如何在 WordPress 中制作价目表(无需代码)
已发表: 2023-01-19您是否正在寻找有关如何在 WordPress 中制作价目表的简单教程?
在您的 WordPress 网站上显示清晰简洁的价格将有助于访问者研究您的价格并轻松做出购买决定。
有许多方法可以在您的 WordPress 网站上显示商品和服务的价格。 您可以使用自定义代码、WordPress 插件或高级 WordPress 主题。
但在本文中,我们将向您展示如何在不接触任何代码的情况下在 WordPress 中制作价目表。
为什么您的网站应该有价目表?
大多数购物者甚至在制定预算之前都会研究价格。 因此,显示您的兼职价目表、餐厅菜单成本或沙龙费率将有助于潜在客户在决定最佳解决方案之前比较成本。
此外,列出您的小型企业价格对于客户体验非常有用。
如果用户需要点击无数页面才能找到定价信息,他们很可能会放弃并离开。 但是,如果您的定价很容易找到,购物者可以快速做出购买决定,避免浪费他们的时间,同时降低您的网站跳出率。
最后,如果您担心竞争对手知道您的定价细节,则无需担心。 他们很可能已经知道您的费率。 此外,如果您的产品或服务质量上乘并满足目标受众的需求,您仍然会吸引合适的客户。
考虑到这一点,您究竟如何在 WordPress 中制作价目表? 我们接下来会讲到。
如何在 WordPress 中制作价目表
在我们开始之前,让我们澄清一下价目表和定价表之间的区别。
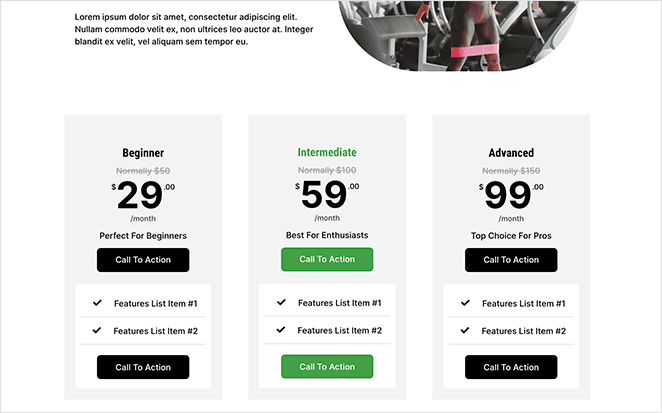
定价表是 SaaS 公司和类似企业展示不同定价计划的一种流行方式。 您可能熟悉它们的外观:

通常,定价表包含多个具有不同定价层的列,因此客户可以选择最适合他们预算的列。 许多定价表都有号召性用语按钮,供购物者“立即购买”,使其成为提高转化率的有效方式。
您可以为此使用 Easy Pricing Tables 等 WordPress 定价表插件,其表格构建器可让您轻松添加表格样式和自定义项。
这是有关如何在 WordPress 中创建定价表的有用指南。
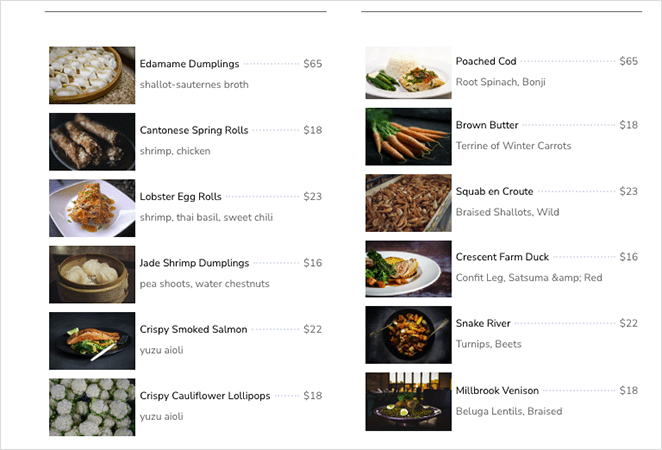
相比之下,价目表更像是一个清晰的定价选项列表。 它们是自由职业者、咖啡馆菜单、沙龙和其他专业服务的绝佳解决方案。
价目表在您的网站上占用的空间更少,您可以将它们放在任何您喜欢的地方。 您可以将价目表添加到您的主页、关于或服务页面,甚至是关于您的商品的博客文章,而不是将它们限制在定价页面。

有几种方法可以将价目表添加到您的 WordPress 网站。 您可以聘请开发人员从头开始构建一个,使用具有内置功能的价目表插件,或尝试使用 WordPress 页面构建器。
对于本指南,我们将使用拖放式构建器,因为这是让您的价目表看起来像您想要的方式的最简单方法,而 SeedProd 是市场上最好的解决方案。

SeedProd 是最适合初学者的 WordPress 拖放式页面构建器插件。 通过其直观的拖放界面(无需编码),它可以轻松创建自定义 WordPress 页面设计和布局。
借助其基于块的交互式构建器和预制模板,您可以在几分钟内将时尚的价目表添加到您的网站。
SeedProd 还包括以下功能:
- WordPress 主题生成器
- WooCommerce 支持您的在线商店
- 电子商务网站模板
- 即将推出和维护模式
- 订户管理仪表板
- 广泛的定制选项
- 电子邮件营销整合
- SEO插件支持
- 以及更多。
按照下面的简单步骤学习如何使用 SeedProd 在 WordPress 中制作价目表。
- 步骤 1. 安装并激活 SeedProd
- 第 2 步。选择主题或登陆页面构建器
- 步骤 3. 选择自定义模板
- 第 4 步。自定义您的价目表页面
- 第 5 步。发布您的价目表页面
步骤 1. 安装并激活 SeedProd
第一步是访问 SeedProd 网站并下载插件。 您可以从多个定价计划中进行选择以适合您的预算,但我们在本教程中使用的是SeedProd Pro版本。
接下来,在您的 WordPress 网站上安装并激活插件 zip 文件。 如果这是您第一次这样做,您可以按照这篇文章了解如何安装 WordPress 插件。
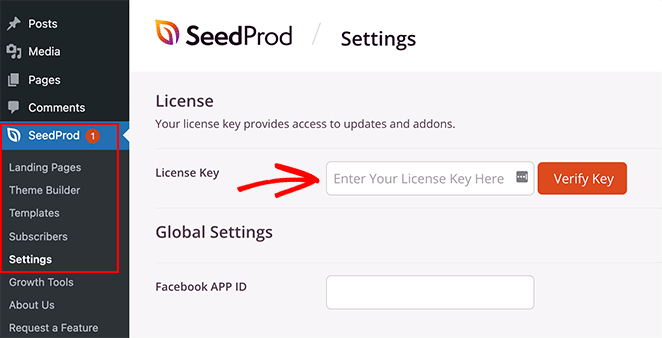
激活插件后,转到SeedProd » 设置页面并粘贴您的许可证密钥。 您可以在您的 SeedProd 帐户的“下载”部分下找到您的许可证密钥。

现在继续并单击“验证密钥”按钮。
第 2 步。选择主题或登陆页面构建器
有多种方法可以使用 SeedProd 的页面构建器插件自定义您的 WordPress 站点。
您可以通过构建自定义 WordPress 主题将现有网站设计替换为新网站设计。 或者,您可以保留当前的设计并使用登陆页面生成器创建一个独立的登陆页面。
无论您选择哪种解决方案,您仍然可以使用 SeedProd 的价目表块在您的网站上显示自定义价目表,因为它使用相同的页面构建器界面。
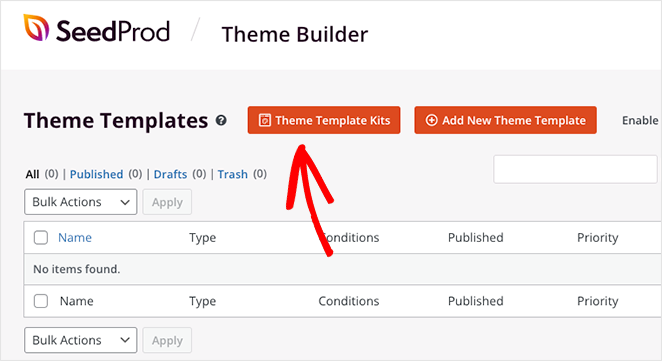
对于本指南,我们将选择 Theme Builder 选项,因此导航至SeedProd » Theme Builder并单击Theme Template Kits按钮。

步骤 3. 选择自定义模板
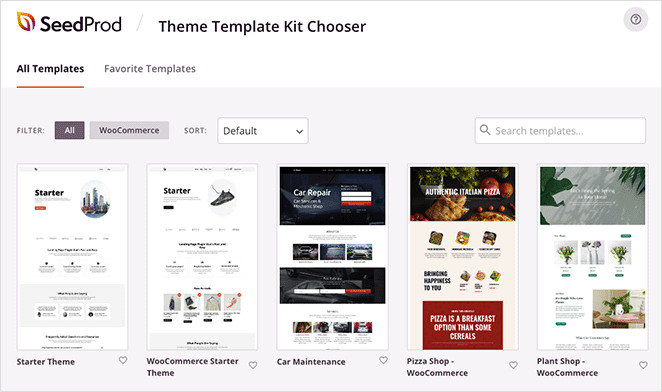
在下一个屏幕上,您将看到 SeedProd 的预制网站模板库。 它们包括创建完整网站所需的所有功能和页面,以及可以轻松自定义的专业设计。

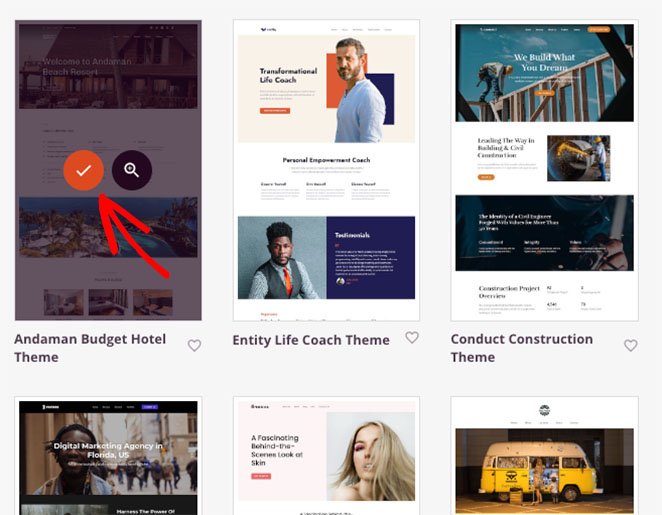
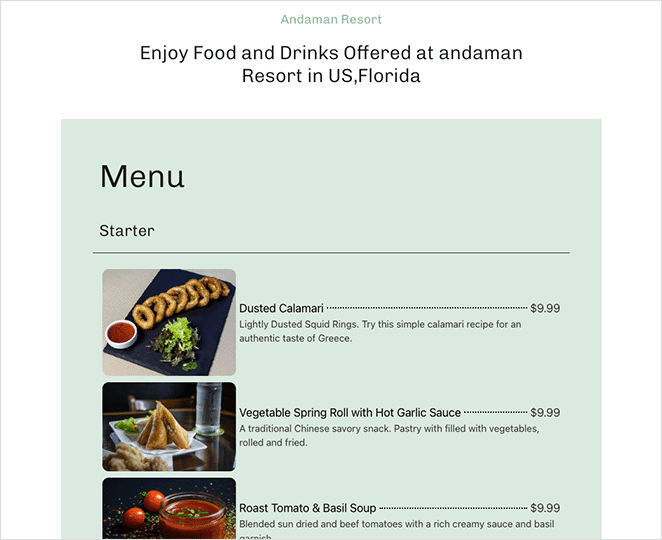
单击任何模板上的放大镜图标以预览整个主题。 例如,如果您预览 Andaman Budget Hotel 主题,您会看到 Dining 页面已经有一个您可以编辑的简单价目表。

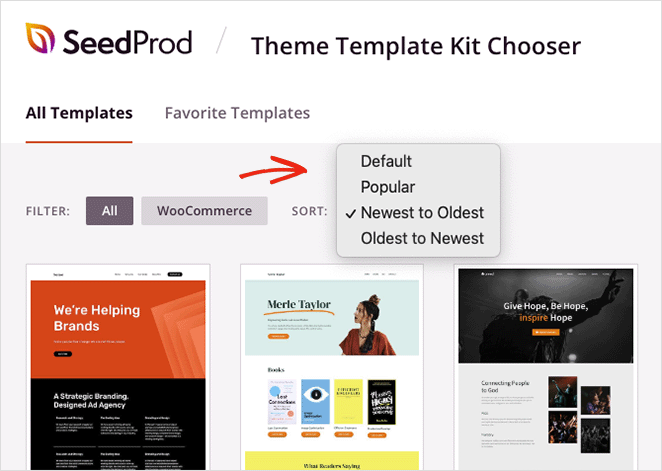
您可以过滤模板库以仅显示 WooCommerce 主题,或单击下拉菜单首先显示最新、最旧或最受欢迎的主题。

找到喜欢的设计后,单击复选标记图标将其导入,这只需几秒钟。

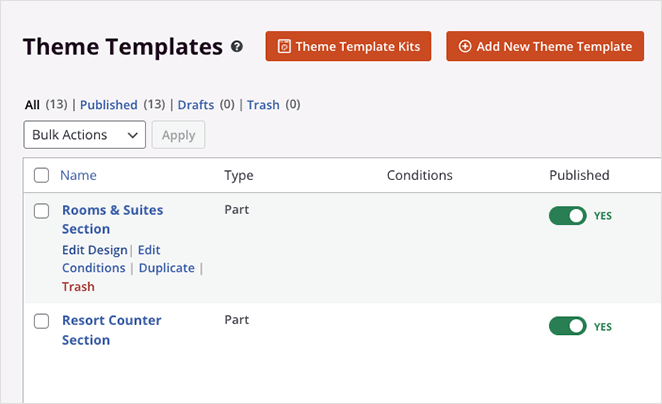
现在您将在 Theme Builder 仪表板中看到主题的各个部分。 您可以通过将鼠标悬停在模板上并单击“编辑设计”链接来编辑任何模板。

有关自定义主题部分的更多详细信息,请参阅我们的创建自定义 WordPress 主题指南。
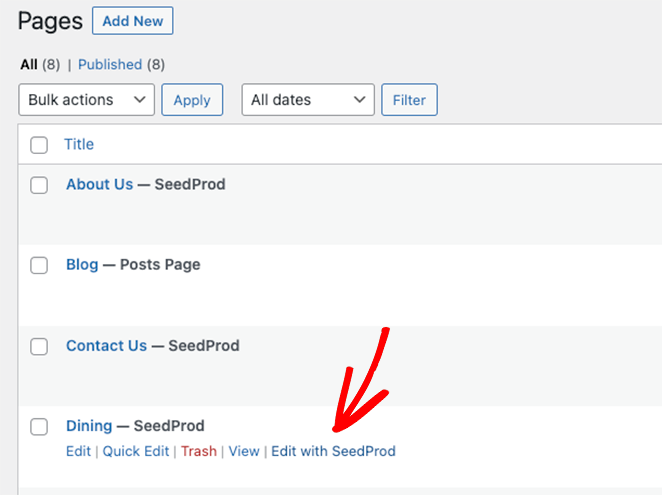
SeedProd 还将根据主题演示创建页面,供您使用其页面构建器进行自定义。 只需转到页面»所有页面, 您会在页面标题旁边带有“SeedProd”的列表中看到它们。


我们将自定义“餐饮”页面,向您展示如何使用 SeedProd 的价目表功能。 因此,将鼠标悬停在页面上并单击使用 SeedProd 链接编辑。
第 4 步。自定义您的价目表页面
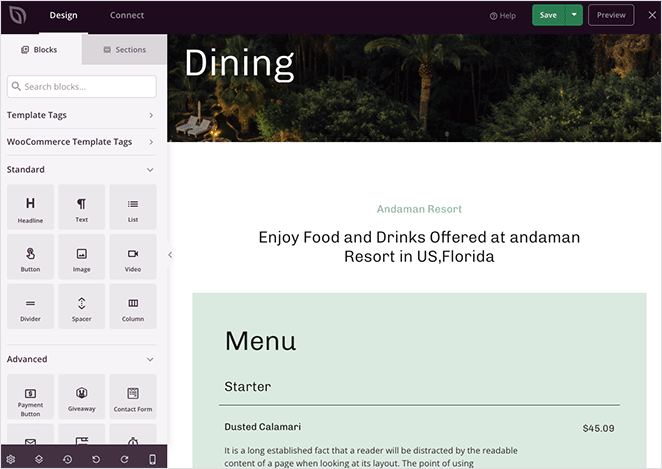
当您使用 SeedProd 打开任何页面时,您将看到如下布局:

页面构建器在左侧有 WordPress 块和设置,在右侧有设计的实时预览。 这些块的工作方式类似于 WordPress 块编辑器 (Gutenberg),您可以在其中将新块拖放到您的页面上,然后单击以实时编辑内容。
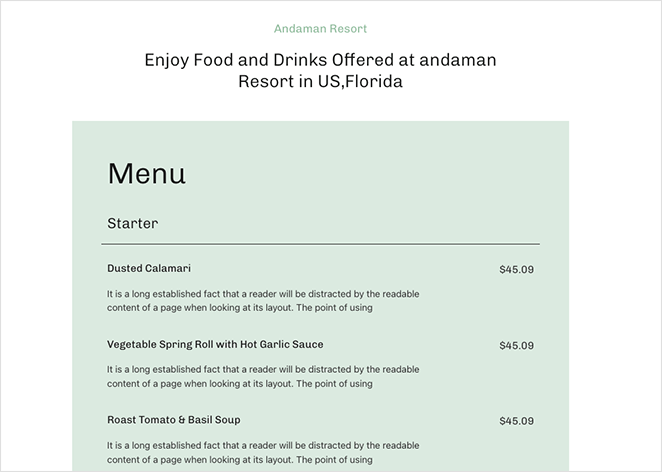
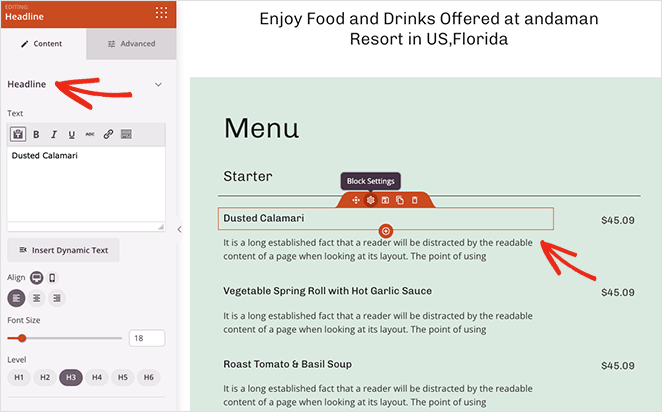
当您查看此设计的菜单时,您会发现它是由标题和文本块组成的。

显示菜单项及其定价的更简单方法是使用价目表块。 它会自动为您的项目、描述、价格和图像包含空间,并具有许多自定义选项。
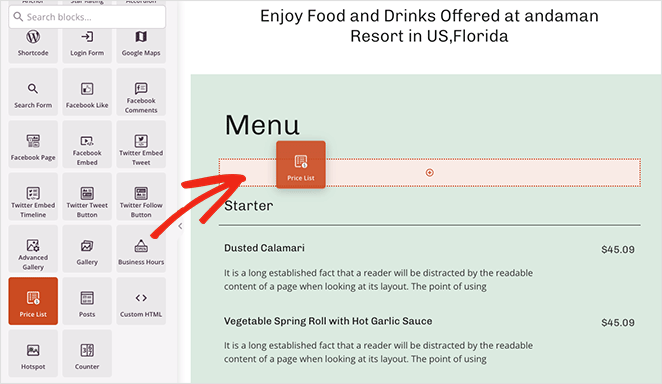
从左侧面板,滚动到“高级”部分,找到“价目表”块,并将其拖放到您的页面上。

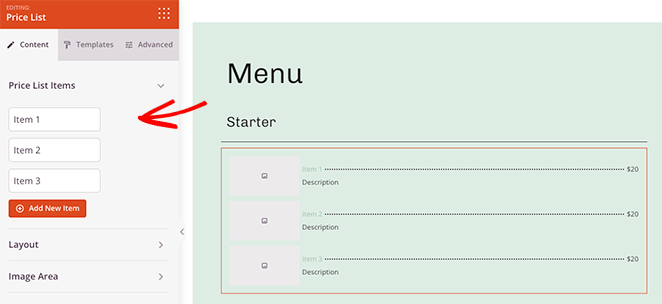
该块将添加一些填充内容,让您了解事物的外观。 因此,让我们继续添加一些价目表项目。

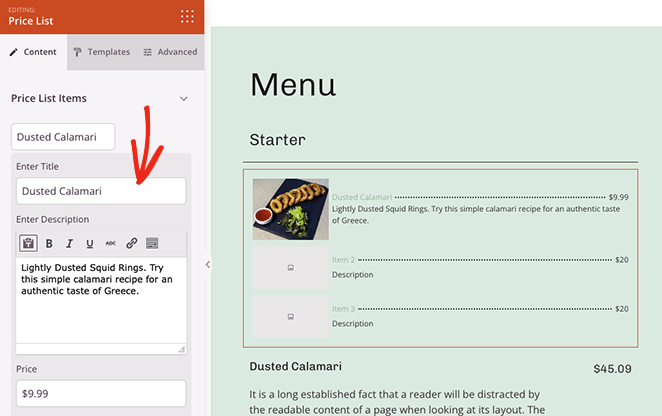
为此,请单击“项目 1”标题将其展开。 在里面,您可以添加标题、描述和价格,上传照片,甚至添加指向单个产品页面的链接。

对价目表上的每个项目重复此步骤。
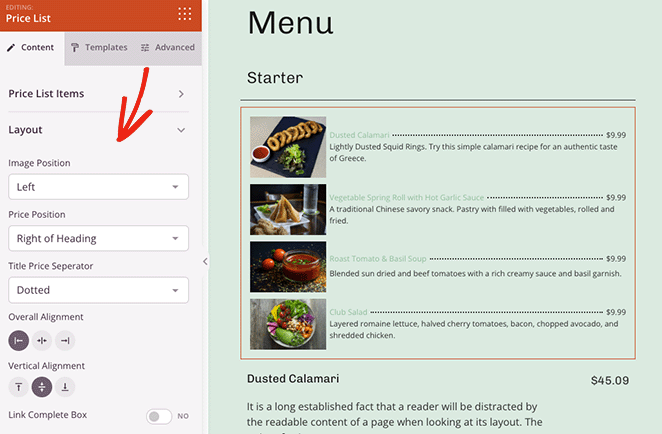
将项目添加到价目表后,您可以展开布局设置。 在此面板中,您可以更改图像和价格位置、选择不同的价格分隔符以及调整整体列表对齐方式。

您甚至可以将完整的价格框链接到单独的定价页面。 只需单击切换到是位置。
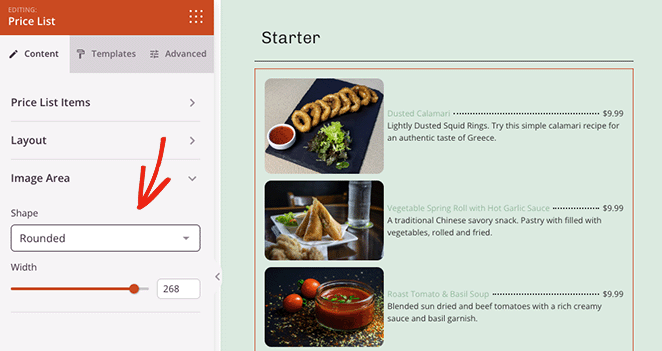
在图像区域面板中,您可以控制价目表上任何图像的大小和形状。 选项包括默认、圆角、圆形和自定义,您可以在其中定义自己的图像边框半径。

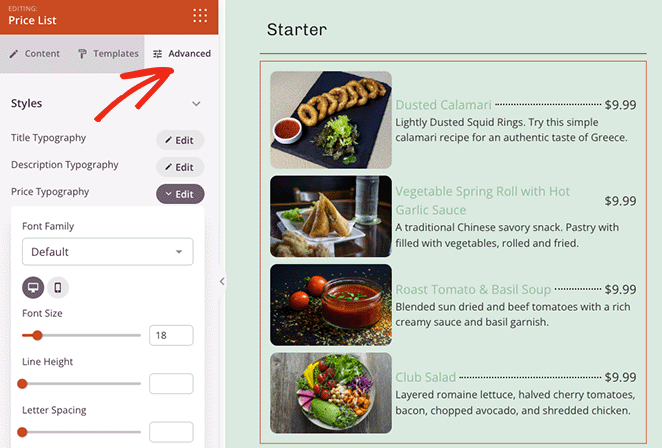
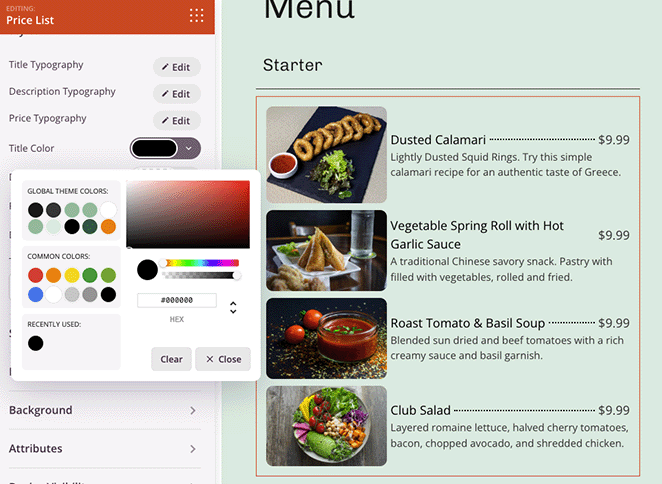
现在单击“高级”选项卡以查看一些额外的样式选项。
如您所见,此面板可让您控制列表中各个项目的排版、字体大小和颜色。

您还可以调整桌面和移动设备上的间距、边框、背景颜色和可见性。 而且您不需要编写自定义 CSS 或 HTML。

只需指向并单击即可添加新样式。
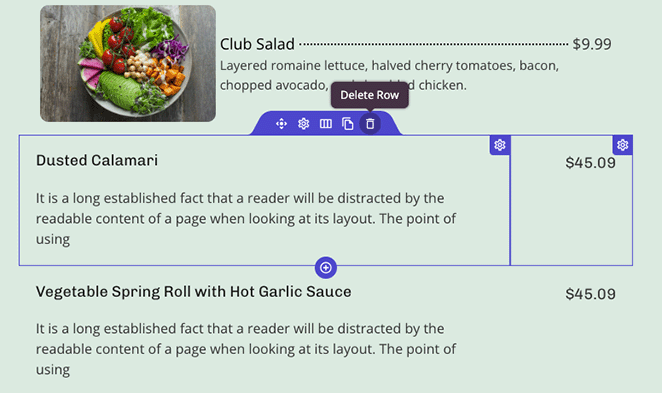
对价目表满意后,您可以删除旧的填充内容。 为此,将鼠标悬停在每一列上,直到看到蓝色轮廓,然后单击垃圾桶图标。

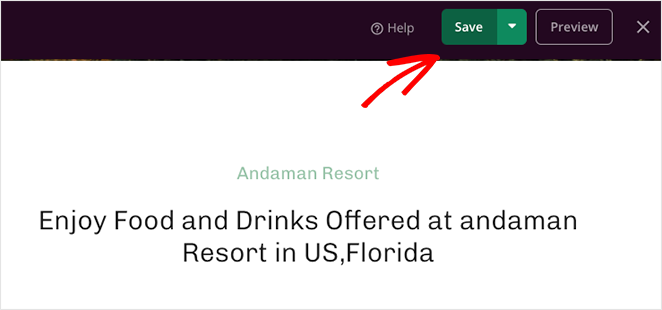
对页面上不再需要的每个元素执行此操作。 现在继续并单击屏幕右上角的“保存”按钮。

现在您的定价页面已完成,您可以编辑和自定义其余的 WordPress 主题。
以下是一些可以帮助您进行自定义的便捷指南:
- 如何将按钮添加到您的网站标题
- 如何将您的营业时间添加到您的网站
- 如何将自定义社交图标添加到您的网站
第 5 步。发布您的价目表页面
完成网站自定义后,您就可以在前端发布更改。
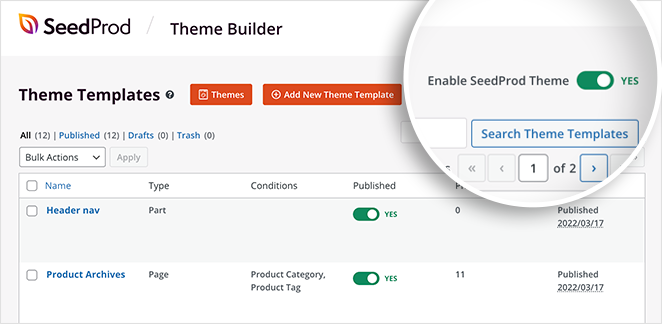
首先,确保您已保存更改,然后单击 X 图标退出页面构建器并导航回到 WordPress 仪表板中的Theme Builder页面。
从那里,找到显示“启用 SeedProd 主题”的开关并将其转到是位置。

现在您可以访问您的实时网站以查看您的自定义项的外观。 这是我们在本教程中使用新价目表定制的餐饮页面:

就是这样!
我们希望本文能帮助您了解如何在 WordPress 中制作价目表。
SeedProd 是用于自定义网站的最佳 WordPress 插件。 您不需要任何额外的短代码、小部件或附加组件,只需一个简单易用的页面构建器即可让您快速启动和运行。
准备好制作自定义 WordPress 价目表了吗?
您可能也喜欢 Elementor vs WPBakery vs SeedProd 的这篇评论,所以看看他们如何比较。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。