如何使链接可点击
已发表: 2023-05-15在线链接为简单的在线交互奠定了基础,无论是将用户发送到网页、可下载的文档还是其他应用程序。
很棒的是,您可以在许多应用程序中创建可点击的链接,包括内容管理系统、网站构建器、文字处理器和电子邮件客户端。
本指南说明了您需要了解的有关如何使链接可点击的所有信息,同时还解释了链接背后的基础知识以及您在创建链接时可能遇到的术语
超链接基础
一段内容(如文本或图像)有多种术语,它们提供可点击性,或将光标放在内容上并导航到其他地方的交互式选项。
其中一些条款包括:
- 关联
- 超级链接
- 可点击链接
从技术上讲,所有这些都有自己的定义,但现在它们可以互换使用。
用户与在线内容交互的能力依赖于这些超链接,用户可以在其中滚动一段文本、图像或按钮并单击它,从而将它们发送到另一部分内容(如外部网页)或执行操作(例如从智能手机拨打电话号码)。
超链接的简单 HTML 编码版本如下所示:
<a href="https://example.com/">the hyperlink text</a>但是当考虑到诸如 targets 和 nofollow 元素之类的可选项目时,它会变得更加复杂:
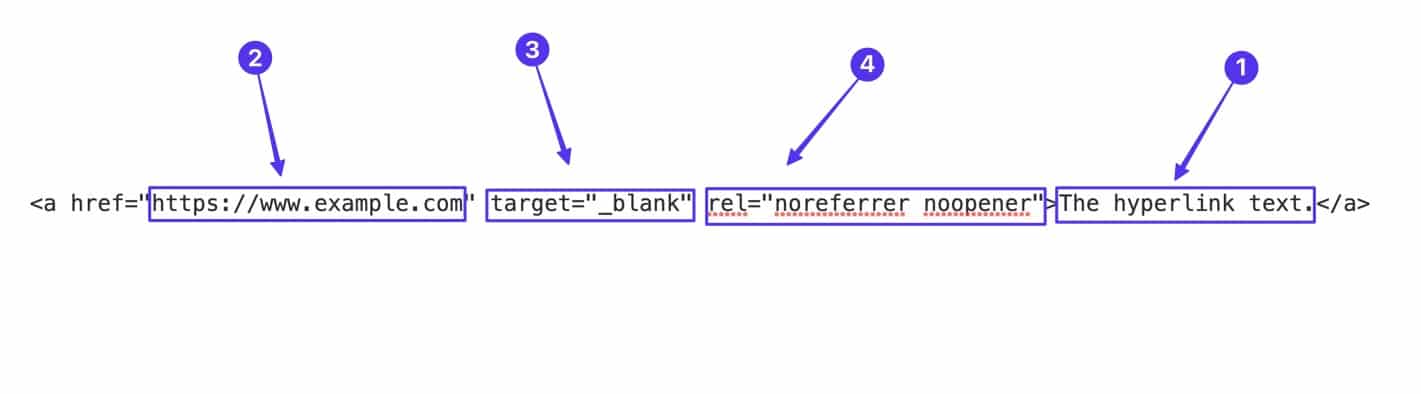
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >以下是构成超链接的元素:
- 内容
- 网址或永久链接
- 目标
- Nofollow、noreferrer 和 noopener

继续阅读以了解每个元素及其工作原理。
内容
您可以创建包含两种类型内容的可点击链接:
- 文本
- 图形
这意味着只要您使用的应用程序支持超链接,您就可以在您的内容中找到任何一行书面文本或图像,并将其转换为可点击的链接。
超链接文本
制作可点击链接时,文本是内容选项之一。
如果您使用的是 WordPress 之类的编辑器,则可以在编辑器屏幕中突出显示您想要的任何文本,然后选择“链接”按钮。

这会在前端呈现一个链接,通常带有带下划线的彩色文本。

当用户将鼠标悬停在文本超链接上时,文本超链接有时会发生变化,通常会更改颜色或隐藏下划线以表明它是可点击的链接。
此外,将鼠标移到文本链接上时,浏览器通常会显示链接 URL 的预览,供您查看它的指向。

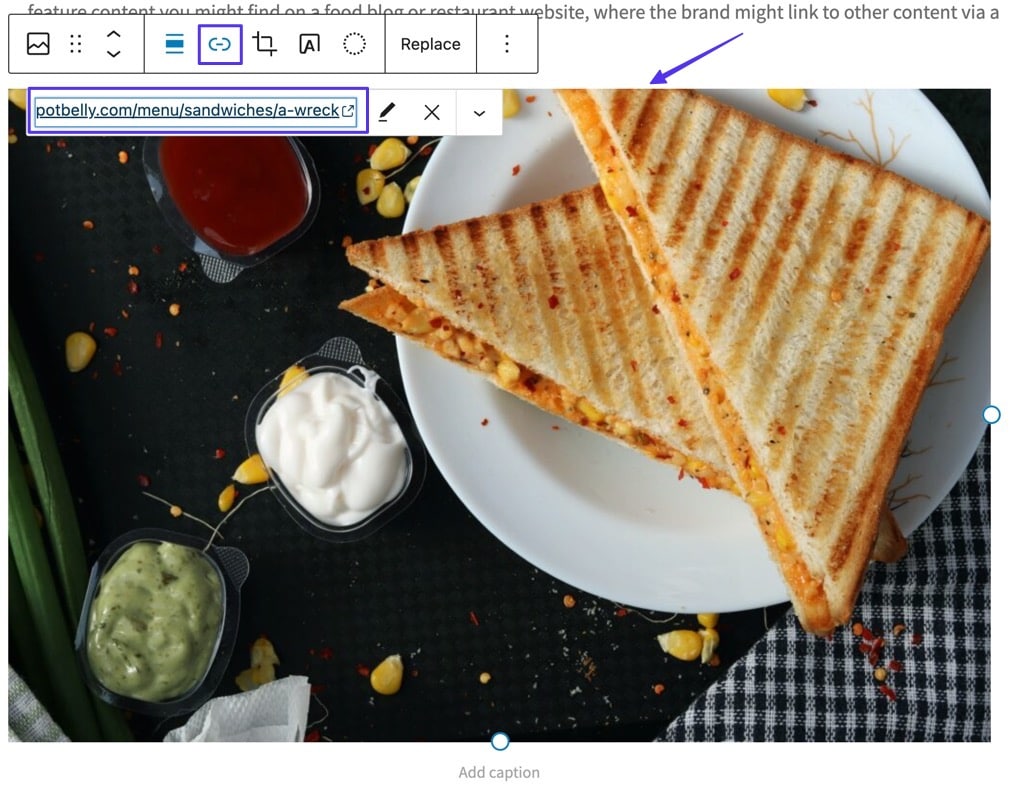
超链接图像
许多程序(包括 WordPress)允许您使用在线媒体(如图像)生成超链接。
这通过在后端选择一个图像(而不是文本)并通过链接功能添加所需的 URL 来实现。

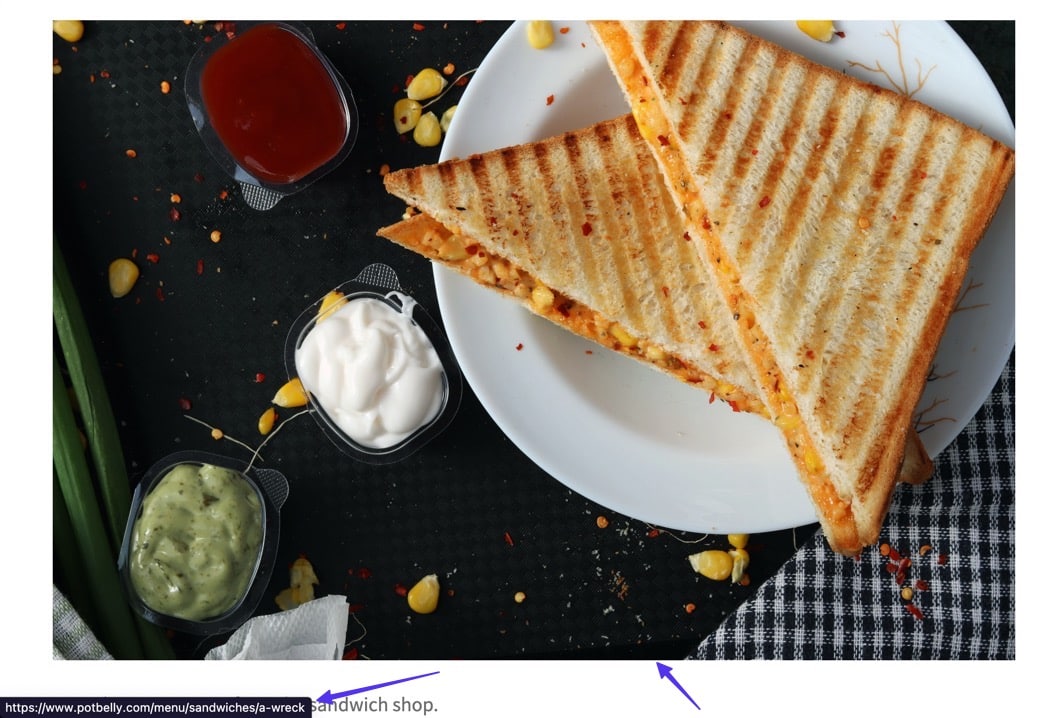
发布后,将鼠标悬停在图像上时,标准光标箭头会变成手形光标,访问者将看到浏览器显示链接 URL 的预览。

无论是图片链接还是文本链接,点击它都会激活一个动作,比如将用户发送到不同的 URL。

编码看起来如何
超链接中的文本或图像内容在以下示例中由“链接文本”表示:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >但是,学习如何制作可点击链接意味着您将用自己的内容替换该文本。
对于文本链接,可点击的文本位于</a>右括号之前。

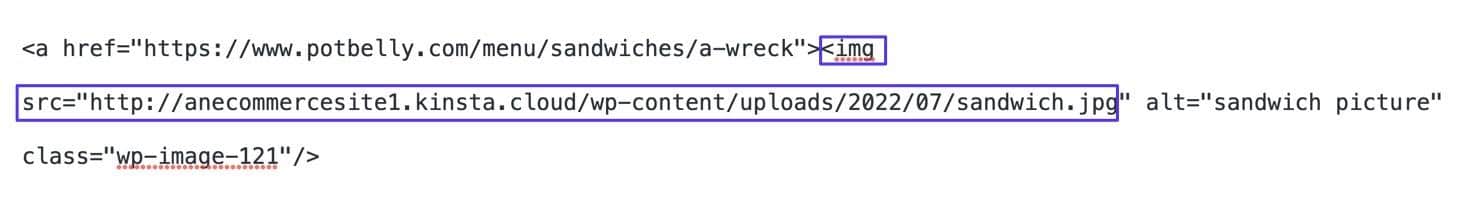
图片链接有点不同,因为它们必须包含图片的 URL(最好上传到您的网站媒体数据库)。
该媒体 URL 位于img src=“”部分的引号之间。

还有其他元素可以添加图像链接,例如:
- alt 标签 ( alt=“” ):为搜索引擎爬虫和视障用户描述图像的文本。
- 类 ( class=“” ):在代码或网站文件中的其他地方使用图像的编码名称。
网址
作为超链接的一部分,URL 用作目标或当有人单击链接时发生的操作。

但并非所有 URL 都具有网页 URL。 您可能会发现某些超链接具有“点击通话”功能,允许用户通过单击直接从智能手机拨打电话号码。

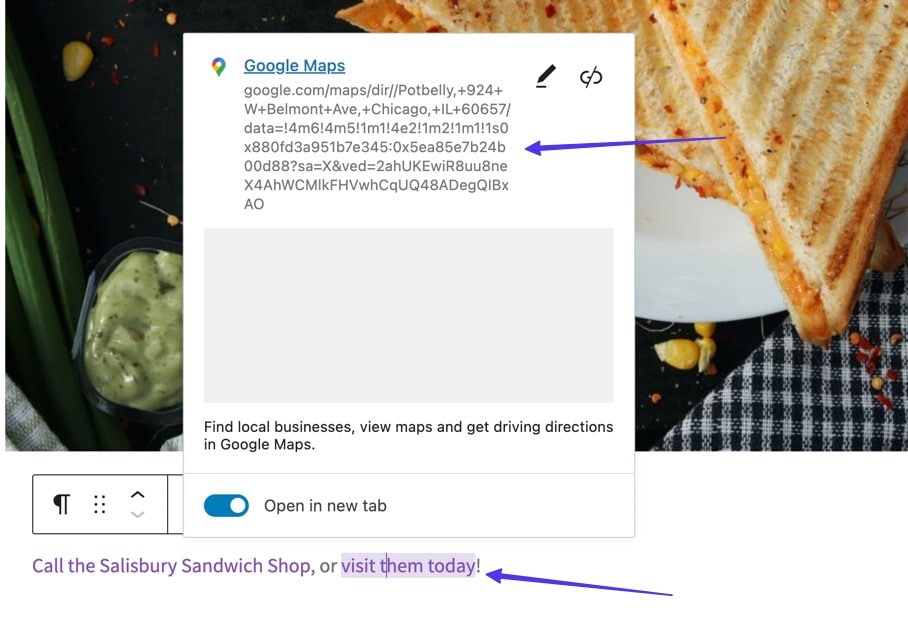
另一种选择是显示地图,打开用户手机上的地图应用程序。

编码看起来如何
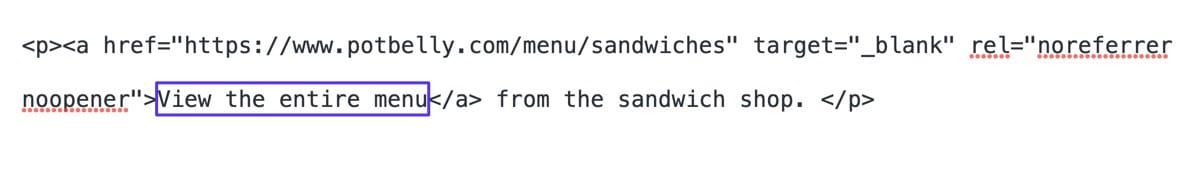
可点击链接中的 URL 位于超链接<a href=“”部分的引号之间。
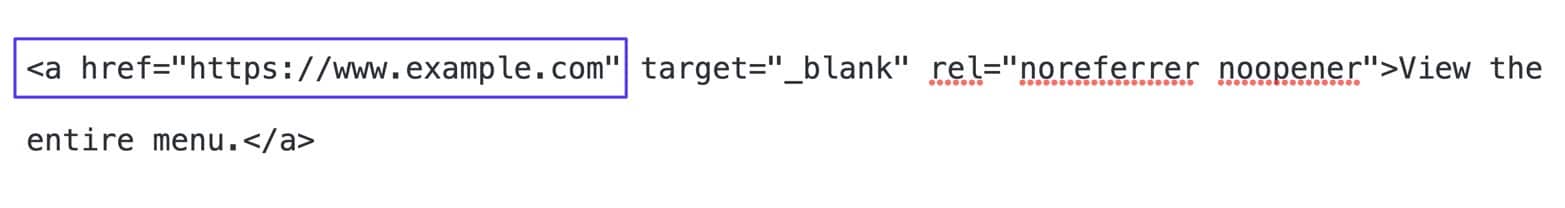
例如,以下超链接代码的https://www.example.com部分是 URL:
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
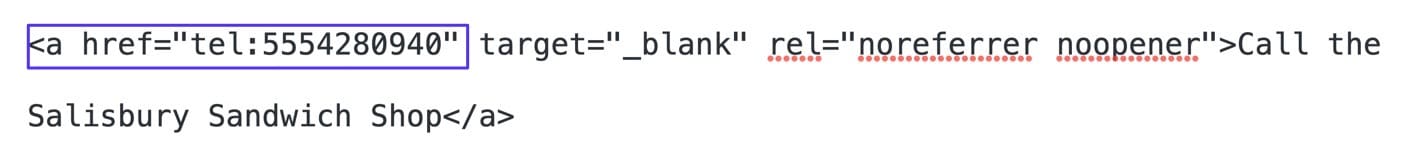
一些 URL 指向可下载的文档,而另一些则需要特殊编码。 例如,“点击通话”链接要求您在href=“”引号内放置tel:和电话号码。

目标窗口
目标窗口是超链接的可选部分。 它指定内容是在同一浏览器选项卡中打开还是在新的浏览器选项卡中打开。
在 WordPress 和许多其他应用程序上,您可以使用可视化编辑器添加目标窗口,而无需触及任何代码。
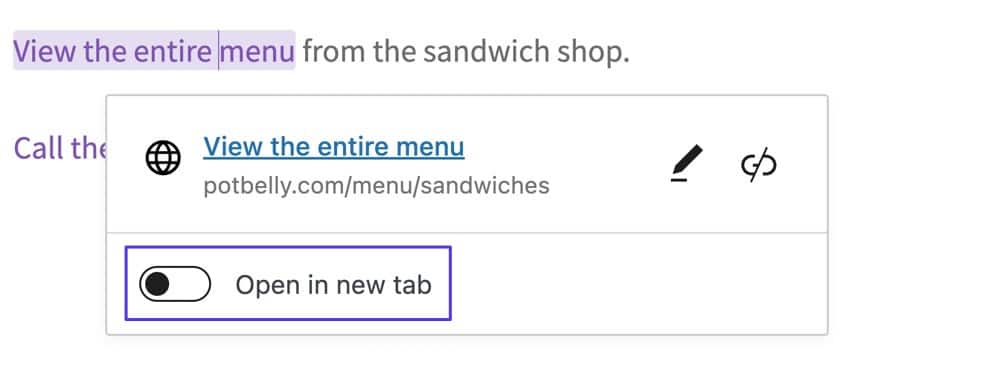
如果您希望链接在用户当前查看的同一选项卡中打开,只需关闭“在新选项卡中打开”开关即可。

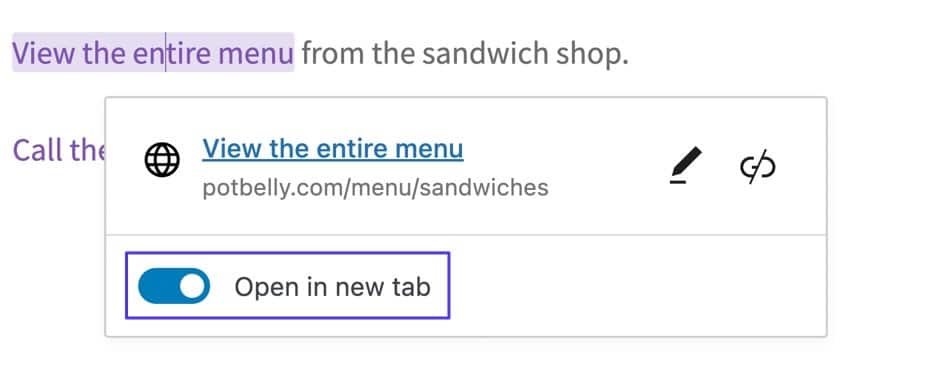
或者,您可以激活“在新选项卡中打开”开关,它会自动将_blank属性添加到超链接编码中,并在单击时在新选项卡中打开 URL。

编码看起来如何
这些选项通过在超链接中添加和编辑target=“”元素来触发。
虽然 target 属性有几个值,比如_blank 、 _parent 、 _self和_top ,但我们通常只使用_blank值。
没有_blank目标的超链接如下所示:

您会注意到它与常规超链接没有什么不同。 这是因为默认情况下,超链接不会在新选项卡中打开。 因此,您不必对链接执行任何操作,除非您希望它在单独的浏览器选项卡中打开。
带有 _blank 目标的超链接会触发 URL 在单独的选项卡中打开,看起来像这样:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow、noreferrer 和 noopener
您还可以向可点击的链接添加其他元素,其中大部分增加安全性或隐藏搜索引擎:
- nofollow:阻止“SEO 链接汁”进入链接网站的属性。 这有助于保护您的网站并可以隐藏搜索引擎的链接。
- noopener:这是一个 HTML 属性,会自动添加到标记为“在新选项卡中打开”的 WordPress 链接中。 它与noreferrer配对,以在新选项卡中打开链接时最大限度地减少某些安全问题。
- noreferrer:通常与noopener配对, noreferrer属性会阻止所有推荐信息被传递到目标站点,从而增加额外的安全性并可能阻止来自跟踪站点和联属盈利站点的数据。
您无法通过查看实时站点上的链接来识别这些链接属性中的任何一个。 相反,您必须利用 HTML 代码。
编码看起来如何
所有这些链接属性都位于可点击链接的rel=“”部分的引号之间。
可以将所有这些都包含在一个链接中。

或者,您可能会看到某些超链接仅包含noreferrer noopener属性,或没有其他两个的nofollow 。 这完全取决于链接创建者想要实现的目标。
您可能希望使链接可点击的原因
在学习如何使链接可点击时,了解超链接背后的所有原因很重要。 这样,您就会了解这些功能并可以在将来利用它们。
以下是您可能希望使链接可点击的主要原因:
- 指向 URL 的一般内部/外部超链接:您可以创建远离您网站的文本链接(例如引用来源或加强与第三方研究的争论),或指向您网站上的其他页面(对于将读者发送到相关内容并将它们在您的网站上保留更长的时间)。
- 链接图像:您可以将指向 URL、媒体文件或附件页面的超链接添加到 WordPress 和许多其他网站构建器上的任何图像。
- 链接按钮: CSS 按钮提供了添加超链接的选项,与纯文本相比,为您的可点击链接添加了更具吸引力的视觉体验。
- 电话号码:通常称为“点击通话”功能,指向电话号码的超链接可打开具有通话功能的应用程序,例如设备上的实际电话应用程序或 Skype。
- 地址:超链接到 Google 或 Apple 地图上的特定坐标意味着单击该链接的用户将将该信息自动放入他们的 GPS/地图应用程序中以进行导航。
- 电子邮件地址:这类似于“点击通话”链接,但带有电子邮件地址。 它会触发手机或计算机上的电子邮件应用程序,以及在“收件人”字段中添加特定电子邮件地址的新电子邮件组合。
- 创建锚链接:您可以使用锚链接链接到同一页面上的内容; 这些在长博客文章的开头创建目录非常受欢迎。 它们有时被称为“书签超链接”。
- 提供可下载文件: WordPress 和其他网站建设者提供上传 SVG 文件、PDF、HTML 文件等的工具; 您甚至可以批量上传项目。 之后,可以在帖子/页面中创建超链接,供用户将文件直接下载到他们的设备。
现在我们已经介绍了超链接的类型以及您可能想要生成超链接的原因,请继续阅读以了解如何实现它。
如何使链接可点击
您选择创建链接的方法取决于您的经验。 您可以选择更简单的视觉方法或考虑使用 HTML 代码。
如何使链接可点击有四种主要方法:
- 使用 WordPress 经典编辑器
- 使用 WordPress 块编辑器 (Gutenberg)
- 使用 HTML
- 使用任何图形用户界面 (GUI)
请记住,所有这些方法都适用于 WordPress 帖子和页面。 这些指南(尤其是方法 4)对其他应用程序/网站构建器也有帮助,但某些术语/功能可能会有所不同。
方法 1:使用 WordPress 经典编辑器
如果您使用的是 WordPress 经典编辑器,那么在帖子或页面上创建可点击链接的最简单方法是通过可视化编辑器选项卡。
为此,请转到 WordPress 仪表板的“帖子”或“页面”部分,然后使用“视觉”选项卡选择您要编辑的单个页面或帖子。
第 1 步:突出显示您想要使其可点击的文本
对于文本链接,最好已经将文本输入到可视化编辑器中。 此后,使用光标突出显示文本字符串。

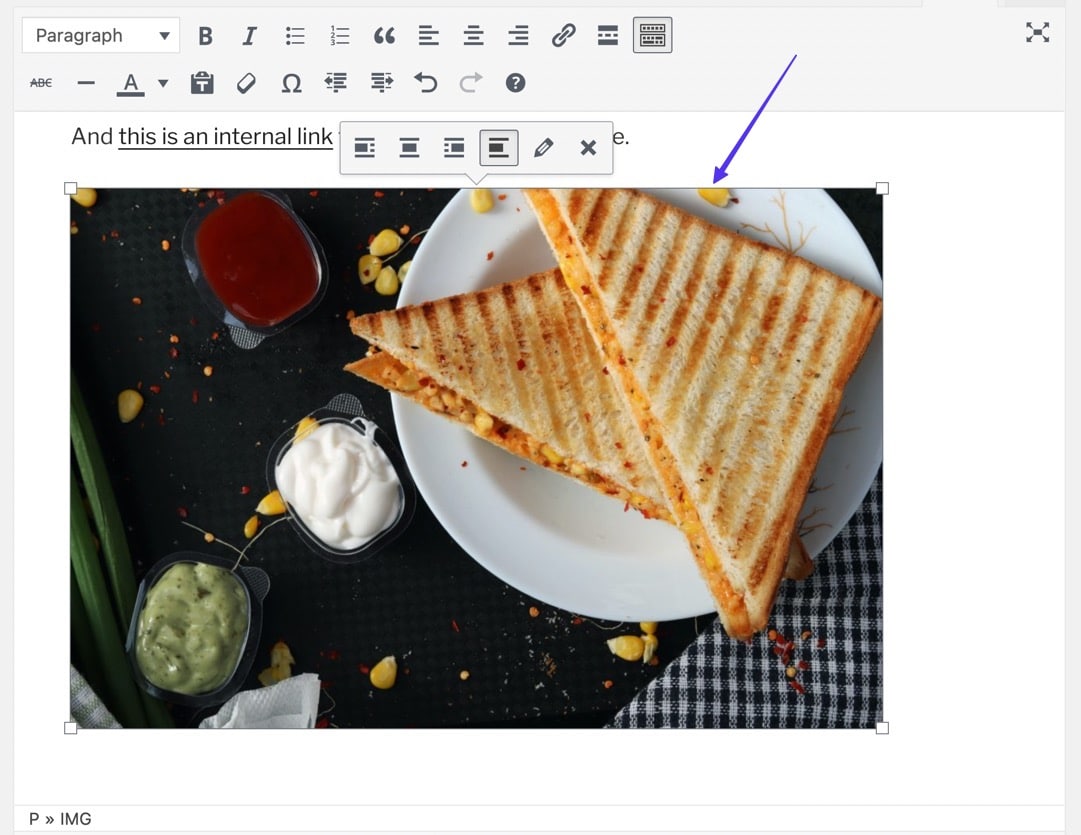
如果您要将图像变成可点击的链接:
选择图像,以便您可以看到编辑器工具栏和图像周围的轮廓。

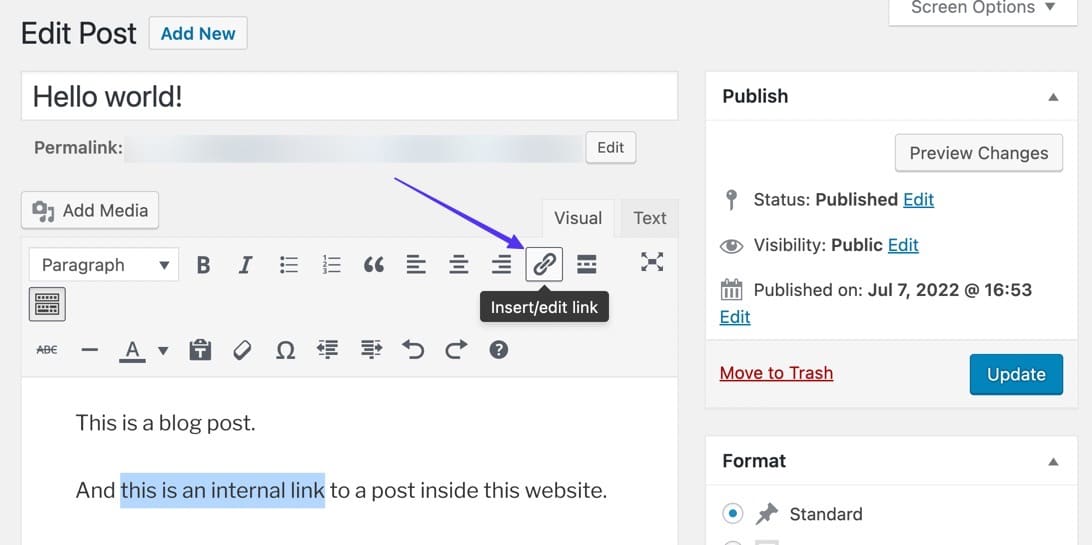
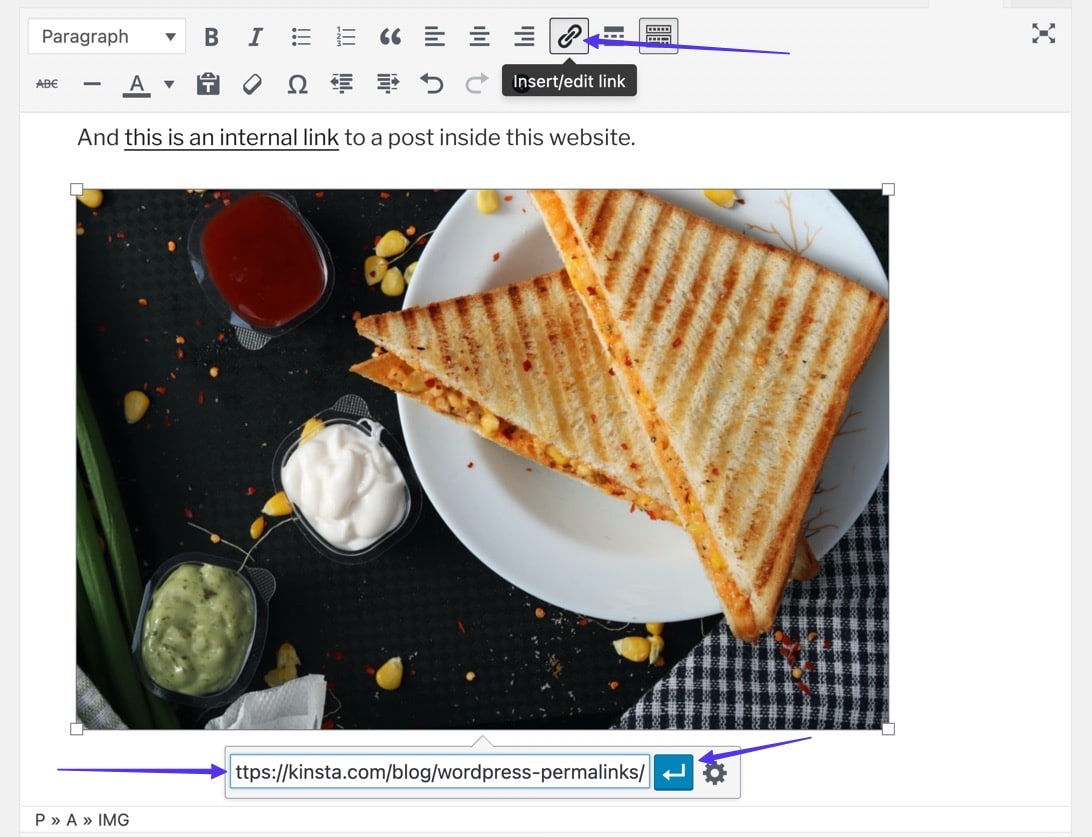
第 2 步:单击插入/编辑链接按钮
在文本仍然突出显示的情况下,滚动到可视化编辑器工具栏中的插入/编辑链接按钮。 该按钮的图标看起来像一个链环。

如果您要将图像变成可点击的链接:
在图像仍处于选中状态的情况下,单击插入/编辑链接按钮(看起来像链环的那个)。

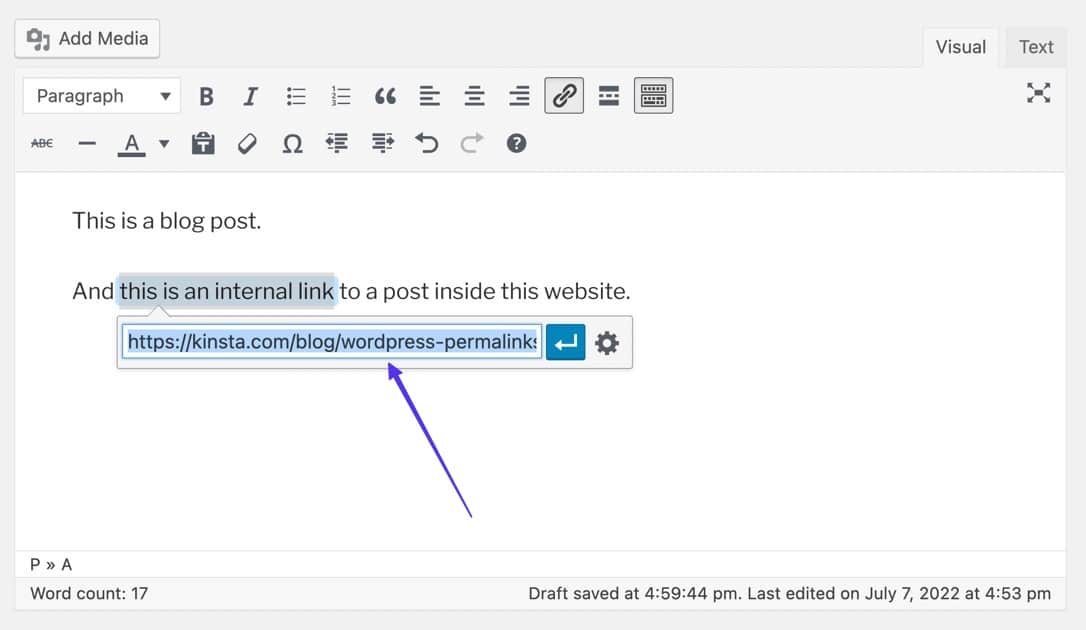
第 3 步:粘贴 URL
这会显示一个空的 URL 字段。 将所需的链接 URL 复制(Command + C 或 Ctrl + C)到设备的剪贴板。 此链接可以是您在 Internet 其他地方找到的外部 URL,也可以是您自己网站的 URL。
复制后,将其粘贴(Command + V 或 Ctrl + V)到字段中。

如果您要将图像变成可点击的链接:
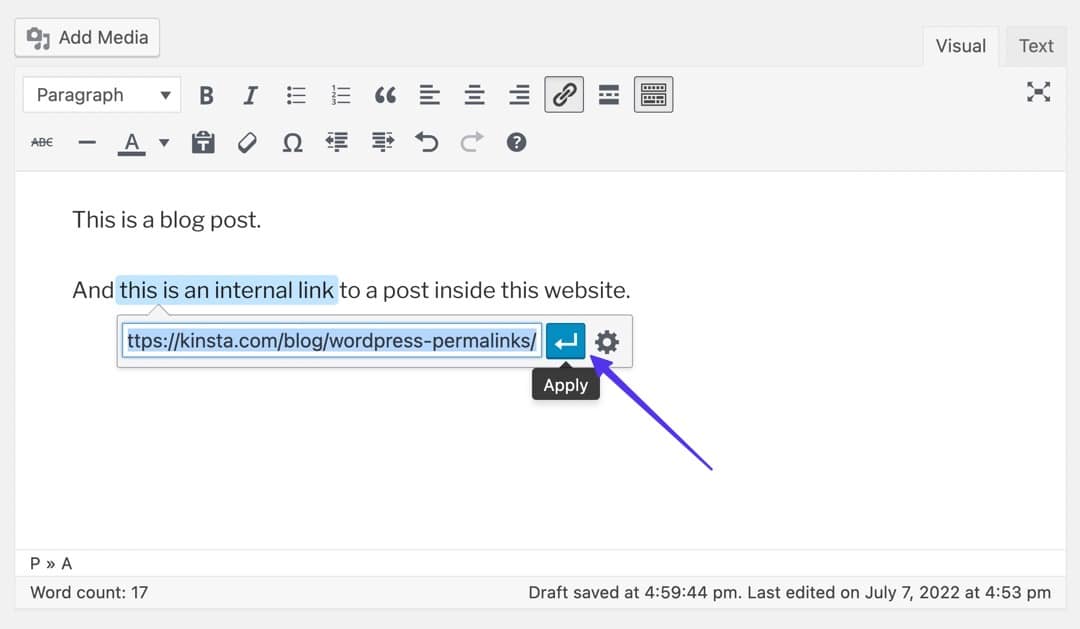
将所需的 URL 粘贴到显示的字段中,然后单击应用按钮以激活链接。

第 4 步:应用链接
单击“应用”按钮激活链接并使文本可单击。

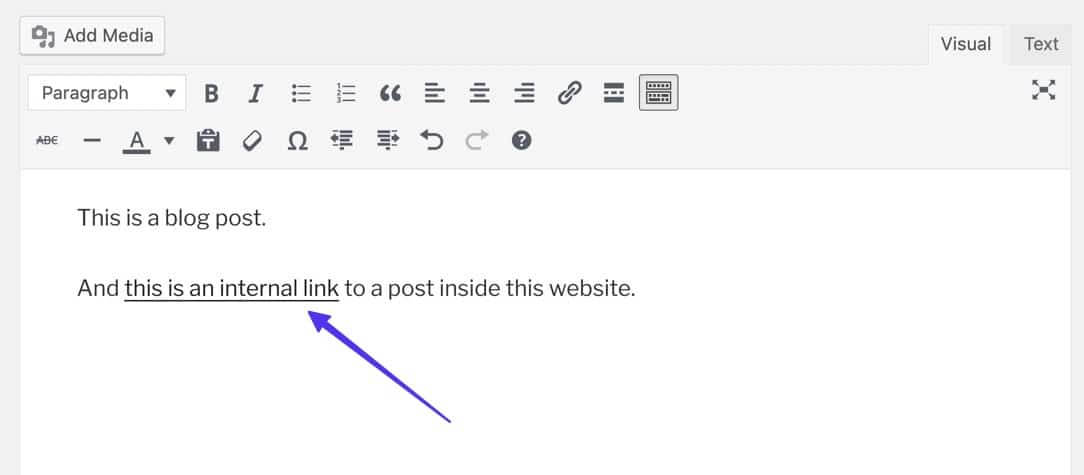
您现在应该会看到文本的超链接部分带有下划线,而且颜色可能不同。

如果您在编辑器中单击超链接,它会显示一个用于测试的实时链接,以及编辑工具,以备您想要更改超链接时使用。

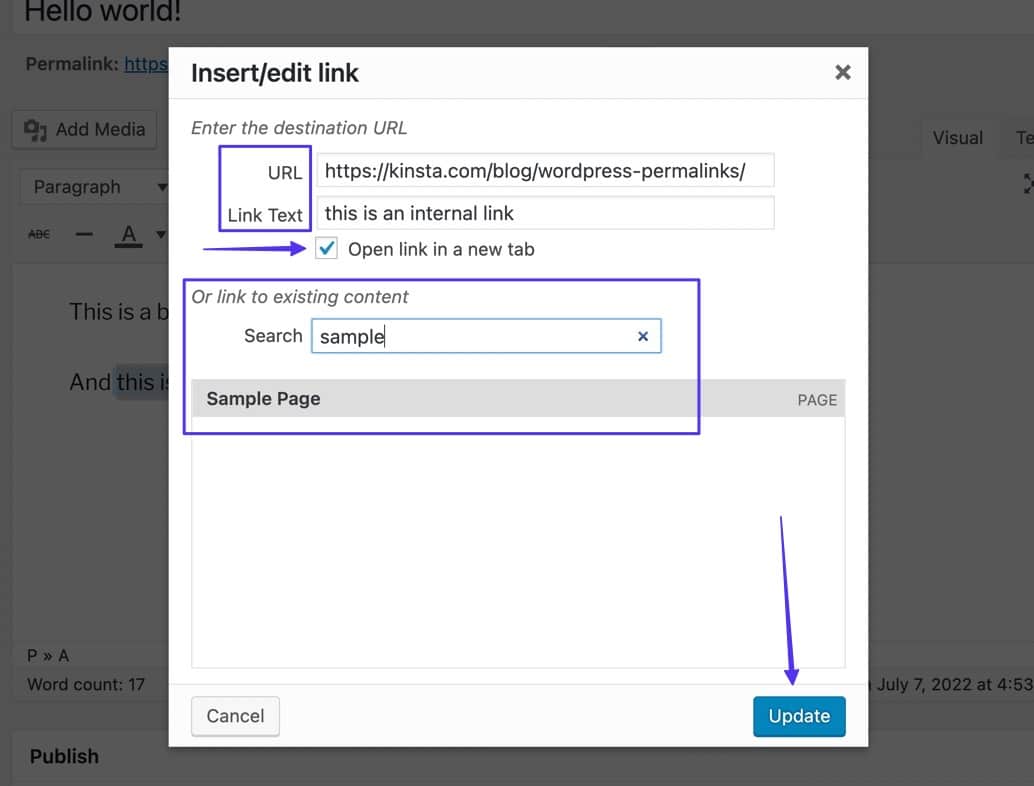
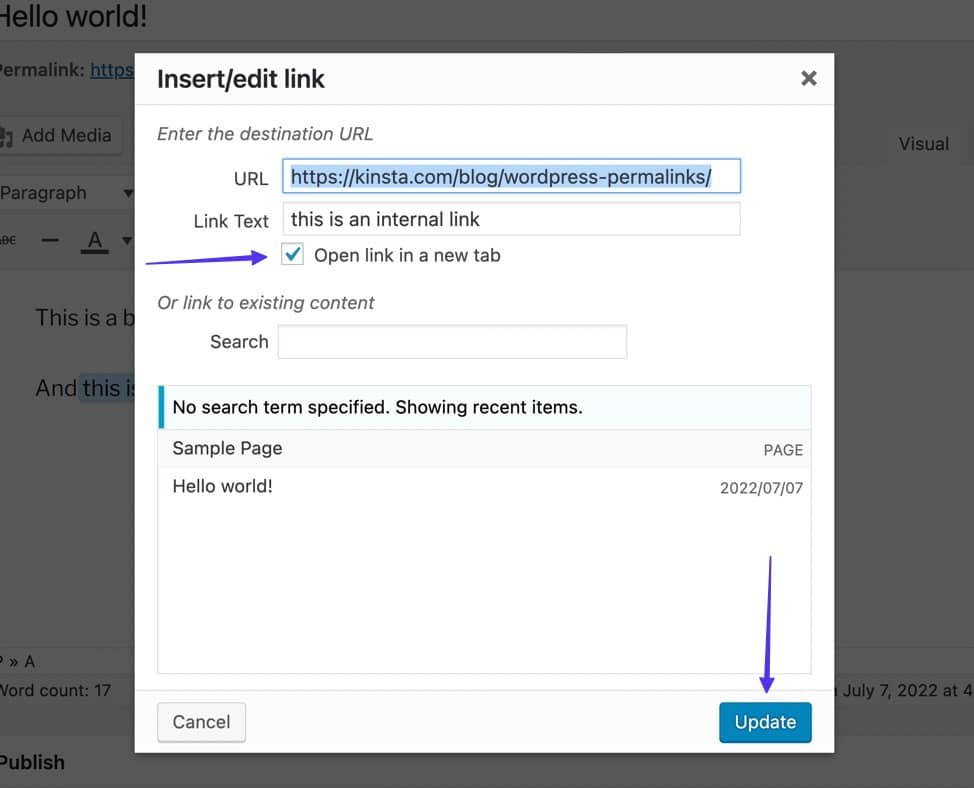
在这里,您可以:
- 调整网址
- 更改链接文本
- 在新标签页中打开链接
- 搜索并链接到您网站上的现有内容

如果您要将图像变成可点击的链接:
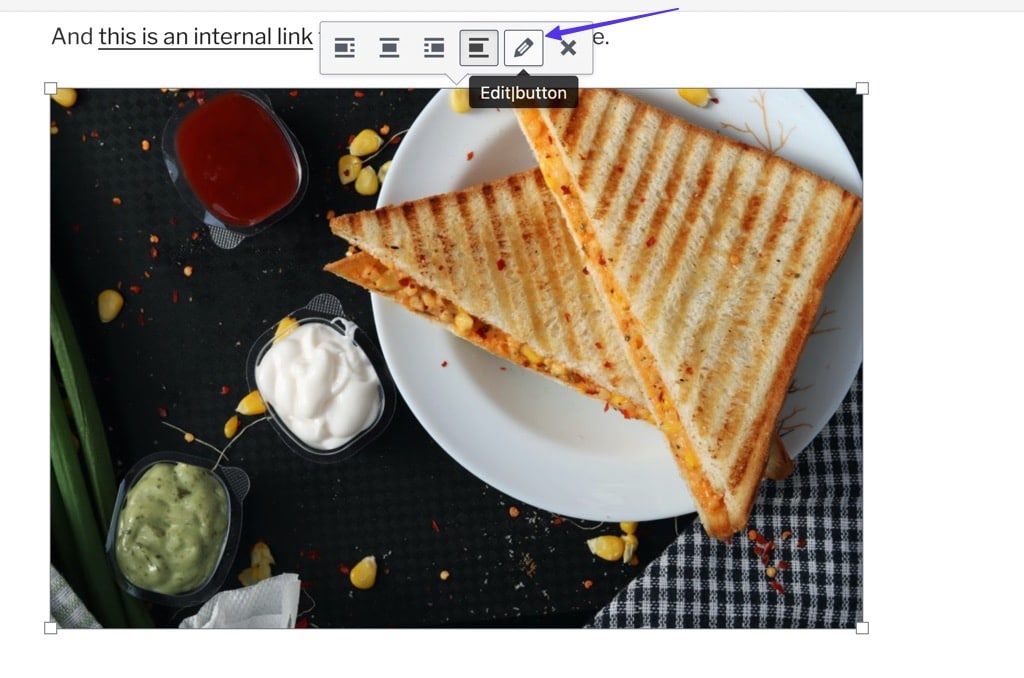
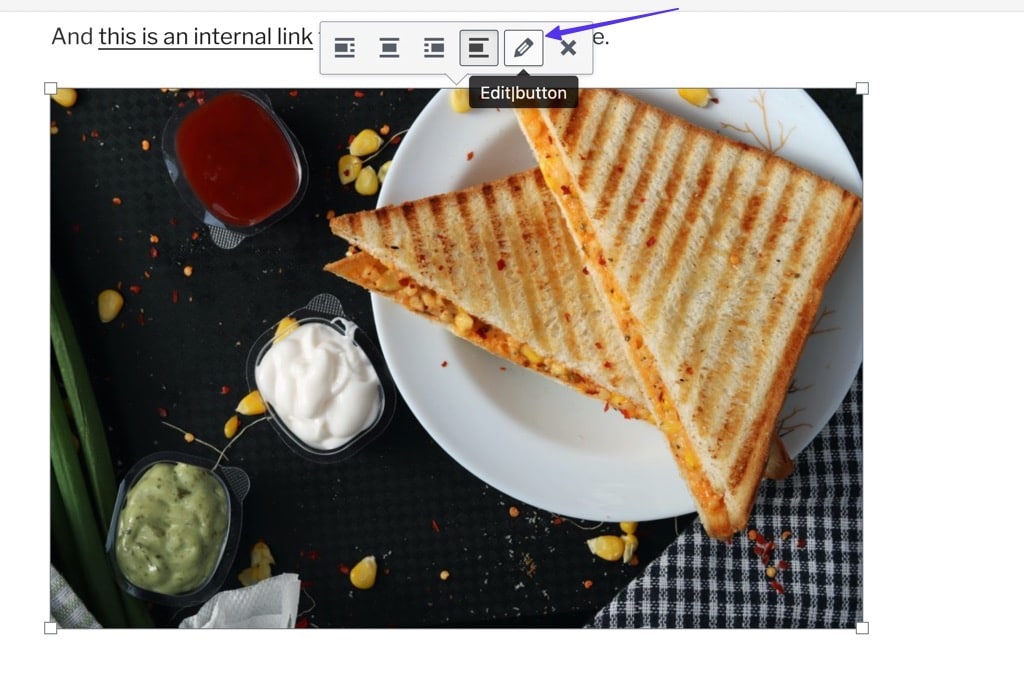
Classic WordPress 编辑器提供了一种使图像可点击的辅助方法。 这是通过选择图像,然后在弹出工具栏中选择编辑按钮(看起来像铅笔)。

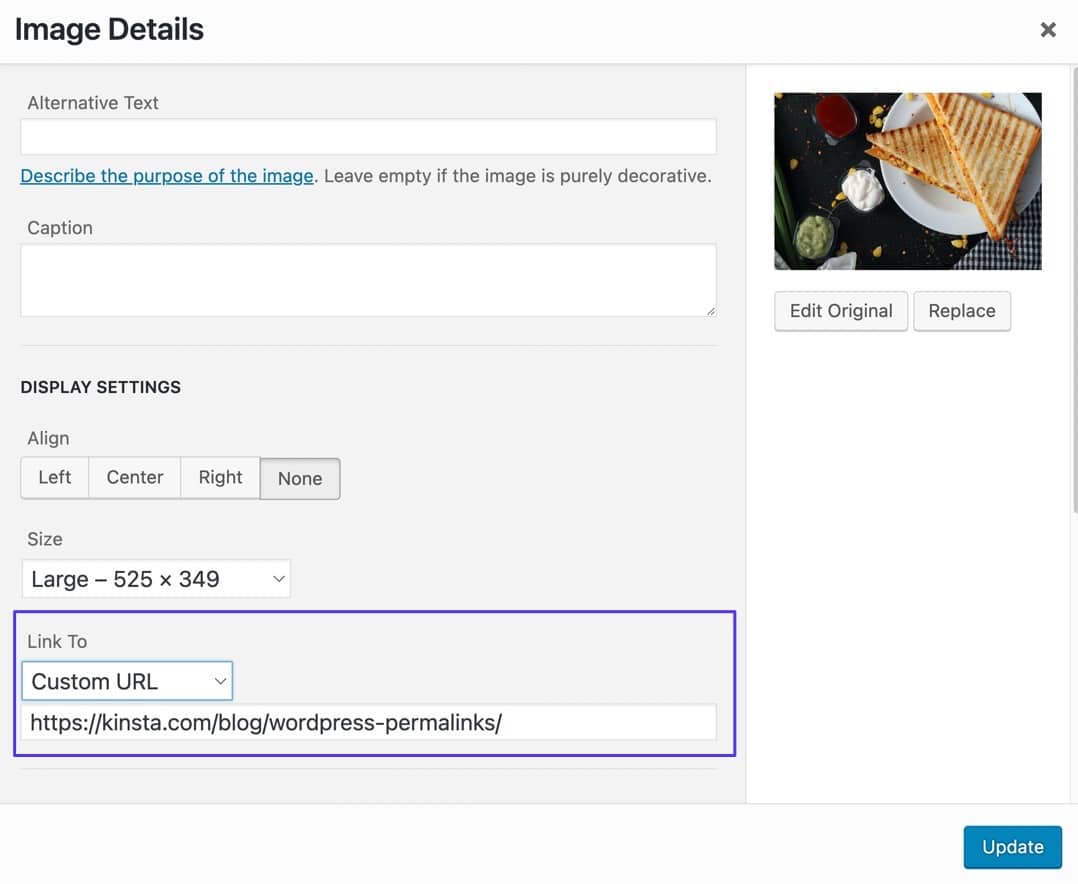
滚动到链接到字段,它允许您链接到自定义 URL 。 只需将所需的 URL 粘贴到其下方的字段中,然后单击更新。

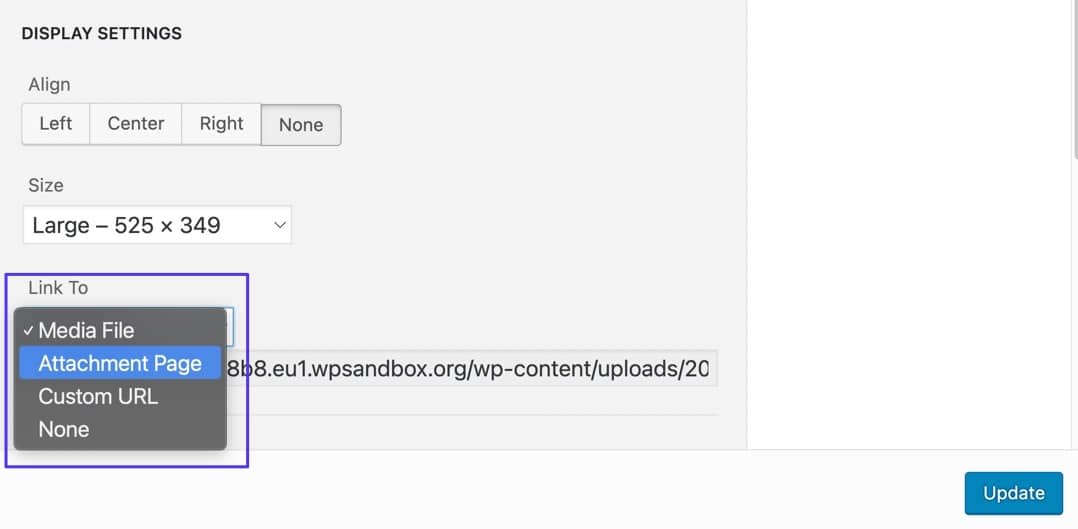
您还可以选择“链接到”下拉菜单以建立超链接至:
- 媒体文件
- 附件页
- 自定义网址
- 没有任何

方法 2:使用 WordPress 块编辑器 (Gutenberg)
超链接在 WordPress 块编辑器中的帖子和页面中的工作方式相同。
首先,转到 WordPress 仪表板的“帖子”或“页面”部分。 选择您要编辑的单个帖子或页面,然后进入以下步骤。
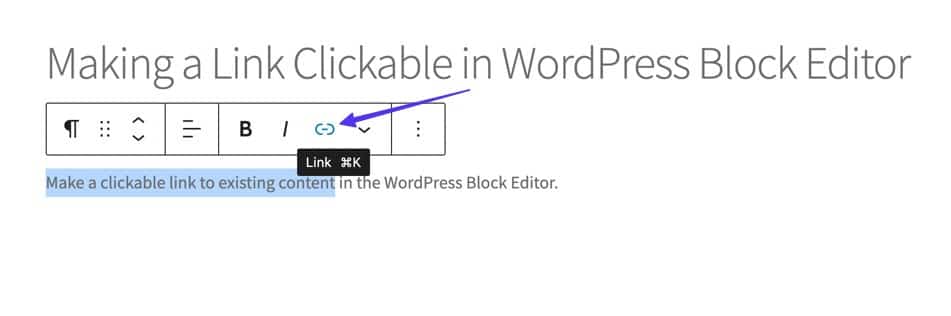
第 1 步:突出显示一些文本
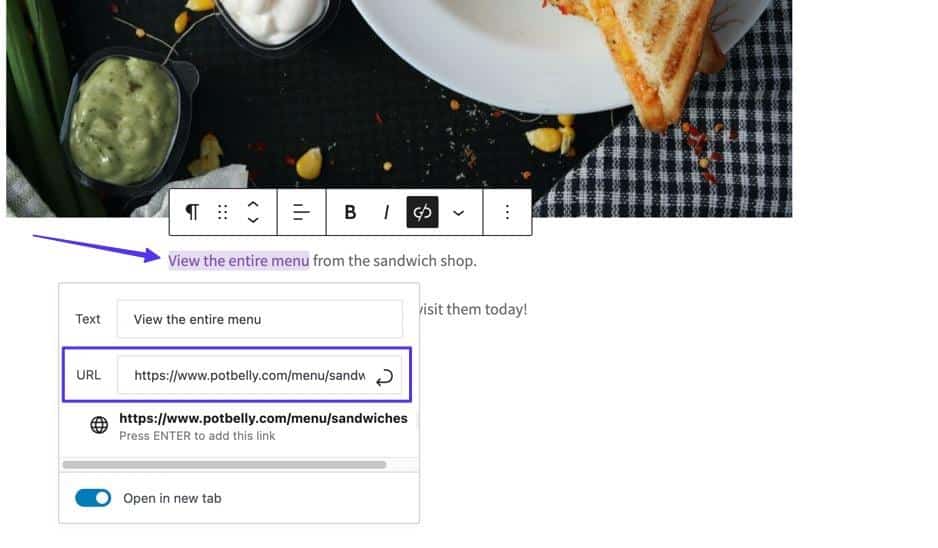
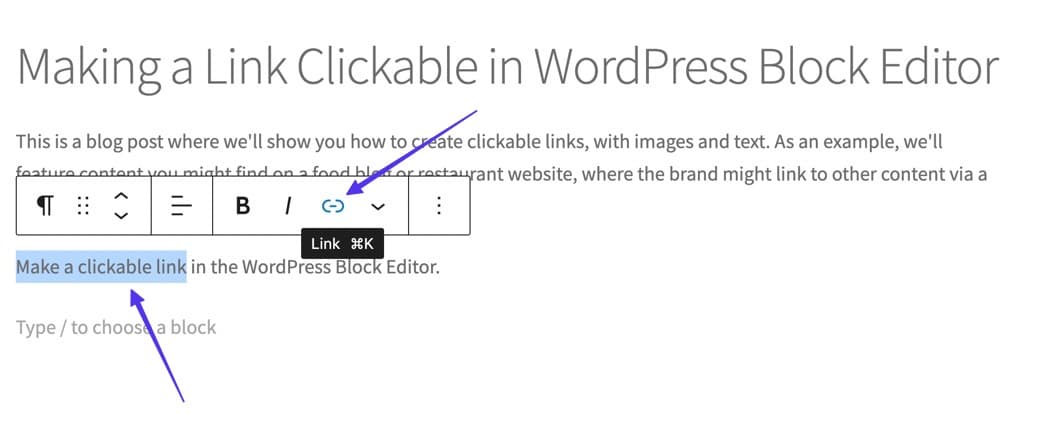
在编辑器中输入一些文本。 使用光标突出显示要使其可点击的文本部分。 在弹出工具栏中,单击“链接”按钮。

如果您要将图像变成可点击的链接:

要使图像在 WordPress 块编辑器中可点击,首先要将图像实际添加到编辑器中。
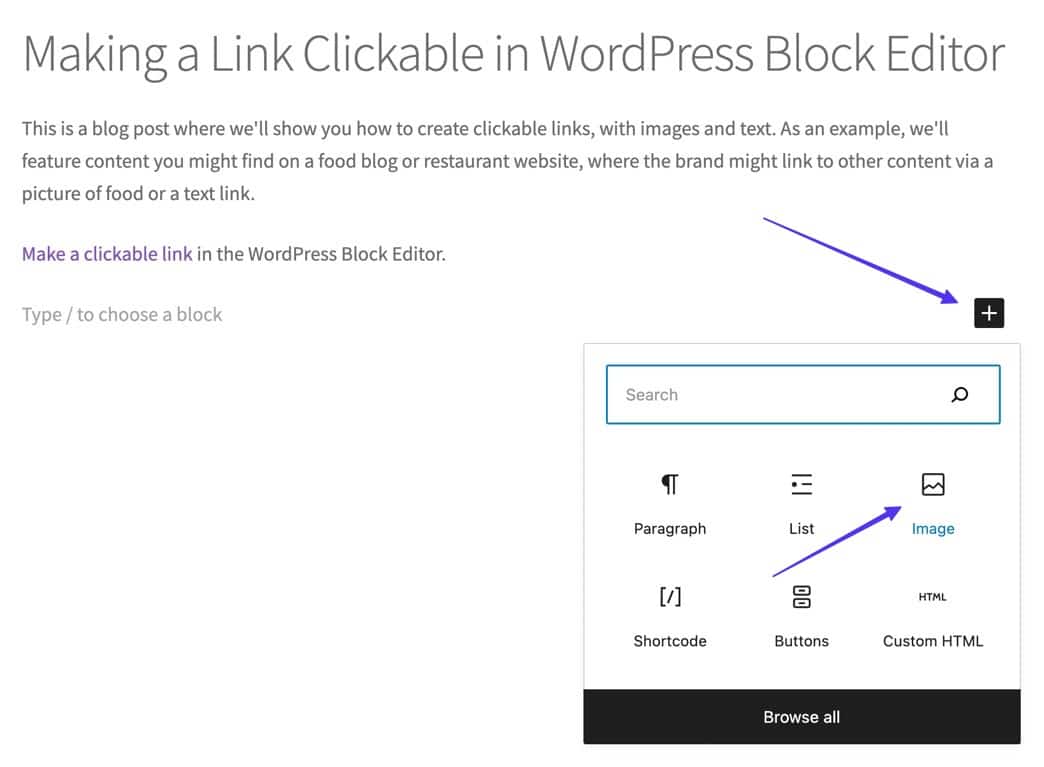
为此,请单击“添加块”按钮,然后选择“图像”块。 上传您想要链接的任何图像。

- 添加图像块
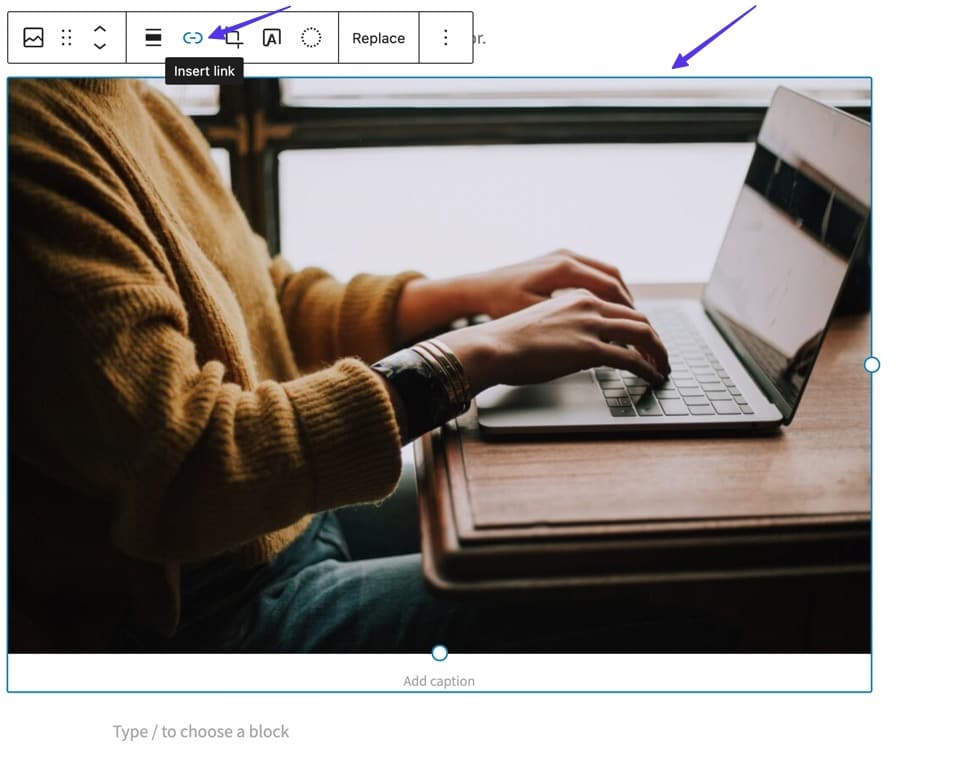
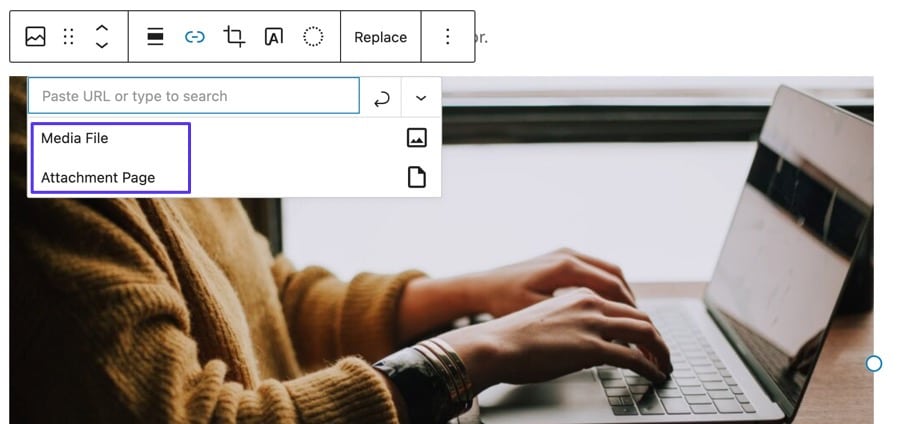
单击图像使其突出显示/选中,然后在工具栏弹出窗口中选择“插入链接”按钮。

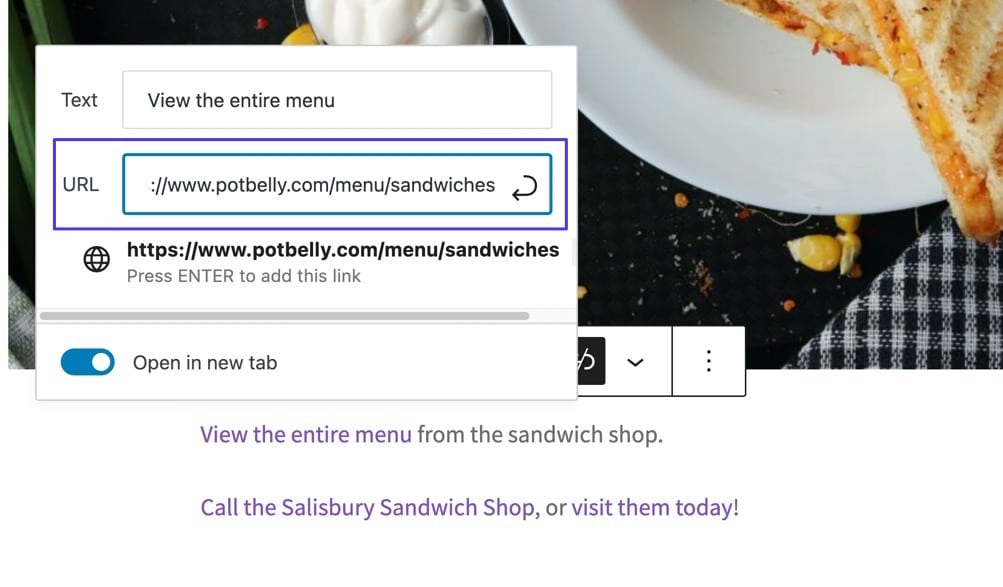
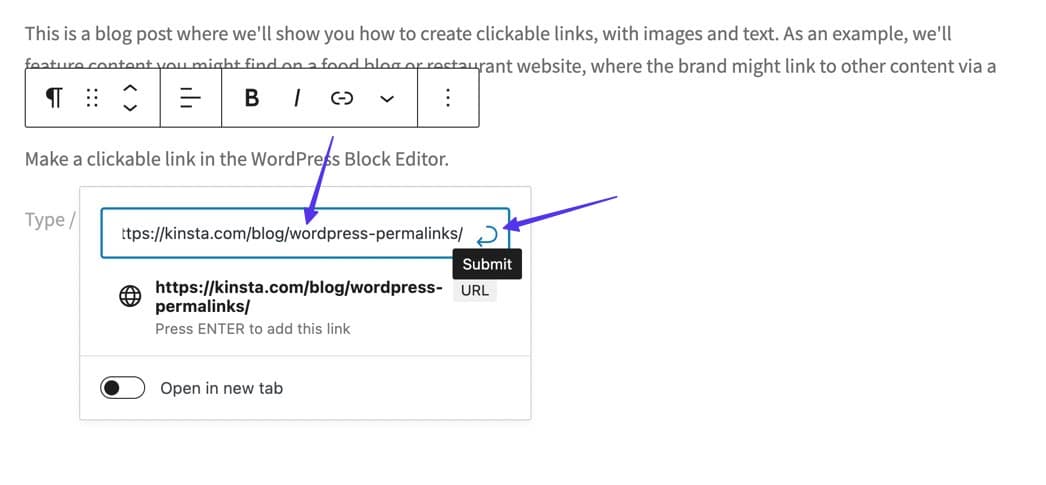
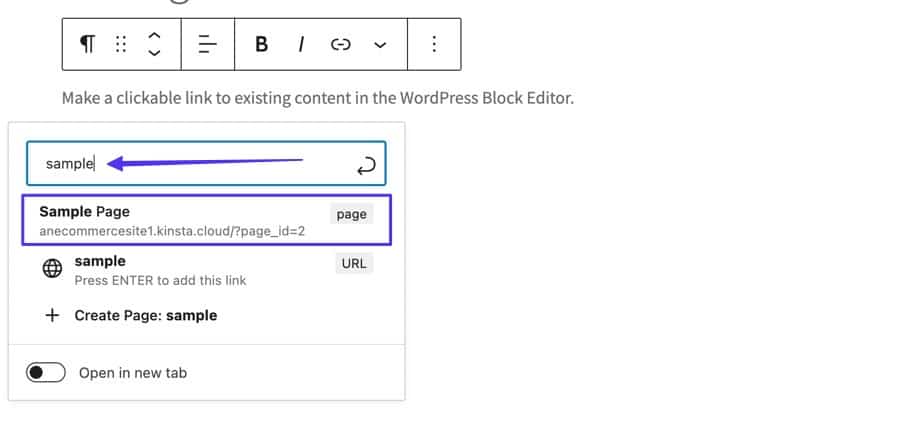
第 2 步:粘贴 URL 并提交链接
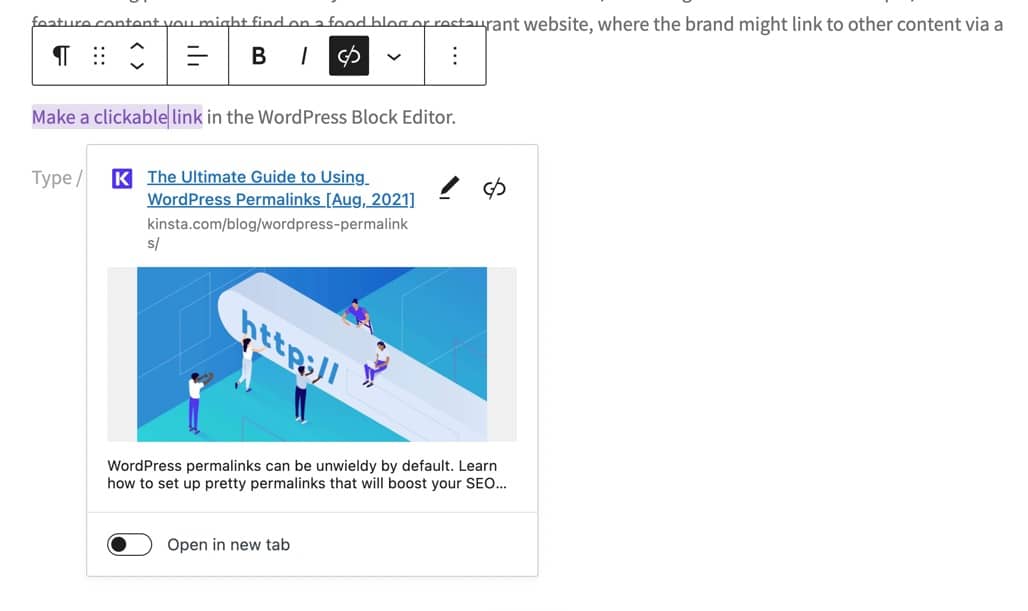
您会看到一个带有空白字段的弹出窗口。 粘贴您想要链接到的任何 URL,然后单击键盘上的Enter ,或单击提交按钮以激活可单击的链接。

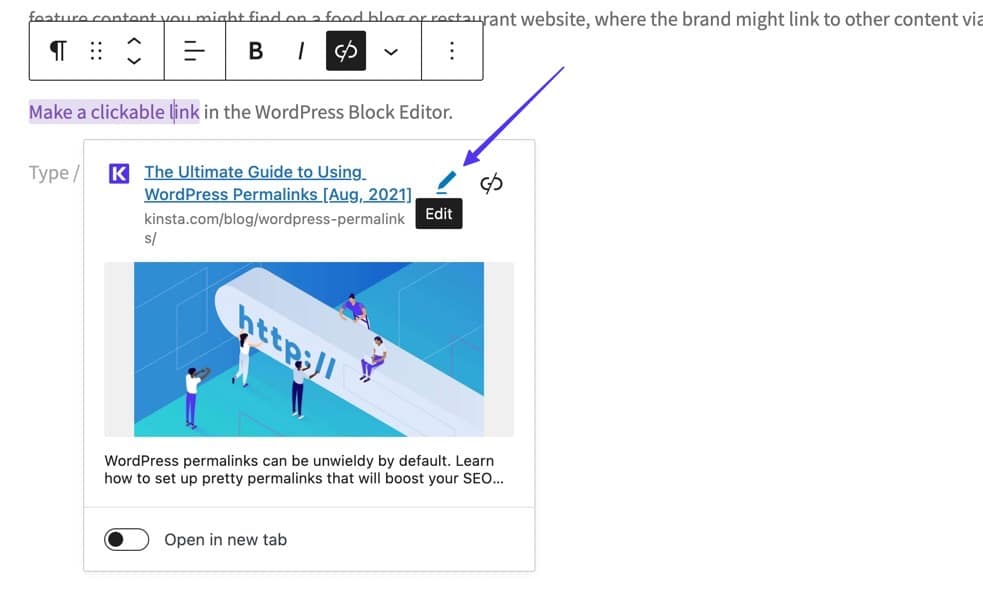
因此,超链接文本以不同颜色显示,您可以单击链接查看内容预览并添加更多高级链接设置。

如果您要将图像变成可点击的链接:
如果您愿意,可以选择超链接媒体文件和附件页面。

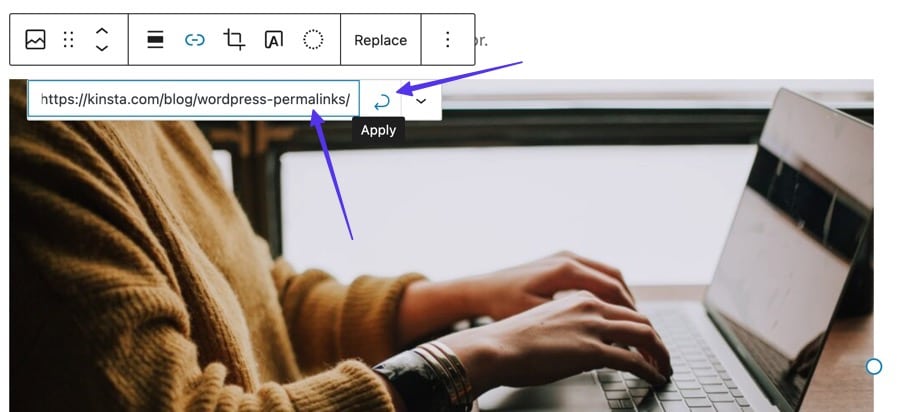
否则,将 URL 粘贴到空链接字段。 单击“应用”按钮激活链接。 发布后,点击图片的任何人都会转到您指定的链接。

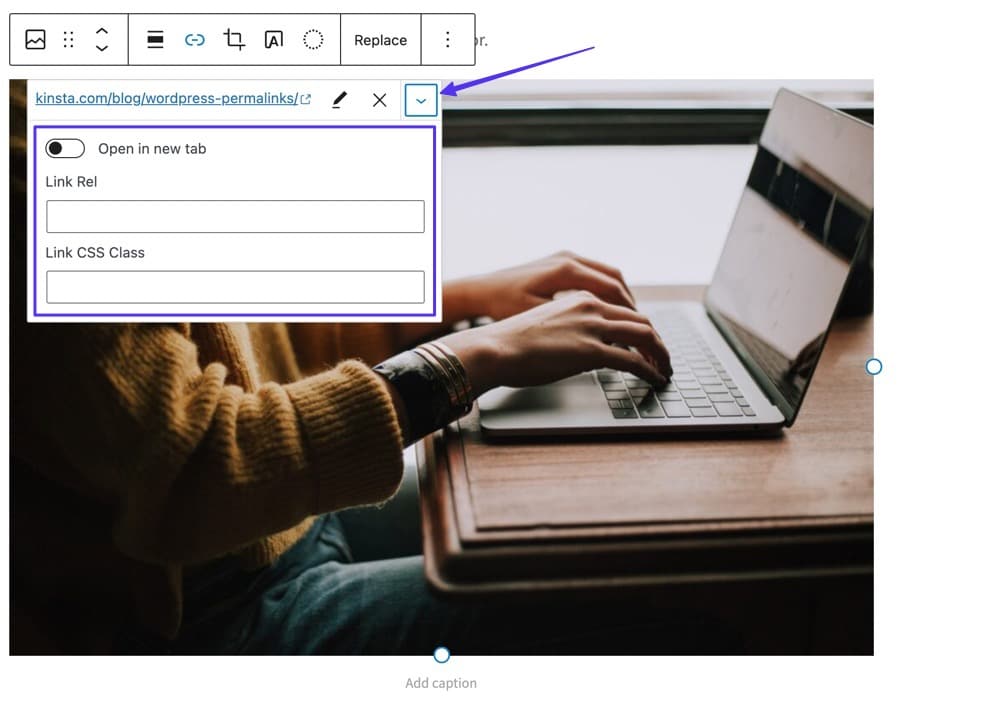
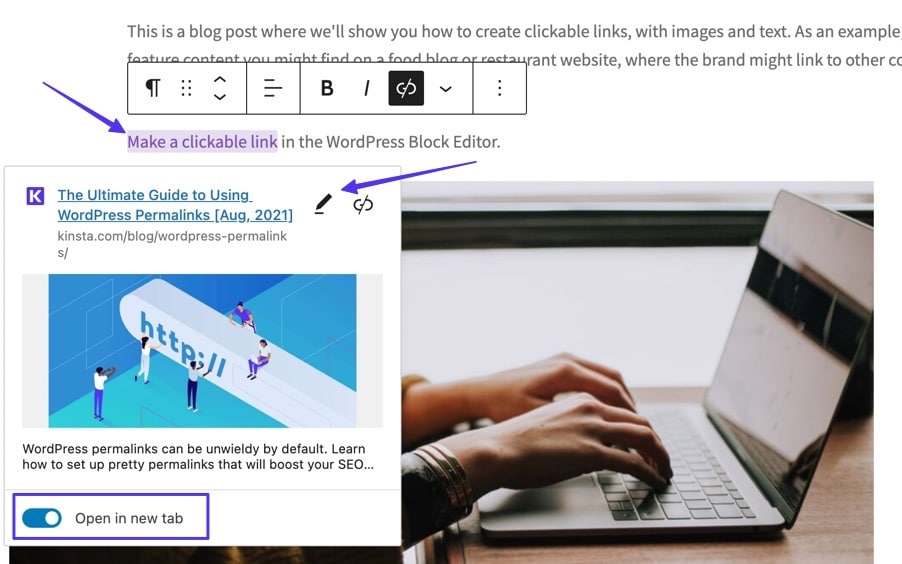
如需更多选项,请单击向下胡萝卜 (v)按钮以:
- 在新标签页中打开链接
- 添加链接关系
- 添加链接 CSS 类

其他选项
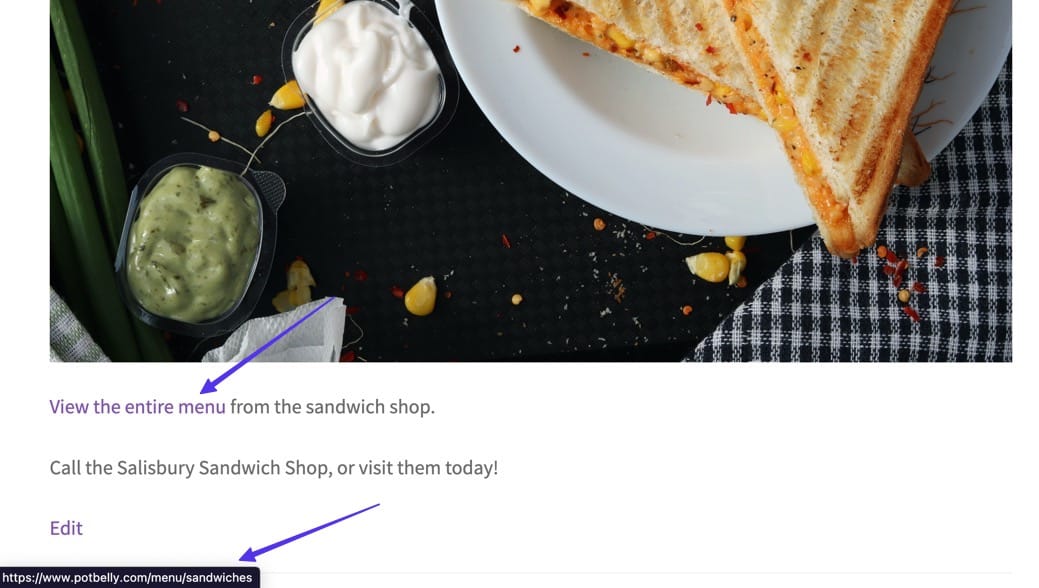
我们将在以下部分更深入地介绍高级超链接结构,但您应该知道,如果您在新创建的链接上单击光标,则可以使用“编辑”按钮。

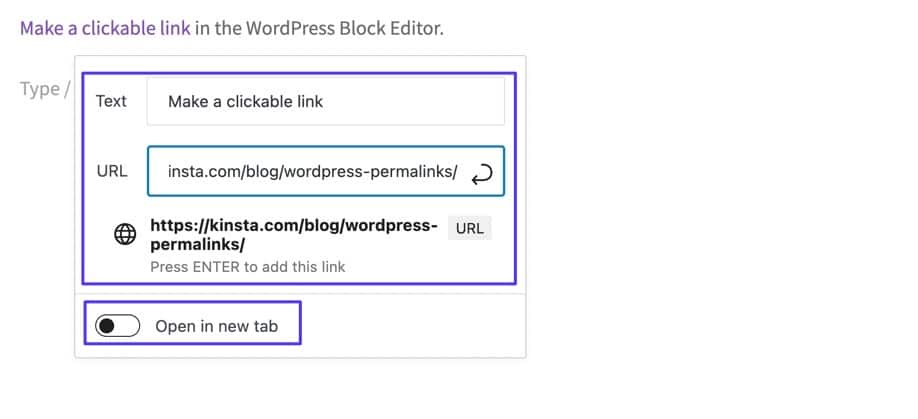
该编辑页面显示以下字段:
- 更改链接文本
- 修改网址
- 在新标签页中打开链接

您可以在块编辑器中制作的其他可点击链接
WordPress 块编辑器扩展了常用的可用链接选项。 事实上,许多内置块允许某种可点击的链接结构,包括:
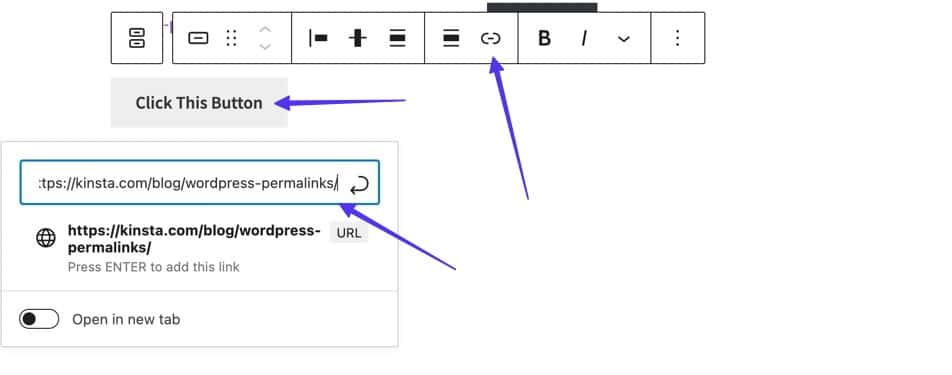
- 按钮:与简单的文本链接相比,一种时尚的内容链接方式。
- 文件:快速上传文件,并包含一个按钮供用户点击下载。
- 社交图标:插入带有可点击链接的社交图标。
- 导航:使用可点击链接将导航按钮放置在您网站的任何位置。
- 阅读更多:可用于缩短您的内容并提供指向更扩展版本的链接。
- 登录/退出:为用户添加一个快速链接以登录您的网站。
- 下一篇文章:将可点击的链接/按钮添加到您网站上的下一篇博客文章。
- 上一篇文章:添加一个可点击的链接/按钮,可以转到您网站上的上一篇博文。

方法 3:使用 HTML
无论您的编辑器界面如何,都可以使用相同的方式使用 HTML 函数使链接可点击。
您可以使用以下方式编辑 HTML:
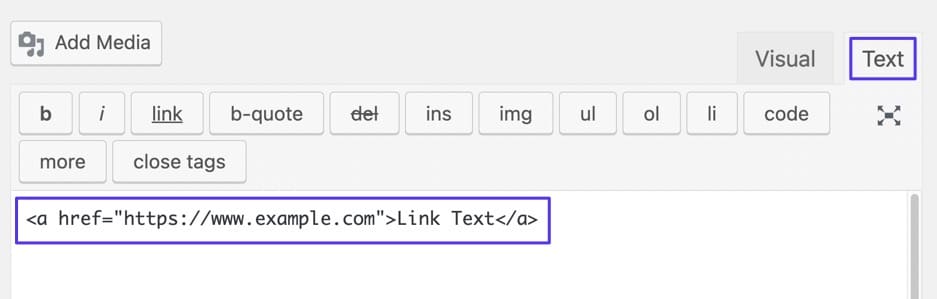
WordPress 经典编辑器中的文本面板

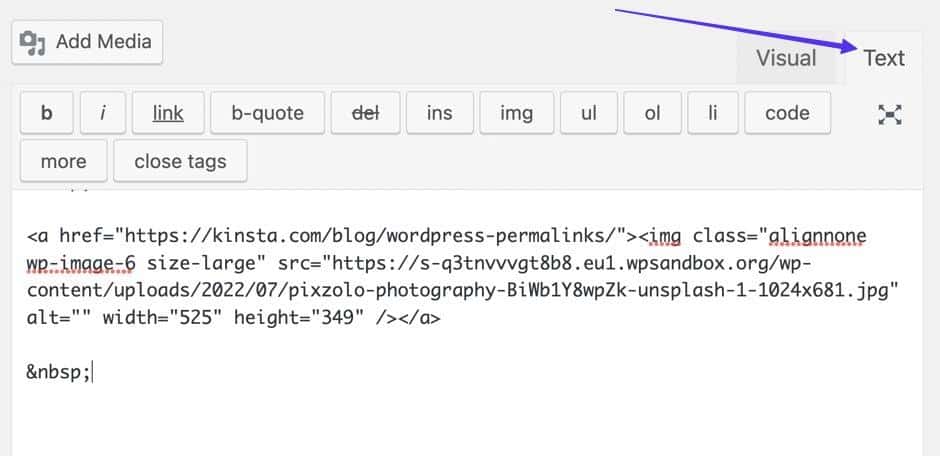
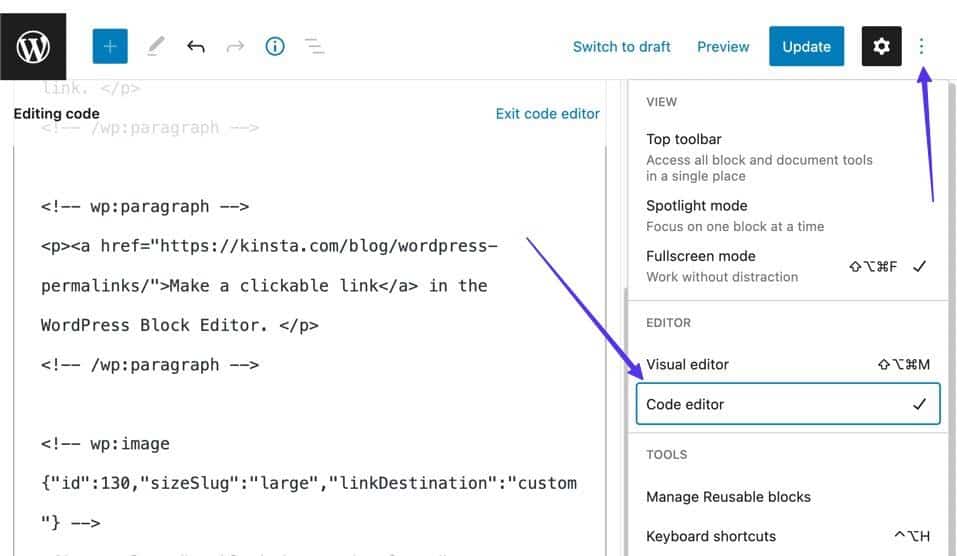
WordPress 块编辑器中的代码编辑器

您设备上的 HTML/文本编辑器
Atom、Sublime Text 和 Coda 等文本编辑器提供编写和编辑 HTML 所需的界面,尤其是可点击链接。 也可以使用降价编辑器。

使用文本编辑器后,您可以:
- 通过 FTP 或 SFTP 上传您的文件以在 Internet 上发布。 我们建议使用 FileZilla 来实现最无缝的过程。
- 批量上传 HTML 文件到 WordPress 文件目录。
- 使用许多其他 FTP 客户端之一将 HTML 文件上传到 WordPress。
找到文本编辑器后(并且知道如何将 HTML 上传到 WordPress),请转到以下步骤以使用 HTML 创建可点击的链接。
这种格式用于 HTML 中的基本超链接:
<a href="https://www.example.com">Link Text</a> 
- 基本的 HTML 链接格式
笔记:
- 将“https://www.example.com”替换为您想要的 URL。
- 用所需的链接文本替换“链接文本”。
准备好链接后,您可以发布帖子/页面,或将 HTML 上传到您的站点。 也可以通过切换到 WordPress 上的“可视化”选项卡来获得链接的可视化预览。
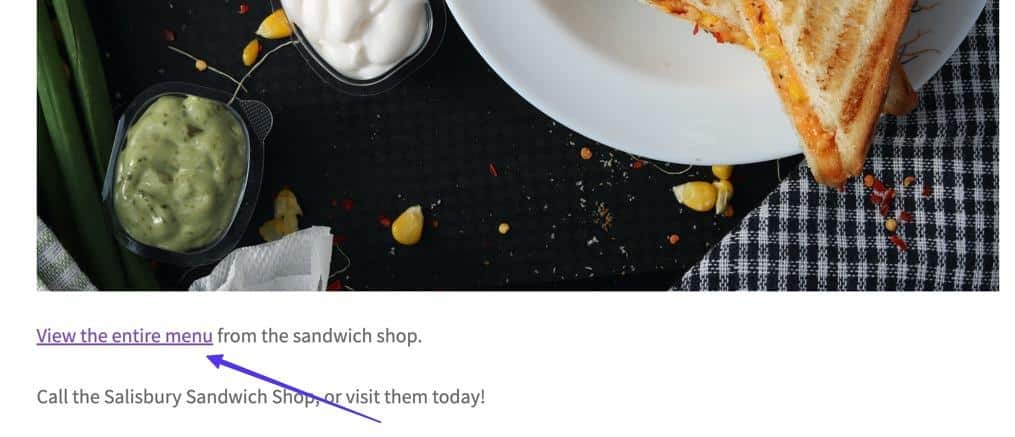
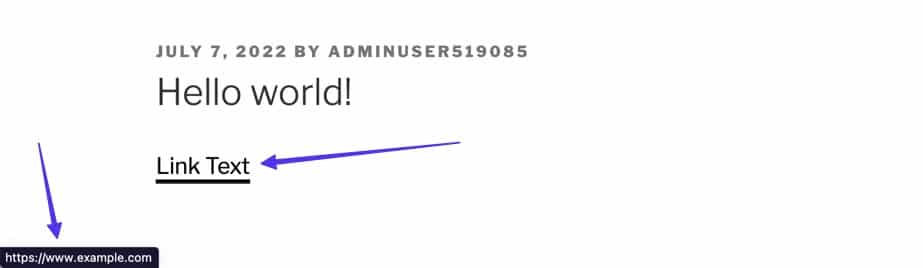
该 HTML 链接的已发布版本显示链接带有下划线,有时颜色不同。 将鼠标移到该链接上会在浏览器底部显示其目标。

方法 4:使用任何图形用户界面 (GUI)
虽然我们无法涵盖所有可以想象到的现有 GUI,但学习如何在 WordPress 或 HTML 之外的其他内容中创建可点击的链接通常看起来与我们刚刚介绍的内容相似。
总的来说,每个 GUI 可能会使用略有不同的按钮名称或图标来创建超链接。
你的一般流程应该是这样的:
- 突出显示要链接的任何文本。
- 单击编辑器中的链接图标(可能有不同的名称)。
- 粘贴所需的 URL。
- 单击“添加链接”按钮(也可能有不同的名称)。
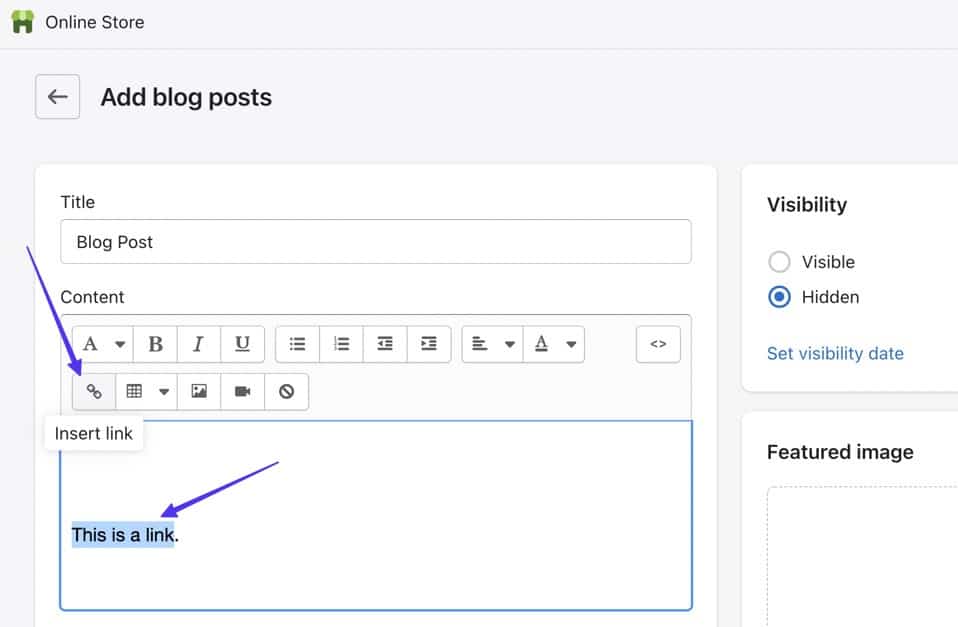
作为一个基本示例,像 Shopify 这样的在线商店构建器允许您通过突出显示文本并单击“插入链接”按钮,使链接在任何页面或帖子中都可单击。

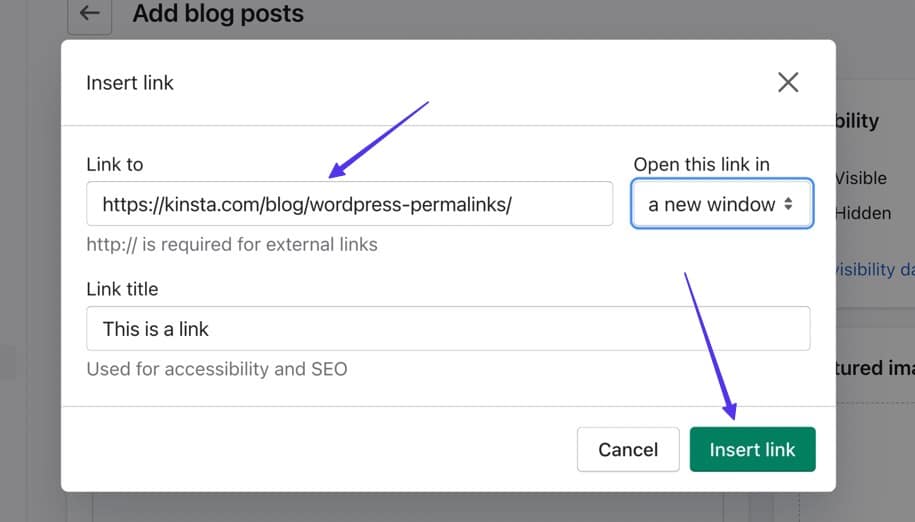
然后,您将粘贴目标 URL 并单击“插入链接”按钮。

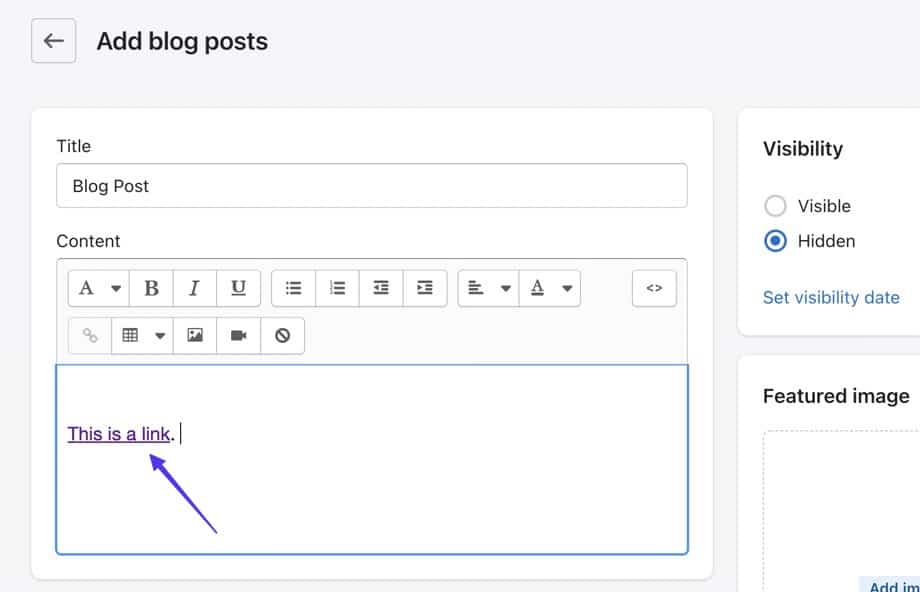
这会产生一个可点击的链接。

如何在新标签页中打开链接
正如我们之前讨论的,WordPress 和其他 GUI 为可点击链接提供了额外的自定义选项,例如强制链接在不同的选项卡中打开。
你是怎么做到的? 让我们来看看。
使用 WordPress 经典编辑器在新标签页中打开链接
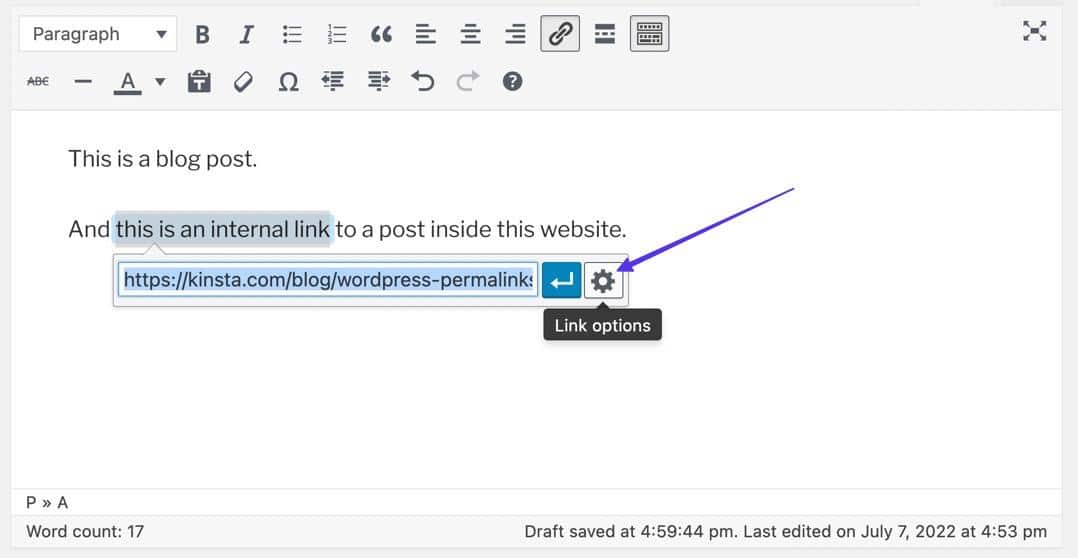
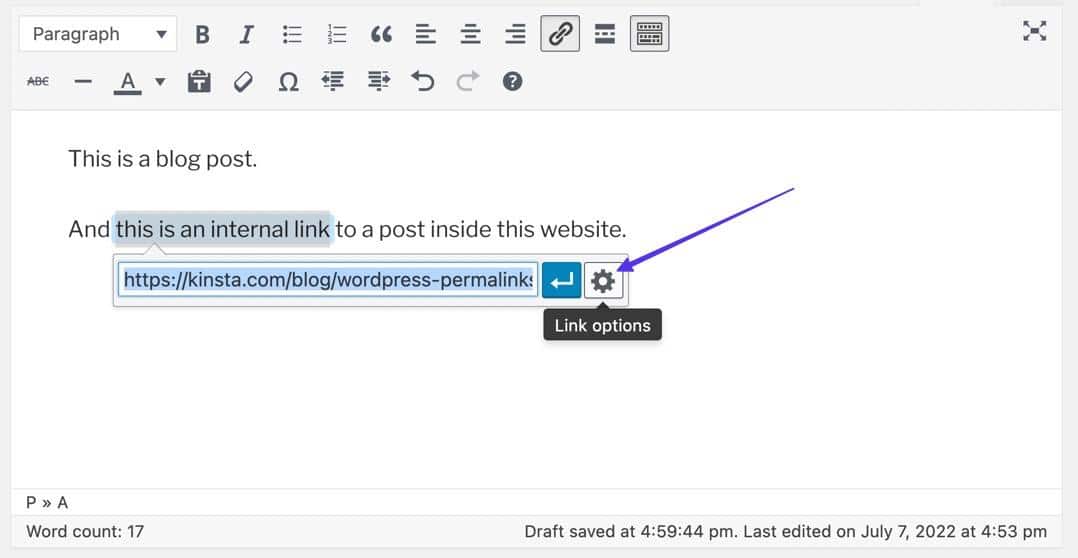
一旦您在 WordPress 经典编辑器中有了可点击的链接,请选择“链接选项”按钮。


使用 WordPress 块编辑器在新标签页中打开链接
假设您已经在 WordPress 块编辑器中添加了一个链接,单击该链接将打开目标内容的弹出预览。
“编辑”按钮提供对更多设置的访问(包括“在新选项卡中打开”选项),但在弹出窗口的右下方翻转“在新选项卡中打开”> 开关更容易。

使用 HTML 在新标签页中打开链接
在 WordPress 文本编辑器、WordPress 代码编辑器或通用 HTML 编辑器中,您可以使用以下代码来使您的可点击链接在新选项卡中打开:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- 将“https://www.example.com”替换为您想要的目标网址
- 将“链接文本”替换为您要链接的任何文本。
- target="_blank"属性是实际在新选项卡中打开链接的代码段。 它是该简单功能真正必需的唯一部分。
- 我们强烈建议添加rel=”noreferrer noopener”属性和值,以在新选项卡中打开链接时阻止常见的安全问题。 但是,完全可以将它们从代码中删除,并且仍然可以在新选项卡中打开链接。
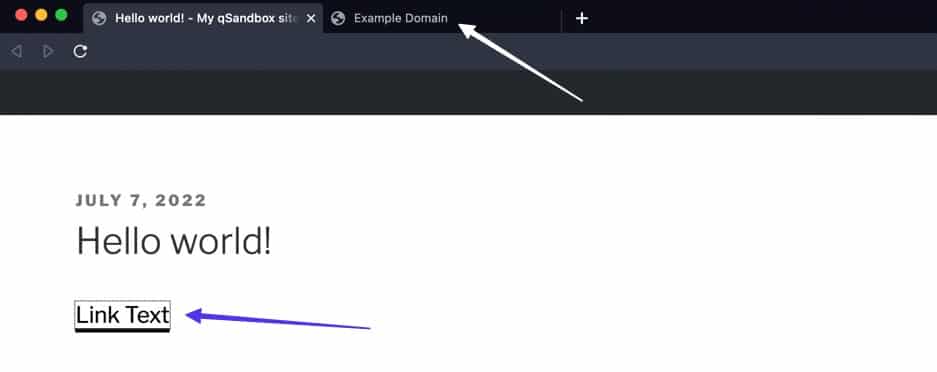
发布后,链接看起来完全一样; 但是,单击时,目标 URL 在新选项卡中打开。

如何将 Nofollow 添加到超链接
nofollow HTML 值告诉搜索引擎忽略可点击的链接,并阻止搜索引擎信用(链接汁)传递到目标网站。 nofollow的主要目的是减少垃圾邮件链接,但内容创建者将其用于付费链接、评论、用户生成的内容、嵌入,或者任何您不希望被视为认可您链接到的网站的时间。
WordPress 没有内置的方法来添加nofollow链接,但可以通过进入 HTML 来实现。
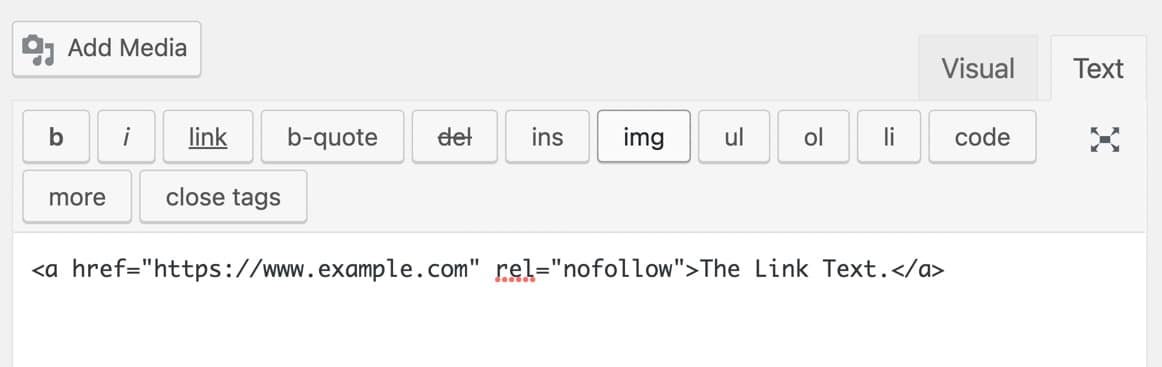
以下代码反映了具有nofollow值的基本链接:
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
你所看到的:
- 将“https://www.example.com”文本替换为您想要的目标 URL。
- 用您想要的任何链接文本替换“链接文本”部分。
- 在链接 HTML 中使用rel=“nofollow”属性和值。
发布时或在可视视图中, nofollow链接看起来与标准超链接没有区别; 然而nofollow功能被保存在后端代码中。

如何链接到现有内容
链接到现有内容是 WordPress 独有的功能,您可以在其中直接在 WordPress 编辑器中搜索以前创建的博客文章和页面。 这消除了在另一个浏览器窗口中调出它们的 URL 以将它们复制并粘贴到可点击链接中的需要。
链接到 WordPress 经典编辑器中的现有内容
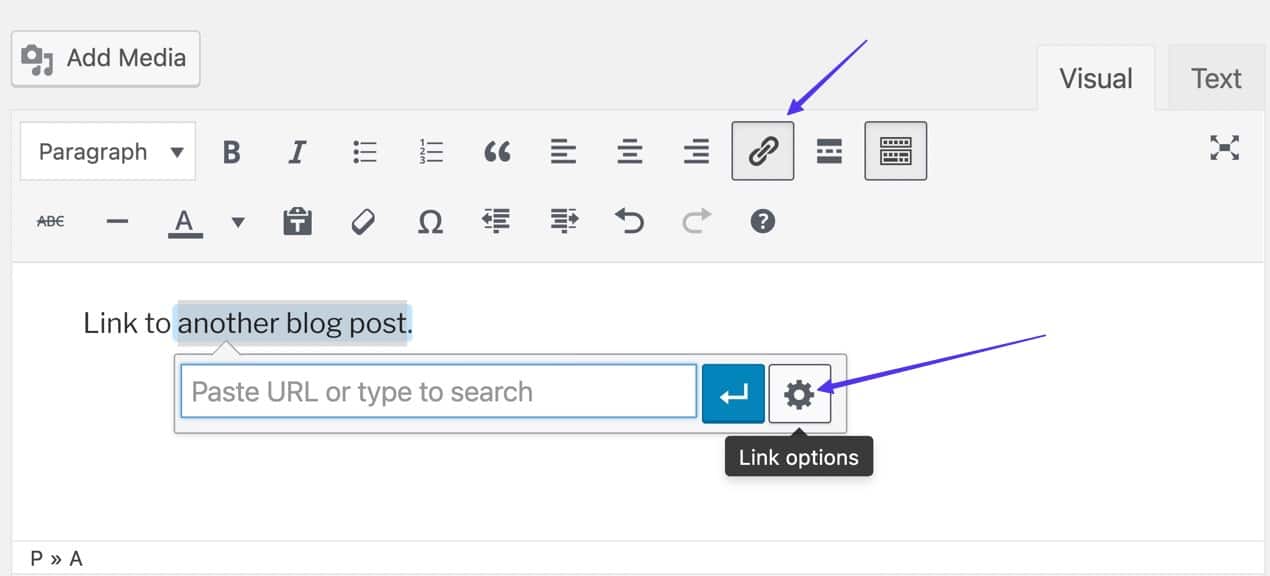
通过突出显示所需文本并单击编辑器中的插入/编辑链接(chainlink)按钮来创建链接。 这会显示一个弹出字段,您可以在其中单击“链接选项”(齿轮图标)按钮。

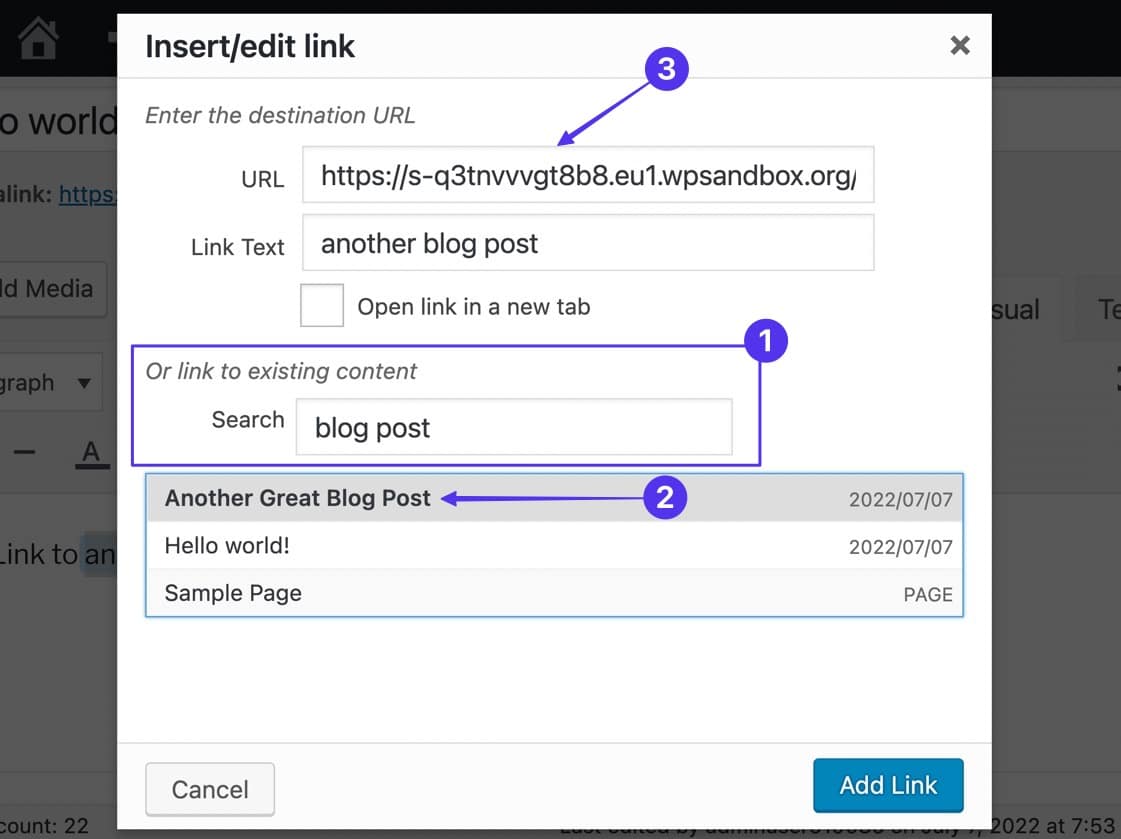
- 转到名为“或链接到现有内容”的部分。
- 在搜索栏中输入关键字,然后从结果中选择一个现有页面或发布。
- 观看现有内容的链接自动放置到 URL 字段中。
确保在完成后单击“添加链接”按钮。

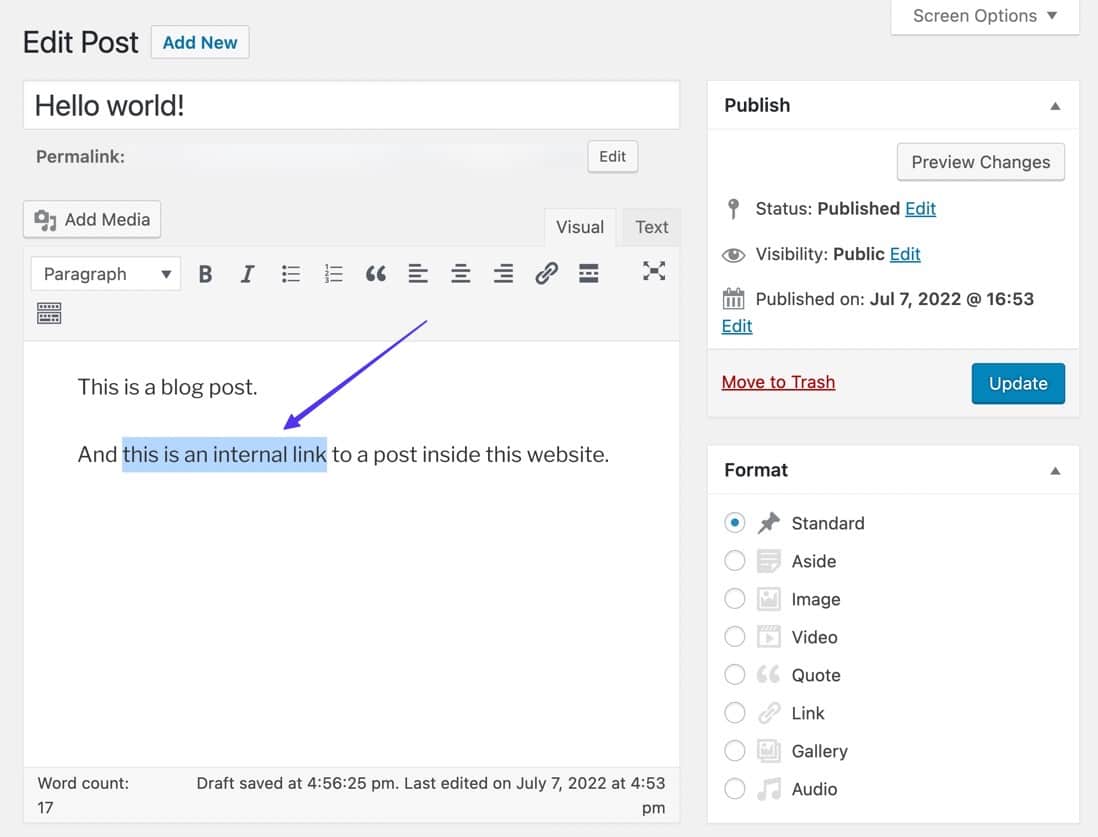
这会在编辑器中生成指向其他内容的直接链接(也称为内部链接)。

链接到 WordPress 块编辑器中的现有内容
突出显示要链接的任何文本/图像,然后单击弹出工具栏中的“链接”按钮。

提供的字段有两个功能:您可以粘贴 URL,或将其用作搜索栏。 因此,输入与您现有内容相关的任何关键字以显示相关结果。
看到所需的页面或帖子后,单击它。

这会自动创建指向 WordPress 块编辑器中现有内容的链接。
如何制作可点击的电话、短信和电子邮件链接
有几种方法可以通过交换标准 URL 结构并链接到不同的内容来向可点击链接添加特殊操作,例如:
- 打开“电话”应用程序的电话号码。
- 打开短信应用程序的电话号码。
- 自动打开用户电子邮件应用程序的电子邮件地址。
如何制作可点击的电话链接
“点击通话”或电话链接会自动将特定电话号码添加到用户的电话应用程序中,甚至是支持电话号码的应用程序,如 Skype。
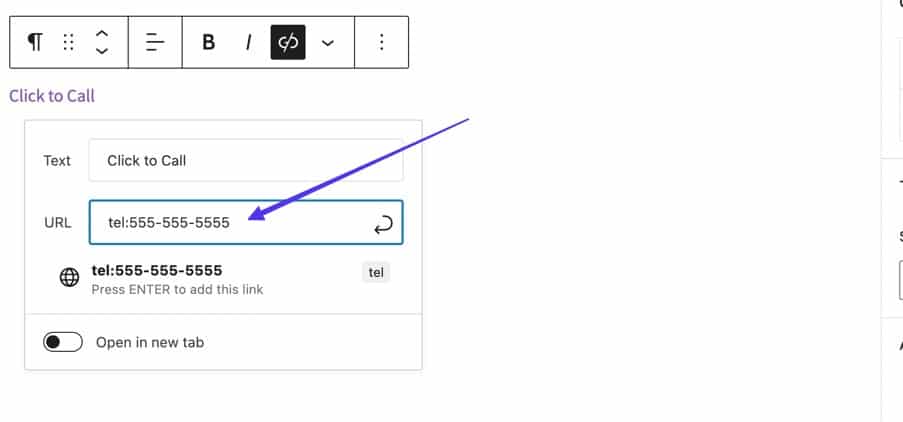
您可以不使用 URL,而是将tel:代码插入 HTML,然后是电话号码,如下所示:
< a href = "tel:555-555-5555" >Click To Call</ a >笔记:
- 将电话号码替换为您希望用户拨打的号码。
- 将“点击通话”文本替换为您希望链接文本显示的任何内容。

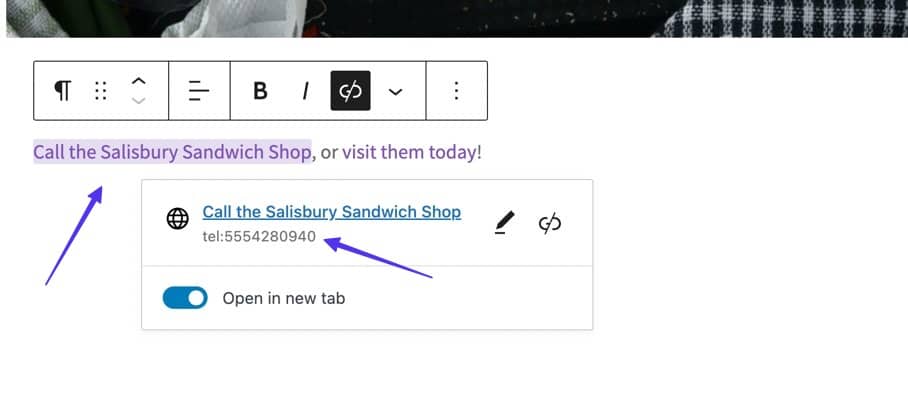
在 WordPress Block 和 WordPress Classic 等可视化编辑器中,只需在 URL 字段中输入tel:555-555-5555 (带有所需的电话号码)即可获得链接。 点击回车,它会自动为你生成手机链接。
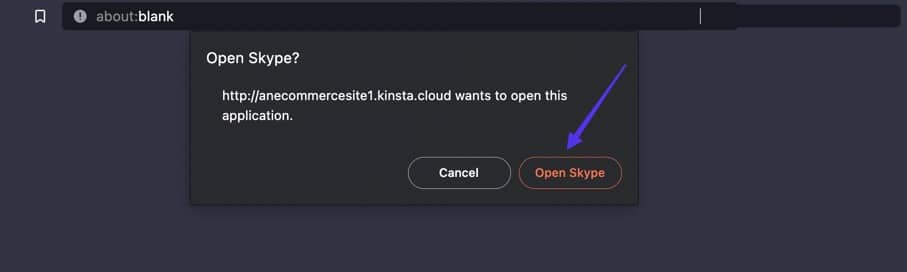
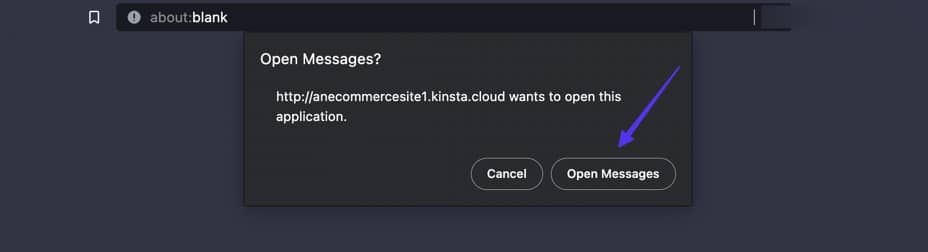
当有人点击该链接时,他们要么直接转到最相关的应用程序(智能手机上的电话应用程序),要么看到打开 Skype 等应用程序的提示。

如何制作可点击的 SMS 链接
可点击的 SMS 链接功能与电话链接非常相似,但它们选择自动打开消息应用程序而不是调用应用程序。
要添加 SMS 链接,请使用sms:555-555-5555而不是 URL。
< a href = "sms:555-555-5555" >Click To Text</ a >笔记:
- 用不同的电话号码替换“555-555-5555”。
- 将“点击文本”替换为您想要链接的任何文本。
当您将sms:555-555-5555值放在链接的 URL 字段中时,Classic 和 Block WordPress 编辑器都支持 SMS 链接。
正如承诺的那样,用户在单击这些类型的链接时会看到消息传递应用程序。

如何制作可点击的电子邮件链接
单击时,电子邮件超链接会自动提示用户的设备打开他们最相关的电子邮件应用程序,以及转到特定电子邮件地址的撰写部分。
对于这个,添加mailto:代码,后跟一个电子邮件地址,您通常会在其中放置一个目标 URL。
< a href = "mailto:[email protected]" >Click To Email</ a >笔记:
- 将“[email protected]”电子邮件地址替换为您想要的目标电子邮件地址。
- 将“点击发送电子邮件”文本替换为您希望链接文本显示的任何内容。
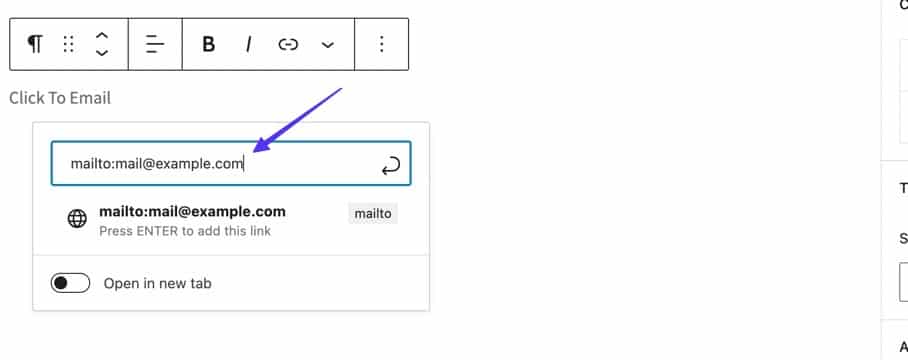
如果使用 WordPress Classic 或块编辑器,只需在建立链接时在 URL 字段中键入mailto:[email protected]值。

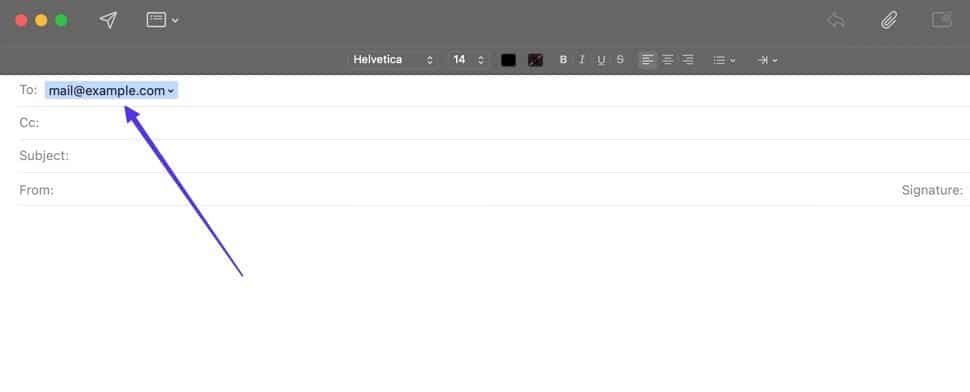
发布链接后,点击它的用户将被重定向到他们的邮件应用程序,您指定的电子邮件地址包含在“收件人:”字段中。

概括
添加可点击链接(也称为超链接,或简称为链接)可以提高您网站的交互性,引导人们访问您的更多内容,并参考互联网上其他地方的重要信息。 因此,学习如何制作可点击链接是网站设计和内容创建的基础课程之一。
阅读本文后,您应该能够识别可点击链接的外观并确切知道如何制作链接,无论是添加文本链接还是图像链接。 很高兴知道有多种方法可以使链接可点击,例如通过 WordPress 经典编辑器、块编辑器、HTML 或任何可用的图形用户界面。
当然,我们鼓励您探索更高级的可点击链接选项,例如电话号码、电子邮件地址和带有 nofollow 标签的链接。
如果您对如何使链接可点击仍有任何疑问,请在下面的评论中分享您的问题和疑虑。
