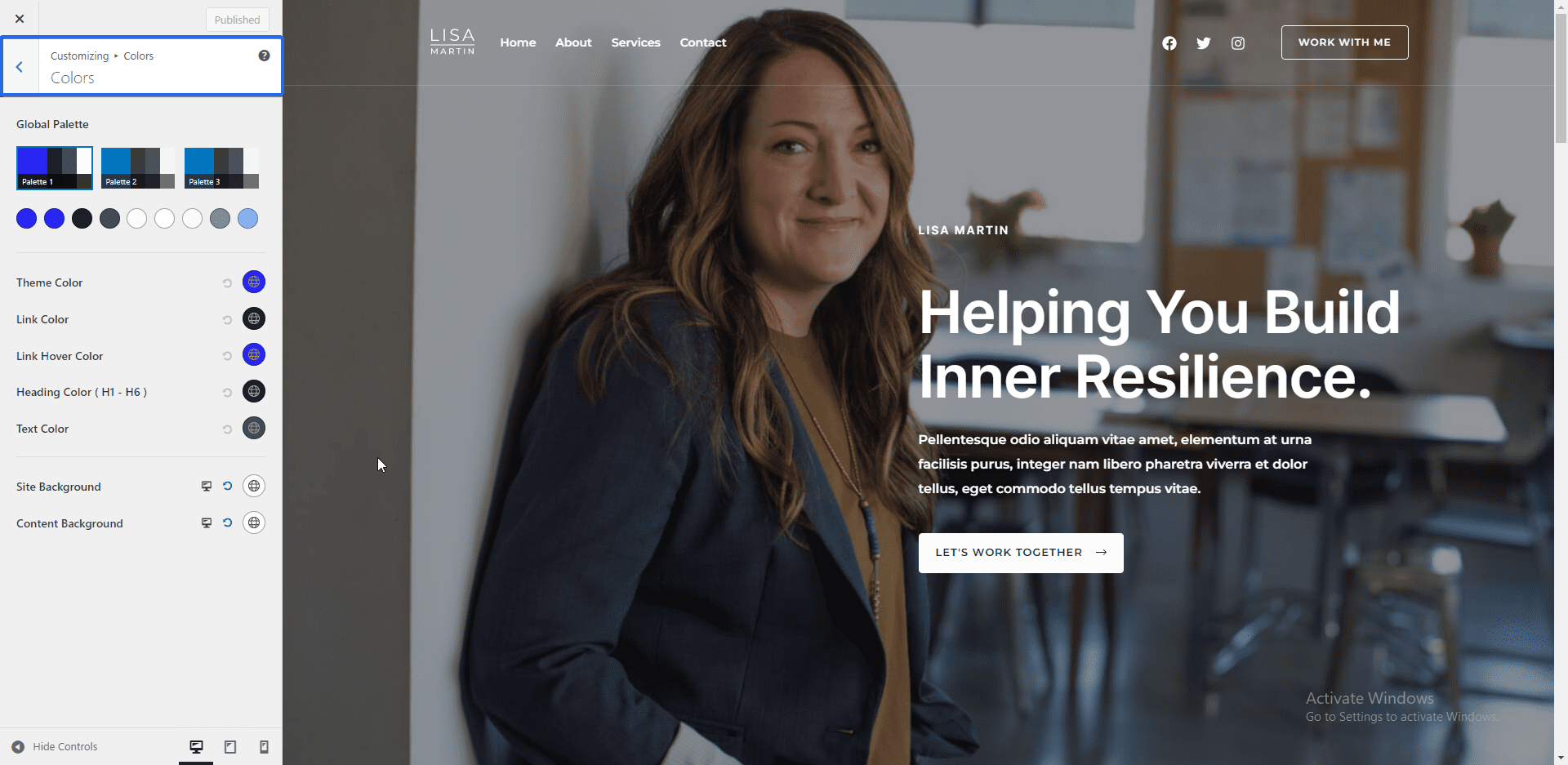
“颜色”设置菜单可让您更改网站上元素的颜色。 例如,您可以更改链接、标题或网站背景的颜色。 您还可以从此面板更改主题颜色。

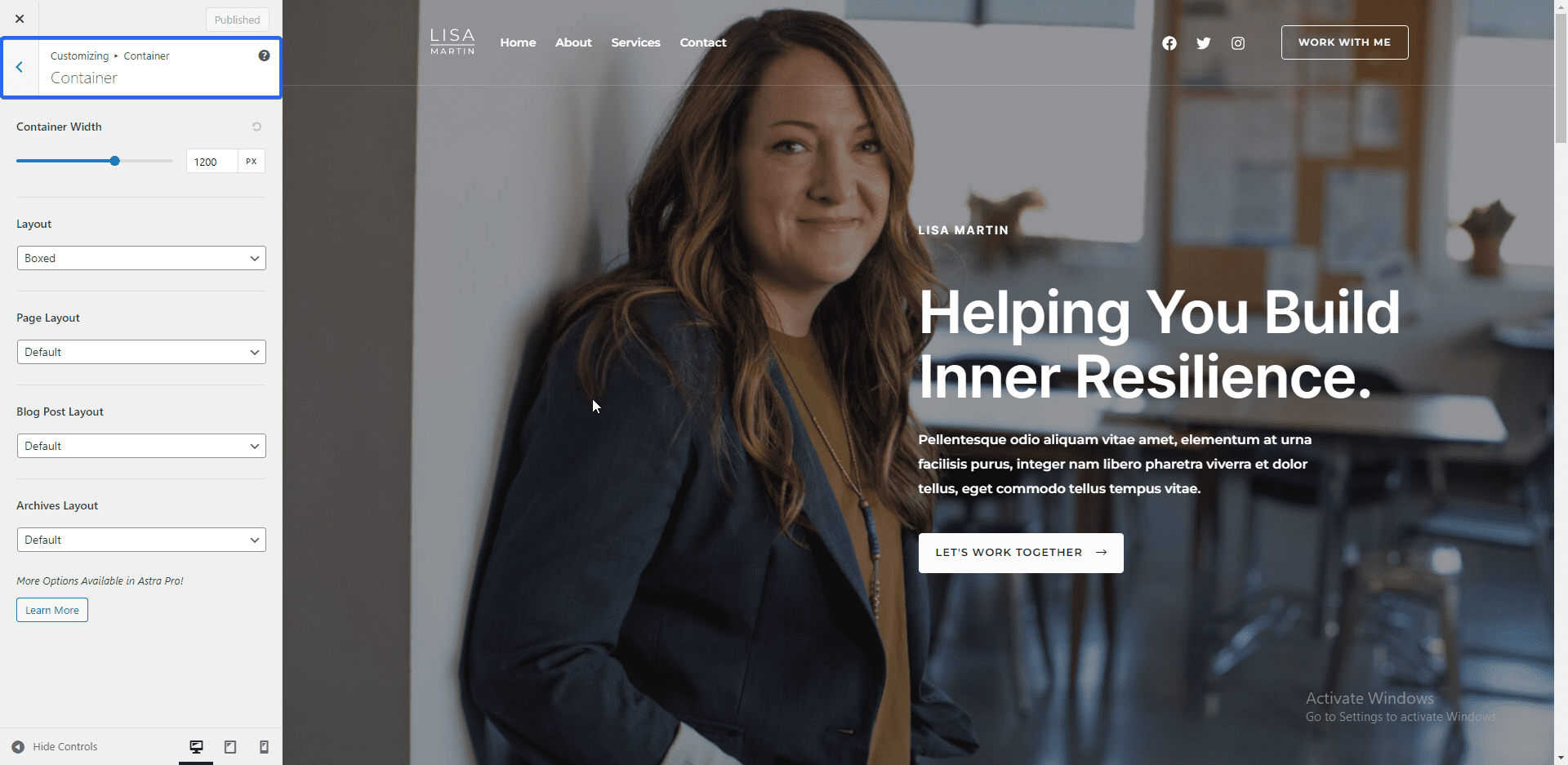
然后我们有“容器”设置。 您可以在此处配置站点的布局。 但最好将这些设置保留为默认值。

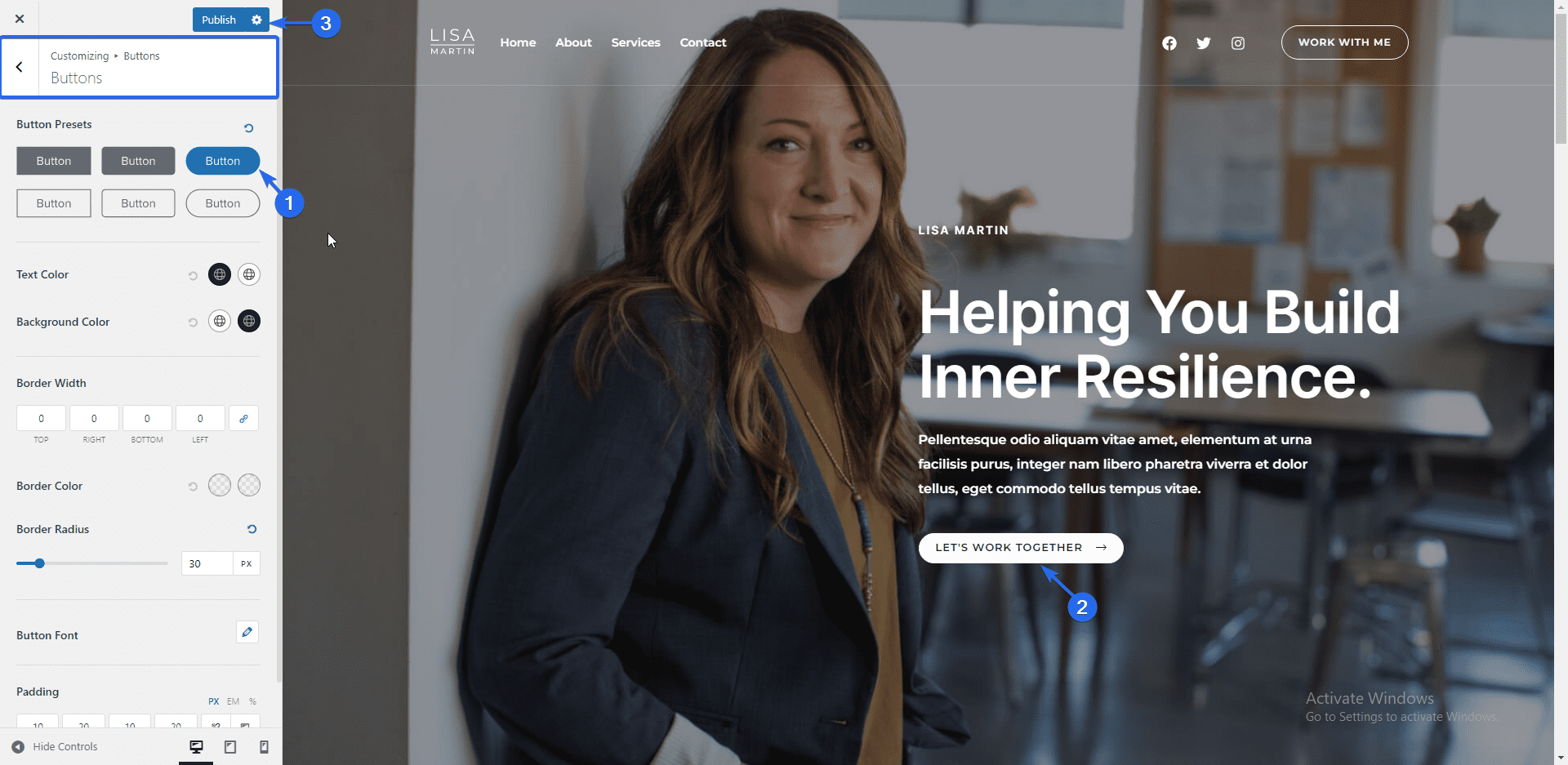
在“按钮”选项卡上,您可以更改按钮预设。 您还可以从此处更改主题按钮的文本和背景颜色。

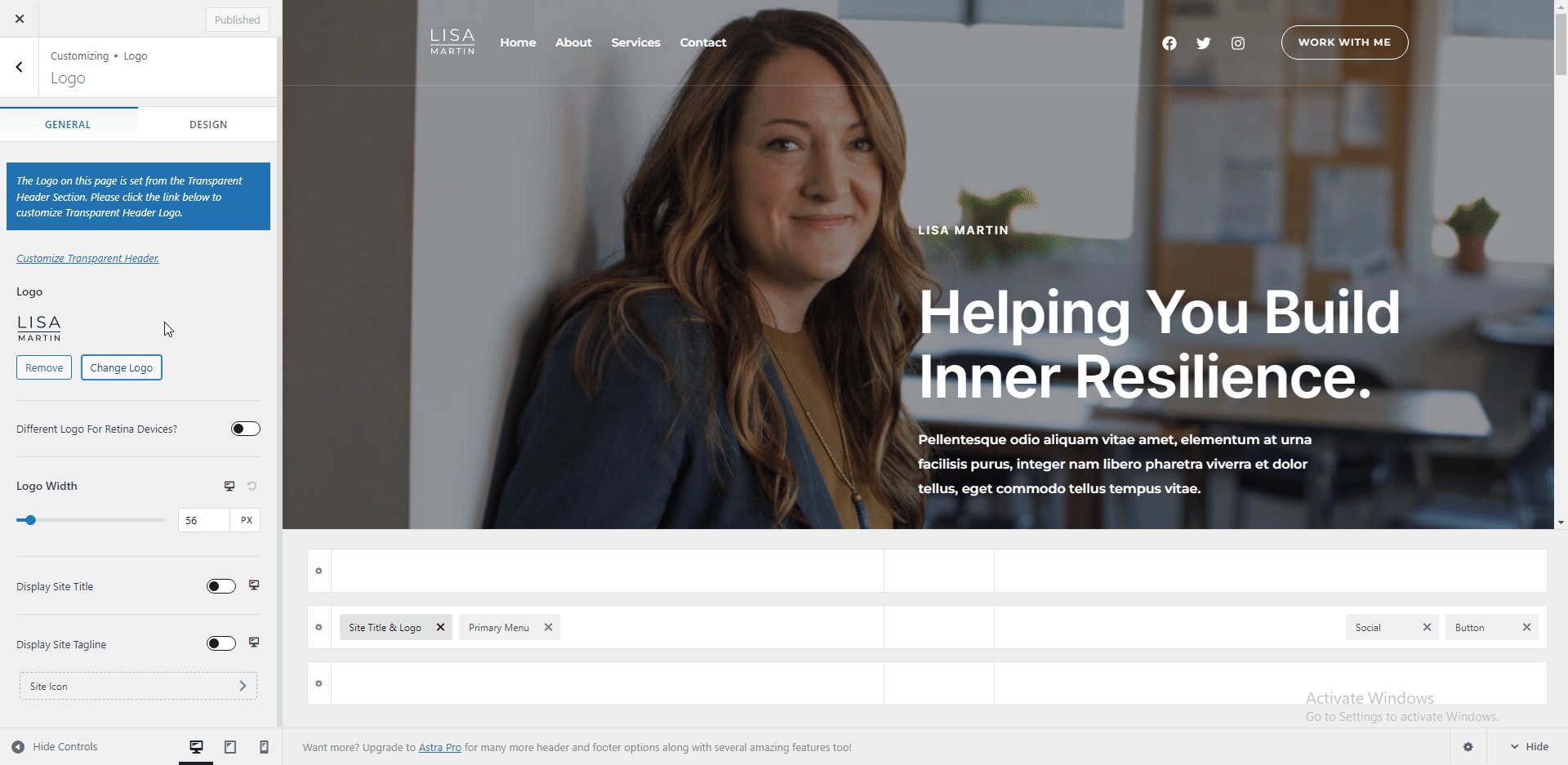
添加站点徽标
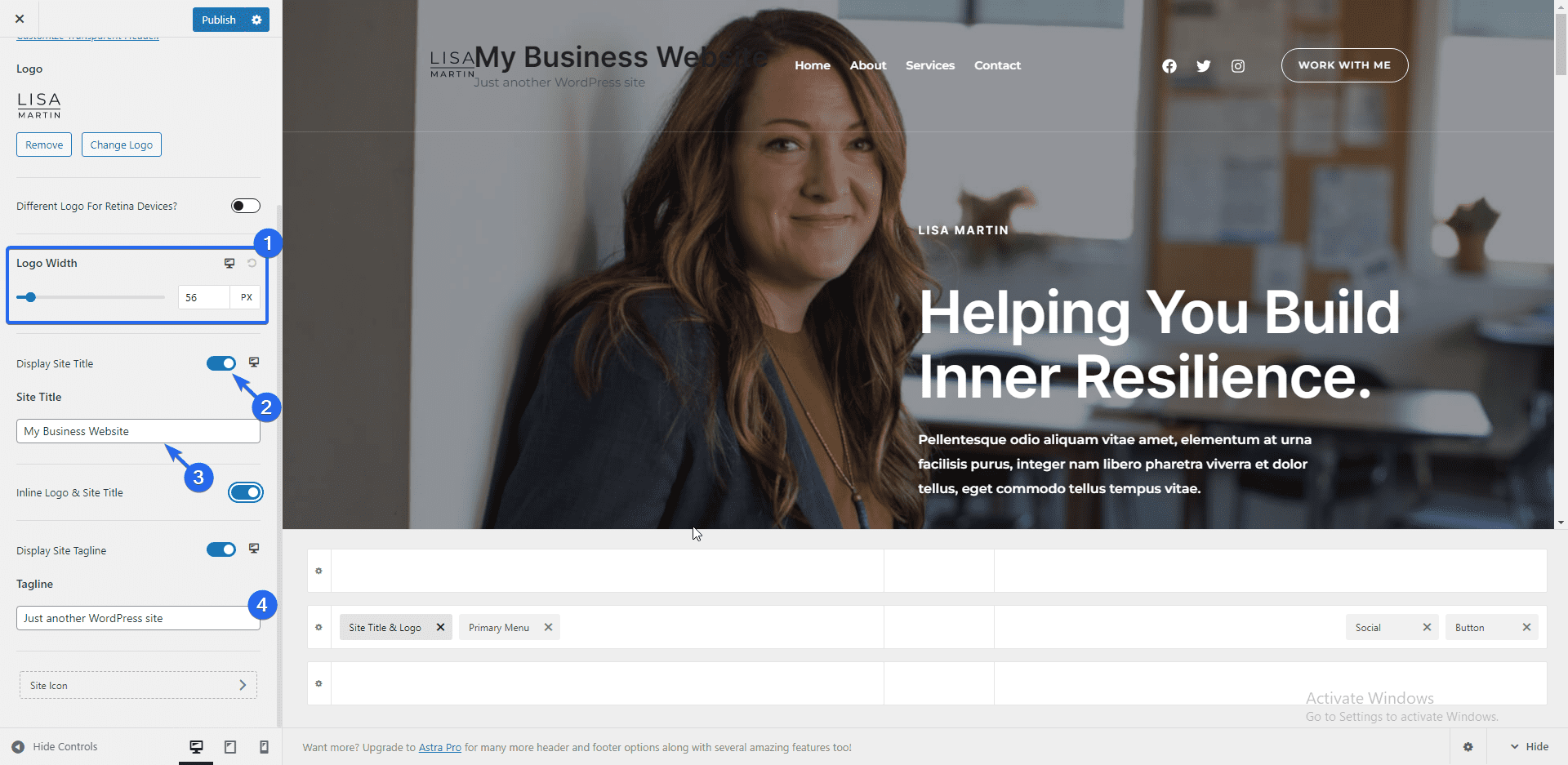
要上传您的品牌徽标,请单击Header Builder菜单。 或者,您可以单击站点标识以访问此页面。 接下来,单击站点标题和徽标。

在这里,您可以添加您的企业的标志。 要更改您的站点徽标,请单击更改徽标按钮并上传您的徽标图像。
您可以调整宽度以增加徽标的大小。 如果您的企业网站没有徽标,您可以使用网站标题和标语功能来显示您的企业名称。

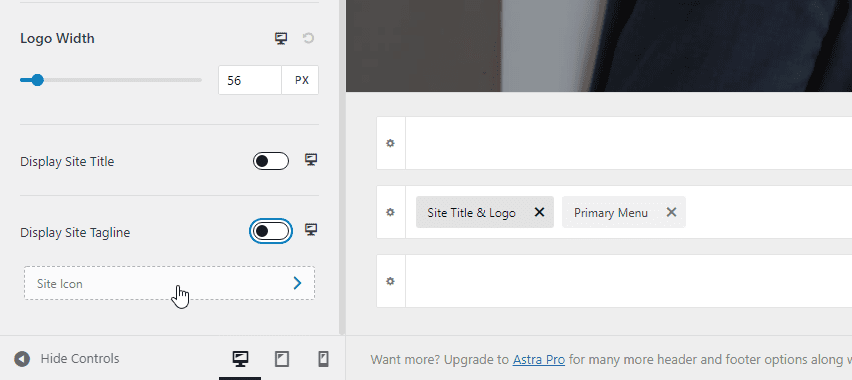
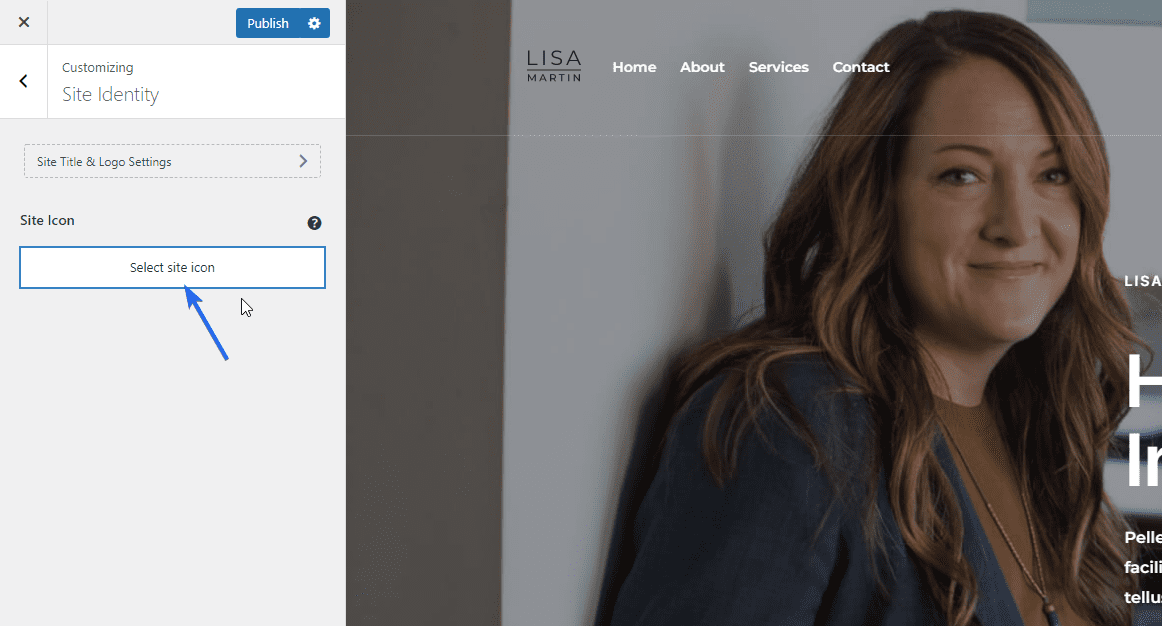
之后,单击站点图标按钮以添加您的网站图标。

Favicon 是这个小图标,出现在浏览器选项卡上您的网站标题附近。

要添加您的网站图标,请单击“选择站点图标”并按照与徽标相同的方式上传图标。 如果您没有网站图标图像,则可以跳过此设置。

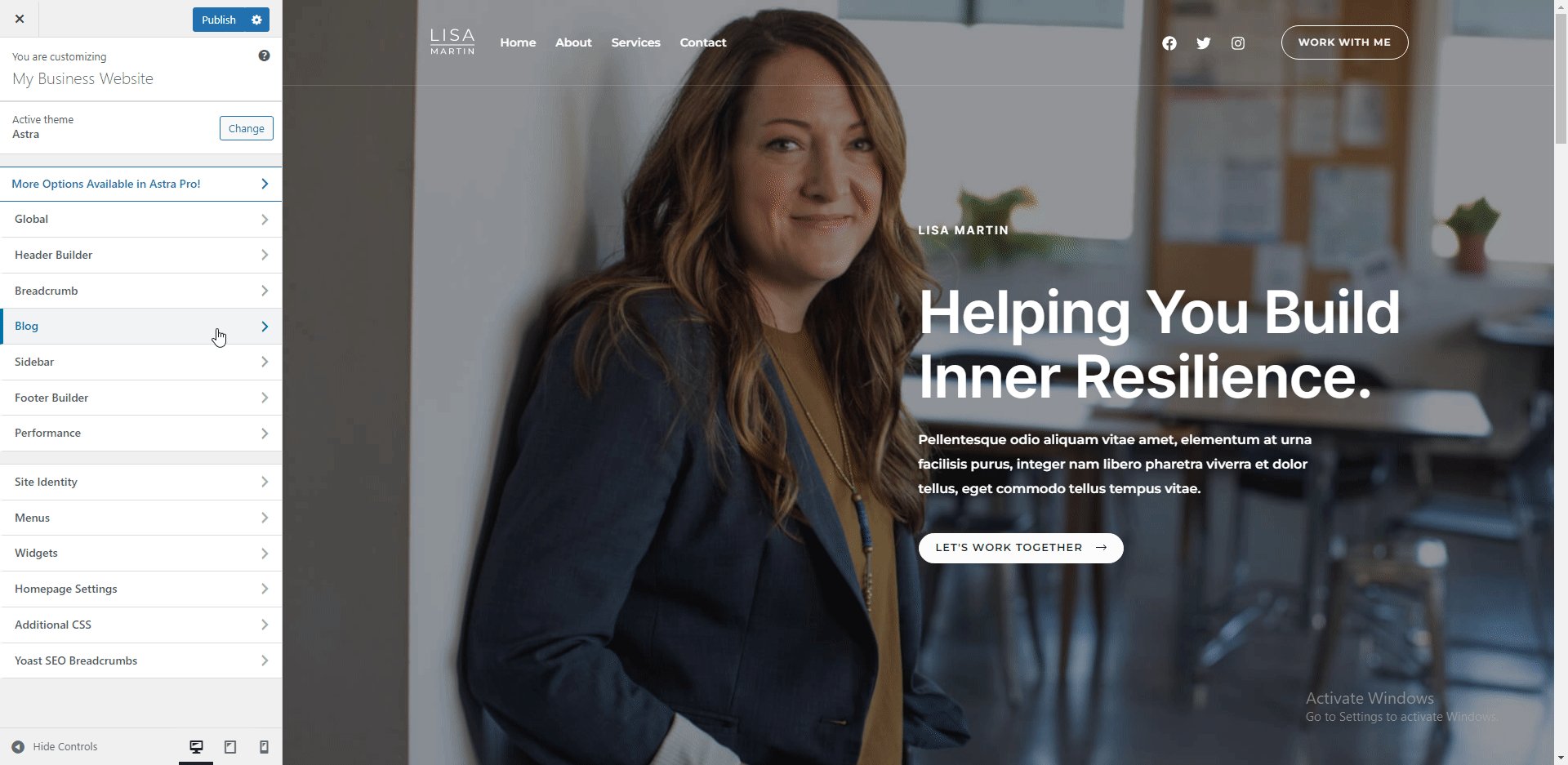
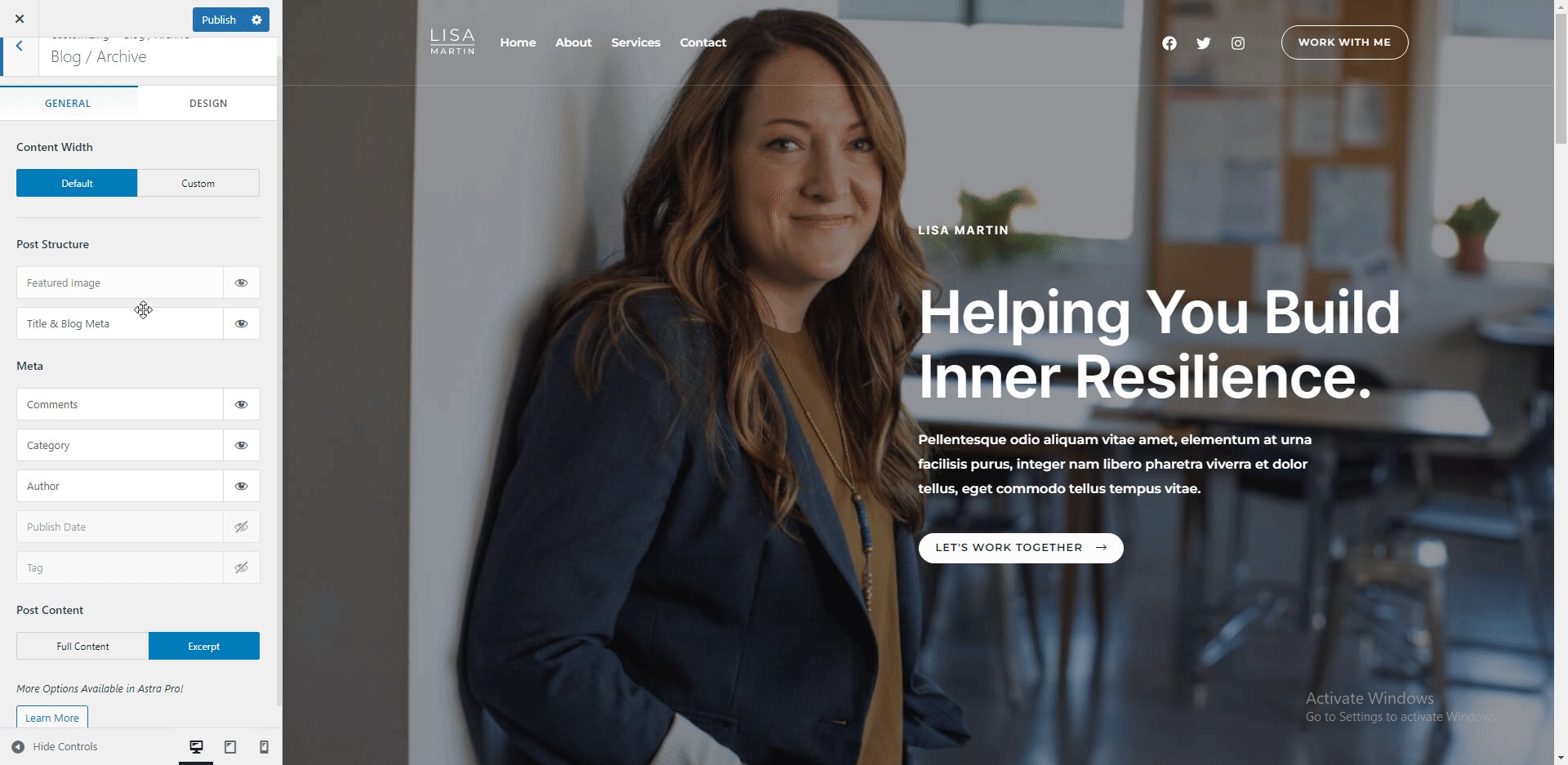
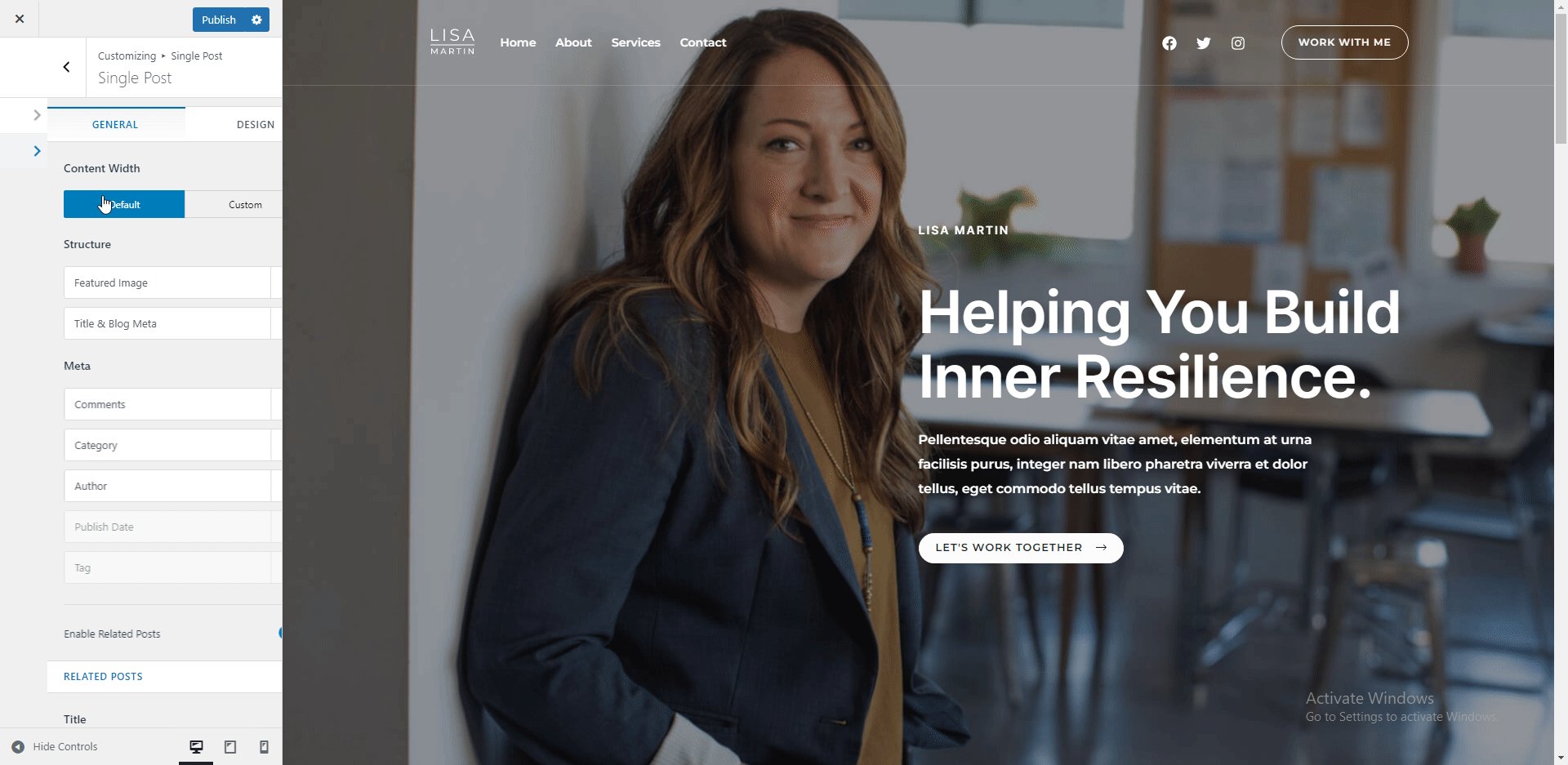
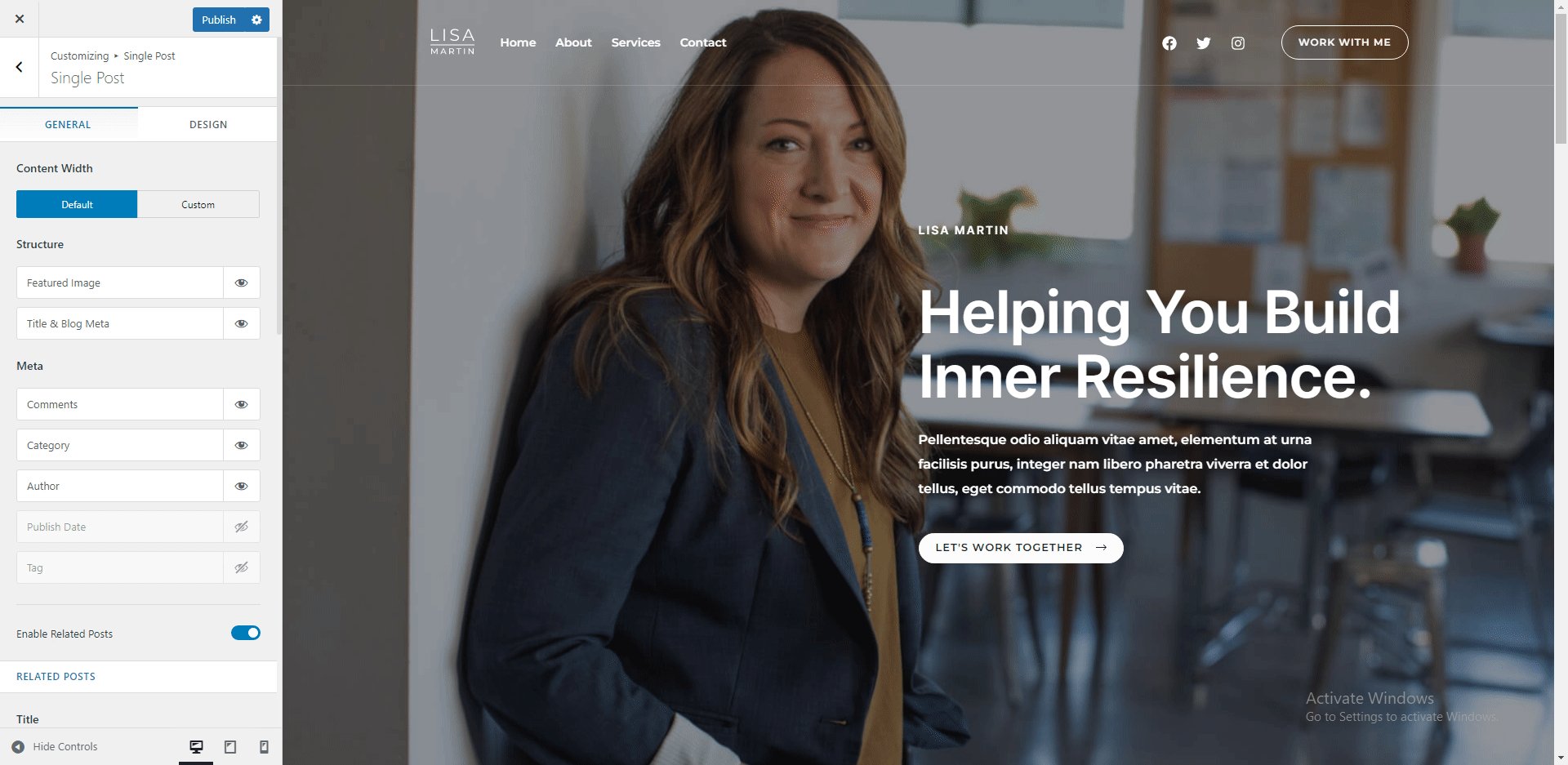
博客设置
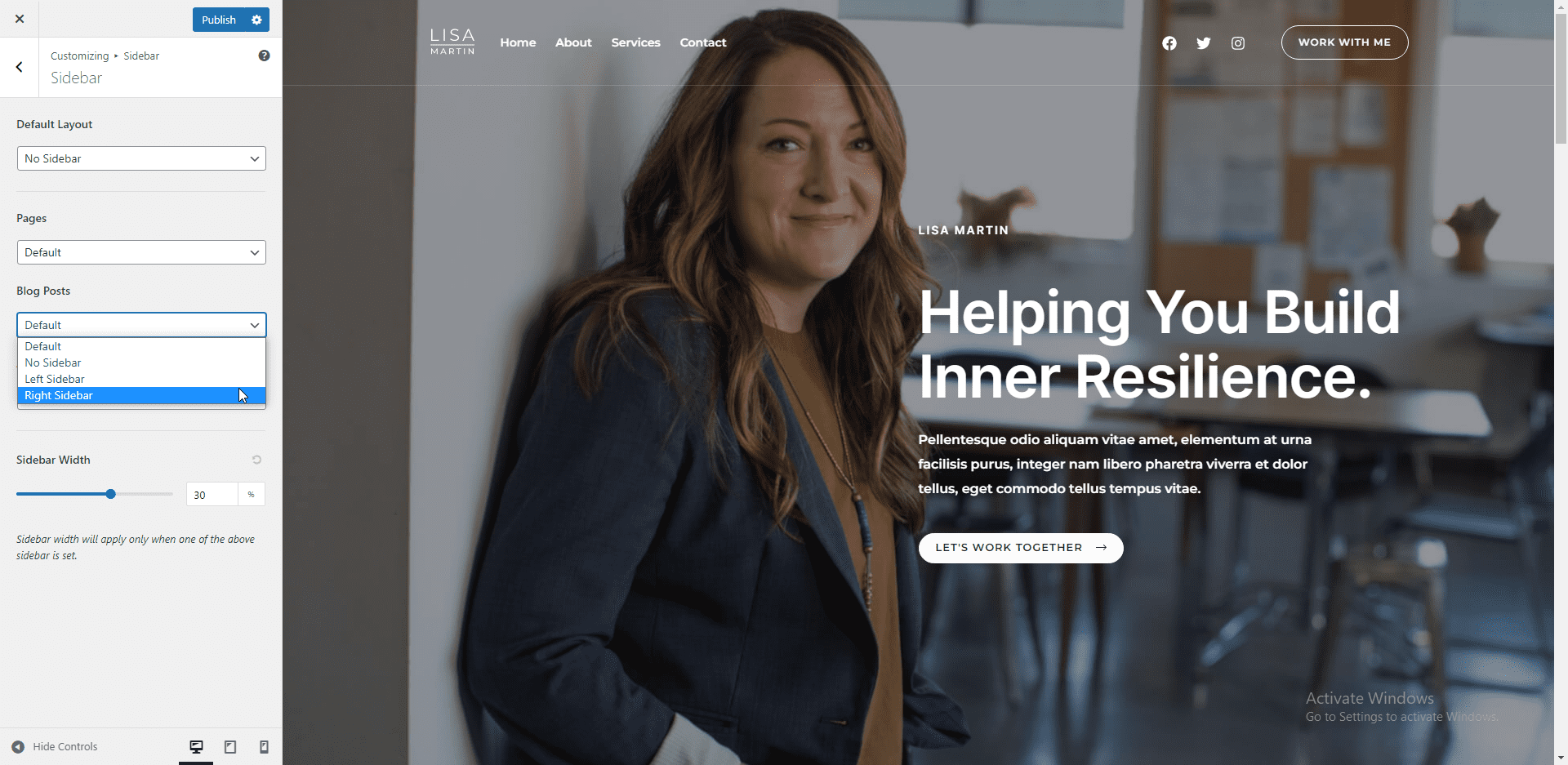
如果您打算在您的企业网站上创建博客文章,您可以在“博客”设置选项中配置单个文章的布局和博客列表页面。

默认情况下,此模板上的侧边栏选项处于禁用状态。 但您可以从侧边栏菜单启用它。 在博客页面上添加侧边栏有助于在您的网站上显示小部件。


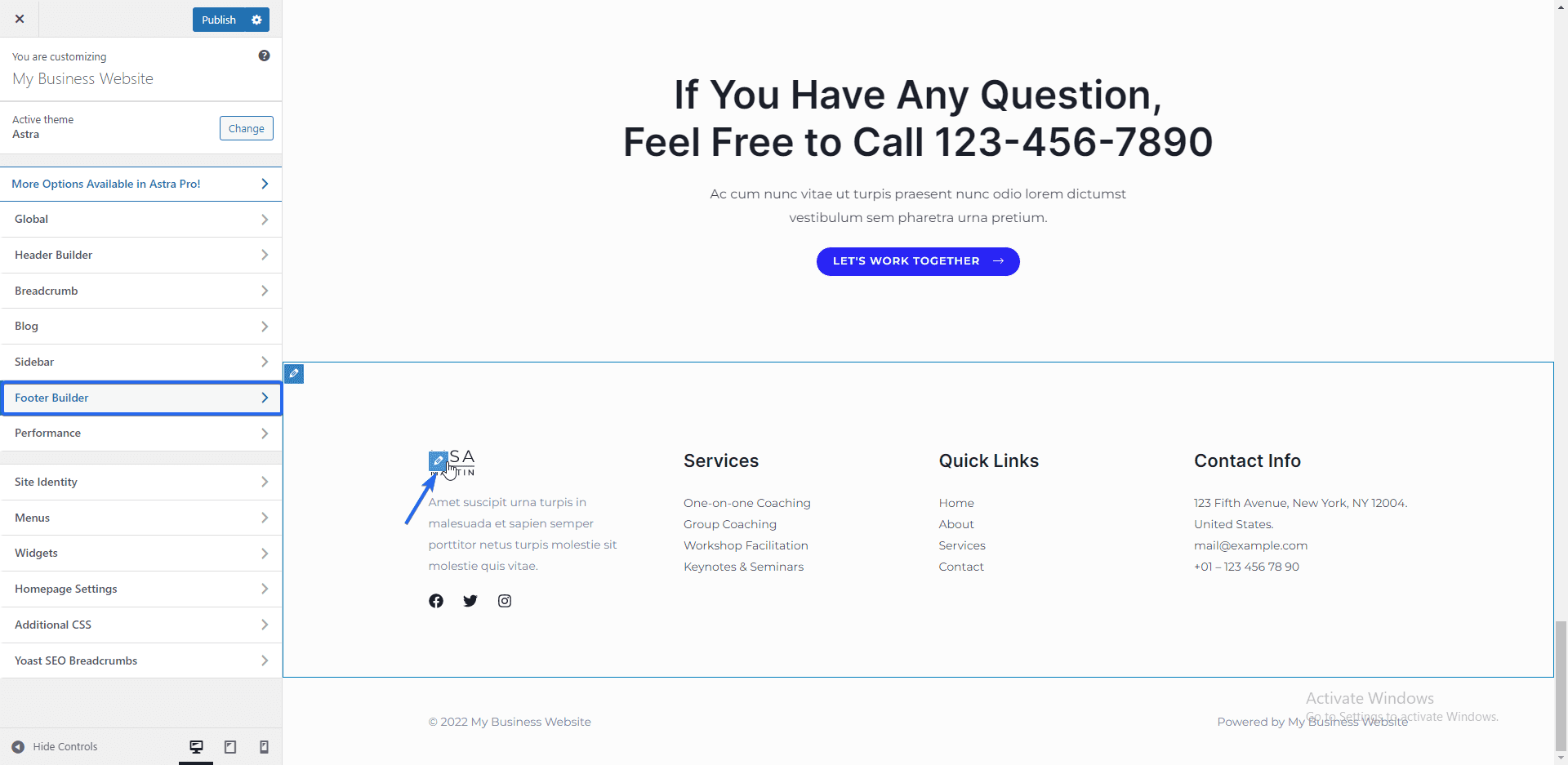
页脚生成器设置
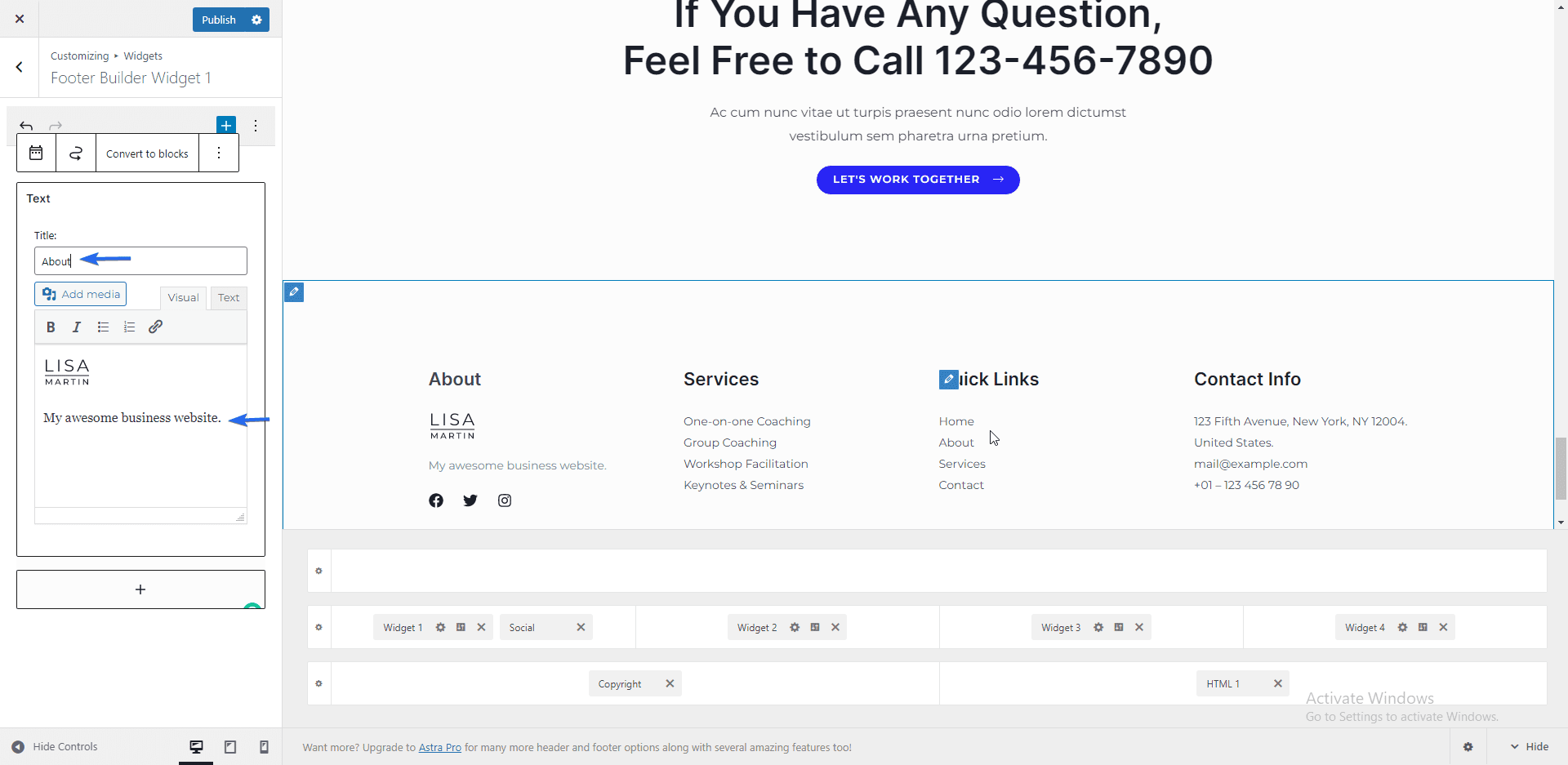
WP Astra 主题中的页脚构建器允许您在网站页脚上添加和编辑元素。 要编辑小部件,请将鼠标悬停在小部件上,然后单击钢笔图标打开编辑器。

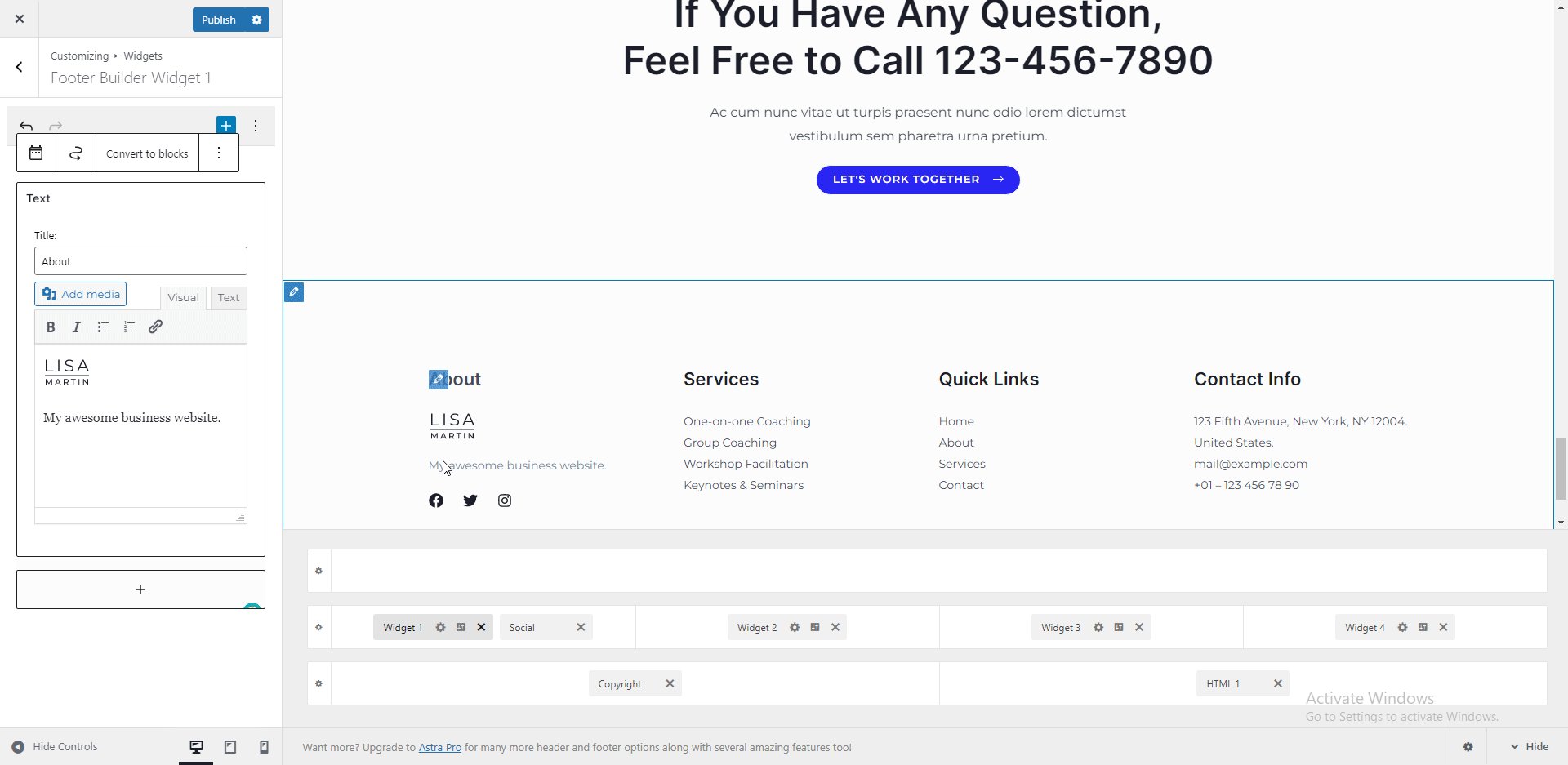
在这里,您可以编辑小部件的标题和内容。 您所做的任何更改都会自动反映在预览面板上。

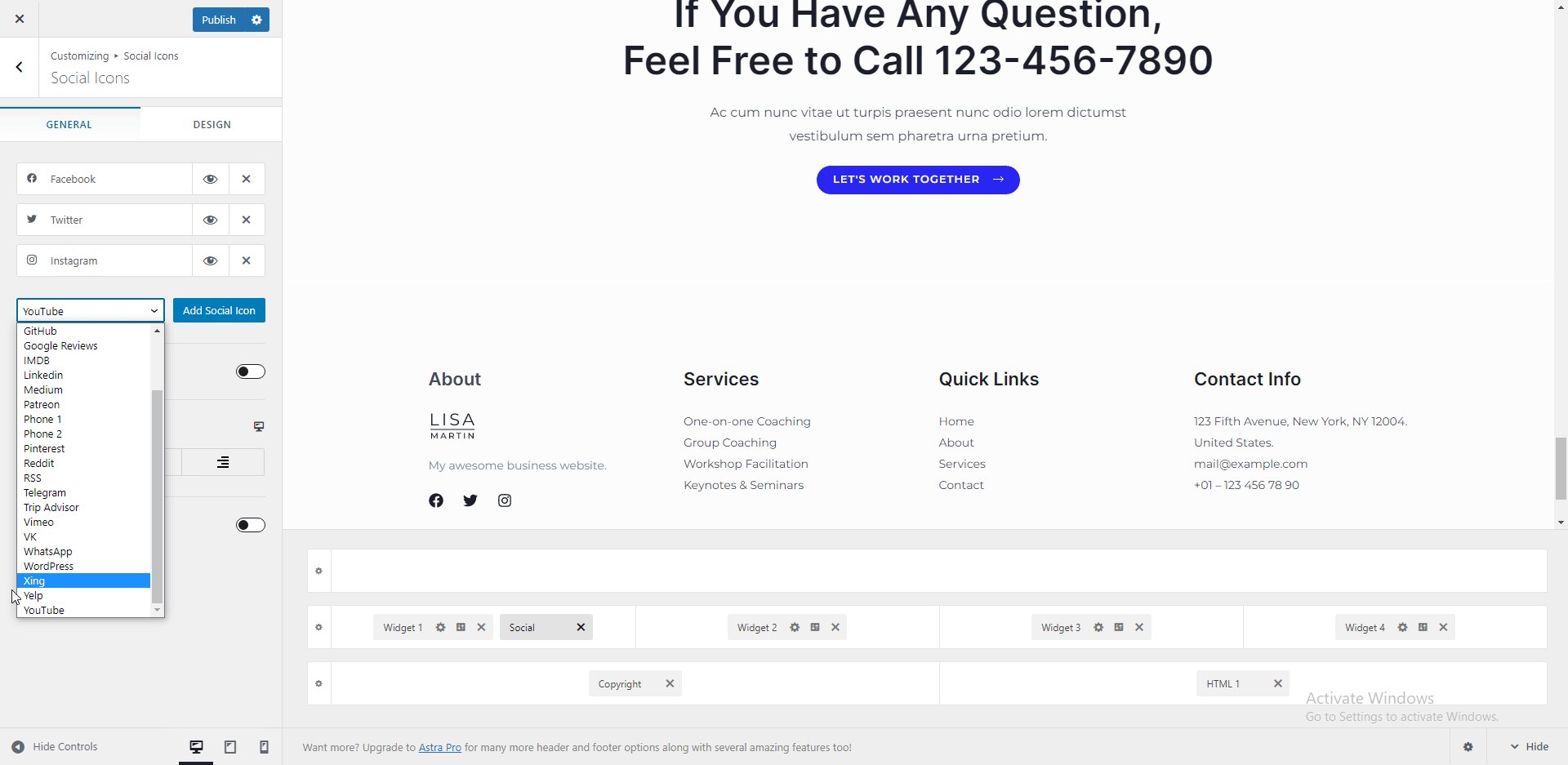
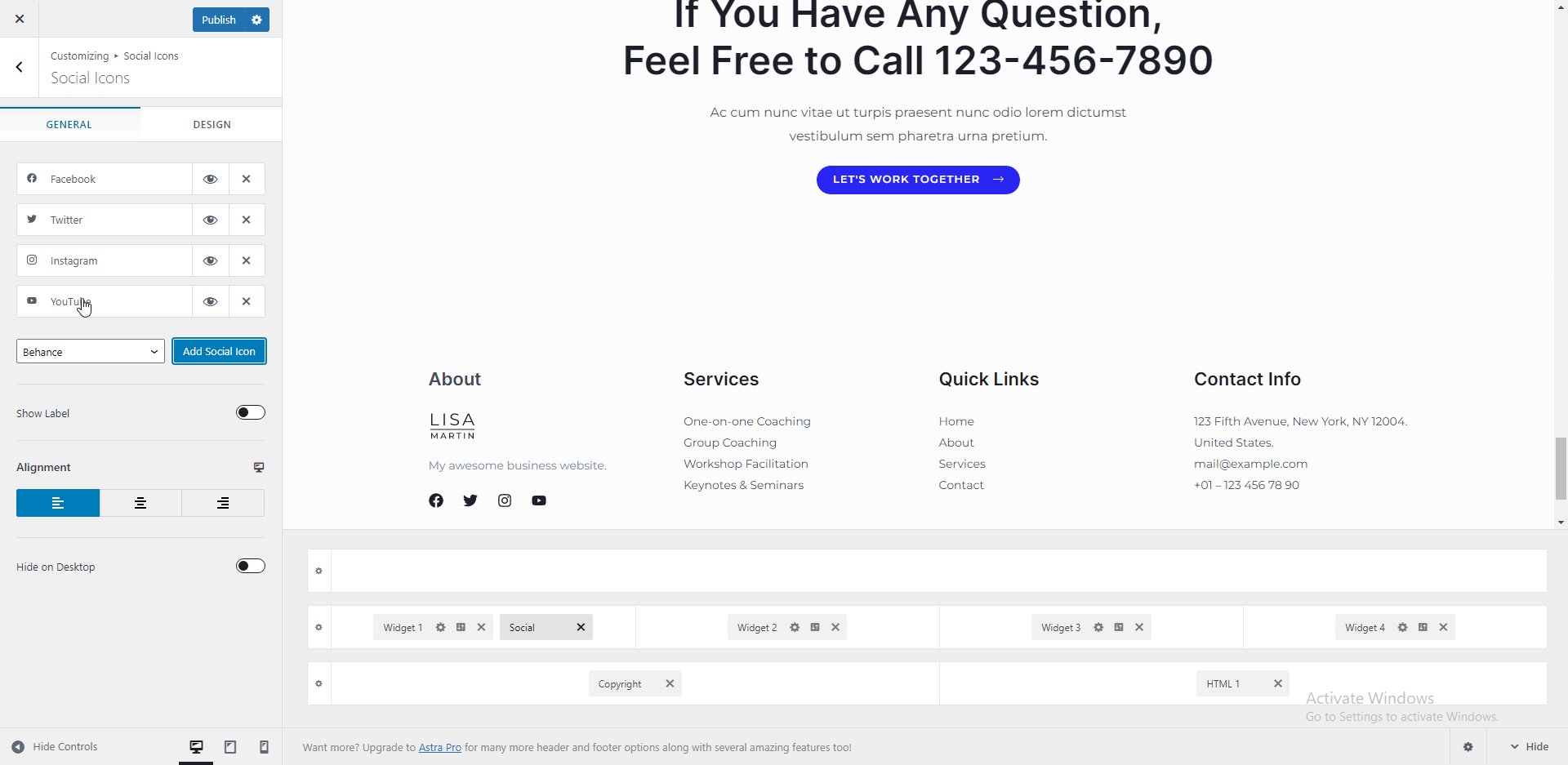
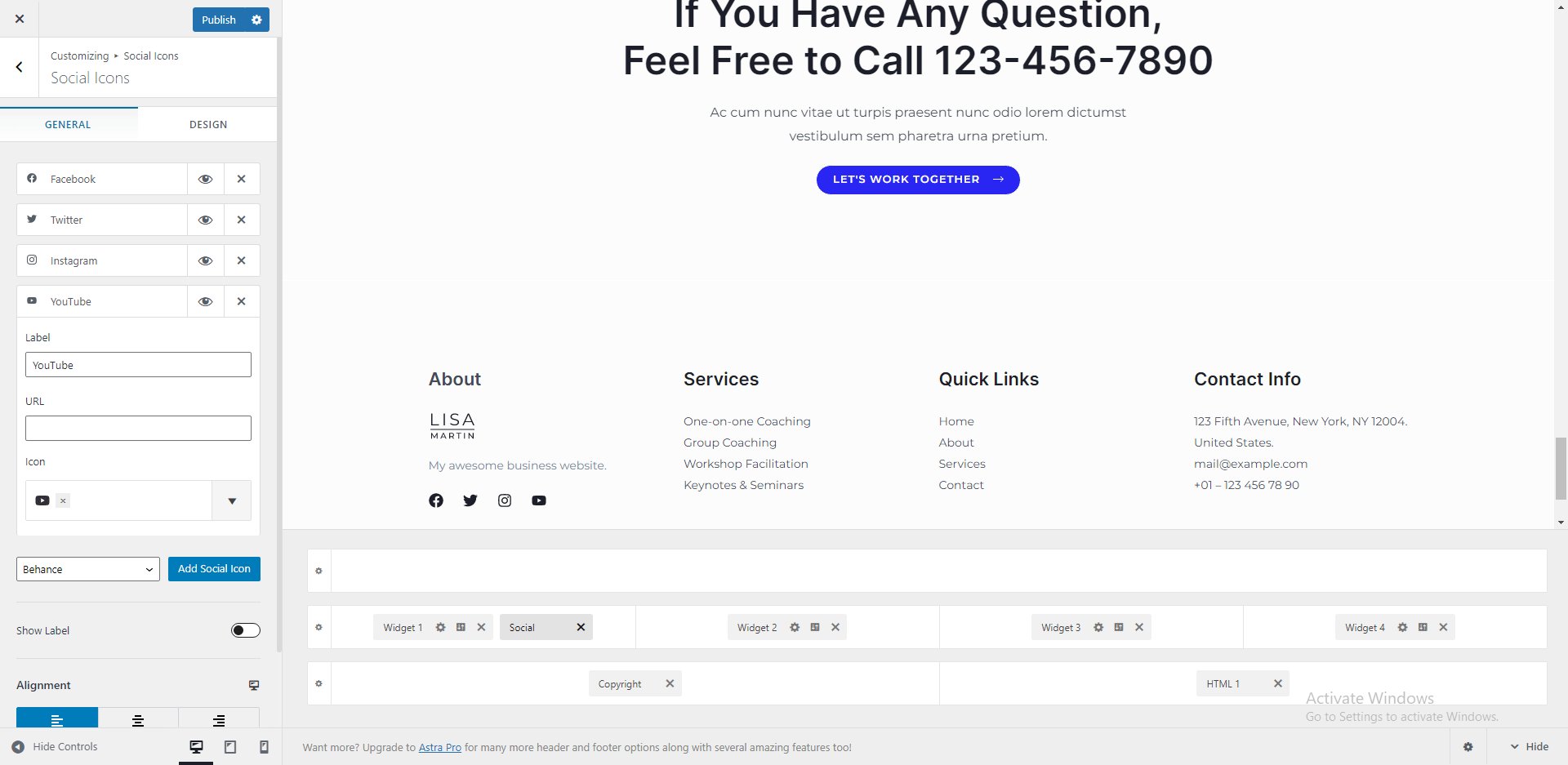
您可以通过单击社交小部件旁边的“笔”图标来添加或删除社交媒体图标。

按照相同的过程在您的企业网站的页脚部分编辑其他小部件。
添加导航菜单
导航菜单通过使您的网站易于导航来改善用户体验。 我们使用的模板有一个主导航菜单。 但是,您可以编辑菜单项,甚至可以从“菜单”选项卡创建新菜单项。

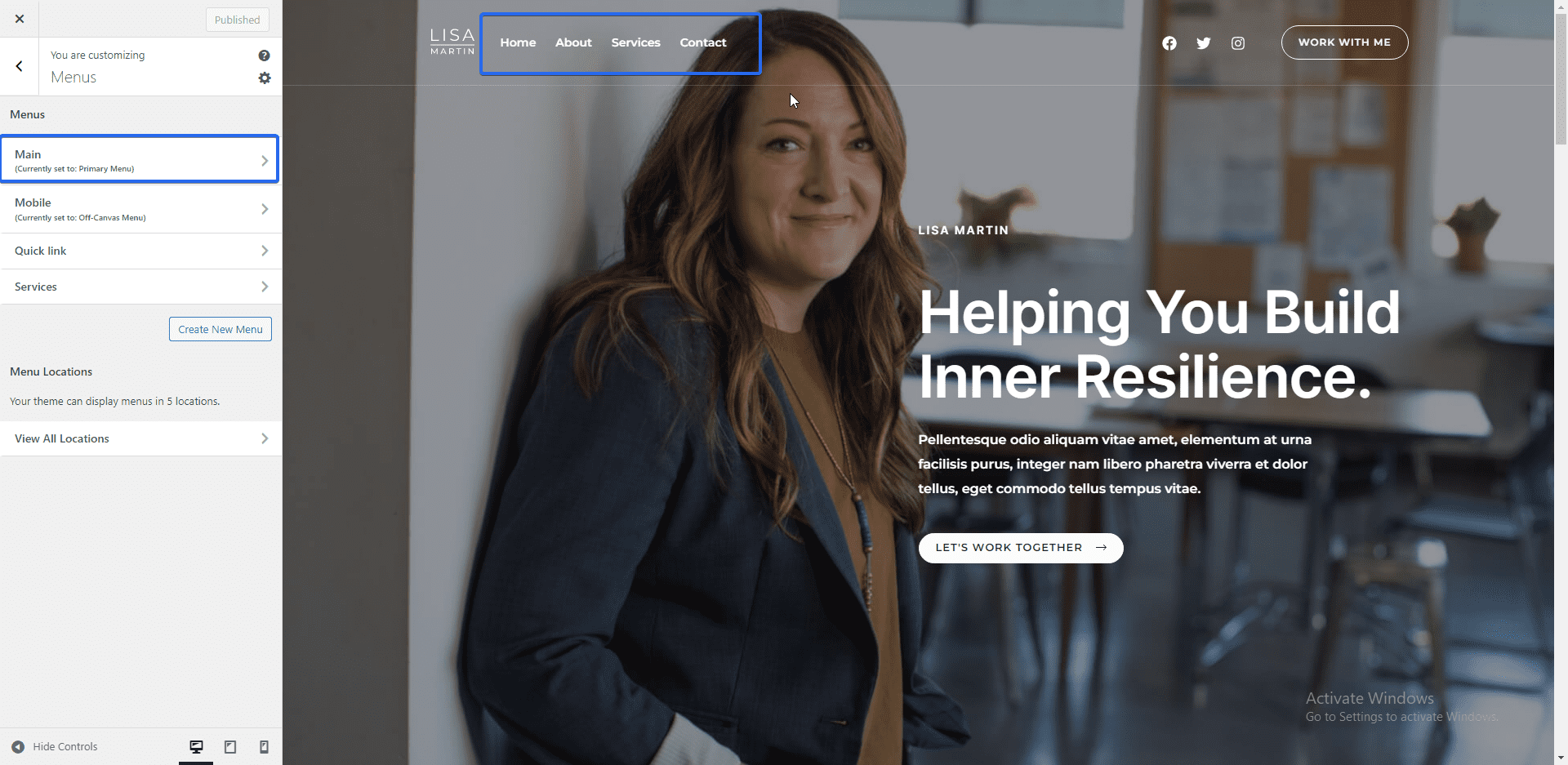
主菜单是顶部栏的主导航菜单。 单击主菜单以编辑菜单项。

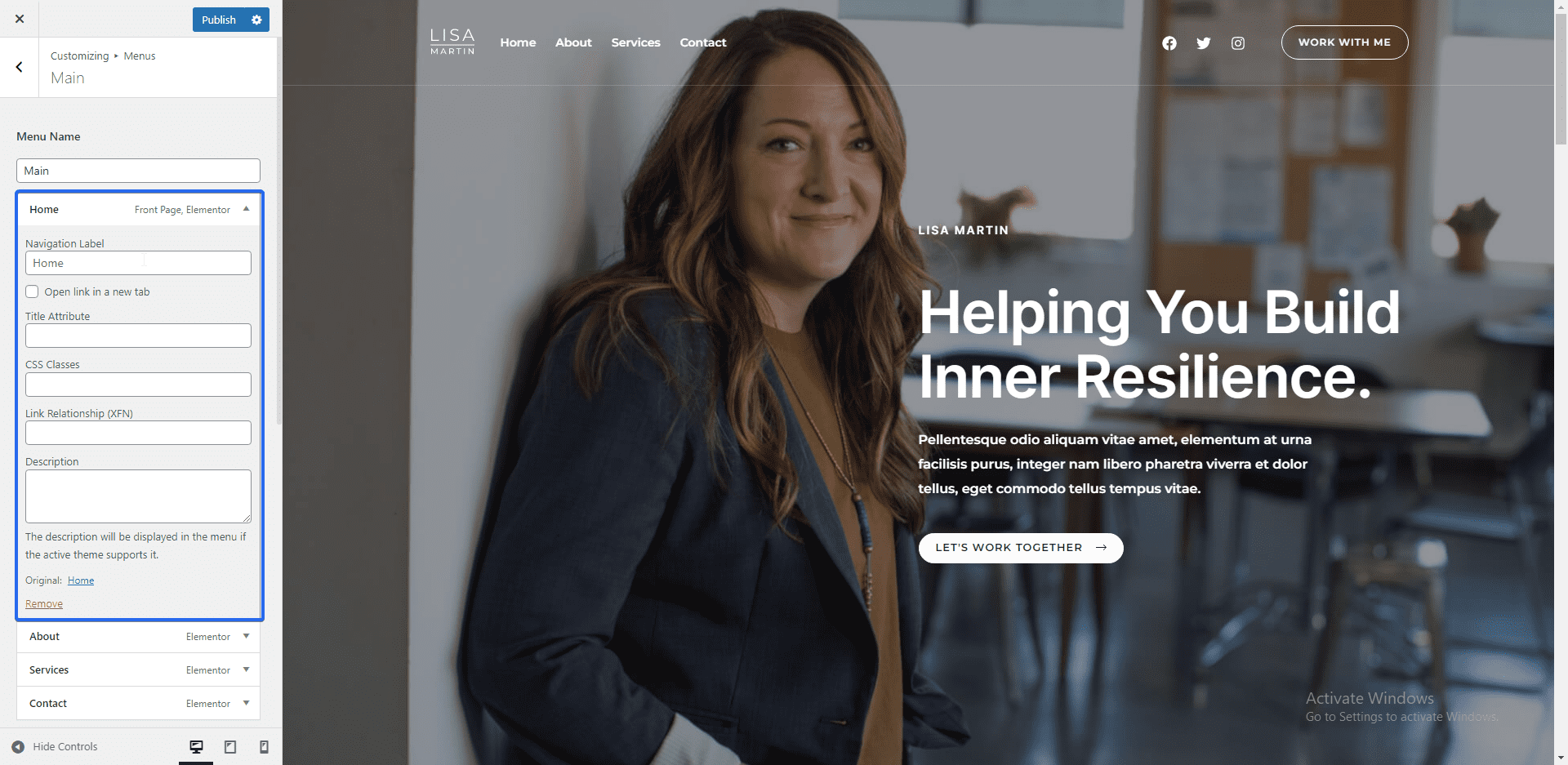
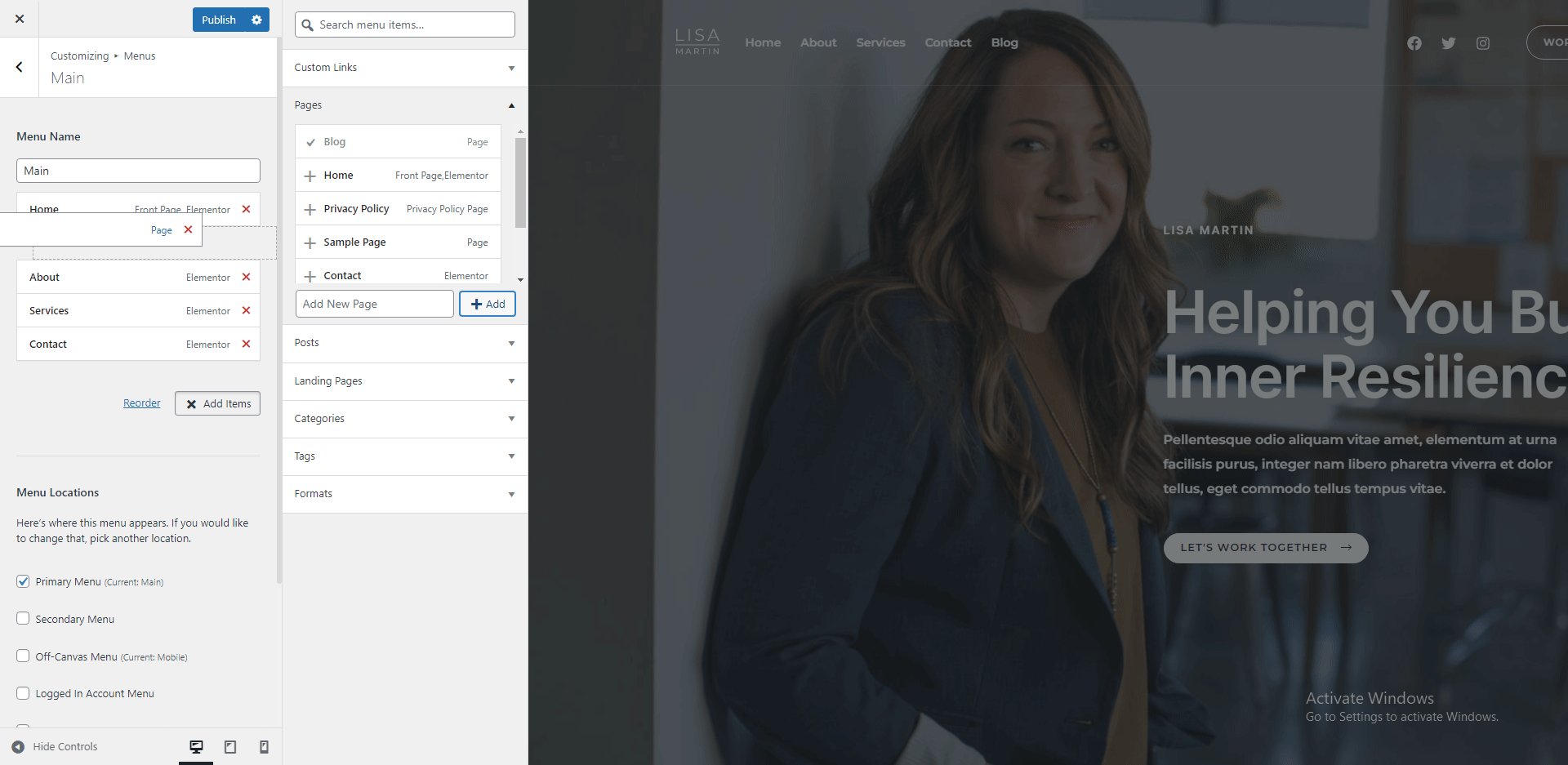
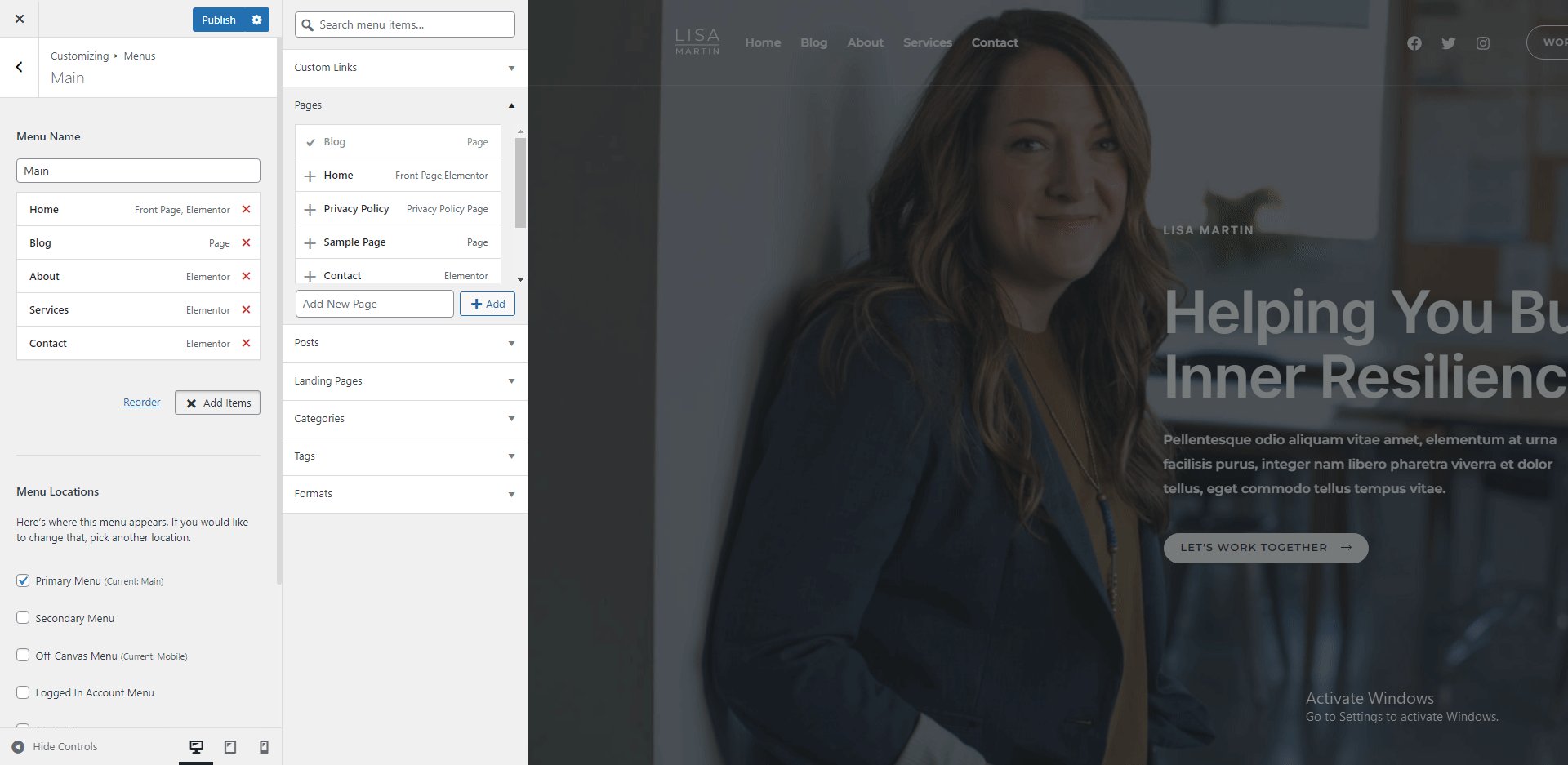
您可以单击下一页上的菜单项进行编辑。 拖放菜单项以按任意顺序重新排列它们。

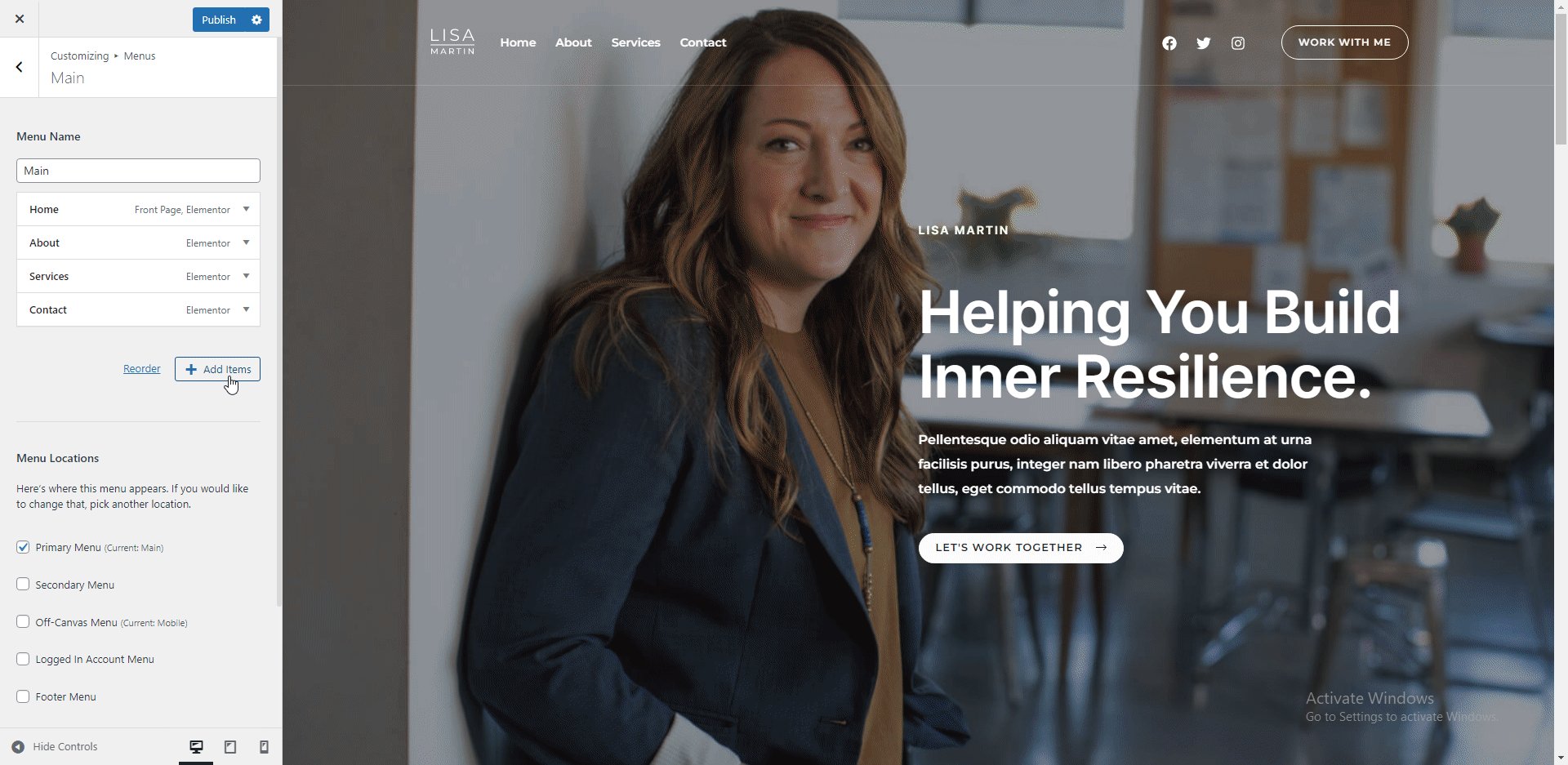
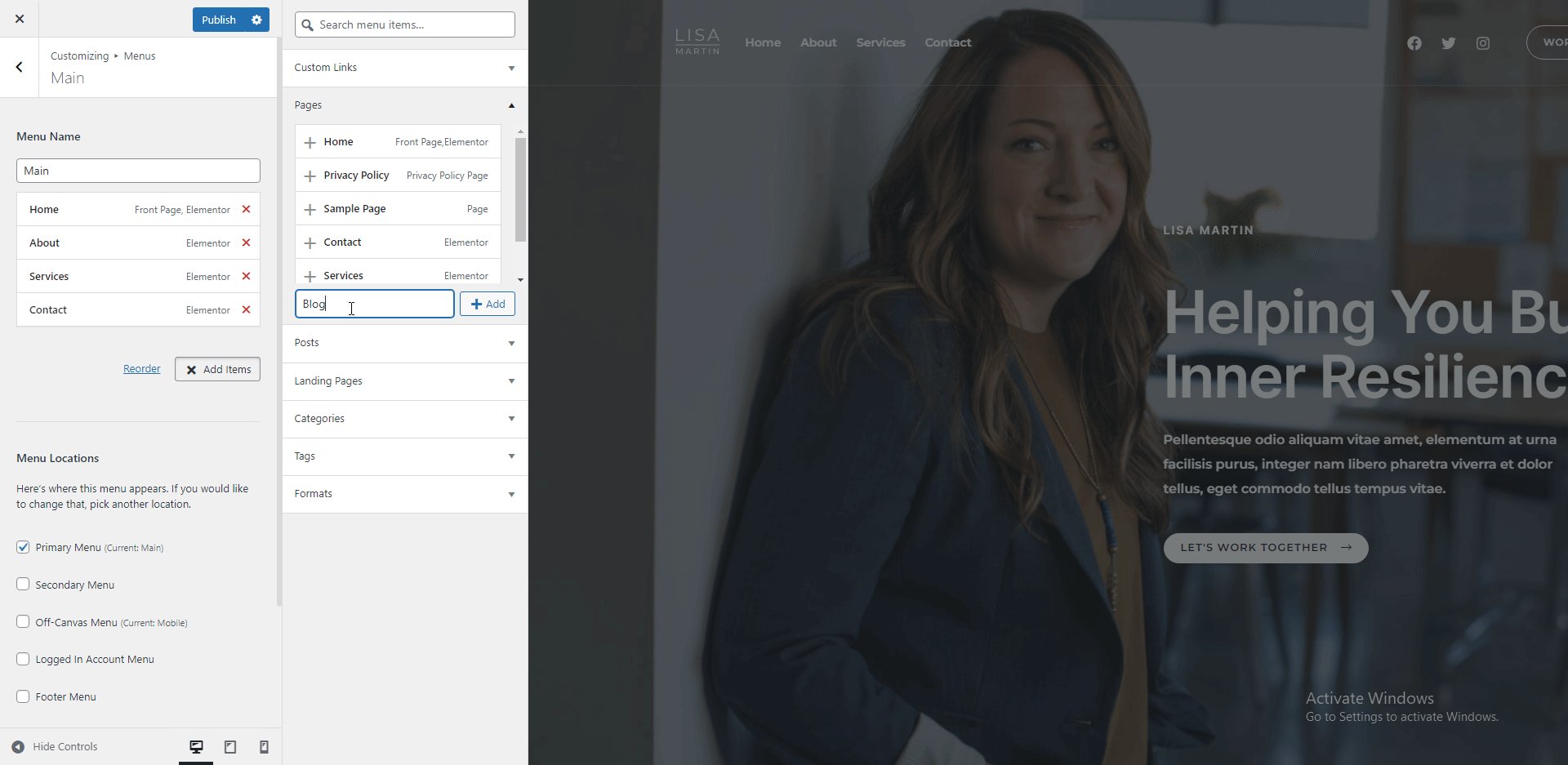
要添加新菜单项,请单击“添加项”按钮。 您可以将新页面或现有页面添加到菜单中。 此外,您可以将博客文章、类别和登录页面添加到您的菜单项。

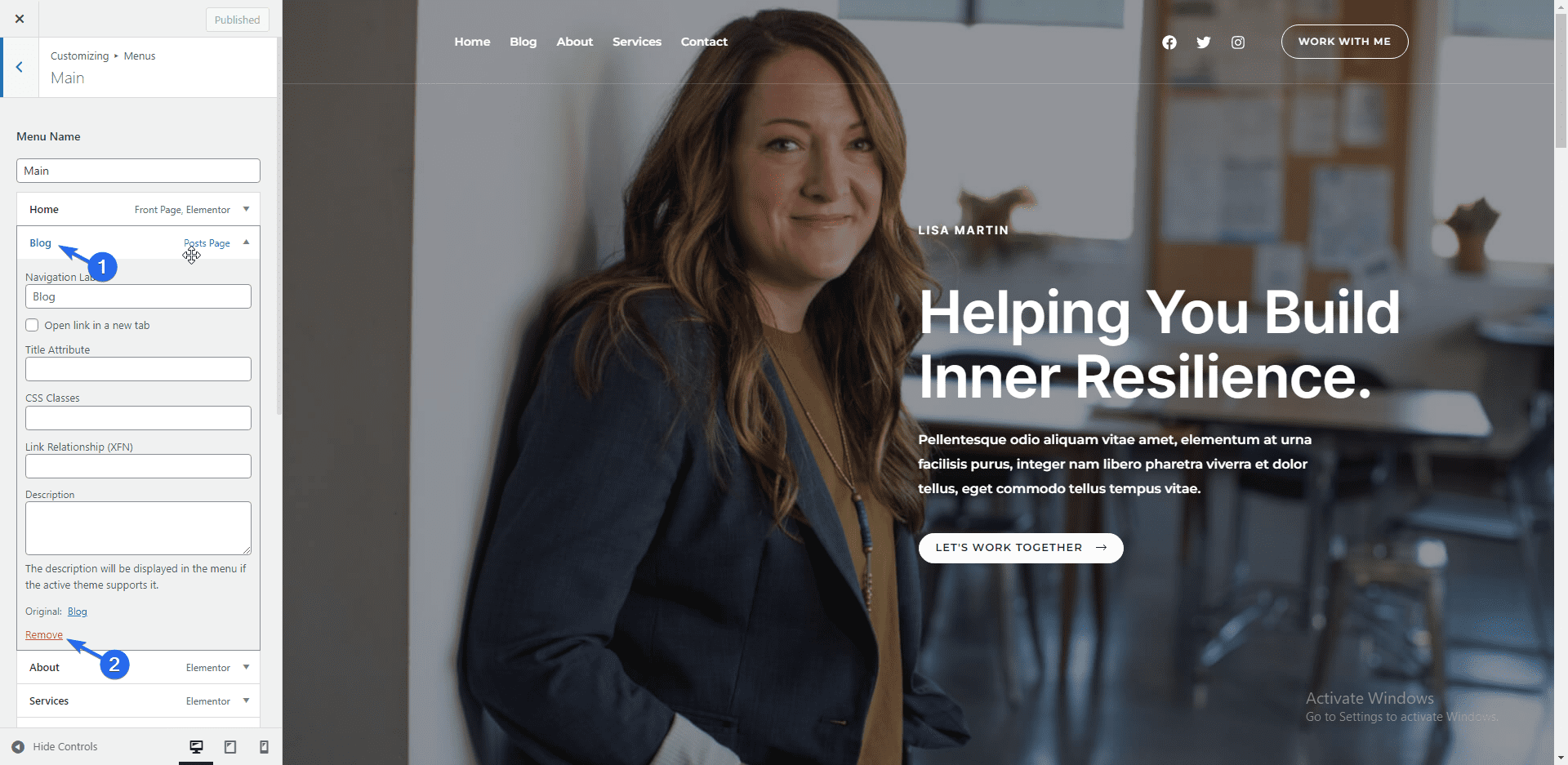
要删除菜单项,请单击该项目以展开选项,然后单击删除。

旁注:我们有关于如何在 WordPress 中创建导航菜单的详细指南。 您可以查看它以了解有关 WordPress 菜单的更多信息。
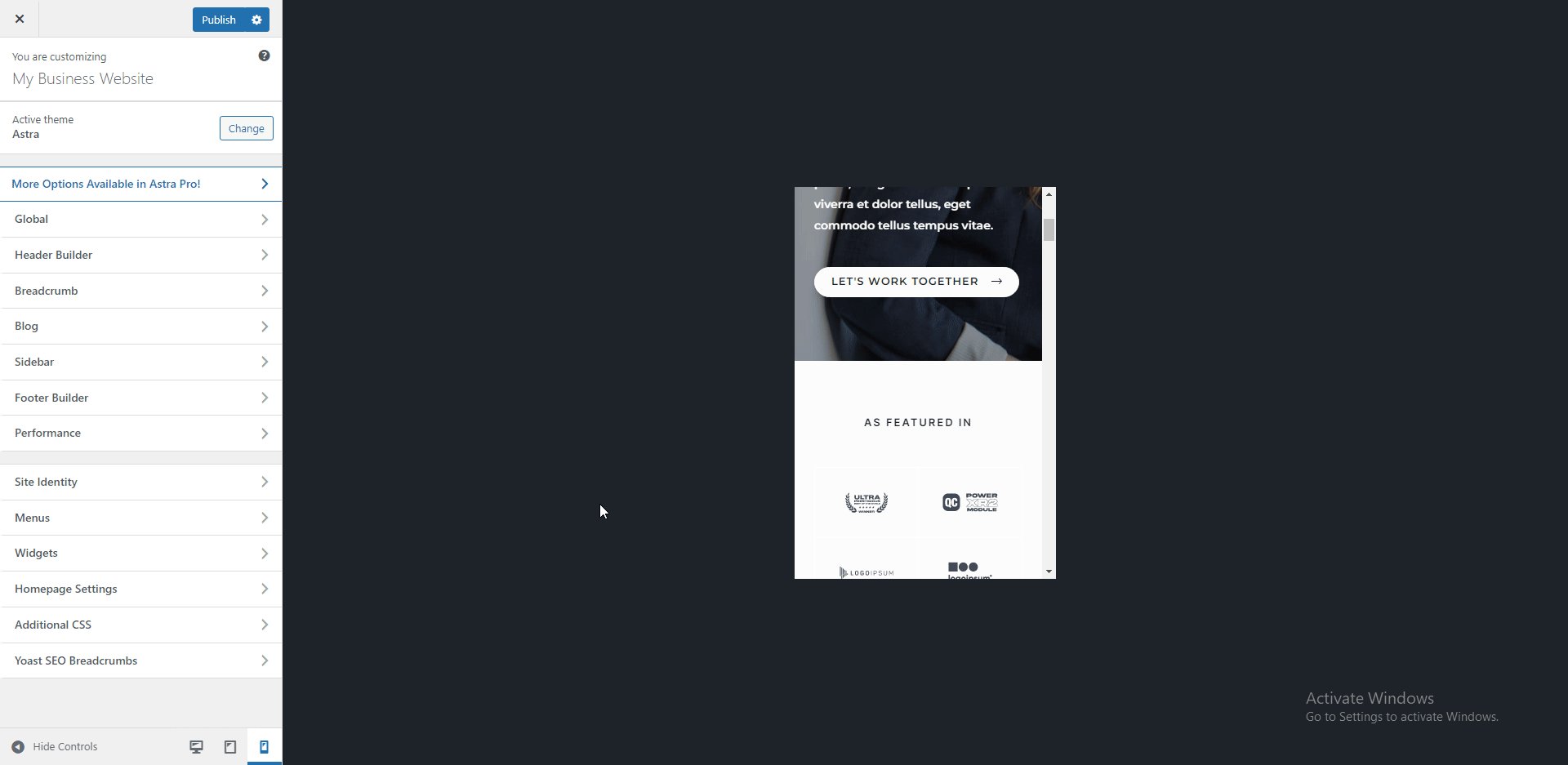
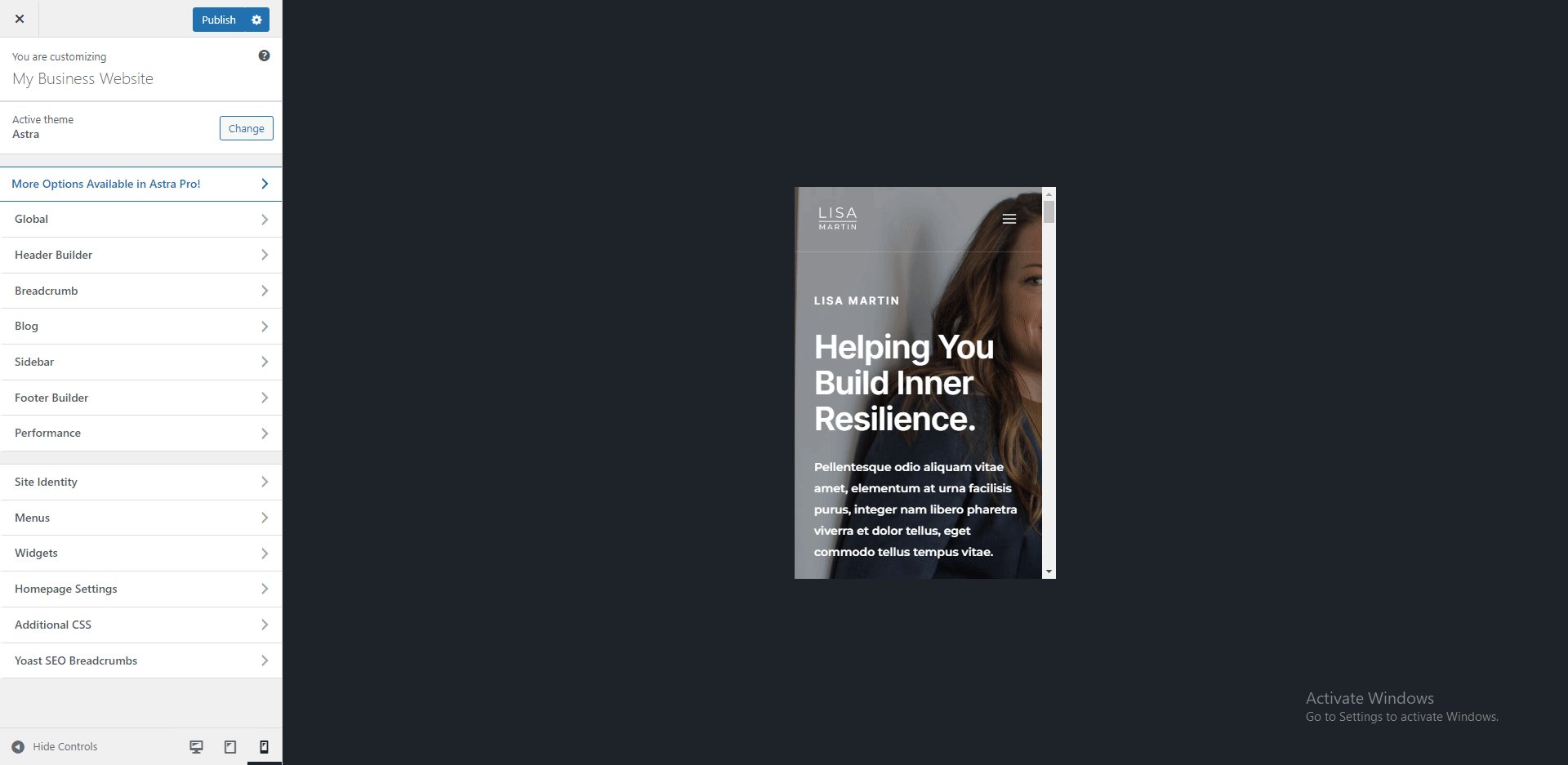
移动响应能力
默认情况下,大多数 WordPress 主题都是移动响应的。 但是,在自定义站点时,您应该检查内容在较小屏幕上的外观。
为此,您可以使用定制器菜单底部的图标来预览其他屏幕尺寸。

其他可供探索的选项包括将小部件添加到网站的侧边栏和页脚部分。 自定义您的企业网站后,单击发布按钮以更新更改。

设置网站页面
通常,在构建网站时,您需要包含一些必要的页面。 部分页面如下:
- 主页
- 关于页面
- 联系页面
- 服务页面(可选)
- 隐私政策
主页是用户在访问您的网站时将看到的第一页。 所以你应该花时间设计这个页面达到标准。
关于页面描述了您是谁以及创建网站的目的。 换句话说,它为用户提供了有关您品牌的更多信息。
在联系页面上,您列出了用于联系您的团队的各种选项,包括社交媒体平台。 您还可以在页面上包含联系表格,以便用户可以通过填写表格与您取得联系。
服务页面详细显示了您的品牌提供的各种服务。 在这里,您还应该包括您独特的价值主张——一个令人信服的声明,以敦促用户光顾您的品牌。
隐私政策页面包含有关您打算在您的网站上收集的用户信息的详细信息。 某些地区的法律要求此页面。
编辑主页
我们将使用 Elementor 插件来自定义网站上的页面。 Elementor 是用于设计强大网页的最佳拖放构建器插件之一。 它比默认的 WordPress 块和经典编辑器具有更多功能。
如果您导入了入门模板,您应该已经在您的网站上安装了 Elementor。
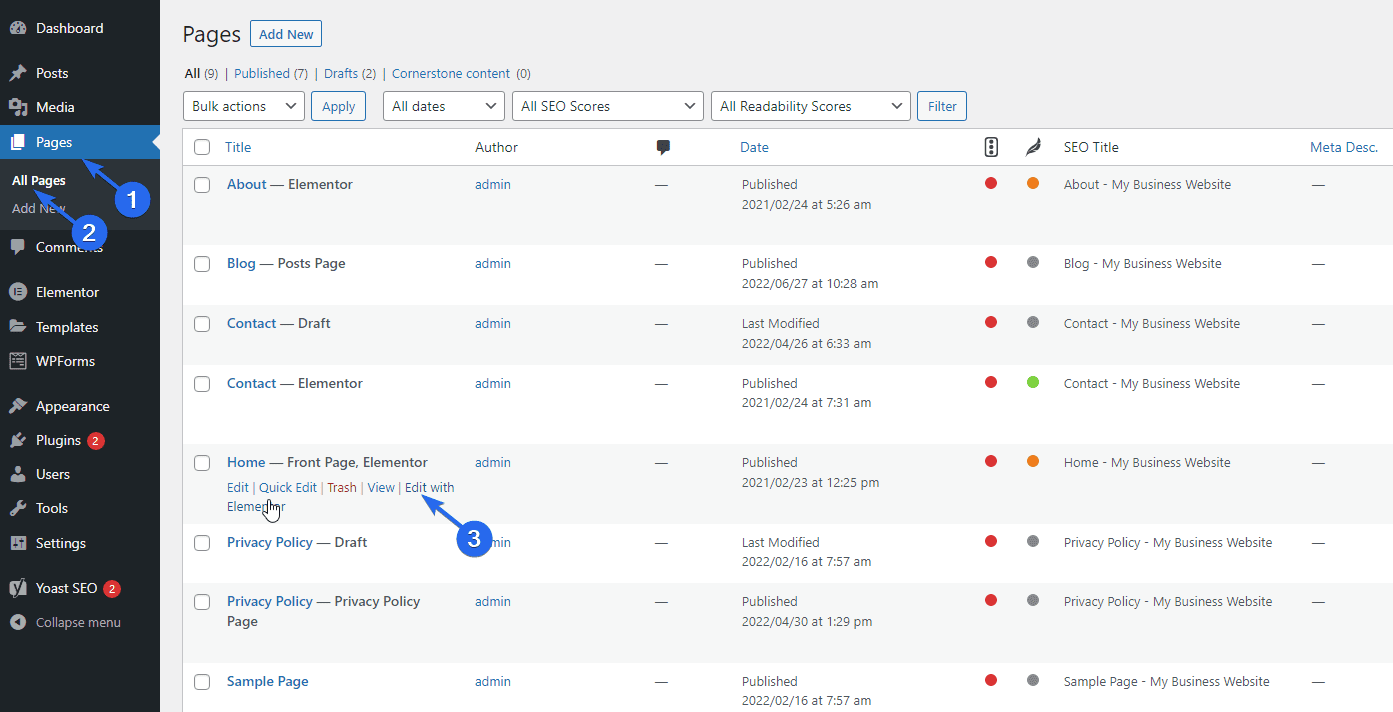
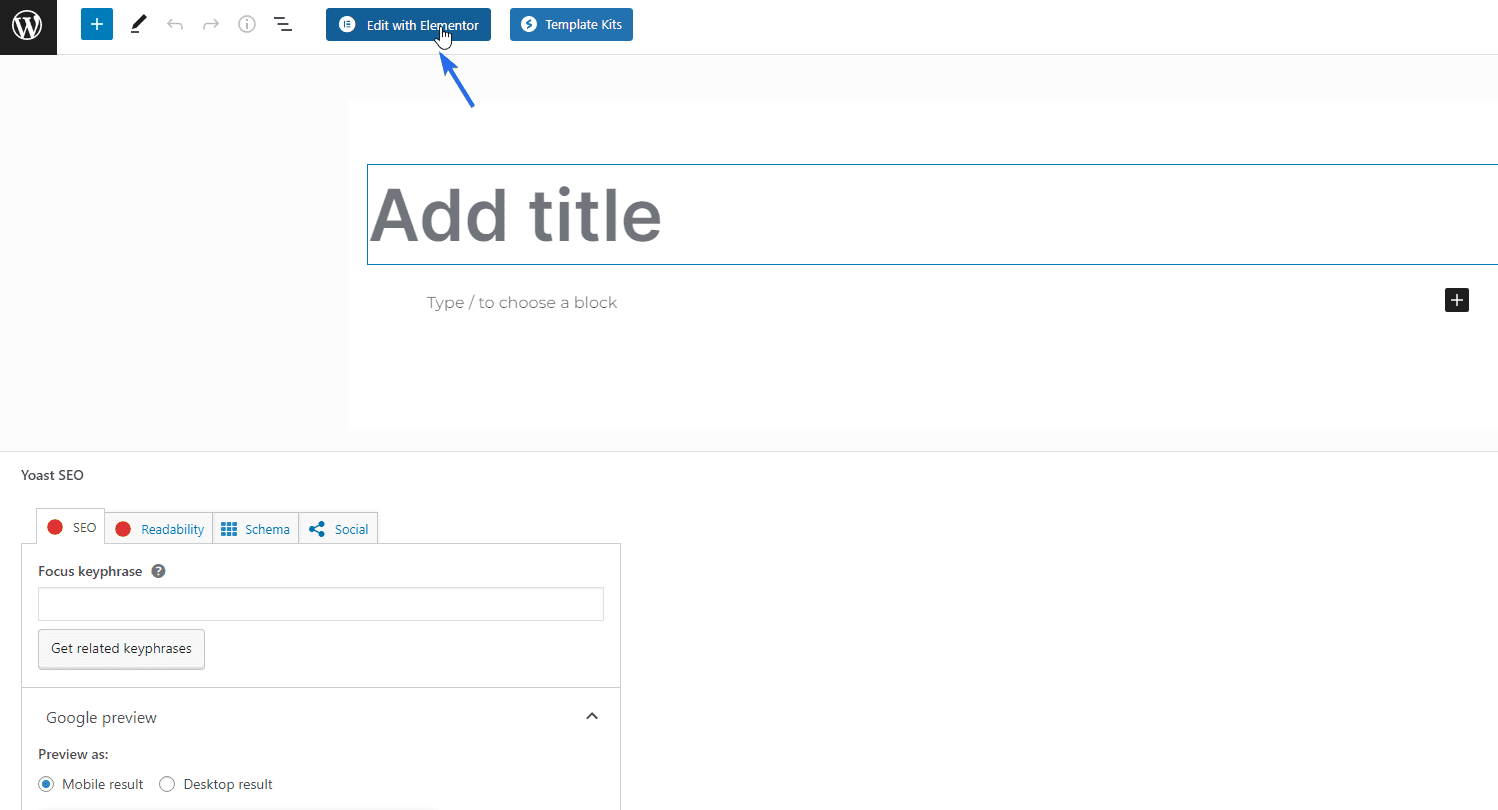
要编辑页面,请转到页面>>所有页面。 然后将鼠标悬停在您要编辑的页面上并选择Edit with Elementor 。

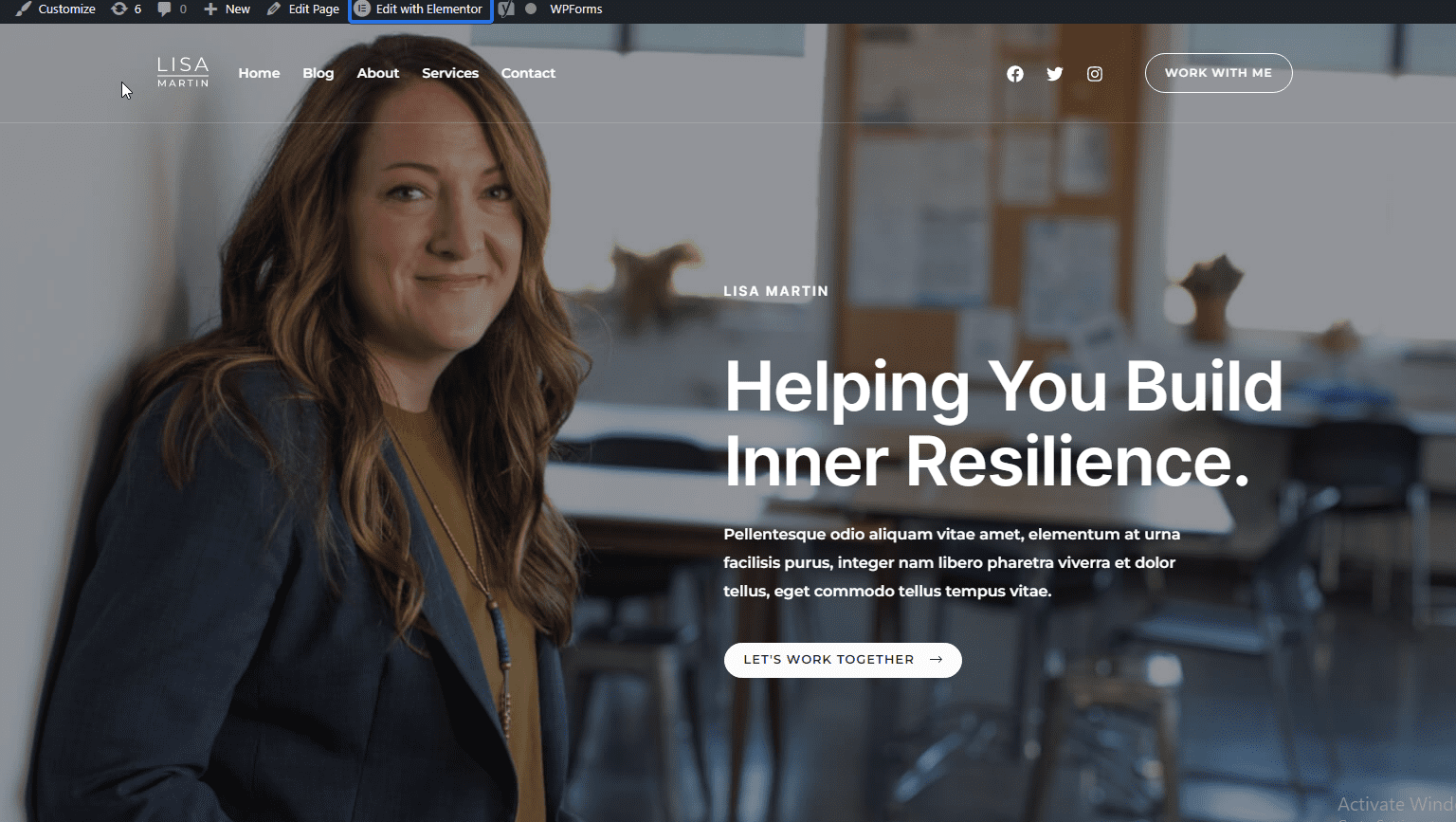
或者,在查看页面时,您可以通过单击使用 Elementor 编辑按钮来访问 Elementor 构建器。

在 Elementor 构建器上,您可以自定义页面并编辑起始模板中的虚拟数据。

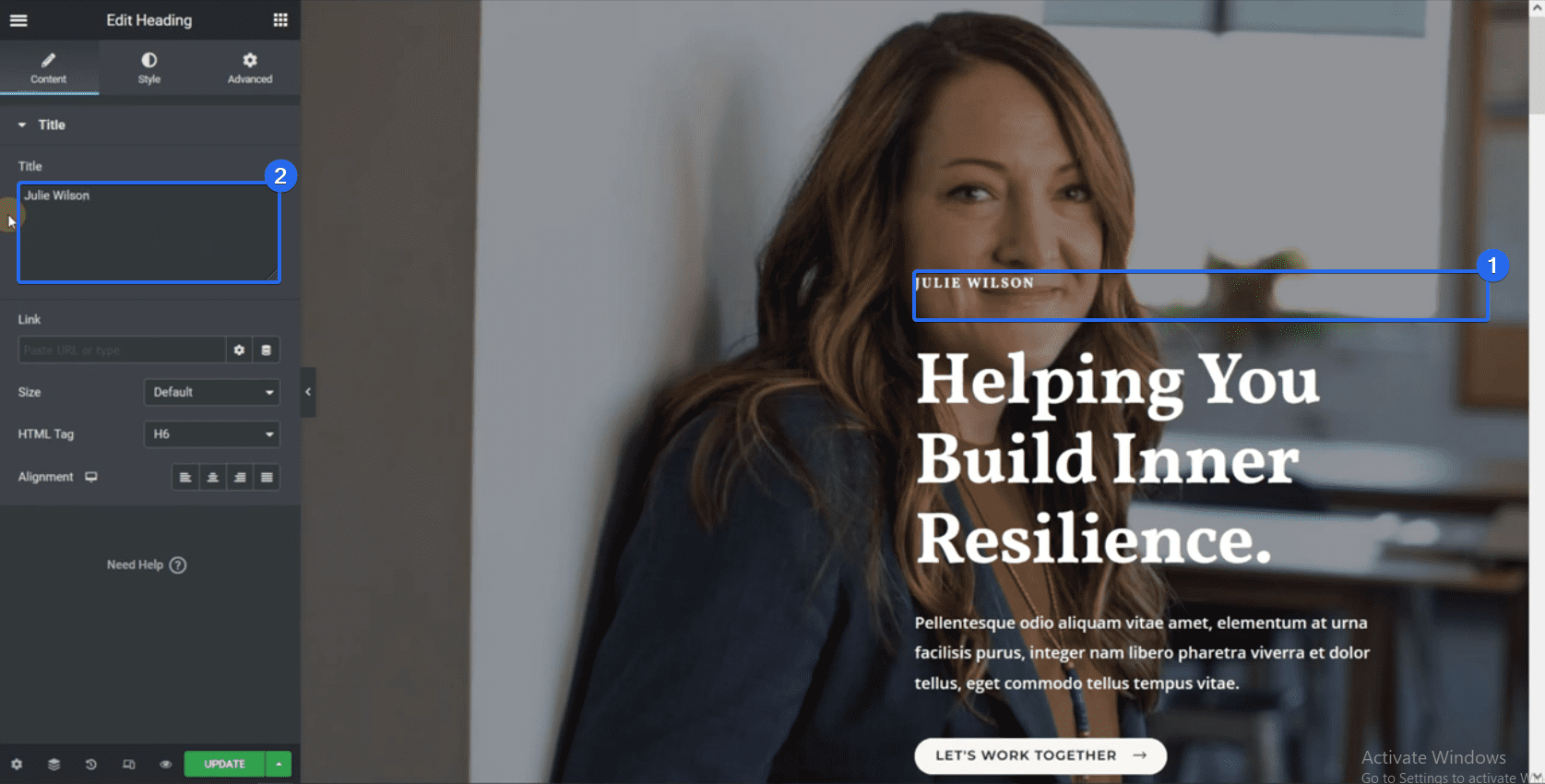
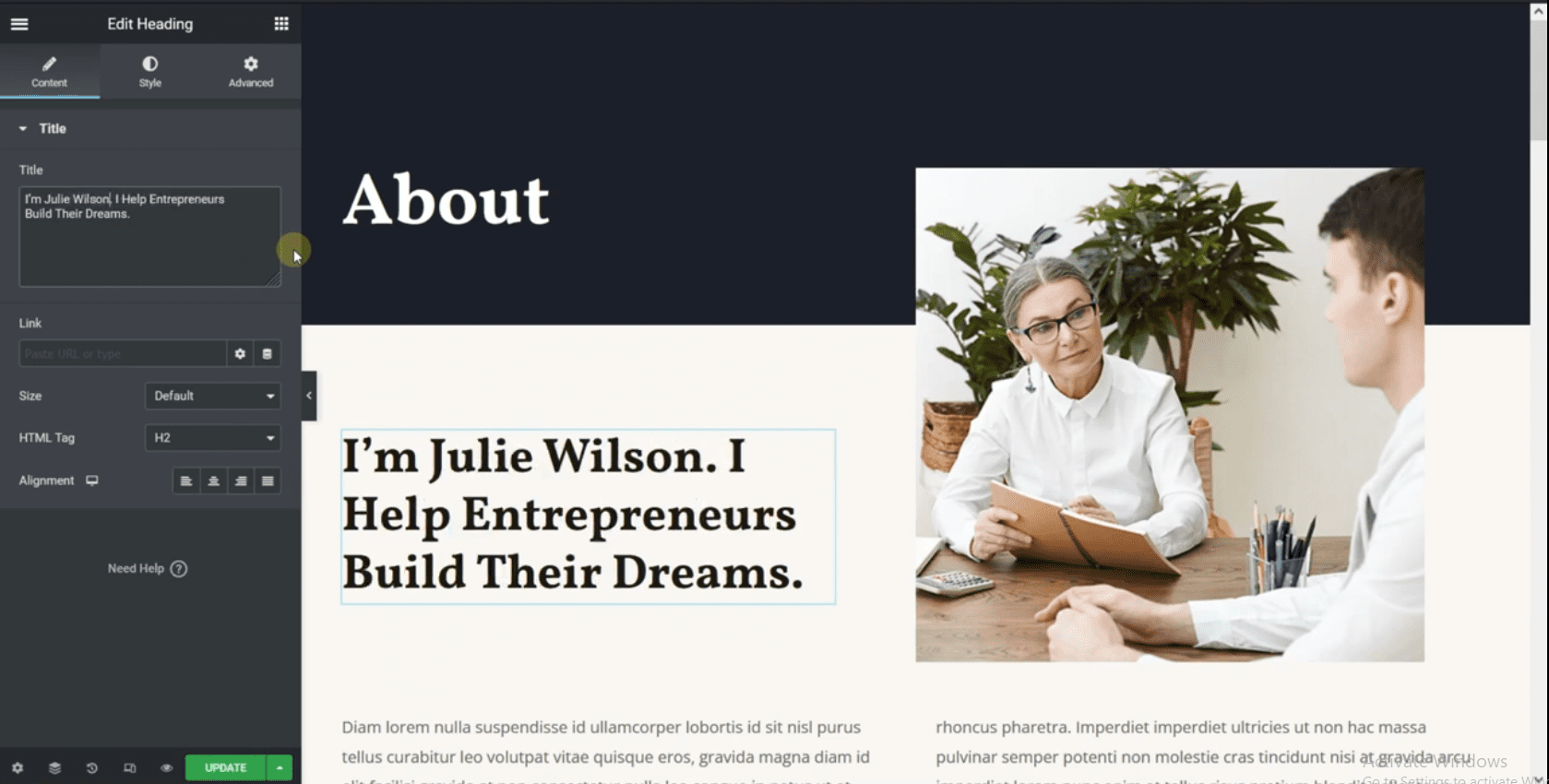
您可以通过单击来编辑元素。 当你这样做时,一个文本编辑器将出现在左侧边栏上。 您可以从此编辑器更改块的内容。

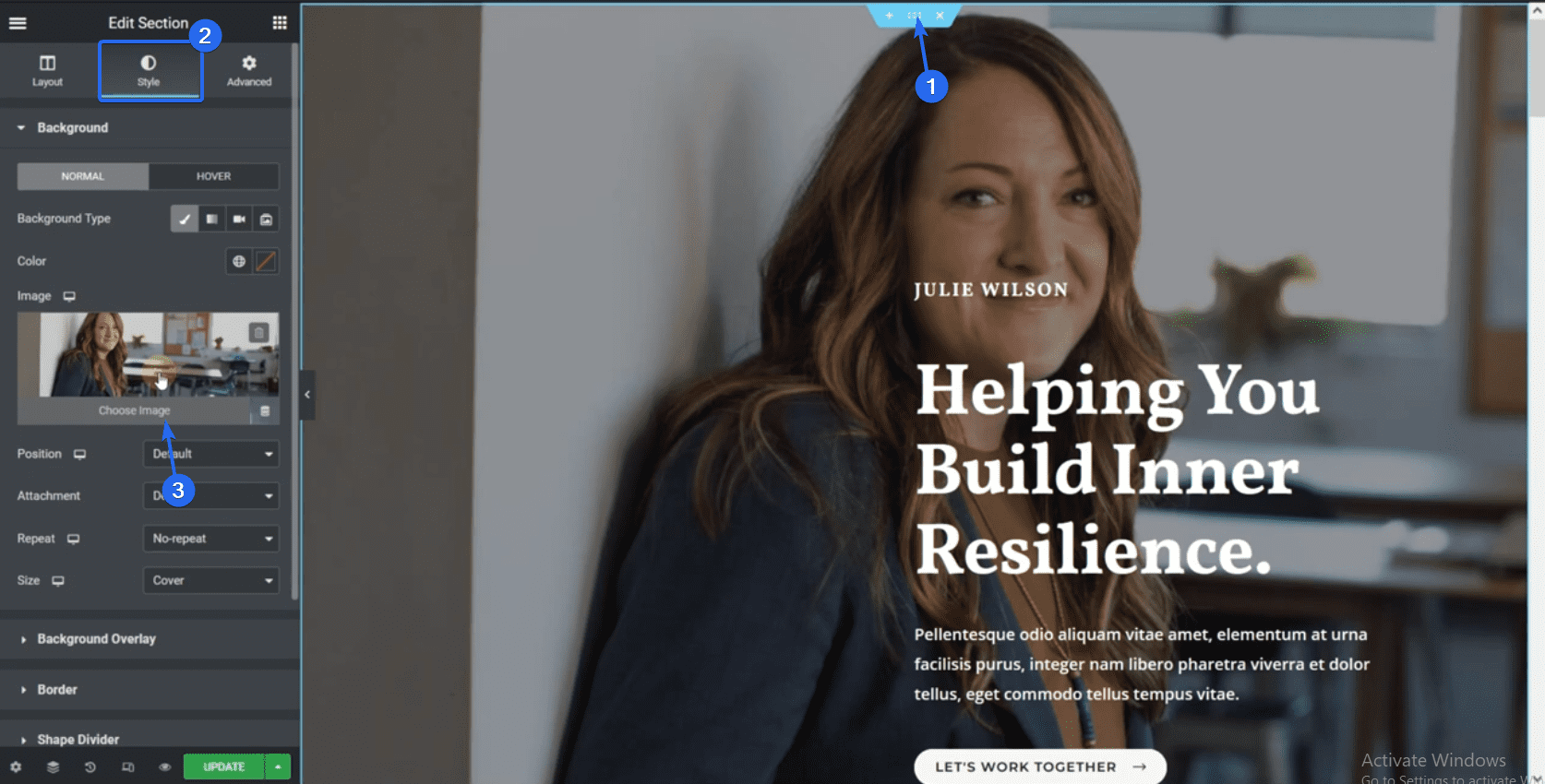
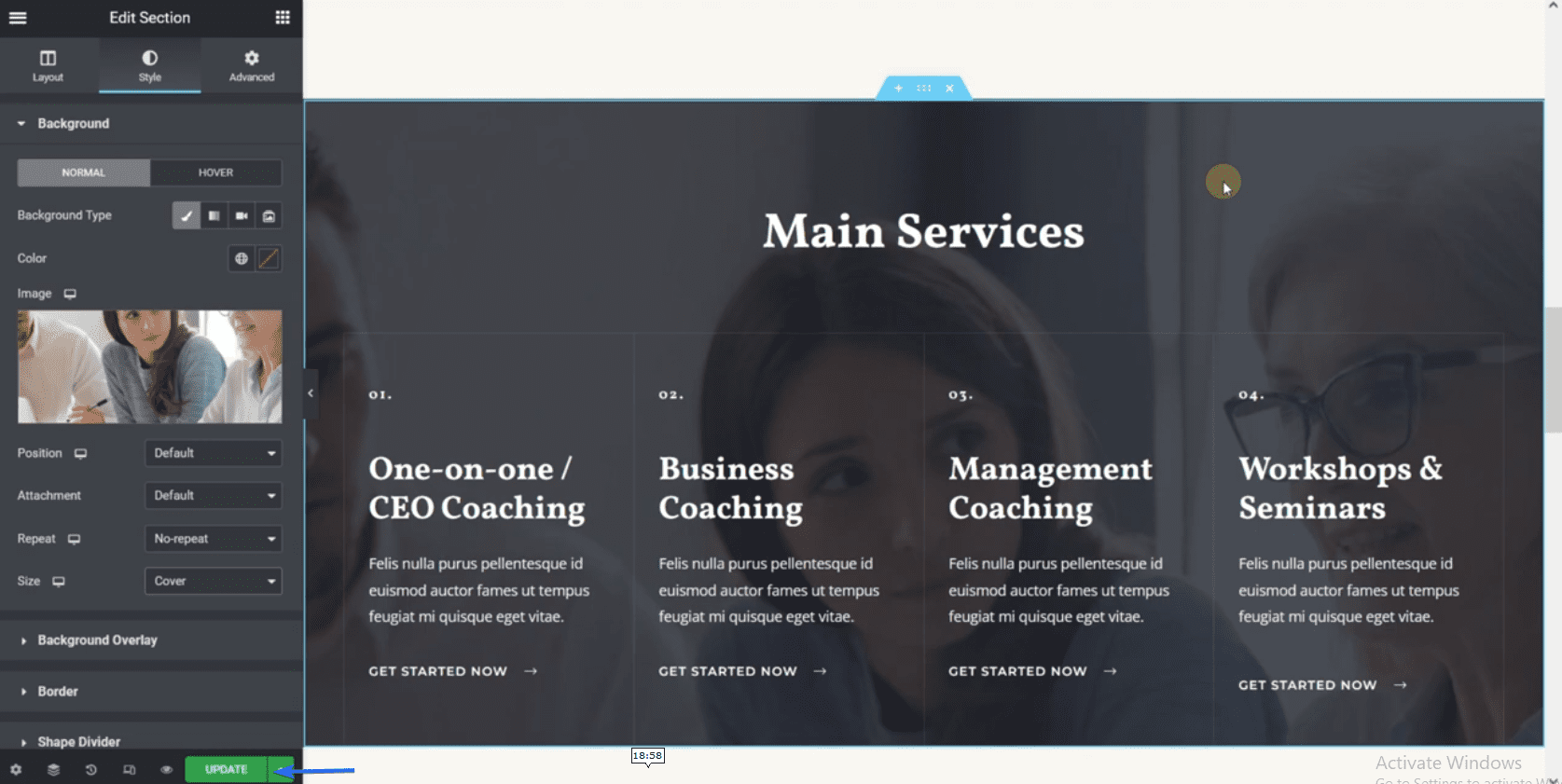
要更改部分的背景图像,请单击图标以选择整个块。 接下来,单击样式选项卡以打开自定义页面。

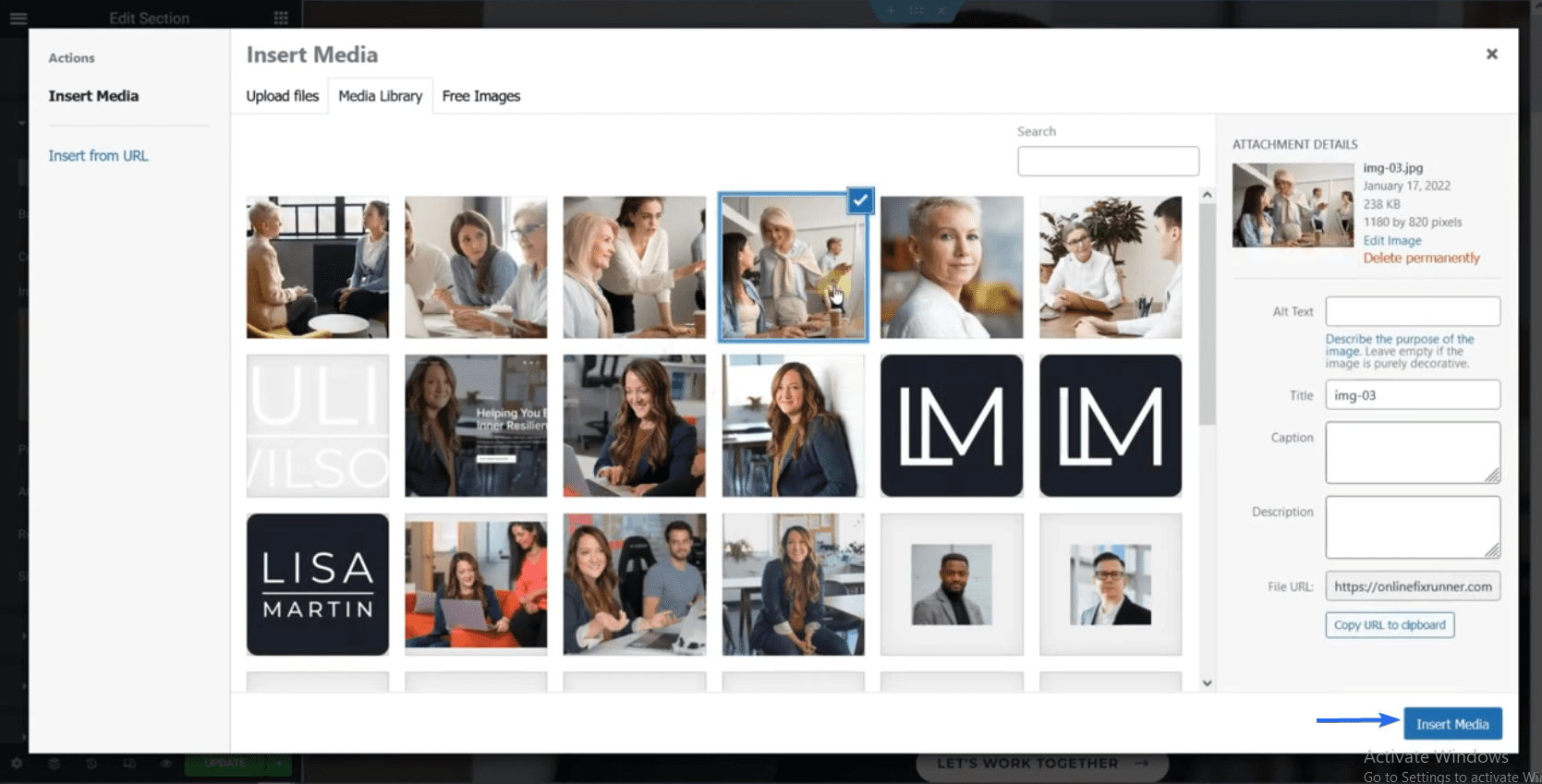
在这里,您可以从媒体库中选择不同的图像。 您可以将您的商业图片上传到您的网站,然后选择您希望在此处显示的图片。
选中后,单击插入媒体以将图像用作背景。

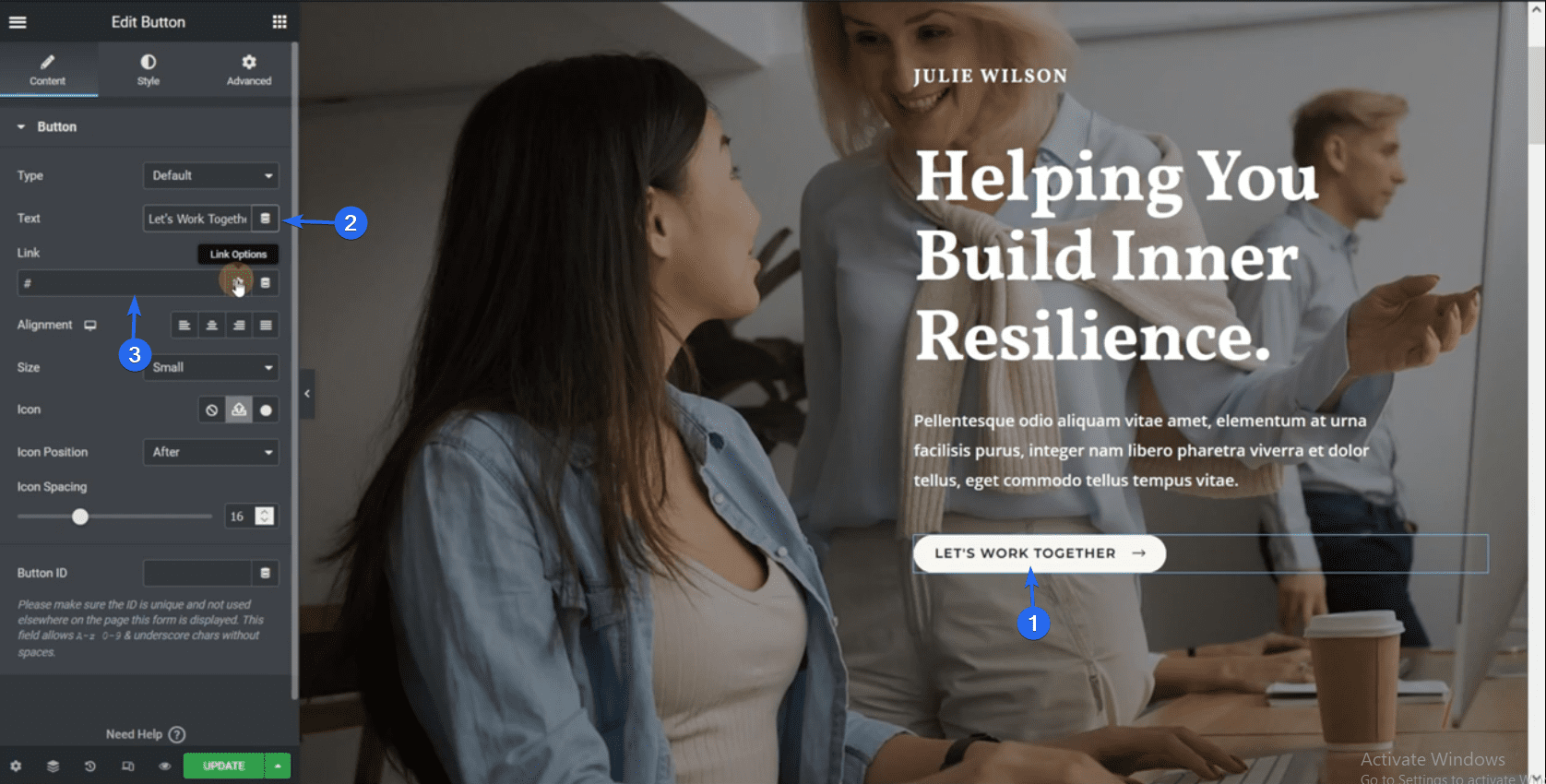
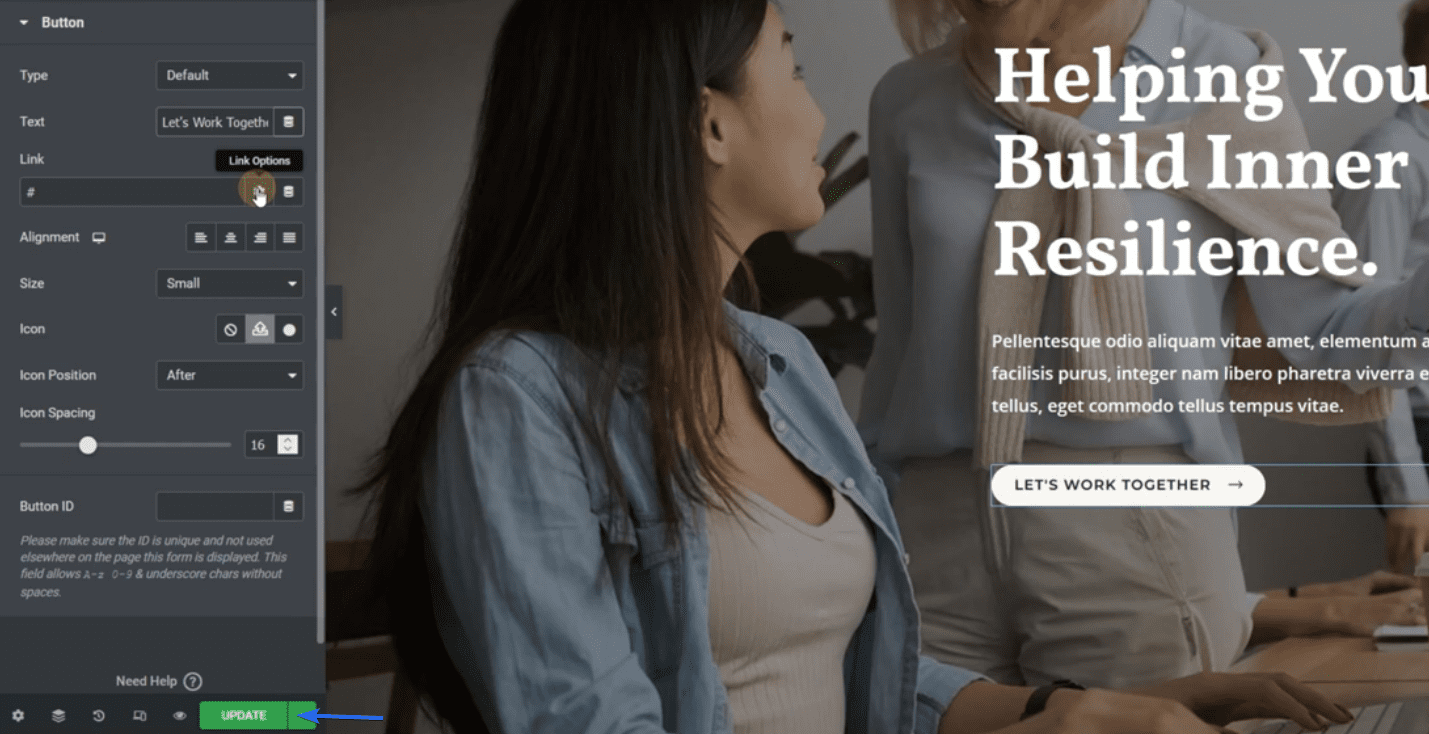
接下来,让我们向您展示如何编辑按钮。 单击按钮,然后从侧边栏菜单更改文本。 您还可以将按钮链接到其他页面。 为此,将页面 URL 添加到“链接”框中。

编辑页面上的其他 Elementor 块遵循上述相同的步骤。 我们导入的模板在某些元素上使用了虚拟数据和占位符文本。 因此,您需要将虚拟数据替换为您的业务信息。
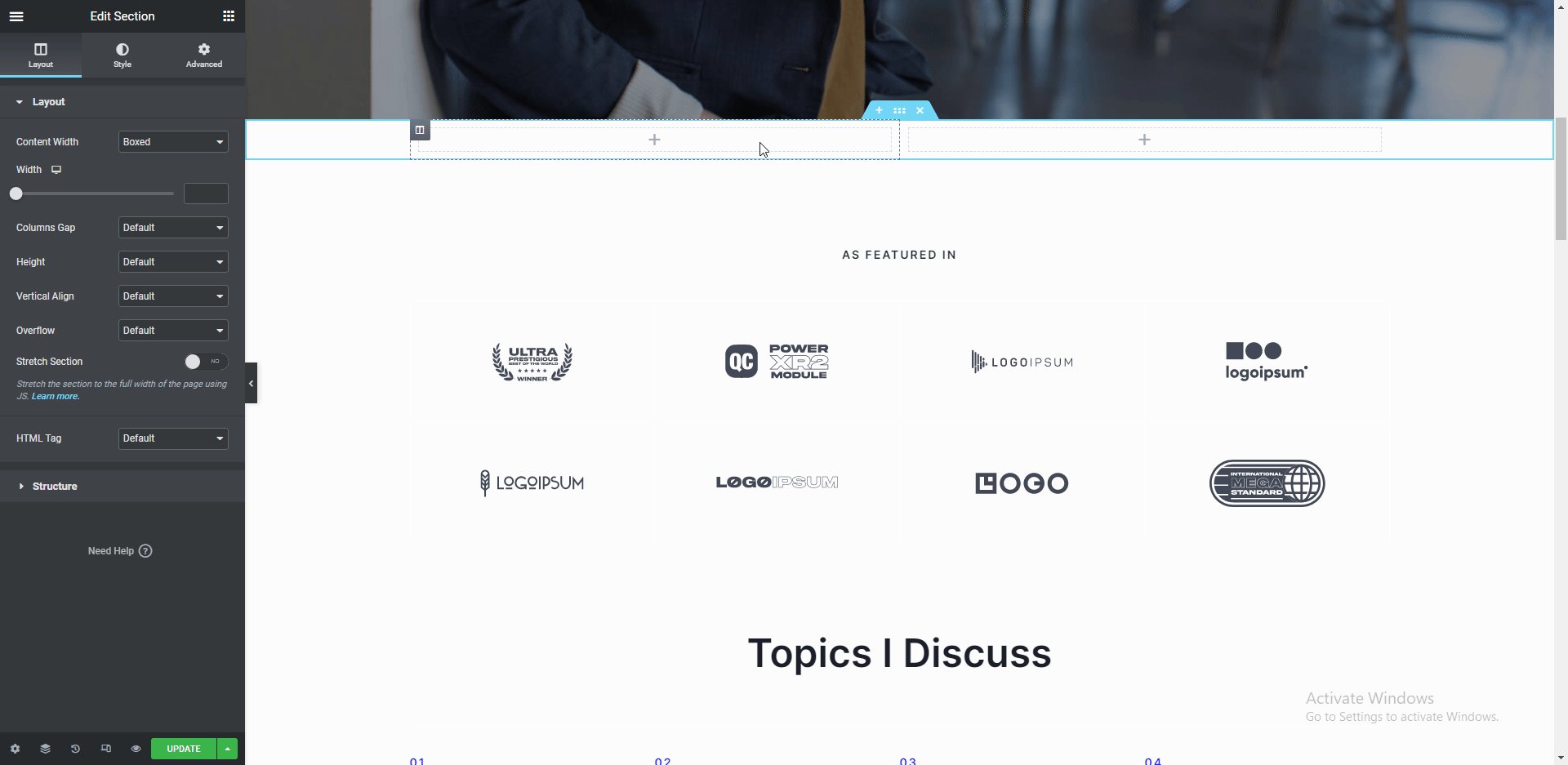
添加新部分
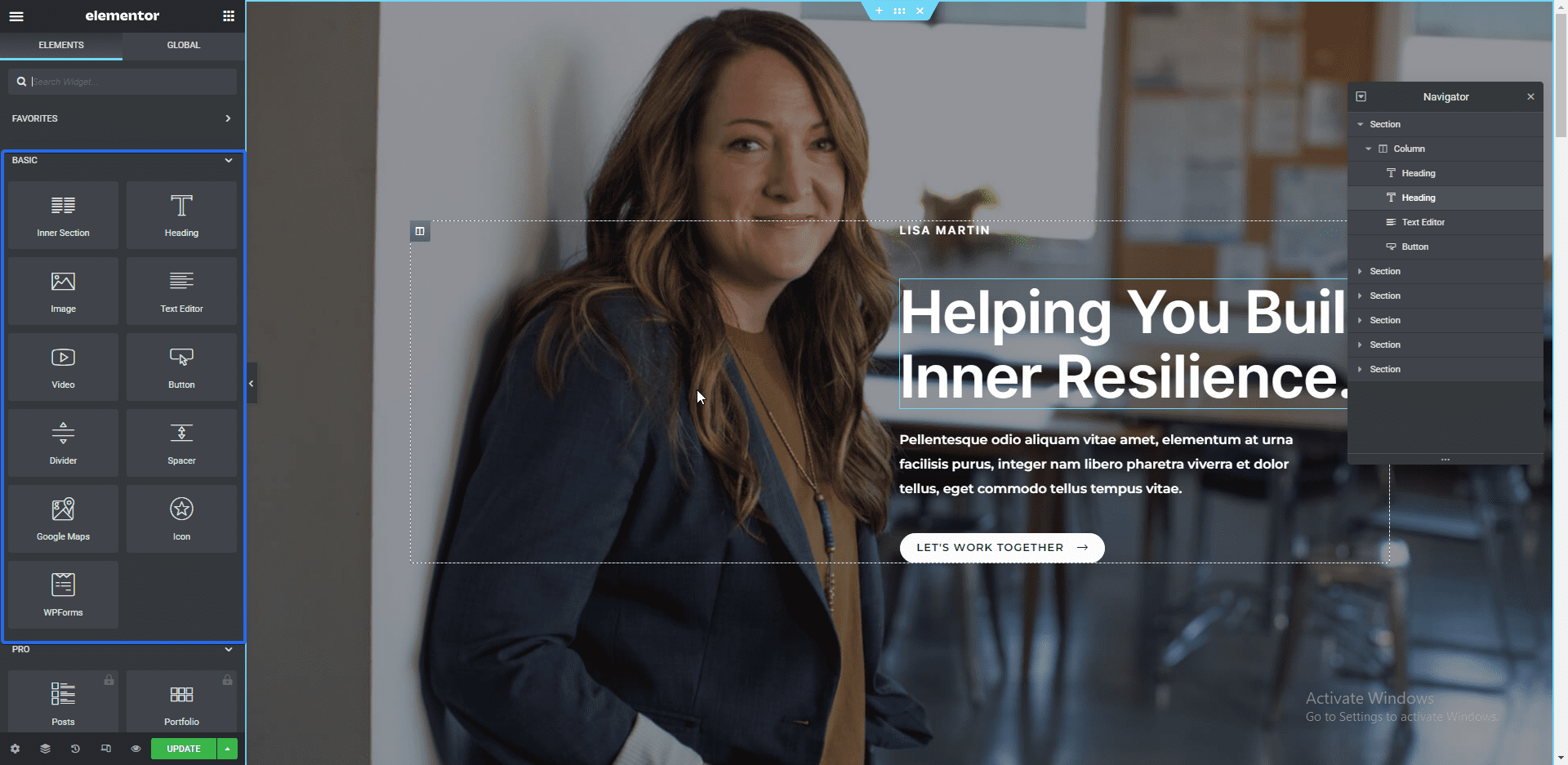
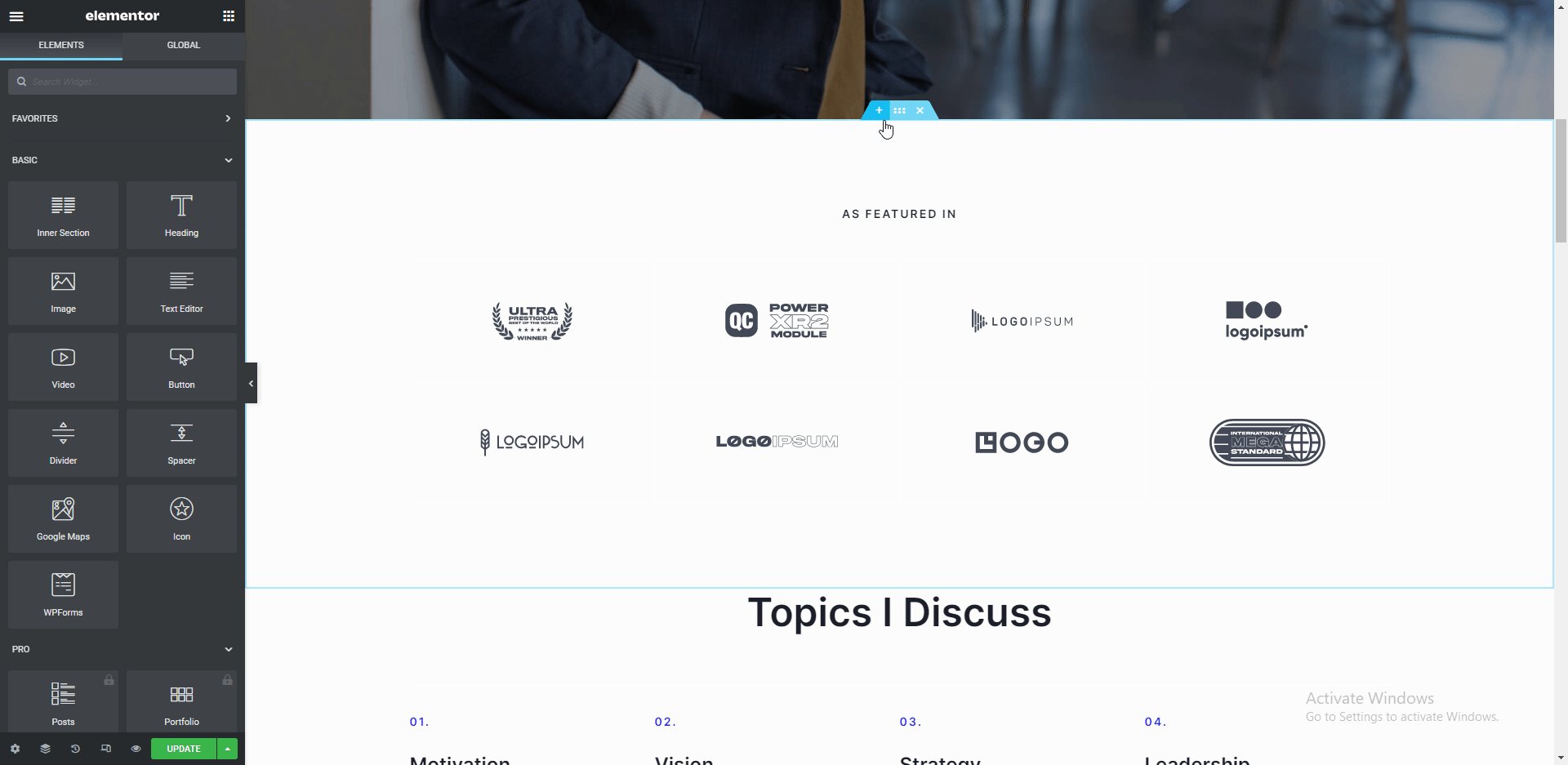
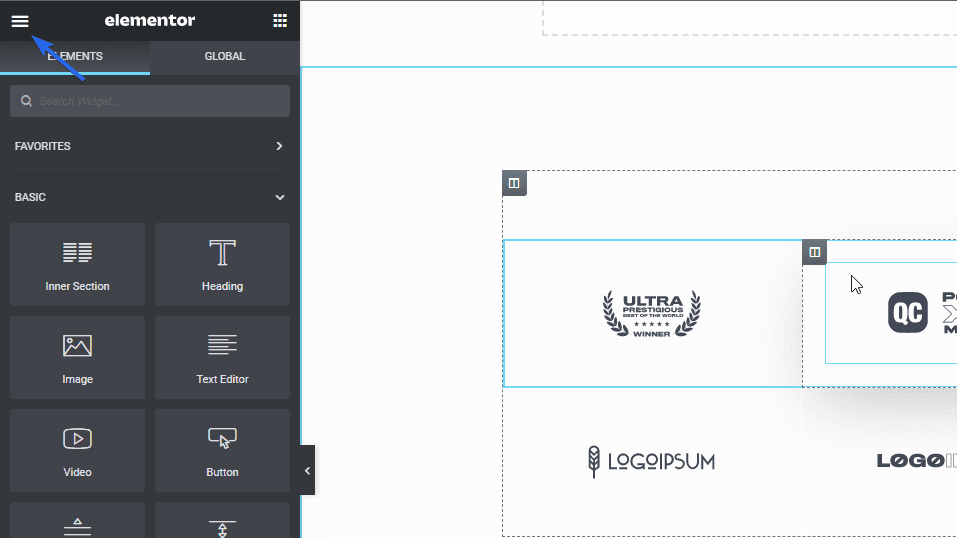
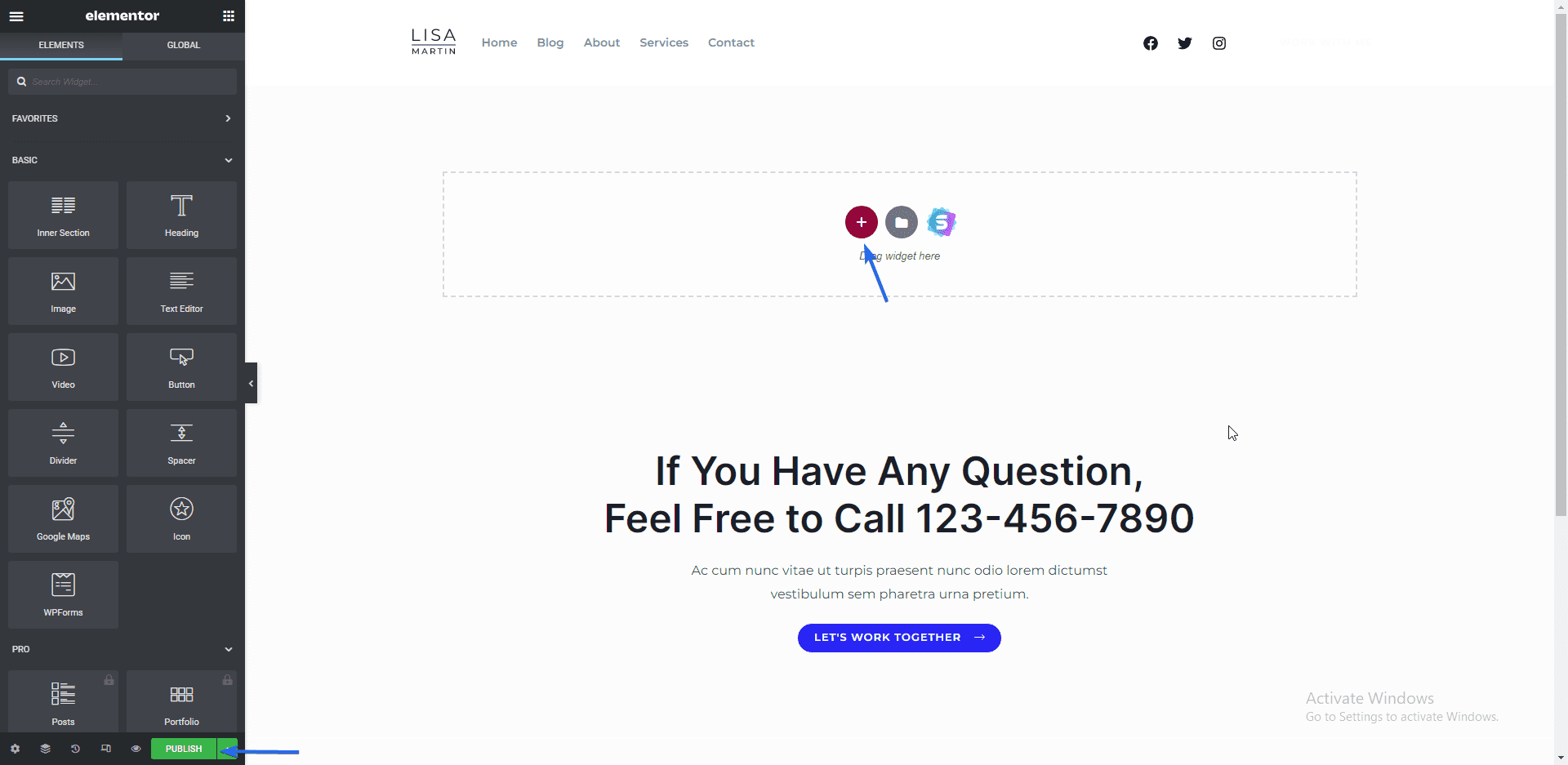
要添加新的 Elementor 部分,请单击要添加该部分的位置旁边的加号图标。 之后,为该部分选择所需的结构。

要将元素添加到新部分,请单击加号图标,然后选择要添加的元素。 您还可以拖放元素,如上所示。
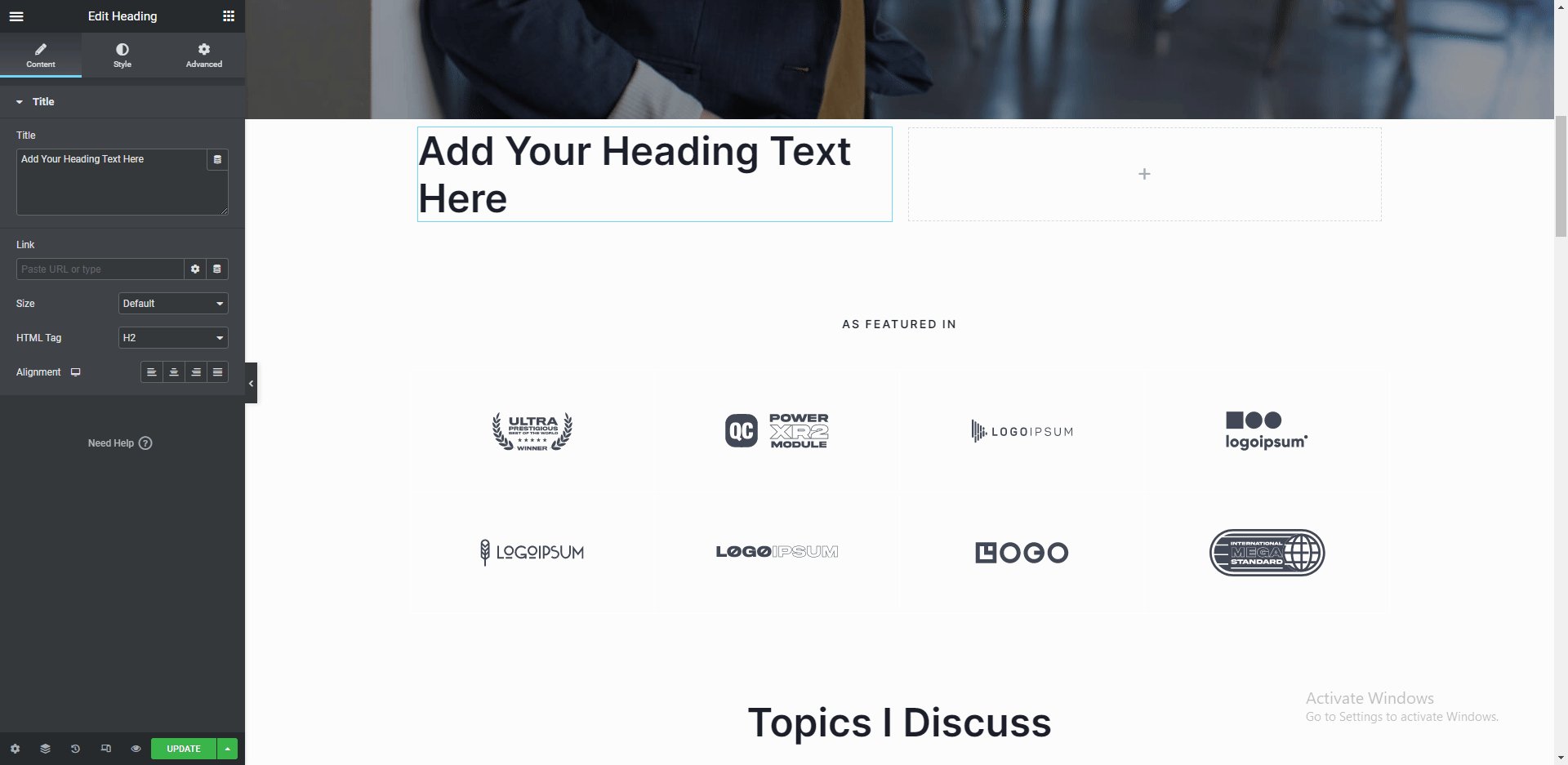
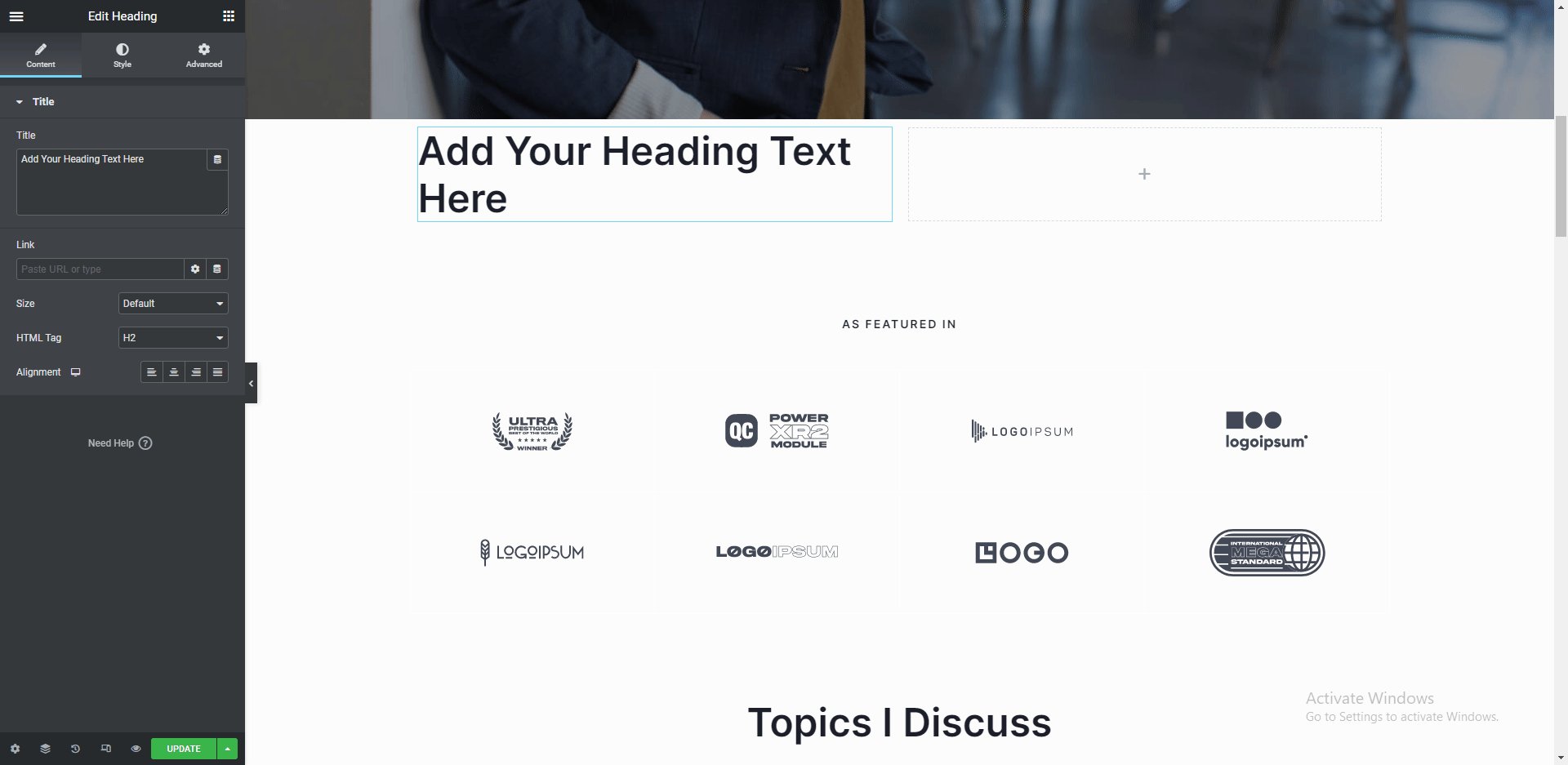
有许多元素可供您选择,例如文本、标题和图像。 编辑页面后,单击更新按钮以保存更改。

旁注:我们的 YouTube 频道上有关于如何使用 Elementor 的教程。 按照此链接观看 YouTube 上的视频。
编辑关于我们页面
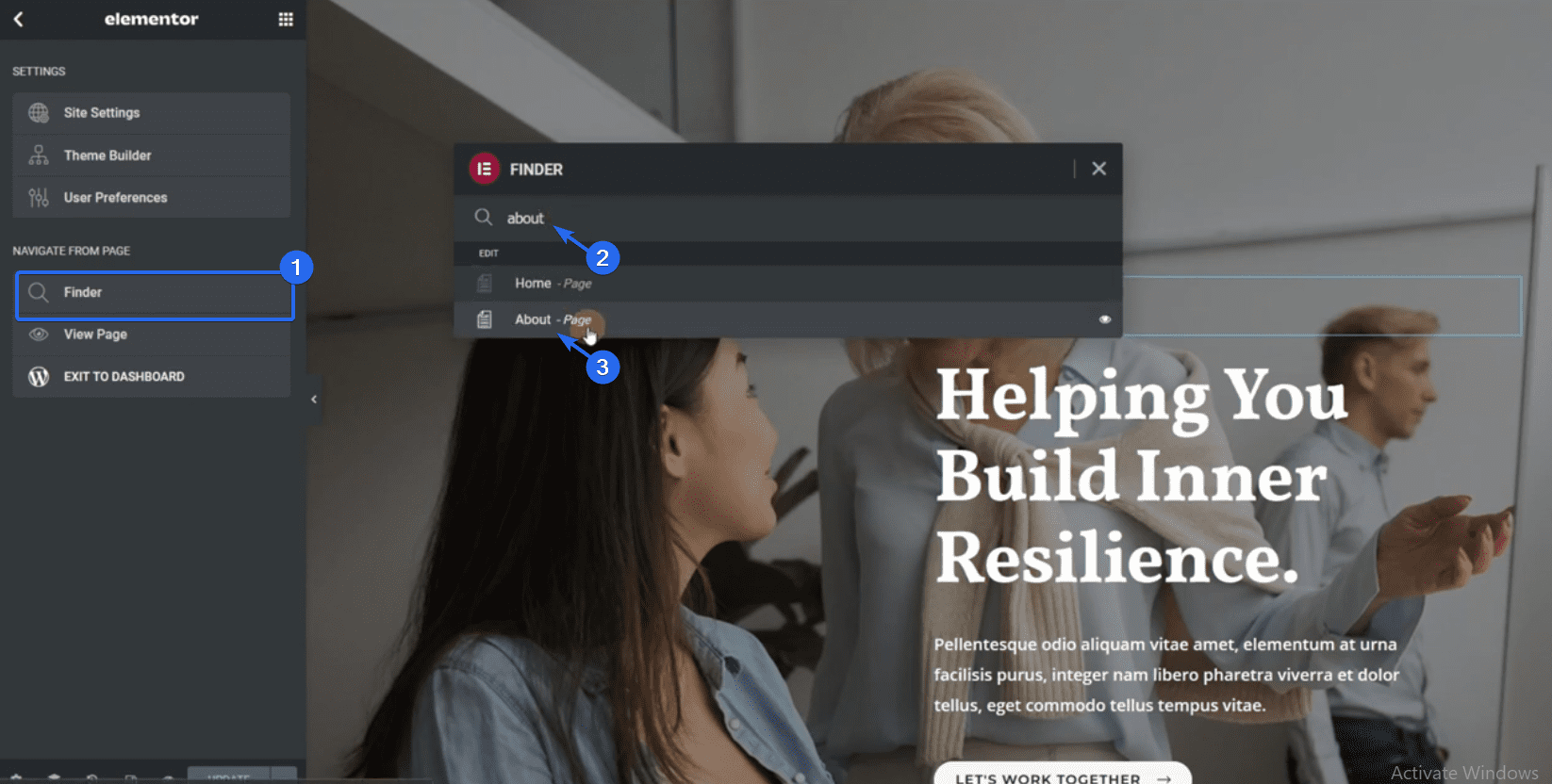
要在 Elementor 构建器中编辑另一个页面,请单击 3 条水平线图标。

接下来,单击Finder并在搜索框中输入您要查找的页面的名称。

选择页面后,Elementor 会将您重定向到该页面。 按照我们上面解释的相同过程,您可以在页面上添加或编辑元素。

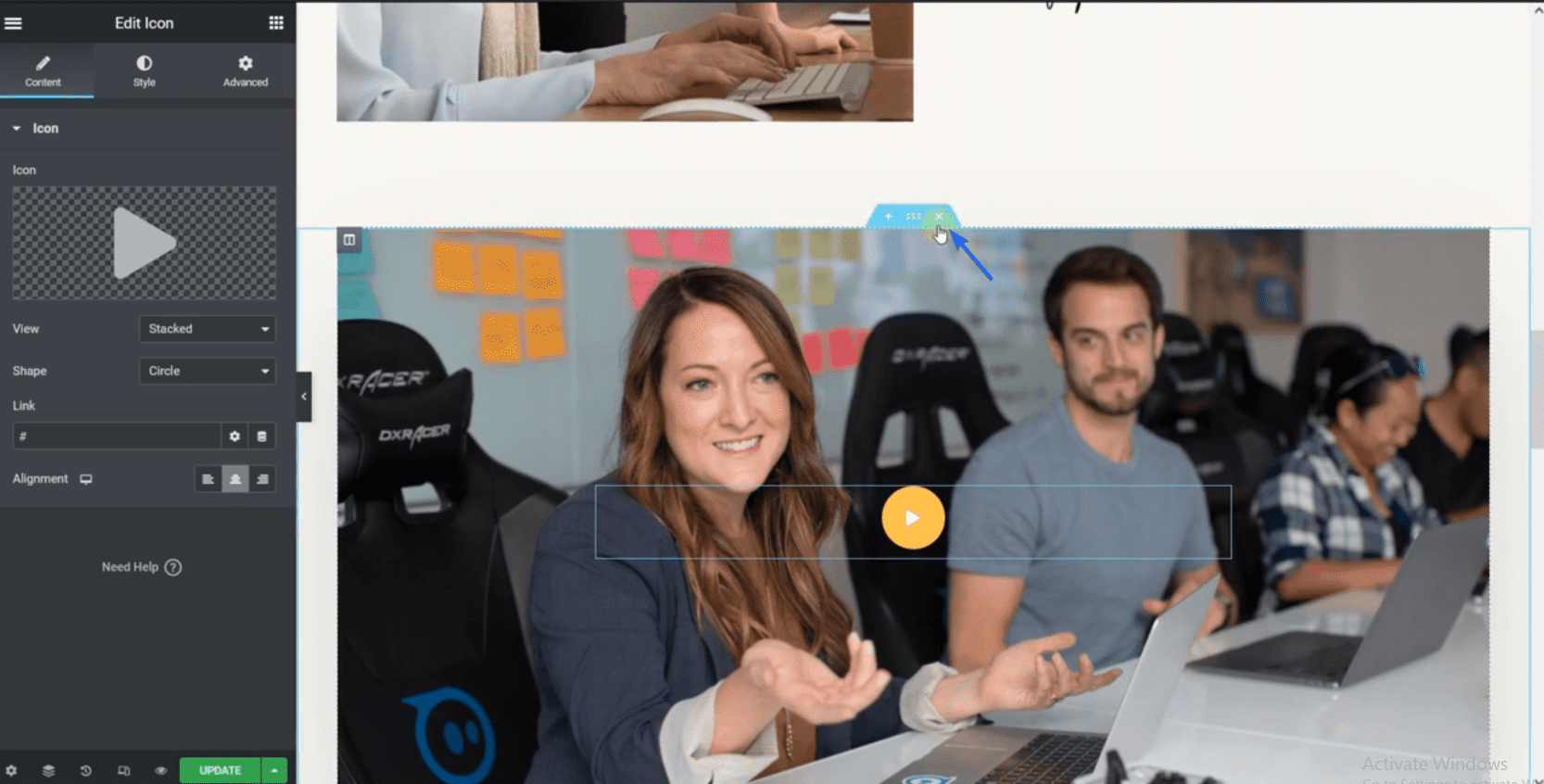
如果要删除一个部分,请单击X图标,这将删除整个部分。

同样,在进行更改后单击更新。
自定义联系我们页面
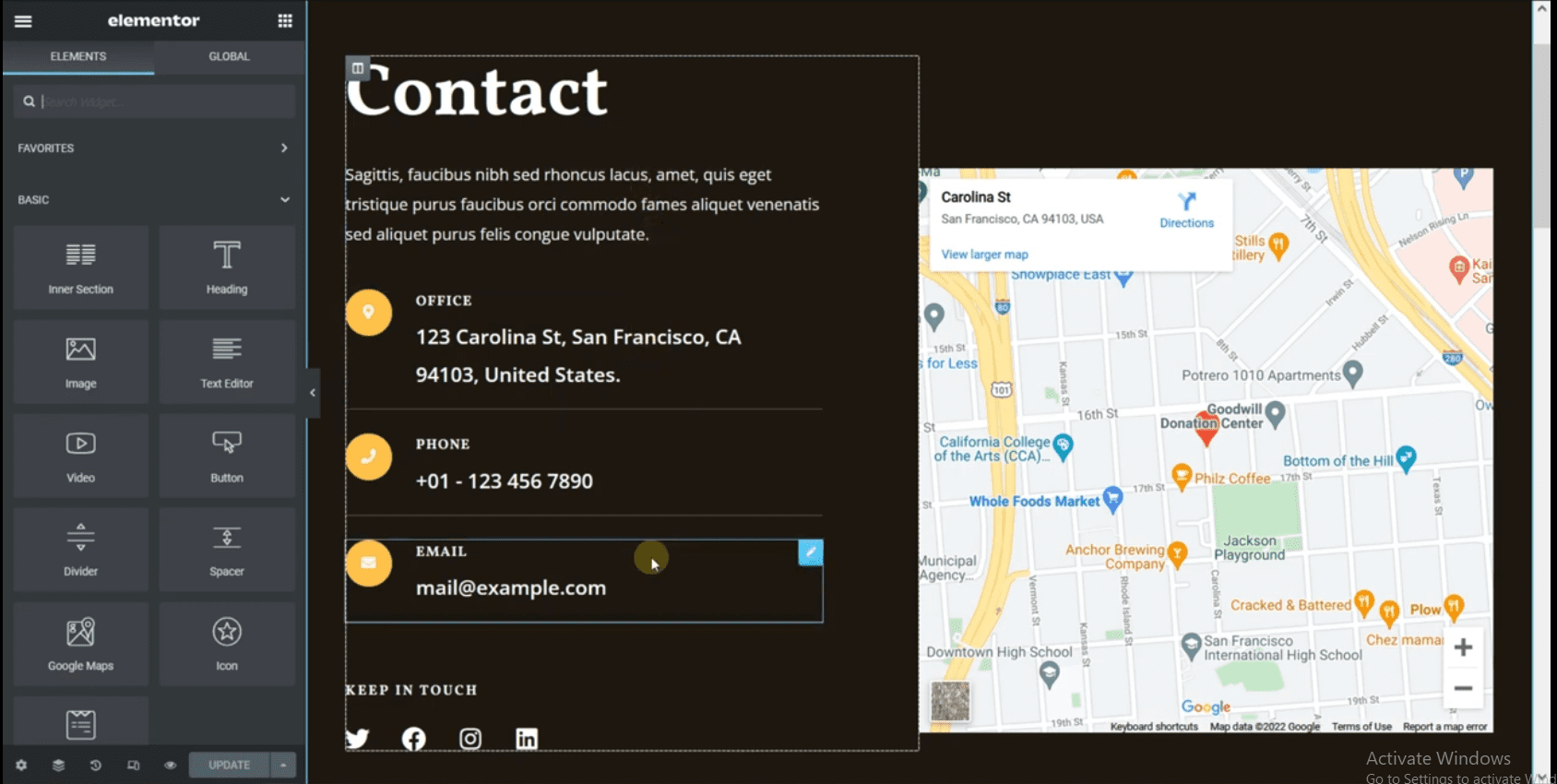
首先,使用查找器导航到 Elementor 构建器中的此页面。 您需要在此页面上添加您的公司地址和联系信息。

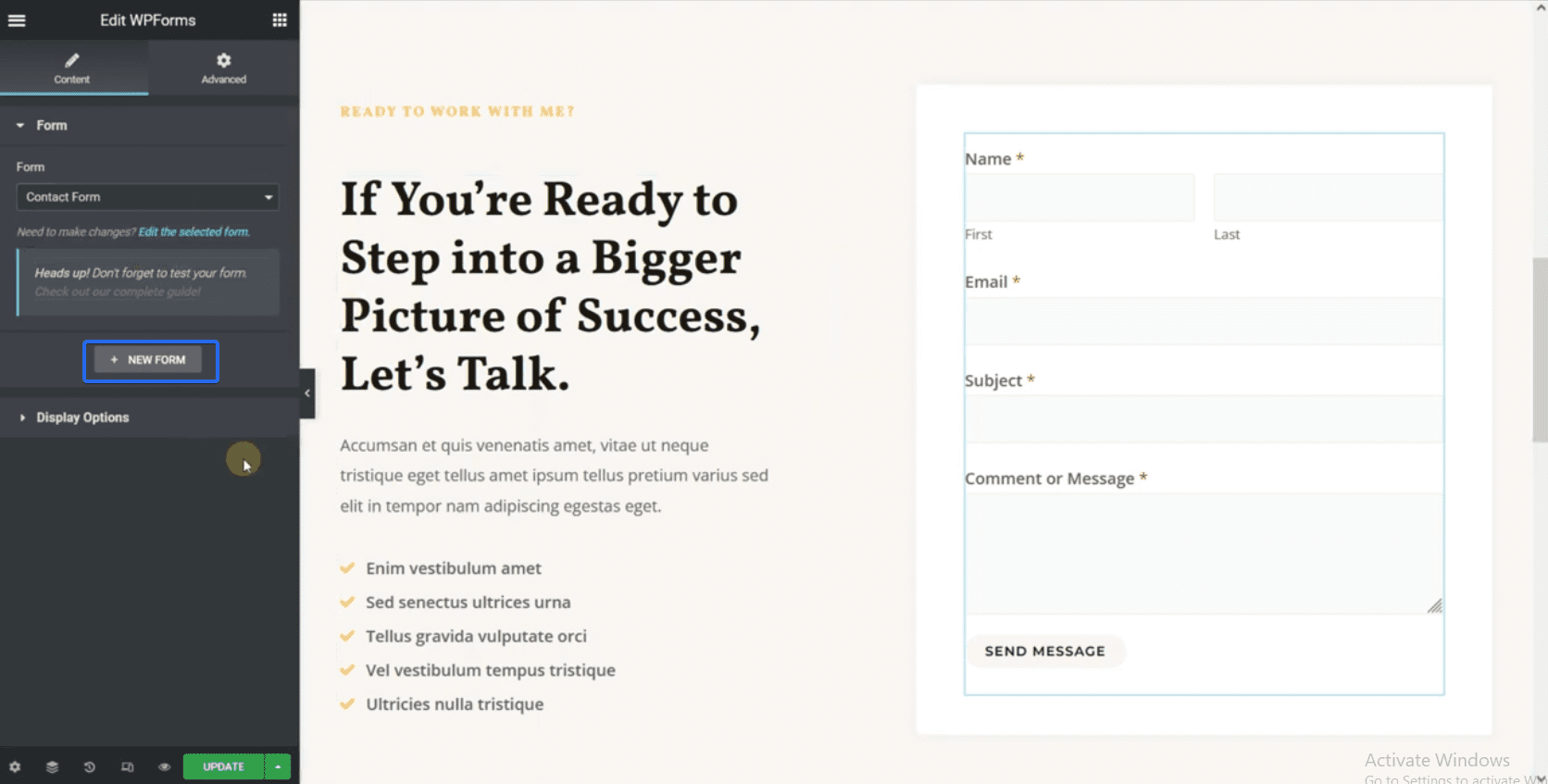
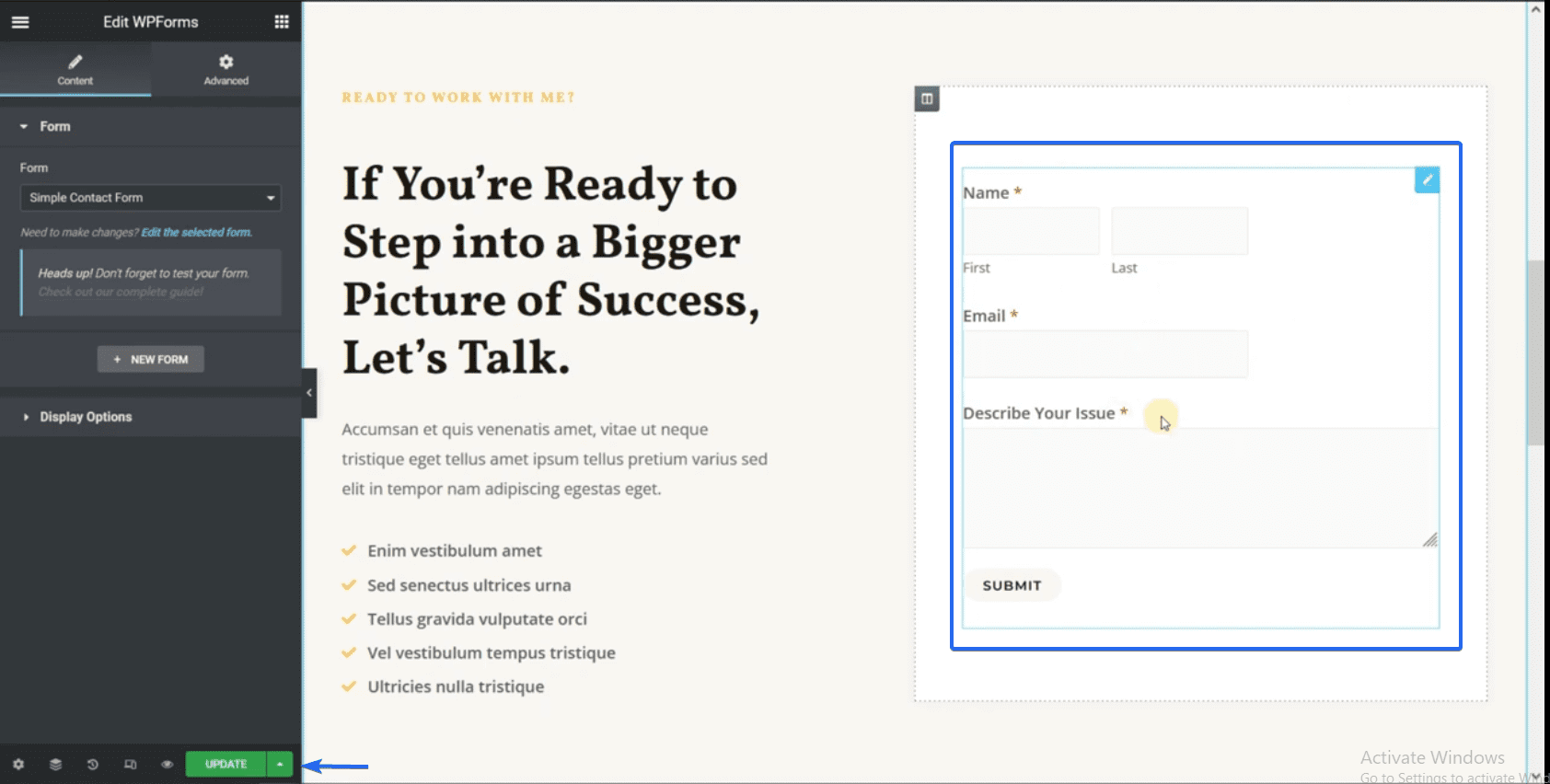
该页面还有一个联系表单小部件。 该表单是使用 WP Forms 插件制作的。 因此,我们无权从 Elementor 构建器编辑表单字段。
但是,您可以通过选择“新建表单”按钮来创建新表单。

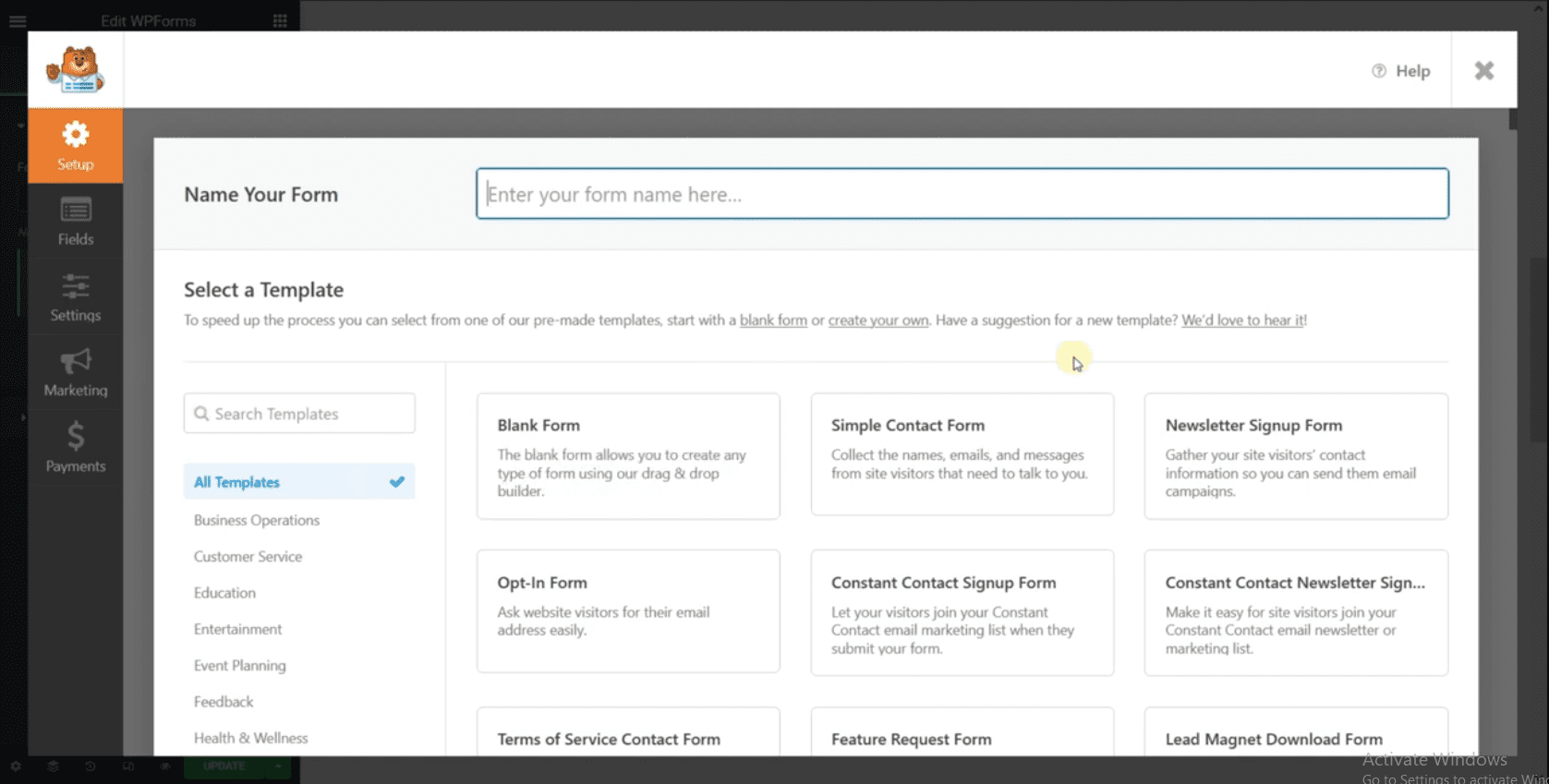
接下来,选择简单联系表格选项。 这将为您生成一个新的联系表格。

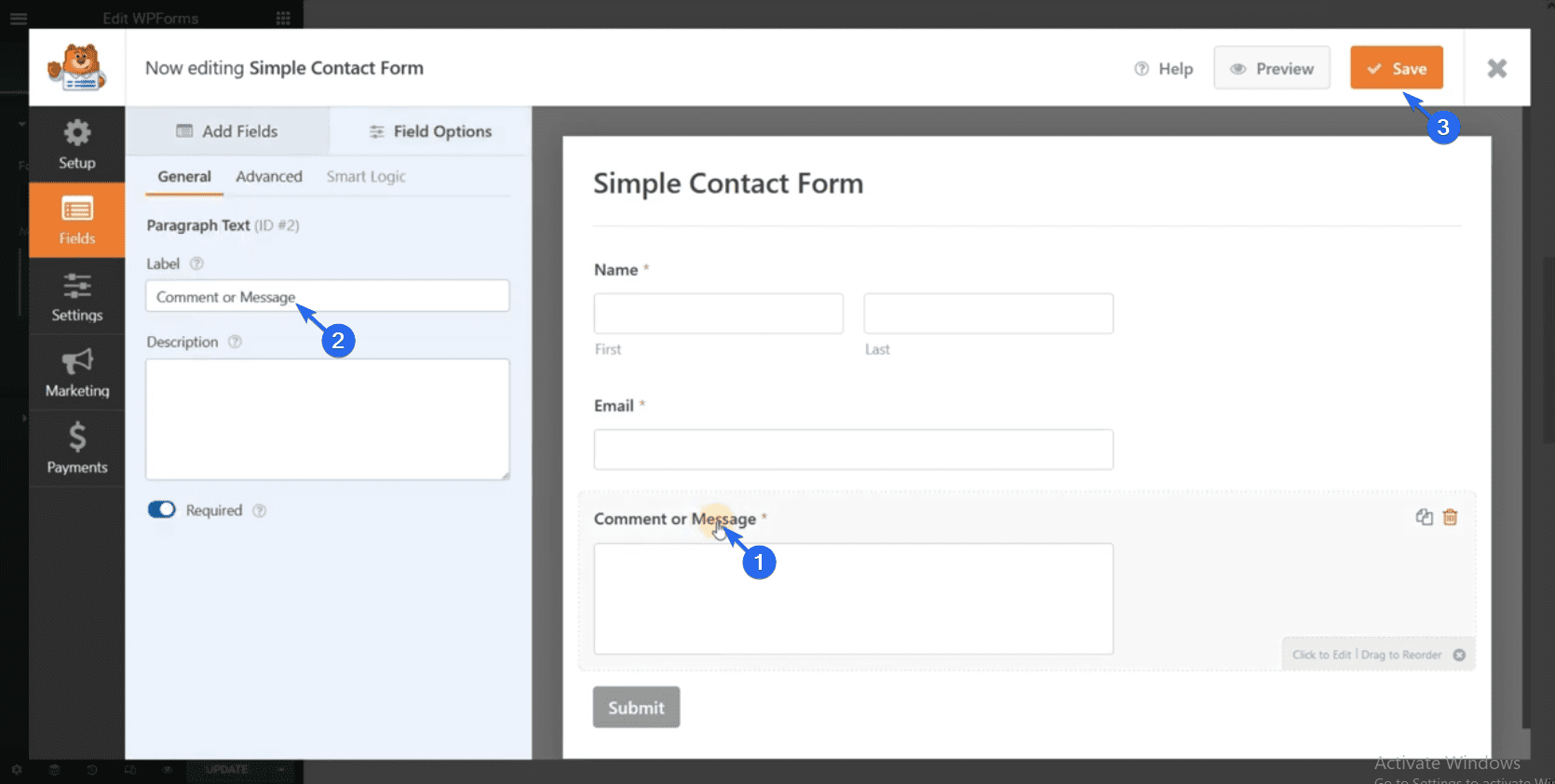
您可以选择一个字段进行编辑。 配置您的联系表格后,单击“保存”按钮以创建您的表格。

新表单将自动填充表单字段。 编辑页面后,单击更新以保存更改。

编辑服务页面
您可以使用 Elementor 中的 Finder 功能导航到服务页面。 在服务页面上,您需要更新虚拟数据以包含有关您的业务的信息。

您应该包括您在此页面上呈现的所有服务。 请记住在编辑页面后保存更改。
现在,当您查看您的网站时,您将看到您所做的所有更改。
在您的企业网站上创建新页面
要创建新页面,请转到页面 >> 添加新页面。 在帖子编辑器上,单击使用 Elementor 编辑按钮以使用 Elementor 自定义页面。

从那里,您可以开始向新页面添加元素。 自定义页面后,单击“发布”按钮以保存您的更改。

如果您需要在您的商业网站上创建更多页面,只需按照上述相同的过程进行操作。
生成隐私政策页面
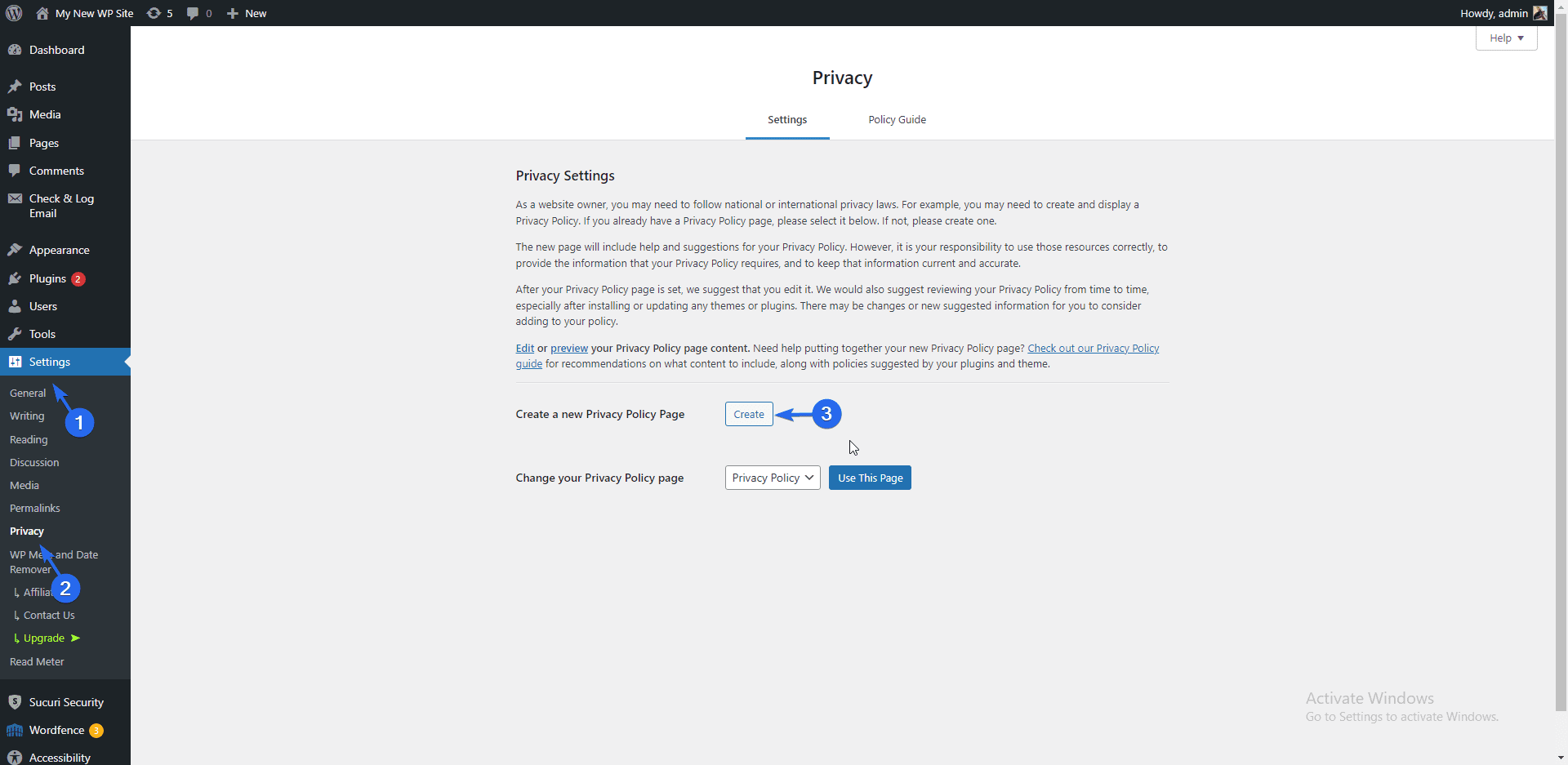
要创建您的隐私政策页面,请转到设置>>隐私。 在“设置”选项卡上,您有两个可用选项。 使用现有页面或创建新页面。 我们将在这里创建一个新页面。 为此,请单击“创建”按钮。

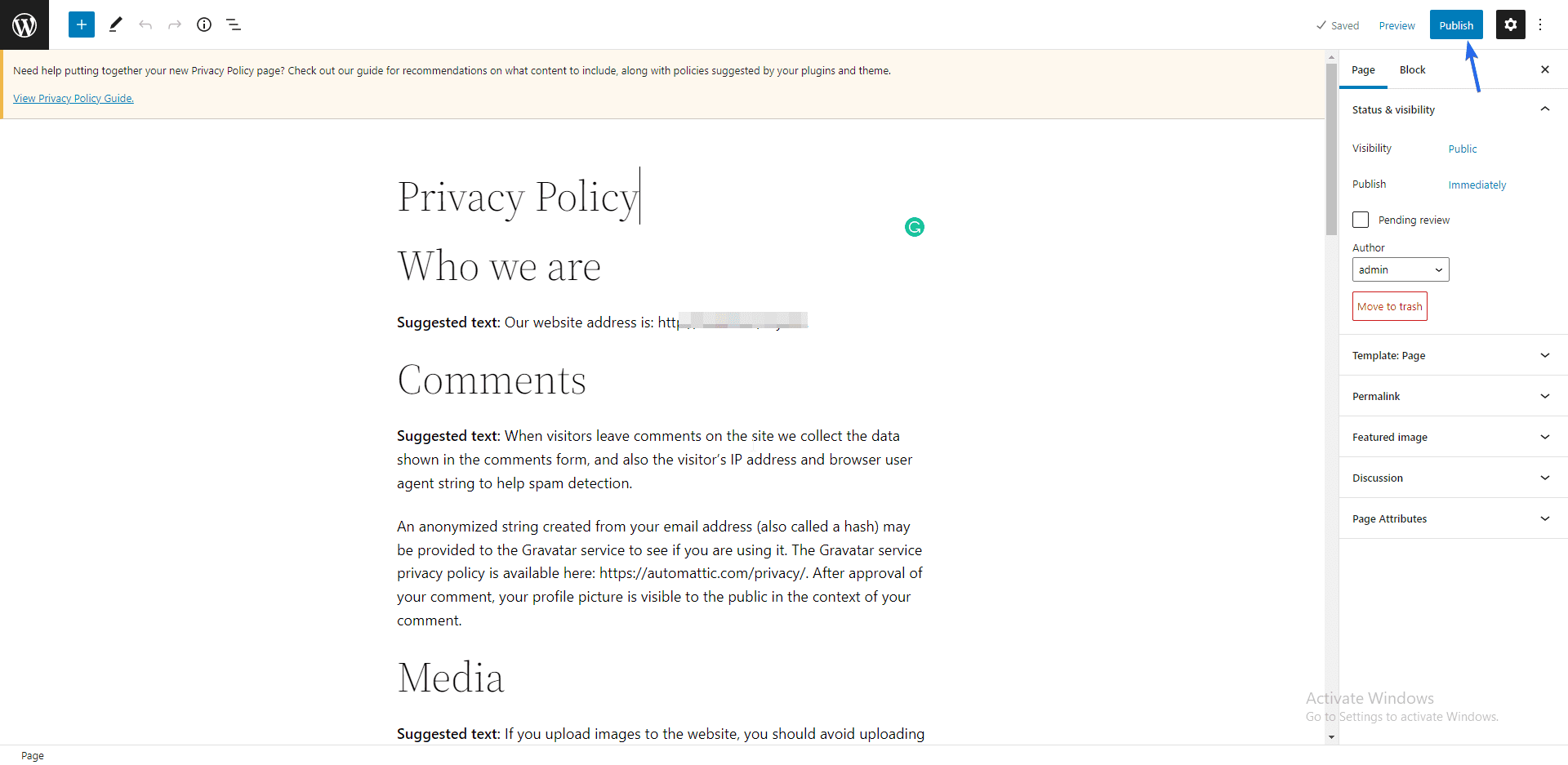
WordPress 将加载包含您网站隐私的模板。 更新页面上的信息以适合您的品牌。 最后,单击“发布”按钮以保存并发布页面。

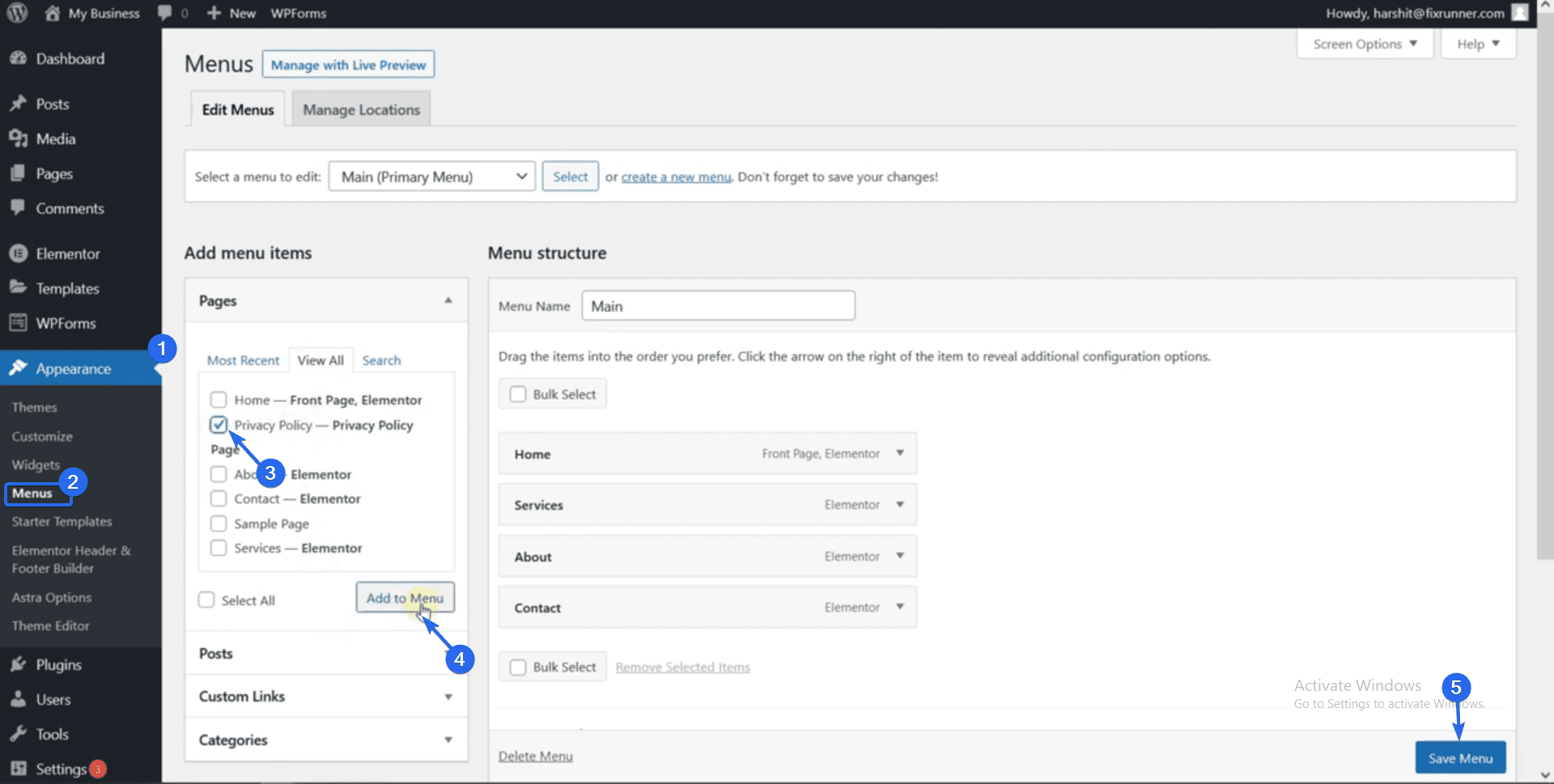
现在您需要将此页面添加到您的导航菜单中,以便用户可以访问它。 为此,请转到外观>>菜单。 接下来,选择您刚刚创建的新页面,然后单击Add to Menu 。

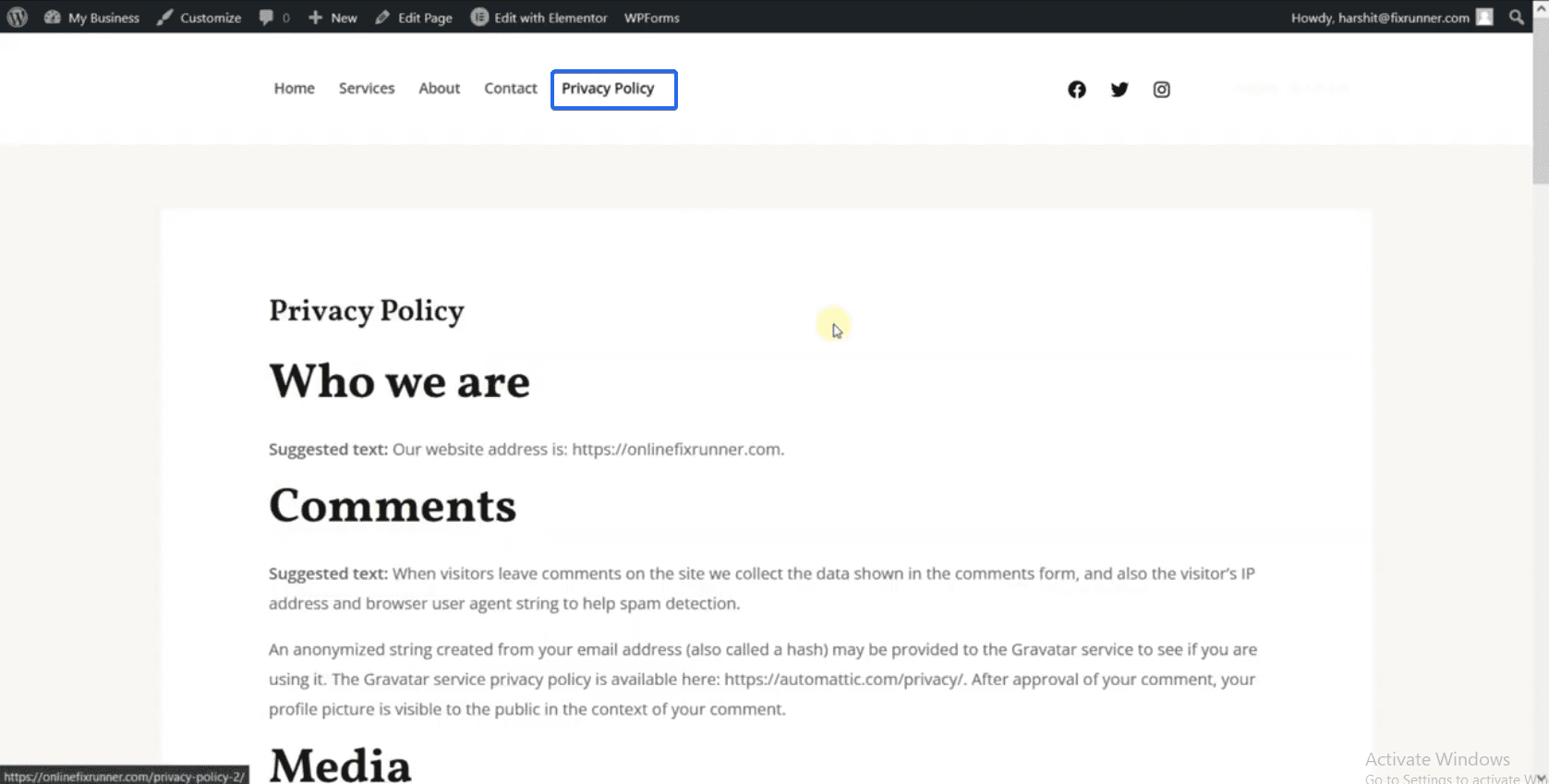
最后,单击“保存菜单”按钮更新您的菜单。 当您查看您的网站时,导航菜单将包含指向隐私政策页面的链接。 您可以点击它访问该页面。

很好! 您全新的商业网站已上线。 您可以扩展您的企业网站以支持在线销售。
添加在线商店(可选)
许多企业在其网站上包含电子商务部分。 如果您想在您的网站上销售产品,这是必不可少的。
传统上制作电子商务网站会很乏味,因为您必须为商店构建功能和逻辑。 幸运的是,WordPress 使任何人都可以轻松构建电子商务网站,而无需编写代码。
要创建在线商店,您需要 WooCommerce 插件。 该插件将您的网站转换为在线商店。
WooCommerce 带有处理付款和处理税收的逻辑。 最好的部分是您可以自动化其中一些流程。
我们有关于如何安装 WooCommerce 插件的完整指南。 该指南详细解释了这些步骤,以便初学者可以跟随。
安装有用的插件
在建立您的网站并设置您的在线商店后安装一些必要的插件将使您能够轻松管理您的商业网站。
在继续之前,我们建议您查看本指南以了解如何安装 WordPress 插件。 考虑到这一点,这里列出了适用于 WordPress 网站的有用插件。
安全插件
作为网站所有者,安全应该是您的首要任务。 这是因为如果您不保护您的网站,您就有被黑客入侵的风险。
在您的网站上使用安全插件会增加额外的保护层,防止黑客和恶意软件进入。
WordPress 网站有许多安全插件。 您可能会对为您的网站选择合适的插件感到困惑,因为有许多可用选项。
为避免这种情况,我们审查了WordPress 网站的最佳安全插件。
备份
在您的网站上执行定期备份将为您节省大量数据以防数据丢失。 如果您因错误而无法访问您的网站,您只需恢复您保存的备份即可。
一些网络主机在他们的计划中包含备份功能。 此外,您可以使用备份插件来改进该过程。 为此,请查看我们关于在 WordPress 中执行定期备份的指南。
图像优化
您网站的速度会影响您在搜索引擎上的排名和表现。 因此,提高网站速度的一种方法是压缩您在网站上上传的图像和媒体文件。
优化图像后,它们在服务器上占用的大小将显着减小。 反过来,这将释放服务器资源并提高您网站的加载速度。
为了帮助您入门,我们提供了有关如何优化网络图像的完整指南。 您还可以查看我们关于组织媒体库文件的指南。
一键访问
该插件为您的网站添加了可访问性功能,因此用户可以选择内容在浏览器上的显示方式。 使用辅助功能插件,用户可以增加/减小页面上的字体大小、更改颜色和对比度。
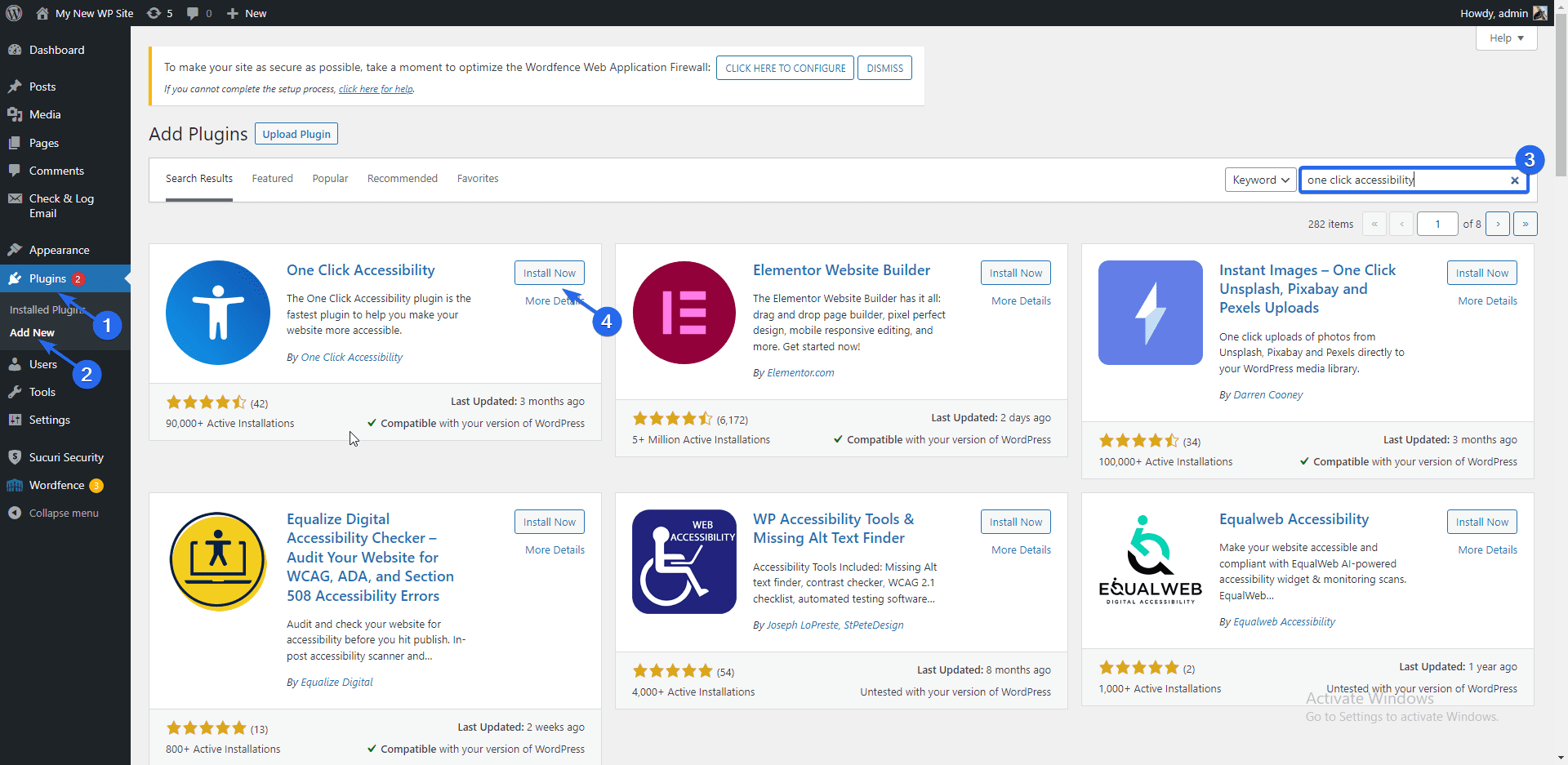
要添加此功能,请登录您的 WordPress 仪表板,然后转到Plugins >> Add New 。 在搜索框中,输入“一键访问”。

之后,单击插件名称旁边的立即安装按钮。 安装完成后激活插件。
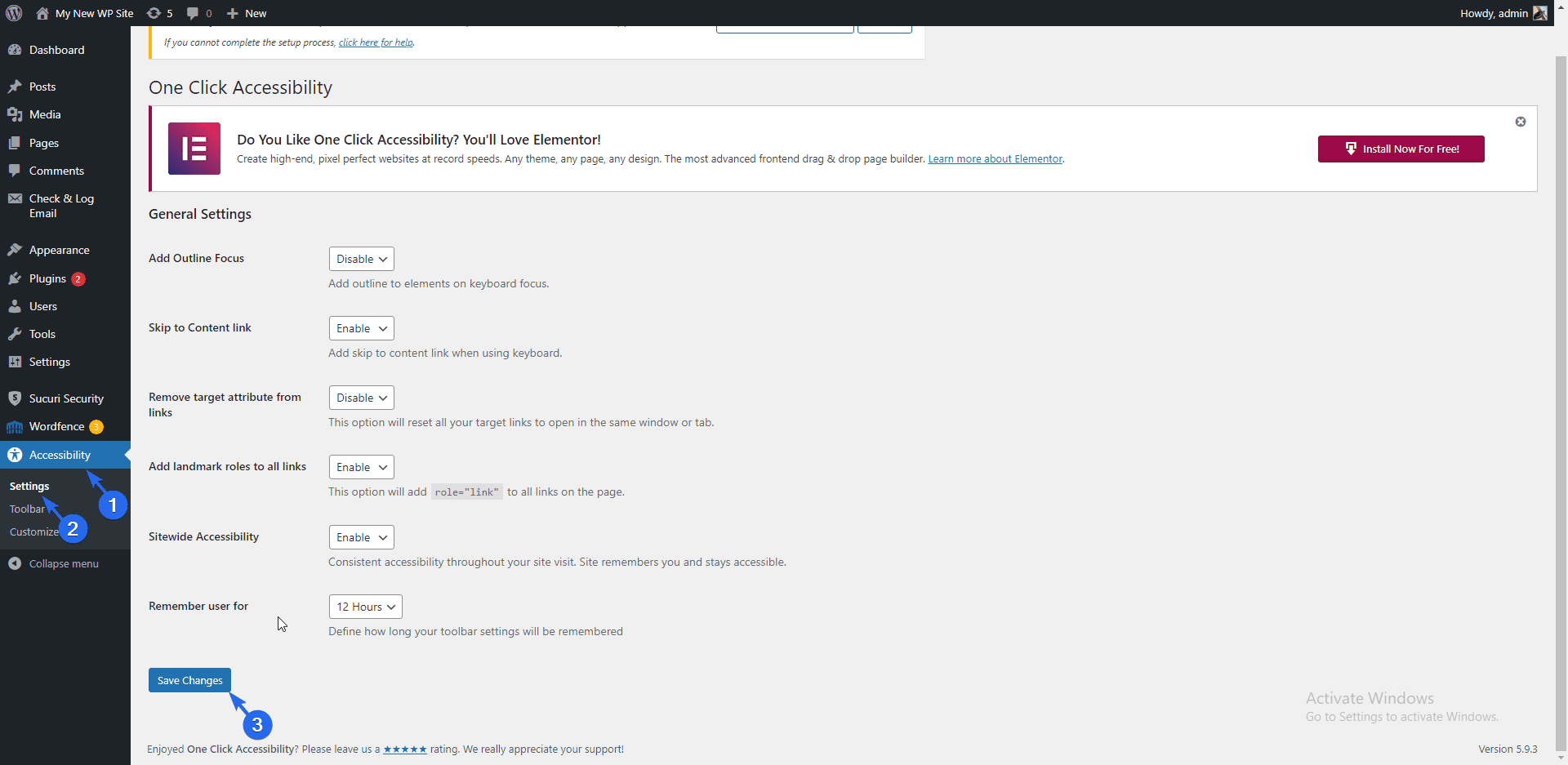
现在转到辅助功能>>设置以打开插件的设置页面。 在这里,您可以选择要在您的站点上启用的选项。 确保在做出选择后单击“保存更改”按钮。

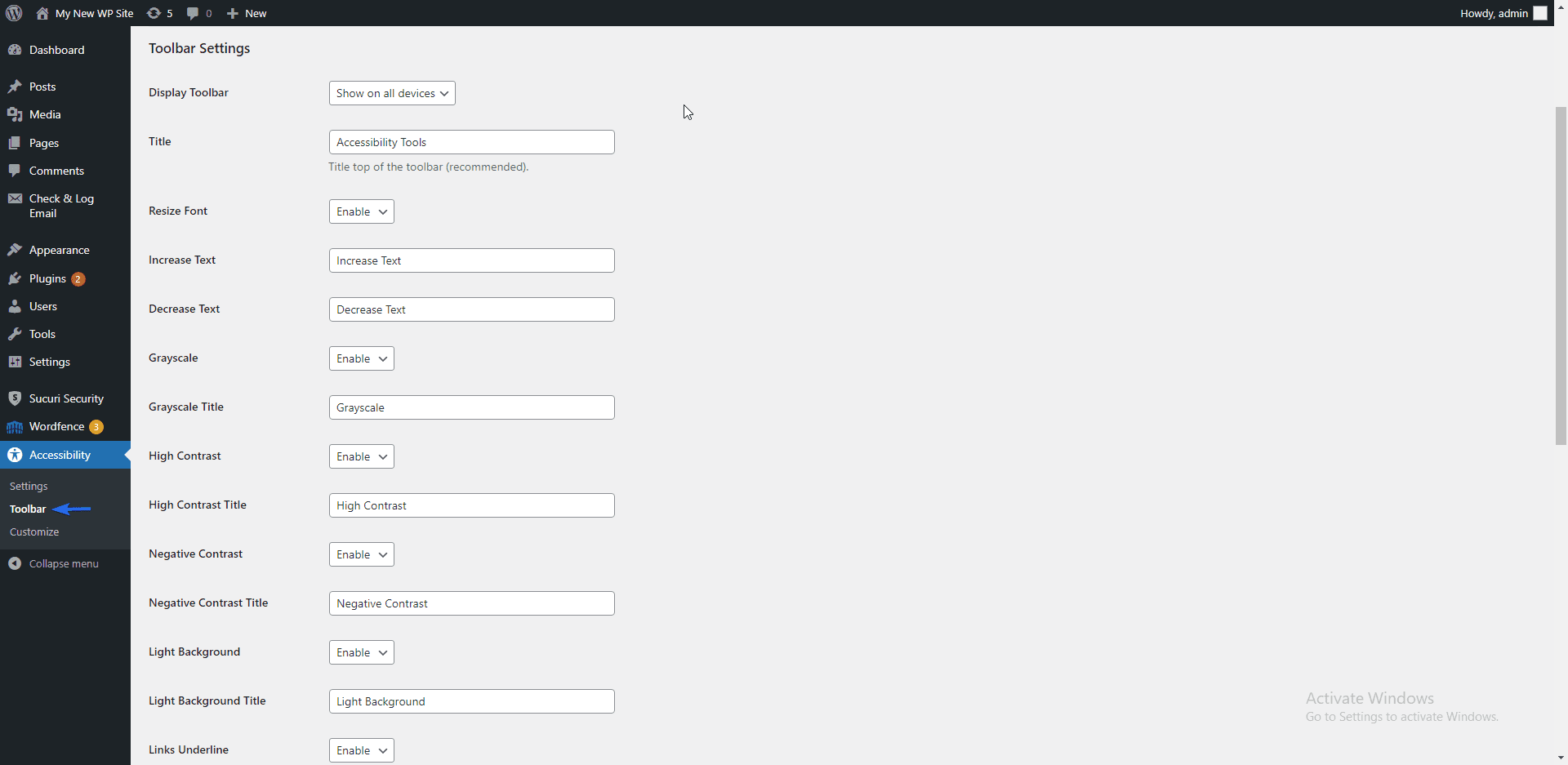
在“工具栏”页面上,您可以选择要启用可访问性的屏幕尺寸。 我们建议选择所有屏幕尺寸。 此处提供了其他选项,但插件可以使用默认选项正常运行。

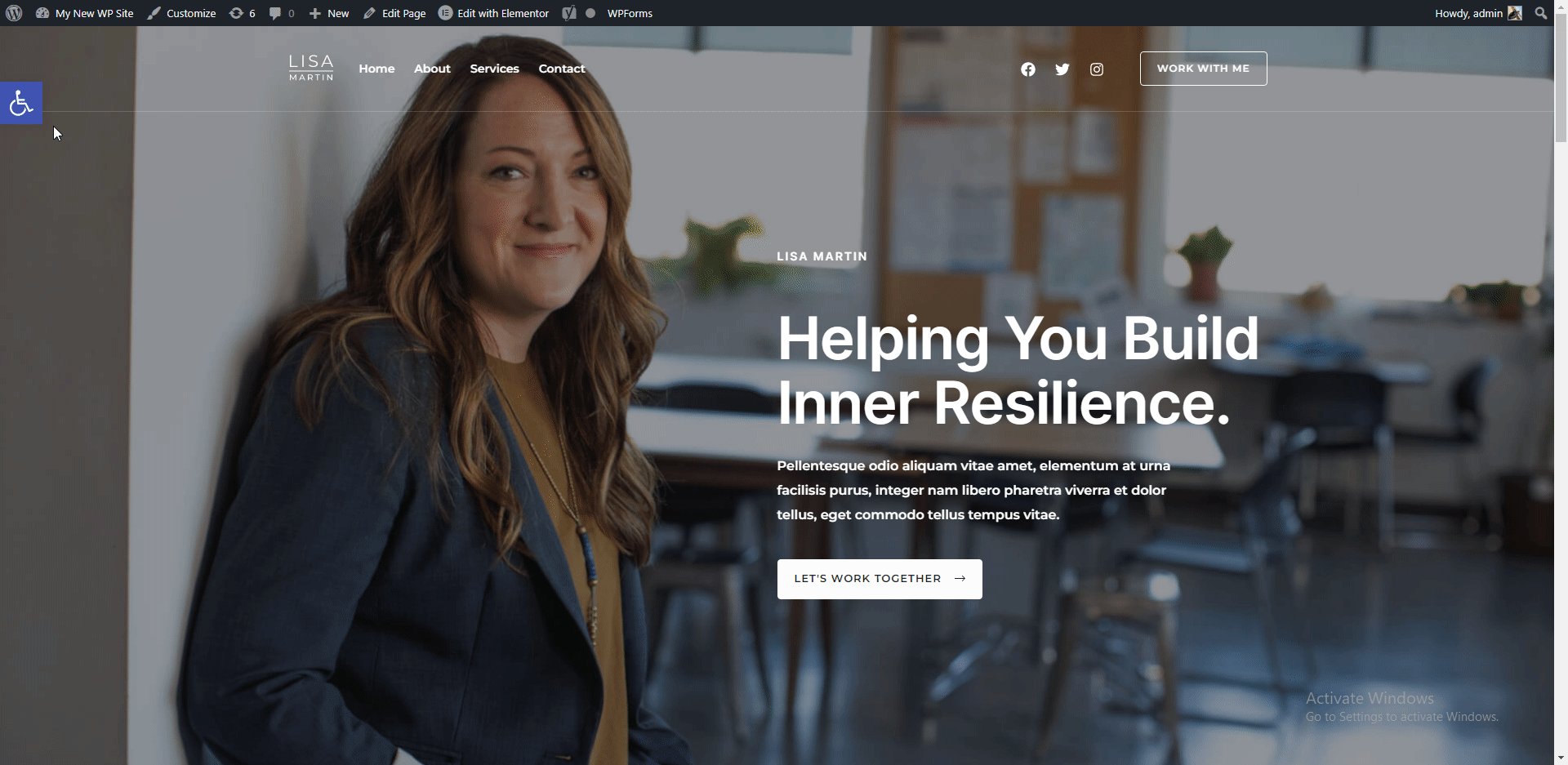
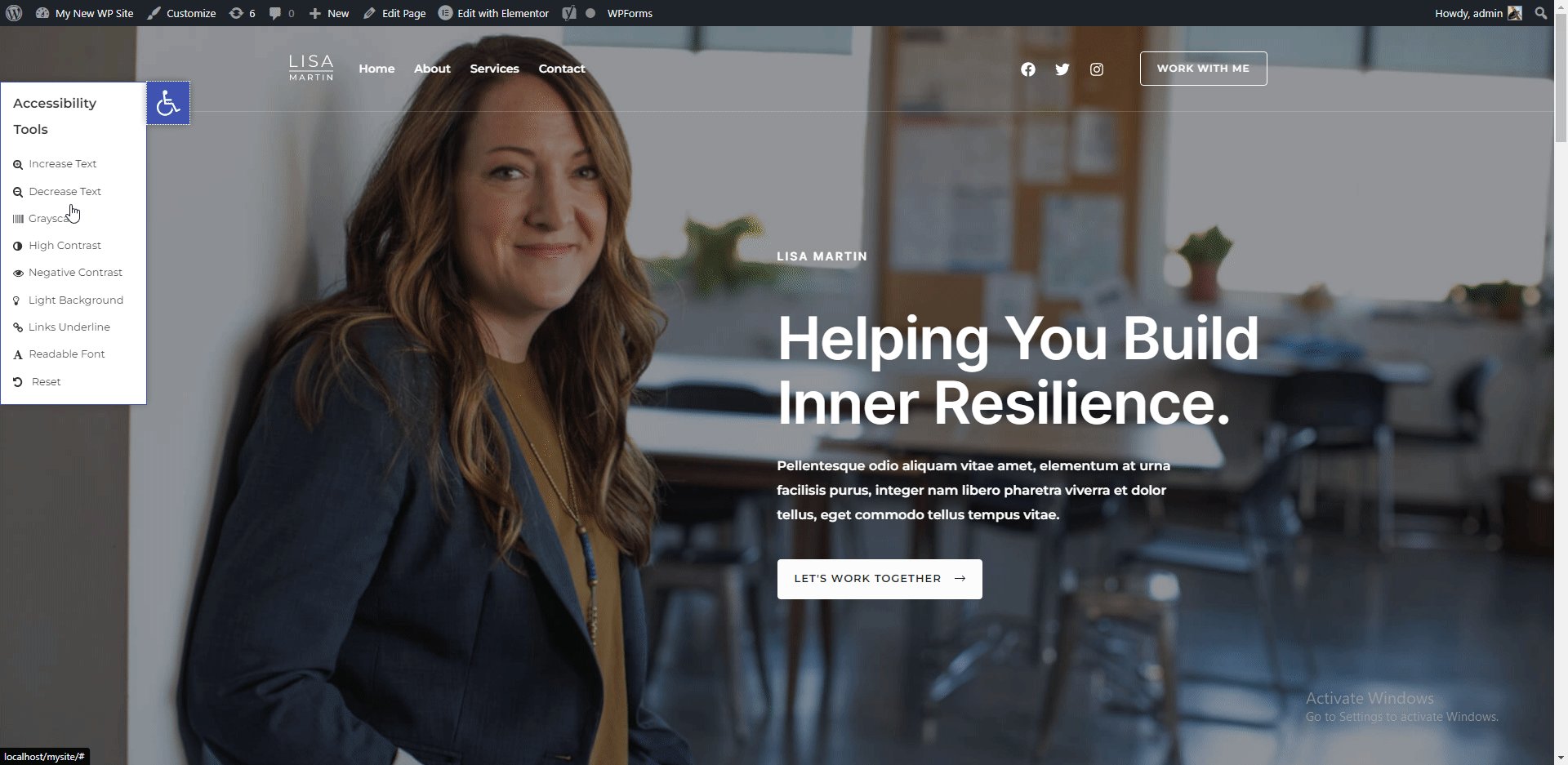
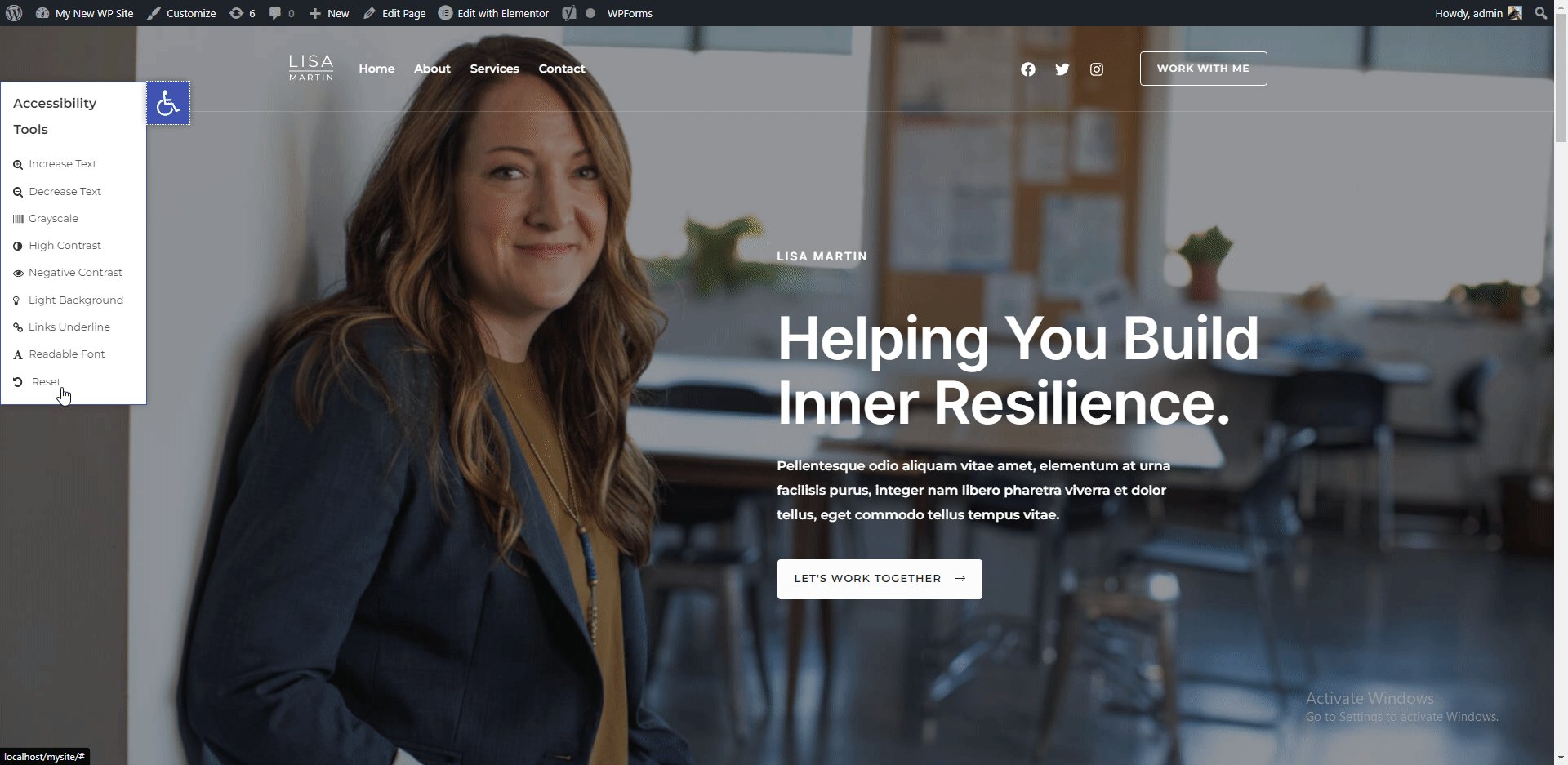
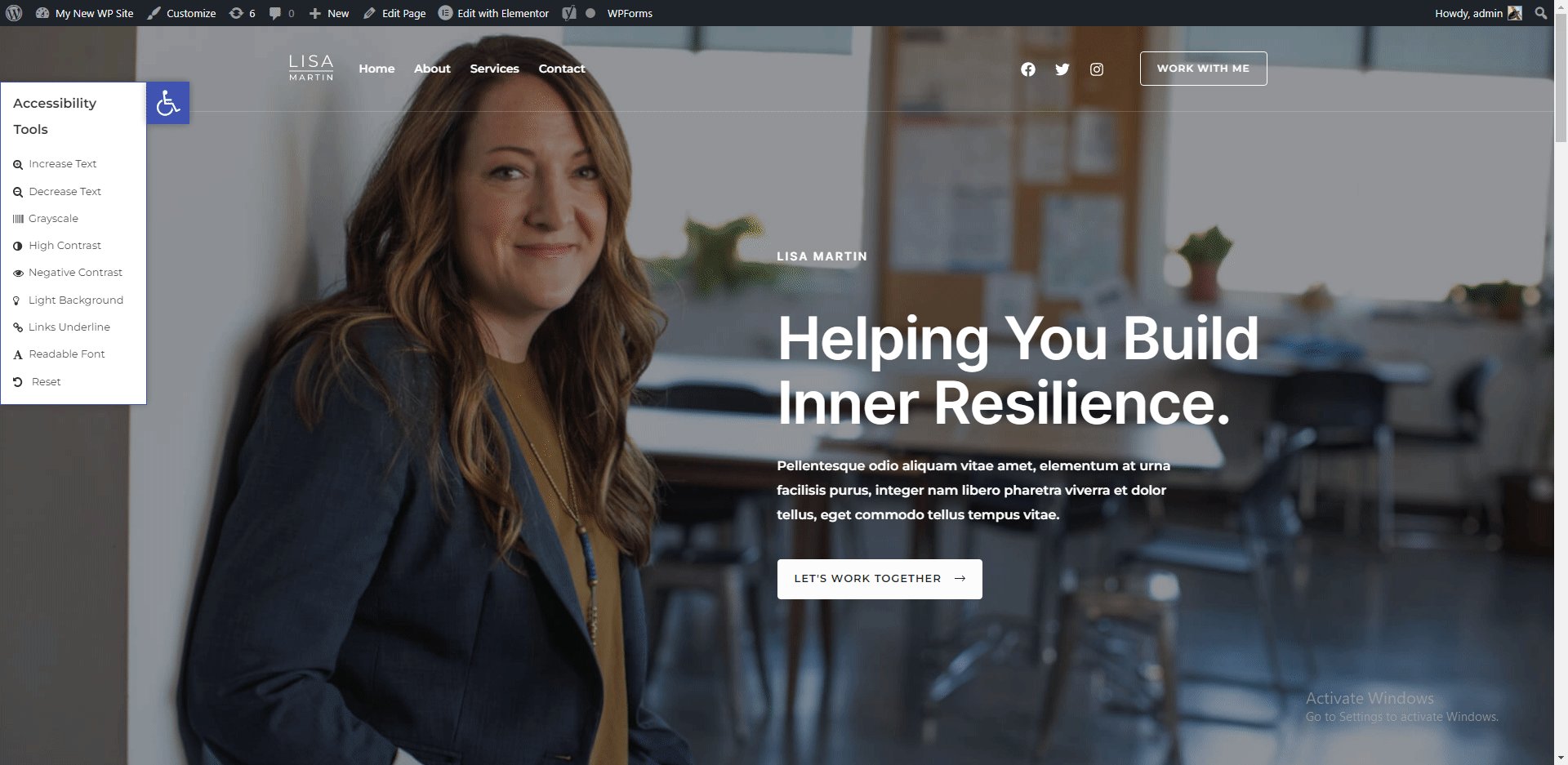
要了解辅助工具的工作原理,请访问您的网站并观察页面左上角的轮椅图标。

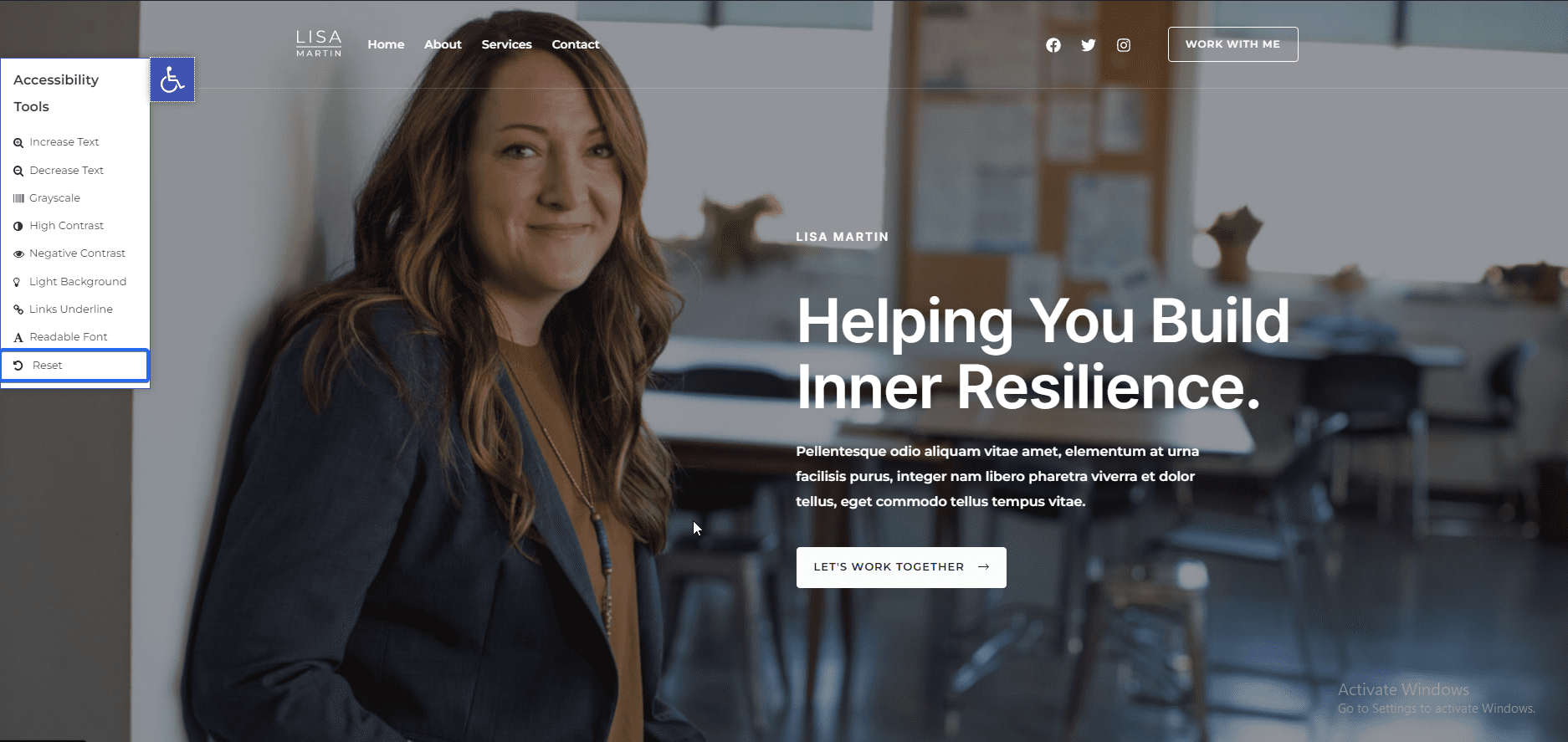
单击该图标会打开一个带有各种选项的模式,例如增加或减小文本大小等。您可以使用“重置”链接恢复页面的默认设计。

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Cookie 同意
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast 搜索引擎优化
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
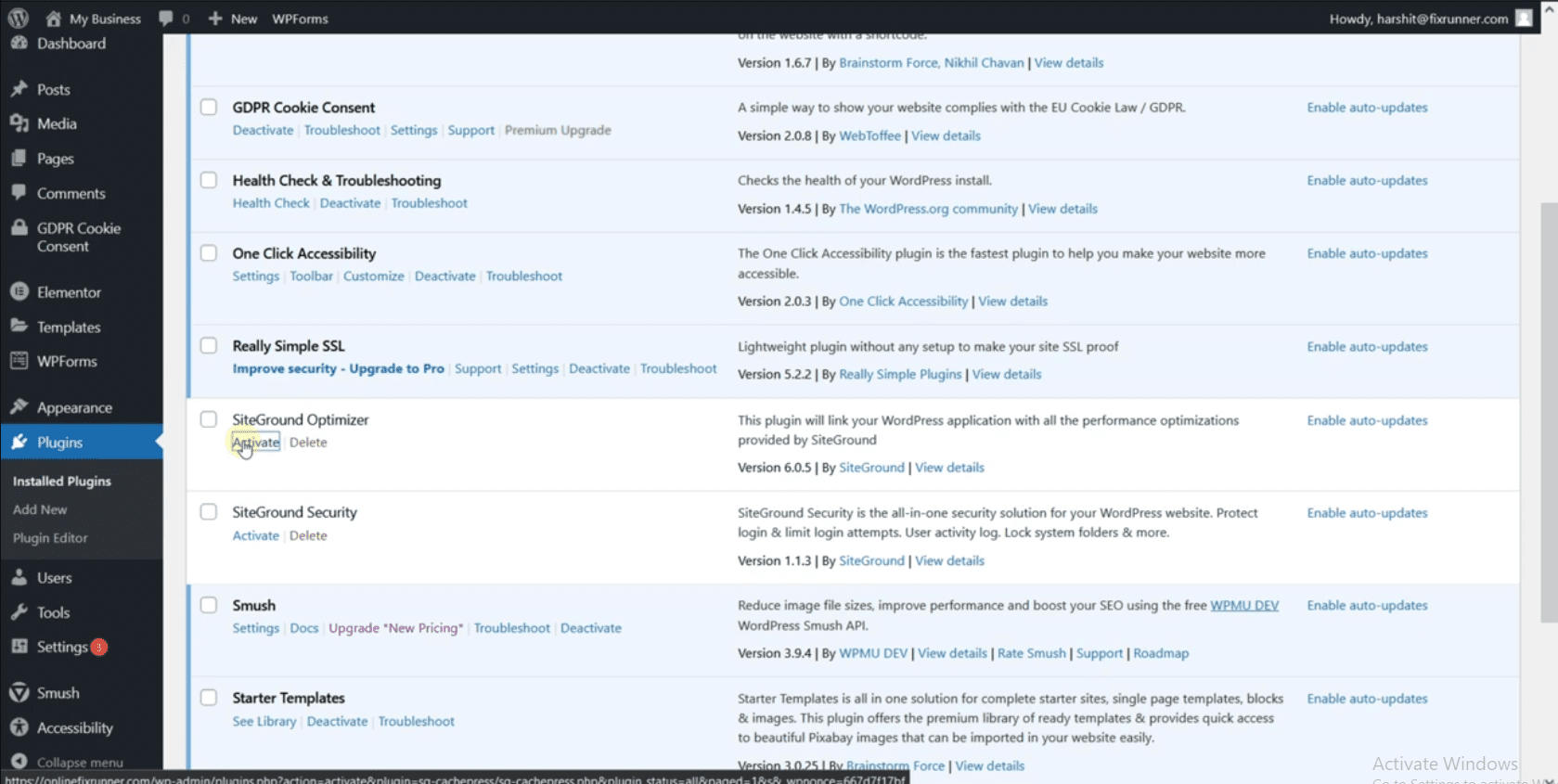
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

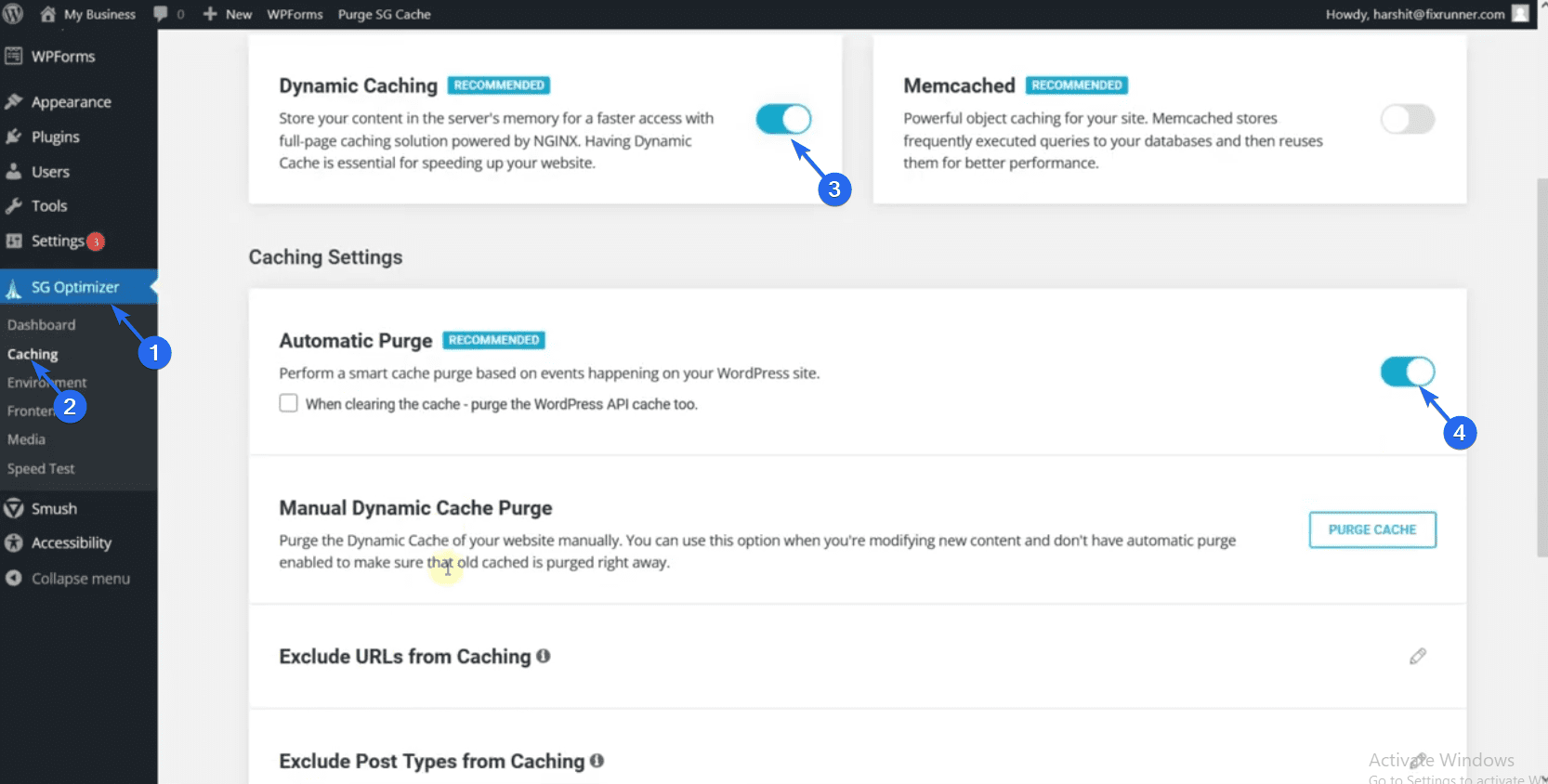
现在去SG Optimizer >> Caching打开插件的设置页面。 在这里,您需要为您的企业网站启用动态缓存。 此外,启用更新站点时自动清除所有缓存的选项。

重要的 WordPress 设置
设置您的网站后,您需要更新一些必要的设置。 例如,您需要更改站点的永久链接结构。 这是因为默认的永久链接对 SEO 不友好。
更新固定链接
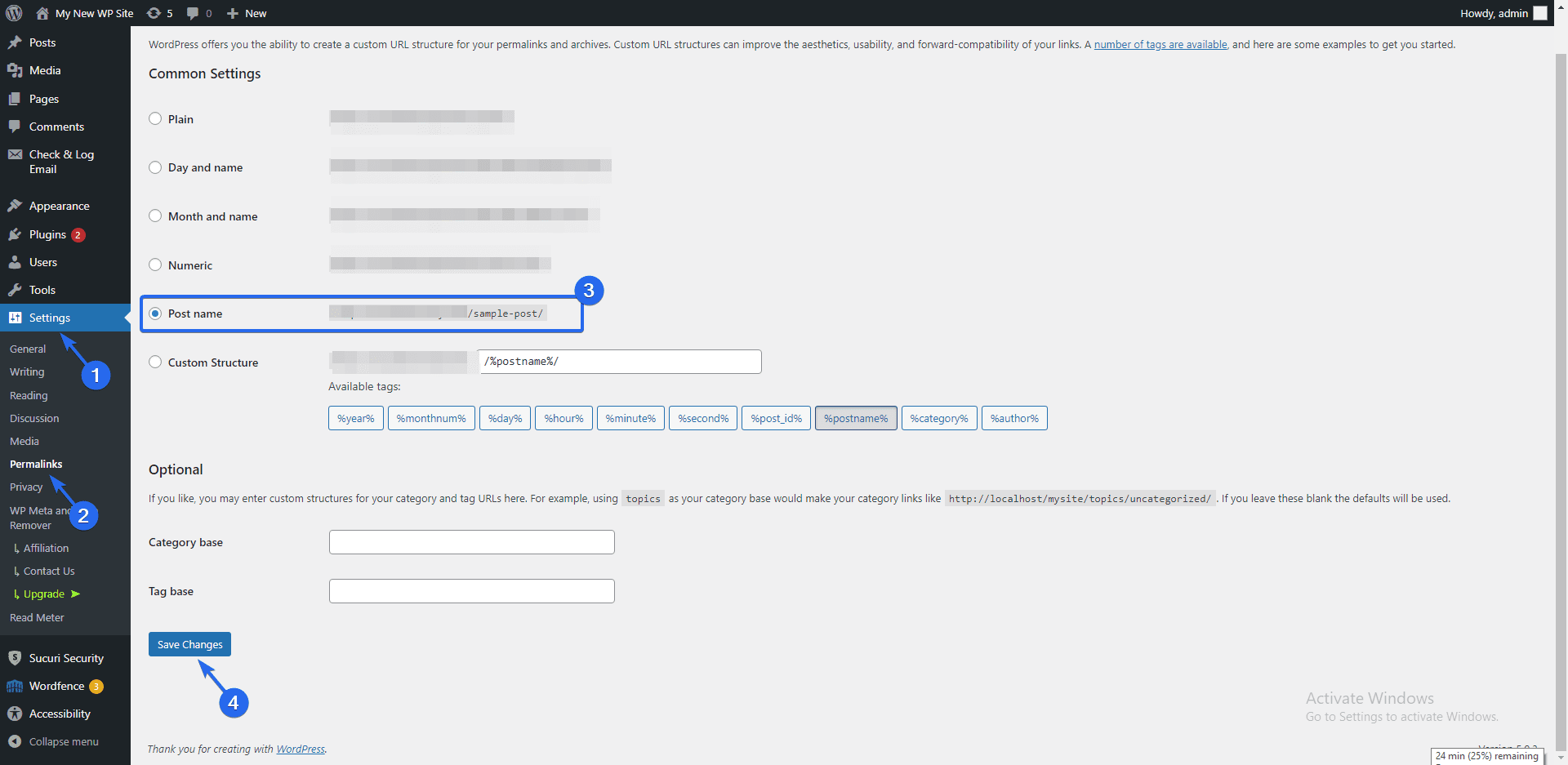
要更新您的永久链接结构,请登录您的 WordPress 仪表板,然后转到设置>>永久链接。

接下来,选择“帖子名称”选项,然后单击“保存更改”按钮。 这将更新您的永久链接以使用对 SEO 友好的可读链接。 我们建议您在首次创建网站时立即执行此操作。
如果您在网站内容很多时进行此更改,则可能会导致链接断开。
添加新用户
如果您的企业有您希望邀请到网站的其他员工,您可以为团队中的每个员工创建一个帐户。
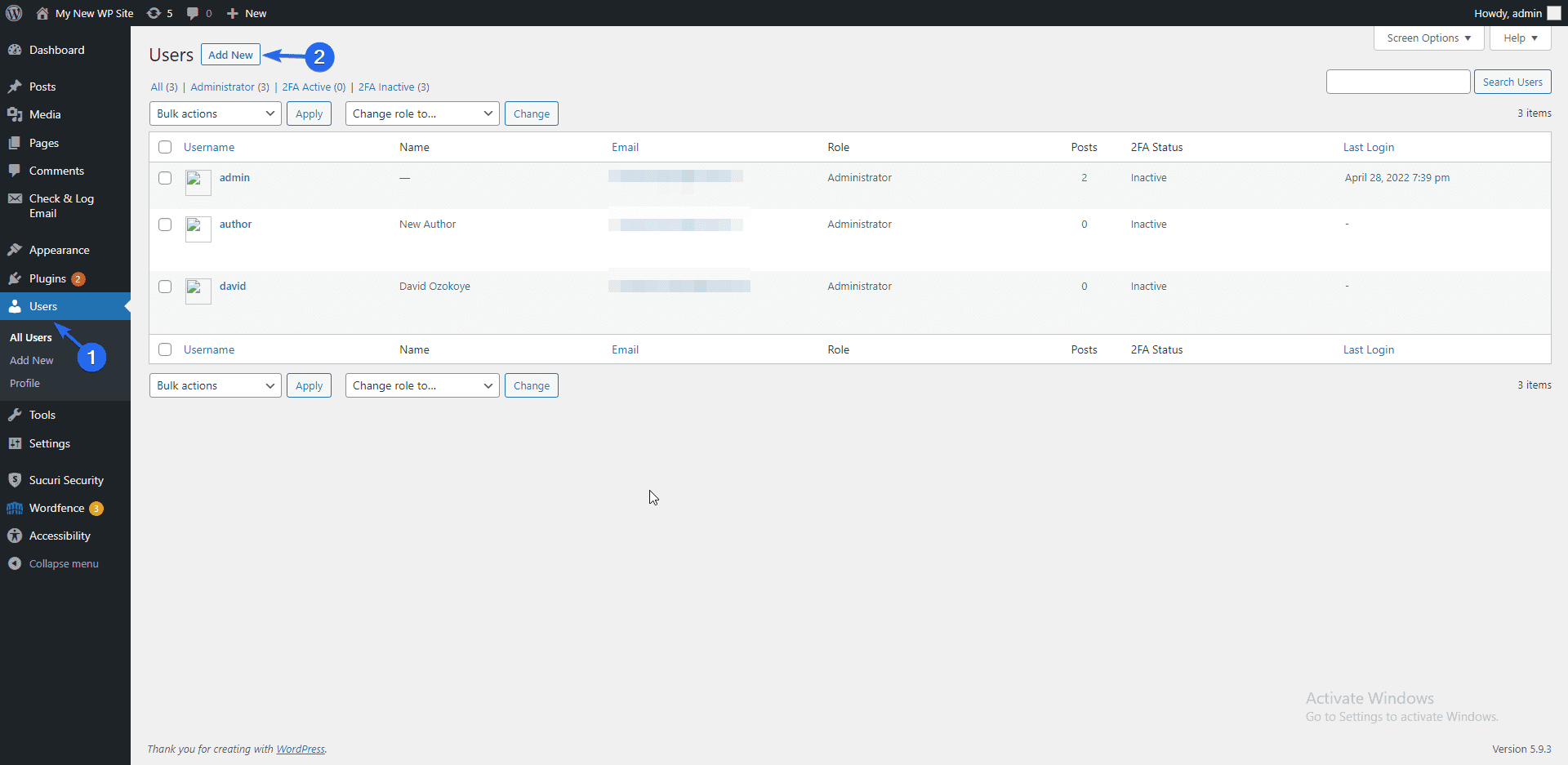
要将新用户添加到您的企业网站,请转到“用户”部分。 在这里,您将看到您网站上的所有用户。 单击添加新按钮以创建新用户。

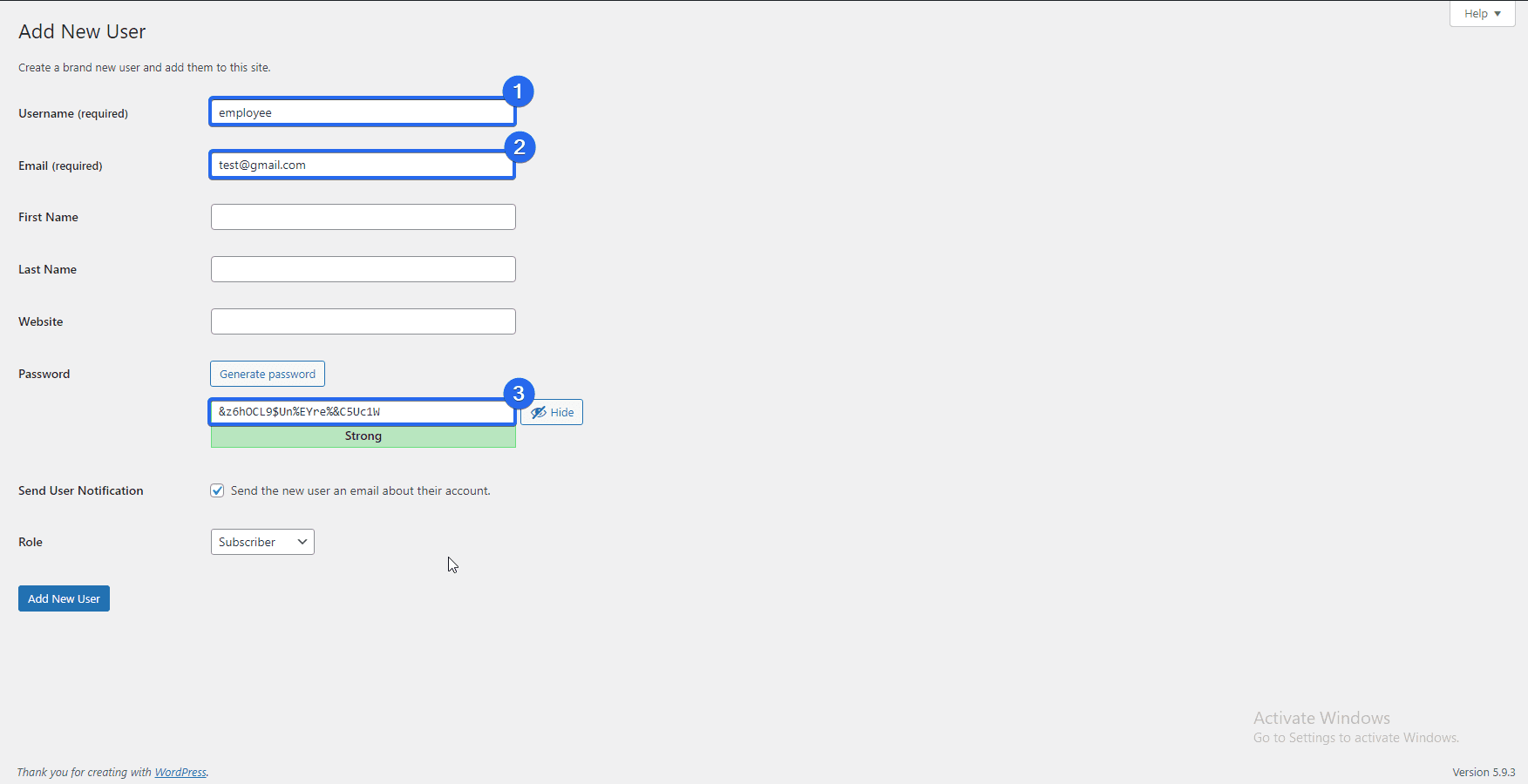
在“添加新用户”页面上,输入用户的用户名和电子邮件。 另外,输入密码。

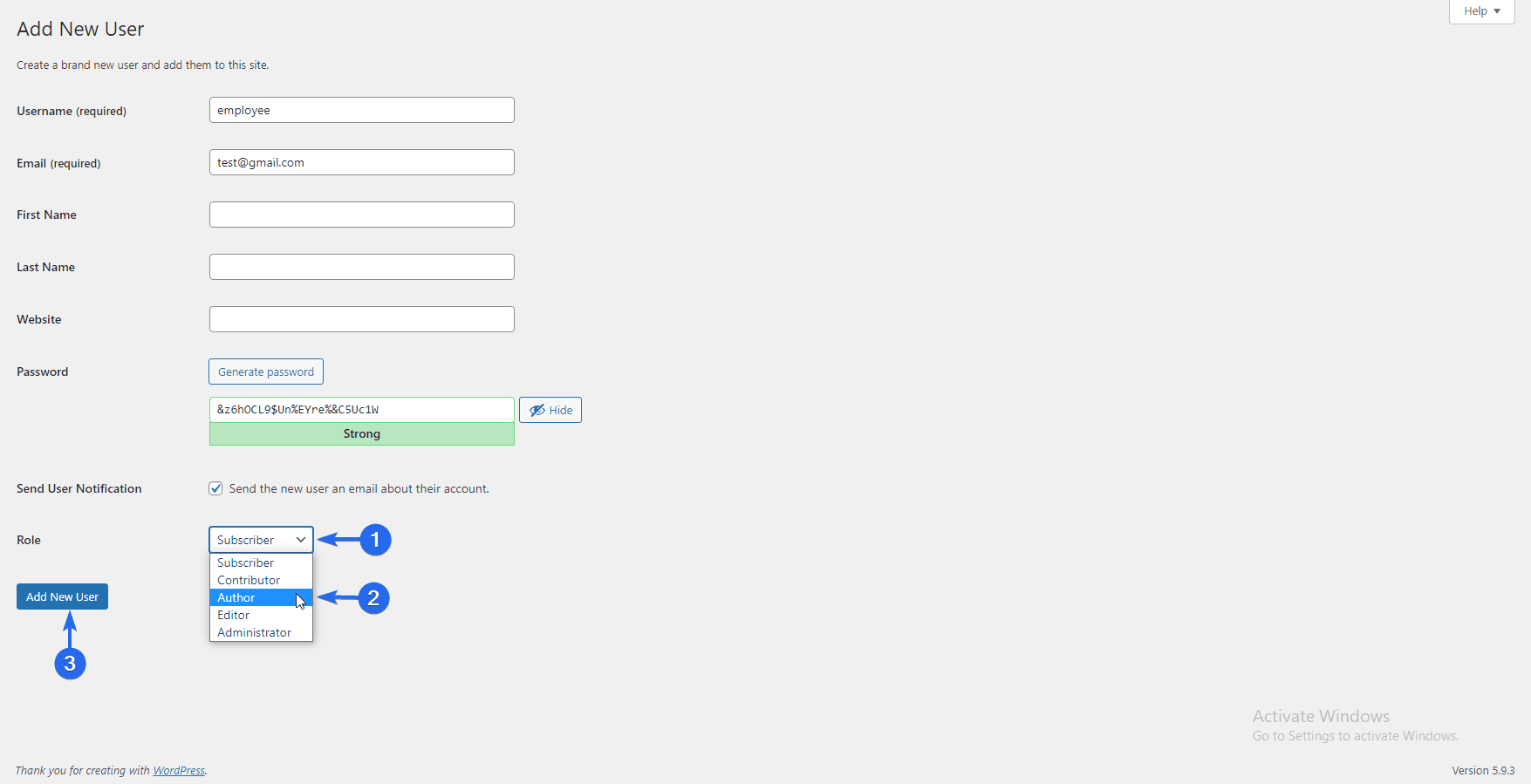
现在单击“角色”下拉菜单并为您正在创建的用户选择一个角色。 默认角色为“订阅者”,该用户没有管理员权限。

您可能希望为用户分配“作者”角色,以便他们可以在您的网站上创建和编辑帖子和页面。
进行更改后,单击“添加新用户”按钮。 您还可以查看我们关于 WordPress 用户注册的详细指南,以了解更多信息。
建立您的商业网站后下一步是什么?
既然您已经学习了如何使用 WordPress 构建商业网站,那么您需要知道如何管理和发展您的商业网站。
如果您是 WordPress 新手,请查看我们的指南以了解如何浏览 WordPress 管理仪表板。
此外,我们向您展示了有助于 SEO 和网站安全的插件。 同样,有关更多性能提示,请查看我们的 WordPress SEO 和速度优化指南。
如果您遇到任何问题,我们有一个关于常见 WordPress 错误的综合教程。 此外,如果您使用的是 WooCommerce 插件,还请查看我们常见的 WooCommerce 问题教程。
最后,我们在 Fixrunner 的团队随时可以帮助解决您可能遇到的任何 WordPress 问题。 您可以订阅我们的维护服务,让我们的专家在您专注于运营业务的同时负责修复和更新您的网站。
