如何使用 WordPress 制作目录网站 (2024)
已发表: 2024-06-25在当今的数字社会中,人们搜索并期望快速找到他们正在寻找的东西。 这就是在线目录可以派上用场的地方。 目录网站就像现代的黄页,结合了企业、组织、房地产或类似的列表。
创建目录网站最通用的方法之一是使用 WordPress,这是一种多功能内容管理系统 (CMS),允许您无需编码即可创建漂亮的网站。 在这篇文章中,我们将教您如何使用 WordPress 制作目录网站。 我们将逐步完成该过程,概述您成功所需的条件。
让我们深入了解一下。
- 1使用 WordPress 制作目录网站需要什么
- 2如何使用 WordPress 制作目录网站
- 2.1第一步:购买域名
- 2.2第 2 步:购买 WordPress 托管计划
- 2.3第 3 步:购买高级 WordPress 主题
- 2.4步骤 4:安装和配置 WordPress 目录插件
- 2.5第 5 步:使用 Divi 设计您的列表页面
- 2.6第 6 步:设置目录页面样式
- 2.7第 7 步:使用附加插件增强您的目录网站
- 2.8使用 Divi 市场中的产品扩展 Divi
- 3使用 WordPress 和 Divi 制作目录网站是轻而易举的事
- 4常见问题
使用 WordPress 制作目录网站需要什么
在使用 WordPress 制作目录网站之前,让我们先收集您需要的基本部分。
- 域名:这是您网站在互联网上的唯一地址,例如yourwebsitename.com 。 这是访问者的第一印象,因此请选择一个令人难忘并反映目录重点的名称。
- 虚拟主机:将虚拟主机视为您的网站所在的土地。 它存储您网站的文件并使访问者可以在线访问它们。 有许多可靠的网络托管提供商可用,包括我们的首选 SiteGround。
- WordPress:这个免费的开源平台是您网站的基础。 它用户友好,让您无需编写代码即可管理内容、页面和设置。
- Divi 主题:虽然不是强制性的,但 Divi 主题是自定义目录网站的强大工具。 它提供了拖放界面和精美的设计选项,使创建具有视觉吸引力和用户友好的体验变得容易。
- 目录插件:这是目录网站的秘密武器! 目录插件添加了管理列表、类别和用户提交所需的功能。 GeoDirectory 和 Business Directory 插件等选项非常出色。
如何使用 WordPress 制作目录网站
现在您已经更清楚自己需要什么了,我们可以开始正题了。 从购买域名到使用 Divi 设计页面,我们将引导您完成每个步骤,这样您一定会知道如何使用 WordPress 制作目录网站。
第 1 步:购买域名
在执行其他操作之前,您必须为您的目录网站购买域名。 域名充当您的目录网站在互联网上的地址。 它通常看起来像yourwebsitename.com 。 这是访问者的第一印象,因此选择正确的域名非常重要。 在某些方面,它与为您的企业命名一样重要。 它应该易于用户记住、输入并反映您的业务重点。 请记住,强大的域名可以帮助您将目录建立为可信资源,因此请注意此步骤。

您可以在许多不同的域名注册商处购买域名。 Namecheap 是一个受欢迎的选择,因其用户友好且价格优惠而享有盛誉。 通常,您第一年每年仅需 5.98 美元即可获得.com域名。 Namecheap 是唯一提供免费隐私保护的注册商之一。 这意味着您的私人信息(例如您的注册姓名和地址)将自动保密,以免在互联网上被窥探。
获取名称便宜
第 2 步:购买 WordPress 托管计划
购买域名后,使用 WordPress 制作目录网站的下一步是购买托管计划。 有很多选择,包括共享、VPS 和专用托管提供商。 也就是说,对于大多数人来说,最好的选择是针对 WordPress 进行优化的托管提供商。 优化的托管意味着您的网站将拥有高性能的托管计划,以及专门为 WordPress 网站量身定制的设置。 这些类型的主机通常也会为您安装 WordPress,并在开始使用 WordPress 时进行猜测。

我们最喜欢的优化 WordPress 托管选项是 SiteGround。 他们以其出色的客户支持、可靠的服务和 WordPress 特定的功能而闻名,这些功能使您的目录网站的设置变得轻而易举。 通过一键安装,您可以在几分钟内启动并运行您的 WordPress 网站,而无需费力。 SiteGround 还提供免费更新、站点备份和迁移、SSL 证书、免费 CDN 等。 套餐起价为每月 2.99 美元,非常实惠,并且可以随着您的目录网站的发展轻松升级。
获取站点地面
第 3 步:购买高级 WordPress 主题
虽然从技术上讲您可以使用免费的 WordPress 主题构建目录网站,但考虑使用高级 WordPress 主题有一些优势。 高级主题通常提供高级支持,这对于 WordPress 新用户至关重要。 他们还提供定期更新,因此您不必担心安全漏洞。 此外,高级主题通常提供更多功能,包括拖放页面构建器、完整的站点编辑功能和全局样式选项。 Genesis Pro 和 OptimizePress 等主题是不错的选择,但它们无法与另一个流行的选择 Divi 相媲美。

Divi 拥有庞大的预制布局和设计元素库,专为不同类型的网站(包括目录)而设计。 借助拖放页面生成器 Visual Builder,您可以轻松创建美观、实用的网站。 使用 Divi,您可以自定义一切,从目录页面的整体布局到列表表单的具体细节。 借助 Divi 的主题生成器,您可以构建页眉、页脚、存档页面等。 无论您想创建什么,Divi 都可以让您完全控制网站的外观和风格。 每年只需 89 美元,Divi 就可以在无限的网站上使用。
获取迪维
步骤 4:安装并配置 WordPress 目录插件
购买域名、网络托管计划和高级主题后,下一步是安装 WordPress 目录插件。 使用目录插件,您可以轻松添加、编辑和删除企业或用户提交的列表。 您还可以创建列表并对其进行分类,以获得更好的组织和用户体验。 最终目标是让用户轻松搜索并找到他们需要的东西。 一些流行的目录插件(包括 GeoDirectory)非常适合那些希望建立基于位置的目录网站的人。 但是,我们强烈推荐 Business Directory 插件,因为它易于使用、功能强大且价值巨大。

企业目录允许您轻松创建和管理网站列表。 它有利于 SEO,支持与 Google 地图集成,并允许您创建免费和付费订阅选项以产生收入。 该插件的免费和付费版本每个计划都有不同的可用功能。 对于如何使用 WordPress 制作目录网站的本节,我们将安装免费版本并逐步设置插件、自定义列表表单和创建业务类别。
获取企业名录
安装业务目录插件
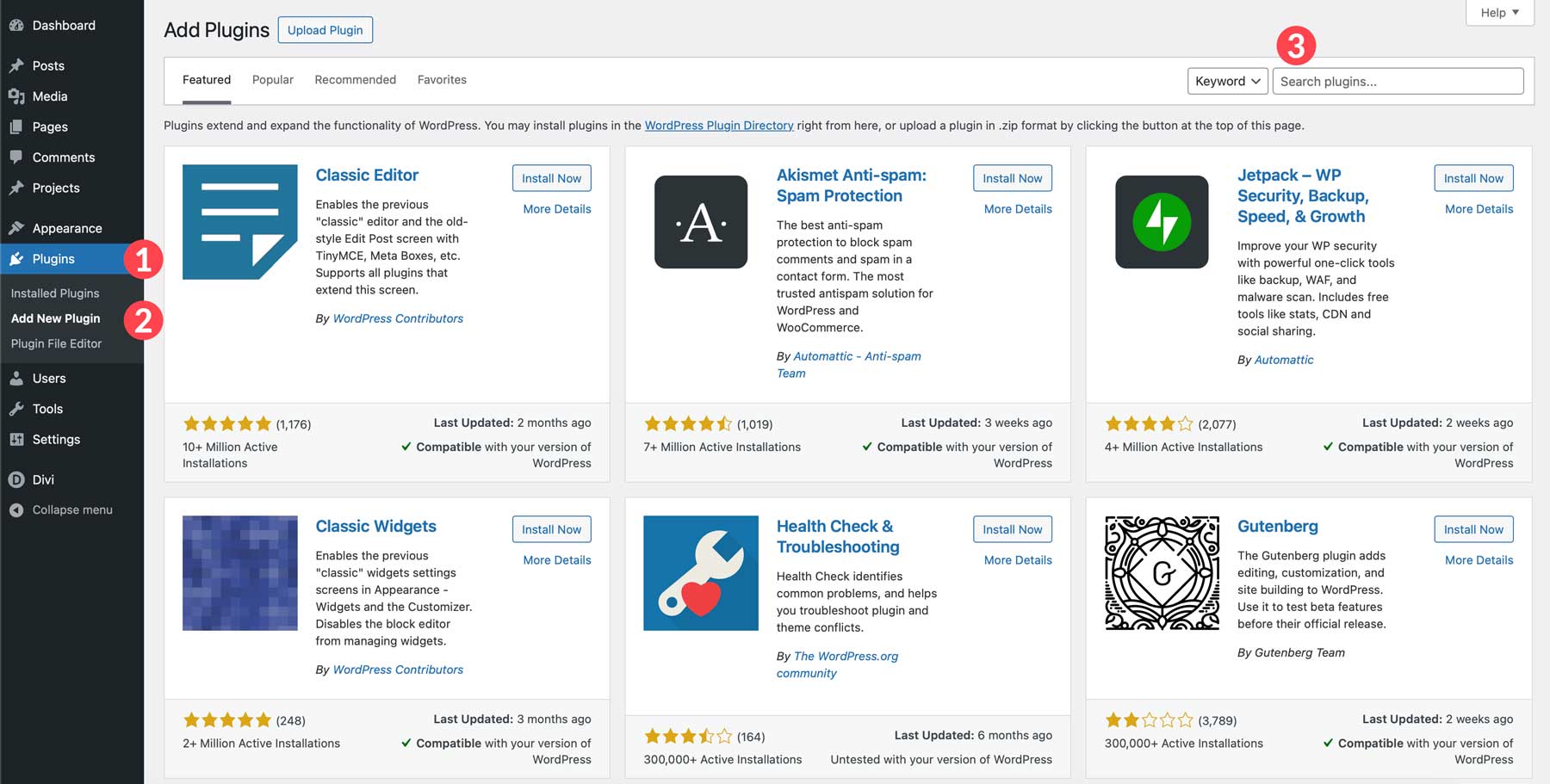
准备好所有其他必要的部分后,我们就可以开始构建目录网站的结构了。 登录 WordPress 网站后,导航至插件 > 添加新插件。 在搜索插件字段中搜索Business Directory 。

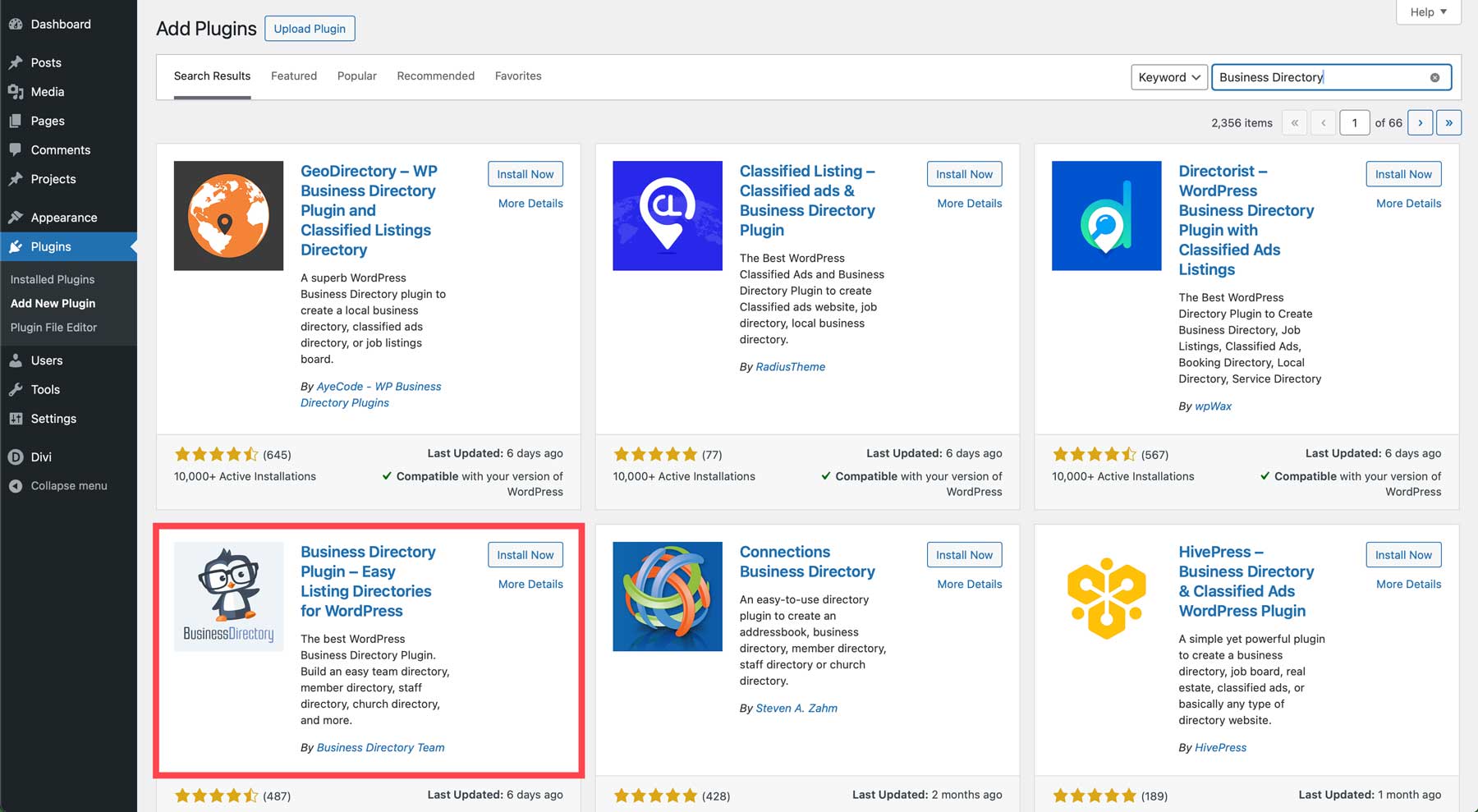
在搜索结果中找到该插件,然后单击“立即安装”按钮。

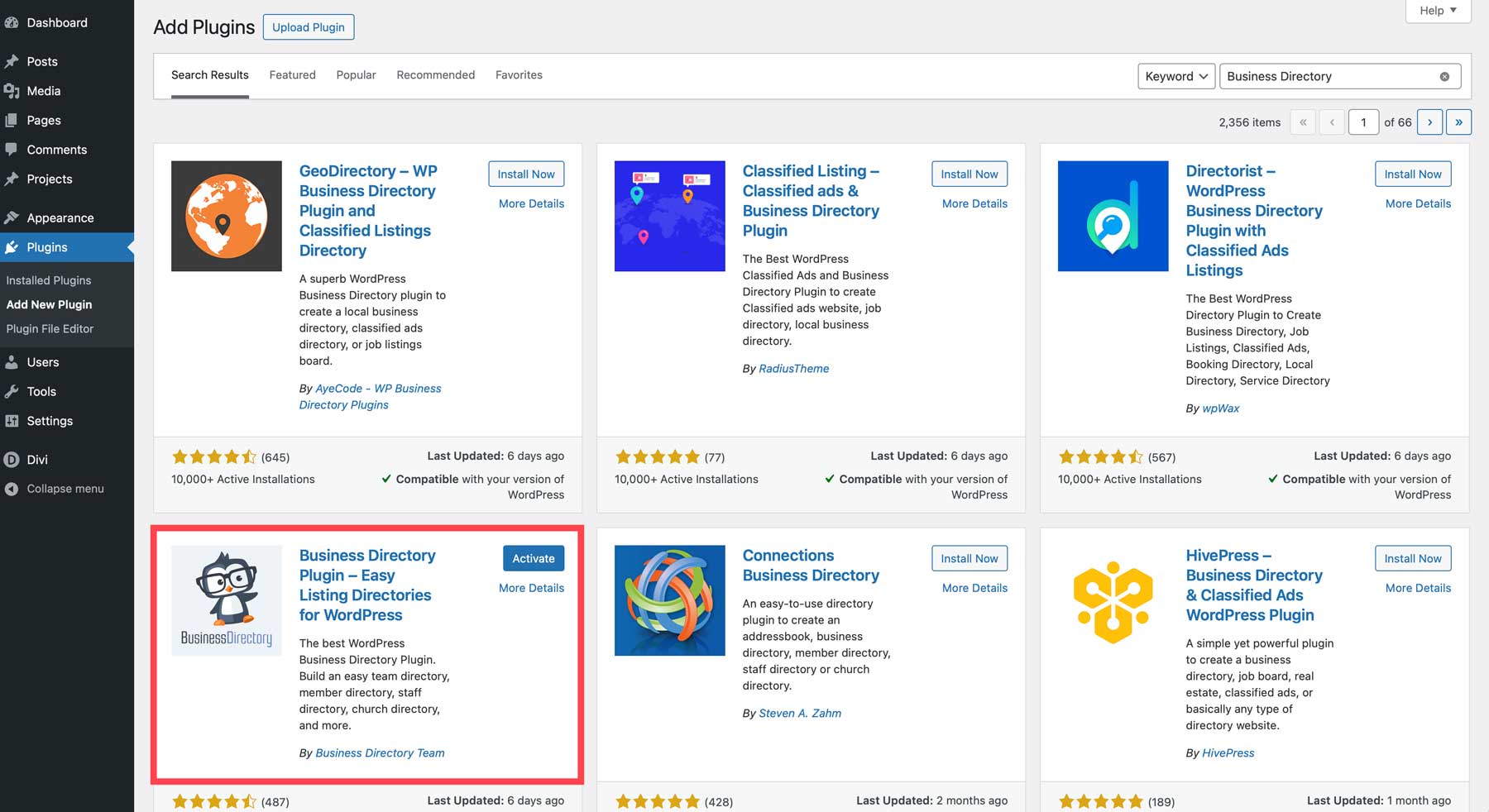
最后,单击激活按钮安装插件。

设置目录页面
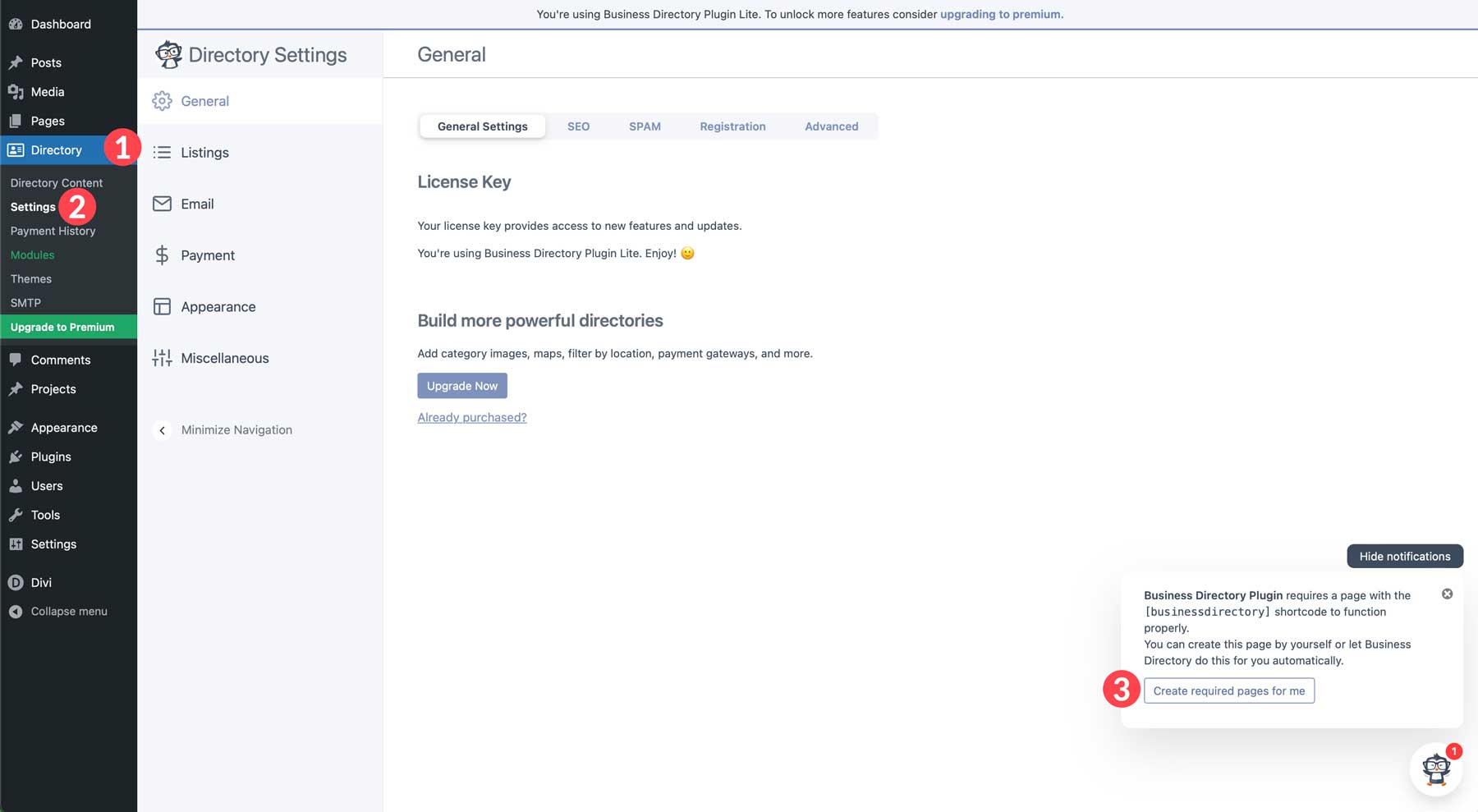
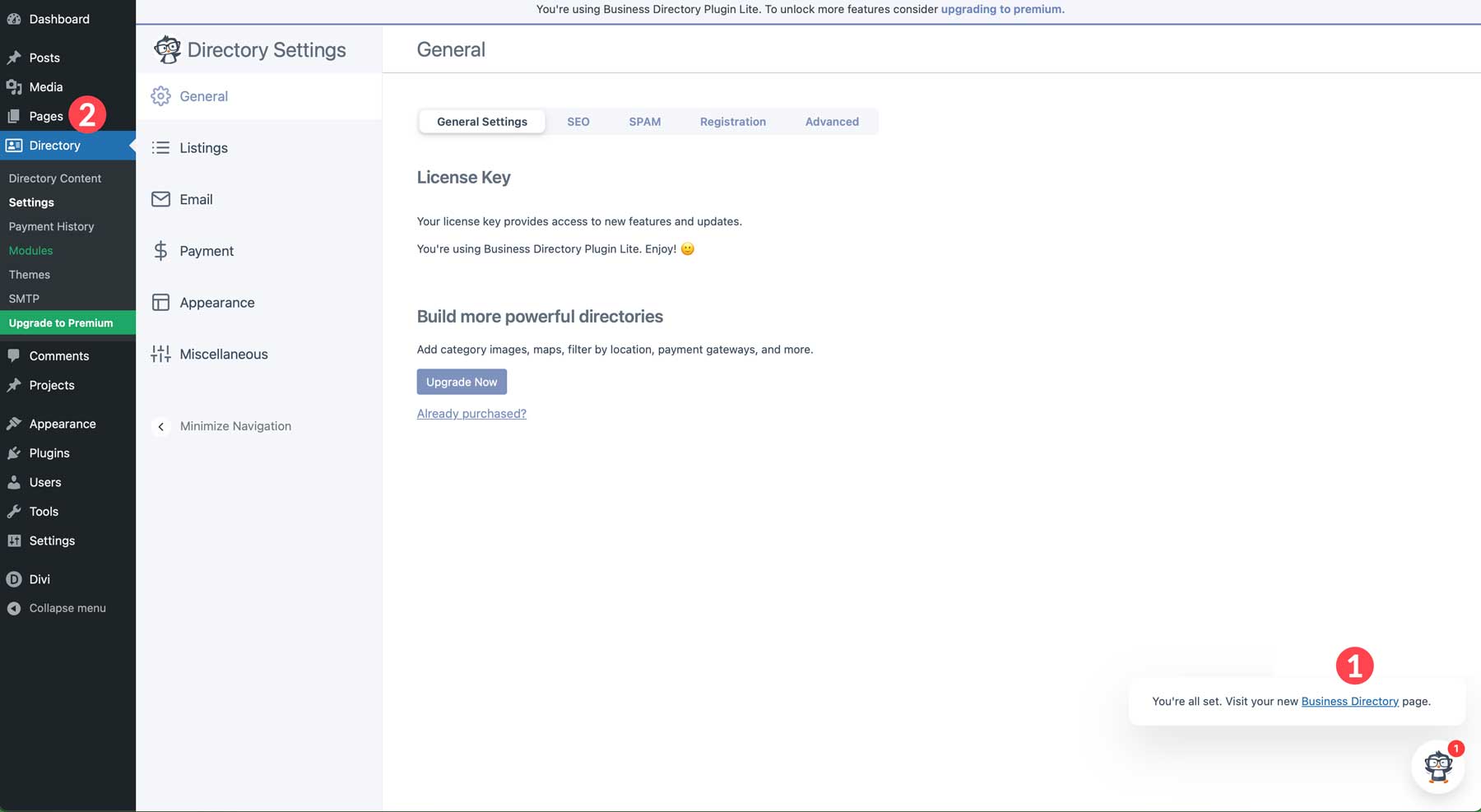
安装插件后,导航至Directory > Settings 。 此插件部分可让您控制开始所需的所有设置,包括电子邮件、设置付款和创建目录页面。 在“常规”页面上,您会注意到屏幕右下角有一个小弹出框。 它解释说该插件需要一个短代码来显示列表。 您可以复制短代码或允许插件创建必要的页面。 单击为我创建所需页面按钮继续。

创建后,您可以通过单击右下角的链接来访问该页面,或者通过导航到页面来查看该页面。

但是,在继续之前,我们建议您熟悉该插件的设置。 以下是业务目录插件设置中每个选项卡的简要概述,以便您了解需要在哪里进行特定更改。
- 一般:升级到插件的专业版,删除类别slug以改进SEO,安装reCAPTCHA,配置注册设置并控制用户提交控件
- 列表:设置每页显示的列表数量、设置默认列表状态、配置消息、设置搜索设置以及配置类别行为、按钮设置和排序
- 电子邮件:选择是否在前端显示电子邮件地址、启用电子邮件通知以及配置电子邮件表单字段
- 付款:启用测试模式、设置付款网关、设置自定义感谢消息或启用 Authorize.net
- 外观:配置按钮样式、主色和图像设置等基本设置。 专业版提供了更多高级选项,例如目录布局样式
- 其他:启用数据收集或从您的网站彻底卸载插件
自定义列表表格
现在插件已安装并创建了目录页面,下一步是自定义列表表单。 大多数目录插件,包括业务目录插件,都允许您轻松自定义列表表单。 您可以创建字段,按特定顺序重新排列它们,并根据您正在构建的目录网站的类型选择不同的字段类型。 在本指南中,我们将创建一个表单,供人们为他们最喜欢的当地餐厅创建列表。
创建列表表单时,请平衡捕获必要的详细信息和保持表单简洁,以避免让用户感到不知所措。 尽量使用清晰的标签,添加相关的工具提示来指导用户,并明确指出哪些字段是必填的,以避免混淆。
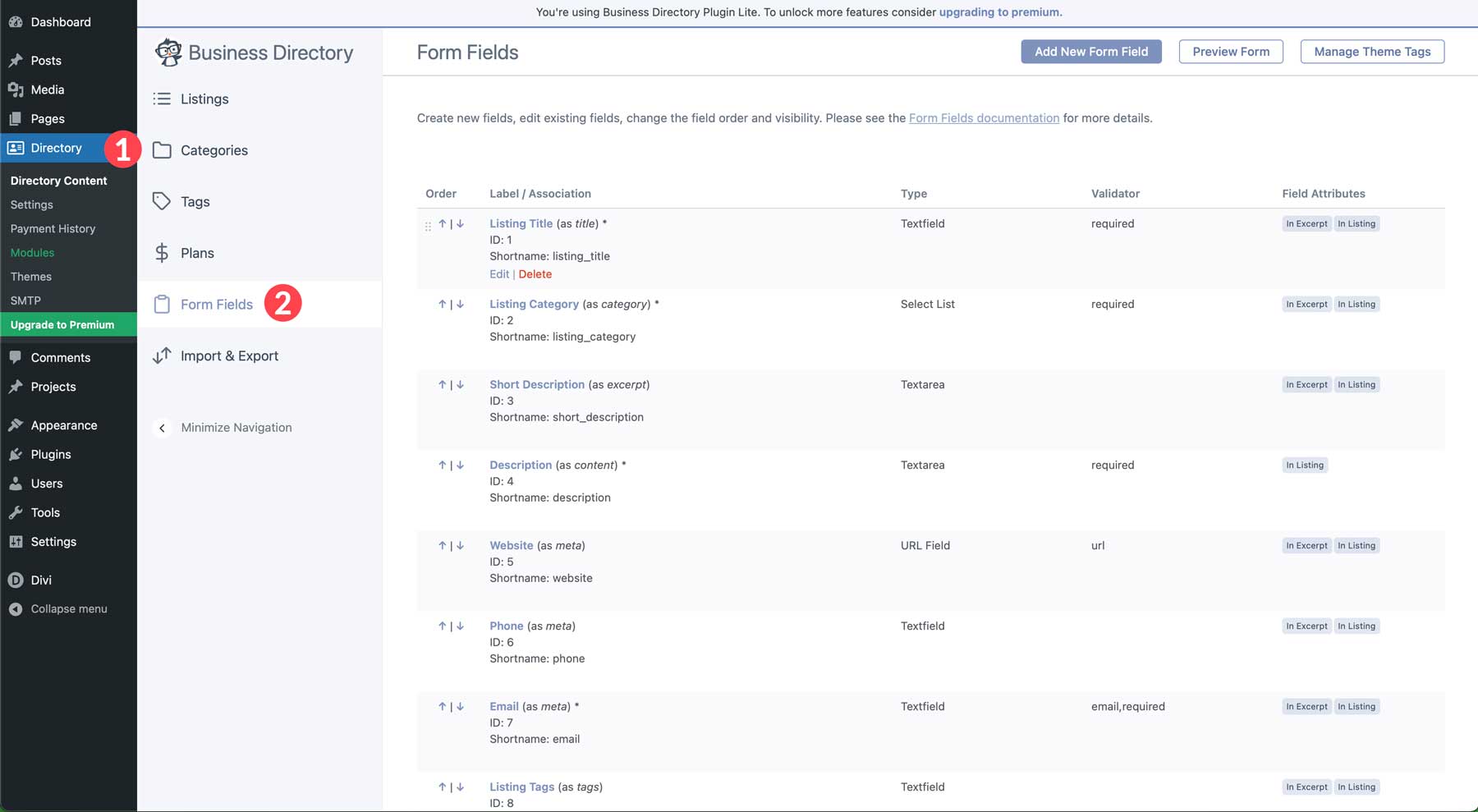
要创建新表单,请导航至目录 > 目录内容。 接下来,选择表单字段选项卡。

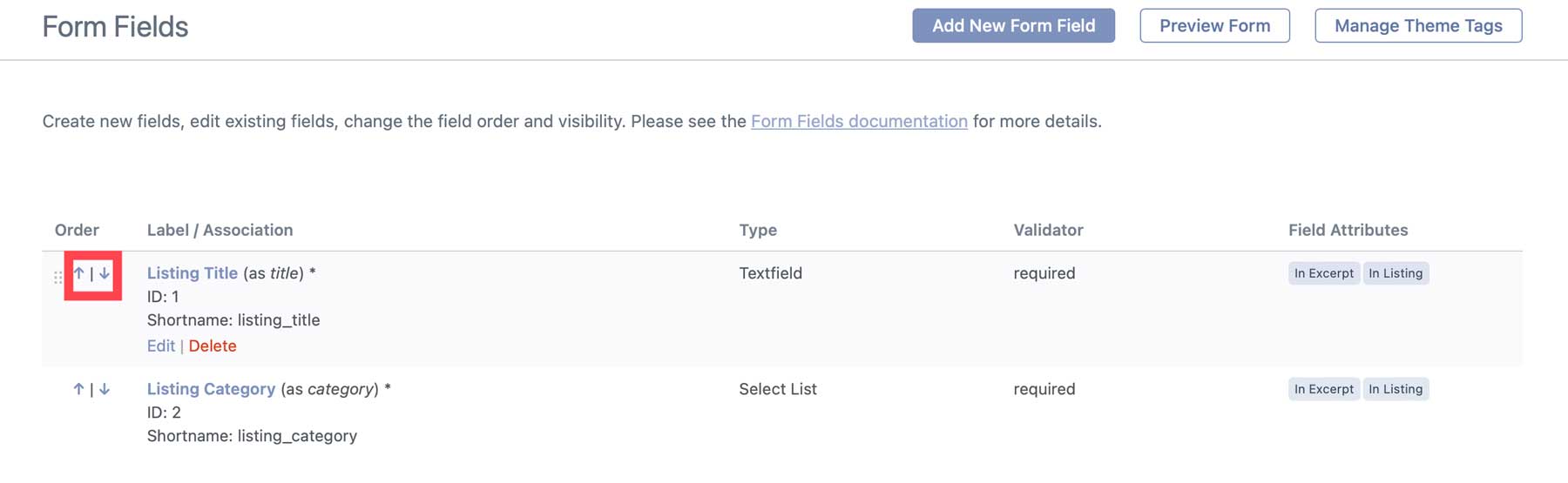
当您登陆该页面时,您将看到已经生成的各种字段。 这些是与业务目录关联的默认字段。 您可以通过单击每个字段名称旁边的向上和向下箭头来添加、编辑、删除或重新排列字段顺序。

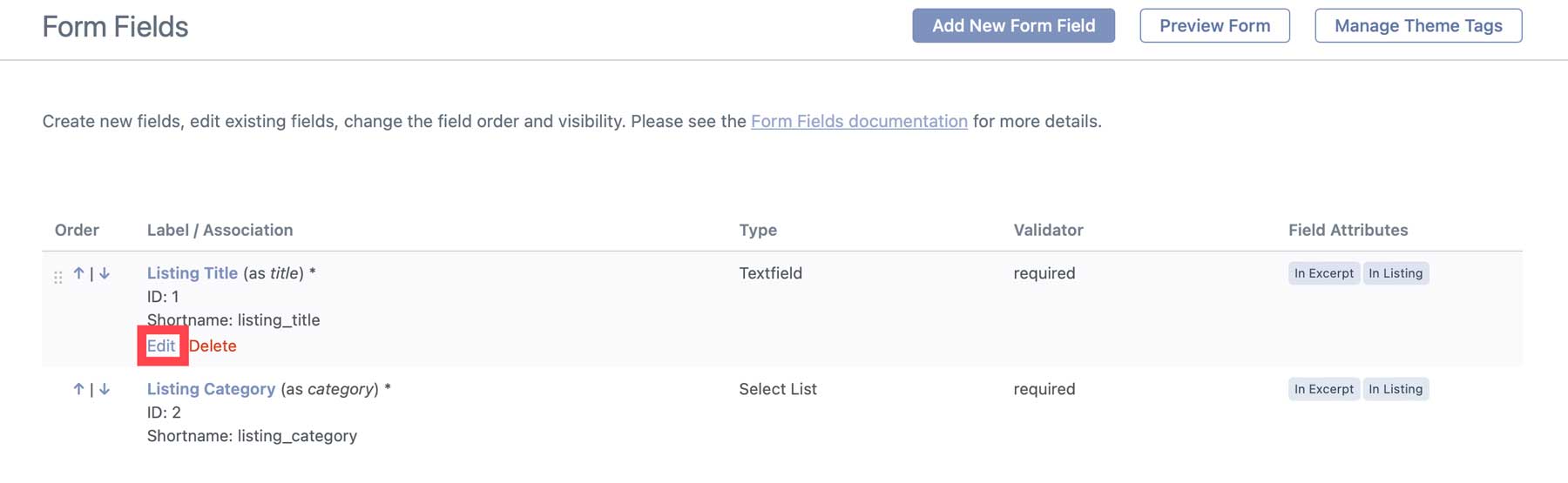
单击字段名称下方的编辑链接可编辑字段。

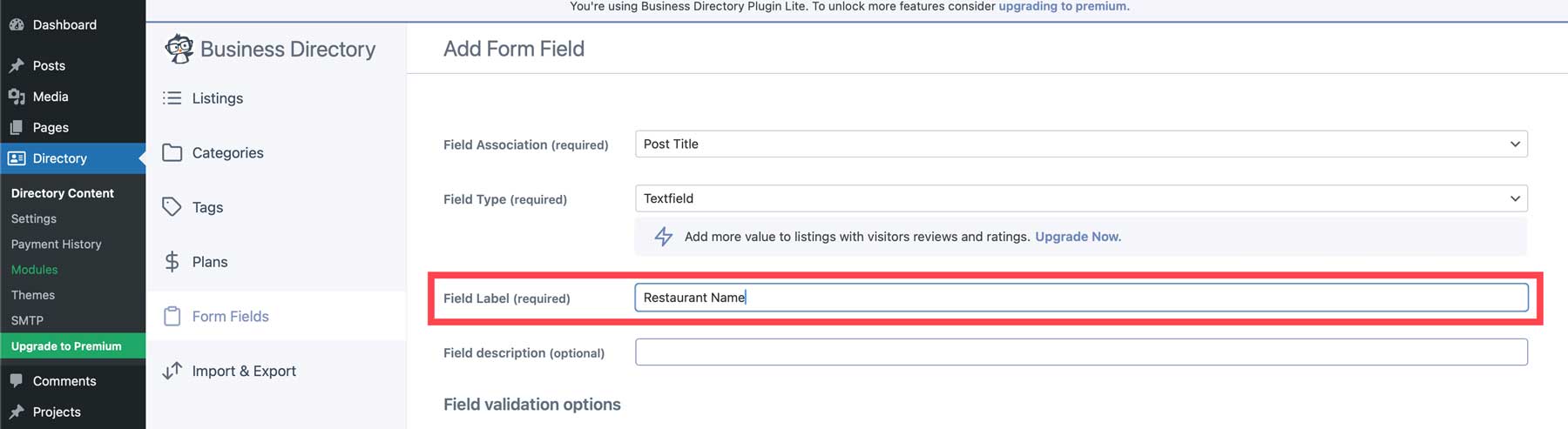
为了进行演示,我们将编辑列表标题字段。 由于我们正在创建一个餐厅目录网站,因此将该字段重命名为“餐厅名称”更有意义。 页面打开后,您可以查看各种选项,包括字段类型、显示选项、可选字段说明和字段标签。 这就是我们需要改变的。 将标签重命名为Restaurant Name 。

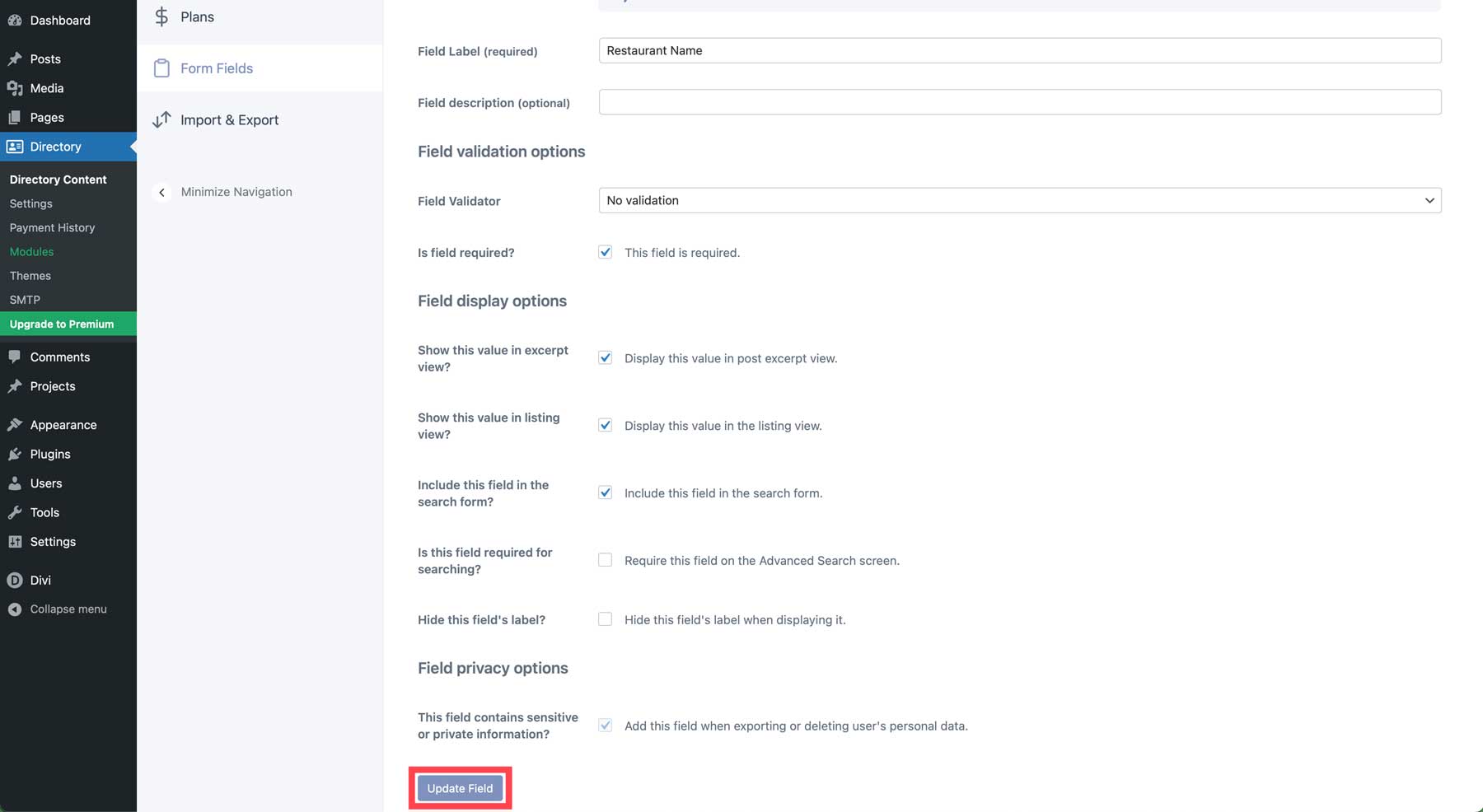
单击更新字段按钮以保存更改。

重复上述步骤编辑或添加更多字段以创建列表表单。
创建您的业务类别
在开始将列表加载到目录网站之前,采取必要的步骤使内容井井有条是一个好主意。 想象一下走进图书馆,看到大量的书籍从地板到天花板,没有特定的顺序。 那将是压倒性的,不是吗? 将类别视为图书馆中的部分,使内容井井有条并帮助用户找到他们正在寻找的内容。
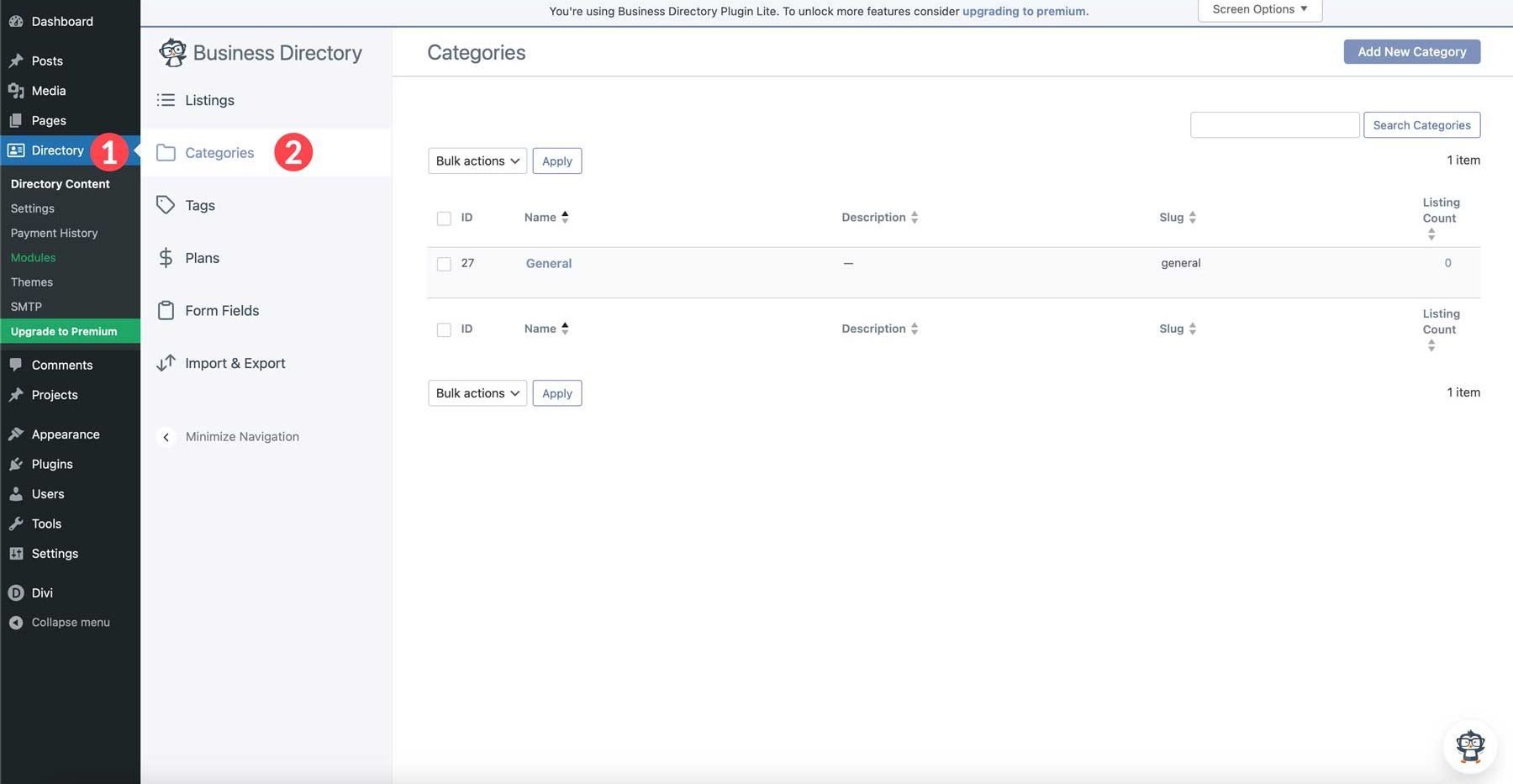
使用 Business Directory 插件创建和管理类别轻而易举。 导航到目录 > 目录内容 > 类别。

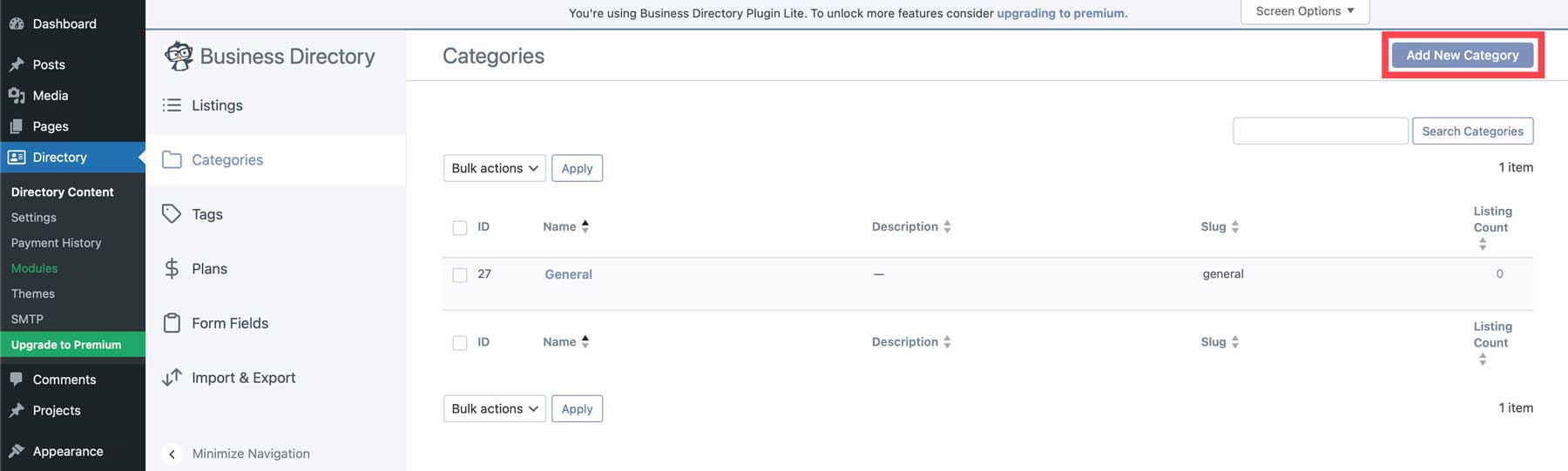
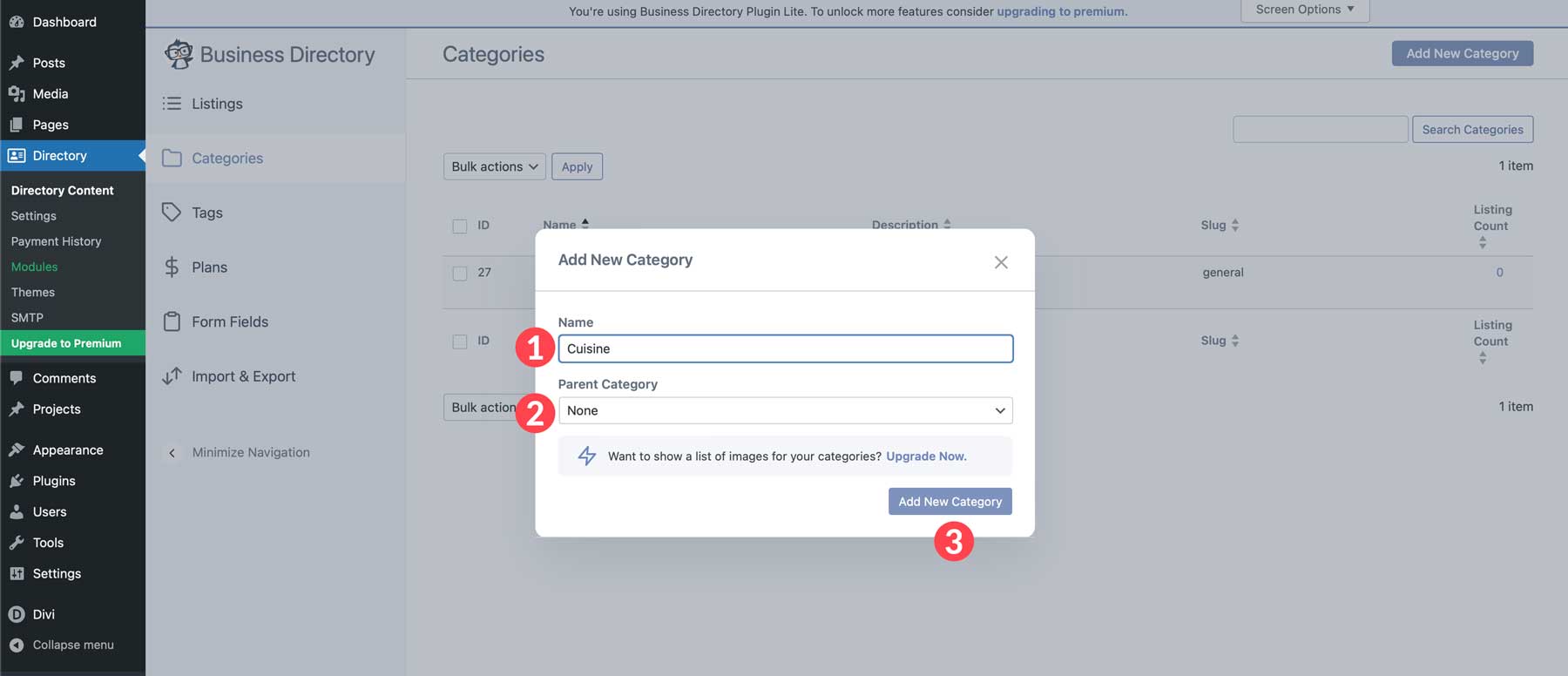
要创建新类别,请单击添加新类别按钮。

当出现弹出框时,为类别命名,指定一个可选的父类别,然后单击“添加新类别”按钮。

重复这些步骤为您的目录网站添加任何剩余类别。 选项包括价格范围、位置、氛围以及屋顶酒吧、现场音乐或活动室等设施。 一旦您的类别结构就位,我们就可以创建第一个目录列表。
创建目录列表
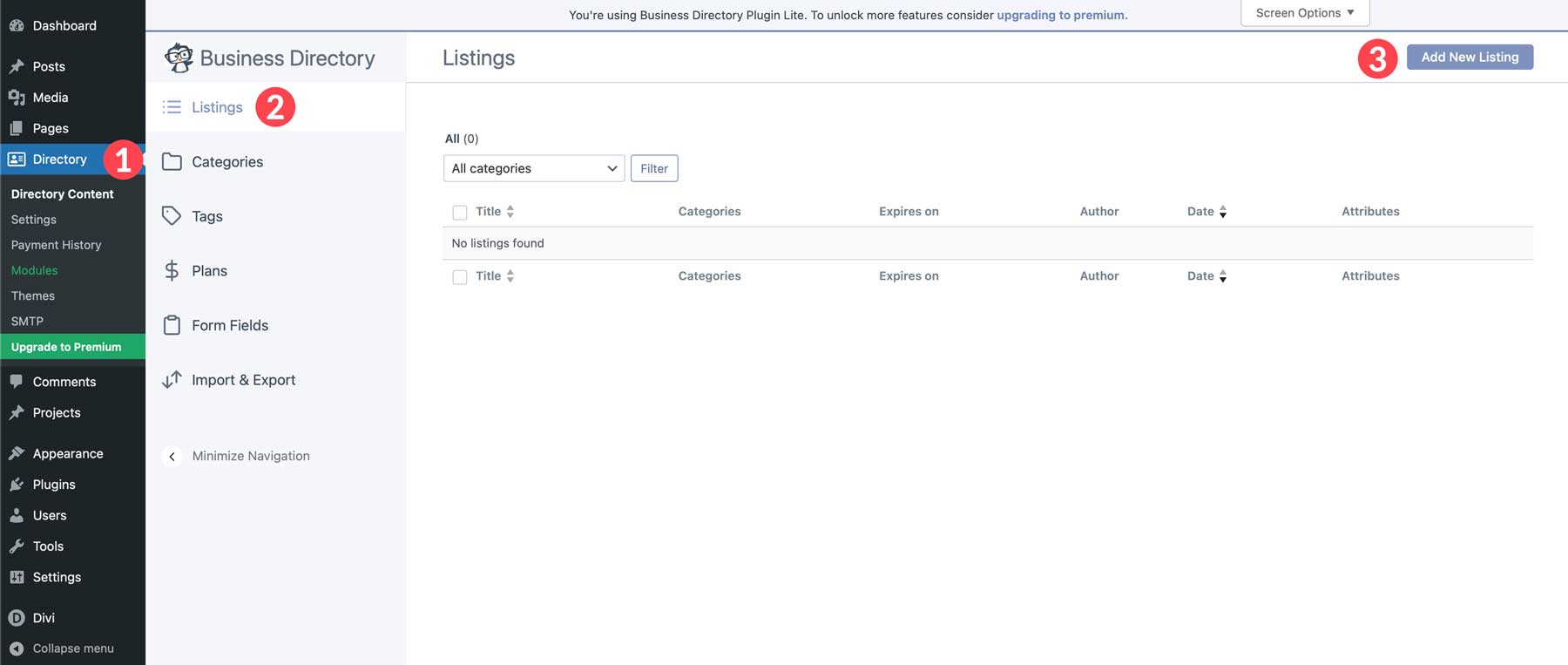
类别就位后,您现在可以创建您的第一个列表。 导航到目录 > 目录内容 > 列表。 接下来,单击“添加新列表”按钮。

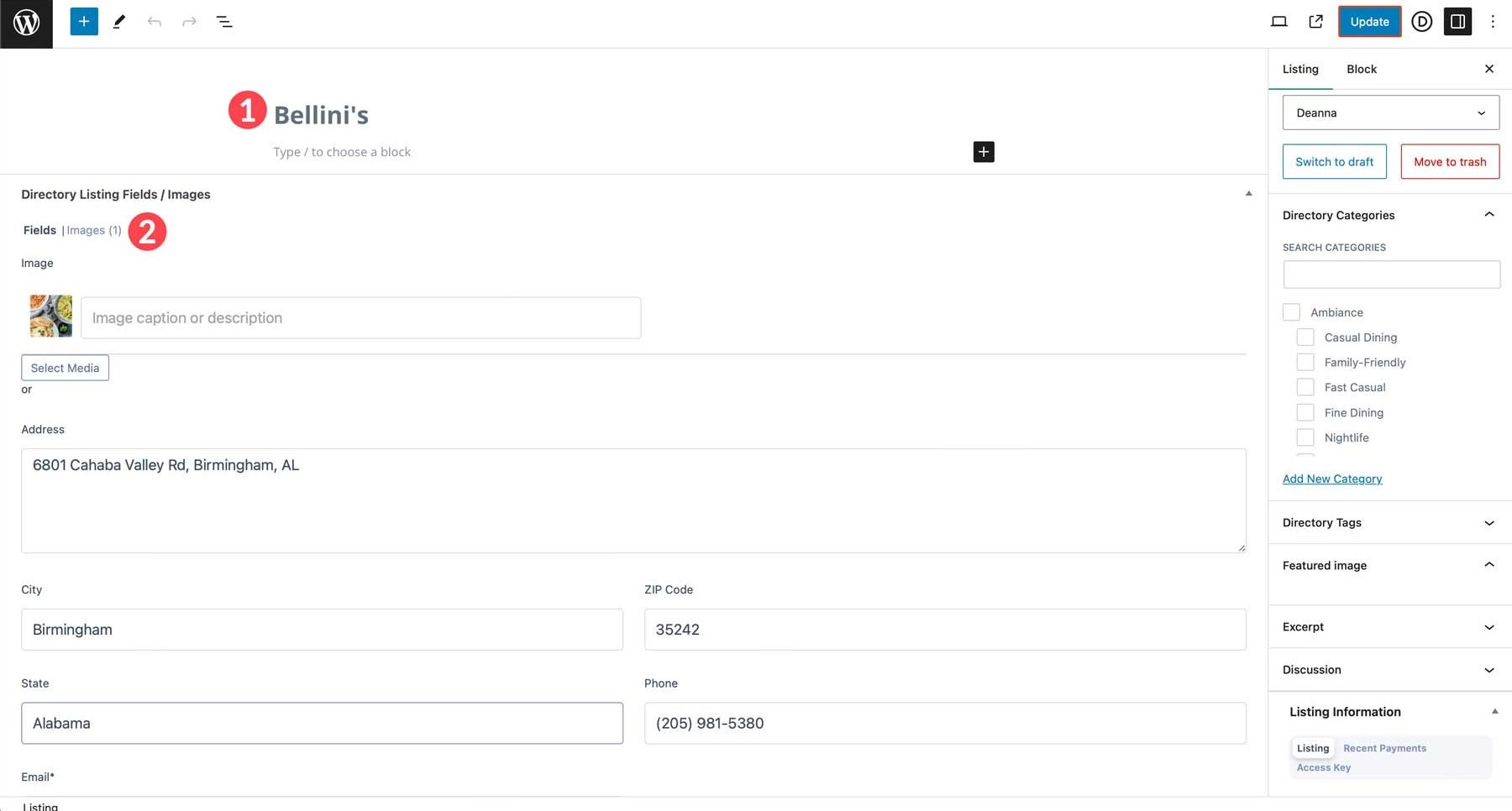
当页面刷新时,您会注意到表单字段全部出现在列表自定义帖子类型中。 首先为您的列表添加名称并填写表单字段。

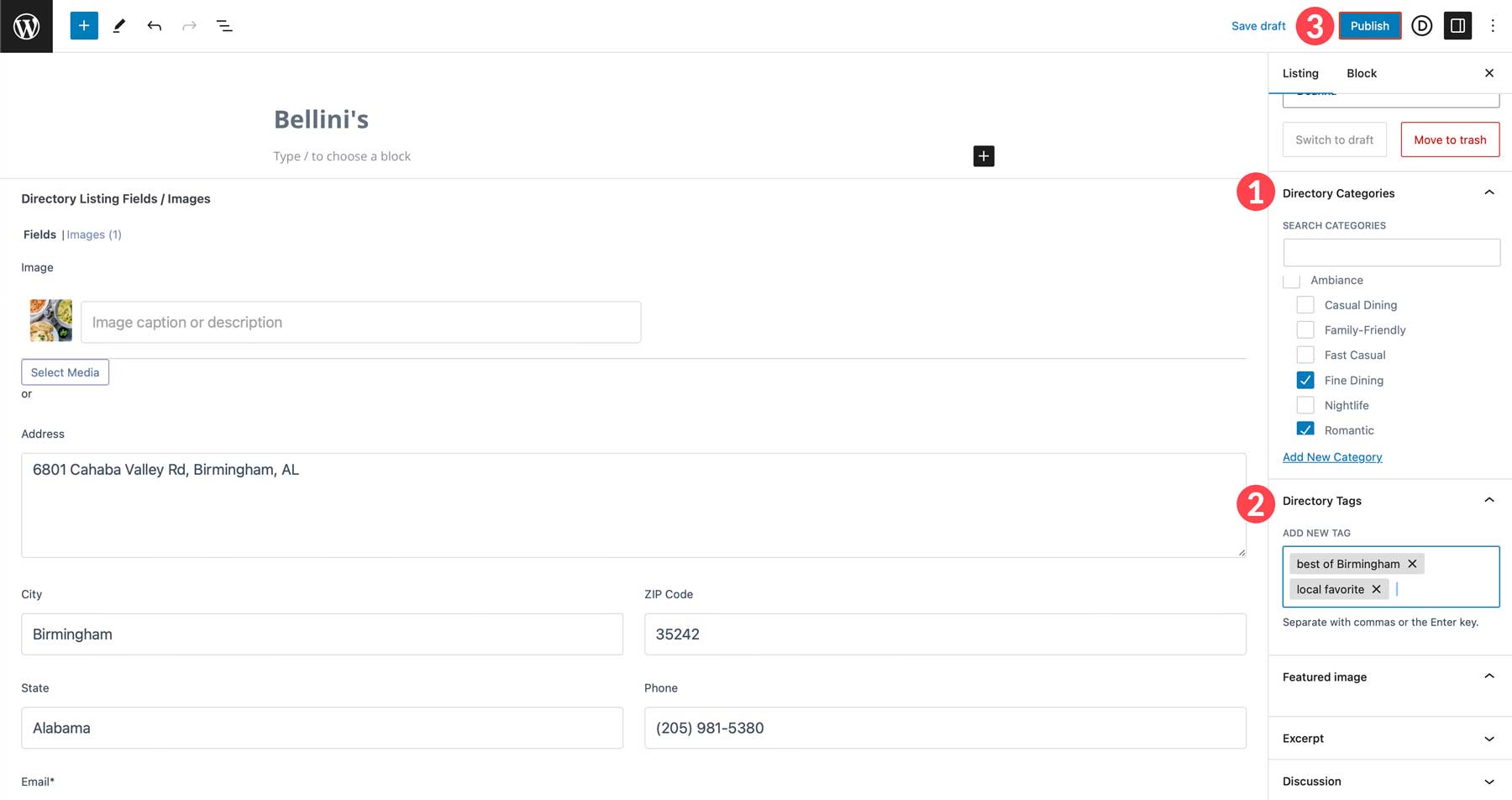
接下来,选择您希望列表显示的一个或多个类别,添加任何相关标签,然后单击“发布”按钮。

当您查看目录列表时,您会发现我们还有很多工作要做。 虽然信息已经存在,但它可能更引人注目。

在如何使用 WordPress 制作目录网站的下一部分中,我们将向您展示如何更改它。
第 5 步:使用 Divi 设计您的列表页面
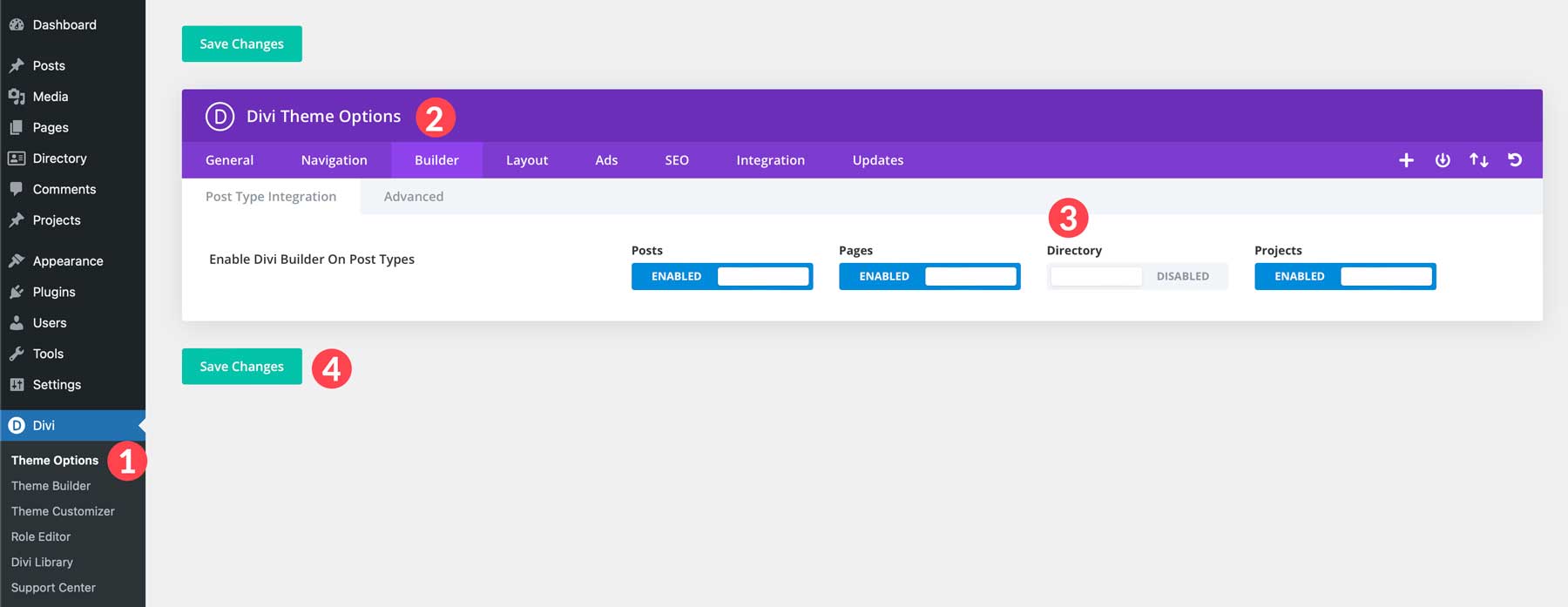
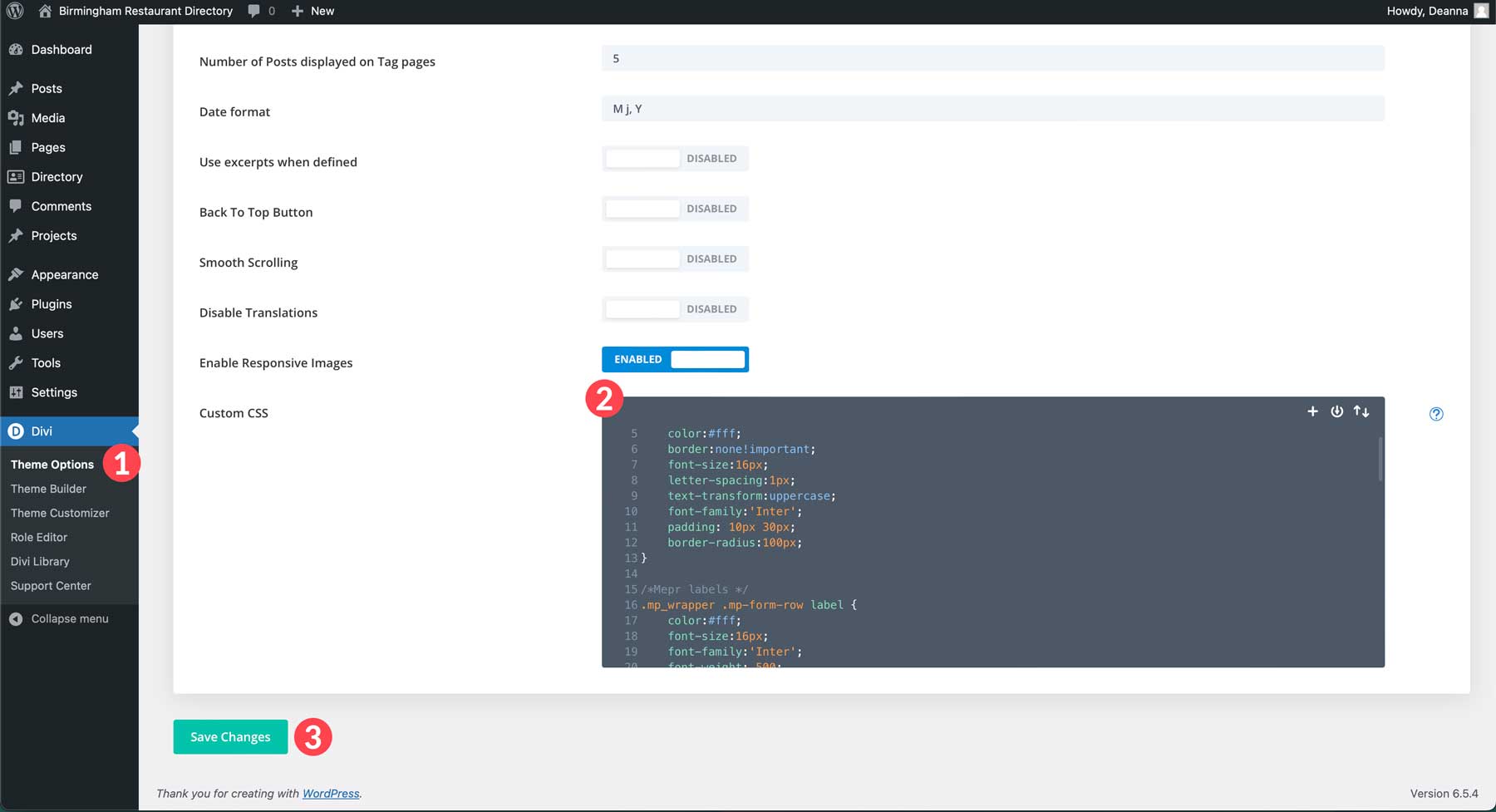
我们已经介绍了目录网站的核心功能,但现在我们来谈谈如何使其视觉上令人惊叹且用户友好。 这就是 Divi 的用武之地。Divi 最好的事情之一是它能够设计网站的各个方面。 事实上,您也可以在自定义帖子类型(例如列表页面)上使用前端、无代码 Visual Builder。 我们需要先启用该功能,然后才能使用 Divi Builder 创建列表页面。 为此,请导航至Divi > 主题选项 > 生成器。 接下来,启用目录切换。 单击“保存更改”按钮保存您的更改。

使用主题生成器创建列表模板
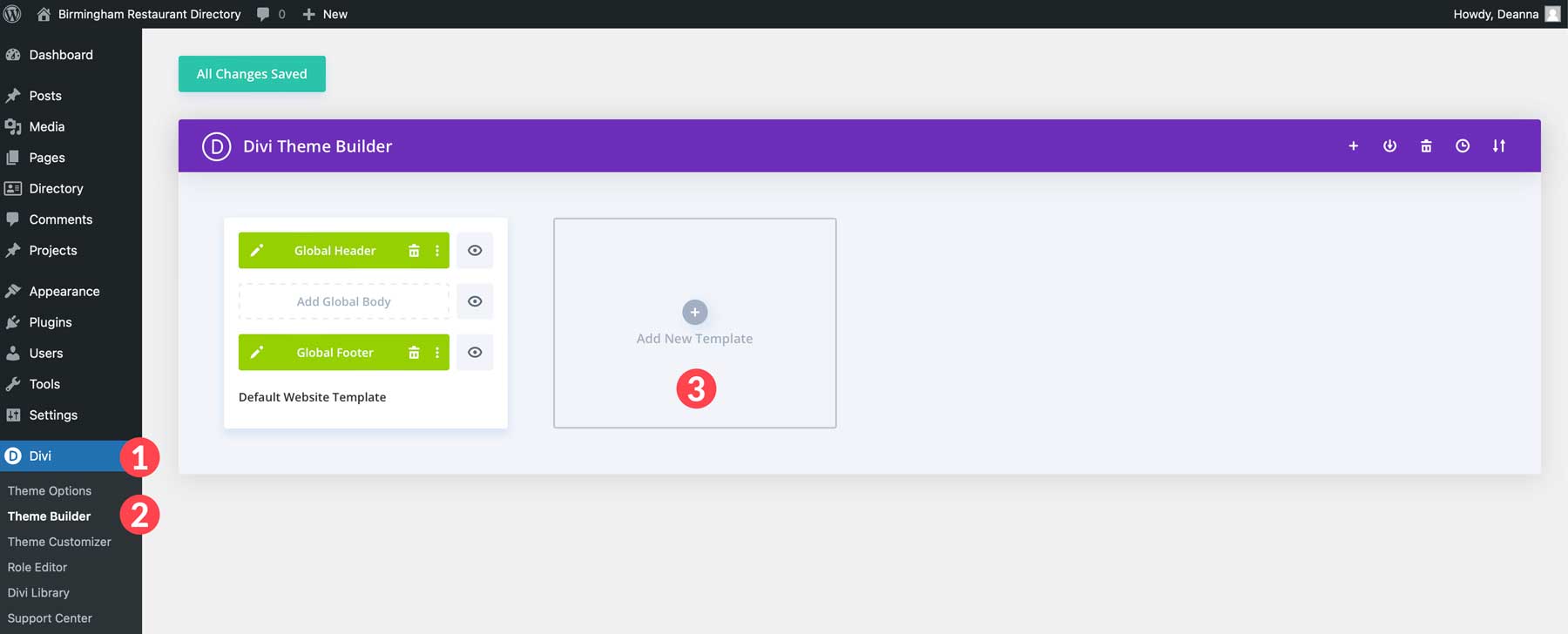
下一步是为我们的列表创建模板。 最简单的方法是使用 Divi 的主题生成器。 首先导航到Divi > 主题生成器。 接下来,单击添加新模板按钮。

接下来,单击“构建新模板” 。

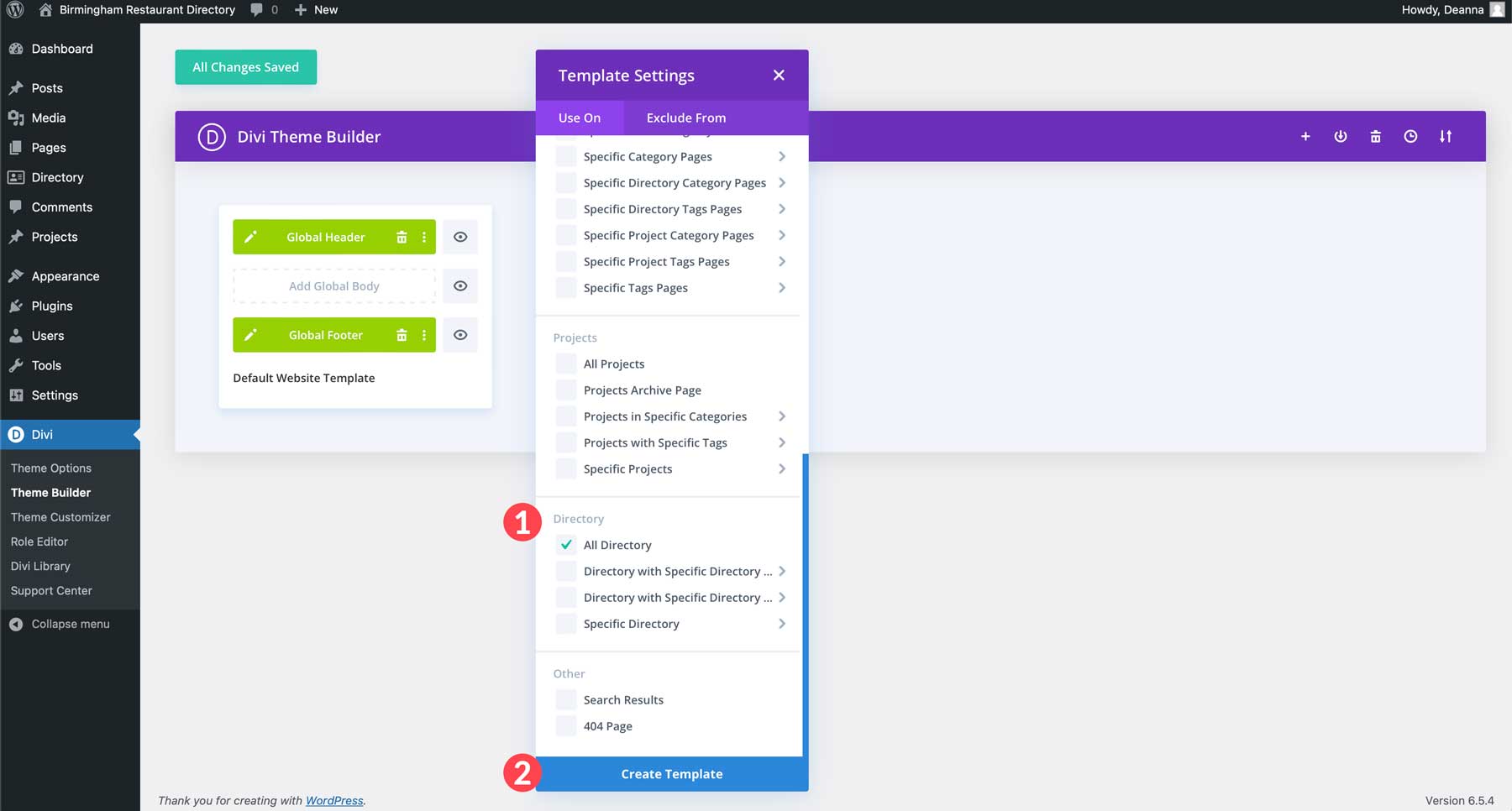
出现弹出窗口时,向下滚动并选择目录 > 所有目录。 这将为每个创建的列表分配一个新模板,使它们具有统一的外观。 接下来,单击“创建模板” 。

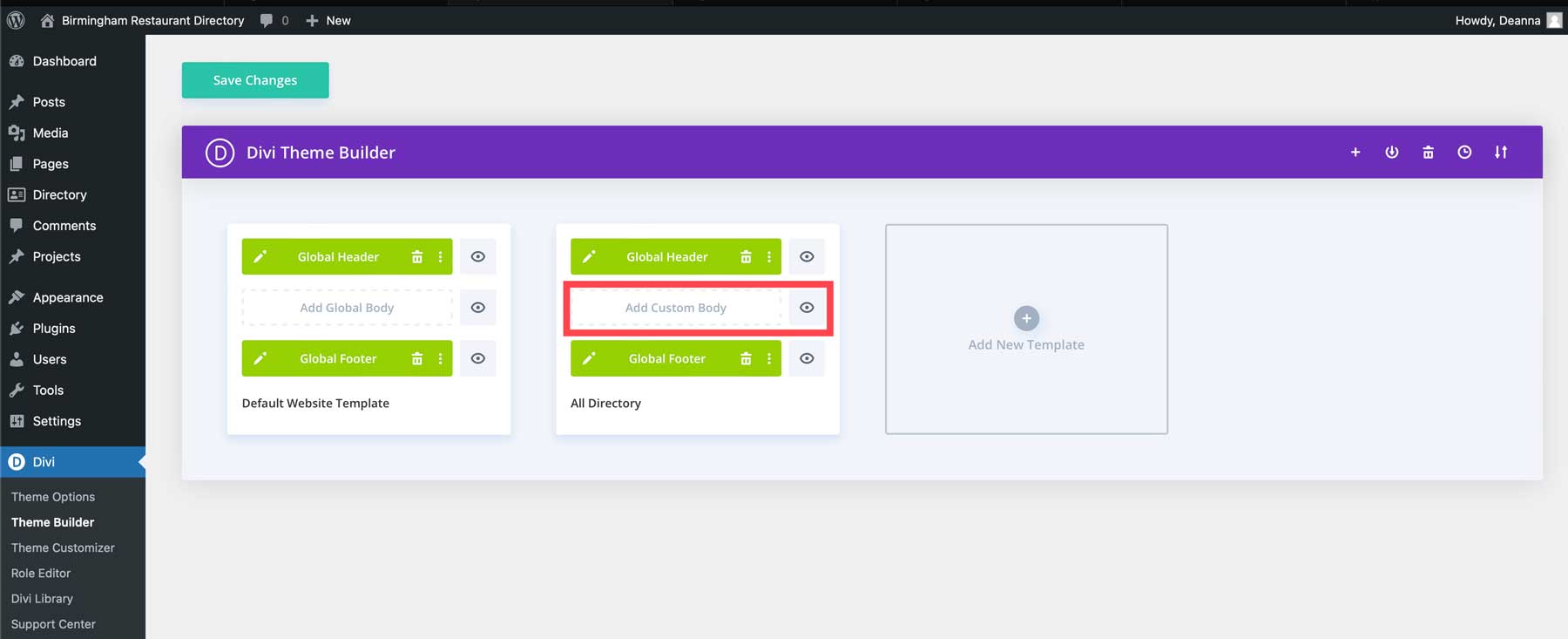
接下来,单击“添加自定义主体”按钮。

使用 Divi 设计您的页面模板
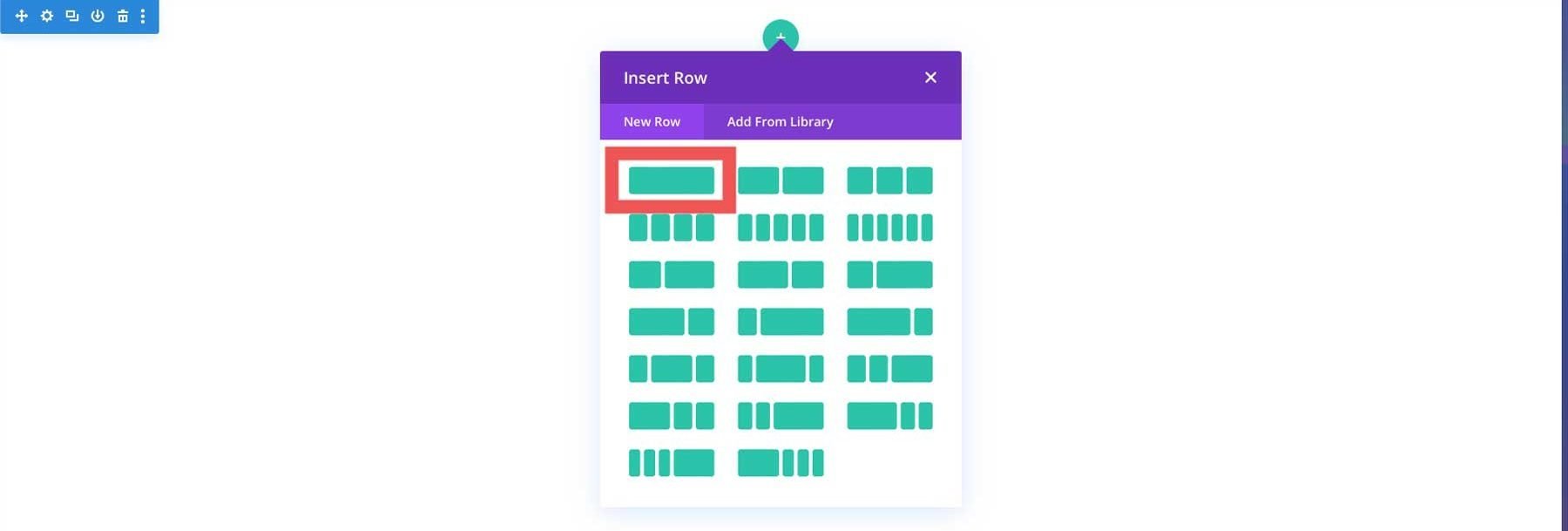
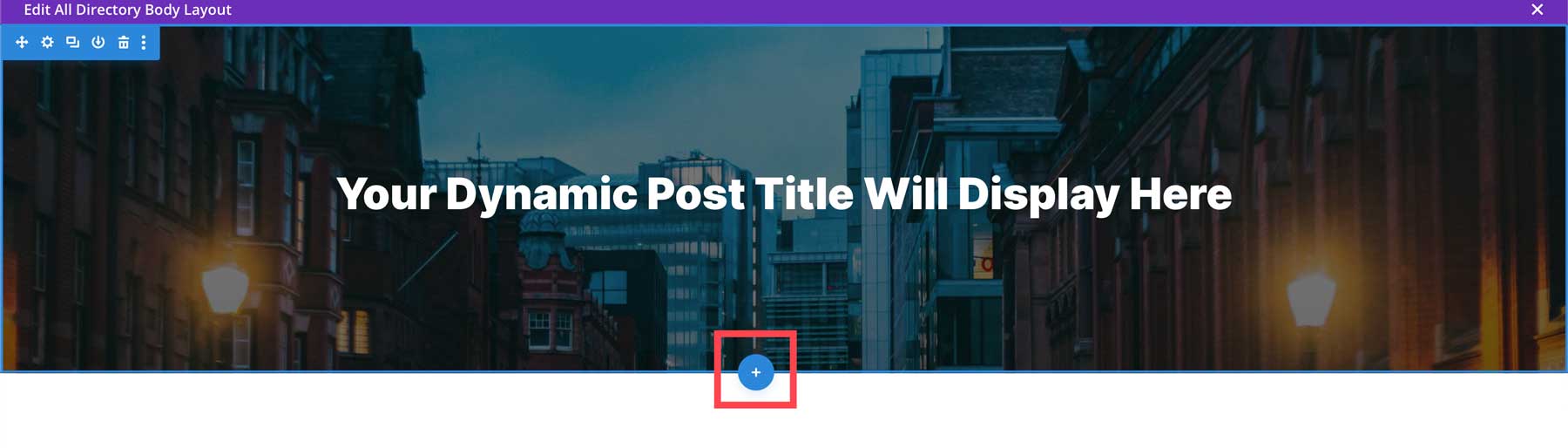
我们现在可以采取措施使用 Divi 设计我们的列表模板。 您可以从主题生成器包(我们的预制布局之一)开始,或者自己创建页面。 我们将从头开始设计页面,以演示使用 Divi Builder 是多么容易。 当您第一次启动 Visual Builder 时,您会注意到页面顶部有一个绿色的 + 图标。 这是 Divi 提示您添加一行。 行有多种布局,允许您为所需的内容设计任何格式。 对于此布局,我们将从单列行开始。 点击绿色 + 图标并选择第一个选项,单列行。

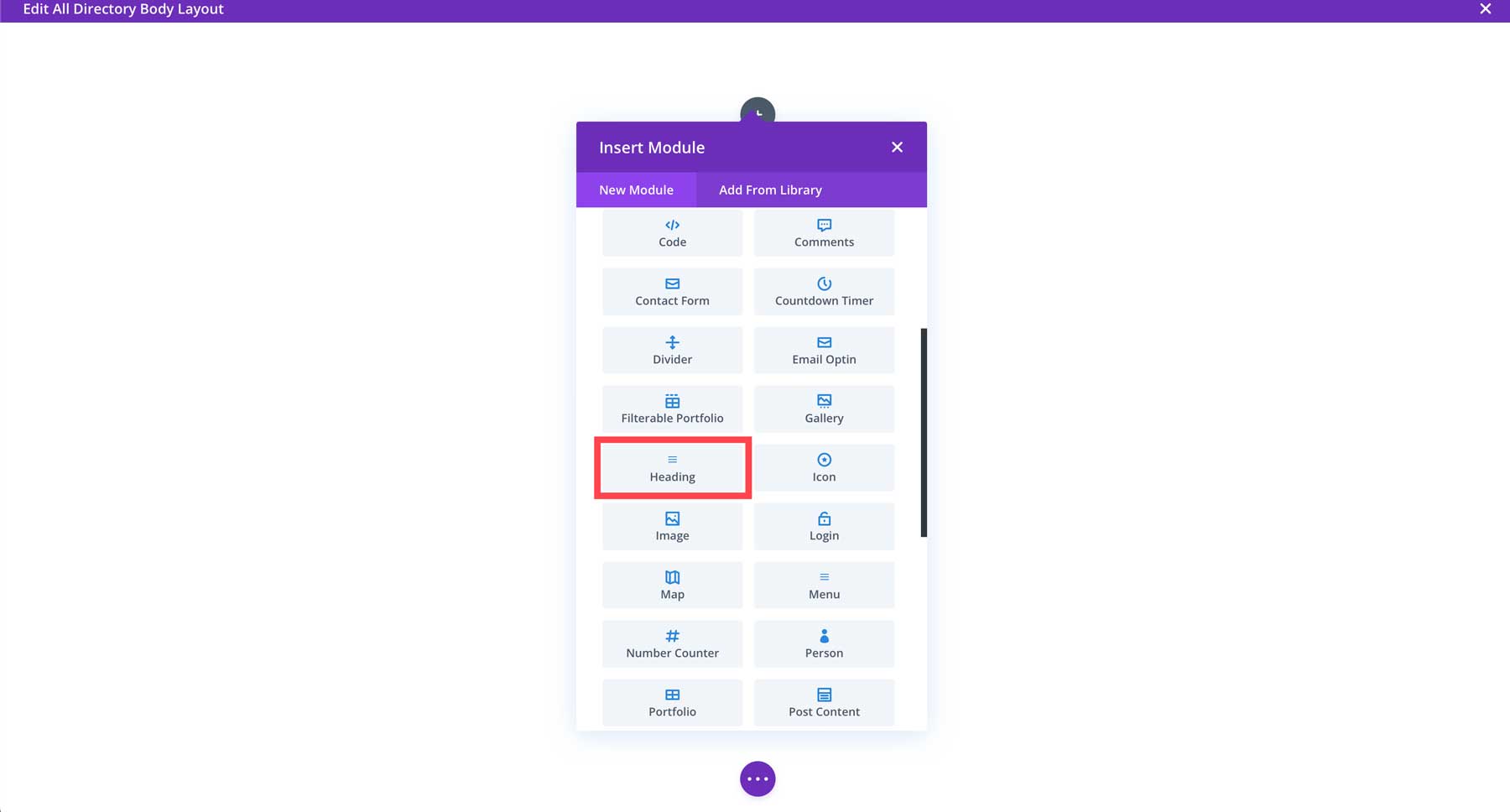
搜索并点击标题模块将其添加到模板中。

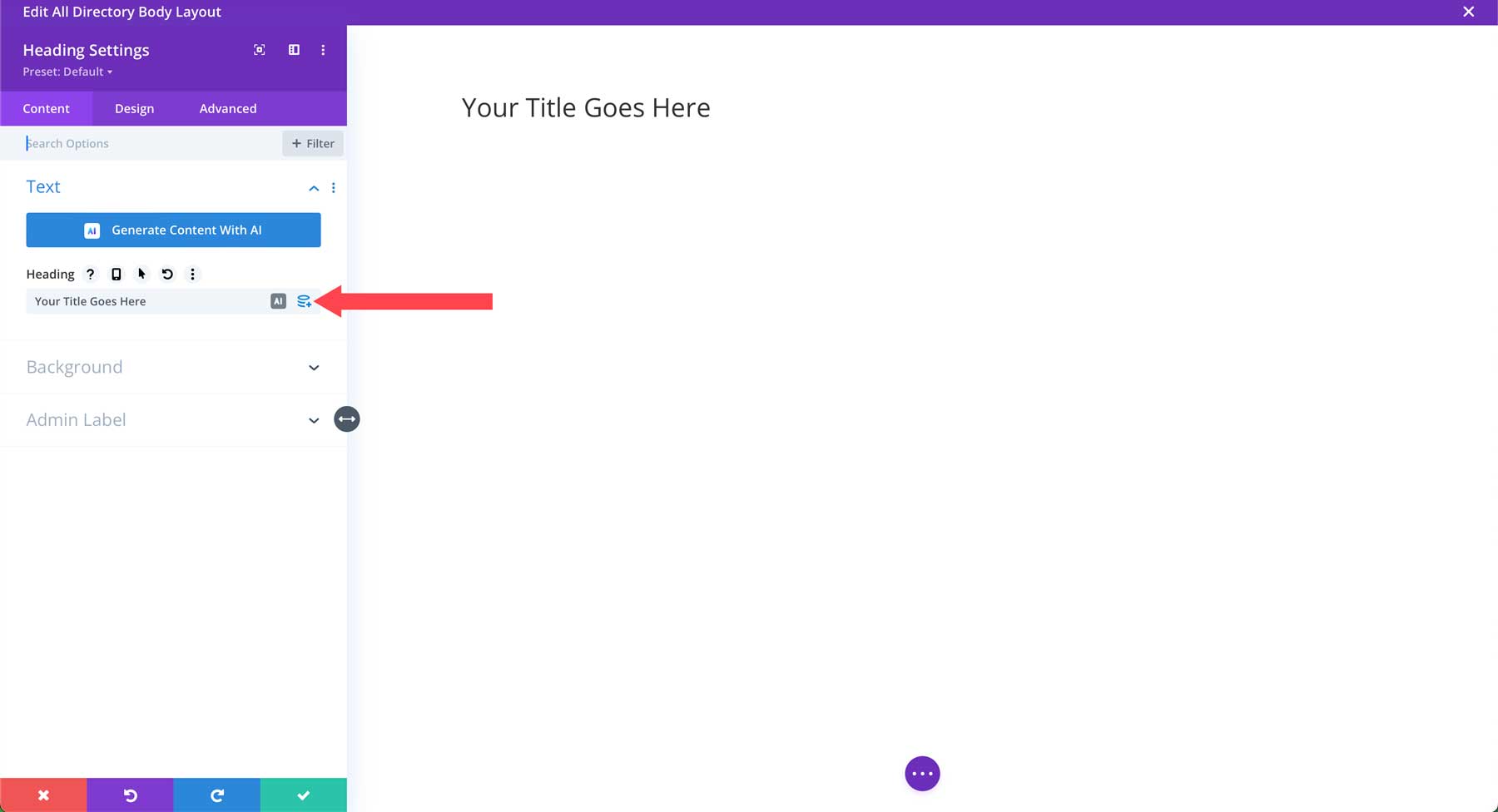
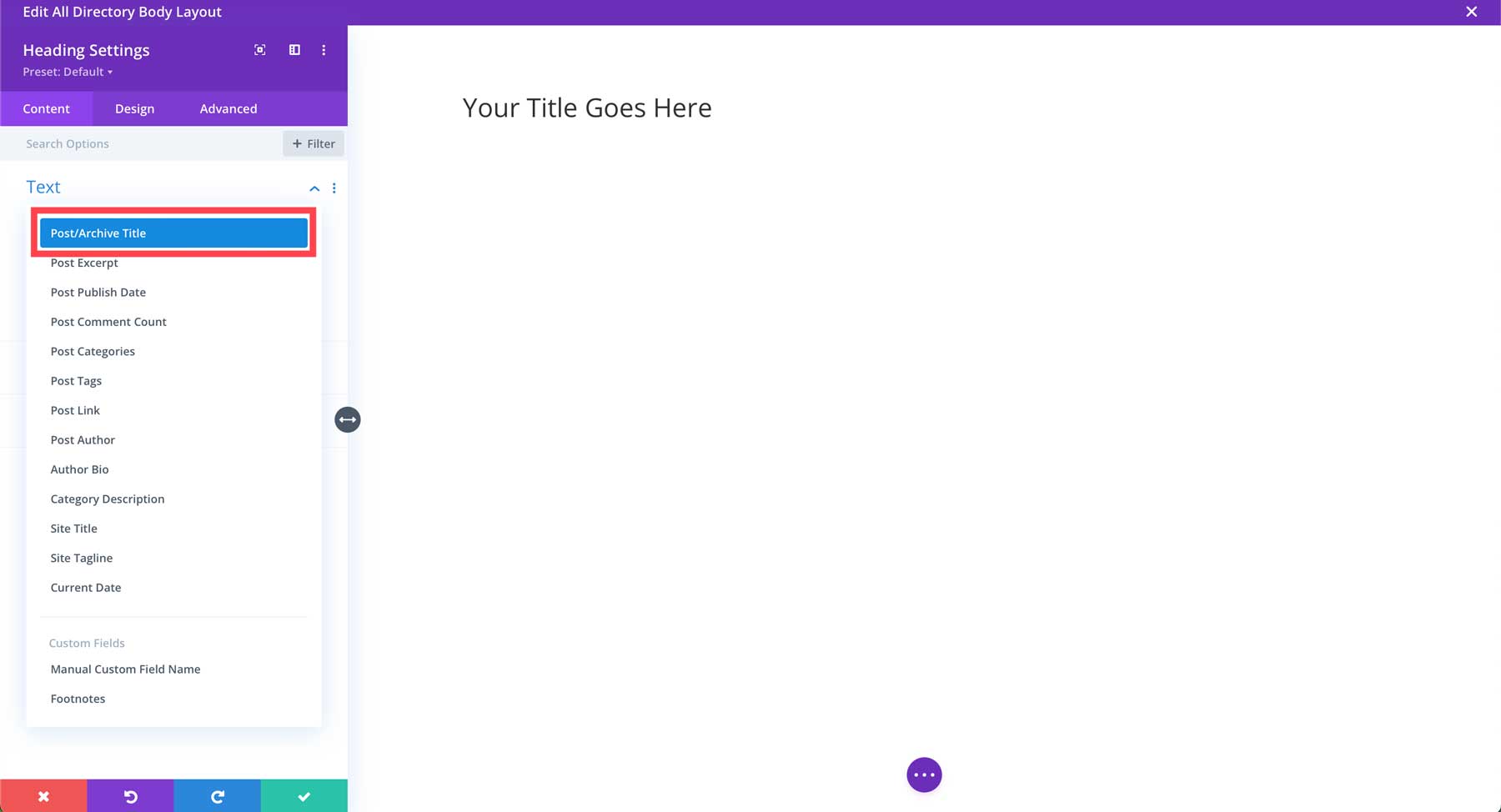
当模块设置出现时,将鼠标悬停在标题字段上以显示动态内容图标。 单击它会弹出动态内容选项对话框。

出现选项时选择帖子/存档标题。 这将允许 Divi 动态地将每个列表的标题拉入我们的模板中。 这样,我们就不必单独编辑列表来更改设计。

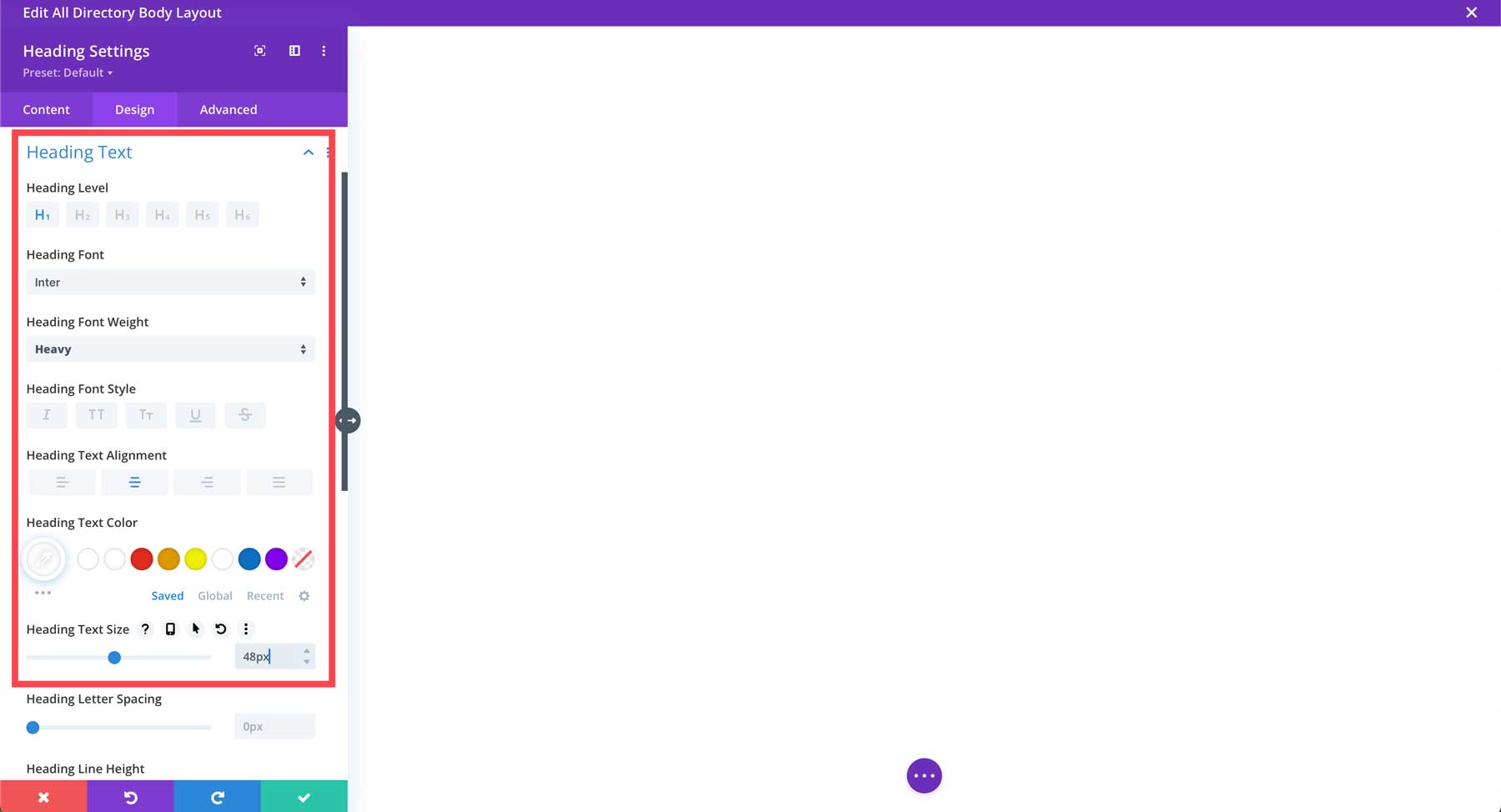
接下来,单击设计选项卡。 在标题文本下,选择H1作为标题级别, Inter作为标题字体, heavy作为标题字体粗细,将文本与中心对齐,选择白色作为标题文本颜色,选择48px作为标题文本大小。

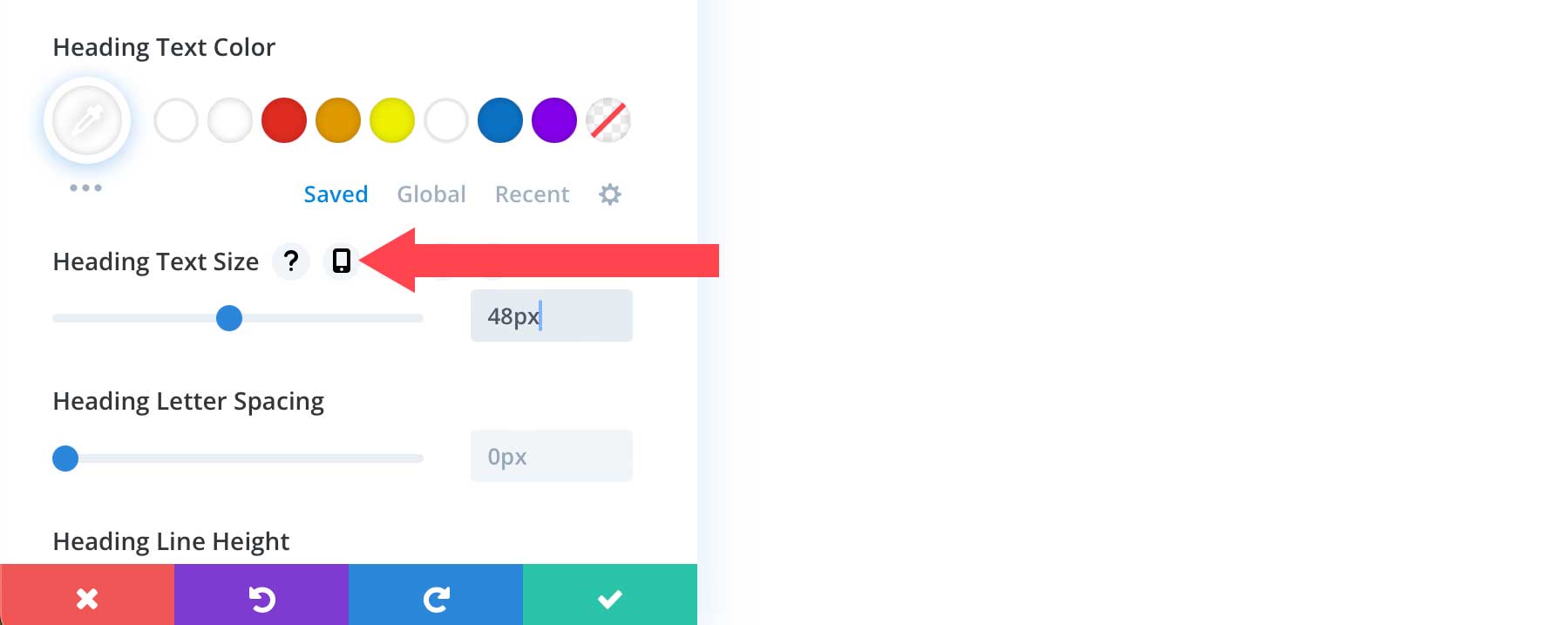
向下滚动以将鼠标悬停在显示响应式设置的选项上来调整响应式标题文本大小。

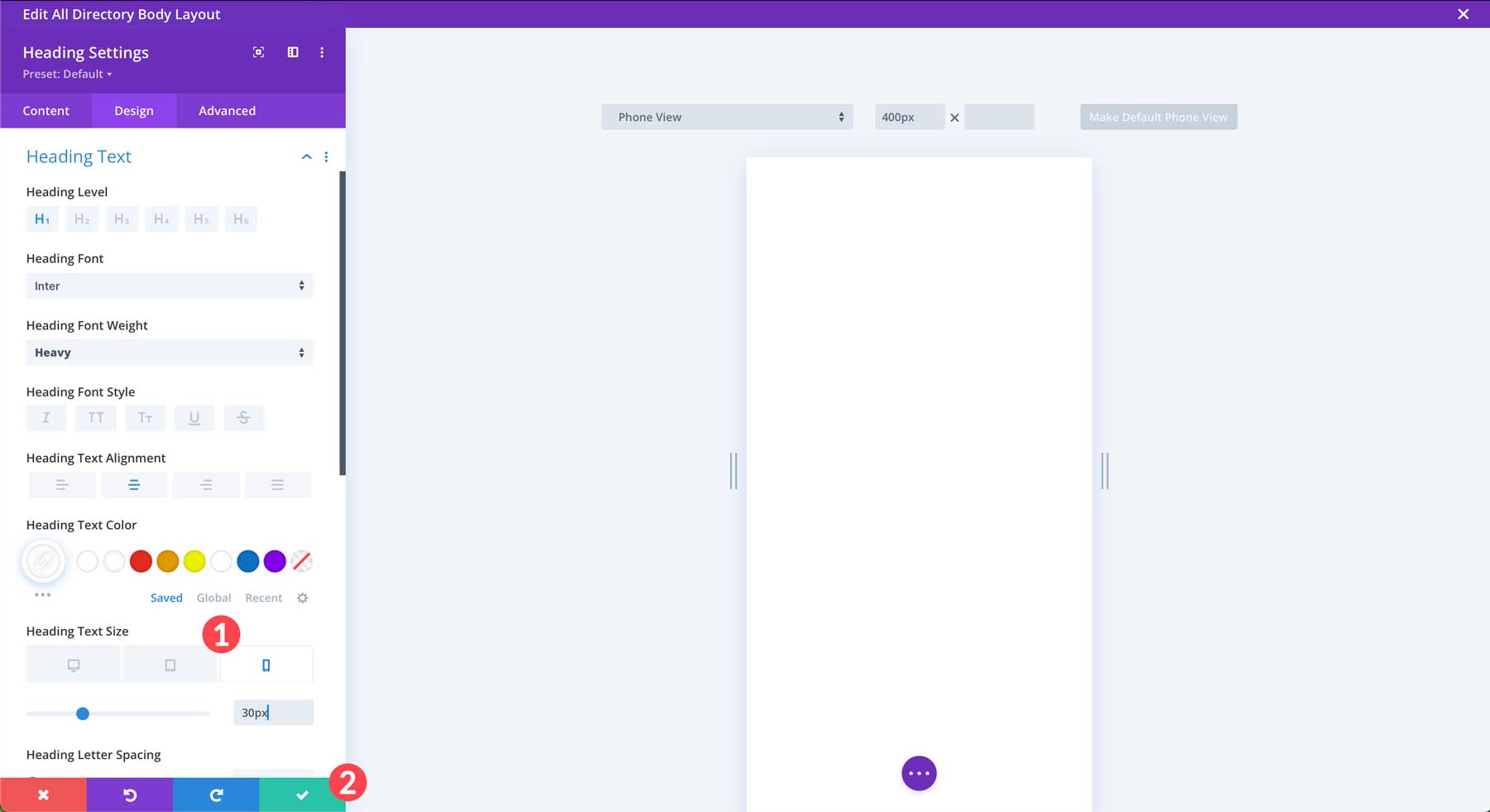
将平板电脑字体大小调整为40px ,移动设备字体大小调整为30px 。 单击绿色复选按钮保存模块的设置。

添加英雄背景图像和效果
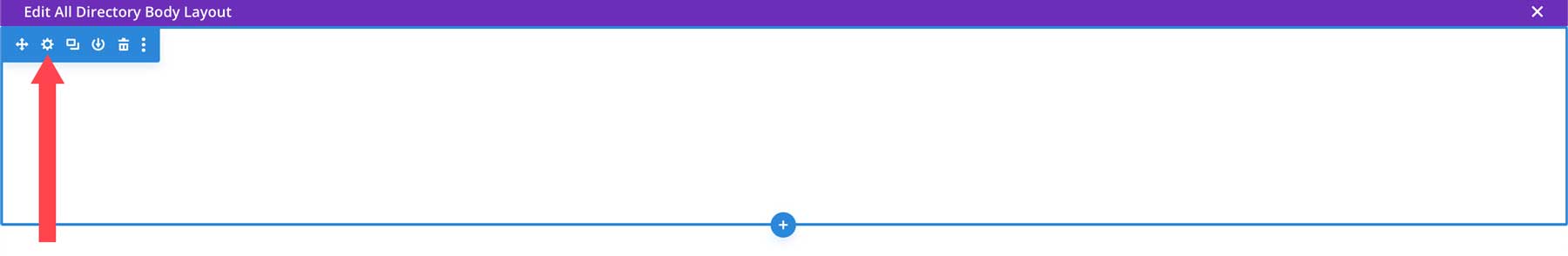
我们要做的下一件事是为我们的英雄部分添加有趣的背景设计。 将鼠标悬停在页面的上三分之一处以显示部分设置。 部分的轮廓为蓝色边框,而行的轮廓为绿色。 单击设置图标可编辑部分设置。

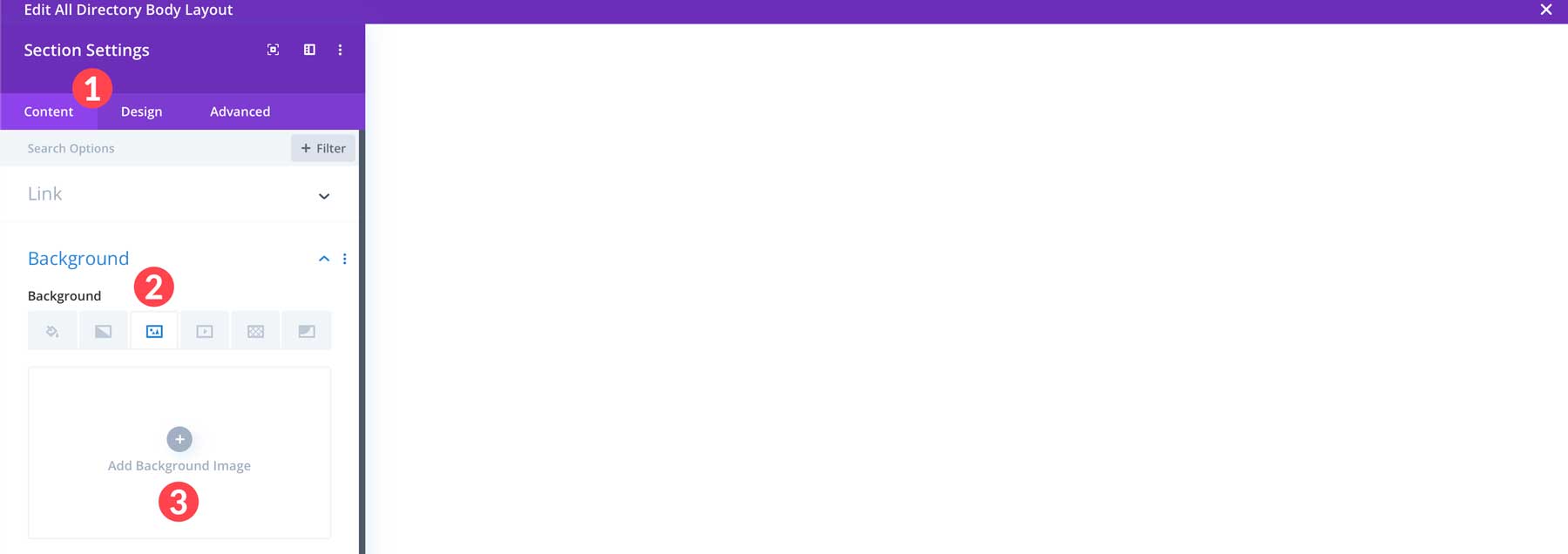
在内容选项卡中,单击“背景”选项卡旁边的下拉菜单。 单击背景图像选项卡。 单击添加背景图像按钮添加照片。

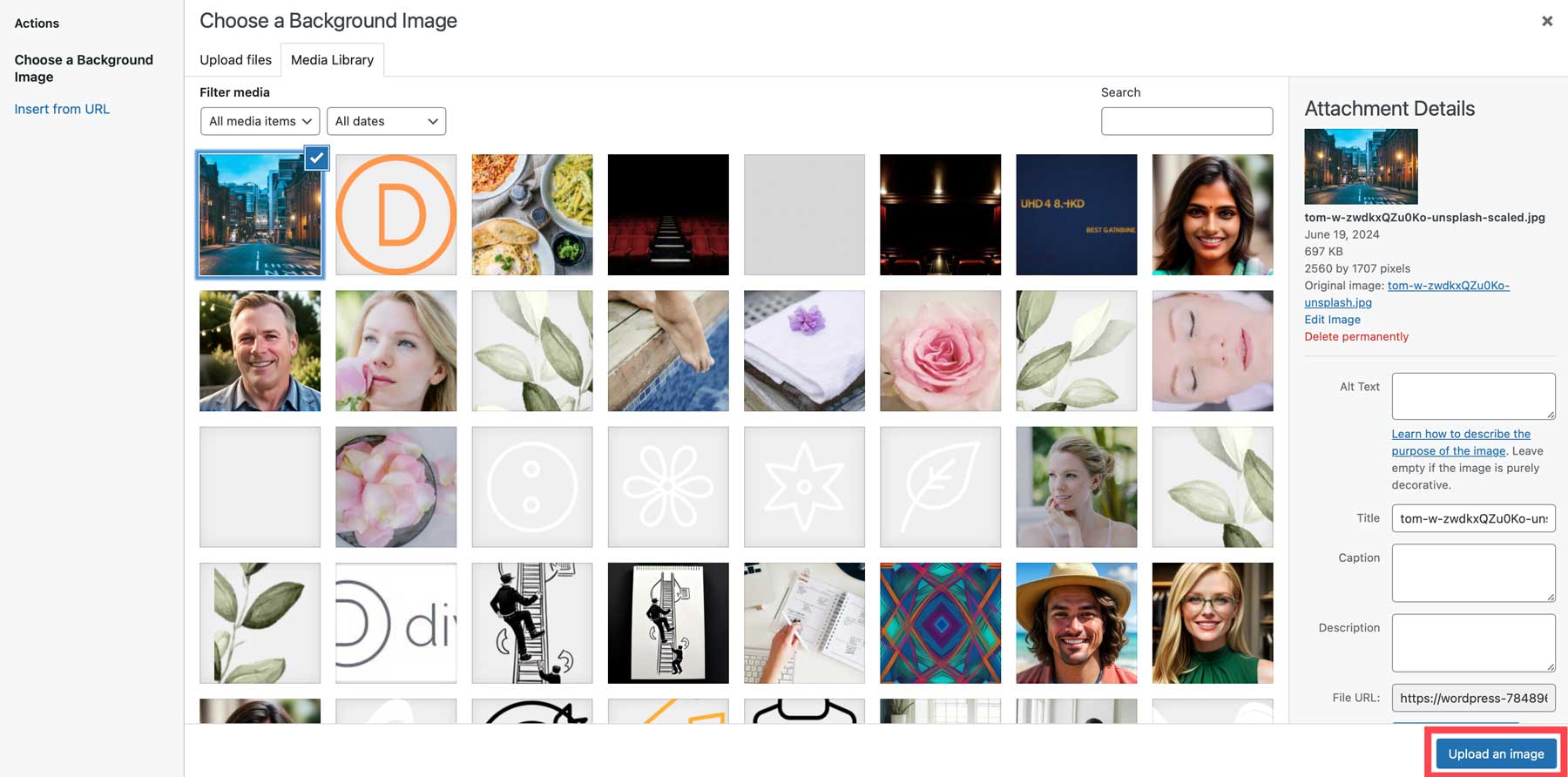
从 WordPress 媒体库中选择一张图像或从您的计算机上传一张图像,然后单击上传图像。 注意:跨越部分宽度的背景图像的宽度应为 1920 像素。

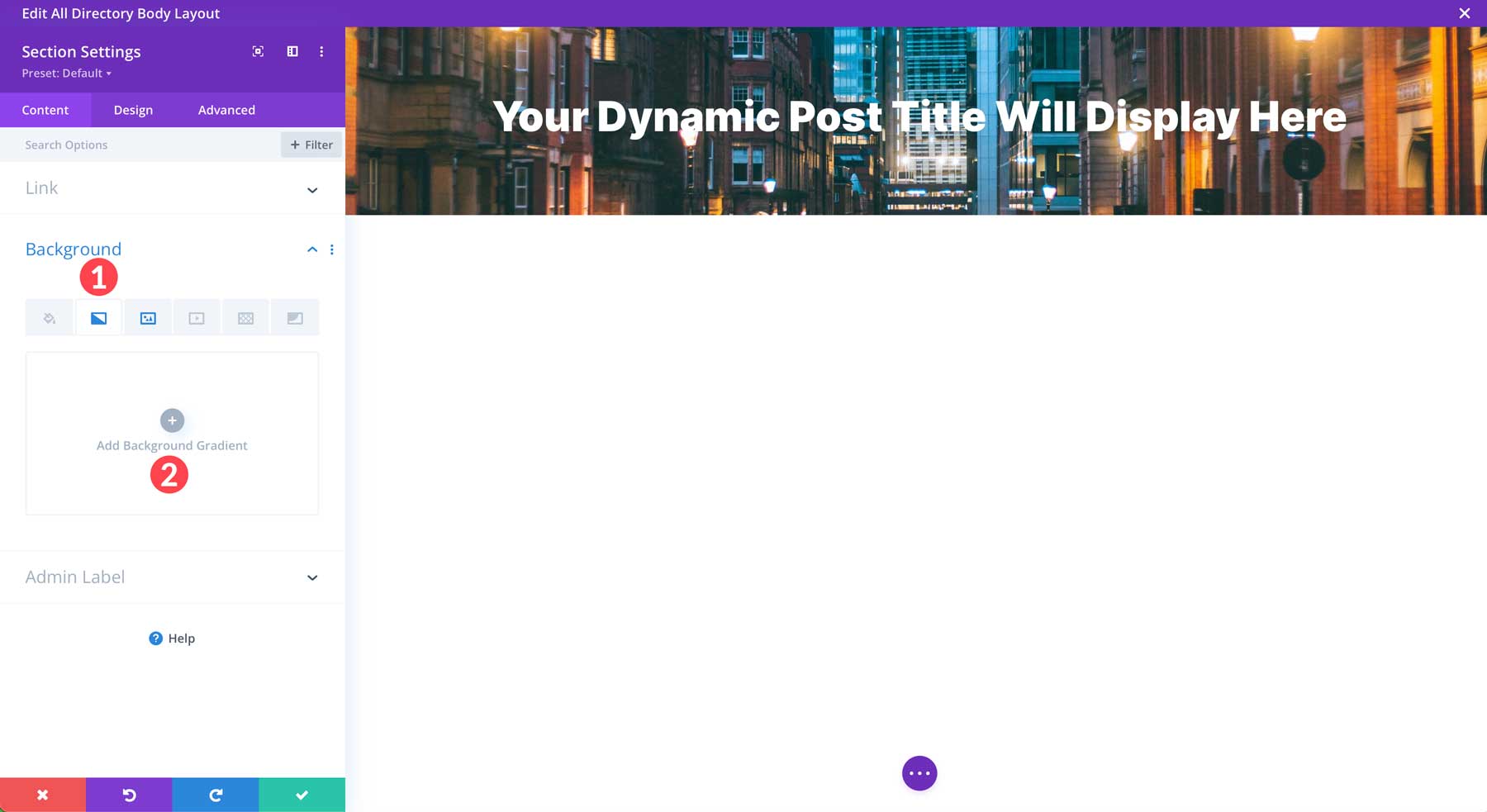
接下来,单击背景渐变选项卡。 单击“添加背景渐变”按钮添加新渐变。

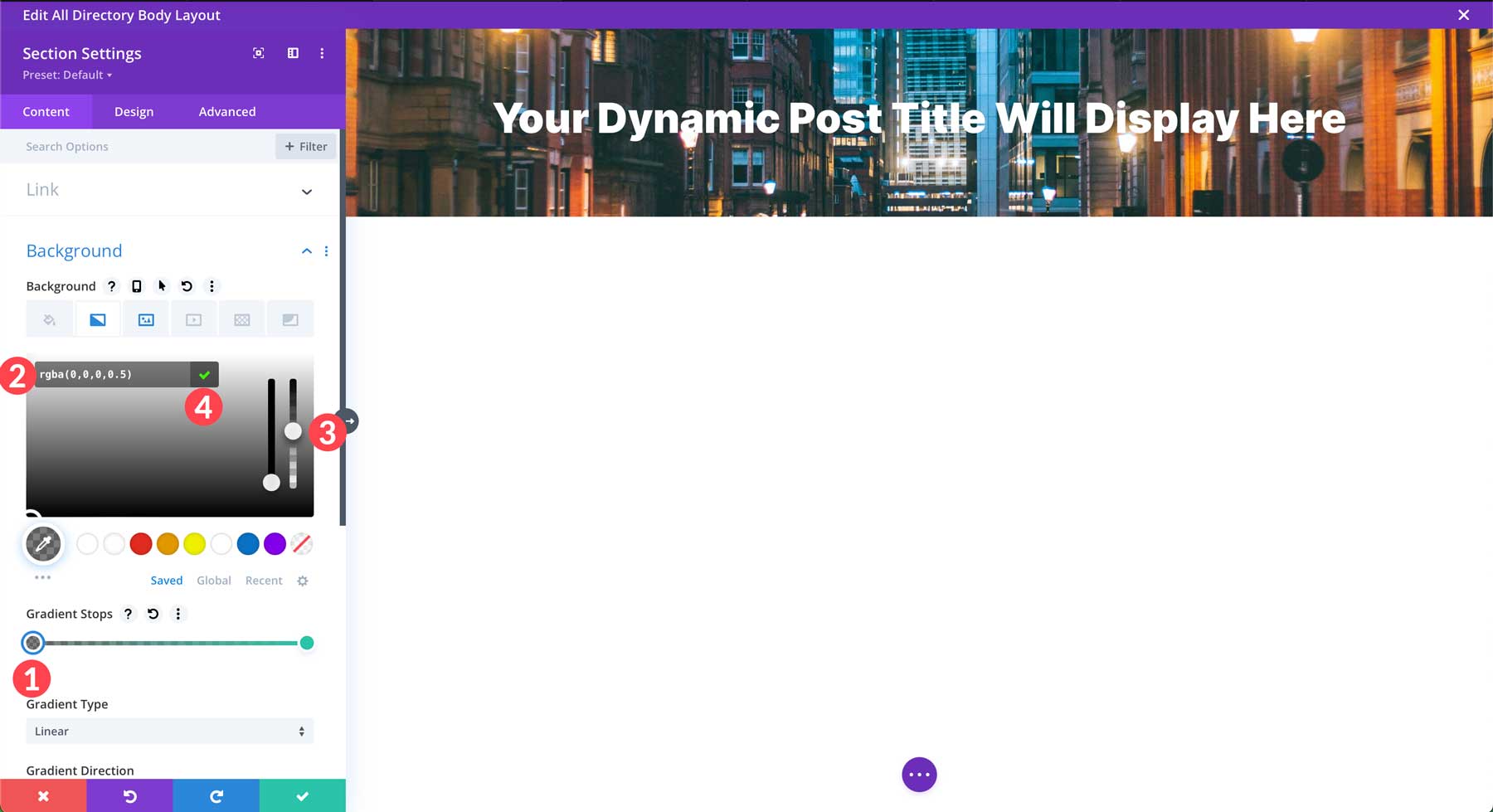
单击“渐变停止点”下的第一种颜色以替换默认渐变。 在十六进制代码字段中,输入 #000000。 接下来,将透明度滑块调整为 50%。 最后,单击绿色复选标记以设置渐变中的第一种颜色。

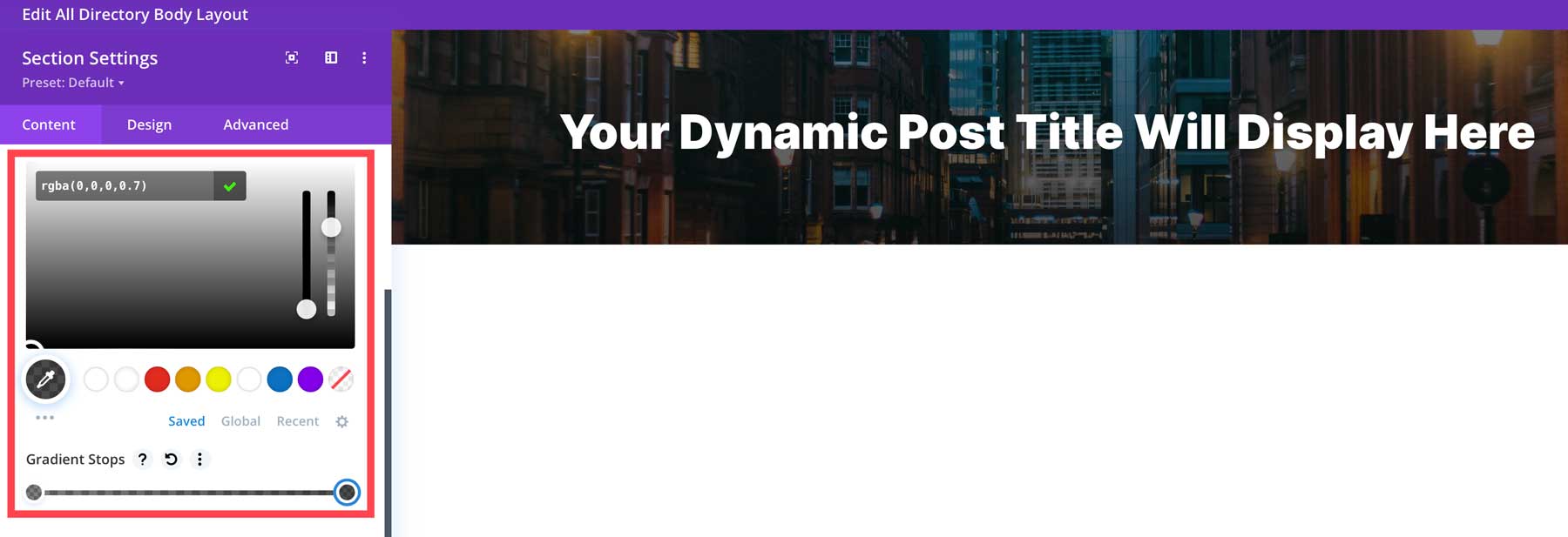
重复这些步骤以编辑第二个渐变停止点。 这次,将透明度级别设置为70% 。

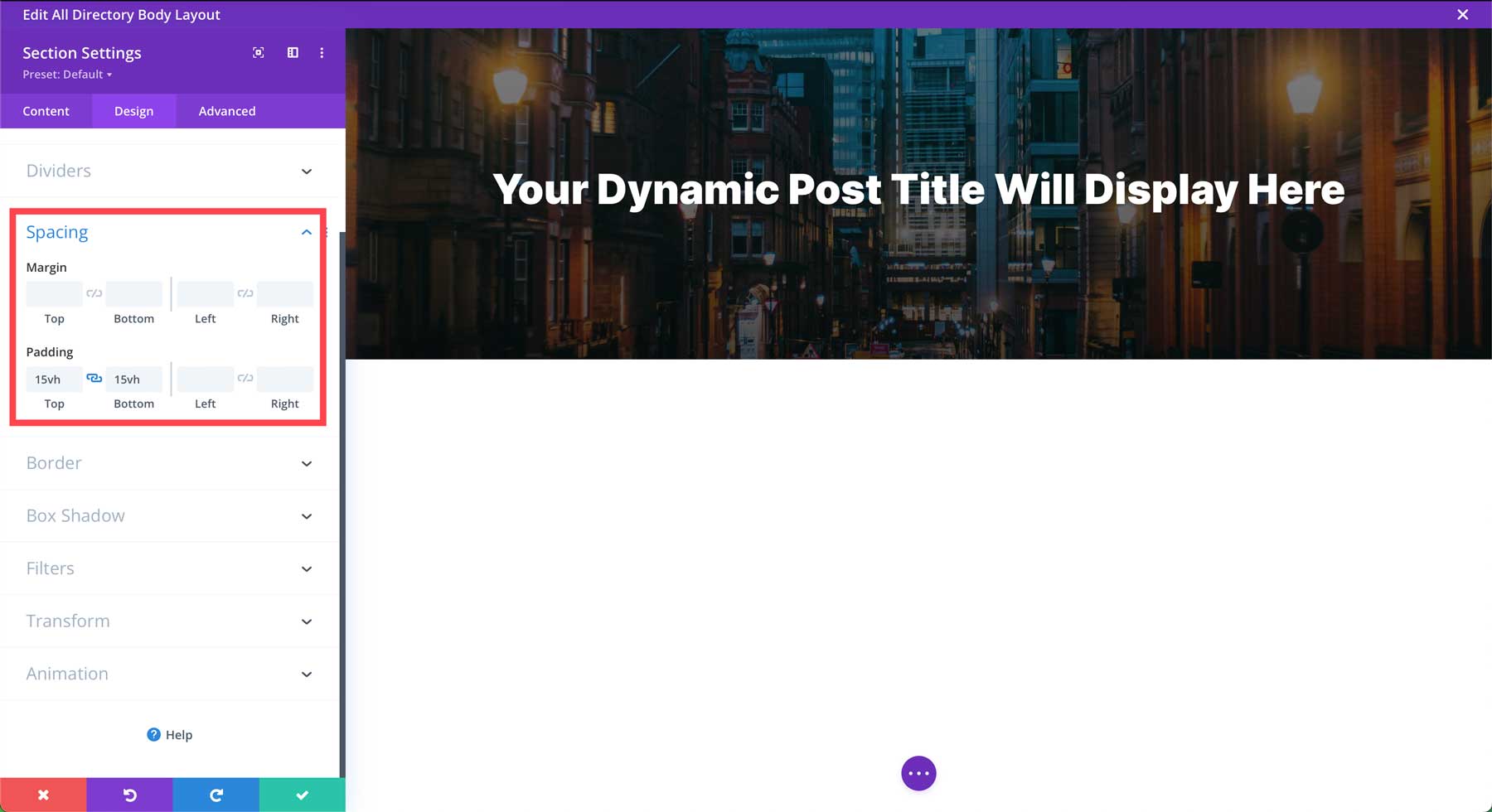
接下来,单击“设计”选项卡并向下滚动到“间距” 。 添加15vh到顶部和底部填充。

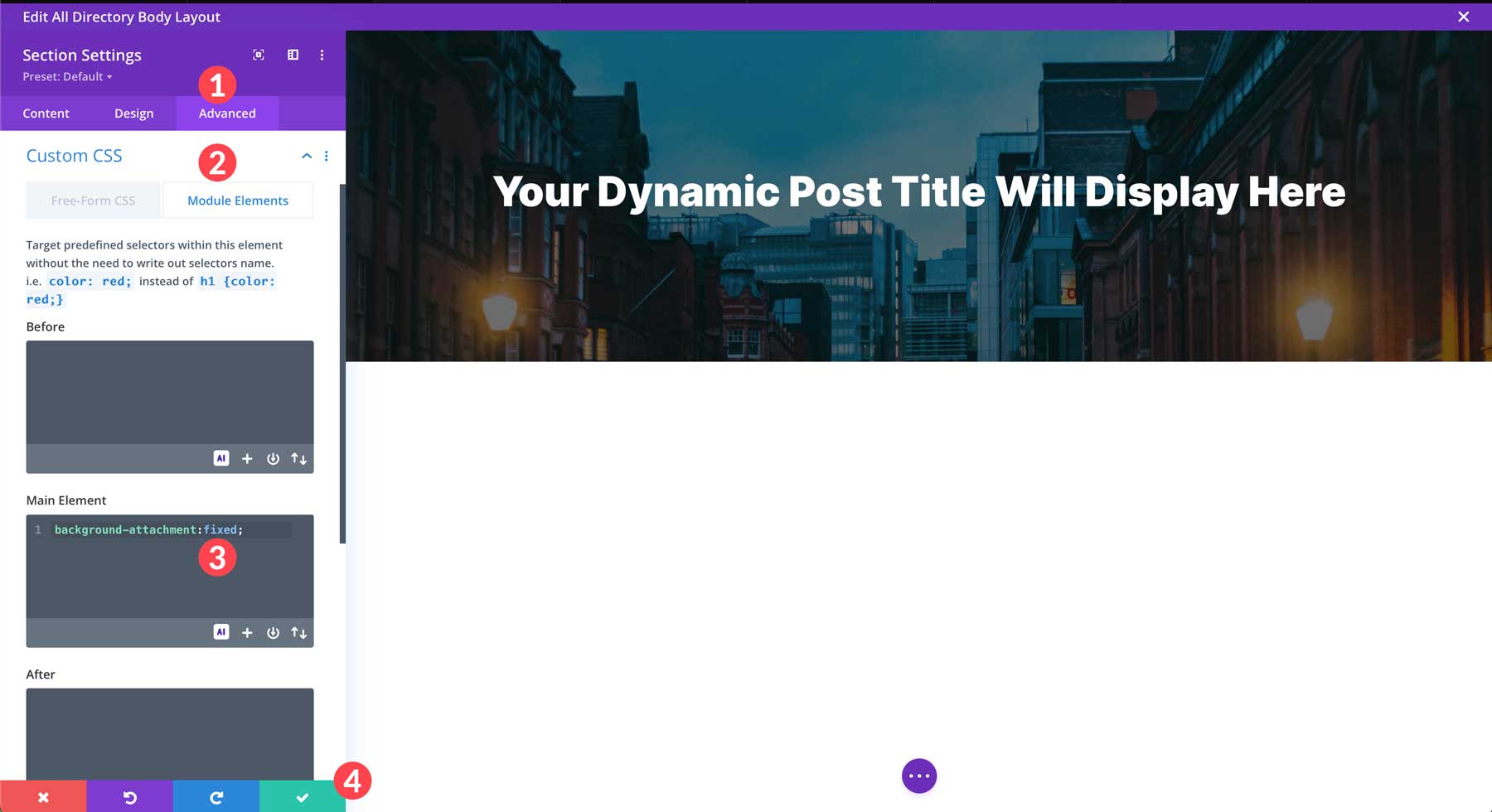
接下来,单击“高级”选项卡。 展开自定义 CSS下拉菜单并单击模块元素选项卡。 在主元素下,输入以下 CSS 规则:
background-attachment:fixed;
最后,单击绿色复选按钮保存模块。

向模板添加新部分
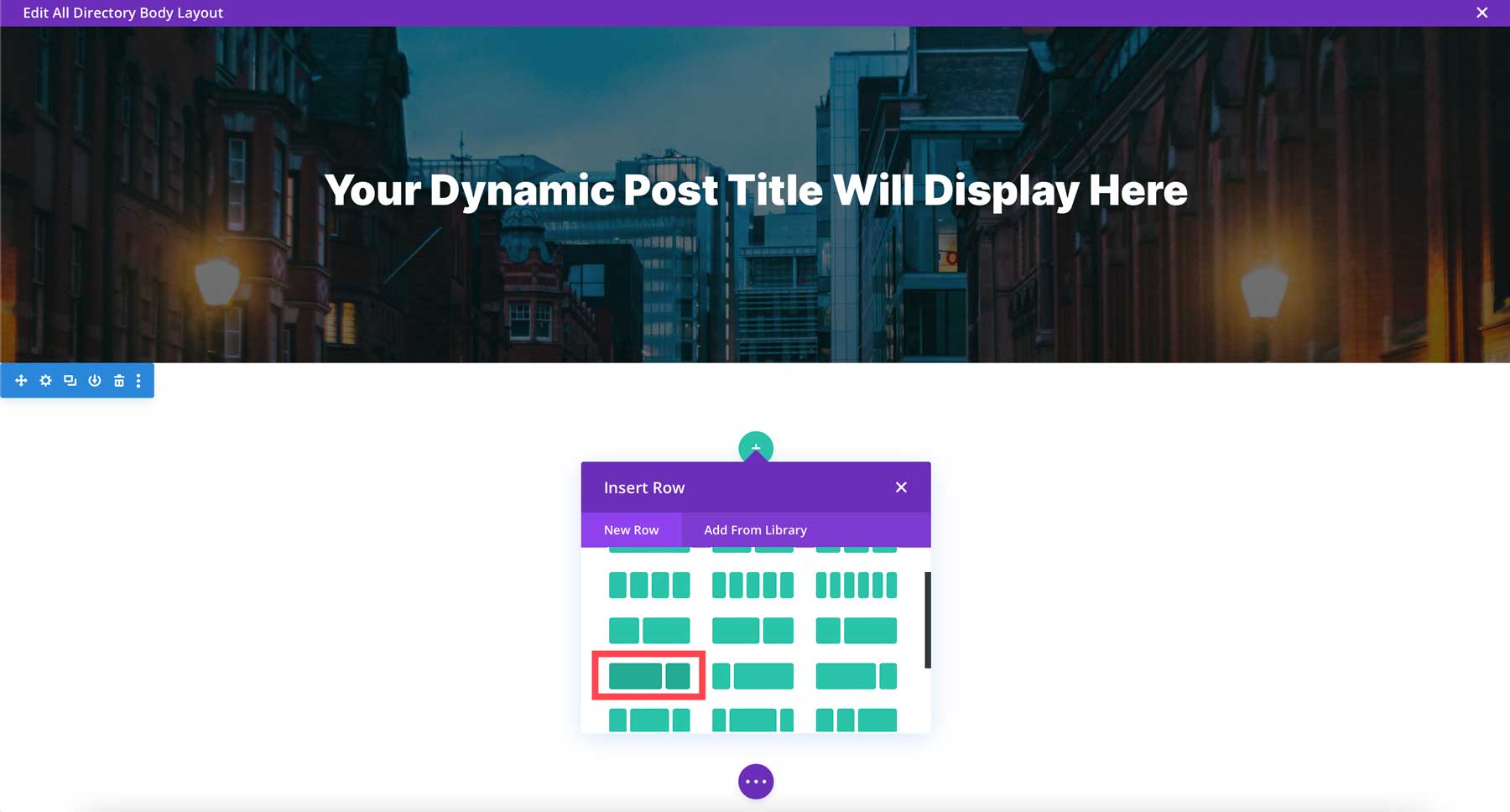
接下来,我们将向模板添加一个新部分以显示我们的列表信息。 将鼠标悬停在页面上并单击蓝色 + 图标以向模板添加新部分。

出现弹出窗口时,选择2/3 + 1/3 列布局。

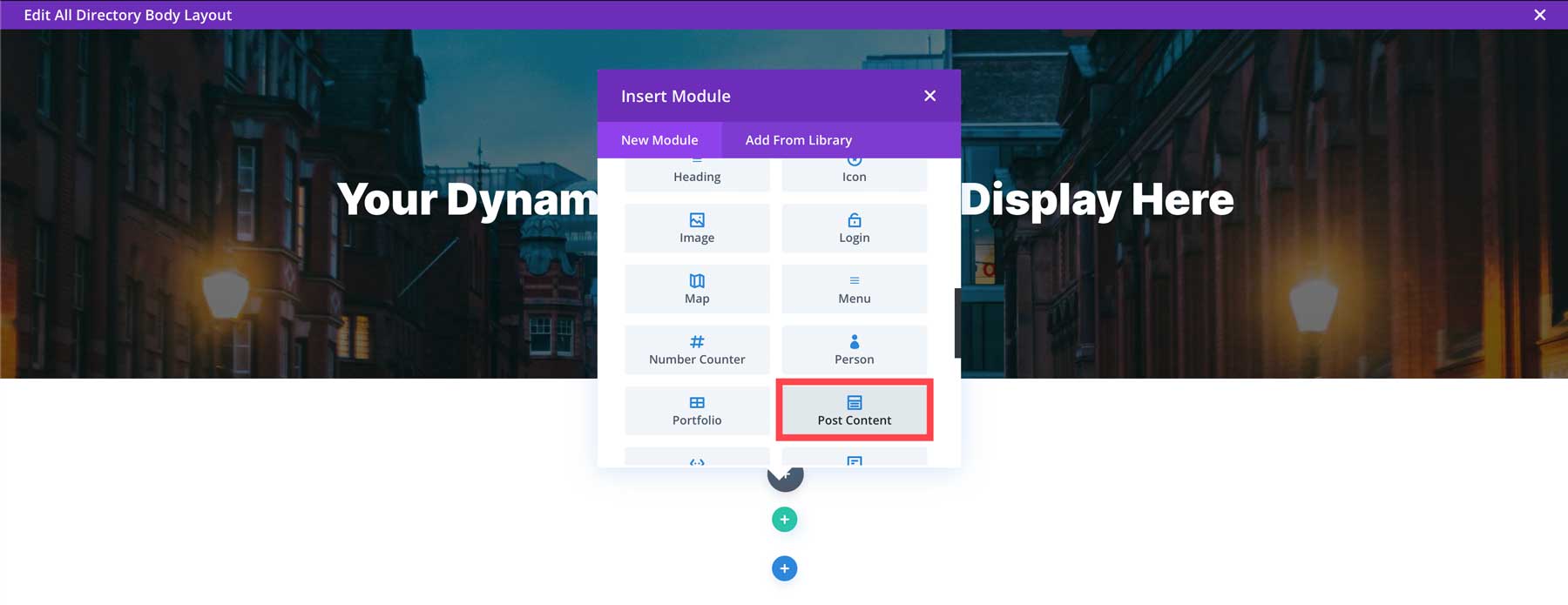
将帖子内容模块放置在第一列中。 这将允许表单字段中的所有内容显示在每个列表页面上。

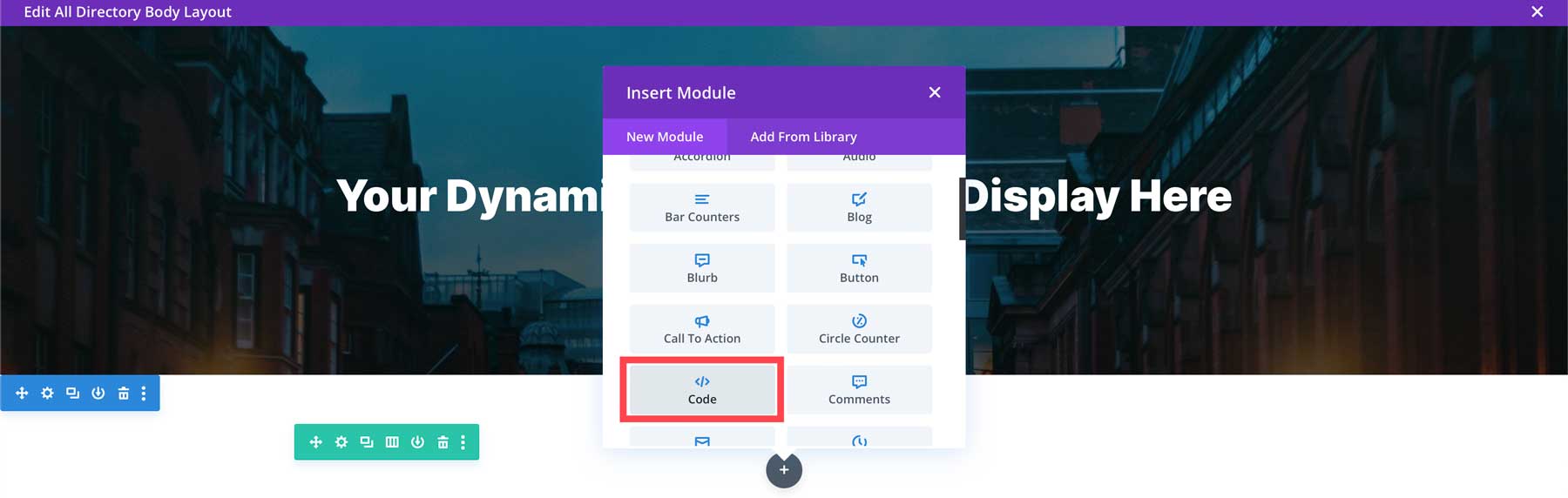
将代码模块添加到第二列。


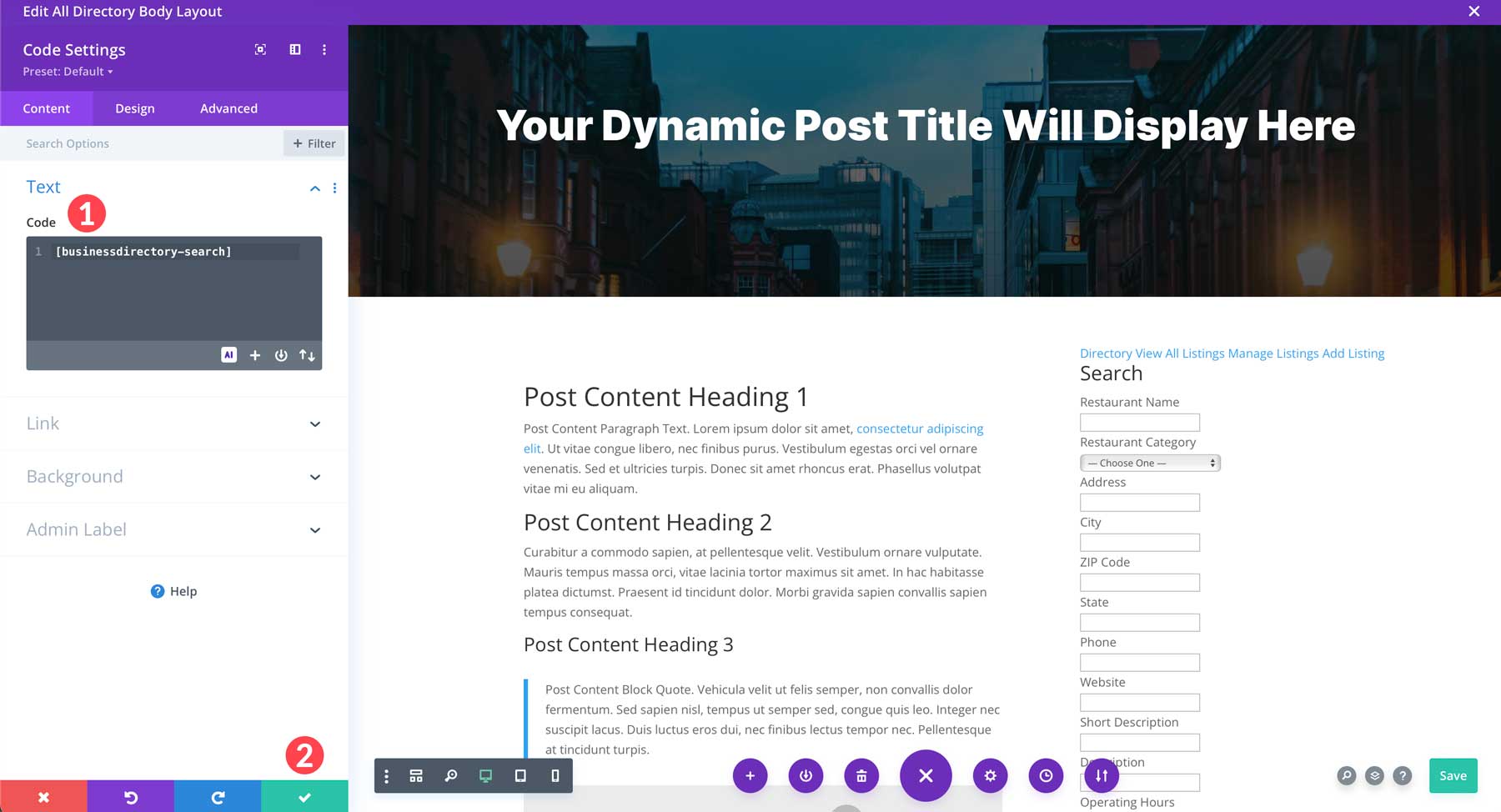
当模块设置打开时,添加以下短代码:
[businessdirectory-search]
这会将企业目录搜索栏添加到页面,允许用户浏览列表。 保存模块以继续。

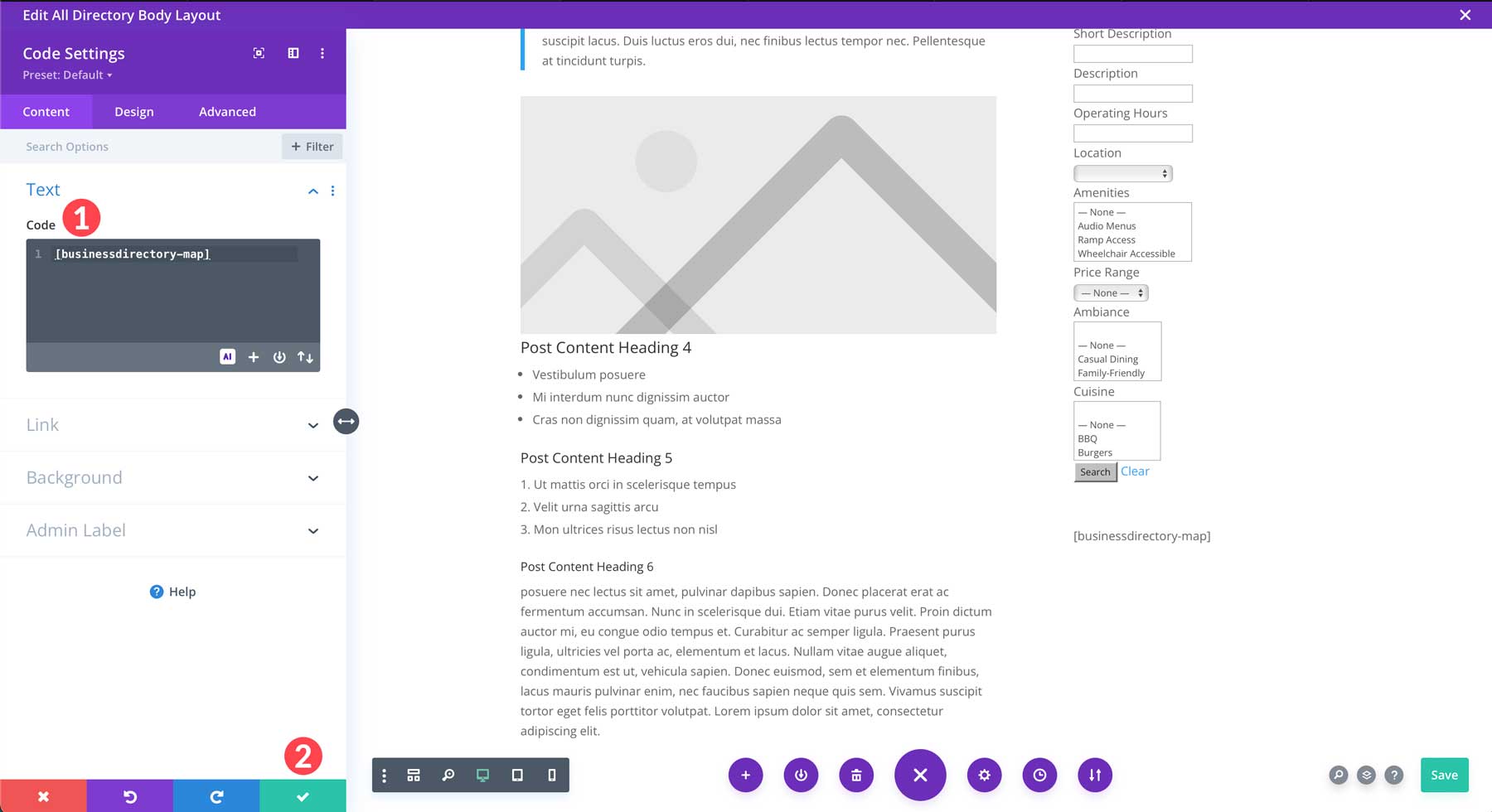
接下来,在第二列中当前模块的下方添加一个新的代码模块。 这次,使用以下短代码来显示当前列表的地图:
[businessdirectory-map]

行的样式
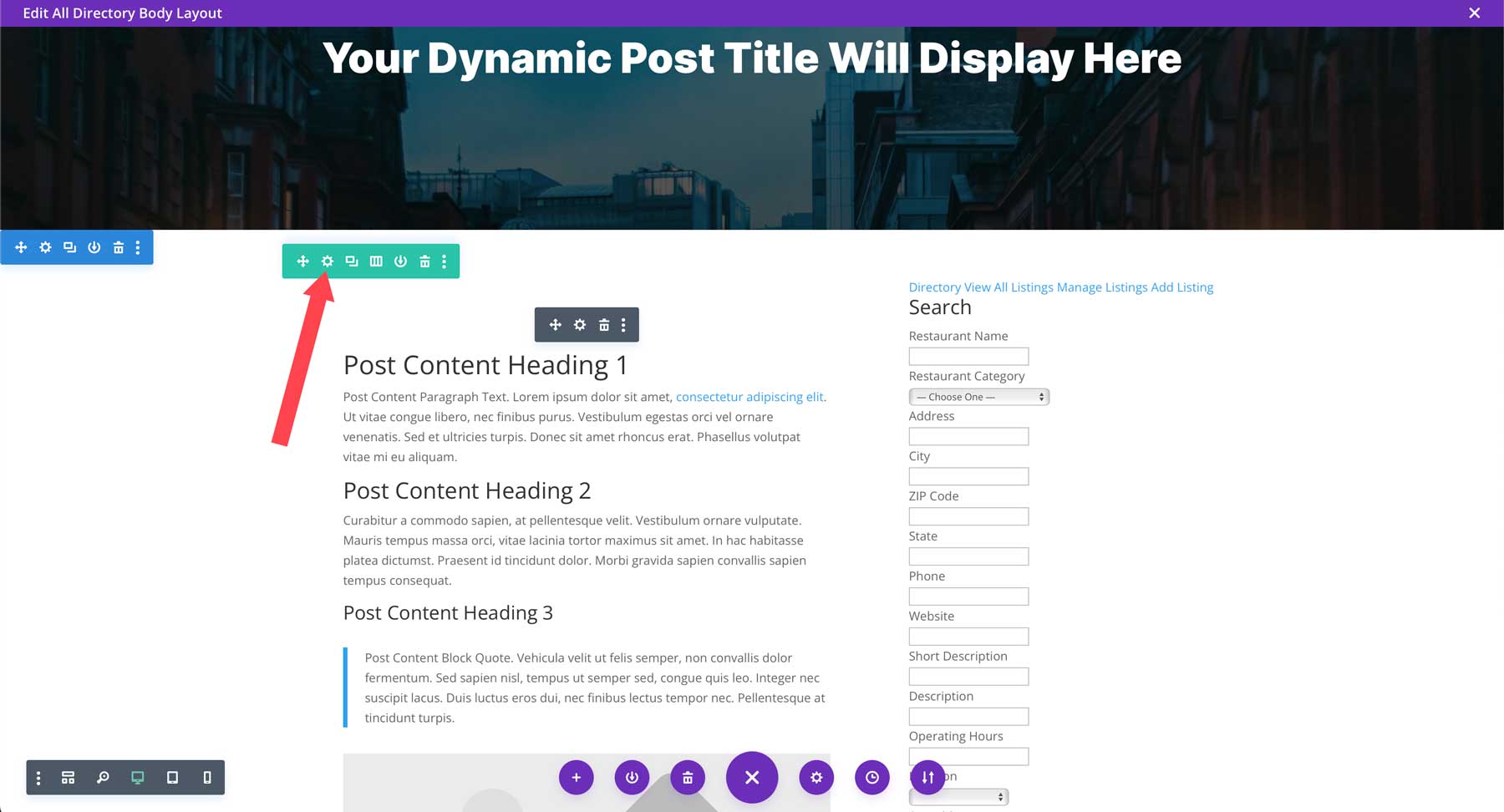
现在内容已放入我们的模板中,我们必须给它一些样式。 将鼠标悬停在该行上方以显示绿色蛀虫,然后单击设置图标。

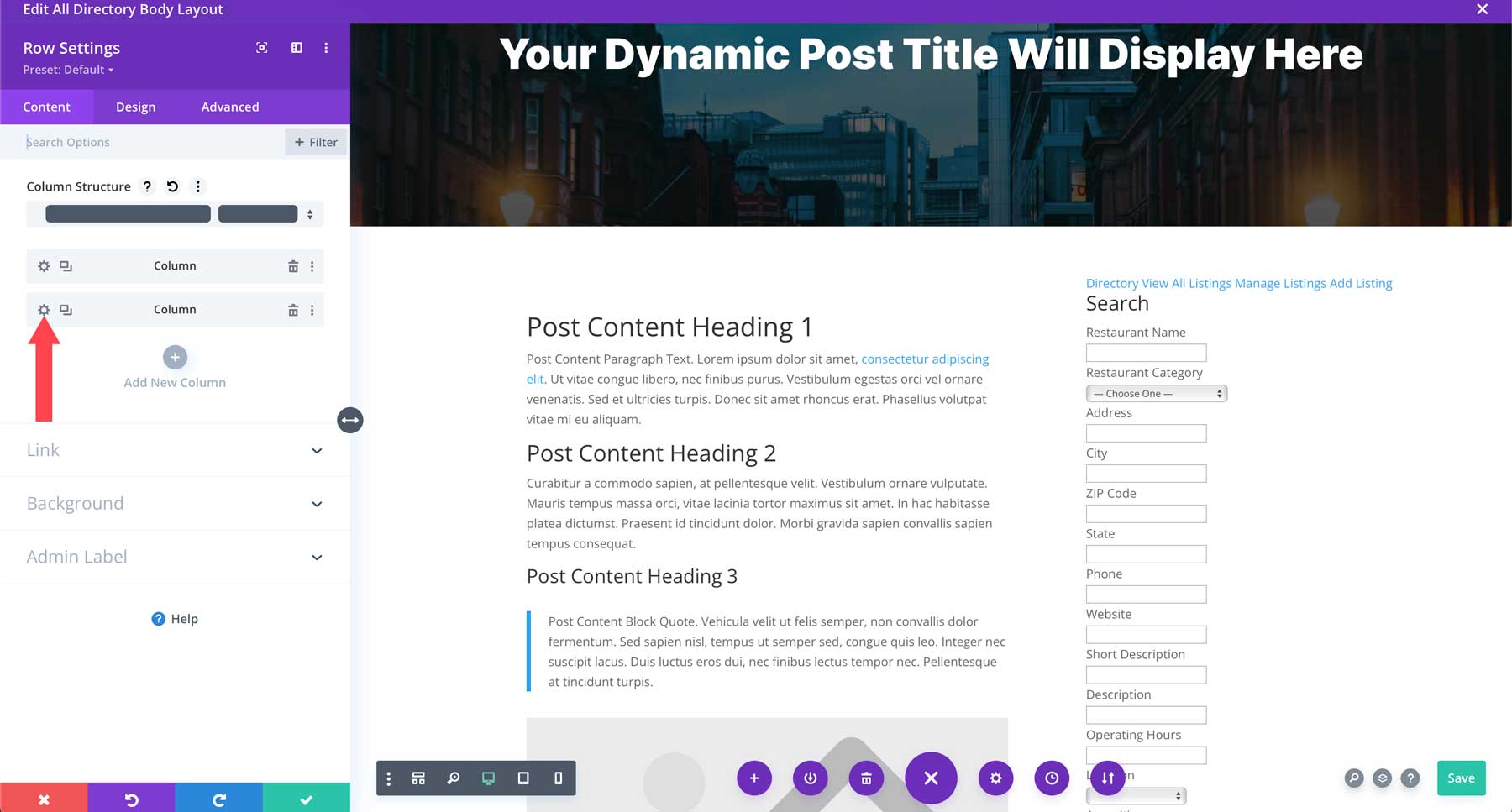
单击设置图标可编辑第二列。

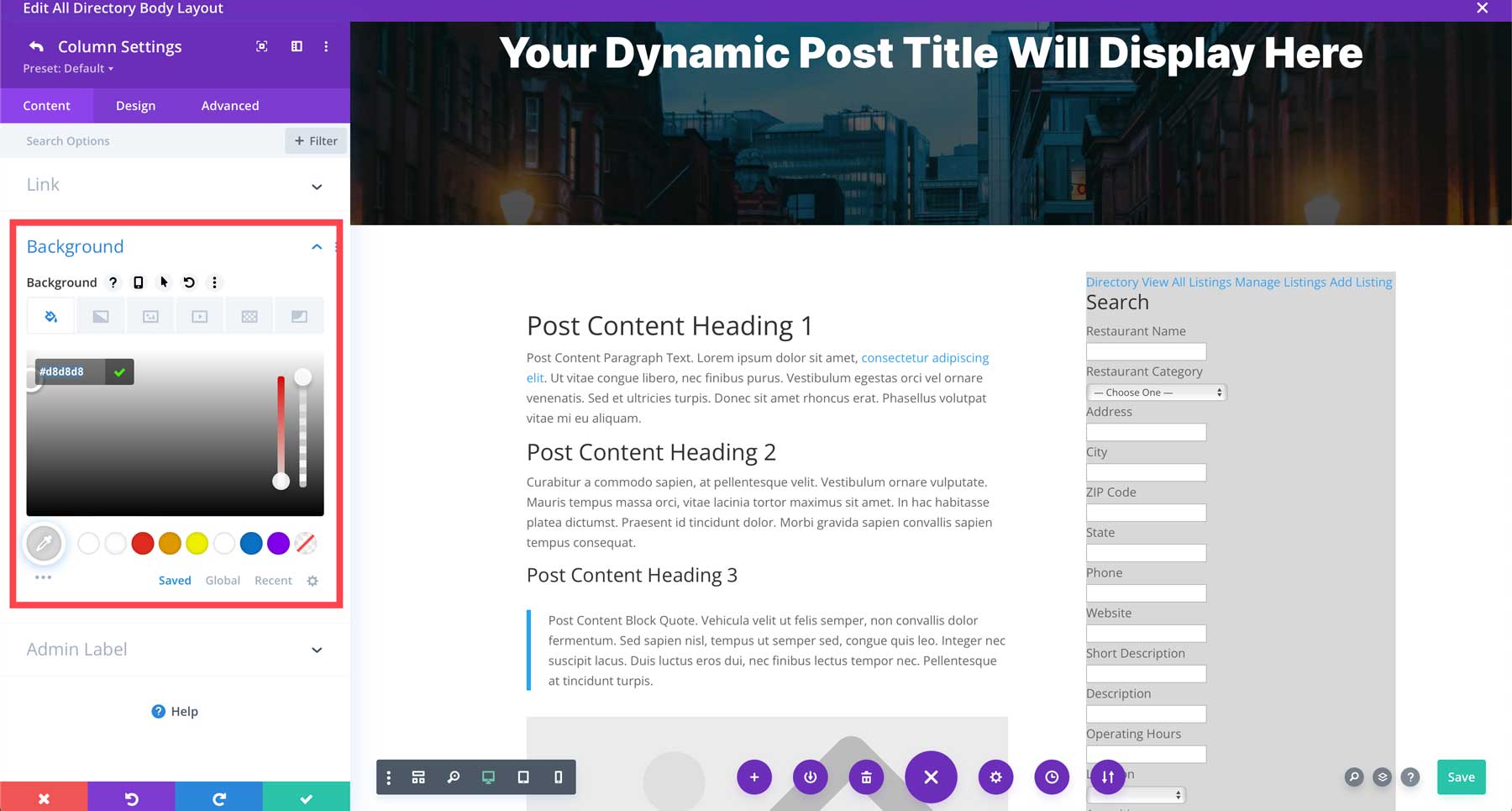
单击可打开背景设置。 添加#d8d8d8作为背景颜色。

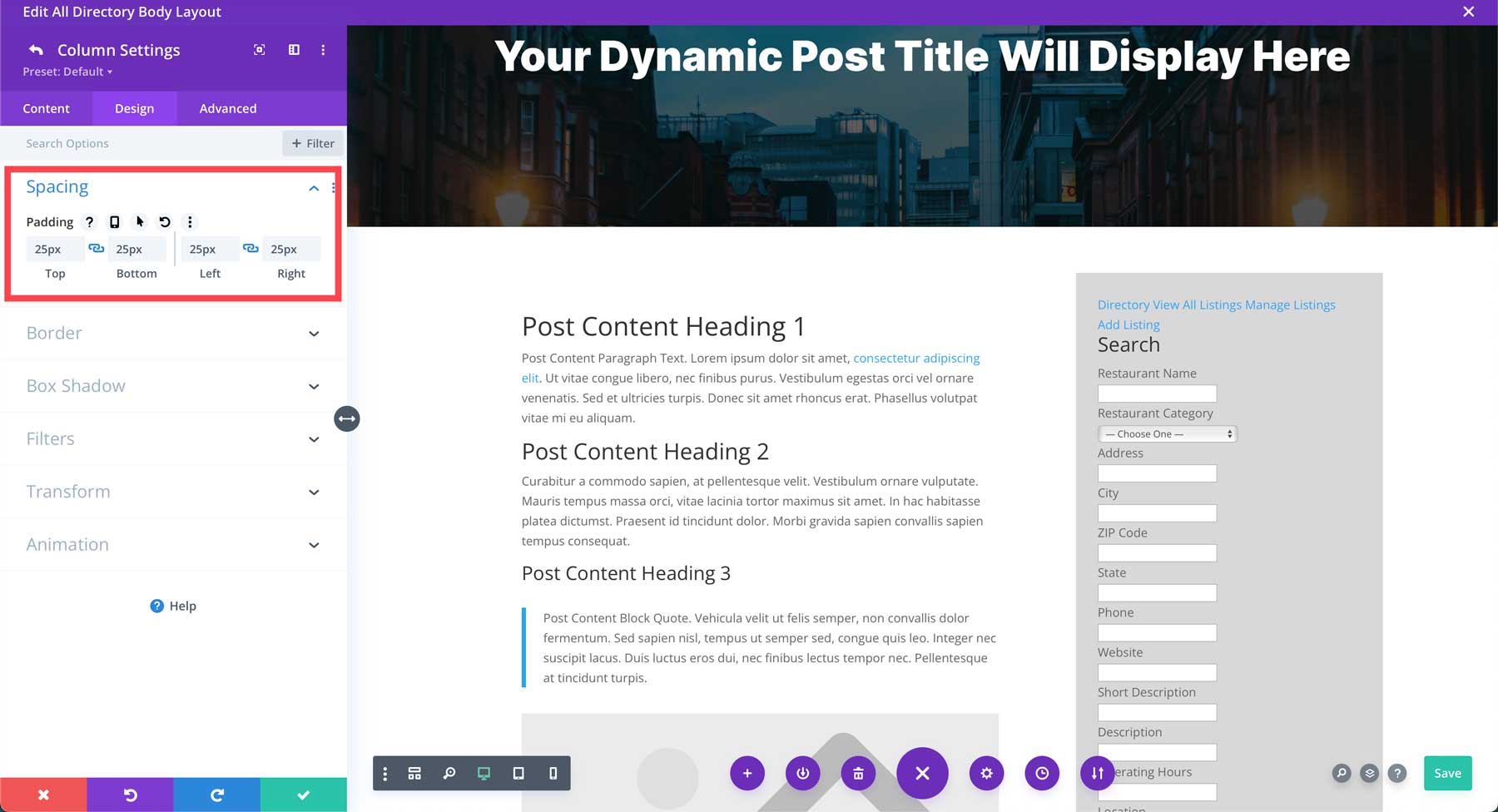
单击“设计”选项卡,并为该列的所有边留出25 像素的内边距。 保存模块以继续。

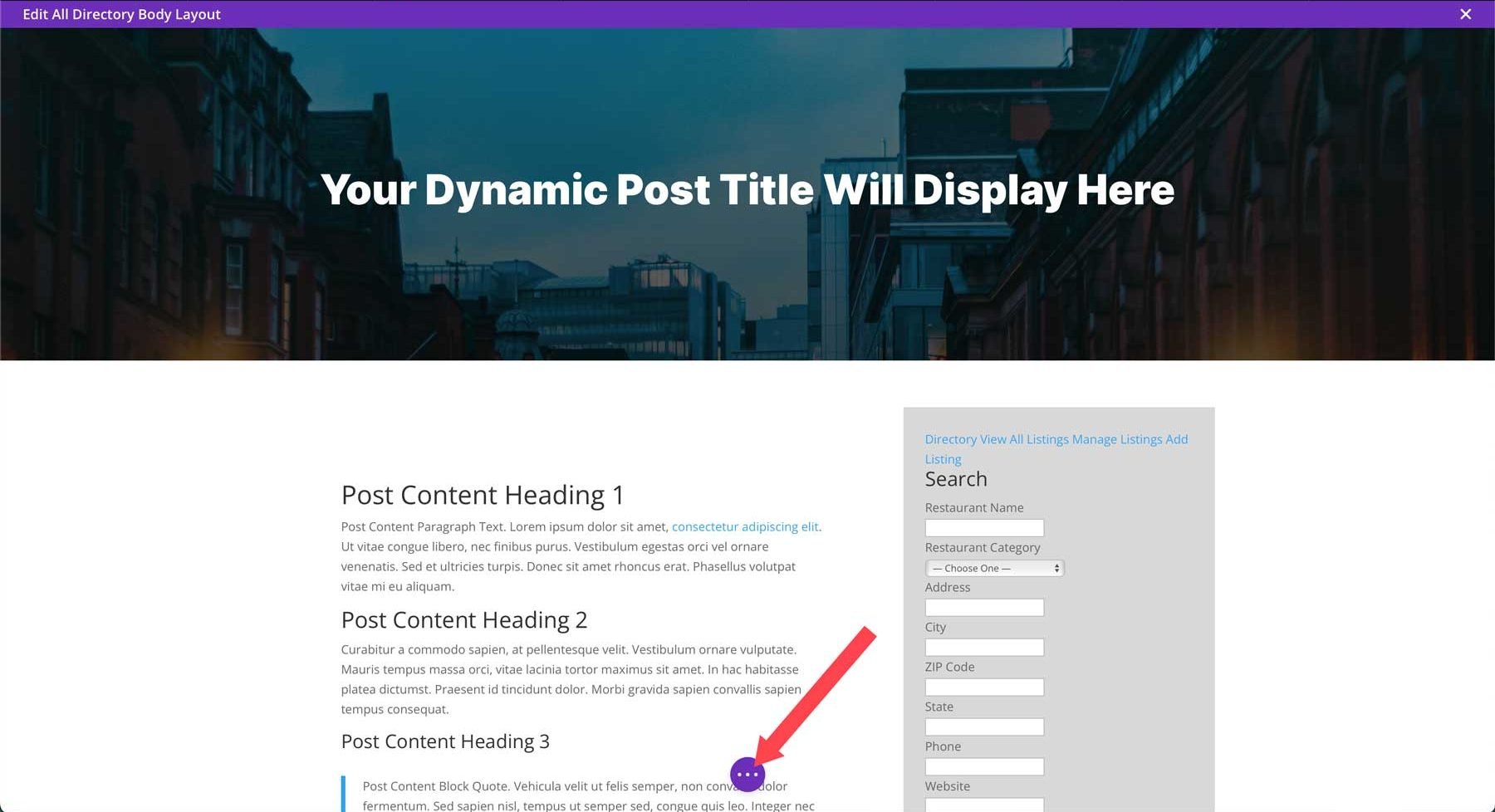
最后,单击屏幕底部中心的紫色省略号菜单以显示模板设置菜单。

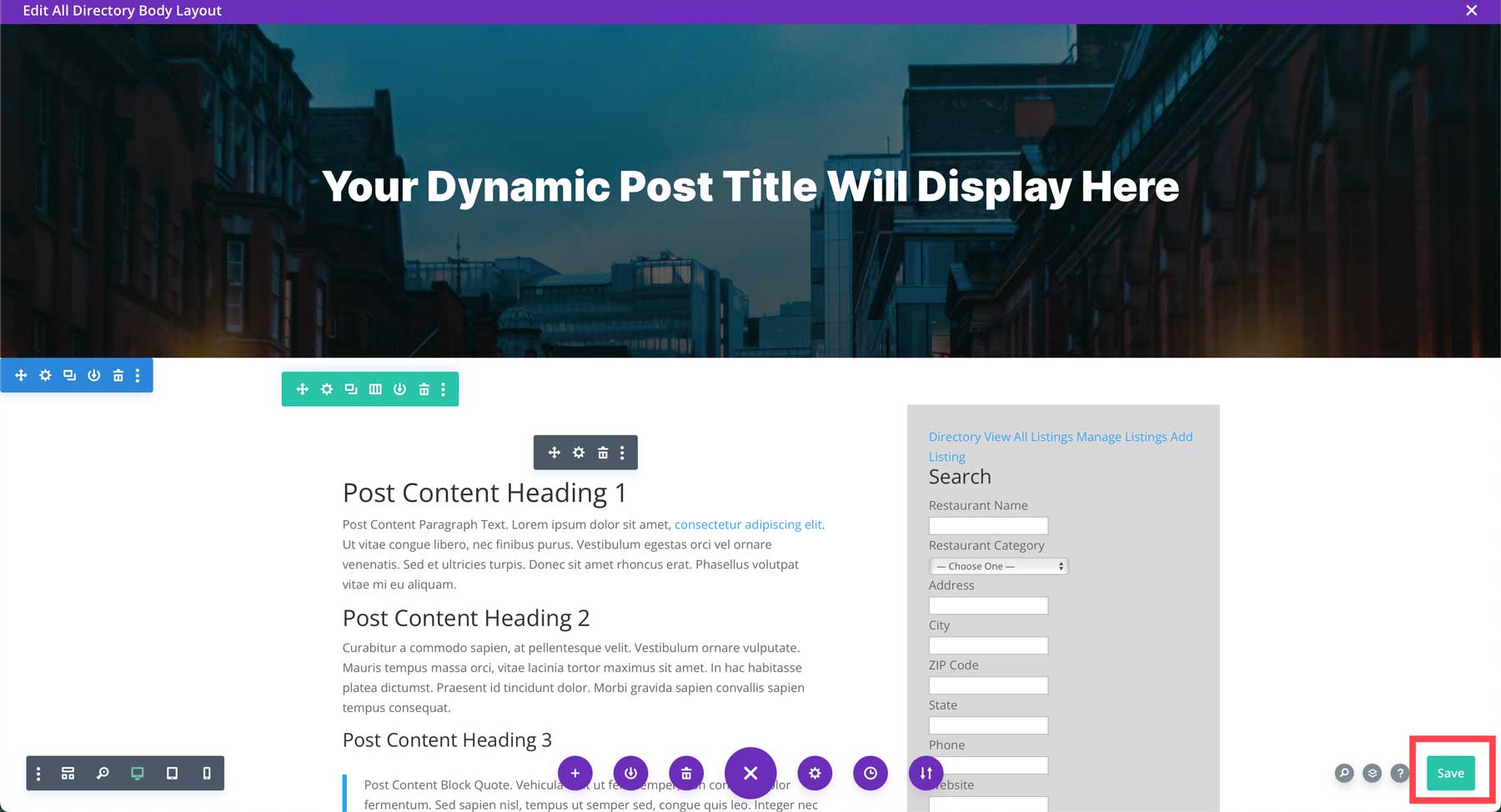
单击绿色保存按钮保存模板。

使用 CSS 设置列表页面的样式
我们的模板已经创建,但我们还有一些工作要做。 查看我们创建的列表,您会注意到内容全部存在,但需要一些样式。 值得庆幸的是,一点 CSS 就能让世界变得不同。 您可以通过导航到Divi > 主题选项 > 自定义 CSS将 CSS 添加到 Divi。
使用此 CSS 来设计列表页面的链接、按钮和文本的样式。
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

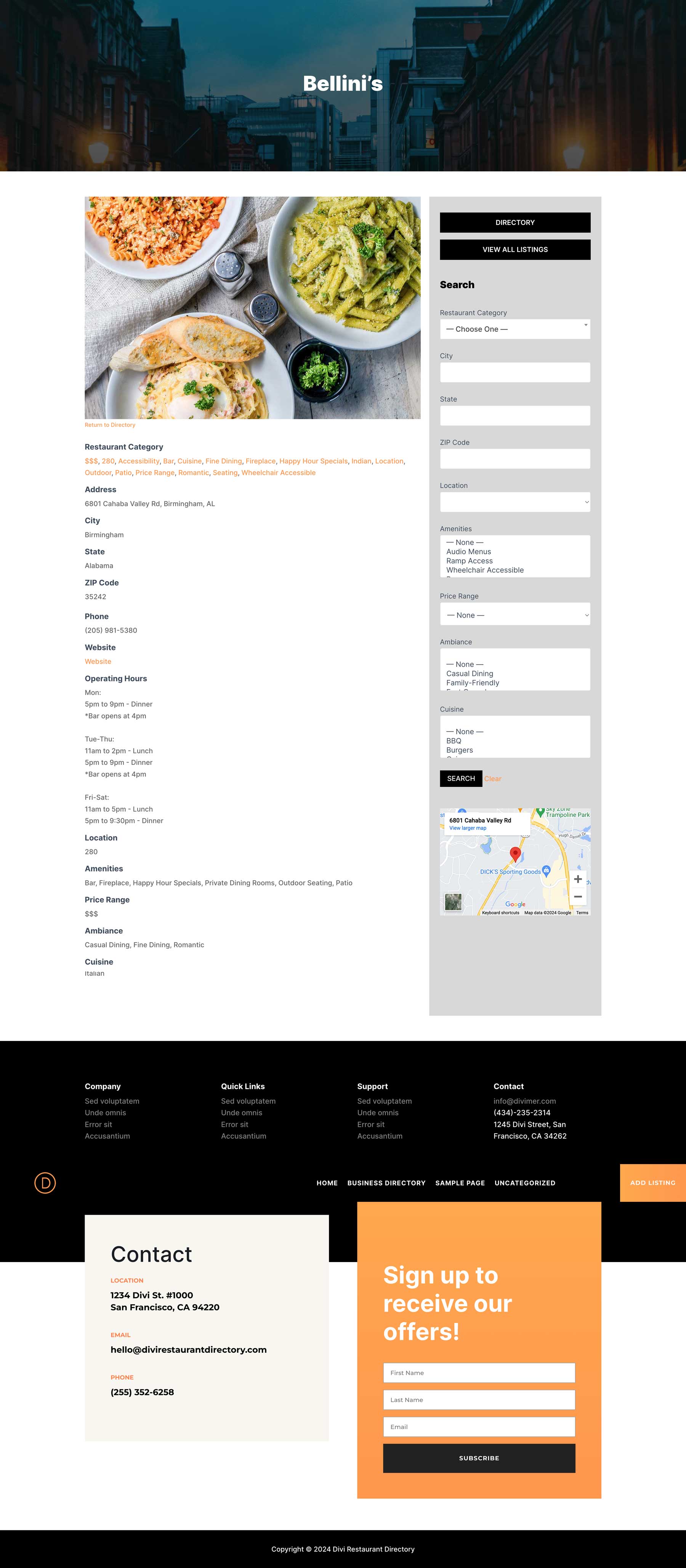
CSS 就位后,我们的列表页面看起来好多了。

第 6 步:设置目录页面样式
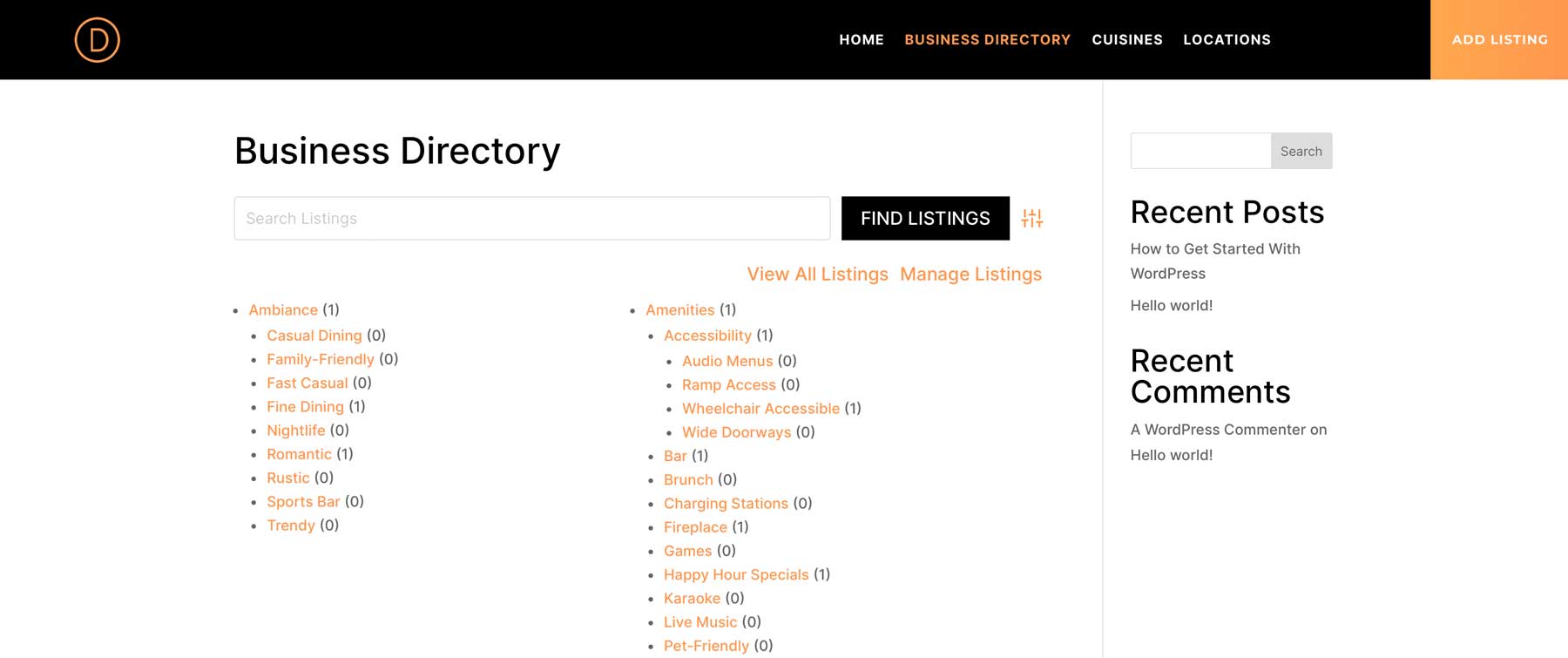
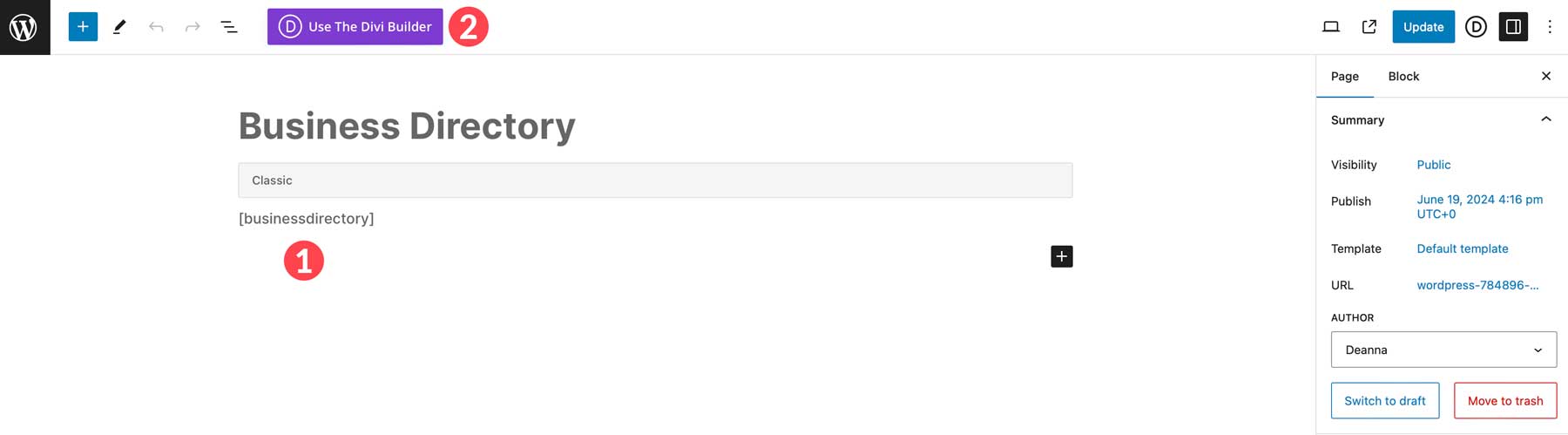
业务目录插件使用简码系统来显示其内容。 主目录页面使用[businessdirectory]短代码,这意味着只要您在页面中使用短代码,您就可以使用 Divi Builder 以任何您想要的方式设计周围的内容。 默认情况下,目录页面将类似于以下内容:

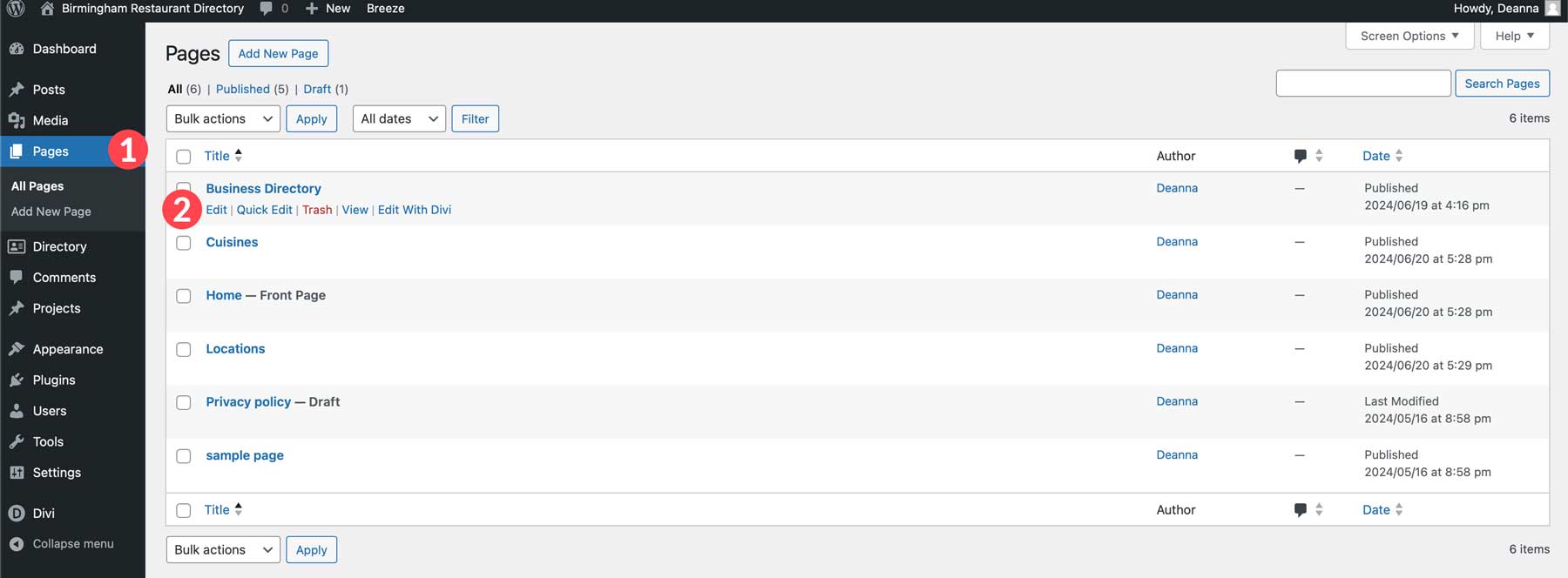
好消息是,使用 Divi 可以通过多种方式设置此页面的样式。 我们可以从头开始构建页面,使用预制布局,或使用 Divi AI。 导航至页面,然后找到企业目录页面。 单击编辑开始。

什么是迪维AI?

Divi AI 是 Divi 生态系统中相对较新且令人兴奋的补充。 它提供人工智能 (AI) 工具来编写品牌网站文案、创建令人惊叹的图像、制作代码片段或生成带有文本提示的整个网页。 Divi AI 是节省时间、突破创意障碍并快速增强网站吸引力的好方法。 所有Divi用户都可以免费试用Divi AI,最多100代。 不过,一旦你这样做了,你很快就会意识到它是一个你离不开的包罗万象的人工智能设计助手。 您订阅该服务的费用低至每月 16.08 美元(按年计费)。 每个订阅都具有无限的生成和网站使用权限,因此您可以在您拥有的每个 Divi 网站上使用它。
获取迪维AI
使用 Divi AI 生成布局
Divi AI 入门很简单。 从后端编辑业务目录页面时,复制页面上嵌入的短代码,然后单击“使用 Divi Builder”按钮。

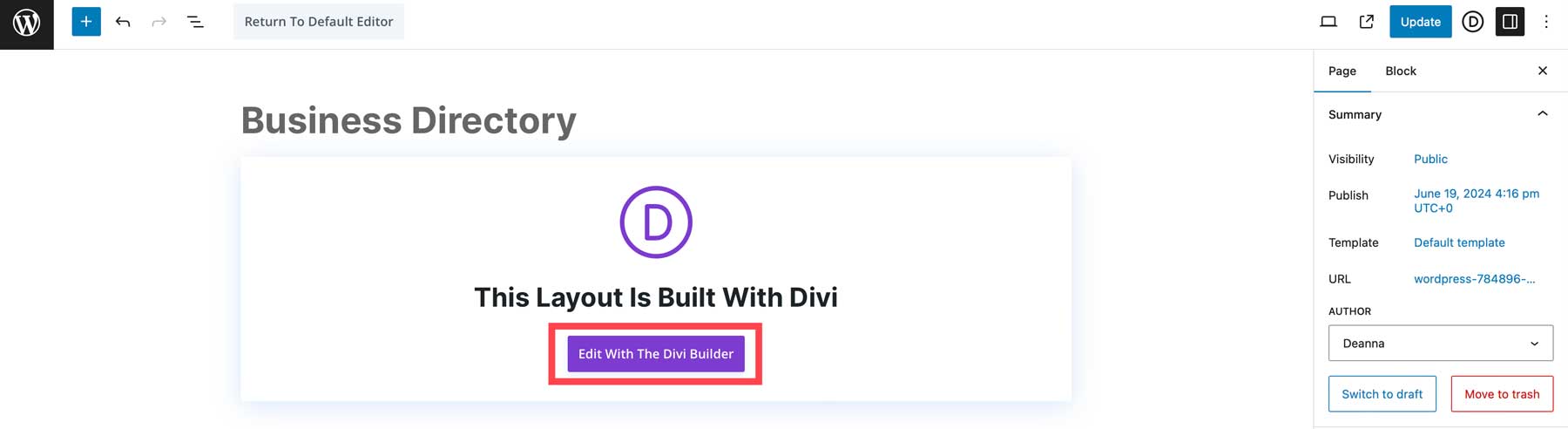
接下来,单击使用 Divi Builder 进行编辑。

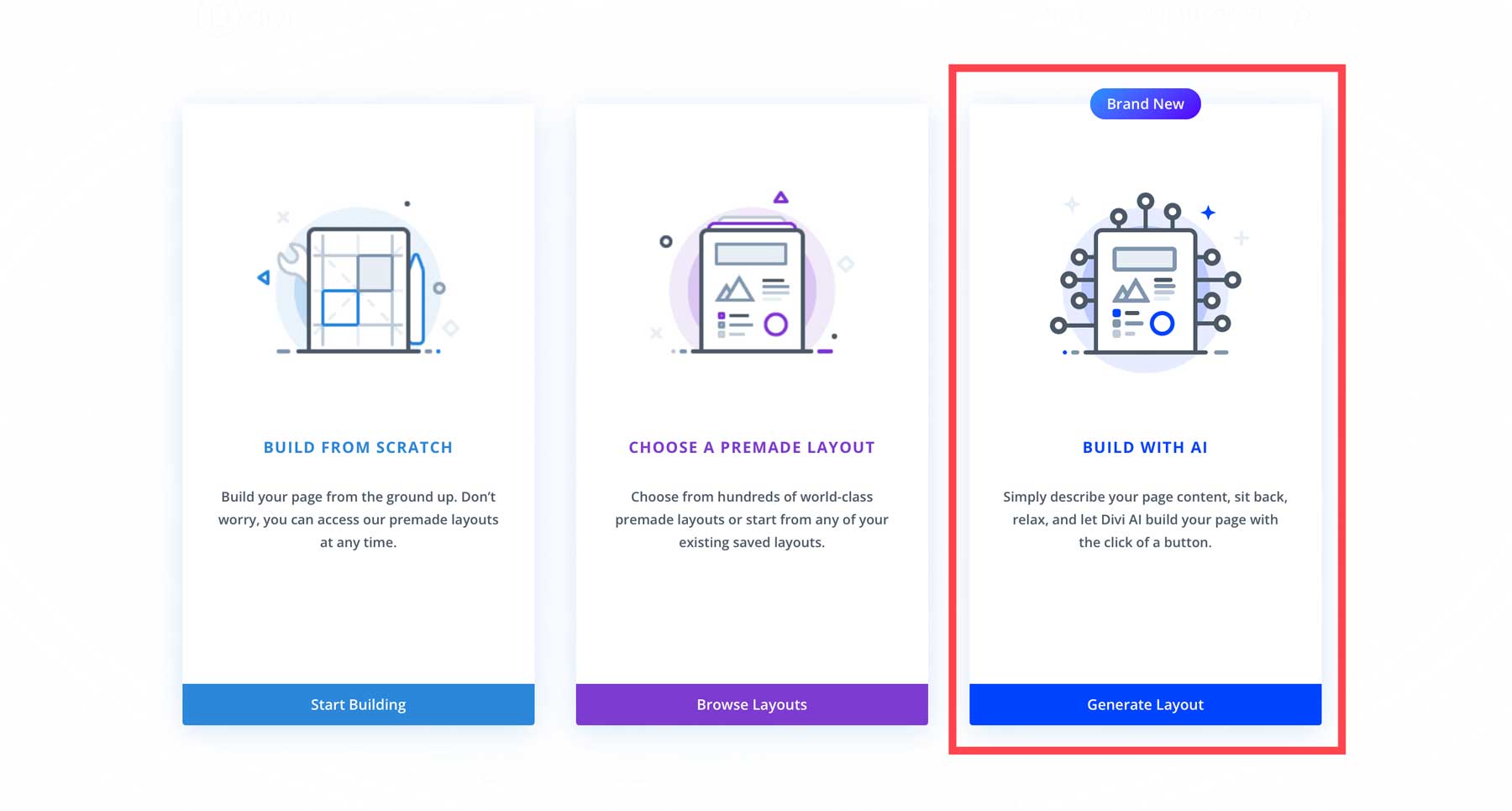
页面加载时选择“使用 AI 构建” 。

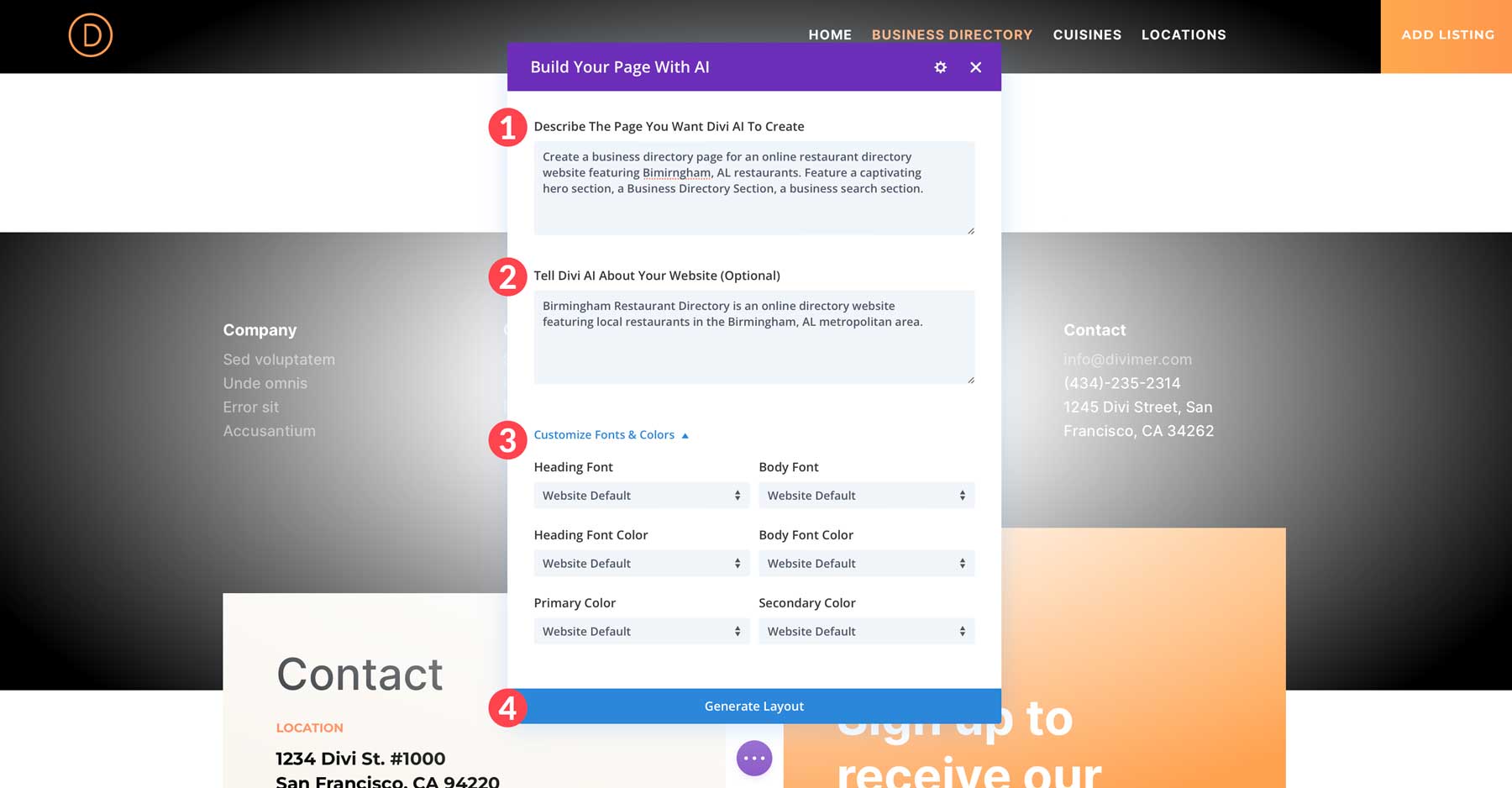
当 AI 对话框出现时,您将第一次看到 Divi AI 界面。 只需填写几个字段,即可为人工智能提供有关您要创建的页面的更多信息。 输入提示来描述页面,告诉 Divi AI 您的网站,并选择要在页面上使用的自定义字体和颜色。 几个选项包括让 AI 选择、网站默认字体和颜色、Divi AI 默认和自定义。 如果您配置了 Divi 的主题选项,则可以选择网站默认值。 对于其他人,请使用下拉菜单做出选择。 完成后,单击“生成布局”按钮来创建页面。

Divi AI 将完成创建线框并添加带有文本和图像的 Divi 设计模块的步骤。

使用 Divi Builder 编辑业务目录页面
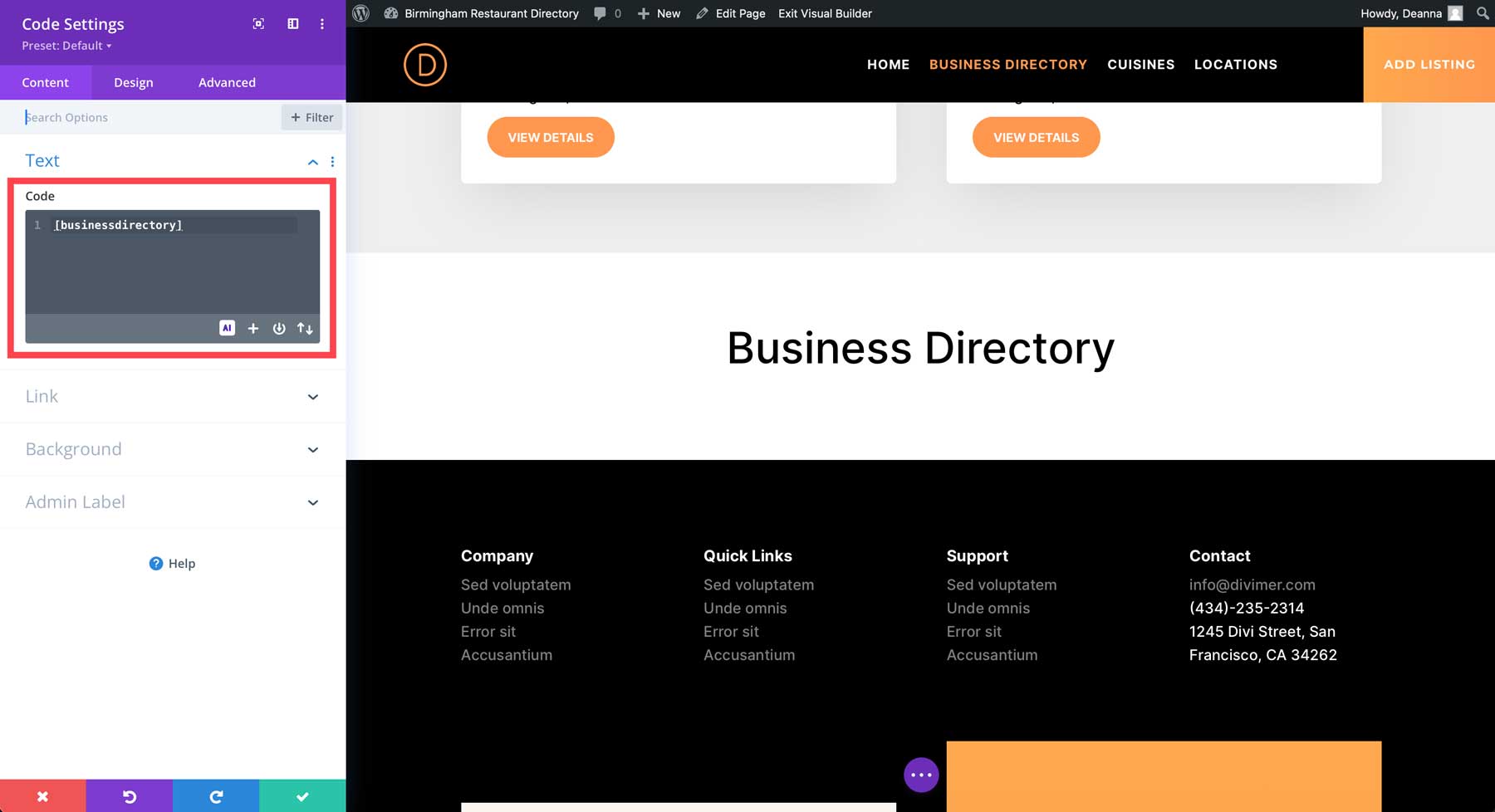
创建布局后,我们可以使用 Visual Builder 来编辑页面。 如前所述,业务目录插件需要短代码来显示列表。 当我们使用 Divi AI 创建页面时,该内容已被删除,因此我们必须将其添加回页面。 为我们将添加短代码的部分创建一个标题,并将其命名为 Business Directory。 接下来,添加一个代码模块并将[businessdirectory]短代码添加到该模块中。

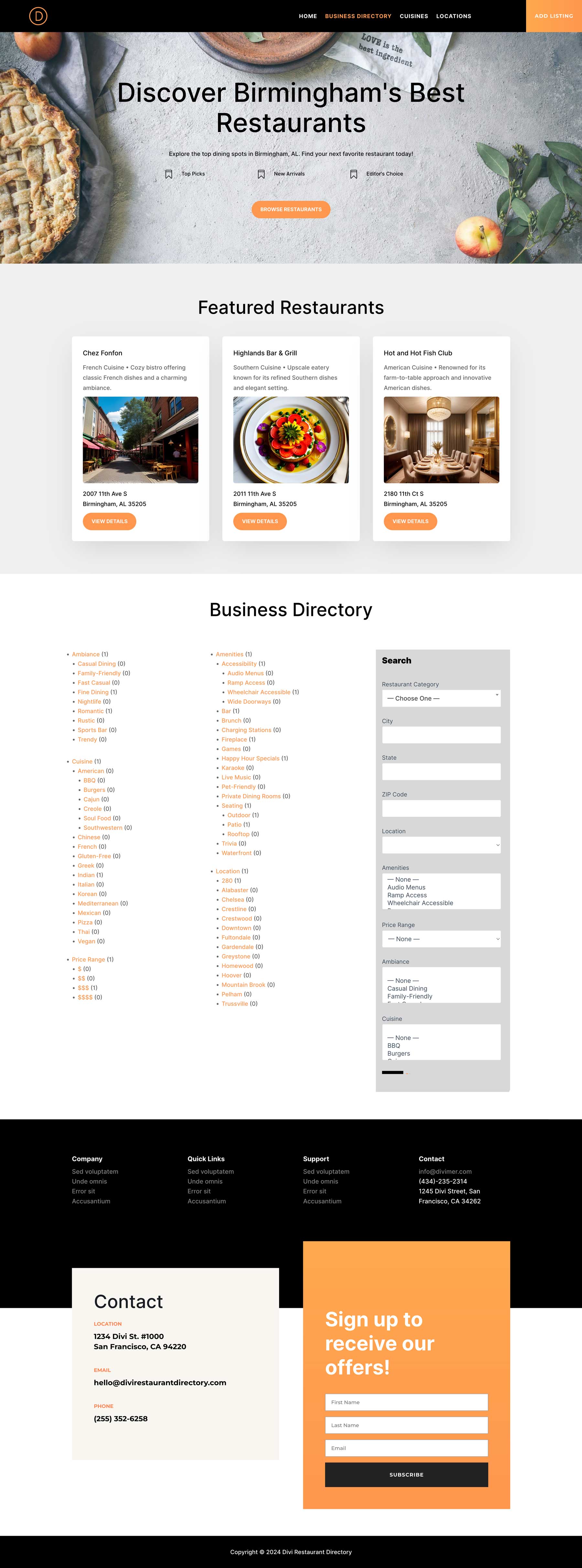
这就是显示目录所需要做的全部工作。 但是,尝试不同的模块并考虑为您的目录添加相关信息(例如特色列表)是个好主意。 该插件具有多种短代码,您可以使用它来显示整个网站的信息,因此可能性是无限的。

Divi AI 可以设计您的整个目录网站
虽然 Divi AI 还无法单枪匹马地从头开始设计整个网站,但它是一个强大的工具,可以显着简化您的工作流程。 正如我们之前提到的,Divi AI 可以为您网站上的任何部分生成内容,例如产品描述、博客文章,甚至是主页英雄部分的标题。 然而,Divi AI 超越了简单的人工智能生成。 它可以分析现有内容并提出改进建议,帮助您在整个目录网站中保持一致的基调和风格。
使用 Divi AI,我们在几分钟内生成了网站的所有首页。 这样,您可以更多地专注于添加列表,而不是设计网站的外观。

第 7 步:使用附加插件增强您的目录网站
我们已经介绍了使用 WordPress 构建功能强大且用户友好的目录网站的基本步骤。 但是,您可能希望添加一些附加功能,以使您的网站按照您想要的方式运行。 WordPress 的美妙之处在于其广泛的插件生态系统,允许您添加更多功能。 话虽如此,添加插件时需要平衡。 您想要平衡功能和速度,特别是因为添加太多插件会减慢您的网站速度。
像 SiteGround 这样的网络主机涵盖了我们的大部分基础知识,包括备份、安全和速度优化插件。 但是,您应该为您的目录网站考虑一些插件。 以下是一些可能性:
- SEO 插件:使用 Rank Math 等 SEO 插件帮助您的目录被发现。 进行关键字研究,获得帮助,制作吸引人的标题,并针对搜索引擎排名页面 (SERP) 优化您的目录网站
- 评论插件:您可以通过允许访问者留下有关他们最喜欢的企业的评论来鼓励用户参与。 评论插件(例如 Starfish Reviews)是提高网站可信度的完美方式。 另外,这对 SEO 也有好处
- 交互式地图插件:通过集成交互式地图插件(例如交互式地理地图)帮助用户可视化业务位置。
- 搜索插件:通过集成 SearchWP 等高级搜索插件来增强目录的搜索功能。 这些插件允许用户根据特定标准(例如价格范围、便利设施或评级)过滤列表,从而更轻松地找到他们想要的东西
- 广告插件:如果您打算通过博客获利,添加高级广告等广告插件是个好主意。 您可以在整个网站上展示广告,从而提供增加收入的机会
使用 Divi 市场中的产品扩展 Divi

除了 WordPress 存储库和第三方产品之外,Divi Marketplace 中还提供数百个 Divi 特定插件、子主题和布局包。 市场上的每件产品都是专门为配合 Divi 主题而设计的。 虽然 Divi 已经是一个令人难以置信的框架,但市场上的开发人员带来了新的功能。 无论您想要目录网站的多种布局、展示列表的独特方式还是漂亮的图像轮播,Divi Marketplace 都能满足您的需求。
以下是一些产品示例,您可以使用它们来使您的目录网站变得更好。
迪维旋转木马制造商

Divi Carousel Maker 扩展允许您创建漂亮的图像轮播来展示您的照片。 有超过 120 种设计设置、110 多种轮播布局,并且能够将 Divi 模块直接添加到轮播中。 您可以轻松地为评论、视频、帖子等创建精美的轮播。 最好的部分? 该扩展每年收费 29 美元,可以在无限的 Divi 网站上使用。
获取 Divi 旋转木马制作工具
迪维过滤网格

Divi FilterGrid 扩展允许您在可过滤的网格布局中显示博客文章和自定义帖子类型。 虽然这些模块可以像任何其他 Divi 模块一样使用 Visual Builder 进行自定义,但有一系列主题皮肤可供选择,以动态提供不同的外观。 除了以网格布局显示内容之外,用户还可以设置灯箱和弹出选项,以便访问者无需离开页面即可查看内容。 Divi FilterGrid 的年费为 79 美元,网站使用不受限制。
获取 Divi FilterGrid
Divi 标题包

Divi 标题包可以帮助您克服设计师的障碍,这要归功于您的 Divi 目录网站的近 380 个功能标题。 有多种标题样式,包括标准、WooCommerce 兼容、创意、垂直徽标和从右到左 (RTL)。 然而,它的一些更高级的设计需要一些 CSS 知识,所以初学者应该记住这一点。 Divi Headers Pack一次性收费 19 美元,适用于无限个网站。
获取 Divi 标题包
使用 WordPress 和 Divi 制作目录网站是轻而易举的事
我们已经探索了构建您自己的目录网站的令人兴奋的世界。 从通过 Namecheap 购买域名到通过 SiteGround 购买优质托管计划,再到使用 Divi AI 生成完整网页,我们已经涵盖了您开始使用时需要了解的所有内容。 有了 WordPress、企业目录插件和 Divi 作为您的盟友,您可以比以往更轻松地实现外观专业且功能丰富的目录网站。
有兴趣了解有关本文中提到的产品的更多信息吗? 请查看下表,找到每一项的链接和定价。
| 提及的产品 | 起始价 | 描述 | 行动 | |
|---|---|---|---|---|
| 1 | 名称廉价 | $5.98/年 | 域名注册商 | 得到 |
| 2 | 站点地面 | $2.99/月 | 托管服务提供商 | 得到 |
| 3 | 迪维 | $89/年 | WordPress 主题 | 得到 |
| 4 | 视觉生成器 | 包含在 Divi 中 | 页面生成器插件 | 得到 |
| 5 | 设计元素 | 包含在 Divi 中 | 页面生成器插件 | 得到 |
| 6 | 主题生成器 | 包含在 Divi 中 | 全站编辑 | 得到 |
| 7 | 迪维人工智能 | $16.08/月(按年计费) | 人工智能网站建设者 | 得到 |
| 8 | 地理目录 | $139/年 | 目录插件 | 得到 |
| 9 | 企业名录 | 免费,99 美元/年 | 目录插件 | 得到 |
| 10 | 创世纪专业版 | $360/年 | WordPress 主题 | 得到 |
| 11 | 优化印刷机 | $129/年 | 页面生成器插件 | 得到 |
| 12 | 排名数学 | 免费,6.99 美元/月 | 搜索引擎优化插件 | 得到 |
| 13 | 海星评论 | $37/月 | 评论插件 | 得到 |
| 14 | 交互式地理地图 | $39.99/年 | 交互式地图插件 | 得到 |
| 15 | 搜索WP | $99/年 | 搜索插件 | 得到 |
| 16 | 高级广告 | 59 欧元/年 | 广告插件 | 得到 |
| 17 号 | 迪维市场 | 价格有所不同 | Divi 的扩展、子主题和布局 | 得到 |
| 18 | 迪维旋转木马制造商 | $29/年 | 迪维扩展 | 得到 |
| 19 | 迪维过滤网格 | $79/年 | 迪维扩展 | 得到 |
| 20 | Divi 标题包 | $19/一次性费用 | 迪维布局 | 得到 |
经常问的问题
尽管我们在这篇文章中已尽力做到全面,但您可能仍然有一些问题需要回答。 请查看下面的常见问题解答部分以找到答案。 WordPress 是构建目录网站的好平台吗?
我需要任何编码知识才能使用 WordPress 构建目录网站吗?
目录网站有哪些必备的 WordPress 插件?
我可以使用 WordPress 构建免费目录网站吗?
使用 WordPress 构建目录网站时,使用 Divi 这样的主题有什么好处?
如何对我的 WordPress 目录网站中的列表进行分类?
如何确保我的 WordPress 目录网站在搜索引擎中排名靠前?
我可以通过我的 WordPress 目录网站获利吗?
如何保证我的 WordPress 目录网站的安全?
如何备份我的 WordPress 目录网站?
