如何制作谷歌地图自动完成地址表
已发表: 2021-09-28您想学习如何制作 Google 地图自动完成地址表单吗?
向您的网站表单添加自动完成地址字段可改善用户体验、节省时间并通过使用 Google 地图的强大功能验证提交的地址。
因此,在本教程中,我们将引导您完成有关如何制作 Google 地图自动完成地址表单的分步指南 - 无需处理任何自定义 HTML 代码!
立即创建您的自动完成地址表格
如果您想继续前进,这里有一个目录:
- 安装 WPForms 插件
- 启用地理位置插件
- 配置地理位置设置
- 创建 Google 地图自动完成地址表单
- 将地址字段添加到您的表单
- 启用地址自动完成功能
- 将您的 Google 地图自动完成地址表单添加到您的 WordPress 网站
如何制作 Google 地图自动完成地址表?
想知道如何使用 Google 地图地址自动完成功能? 地址自动完成是 Google 地图中的一项强大功能。 您可以在 WordPress 联系表单中添加自动完成功能,以使其更易于填写。

将 Google 地图地址自动完成功能嵌入到联系表单中需要先验编码知识。 但是如果你使用像 WPForms 这样的表单构建器插件,你可以通过几个步骤来完成这个过程,而无需编码。
WPForms Pro 包括一个强大的地理定位插件,它带有预建的地址自动完成功能。 此功能会在用户填写和输入地址时自动定位并自动建议他们的位置。
此外,使用 Geolocation 插件,您可以将地图添加到您的 WordPress 联系表单,并允许您的用户通过调整地图上的图钉来添加位置。
让我们看看如何使用 WPForms 和 Geolocation 插件创建 Google 地图自动完成地址表单。
第 1 步:安装 WPForms 插件
您需要做的第一件事是安装 WPForms 插件。 安装 WPForms 后,单击激活按钮。
如果您是 WordPress 新手或在插件安装过程中遇到任何困难,您可以查看有关如何安装 WordPress 插件的分步指南。
第 2 步:启用地理定位插件
安装 WPForms 后,您将能够打开Geolocation 插件。
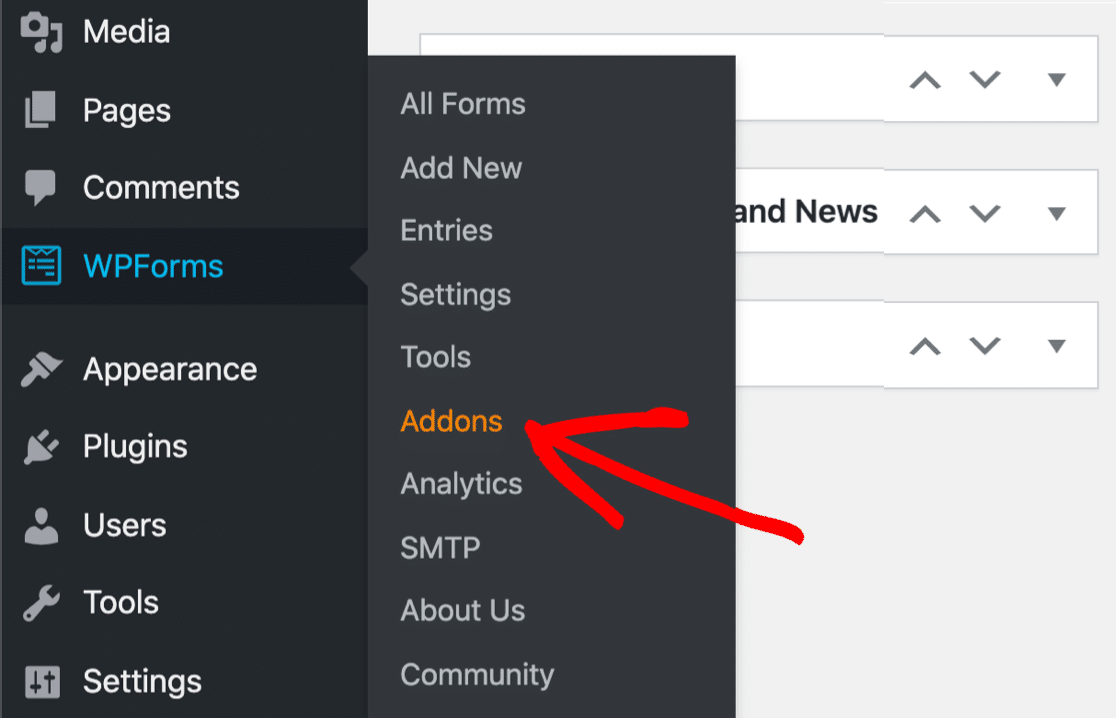
现在要激活插件,请转到您的 WordPress 仪表板,然后单击WPForms » Addons。

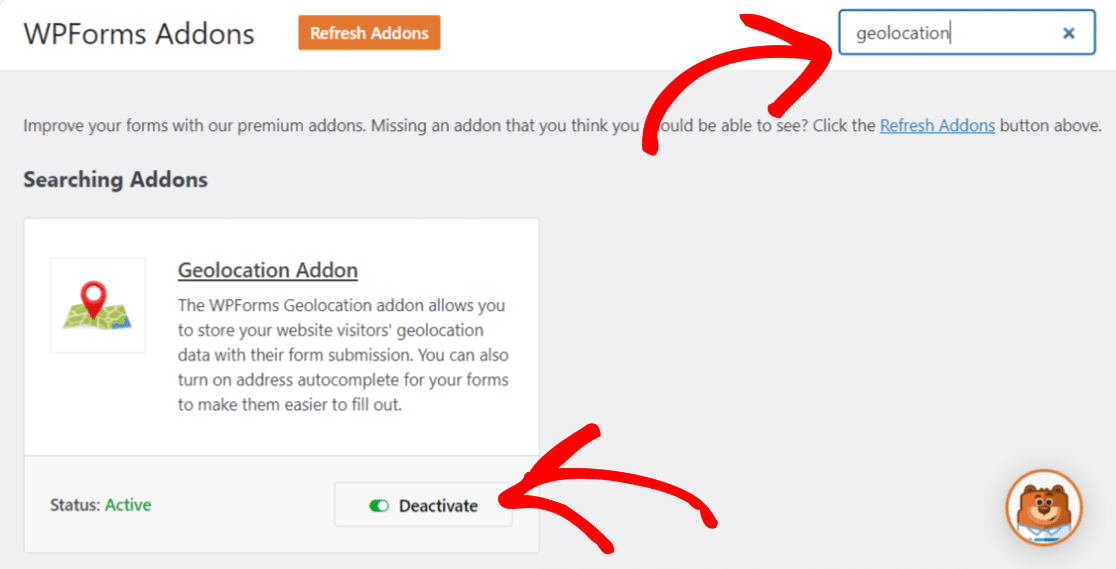
在搜索栏中,输入Geolocation并按下它以激活。

步骤 3:配置地理位置设置
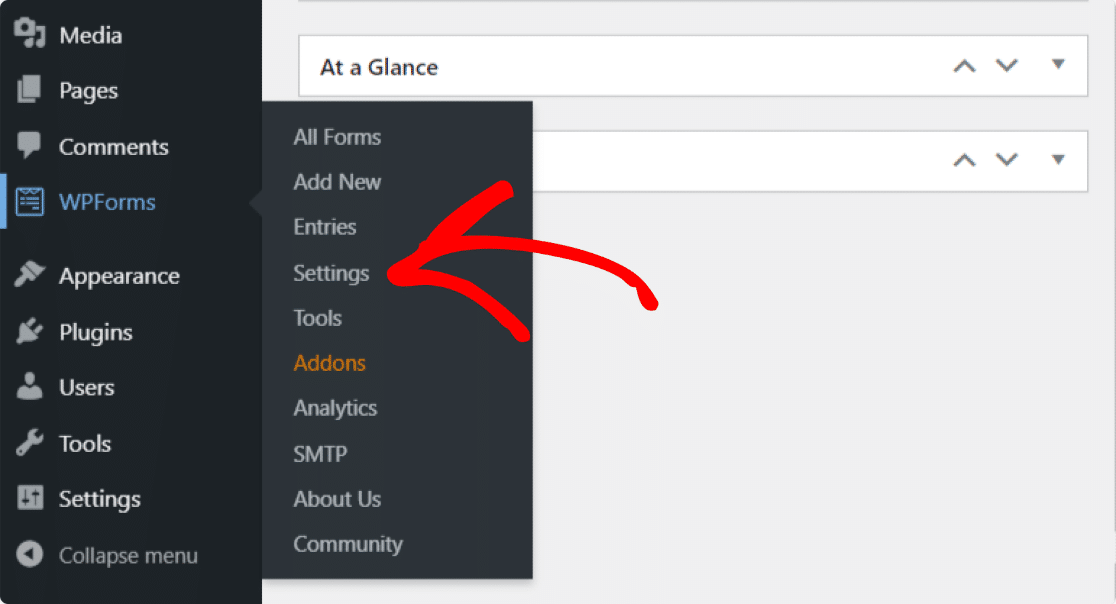
启用 Geolocation 插件后,您需要配置其设置。 为此,请单击WPForms » 设置。

在 WPForms 设置页面上,从顶部的选项卡中单击地理位置。

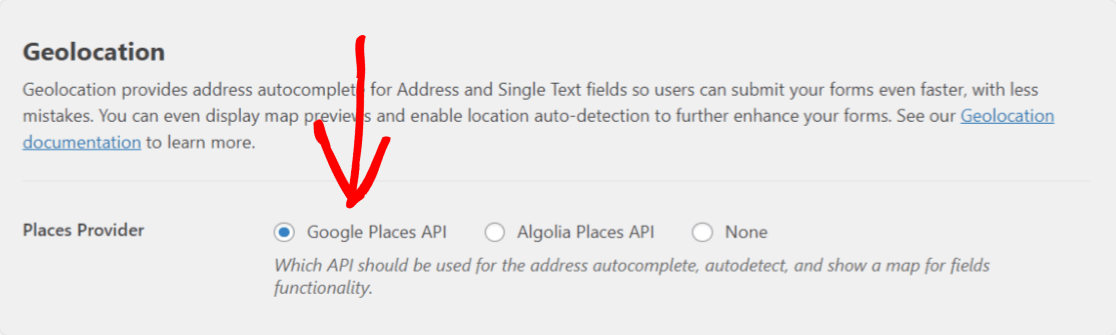
在这里,您将看到配置 Geolocation 插件的不同选项:
- Places Provider :您可以选择要接收地理位置信息的提供商。 在这里,我们将选择 Google Places API 作为我们的地点提供者。

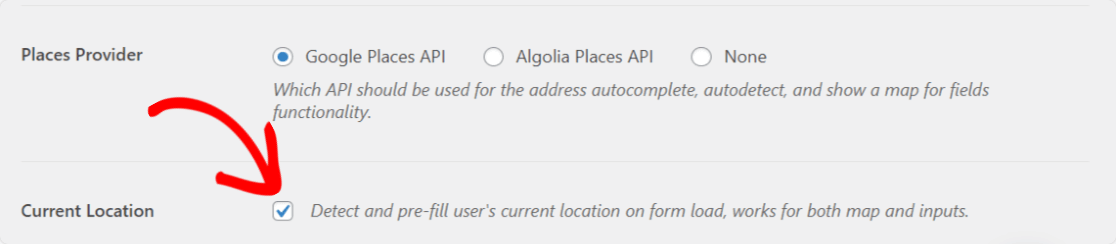
- 当前位置:启用此选项以允许您的用户的位置预先填写到表单中。

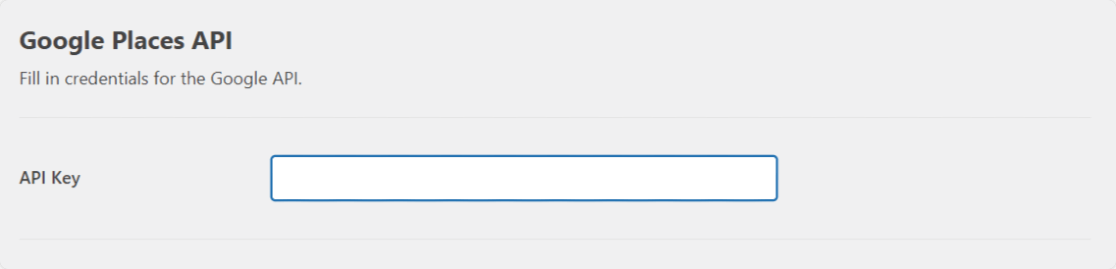
- Google Places API :要启用自动完成地址功能并在表单中显示 Google 地图,您需要生成 API 密钥并将其与 WPForms 连接。

我们来看看生成API key的完整过程。
从 Google Developer Console 生成 API 密钥
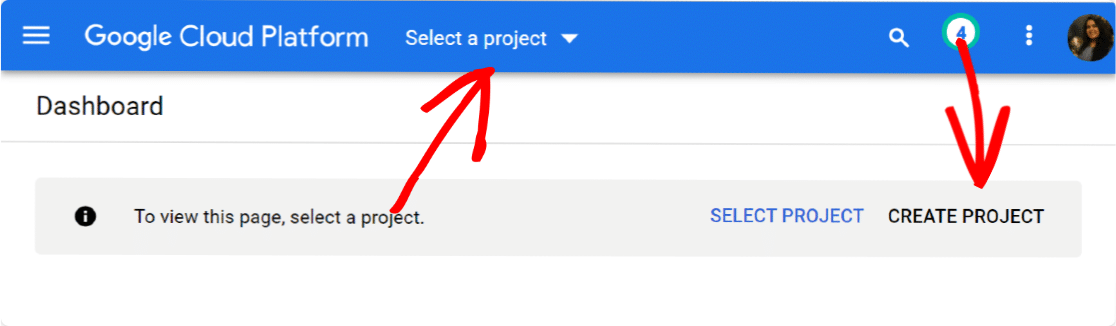
转到 Google Developer Console,然后从顶部的“选择项目”菜单中选择项目。 如果您之前没有创建任何项目,请单击“新建项目”创建一个新项目。

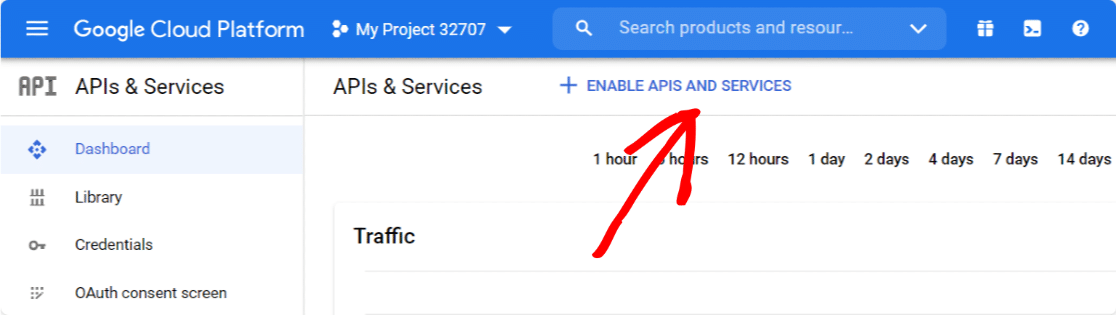
成功创建新项目后,单击启用 API 和服务。

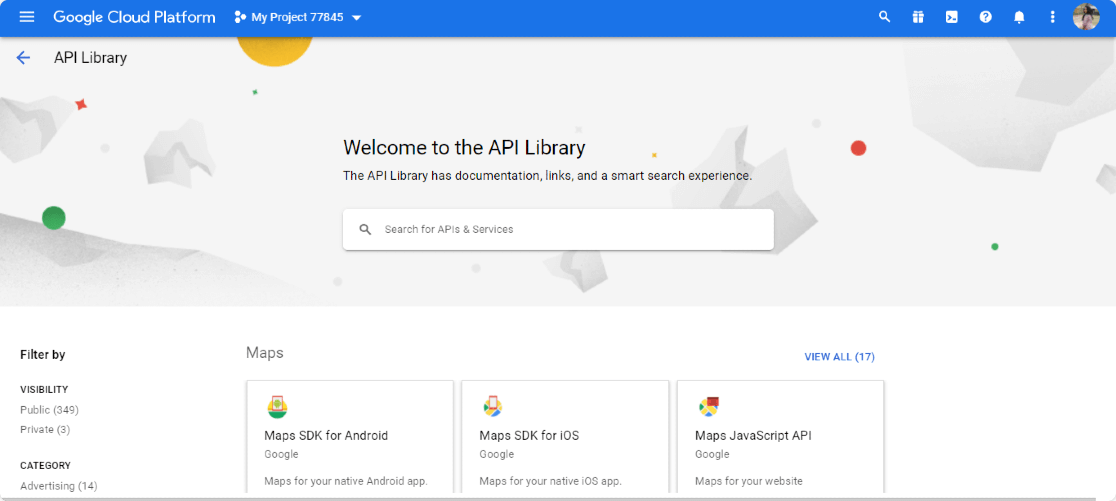
这将打开一个Google API 库。

从这里开始,您需要启用三个 3 API:
- 地理编码 API
- 地图 JavaScript API
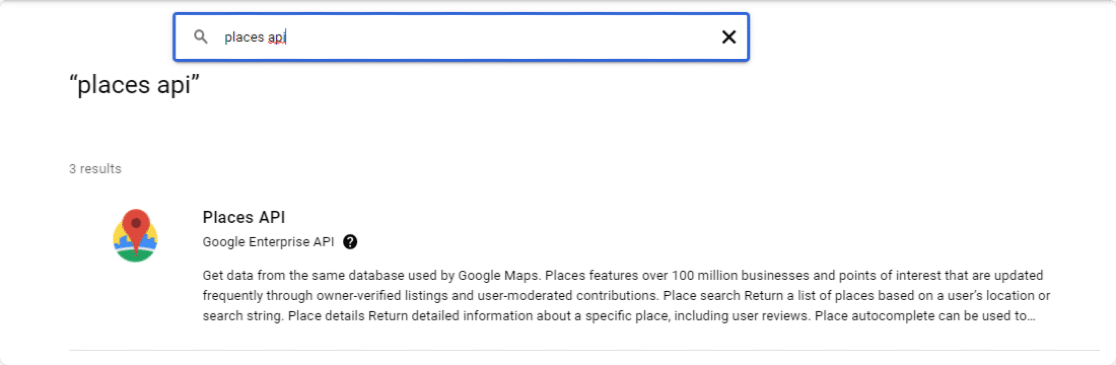
- 地点 API
这个 API 库提供了一个简单的搜索选项; 在搜索框中键入 API 的名称,转到您的 API 并单击启用按钮。

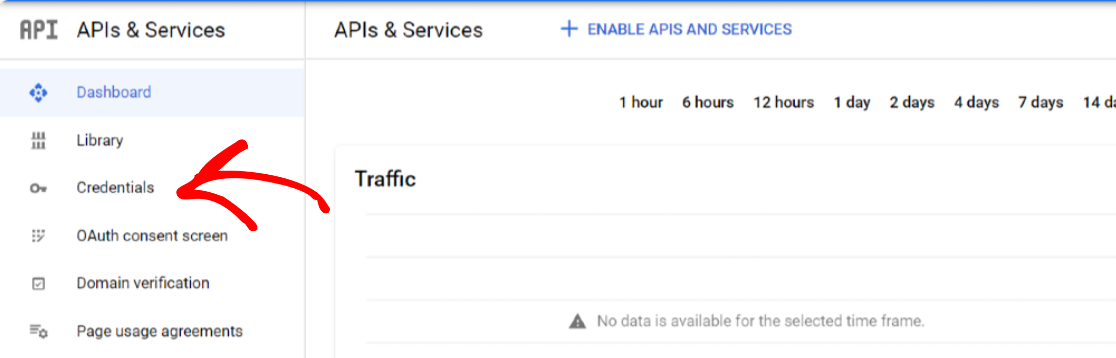
启用所有 API 后,返回 Google Console 仪表板并导航Credentials选项卡。

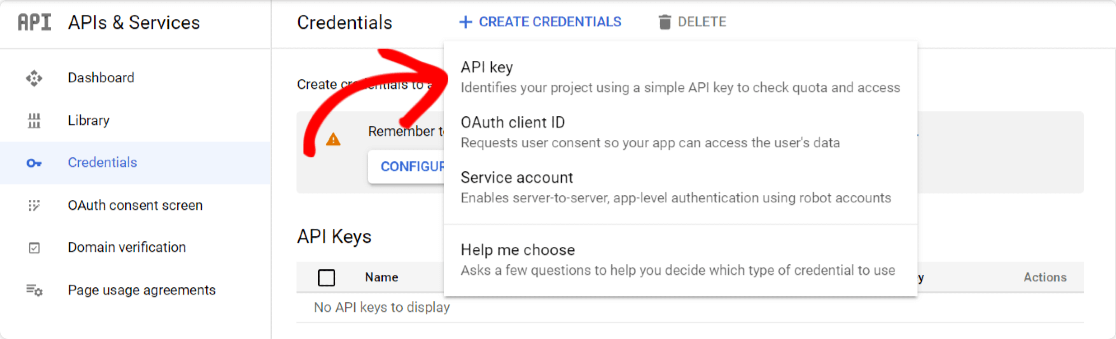
单击顶部的Create Credentials按钮并选择API 密钥选项。

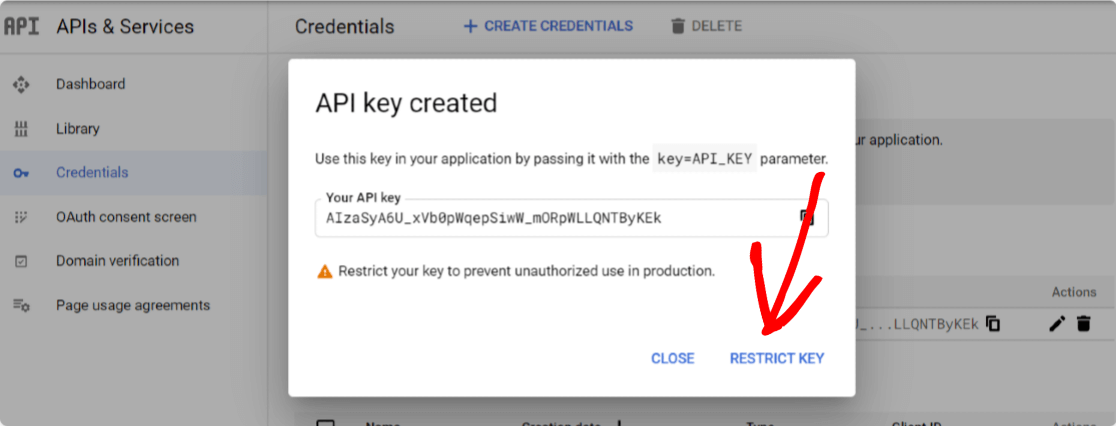
将打开带有 API 密钥的弹出窗口。 单击弹出窗口右下角的RESTRICT KEY选项。

将打开一个新页面,您必须在其中配置以下设置:
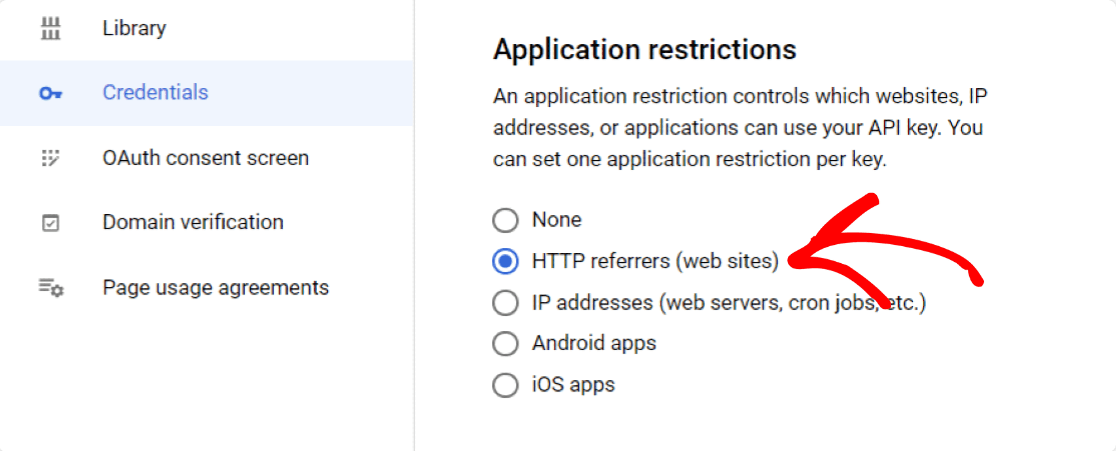
- 应用程序限制:从这里,您可以选择可以使用 API 密钥的网站、IP 地址或应用程序。 在这里,您需要选择 HTTP Referrers 选项以允许您的密钥在您的网站中使用。


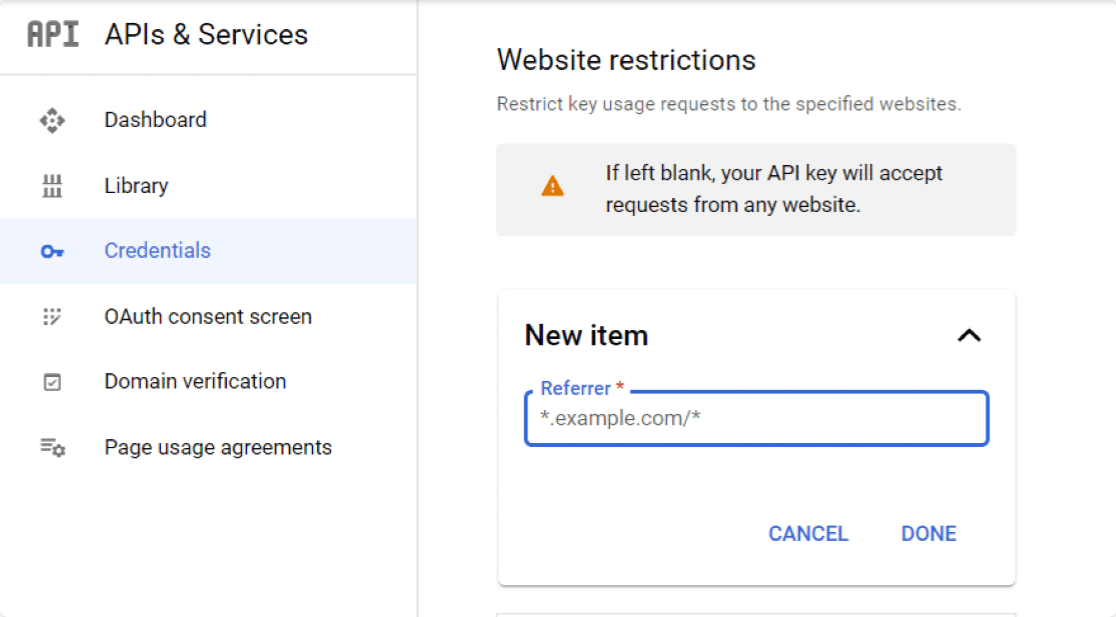
- 网站限制:选择 HTTP 引荐来源后,将显示一个新选项,网站限制。 这里需要添加你的网站域名,限制API Key只能被指定的网站使用。

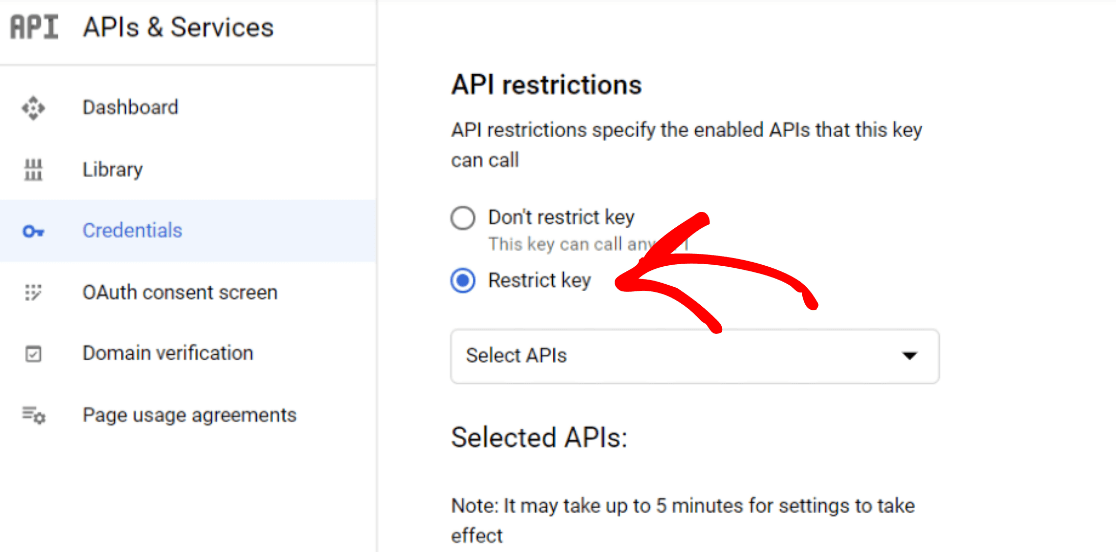
- API 限制:通过应用程序和网站限制您的密钥后,您需要通过 API 限制您的密钥。 为此,请单击限制密钥选项。

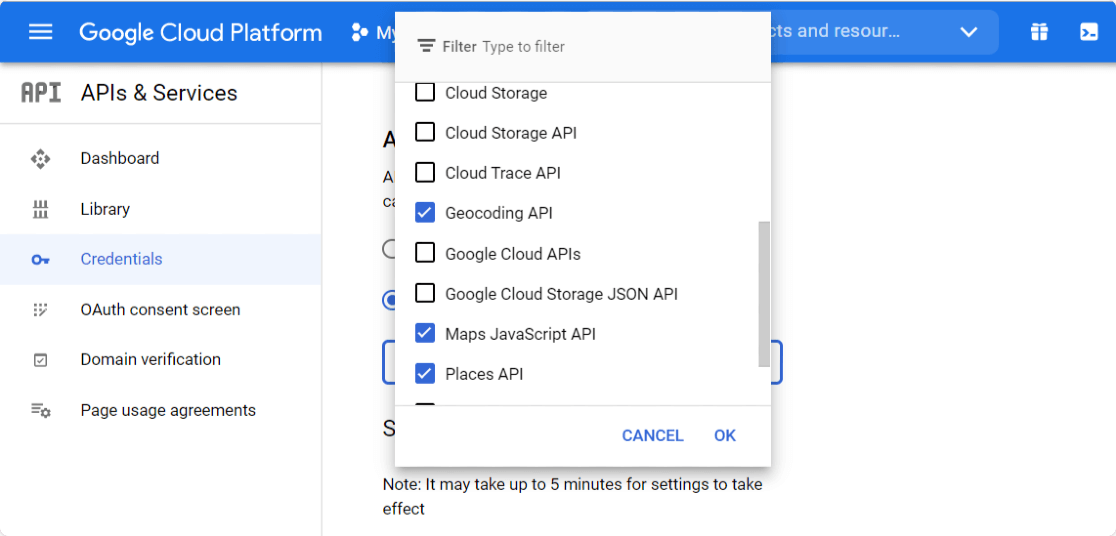
这将打开一个带有多个 API 选项的下拉菜单。 从下拉列表中选择以下 API:
- 地点 API
- 地图 JavaScript API
- 地理编码接入点

完成选择 API 后,单击“保存”按钮以保存您的设置。
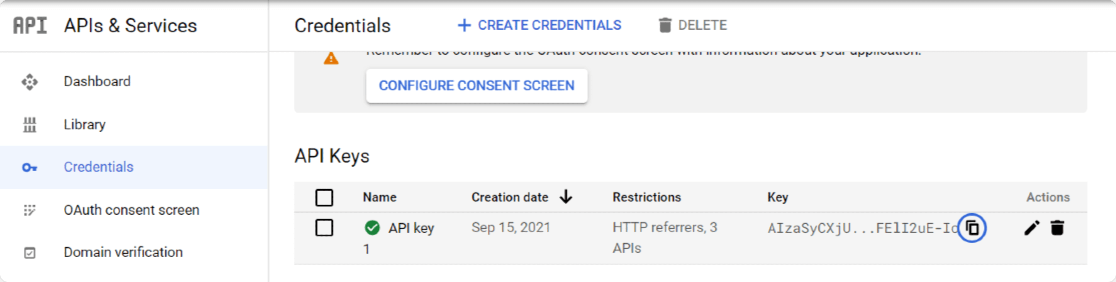
单击保存按钮会将您重定向回凭据页面。 从页面复制您的密钥,然后返回您的 WPForms 设置。

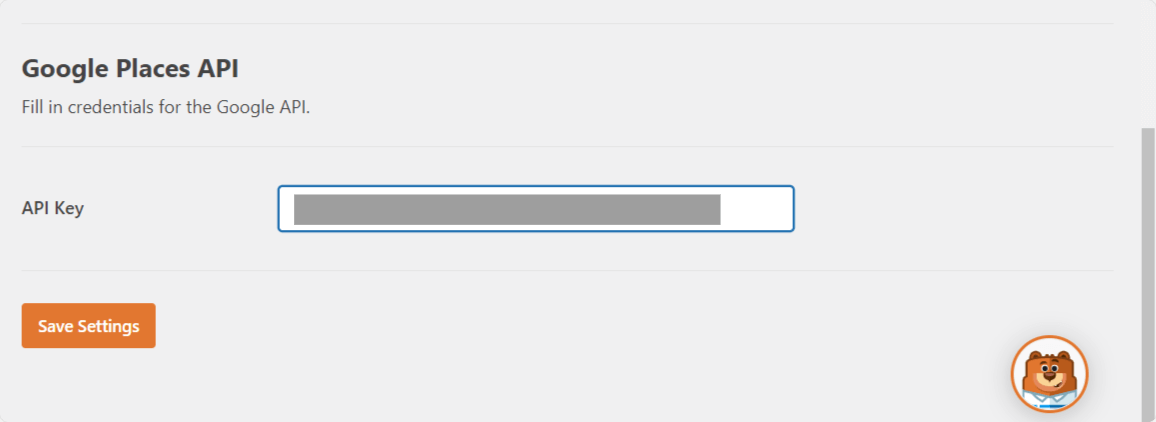
在您的 WPForms 设置中,将其粘贴到 Google Places API 下的 API Key 字段中,然后单击Save Settings按钮。

伟大的! 现在让我们继续为您的表单添加自动完成地址功能。
第 4 步:创建 Google 地图自动完成地址表单
现在我们已经完成了 API 设置,是时候创建一个 Google 地图自动完成地址表单了。
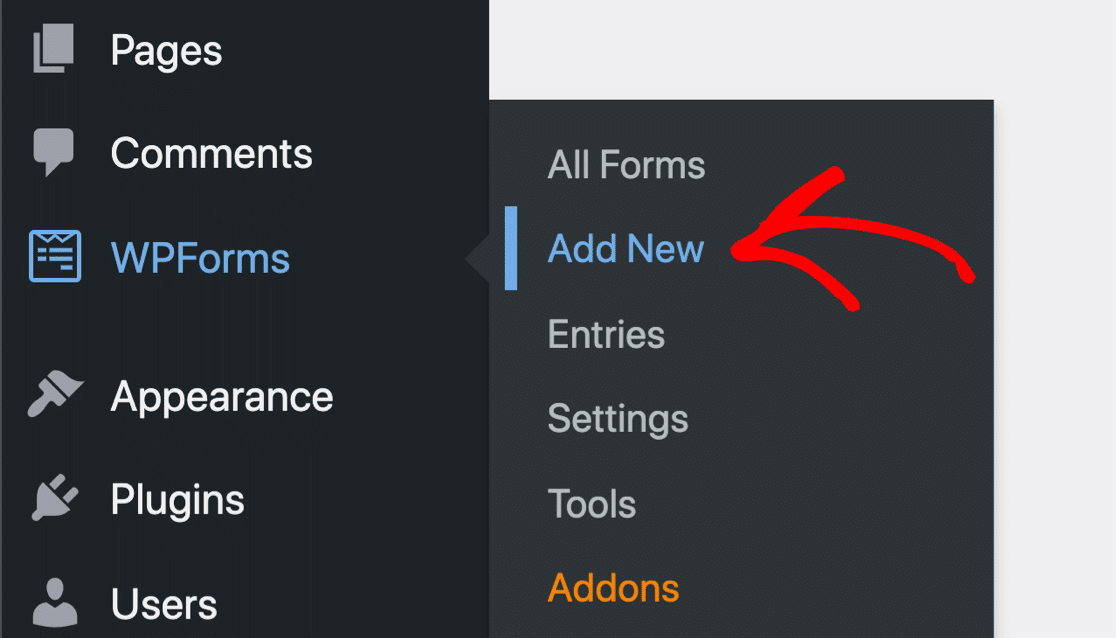
为此,首先,我们需要使用 WPForms 创建一个新表单。 转到WPForms » Add New创建一个新表单。

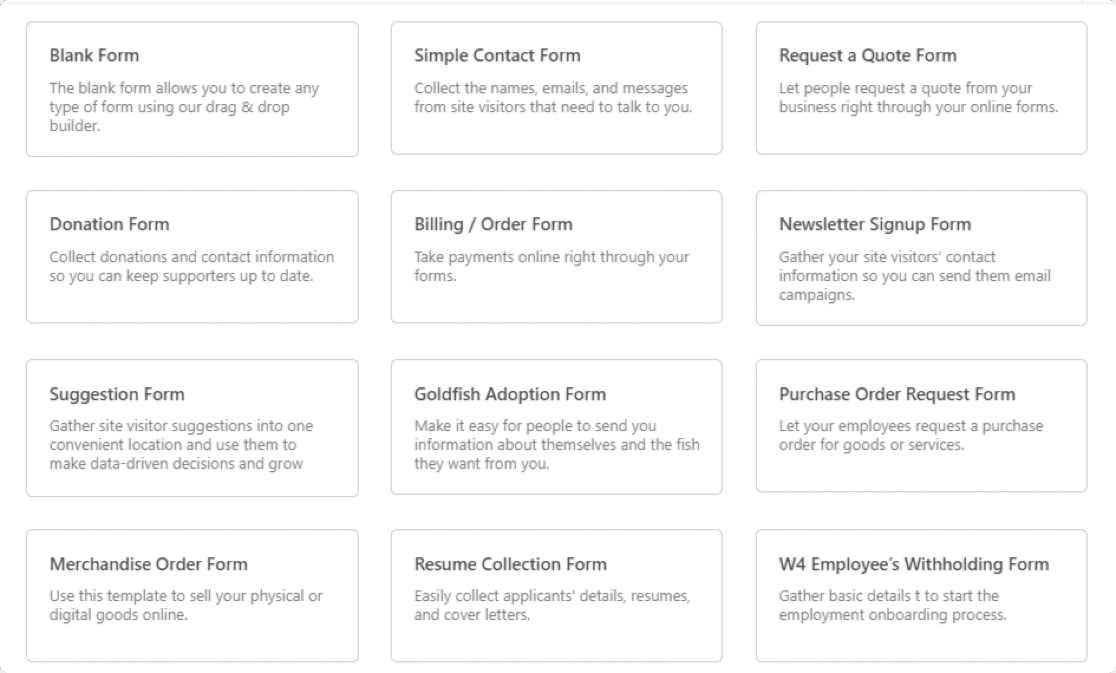
在设置屏幕上,向表单添加名称并选择要使用的模板。 WPForms 包括一个巨大的预建模板库,其中包含300 多个漂亮的表单模板。

您可以选择任何模板并在您的网站上使用它。
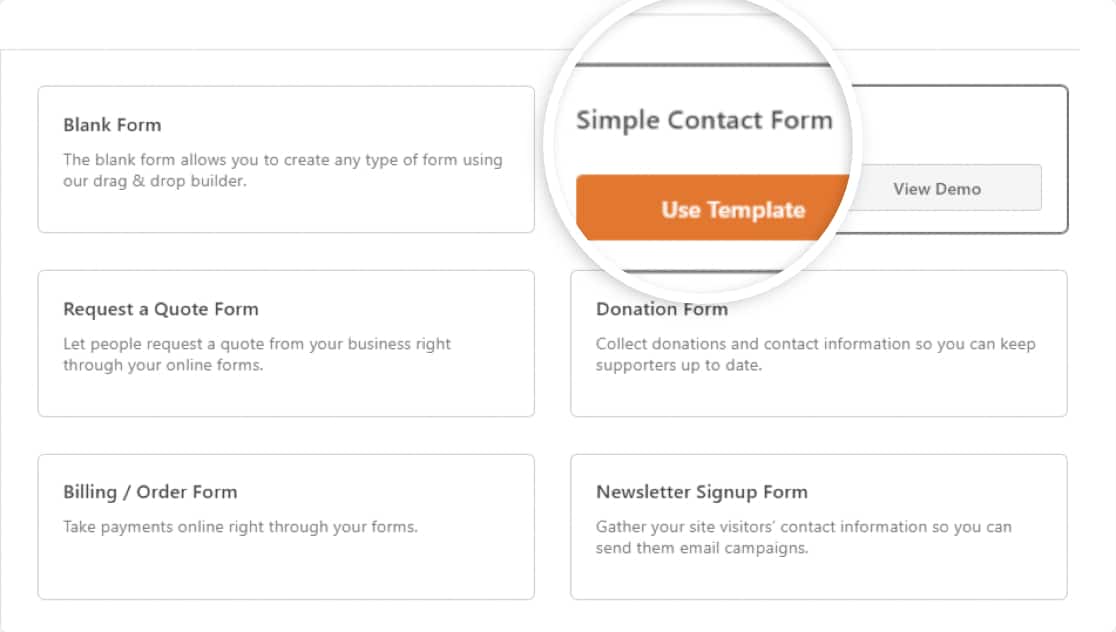
在这里,我们将选择一个简单的联系表单模板。 单击模板以在表单构建器仪表板上实时查看它。

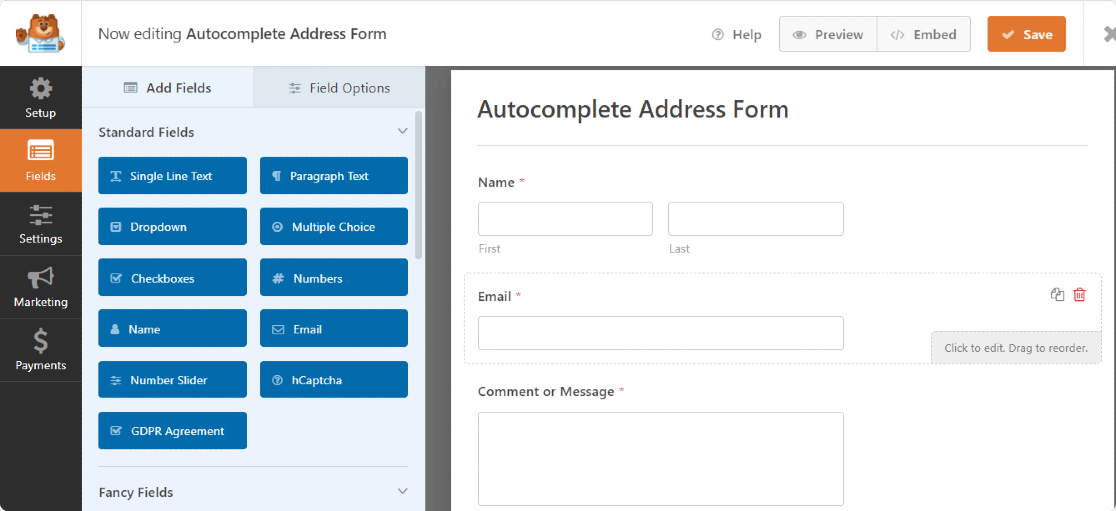
您可以在下方查看 WPForms 表单构建器仪表板。 从此构建器中,您可以向联系表单添加其他字段。

步骤 5:向表单添加地址字段
现在我们已经准备好了表单,我们只需要添加地址字段。
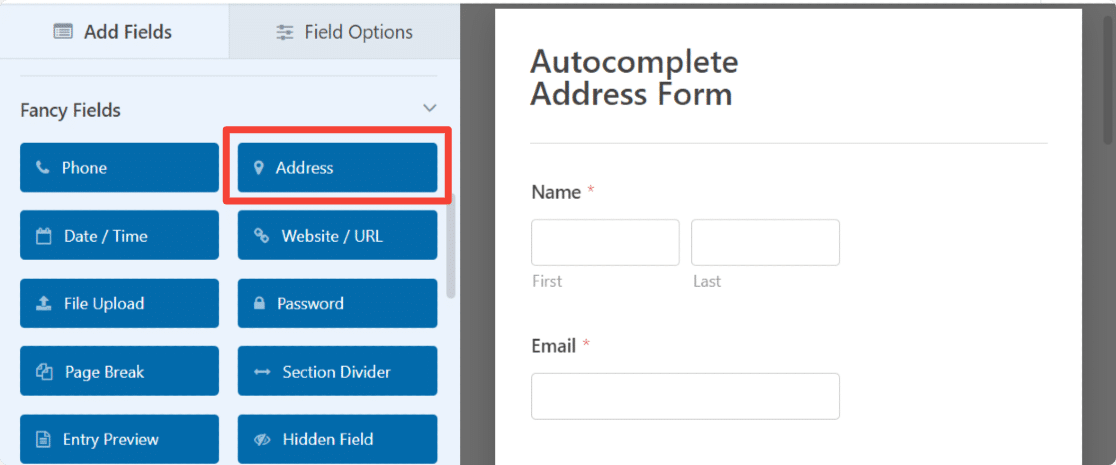
在左侧,从Fancy Fields部分,拖动 Address Field 并将其放置到您的表单上。

为方便起见,地址字段已包含标签和子标签文本。 您可以灵活地:
- 自定义标签文本
- 为地址字段选择方案格式
- 自定义字段大小
- 隐藏标签
- 隐藏子标签
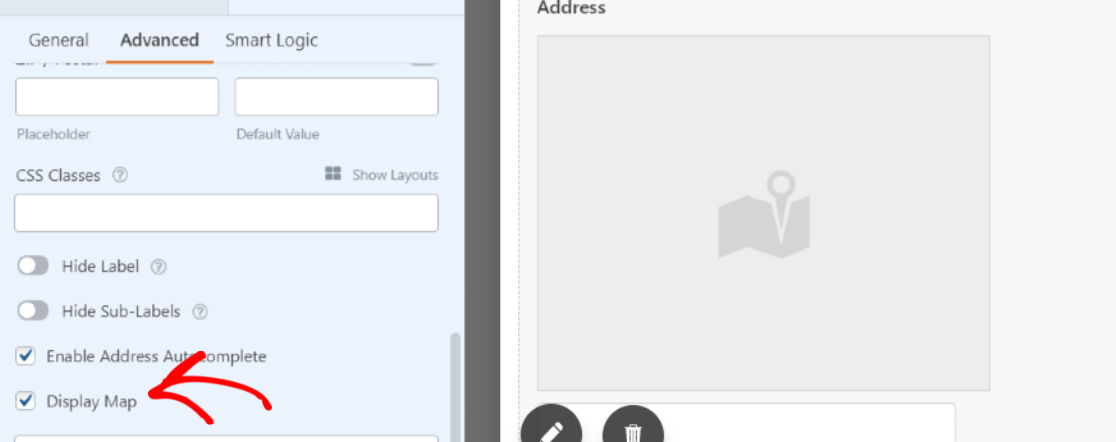
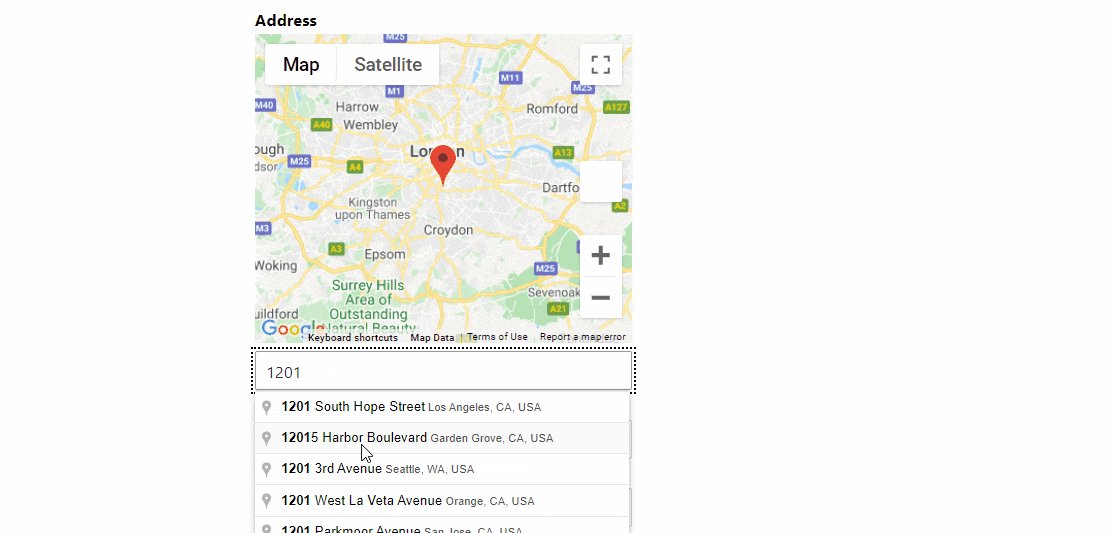
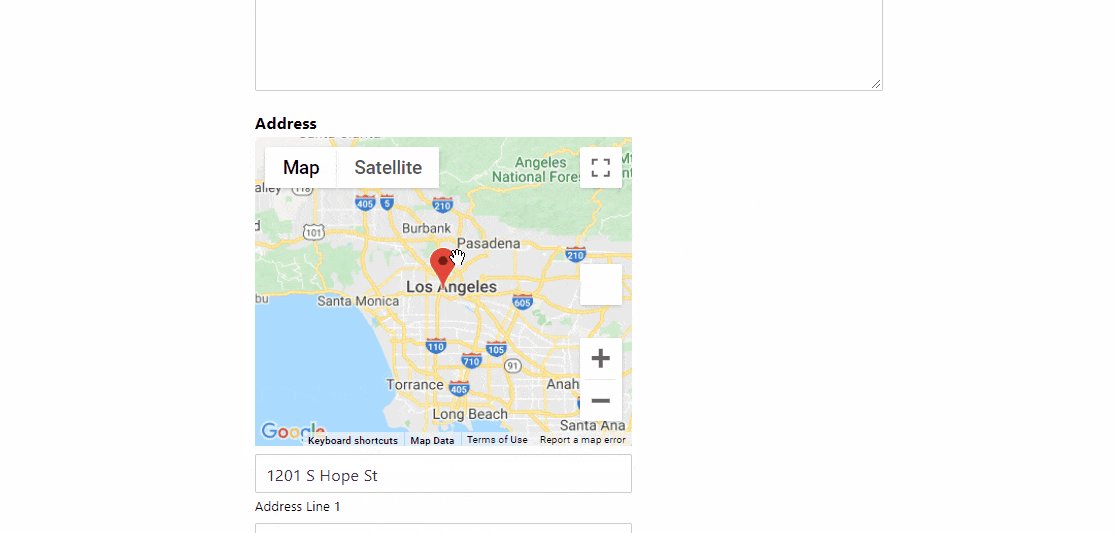
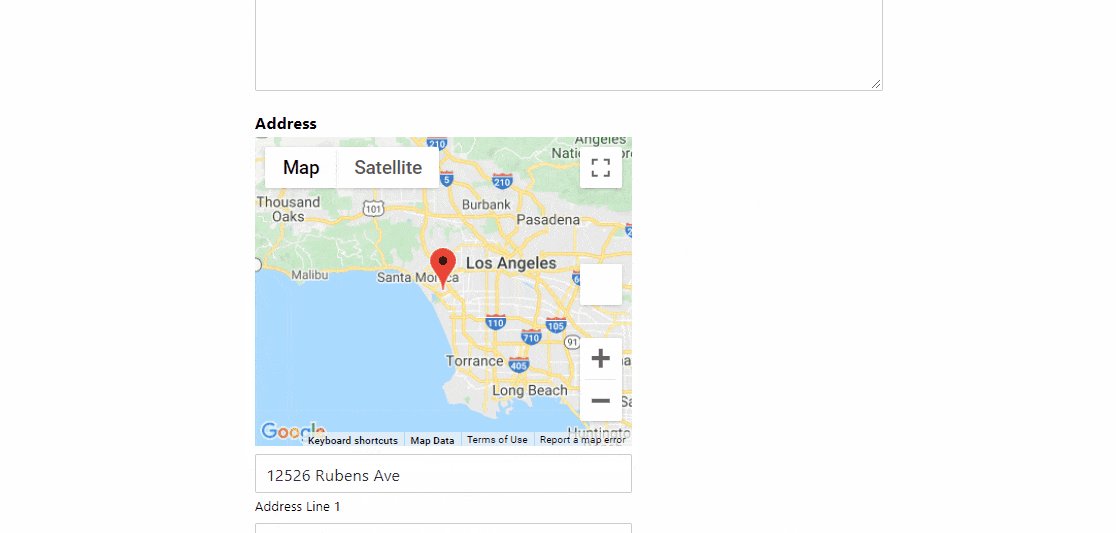
步骤 6:启用地址自动完成功能
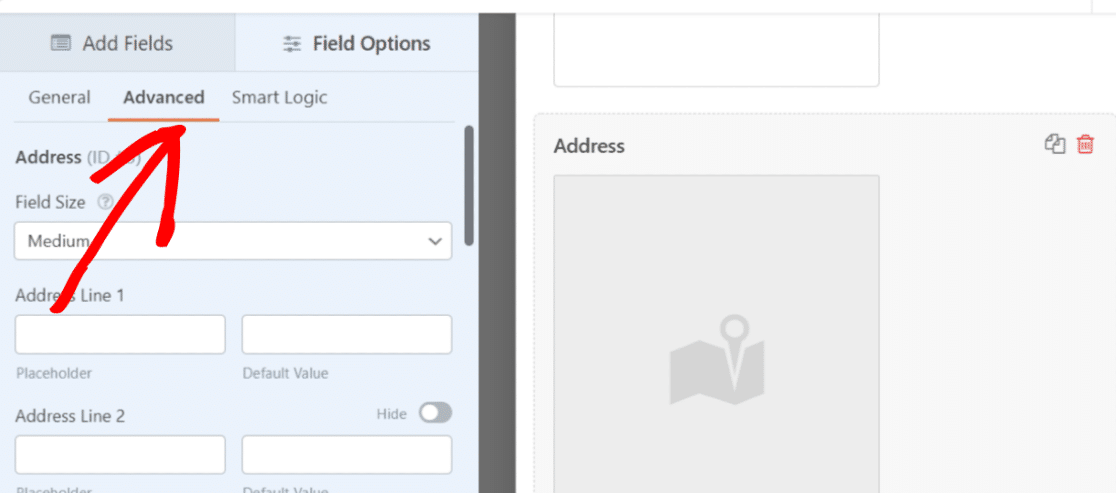
要启用地址自动完成功能,请转至地址字段的高级选项卡。

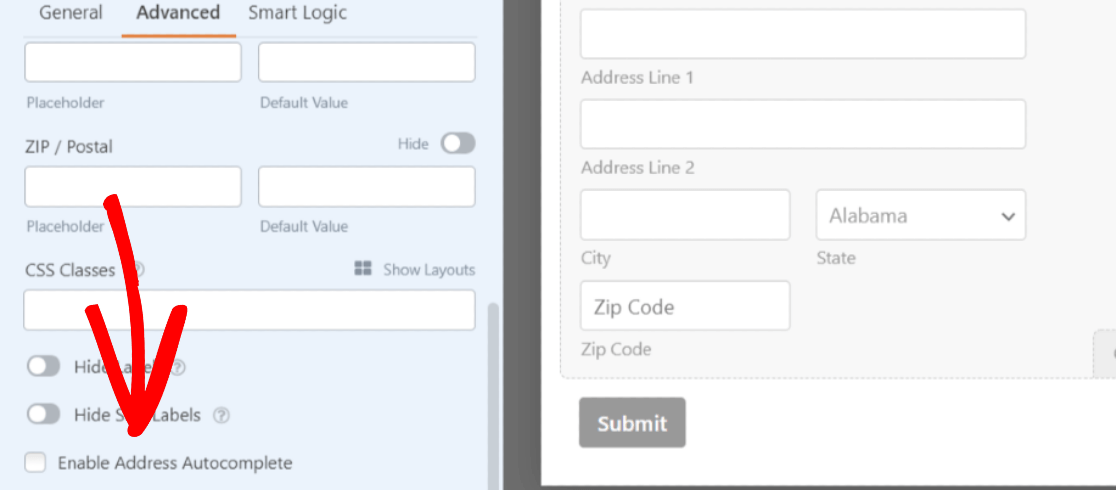
向下滚动,直到看到带有启用地址自动完成选项的复选框。

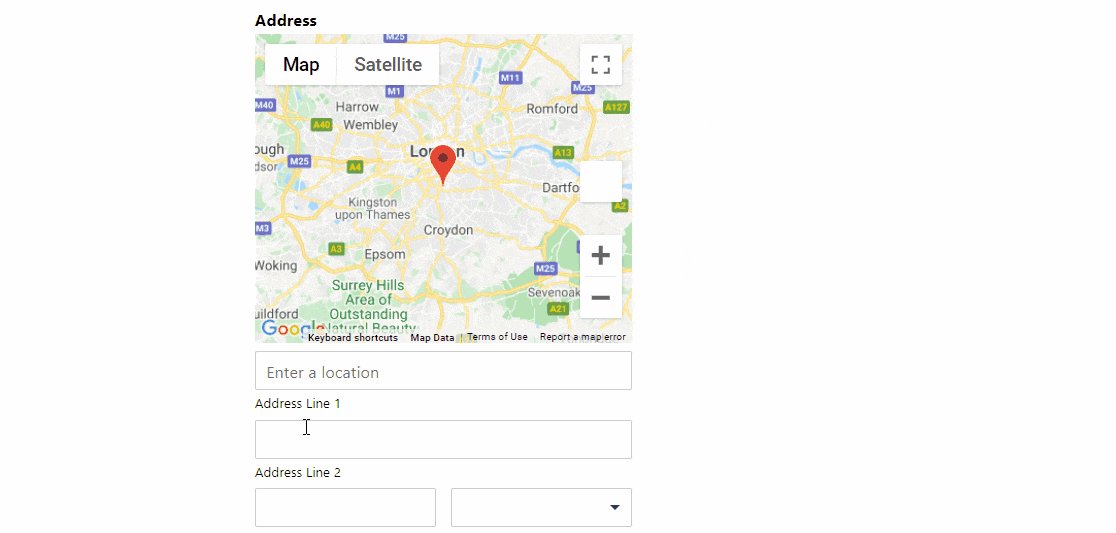
选中该框以在表单中启用地址自动完成。 允许这将打开另一个功能:显示地图。 如果您想与您的联系人一起显示地图,也请选中此选项。

单击顶部的“保存”按钮以解决所有问题。
第 7 步:将您的 Google 地图自动完成地址表单添加到您的 WordPress 网站
现在您的自动完成地址表单已准备就绪,是时候将其添加到您的网站了。
WPForms 允许您在多个位置添加表单,包括页面、博客文章,甚至是网站的侧边栏小部件。
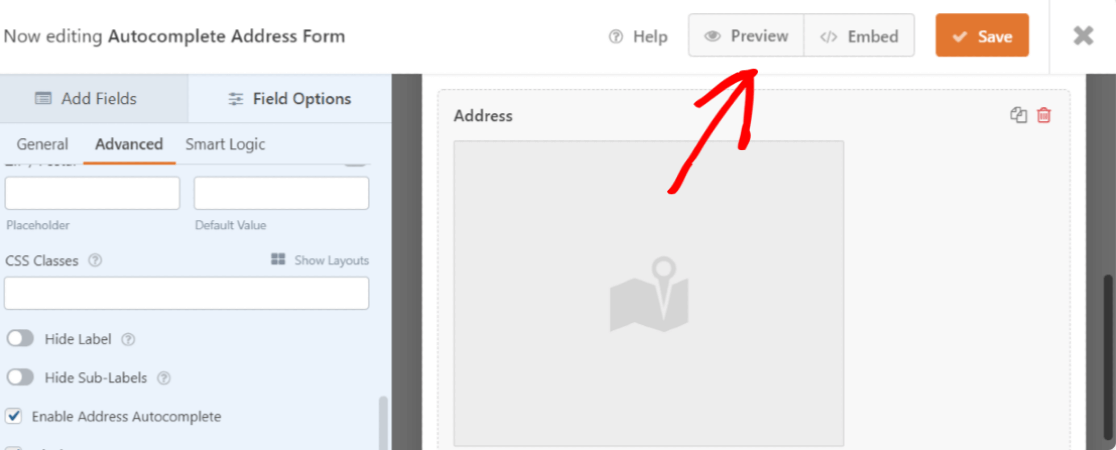
在将表单嵌入页面之前,如果需要,您可以检查表单在活动页面上的外观。 要预览您的表单,请单击顶部的预览按钮。

让我们将您的 Google 地图自动完成地址表单添加到您的页面。
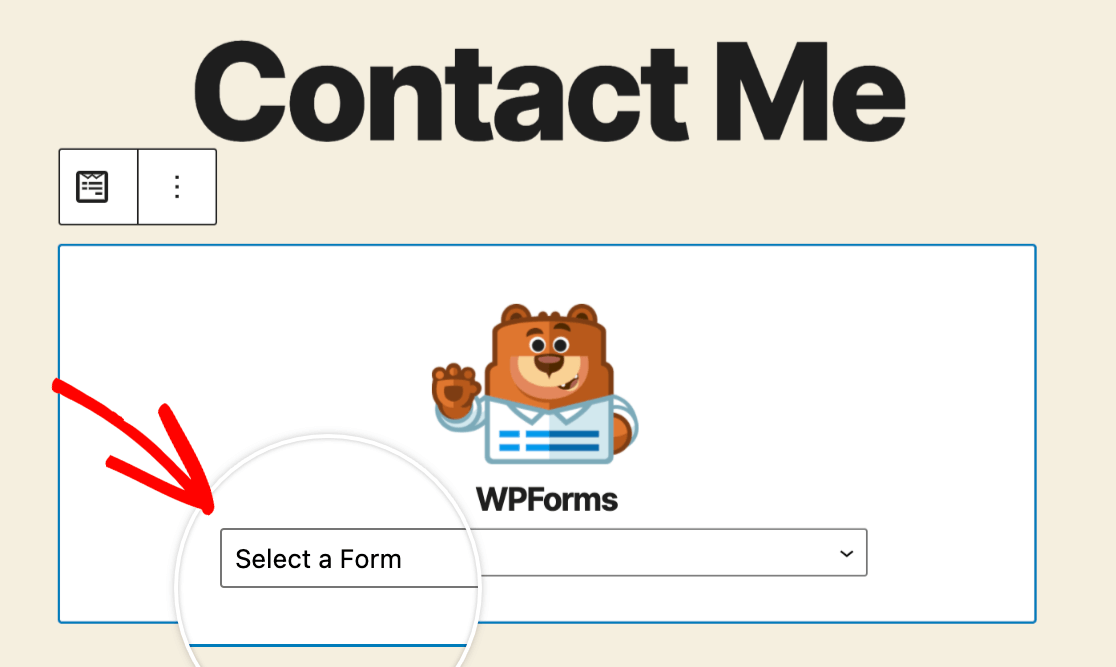
在 WordPress 网站上创建一个新页面或打开一个现有页面。 单击“+”图标并从块编辑器中添加WPForms 块。

选择您的表单并发布页面。

好工作! 您已成功创建 Google 地图自动完成地址表单。
接下来,跟踪您的 WordPress 表单转换
好了! 使用 WPForms 地理定位插件,您可以轻松地在您的网站联系表单上启用自动完成地址功能并增强您的访问者的体验。
立即创建您的自动完成地址表格
创建 Google 地图自动完成地址表单后,您可能有兴趣跟踪为您的网站带来流量和潜在客户的来源。 要了解更多信息,请查看我们关于如何在 WordPress 中跟踪潜在客户来源的详细教程。
接下来,您可能对检查消除垃圾用户注册的简单技巧感兴趣。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
