如何免费使用 WordPress 插件制作产品比较表?
已发表: 2022-05-04目录
产品比较表有助于可视化和结构化有关两个或多个服务/产品的信息。 它们为资源可用性做出了巨大贡献,并帮助客户更快地做出购买决策。 到目前为止,WordPress 比较表插件是在最快的时间内构建表格的最有效方法。 它们的功能还可以用于比较定价计划、会员资格、时间表、比赛分数等。
为什么使用产品比较表?
- 主要功能或优缺点的视觉比较(对在线商店、服务网站等很重要)
- 快速显示每个选项的不同之处(功能、定价、一个会员中的服务数量)
- 敦促选择更昂贵的选项(通过将它们标记为“最优惠”或“最受欢迎”)
免费制作产品及价格比较表
如果您在 Elementor 或 Gutenberg 工作并搜索免费的产品比较表 WordPress 插件,请进一步阅读。
Elementor 的免费 WordPress 比较表插件
Stratum for Elementor是添加我们可以在 MotoPress 上提供的产品比较表的最佳解决方案。
最初,Stratum 是 Elementor 的 24 多个高级小部件的免费增值库: 
地层亮点:
- 24+ 多用途 Elementor 小部件
- 通用的个人博客和大型企业资源
- Stratum PRO 中的扩展功能
- 先进的设计工具链
- Elementor 模板库集成
- 小部件继承当前主题的视觉样式
- 与其他插件完全兼容
地层演示。
该插件的免费版本允许访问此列表中的大多数元素,包括价格表小部件。 此元素与 Elementor PRO 的价格表小部件相同。 但与付费版本不同的是,Stratum 允许用户免费构建漂亮的价格表。
Stratum 价格表的关键要素:
- 多个文本部分(字幕和无限列表项
- 高度可定制的 CTA 按钮(带有 URL)
- 常规和悬停样式设置
另请参阅:Stratum 小部件:Elementor 定价表小部件
现在让我们学习如何使用 Stratum 在 Elementor 中为定价计划制作比较表。
但首先,请确保您安装并激活了 Elementor 和 Stratum 插件。
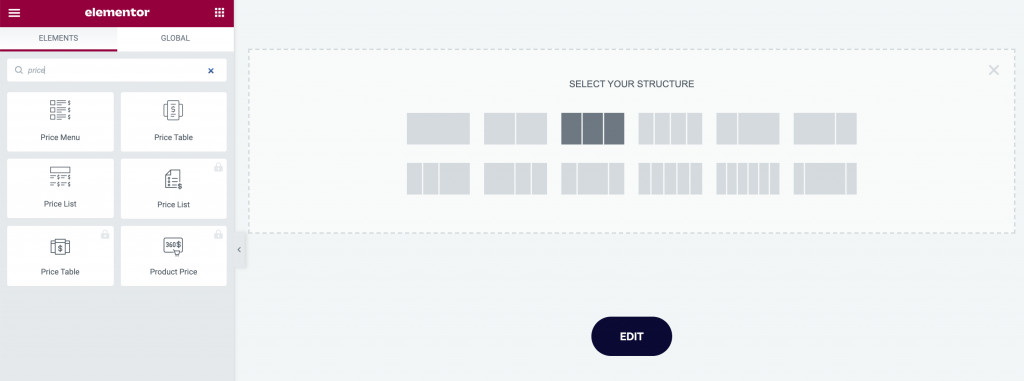
第 1 步:选择结构
当涉及到价格表时,您通常首先选择一个多列部分。 列数将取决于比较产品/服务/计划的数量。
最常见的结构是具有相等列的三列表: 
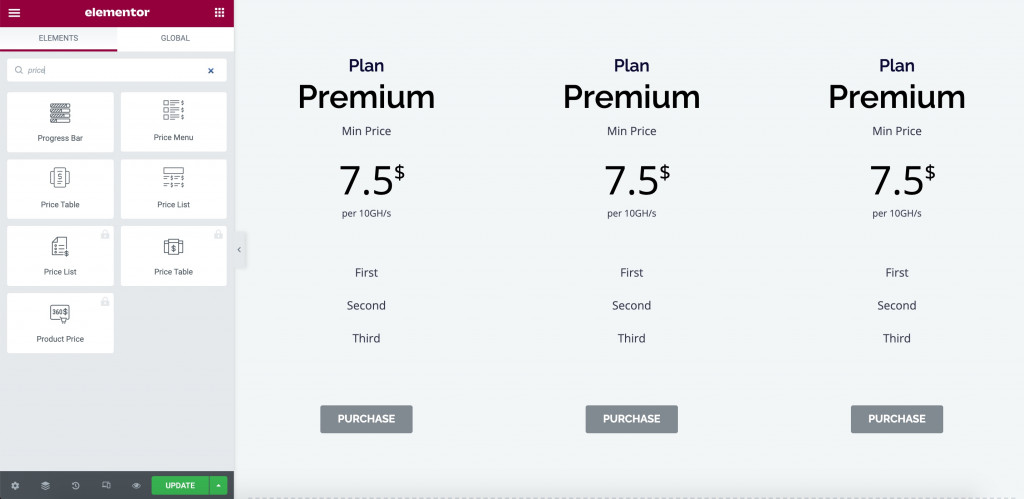
第 2 步:将小部件插入您的页面
选择好布局后,在 Stratum 小部件列表中找到价格表小部件。 现在,您需要将小部件拖到每一列:
该小部件带有默认内容,以获得更好的视觉表示: 
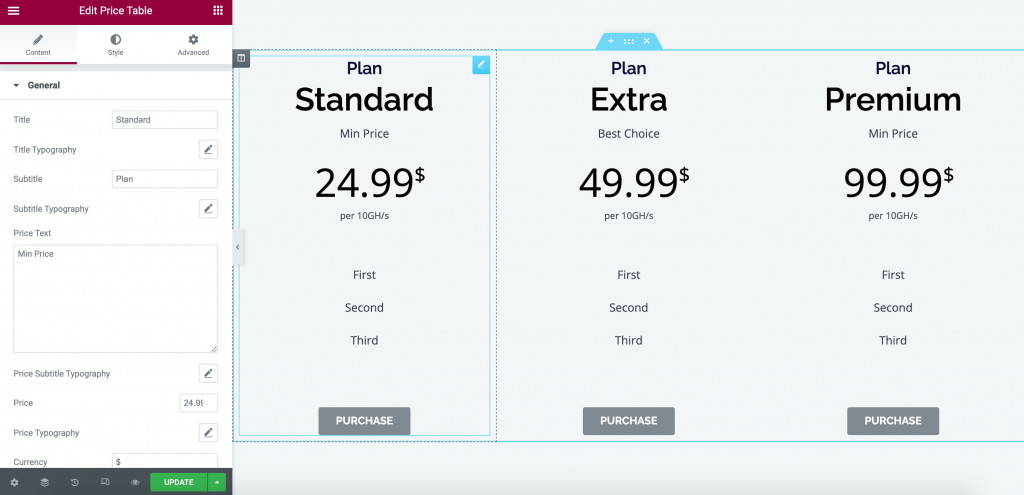
第 3 步:自定义内容
内容设置是这个小部件的核心。 在价格表中,您可以放置:
- 标题和副标题
- 价格文字和价格副标题
- 价格值
- 货币和货币对齐
- 价格说明
- 列表项(无限制)
- 链接到页面的按钮
所有文本内容都提供排版(字体、大小、样式、装饰等)设置,能够自定义行高、字母间距和字间距。

列表部分允许您插入无限数量的功能。 如果需要,所有这些都可以用单个项目图标进行补充。 
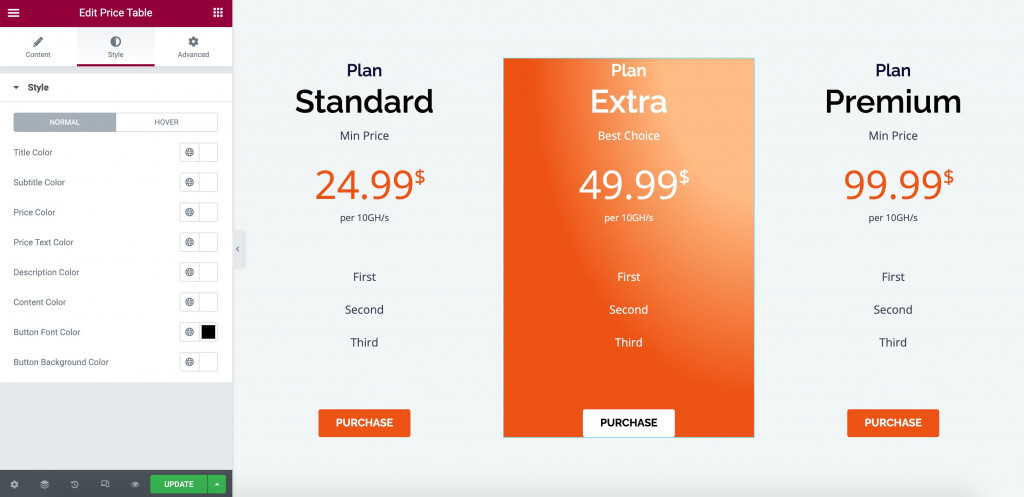
第 4 步:自定义样式
在样式设置中,您可以为每个文本部分和按钮调整单独的颜色: 
第 5 步:使用高级设置
最后,使用“高级”选项卡设置边距和填充、应用运动效果、选择背景、应用边框等。
顺便说一句,您无需单独编辑每一列,而是将整个小部件的设计复制到下一列。 使这些列在设计上看起来相同将节省您的时间和精力。
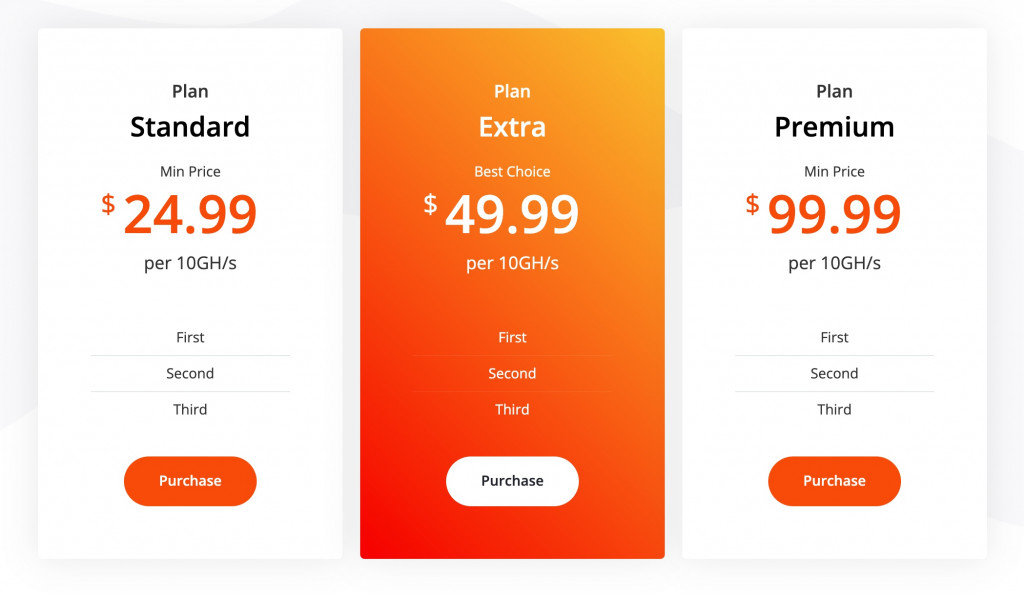
因此,经过一些调整,您的 WordPress 产品比较表可能如下所示: 
PS Stratum PRO 的用户可以利用高级表格小部件。 下面是 Stratum Table 小部件在网站上的外观: 
在链接中阅读有关此 Advanced Table Elementor 小部件的更多信息。
古腾堡的免费 WordPress 比较表插件
对于 Gutenberg 部分,我们将使用 Getwid——一个包含 40 多个 Gutenberg 多用途块的免费库。
与核心 Gutenberg 积木相比,Getwid 元素在功能和风格方面更先进。 有许多具有自定义功能的独特块: 
Getwid 亮点:
- 40多个多用途块
- 35+ 预建模板
- 面向业务的块
- 每个块内具有多个设置的内联编辑
- 与任何 WP 主题完美互动
- 智能配置设置
- 分步视频教程
查看 Getwid 演示。
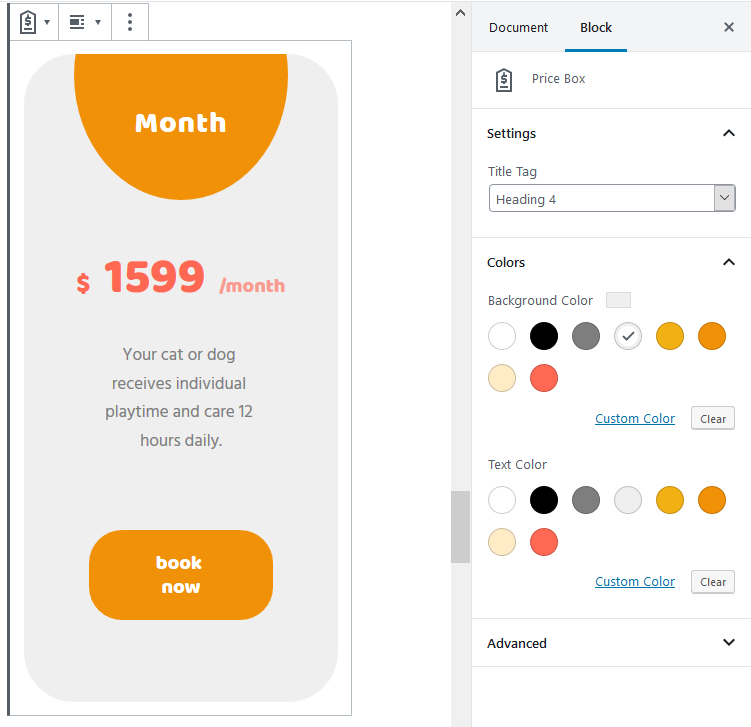
Getwid 价格框块
除了价格表小部件,Getwid 提供了一个几乎相同的价格框块,用于显示价格和比较表。
块设置包括标题的内容和样式设置等。您可以在实时模式下编辑块: 
在此处阅读有关古腾堡价格框的更多信息。
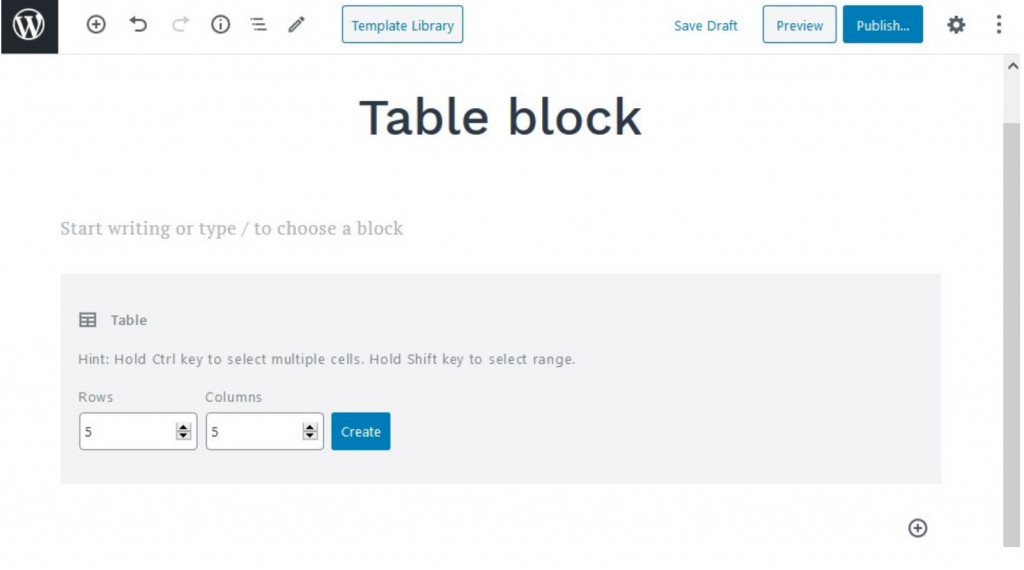
Getwid 高级表格模块
使用下一个高级表格块,Getwid 可以补充整个 WordPress 自定义表格插件。
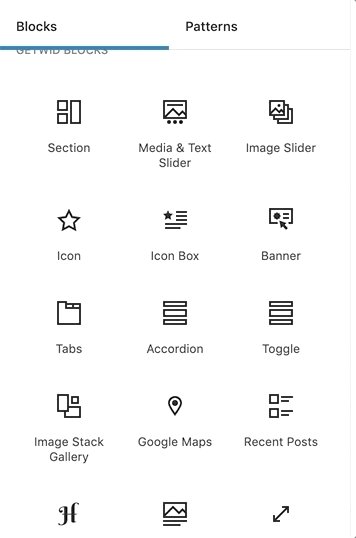
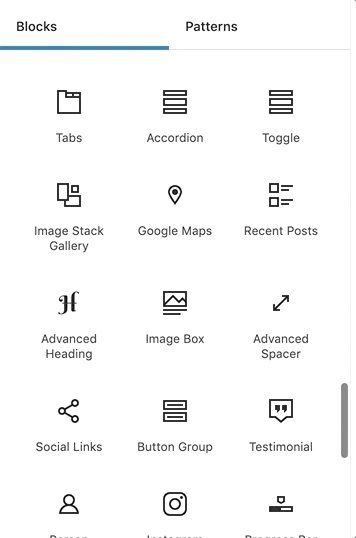
要插入块,请转到 Gutenberg 编辑器并单击“+”。 在 Getwid 块列表中找到 Advanced Table 并单击以插入。
选择所需的行数和列数。
您可以按住Ctrl键选择多个单元格。 按住Shift键选择范围: 
现在,转到表格设置并自定义布局和内容:
- 选择表格布局:默认、自动或固定;
- 保留或删除默认表格边框;
- 插入表格页眉和页脚;
- 设置全局背景和文本颜色(能够将自定义颜色应用于每个单元格);
- 选择水平和垂直对齐方式:
- 选择内容对齐方式;
- 自定义文本和背景颜色;
- 添加和自定义表格边框(可选);
- 为选定的单元格应用填充。
完全的!
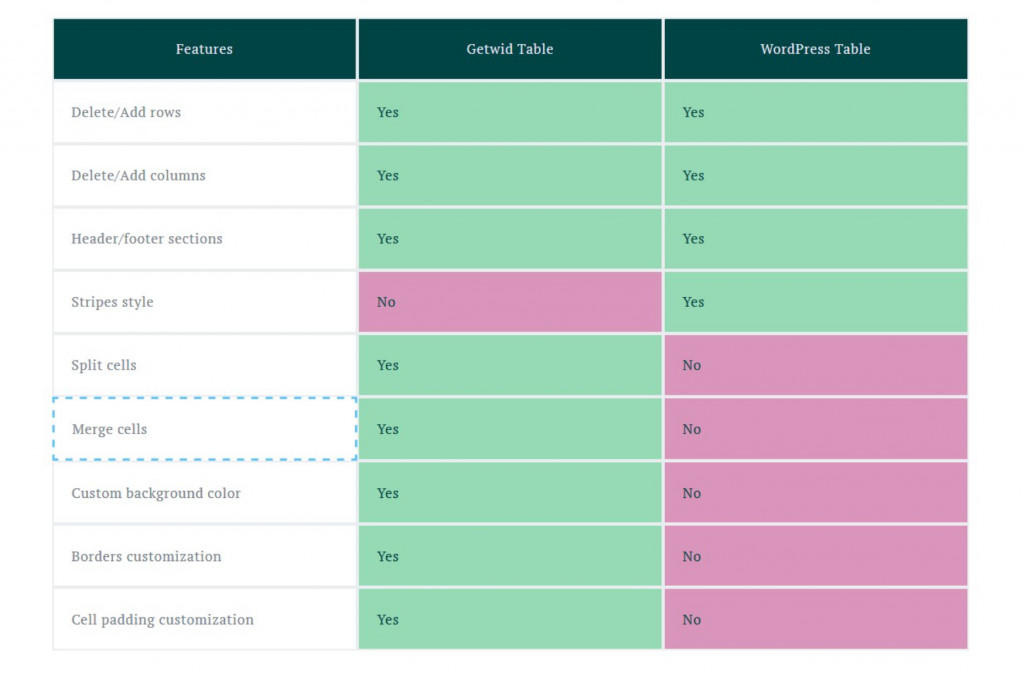
以下是 Getwid 可能复制的众多产品比较表示例之一: 
WordPress比较表插件的最后一句话
现在您知道如何在 WordPress 中免费创建比较表了。 如您所见,Stratum 和 Getwid 都免费为您提供类似高级的功能。 这些插件具有最简单的学习曲线和可视化界面,以确保实时定制。
